Aprenda aqui o que são os Cabeçalhos de Segurança, como funcionam e por que são importantes para a segurança do seu site e para melhorar as suas medidas de SEO.
O artigo de ajuda sobre os Cabeçalhos de Segurança inclui os seguintes temas:
- O que são Cabeçalhos de Segurança?
- Como funcionam os Cabeçalhos de Segurança?
- Por que os cabeçalhos de segurança são importantes?
- Como implementar os cabeçalhos de segurança?
- Inserindo Security Headers via .htaccess em servidores Apache
- Incorporando Security Headers em servidores Nginx
- Plugins para WordPress para Cabeçalhos de Segurança
- Implementando Cabeçalhos de Segurança para o Headless CMS Strapi
- Ferramentas de teste para segurança de cabeçalhos e vulnerabilidades de sites
- Security Headers são úteis para otimização de mecanismos de busca (SEO)?
O que são Cabeçalhos de Segurança?
Os Cabeçalhos de Segurança são HTTP Headers utilizados em páginas da web e aplicações web para melhorar a segurança e proteger contra vários tipos de ataques e vulnerabilidades de segurança. Eles fornecem uma camada importante de segurança para proteger usuários e dados contra ameaças.
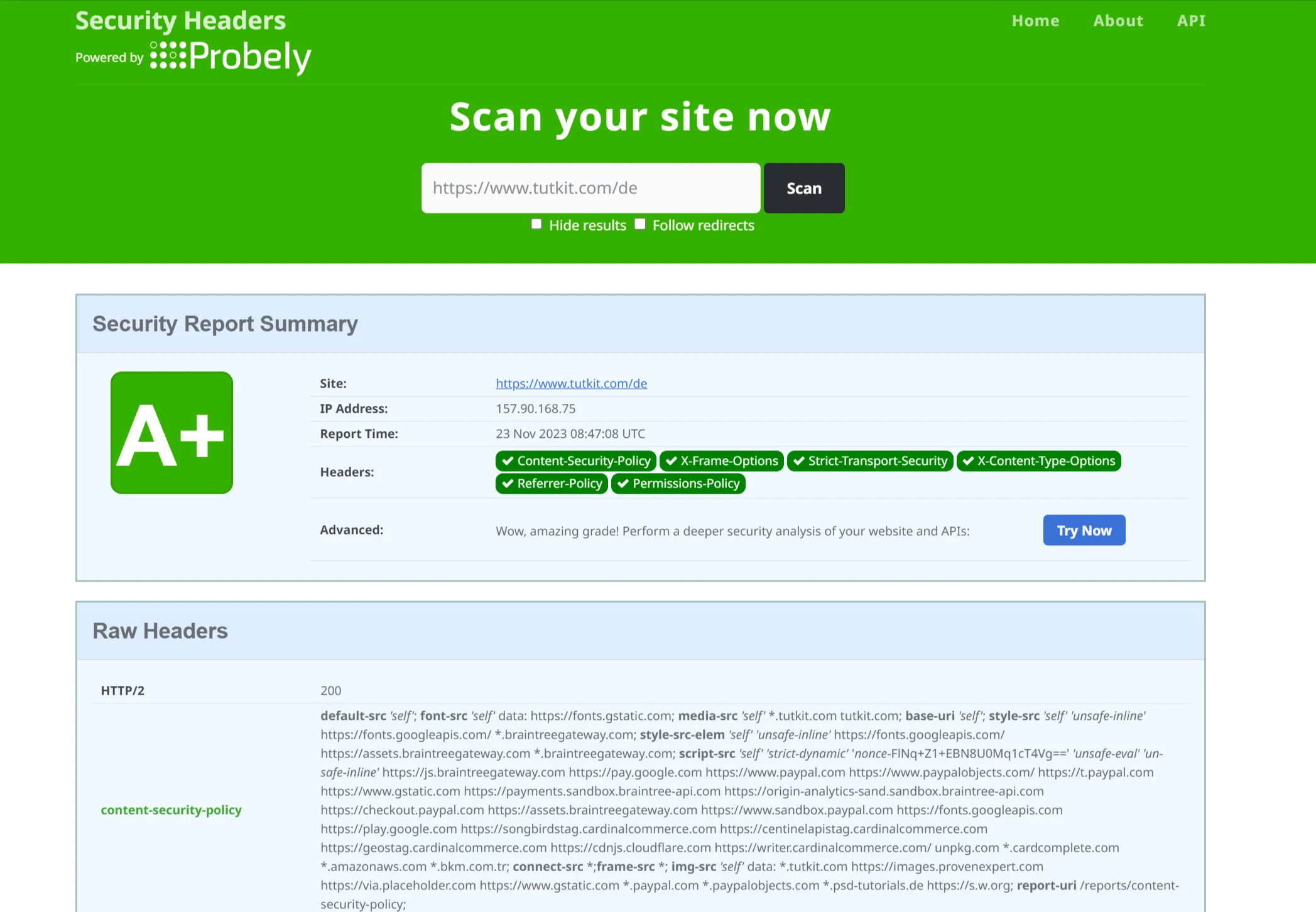
