Efekt portretu typo to kreatywna technika polegająca na łączeniu tekstu i portretu, aby stworzyć unikalny i imponujący design. Ten efekt doskonale nadaje się do plakatów, okładek książek lub dzieł sztuki cyfrowej. Za pomocą Photoshopa możesz łatwo osiągnąć ten wygląd, łącząc maski warstw, elementy tekstowe i dostosowania. W tym samouczku pokażę Ci krok po kroku, jak stworzyć portret typo, który harmonijnie łączy tekst i obraz. Zaczynajmy i podnieśmy Twoje projekty na nowy poziom!
1. Generowanie portretu z linii tekstu
Uwaga: Warunkiem koniecznym dla udanego portretu z linii tekstu jest wysoki kontrast w obrazie. Nie każdy obraz nadaje się do efektu portretu typo. Jednak wiele z nich można dostosować kontrast już na wstępie do pożądanego rezultatu. Z wzmacnianiem kontrastu należy również dokonać korekty czerni i bieli. Optymalnie można to zrobić za pomocą Mieszalnika kanałów, który umożliwia od razu wyświetlenie obrazu w monochromatycznej wersji przy jednoczesnym wzmacnianiu kontrastu za pomocą suwaków.

Krok 1: Wzmacnianie kontrastu za pomocą warstwy dostosowania
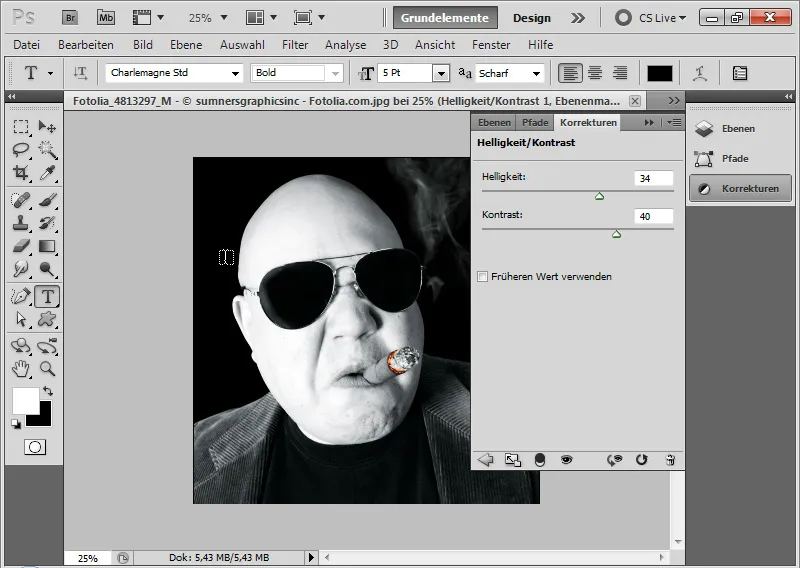
