Doświadczenie użytkownika na stronach internetowych odgrywa kluczową rolę w sukcesie produktów cyfrowych. Istotnym czynnikiem jest projektowanie możliwości interakcji w sklepie internetowym lub platformie informacyjnej. Aby ułatwić nawigację użytkownikowi i zwiększyć szansę na podjęcie decyzji zakupowej, sensowne jest minimalizowanie zmian stron. Za pomocą łatwych w obsłudze komponentów takich jak Slideboxen, Lightboxen i akordeony, można uniknąć zbędnych zmian stron i poprawić orientację dla użytkowników. Ten poradnik omawia, jak efektywnie wykorzystać te elementy do zoptymalizowania przepływu użytkownika.
Najważniejsze wnioski
- Zmiany stron mogą wpłynąć negatywnie na doświadczenie użytkownika, ponieważ użytkownicy muszą się na nowo zorientować.
- Lightboxy, Slideboxy i akordeony pomagają efektywnie dostarczać informacje, bez opuszczania strony.
- Te technologie są szczególnie przydatne w sklepach internetowych, aby wesprzeć proces zakupowy.
- Zachowanie skupienia użytkownika na stronie głównej sprzyja gotowości do zakupu i zwiększa zadowolenie.
Instrukcja krok po kroku
1. Zrozumienie znaczenia redukcji zmian stron