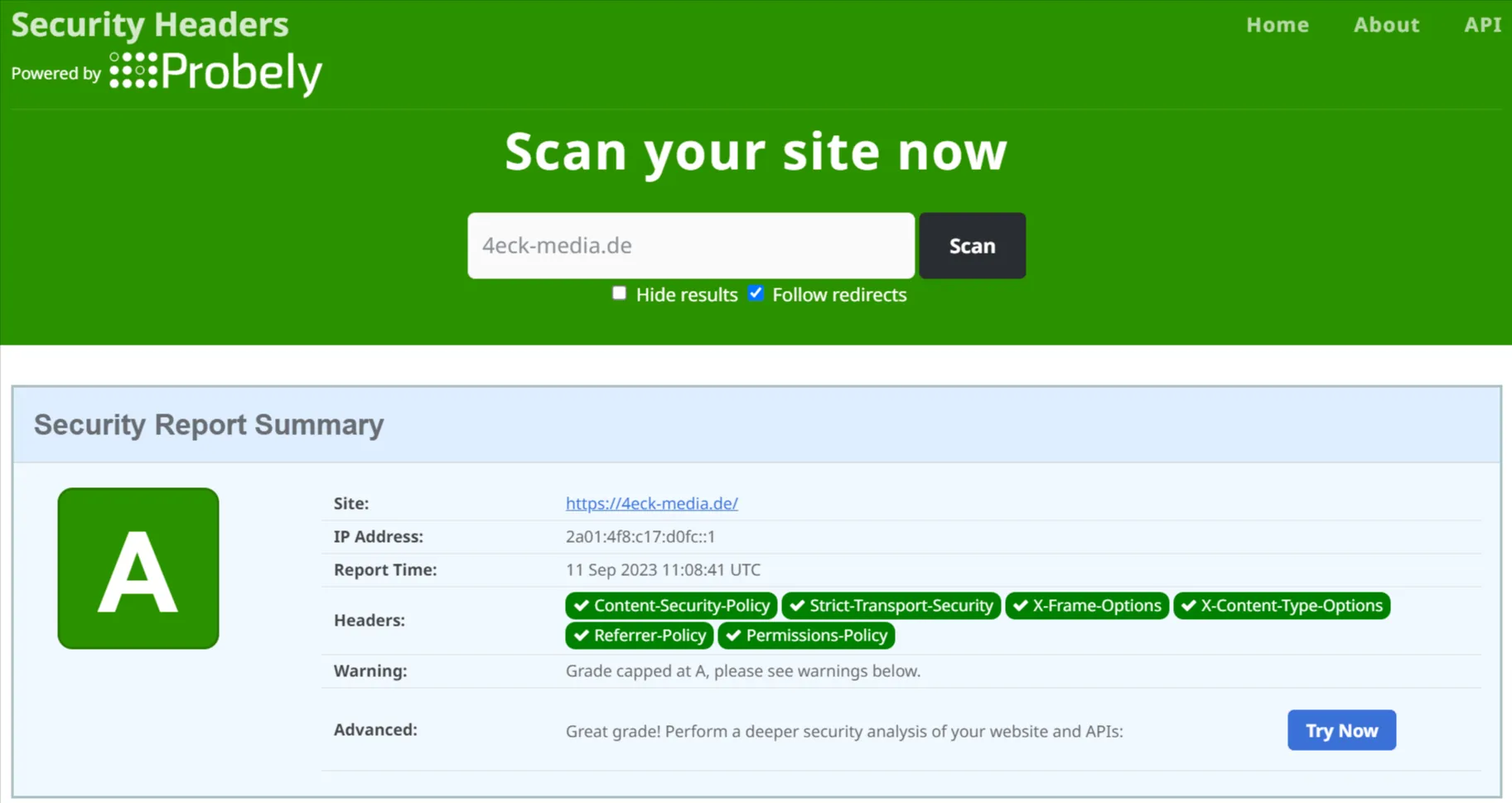
Se estiver se perguntando se precisa disso, pode testar a segurança atual com uma ferramenta online. Isso pode ser feito em securityheaders.com. Digite a sua URL lá.

Provavelmente receberá uma classificação D ou F. A maioria dos sites inicialmente não tem boa pontuação, pois a segurança dos sites não é uma prioridade para a maioria dos desenvolvedores e agências no processo de criação ou renovação de sites. Como implementar os Cabeçalhos de Segurança (mesmo sem ser um desenvolvedor) será explicado mais adiante. Porém, agora você já sabe que é fundamental realizar algumas ações.
Como funcionam os Cabeçalhos de Segurança?
Os Cabeçalhos de Segurança fazem parte da resposta HTTP que o servidor web envia ao navegador quando uma solicitação é feita a um site ou aplicação web. Esses cabeçalhos contêm instruções e informações que indicam ao navegador como se comportar em relação à segurança e privacidade. Aqui estão alguns Cabeçalhos de Segurança importantes e como funcionam:
Política de Segurança de Transporte Estrito (HSTS)
O HSTS obriga o navegador a estabelecer e manter a conexão com o site por HTTPS, a fim de evitar ataques de Man-in-the-Middle.
