Na początku pytanie: Dlaczego niektóre układy są po prostu piękne i przyjemne dla oka, a z niektórymi myślimy: „Czy ten projektant pił, czy co tu się dzieje?“ Chcę zgłębić tę kwestię, ponieważ oczywiście ma to znaczenie, czy projektant jest naprawdę sprytnym lisem i pracuje z siatką projektową, czy nie. I to będzie głównym tematem tego szkolenia: siatka projektowa.
Na początku omówię teoretyczne podstawy, a następnie zakładam, że tworzymy na zlecenie klienta czterostronicową broszurę. Przechodzimy nawet o krok dalej: od pomysłu w głowie przez decyzję, której siatki projektowej będziemy używać, aż po zakończenie, gdzie chcemy oczywiście odpowiednio wypełnić nasz układ za pomocą siatki projektowej.
Aby na początku było dla was trochę interesującego do zobaczenia, pokażę od razu, dokąd zmierzamy. Oto czterostronicowa broszura, którą mam na oddzielnej warstwie. Strona przednia, tylna … 
… oraz dwie wewnętrzne strony dla fikcyjnej firmy transportowej: „transportfiktiv, jedziemy wszędzie”, tak brzmi motto. Dokładnie to chcemy stworzyć razem.

Podstawy: pole tekstowe, marginesy, siatka linii podstawowych, kolumny siatki
Ale najpierw zwróćmy się do trochę suchych teorii: Kiedy pracujemy na stronach, zawsze mamy pewne elementy składowe, które nieuchronnie tam należą, a przede wszystkim jest to nasze pole tekstowe, ten niebieski prostokąt tutaj.
Pole tekstowe oznacza obszar do druku na naszej stronie, czyli tutaj w zasadzie toczy się sedno naszej sprawy, i jest on otoczony i ograniczony przez poszczególne marginesy. Są one po prostu do określenia granic.
Mają one również nazwy: margines głowowy, zewnętrzny, ogon i grzbietowy. Margines grzbietowy nosi swoje imię zasłużenie, ponieważ zawsze jest dostosowany do grzbietu, dlatego tutaj po lewej stronie jest skierowany do wewnątrz.
Przy takich marginesach grzbietowych zawsze trzeba trochę uważać: Jeśli na przykład musisz kiedyś przetworzyć naprawdę grube broszury lub katalogi, w przypadku klejenia warto zwrócić uwagę, czy pole tekstowe zostanie nieco zmniejszone, a margines grzbietowy nieco rozszerzony.
Dlaczego? Jeśli mamy klejony grzbiet i do wewnątrz wkładane jest wiele stron, wówczas kartka papieru wygina się w tym miejscu. Aby nie zostały połknięte żadne słowa, litery ani inne elementy, zmniejszamy nieco pole tekstowe, aby to wygięcie nie miało wpływu na tekst umieszczony na polu tekstowym.
Nasz trzeci towarzysz na pokładzie czystego układu to siatka linii podstawowych. Zmieniam widok (Kliknij czerwono wyróżnioną ikonę na obrazku), to można zresztą zrobić także za pomocą skrótu klawiaturowego W.
Siatka linii podstawowych to poziome linie rozciągające się na całym dokumencie. Dla czystego designu jest to na pewno pierwszy istotny i odpowiednio ważny element dla pięknej horyzontalnej orientacji.
Ponadto można idealnie wyrównać górny i dolny brzeg tekstów, elementów i obrazów do tych linii. W zasadzie można powiedzieć: Siatka linii podstawowych to na pewno element, którego nie powinno się pomijać.
Ostatnią osobą, którą chcę wam przedstawić, są kolumny siatki, które pokażę wam na osobnym dokumencie nieco dokładniej. Ten przykład nie jest teraz zbyt ładny, ale chodzi o coś innego: Chcę jeszcze raz podkreślić, z jakimi rodzajami siatek możemy pracować.
Na lewo widzicie na przykład klasyczne pole tekstowe jednokolumnowe. Często spotykane w powieściach. Tam również mamy bardzo szerokie marginesy, tekst powinien zawierać się w około 50 do 70 znaków w linii.
