Efekt rozwijanej strony lub efekt odwracania obrazu to doskonała technika, aby dodać dynamiki i napięcia do swojego projektu. Bez znaczenia czy chcesz stworzyć realistycznie odgięty róg, dramatyczny efekt 3D czy kreatywną interpretację - z Photoshopem możliwości są nieograniczone. W tym samouczku pokażę ci trzy warianty efektu rozwijanej strony, które doskonale nadają się do plakatów, stron internetowych lub prezentacji cyfrowych. Zaczynamy i ulepszamy twoje projekty tym fascynującym efektem!
Krok 1:
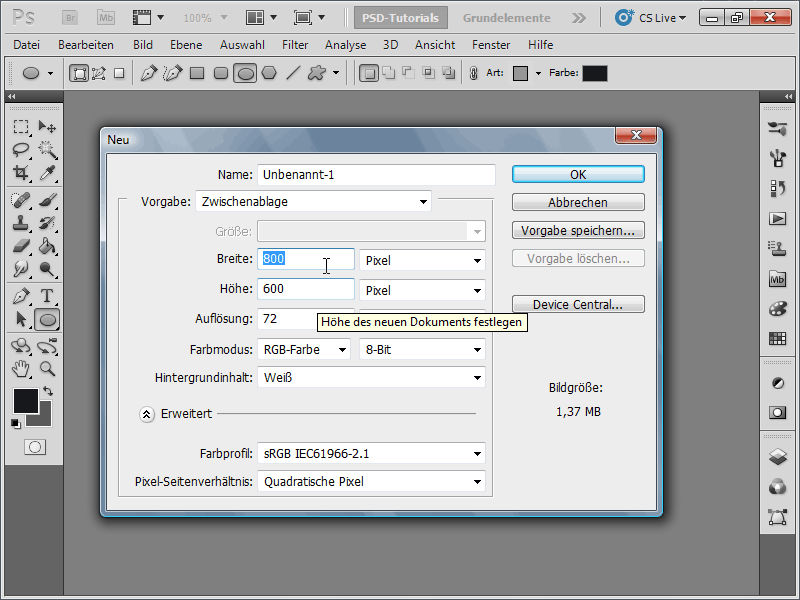
Najpierw tworzę nowy dokument; rozmiar jest zupełnie obojętny. Wybieram bardzo mały rozmiar 800x600 pikseli. Jeśli chcesz wydrukować ten efekt, jednostkę pikseli należy zmienić na centymetry, a rozdzielczość z 72 na 300 pikseli na cal. Mogę również bezpośrednio załadować zdjęcie, które ma otrzymać efekt rozwijanej strony. W tym warsztacie wybieram jednak celowo mniejszą rozdzielczość, aby lepiej widzieć efekt na zrzutach ekranu.

Krok 2:
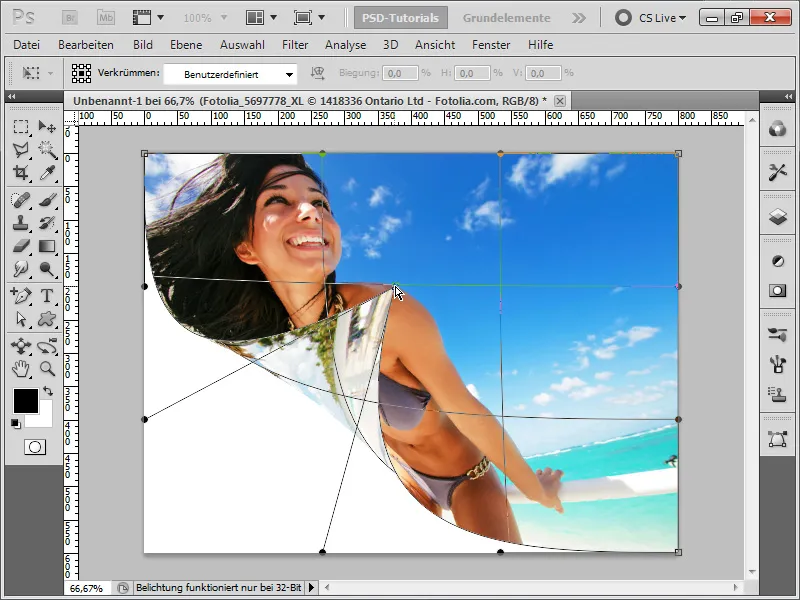
Gdy załaduję teraz moje zdjęcie lub użyję istniejącego, mogę przekształcić moją warstwę zdjęcia za pomocą Ctrl+T. (Jeśli bezpośrednio załaduję zdjęcie, koniecznie w panelu warstw przekształć warstwę tła w zwykłą warstwę za pomocą podwójnego kliknięcia). Teraz klikam prawym przyciskiem myszy na Skrzywić. Następnie mogę przeciągnąć punkt dolny lewy myszą w górę. Wygląda teraz tak, jakby ktoś odwrócił stronę zdjęcia.
Krok 3:
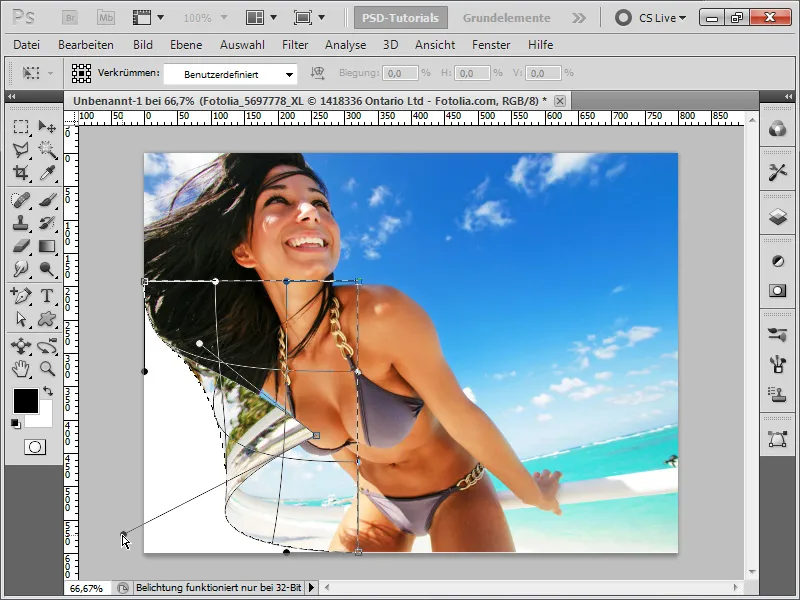
Jeśli nie chcę poświęcać takiej dużej przestrzeni na efekt rozwijanej strony, po prostu zaznaczam obszar za pomocą narzędzia Zaznacz prostokątem, a następnie go skręcam.
