Efekt wyjścia poza ramki jest imponującą techniką, która sprawia, że obrazy nabierają życia i dynamizmu. Wizualnie obiekt wydaje się wyskakiwać z ramki, tworząc ekscytujący efekt trójwymiarowy. Za pomocą programu Photoshop można łatwo osiągnąć ten efekt, łącząc maski warstwowe, wycięcia i cieniowanie. W tym samouczku krok po kroku pokażę Ci, jak wydobyć obraz z ramki i stworzyć wyjątkowy element przyciągający uwagę. Zaczynajmy!
Krok 1:
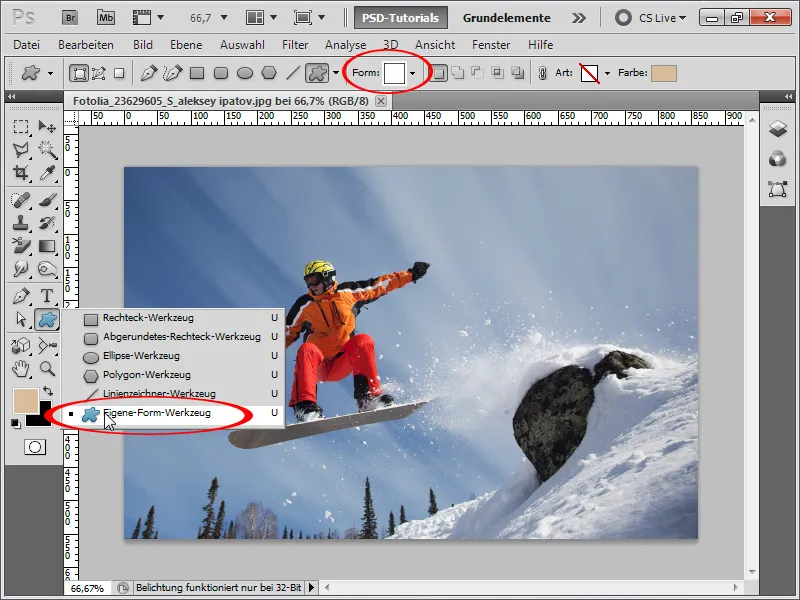
Najpierw otwieram wybrany przeze mnie obraz i tworzę ramkę. Najprościej zrobić to za pomocą Narzędzia Kształtów. Można je znaleźć na górze panelu kontroli.

Krok 2:
Wśród dostępnych kształtów znajduje się Prostokąt - Cienkie Obramowanie. Jeśli go tam nie ma, można go łatwo dodać za pomocą strzałki w prawym górnym rogu.
Krok 3:
Następnie rysuję ramkę na biało i naciskam Ctrl+T, aby ją przekształcić. Na rogach deformuję je, trzymając wciśnięty Ctrl, aby nadać im perspektywę.
Krok 4:
Moja ramka po około 30 sekundach pracy z deformacją wygląda tak:
Krok 5:
Następnie ukrywam warstwę ze snowboardzistą, pokazuję tylko ramkę i tworzę zaznaczenie za pomocą Czarodziejskiego Różdżki.
Krok 6:
Teraz przystępuję do wycięcia snowboardzisty. Oczywiście istnieje wiele metod. Ja postępuję dosyć łatwo i używam do tego Szybkiego Zaznaczania.
Krok 7:
Następnie klikam na Ulepszenie Krawędzi w panelu kontrolnym i zmieniam widok na Na Czarnym, aby szybko wykrywać błędy w wycinaniu.
Krok 8:
Za pomocą Ulepszania Promienia maluję obszary, które zostały źle wycięte. Teraz są idealnie wycięte. Czego więcej chcieć?
Krok 9:
Następnie ukrywam warstwę ze snowboardzistą, pokazuję tylko ramkę i tworzę zaznaczenie za pomocą Czarodziejskiego Różdżki.
Krok 10:
Następnie ponownie pokazuję warstwę ze snowboardzistą, klikam na Maskę Warstwy, a następnie naciskam Ctrl+Backspace (tło musi być białe). Warstwa ze snowboardzistą w obszarze Ramka Obrazu zostanie ponownie pokazana.
Krok 11:
Następnie dodaję Maskę Warstwy do mojej ramki i usuwam obszary wokół snowboardzisty za pomocą czarnego Pędzla.
Krok 12:
Nadszedł czas na nowe piękne tło. Korzystając z Narzędzia Gradientu, tworzę Radialny Gradient od niebieskiego do ciemnoniebieskiego.
