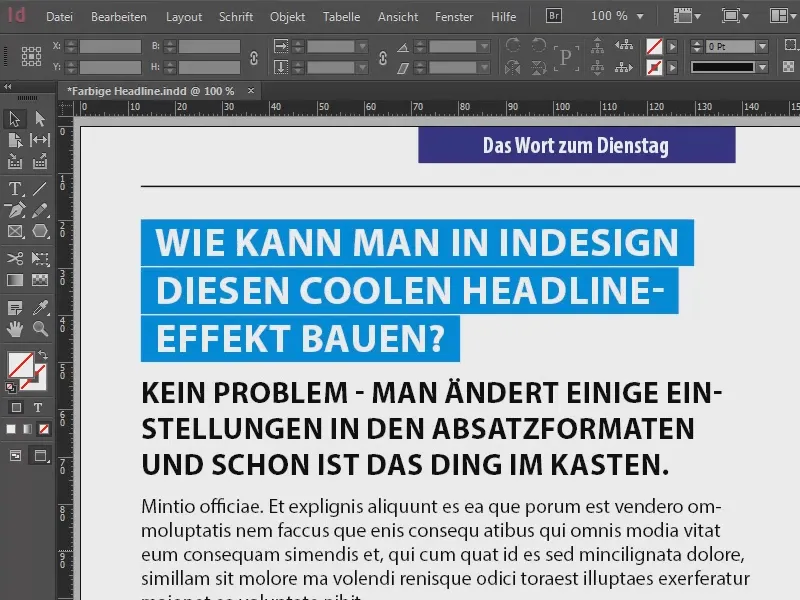
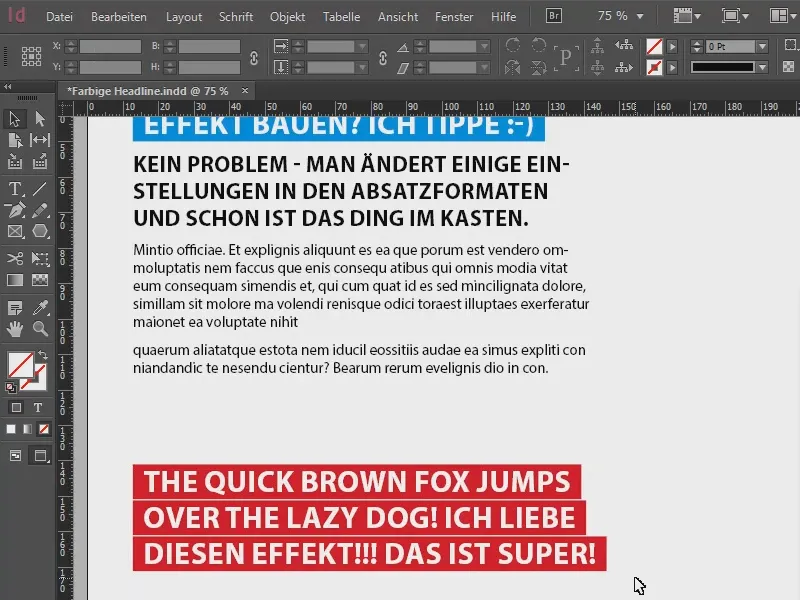
Chcecie wyróżnić swoją nagłówek za pomocą naprawdę fajnego efektu? W takim razie jesteście we właściwym warsztacie, bo pokażę wam, jak możecie sformatować swój nagłówek, tak jak pokazano tutaj.
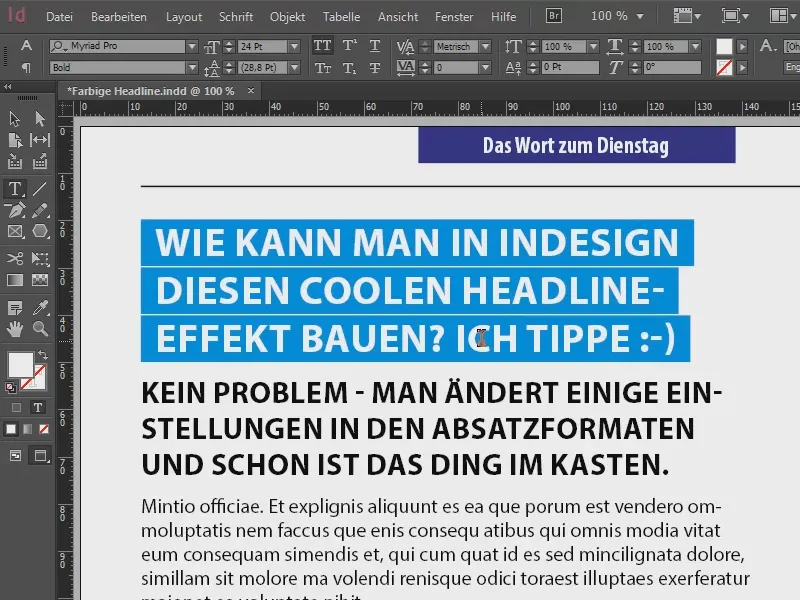
Najlepsze jest to, że jak teraz tu dalej piszę, to widzicie, że formatowanie automatycznie się kontynuuje.

