W tym szkoleniu opowiem trochę o naszej praktyce w firmie. Za PSD-Tutorials.de stoi agencja 4eck Media i w zeszłym roku zostaliśmy zaproszeni do prezentacji ofertowej dla jednej ze średnich firm z naszego regionu.
I ta prezentacja ofertowa odbyła się dwuetapowo: na pierwszym etapie chodziło o to, czy jako agencja się kwalifikujemy, czy przechodzimy do następnej rundy, gdzie już chodzi o faktyczne zlecenie.
Handout – Przegląd
Dla tej prezentacji korporacyjnej przygotowałem również broszurę, którą chciałem wręczyć dyrektorom. Jak to wszystko wygląda, pokazuję tutaj:
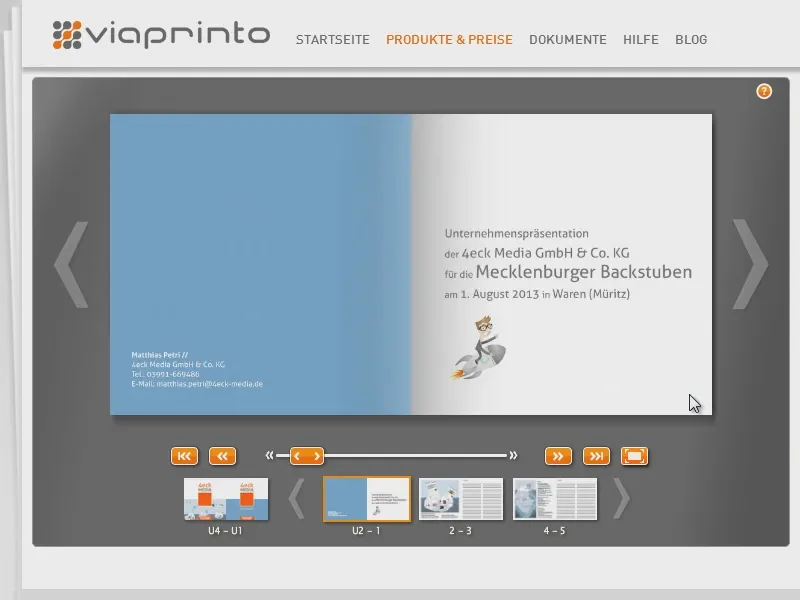
Więc to jest właśnie ta broszura, którą tam rozdałem.
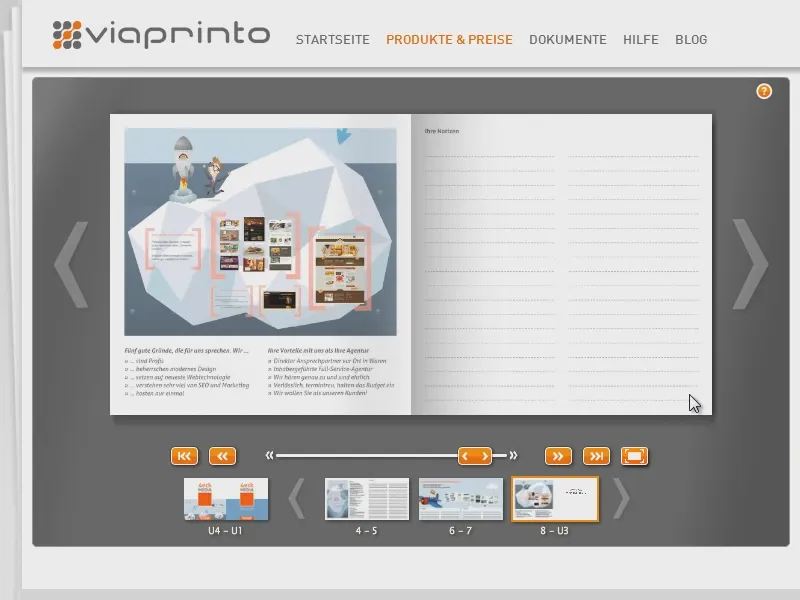
Wizualizowałem lewą stronę mojej prezentacji, a z prawej była możliwość robienia notatek.
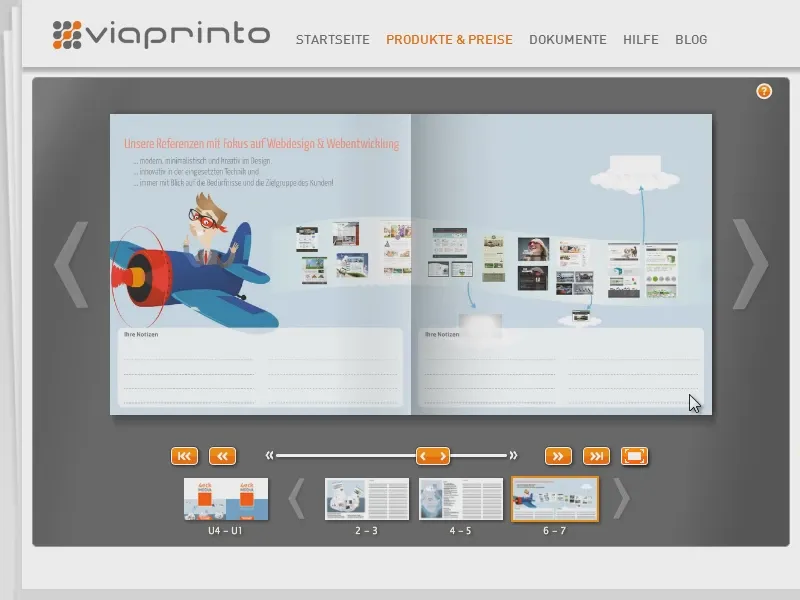
Tutaj jest przegląd referencyjny.
Wyrzuciłem kilka stron, ponieważ nie chcę ich tutaj pokazywać…
Na ostatniej stronie ponownie prezentacja ogólna.
Podstawa dla broszury: prezentacja
Tym, którzy teraz myślą: „Co to za dziwna prezentacja?”, chciałbym pokazać, jak to wszystko wygląda. Przygotowałem ją w Prezi. Po prostu otworzę prezentację i przejdę przez nią, abyście zrozumieli, dlaczego ta broszura jest zaprojektowana tak, jak jest. Oto strona startowa.
Korzystam z programu Prezi do prezentacji, który skupia się na bardzo silnym przybliżaniu i obracaniu, co może wpłynąć na osobę, która tego jeszcze nie zna, …
… i może wywołać bardzo dobry efekt „aha”. Początek brzmiał: „Jesteśmy z Müritz”.
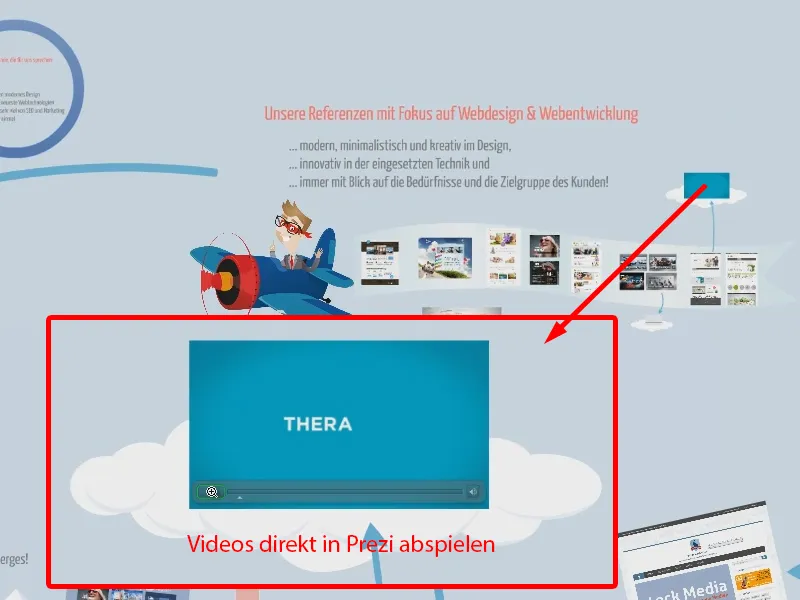
Opowiedziałem trochę o projekcie, …
… o tym, co tam zrobiliśmy, również produkty medialne, broszury, które stworzyliśmy, treningi wideo.
Całość opakowałem w postać górującego nad wodą górującego lodowego, tzw. „bergiem lodowym”.
Następnie przeszliśmy do kolejnego „bierga lodowego”, tego z 4eck Media, gdzie przedstawiłem naszą ogólną usługę.
Kontynuując z projektami realizowanymi na zlecenie klientów, przybliżyłem się do różnych zadań, mogłem odtwarzać również wideo. Prezi nadaje się do tego całkiem nieźle, muszę przyznać – podobało mi się i podobało się również tamtym osobom.
Tutaj wymieniłem kilka powodów, dlaczego dopasowujemy się do siebie całkiem nieźle.
I na koniec jeszcze rakietę z logo, która wznosi się w niebo …
… i nawiązanie do rozmowy telefonicznej, którą przeprowadziłem wcześniej z dyrektorem. Całość przedstawiłem w ciągu godziny.
To tło wyjaśnia, dlaczego moja broszura jest zaprojektowana w ten sposób. Tak więc odzwierciedlam poszczególne etapy z mojej prezentacji Prezi w mojej broszurze, które przedstawiłem w prezentacji.
Drukarnia i wymagania co do broszury
Do stworzenia broszury użyłem programu InDesign, oczywiście. Ale pytanie brzmi: Jak najlepiej się do tego zabrać, zwłaszcza jeśli ma być na koniec wydrukowana?
Szukałem różnych dostawców druku, którzy mogliby zaoferować mi taką broszurę w formacie, w jakim chciałem ją mieć. I znalazłem jeden w viaprinto.
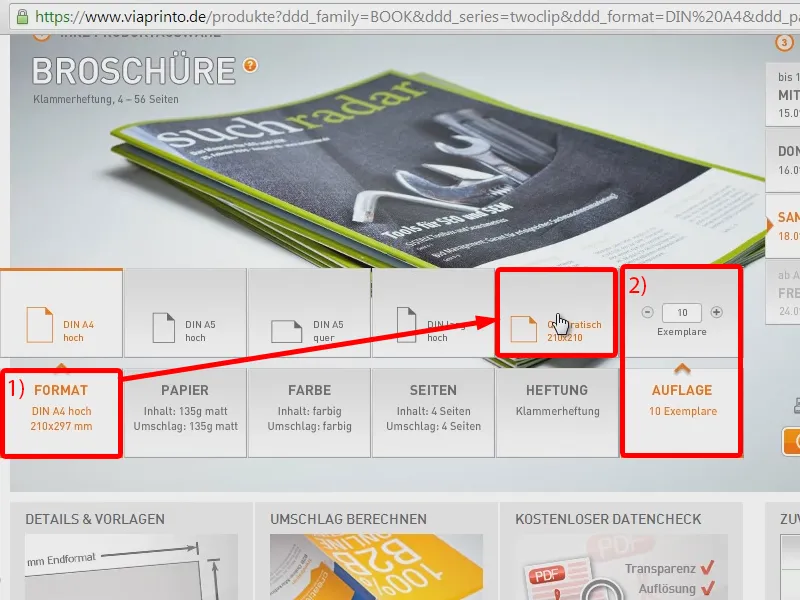
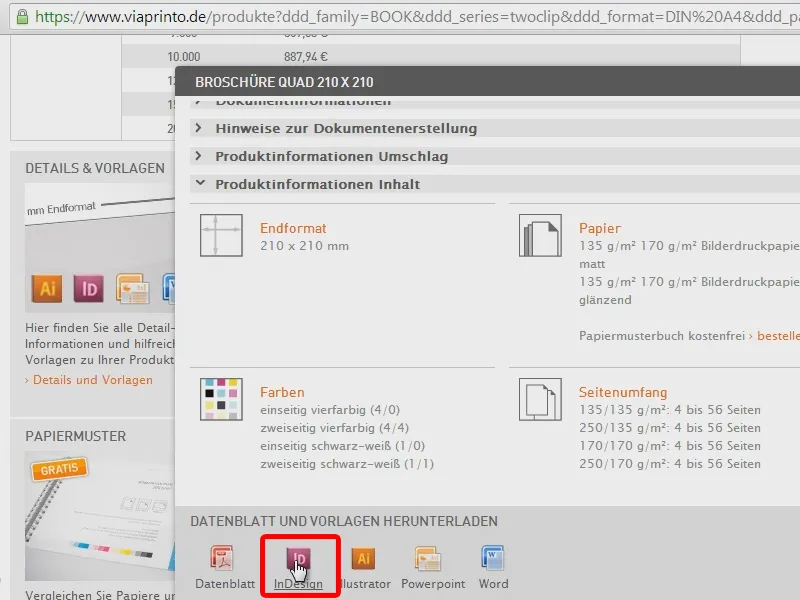
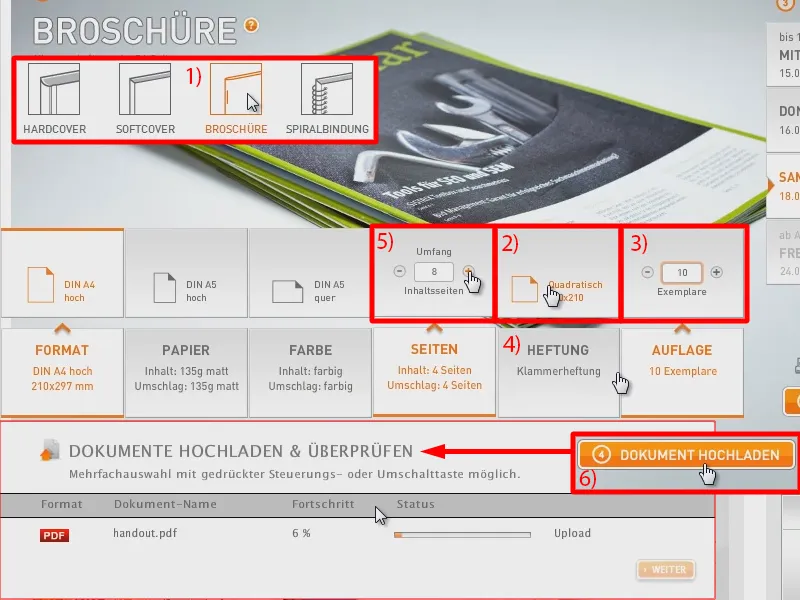
Znalazłem więc kwadratowe broszury o rozmiarze 21 x 21 cm (1). Miałem tylko dwanaście stron, więc wystarczyło mi zszywanie klamrowe. Nakład był nieco mniejszy, sądzę, że wtedy wydrukowałem 10 (2).