Krok 13:
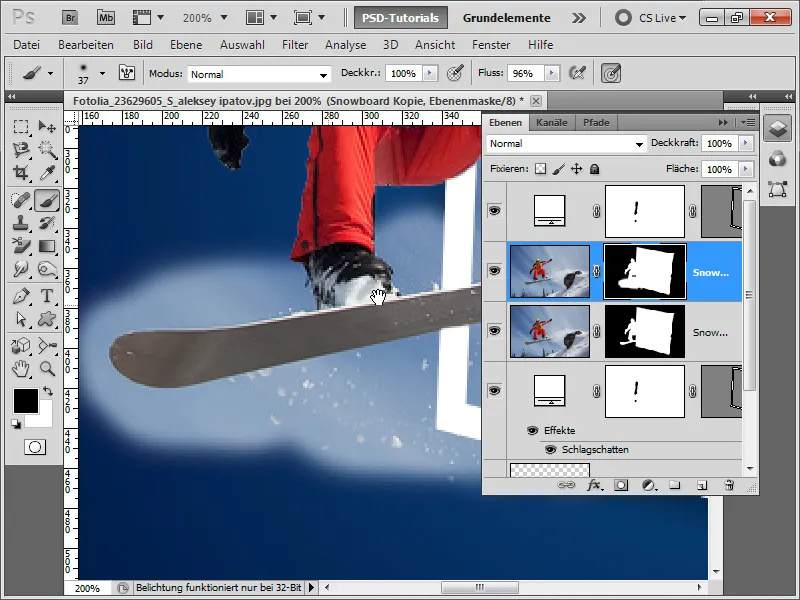
Ponieważ kilka pikseli obrazu wystaje poza jego granice, na szybko usuwam je miękkim Pędzlem w Maszce Warstwy snowboardzisty. Wskazówka: Kliknij raz, a następnie przytrzymaj klawisz Shift i kliknij ponownie na drugim końcu linii; w ten sposób można rysować prostą linię w Masce Warstwy.
Krok 14:
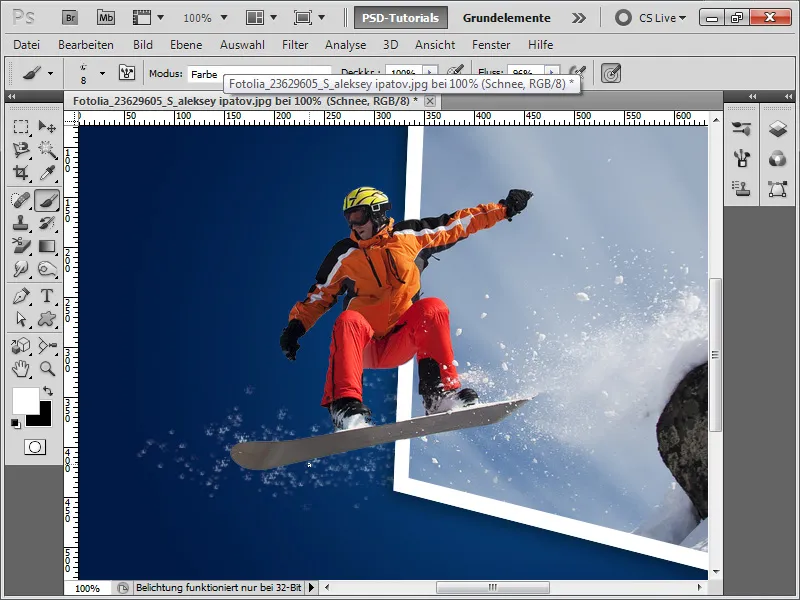
Trzymając wciśnięty klawisz Alt, kopiuję warstwę mojej ramki, przesuwam ją pod warstwę ze snowboardzistą i dodaję Cień. Dzięki temu unikam wyświetlania cienia wewnątrz ramki, gdy warstwa znajduje się poniżej warstwy ze snowboardzistą.
