W tym samouczku pokażę wam, jak stworzyć ładny szkic dojazdu za pomocą Illustratora.
Na każdej stronie internetowej w opisie dojazdu używana jest mapa dojazdu. Zazwyczaj do tego celu wykorzystywane jest Google Maps. Jeśli jednak chcemy umieścić mapę dojazdu na ulotce, nie możemy po prostu użyć zrzutu ekranu z Google Maps. W takim przypadku mapę trzeba narysować samodzielnie. Pokażę wam teraz, jak to zrobić:
1. Wybierz szablon
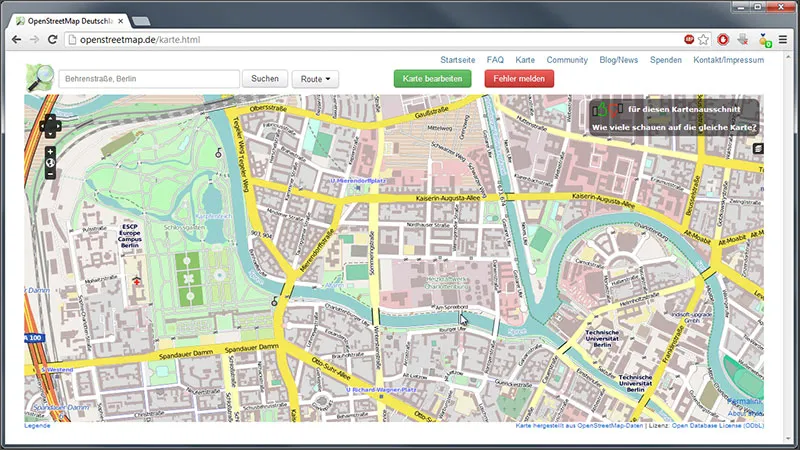
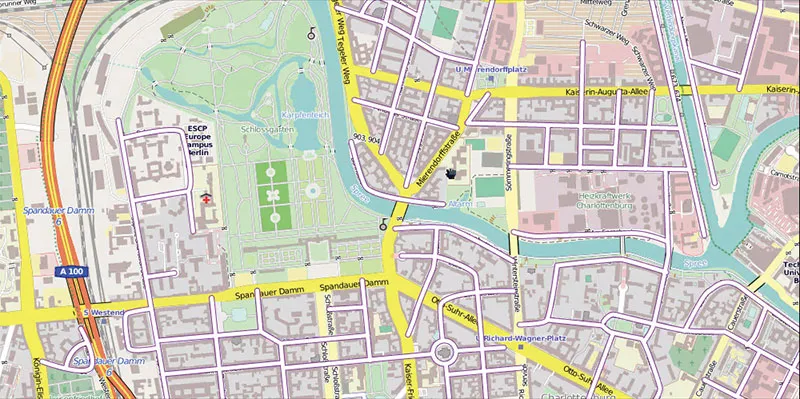
Na początku potrzebujemy szablonu mapy, z którego będziemy mogli narysować mapę. Najlepiej korzystać z OpenStreetMap zamiast Google Maps. OpenStreetMap to projekt open source zbierający dane geograficzne, które można swobodnie wykorzystywać. Dlatego bezpieczniej jest użyć go jako szablonu do naszej kolorowej mapy. Najpierw odwiedzamy stronę openstreetmap.de i wybieramy cel. Następnie naciskamy przycisk Drukuj, aby wykonać zrzut ekranu ...

... a następnie przechodzimy do Illustratora.
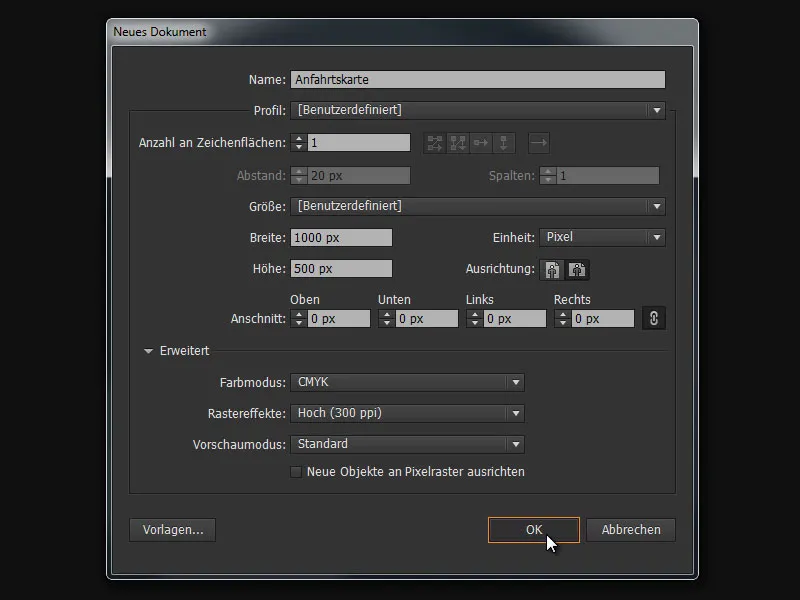
2. Utwórz nowy dokument
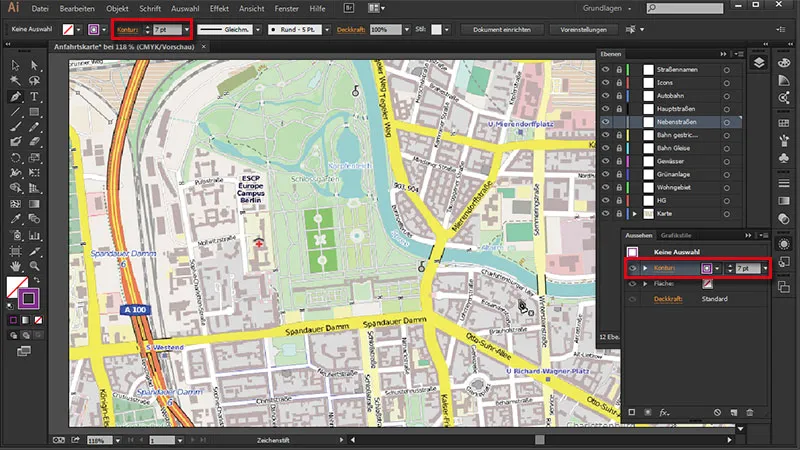
Tutaj tworzymy nowy dokument o nazwie "Mapa dojazdu", o szerokości 1000 px i wysokości 500 px.

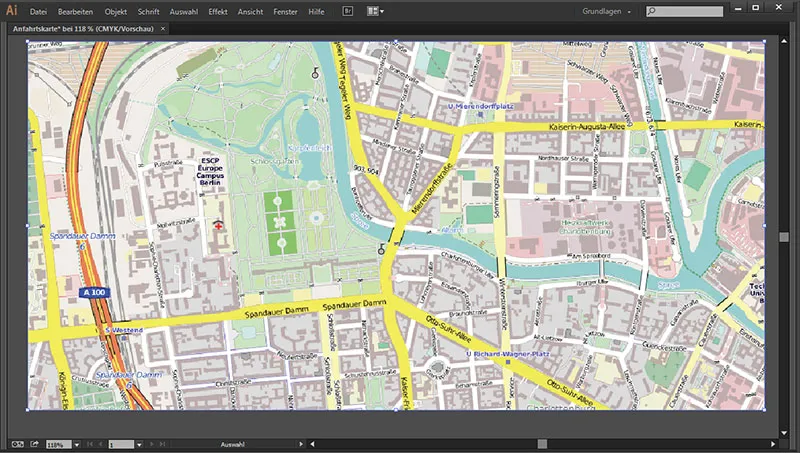
... i naciskamy Ctrl+V, aby wkleić naszą mapę ze schowka.

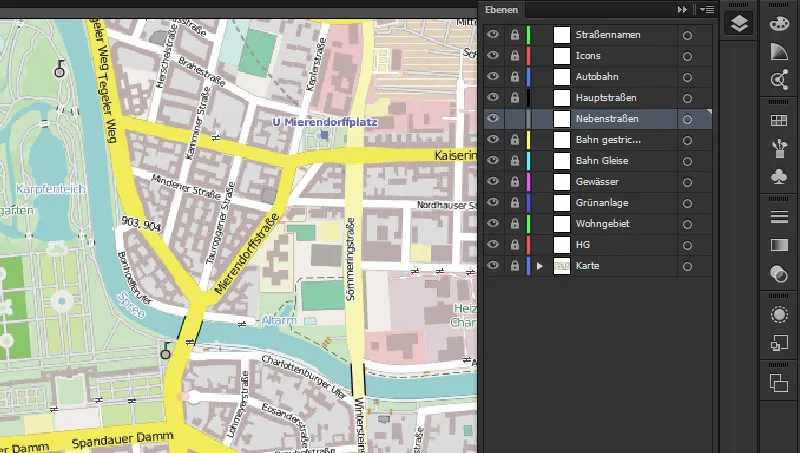
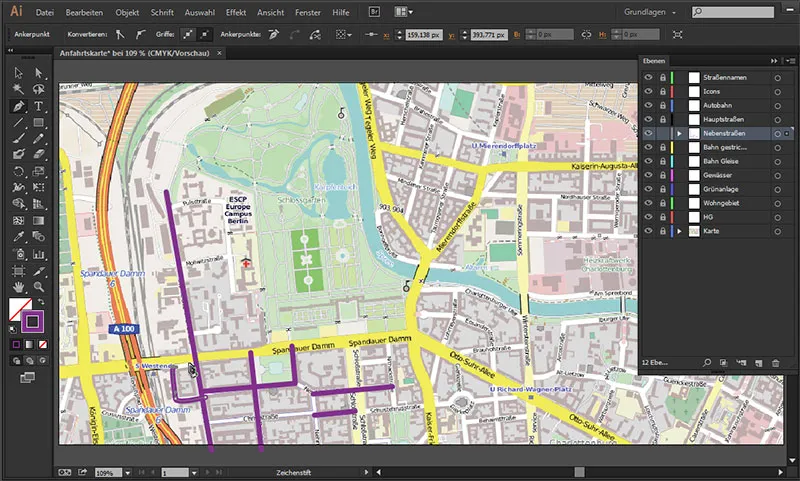
Pierwsze, od czego zaczniemy, to utworzenie odpowiednich warstw w Panelu warstw (proszę przejść po liście od dołu do góry):
• Nazwy ulic
• Ikony
• Autostrada
• Główne drogi
• Drogi lokalne
• Linia przerywana kolejowa
• Szyny kolejowe
• Wody
• Obszar zielony
• Obszar mieszkalny
• HG
• Mapa
Aby łatwiej pracować, zablokujmy wszystkie warstwy z wyjątkiem warstwy zawierającej drogi lokalne.

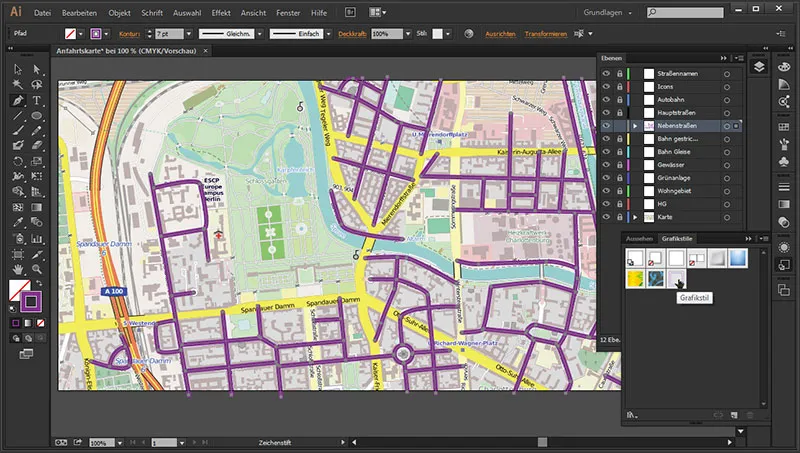
Weźmiemy narzędzie ścieżki (klawisz P), wybierzemy dla drogi ...
• Kolor konturu: #593156
• Grubość konturu: 7 pkt
... i wyłączymy wypełnienie. W Panelu wyglądu oraz na pasku stanu u góry możemy wprowadzić wartość grubości konturu.