Krok 4:
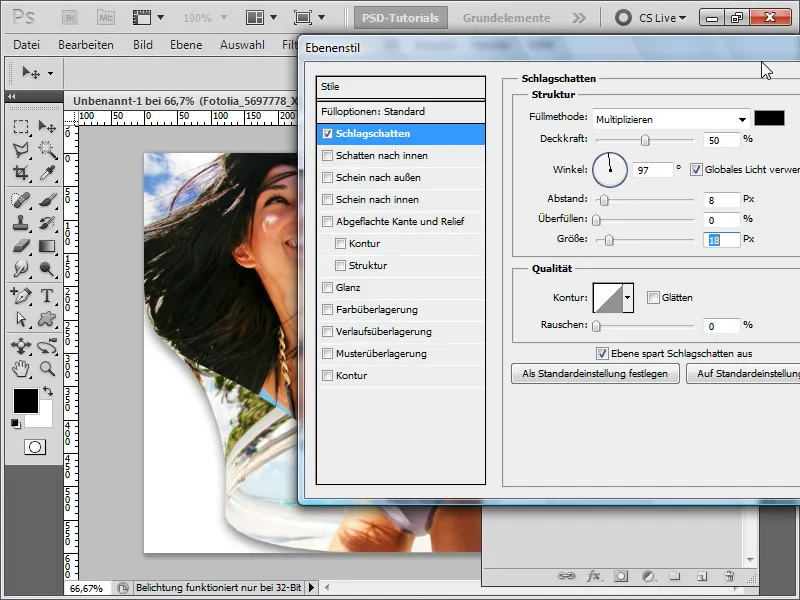
Teraz dodaję Cień zewnętrzny w Opcjach wypełnienia.
Krok 5:
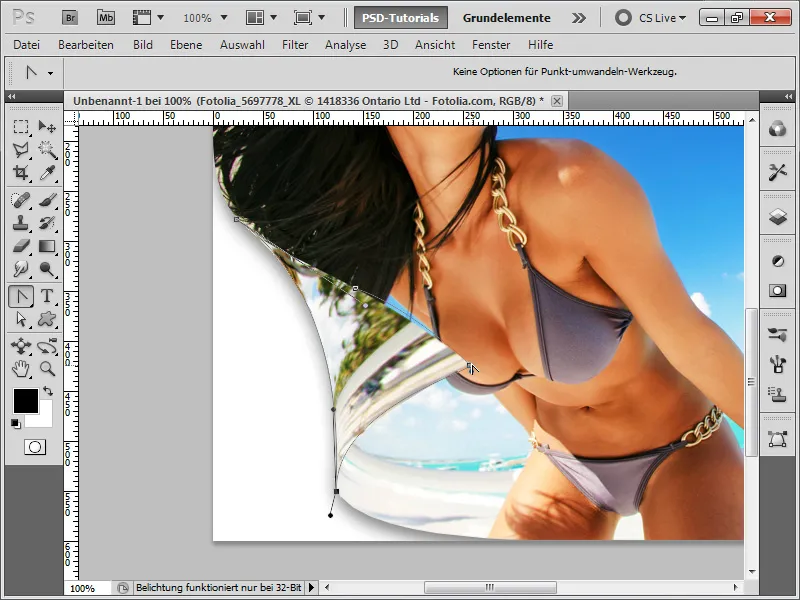
Ponieważ podczas odwracania zdjęcia nie widać tła, chcę, aby podniesiony obszar był biały. Dlatego używam narzędzia Ołówek, aby narysować obszar jako ścieżkę i staram się, aby krzywe były idealnie dopasowane za pomocą uchwytów.
Krok 6:
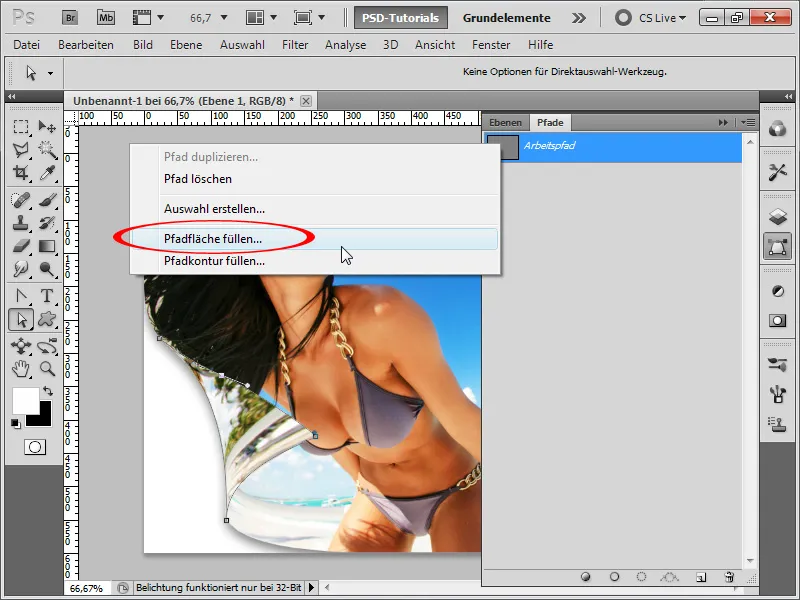
Następnie tworzę nową warstwę i prawym przyciskiem myszy na mojej ścieżce w Panelu ścieżek wybieram Wypełnij obszar ścieżki.