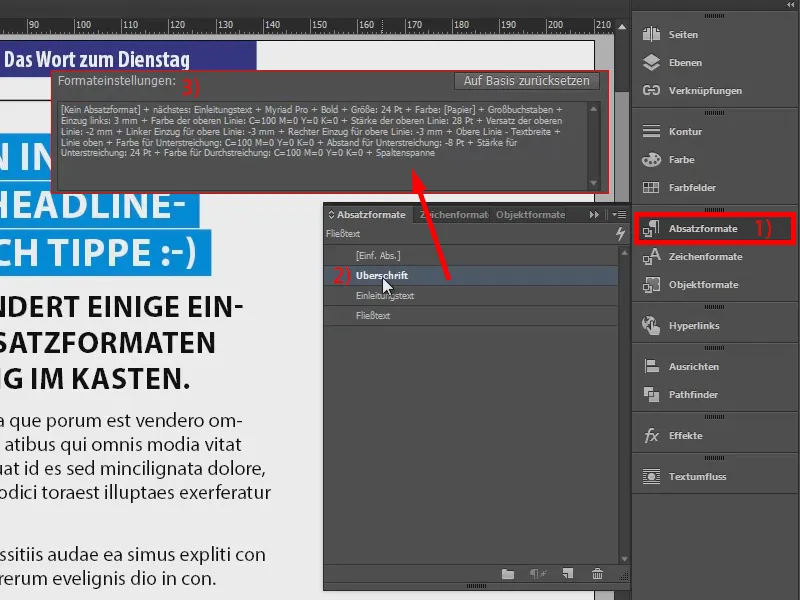
Na początku przyjrzymy się formatom akapitowym (1), bo to jest sedno sprawy. Tutaj mamy trzy różne formaty akapitu: "Nagłówek", czyli właśnie ten zaznaczony na niebiesko tekst, nasz główny temat, któremu poświęcimy uwagę. Następnie jest prowadzenie, czyli "tekst wprowadzający". Następnie jest tamtekst łaciński sformatowany jako "tekst przepływowy".
Dolne dwa nie są niczym trudnym, pewnie potraficie je sami zdefiniować, ale nagłówek teraz będzie naszym placem budowy, nad którym będziemy się trochę pochylać.
Sprawdźmy teraz format akapitu "Nagłówek" (2) trochę bliżej: Mamy pięć linii pełnych formatowań (3), jak widzicie, i to właśnie te ustawienia