W drugiej części chciałbym Wam pokazać, jak rysować główne ulice, autostradę i przejazd kolejowy.
1. Tworzenie głównych ulic
Zaczynamy od głównych ulic, blokując boczne ulice i odblokowując główne. Następnie zaznaczamy warstwę.

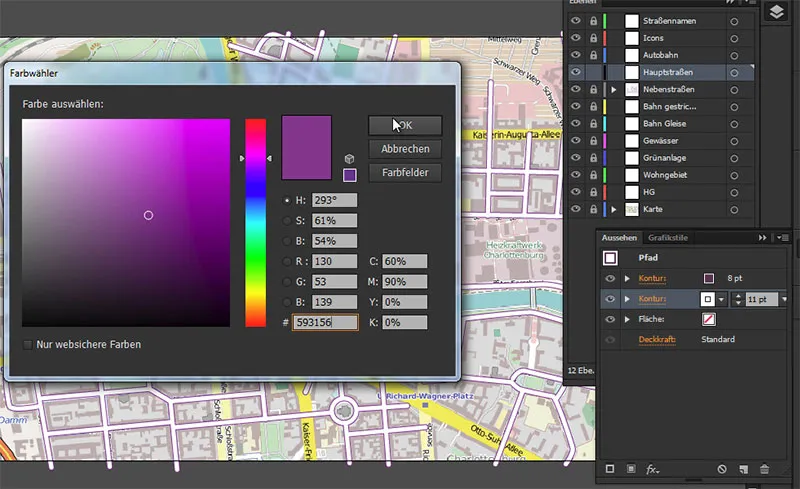
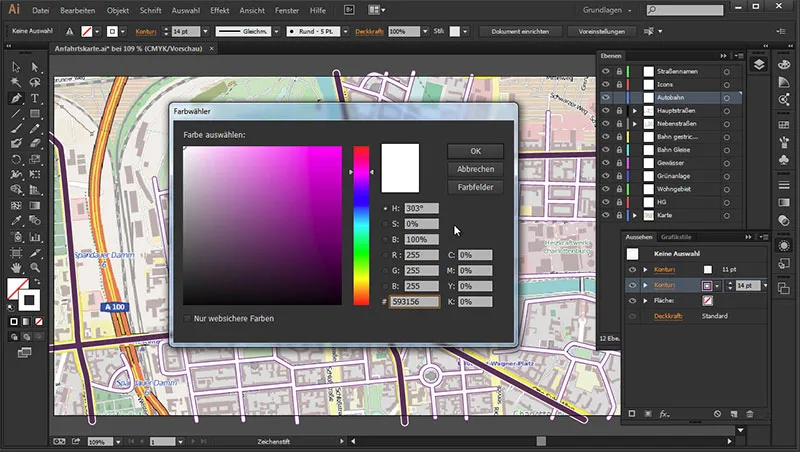
Bierzemy Narzędzie ścieżki i przechodzimy do panelu Wygląd. Tam wybieramy Kontur o grubości 8 pkt i dodajemy kolejny Kontur o grubości 11 pkt. Ten jest biały, a górny ma kolor #593156.
• Górny Kontur: 8 pkt #593156
• dolny: 11 pkt biały
Następnie klikamy na OK.

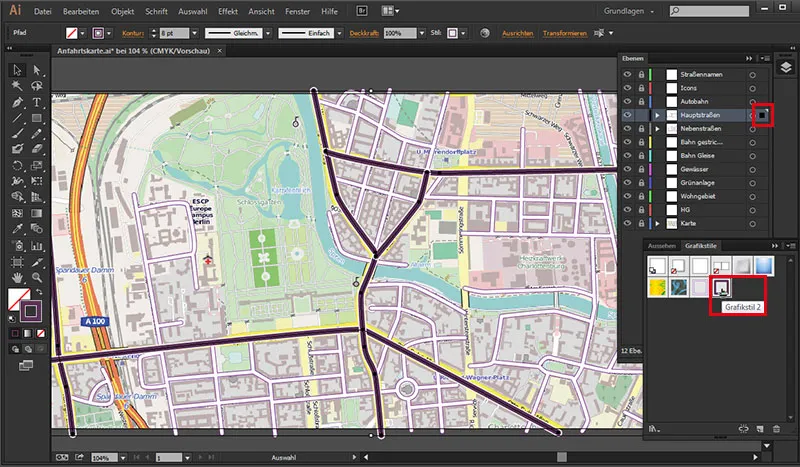
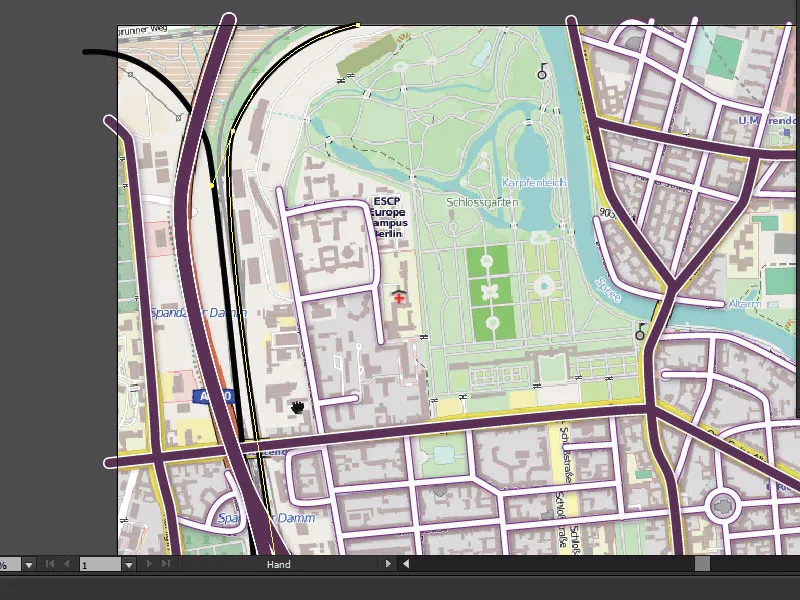
Teraz możemy zacząć rysować ulice tutaj. Jak łatwo zauważyć, główne ulice są oznaczone na żółto. Przytrzymując klawisz Spacji, możemy przesuwać widok.

2. Tworzenie stylu graficznego
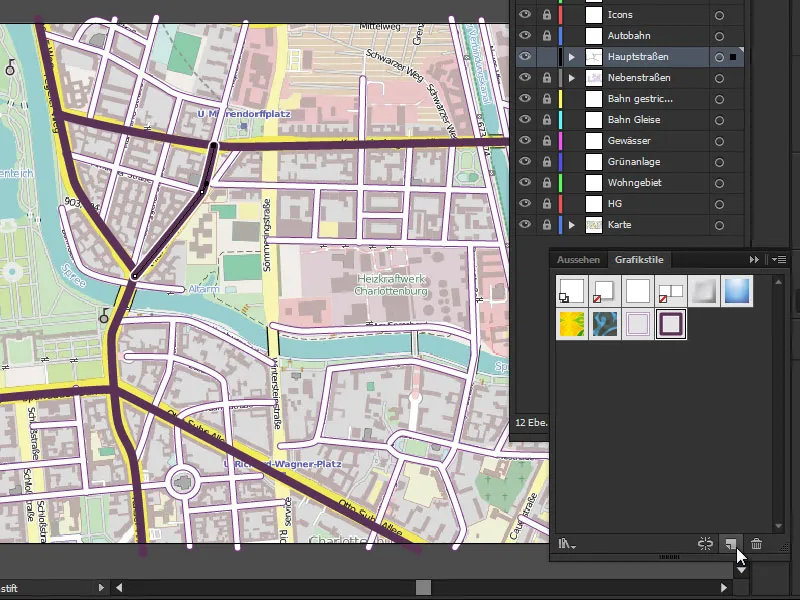
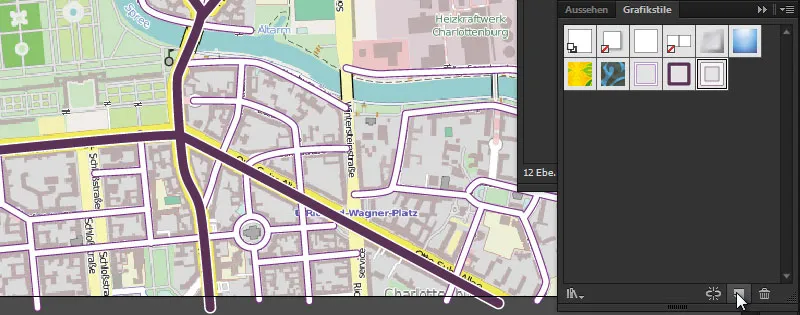
Ustawienia wcześniej dokonane w panelu Wygląd możemy teraz zapisać jako Styl graficzny. Przechodzimy do panelu Style graficzne, klikamy na ikonę: Nowy styl graficzny i zapisujemy nasz styl głównych ulic.

Wystarczy teraz zaznaczyć główne ulice i kliknąć raz na styl w panelu Style graficzne...

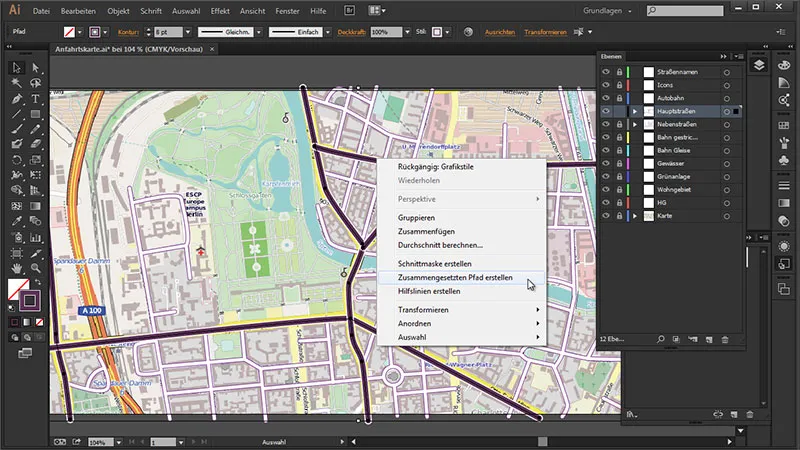
Ponieważ ulice ponownie się nakładają, musimy połączyć je z pomocą skomponowanej ścieżki. Upewniamy się, że wszystkie ścieżki są zaznaczone, a następnie klikamy:
Kliknij prawym przyciskiem myszy>Utwórz skomponowaną ścieżkę.

W ten sposób wszystkie ścieżki ponownie się łączą.

3. Tworzenie autostrady
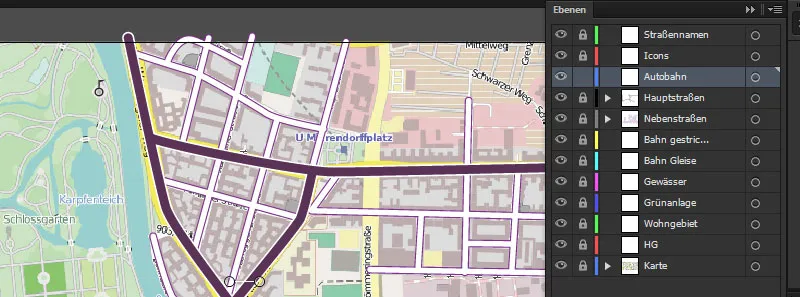
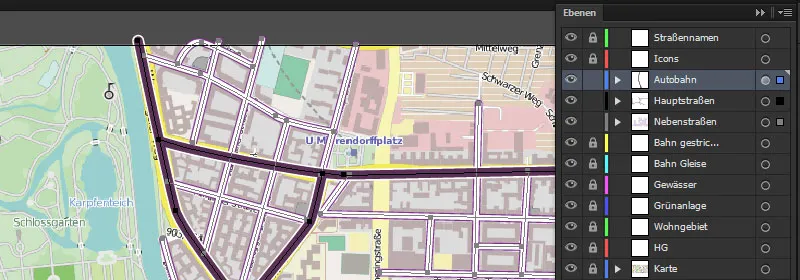
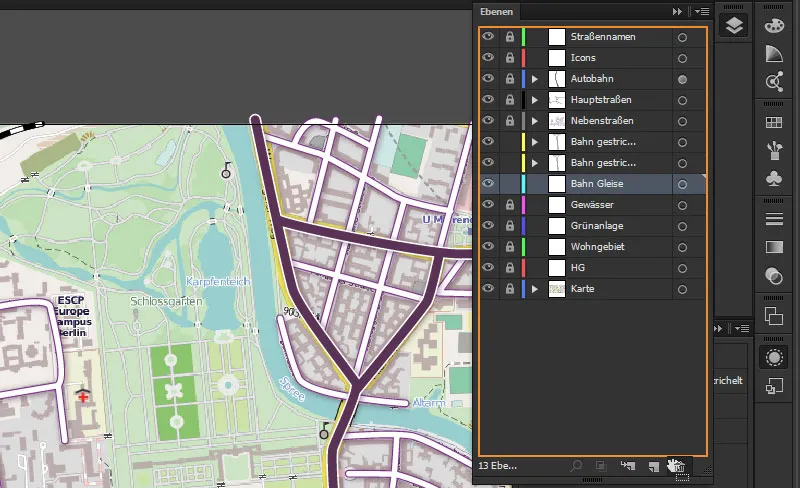
Dla autostrady wracamy do naszego panelu Warstw, blokujemy główną ulicę i odblokowujemy autostradę.

Z aktywnym Narzędziem ścieżki przechodzimy do panelu Wygląd i ustawiamy tutaj Kontur. Ustawiamy go na 11 pkt, a dolny na 14 pkt. Górny jest wtedy biały, a dolny dostaje kolor #593156.
• Górny Kontur: 11 pkt biały
• dolny: 14 pkt #593156

Tę konfigurację zapisujemy ponownie w panelu Style graficzne jako nowy styl graficzny...

Teraz możemy zacząć rysować autostradę.

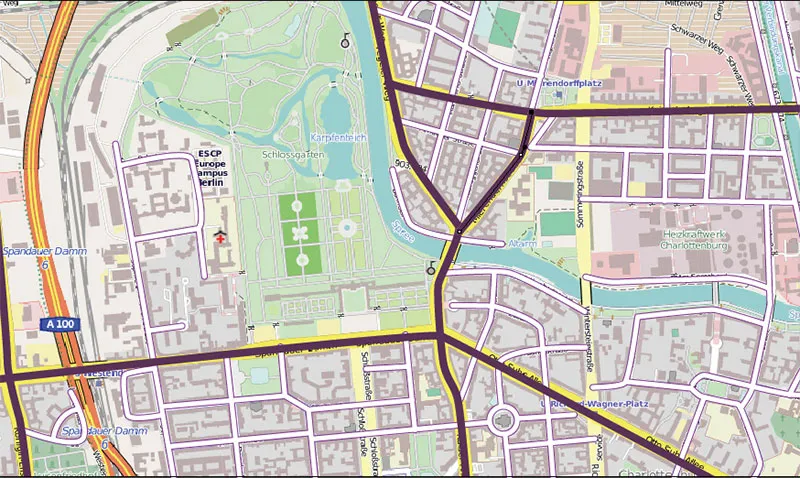
Klikając na Styl graficzny, nadaliśmy autostradzie odpowiedni kolor.

4. Cień dla ulic
Chcemy teraz dodać nieco więcej przestrzeni poprzez nałożenie lekkiego cienia na wszystkie ulice. Dlatego teraz odblokowujemy wszystkie ulice i zaznaczamy je trzymając wciśnięty klawisz Shift.

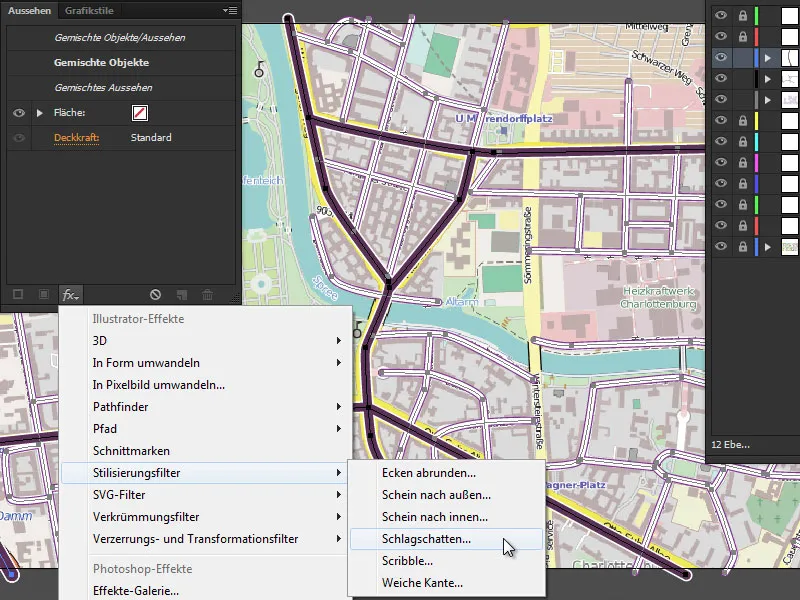
Następnie przechodzimy do panelu Wygląd i klikamy na mały symbol fx: Efekty Illustratora: Filtry stylizacji>Cień

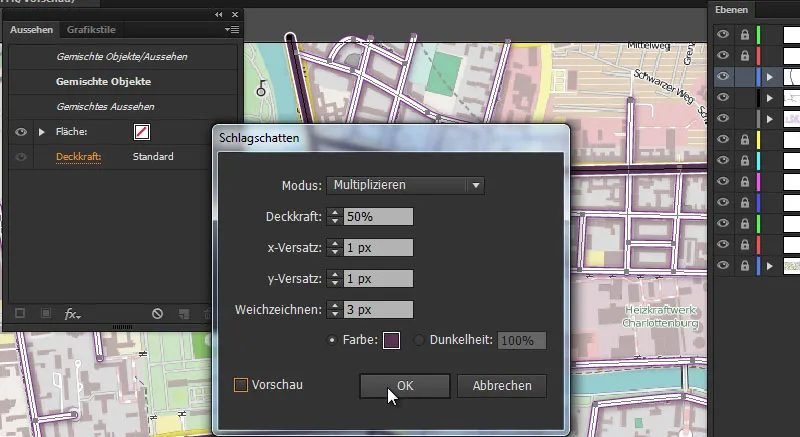
Tutaj wybieramy następujące ustawienia:
• Tryb: Mnożenie
• Przezroczystość: 50 %
• Przesunięcie x: 1 px
• Przesunięcie y: 1 px
• Rozmycie: 3 px
• Kolor: #593156

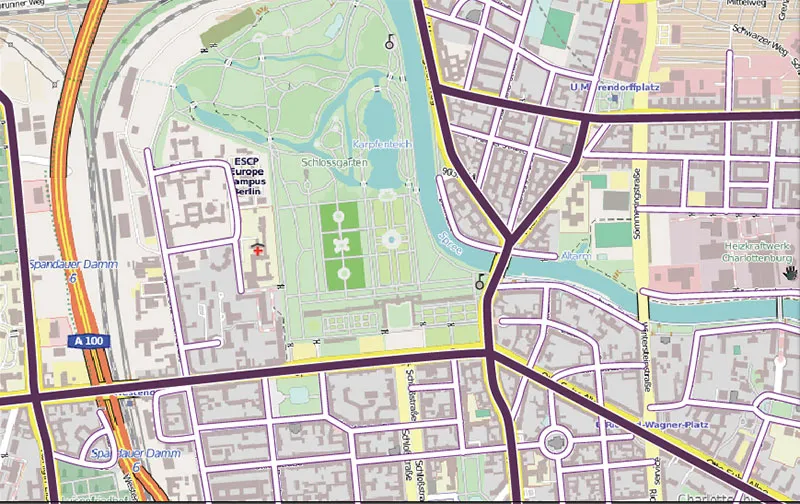
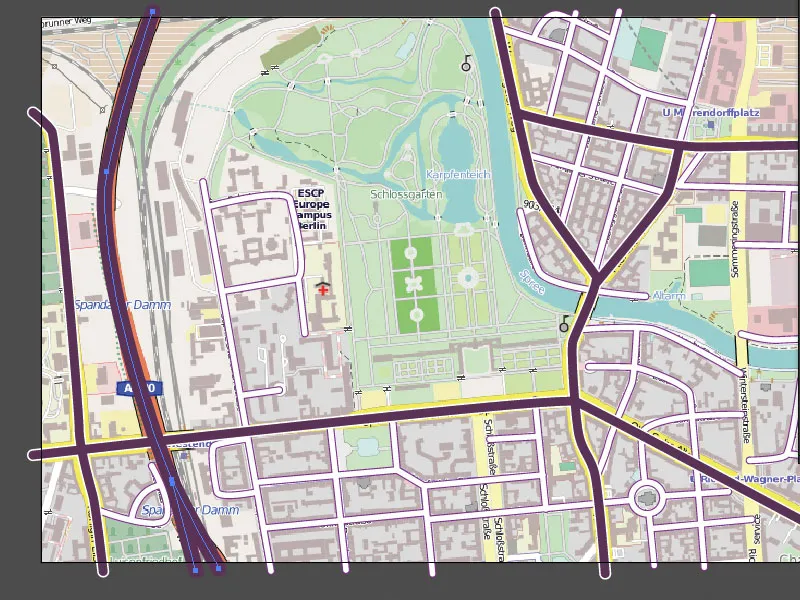
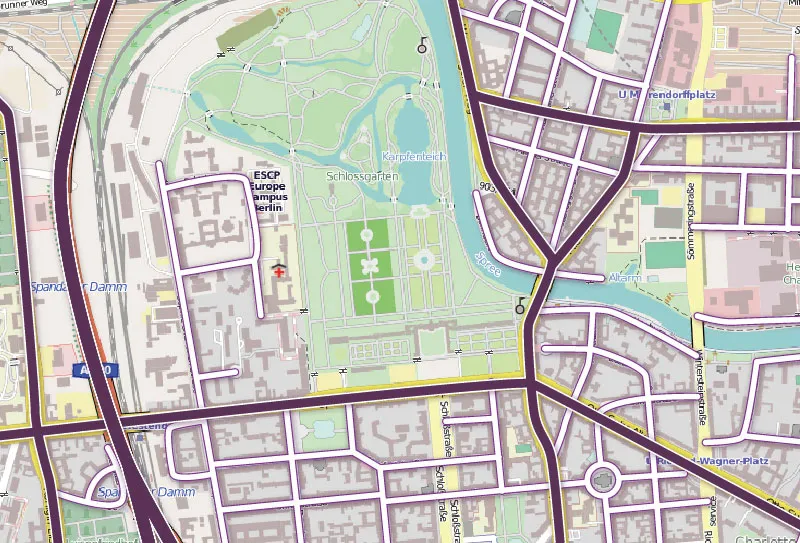
Wynik pośredni:

5. Tworzenie przejazdu kolejowego
Wariant 1
Następnie rysujemy przejazd kolejowy. Pokażę wam dwie możliwości, jak to może wyglądać. Ponownie zablokujemy nasze drogi i raz odblokujemy "kreskową trasę kolejową."

Z narzędziem Pióro tworzymy czarny kontur o grubości 5 Pt i rysujemy trasę kolejową wzdłuż torów.

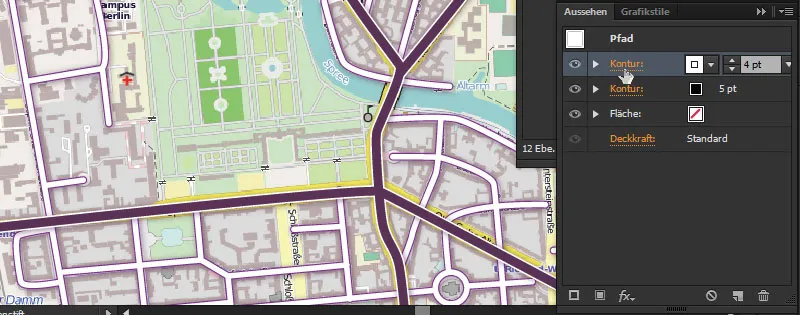
Do torów kolejowych potrzebujemy konturu z zaokrąglonymi narożnikami. Pokażę wam dlaczego to jest ważne. Najpierw nadamy im teksturę, której potrzebują. Zaznaczamy trasę kolejową w panelu warstw i tworzymy kolejny kontur. Powinien być biały i mieć 4 Pt grubości.
Następnie klikamy raz na słowo "Kontur" ...

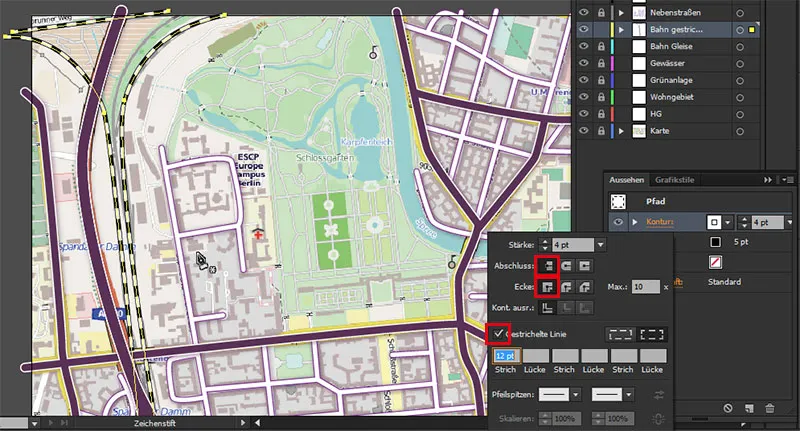
... i chcemy, aby narożniki nie były zaokrąglone. Wcześniej klikamy na Linię przerywaną.

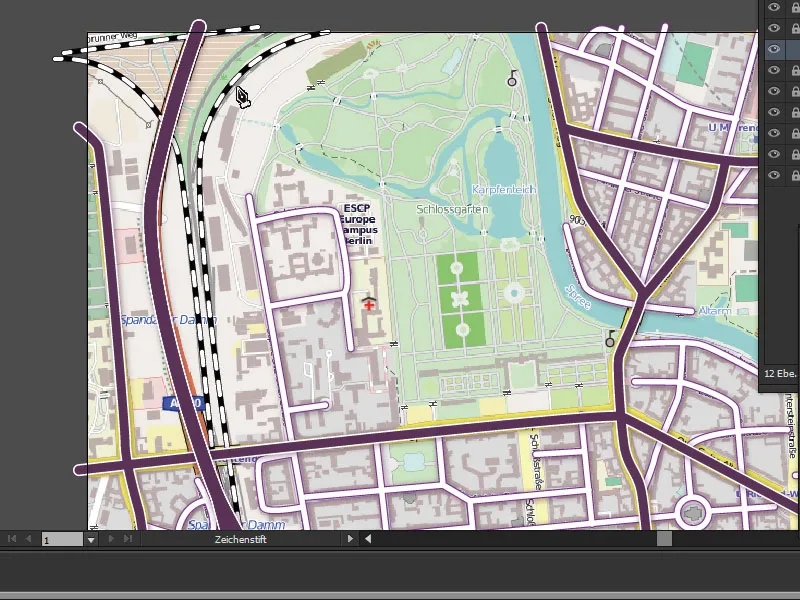
Teraz możemy to dokładnie zrozumieć, ponieważ gdyby narożniki były zaokrąglone (wybrane drugie symbole z Końca i Rogu zamiast pierwszych), mielibyśmy dość dziwny przejazd kolejowy.

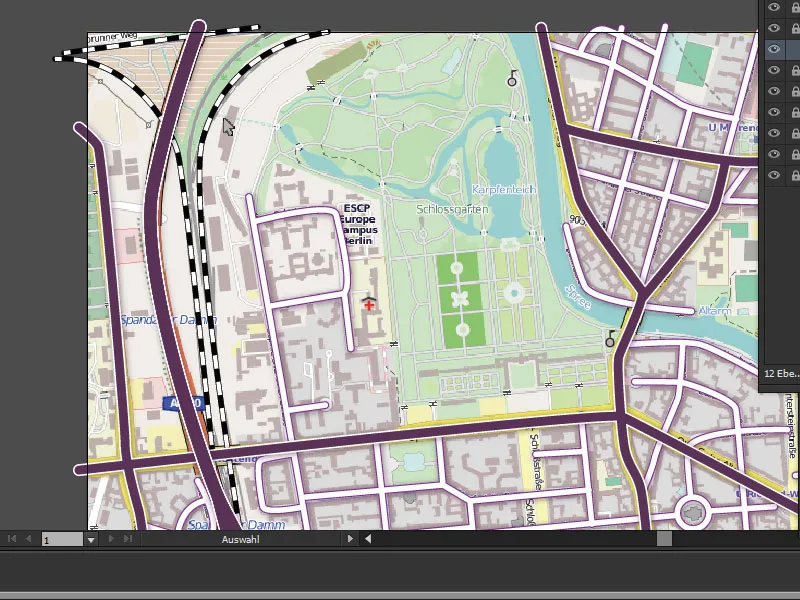
Dlatego wracamy jeszcze raz do Konturu, aby zaokrąglić narożniki (jak pokazano na przedostatnim obrazie) ...

Wariant 2
Teraz pokażę wam kolejną możliwość przedstawienia torów kolejowych. W tym celu po prostu skopiujemy naszą warstwę "kreskowa trasa kolejowa" i najpierw możemy usunąć tory kolejowe ...

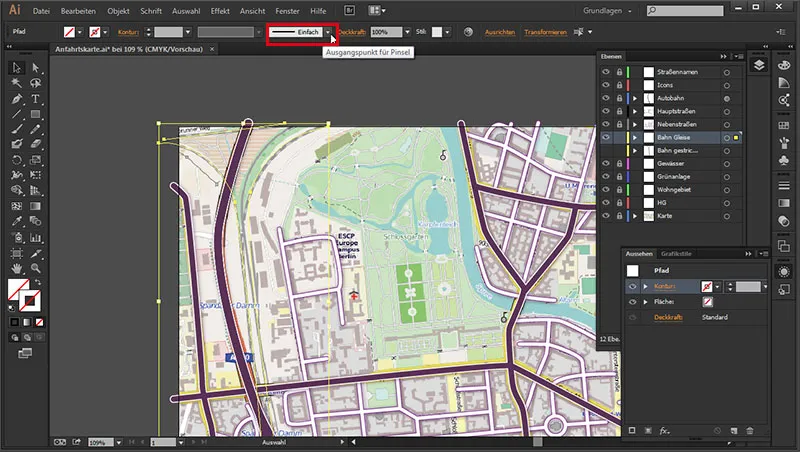
W ten sposób skopiowaliśmy ścieżki, więc nie musimy ich rysować od nowa. Na razie ukryjemy naszą kreskową trasę i w warstwie "Tory kolejowe" tymczasowo usuniemy ustawienia konturu. Jeśli się rozejrzymy tutaj, zobaczymy, że w pasku stanu mamy więcej opcji, gdy klikniemy raz na trójkątne Pozycja początkowa pędzla ...

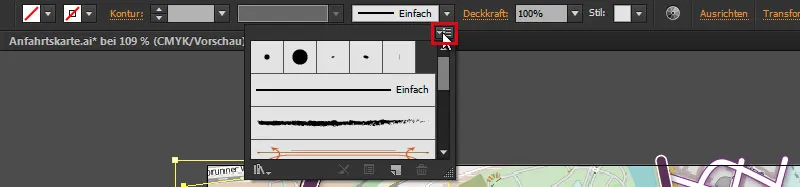
..., możemy tu otworzyć Bibliotekę pędzli, naciskając na małe trójkątne symbol ...

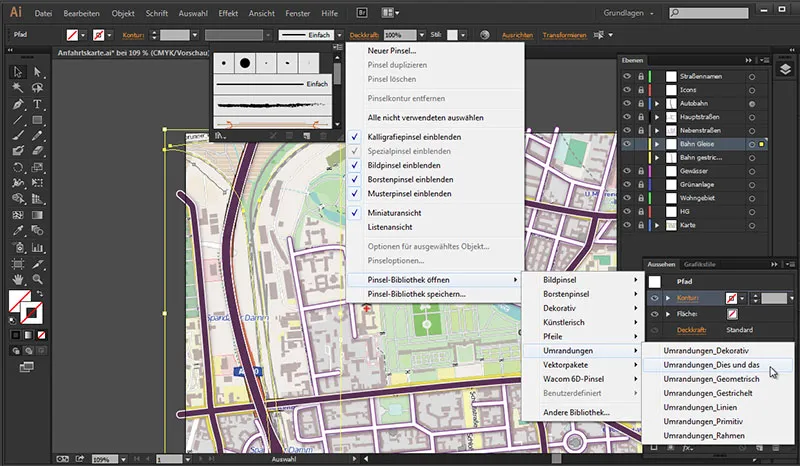
Symbol trójkąta>Otwórz bibliotekę pędzli>Obwódki>Obwódka_To i Owo.