Krok 7:
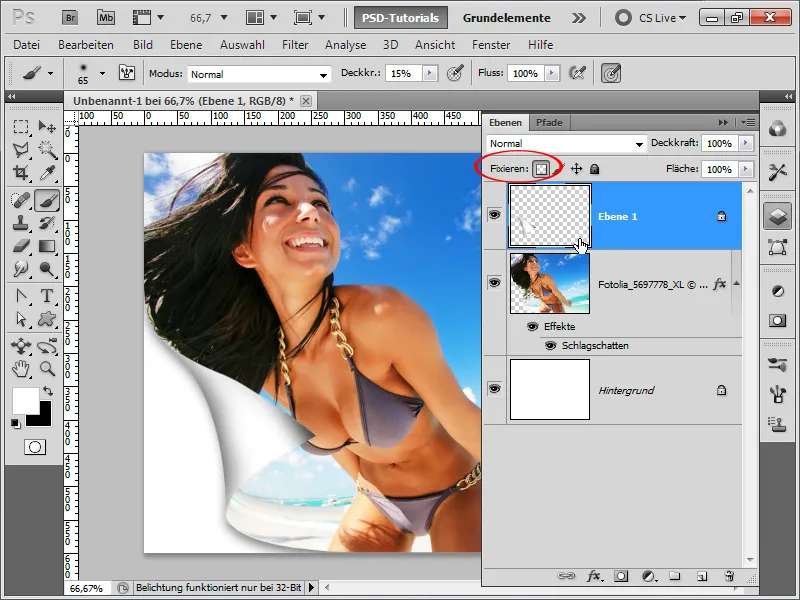
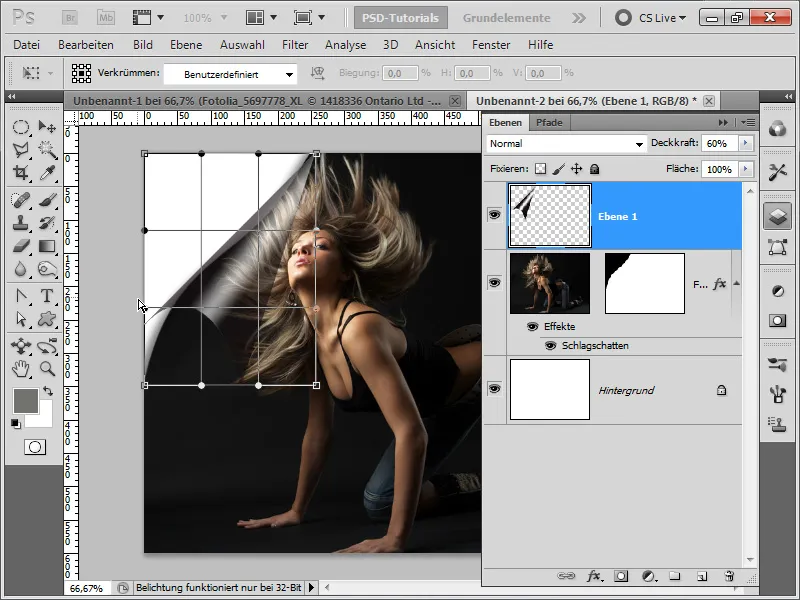
Następnie naprawiam przezroczyste obszary mojej nowej warstwy i teraz mogę namalować cienie czarnym Pędzlem o ok. 15% Przezroczystości.
Krok 8:
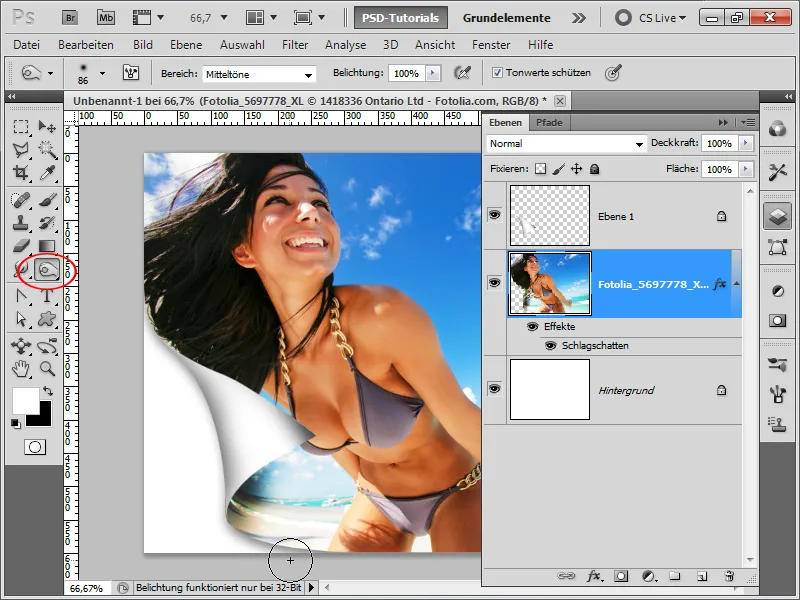
Za pomocą Nasycenia mogę dodatkowo dopracować cienie w moim zdjęciu podczas wygięcia. Niestety ta metoda jest destrukcyjna i obszary zostaną zmienione na zawsze.
Krok 9:
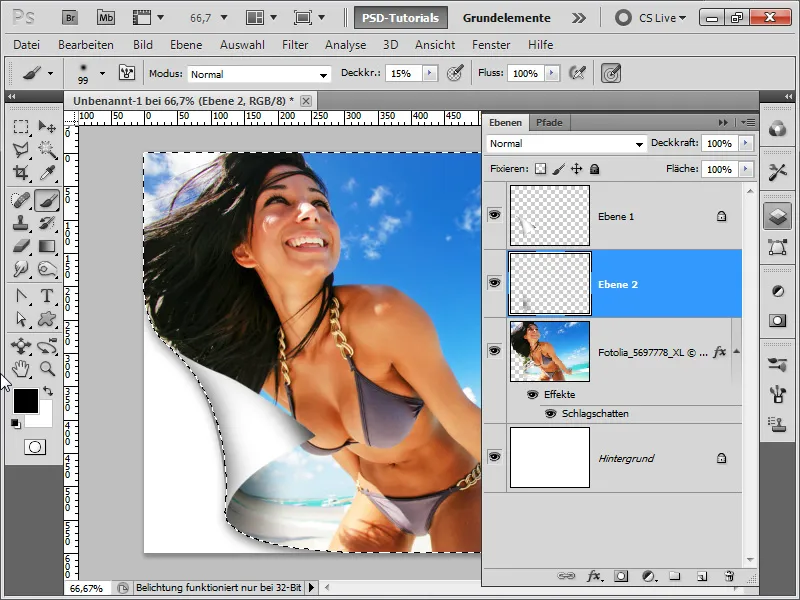
Lepiej utworzyć nową warstwę, a następnie z Klawiszem Ctrl zaznaczyć obszar zdjęcia, aby móc malować cienie tylko wewnątrz zdjęcia. Teraz mogę dodać cienie za pomocą miękkiego czarnego Pędzla o 15% Przezroczystości.