Pierwszym krokiem byłoby zazwyczaj przekształcenie obrazu kolorowego na czarno-biały za pomocą warstwy dostosowania Mieszalnik kanałów lub Czarno-Biały. Ponieważ mój obraz (źródło obrazu: sumnersgraphicsinc - Fotolia.com) jest już praktycznie w całości w odcieniach szarości, mogę od razu przystąpić do wzmacniania kontrastu. W tym celu uruchamiam warstwę dostosowania Jasność/kontrast i zwiększam jasność na 34, oraz kontrast na 40.
Obraz ma teraz wyraźniejsze kontrasty, a światła na obszarach skóry wydają się częściowo spalone.
- jasność na 34
- kontrast na 40
Obraz ma teraz wyraźniejsze kontrasty, a światła na obszarach skóry wydają się częściowo spalone.
Krok 2: Umieszczenie tekstu
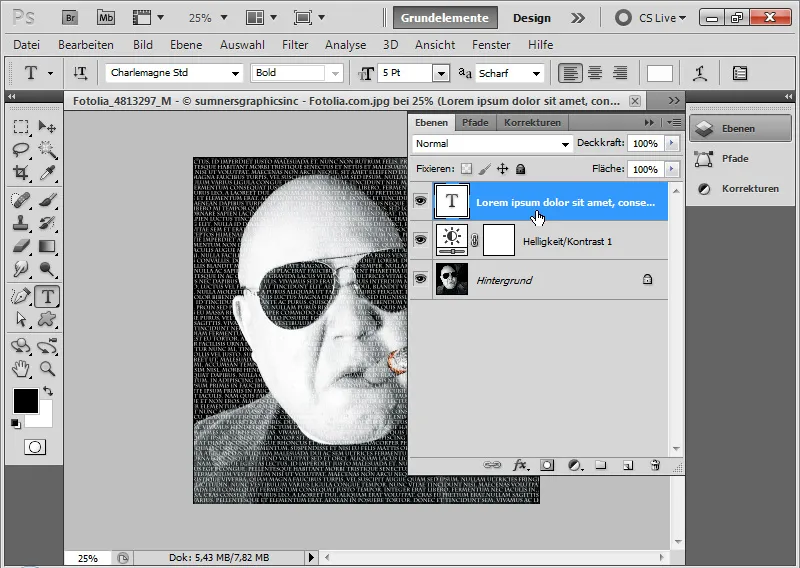
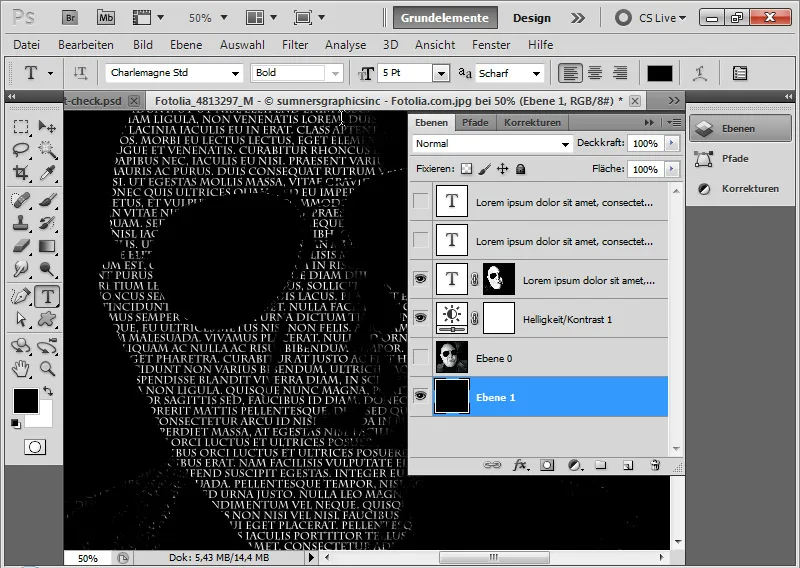
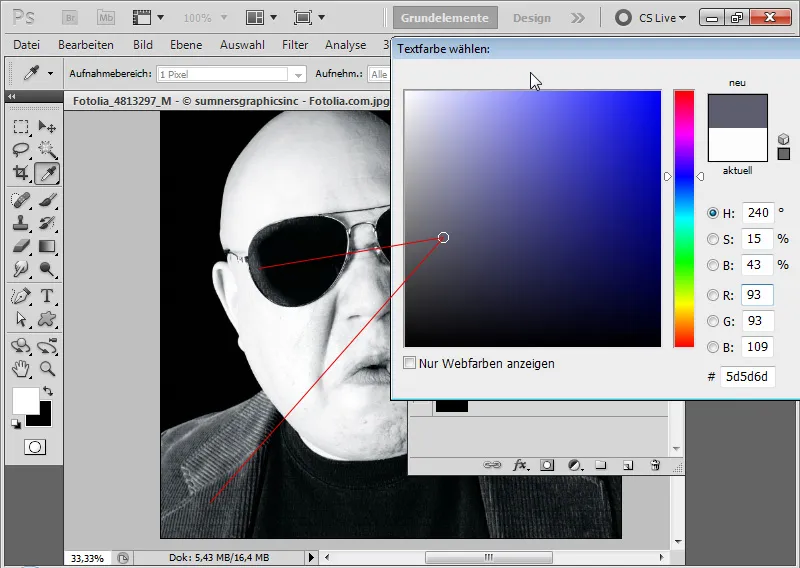
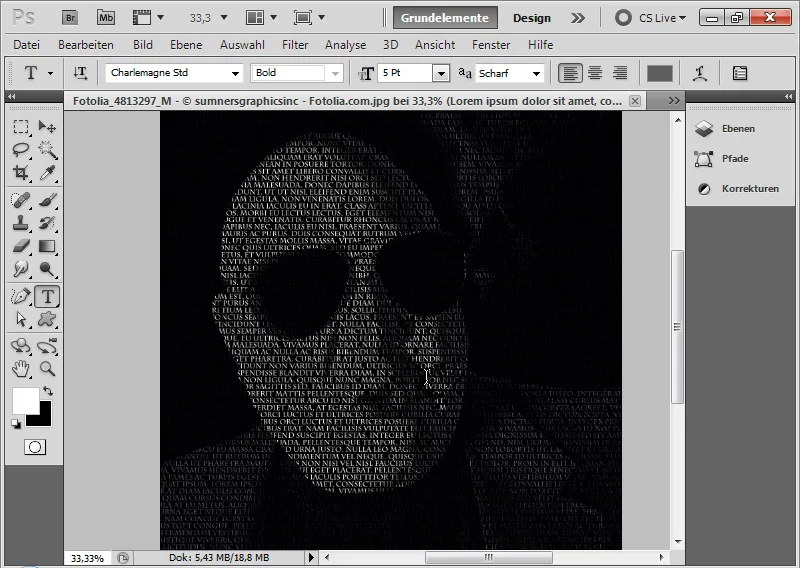
Rysuję za pomocą Narzędzia tekstowego ramkę tekstu na cały dokument. Wypełniam ramkę tekstu dowolnym tekstem o rozmiarze 5 punktów czcionki Charlemagne Std. Kolor tekstu jest biały. Interlinia wynosi również 5 punktów.
Do pomocy mogę skorzystać z generatora Lorem Ipsum: http://www.loremipsum.de/.
Ważne jest, aby tekst był zwykłym tekstem bez akapitów. Akapity należy usunąć z ramki tekstu! Jeśli chodzi o czcionki, trzeba po prostu przetestować, co dobrze pasuje i nie jest całkowicie nieodpowiednie dla motywu.