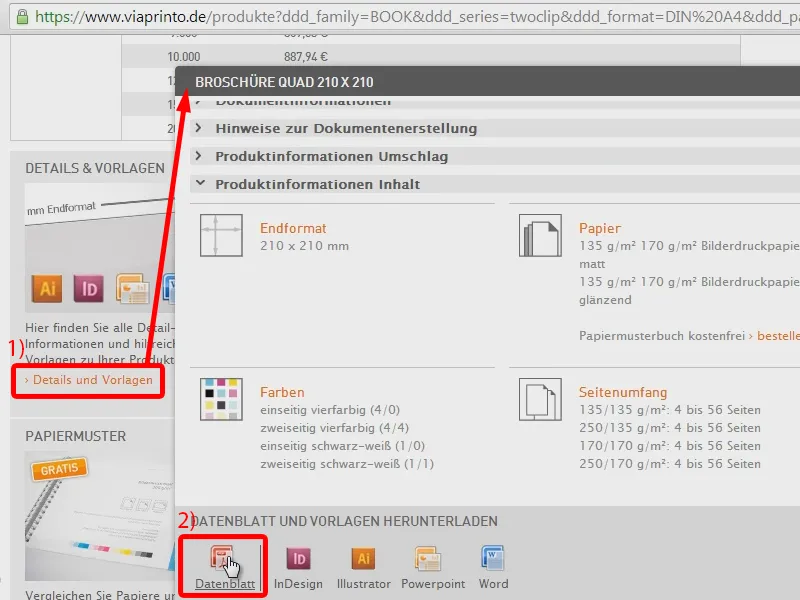
Oczywiście pytanie zawsze brzmi: Jak mogę zadbać o to, aby na końcu mój dokument został wydrukowany bezpiecznie? I tutaj viaprinto ma już dla mnie kilka szablonów drukarskich, które mogę pobrać w sekcji Szczegóły i szablony (1). W treści mam Arkusz danych (2).
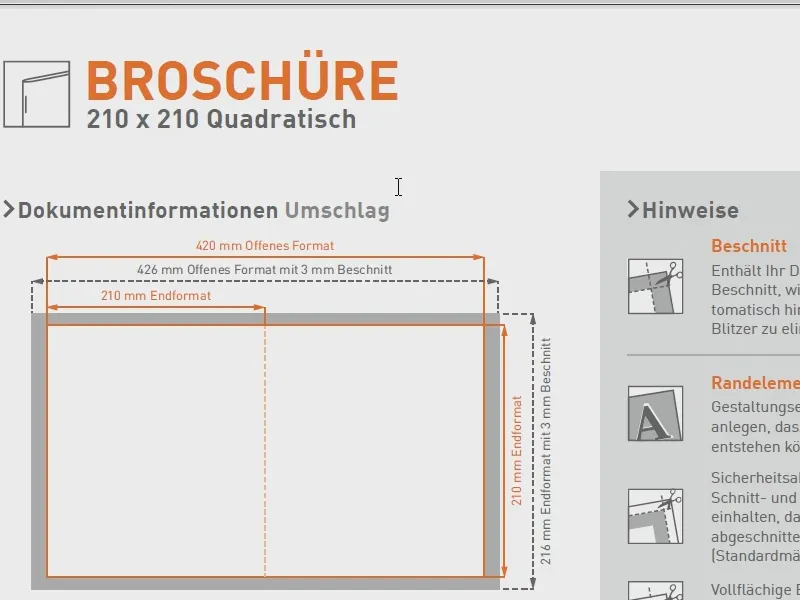
To pokazuje mi, na co muszę zwrócić uwagę, gdy projektuję kwadratową broszurę, czyli jaki jest obcięcie, jakie elementy brzegowe, jakie formaty powinny mieć obrazy, …
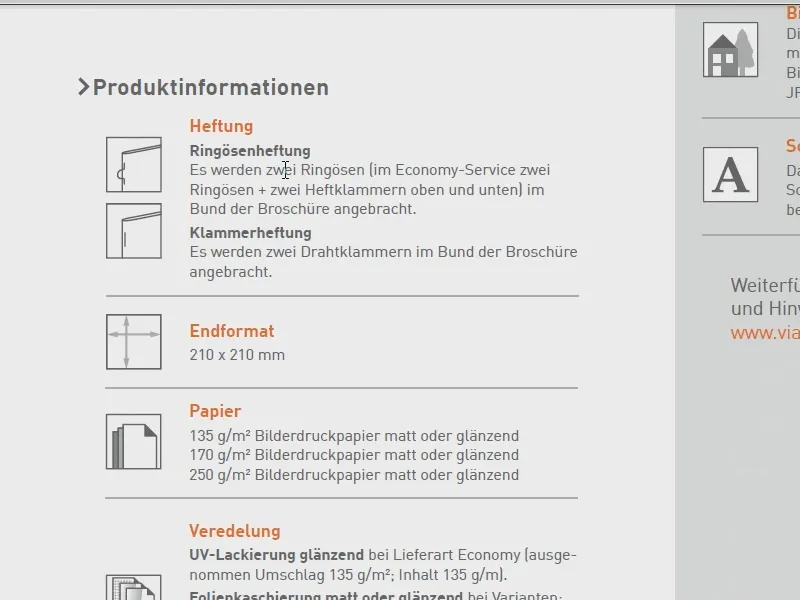
… jak wygląda zszywanie, jakie rodzaje papieru mam do dyspozycji. Mogę to teraz przeczytać i powinienem to uwzględnić.
A następnie oczywiście jest rozsądne, gdy po prostu pobiorę szablon InDesign do druku.
Skonfigurowanie dokumentu
Zacznę od tego, że po prostu otworzę InDesign CC. Zdecydowanie jestem pewien, że wszystkie kroki, które teraz pokażę, mogą być wykonane w wersjach CS2 lub CS3, ponieważ to są bardzo podstawowe rzeczy.
Tutaj znajdę jeszcze raz istotne wskazówki, które viaprinto udziela, na co mam zwrócić uwagę (1). Wskazówki znajdują się na zablokowanej warstwie, którą po prostu chowam (2), ponieważ nie są mi już potrzebne.
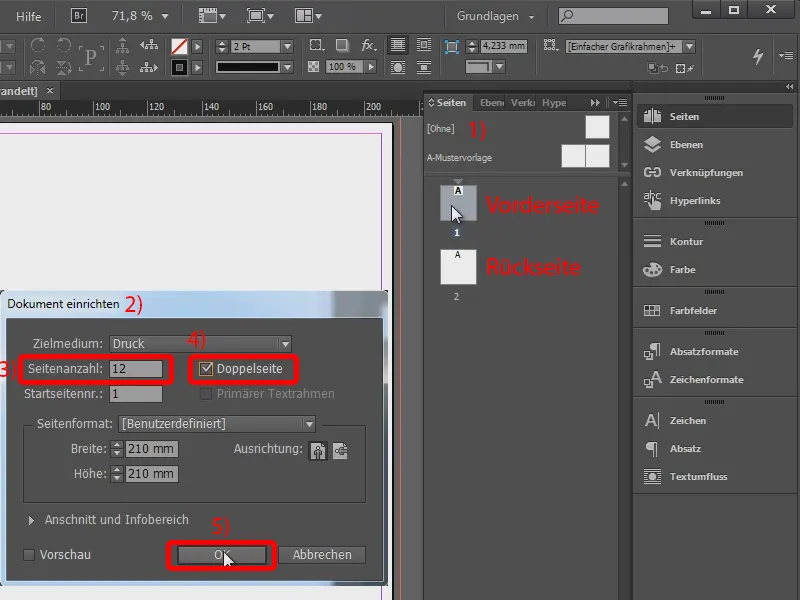
Mogę zatem zacząć: Najpierw zobaczę, jak jest zbudowany mój dokument. To jest strona przednia i to jest strona tylna (1). Oczywiście brakuje mi jeszcze kilku stron, ponieważ chcę w końcu mieć dwanaście stron.
Więc teraz dostosowuję moje dokument (2 za pomocą Plik>Skonfiguruj dokument… lub Ctrl + Alt + P). Tutaj podaję liczbę stron 12 (3), i to jako strona obok strony (4), czyli jako arkusz drukarski. OK (5).
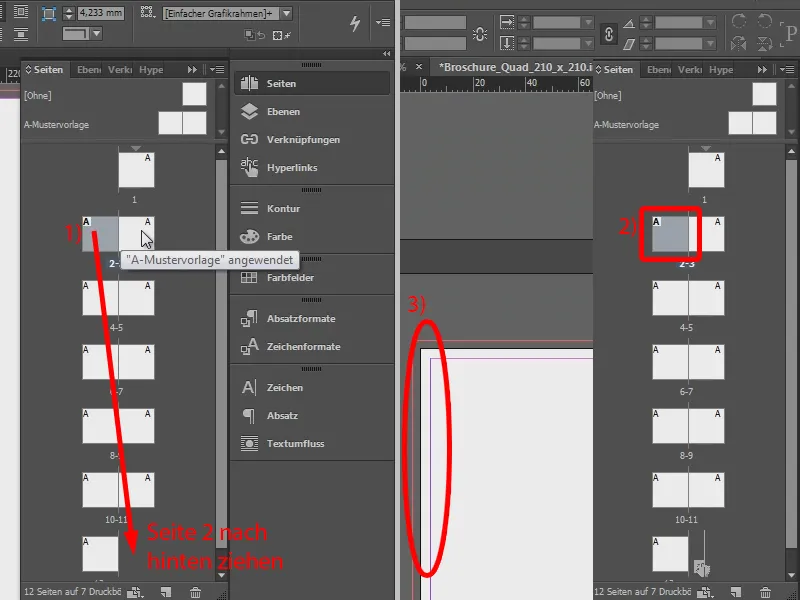
I w ten sposób mam strony, tak jak sobie wyobrażam. Drugą stronę przenoszę na sam koniec (1). Następnie (2 i 3) ustawiam krawędzie kolumn na krawędzie. Strona 1 i strona 12 to dokładnie te strony, które zostały mi podane przez viaprinto w szablonie drukarskim.
Projektowanie okładki: Grafika
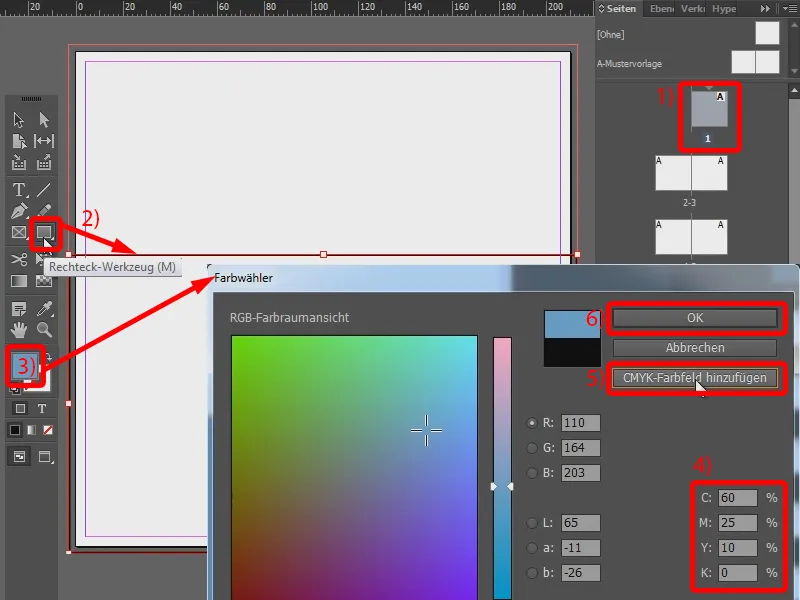
Zaczynam teraz układać moją pierwszą stronę (1). W tym celu używam narzędzia Prostokąt i je rozciągam (2). Chcę inny kolor (3): Cyjan powinien mieć 60 %, Magenta 25 %, Żółty 10 % i Czarny 0 % (4). Ponieważ będę pewnie często używał tego koloru, mogę go od razu zapisać jako pola kolorów CMYK (5). Zatwierdź klikając OK (6).
