Następny punkt dotyczy wydajności. Serwer wyświetla jedenaście stron za wolno. Ciekawe jest, że strona główna nie jest wymieniona.
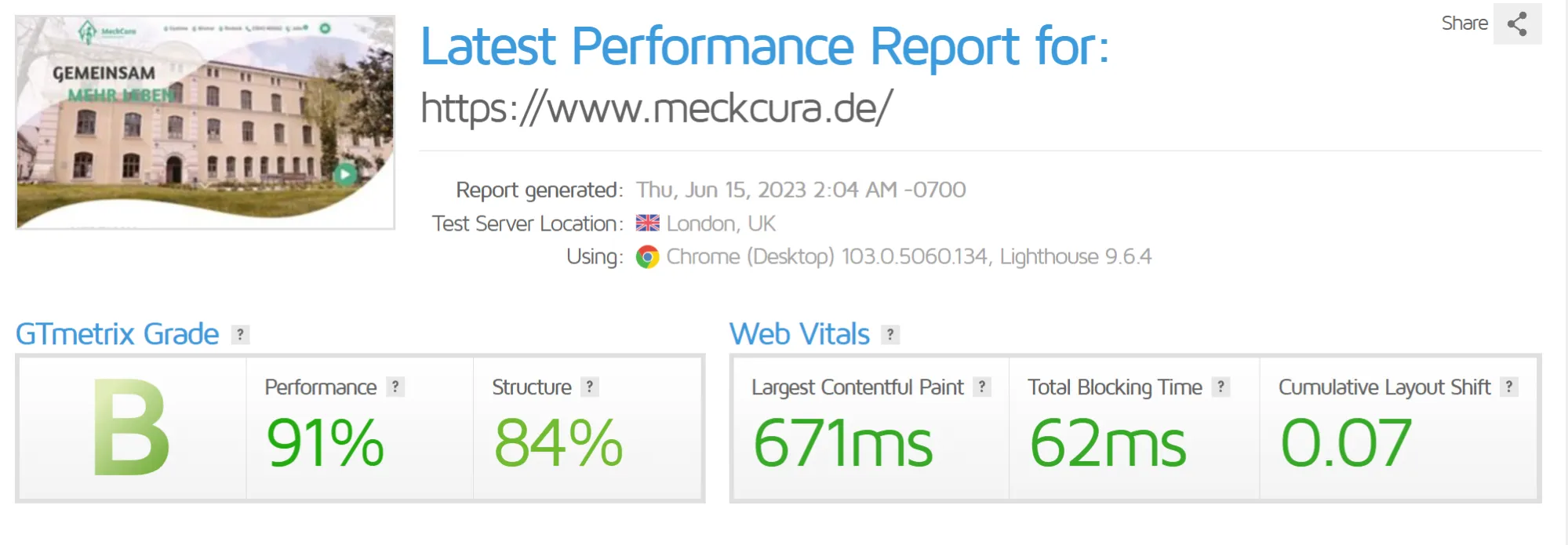
Robię odpowiednią weryfikację, aby znaleźć wąskie gardło i sprawdzam wydajność za pomocą GTMetrix. Strona główna działa - pomimo pętli wideo i małych animacji na stronie:

Teraz zajmiemy się stroną zgłoszoną przez Seobility:

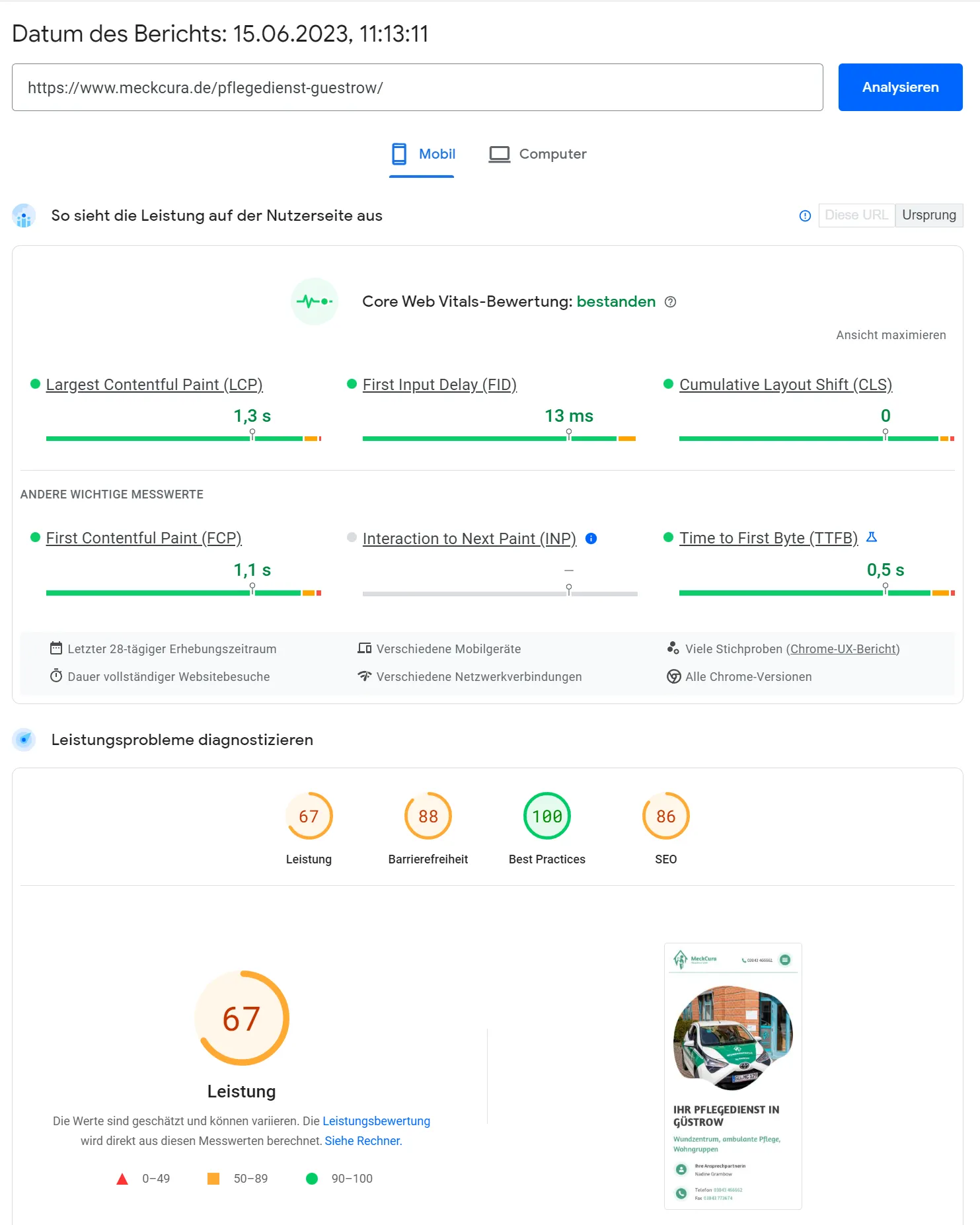
Przy pobieraniu strony za pomocą GTMetrix osiągnęliśmy prawie najwyższą wartość. Seobility sam również udziela wskazówek dotyczących optymalizacji wydajności oraz wskazuje narzędzie testowe PageSpeed Insights od Google. Podczas gdy widok na pulpicie osiągnął prawie najwyższą wartość 95%, mobilne wymagania są bardziej restrykcyjne. Wynik dla widoku mobilnego jest raczej średni, wynoszący 67%. Przynajmniej kluczowe wskaźniki Web Vitals są spełnione.

Jako główny problem podaje się rozmiar obrazu. I przyznaję, że ponad 800 kb wydaje się dość duży. Jest to spowodowane formatem PNG 24. Zapisując obrazy w formacie PNG 8, są one znacznie mniejsze, ale na zaokrągleniach mogą być nieczyści. I przez efekt animacji jest to kompromis, który podjęliśmy podczas aktualizacji strony.