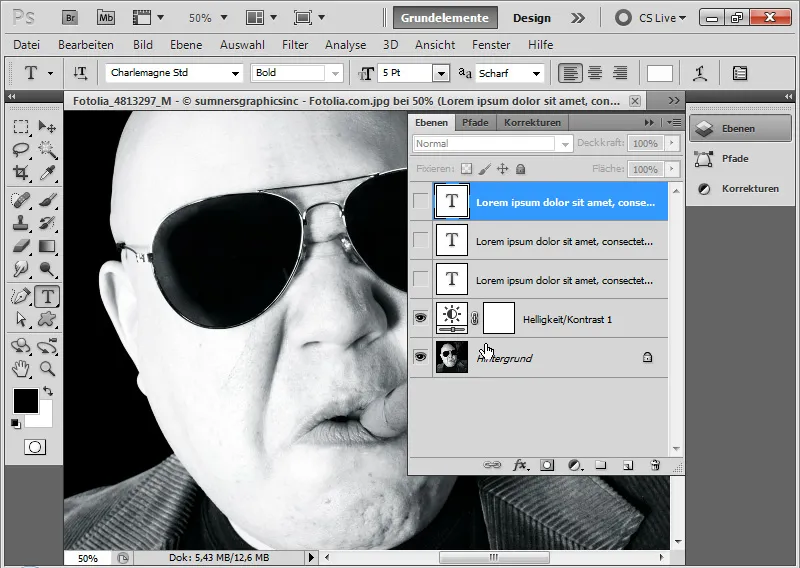
Krok 3: Zduplikowanie i ukrycie warstwy tekstu
Podwajam warstwę tekstu za pomocą skrótu Ctrl+J. Następnie ukrywam wszystkie trzy warstwy tekstu.
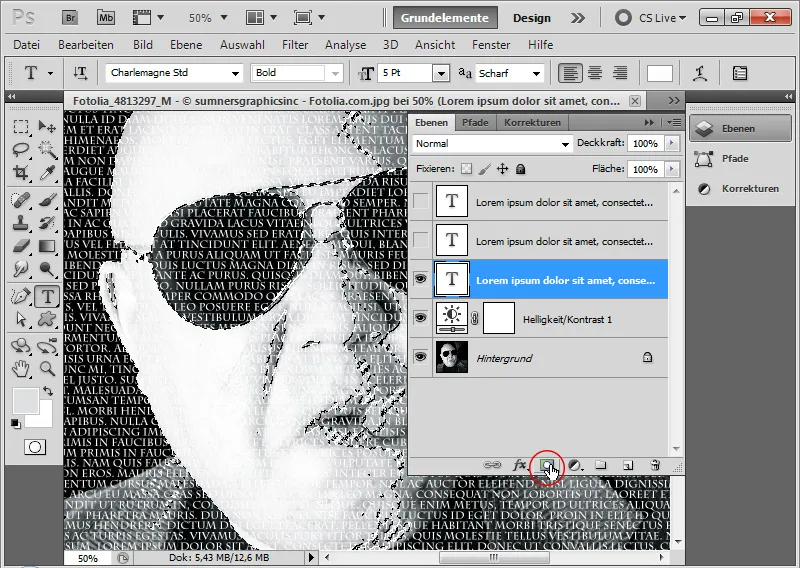
Krok 4: Określenie pierwszego obszaru tekstu w światłach za pomocą wyboru obszaru koloru
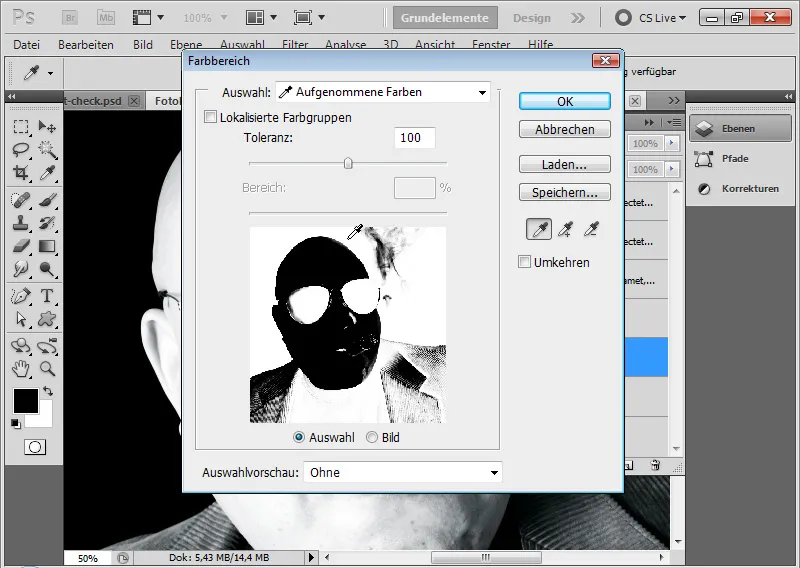
Uruchamiam dialog Wyboru obszaru koloru poprzez menu Wybór>Wybór obszaru koloru.
Przy tolerancji około 100 wybieram jasny obszar twarzy za pomocą pipety. Jeśli pole wyboru jest zaznaczone, mogę zobaczyć, który dokładnie obszar jest zaznaczony. Potwierdzam to klikając OK.
Alternatywnie: W Wyborze zamiast Złapanych kolorów wybieram Światła.

Otrzymany wybór wstawiam jako maskę warstwy mojej najniższej warstwy tekstu. Aby to zrobić, po prostu klikam na ikonę Dodaj nową maskę warstwy.
W tym przypadku mogę pozostawić kolor tekstu jako biały. Warstwa tekstu jest na razie ukryta.
By ocenić efekt, można po prostu umieścić czarną warstwę na najniższym poziomie w hierarchii warstw i ukryć warstwę obrazu.