Muitos sites têm apenas um redirecionamento 301 de HTTP para HTTPS. Muitos links no conteúdo dos sites ainda estão configurados como HTTP. Ao clicar em um desses links, a página HTTP é carregada inicialmente e o redirecionamento 301 é ativado. Ou se digitar apenas seu-dominio.com no navegador para acessar um site, sem inserir a parte https, como provavelmente a maioria faz, há a possibilidade de um ataque Man-in-the-Middle.
O HSTS impede que um atacante reduza a conexão HTTPS para uma conexão HTTP, permitindo que o atacante aproveite redirecionamentos inseguros. Portanto, ele força o carregamento através de uma conexão HTTPS segura.
Opções de Tipo de Conteúdo X (X-Content-Type-Options)
Este cabeçalho controla se um navegador tenta adivinhar o tipo MIME de um recurso quando o tipo especificado não é correto. Ajuda a prevenir ataques de falsificação de MIME, pois apenas estilos e scripts com o tipo MIME correto são carregados. Em poucas palavras: navegadores podem "farejar" se um conteúdo é um texto, uma imagem (.png), um vídeo (.mp4) ou HTML, JavaScript e outros tipos de conteúdos que podem ser baixados de um site.
A utilização de "X-Content-Type-Options: nosniff" é uma medida de segurança importante, pois ajuda a prevenir certos vetores de ataque, como Cross-Site Scripting (XSS). Nos ataques XSS - consulte mais informações abaixo - um atacante pode tentar inserir código JavaScript malicioso em um recurso como um PDF, manipulando o navegador para pensar que é um PDF e, em seguida, fazê-lo executar o arquivo como JavaScript, mesmo que o tipo MIME seja outro, neste caso, PDF.
Isso acarreta uma série de consequências negativas para o visitante do site, particularmente em um ataque de download sem autorização, onde malware é instalado no computador do visitante.
A utilização de "nosniff" é especialmente importante em conjunto com outras medidas de segurança, como a Política de Segurança de Conteúdo (CSP), para aumentar a segurança de aplicações web e reduzir a superfície de ataque. Este cabeçalho deve ser ativado nas respostas HTTP para todos os recursos (por exemplo, arquivos HTML, JavaScript, CSS) em um site.
Opções de Frames X (X-Frame-Options)
Este cabeçalho impede que um site seja exibido em um quadro HTML ou iframe, para prevenir ataques de Clickjacking. A utilização de "X-Frame-Options" é uma medida importante para evitar ataques de Clickjacking, nos quais um atacante tenta carregar um site em um quadro invisível e explorar cliques do usuário. Ao definir o cabeçalho, os proprietários de sites podem controlar como seu site é embutido em quadros.
Observe que as "X-Frame-Options" são consideradas um método mais antigo para prevenir o Clickjacking. Uma abordagem mais moderna é o uso do cabeçalho "Política de Segurança de Conteúdo" (CSP), que também pode prevenir o Clickjacking e abordar outros aspectos de segurança adicionais. Mais detalhes serão apresentados a seguir.
Proteção X-XSS
Este cabeçalho ativa ou desativa a proteção XSS integrada do navegador.
Política do Referenciador
A "Política do Referenciador" é um cabeçalho HTTP enviado por servidores web para indicar como um navegador web deve lidar com as informações no campo "Referenciador" de uma solicitação HTTP. O "Referenciador" é um campo de cabeçalho HTTP que normalmente especifica a URL da página anterior de onde o usuário navegou para a página atual. A "Política do Referenciador" oferece uma maneira para os proprietários de sites controlarem a divulgação de informações de referência para outros sites e proteger a privacidade dos usuários. Importante saber para todos que também ganham dinheiro online com seu conteúdo: a Política do Referenciador não tem efeito sobre links de afiliados.
Política de Segurança de Conteúdo (CSP)
Os cabeçalhos CSP especificam de quais fontes os recursos (como scripts, imagens e folhas de estilo) podem ser carregados. Isso ajuda a prevenir Cross-Site Scripting (XSS), injeções de código e ataques semelhantes.
Os ataques de Cross-Site Scripting (XSS) são projetados para explorar uma vulnerabilidade em seu CMS ou framework para fazer upload de scripts maliciosos em seu site, que então são carregados no navegador dos visitantes do site. Uma porta de entrada para um ataque XSS pode ser, por exemplo, um formulário de e-mail que não está codificado para esperar apenas entradas restritas. Um formulário mal codificado pode permitir outras entradas que podem levar à inserção de arquivos maliciosos. Aliás, este é um dos motivos pelos quais, como agência, equipamos muitos projetos de clientes completamente sem formulário de contato, porque geralmente conseguem se virar sem ele.