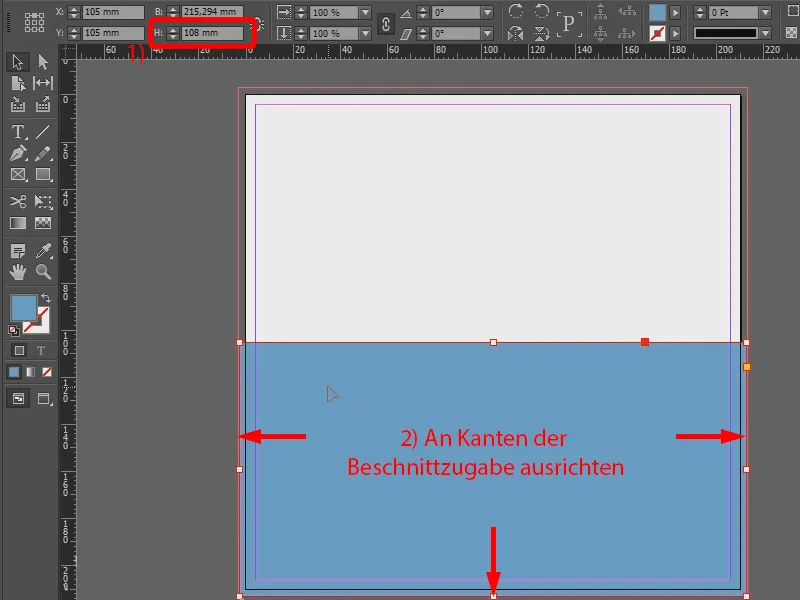
Teraz tymczasowo rozciągnąłem prostokąt intuicyjnie, ale wiem, że musi mieć wysokość 108 mm. Dlatego zmieniam wysokość odpowiednio (1) i przesuwam prostokąt na dół do krawędzi. Ważne jest także, aby zawsze utrzymać go na krawędziach mojego znacznika cięcia (2). Może też trochę wystawać poza to, teoretycznie to też nie jest problem. Więc to będzie moja niebieska powierzchnia.
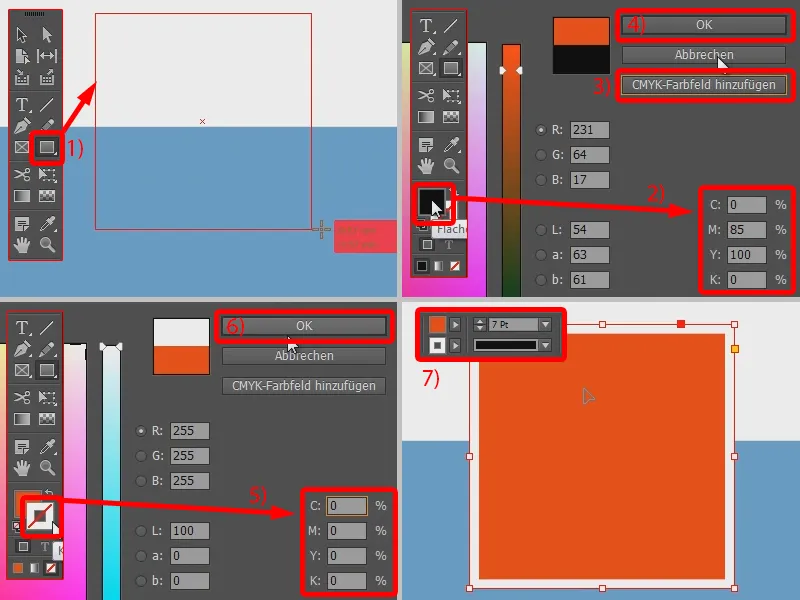
Następne pole koloru to to pomarańczowe pole. Również je po prostu intuicyjnie rozciągnę. Trzymam przy tym naciśnięty klawisz Shift, aby uzyskać kwadrat (1).
Tutaj zmieniam kontur mojej powierzchni kolorowej i podaję następujące wartości: Cyjan 0 %, Magenta 85 %, Żółty 100 % i Czarny wynosi 0 % (2). Dodaję również ten kolor jako pole kolorów CMYK, ponieważ być może będzie mi potrzebny później (3). Potwierdzam klikając OK (4).
Obszar otrzymuje także kontur. Aktywuję go i nadaję mu biały kolor (5 i 6). Grubość ustawiam na 7 pkt (7).
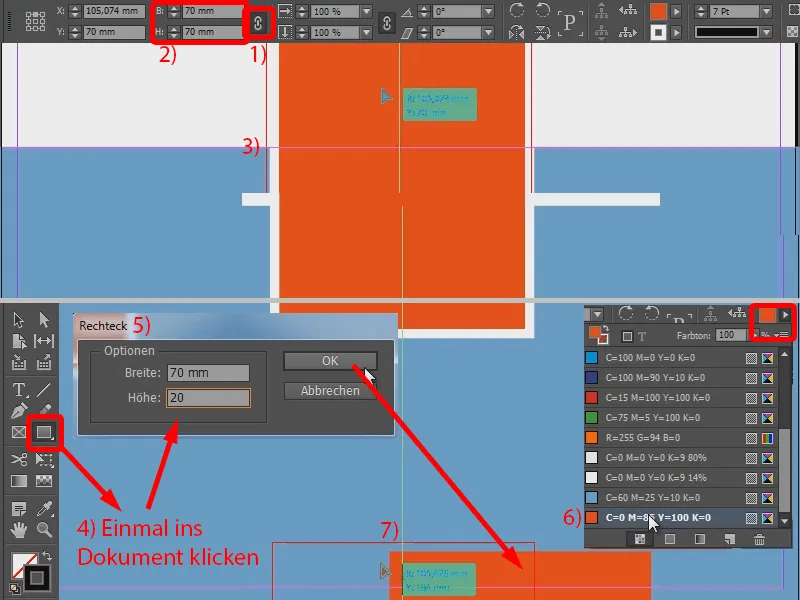
A teraz ponownie dostosowuję rozmiar bardzo łatwo, w tym przypadku krawędzie powinny mieć długość 70 mm. Łączę zatem krawędzie (1) i podaję wartość dla szerokości, która zostanie automatycznie użyta do wysokości (2).
A gdy teraz próbuję wyśrodkować mój kwadrat, widzę te automatyczne linie pomocnicze, które pomagają mi w ustawieniu, aby znaleźć dokładnie środek (3).
Potrzebuję teraz tylko dolnego pomarańczowego obszaru, który również musi mieć szerokość 70 mm, ale wysokość tylko 20 mm. Zatem ponownie używam narzędzia Prostokąt (4), klikam w dokument i wprowadzam wymiary w otwartym oknie (5).
Jako kolor używam mojej pomarańczowej barwy, którą dodaję wcześniej jako pole koloru CMYK (6). I teraz mogę po prostu przesunąć prostokąt tutaj i dzięki linii pomocniczej od razu widzę środek (7).
Projektowanie strony tytułowej: Tekst
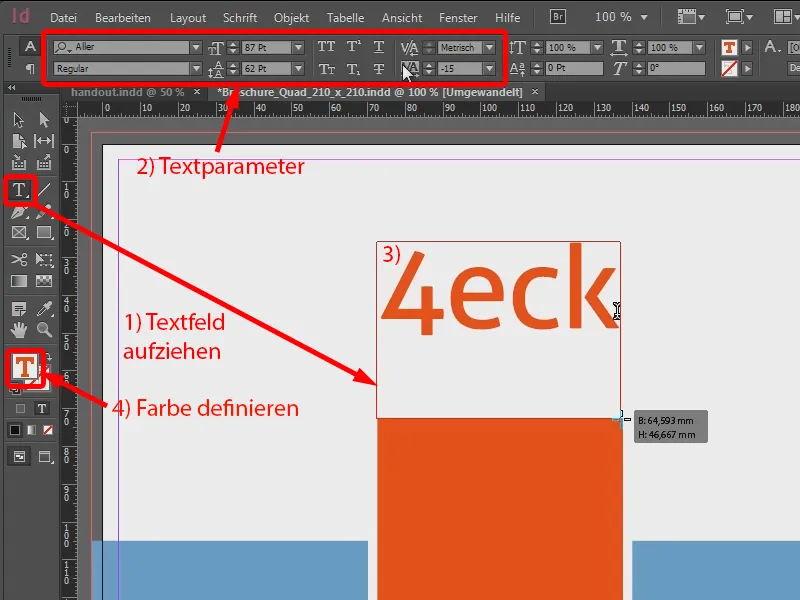
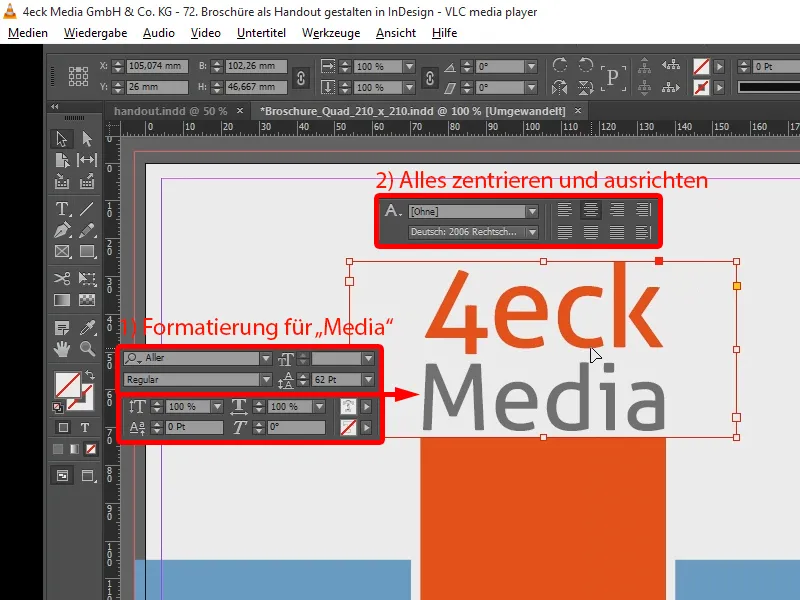
Teraz brakuje jeszcze podpisu. W tym celu używam narzędzia dotekstu (1). Wybieram czcionkę Aller Regular i ustawiam rozmiar na 87 pkt, z odstępem międzywierszowym 62 pktoraz rozstawem -15 (2). Następnie wpisuję "4eck" w stworzone pole tekstowe (3). Nie chcę jednak czarnego, tylko odcień pomarańczu, więc wybieram już zdefiniowane pole koloru (4).
Poniżej ma być napisane „Media”. Teraz zmieniam kolor na szary oraz zmieniam rozmiar czcionki na 62 pkt z rozstawem pionowym 0, aby dopasować go (1). Centruję wszystko i umieszczam nad kwadratem (2).
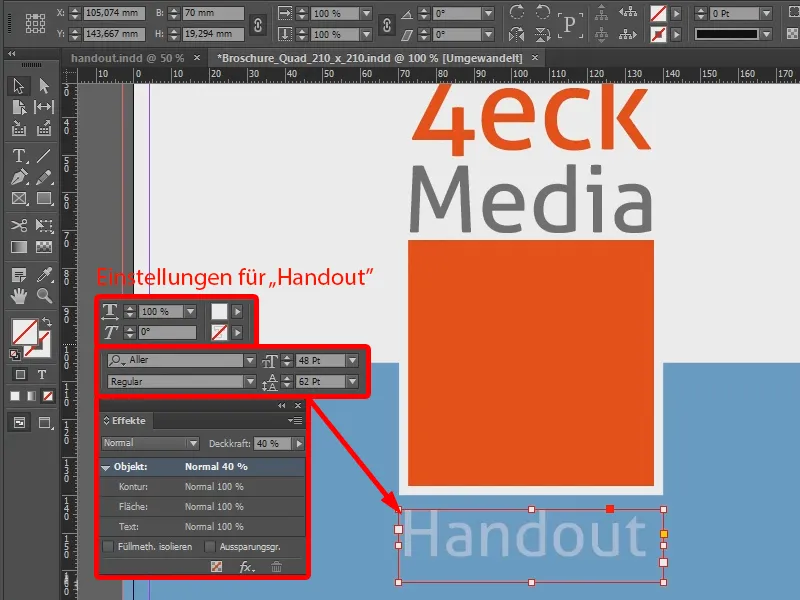
Na dole brakuje również pola tekstowego z „Handout”. Zmieniam tu czcionkę na 48 pkt oraz kolor biały. Przez pole efektów zmieniam też natężenie na 40 % (Okno>Efekty). Centruję to także, przesuwam nieco niżej.
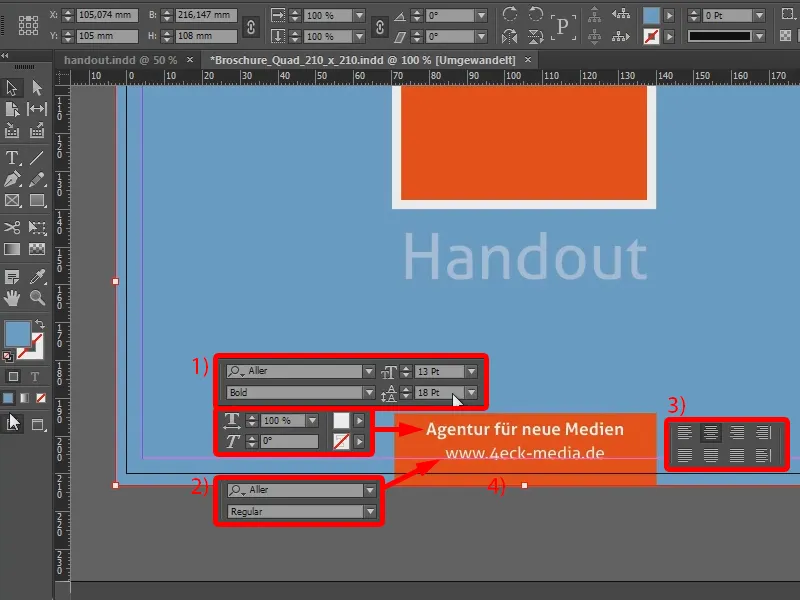
Teraz pozostał jeszcze ostatni blok tekstu, który umieszczam w dolnym prostokącie. Rozmiar czcionki tutaj to 13 pkt, a także wybierampogrubienie: „Agencja mediów nowej generacji”. Tekst jest również na biało, a odstęp międzywierszowy zmniejszam do 18 pkt (1). Dodaję też adres internetowy i ustawiam go na format Regular (2). Magazynuję to w centrum (3), umieszczam przy dolnej krawędzi obcinania (4) – i moja pierwsza strona jest gotowa.