definiują, że ten nagłówek jest podświetlony na niebiesko i automatycznie kontynuuje się. Teraz zbudujemy te ustawienia.
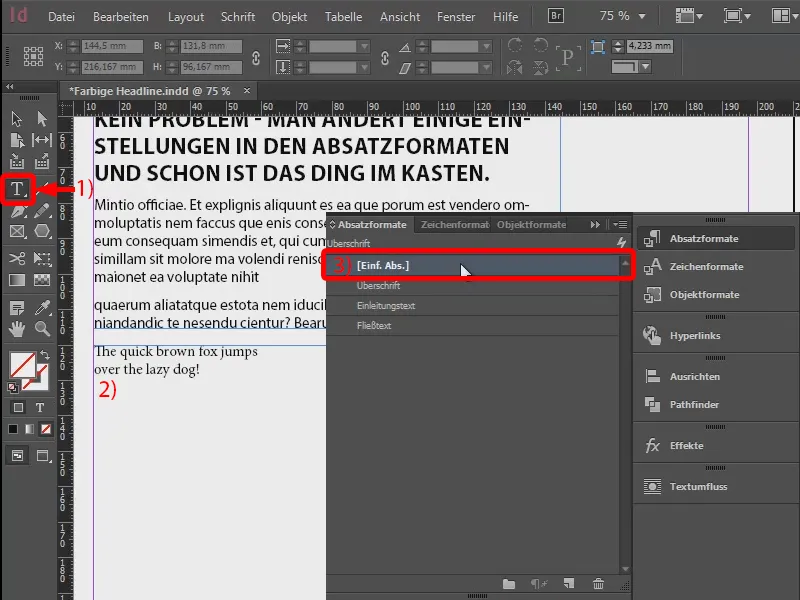
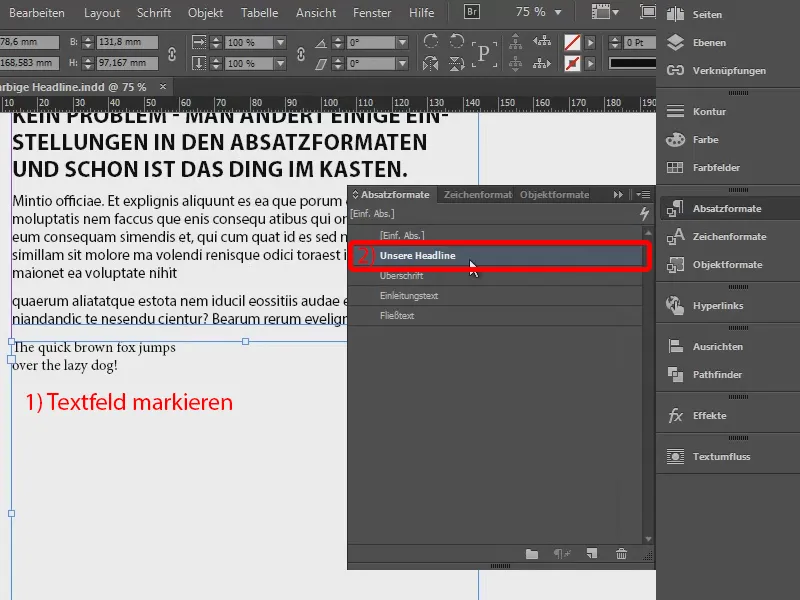
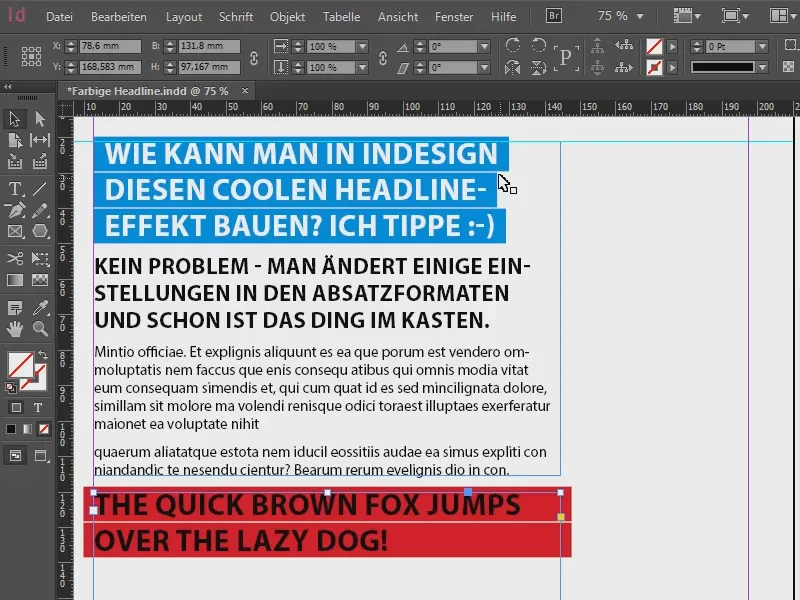
Teraz stworzę nowe pole tekstowe za pomocą narzędzia tekstowego (1). Oto fikcyjny nagłówek. W przypadku formatu akapitu zaczniemy od prostego formatu akapitu [Prost. Akap.] (3).
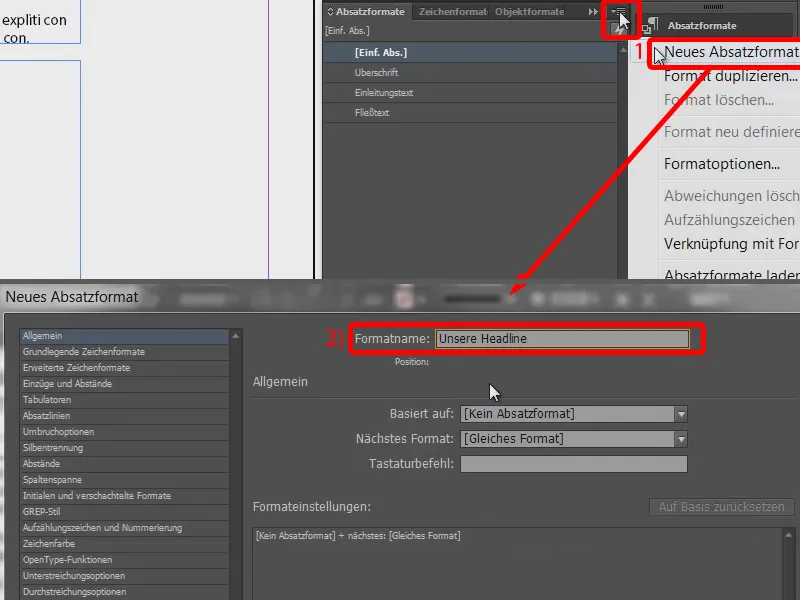
Teraz tworzę nowy format akapitu (1): "Nasz Nagłówek" (2). Potwierdzam to na razie.
Następnie stosuję ten format akapitu do naszego pola tekstowego (1 zaznaczyć, kliknąć na 2) i wracam do opcji akapitu (podwójne kliknięcie na 2).
