Tak to będzie wyglądać. Ale dość już gadania. Zaczynamy bezpośrednio w programie Illustrator...

Krok 1: Tworzenie tła
Zanim przystąpimy do właściwej pracy, musisz utworzyć nową powierzchnię roboczą. Możesz to zrobić poprzez opcję PlikNowy lub skrót klawiszowy Command/Strg+N. Wybierz format DIN A3 w orientacji poziomej, a następnie potwierdź przyciskiem OK.

Teraz wreszcie możemy ruszyć pełną parą.
Wybierz narzędzie Prostokąt i utwórz nim prostokąt, który obejmuje całą powierzchnię roboczą.
Teraz musimy wypełnić ten prostokąt gradientem. Wyświetl paletę Gradientu i kliknij w domyślny gradient czarno-biały (patrz na rysunek 03):
(Jeśli nie znajdziesz palety Gradientu w swojej przestrzeni roboczej, możesz ją włączyć poprzez OknoGradient.):

Ponieważ potrzebujemy gradientu kołowego, musisz zmienić typ gradientu z Liniowego na Okrągły.
Teraz nadszedł czas, aby dodać nieco koloru. Dla tego samouczka przygotowałem dwa wartości kolorów CMYK.
• jasny pomarańczowy: CMYK - 0/35/95/0
• ciemny pomarańczowy: CMYK - 0/50/100/20
Poprzez podwójne kliknięcie na jedno z pól kolorów gradientu możesz przypisać oba kolory do gradientu. Następnie wszystko powinno wyglądać podobnie jak na rysunku 04:

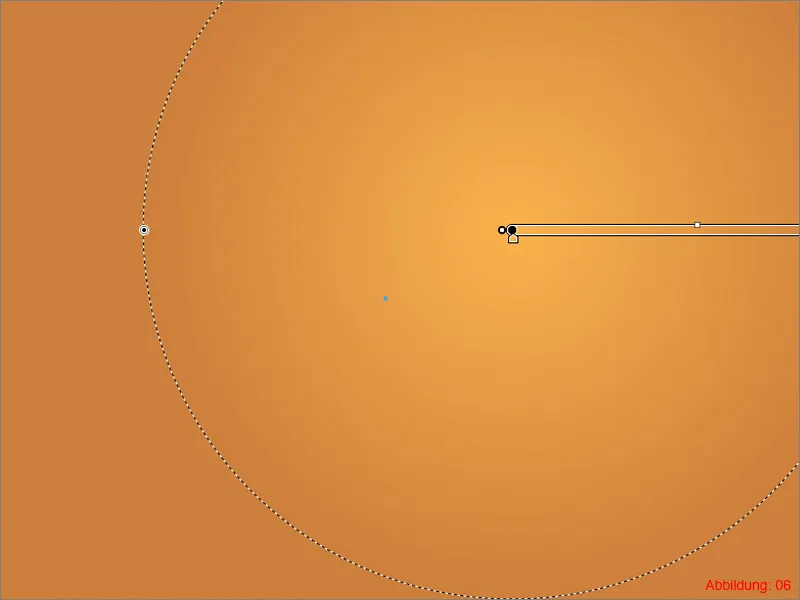
Aby gradient nie był umieszczony dokładnie w środku, teraz potrzebujesz narzędzia Gradientu z palety narzędzi (patrz rysunek 05):

Kiedy to aktywujesz, na twoim pomarańczowym gradiencie powinna pojawić się linia gradiencji. Przesuń tę linie nieco w prawo na górę (patrz rysunek 06), aż środek nie będzie już dokładnie na środku.
Tło z gradiencjią jest gotowe.