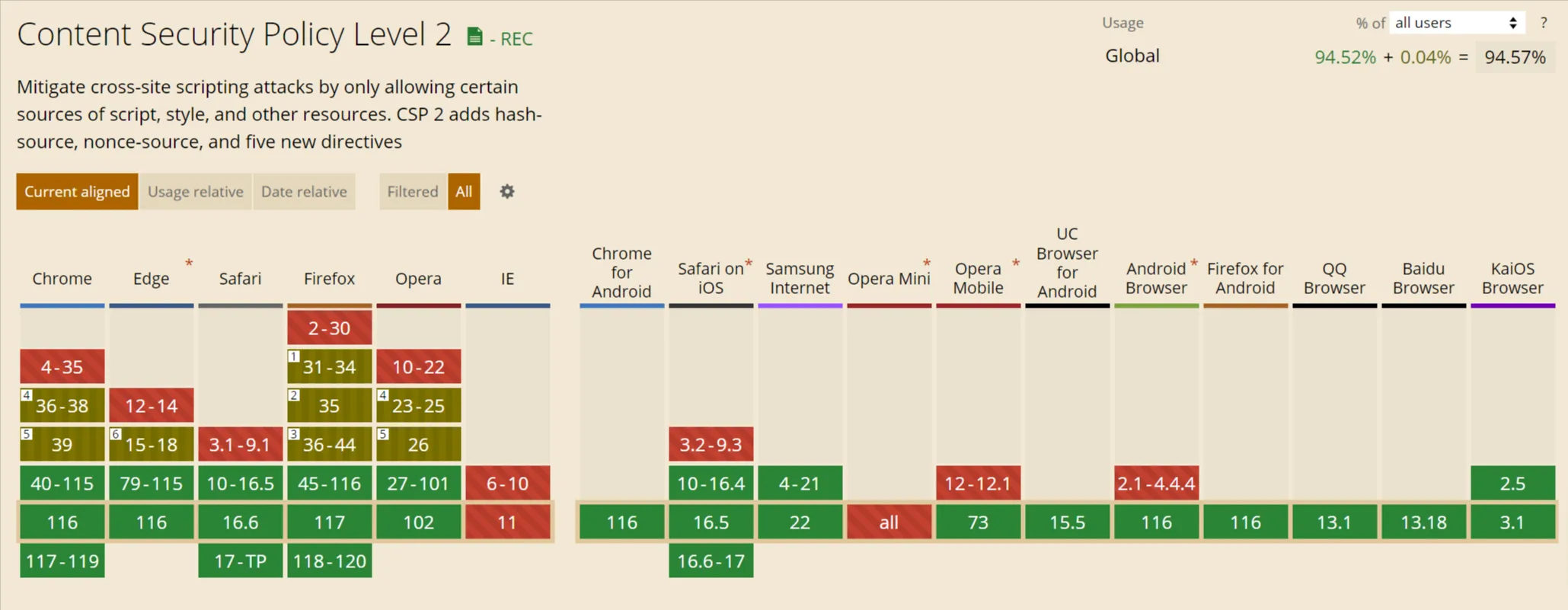
Você define com seu cabeçalho CSP por meio de uma espécie de lista branca de domínios o que seu site pode ou não carregar. Qualquer atacante que fizer o download de scripts maliciosos de um servidor externo fora desse grupo confiável será bloqueado. Em dezembro de 2016, a Política de Segurança de Conteúdo foi avançada com CSP Nível 2, que adicionou fonte de hash, fonte de nonce e cinco novas diretivas. Não se esperam problemas do lado do navegador por causa disso. Em 11 de setembro de 2023, o CSP 2 é compatível com 95% de todos os navegadores.

A criação de uma Política de Segurança de Conteúdo pode ser forte ou fraca, dependendo de como você a define. Em TutKit.com, a configuração de todos os cabeçalhos realmente levou mais tempo, uma vez que todos os scripts e recursos precisam ser listados para poderem ser adicionados à lista branca. Você pode verificar se a integração está correta usando o securityheaders.com, o Mozilla Observatory e também o Google PageSpeed Insights na seção de Melhores Práticas. A vantagem do serviço da Mozilla é que sua URL também é testada por outras ferramentas de teste externas ao mesmo tempo. Se algum teste falhar, você pode pesquisar mais a fundo lá.
Por que os cabeçalhos de segurança são importantes?
Os cabeçalhos de segurança são importantes porque ajudam a reduzir a superfície de ataque de sites e aplicativos web e a corrigir vulnerabilidades conhecidas. Ao dar instruções aos navegadores sobre como se comportar em relação à segurança, eles podem ajudar a prevenir ou pelo menos dificultar vários tipos de ataques. Isso inclui ataques XSS, Clickjacking, MIME-Spoofing e outros problemas de segurança.
Lojas online que armazenam, transmitem ou processam transações com cartão de crédito devem estar em conformidade com o PCI-DSS. Muitas auditorias de conformidade PCI-DSS também verificam se um HSTS ativado (HTTP Strict Transport Security) e outros cabeçalhos de segurança estão presentes. Se seu site estiver sujeito à conformidade do PCI, ou seja, se você processar pagamentos com cartão de crédito e seu provedor de pagamentos exigir uma certificação PCI de você, e você precisar comprovar isso por meio de um teste/auditoria, a inclusão de cabeçalhos de segurança se tornará um tópico para você.
Em terceiro lugar, a experiência do usuário também é assegurada, o que contribui positivamente para suas iniciativas de SEO. Mais sobre isso abaixo.
Como implementar os cabeçalhos de segurança?
A implementação de cabeçalhos de segurança geralmente requer alterações de configuração no servidor web ou na aplicação web.
- Identifique primeiro os cabeçalhos de segurança necessários: Pense em quais cabeçalhos de segurança são mais importantes para seu site ou aplicação web. A escolha depende de seus requisitos e ameaças específicas. Se você possui apenas uma página sem cookies e formulário de contato, baseada puramente em HTML, seu risco é menor do que em uma loja com cookies, transferências de dados de cartão de crédito, dados do cliente e CMS.
- Configure o servidor web: Você pode adicionar a maioria dos cabeçalhos de segurança ao ajustar a configuração do seu servidor web. Por exemplo, servidores Apache podem configurar os cabeçalhos no arquivo .htaccess, enquanto o Nginx usa o arquivo de configuração nginx.conf ou sites-available.
- Defina os cabeçalhos na resposta HTTP: Os cabeçalhos devem ser definidos na resposta HTTP do seu site ou aplicação web. Isso geralmente pode ser alcançado com módulos de servidor, scripts ou middleware.
- Teste a implementação: Depois de adicionar os Security Headers, é importante testar completamente o seu site ou aplicação web para garantir que tudo funcione como esperado. Existem também ferramentas online como Security Headers e Mozilla Observatory que podem analisar a configuração de segurança do seu site.
- Mantenha os Headers atualizados: Monitore e atualize regularmente os Security Headers para garantir que estejam em conformidade com as melhores práticas atuais e protegidos contra novas ameaças.
O processo exato de implementação de Security Headers pode variar dependendo da tecnologia do servidor web e plataforma, portanto, é recomendável consultar a documentação do seu servidor e aplicação web ou buscar suporte profissional, se necessário. Abaixo está um guia sobre como implementar isso em servidores Apache e Nginx. Infelizmente, para não desenvolvedores, não é tão simples do lado do servidor quanto configurar com um plugin do WordPress.
Inserindo Security Headers via .htaccess em servidores Apache
Adicionar Security Headers através do arquivo .htaccess é um método comum usado para aumentar a segurança de um site no servidor web Apache. O arquivo .htaccess permite definir configurações e configurações globais, incluindo os Security Headers. Aqui está um guia passo a passo sobre como incorporar Security Headers por meio do arquivo .htaccess:
Criar backup: Faça um backup do seu site e da arquivo .htaccess antes de fazer alterações, para garantir que não deixe o site inacessível por engano.
Abra seu arquivo .htaccess: Normalmente, você encontrará o arquivo .htaccess no diretório raiz da sua instalação do WordPress. Você pode abri-lo com um editor de texto como Notepad++, Dreamweaver, PHP Storm ou Visual Studio Code.
Adicione os Security Headers: Para adicionar Security Headers, utilize a instrução Header no seu arquivo .htaccess. Aqui estão alguns exemplos de Security Headers comumente utilizados e como adicioná-los:
Política de Segurança de Conteúdo (CSP):
Opções de Tipo de Conteúdo-X:
Opções do Quadro-X:
Proteção-XSS-X:
Segurança de Transporte Estrito de HTTP (HSTS):
Política do Referenciador:
Salve o arquivo .htaccess: Depois de adicionar os Security Headers desejados, salve o arquivo .htaccess e faça o upload para o seu servidor web, se necessário.
Verifique a configuração: Certifique-se de que não há erros de sintaxe no arquivo .htaccess visitando o site e observando possíveis mensagens de erro. Você também pode usar ferramentas online para verificar a eficácia dos seus Security Headers.
Teste o seu site: Faça uma verificação completa do seu site para garantir que todas as funções estejam operando corretamente e que os Security Headers estejam implementando as medidas de segurança desejadas.
Por favor, observe que adicionar Security Headers via arquivo .htaccess funciona apenas em servidores Apache. Se estiver utilizando um servidor web diferente, como Nginx, você precisará editar os arquivos de configuração específicos desse servidor web para definir os Security Headers. Mais detalhes a seguir ...
Incorporando Security Headers em servidores Nginx
A adição de Security Headers no Nginx é feita através dos arquivos de configuração do Nginx, geralmente em um arquivo com a extensão .conf. Aqui está um guia passo a passo sobre como adicionar Security Headers no Nginx:
Faça um backup: Antes de fazer alterações na configuração do Nginx, faça um backup dos arquivos de configuração para garantir que possa voltar a uma configuração funcional em caso de problemas.
Abra o arquivo de configuração do Nginx: O arquivo de configuração principal do Nginx geralmente pode ser encontrado em um diretório como /etc/nginx/ em sistemas Linux. O arquivo específico pode variar de sistema para sistema, mas geralmente é denominado como nginx.conf ou default, ou sites-available para cada site.