Krok 10:
Ostateczny efekt prezentuje się imponująco:
Krok 11:
Jeśli zmniejszę Przezroczystość mojej białej warstwy, efekt rozwijania wygląda jak folia, pod warunkiem że od samego początku zdecydowałem się na zduplikowanie mojego zdjęcia przed jego zmianą za pomocą Skrzywania, a następnie nałożeniu na niego maski.
Krok 12:
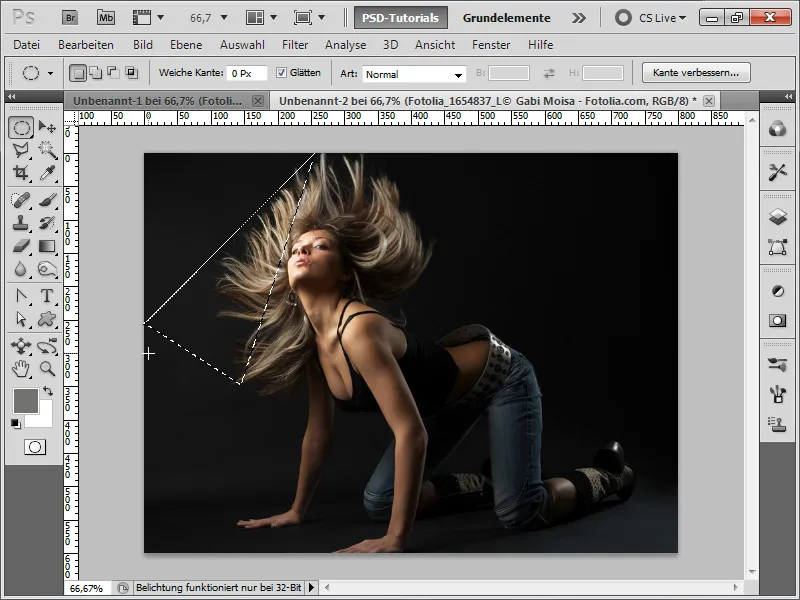
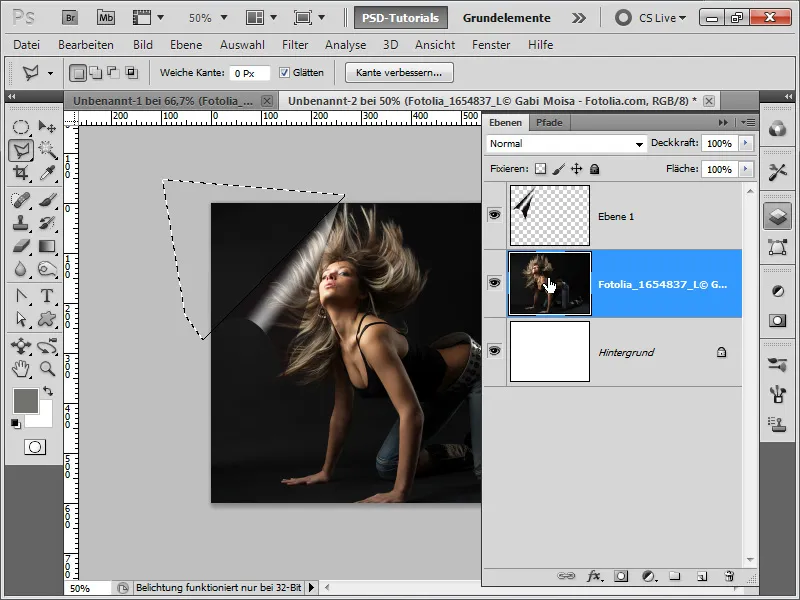
Tutaj chciałbym pokazać drugą metodę tworzenia efektu rozwijanej strony. Na początku otwieram zdjęcie, zmieniam warstwę tła na warstwę normalną i dodaję kolejną warstwę z białym tłem. Następnie używam narzędzia Lasso wielokątne i rysuję trójkąt tak, aby dwa wierzchołki były na krawędzi.ła.
Krok 13:
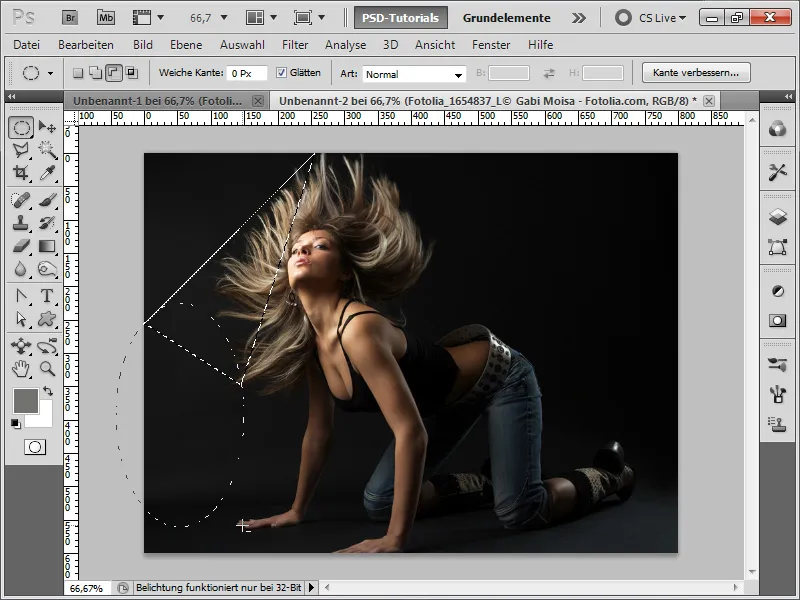
Następnie biorę narzędzie elipsa zaznaczenia i umieszczam okrąg dokładnie tak, aby od mojego zaznaczenia odjąć fragment w kształcie sierpa, trzymając naciśnięty klawisz Alt i Spację.
Ścisłe rzecz biorąc, obszar powinien być wypełniony na czarno, ponieważ tam ujawnia się "tył" obrazu. Tutaj zrezygnowałem z tego - dlatego w kolejnych krokach, podobnie jak w poprzednim przykładzie, powstaje efekt folii.
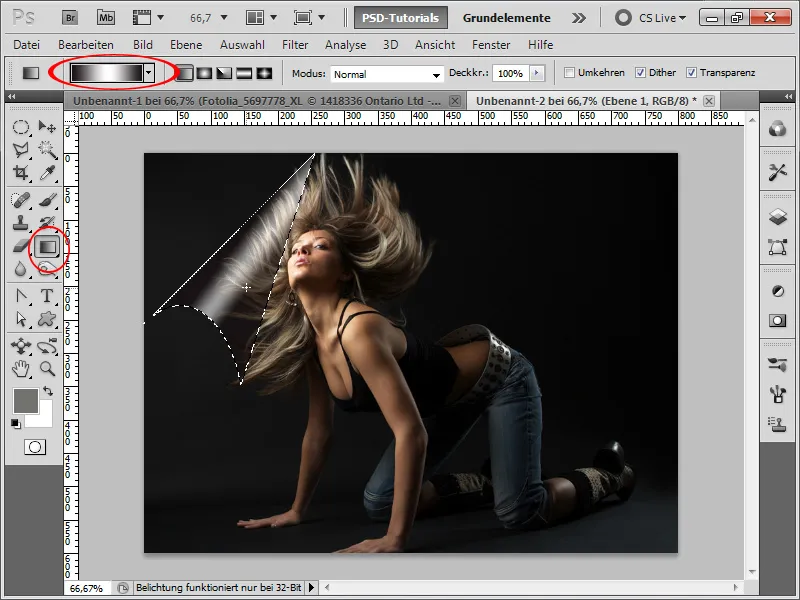
Krok 14:
Następnie tworzę nową warstwę i ustawiam przezroczystość na około 60%. Następnie sięgam po narzędzie gradient i nakładam gradient czarno-biało-czarny w następujący sposób:
Krok 15:
Robię szybkie zaznaczenie (mogę do tego użyć narzędzia różdżka lub narzędzia laso wielokątne) i tworzę maskę dla mojego zdjęcia.
Krok 16:
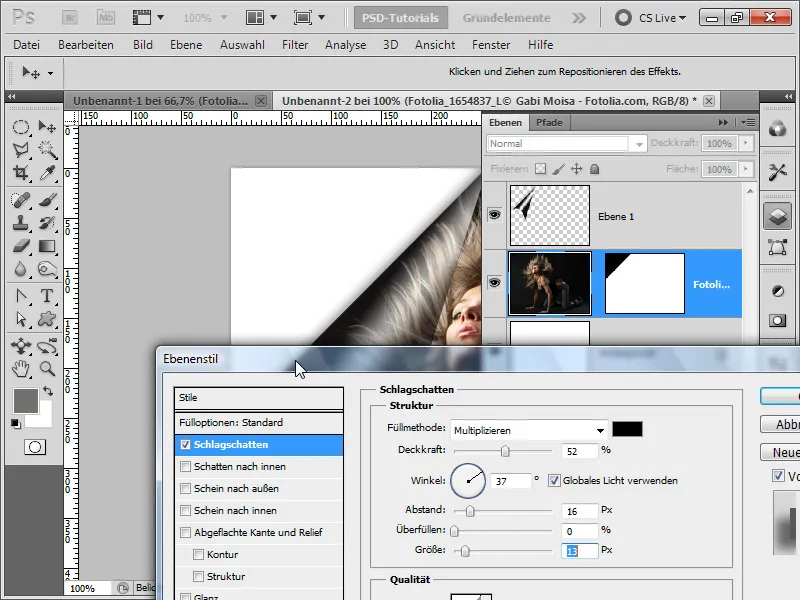
W opcjach wypełnienia mojego zdjęcia ustawiam cień drop shadow.
Krok 17:
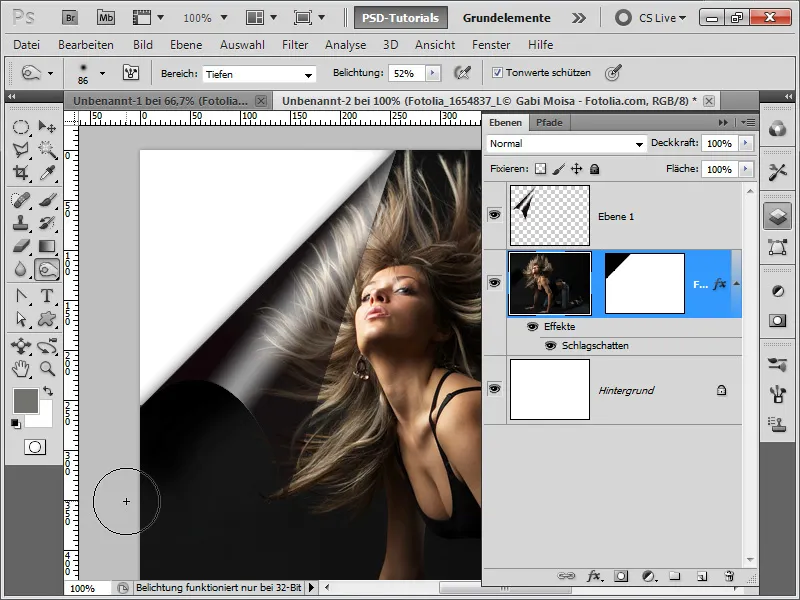
Teraz mogę dodać więcej cieni za pomocą przyciemniacz. Jednak na bardzo ciemnym tle trudno je teraz zauważyć.