Krok 5: Określenie drugiego obszaru tekstu w cieniach za pomocą wyboru obszaru koloru
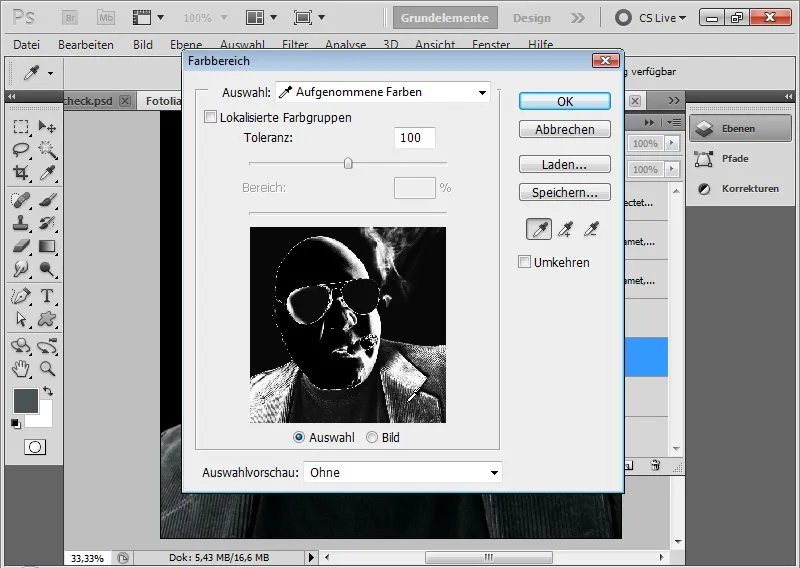
Kontynuuję wybierając ponownie Wybór obszaru koloru. Tym razem wybieram obszary cieni w obrazie, albo za pomocą pipety albo znowu poprzez wybór alternatywny: W Wyborze zamiast Złapanych kolorów wybieram Cienie.
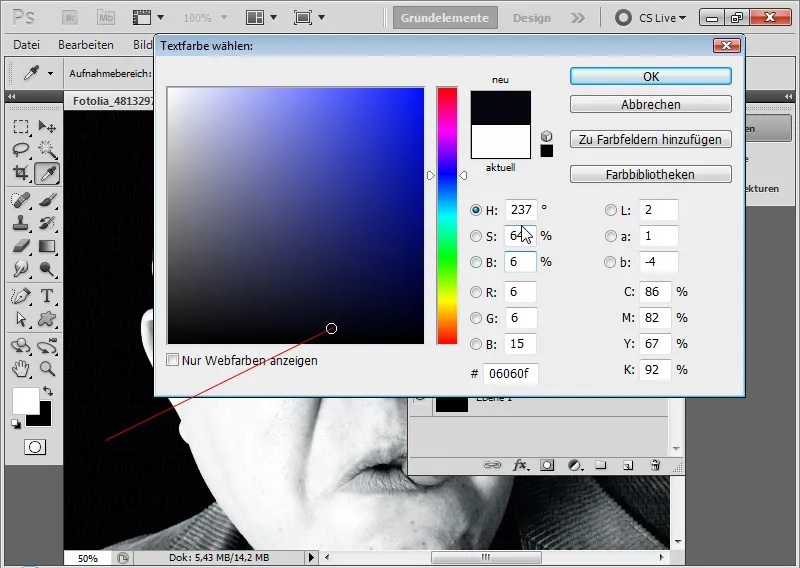
Wybór ten dodaję jako maskę warstwy mojej drugiej warstwie tekstu. Teraz jednak zmieniam kolor tekstu na głębokoszary lub w przypadku inny kolor o głęboksztaltym odcieniu niebieskim.
Krok 6: Określenie trzeciego obszaru tekstu w średnich tonach za pomocą wyboru obszaru koloru
Powtarzam kroki i tym razem wybieram średnie tony w Wyborze obszaru koloru. Jeśli nie chwytam wszystkich na raz, mogę dodać kolejne średnie tony do dotychczasowego wyboru za pomocą Shift. Pipeta pokaże wtedy małe Plus. Tutaj również można alternatywnie w Wyborze zamiast Złapanych kolorów wybrać Średnie tony.
Wybór dodaję do mojej trzeciej warstwy tekstowej jako maskę warstwy. Teraz zmieniam kolor tekstu na ciemnoszary odcień.
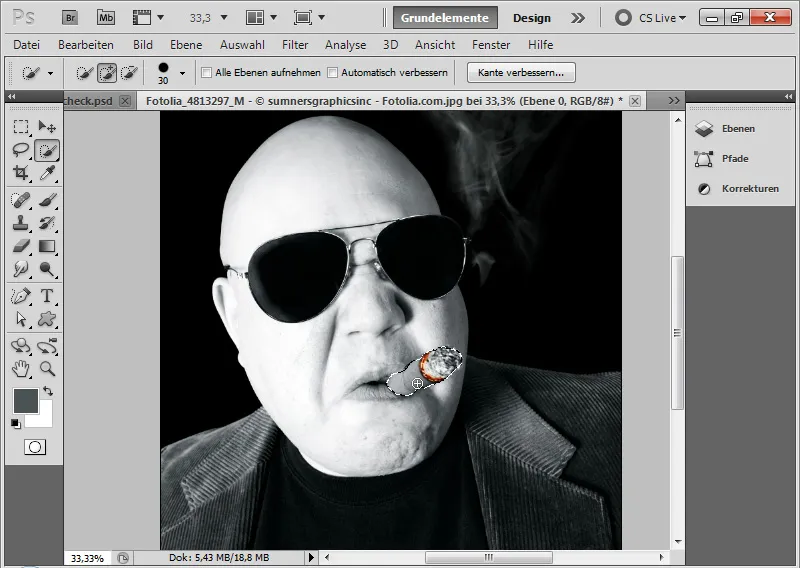
Krok 7: Podkreślenie cygara
Cygaro jest zauważane dopiero przy bliższym rzucie oka. Zaleca się lekko je podkreślić.
W związku z tym duplikuję jedną z trzech warstw tekstowych i usuwam maskę warstwy.
Z pomocą narzędzia szybkiego zaznaczania zaznaczam cygaro na głównym obrazie i dodaję zaznaczenie do właśnie zduplikowanej warstwy tekstowej jako maskę warstwy.