Projektowanie drugiej strony
Przechodzimy teraz do następnej strony. Cała jest w kolorze niebieskim. W tym celu tworzę po prostu niebieskie pole (1).
Poniżej znajdują się jeszcze dane kontaktowe, które kopiuję z dokumentu tekstowego. Tworzę pole tekstowe (za pomocą 2), z czcionką 15 pkt, odstępem międzywierszowym 19 pkt oraz białym kolorem tekstu (3). Przenoszę tu dane kontaktowe i nieco je dostosowuję.
Projektowanie trzeciej strony
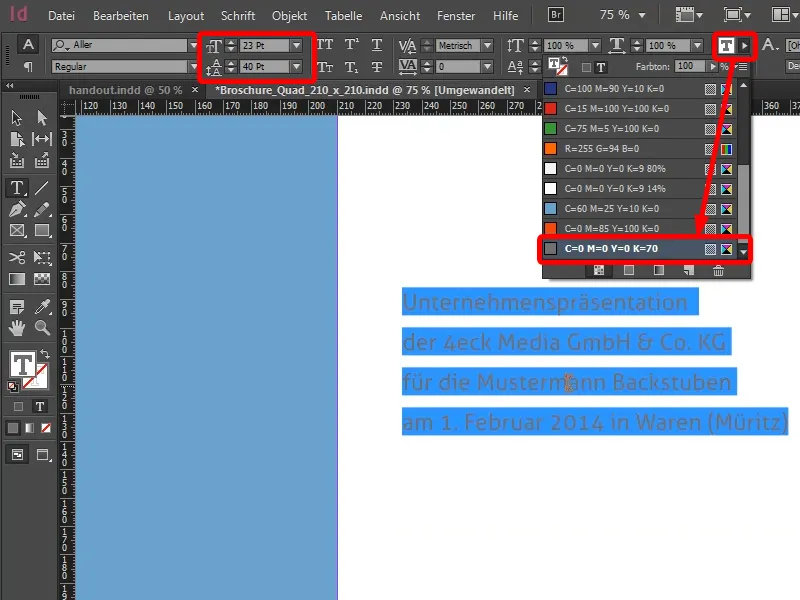
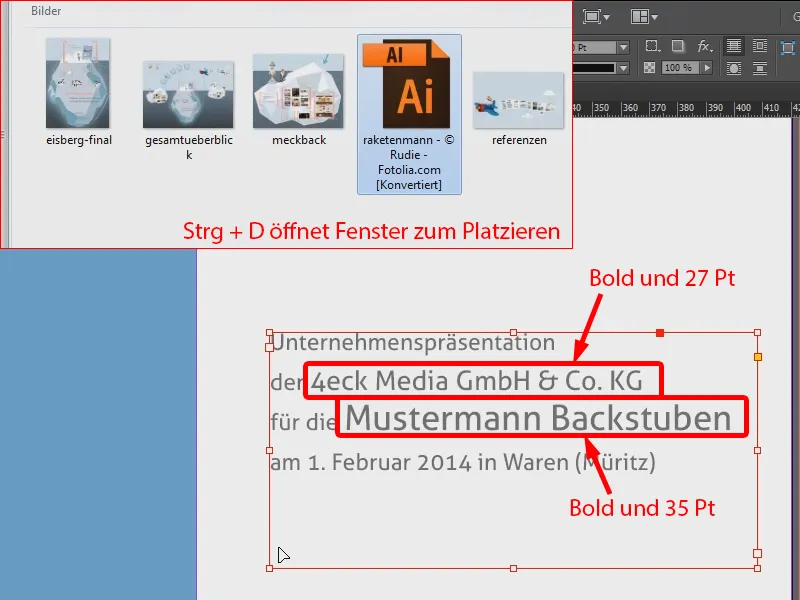
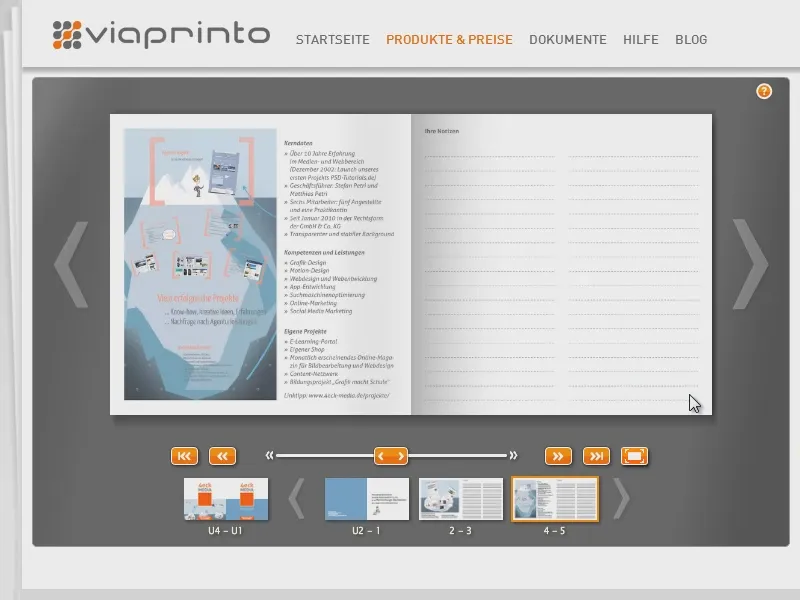
Kolejna strona będzie zawierać tekst otwarcia. Kopiuję tekst i wklejam do pola tekstowego, ustawiając rozmiar czcionki na 23 pkt z odstępem międzywierszowym 40 pkt. Ustawiam kolor szarego, wcześniej zdefiniowany jako pole koloru, z 70% czerni, inne wartości ustawione na 0%.
Przyszło mi do głowy, że mogę trochę większe firmy sformatować: Naszą agencję nastawiam na 27 pkt, a firmę klienta nawet nieco większą, więc poczują się zaszczycone, widząc, że są najjaśniejszą gwiazdą na firmamencie.
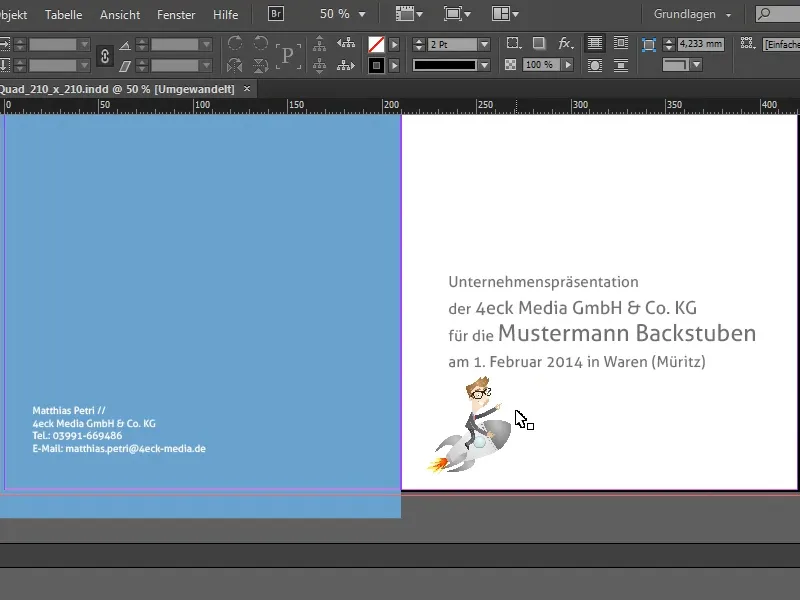
Umieszczam już też pierwszą figurę, którą miałem w prezentacji. W tym celu wciskam Ctrl + D. Moje obrazy są już przygotowane. Wcześniej wyciągnąłem je z prezentacji jako zrzuty ekranu i przetworzyłem w programie Photoshop, aby uzyskać jak najwyższą rozdzielczość. To jest postać ("Rockman Rudie"), którą chcę tutaj umieścić…
Strona ta jest teraz też ukończona.
Tworzenie marginesów i kolumn
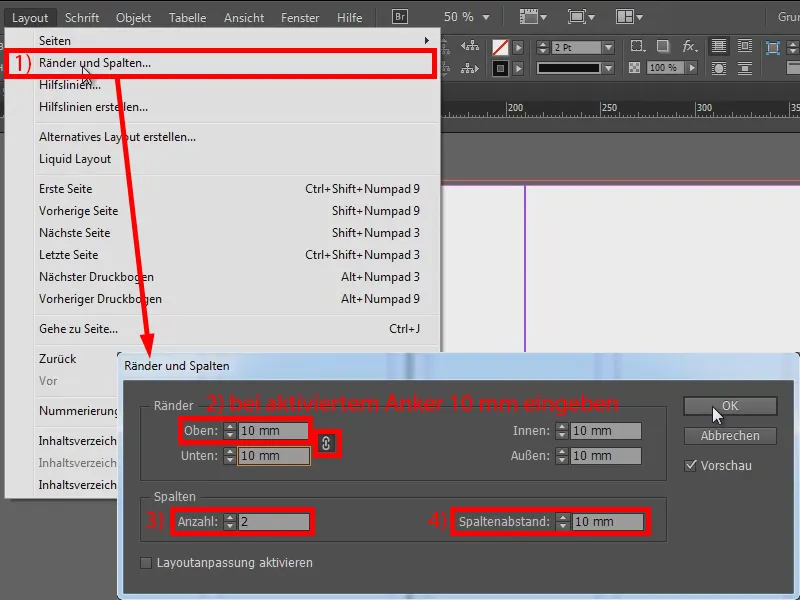
Dla kolejnych stron zmieniam ponownie układ i dodaję marginesy. Przechodzę doUkładu> Marginesy i kolumny… (1 i 2), ponieważ chcę umieszczać teksty i obrazy zawsze z pewnym odstępem od krawędzi dokumentu. Tworzę to również na dwóchkolumnach (3) i nadaję im odstęp między kolumnami 10 mm (4).
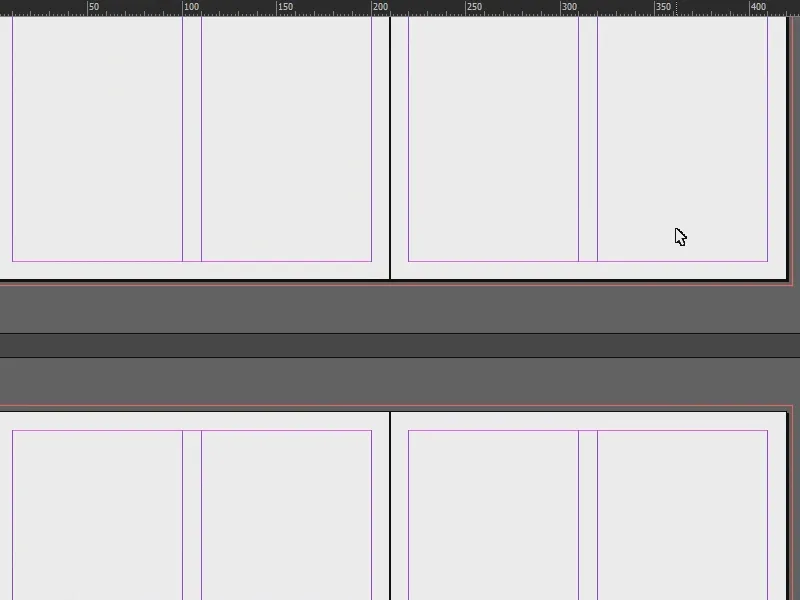
Postępuję teraz tak samo dla wszystkich innych stron z podwójną stroną (powtarzam czynność dlamarginesów i kolumn na wszystkich dotychczas pustych stronach z podwójną stroną).
Projektowanie czwartej strony
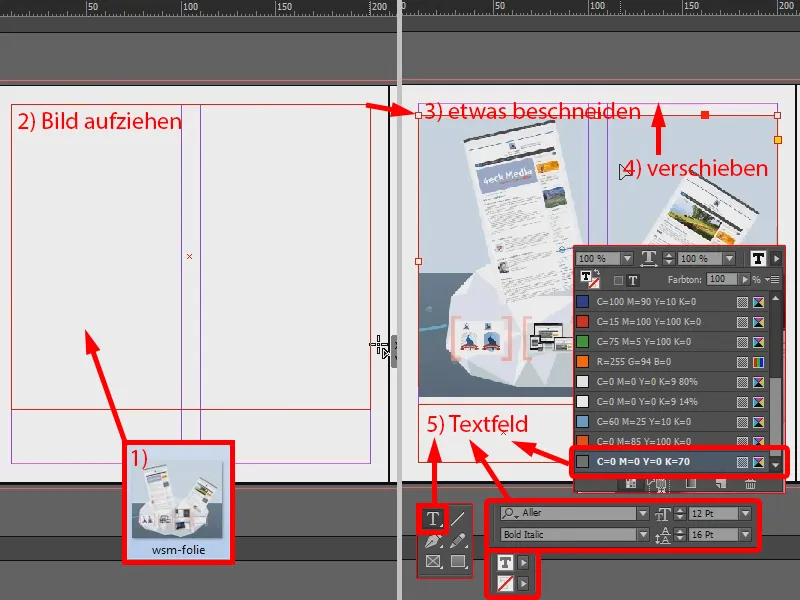
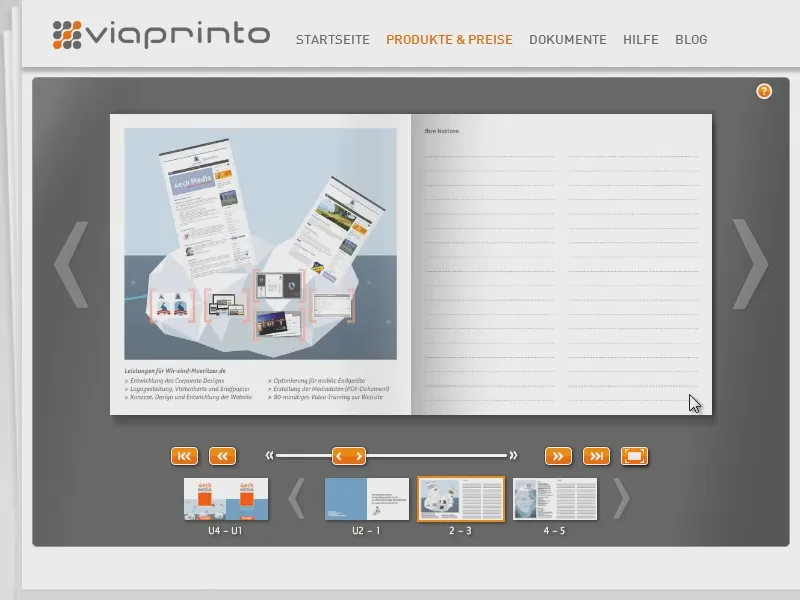
Z pomocą Ctrl + D (1) umieszczam pierwszy obraz (2), przycinam go nieco (3) i przesuwam do górnej krawędzi ramki (4).
Podaję tekst w szarym kolorze zpismem Aller Bold Italic, 12 pkt rozmiaru czcionki oraz odstępu międzywierszowego wynoszącego 16 pkt (5).
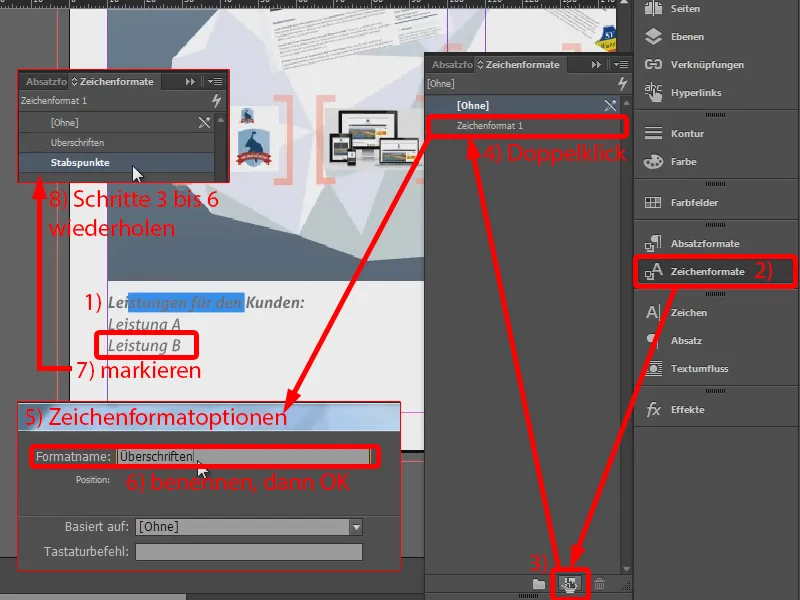
Piszę "Usługi dla klienta:". Często używam tej czcionki, dlatego od razu ją zapisuję jako format znaków: Zaznaczam ją (1), przechodzę doformatów znaków (2) i tworzę nowy format znakowy (3), na który dwa razy klikam (4). W otwartym oknie opcji formatowania znaków (5) zmieniam nagłówek i potwierdzam to przyciskiem OK (6).
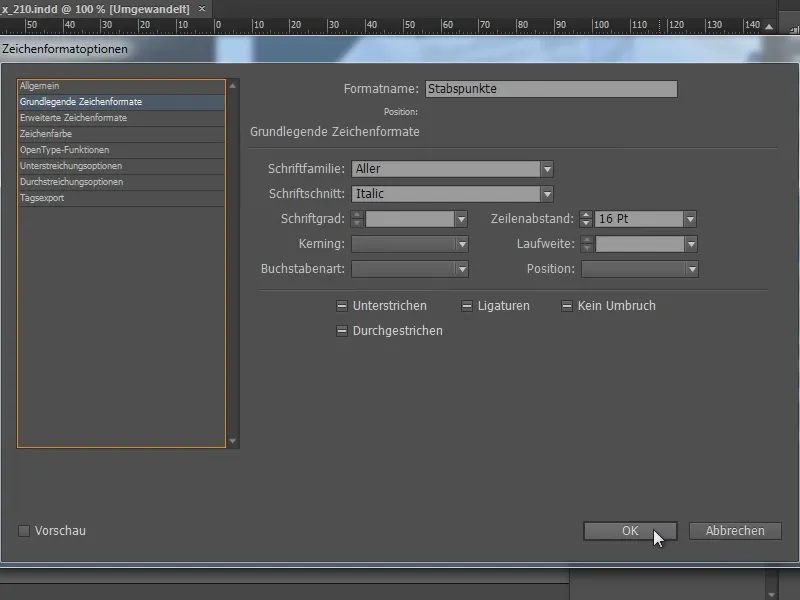
Poniżej (1) piszę poszczególne usługi, tym razem już nie kursywą pogrubioną, ale tylko kursywą. Również dla tego tworzę formatznaków, zaznaczając tekst i powtarzając kroki (3) do (6) ponownie (8).
Formaty znaków służą do zapamiętywania formatów przez InDesign. Dlatego gdy zajrzę, co zawiera w sobie podstawowe formaty znaków, wszystko jest tam zapisane.
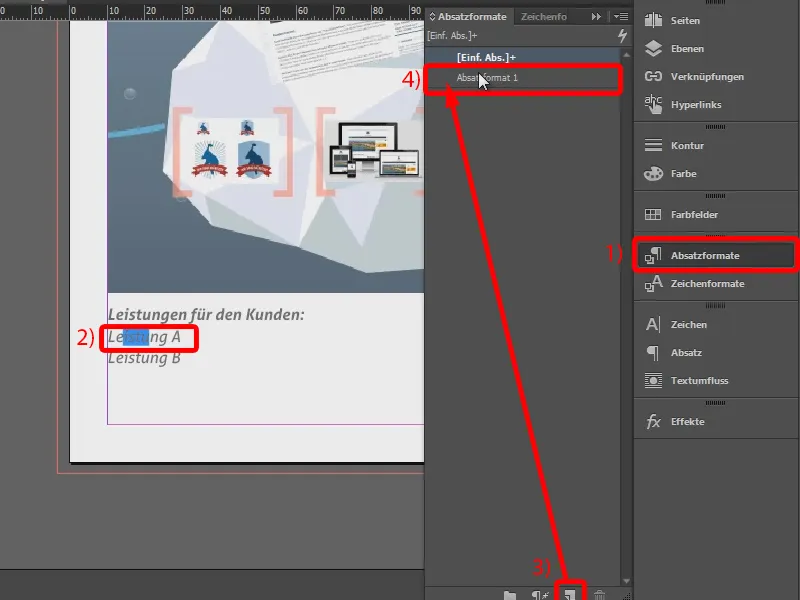
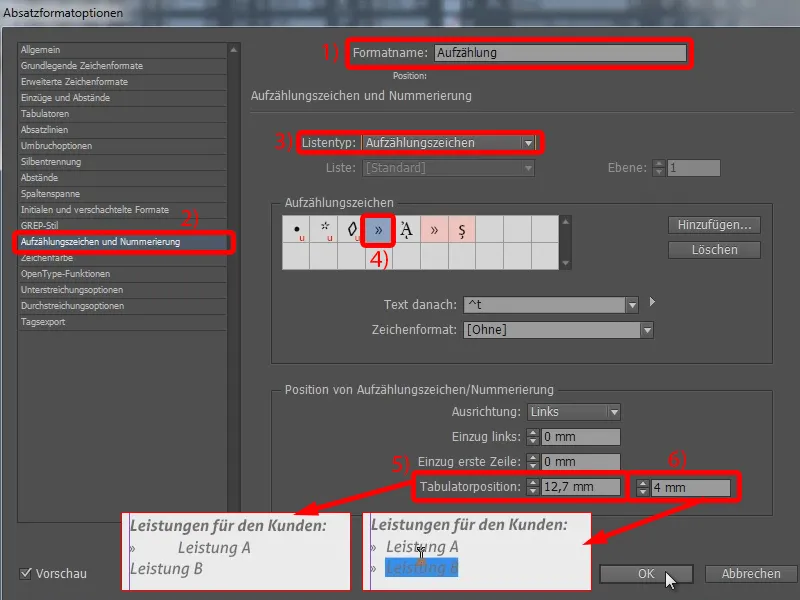
Chcę jednak również dodać punktowaną listę. W tym celu przechodzę do formatów akapitowych (1) i tworzę format akapitu (3) dla zaznaczonego "Elementu A" (2). Dwukrotnie klikam, aby go otworzyć (4) ...
... i nazywam go "Lista punktowana" (1). W zakładce Lista punktowana i numerowana (2) wybieram typ listy punktowanej (3) i znak do niej (4).
To wszystko, ale jest zbyt oddalone od tekstu (5). Przeciągam to w pozycji tabulatora, około 4 mm (6). Teraz pasuje.
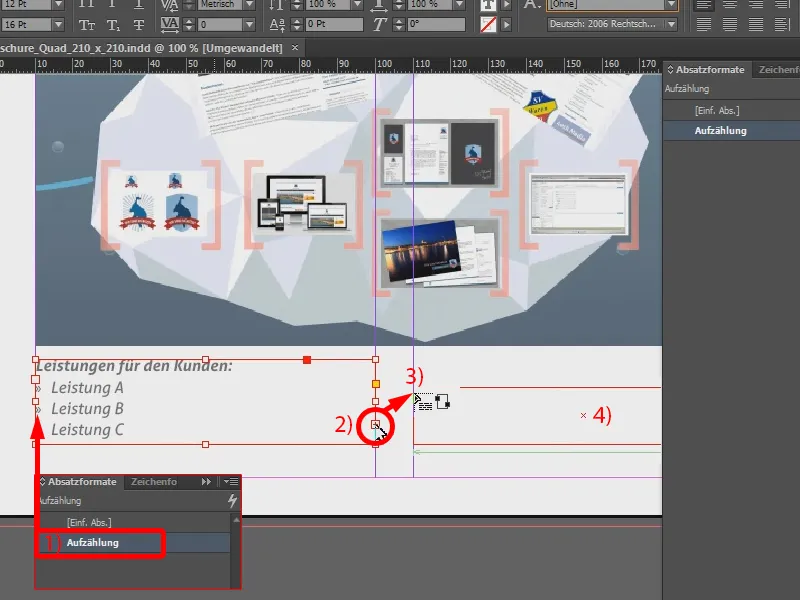
I teraz mogę powiedzieć, że "Element B" również powinien być listą punktowaną (1). Tak jest z wszystkimi elementami ...
To wszystko kontynuowałem w kolejnej kolumnie. Mówię tutaj (2), że ramka tekstu powinna kontynuować (3) i rozciągam pole tekstowe (4).
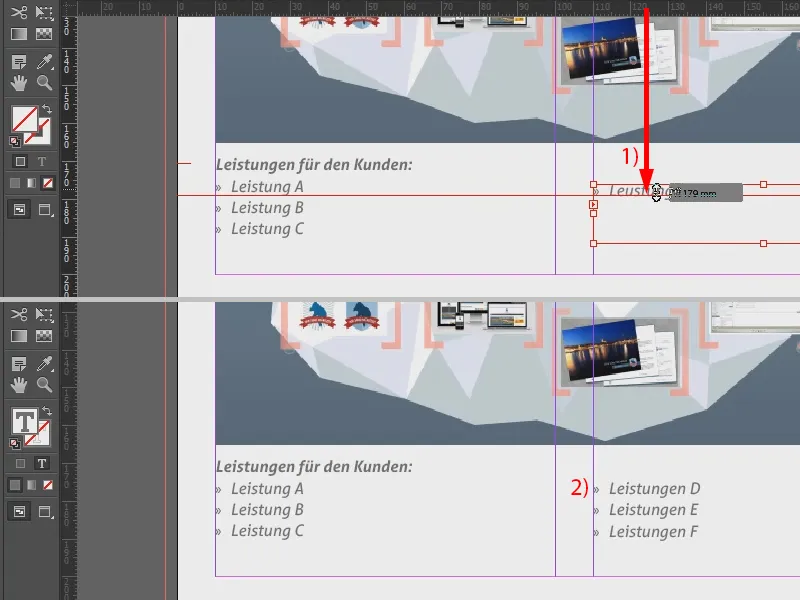
Teraz mogę sprawdzić, czy wiersze są w jednej linii za pomocą linii pomocniczej (1) – nie są– więc przesuwam pole tekstowe nieco wyżej. Wtedy mogę wprowadzić kolejne usługi zaplanowane dla projektu (2). Strona jest gotowa.
Projektowanie pól notatek
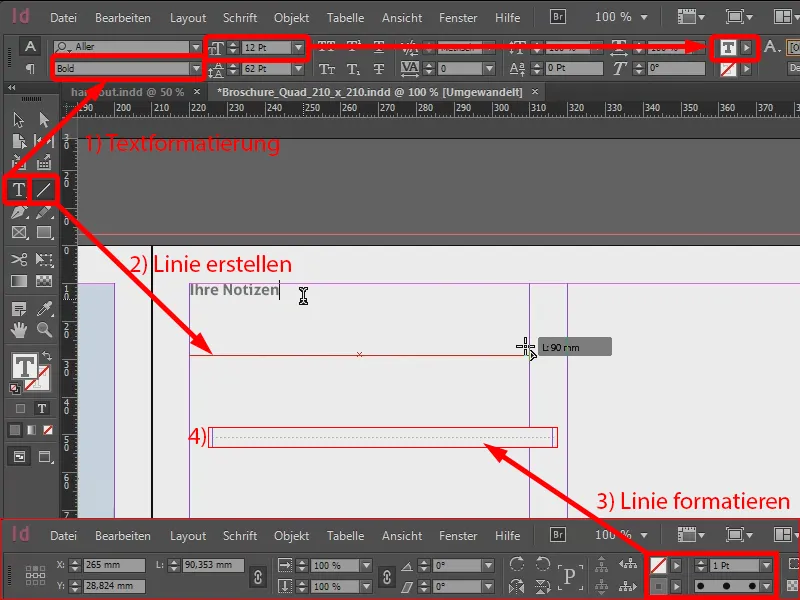
Na następnej stronie dodaję nagłówek: "Twoje notatki" (patrz 1: 12 pkt, pogrubiona czcionka, szary kolor).