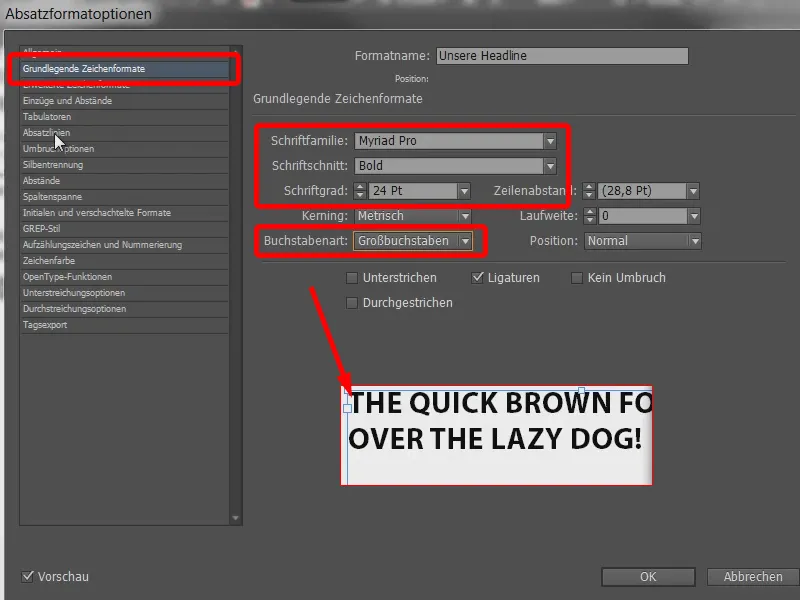
Podstawowe formaty znaków muszą zostać dostosowane. Wybieram mojego ulubionego Myriad Pro. Styl czcionki ustawiam na Pogrubienie, rozmiar na 24pt. Wybieram też Wielkie Litery, aby uzyskać naprawdę ładne, duże litery.
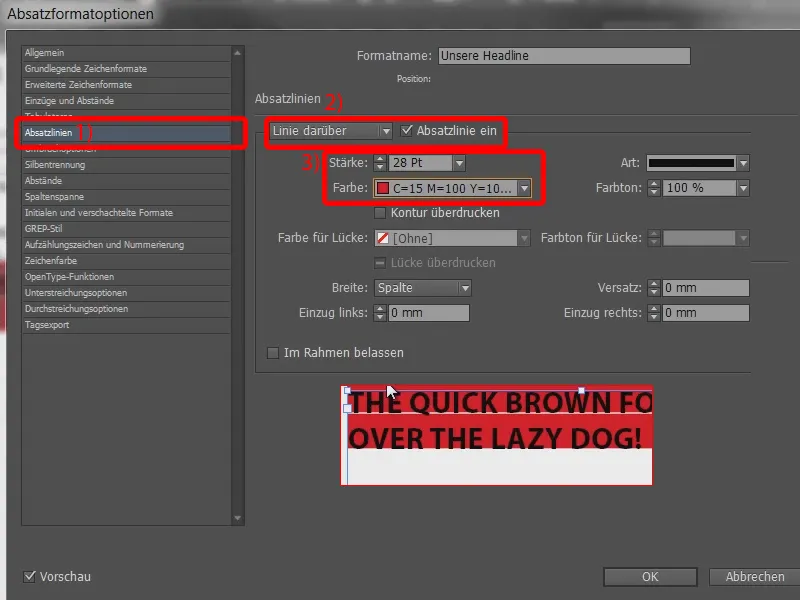
Teraz przechodzimy do naprawdę ekscytującej części, czyli linie akapitu (1): Są to linie, które praktycznie przecinają akapit w poziomie. Można zdefiniować linie nad akapitem lub pod nim. Aktywuję linię nad akapitem za pomocą tej opcji (2) i ustawiam grubość na 28 pt (3). Teraz jest to wszystko czarne, więc szybko zmieniamy kolor na czerwony.
I w ten sposób widzimy już, co się tutaj dzieje: W zasadzie zbliżamy się do oczekiwanego rezultatu całkiem nieźle, ale oczywiście potrzebujemy także trochę dopracowania. Na przykład górna linia czerwonej powierzchni jest zdecydowanie za wysoko, podczas gdy na dole zostajemy na sucho. Nie musi tak być.