Na prawej stronie mamy klasyczne pole tekstowe z dwoma siatkami. Tekst zaczyna się z lewej górnej strony, przechodzi w dół, skacze do następnego pola, przechodzi do góry i znów w dół.
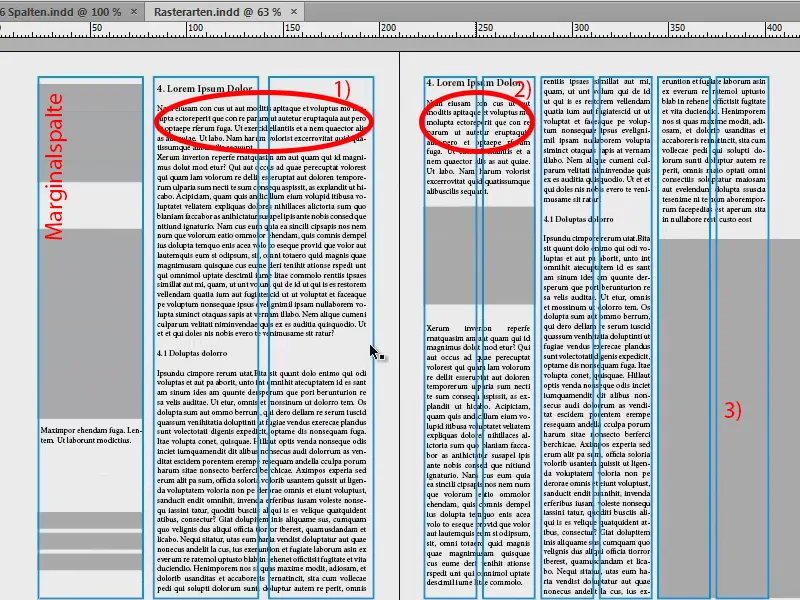
Na następnej stronie: Po lewej stronie przyniosłem wam pole tekstowe trójkolumnowe. Różnica w porównaniu z poprzednim polega na tym, że tutaj mamy tzw. kolumnę marginalną. Może już o tym słyszeliście: To jest kolumna, którą znajdziesz na zewnątrz książki. Oferuje możliwość dodatkowych informacji. Często można je znaleźć w książkach naukowych. Po prawej stronie tekst obejmuje obie kolumny (1). Już widzicie, nie trzeba trzymać się ścisłych kolumn siatki, można je łamać i przeskoczyć do następnego ograniczenia. Po prawej stronie dzieje się więc muzyka, podczas gdy po lewej w kolumnie marginalnej istnieje możliwość umieszczenia na przykład obrazów, tabel, pudełek z informacjami, odnośników, podsumowań, cokolwiek.
Na przykładowym obrazie po prawej stronie mamy siatkę sześciokolumnową. Tutaj również widzimy to samo co po lewej stronie: Tekst zawsze przerwie wielkość kolumny i obejmie dwie z tych kolumn siatki (2). To jest bardzo praktyczne, jeśli potrzebujesz czasami użyć tylko jednej kolumny, na przykład do umieszczenia obrazów lub w ogóle chcesz być bardziej elastyczny w projektowaniu. Tu jest jeszcze jedno rozwiązanie wyjątkowe, umieściłem je u dołu po prawej stronie (3): Nawet przy umieszczaniu obrazów nie zawsze trzeba trzymać się tej siatki. Jest to również całkowicie trendy, że obrazy wystają poza kolumny siatki i są ustawione jako przycięcia (3). To totalnie trendy, wygląda naprawdę dobrze i zdecydowanie nadaje układowi dynamizmu, ekscytacji i interesującego charakteru.
Wskazówka: Ograniczanie kolumn za pomocą linii
Chwilowo pomijam siatkę, umieściłem ją na drugiej warstwie.
Być może znacie to z gazet, gdzie panuje przeważnie chroniczny brak miejsca, a kolumny są bardzo wąskie. Jeśli u was też tak jest, możecie skorzystać z małego triku:
Weźcie narzędzie do rysowania linii (1), narysujcie linię (2), użyjcie delikatnego szarego koloru (3) i grubości linii 0,5 Pt, aby nie odznaczała się zbyt bardzo. Dzięki temu między kolumnami pojawią się takie linie ograniczające (4), które sugerują czytelnikowi: „Uważaj, nowa kolumna, nowe słowa, tekst po prawej niekoniecznie ma coś wspólnego z tekstem po lewej, lepiej czytać od góry do dołu”. Dzięki temu czytelnik nie przesunie się przypadkowo w kolumnie.