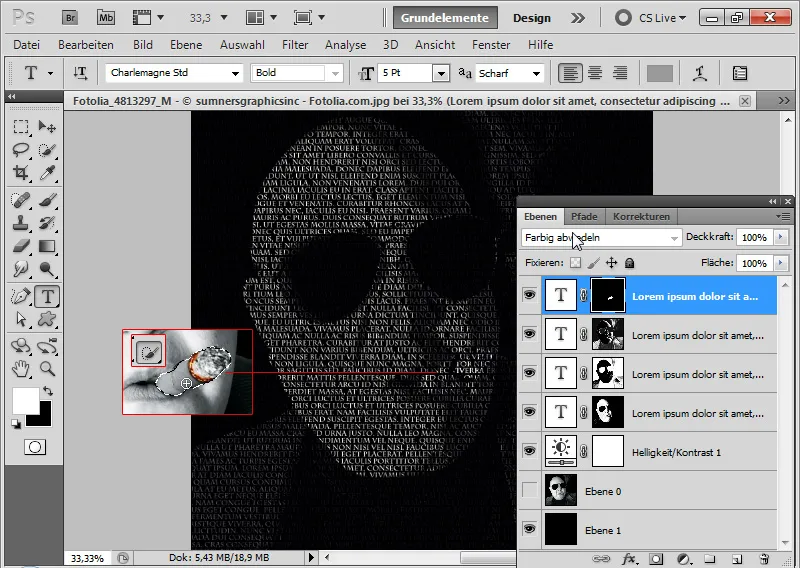
Kolor tekstu to średni odcień szarości.
Ustawiam tryb warstwy na Rozjaśnienie kolorów. Tryb Rozjaśnienie kolorów jest istotny, aby cygaro nie uzyskało jednolitej szarości, lecz zostało zredukowane do pierwotnej struktury jasności warstw leżących poniżej podczas jednoczesnego zwiększenia jasności.
Tło: Rozjaśnienie kolorów jako metoda wypełnienia zmniejsza kontrast kanałów kolorów i zwiększa nasycenie. Pierwotne kolory zostają rozjaśnione.
Krok 8: Podkreślenie świecącego się cygara
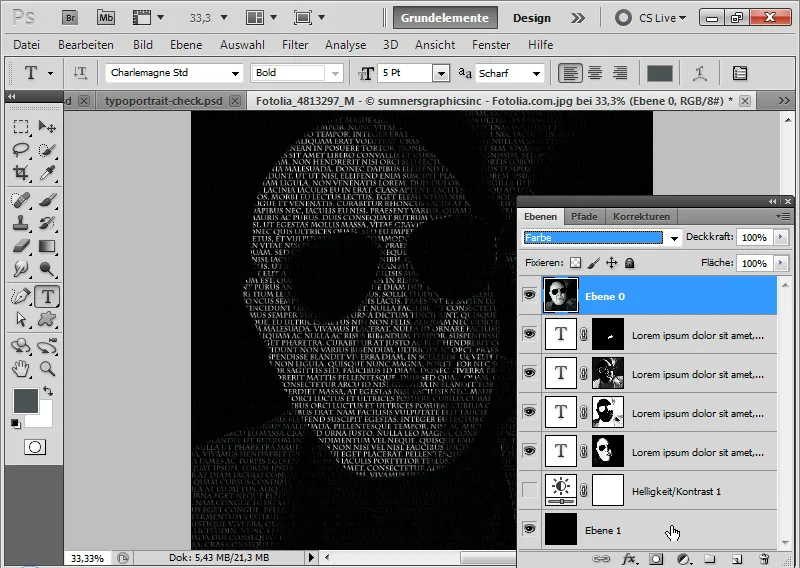
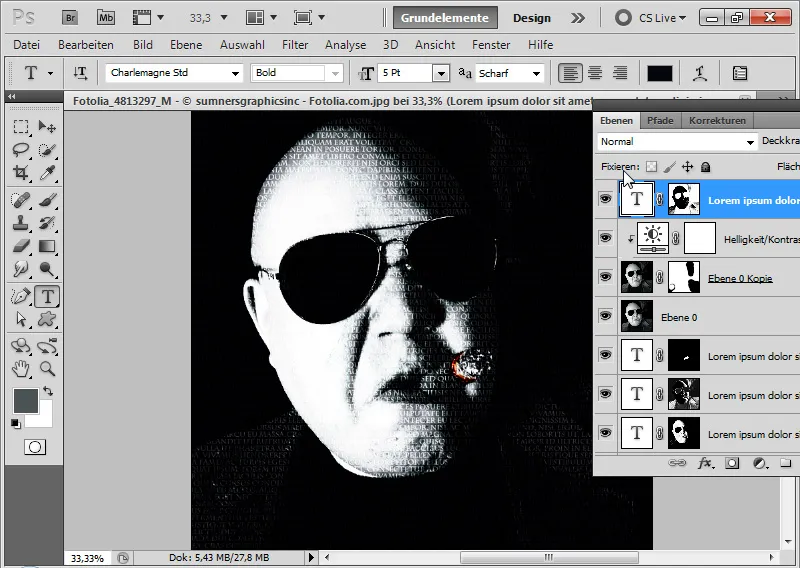
Gdy odsłonimy warstwę obrazu i włączymy wszystkie warstwy tekstowe, ukaże się efekt. Jeśli chcę teraz dodatkowo zaznaczyć świecące się cygaro kolorowym akcentem, po prostu duplikuję warstwę obrazu i umieszczam ją na górze w obszarze warstw.
Ustawiam tryb warstwy na Kolor. Metoda wypełnienia powoduje, że odcień i nasycenie warstwy zostaną przeniesione do obrazu. Teraz cygaro świeci w Typoportrecie.
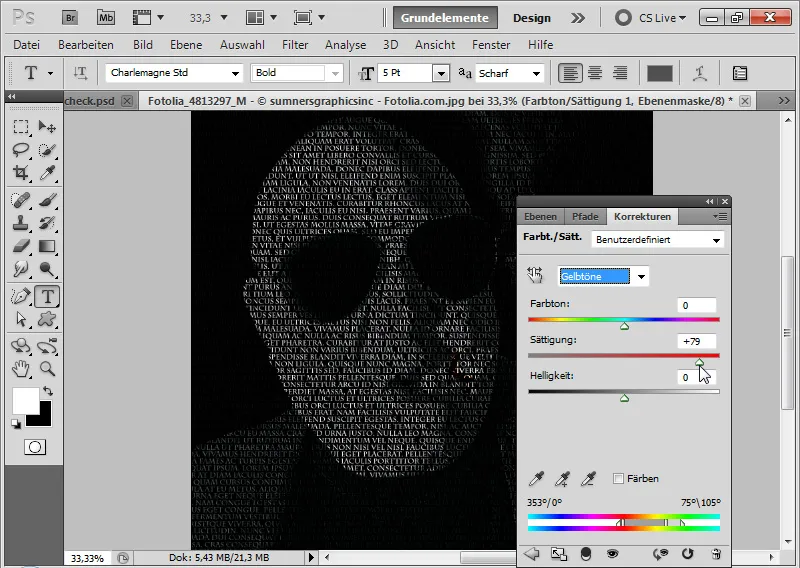
Z pomocą warstwy ustawień Odcień/Nasycenie jako maski grupującej zwiększam nasycenie obszaru żółto-czerwonego zapałki o około 80 procent.
To proste, klasyczne obrazowanie tekstowe jest gotowe.
2. Tworzenie efektu Typoportrecie
Klasyczne obrazowanie tekstowe stanowi dobrą bazę, aby dalej rozwijać efekt w kierunku kreatywnego wyglądu Typoportrecie.
Krok 9: Ustawienie trybu warstwy na Ostre światło/Usuń warstwę ustawień
Warstwę ustawień Odcień/Nasycenie mogę teraz usunąć.
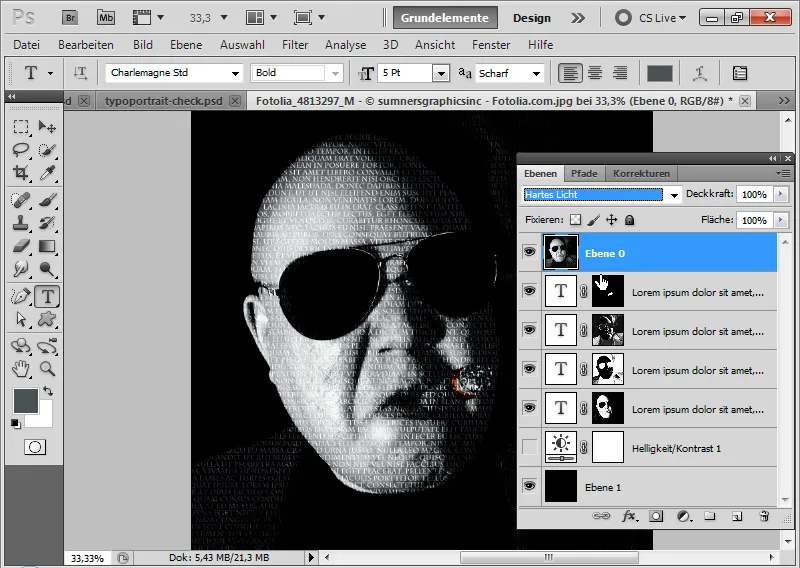
Metodę wypełnienia najwyższej powierzchni obrazu ustawiam z Koloru na Ostre światło. Tryb Ostre światło zapewnia silne rozdzielenie tonów, czyli znacznie większy kontrast. Metoda wypełnienia przetwarza treści obrazu podobnie do trybów Mnożenie i Mnożenie negatywu. Granica między nimi wynosi 50% szarości.
Krok 10: Zduplikowanie warstwy obrazu
Duplikuję warstwę obrazu za pomocą Cmd+J i ustawiam ją w tryb Nakładanie. Dzięki temu światła i cienie w tym przykładzie zostaną ostryzowane.
W prawym obszarze obrazu oczopląsy niestety zlewają się z cieniami. Dlatego tworzę maskę warstwy i czarne obszary, w których warstwa nie powinna być wyświetlana.
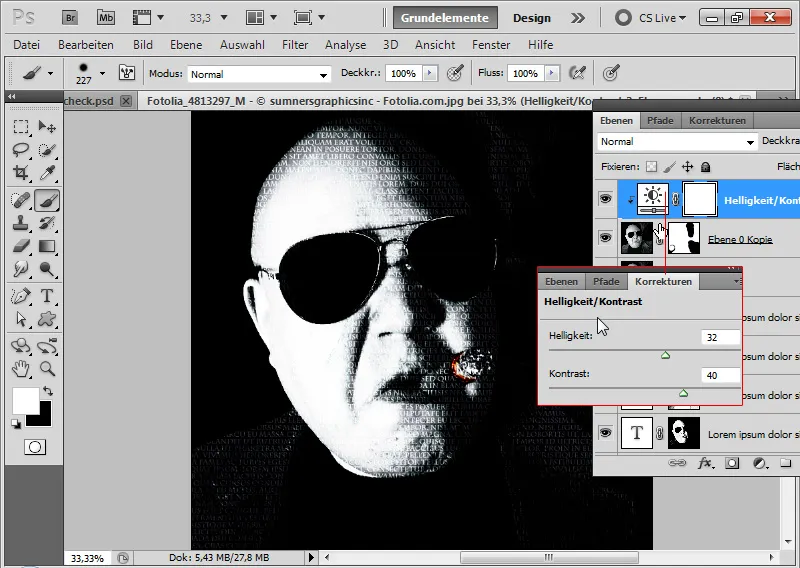
Krok 11: Warstwa ustawień Jaskrawość/Kontrast
Aby jeszcze bardziej rozdzielić światła i cienie kontrastowo, tworzę warstwę ustawień Jaskrawość/Kontrast jako maskę grupująca do najwyższej warstwy obrazu (ustawionej w trybie Nakładanie!).