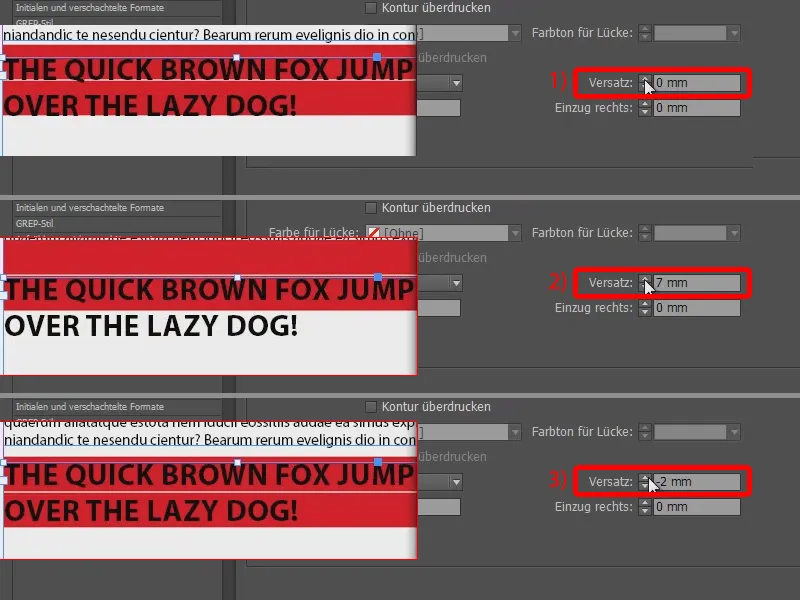
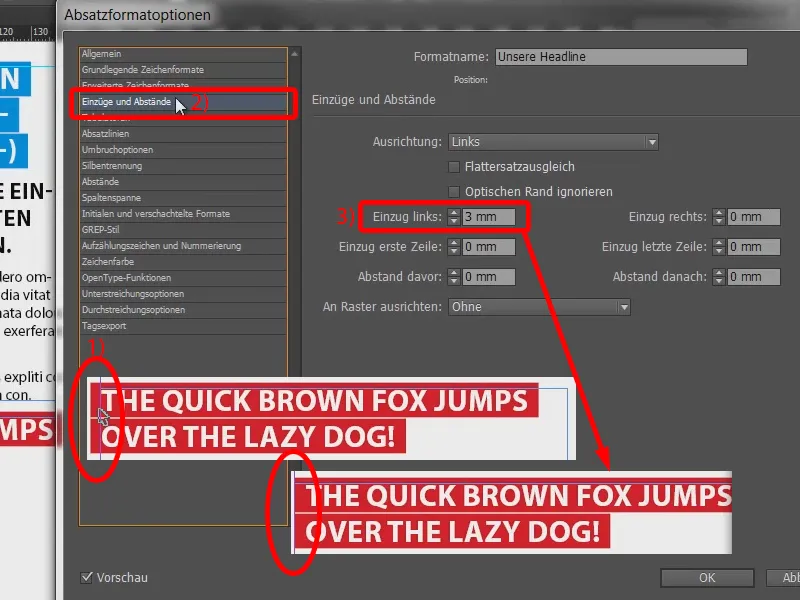
Więc zdefiniujmy trochę przesunięcie. Możecie to ustawić tutaj (1). Wartość 7 mm powoduje dalsze uniesienie powierzchni (2). Wartość -2 mm jest już całkiem niezła (3). Oczywiście zależy to zawsze od wielkości czcionki, której używacie.
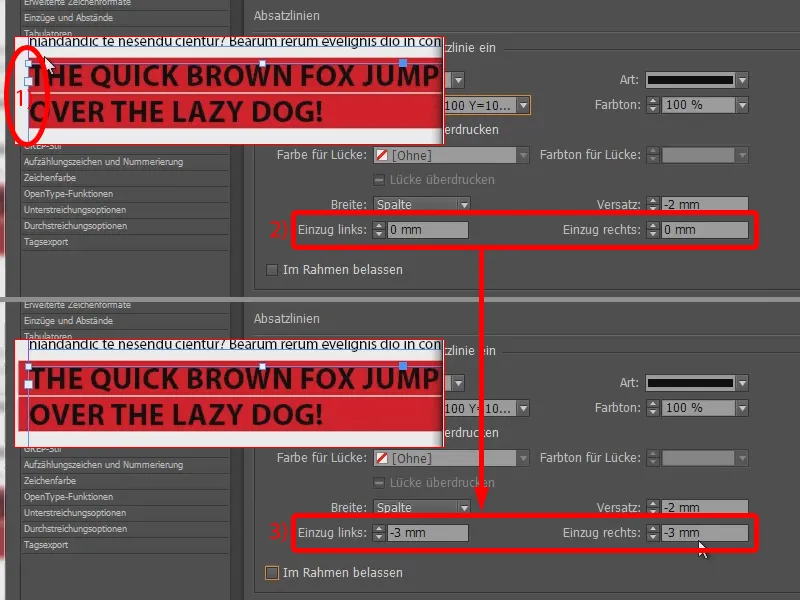
Teraz chcemy, aby tutaj również pojawiło się nieco wcięcie (1), ponieważ celem jest, aby wokół litery było trochę mięsa. Więc po prostu dodajemy wcięcie z lewej strony -3 mm (2) i również z prawej strony (3). Następnie po prostu to potwierdzam, abyście mogli zobaczyć, jak to wygląda łącznie.
Porównajmy to z naszym nagłówkiem powyżej: Wygląda to trochę lepiej, ponieważ widzimy, że niebieska linia automatycznie dostosowuje się do tekstu. Oznacza to, że jeśli tekst jest trochę krótszy, to linie także są krótsze. Rozciągnęliśmy to aż do granic możliwości i nawet trochę dalej.