Krok 18:
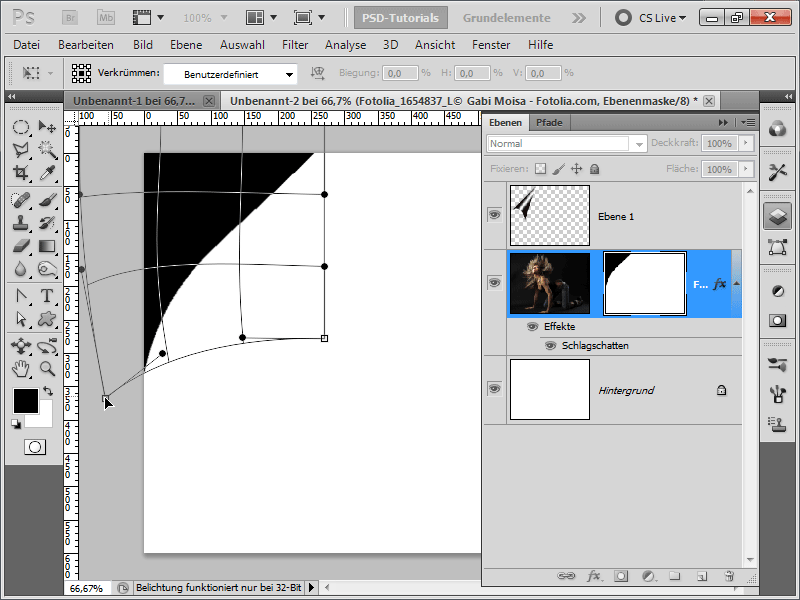
Jeśli chcę dodać więcej dynamiki, mogę również kliknąć z naciśniętym klawiszem Alt bezpośrednio w maskę i ją zniekształcić za pomocą Ctrl+T i prawego przycisku myszy.
Krok 19:
Teraz muszę jedynie odpowiednio zniekształcić moją górną warstwę ze cieniem/światłem.
Krok 20:
I tak wygląda ostateczny rezultat:
Krok 21:
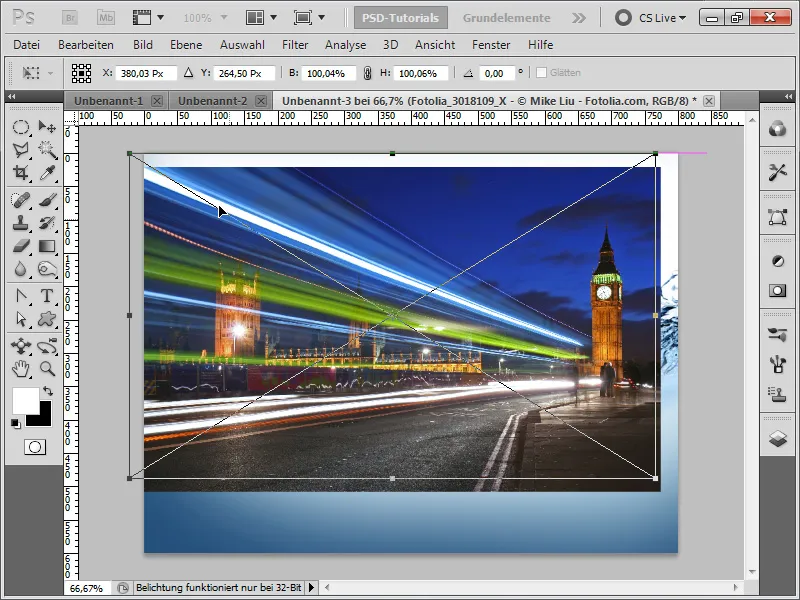
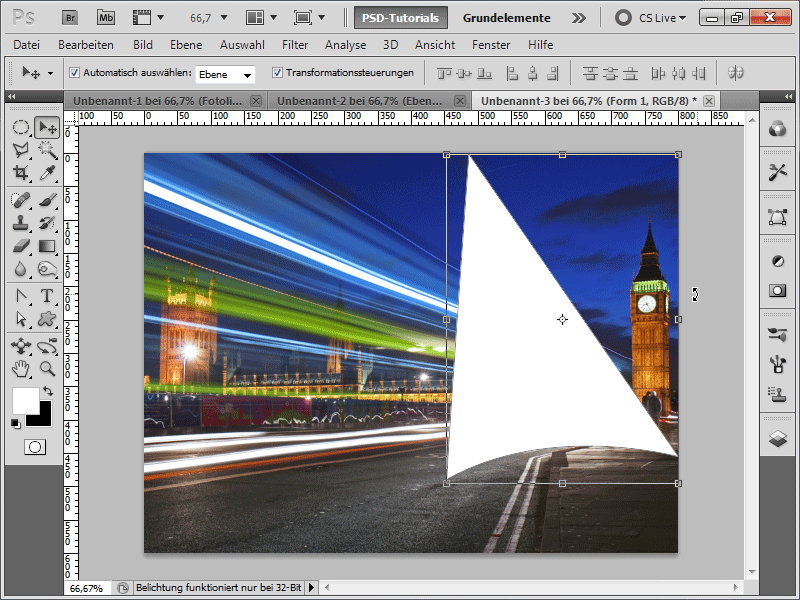
Teraz nadszedł czas na trzecią zmianę, czyli stworzenie efektu zakładki strony. Aby to zrobić, przeciągam dwa obrazy na moje dokument przeciągnij i upuść.