A tutaj chcę teraz wstawić kropkowane linie. To zrobię w bardzo prosty sposób, korzystając z narzędzia Rysowanie linii, narysuję linię przytrzymując klawisz Shift (2). Kontur jest już ustawiony, zmniejszam go do 1 pt. Dodatkowo wybieram 70% czerni, ustawiam kształt konturu na Kropkowany (3). Linia wygląda teraz tak (4).
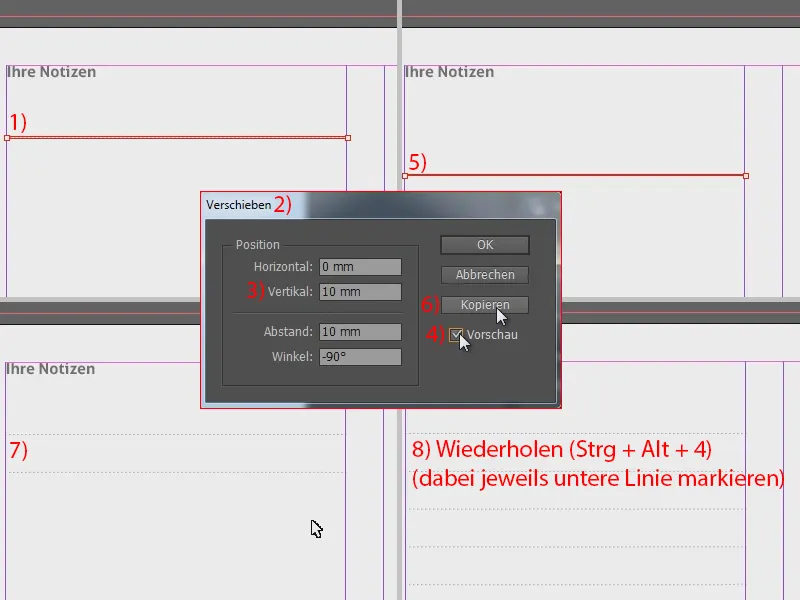
Teraz oczywiście potrzebuję tej linii w kilku egzemplarzach. Zaznaczam ją więc (1), przechodzę do Obiektu>Transformuj>Przesuń…, co otwiera okno Przesuwanie (2).
Ustawiam wartość wertykalną na 10 mm (3). Jeśli kliknę Podgląd (4), linia się przesuwa (5).
Jednak nie potwierdzam tego po prostu, ale naciskam Kopiuj (6). I oto: linia została skopiowana z przesunięciem (7).
To fajne w InDesign jest to, że mogę powtórzyć to polecenie. Jeśli spojrzysz pod Obiektem>Powtórz transformację, znajdziesz tam Powtórz transformację – sekwencja i związane z tym skróty klawiszowe Ctrl + Alt + 4. Po prostu to klikam. A jeśli kliknę i zaznaczę skopiowaną linię, a potem kliknę skrót klawiaturowy, mogę zduplikować punktowane linie jedna po drugiej (8).
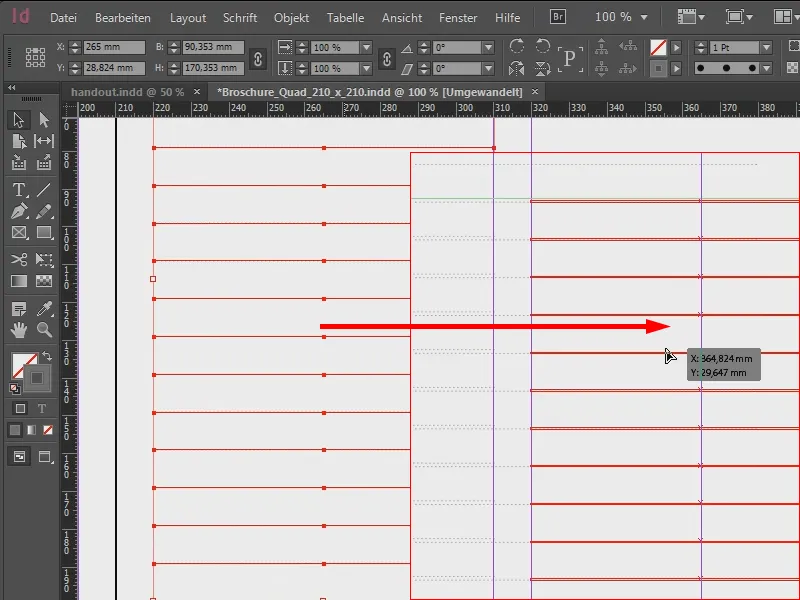
Teraz zaznaczam całość, Ctrl + C i Ctrl + V. Kopie przenoszę do prawej kolumny.
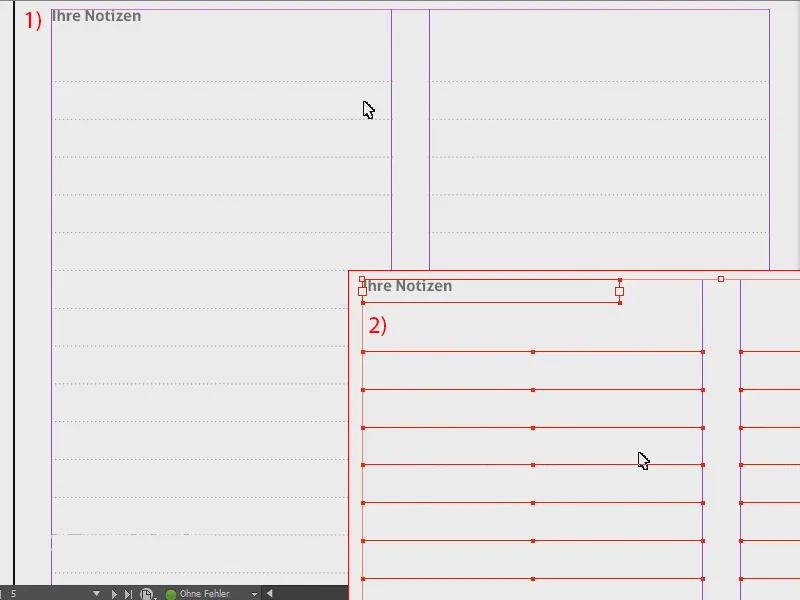
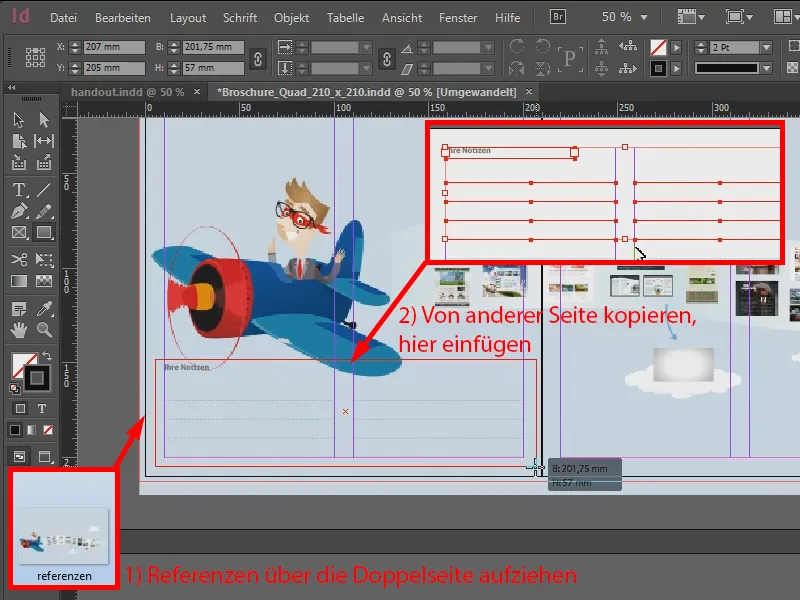
Wygląda to teraz tak (1). Teraz biorę całą stronę (2), kopiuje ją ...
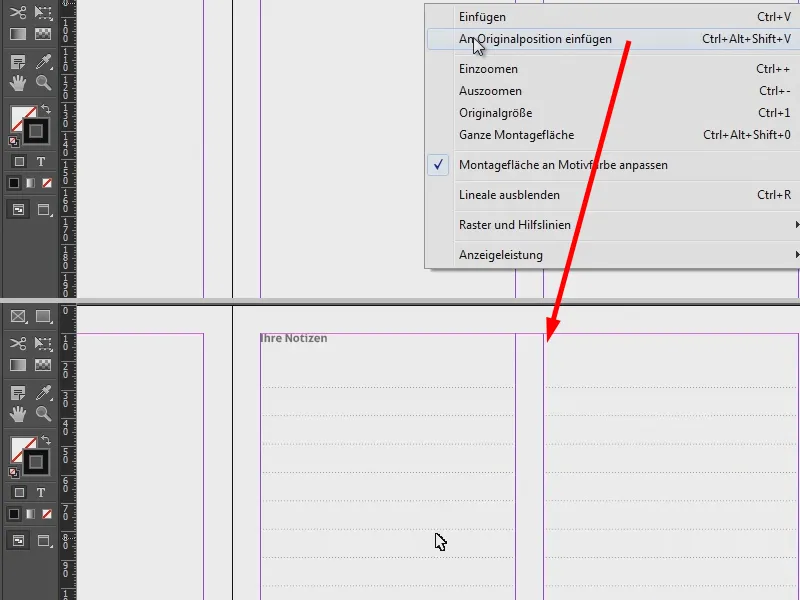
... i wklejam ją na następnej stronie i przedostatniej stronie. Następnie klikam prawym przyciskiem myszy i wybieram Wstaw na oryginalną pozycję.
Następne kroki są prawie identyczne z tym, co właśnie pokazałem. Tutaj wraca duże zdjęcie (1). Ponownie są notatki, więc je dodaję i przesuwam w wybrane miejsce (2).
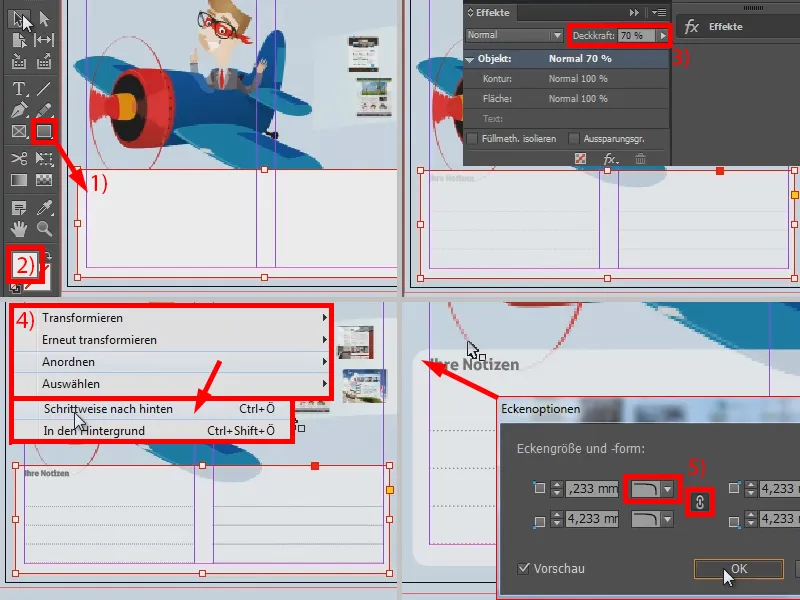
Teraz trochę nie pasuje to, ponieważ tło jest kolorowe. Mogę to łatwo poprawić, biorąc narzędzie Rysowanie prostokąta, rysuję prostokąt (1). Nadaję mu biały kolor (2) i zmniejszam przezroczystość w polu Efekty- na 70% (3). Następnie zmieniam układ i stopniowo przesuwam prostokąt do tła (patrz 4: Kliknięcie prawym przyciskiem myszy>Ustawienie>Stopniowo do tyłu).
Jeśli chcę mieć zaokrąglone rogi, przejdę do Obiektu>Opcje narożników… i zaznaczę tutaj, przy aktywnym zakotwiczeniu, Zaokrąglony (5).
To już gotowe. Teraz przejmuję cały obszar. Zaznaczam to, kopiuję i wklejam z powrotem przy użyciu Strg + V, aby umieścić to w tym obszarze po prawej stronie.
Pozostałe strony
Na pozostałych stronach wstawiam swoje obrazy podobnie jak wcześniej pokazano i dodaję odpowiedni tekst.