Krok 15:
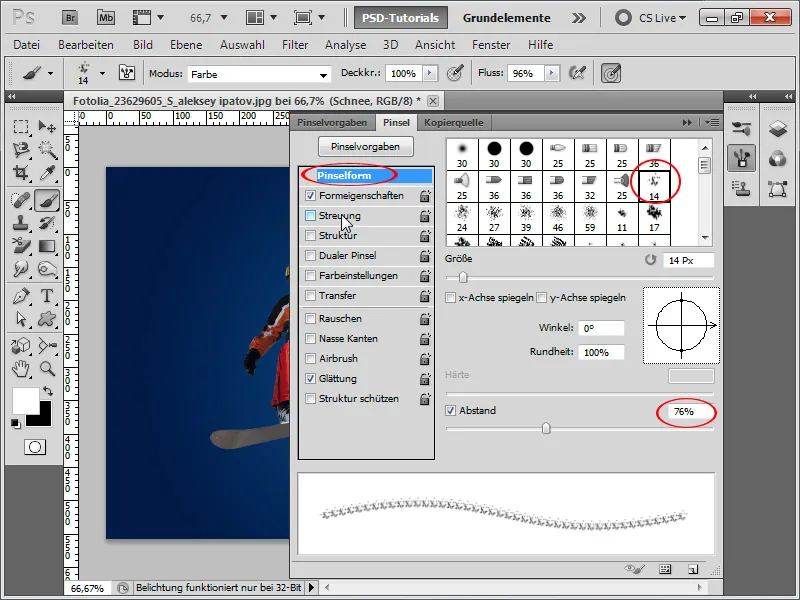
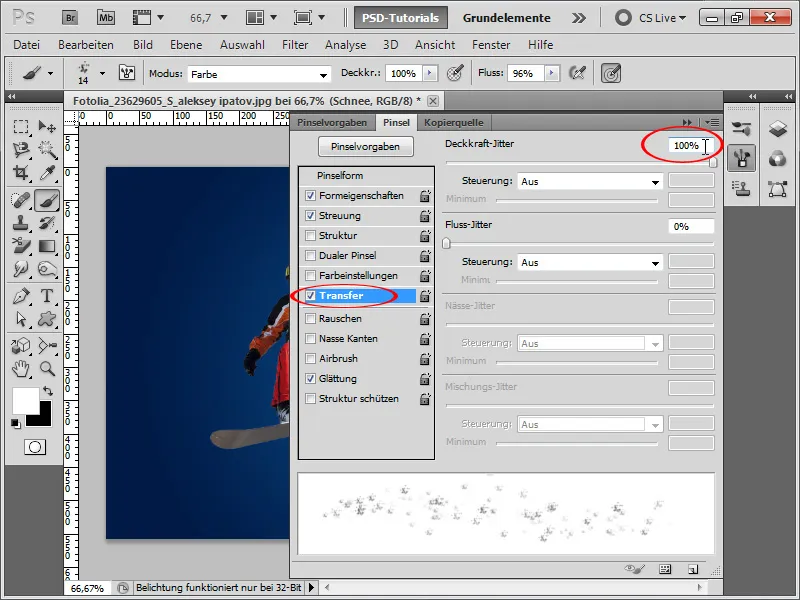
Aby śnieg pojawił się także poza ramką, dodaję nową warstwę i wybieram pędzel do rozbryzgiwania, który już domyślnie dostarcza Photoshop. Następnie klikam F5, aby otworzyć panel pędzli, i zwiększam odstęp.
Krok 16:
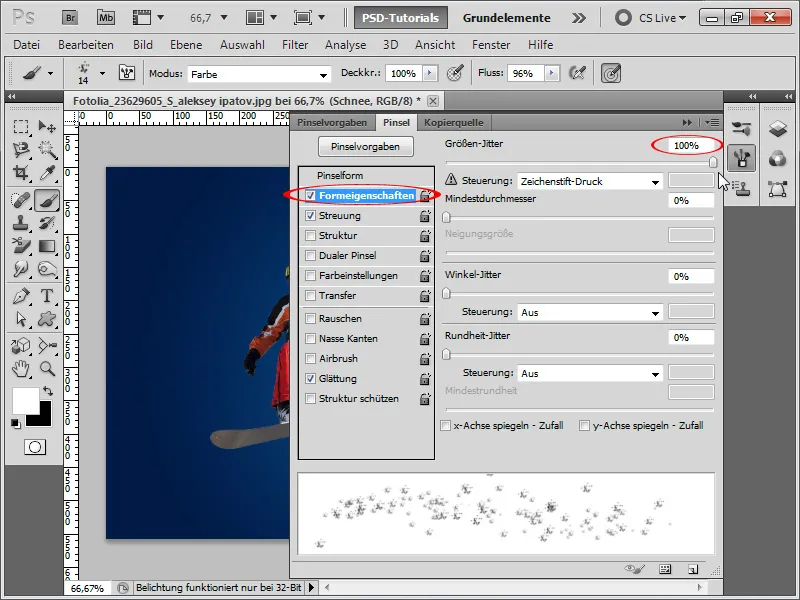
Zmieniam właściwości kształtu, tak aby rozmiar miał ustawione 100%, aby nie wszystkie płatki śniegu były takie same.