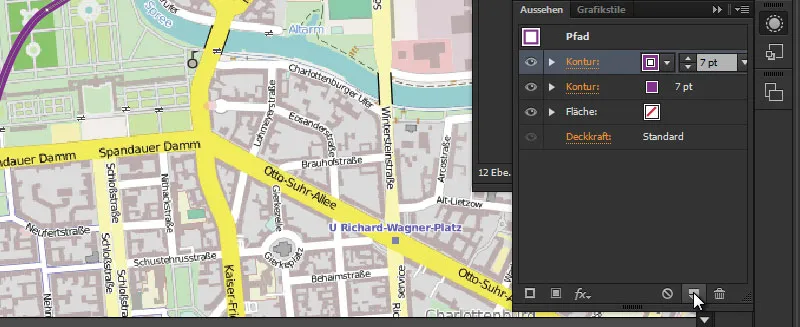
Tworzymy kolejny Kontur w Panelu wyglądu ...

... i nadajemy jej następujące wartości:
• Kolor konturu: #ffffff
• Grubość konturu: 5 pkt
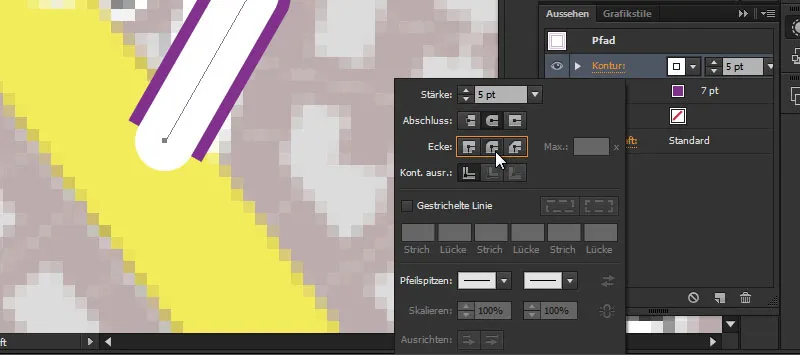
Dla zakończonych zakończeń naciskamy na wpis Kontur w Panelu wyglądu dla następujących wartości:
• Zakończenie: Zaokrąglone
• Kąt: Zaokrąglone kąty

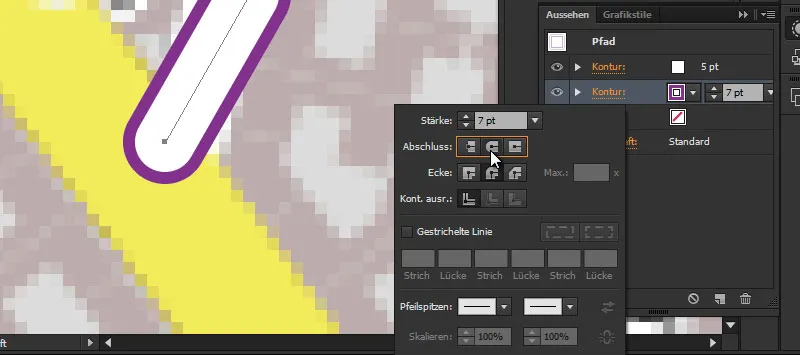
To samo powtarzamy z fioletowym Konturem, aby również ten został zamknięty.

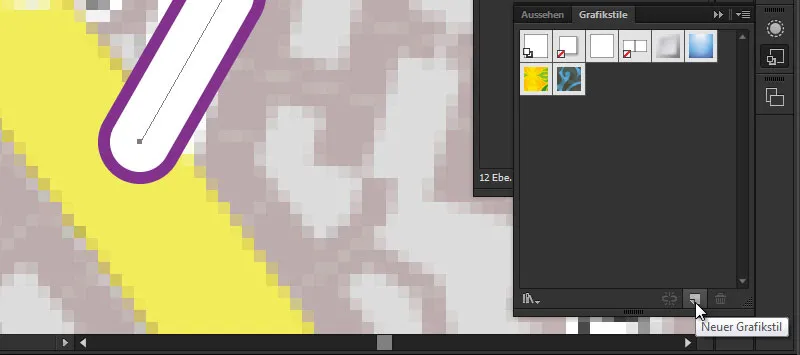
3. Utwórz style graficzne
Bym nie musiał tworzyć tego wyglądu za każdym razem od nowa, przechodzimy do okna Style graficzne i klikamy raz na ikonę Nowy styl graficzny.

Teraz mogę zastosować ten styl za każdym razem, gdy narysuję nową ścieżkę, klikając po prostu na ten styl i natychmiast otrzymując właściwy wygląd, który zdefiniowałem dla dróg lokalnych.
Następnie możemy zacząć przerysowywać ulice na mapie. Oto kilka przydatnych wskazówek, jak ułatwić sobie pracę:
| Ctrl | naciśnij po zakończeniu ścieżki i kliknij na obrazie, aby rozpocząć nową ścieżkę |
| Alt | naciśnij i przytrzymaj, aby szybko przybliżać i oddalać za pomocą kółka myszy |
| Spacja | przytrzymaj, aby tymczasowo przełączyć się na narzędzie Ręka i przesunąć widok |
| Tab | wyłącza wszystkie panele sterujące > zapewnia lepszą widoczność przy pracowaniu |
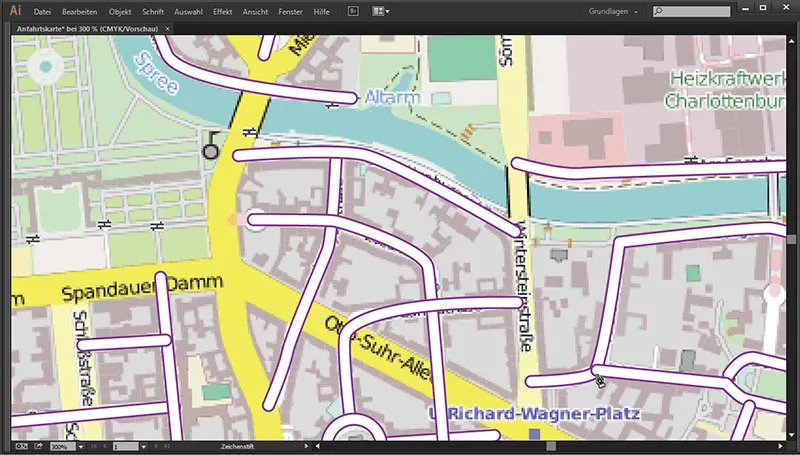
Stan pośredni:

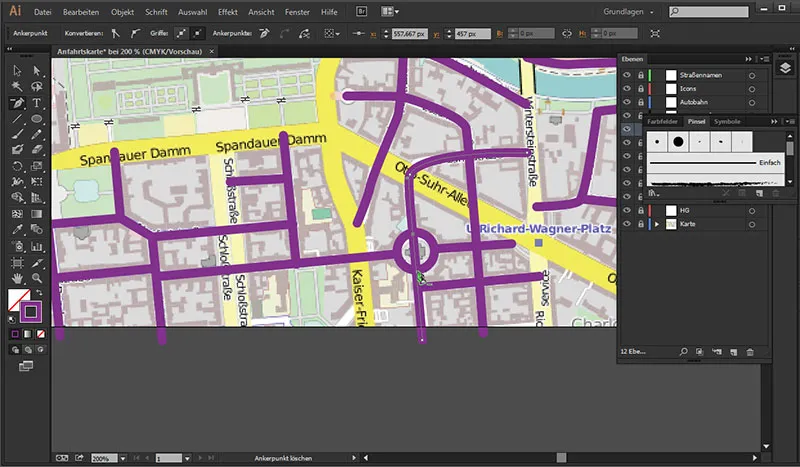
4. Rondo
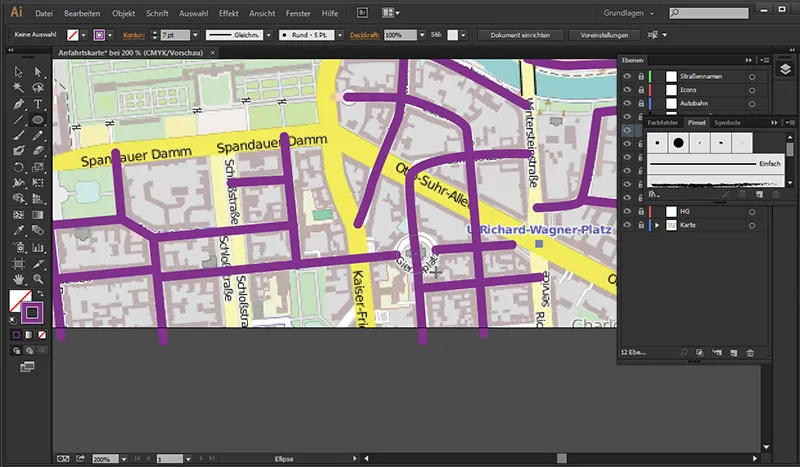
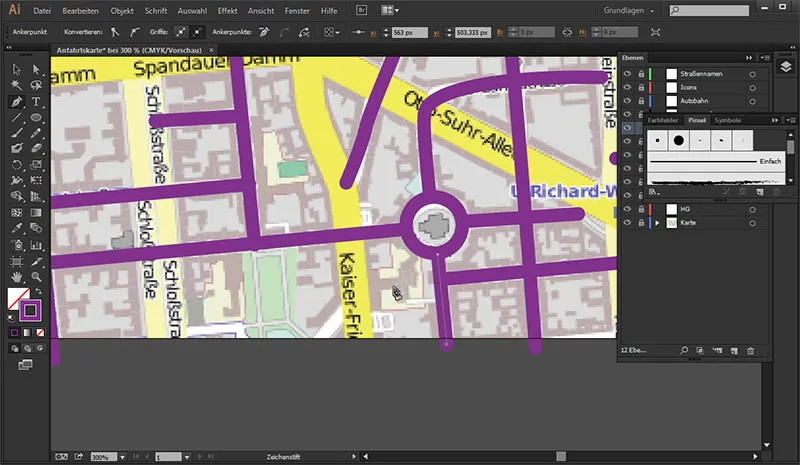
Tutaj napotykamy na niewielkie trudności w postaci ronda. Radzimy sobie z tym wybierając narzędzie Elipsa i rysując elipsę w rozmiarze ronda. Przytrzymując klawisz Spacja, możemy przesunąć nasze rondo przed puszczeniem przycisku myszy.

Ponieważ ulica przebiega przez to miejsce, po prostu usuwamy wystającą konturę za pomocą narzędzia Usuń punkt zakotwiczenia, ...

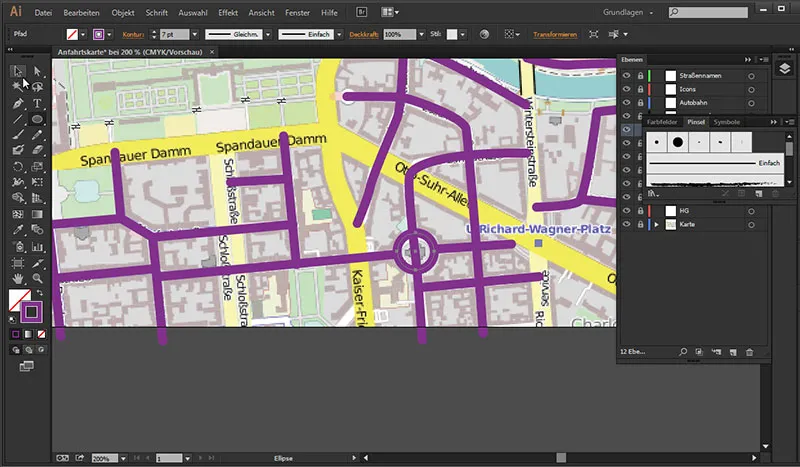
... umieszczając mysz na dolnym punkcie koła i klikając, usuwamy punkt zakotwiczenia.

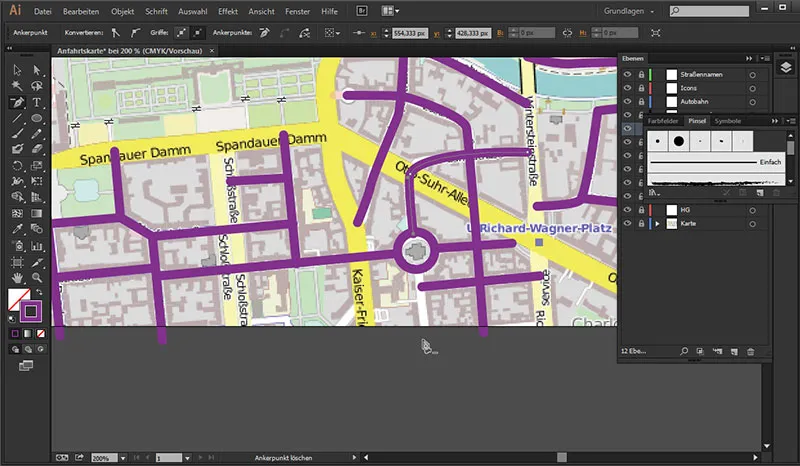
Klikamy również na dolnym punkcie ulicy, aby całkowicie usunąć wystającą ulicę.

Następnie, z narzędziem Ścieżka ustawiamy punkt zakotwiczenia na dolnym punkcie ronda i w ten sposób możemy kontynuować drogę.

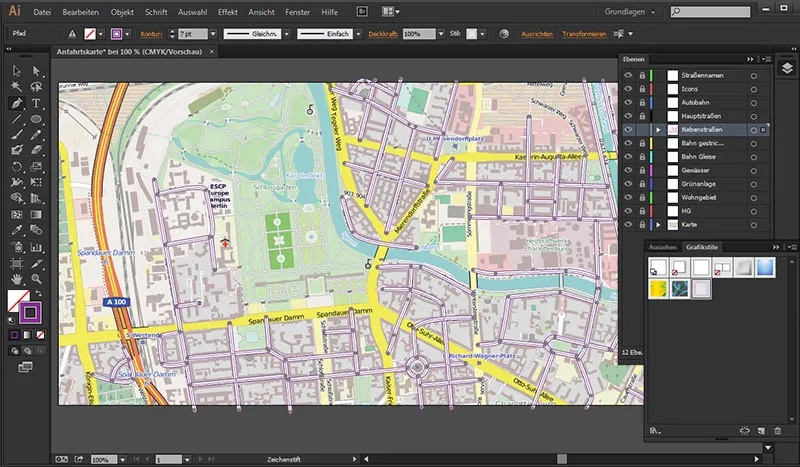
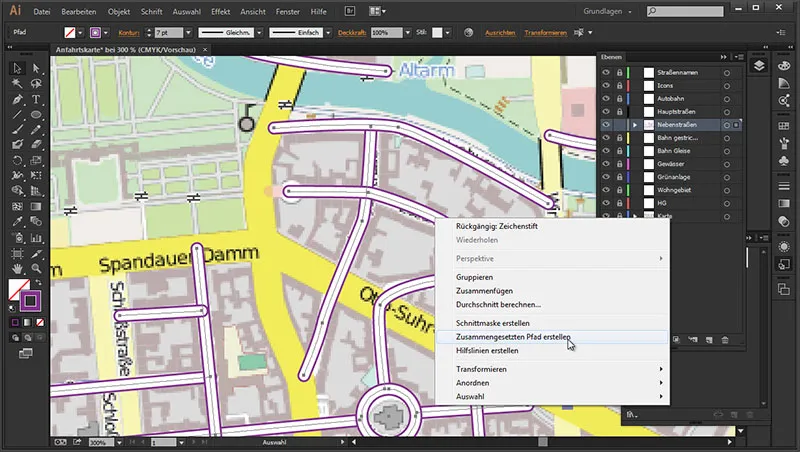
Po zakończeniu rysowania wszystkich bocznych ulic, wystarczy zaznaczyć wszystkie ulice boczne, klikając prawym przyciskiem myszy po prawej stronie warstwy "Ulice boczne" ...

Następnie stosujemy nasz wcześniej przygotowany styl z Panelu stylów graficznych.

I już za pomocą jednego kliknięcia zmieniliśmy wszystkie ulice na nasz pożądany styl.

Jednakże jednym z problemów jest to, że ulice nie przechodzą płynnie jedna w drugą, lecz się na siebie nakładają.

Aby temu zaradzić, po prostu zaznaczamy ponownie wszystkie boczne ulice, ...

... używamy narzędzia zaznaczania, klikamy prawym przyciskiem myszy na ścieżkach ulic i wybieramy Utwórz skondensowaną ścieżkę.

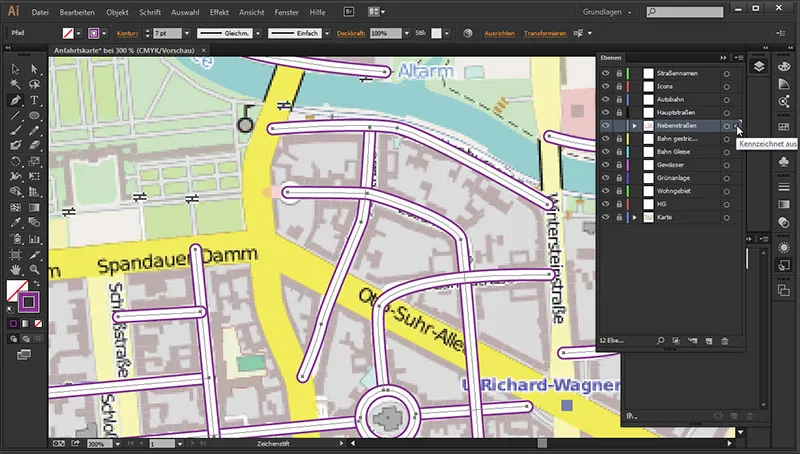
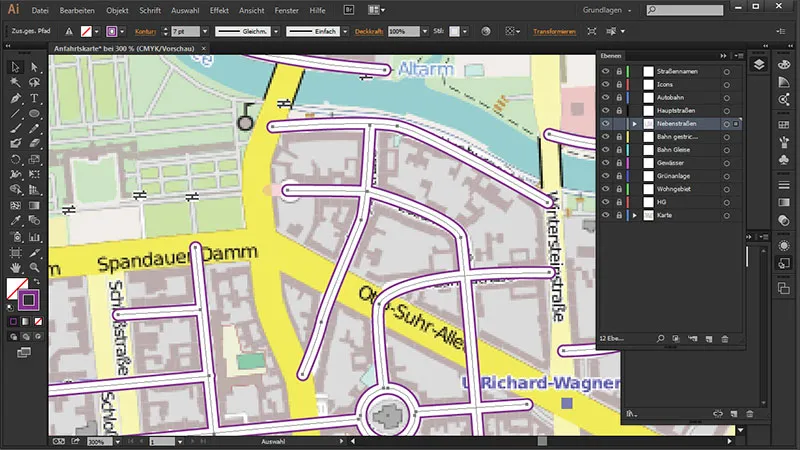
I już wszystkie ulice zlewają się ze sobą:

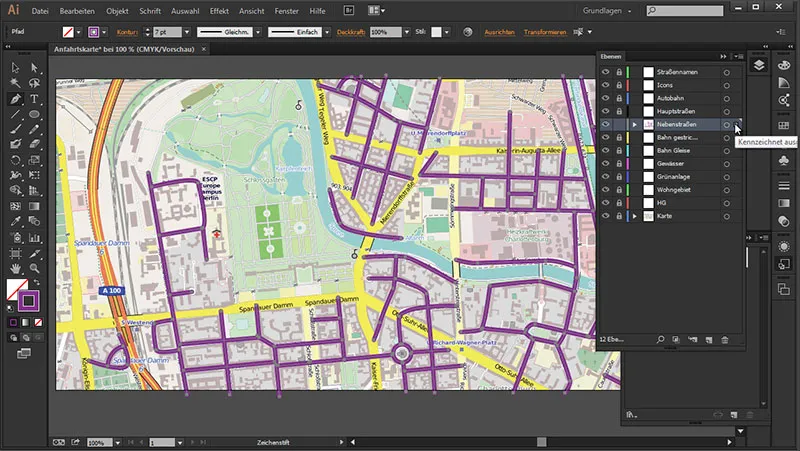
Oto nasz stan pośredni:

W następnej części zajmiemy się głównymi ulicami, autostradą i koleją.