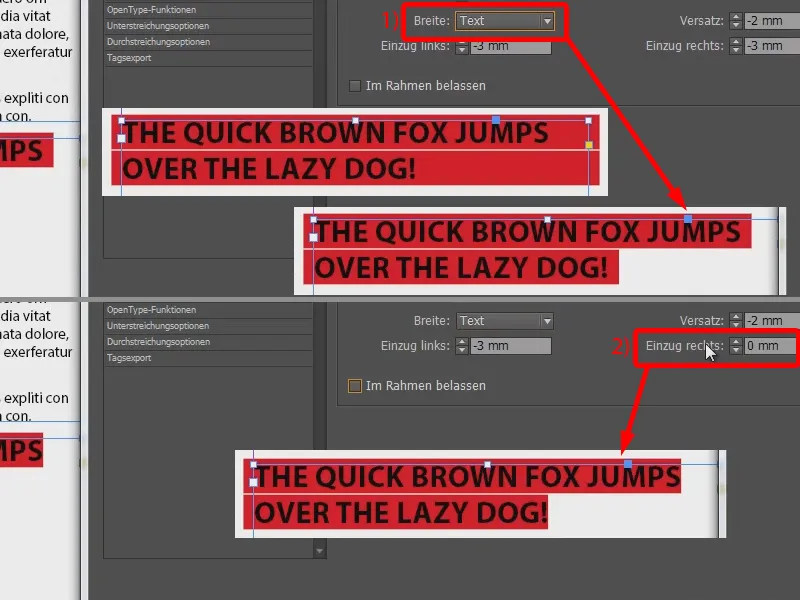
Jakie więc ustawienie musimy dokonać? Bardzo prosto: Wybieracie przy szerokości linii nad tekstem nie kolumnę, ale tekst (1). I teraz mamy dokładnie taki rezultat: Czerwona linia dostosowuje się długością do napisanego tekstu.
Gdybyśmy nie mieli teraz naszego wcięcia z prawej strony, byłoby to po prostu za blisko (2). Od razu zmieniam to z powrotem na -3 mm.
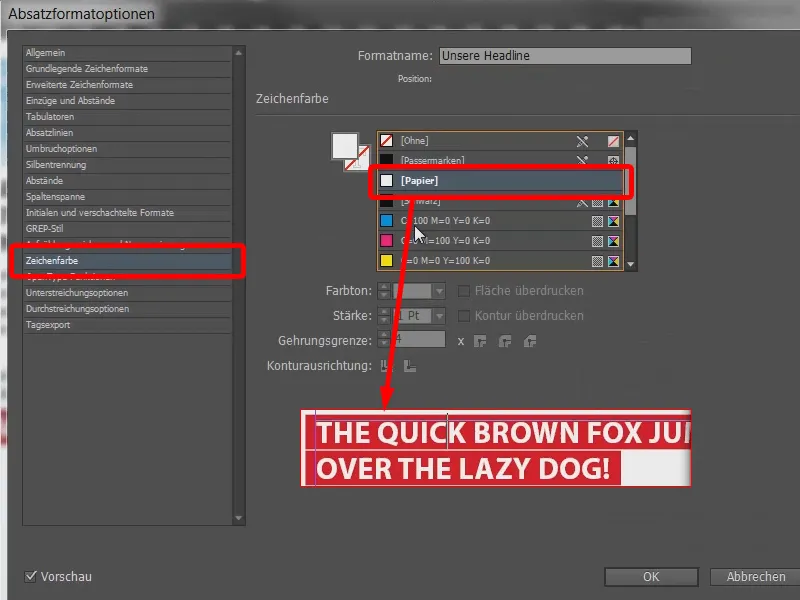
I żeby nie męczyć oczu za bardzo, teraz dobrze byłoby zmienić kolor tekstu na biały. Wybierz [Papier] jako Barwę znaku. Zdecydowanie lepiej.