Teraz zabierzemy się za wir, który również będzie elementem tła.
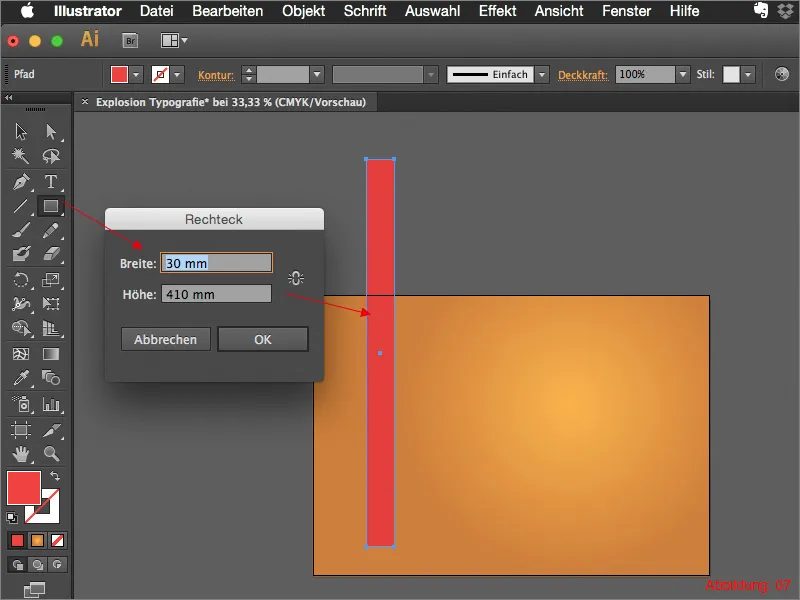
Wybierz narzędzie Prostokąt i utwórz nim prostokąt o wymiarach 30x410mm.

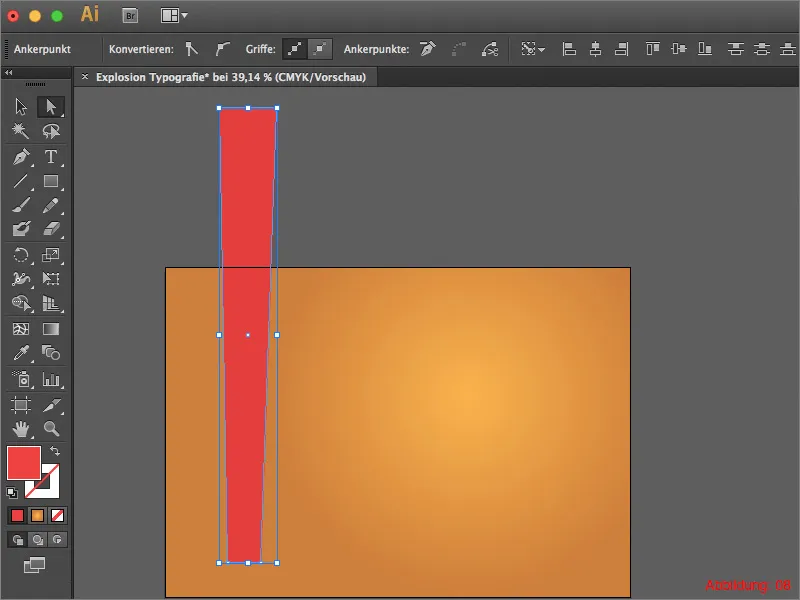
Następnie weź narzędzie Bezpośredni wybór (biała strzałka myszy) i przesuń wierzchołki prostokąta, aby na dole był nieco węższy niż na górze (patrz rysunek 08):

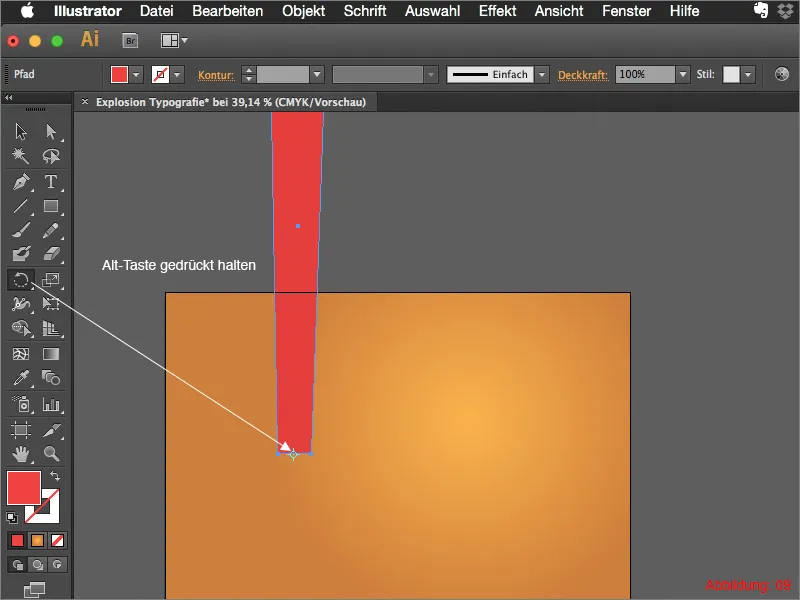
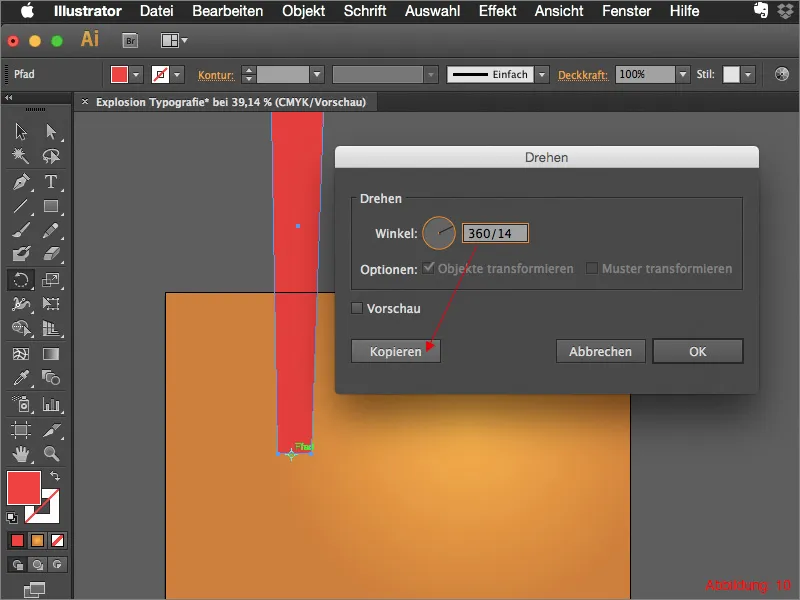
Jeśli jesteś zadowolony, potrzebujesz narzędzia Obrót z palety narzędzi. Kliknij przytrzymując klawisz Alt na dolnym środku twojego właśnie stworzonego prostokąta. (Rysunek 09):

Następnie otworzy się nowe okno dialogowe, w którym możesz podać kąt obrotu.
W sumie potrzebujesz 14 kopii tego prostokąta. Te kopie powinny być obrócone z jednakowym odstępem od siebie. Ponieważ Illustrator jest dość inteligentny w tych sprawach, wystarczy wpisać 360/14 i potwierdzić kliknięciem Kopiuj.