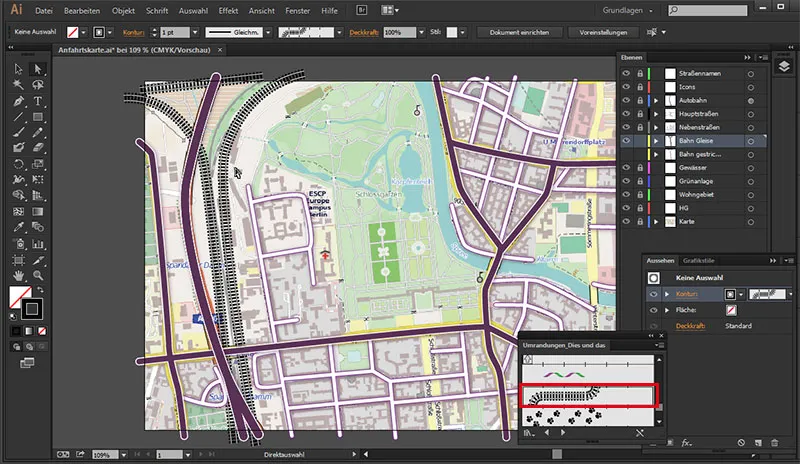
Następnie otwiera się odpowiednie okno dialogowe. Po prostu zobaczmy, co tam mamy. Znajdziemy tam "Tory kolejowe" i po prostu ją zaznaczamy (należy najpierw wybrać warstwę Tore kolejowe). I już ten Styl na Konturze został nałożony. Teraz musimy jeszcze odpowiednio dostosować ścieżki, aby tory się nie zachodziły, a jednocześnie miały wystarczająco miejsca.

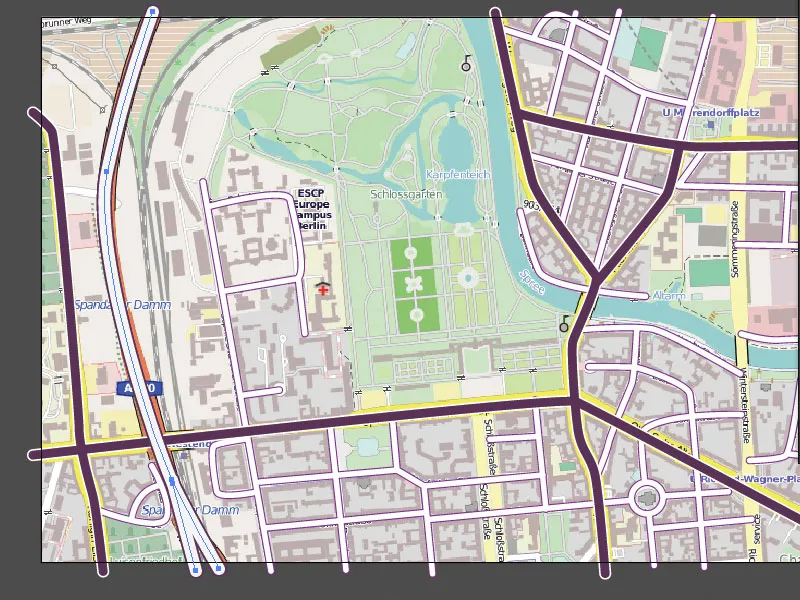
To jest kolejna możliwość przedstawienia torów kolejowych, a ponieważ teraz stworzyliśmy obie warianty w różnych warstwach, możemy teraz wybrać, która nam najbardziej odpowiada i ją wyświetlić.
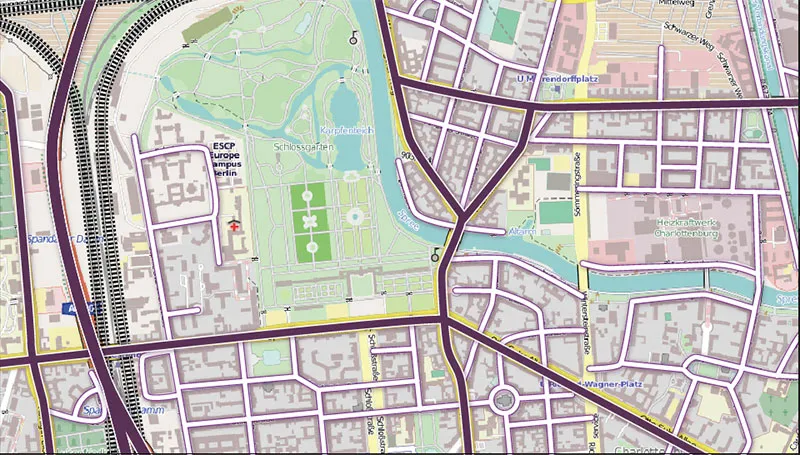
To jest nasz wynik pośredni dla tej części:

W następnej części pokażę Wam, jak rysować obszary mieszkalne.


