Tworzenie obiektów 3D
Wprowadzenie:
Cześć drodzy Użytkownicy Photoshopa. Miło mi, że ponownie bierzecie udział w jednym z moich samouczków. Dzisiaj zanurzymy się w 3D-świecie Adobe Illustratora. Choć nie można nim zastąpić profesjonalnych programów 3D, takich jak Cinema 4D, to Illustratorem można całkiem dobrze stworzyć kilka 3D-obyktów. W tym samouczku przygotowałem trzy obiekty, które będziemy tworzyć krok po kroku. Ale dosyć gadania. Zacznijmy już...
Krok 1: Stworzenie pionka
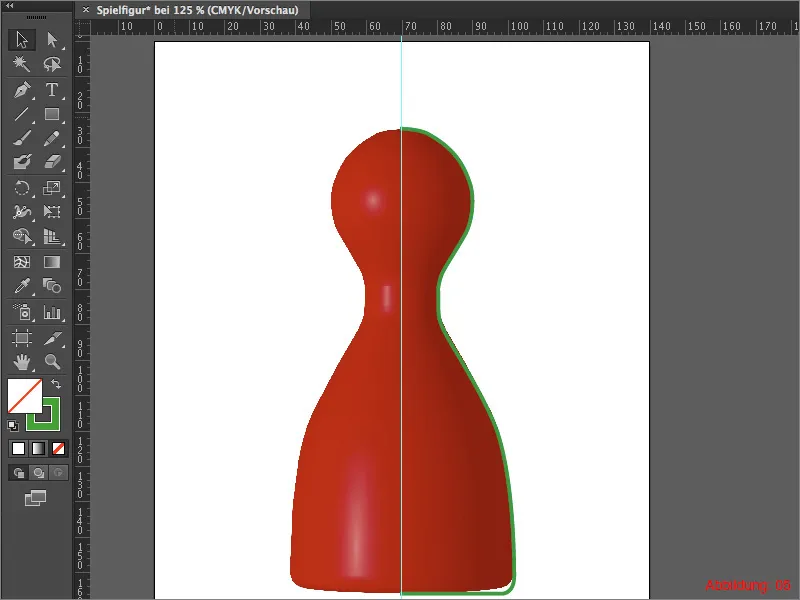
Aby bezpośrednio zanurzyć się w funkcje 3D Adobe Illustratora, w pierwszym kroku stworzymy typowego pionka (znany np. z gry "Człowieku, nie irytuj się").
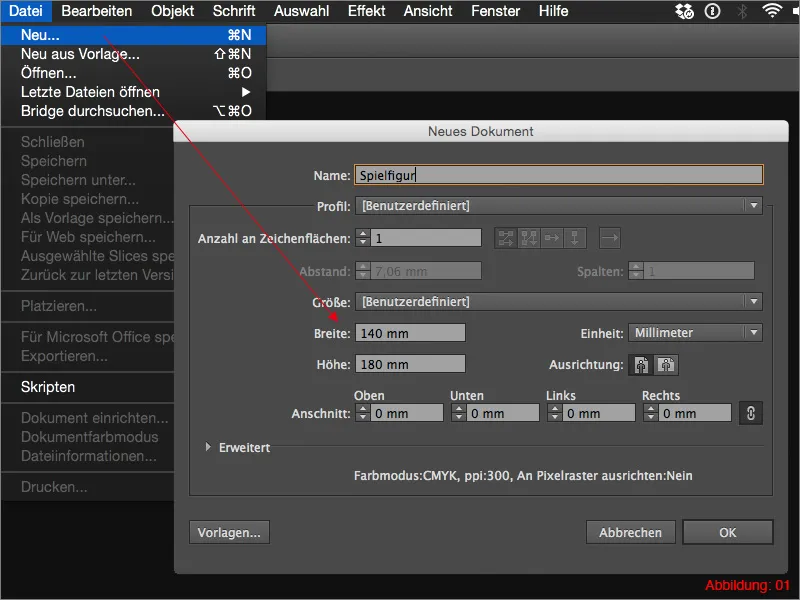
Uruchom Illustrator, stwórz nową płaszczyznę rysunkową o wymiarach 140x180mm za pomocą Plik>Nowy i potwierdź klikając OK.

Aby nie musieć rysować podstawowej formy z pamięci, dołączyłem do załączonych plików obrazek takiego pionka.
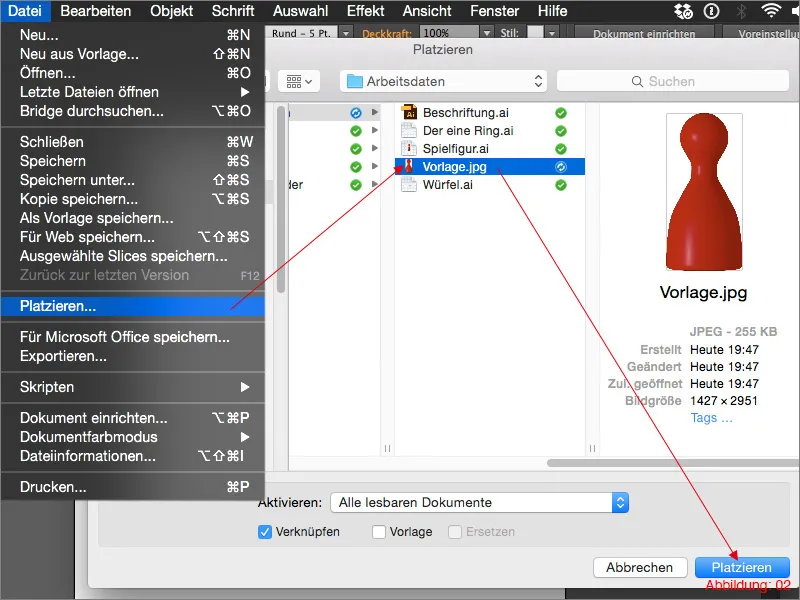
Wejdź w górnym pasku menu do Plik>Umieścić, wybierz plik "Szablon.jpg" z plików roboczych i potwierdź klikając Umieścić.

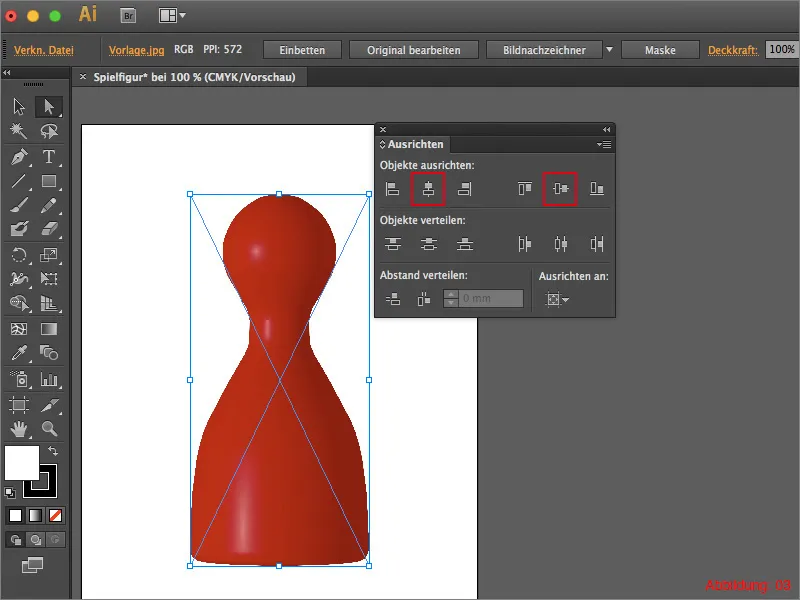
Za pomocą Palety Wyrównaj dostosuj umieszczony obraz na swojej płaszczyźnie roboczej. (Ilustracja 03)

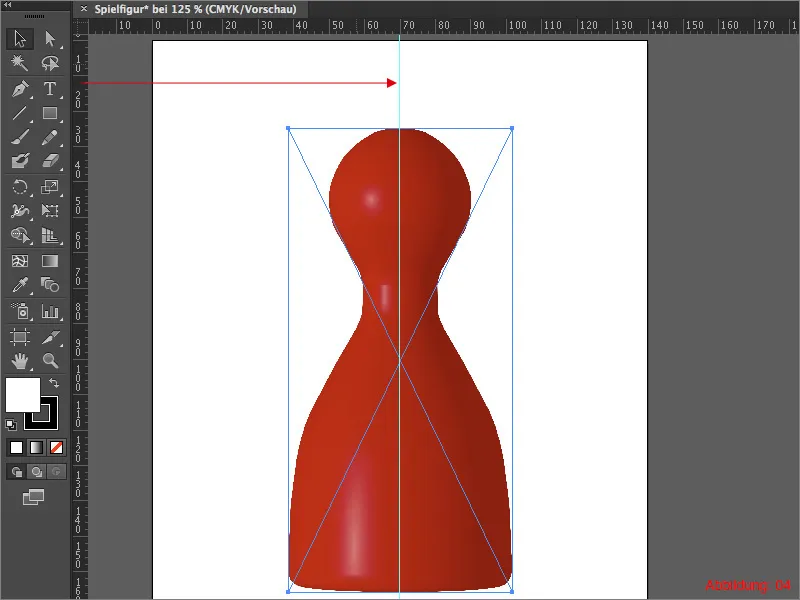
Po umieszczeniu obrazu na środku, włącz linijki za pomocą skrótu klawiszowego Command+R (na PC - Ctrl+R) i przesuń pionową linię pomocniczą dokładnie na środek swojej płaszczyzny roboczej, tak aby pionek był optycznie podzielony na pół. (Ilustracja 04)

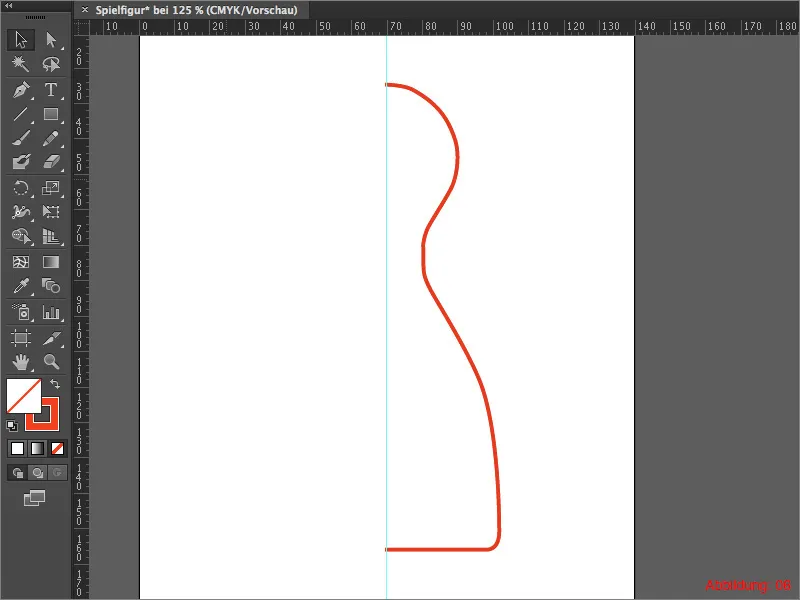
Ponieważ pionek jest okrągły, wystarczy, jeżeli narysujecie tylko połowę zewnętrznej krawędzi. Złapcie więc narzędzie Ołówek z Palety narzędzi i stwórzcie ścieżkę jak na Ilustracji 05 (tu zaznaczona na zielono). Zwróćcie uwagę, aby punkt początkowy i końcowy znajdowały się dokładnie na linii pomocniczej.

Gdy skończycie tworzenie ścieżki zadowalająco, możecie usunąć obrazek szablonu lub po prostu schować go w Palety warstw. Ponieważ w tym samouczku chcemy stworzyć czerwonego pionka, przypiszemy właśnie stworzonej ścieżce czerwoną krawędź.

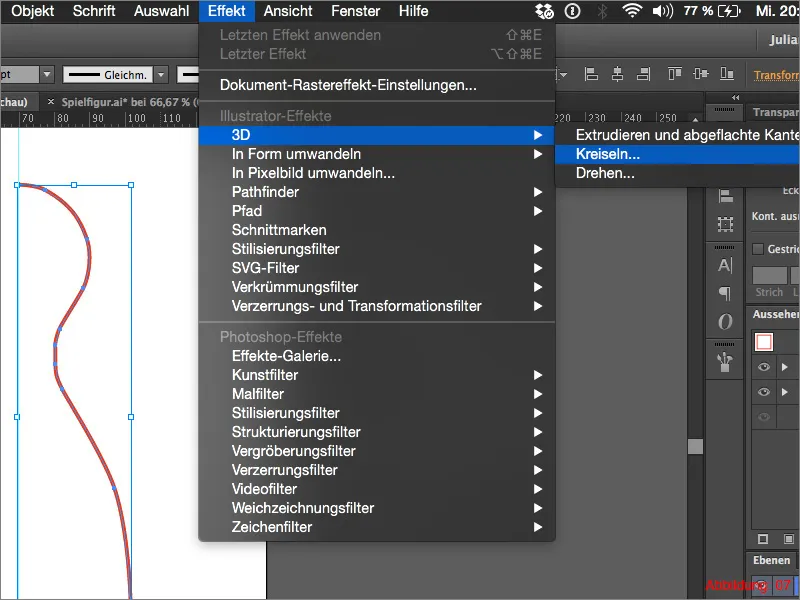
Teraz przygotowaliśmy już wszystko do przekształcenia ścieżki w obiekt 3D. Przejdźcie więc w górnej belce menu do Efekt>3D>Okrężlenie …