Krok 17:
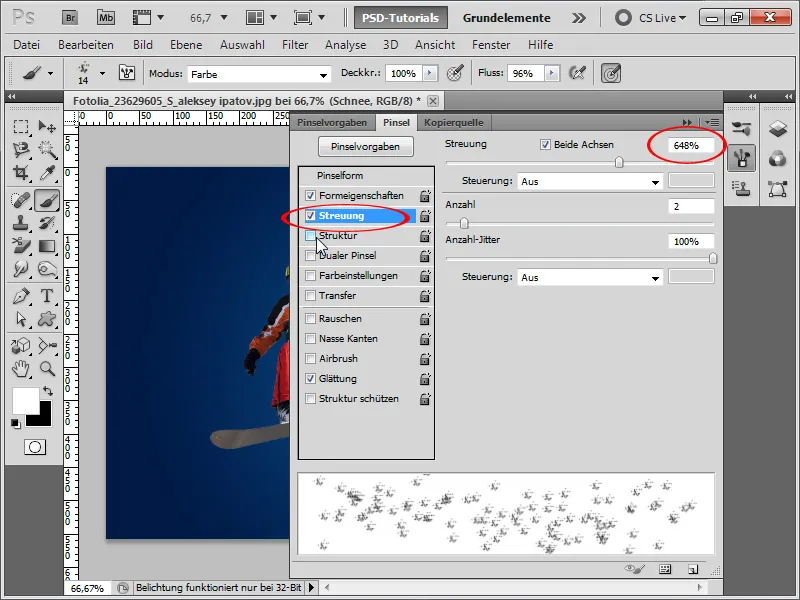
Zwiększam również rozproszenie.
Krok 18:
Muszę również zwiększyć rozmywanie pod Transfer, aby niektóre płatki śniegu miały mniej rozmycia.
Krok 19:
Tak więc teraz mogę tworzyć swoją warstwę śniegu, czasem zmieniając też rozmiar końcówki pędzla.
Krok 20:
Jest jednak druga możliwość, aby wyodrębnić istniejące płatki śniegu z oryginalnego zdjęcia. Po prostu duplikuję warstwę snowboardową i ponownie wyświetlam obszar z maski warstwy.
Krok 21:
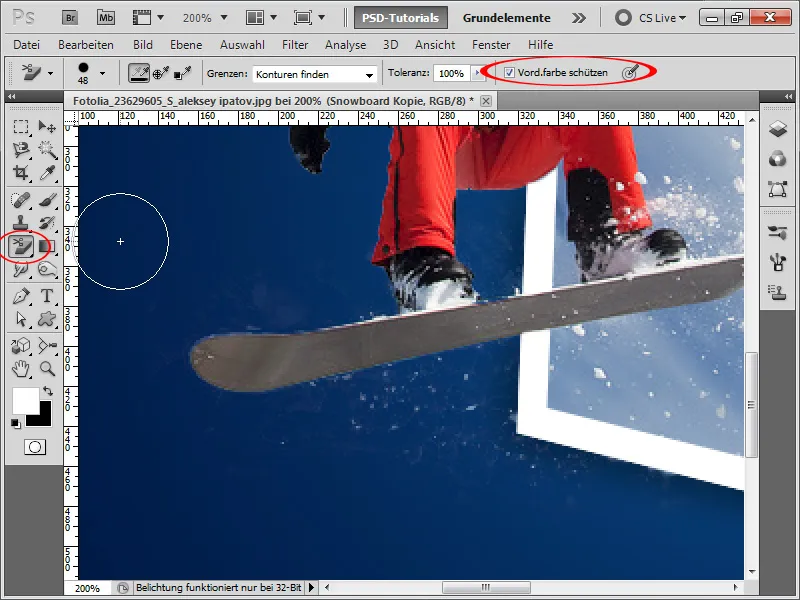
Z narzędziem gumki tła mogę na przykład chronić kolor pierwszego planu (biały w moim przypadku) i usunąć tylko irytujące jasnoniebieskie elementy.
Krok 22:
Wynik wygląda bardzo dobrze. Na tym końcowym obrazie wyświetlam obie warstwy śniegu, aby zobaczyć więcej śniegu poza ramką. Dla ramy obrazka dodałam jeszcze zaokrąglony narożnik jako styl warstwy (zmniejszając efekt poprzez niewielką przezroczystość w ustawieniach).
Krok 23:
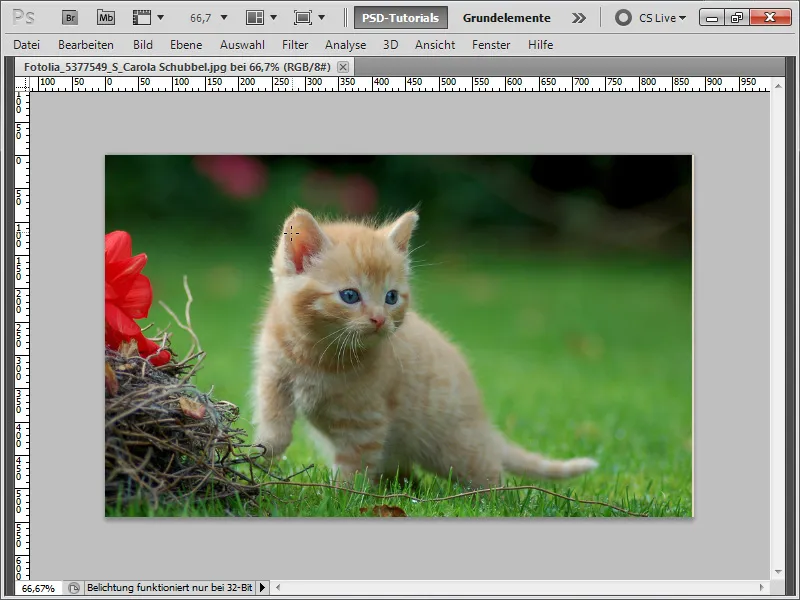
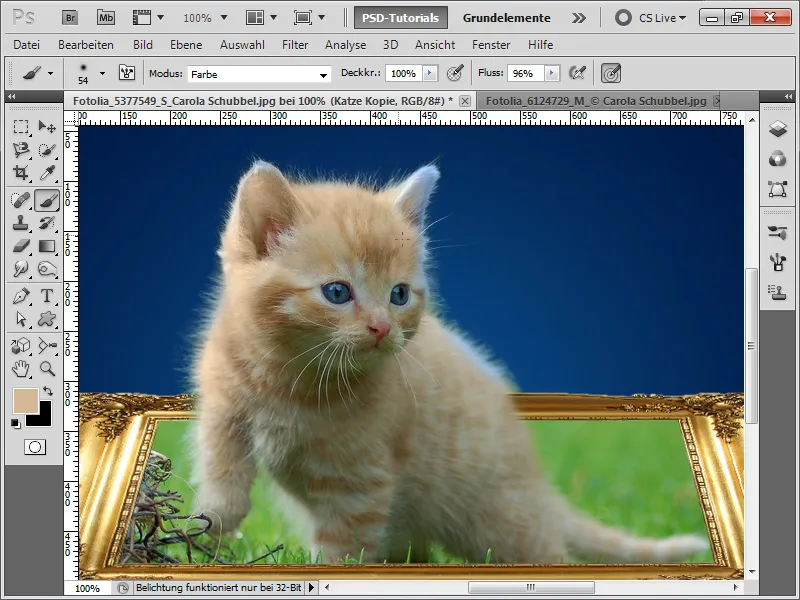
W drugim przykładzie chcę pokazać nieco inną metodę działania. Tym razem jako obraz bazowy posłuży ten słodki kotek.
Krok 24:
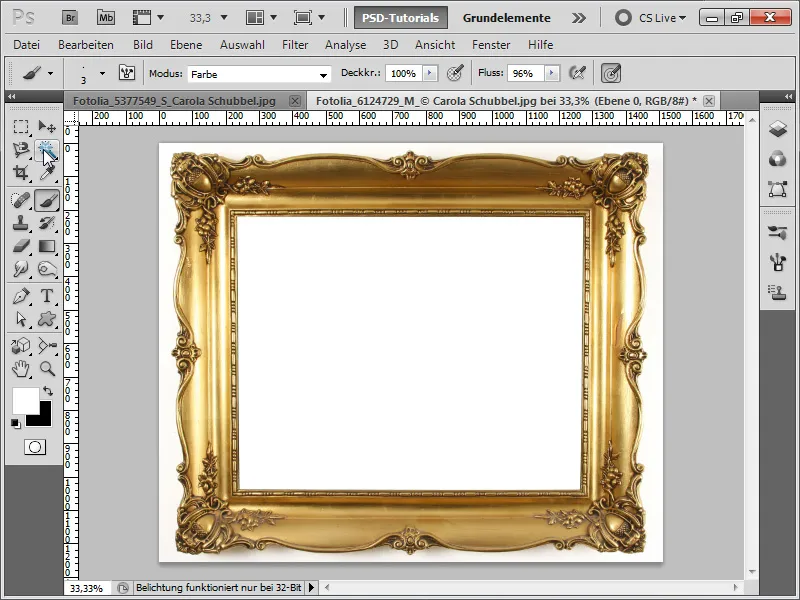
Tym razem nie tworzę ramki, tylko biorę tę. Szybko odseparowuję go za pomocą czarodziejskiego pędzla (wcześniej przekształcam warstwę tła w zwykłą warstwę).
Krok 25:
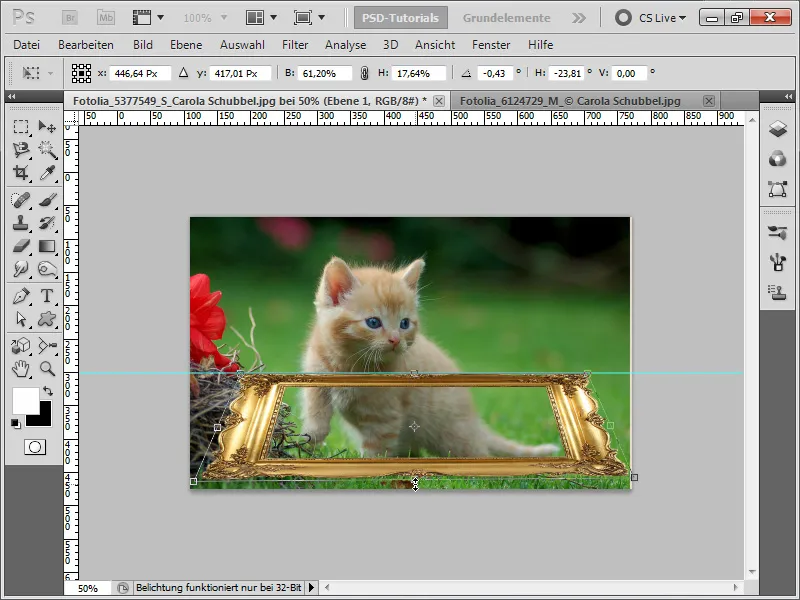
Następnie dodaję ramkę i zamieniam ją w Smart Object, aby móc swobodnie zmieniać jej rozmiar bez obawy o jakość, ponieważ piksele zawsze pozostaną oryginalne. Następnie przekształcam ramkę za pomocą Ctrl+T i naciśnięciem na górnych rogach przytrzymanej klawisza Ctrl, aby zniekształcić obiekt perspektywicznie. Pomocna będzie linia pomocnicza.
Krok 26:
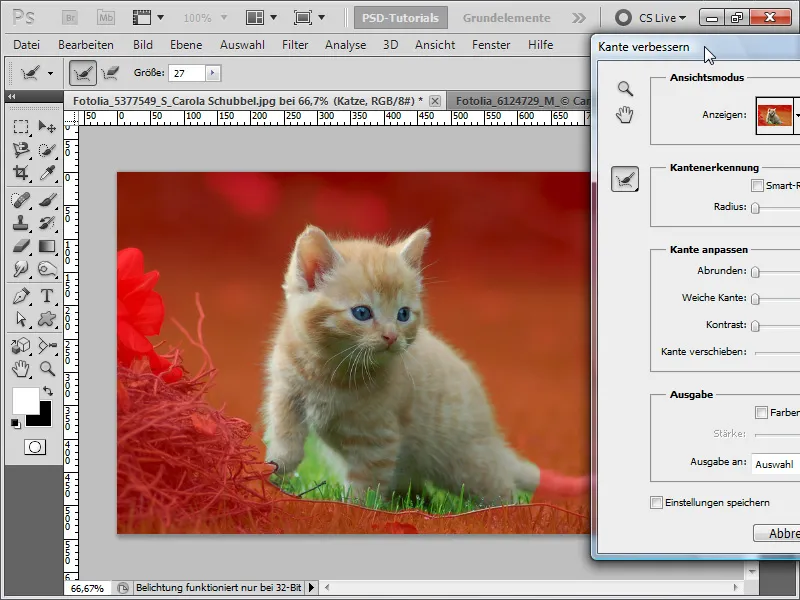
Teraz zamieniam warstwę tła kota na zwykłą warstwę za pomocą dwukrotnego kliknięcia i zaznaczam kota narzędziem szybkiego zaznaczania.
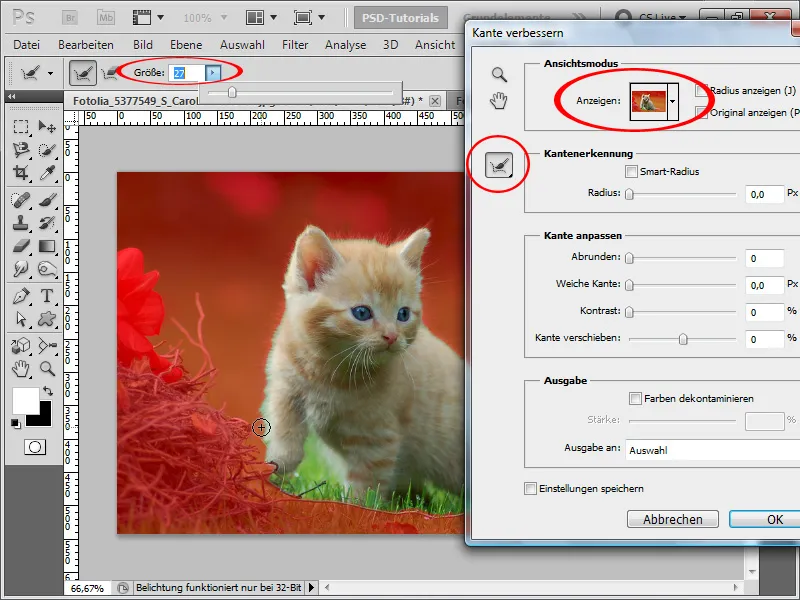
Następnie klikam w górnej części paska sterowania opcję Ulepsz krawędzie i zmieniam tryb widoku tak, aby zobaczyć mój wybór. Rozmiar końcówki mojego narzędzia do ulepszania promienia ustawiam na około 30 pikseli i teraz maluję futro.
Krok 27:
Futro jest teraz idealnie objęte wyborem i wybieram wartość Warstwa maski w Wyjście na.
Krok 28:
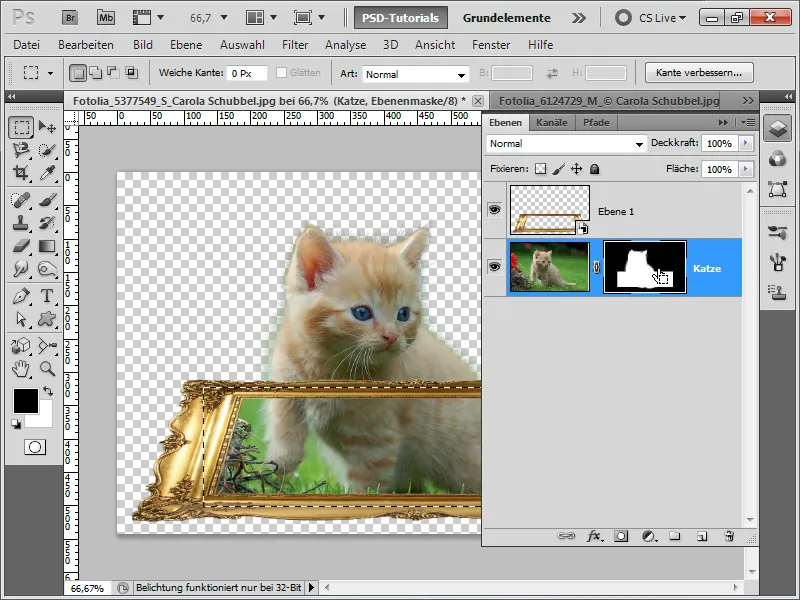
Teraz muszę tylko zaznaczyć część wewnętrzną ramki i w masce kota wcisnąć Ctrl+Backspace, aby maska o kolorze tła białym odpowiednio dla tej części została wyłączona.
Krok 29:
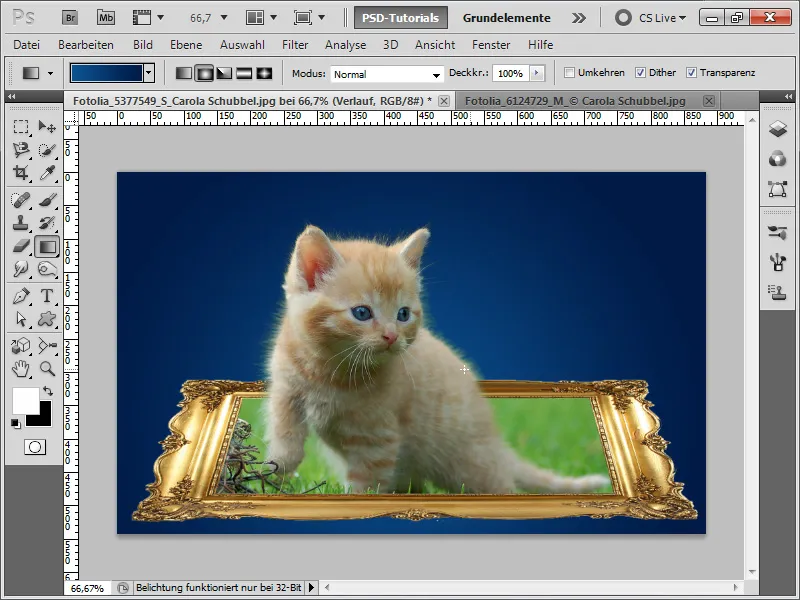
Ramę wyposażam w maskę warstwy, aby ukryć obszar, w którym znajduje się kot. Na tle dodaję piękny promieniowy gradient na nowej warstwie.
Krok 30:
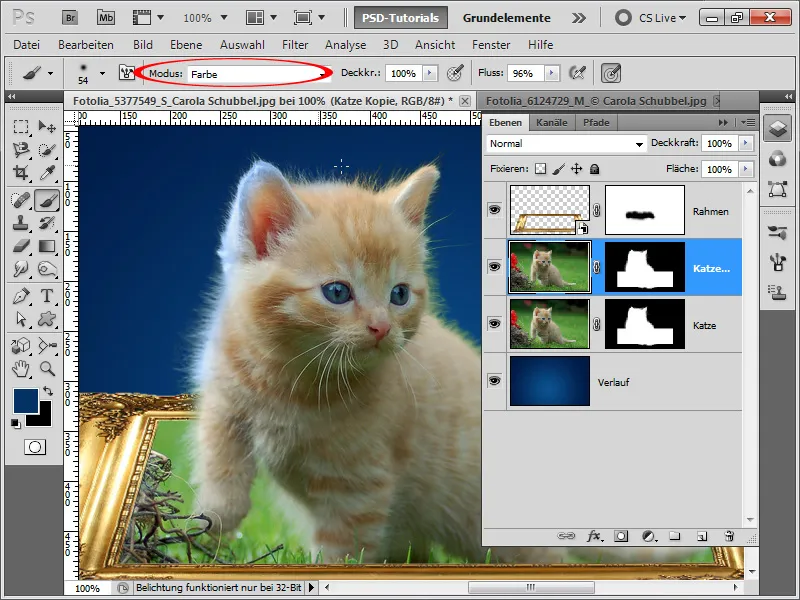
Aby zlikwidować zielony odcień w futrze, istnieje kilka sposobów. Wybieram ten: najpierw duplikuję warstwę z kotem i maluję obszar kolorem z tła, używając miękkiego pędzla w trybie kolor.
Krok 31:
Poprawiam wnętrze kolorem kota. Zielony odcień zniknął. Na obrazku widać teraz lewą część, która jest już gotowa. Prawa będzie następna.
Krok 32:
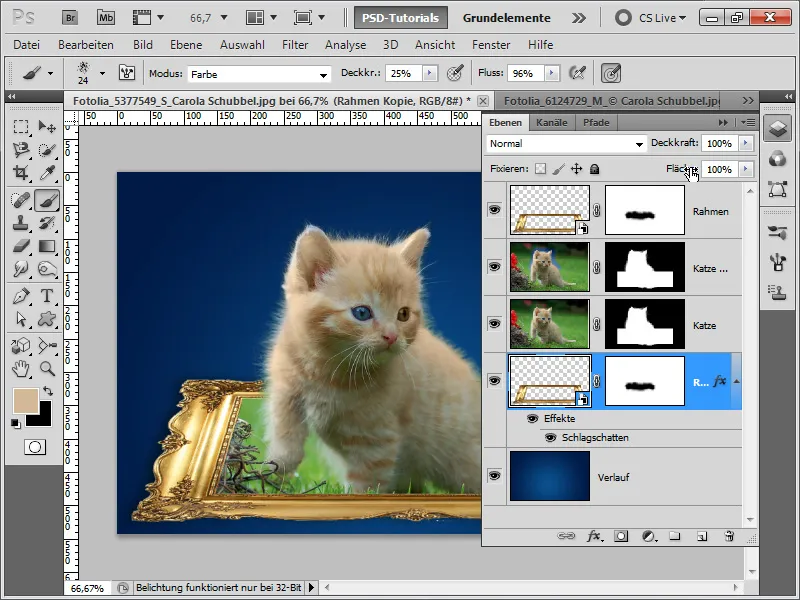
Aby ramka miała cień tylko na zewnątrz, duplikuję warstwę ramki i dodaję cień.
Krok 33:
Wynik prezentuje się następująco:
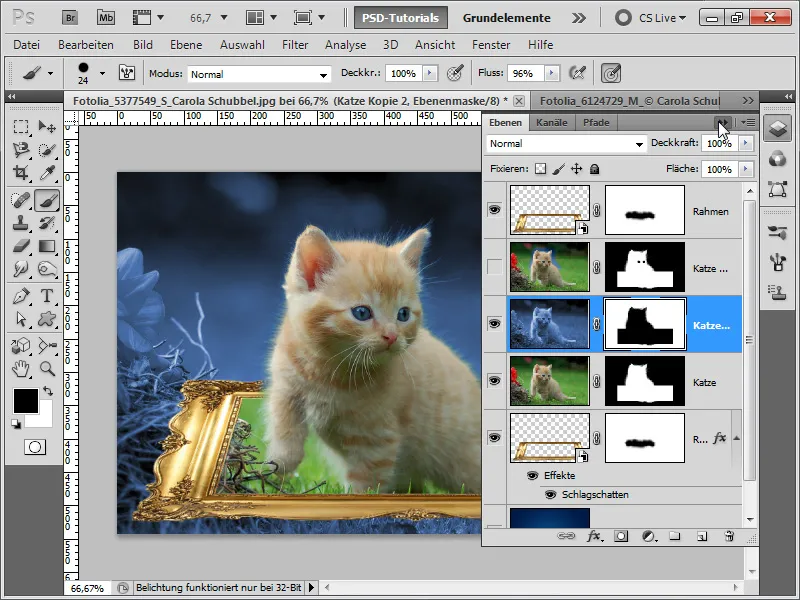
Krok 34:
Jeśli chcę uzyskać zupełnie inny efekt obrazu, na przykład ponownie duplikuję warstwę z kotem, zmieniam ją na niebieską, a następnie aktywuję maskę warstwy i używam Ctrl+I do odwrócenia.
Krok 35:
Oto efekt końcowy:


