Tworzenie iluzji optycznych za pomocą programu Adobe Illustrator
Wstęp:
Cześć kochane społeczności PSD. Cieszę się, że mogę was ponownie powitać przy jednym z moich samouczków. W dzisiejszym samouczku zajmiemy się tematem iluzji optycznych. Przygotowałem dla was cztery iluzje optyczne, które teraz będziemy tworzyć krok po kroku w programie Adobe Illustrator.
Iluzja optyczna 01:
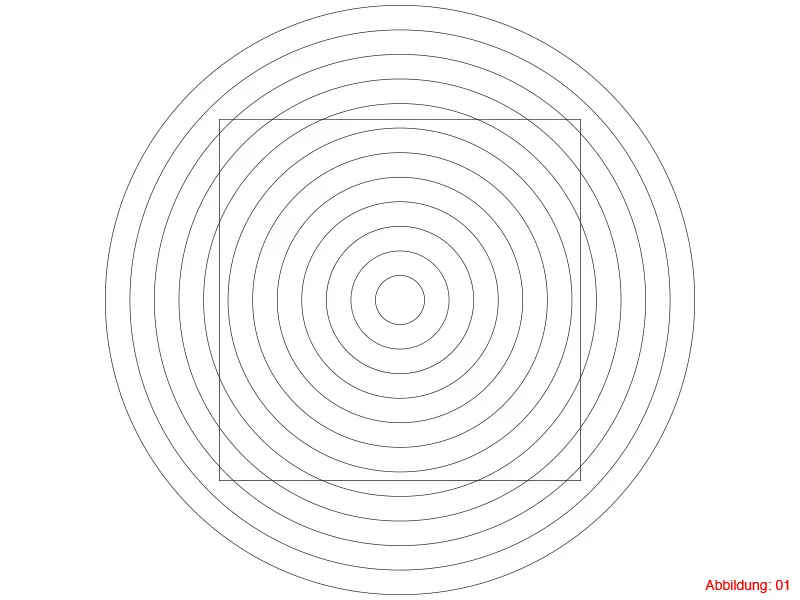
Na tym obrazku widzicie kilka kół i w środku kwadrat, którego boki są wklęsłe.
Co powiecie, jeśli powiem wam, że boki kwadratu w środku są całkowicie proste? Nie wierzycie? Cóż, wystarczy przyłożyć linijkę do boków. Zobaczycie, że mówiłem prawdę. :-).

Jednostki miary:
Zanim zaczniemy sam samouczek, proszę sprawdźcie swoje ustawienia jednostek miary. W tym samouczku będziemy pracować wyłącznie w jednostce milimetrów. Jeśli u was już tak jest, możecie przejść od razu do Kroku 1.
Aby zmienić jednostkę miary na Macu, należy kliknąć w górnej belce menu na Illustrator>Preferences>Units…. (Ilustracja 02).
Na PC udajcie się do Edit>Preferences, a następnie do zakładki Units…

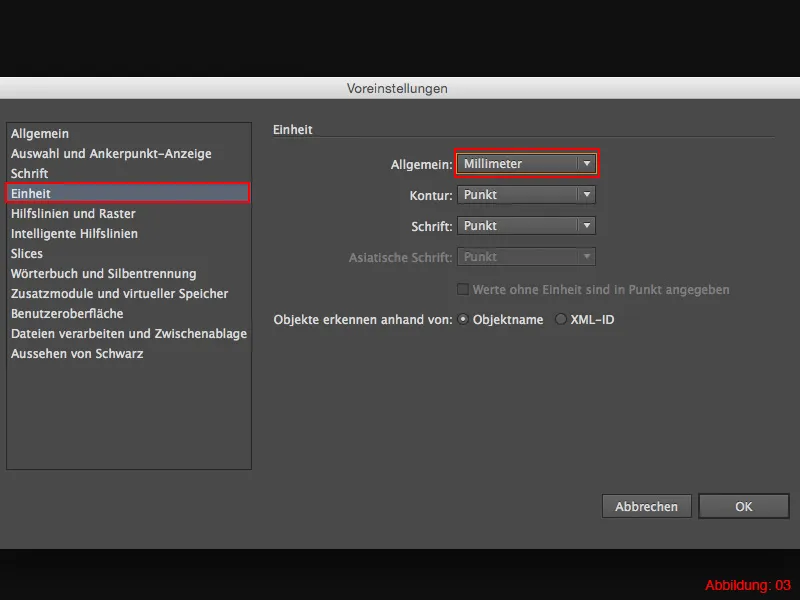
W następnym oknie możecie teraz zmienić jednostkę miary na milimetry. (Ilustracja 03).

Krok 1: Tworzenie koła
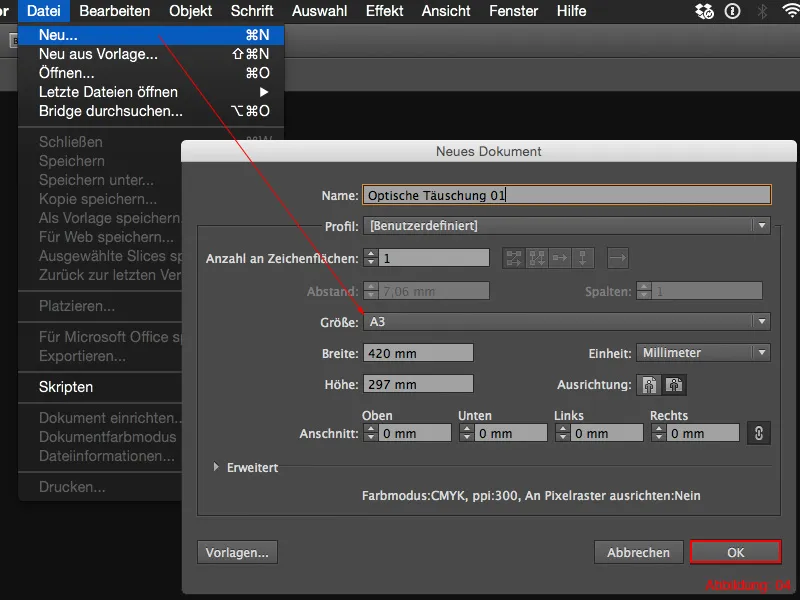
Po otwarciu programu Illustrator, przejdźcie najpierw do File>New. W następnym oknie dialogowym utwórzcie format poziomy w formacie A3 (ale możecie także wybrać inny format).

Ponieważ potrzebujemy ścieżek koła dla tej iluzji optycznej, jako pierwsze wybierzcie narzędzie Ellipse z palety narzędzi. Znajduje się ono pod narzędziem Rectangle i można je wywołać poprzez dłuższe kliknięcie na nim. Alternatywnie można również po prostu nacisnąć skrót klawiaturowy L.
Z narzędziem Ellipse kliknijcie teraz w dowolne miejsce na obszarze roboczym. Po tym kliknięciu pojawi się okno dialogowe, w którym możecie podać rozmiar elipsy. W polu Szerokość wprowadźcie wartość 150mm. Ponieważ potrzebujecie koła, oczywiście wprowadzicie tę samą wartość także jako Wysokość. W polu Grubość konturu wprowadźcie 0,5pt.

Krok 2: Duplikowanie i skalowanie kół
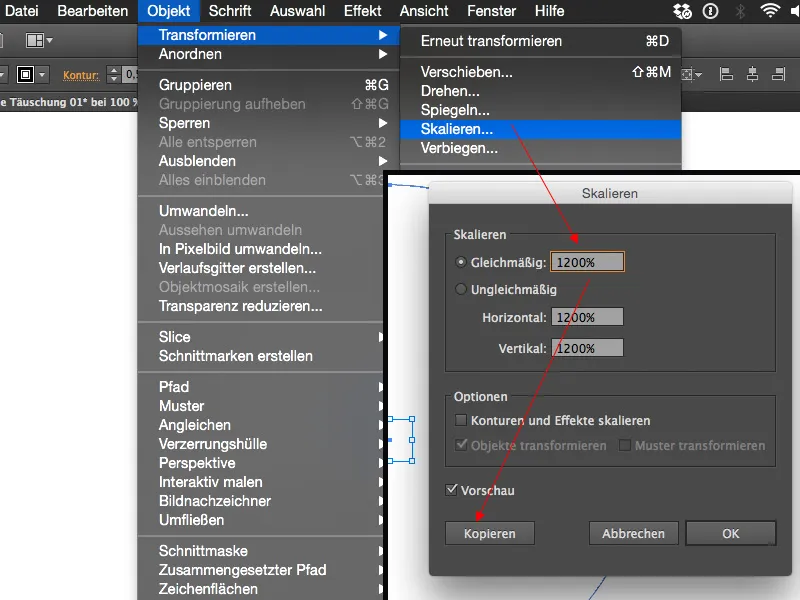
Następnie trzeba kilkakrotnie zduplikować to koło i równomiernie je powiększać. Najlepiej to zrobić, przechodząc do paska menu na Object>Transform>Scale.
W oknie, które się pojawi, wpiszcie wartość 1200%.
Ponieważ tę skalę należy zastosować do kopii koła, potwierdzamy to okno dialogowe klikając na Kopiuj. Jeśli klikniecie na OK, koło nie zostanie skopiowane, ale istniejące koło zostanie powiększone, a małe zniknie. Dlatego należy koniecznie kliknąć na Kopiuj.

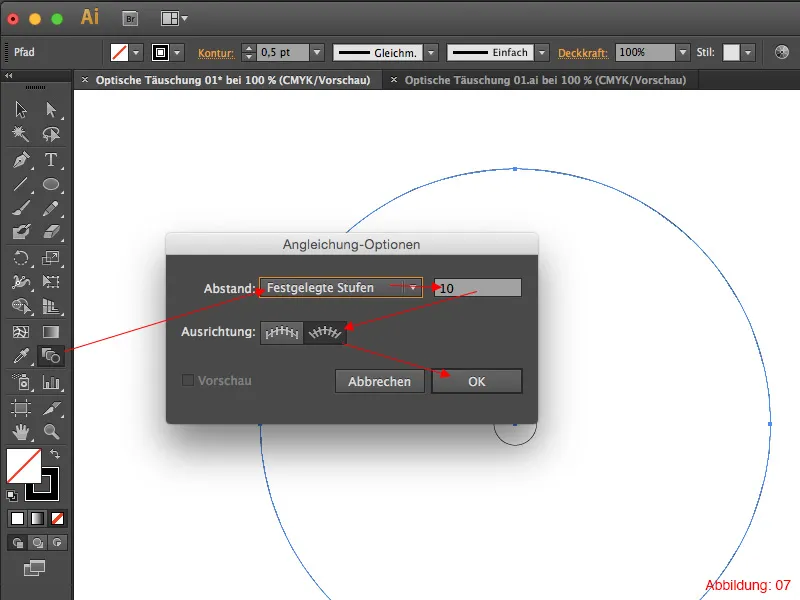
Aby teraz utworzyć resztę kół, potrzebujecie narzędzie Align. Znajdziecie je w paletce narzędzi obok Pipety. Kliknijcie dwukrotnie na narzędzie Align i w następnym oknie ustawcie Określone stopnie i wartość 10.

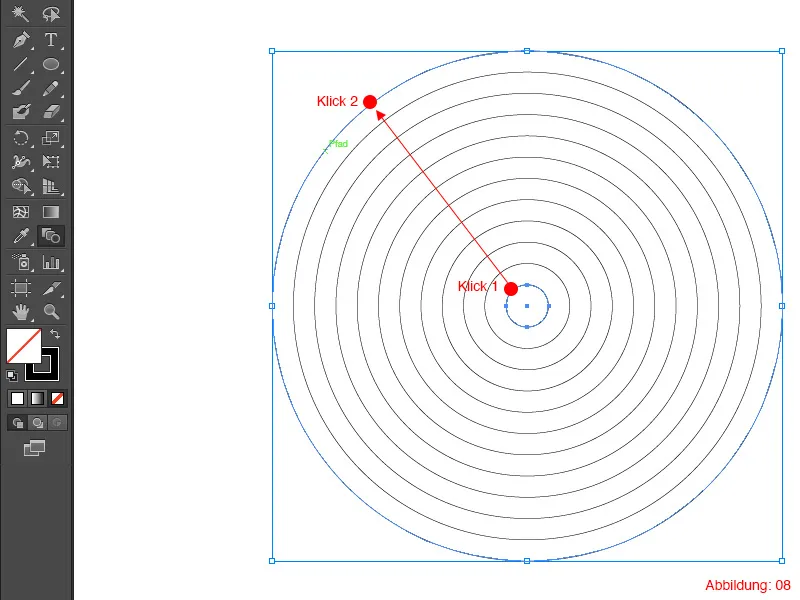
Po potwierdzeniu za pomocą OK, najpierw kliknijcie na małe koło (Klik 1), a następnie na duże koło (Klik 2). Narzędzie Align automatycznie utworzy 10 wewnętrznych kół, które brakowały (patrz ilustracja 08).

Krok 3: Tworzenie kwadratu
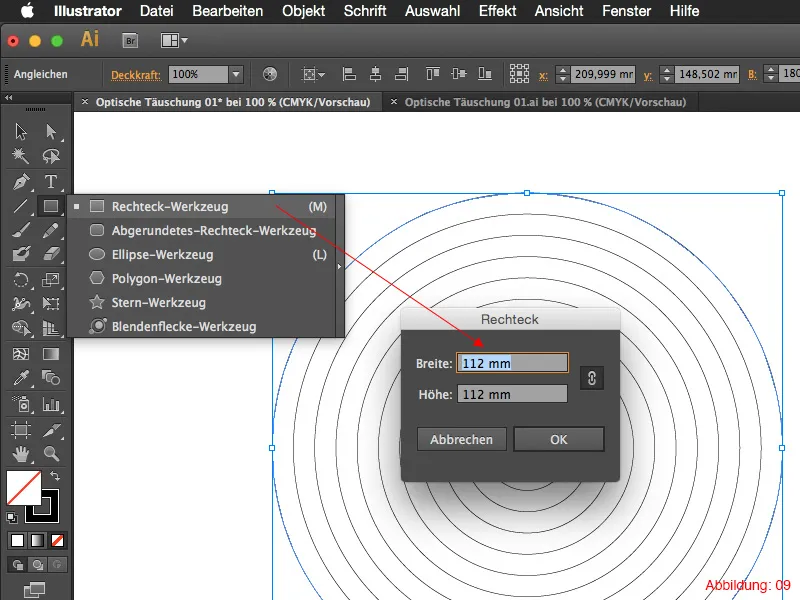
Teraz brakuje nam już tylko kwadratu. Stworzymy go za pomocą Narzędzia prostokąta. Naciśnięcie skrótu klawiaturowego M natychmiastowo wywoła Narzędzie prostokąta. Tak jak wcześniej przy elipsie, po prostu ponownie klikacie gdziekolwiek na obszarze roboczym. Następnie pojawi się okno, w którym możecie ustawić rozmiar. Tutaj ustawiacie rozmiar 112mm dla szerokości i wysokości. Dla grubości Konturu wybieracie jak wcześniej 0,5pt.

Krok 4: Zakończenie iluzji optycznej
W ostatnim kroku zaznaczacie teraz koła i kwadrat. Aby zaznaczyć kilka obiektów jednocześnie, musisz trzymać wciśnięty klawisz Shift podczas klikania obu obiektów.
Teraz musicie mieć Paletę Wyrównywania. Znajdziecie ją pod Okno>Wyrównywanie.
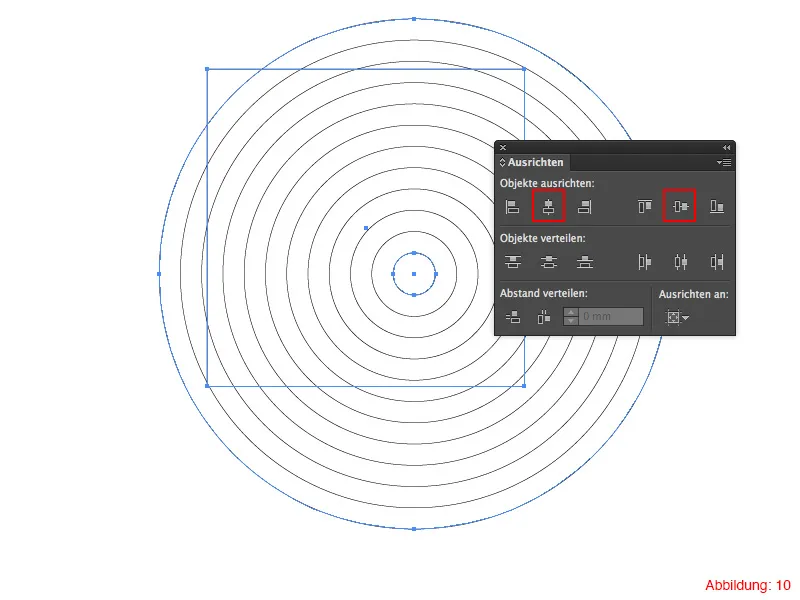
Tutaj wystarczy kliknąć raz na Wyrównanie W poziomie i raz na Wyrównanie W pionie (patrz Rysunek 10).

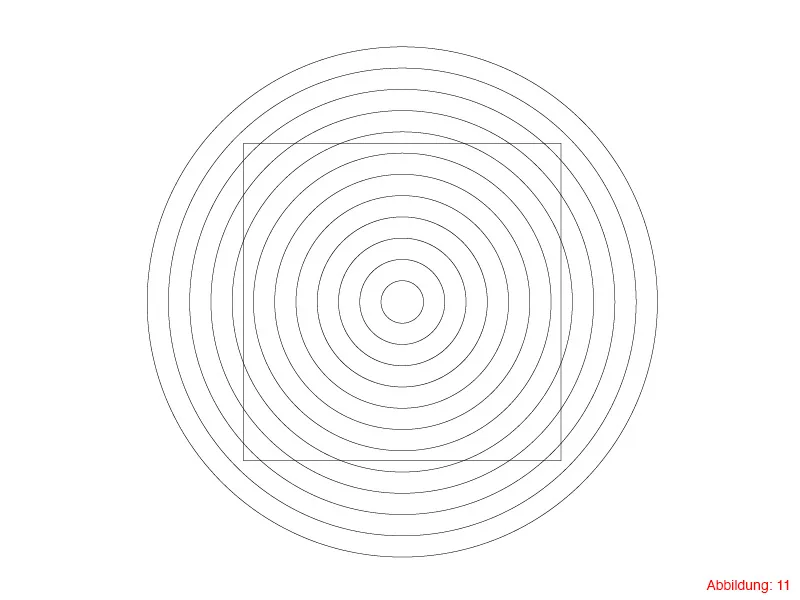
Po wyrównaniu, wasza pierwsza iluzja optyczna jest gotowa i powinna wyglądać mniej więcej tak (patrz Rysunek 11). Oczywiście możecie to jeszcze trochę uszczknąć, używając może innych kolorów.

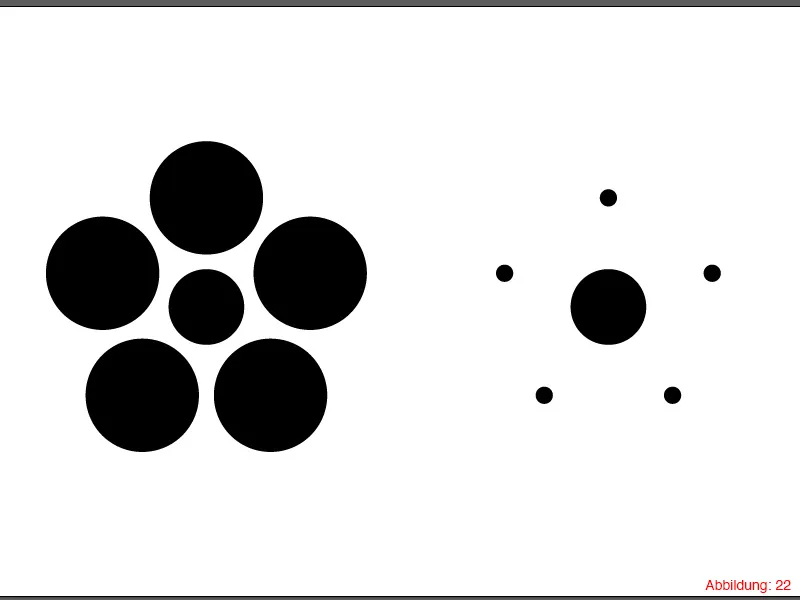
Iluzja optyczna 02:
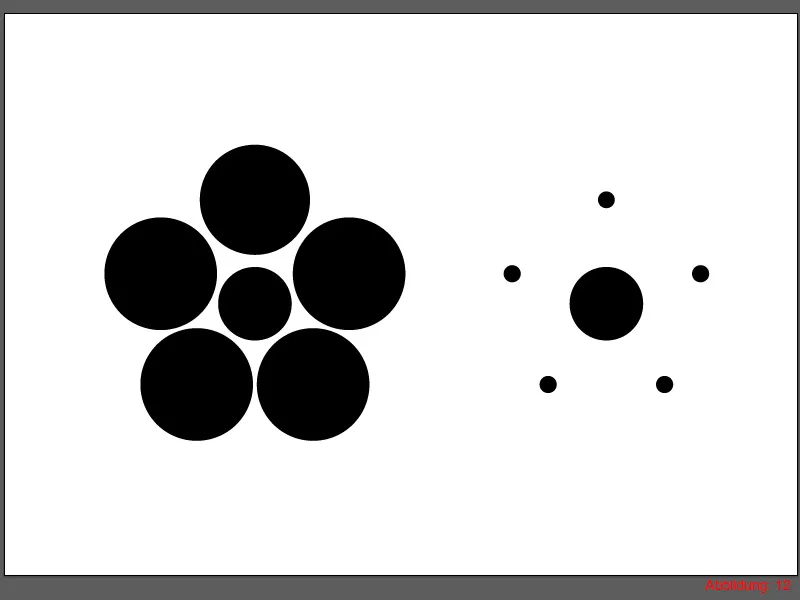
W drugiej iluzji optycznej chodzi o proporcje między dużym a małym. Po lewej stronie środkowy punkt wydaje się być znacznie mniejszy niż po prawej stronie. W rzeczywistości oba te punkty są jednak dokładnie takie same. Podczas konstruowania tej iluzji optycznej nauczycie się obsługi Okna Przesunięć i Narzędzia Rotacji.

Krok 1: Tworzenie obszaru roboczego
Przed rozpoczęciem konstrukcji potrzebujecie nowego obszaru roboczego. Tworzycie go ponownie za pomocą Plik>Nowy. W kolejnym oknie wybieracie format DIN A3 (możecie wybrać także, jeśli chcecie, ponownie format według własnego uznania).
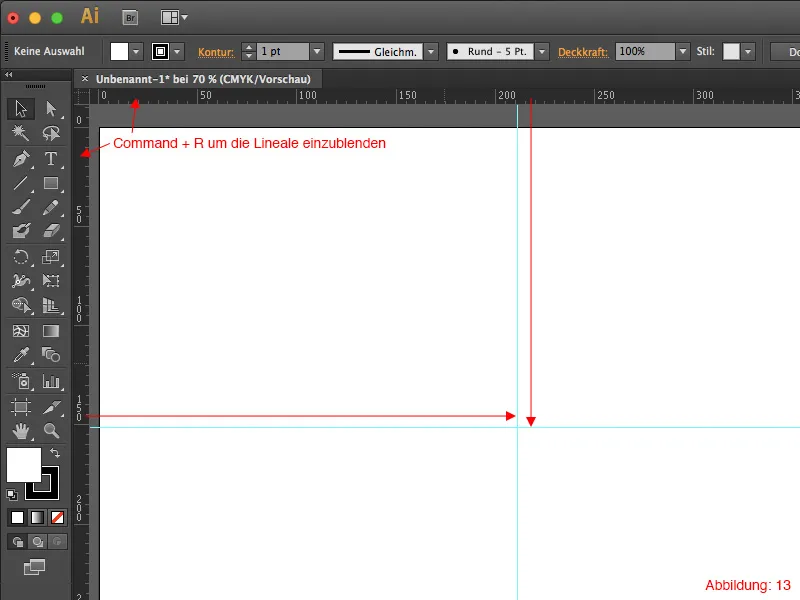
Po utworzeniu obszaru roboczego musicie najpierw utworzyć środek jako centrum dla pierwszego koła w środku. Poprzez skrót klawiaturowy Cmd+R lub Ctrl+R włączycie Linie (po angielsku: Lineale).
Przytrzymując lewy przycisk myszy możecie teraz przeciągnąć linie pomocnicze z linii. Potrzebujecie jedną linię pomocniczą poziomą i jedną pionową (około na środku). (Rysunek 13).

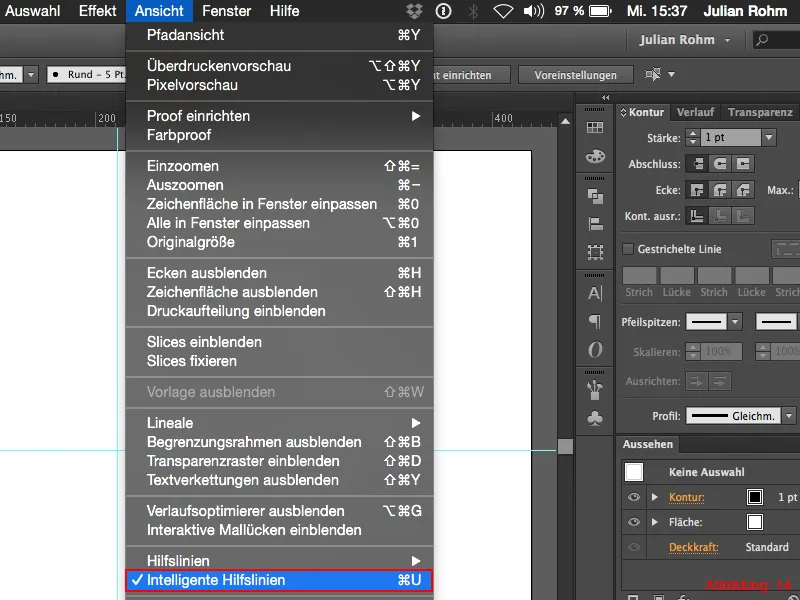
Teraz nadszedł moment, aby sprawdzić, czy Inteligentne linie pomocnicze są włączone. Możecie to łatwo sprawdzić, przechodząc do górnego paska menu Widok>Inteligentne linie pomocnicze. Jeśli jeszcze nie ma zaznaczonej tej opcji, kliknijcie raz, aby ją włączyć.

Krok 2: Tworzenie lewej połowy iluzji optycznej
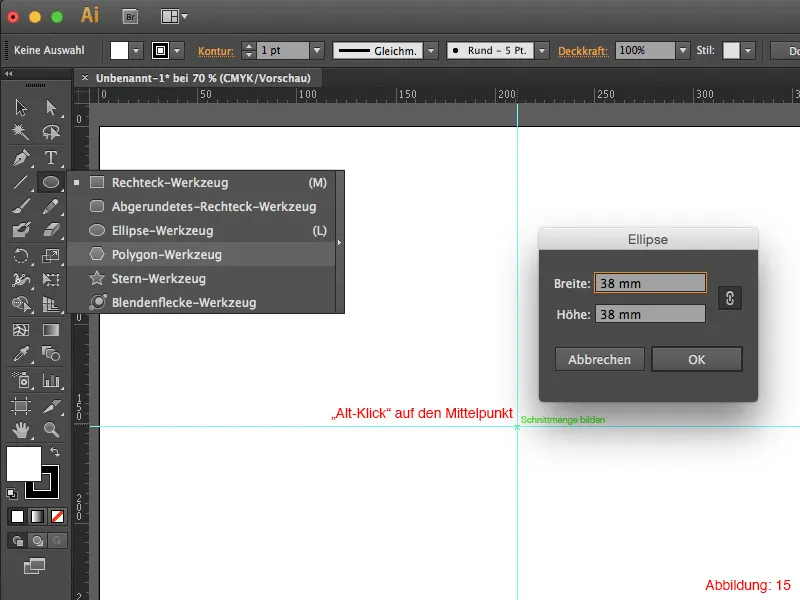
W następnym kroku chwytacie Narzędzie elipsy i klikacie przytrzymując Alt na środku wcześniej utworzonych przez Was linii pomocniczych.
W następnym oknie dialogowym wpisujecie rozmiar 38x38mm. Dzięki temu, że wcześniej przytrzymywaliście klawisz Alt, utworzony koło zostanie utworzone bezpośrednio z centrum Waszego punktu centralnego.

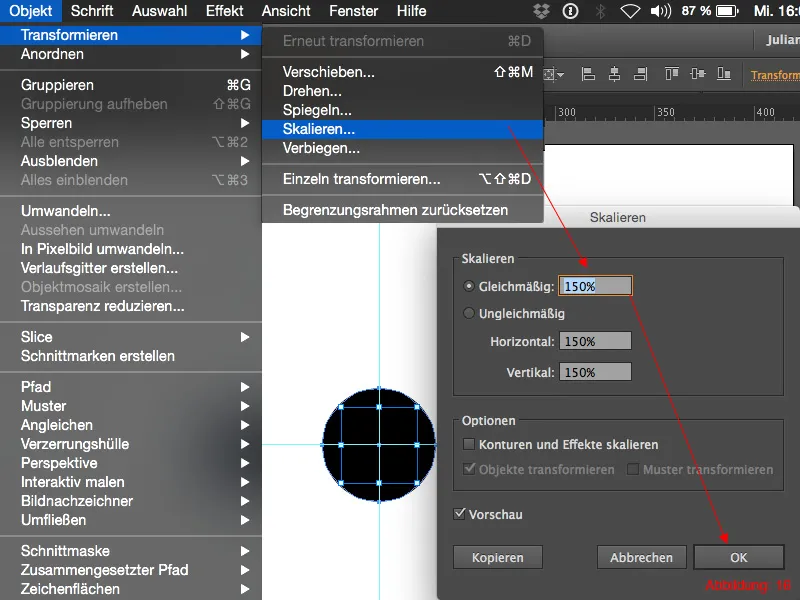
Za pomocą Cmd+C i Cmd+F (Na PC: Ctrl+C i Ctrl+F) kopiujecie ten koło i wklejacie go w tym samym miejscu. Teraz przechodzicie do górnej belki menu na Obiekt>Transformacja>Skalowanie. Tutaj wpisujecie wartość 150% w Równomiernie i potwierdzacie klikając OK.

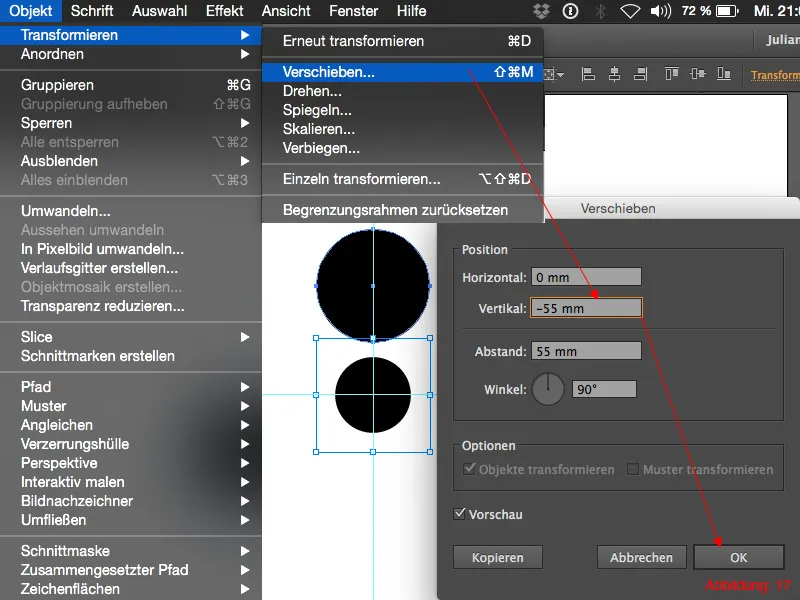
Teraz musicie przesunąć ten koło o 55mm w górę. Możecie to łatwo zrobić, klikając ponownie na Obiekt>Transformacja>Przesuwanie Przy Poziomo, pozostawicie wartość 0mm, a przy Wertykalnie, wpiszecie wartość -55mm. (Minus, ponieważ chcecie przesunąć w górę, a nie w dół).

Ten większy okrąg musi teraz zostać równomiernie rozłożony wokół mniejszego okręgu. W Paletce narzędzi znajdziecie narzędzie Obracanie. Gdy trzymacie klawisz Alt, kliknijcie na środek, a następnie można obrócić okrąg wokół tej osi.
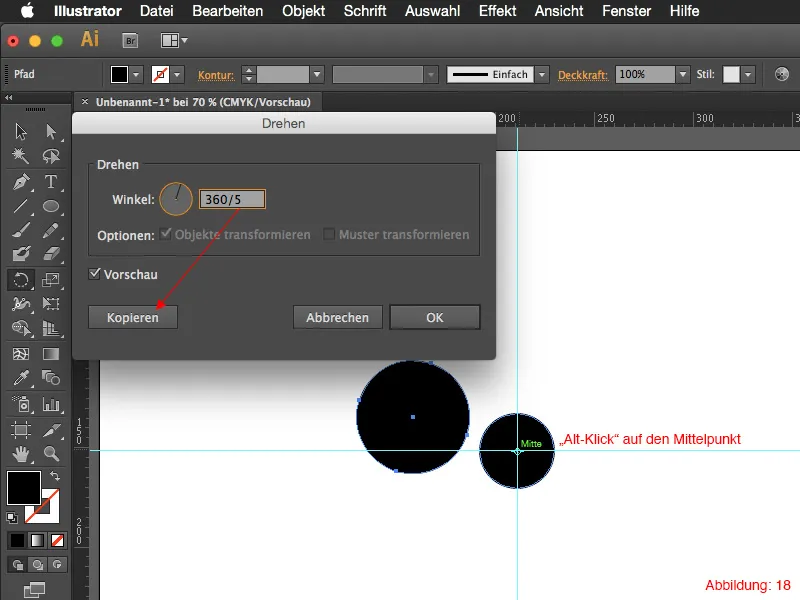
Możecie zobaczyć na miniaturze tej iluzji optycznej, że potrzebujecie dokładnie pięć okręgów rozmieszczonych wokół środkowego. Ponieważ okrąg ma 360°, wystarczy wpisać 360/5 w Oknie obrotu. Illustrator jest na tyle obrotny, że rozumie to działanie i od razu pokazuje wynik. (Dzięki temu możecie zaoszczędzić sobie liczenia). Teraz jednak ważne jest, aby nie kliknąć na OK, lecz na Kopiuj. W ten sposób oryginalny okrąg pozostanie nienaruszony, a jego kopię można obrócić.

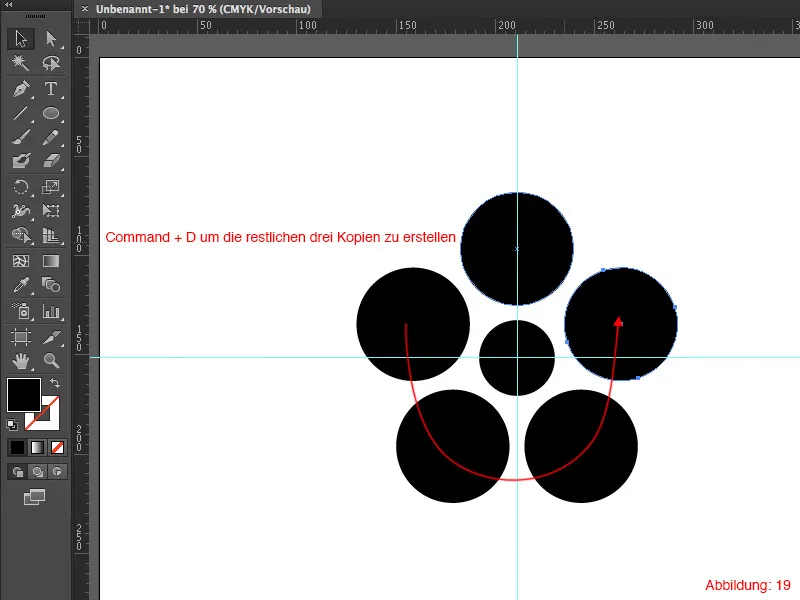
Za pomocą skrótu Command+D (na PC: Ctrl+D) możecie powtórzyć ten proces trzykrotnie.

Krok 2: Tworzenie lewej części iluzji optycznej
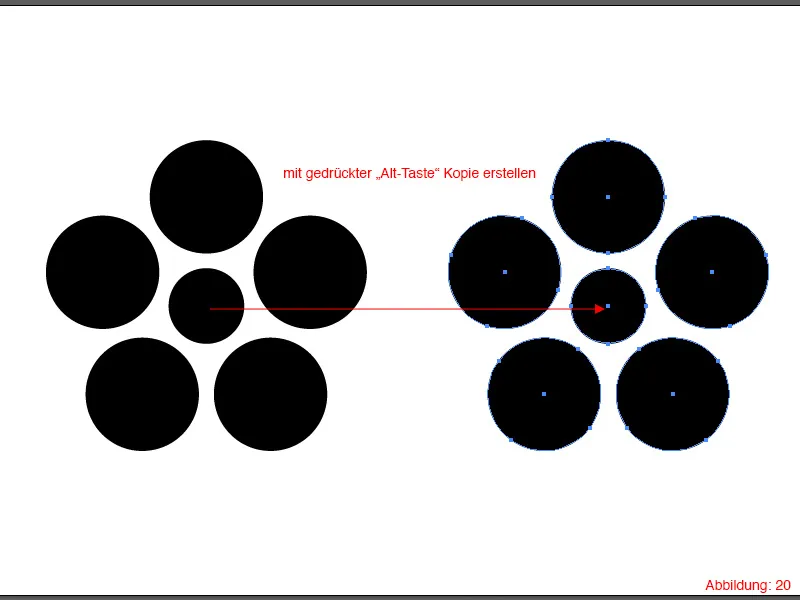
Więc największa część tej iluzji optycznej została wykonana. Aby stworzyć prawą część z mniejszymi okręgami, zaznaczcie wszystko za pomocą Command+A (na PC: Ctrl+A) i utwórzcie kopię na prawo, trzymając wciśnięty klawisz Alt.

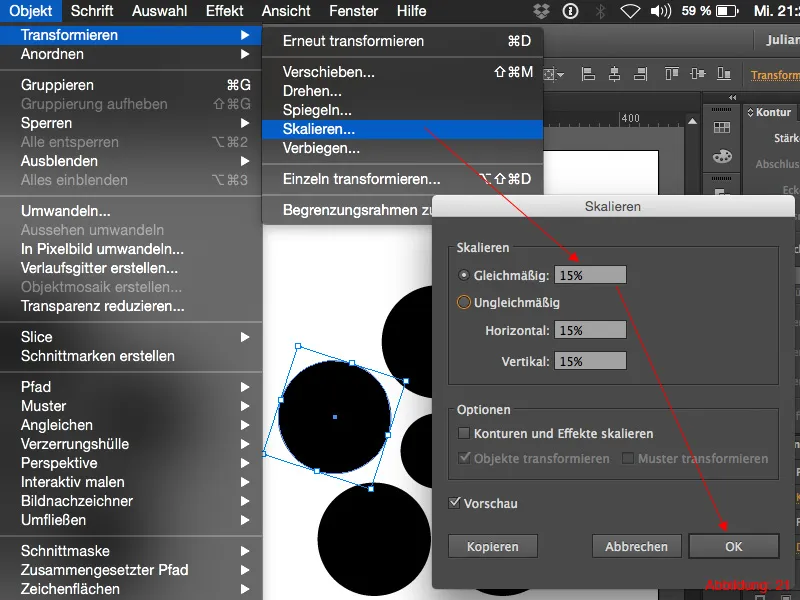
Ostatnia część to tylko odrobina pracy. Musicie teraz chwycić każdy z pięciu okręgów i zawsze zmniejszyć je o 15% poprzez Obiekt>Transformuj>Skaluj.

Gotowe jest drugie złudzenie optyczne:

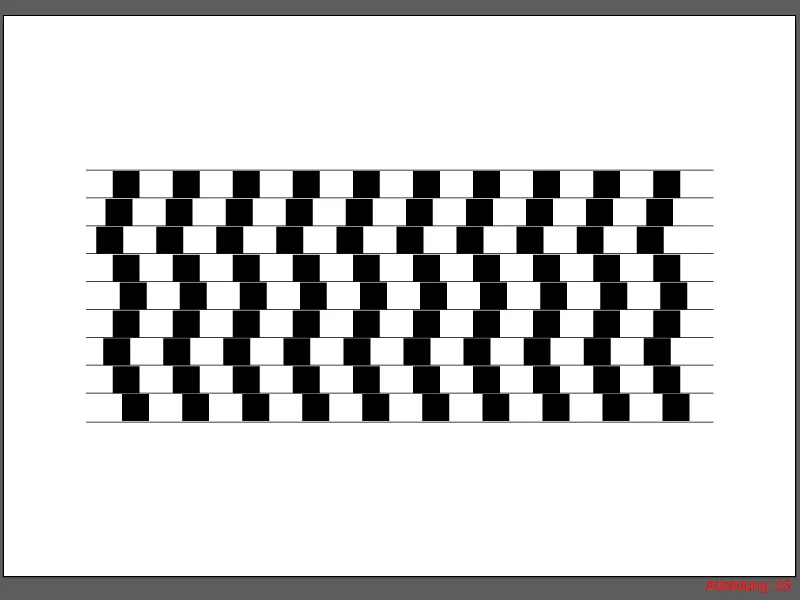
Iluzja optyczna 03:
Zaczynamy teraz bezpośrednio z trzecią iluzją optyczną. W tej illuzji zostaje oszukane nasze oko, że linie i kwadraty (szczególnie w środkowej części) silnie przechylają się w lewo lub prawo. W rzeczywistości linie i kwadraty pozostają dokładnie poziome.

Krok 1: Zaczynamy!
Aby zrealizować tę iluzję optyczną, najpierw stwórz sobie za pomocą Narzędzie prostokąta kwadrat o wymiarach 15x15mm.

Potrzebujemy teraz dziewięć kopii tego kwadratu, z odległością 15mm między nimi w kierunku poziomym.
Aby to zrobić, przejdźcie do Obiektu>Transformuj>Przesuń. W następnym oknie wpiszcie 30mm, aby uzyskać dokładny odstęp 15mm między kolejnymi kwadratami. Potwierdź ten dialog, klikając Kopiuj.

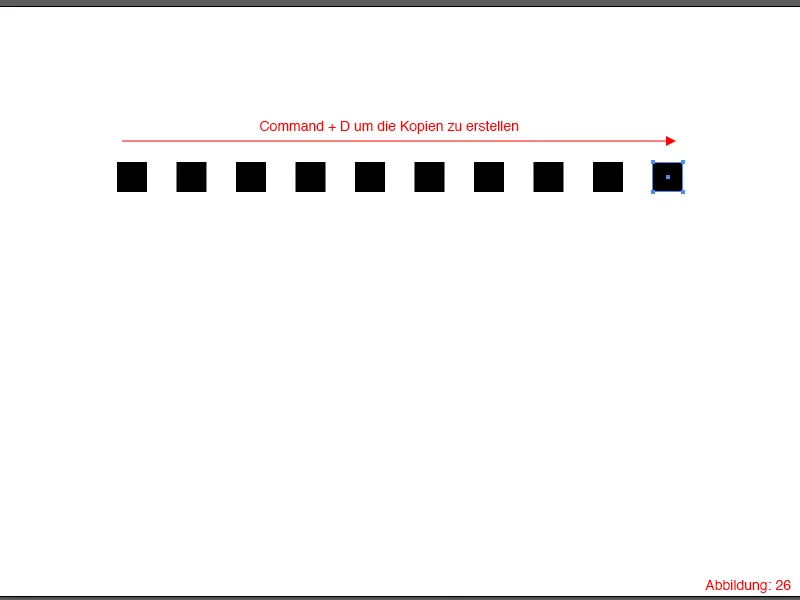
Za pomocą skrótu klawiszowego Command+D (na PC: Ctrl+D) utwórzcie kolejne osiem kopii, aby na końcu mieć 10 kwadratów z odstępem 15mm każdy.

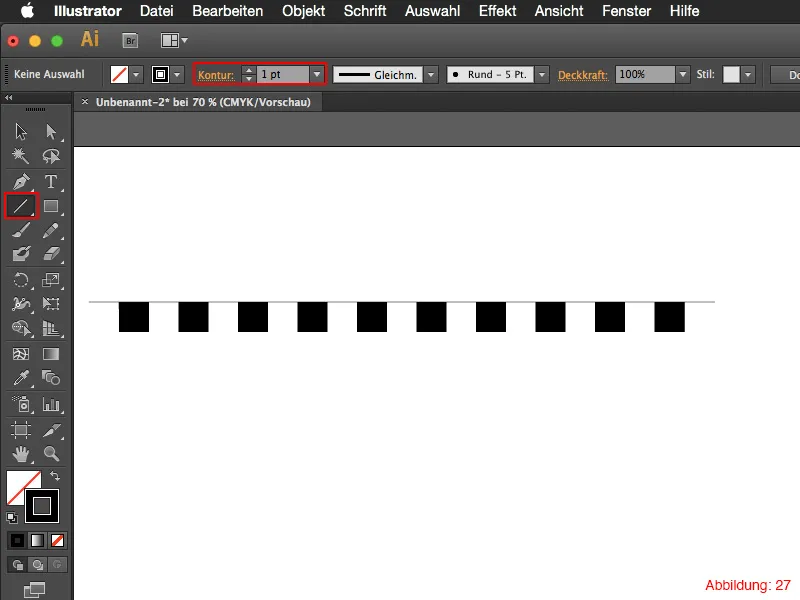
Następnie weź narzędzie Linia z Paletki narzędzi i narysuj poziomą linię bezpośrednio na górnej krawędzi kwadratów. Upewnij się, że linia wystaje nieco na lewo i prawo, zgodnie z ilustracją. (Grubość linii: 1pt).

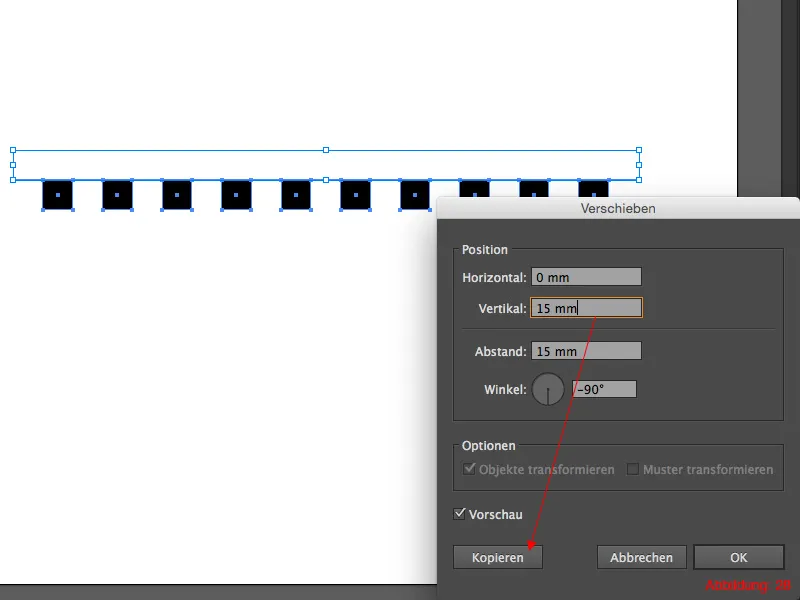
Następnie zaznacz wszystkie kwadraty wraz z właśnie narysowaną linią i ponownie przejdź do okna Przesunięcia za pomocą Obiektu>Transformuj>Przesuń. W Poziomym wpisz 0mm, a w Pionowym 15mm. Potwierdź ten dialog ponownie, klikając Kopiuj.

Za pomocą Command+D (na PC: Ctrl+D) utwórzcie siedem kolejnych kopii.
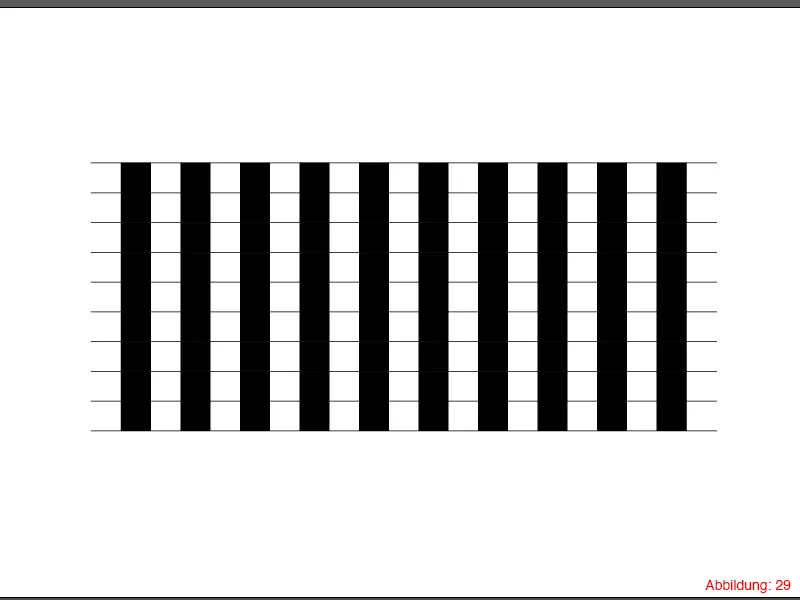
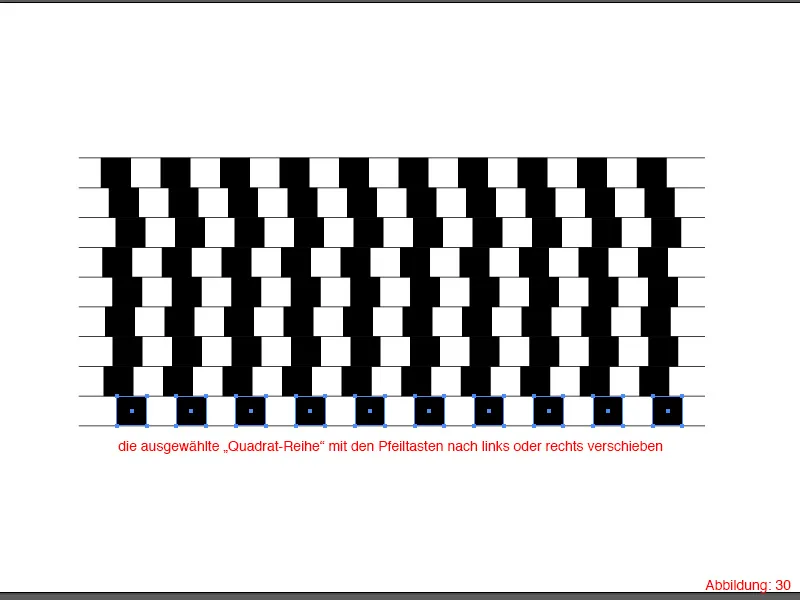
Podczas ostatniej kopii ponownie tworzycie linię na dolnym krawędzi kwadratu, aby wszystko ładnie zakończyć. Potem powinno to wyglądać tak jak na Rysunku 29.

Krok 2: Ukończenie iluzji optycznej
Aby ukończyć tę iluzję optyczną, zawsze wybierajcie za pomocą narzędzia Wybór jeden rząd kwadratów i przesuwajcie je strzałkami w różnych kierunkach. Po wykonaniu tego z każdym rzędem, wyglądać będzie tak, jakby linie i kwadraty opadały po skosie w obie strony.

Iluzja optyczna 04
Jesteśmy już przy ostatniej iluzji optycznej w tym samouczku.
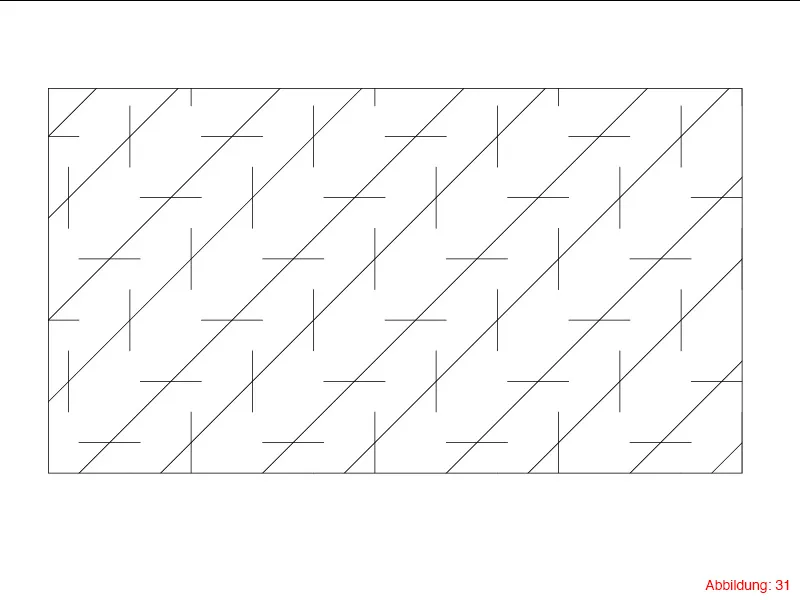
W tej iluzji wydaje się, że długie linie są ustawione pod różnymi kątami. W rzeczywistości są one jednak dokładnie ustawione pod kątem 45°. Ta iluzja powstaje poprzez to, że krótkie linie są naprzemiennie ustawione poziomo i pionowo względem linii 45°. (Czy właśnie zbyt dużo informacji naraz? Nic nie szkodzi! Zaraz podczas tworzenia tej iluzji zrozumiecie, o co chodzi. :-) ).

Krok 1: Tworzenie linii
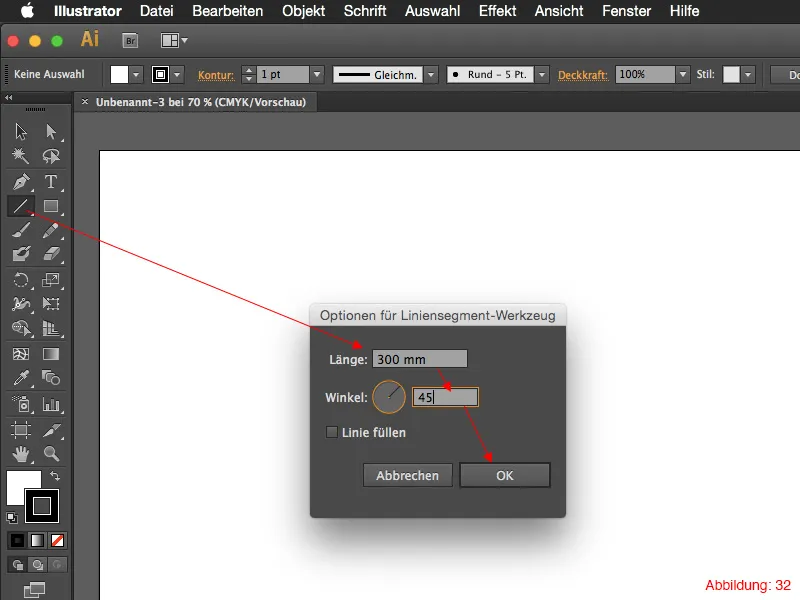
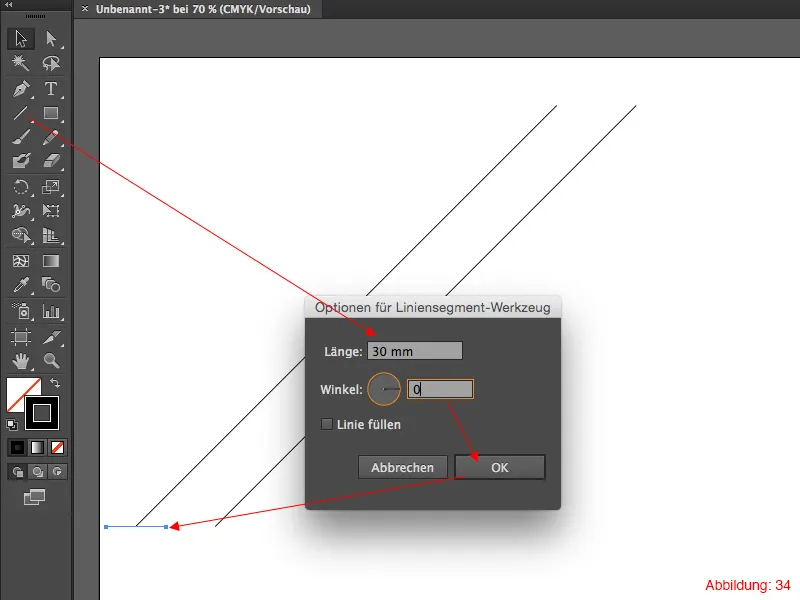
Najpierw stwórz nową powierzchnię roboczą w formacie DIN A3. Następnie weź narzędzie Linia i kliknij raz na swojej powierzchni roboczej. Znowu pojawi się okno, w którym możesz ustawić długość linii oraz kąt. Wpisz długość 300 mm i kąt 45°, a następnie potwierdź przyciskiem OK.

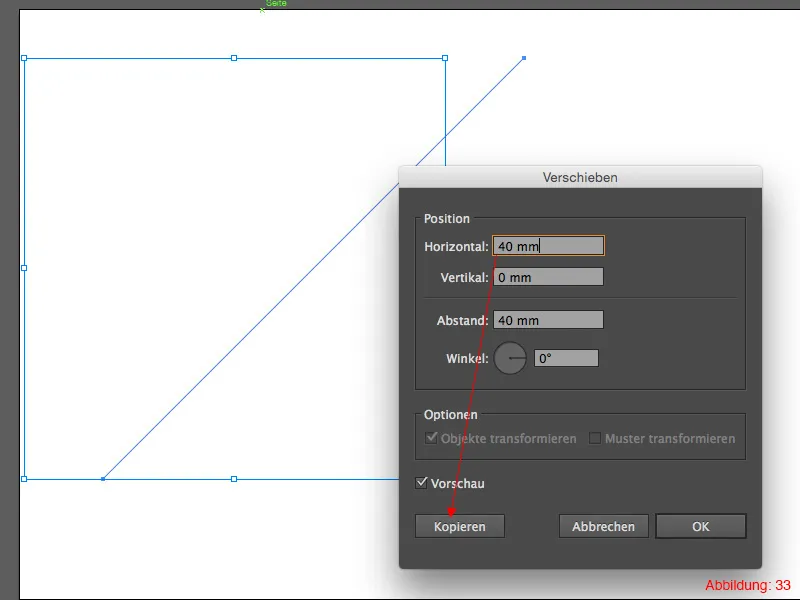
Przez Obiekt>Transformacja>Przesuń przesuń linię o 40 mm w prawo i potwierdź skopiowanie.

Teraz potrzebne jest ponownie narzędzie Linia. Tym razem stwórz linię o długości 30 mm i pod kątem 0°. Umieść tę linię centralnie na dolnym końcu pierwszej linii, jak na ilustracji.

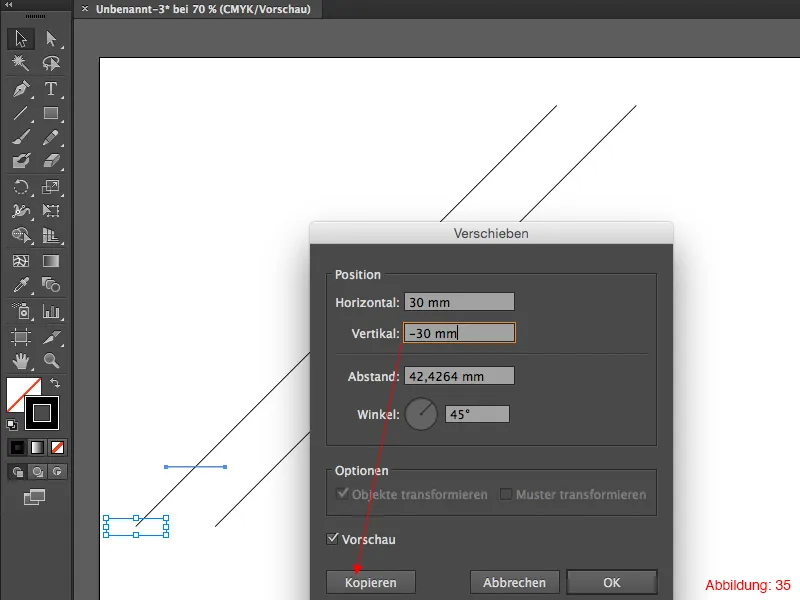
W następnym kroku ponownie otwórz dialog Przesuń. Obiekt>Transformacja>Przesuń.
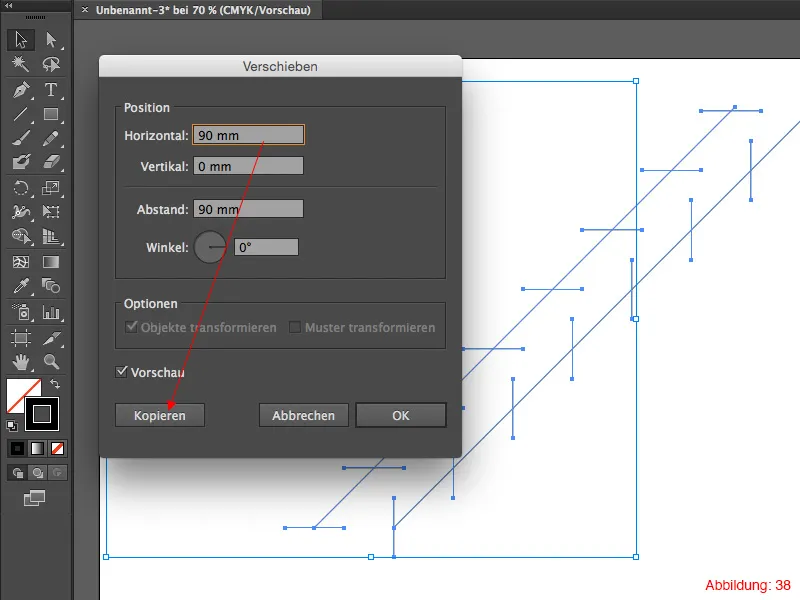
Tym razem musisz przesunąć w obie strony jednocześnie. Wpisz 30 mm w polu poziomie i -30 mm w polu pionie. Potwierdź klikając Skopiuj i powiel to klikając skrót Command+D (na PC: Strg+D).

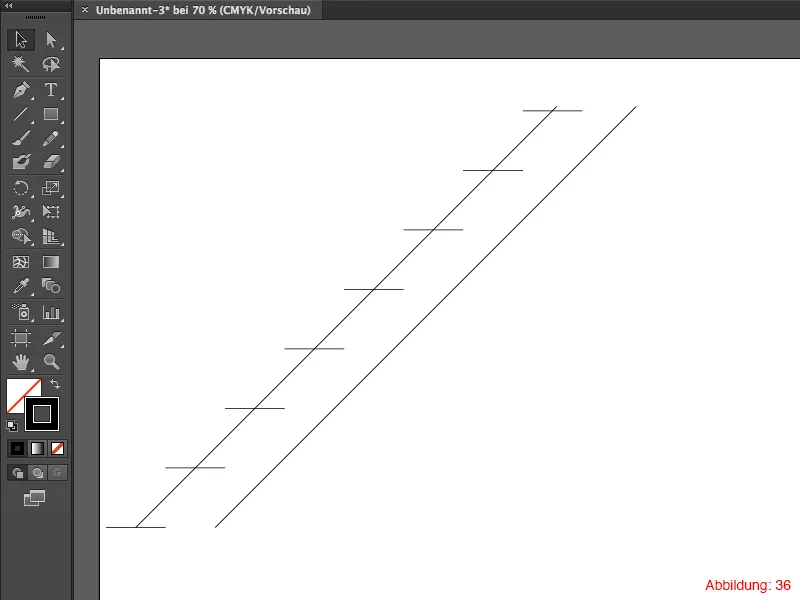
Po tym powinieneś mieć mniej więcej taki efekt. (Rysunek 36).

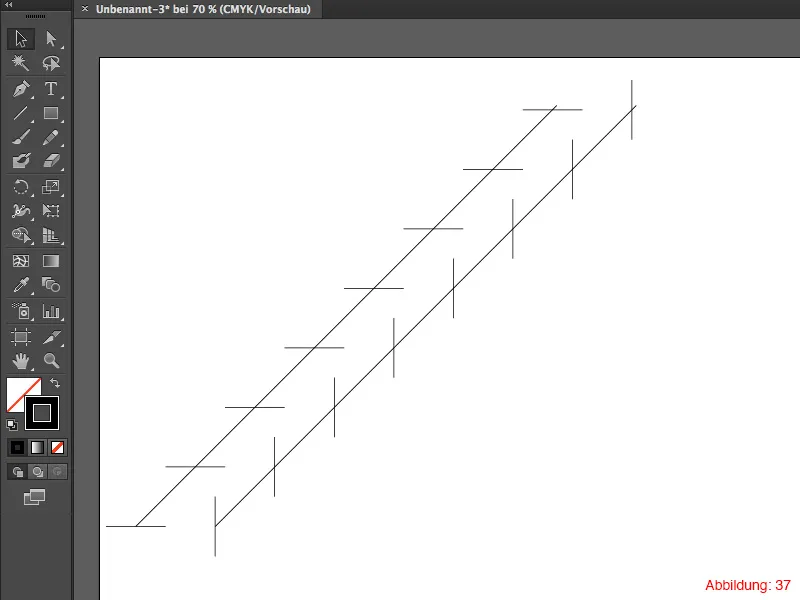
Teraz stwórz nową linię za pomocą narzędzia Linia. Wybierz ponownie długość 30 mm, ale tym razem z kątem 90°. Umieść tę linię centralnie na dolnym końcu drugiej linii i ponownie otwórz dialog Przesuń. Obiekt>Transformacja>Przesuń. Ponownie ustaw 30 mm w polu poziomie i -30 mm w polu pionie, a następnie potwierdź przez Skopiuj. Powiel to przez Command+D (na PC: Strg+D).

Teraz zaznacz wszystko i ponownie otwórz dialog Przesuń. (Na pewno zauważasz już, że ten dialog jest naprawdę często używany :-) ).
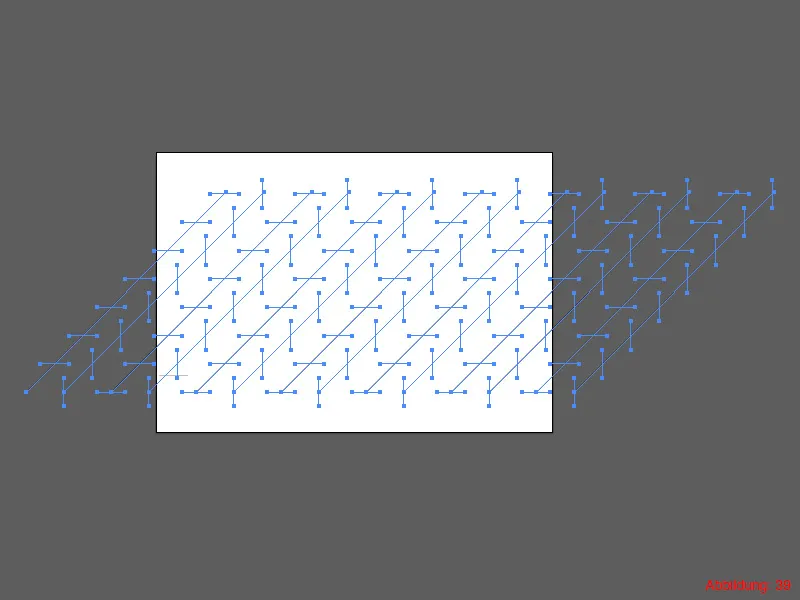
Tym razem przesuń wszystko o 90 mm w kierunku poziomym i potwierdź ponownie przez Skopiuj. Powiel to 5-6 razy za pomocą Command+D (na PC: Strg+D).

Wtedy powinno wyglądać to mniej więcej tak:

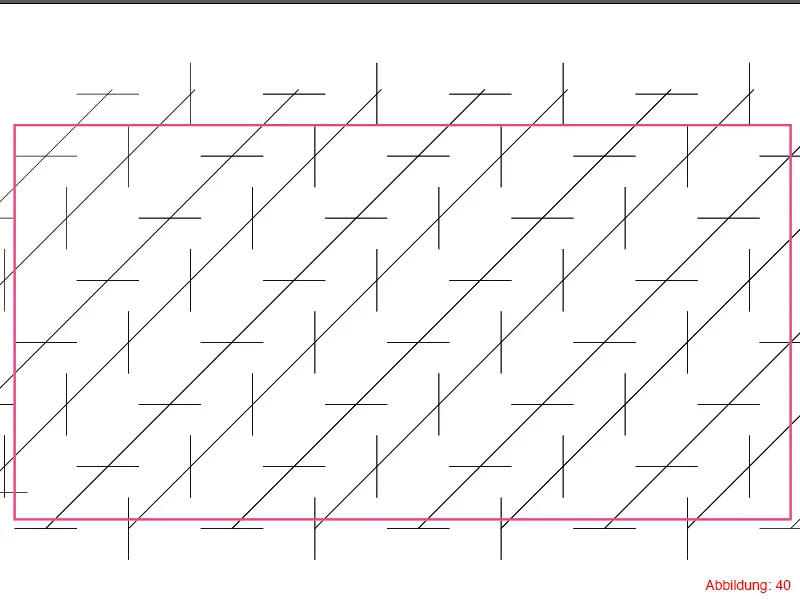
Teraz zbliżamy się już do końca. W ostatnim kroku weź ponownie narzędzie Prostokąt i narysuj prostokąt na całej długości Twoich linii (patrz Rysunek 40).

Krok 2: Tworzenie ramki
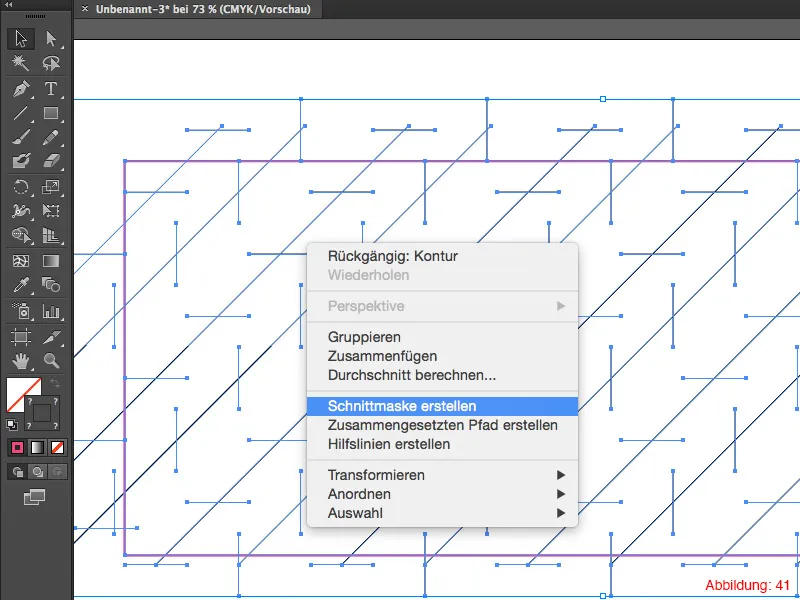
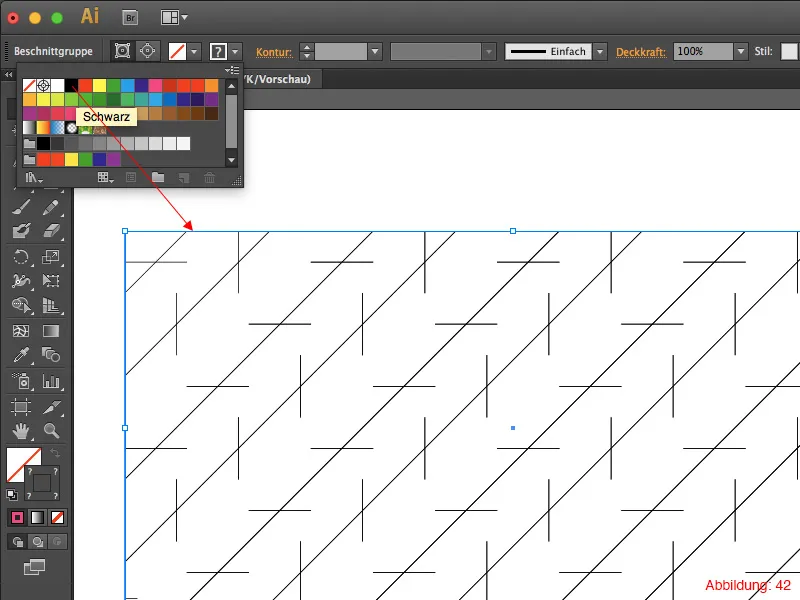
Następnie zaznaczysz wszystko. Najlepiej zrobić to za pomocą Command+A (na PC: Strg+A). Kliknij prawym przyciskiem myszy w środku swojego prostokąta i wybierz Utwórz maskę występującą wycinanie. W ten sposób wszystkie elementy, które nie powinny być widoczne, zostaną ukryte.

Teraz wystarczy tylko raz nałożyć kontur na maskę występującą wycinanie, aby otrzymać piękną ramkę. I oto ostatnia iluzja optyczna jest gotowa.

Podsumowanie:
Mam nadzieję, że świetnie się bawiliście podczas tego samouczka i teraz potraficie tworzyć piękne iluzje optyczne. Jak z pewnością zauważyliście, niektóre polecenia w programie Illustrator się powtarzają, i jestem pewien, że po przejściu tego samouczka nie zapomnicie, do czego może być używany Dialog Przesuwania oraz skrót Command+D (na PC: Strg+D).
Jeśli macie jakieś dalsze pytania na ten temat, napiszcie je w komentarzach. Postaram się odpowiedzieć na nie jak najszybciej.
Pozdrowienia
Twój Julian