Powtórz ten proces kolejno 13 razy. Ale nie martw się, nie musisz za każdym razem korzystać z narzędzia Obrót. Teraz wystarczy, jeśli wciśniesz skrót klawiszowy Command/Strg+D kolejno 13 razy.
(Command/Strg+D powtarza ostatnią czynność wykonaną w programie Illustrator).
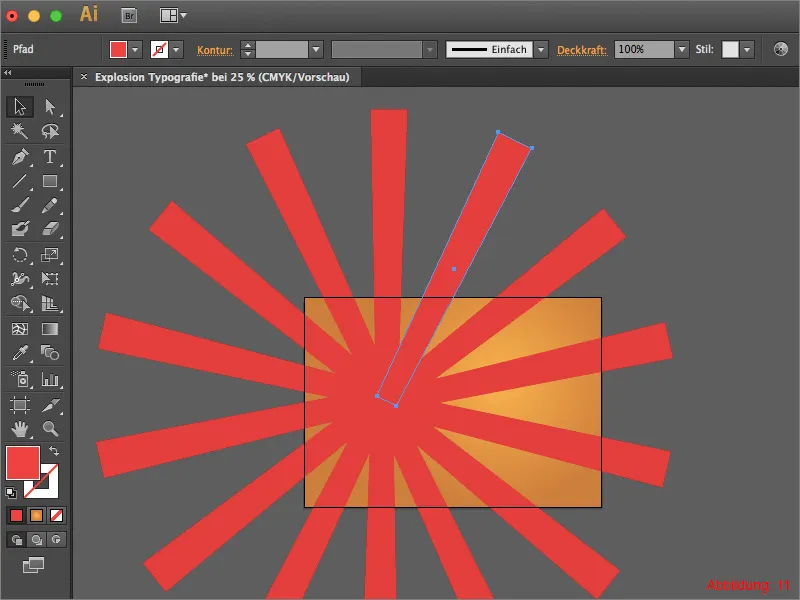
Po wykonaniu powyższych kroków, powinno to prezentować się mniej więcej tak jak na rysunku 11:

Zgrupuj wszystkie prostokąty za pomocą skrótu Command/Strg+G, a następnie przejdź do Efekt>Zniekształcenie>Fale… (rys. 12):

W oknie ustaw Zgięcie na 40% i potwierdź przyciskiem OK (rys. 13):

Teraz chwyć całą grupę i przesuń środek około tego samego punktu co środek gradientu. Upewnij się, że twoja przestrzeń robocza jest całkowicie zasłonięta przez twój wir (rys. 14):

Aby wir nie wychodził zbyt gwałtownie poza twoją przestrzeń roboczą, stwórz teraz jeszcze raz nowy prostokąt, który ma takie same wymiary jak twoja przestrzeń robocza.
Następnie zaznacz wir i właśnie utworzony prostokąt oraz kliknij prawym przyciskiem myszy. Następnie wystarczy kliknąć w opcję Utwórz maskę wytnij w pojawiającym się menu (patrz rys. 15):

Ponieważ wir nie powinien tak bardzo zasłaniać pomarańczowego gradientu, chciałbym go jeszcze zmiksować z pewną metodą wypełniania. Przejdź do palety Przezroczystość i zmień tryb z Normalny na Zatyczki lub na Ciemne światło. Tutaj możesz zdecydować, co wolisz.
Twój tło jest gotowe. Aby nic się nie przesuwało, zalecam zablokowanie tej warstwy za pomocą zamka.

Krok 2: Eksplodująca Typografia
Po zakończeniu pracy z tłem, możemy teraz zająć się eksplodującą lub rozszczepioną typografią. Stwórz nową warstwę dla tekstu i nazwij ją "Tekst" lub "Typografia".
Użyj narzędzia Text i wpisz słowo "Boom!" lub podobne na swojej przestrzeni roboczej. Wskazana jest czcionka o stosunkowo dużej grubości i stabilnym wyglądzie. W tym samouczku wybrałem czcionkę Impact o rozmiarze 310pt. Kolor tekstu możesz pozostawić na biało (patrz rys. 17):

Aby móc rozerwać tekst, musisz przekształcić czcionkę w kontury. Przejdź do Obiekty>Ulotka w kontury. Możesz także użyć skrótu Command+Shift+O (na PC: Strg+Shift+O) (rys. 18):

Nadszedł czas, aby stworzyć podział, w którym nasz tekst później się rozsadzi. Weź narzędzie Liniowe z palety Narzędzia i poprowadź kilka linii z środka litery "O". Całość powinna wyglądać mniej więcej tak jak na rysunku (patrz rys. 19):

Aby wybuch później nie wyglądał zbyt równomiernie, możesz teraz przeprowadzić dodatkowe linie przez twój tekst (patrz rys. 20). Powtarzaj to aż będziesz zadowolony. Im bardziej dziko, tym bardziej gwałtownie rozerwie się twój tekst.