Aby poprawić doświadczenie użytkownika, ważne jest zrozumienie negatywnego wpływu zmian stron. Każda zmiana strony zmusza użytkownika do nowej orientacji i przywrócenia przerwanego przepływu. Ponadto może to spowodować, że użytkownicy opuszczą stronę z frustracją. Aby tego uniknąć, sensowne jest prezentowanie informacji bezpośrednio za pomocą interaktywnych elementów.

2. Efektywne wykorzystanie Lightboxów
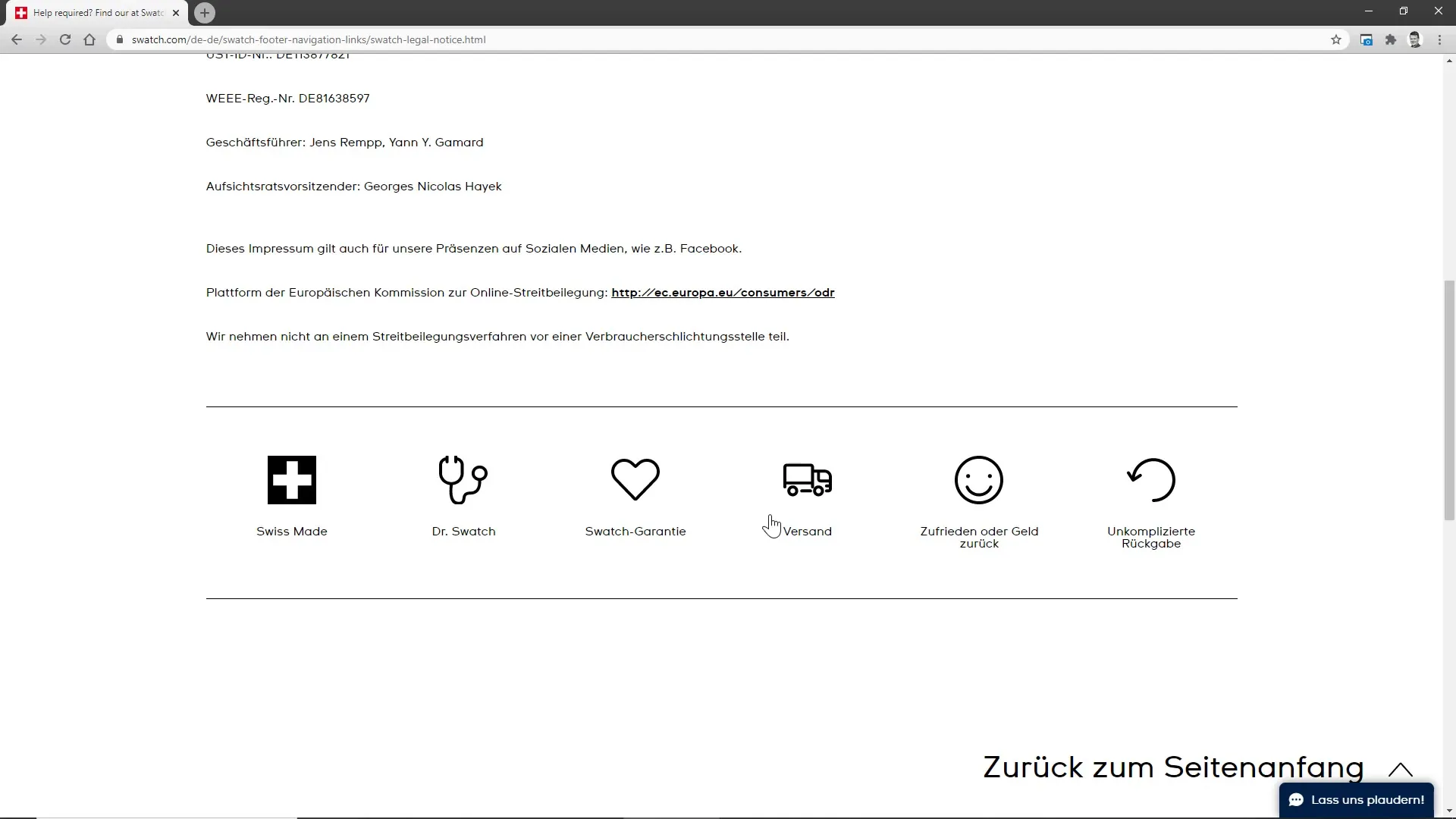
Lightboxy są szczególnie przydatne, gdy chodzi o wyświetlanie dodatkowych informacji, nie odciągając użytkowników od strony głównej. Na przykład, masz sklep internetowy z zegarkami. Jeśli użytkownik potrzebuje więcej informacji na temat dostawy, można użyć Lightboxa, który dostarcza odpowiednie informacje, bez konieczności zmiany strony. To zwiększa szansę, że użytkownik pozostanie przy oryginalnym produkcie i kontynuuje proces zakupowy.

3. Wykorzystanie Slideboxów jako interaktywne rozwiązanie
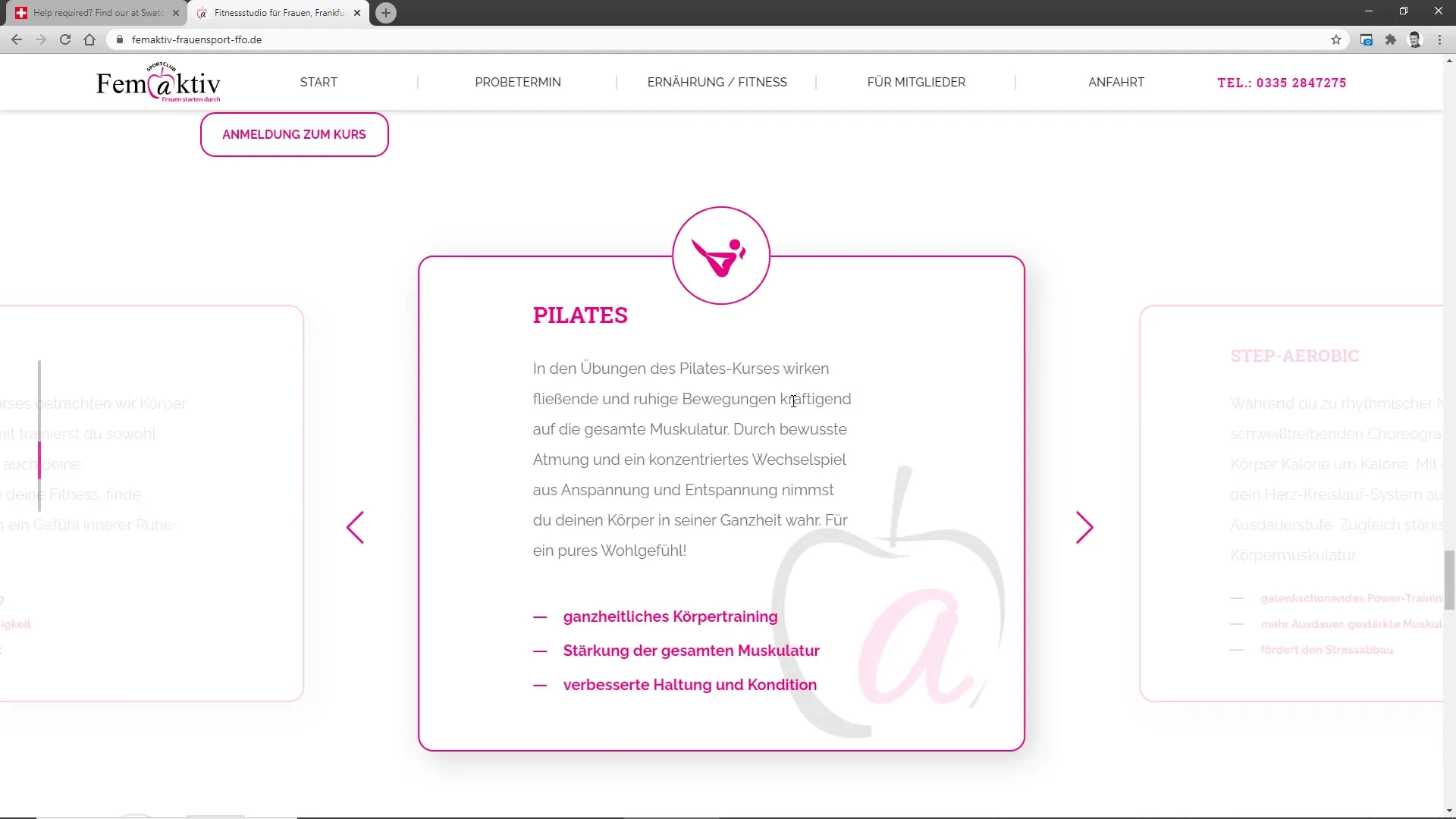
Z Slideboxami możesz prezentować treści, nie odbiegając od aktualnej strony. Wyobraź sobie sklep internetowy z ofertą wielu kursów fitness. Zamiast pokazywać każdy kurs na osobnej podstronie, można użyć Slideboxów. Użytkownicy mogą przeglądać różne kursy, nie opuszczając strony. W ten sposób skupienie pozostaje na stronie głównej, a doświadczenie interakcji jest poprawiane.