Na koniec po prostu jeszcze raz przejdziemy po tym wystającym kawałku (1) za pomocą gładzi i usuniemy go: to można zrobić w Wcięciach i odstępach (2), podając Wcięcie z lewej strony na wysokość 3 mm (3).
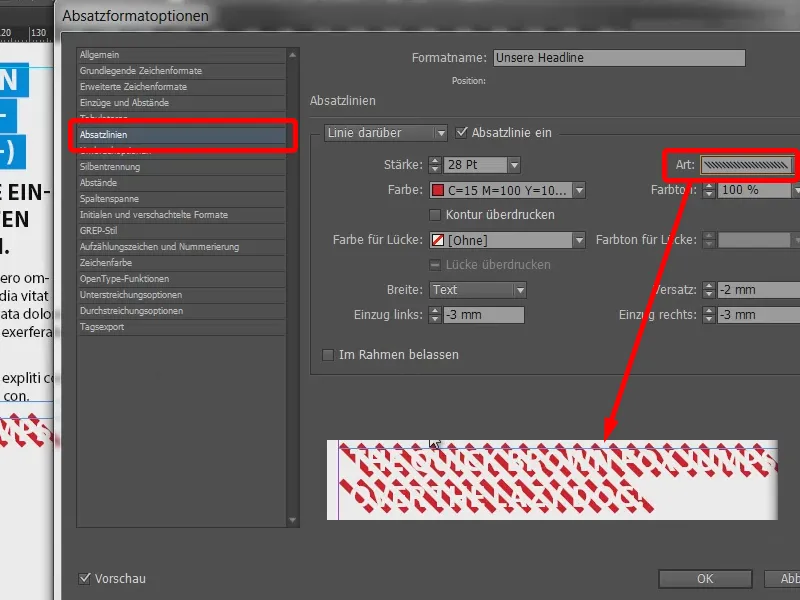
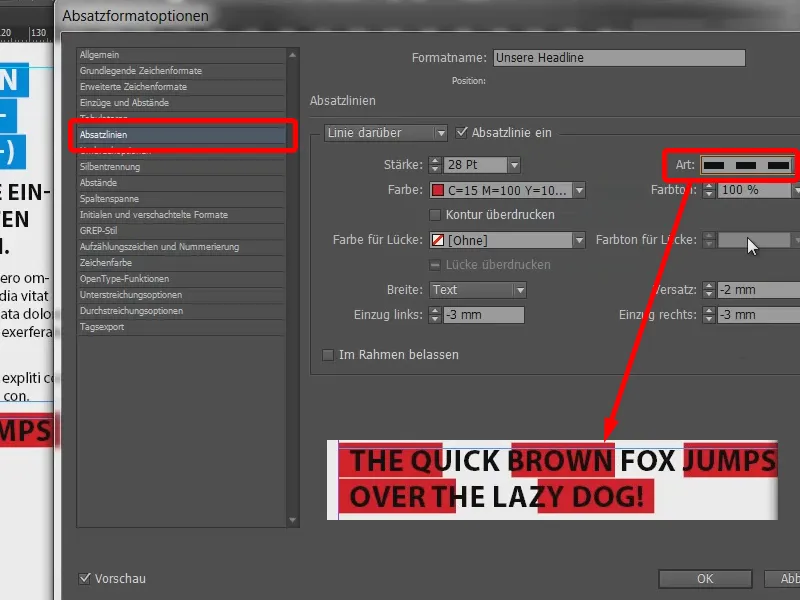
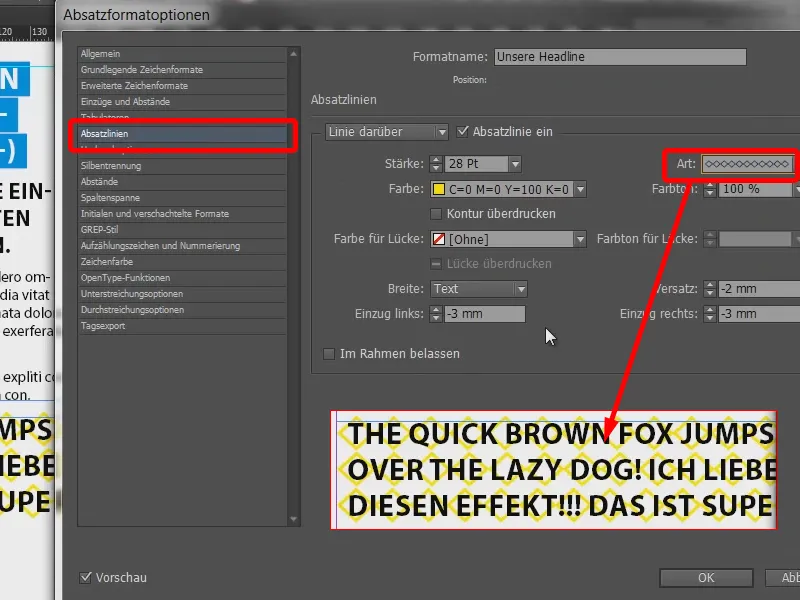
Reszta to teraz właściwie tylko zabawa: Można na przykład w Linie akapitu wygodnie zmienić Rodzaj podkreślenia lub przekreślenia. Tutaj to nie jest tak bardzo skuteczne.
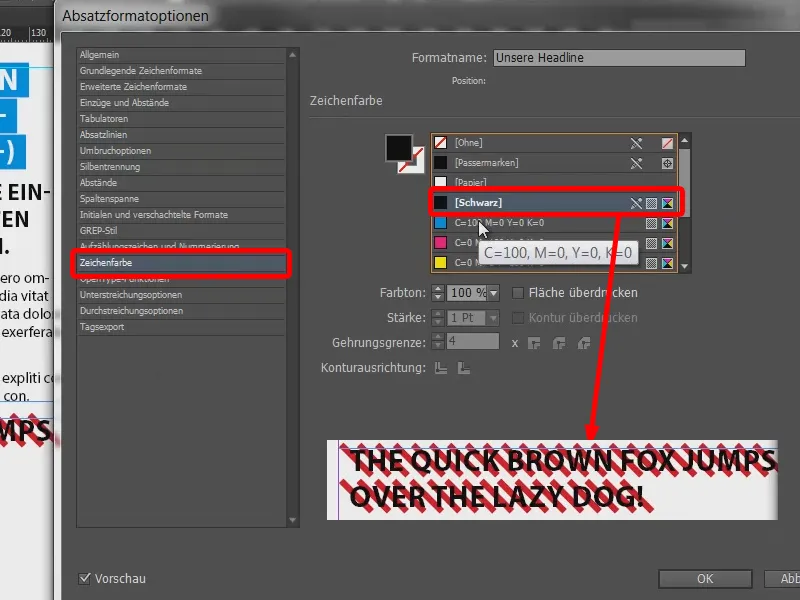
Gdy zmienimy znowu Barwę znaku na czarny, zauważymy, że rodzaj linii akapitu bardzo wpływa na cały efekt.
Na przykład tak.