Po zakończeniu pracy nad liniami, zaznacz wszystkie linie i tekst. (Jeśli, jak opisano na początku kroku dwa, stworzyłeś na nie osobną warstwę, wystarczy zaznaczyć całą warstwę).
Następnie potrzebujemy narzędzia Pathfinder. Jeśli jeszcze go nie masz, znajdziesz go w Okno>Pathfinder (patrz rys. 21):

Kliknij na Pathfinder na Podziel kształt (rys. 22):

Jeśli spojrzysz teraz na swoje Warstwy, zobaczysz, że powstała tam nowa grupa (patrz rys. 23):

Tę grupę teraz trzeba rozgrupować. Do tego użyj skrótu Command/Strg+Shift+G.
Teraz powinniście zobaczyć bardzo, bardzo wiele części w swoim palety warstw (patrz Rysunek 24):

Teraz nadszedł wreszcie ten moment … Wszystko jest przygotowane do wielkiej eksplozji ... :-)
Aby to zrobić, przejdź do ObiektTransformuj oddzielnie ...

W tym nowym oknie możecie teraz kontrolować swoją eksplozję. Aby wszystko działało poprawnie, bardzo ważne jest, aby zaznaczyć opcje Losowa wartość oraz Transformuj obiekty.
Dla Kąta polecam 1°-5°. W tym samouczku wybrałem 3°. Ponieważ jednak pracujemy tutaj z losowymi wartościami, musicie sami trochę pobawić się ustawieniami, aż będzie pasowało.
Przy użyciu dwóch suwaków Horizontalnej i Wertykalnej podczas Przesunięcia możecie kontrolować rozprzestrzenianie się waszej eksplozji. Tutaj użyłem wartości -4 i 3 (patrz Rysunek 26):

Gdy zadowolicie się swoimi ustawieniami, potwierdźcie to okno dialogowe klikając OK.
Na chwilę obecną widać, że tekst jest rozpryskany, ale nadal dosyć płaski. Jednak i na to mam dla was rozwiązanie.
Zaznaczcie wszystkie kawałki tekstu za pomocą narzędzia Wybór (czarny wskaźnik myszy) i przejdźcie do EfektStylizacjaFiltrUszczelka cienia. Następnie otworzy się nowe okno dialogowe, w którym możecie kontrolować ustawienia cienia Uszczelki. W naszym przypadku nie musimy tam nic zmieniać, więc możemy od razu potwierdzić klikając OK (patrz Rysunek 27):
Wasza rozpryskana czcionka jest gotowa.

Krok 3: Szlifowanie
W jaki sposób można jeszcze lepiej uwidocznić właśnie stworzoną czcionkę? Bardzo prosto … W załączonych plikach roboczych dodałem wam taką jakby komiksową bombę.
Umieść ją na swojej powierzchni roboczej za pomocą PlikUmieść. Plik nazywa się "ComicBomb.ai" (patrz Rysunek 28). Możecie dowolnie dostosować jej rozmiar.

Ja umieściłem bombę w dolnym prawym rogu powierzchni roboczej i nieco obróciłem tekst do góry (patrz Rysunek 29). Teraz wygląda to tak, jakby ten Huk był rodzajem dźwięku/tonu wydawanego przez bombę. Ponieważ taka eksplozja naturalnie wytwarza ciepło, a z ciepłem łączymy ciepłe barwy, pomarańczowo-czerwone tło idealnie pasuje do całej kompozycji, moim zdaniem.

Podsumowanie:
To już koniec tego samouczka. Mam nadzieję, że dobrze się bawiliście i teraz możecie sami zobaczyć, jak teksty mogą eksplodować, rozdzielać się czy pękać. Jeśli macie jakieś pytania na ten temat, śmiało piszcie je pod tym samouczkiem w komentarzach. Postaram się odpowiedzieć tak szybko, jak to możliwe. W tym duchu ...
Zachowajcie kreatywność
Wasz Julian