Use um editor de texto ou um editor de linha de comando (como nano, vim ou gedit) para abrir o arquivo de configuração. Você precisará de permissões de root ou superusuário para editar o arquivo.
Adicione os cabeçalhos de segurança desejados: Você pode adicionar os cabeçalhos de segurança desejados usando diretrizes add_header em sua configuração do Nginx. Aqui estão exemplos de alguns cabeçalhos de segurança frequentemente utilizados:
Política de Segurança de Conteúdo (CSP):
Opções de Tipo de Conteúdo X-Content-Type:
Opções de Quadro X-Frame:
Proteção X-XSS:
Segurança de Transporte Estrito HTTP (HSTS) (Atenção: Use apenas se o seu site for sempre acessível via HTTPS):
Política de Indicação de Origem (Referrer-Policy):
Salve e feche o arquivo de configuração: Após adicionar os cabeçalhos desejados, salve o arquivo de configuração e feche-o.
Verifique agora a configuração: Você pode verificar a validade da configuração do Nginx com o comando nginx -t. Se a configuração for válida, uma mensagem de sucesso deve ser exibida.
Inicie ou atualize o Nginx: Após verificar a configuração, inicie ou atualize o servidor Nginx para ativar os novos cabeçalhos. Você pode reiniciar o servidor com o comando sudo service nginx restart (no Debian/Ubuntu) ou sudo systemctl restart nginx (em sistemas baseados em systemd).
Teste seu website: Verifique seu website para garantir que todas as funcionalidades estejam funcionando corretamente e que os cabeçalhos de segurança estejam implementando as medidas desejadas.
Fique ciente que a configuração do Nginx pode variar de sistema para sistema, especialmente se você estiver usando vários hosts virtuais (blocos de servidores) ou uma configuração mais complexa. Portanto, certifique-se de estar editando o arquivo de configuração correto responsável pelo seu website.
Plugins para WordPress para Cabeçalhos de Segurança
Existem diversos plugins do WordPress que podem ajudar você a configurar os cabeçalhos de segurança em seu website WordPress. Esses plugins facilitam a implementação de medidas de segurança, mesmo se você não tiver profundos conhecimentos técnicos.
O plugin "Headers Security Advanced & HSTS WP" é focado em implementar os cabeçalhos de segurança e HTTP Strict Transport Security (HSTS) em websites WordPress. Ele oferece uma maneira amigável de configurar esses cabeçalhos e medidas de segurança.
https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/

Aqui estão alguns outros plugins do WordPress que podem ajudar na configuração de cabeçalhos de segurança:
- WP Security Headers: Este plugin permite configurar diferentes cabeçalhos de segurança em seu website WordPress. Ele oferece uma interface amigável e permite ajustar cabeçalhos como Política de Segurança de Conteúdo (CSP), Opções de Quadro X-Frame e mais.
- HTTP Headers: HTTP Headers é um plugin do WordPress que permite definir vários cabeçalhos HTTP para mais segurança e privacidade. Com ele, você pode configurar cabeçalhos como Opções de Tipo de Conteúdo X-Content, Proteção X-XSS e Política de Indicação de Origem.
- Security Headers: Este plugin é especializado em configurar a Política de Segurança de Conteúdo (CSP). Ele oferece uma maneira simples de definir e ajustar uma política CSP para seu website.
- Easy Security Headers: Este plugin oferece uma maneira simples de ativar e configurar importantes cabeçalhos de segurança no WordPress. Ele abrange cabeçalhos como Política de Segurança de Conteúdo, Strict-Transport-Security e Opções de Tipo de Conteúdo X-Content.
Antes de usar um plugin para configurar cabeçalhos de segurança no WordPress, certifique-se de que ele seja compatível com a sua versão do WordPress e com a sua versão do PHP.
Implementando Cabeçalhos de Segurança para o Headless CMS Strapi
O Strapi é um popular CMS Headless (Sistema de Gerenciamento de Conteúdo) baseado em Node.js. Assim como o WordPress, há também a possibilidade de implementar cabeçalhos de segurança para o Strapi. No Strapi, a configuração dos cabeçalhos de segurança geralmente é feita em um nível mais profundo, pois se trata de uma aplicação server-side. Aqui estão os passos para configurar os cabeçalhos de segurança em uma aplicação Strapi:
Usar Middleware: No Strapi, você pode usar middleware para definir cabeçalhos HTTP. Você pode criar um middleware personalizado que adiciona os cabeçalhos de segurança desejados às respostas HTTP. Aqui está um exemplo de como fazer isso:
1. Crie um arquivo, por exemplo, security-headers.js, no diretório do seu middleware
2. Defina os cabeçalhos de segurança desejados
3. Chame o próximo passo do middleware
Registrar Middleware: Depois de criar o middleware, você precisa registrá-lo no arquivo middleware.js da sua aplicação Strapi para garantir que seja executado em cada solicitação HTTP.
Outras configurações ...
Outros middlewares ...
Personalizar e testar: Ajuste os valores dos cabeçalhos no middleware conforme necessário. Certifique-se de que os cabeçalhos estejam corretamente definidos testando a aplicação e usando ferramentas como verificadores de cabeçalhos de segurança.