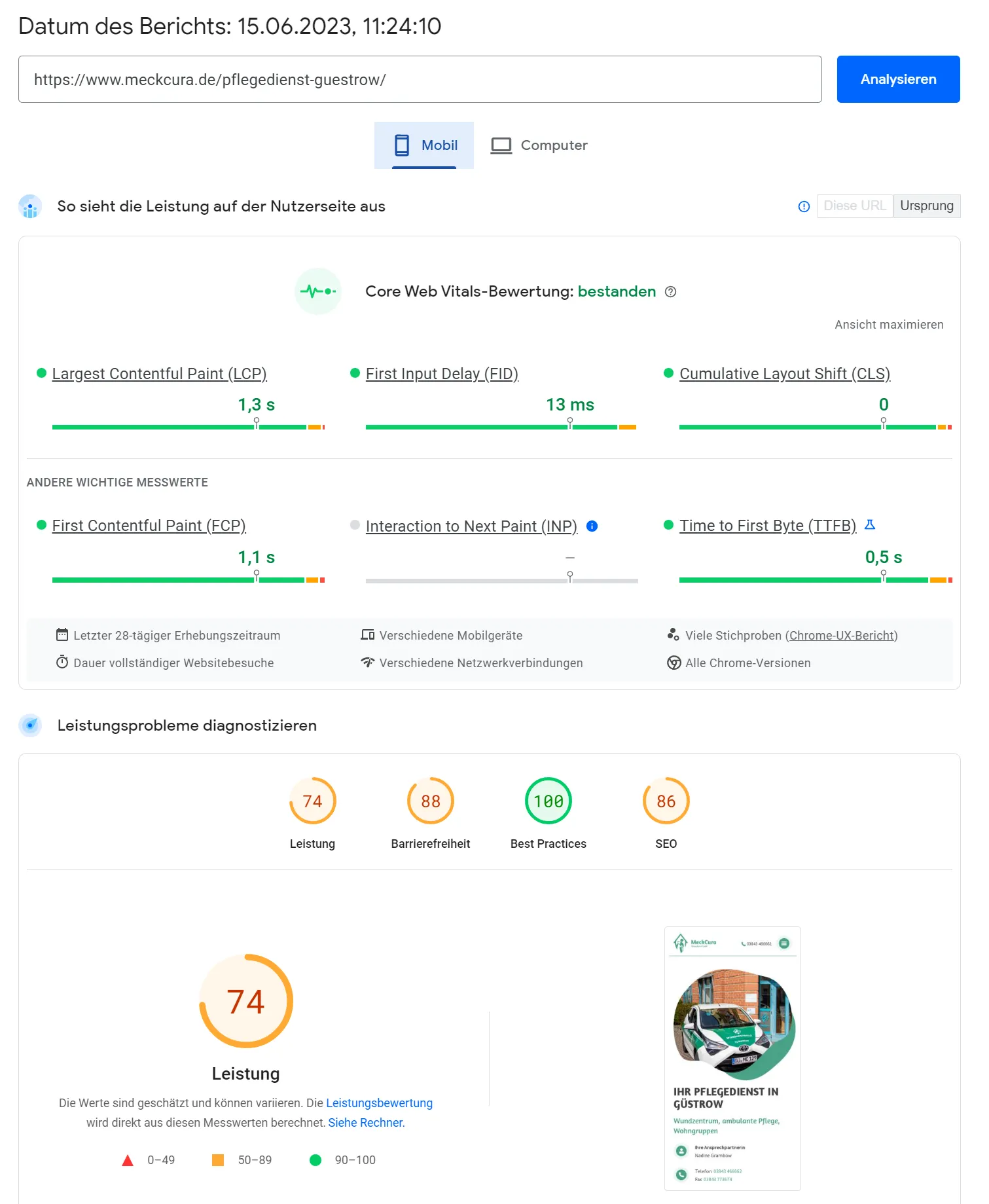
Google zaleca korzystanie z nowoczesnych formatów obrazów. I Google ma rację. Testowo konwertuję oba obrazy PNG, przerabiam je za pomocą narzędzia online squoosh.app i zamieniam je na stronie na obrazy WEBP, które są już o prawie połowę mniejsze. Teraz wynik testu to 98% dla widoku na pulpicie i 74% dla wersji mobilnej.

To dobra poprawa, którą udało się osiągnąć w kilka minut.
Zarówno Google, jak i GTMetrix dają mi wskazówki dotyczące dodatkowych możliwości optymalizacji. Jako punkt zadań dodaję aktualizację oprogramowania serwera do PHP 8.2, ponieważ aktualnie strona działa na PHP 7.2. Jest to sensowne ze względów bezpieczeństwa, ale również pod kątem wydajności.


