Drodzy, w moim samouczku na temat ini już pokazałem, jak można stworzyć własny znak na inicjał.
W tym samouczku powiedziałem, że chcę kiedyś pokazać osobno, jak logo jest tworzone jako znak. I oto jest: Tym razem używam innego przykładu.
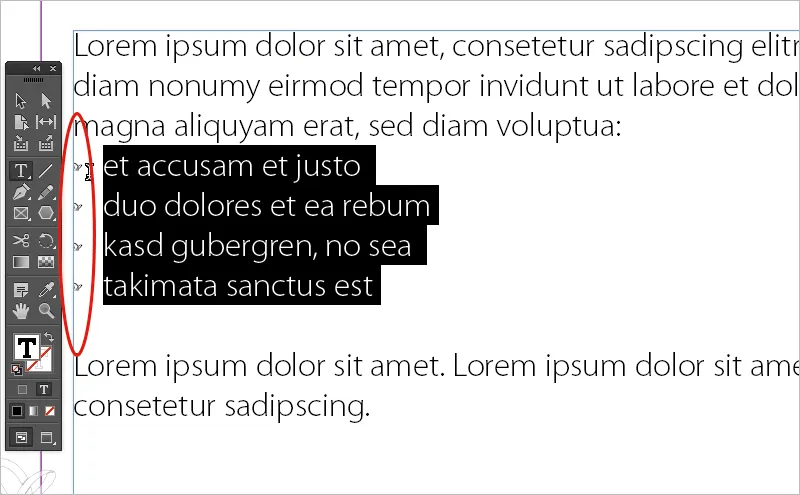
Oto mam tutaj akapit z 4 linijkami, które mają być zakończone punktami. I wybieram po prostu...
... a już mam tutaj punkt w formie naszego logo PSD! I jak to jest zrealizowane?
Do tego używam skryptu. Skrypt nosi nazwę IndyFont. Tutaj korzystam z wersji demonstracyjnej:

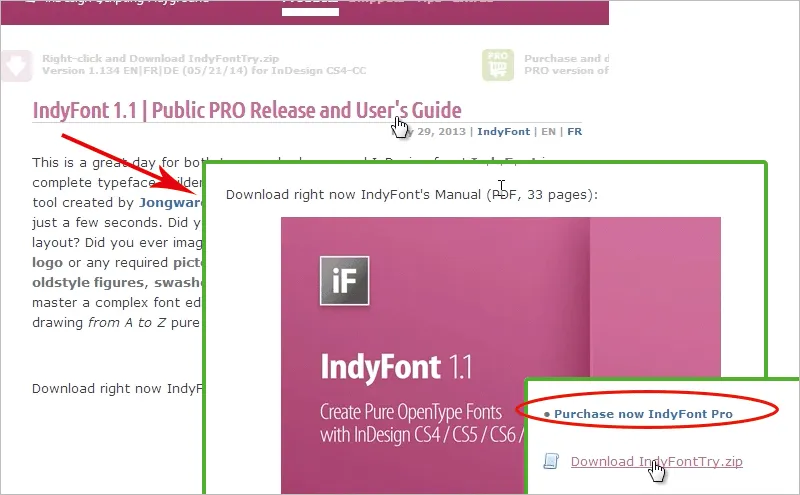
Teraz przechodzę do mojej przeglądarki i wskażę wam, skąd to pobrać. A mianowicie możecie to zrobić na stronie indiscripts.com. Tam jest dostępna wersja demonstracyjna, i na podstawie niej pokażę to. Możecie ją łatwo pobrać z tej strony na samym dole przez ten link.
Ostatnio pojawiła się także wersja Pro, więc możecie się z nią zapoznać w "Public PRO Release and User's Guide", czyli jest nawet dla was dostępny podręcznik, który na 33 stronach szczegółowo pokazuje, jak możecie tworzyć całe zestawy fontów z kapitalikami i różnymi krójami.