Wyjątek: Książka ilustrowana
Jeszcze jedna ważna cecha siatek: istnieje wyjątek, gdzie reguły siatki są unieważnione. Jeśli pracujecie nad książką ilustrowaną, nie wolno wam przycinać obrazów tylko dlatego, że nie mieszczą się teraz w tej kolumnie. Fotograf z pewnością nie ucieszy się, gdy zobaczy, że zniszczyliście jego piękną harmonię, kompozycję, którą stworzył w skrupulatnej pracy. Tak więc przy książce ilustrowanej ze względu na różne formaty zdjęć proszę nie przycinać obrazów (1: wstawiono bez przycięcia; 2: wstawiono z przycięciem, obraz „podporządkowany” układowi).
Nowy dokument: Definiowanie wymiarów
Mamy już właściwe podstawy i kontynuujemy pytaniem, jaką siatkę wybrać. Aby na nie odpowiedzieć, trzeba najpierw zastanowić się, co dokładnie chcemy zbudować. Dlatego przygotowałem dla was moje szkic:
Szkic sporządziłem na papierze, moja wizja tego, jak ostatecznie ma to wyglądać. Co wiecie: kreatywność zaczyna się w głowie i zostaje zrealizowana. Dopiero po utworzeniu szkicu zdałem sobie sprawę: chcę używać siatki sześciokolumnowej, aby mieć maksymalną elastyczność wewnątrz dokumentu, umożliwiając umieszczenie obrazów, umieścić tekst, aby wszystko było symetrycznie wyrównane względem osi. Tego również dokonamy w następnym kroku.
Tworzenie nowego dokumentu: Przejdźcie do Plik>Nowy>Dokument… Tu ustawiam medium docelowe na Druk, jedna strona na razie jest w porządku, zaznaczanie Strony drugiej ma znaczenie, format A4, Pionowy sposób prezentacji. W polu Kolumny już wpisuję, że chcę mieć sześć kolumn, i decyduję się na Rozstaw kolumn 5 mm. To będzie także ten sam odstęp, jaki będę miała pomiędzy liniami mojej siatki linii bazowej. Ale o tym później. To są ustawienia nowego dokumentu – teraz przejdźmy do marginesów …
W zasadzie nie mamy pojęcia, co ostatecznie wpisać. Dlatego ważne jest, aby każdą stronę rozłożyć i rozłożyć na części, ponieważ granice, te różowe linie w tle, musimy w jakiś sposób zdefiniować.
W tym celu przygotowałem nieco mylące, ale skuteczne obliczenia. Obliczenia wymiarów dla InDesign:
- DIN A4 ma szerokość 210 mm. Musimy umieścić 6 kolumn o odległości 5 mm każda. Dodatkowo obrzeża i margines zewnętrzny.
- Szerokość kolumny jest określona na 25 mm: 6 kolumn x 25 mm = 150 mm.
- Dodatkowo 5 odstępów między kolumnami po 5 mm każdy: 5 x 5 mm = 25 mm.
- Dodawanie: 150 mm + 25 mm = 175 mm.
- 210 mm (szerokość DIN A4) - 175 mm (suma naszych obliczeń) = 35 mm. Teraz można je wykorzystać na marginesy.
- Margines zbiorowy wynosi 15 mm, a margines zewnętrzny 20 mm.
Brakuje jeszcze góry i dołu. Również tutaj pomoże nam małe równanie:
- DIN A4 ma wysokość 297 mm. Dzięki tej samej części 25 mm otrzymujemy w wysokości 9 komórek.
- 9 komórek x 25 mm wysokości każda daje nam 225 mm.
- Dodatkowo 8 odstępów między komórkami po 5 mm każdy: 8 x 5 mm = 40 mm.
- Dodawanie: 225 mm + 40 mm = 265 mm.
- 297 mm (wysokość DIN A4) - 265 mm (suma naszych obliczeń) = 32 mm. Teraz można je wykorzystać na marginesy.