Verificar configuração do servidor: Além das configurações do middleware no Strapi, é importante garantir que seu servidor web (por exemplo, Nginx ou Apache), se aplicável, não defina cabeçalhos contraditórios que possam sobrescrever os definidos pelo Strapi.
A implementação exata pode variar dependendo da configuração do seu Strapi e do seu servidor. Uma implementação alternativa também é através de config/app.js no Strapi CMS. Mas o caminho através do middleware oferece mais controle e flexibilidade.
Isso é como é na nossa agência-website 4eck-media.de, que usa o CMS headless Strapi:

Ferramentas de teste para segurança de cabeçalhos e vulnerabilidades de sites
Depois de implementar os cabeçalhos de segurança, é altamente recomendado que você teste o funcionamento do seu site em diversos navegadores e dispositivos. E também utilize as seguintes duas ferramentas de teste para garantir que tudo esteja corretamente integrado:
- securityheaders.com => a ferramenta verifica especificamente os cabeçalhos de segurança. Veja a captura de tela acima.
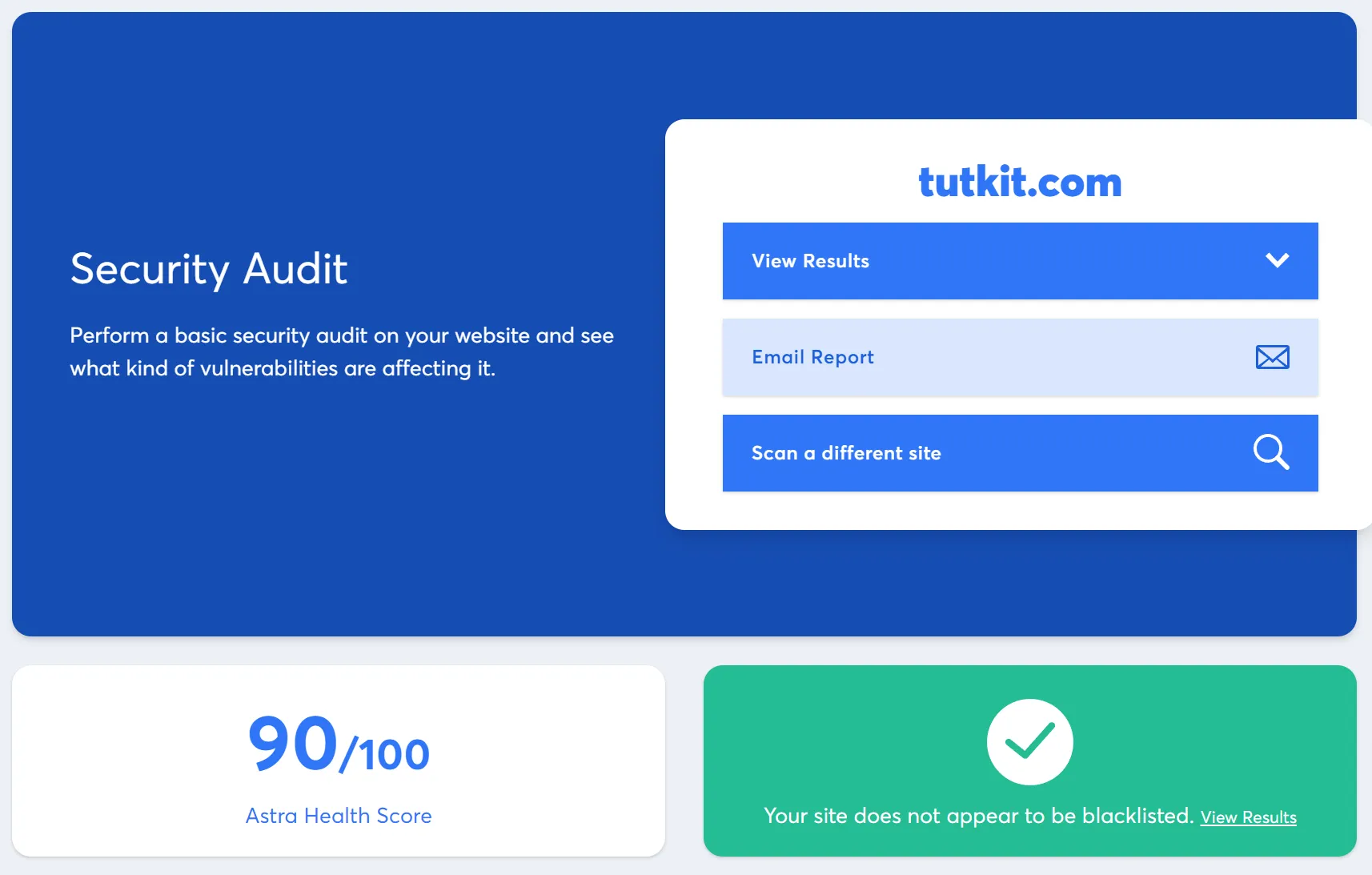
- securityscan.getastra.com => a ferramenta testa mais de 140 vulnerabilidades de segurança e inclui os cabeçalhos de segurança.