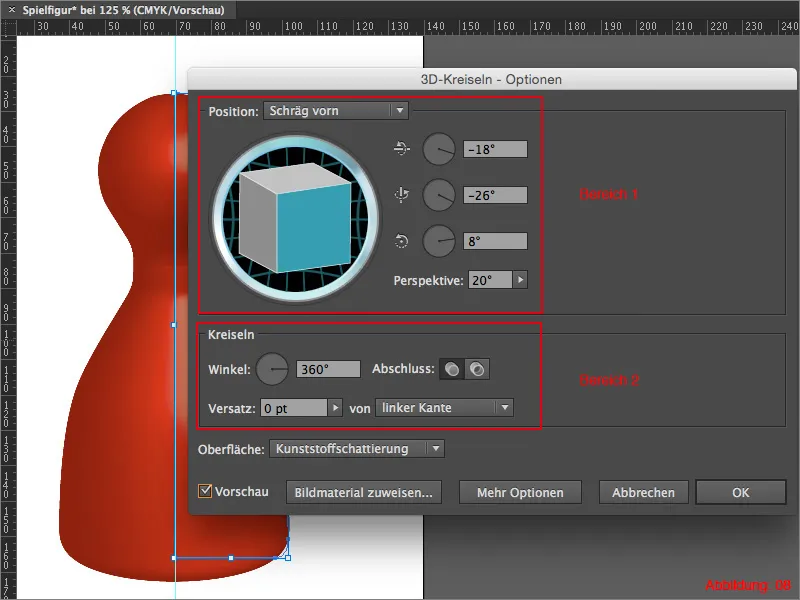
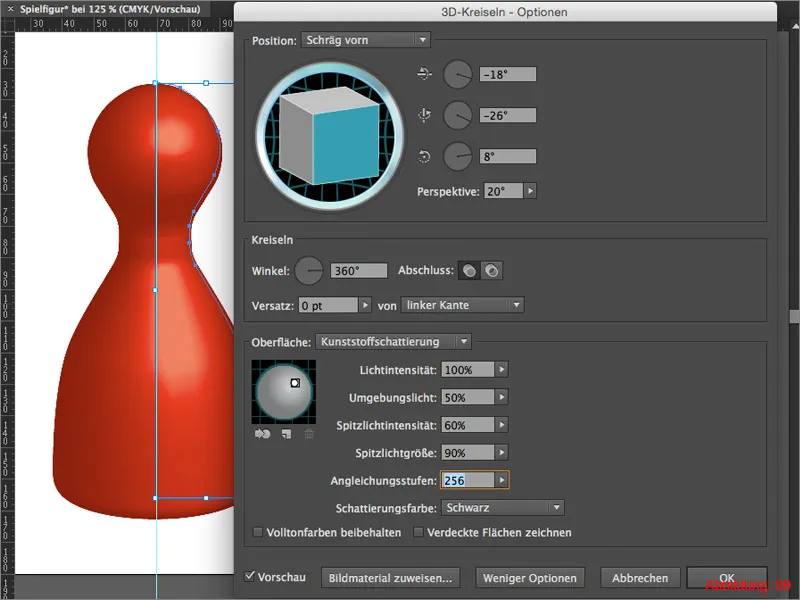
Wówczas pojawi się dość duże okno dialogowe, w którym można ustawić kilka parametrów.
Najpierw aktywujcie Podgląd w dolnym lewym rogu tego okna, aby zobaczyć efekty tego efektu.
W górnej części (Obszar 1) możecie ustawić kąt lub obrót waszego obiektu 3D. Ponadto znajduje się tu parametr dla perspektywy. Tak naprawdę to tylko ogniskowa obiektywu kamery. W zależności od zmiany tej wartości, możecie uzyskać szerokokątny wygląd lub efekt teleobiektywu.
W dolnej części (Obszar 2) istotny jest przede wszystkim kąt. Jeśli chcecie mieć kompletnego pionka, musicie ustawić ten kąt na 360°. Jeśli chcecie zamiast tego tylko pół pionka, możecie zmniejszyć kąt do 180°.

Gdy chce się oświetlić taki obiekt 3D, można w dolnej części okna dialogowego kliknąć na Więcej opcji. Wówczas okno rozwinie się na dół, pozwalając na ustawienie jednego lub więcej źródeł światła (które jednak wpływają tylko na obiekt 3D).
Pierwsze trzy polecenia menu, takie jak np. Intensywność światła, Światło otoczenia i Intensywność światła punktowego, są dość oczywiste.
Znowu ciekawie jest przy Poziomach dopasowania. Chodzi tu o 256 możliwych wartości tonów dostępnych w przestrzeni barw RGB. Jeśli ustawicie te wartości na stosunkowo niską wartość, oświetlenie stanie się dość szorstkie i pełne nieestetycznych smug kolorów na obiekcie 3D. Co prawda dzięki temu Illustrator szybciej obliczy efekt. Jeśli jednak ustawicie tę wartość na maksimum, czyli na 256 wartości tonów, wykorzystane zostaną wszystkie dostępne odcienie kolorów. W rezultacie oświetlenie zostanie rzucane na obiekt 3D z dużą jakością. Jednakże w związku z moc obliczeniową komputera czas obliczeń Illustratora może być nieco dłuższy.
Jeśli jesteście zadowoleni z ustawień, wystarczy je potwierdzić przyciskiem OK. Wasza postać już jest gotowa.
Mini-wskazówka:
Jeśli po potwierdzeniu zauważysz, że chcesz zmienić swoje ustawienia, wystarczy wybrać swoją postać i kliknąć na efekt 3D-Polkolory w Palecie Wyglądu. Wówczas ponownie otworzy się okno dialogowe, w którym możecie dokonać ustawień 3D.

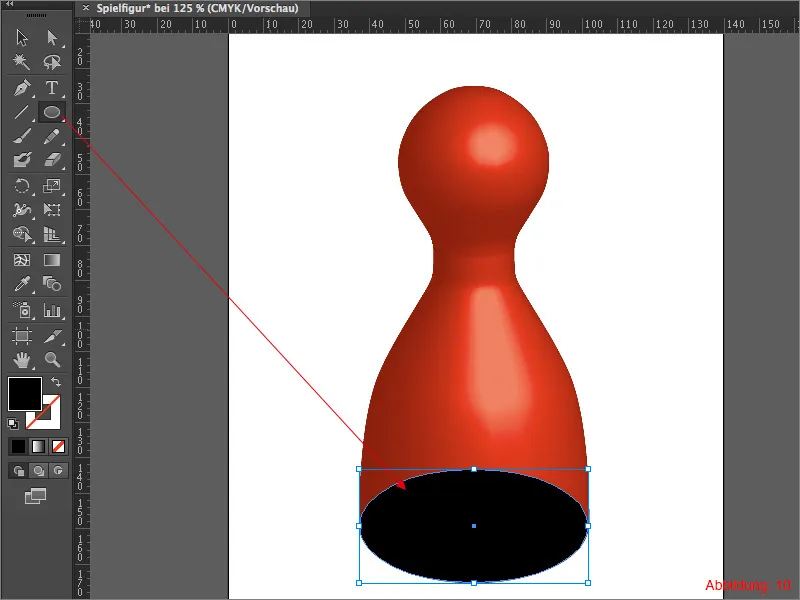
Aby dokonać drobnych dostosowań, teraz wybierzcie narzędzie Eliptyczne i narysujcie elipsę o wielkości dolnej części waszej postaci. (Patrz Rysunek 10)

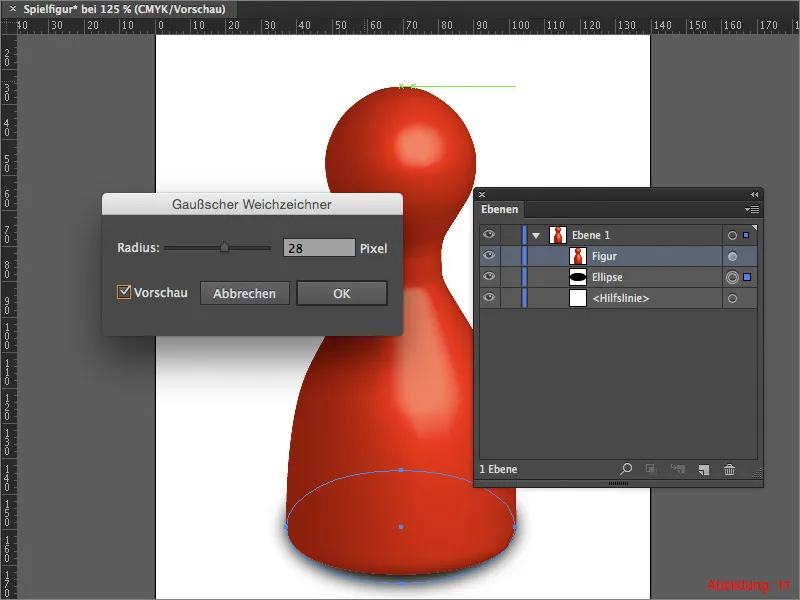
Umieśćcie tę elipsę w Palecie Warstw za waszą postacią, a następnie wybierzcie Efekt>Rozmycie>Gaussowski Rozmywacz. W nowym oknie wprowadźcie wartość około 20 pikseli i potwierdźcie klikając OK. Teraz stworzyliście swego rodzaju cień i wasza postać zyskała jeszcze bardziej trójwymiarowy wygląd.

Krok 2: Tworzenie kostki
Po utworzeniu w kroku 1 postaci 3D, nadszedł czas na kolejny obiekt 3D. W tym fragmencie samouczka stworzymy pełne tekstury kostki do gry.
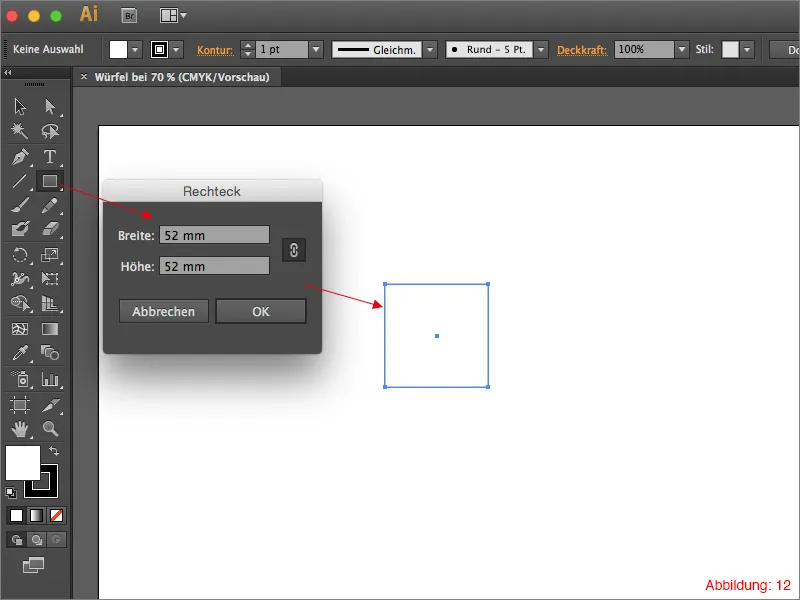
Zacznijcie, tworząc nową powierzchnię roboczą za pomocą Plik>Nowy o formacie A3 w orientacji poziomej. Następnie weźcie narzędzie Prostokątna i kliknijcie raz na swojej powierzchni roboczej, aby pojawiło się okno, gdzie wprowadzicie rozmiar prostokąta. Wybierzcie tu wymiary 52x52mm i zatwierdźcie klikając OK.

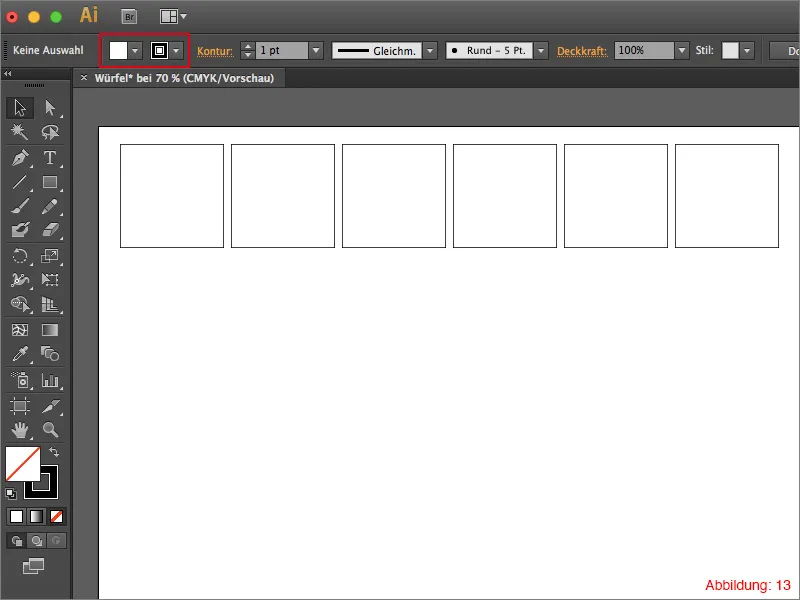
Nałóżcie na ten prostokąt czarny kontur i białe wypełnienie, jeśli nie jest jeszcze ustawione. Skopiujcie ten prostokąt pięć razy i poukładajcie obok siebie. (Rysunek 13)

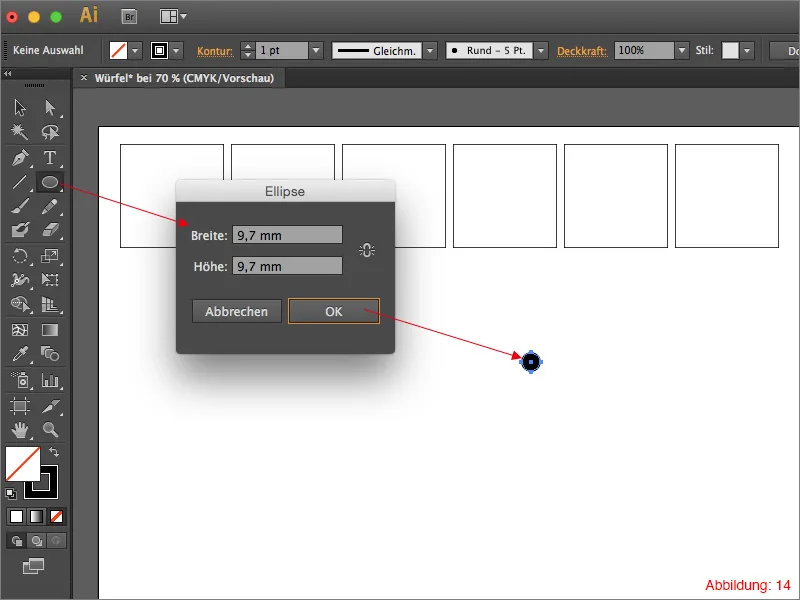
Teraz weźcie narzędzie Eliptyczne i ponownie kliknijcie na powierzchni roboczej. Nadajcie tej elipsie rozmiar 9,7x9,7mm.

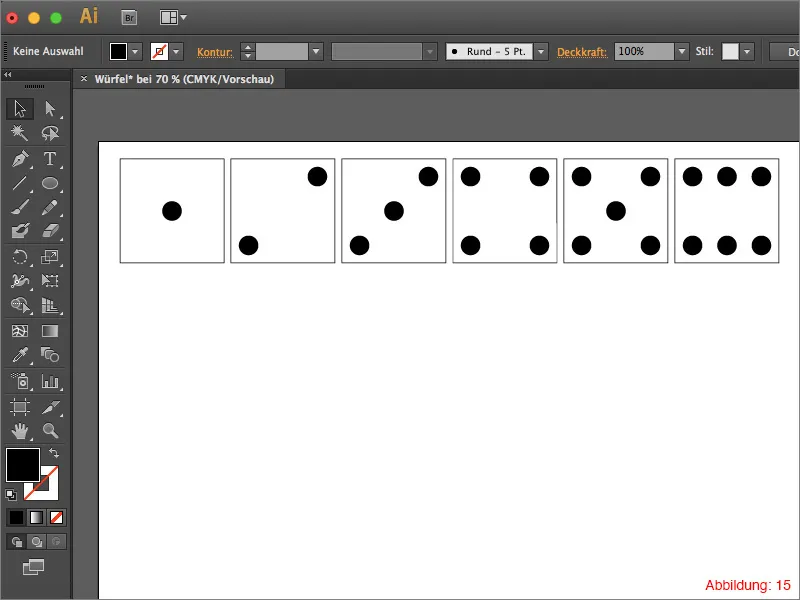
Skopiujcie tę elipsę i ustalcie ją w taki sposób, aby uzyskać typowe boki kostki gry. (Patrz Rysunek 15)
Mini-wskazówka:
Aktywujcie tutaj inteligentne linie pomocnicze za pomocą Command+U lub Ctrl+U, aby ułatwić sobie to zadanie.

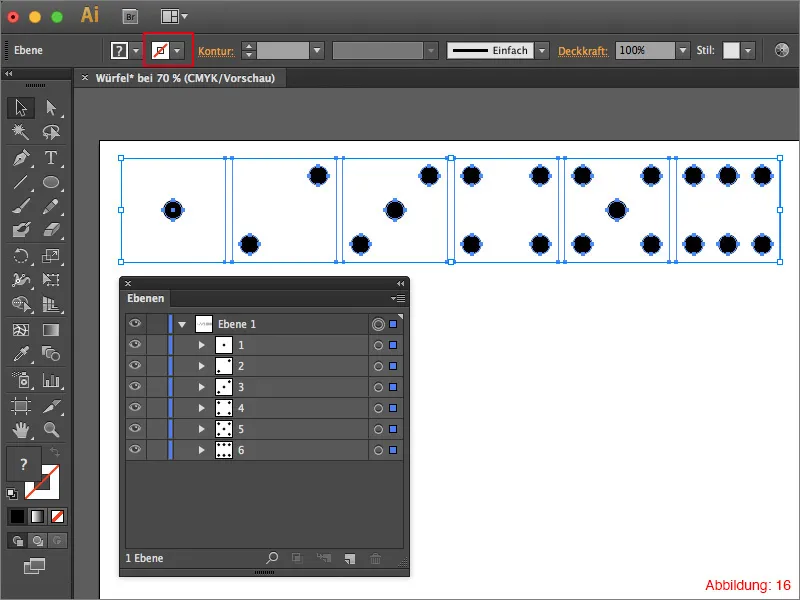
Po utworzeniu wszystkich sześciu stron kostki, możecie usunąć czarne kontury prostokątów, tak aby nie były widoczne dla oka ludzkiego, ale nadal były dla programu Illustrator. Następnie zaznaczcie każdą powierzchnię kostki i zgrupujcie ją za pomocą Command lub Ctrl+G. Teraz powinniście mieć sześć grup w Palecie Warstw.

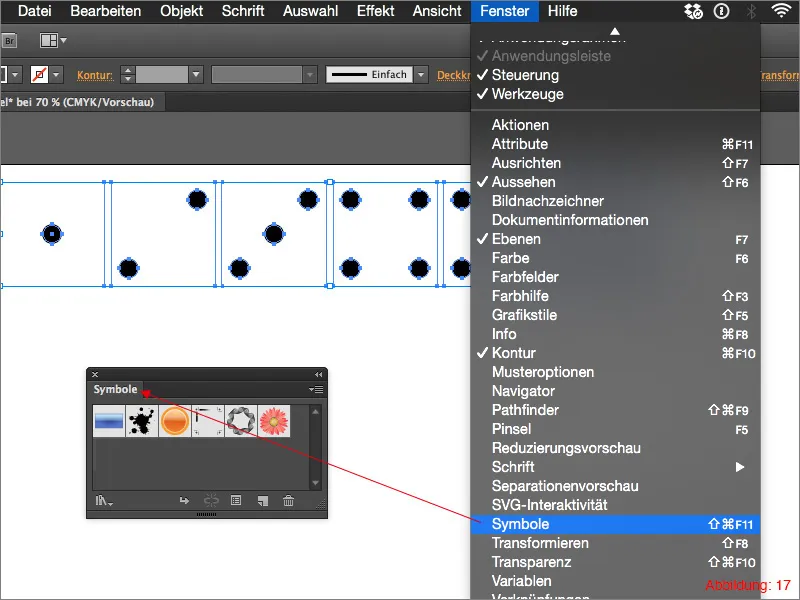
Następnie potrzebujecie Paletek Symboli. Znajdziecie ją pod Okno>Symbole.

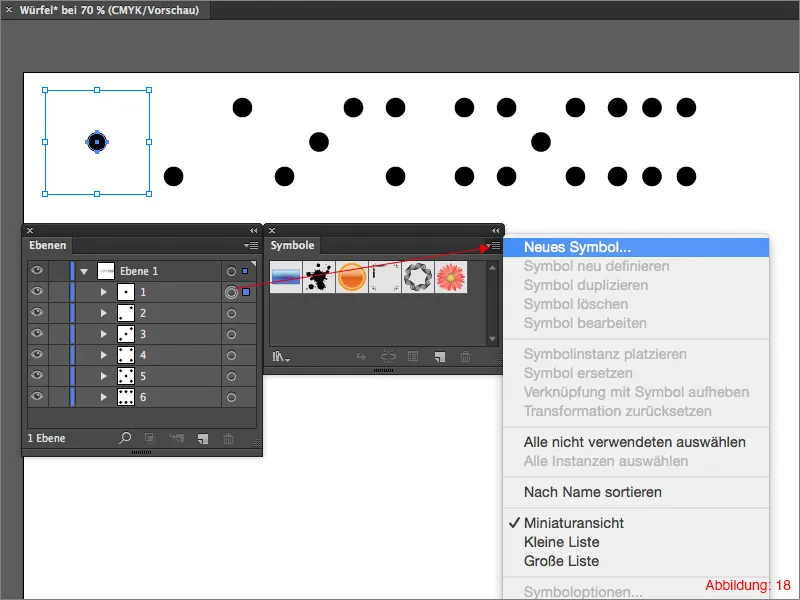
Wybierzcie teraz pierwszą grupę i kliknijcie w Palecie Symboli na małą strzałkę w prawym górnym rogu. Wówczas pojawi się menu rozwijane, w którym kliknijcie na Utwórz nowy symbol. Możecie teraz nadać nazwę swojemu nowemu Symbowi.

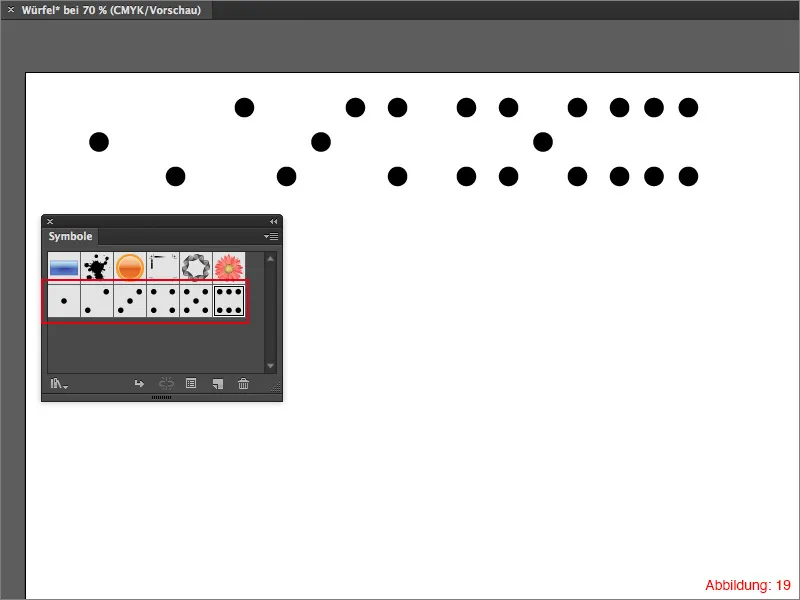
Po wykonaniu tego ze wszystkimi grupami, powinniście mieć sześć nowych Symboli w swojej Paletce Symboli. (Rysunek 19)

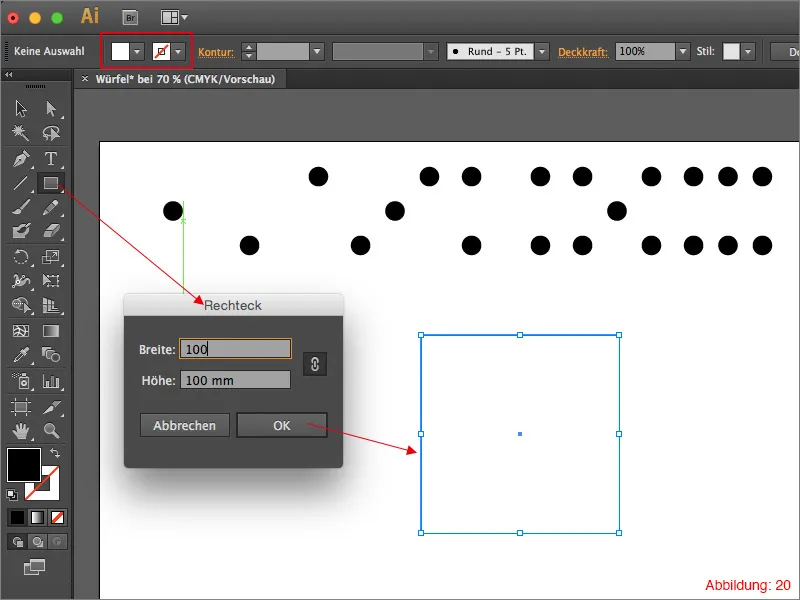
Teraz, gdy wszystkie tekstury zostały zapisane jako symbole, możecie przystąpić do tworzenia odpowiedniej kostki. Weźcie narzędzie Prostokątna i kliknijcie nim na powierzchni roboczej. Wybierzcie szerokość i wysokość 100mm i zatwierdźcie klikając OK.
Nadaj temu prostokątowi biały kolor wypełnienia. Nie potrzebujecie konturu.

Aby stworzyć z tego prostokąta sześcian, przejdźcie do Efekt>3D>Ekstruzja i spłaszczony krawędzią …

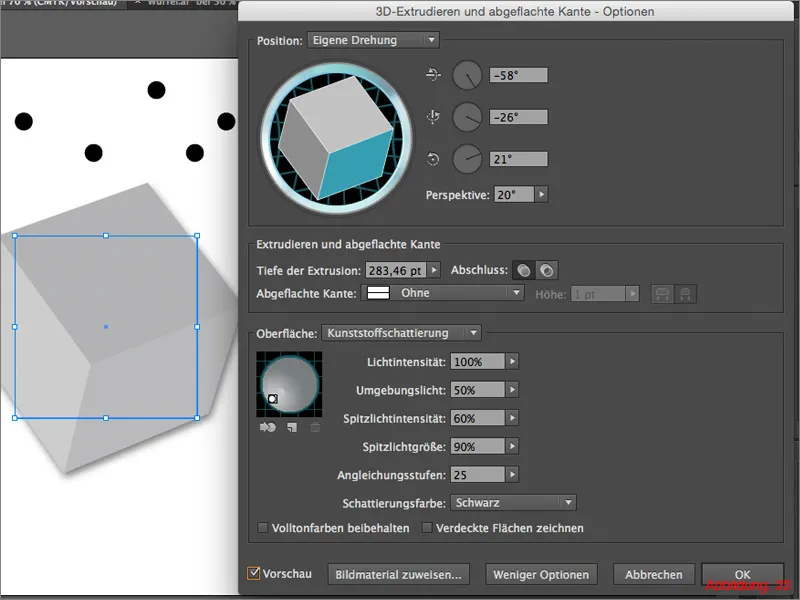
Jeśli wybraliście ten efekt, pojawi się dobrze znane okno dialogowe, w którym możecie dostosować wszystkie ustawienia swojego obiektu 3D. W przypadku kątów, które określają obrót sześcianu, możecie wybrać dowolną wartość. (Moje ustawienia możecie zobaczyć na kolejnym zrzucie ekranu). Ponieważ chcecie stworzyć sześcian, wszystkie jego ściany muszą mieć taką samą wielkość. Dlatego w polu Głębokość ekstruzji wpisz wartość 100mm. Illustrator przeliczy to dla was na jednostki pt.

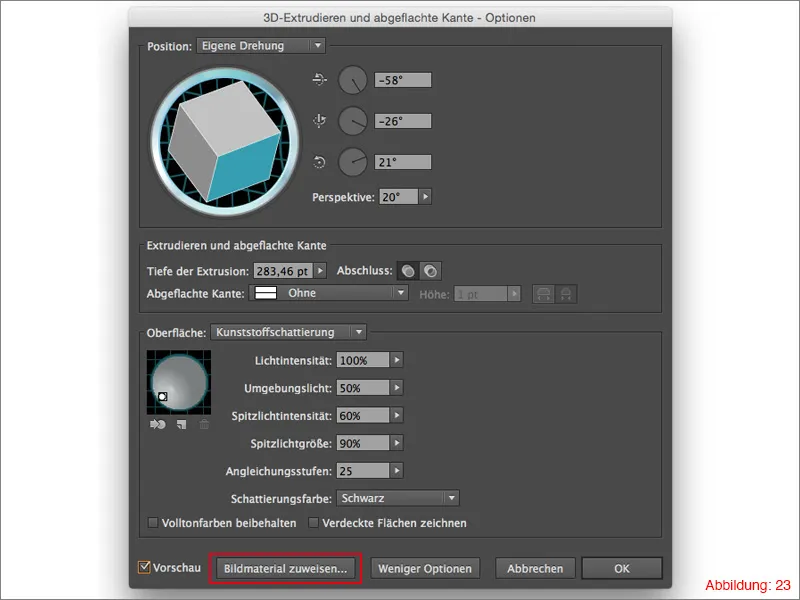
Aby teraz dodać teksturę do tego sześcianu, musicie kliknąć na dole tego okna dialogowego przyciskPrzypisz materiał obrazkowy. (Ilustracja 23)

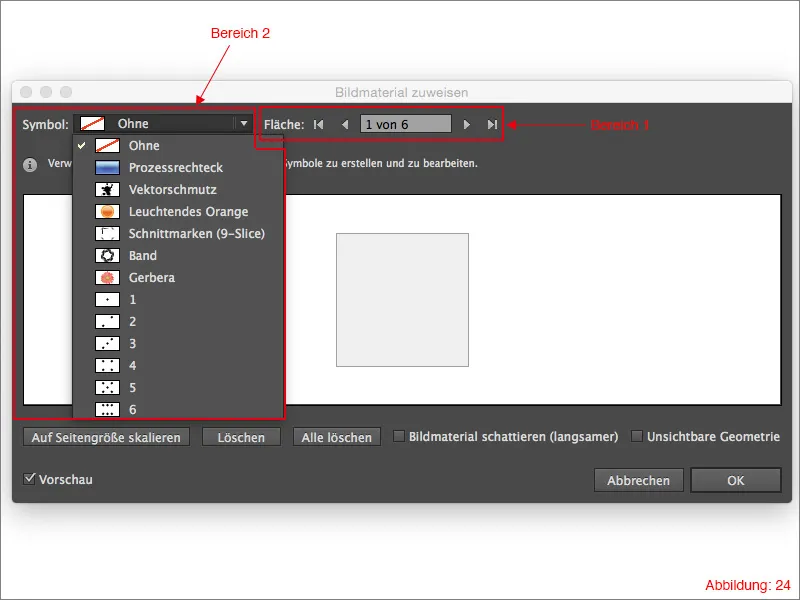
W następnym oknie macie teraz możliwość nałożenia tekstury na każdą ścianę sześcianu. Obszar 1 (Ilustracja 24) pozwala wybrać odpowiednią powierzchnię boczną sześcianu. Ponieważ sześcian ma 6 bocznych płaszczyzn, możecie nawigować między wartościami od 1 do 6. W obszarze 2 (Ilustracja 24) możecie wybrać odpowiednią teksturę lub wcześniej stworzony symbol.

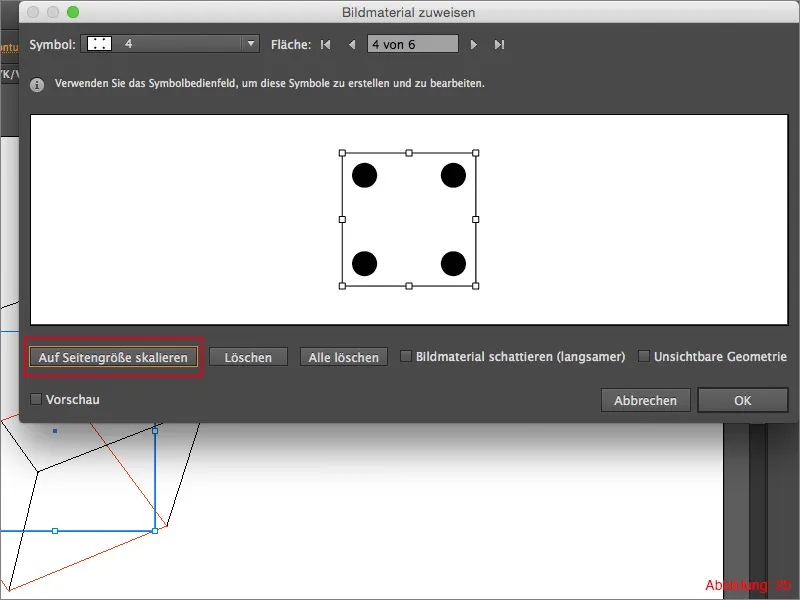
Aby teraz nadać teksturę sześcianowi, każdej powierzchni bocznej sześcianu należy przyporządkować jedno z waszych sześciu stworzonych symboli. Aby symbole faktycznie wypełniły powierzchnię sześcianu, należy kliknąć na Skaluj rozmiar powierzchni bocznej. (Ilustracja 25)

Jeśli dodałeś teksturę do sześcianu, można potwierdzić okno przyciskiem OK. Wasz kostka do gry jest gotowa.
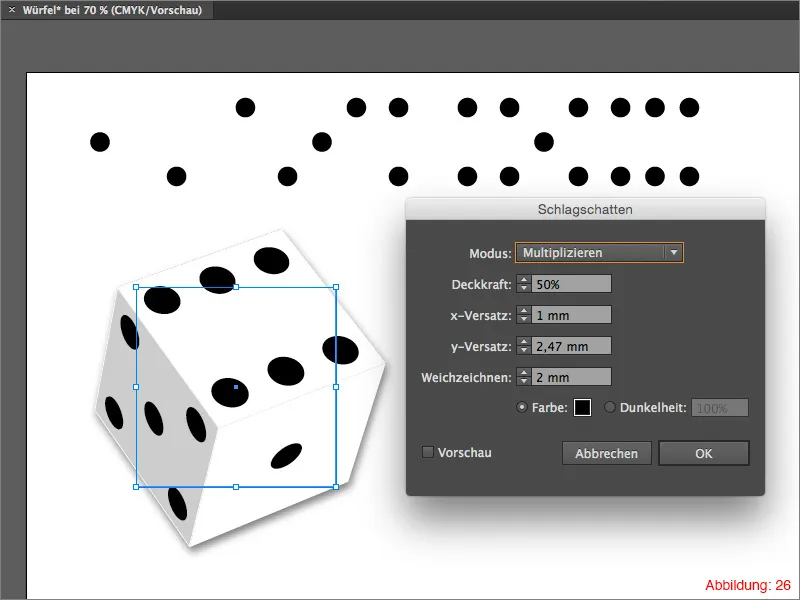
Na koniec możecie dodać swojemu sześcianowi delikatny cień. Możecie to zrobić ponownie poprzez Efekt> Filtry nadawania stylu>Cień w górnej belce menu.

Krok 3: Dodatkowa zawartość - Jeden Pierścień
Ponieważ osobiście jestem wielkim fanem Władcy Pierścieni, pomyślałem, że jako mały bonus mogę wyjaśnić, jak stworzyć Jeden Pierścień w programie Illustrator. Ponieważ także w tym przypadku wykorzystywane są funkcje 3D, pasuje to do dzisiejszego tematu. Jestem pewien, że wśród was także znajdą się fani Władcy Pierścieni. Zatem zacznijmy …
Najpierw utwórz nową powierzchnię roboczą. Format DIN A3 w orientacji poziomej powinien w zupełności wystarczyć.
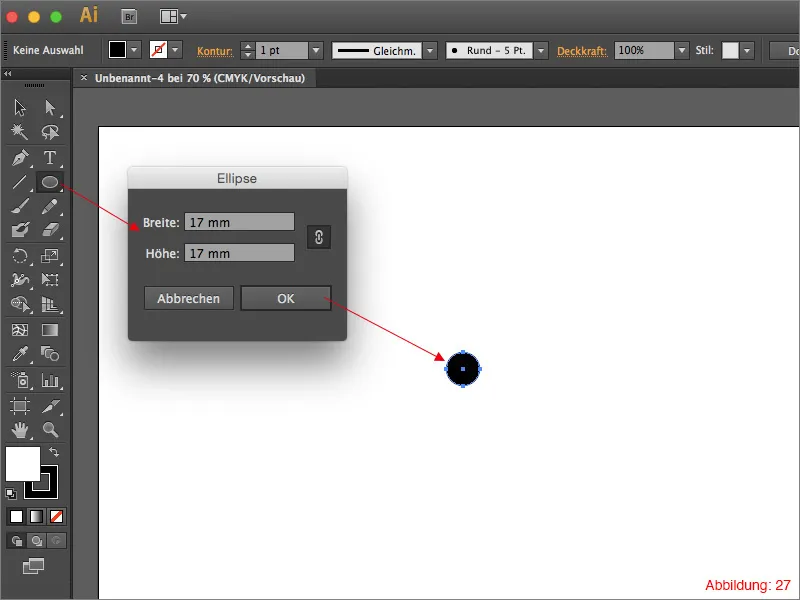
Następnie weź narzędzie Elipsa z Palety narzędzi. Kliknij na powierzchni roboczej, wybierz rozmiar 17x17mm i potwierdź przyciskiem OK.

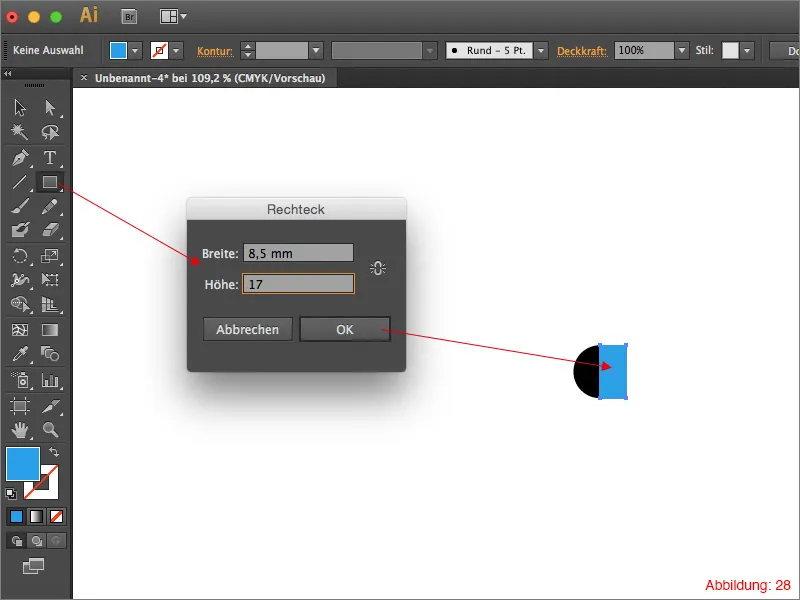
Następnie złap narzędzie Prostokąt i stwórz prostokąt o wymiarach 8,5x17mm. Umieść ten prostokąt tak, aby pokrył całkowicie połowę koła. (Ilustracja 28)

Zaznacz wszystko za pomocą Command+A (na PC - Ctrl+A) i za pomocą narzędzia Pathfinder odciągnij prostokąt, pozostawiając tylko pół okręgu. (Ilustracja 29)

Nadaj półokręgowi złoty kolor wypełnienia. Wybrałem następującą wartość CMYK: CMYK - 0/28/95/0.

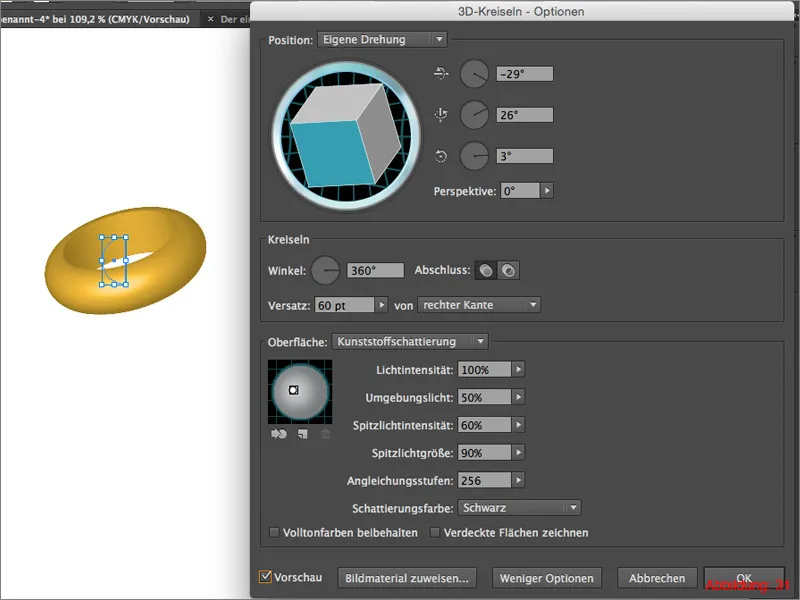
Wejdź teraz do Efekt>3D>Wirujące … W następnym oknie, jak zwykle, możesz dostosować ustawienia. Moje ustawienia dla tego pierścienia znajdziesz na ilustracji 31. Potwierdź klikając OK.

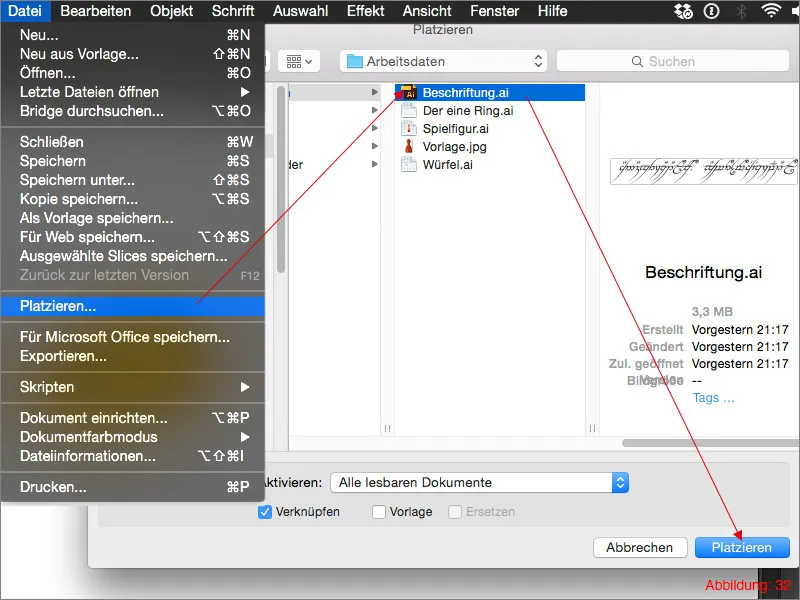
Aby zwykły pierścień z złącza stał się teraz Jednym Pierścieniem, musicie teraz nałożyć typowe oznaczenie. W załączonych plikach roboczych znajdziecie plik o nazwie "Oznaczenie.ai". Umieść ten plik na swoim obszarze roboczym za pomocą polecenia Plik > Umieść.

Gdy już umieścicie oznaczenie z napisem, musicie utworzyć Symbol z napisem za pomocą Palety Symboli, tak jak w kroku 2.
Teraz ponownie kliknijcie na swój pierścień i ponownie otwórzcie efekt 3D-Chrząstka (znajdziecie to w Paleta Wyglądu).
W tym oknie dialogowym kliknijcie Przypisz materiał graficzny ...
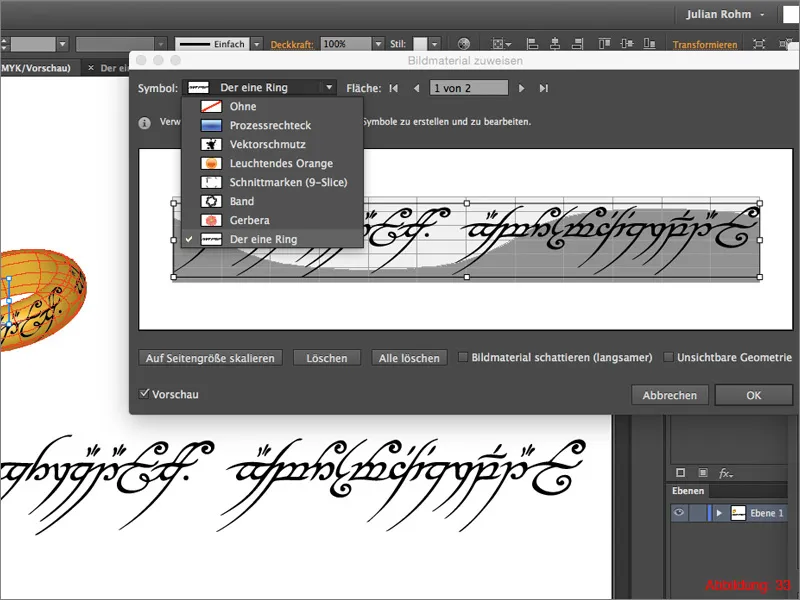
Teraz w następnym oknie możecie przypisać napis lub właśnie utworzony symbol. (Rysunek 33)

Potwierdźcie klikając OK. Teraz twój pierścień powinien wyglądać mniej więcej tak (Rysunek 34):
Jest gotowy Jeden Pierścień:

Podsumowanie:
I znowu jesteśmy na końcu samouczka. Mam nadzieję, że sprawiło wam to przyjemność i udało się wam czegoś nauczyć. Jeśli pojawią się jeszcze jakieś pytania na ten temat, możecie śmiało napisać je jako komentarz pod tym samouczkiem. Postaram się odpowiedzieć tak szybko, jak to możliwe.
Wasz Julian