Więc całkiem fajna historia, a także tutaj znajdziecie wersję próbną.
Jeżeli chcecie kupić IndyFont jako gotowy skrypt (link w czerwonym kółku), musielibyście zapłacić 59.--euro.
Jeśli macie problemy z tym samouczkiem lub chcecie uzyskać więcej informacji, zerknijcie na ten wspomniany podręcznik. Albo chciałbym wam polecić również stronę Ralfa Herrmanna typografie.info "Tworzenie fontów z IndyFont w InDesign"; bardzo szczegółowo opisał, jak to działa.
Albo także absatzsetzer.de, który na przykładzie ilustracji z sztućcami pokazuje, jak łatwo jest tworzyć czcionki za pomocą IndyFont.
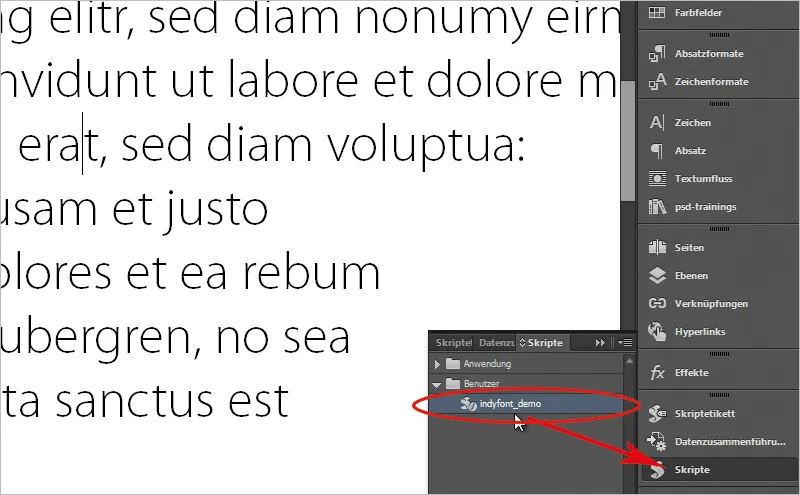
OK. Ściągnąłem już IndyFont i znajduję się w moim Panelu skryptów. Widzę też tam indyfont_demo i chciałbym stworzyć teraz skrypt. Wcześniej wrzuciłem do nowego dokumentu mój tekst, a teraz, gdy zastosuję punktację, mam te zwykłe kropki. Nie chcę ich, chcę je zastąpić naszym logo. Więc najpierw uruchomię indyfont_demo klikając na skrypt w Panelu skryptów.
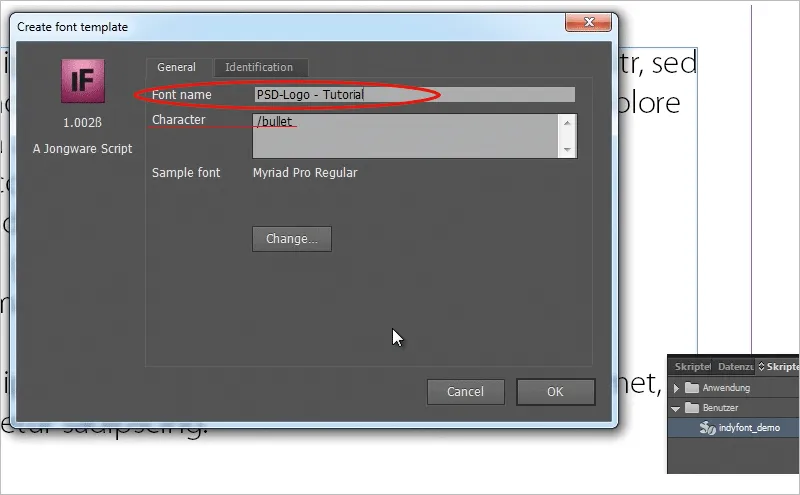
Otwiera się okno dialogowe z Moim własnym znakiem.