- Margines górny wynosi 15 mm, a margines dolny 17 mm.
To wyglądało trochę skomplikowanie, ale naprawdę warto: Zrób to raz dla siatki sześciokolumnowej, może jeszcze raz dla siatki pięciokolumnowej, zapisz to na koniec i będziesz mieć solidne podstawy, aby elastycznie reagować na Twoje wymagania.
Marginesy są zdefiniowane, teraz dodajemy Zadrukowanie o 3 mm (patrz obraz na poprzedniej stronie), ponieważ chcemy przeznaczyć to do druku. Potwierdź klikając OK – i mamy nowy dokument.
Na górze mamy nasze 3 mm zadruku (czerwona linia na krawędzi dokumentu), która jest granicą naszej strony, czyli formatu DIN A4 (czarna krawędź zewnętrzna). Tu mamy nasz górny margines, który ustaliliśmy, margines górny (różowa linia w czerwono zaznaczonej części).
Ale co się tu stało? To nie pasuje: Na górze jest pierwszy, niebieski wiersz siatki linii bazowej, który jest tutaj w złym miejscu. Poprawimy to w Edycja>Preferencje>Siatka…
Tam jest początek przy 12,7 mm. Jednak chcemy wziąć 15 mm, więc zmieniamy to (1). Dodatkowo zmieniamy podział na co 5 mm. Gdy naciśniemy Tab, zostanie to przeliczone na Pt, czyli 14,173 Pt (2). Gdy to potwierdzimy, wszystko wygląda dobrze (3).
Na stronie wzorcowej (1) dodaję jeszcze linie pomocnicze. Brakuje nam ich do poziomego podziału, bo dotychczas mieliśmy tylko sześć kolumn siatki.
Aby to zrobić, przechodzę do Układ>Tworzenie linii pomocniczych… Wprowadzam teraz dziewięć linii pomocniczych, które chcemy mieć. Naciskam Tab, i już mamy odstęp kolumn co 5 mm. To wypełni cały dokument.
Jeśli zapomnieliście o tworzeniu pionowych kolumn, możecie to także tutaj zrobić. Mogę ustawić na 6, wtedy też zostałoby to uzupełnione. Ale mam je już, więc wracam do 0 i potwierdzam to.
Moja szablon jest gotowa. Zapisuję go raz, abyśmy mieli to wszystko zabezpieczone i mogli do tego wrócić. Plik>Zapisz jako…, jako szablon InDesign CS6.
Wypełnianie układu treściami (przód)
Możemy teraz zacząć wypełniać dokument. Aby to zrobić, tworzymy nowe strony.
Postępujemy zgodnie z obrazem: 1) klikamy, 2) klikamy i dwukrotnie 3) klikamy. Ponieważ stworzyliśmy linie pomocnicze na stronie wzorcowej (4), widzimy je również na każdej kolejnej stronie naszego dokumentu i nie musimy ich tworzyć od nowa.
Mała wskazówka: Sprawdźcie ustawienia w Widok>Siatka i linie pomocnicze, czy opcje Dopasowywanie do linii pomocniczych i Inteligentne linie pomocnicze są aktywowane. Dzięki temu elementy umieszczane będą automatycznie magnetycznie przyciągane do tych linii pomocniczych, gdy zbliżamy się do nich.
Naciskam teraz Ctrl + D, aby umieścić obrazy. Wybieram ten świetny obraz tu na górze.
Wciągam to aż do bandy. Na dole rozciągam pole jeszcze trochę (czerwona strzałka na obrazie). Gdy to zrobisz, zobaczysz, jak krawędź pola automatycznie przylega do linii pomocniczych, co jest bardzo wygodne.
Teraz klikam prawym przyciskiem myszy na obrazie i wybieram Dopasuj>Proporcjonalne wypełnianie ramki.
Górną i prawą powyłamywane mamy również. To jest ok.
Chciałbym mieć także na dole rodzaj cokołu. W tym celu biorę narzędzie (1) i rozciągam je (2). Wypełniam to kolorem, który obecnie dla nas nie jest zdefiniowany. Dlatego tworzę nowe pole koloru (3, 4, 5) o 70% czerni (6). Potwierdzam (7).