Ustawienia to:
• Jaskrawość: 32
• Kontrast: 40
Teraz twarz wygląda ostro i twardo, tak jak powinno być.
Krok 12: Przeniesienie warstwy tekstowej do góry
Z powodu zwiększonego kontrastu w obrazie, ciemne obszary tekstu zostały utracone. Przywracam je łatwo, umieszczając warstwę tekstową z tekstem dla cieni na górze w obszarze warstw.
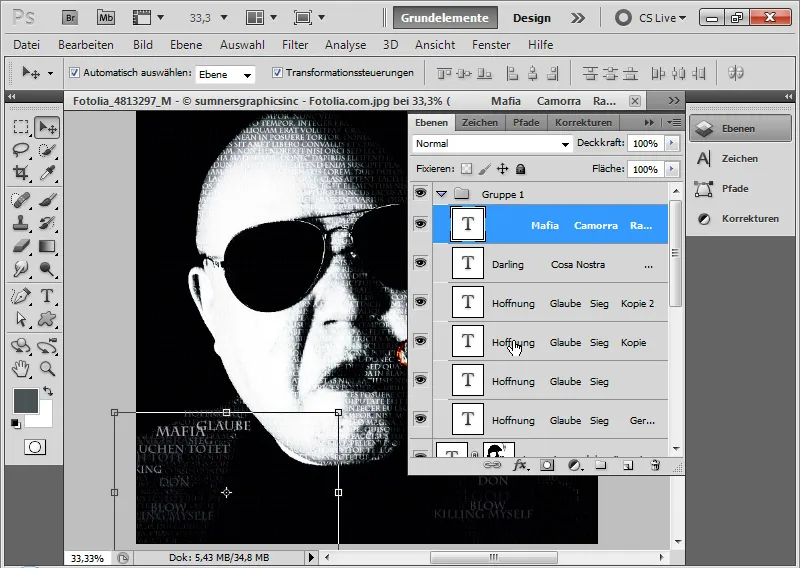
Krok 13: Wstawianie nakładających się tekstów
Poprzednie kroki miały na celu nadanie obrazowi pewnej ostrości z dużym kontrastem. Teraz nadszedł czas, aby skupić się na umieszczaniu krótkich, treściwych fragmentów tekstu o różnych jasnościach i rozmiarach w niektórych miejscach na obrazie.
Optymalną praktyką jest stworzenie grupy, do której te nakładające się teksty zostaną wstawione.
Należy wcześniej przemyśleć, jakie teksty najlepiej pasują do tematu obrazu, aby uniknąć nonsensu. Ponieważ te teksty będą rzucać się w oczy i podkreślać efekt typograficzny w kreatywny sposób.
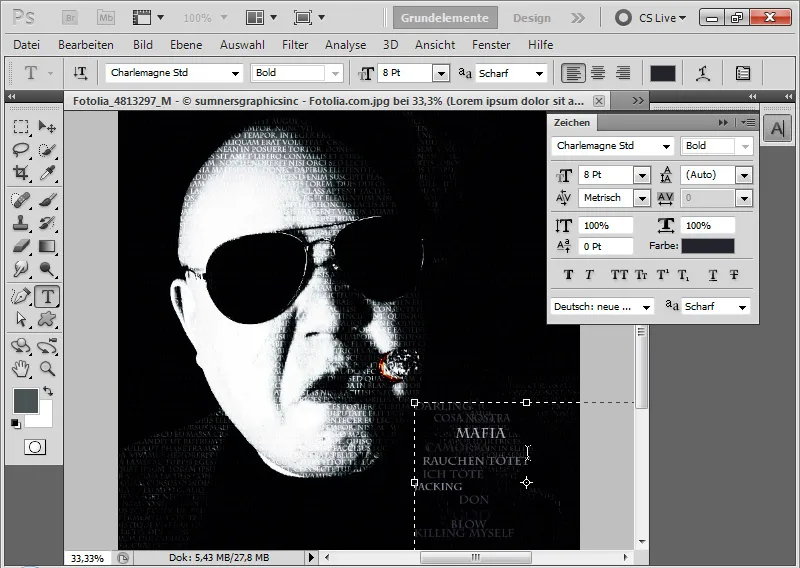
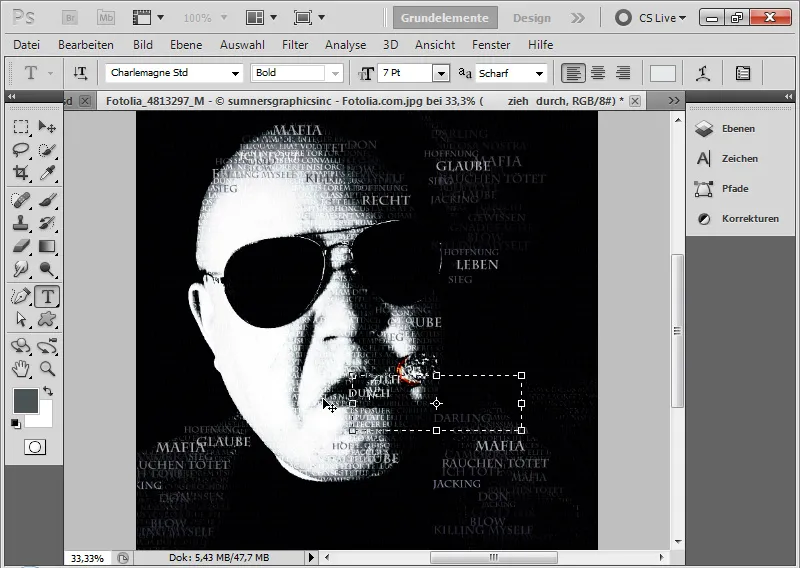
Zaczynam umieszczać kilka bloków tekstu po prawej stronie kołnierza. Poprzez panel znaków mogę szybko sformatować tekst.