4. Wykorzystanie Akordeon-Boxów do często zadawanych pytań
Akordeony doskonale sprawdzają się w sekcjach FAQ lub obszernych listach zawartości. Załóżmy, że masz nową platformę dostarczającą informacje na różne tematy. Chcesz zapewnić użytkownikom więcej szczegółów, nie obciążając ich wieloma zmianami stron. Akordeony pokazują tylko tytuły pytań lub tematów i rozwijają się, gdy użytkownik chce uzyskać więcej informacji. Przyczynia się to do klarownej struktury i przyjemnego doświadczenia użytkownika.

5. Zrozumienie przykładów praktycznych
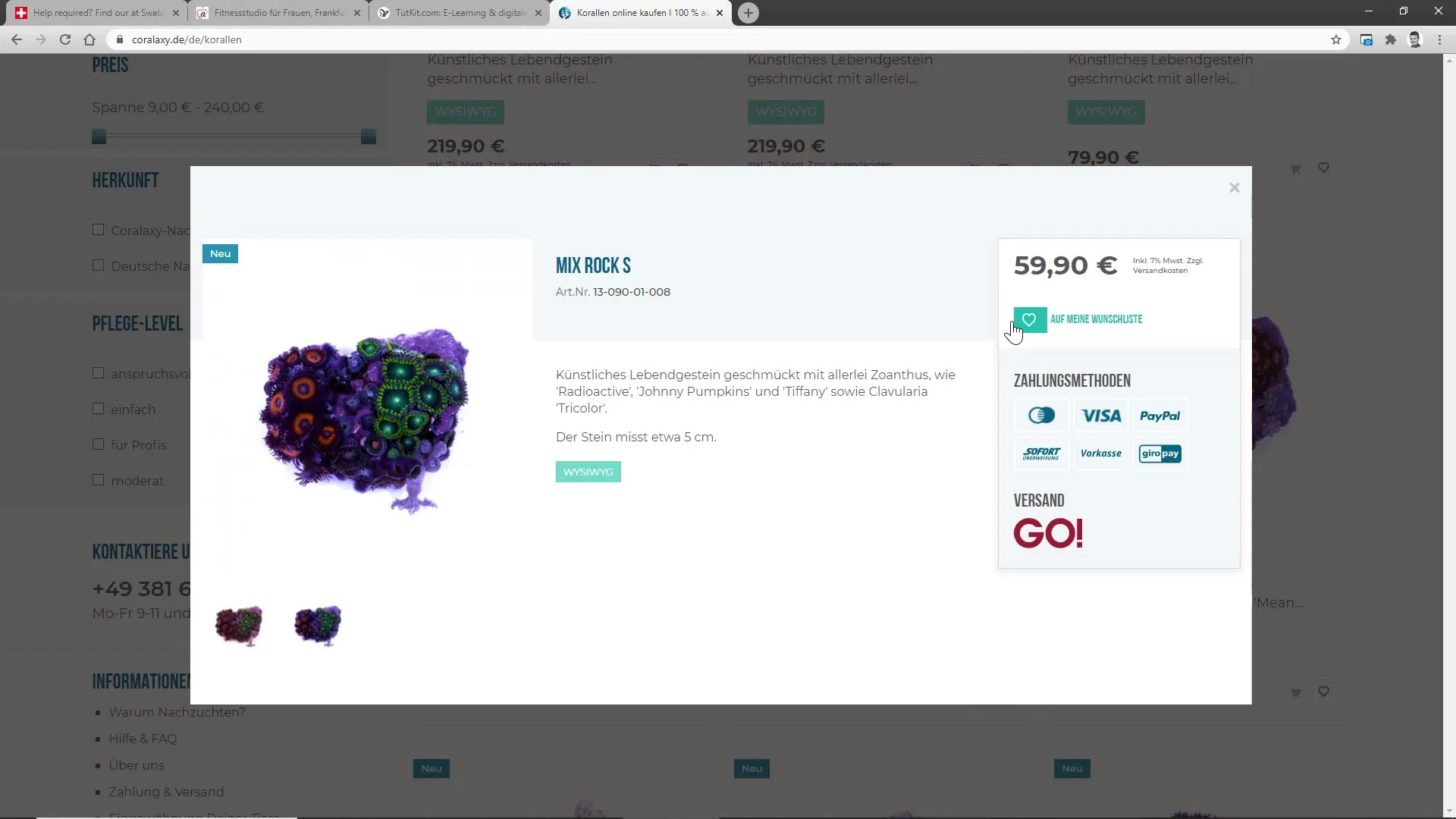
System sklepów Coralaxie demonstruje, jak ważne są stosowanie Lightboxów i innych elementów interakcji dla doświadczenia użytkownika. Na przykład, jeśli chcesz uzyskać więcej informacji o konkretnych produktach, wyświetla się obszar szczegółów w Lightboxie. Pozwala to szybko uzyskać niezbędne informacje, bez konieczności zmiany całej strony. Dzięki tak zoptymalizowanym procesom dokonywanie zakupów dla Ciebie jako użytkownika staje się prostsze i płynniejsze.

6. Zapewnienie optymalnego powrotu do procesu zakupowego
Dobrym przykładem tej technologii jest wyświetlenie podglądu produktu w Lightboxie. Podczas przeglądania podglądu nadal masz możliwość przejścia bezpośrednio do koszyka lub anulowania, bez przerywania przepływu na stronie głównej. Dzięki temu możliwe jest zainteresowanie zakupem, nie tracąc możliwości powrotu. To istotnie przyczynia się do pozytywnego doświadczenia i dodatkowo zmniejsza wskaźnik odrzuceń.

Podsumowanie
W tym poradniku nauczyłeś się, jak poprawić doświadczenie użytkownika poprzez gezielne wykorzystanie lightboksów, slidów i akordeonów. Te elementy pozwalają dostarczać informacje, nie wymagając od użytkownika opuszczania głównej strony i orientowania się. Efektem są skrócone procesy zakupowe, zwiększona satysfakcja użytkowników i ostatecznie wyższa konwersja w twoim sklepie online lub na swojej stronie internetowej.
Najczęściej zadawane pytania
Jak lightboksy zmniejszają liczbę zmian stron?Lightboksy wyświetlają dodatkowe informacje, nie wymagając od użytkowników opuszczania głównej strony.
Kiedy powinienem używać slidów?Slidy są idealne do interaktywnego i kompaktowego przedstawiania wielu opcji lub informacji.
Jakie są korzyści z korzystania z akordeonów?Akordeony pokazują tylko istotne informacje po ich wywołaniu, co zwiększa czytelność.


