Suknia balowa, która lśni w blasku księżyca i rozpala wyobraźnię, stanowi serce magicznego sennego lata. Za pomocą Photoshopa możesz krok po kroku zaprojektować tę baśniową suknię, łącząc tekstury, gradienty i efekty świetlne. W tym samouczku pokażę Ci, jak stworzyć elegancką suknię balową z płynnymi tkaninami, błyszczącymi detalami i magicznymi efektami świetlnymi - idealne do Twoich kreatywnych projektów, które potrzebują wyjątkowej, marzycielskiej atmosfery. Zaczynajmy i przywróćmy magię sennego lata w Twoim projekcie!
Krok 1: Szybkie zaznaczanie
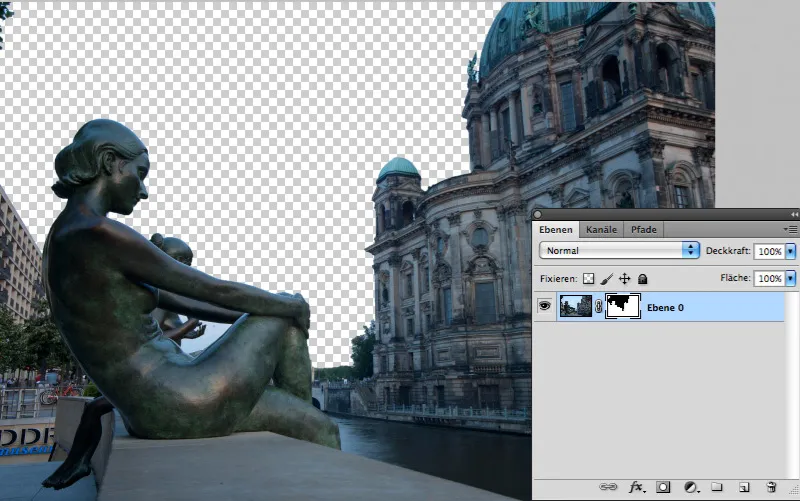
Otwórz plik Skulptur.jpg. Przedstawia on główny motyw, który ma zostać zmaskowany. Maska zostanie stworzona za pomocą dwóch różnych narzędzi: narzędzia szybkiego zaznaczania i narzędzia ołówka. Rozpocznij od szybkiego zaznaczenia nieba, a następnie utwórz nową maskę pikselową poprzez panel maski.
Krok 2: Precyzowanie maski
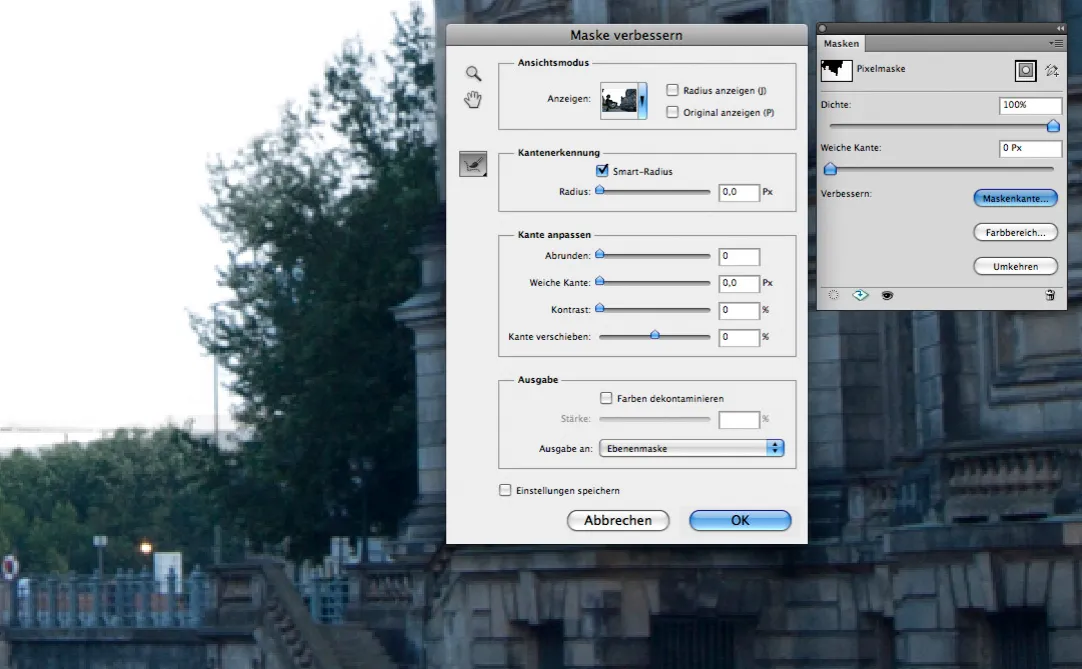
Problematyczne jest zaznaczenie we włóknistych liściach drzewa obok budynku. Kliknięcie w krawędź maski... otwiera znaną wcześniej, ale zupełnie odnowioną dialogową. Wystarczy zaznaczyć pole wyboru inteligentnego promienia, a drzewo zostanie idealnie zmaskowane. Genialne - prawda?
Krok 3: Uzupełnienie maski warstwy
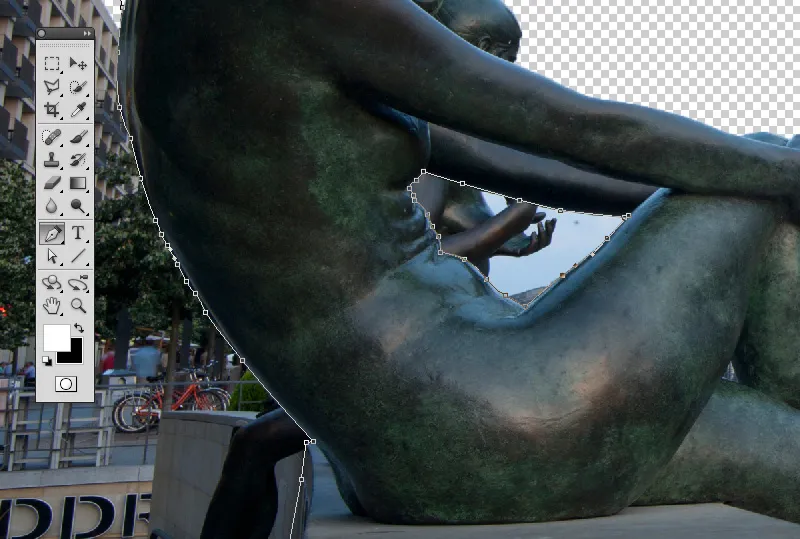
Pozostałą część otoczenia najlepiej oddzielić od rzeźby za pomocą ścieżki. Należy pamiętać także o zamkniętym obszarze oraz głowie tylnej brązowej damy. Utwórz zaznaczenie ze ścieżki i wypełnij je na aktywnej masce warstwy czernią.
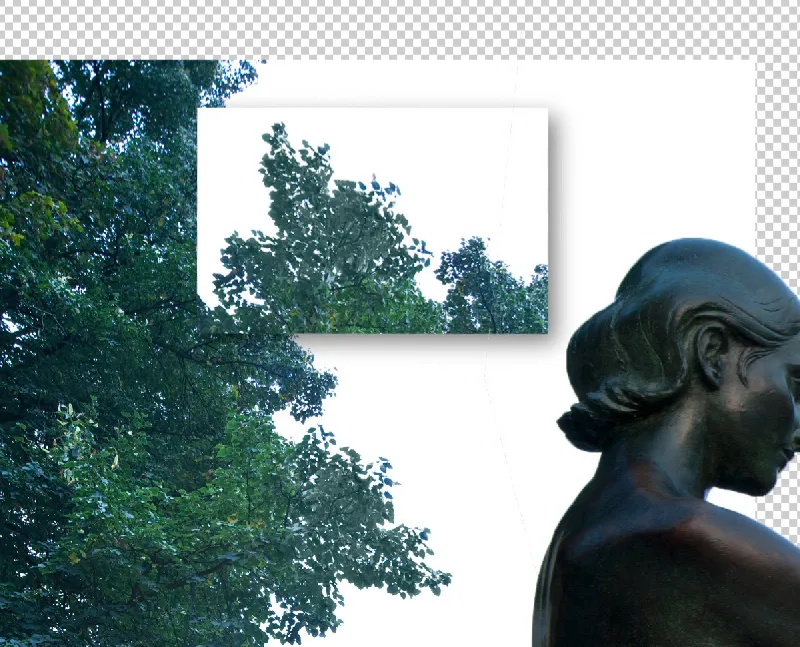
Krok 4: Powiększanie obszaru roboczego
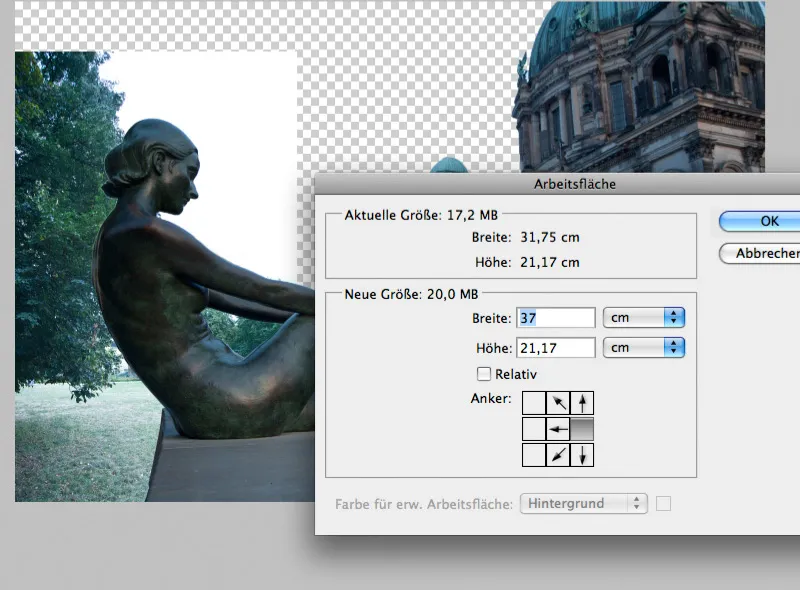
Za rzeźbą powinien rozciągać się park podobny do parku. Aby miał miejsce, powiększ obszar roboczy. Po kliknięciu w środkowy kwadrat macierzy kotwiczenia obszar roboczy zwiększa się w lewą stronę do nowej wartości szerokości. Następnie otwórz plik Park.jpg i przeciągnij go na obraz.
Krok 5: Przerobienie koron drzew
Odciętą koronę drzewa zastąp gałęzią: Narysuj prostokątne zaznaczenie wokół gałęzi, skopiuj je do własnej warstwy, obróć o 90°. Następnie odbij je poziomo, przesuń w odpowiednie miejsce i połącz z drzewem, zanim scalisz obie warstwy w jedną.
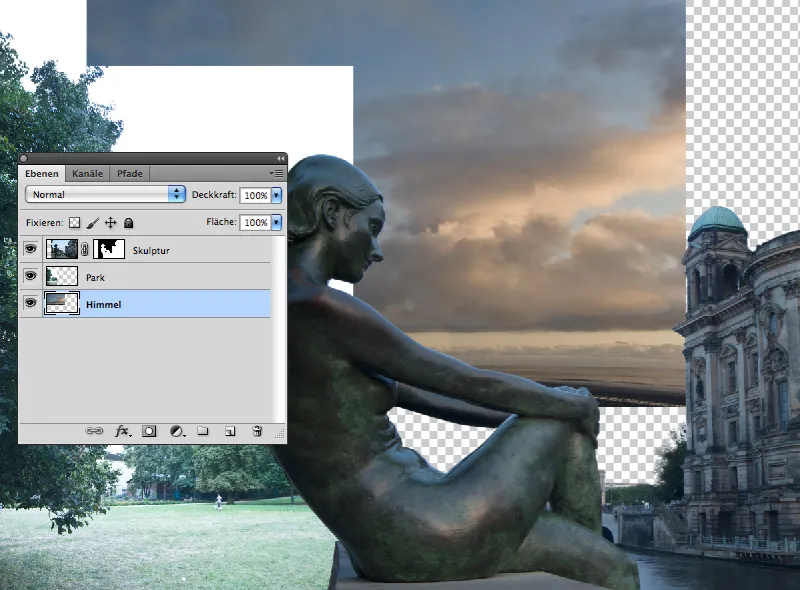
Krok 6: Wklejenie nieba
Otwórz plik Himmel.jpg i przeciągnij niebo na obraz. Możesz je jeszcze trochę zmniejszyć. Jego horyzont powinien być na zbliżonej wysokości jak horyzont w zdjęciu rzeźby, aby niebo dobrze wpasowało się w motyw perspektywicznie.
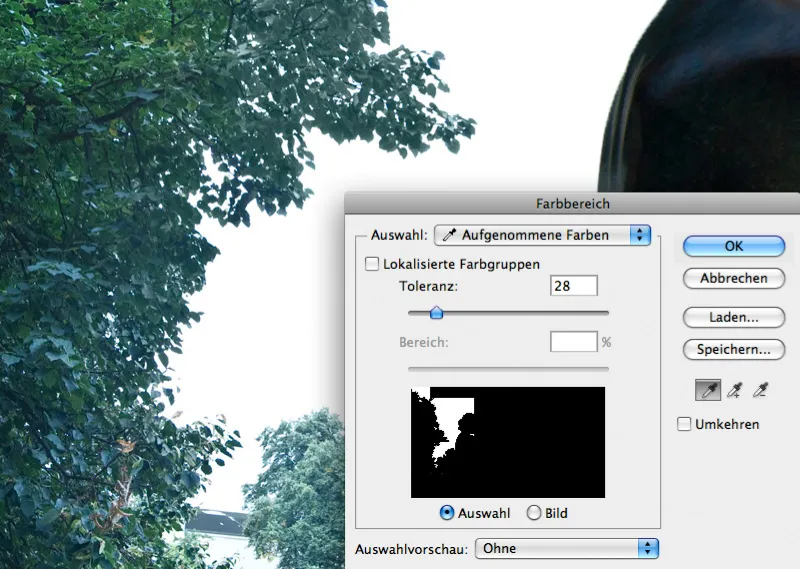
Krok 7: Zaznaczanie krajobrazu parkowego
Ponieważ niebo składa się z czystej bieli, jest dość łatwe do zaznaczenia: Utwórz nową maskę warstwy i kliknij zakres koloru... Następnie wybierz odcień bieli i zmniejsz tolerancję do wartości nieco poniżej 30. Zbyt mała tolerancja spowoduje ostre krawędzie.
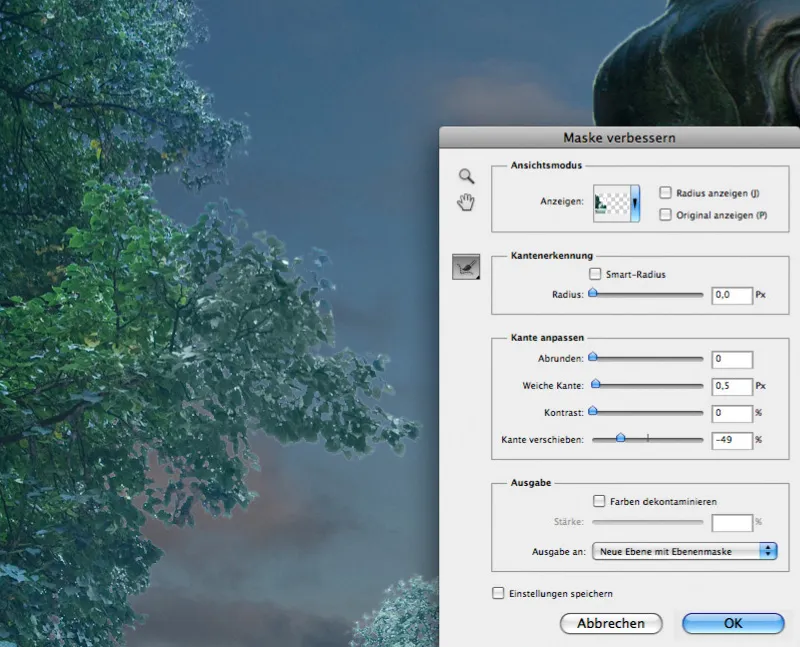
Krok 8: Poprawa maski ponownie
Po potwierdzeniu polecenia dotyczącego zakresu koloru, kliknij jak wcześniej w krawędź maski... Tym razem jednak inteligentny promień nie pomaga zbyt wiele; białe krawędzie wokół liści można usunąć znacznie łatwiej, zmniejszając zaznaczenie o około 50% i rozmywając krawędzie o 0,5 piksela.
Krok 9: Wliczenie gór
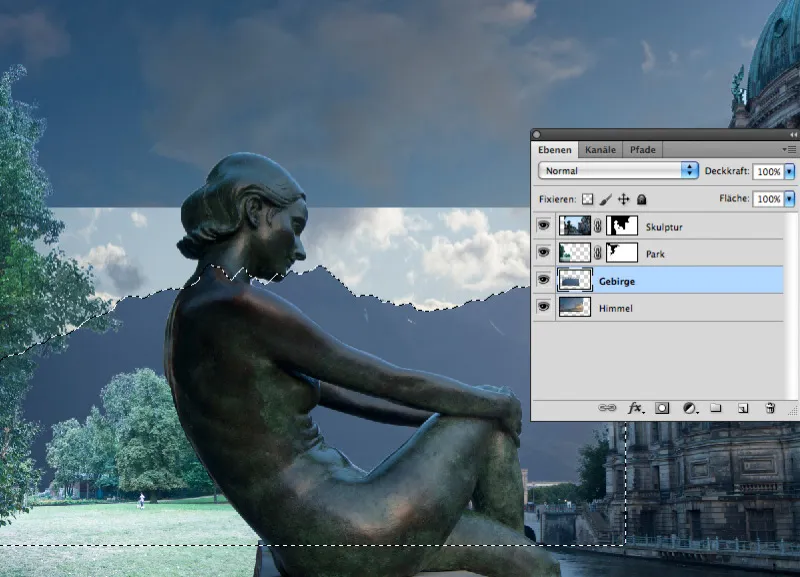
Pomiędzy warstwą nieba a warstwą parku wkładamy góry. Otwórz plik o tej samej nazwie i zaznacz góry narzędziem szybkiego zaznaczania. Następnie odwróć zaznaczenie i zaznacz niebo warstwy z górami. Skaluj góry nieco bardziej w długości niż w wysokości.
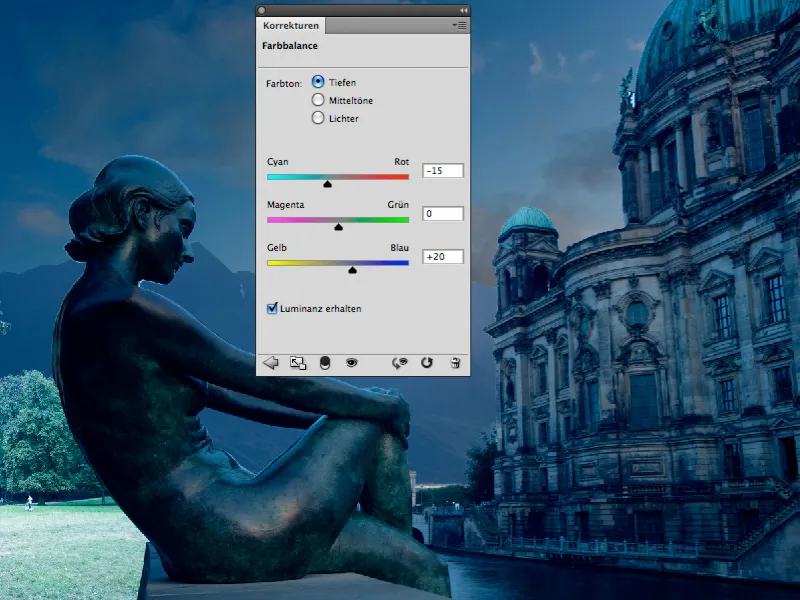
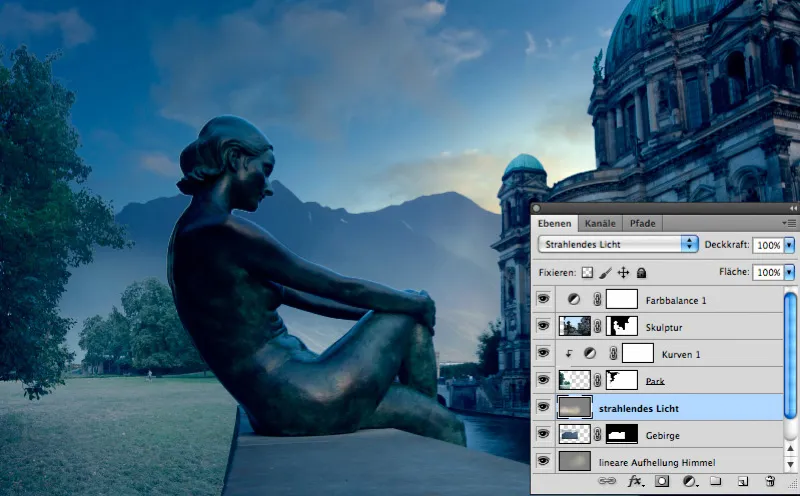
Krok 10: Regulacja podstawowej kolorystyki
Ogólnie rzecz biorąc, najważniejsze komponenty obrazu są już na swoich miejscach perspektywicznie, ale brakuje im jeszcze oświetlenia. Aby nadać im zmierzchowy wygląd, dodaj jako najwyższą warstwę ustawień balansu kolorów i przesuń cień na 15% Cyanu i 20% Niebieskiego.
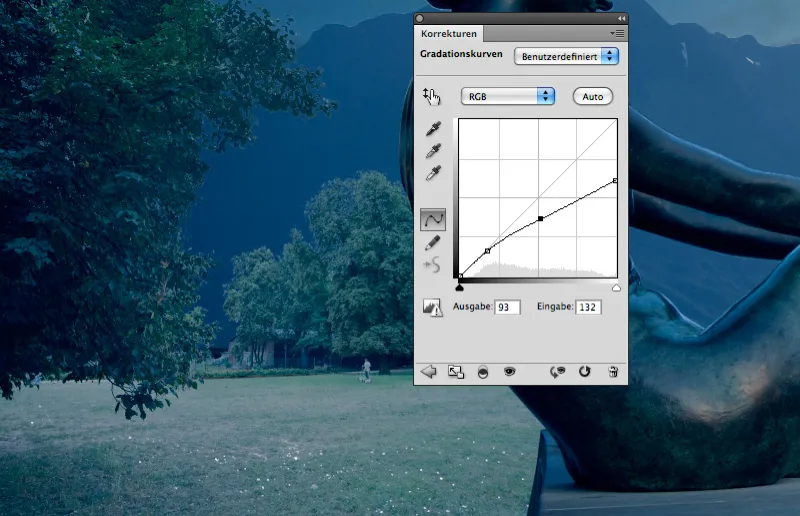
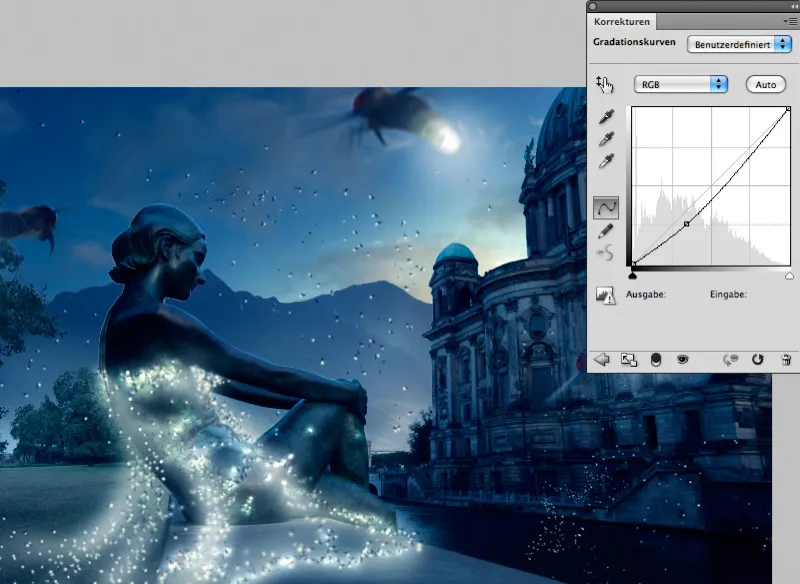
Krok 11: Korekta gradientowa
Na poziomie parkingu utwórz nową warstwę Korekty krzywych i przesuń lewe zakończenie krzywej, czyli światła, o jedną trzecią w dół. Następnie dodaj dwa dodatkowe punkty krzywej, aby nadać jej łagodniejszy przebieg: zapobiega to zbyt silnemu zaciemnieniu głębokich cieni.
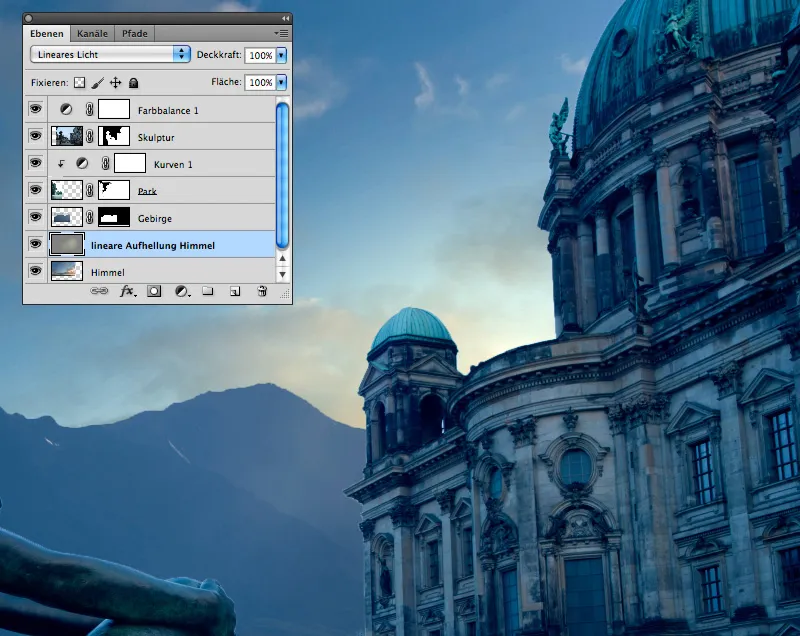
Krok 12: Rozjaśnianie nieba
Niebo zostaje rozjaśnione: Utwórz nową warstwę nad warstwą nieba i wypełnij ją średnio szarym kolorem. Zostanie zastosowana w trybie Światło liniowe. Następnie maluj teraz jasne miejsce przedstawiające zachodzące słońce nad Katedrą i górami za pomocą dużego, miękkiego pędzla i 10% Przeźroczystości.
Krok 13: Zwiększenie kontrastu gór
Światło padające ze słońca powinno wpływać na góry. Utwórz nową szarą warstwę nad warstwą gór i zastosuj ją w trybie Światło rozproszone. Następnie namaluj kontrastowo jasne oświetlenie na stopniach gór ciepłym odcieniem (R 255/G 240/B 220).
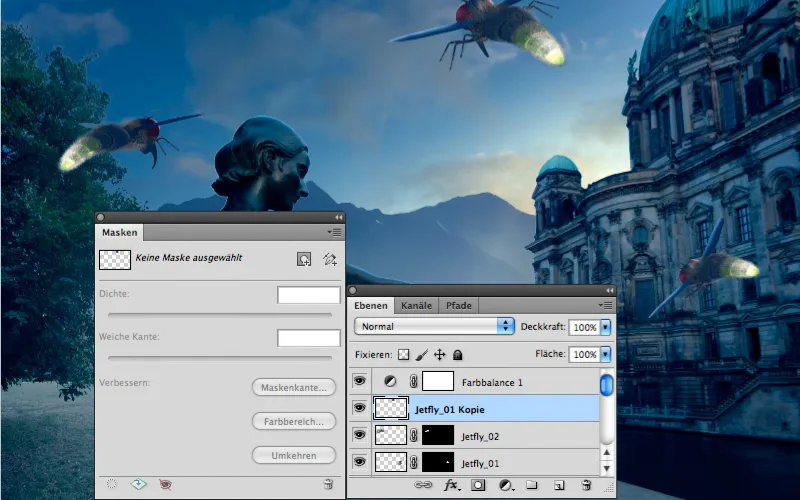
Krok 14: Wstawianie świetlików
Pierwsze świetliki wirują na pierwszym planie: Otwórz pliki "Jetfly_01.psd" i "Jetfly_02.psd" i przeciągnij je na obszar roboczy. Skopiuj Jetfly_01 raz lub wybierz inny plik ze świetlikami, aby umieścić go w odpowiednim miejscu na obrazie.
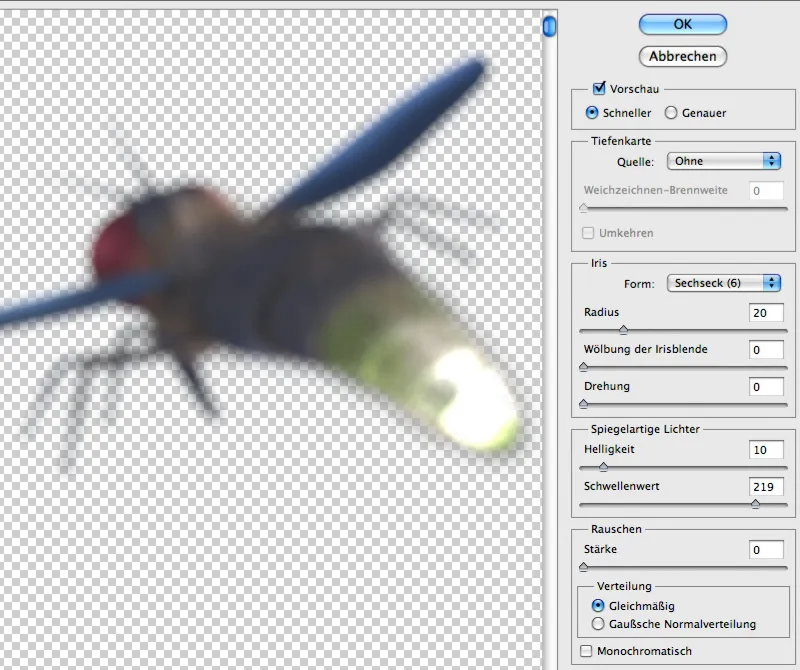
Krok 15: Efekt rozmycia
Największy z świetlików jest jednocześnie tym, który znajduje się najbliżej obserwatora. Jest poddany filtrowi Zmniejszenie głębi ostrości, aby uwzględnić ograniczoną głębię ostrości. Promień 20 jest wystarczający, również jasność i światła odbite powinny być bliskie 0 i powyżej 200.
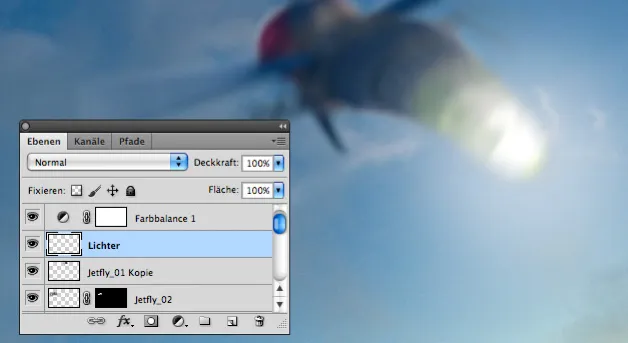
Krok 16: Włączamy reflektor!
Nadwyrężające światło jest po prostu malowane na nową warstwę: Na biało za pomocą miękkiego pędzla o zaokrąglonym kształcie. Użyj Średnicy 500 pikseli i Przeźroczystości 5%. Następnie klikaj wiele razy na świecące tyłki trzech gwiazdników, aż światło zacznie prawdziwie świecić!
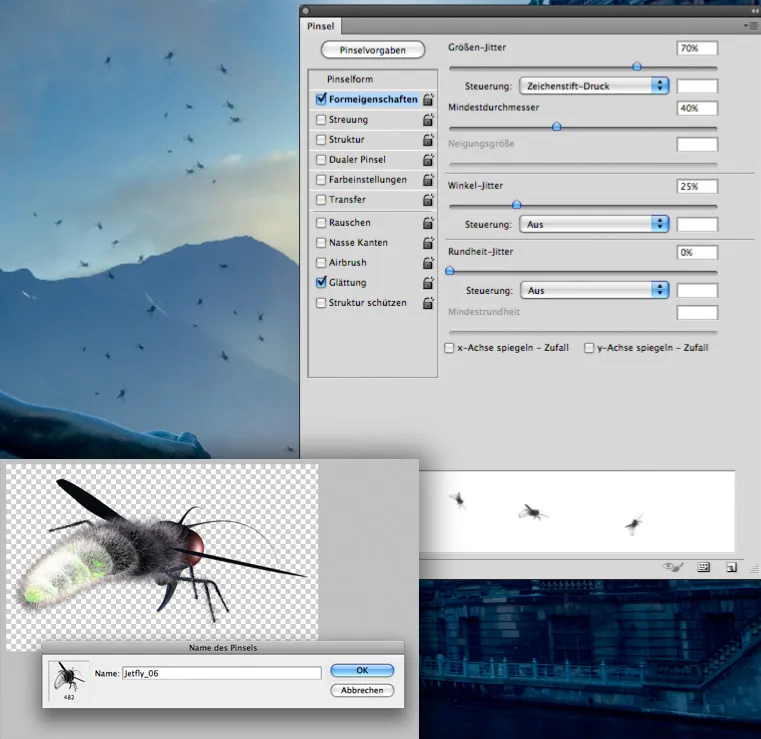
Krok 17: Projektowanie pędzla
Ponieważ potrzebujemy jeszcze wielu tych stworzeń, klonowanie za pomocą pędzla wydaje się sensowne. Otwórz Jetfly 06 i ustal warstwę much jako nowy kształt pędzla w Edycja>Ustawienia pędzla. Nadaj jej charakterystyczną nazwę, aby móc łatwo ją odnaleźć w przyszłości. Aby użyć jej jako pędzla i szybko namalować całe stado, ustaw następujące Właściwości kształtu pędzla: Wstrząs Rozmiarem między 60 a 90% i Minimalna średnica nieco poniżej 50. Te ustawienia oraz Wstrząs Kątem 26% zapewnią dobrze połączone stado.
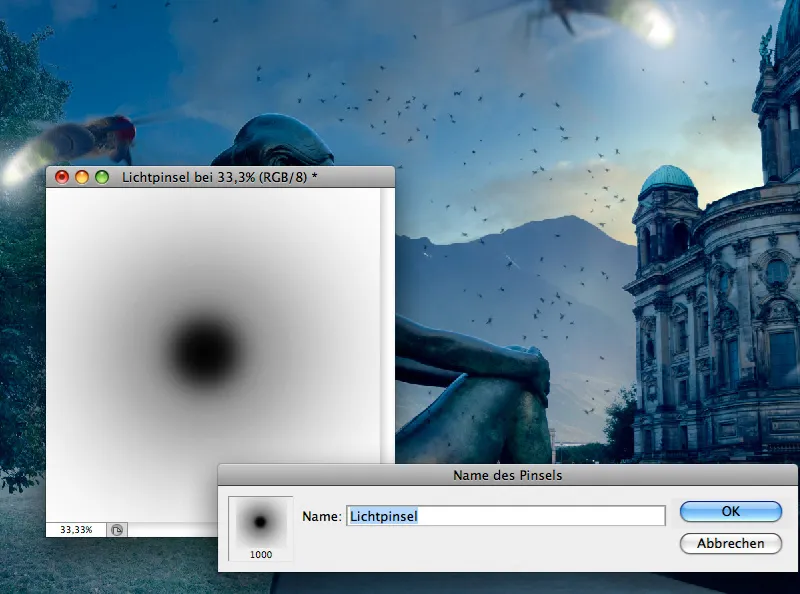
Krok 18: Ręczne malowanie punktów świetlnych
Po utworzeniu więcej pędzli z reszty much, przejdź do pędzla do oświetlania much. Składa się z ciemnego centrum i dużego, ale słabego oświetlenia. Zapisz pędzel i maluj pełną Przeźroczystością punkty świetlne na świetlikach.
Krok 19: Projektowanie stroju
Ponieważ strój ma składać się wyłącznie z much, należy je namalować wzdłuż linii stroju. Utwórz tymczasową warstwę, na której namalujesz ogólne kontury i fałdy prostego stroju. Następnie narysuj muchy na konturach za pomocą różnych końcówek pędzli.
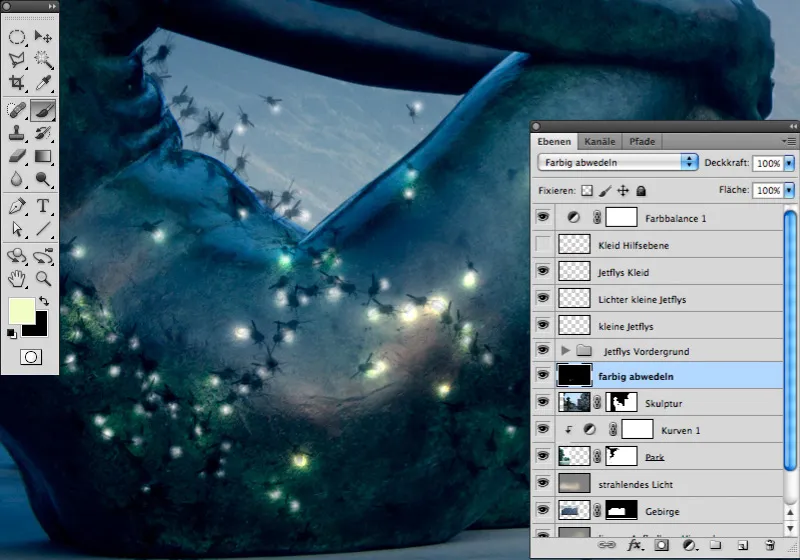
Krok 20: Oświetlenie punktowe
Gdziekolwiek muchy dotykają rzeźby, oświetlają ją. Utwórz więc nową warstwę w trybie Gradacji kolorów i narysuj na miejscach dotknięcia bardzo jasnym żółciem i Przeźroczystością 20% punkty światła. Tryb mieszania pozwoli na działanie koloru jak światła.
Krok 21: Nigdy za dużo
Zawsze, gdy myślisz, że masz wystarczającą liczbę much, okaże się, że kilka więcej wygląda jeszcze lepiej. Utwórz więc strój z kilkuset much. Tam, gdzie stykają się one z rzeźbą lub siedziskiem, narysuj ślady światła na warstwie Gradacji kolorów.
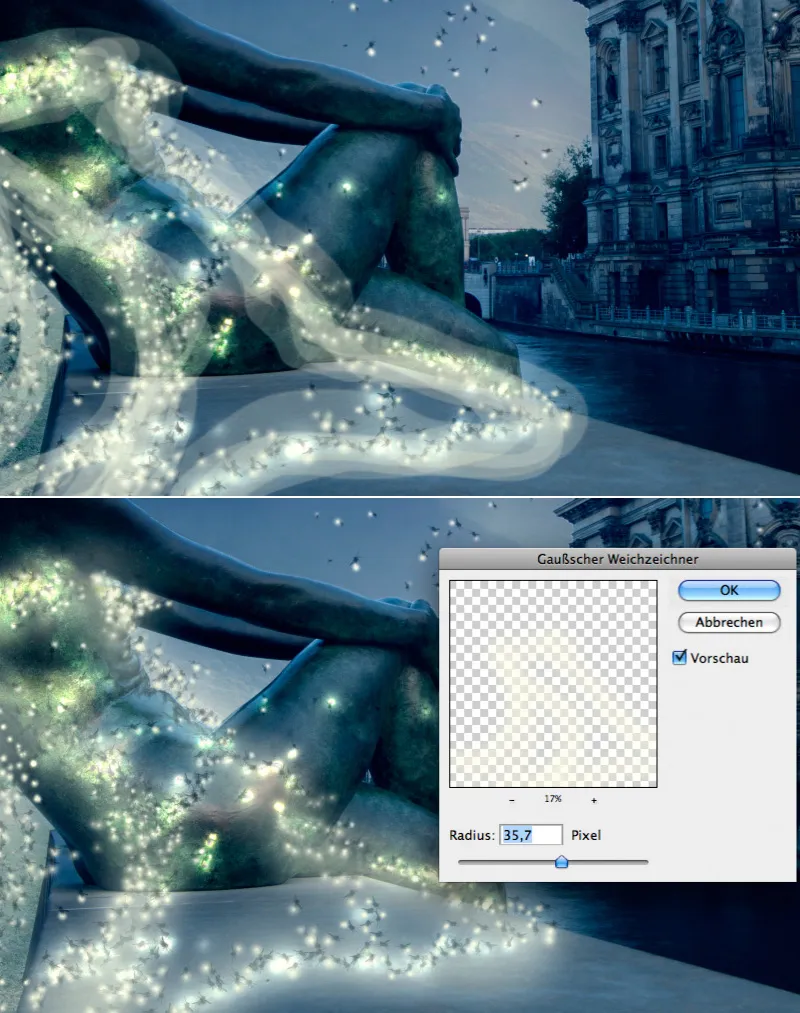
Krok 22: W jasnym blasku
Sukienka jeszcze nie świeci. To zmienia się, gdy na nowej warstwie nad rzeźbą, z niską przepuszczalnością i bardzo jasną żółcią, ponownie pociągniesz kontury sukienki. W miejscach, gdzie jest więcej świetlików, linie powinny być ciągnięte częściej niż w miejscach bez świetlików.
Pociągnij linie jednym pociągnięciem i nie przejmuj się, jeśli nie pokrywają się idealnie. Następnie zamień warstwę w obiekt Inteligentny i użyj Rozmycia Gaussowskiego.
Odpowiednia wartość mieści się między 20 a 50 pikseli i zależy głównie od grubości Twoich linii.
Krok 23: Ostateczne poprawki
Ostateczne poprawki są proste, ale skuteczne. Za pomocą Krzywej gradacji, umiejscowionej na samej górze palety warstw, jasność ogólna zostanie dalej zredukowana. Na zakończenie użyj Balance kolorów, aby wzmocnić niebieski kolor również w średnich tonach i podkreślić nocne wrażenie.
A tak prezentuje się gotowy motyw:.webp?tutkfid=92840)