Następnie zajmę się chmurą dymu. Ważne jest wybieranie zawsze różnych rozmiarów tekstu, kolorów tekstu i układów.
Wskazówka: Mogę po prostu zduplikować istniejące bloki tekstu, przesuwając je z wciśniętym klawiszem Alt. W ten sposób przyspieszam pracę trochę. Jeśli chcę całkowicie zmienić rozmiar bloku tekstu, po prostu skaluję warstwy tekstu za pomocą narzędzia Przesuwania (Ctrl+T). Ważne: Przy proporcjonalnym skalowaniu zawsze należy trzymać naciśnięty klawisz Shift.
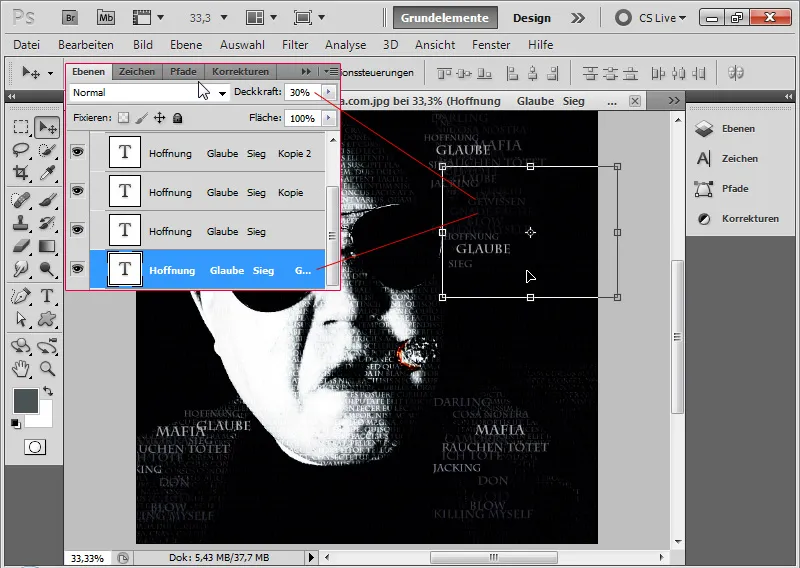
Krok 14: Podświetlenie tekstu
Istniejące bloki tekstu mogę teraz ponownie skopiować i delikatnie umieścić poniżej istniejących bloków tekstu. W tym przypadku zmniejszam znacznie Przezroczystość do około 30 procent. Warstwa tekstu powinna być w panelu Warstw poniżej istniejących warstw tekstu.
Następnie mogę jeszcze nałożyć na czoło, cygaro i podbródek bloki tekstu i wzbogacić je dodatkowymi warstwami tekstu o niskiej Przezroczystości.
Krok 15: Dodanie efektu odcienia
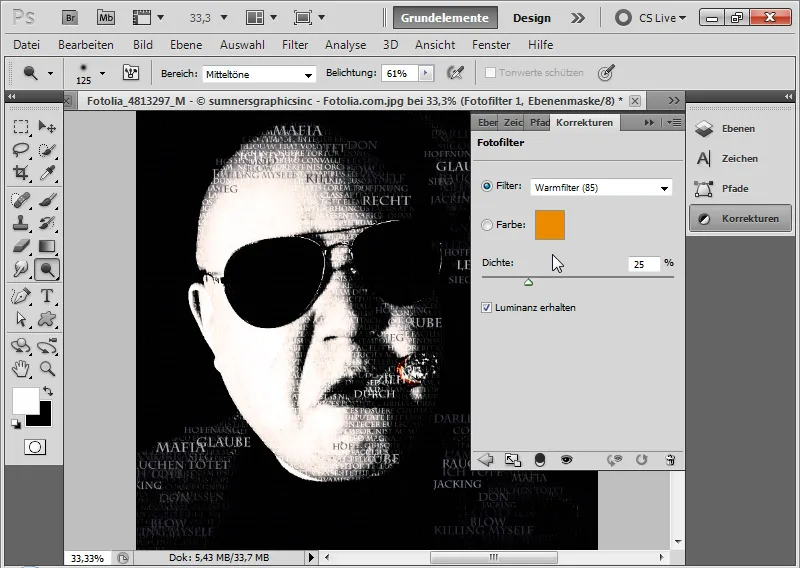
Jeśli chcę dodać jeszcze efekt odcienia, po prostu tworzę warstwę ustawień Filtr fotograficzny i mogę wybrać dowolny filtr fotograficzny dla obrazu.
Ładnie działają zarówno zimne, jak i ciepłe filtry.
Ostateczny obraz z zimnym filtrem:


