Jak zapowiedziano we wcześniejszej części, narysujemy teren zielony. Następnie stworzymy tło i na końcu utworzymy wodę. Wygląda to dość skomplikowanie, gdy myślimy o tym, że trzeba każdy szczegół odrysować narzędziem ścieżek. Ale nie martw się, istnieje specjalne narzędzie, które to ułatwia. Ale o tym później.
Rysowanie terenu zielonego
Najpierw zaczynamy od obszaru zielonego. Przechodzimy do naszej Warstwy-Panelu, odblokowujemy obszar zielony i zamykamy pozostałe warstwy, abyśmy nie przypadkiem pracowali na innych warstwach.

Oznaczamy go i wybieramy dość widoczną konturę. Oznacza to, że wybieramy mocno kolorową o grubości 2 pkt (w moim przypadku jest to dowolny odcień zielonego - dokładny kolor trawy ustalimy później). Wyłączamy wypełnienie. Bierzemy narzędzie ścieżki i zaczynamy odrysowywać obszary zielone. Nie zajmuje to dużo czasu. To nie jest duża powierzchnia. Możemy również przejść pod Spree, ponieważ wszystkie ulice znajdują się powyżej obszaru zielonego. Patrząc na Warstwy-Panel, widzimy, że rysujemy nad obszarem mieszkalnym, dlatego powinniśmy jak najdokładniej odwzorować trawę.

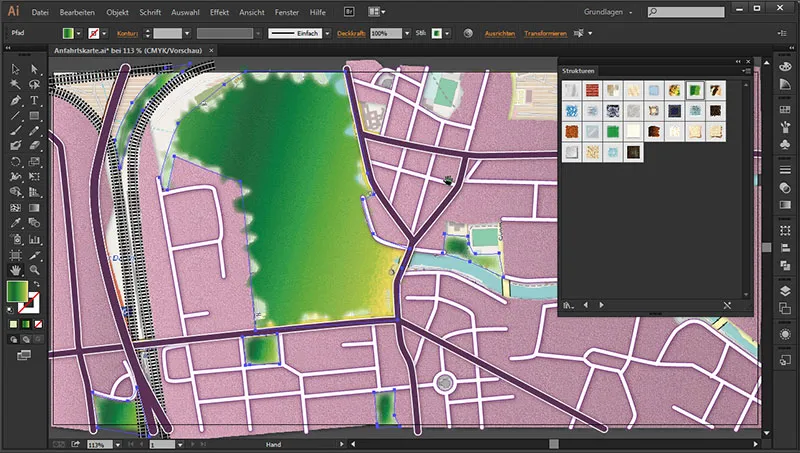
Później obszar zostanie odpowiednio wypełniony:

Wypełnianie obszaru zielonego
Następnie nadajemy obszarowi zielonemu kolor. Przechodzimy do Warstwy-Panelu i zaznaczamy wszystkie warstwy. Następnie wyłączamy kontur, którym wcześniej utworzyliśmy kontury i przechodzimy do wypełnienia gradientem. Otwiera się wtedy Panel gradientu. Dwukrotnie klikamy na lewym suwaku, a następnie klikamy na prawym trójkącie. W menu rozwijanym zmieniamy go na RGB...

... ponieważ dopiero wtedy możemy wprowadzić następującą wartość szesnastkową: Kolor: #cbcc98.

Na prawym suwaku również dwukrotnie klikamy, zmieniamy go również na RGB...

... i nadajemy mu kolor: #dbe6b6 ...,

... naciskamy klawisz Enter i mamy piękny zielony obszar.

Aby nasz obszar nie wyglądał tak płasko od ciemnego do jasnego, nadajemy mu w Panelu gradientu kąt: 94°. Dzięki temu uzyskujemy piękny naturalny gradient, który nie wygląda już tak sztucznie.

Struktura trawy
Następnie chcemy dodać trawie trochę bardziej naturalnego wyglądu - w tym przypadku byłaby to struktura. Przechodzimy do Panelu wyglądu i wybieramy...
fx>(Efekty Photoshopa) Filtr struktury>Detale warstwy.

• Struktura: Piaskowiec
• Skalowanie: 200 %
• Wysokość reliefu: 3
• Oświetlenie: Góra prawo
Dzięki wysokości reliefu 3 efekt reliefu jest mniej wyraźny niż w przypadku obszaru mieszkalnego, co jest optymalne dla trawy.

Klikamy OK i nasz filtr został zastosowany.

Nie chcemy dodawać cienia do trawy. Ponieważ trawa zawsze jest bardzo płaska i odpowiednio nie potrzebuje głębi, jak to miało miejsce w przypadku wysokiego budynku na przykład.
Możliwości łąk
Możliwość 1
Kolejną możliwością stworzenia łąk chciałbym Wam pokazać, jest zduplikowanie obszaru zielonego i wyłączenie dolnego obszaru zielonego.

Gdy teraz przejdziemy do panelu Style grafiki i naciśniemy na ikonę w lewym dolnym rogu, która pozwala otworzyć biblioteki, zobaczymy, że możemy wczytać nawet więcej struktur.

Idziemy tam prosto...

... i sprawdzamy, co tam mamy... Tam znajdziemy symbol, który podczas najechania nazywa się RGB Kartografia - Niziny.

Gdy na niego klikniemy, ta struktura zostanie natychmiast zastosowana, uzyskując strukturę łąk. Jak widzicie, z zniekształconymi krawędziami, które płynnie przechodzą w obszar mieszkalny lub teren. To również wygląda bardzo ładnie.

Możliwość 2
Mamy tu jeszcze jedną możliwość, nazywa się RGB Trawa i gdy kliknę teraz tutaj, mogę również aktywować tę strukturę.

Te rzeczy mają jedynie pokazać dodatkowe możliwości, z których można skorzystać, jeśli nie chce się tworzyć własnych struktur do przedstawiania obszarów mieszkaniowych, łąk, podłoża itp.

Podłoże
Teraz poza stawem brakuje nam prawdziwe tło. Udajemy się więc na warstwę Tło i odblokowujemy ją. Możemy teraz śmiało zablokować obszar zielony.

Następnie przechodzimy do pola koloru, gdzie wybieramy odpowiedni kolor piasku.
Kolor: #f1efd8

Naciśnij Enter raz i już mamy odpowiedni kolor piasku. Następnie bierzemy narzędzie Prostokąt i rysujemy najpierw duży prostokąt na całej powierzchni mapy, który natychmiast pojawi się w odpowiednim kolorze.

Chcemy, aby otrzymała trochę struktury. Ponieważ taki grunt bardziej przypomina piasek i dlatego nie jest całkowicie bezstrukturalny. Dlatego wracamy do pola Wygląd...
Wygląd>fx>(Efekty Photoshopa) Filtr struktury>Wyposażony w strukturę.

Otwiera się okno dialogowe.
• Struktura: Piaskowiec
• Skalowanie: 100 %
• Wysokość reliefu: 4
• Światło: Góra prawo
Ponieważ ma być to bardzo delikatna struktura, ustawiamy Skalowanie na 100 %, a Wysokość reliefu na 4, aby była nieco bardziej zauważalna. Dzięki temu uzyskujemy naprawdę piękną teksturę kamienia.

Klikamy OK i filtr zostanie zastosowany. I już mamy nałożoną wspaniałą teksturę.

To zawsze wygląda o wiele bardziej naturalnie, niż gdybyśmy mieli tylko gładką powierzchnię. Ponieważ żadna powierzchnia nie jest prawdziwie gładka i zwykle wygląda bardzo sztucznie.
Zbiornik
I teraz możemy natychmiast zacząć od zbiornika. Aby to zrobić, przechodzimy do pola operacyjnego Równiny- i na początek wyłączamy wszystko, co przesłania mapę. Chcemy przecież zobaczyć wodę. Następnie przechodzimy na warstwę zbiorników, odblokowujemy ją i pokazujemy klikając na puste pole, gdzie natychmiast pojawi się symbol oka.

I teraz, jeśli przyjrzymy się bardzo dokładnie wodzie, jak jest tu zbudowana, zobaczymy, że mamy tutaj wiele krzywizn i małych odgałęzień. Czasami linia staje się także cieńsza przy bardzo wąskich odgałęzieniach. Mamy tutaj naprawdę wiele różnych rodzajów i kształtów, które musielibyśmy tutaj nadać konturom. Oznacza to, że jeśli przejdziemy przez każdy odcinek za pomocą narzędzia ścieżki, możemy naprawdę długo nad tym pracować. Ale istnieje również inna możliwość szybkiego wypełnienia tych obszarów. I robimy to za pomocą Pędzla spłaszczonego.
Z pomocą Pędzla spłaszczonego malujemy obszary, nie dodając pojedynczych punktów. Po prostu malujemy na obszarze, a kiedy skończymy, ...

... widzimy, że mamy obszar ścieżki, nie tworząc wcześniej pojedynczych punktów kotwicznych.

Jeśli dwukrotnie klikniemy na Pędzle spłaszczonego, możemy tutaj określić rozmiar:
Rozmiar: 5 Pt

Następnie przybliżamy mapę i wybieramy odpowiedni kolor, abyśmy najpierw mogli coś sensownego zobaczyć. Wystarczy wyraźny ciemniejszy odcień niebieskiego. I wybieramy rozmiar, który aktualnie najlepiej pasuje. Dlatego możemy teraz ponownie go ustawić na 1 Pt. Najłatwiej jest wybrać na początku mniejszy rozmiar i wtedy najpierw objeżdżamy krawędzie. Następnie, gdy mamy już zarysy, możemy po prostu wygodnie je wypełnić. A jeśli krawędzie są jeszcze trochę krzywe - na początku to nie ma znaczenia. Bo możemy je później wyprostować. Pokażę wam to w kolejnym kroku.

To dobre w tym jest: dla tych, którzy już posiadają tablet graficzny, jest to szczególnie proste do narysowania. Ponieważ podobnie jak zwykle ołówkiem i papierem, na przykład podczas przerabiania, możemy tutaj narysować kontury i następnie kolorować obszary. I to naprawdę niesamowite, jak szybko możemy pokolorować te trudne przebiegi od grubych do cienkich linii. I w zależności od tego, aby było trochę szybciej, możemy zawsze dostosowywać kontur i - na przykład jak tutaj staw karpia - szybko pokolorować. Przytrzymując spację, mogę również łatwo przesuwać się wzdłuż.
Prostowanie
A teraz, jeśli przyjrzymy się naszemu narysowanemu konturowi, zobaczymy, że nie jest całkowicie optymalny.

Tutaj jest jedno rogi i tam znowu rogi. Woda nie płynie po kątach. :) I na to jest wspaniałe rozwiązanie, a mianowicie naciskamy teraz klawisz Ctrl i klikamy na ścieżkę. Wtedy widzimy tutaj wszystkie punkty kontrolne, które w ten sposób powstały. I widzimy, że jest ich zdecydowanie za dużo. Aby je ładnie wygładzić, naciskamy klawisz Alt-, co tymczasowo przenosi nas do narzędzia Wygładzania. I jeśli teraz przejdziemy po konturach kilka razy, zbędne punkty kontrolne zostaną usunięte, a ścieżka zostanie wyrównana. Dzięki temu możemy wspaniale sprawić, że rzeka zacznie płynąć. :D
Alt (naciśnięty): (tymczasowo na) narzędzie gładzenia (przełączyć).

I mamy tutaj naprawdę wspaniały rezultat.

Naciśnij raz klawisz Ctrl i wyłącz kliknięcie, abyśmy mogli dokładnie ocenić rezultat. I to naprawdę jest bardzo przekonujący przebieg rzeki. Teraz zrobimy to samo z resztą zbiornika.
Przy równomiernym przebiegu rzeki wystarczy odpowiedni kontur, którym można poprowadzić rzekę za jednym zamachem. Teraz widzicie tutaj, że namalowaliśmy wodę nad ulicami.

Ale to nic nie szkodzi, ponieważ nasza warstwa wodna znajduje się poniżej warstwy ulic. Gdy włączymy wszystkie warstwy, zobaczymy, że świetnie się to ze sobą komponuje.

I z resztą już widzimy nasz wynik pośredni:

W następnej części pokolorujemy odpowiednio wodę, a na terenach zielonych - załóżmy, że tam jest las - stworzymy odpowiednie symbole leśne. Dodatkowo utworzymy oznaczenie głównych ulic.