Krok 22:
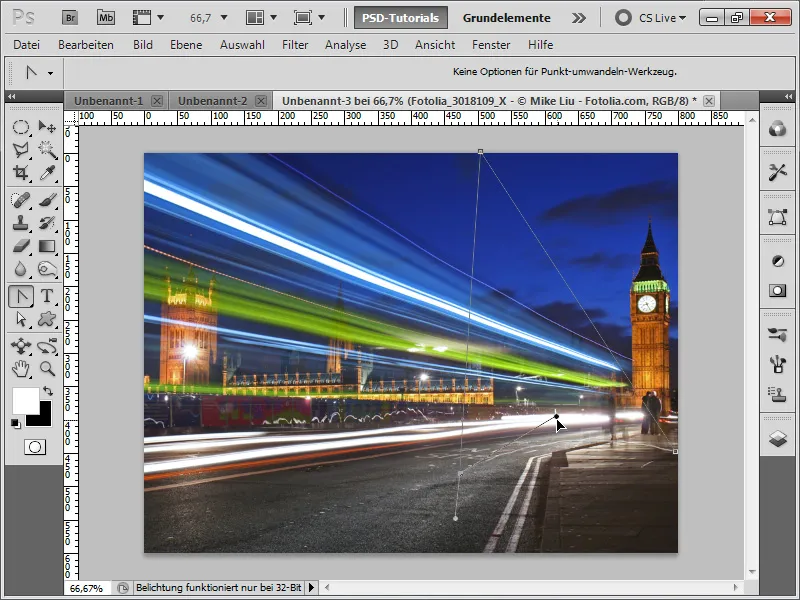
Następnie narzędziem pióro rysuję trójkąt jako ścieżkę, gdzie środek jest lekko wygięty.
Krok 23:
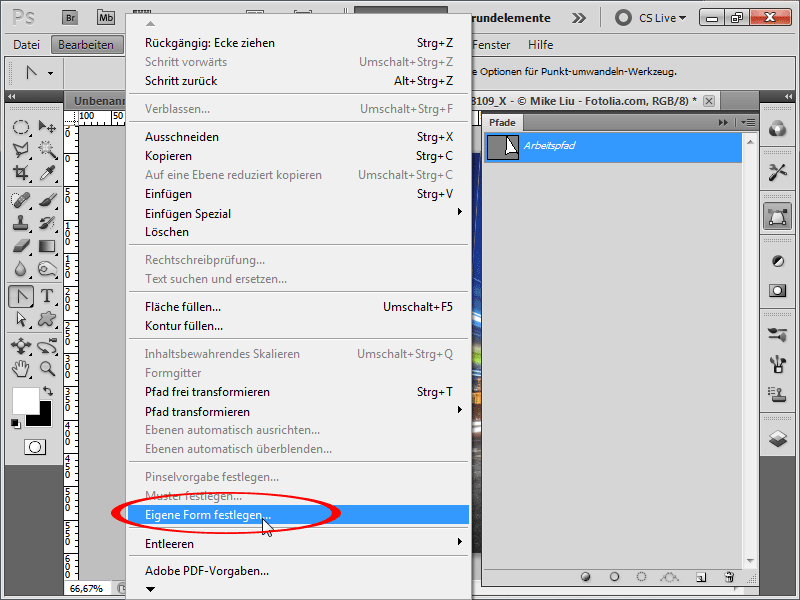
Następnie udaję się do menu i zapisuję ścieżkę jako własny kształt.
Krok 24:
Dobrą rzeczą przy tej metodzie jest to, że teraz mogę zmienić rozmiar kształtu na dowolny, a on nadal będzie utrzymywał swoją jakość, ponieważ jest to forma wektorowa.
Krok 25:
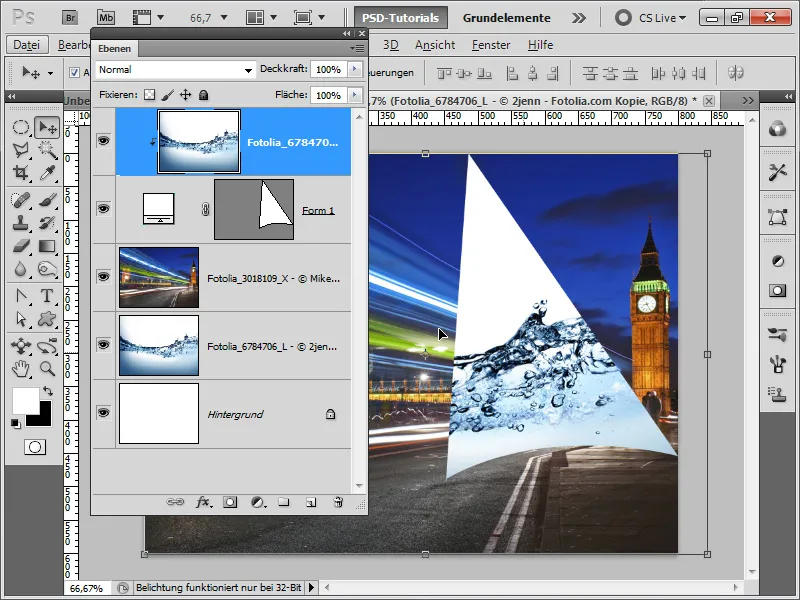
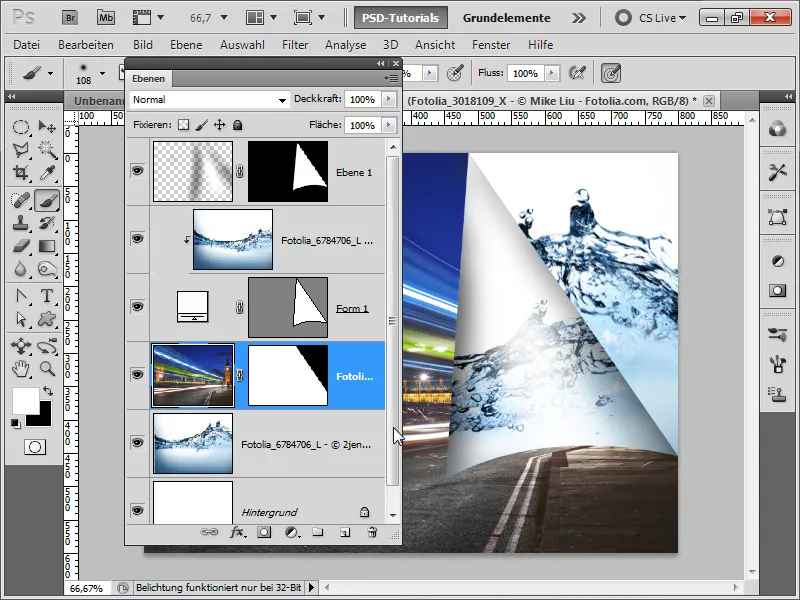
Następnie kopiuję moje zdjęcie wodne, przesuwam kopię na samą górę i klikam z naciśniętym klawiszem Alt między moją formą wektorową a zdjęciem wodnym, aby utworzyć maskę ścieżki i aby woda była widoczna tylko w mojej formie.
Krok 26:
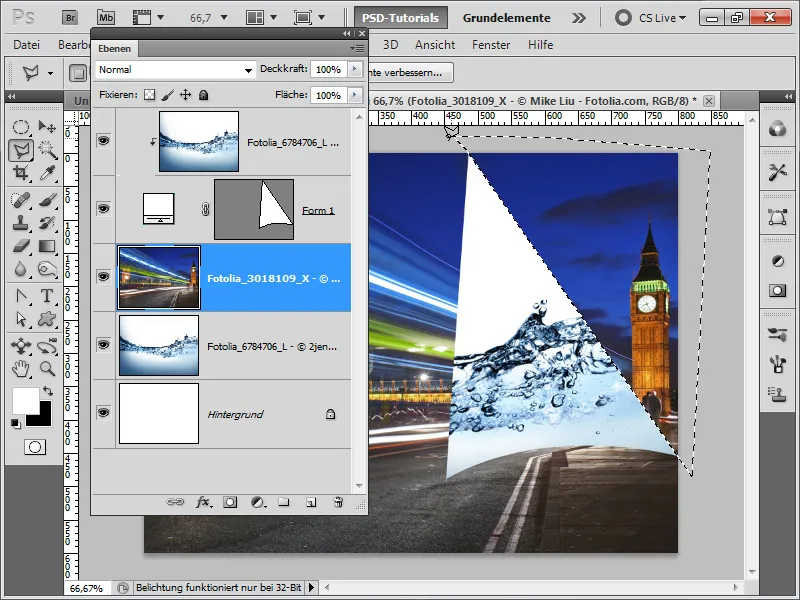
Teraz ponownie tworzę zaznaczenie, które od razu zapisuję jako maskę.
Krok 27:
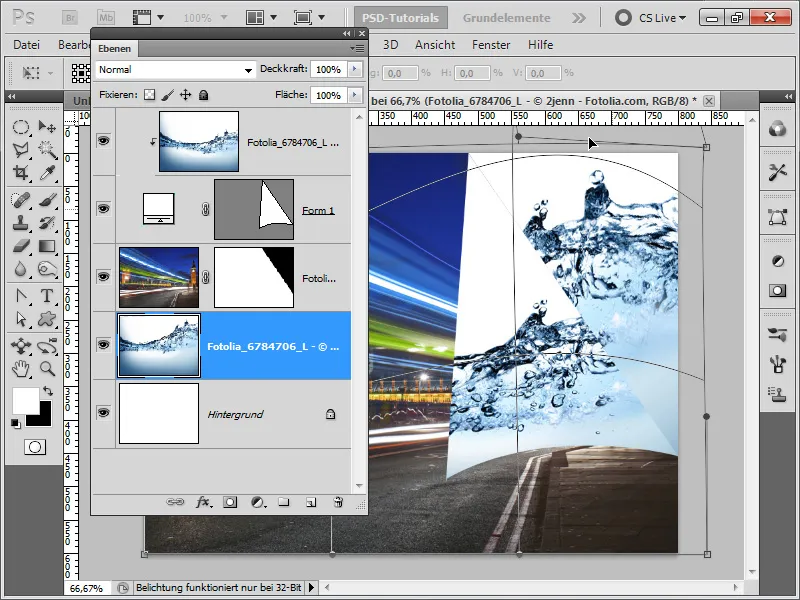
Po stworzeniu maski na moim zdjęciu, lekko zniekształcam dolne zdjęcie wodne, aby wyglądało trochę inaczej niż górne zdjęcie wodne.
Krok 28:
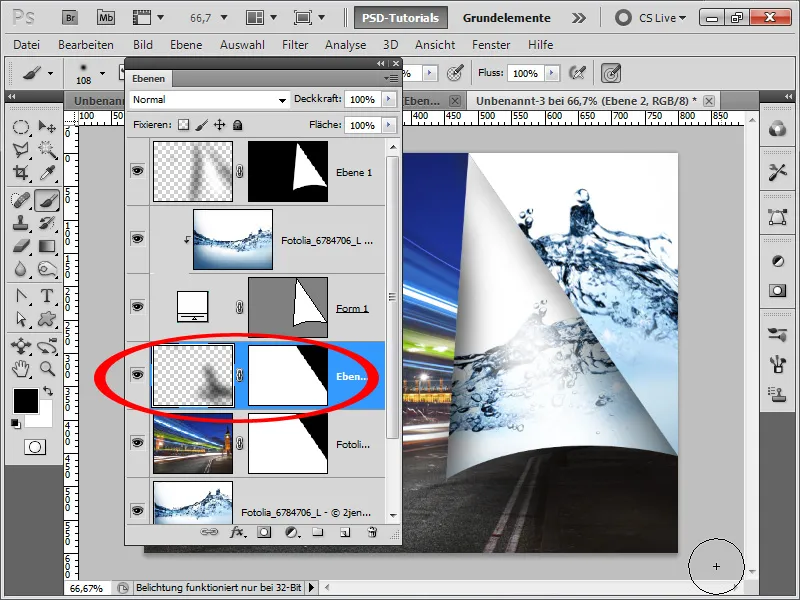
Teraz tworzę nową warstwę, zaznaczam moją formę wektorową, trzymając wciśnięty klawisz Ctrl, a następnie klikam na ikonę maski. Teraz symuluję cień z użyciem dużego pędzla o małej przezroczystości i miękkich krawędziach. Maluję na środku rozwijającej się strony białym kolorem.
Krok 29:
Teraz tworzę ostatnią warstwę i maluję na niej cień dla dolnej części obrazu czarnym kolorem z małą przezroczystością za pomocą mojego pędzla.
Krok 30:
Oto jak prezentuje się gotowe zdjęcie:
Porada: Na stronie www.psd-tutorials.de dostępna jest akcja, która wykonuje efekt przekładania kartek jednym kliknięciem. Wystarczy wpisać "efekt przekładania kartek" w wyszukiwarce.