Tutaj powiem, że to całość będzie nosić nazwę "Logo PSD - Samouczek", gdyż powstaje w ramach mojego samouczka.
Znak ma być kropką. OK.
Otwiera się teraz nowy plik, przewijam go i mogę tu ustawić moją kropkę.
Zauważyłem: jeżeli teraz po prostu wybiorę Plik>Umieść, przeciągnę tutaj logo na szary punkt i kliknę indyfont_demo w Panelu skryptów, aby uruchomić skrypt, to dostanę komunikat o błędzie, to tak po prostu nie zadziała. Nie rozpoznaje grafik w liniach. Nawet jeśli trochę zmniejszę logo, tak aby dokładnie wpasowało się w linie, nadal tego nie rozpoznaje.
Usunę jeszcze raz logo. Okazało się, że inna metoda działa całkiem dobrze w wersji demo.
Otwieram logo w Illustratorze, zaznaczam całe logo, przeciągam je do InDesign za pomocą Przeciągnij i upuść i zmniejszam je aż wpasuje się w linie. Ale nawet jeśli teraz to zrobię przez Przeciągnij i upuść i znowu uruchomię skrypt, to nadal go nie rozpoznaje. Muszę zrobić jeszcze coś innego. Zaznaczam moje logo narzędziem Bezpośredni wybór, aby aktywować ścieżki i teraz ustawię kolor na czarny - tu tkwi pies pogrzebany.
Gdy to zrobię, to zadziała. Klikam w indyfont_demo i zostaję zapytany, gdzie ma być zapisany plik fontu OpenType, wśród fontów InDesigna czy w folderze.
Wybieram drugą opcję, folder, i umieszczam plik w wybranym folderze.
Pojawia się jeszcze informacja, że czcionka została stworzona. Teraz mogę otworzyć wskazany przeze mnie folder z moją czcionką (plik *.otf) dwukrotnym kliknięciem. Oczywiście widzę tylko standardowe znaki czcionki, ale mój punkt jest oznaczony logo (ale tak nie jest wyświetlane!)
To teraz wypróbujemy.
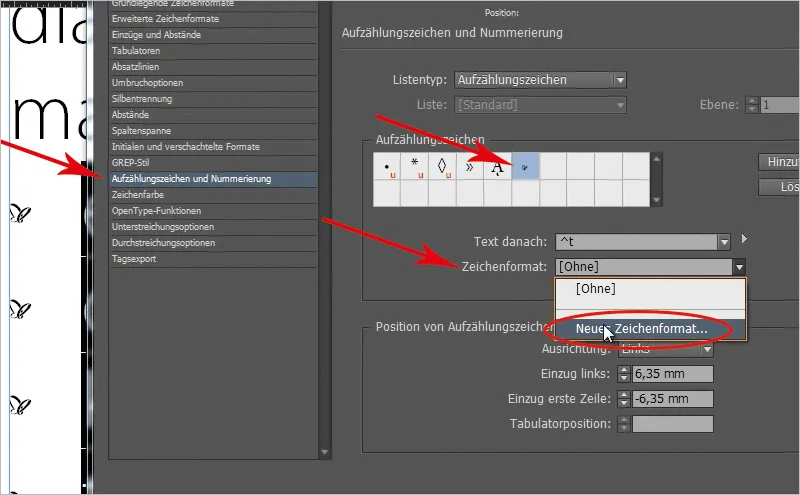
Wchodzę do mojego dokumentu z listą punktowaną, zaznaczam ją, otwieram nowy Format akapitu, wchodzę w Więcej opcji w Punktowanie i numerowanie. Klikam na Dodaj i wybieram w rodzinie czcionek tę, którą stworzyłem; tam właśnie widzicie mój znak.
Klikam na OK, zaznaczam swój znak jeszcze w formacie akapitu pod wyliczeniem i potwierdzam także tutaj klikając OK.
W InDesign widzi się teraz moje logo jako wyliczenie.
Teraz jest to jednak bardzo małe. Być może mogę podać wam dodatkową wskazówkę w tym samouczku: Jak powiększyć moje znaki wyliczeń?!
Po prostu zagnieżdżę znaki wyliczeń z użyciem formatu znaku. Być może zauważyliście, że w polu formatu akapitu- znajduje się możliwość określenia także formatu znaku dla znaków wyliczeń.
Dotychczas nie określiłem żadnego tutaj. Klikam teraz na Nowy format znaku …
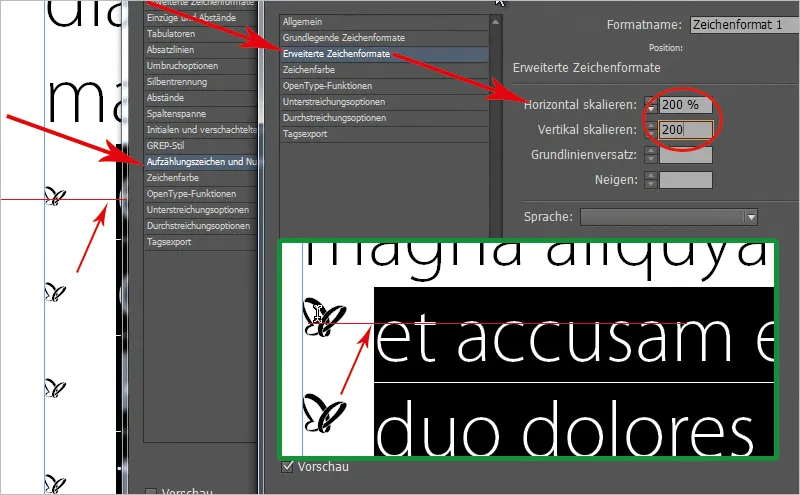
… i mogę teraz zagnieździć znaki w nim. Mogę teraz wybrać większy rozmiar czcionki, ale nie jest to tak płynne. Lepiej jest po prostu wybrać skalowanie, a mianowicie mogę tutaj zdecydować się na skalowanie 200% zarówno po poziomej, jak i pionowej skali.
Jeśli teraz to zrobię, wtedy kropki przesuną się do góry, ale nie będą już wyśrodkowane co do czcionki. Teraz mogę ponownie wejść w mój format znaku, który właśnie utworzyłem. Ale najpierw muszę usunąć zaznaczenie tekstu!
I mówię: Chciałbym zachować przesunięcie linii bazowej nieco niższe. Zwróćcie uwagę na kropki podsłuchując przesunięcie linii bazowej (tryb podglądu musi być włączony). Zacznę od minus 2 i będę kliknąć w strzałkę w dół, aż przy minus 4 logo będzie wyśrodkowane.
To pozwoli mi bardzo łatwo zmieniać rozmiar moich znaków wyliczeń. Być może znacie to, gdy macie kwadraty lub te małe kropki: Czasami są one tak duże, czasami tak małe, i nie pasuje to zbytnio, wtedy zagnieździć całe to z formatem znaku i bardzo łatwo możecie za pomocą formatu znaku kontrolować także rozmiar swoich znaków wyliczeń.
Uważam, że IndyFont to fajna rzecz, ponieważ pozwala on na korzystanie z inicjałów, znaków wyliczeń lub innych rzeczy bezpośrednio w swoim układzie tekstu oraz myślę, że wersja Pro jest jeszcze o wiele, wiele fajniejsza, ponieważ pozwala ona na bardzo wygodne tworzenie całych zestawów czcionek, ale również z tym, myślę, że można bardzo ładnie udekorować swój układ.
Mam nadzieję, że podobał wam się ten samouczek; do zobaczenia w następnym samouczku na PSD-Tutorials.de.