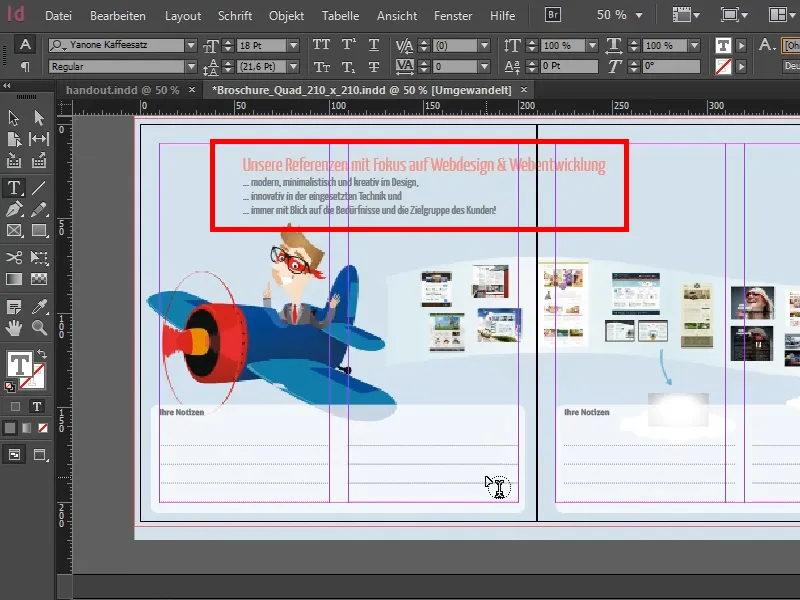
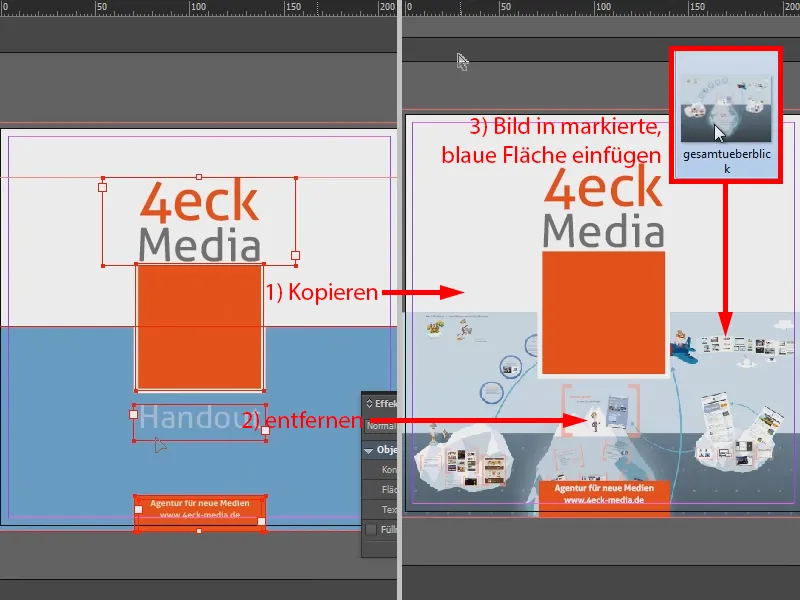
To miejsce jest interesujące, ponieważ odtworzyłem je w InDesignie (na obrazie zaznaczone na czerwono). Oznacza to, że w mojej prezentacji w Prezi ten obszar był już obecny, ale pokryłem go w Photoshopie. W InDesignie ustawiłem go ponownie. Dlatego specjalnie pobrałem czcionkę, była to Yanone Kaffeesatz, która jest dostępna np. w Google Webfonts.
Było to 28 Pt z międzynarodowym pułapem linii wynoszącym 36 Pt. Zrobiłem to po to, aby ten obszar tekstowy na końcu był ostry w druku, ponieważ moja oryginalna zrzutka ekranowa miała rozmazaną czcionkę. A jeśli ustawiam to z użyciem tej czcionki, to obszar pozostaje wektorowy i jest również idealnie ostry w druku.
Co do ostatniej strony: Po prostu wziąłem pierwszą stronę (1) i wkleiłem ją na ostatnią stronę. Usuwam "Handout" (2). Teraz mogę użyć mojej niebieskiej powierzchni jako ramki dla całego przeglądu. Oznaczam więc ją i wstawiam obraz za pomocą Strg + D (3).
Tak więc mój handout jest już gotowy. Specjalnie zrezygnowałem z numeracji stron, ponieważ to była bardzo krótka broszura.
Eksportowanie do druku
Teraz chodzi o to, jak to wyeksportować, aby w końcu dotarło do druku. Było to moje rozważanie: Ten przeciętny przedsiębiorca zadzwonił do mnie i powiedział, że jeśli chcę się polecić do tego projektu, mógłbym przyjść za tydzień i przedstawić nasze biuro. Więc nie miałem wiele czasu na handout i chciałem, aby moja pierwsza próba w drukarni była trafna.
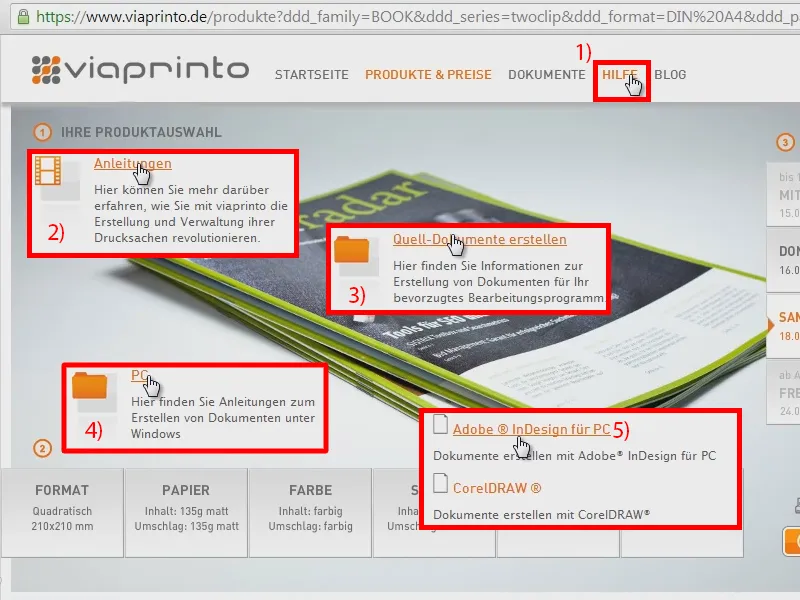
Dlatego zdecydowałem się na viaprinto: Po pierwsze, opinie były świetne. Po drugie, viaprinto oferuje również pomoc. Wchodzę tam (1) i sprawdzam, na co zwrócić uwagę. Przechodzę do Instrukcji (2) a tutaj do Tworzenia dokumentów źródłowych (3). Pracuję na PC (4) i używam Adobe InDesign na PC (5).
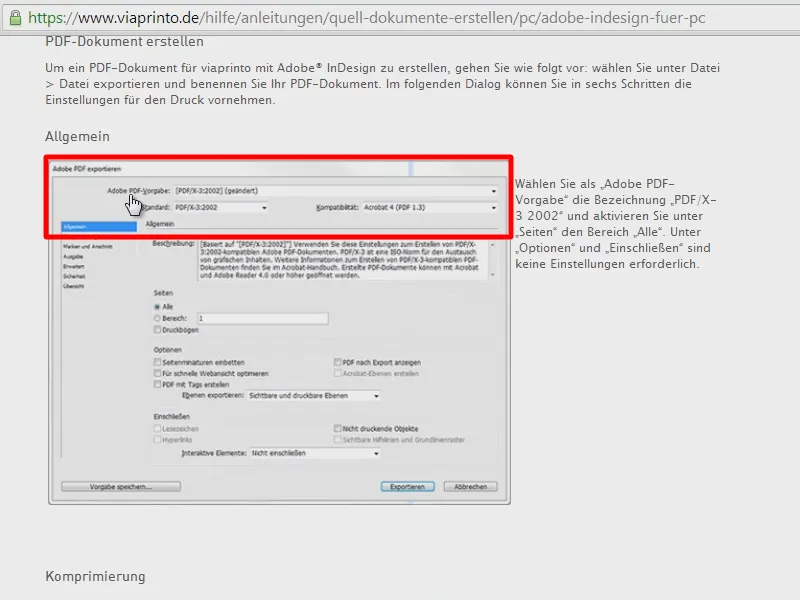
Viaprinto teraz powiedział mi dokładnie, na co zwracać uwagę, także przy eksporcie. Wskazuje, że powinienem wyeksportować to jako format PDF/X-3 z PDF 1.3 jako kompatybilność. Widzę tu informacje dotyczące ustawień kompresji, do przycinania i wyjścia - to jest teraz najważniejsze...
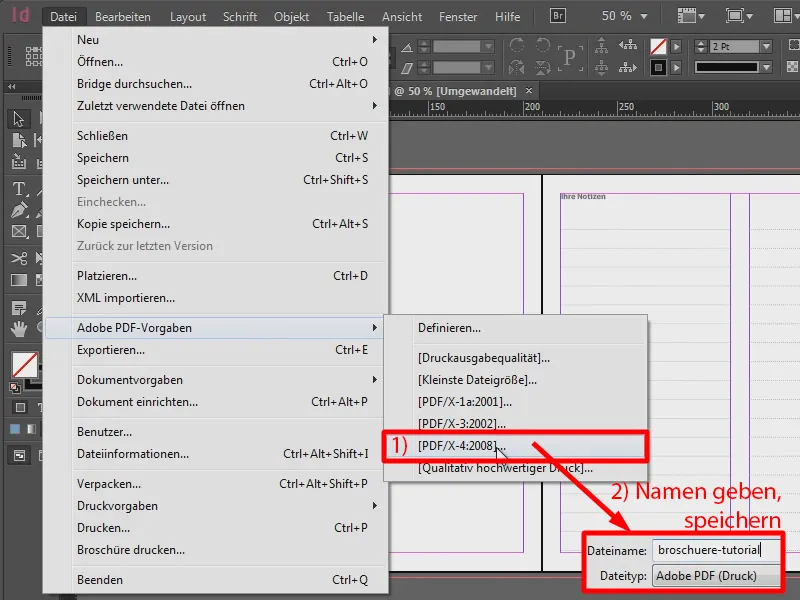
Ja osobiście zrobiłem to tak, jak zawsze robię: Wchodzę, wybieram najwyższy standard PDF/X-4 (1) i nadaję broszurze nazwę (2).
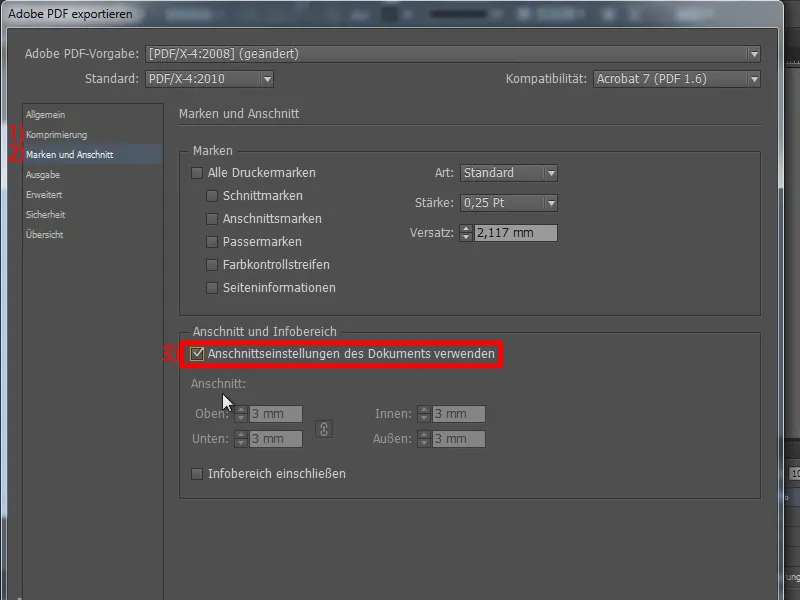
Kompresji zostawiłem tak (1). Marginesy i przycinanie (2) - biorę je z dokumentu (3).
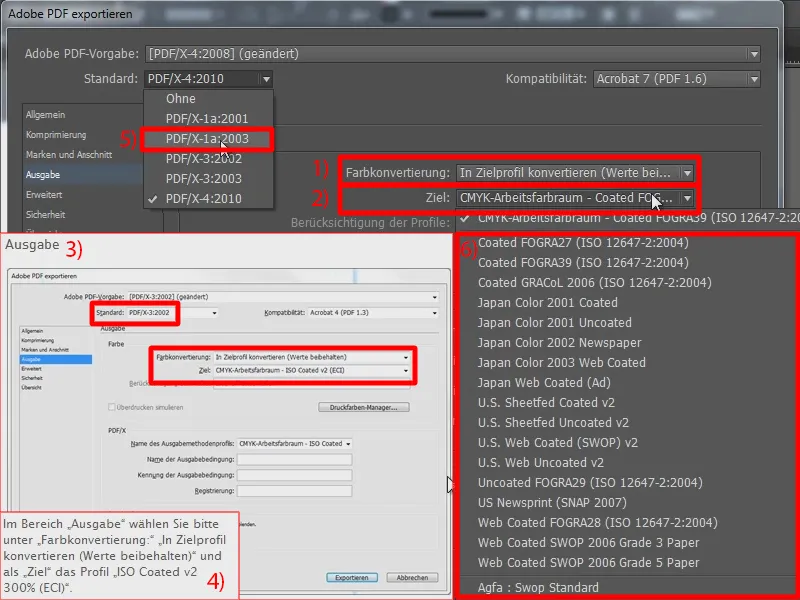
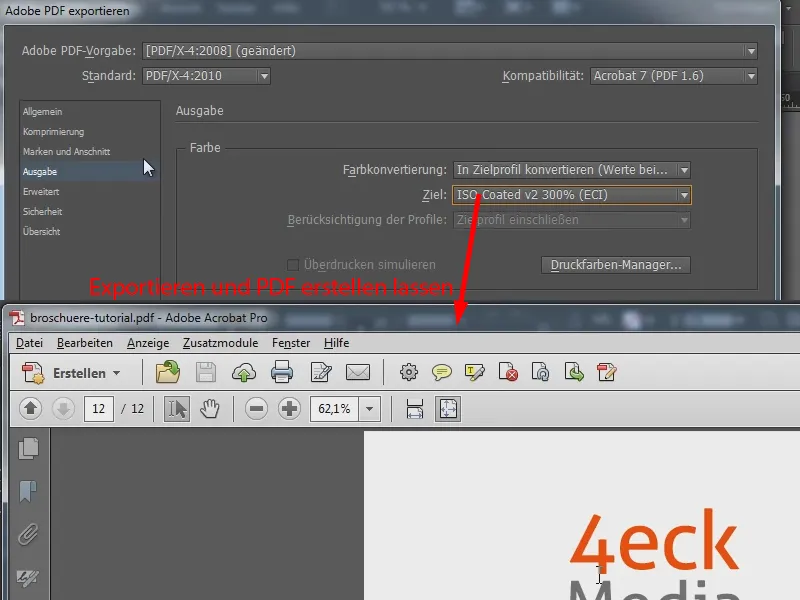
A w wyjściu po prostu wybrałem Konwertuj do profilu docelowego (Zachowaj wartości) (1) i użyłem mojego przestrzeni roboczej z kolorami (2). Chciałbym również zauważyć: Mimo że viaprinto mówi, że powinniśmy wybrać ISO Coated v2 z PDF/X-3 (patrz wyciągi z pomocy viaprinto przy 3 i 4) - w moim druku i tak było super. Zawsze zaczynam od ustawień najwyższego standardu. Jednak miałem już doświadczenia z innymi internetowymi drukarniami, gdzie np. drukowałem wizytówki czy ulotki, gdzie prawie za każdym razem występowały problemy z transparentnością. W przypadku viaprinto nie miało to miejsca. Więc zrobiłem to, jak właśnie wyjaśniłem, i nigdy nie pojawił się problem z transparentnością. W innych internetowych drukarniach musiałem zawsze zapisywać wszystko w PDF/X-1a (5) aby redukować transparentność i unikać problemów.
Jednak viaprinto powiedział już, jakiego standardu oczekują. Przy mojej broszurze z dziesięcioma egzemplarzami nie było to takie ważne. Natomiast jeśli chciałbym wydrukować broszurę na papierze kredowym w ilości 1,000 egzemplarzy, powinienem dokładnie postępować zgodnie z życzeniami viaprinto, aby ostatecznie druk był równie czysty, jak tego oczekuję. A teraz mówią: Jako cel powinienem wybrać CMYK-Arbeitsfarbraum – ISO Coated v2 (ECI)If you look at that (Zobacz 6), zauważysz, że nie jest to domyślnie ustawione. Nie znalazłem tej przestrzeni kolorów w InDesign. Pomyślałem: „Gdzie to jest, dlaczego nie ma tego standardowo w InDesign?“
Więc moja wskazówka w tym miejscu: Po prostu przejdź na stronę ECI.org-, czyli z Europejskiej Inicjatywy Kolory. W dziale Pobieranie możecie pobrać te standardy. Oto one: ECI_Offset_2009. To zawiera dokładnie profil, który chce viaprinto. I nie tylko viaprinto chce ten profil, także inne drukarnie internetowe chcą ten profil mieć. Więc pobierzcie to.
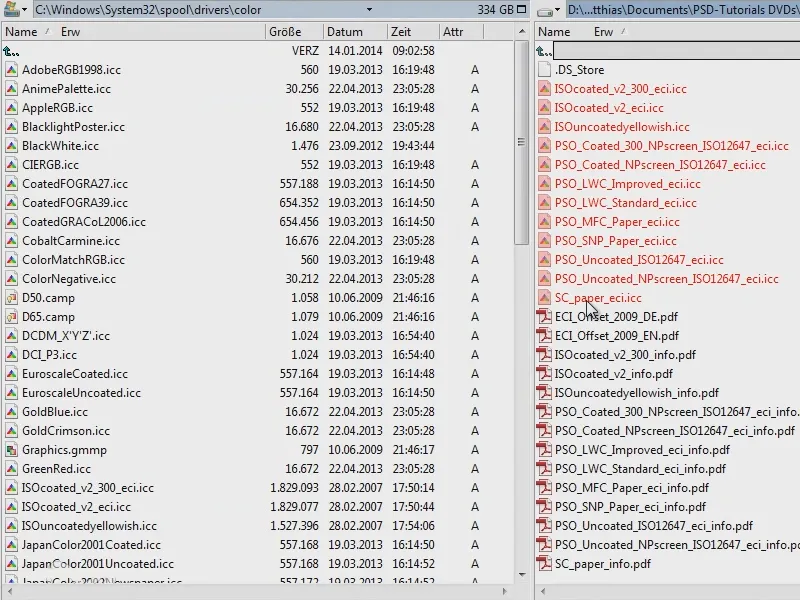
Teraz pojawia się pytanie, gdzie to umieścić, aby ostatecznie pojawiło się w InDesign. Przechodzę do swojego eksploratora plików. Oto pobrane profile ECI (zaznaczone na czerwono). A u mnie trafiają one teraz do folderu Windows\System32\spool\drivers\color. U was może być inaczej, nawet jeśli pracujecie na Macu.
Więc jeszcze jedna mała wskazówka: Po prostu przeszukajcie swoją dysk po formatach ICC, czyli *.icc. Wtedy znajdziecie, gdzie trzeba umieścić pliki, ...
... i wtedy InDesign także będzie miał dokładnie ten profil, którego potrzebuję.
Teraz eksportuję moją broszurę. Mam więc swoje dokument i teraz mogę go łatwo wysłać na viaprinto. Pokażę to teraz ...
Przesyłanie dokumentu do drukarni internetowej
Przechodzę więc na stronę główną viaprinto, ponownie wybieram broszurę (1), konfiguruję format (2) i ustawiam nakład na 10 sztuk (3). Spinanie zszywkiem jest poprawne (4). Liczba stron treści ma wynosić 8, a stron okładki 4 (5). Kolor się zgadza, papier także pasuje. Teraz mogę wysłać mój dokument (6). To potrwa chwilę ...
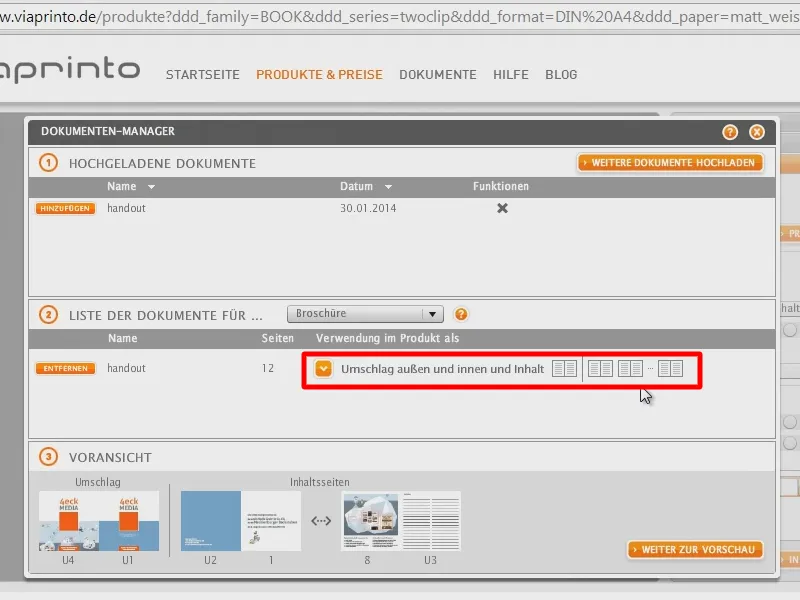
Ok, plik został załadowany, został skonwertowany, i co ciekawe: Mam teraz możliwość skonfigurowania także rozmieszczenia moich stron okładki i treści. W tym celu otwieram menu rozwijane ...
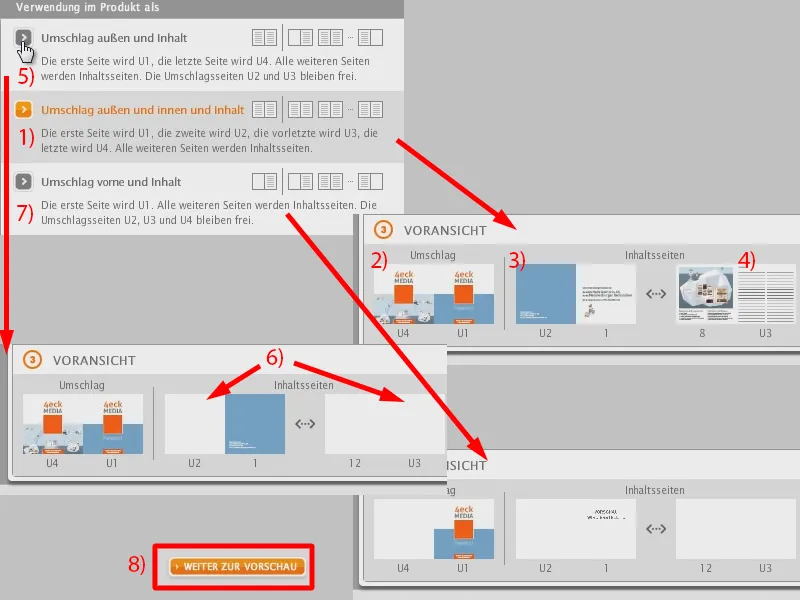
Domyslnie mam wybór Okładka zewnętrzna i wewnętrzna oraz treść (1). Już widać: Oto moje strony okładki, tył, przód (2), wewnętrzna strona okładki z przodu (3) i tu jest wewnętrzna strona okładki z tyłu (4).
Jeśli teraz zaprojektowałem mój dokument tak, że nie uwzględniłem istnienia wewnętrznych stron okładki, mam możliwość dodania później pewnych stron pustych (5). Więc na przykład mam tylko okładkę przednią i od razu potem zawartość, to oczywiście nie chciałbym, aby ta zawartość znalazła się na wewnętrznej stronie okładki. Wtedy mam możliwość aktywowania Okładka zewnętrzna i treść (5). Dzięki temu zmuszam dla wewnętrznych stron okładki dodatkowe dwie puste strony (6). I to samo mogę zrobić także z przodu (7). Więc mam tu trzy różne tryby.
Ja już to uwzględniłem w InDesign tak, jak chcę, więc pozostaw I to w domyślnym ustawieniu (1). I mam tutaj w podglądzie także pewność, że wszystko jest poprawnie ułożone (2 do 4). Przechodzę teraz do podglądu ...
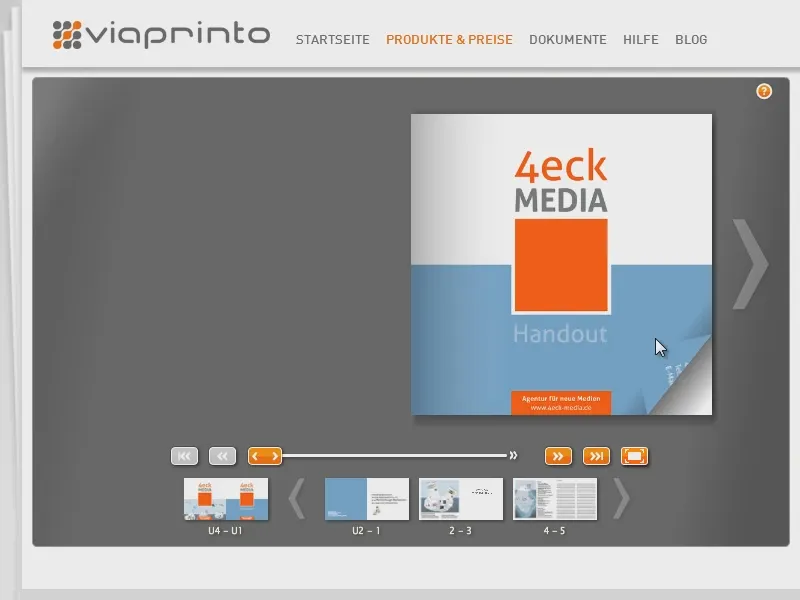
Uważam to za bardzo praktyczne w viaprinto, bo teraz mam to jak interaktywne PDF i mogę przejrzeć ...
... i powiedzieć: Tak, dokładnie tak to sobie wyobrażałam, taki miał być mój handout, aby móc przekazać go na pierwszym etapie i pozostawić dobre wrażenie jako rekomendacja dla naszej agencji.
Także to właśnie był mój sposób na przygotowanie się do prezentacji. Dzięki temu miałam pewność, że jestem dobrze przygotowana.
Myślę, że taki mały handout rzeczywiście pozostawia dobre wrażenie ...
... dlatego chciałam wam krótko pokazać, ...
... jak to zrobiliśmy.
Tak więc wyglądał handout w podglądzie - teraz zobaczmy finalny produkt.
Otwarcie: Handout w ręku
Oto teraz mój handout. Specjalnie zamówiłam to na szkolenie ... Wyciągnę drukowane egzemplarze.
Notatka jest również jeszcze raz zafoliowana. Sprawdźmy, jak udało się z drukiem.
Okładka wygląda już bardzo dobrze.
To zdecydowanie się udało.
Również obrazy mają bardzo dobrą jakość.
I muszę powiedzieć, że miałem zrzuty ekranu, …
… przy których nie zawsze osiągnąłem 300 dpi, …
… zwłaszcza tutaj przy tym obrazie środkowym, były to chyba tylko 130 dpi – a mimo to jakość jest bardzo dobra po wydrukowaniu.
Myślę, że ogólnie robi bardzo dobre wrażenie.
Mam nadzieję, że Wam się podobało i było choć trochę pouczające. Być może ktoś może odnieść z tego jakieś korzyści. W tym duchu życzę udanej dalszej pracy.
Wasz Matthias