Załatwiłem pasek na dolnej krawędzi (1). A dla przodu pomyślałem, że nazwa firmy musi tam być. Mam to w mojej bibliotece (2). Po prostu wyciągam to (3 po 4).
Wypełnianie układu treściami (tył)
Lewa strona: Tutaj również chcemy mieć świetny, duży obraz. Ctrl + D … Rozpoczynam od dołu, uwzględniam obwód … Ok, umieszczone.
Niesamowite jest to, że ten obraz ma gradient. Mamy delikatne odcienie szarości, a potem przechodzi to w biel. Dlatego nie mamy ostrej krawędzi powyżej obrazu.
Tutaj również dodaję u góry po lewej nazwę firmy.
Chcę także dodać adres po lewej stronie oraz małą wskazówkę po prawej stronie: "Twoje korzyści w pigułce", aby oczywiście pojawił się również wezwani do działania.
Więc tworzę pole tekstowe (1), uwzględniając dwa pola (2)…
... i wstaw tekst. To, co chcę wam tutaj pokazać, to: Tekst kładzie się na liniach podstawowych - jak książki na półce (1). Interlinia tutaj praktycznie nie ma bezpośredniego wpływu, ponieważ każda linia leży osobno na linii podstawowej, a odległość między nimi wynosi 5 mm.
Jak to zrobić? Za pomocą Skrzynki narzędziowej>Akapit i kliknąć tutaj na ten symbol (1). Jeśli chcę, żeby tekst nie kładł się na liniach podstawowych, po prostu klikam tutaj (2). Wtedy obowiązuje zwykła odległość, w naszym przykładzie 12 pkt. Wrócę do tego (1) i zamknę okno akapitu.
Poniżej wstawiam teraz hasło reklamowe, które już przygotowałam w bibliotece.
Na lewo od tego miejsca dodaję kartę. Rozpoczyna się od ostatniego wiersza z numerem telefonu.
W tym przypadku nie trzymam się siatki, bo chodzi tutaj trochę o estetykę: Ponieważ pierwsza linia z "transportfiktiv GmbH" nie kończy się na górnej linii podstawowej, lecz jest nieco niżej, wyrównam również ramkę karty w okolicach tego miejsca.
Znowu Ctrl + D, i kartka jest gotowa. Dlaczego nie widać obrazu? Ramka działa jak ramka obrazu, która jest zdecydowanie za mała dla umieszczonego w niej obrazu.
Jeśli weźmie się za niego ręką, obraz faktyczny zostaje otwarty i od razu widać: Obraz jest zdecydowanie za duży (1, brązowa ramka). Można to łatwo naprawić, ponownie poprzez kliknięcie prawym przyciskiem myszy, a następnie wybór Dopasuj>Proportionalne wypełnienie ramki.
Teraz jest trochę przycięte z lewej i prawej strony (2), ale dla mnie jest to całkowicie akceptowalne. A także górna krawędź obrazu dobrze pasuje do tekstu (3).
Teraz dodaję kolejne pole tekstowe obok adresu. Nagłówek „transportfiktiv GmbH” kopiuję, wklejam go tutaj, następnie zmieniam tekst na: „Twoje korzyści w pigułce”. I do tego: „Korzyść 1” do „Korzyść 6” (1).
I teraz chciałabym, żeby nie było tego w Półgruby. Jest to całkowicie w porządku dla nagłówka, ale dla poszczególnej listy chciałabym mieć Regular. Więc zaznaczam to i ustawiam na Regular (2). To jest zresztą Myriad Pro, to jest bardzo rozbudowany font z wieloma stylami czcionek, dlatego go lubię, bo można tam naprawdę elastycznie pracować. Jeszcze raz zaznaczam, a następnie za pomocą Obiektu>Akapitu wyrównuję (3).
Oczywiście można to wszystko zrobić za pomocą formatów akapitów, ale nie o to chodzi w tym samouczku, dlatego póki co pomijam to i robię to ręcznie.
W podglądzie wygląda to teraz tak. Zauważam, że drugie pole tekstowe może być trochę zbyt blisko, więc przesuwam je trochę w prawo. A w liście z korzyściami mogą być dodane takie znaki punktowe.
To w zasadzie ukształtowało naszą przednią i tylną stronę. Nawiasem mówiąc - jeśli się zastanawiasz, dlaczego zrobiłem to na dwóch stronach: Macie oczywiście rację. Zwykle przednia strona powinna być pierwsza (1), ale zrobiłam to teraz w celu lepszej wizualizacji, aby lepiej móc wam pokazać, o co mi chodzi.
Przejdźmy do stron wewnętrznych. Aby dodać dwie nowe strony (2) klikamy ponownie na W.
Wypełnienie układu treścią (strona wewnętrzna lewa)
Mam już konkretną wizję tego miejsca, więc rzucimy okiem na moje szkice: Mamy tutaj obrazy, teksty, małą listę z piktogramami i na dole ponownie nasze logo. Tak to ma wyglądać.
Znowu Ctrl + D i ten obraz. Umieszczam go tutaj w miejscu krawędzi mojego najwyższego słupa (1). Całość przycinam nieco (patrz strzałka na obrazie) do tego miejsca, aby zachować odstęp, również do innych elementów (2).
Po lewej stronie umieszczamy teaser, który również znajduje się w bibliotece.
Następnie umieszczamy obrazy. Do tego razu używam narzędzia Prostokąta (1) i przeciągam trzy obrazy. Zielone linie pomocnicze już mówią mi: „Aha, chcesz przeciągnąć coś takiego samego rozmiaru jak pozostałe, prawda?”. Tak tworzę te trzy obrazy (3, 4, 5).
Na dole chcę mieć taki sam cokół jak na górze. Więc kopiuję go z pierwszej strony za pomocą Strg + C (1) i wklejam poprzez kliknięcie prawym przyciskiem myszy: Edycja>Wklej na pozycję oryginalną (2). Wtedy wygląda idealnie na dole (3).
Czy chciałbym mieć coś podobnego na górnej krawędzi drugiej strony, ale nie tak grube. Ponownie biorę obszar docelowy. Tutaj również kładę nacisk na kolor firmowy, aby stworzyć nieco kontrastu oraz spełnić wymagania wzornictwa korporacyjnego.
Teraz wracam do właśnie utworzonych ramek: Strg + D. Biorę samolot, ciężarówkę i statek, klikam na Otwórz (1).
Teraz mam wszystkie trzy obrazy w załadowanym wskaźniku myszy (2). Mały numer informuje mnie, że w załadowanym wskaźniku myszy są trzy obrazy. Jeśli obraz, który chcę wykorzystać, nie znajduje się na pierwszym miejscu, mogę go zmienić za pomocą strzałek klawiatury.
Tutaj chcę umieścić samolot, tu ciężarówkę, a tam statek. Ponownie napotykam problem zbyt dużych obrazów (1). Więc: Zaznacz wszystkie, Dopasuj>Rozmiar ramki zachowując proporcje (2).
I teraz jeszcze raz odbiję poziomo ciężarówkę (Obiekt>Transformuj>Odbij poziomo), ponieważ nie podoba mi się, gdy elementy wystają poza układ – nie ma tam nic interesującego, a chcemy przecież skierować wzrok czytelnika. Dlatego dbamy o to, aby wszystko ładnie wpasowywało się w projekt. Statek także zostanie odbity poziomo.
Na lewej dolnej stronie umieszczamy również logo z biblioteki (nie pokazane na obrazie).
Teraz wstawiam teksty (1). Tworzę pole tekstowe w tym miejscu poniżej zapowiedzi, ponownie używając Myriad Pro i piszę: „Wszystkie usługi logistyczne w jednym miejscu”.
Zauważamy, że linia nie znajduje się na siatce linii bazowej (2). Więc zaznaczam wszystko i dopasowuję je za pomocą Schrift>Interlinia poprzez kliknięcie na ten symbol (3).
Teraz naciskam raz Enter w polu tekstowym. Zostawia pustą linię (1). Warstwa 14,4 Pt interlinii (2) i linie są oddalone o 5 mm. Oznacza to, że interlinia jest za duża. Wyświetlam ukryte znaki (Schrift>Wyświetl znaki ukryte). Wciskam teraz jeszcze raz Enter i zostawi pustą linię (1).
Aby tego uniknąć, po prostu zmniejszam interlinię do 12 Pt (3).
Schrift>Wypełnij tekst zastępczym (4). A nagłówek ustawiam na półpismem Medium (5). Teraz wszystko wygląda dobrze, to właściwie powinno być opisane jako transport lotniczy.
Pole tekstowe kopiuję (Strg + C) i wklejam je jeszcze raz pod ciężarówką. Trzymając wciśnięty klawisz Alt i Shift-przemieszczam go na duplikat i przesuwam go prawo pod statek. Trzymając naciśnięty klawisz Shift, pole tekstowe nie przesunie się.
Lewa strona jest teraz gotowa.
Wypełnianie układu treścią (wewnętrzna strona prawa)
Przechodzimy teraz do prawej strony. Wygląda podobnie: Tworzę kopię tekstu, przeciągając ją z wciśniętym klawiszem Alt-, umieszczam ją na tej pozycji (1), nie na skraju, a na to miejsce (2), i powiększam pole (3).
Na dole mają być pola faktów. Tworzę jedno (1) i wypełniam je kolorem (2). Następnie robię dwie kopie tego (3).
Te pola można użyć na przykład do opisywania wzrostu, dodając do nich liczby roczne, obroty lub ile statków zatonęło z tej firmy spedycyjnej w zeszłym roku... W polu tekstu dodaję trochę wiecej tekstu (4).
Z prawej strony dodaję teraz jeszcze piktogramy, dlatego najpierw rysuję trzy ramki (1). Zaznaczam je i przesuwam duplikaty z wciśniętymi klawiszem Alt- i Shift- w dół (2). Pozwalam na dwie wolne przestrzenie (3).
Za pomocą Strg + D importuję pliki AI (4). Są to piktogramy oparte na wektorach.
Różnica między grafiką wektorową a pikselową polega na tym, że w grafice wektorowej opiera się na wzorach matematycznych i dlatego można je łatwo skalować do dowolnej wielkości, czego nie można zrobić z pikselami. Następnie wybieram odpowiedni obraz za pomocą strzałek i umieszczam go w odpowiednio przygotowanych ramkach (5).
Również pictogramy są znowu zdecydowanie za duże jak na ramki, dlatego zaznaczam wszystkie i wybieram Dostosuj i tym razem Dopasuj treść proporcjonalnie. Wygląda świetnie.
Trzy z nich wystają poza układ (1), dlatego są lustrzane poziomo, aby patrzyły do środka układu (2). Zawsze zwracaj uwagę, trzeba tylko uważać, gdy na obrazkach są teksty - stają się one nieczytelne podczas lustrzania, a Twoje odbicie staje się widoczne.
Teraz dodaje się jeszcze małe opisy (3), zawsze biorąc pod uwagę dwie komórki siatki projektowej.
Teraz zmieniłem również wyjustowanie tekstu na prawo, aby podkreślić przynależność do pictogramów.
Końcowy efekt prezentuje się tak. Mamy na górze ponownie kolor, obrazy są umieszczone, również teksty, a na dole pojawia się jeszcze raz podstawa, a także znajdują się pola Fakt-Box ...
I widzicie to: To jest lekkość siatki projektowej. Wszystko poszło naprawdę szybko, ponieważ po prostu wykonaliśmy wcześniej pracę, aby zaprojektować taką siatkę projektową.
Chociaż "trasa fikcyjna" robi dobre wrażenie, niezależnie od tego, ile kontenerów stracili podczas podróży z Nowej Zelandii do Ameryki. To nie ma znaczenia. Widzicie: Siatki projektowe na pewno się opłacają. Naprawdę polecam. 
A jeśli teraz na koniec umieścimy naszą kreskę na nowej warstwie i zmniejszymy jej przepuszczalność, zobaczycie, że podczas poszukiwania pomysłów byliśmy bardzo bliscy ostatecznego projektu i że siatka projektowa pomogła nam w tym procesie.
W tym duchu: Czekam na Wasze komentarze, napiszcie coś, jeśli coś Wam się podoba, jeśli coś Wam się nie podoba, pochwała lub krytyka - jestem ciekawy Waszego feedbacku i mam nadzieję, że mogliście coś wynieść. Po prostu spróbujcie sami.
Wasz Stefan