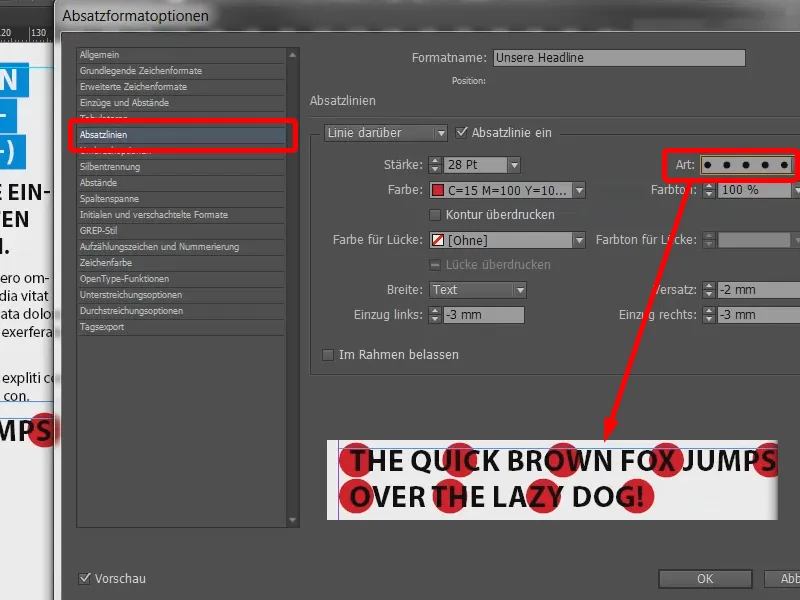
Albo kropkowane.
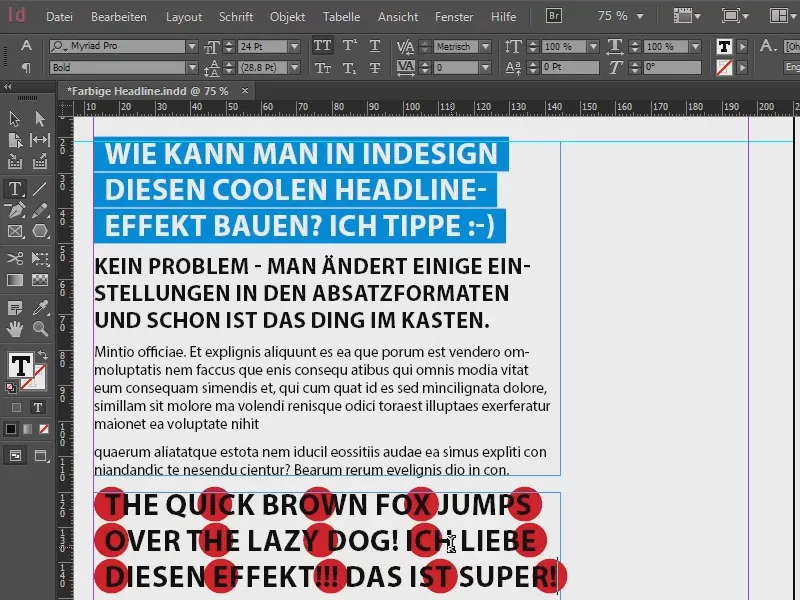
A teraz ponownie testuję możliwość kontynuowania pisania: „Uwielbiam ten efekt!!! To jest super!“ Można więc całkowicie dostosować.
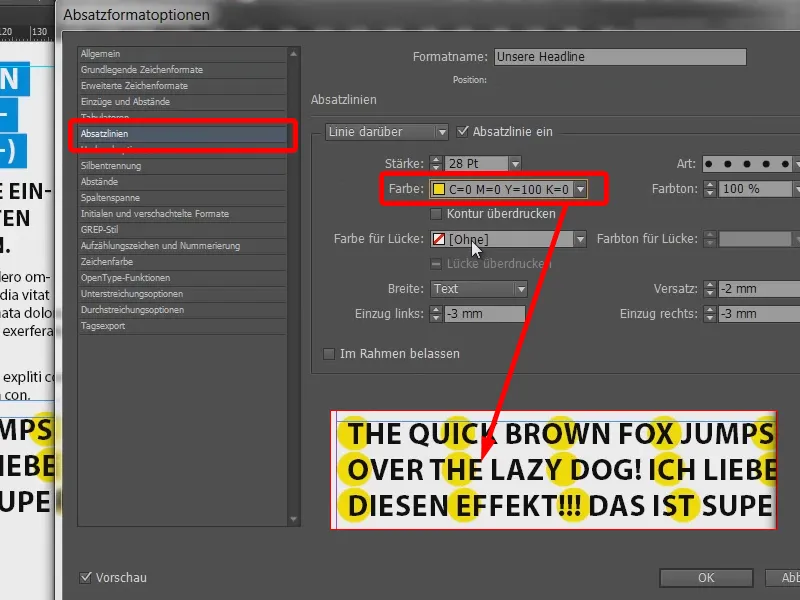
I możecie sobie dowolnie bawić się tym. Możecie zmieniać kolory, możecie wziąć żółty, …
… Używać kropek oraz, i, oraz.
Ale zasadniczo miało to takie założenie: gruby, biały tekst oraz ciągłe linie z tyłu.
Możecie więc tworzyć fajne nagłówki, które zawsze zwracają uwagę.
Twój Stefan