Ao fazer o Health Check em https://securityscan.getastra.com/, obtivemos uma pontuação de 90/100 para tutkit.com:

Como pode ver, ainda há espaço para melhorias, mesmo que tudo esteja correto. Para nós, isso está relacionado a certos módulos que emitem JavaScript de forma diferente do recomendado para conformidade com as práticas recomendadas de segurança. Com a próxima atualização principal de nosso framework JavaScript vue.js e dos módulos Laraberg da TutKit.com, também trataremos disso.
Security Headers são úteis para otimização de mecanismos de busca (SEO)?
Existe uma relação entre os Security Headers e SEO (Otimização para Mecanismos de Busca), embora essa relação seja mais indireta.
O Google afirmou em maio de 2020 que, em 2021, a Experiência da Página reunirá sete fatores diferentes e formará uma imagem holística da qualidade na experiência de um site.

HTTPS e Navegação Segura são fatores primários que contribuem para os sinais positivos na Experiência da Página. O uso de HTTPS também foi mencionado pelo Google como um fator de classificação. No mesmo sentido, a Navegação Segura inicialmente também era considerada. Em agosto de 2021, o Google voltou atrás e afirmou que a Navegação Segura não será mais considerada como fator de classificação, visto que muitos proprietários de sites não têm culpa por invasões.
Nos Insights de Velocidade da Página e nos testes Lighthouse usando DevTools no navegador Chrome, você verá uma recomendação para Navegação Segura. Portanto, é seguro assumir que o assunto Navegação Segura para SEO ainda não está completamente descartado:

Além disso, o Google dá mais peso aos sites que seguem o princípio EEAT, ou seja, cujos conteúdos são validados de acordo com Expertise, Experience Authority e Trustworthiness. A Trustworthiness refere-se à confiabilidade e credibilidade de um site ou conteúdo da web. O Google avalia a confiabilidade com base em fatores como privacidade, segurança e transparência.
Como exatamente Security Headers com SEO se relacionam, pode ser demonstrado por cinco benefícios dos cabeçalhos HTTP para seu site e visitantes do site:
- Confiança e segurança: Um site que usa cabeçalhos de segurança sinaliza aos visitantes e mecanismos de busca que se preocupa com a segurança de seus usuários e dados. Isso pode fortalecer a confiança dos usuários no site e reduzir o risco de problemas de segurança como vazamentos de dados e ataques de malware.
- Prevenção de problemas de segurança: Security Headers, como Content Security Policy (CSP) e X-XSS-Protection, ajudam a prevenir vulnerabilidades conhecidas de segurança, como Cross-Site Scripting (XSS). Sites vulneráveis a problemas de segurança podem ser penalizados pelos mecanismos de busca ou aparecer em alertas para os usuários, o que pode ter um impacto negativo no SEO.
- Melhoria no tempo de carregamento: Alguns Security Headers, como HTTP Strict Transport Security (HSTS), podem ajudar a melhorar o tempo de carregamento do site, pois forçam o navegador a estabelecer a conexão via HTTPS. Tempos de carregamento mais rápidos são um fator importante para o SEO, já que mecanismos de busca como o Google consideram o tempo de carregamento como um critério de classificação.
- Prevenção de Clickjacking & Phishing: Security Headers como X-Frame-Options podem ajudar a prevenir ataques de Clickjacking, nos quais o conteúdo de um site é exibido em um quadro invisível. Isso pode aumentar a confiança dos usuários no site e reduzir a probabilidade de ataques de phishing.
- HTTPS e classificação: Embora não diretamente relacionado aos Security Headers, o uso de HTTPS (promovido por cabeçalhos de segurança como HSTS) é um fator importante de SEO. O Google já havia anunciado em 2010 que o HTTPS é considerado um sinal de classificação, e sites com HTTPS podem ter uma vantagem em SEO.
O uso de Security Headers pode ter um impacto positivo no ranking de SEO de um site, mas não é o único critério, sendo apenas uma pequena parte da equação completa de segurança e SEO. Um site que oferece conteúdo irrelevante ou uma experiência do usuário insatisfatória não irá se destacar apenas adicionando Security Headers nos resultados da pesquisa. O SEO é um processo complexo que considera muitos fatores, incluindo conteúdo de qualidade, boa experiência do usuário, otimização móvel e muito mais. No entanto, os cabeçalhos de segurança são uma componente importante para ganhar a confiança dos usuários e tornar o site globalmente mais seguro, o que pode ter um impacto positivo no ranking de SEO.
Ou em outras palavras: Se o seu site está infectado por malware e o Google exibir um aviso aos visitantes do site, isso terá um impacto direto negativo em sua reputação. Sua classificação irá cair e, consequentemente, todos os seus sucessos anteriores de SEO. Como operador de site, você receberá um aviso da Google Search Console nesse caso. Alternativamente, você também pode testar seu site em busca de infecções por malware aqui.
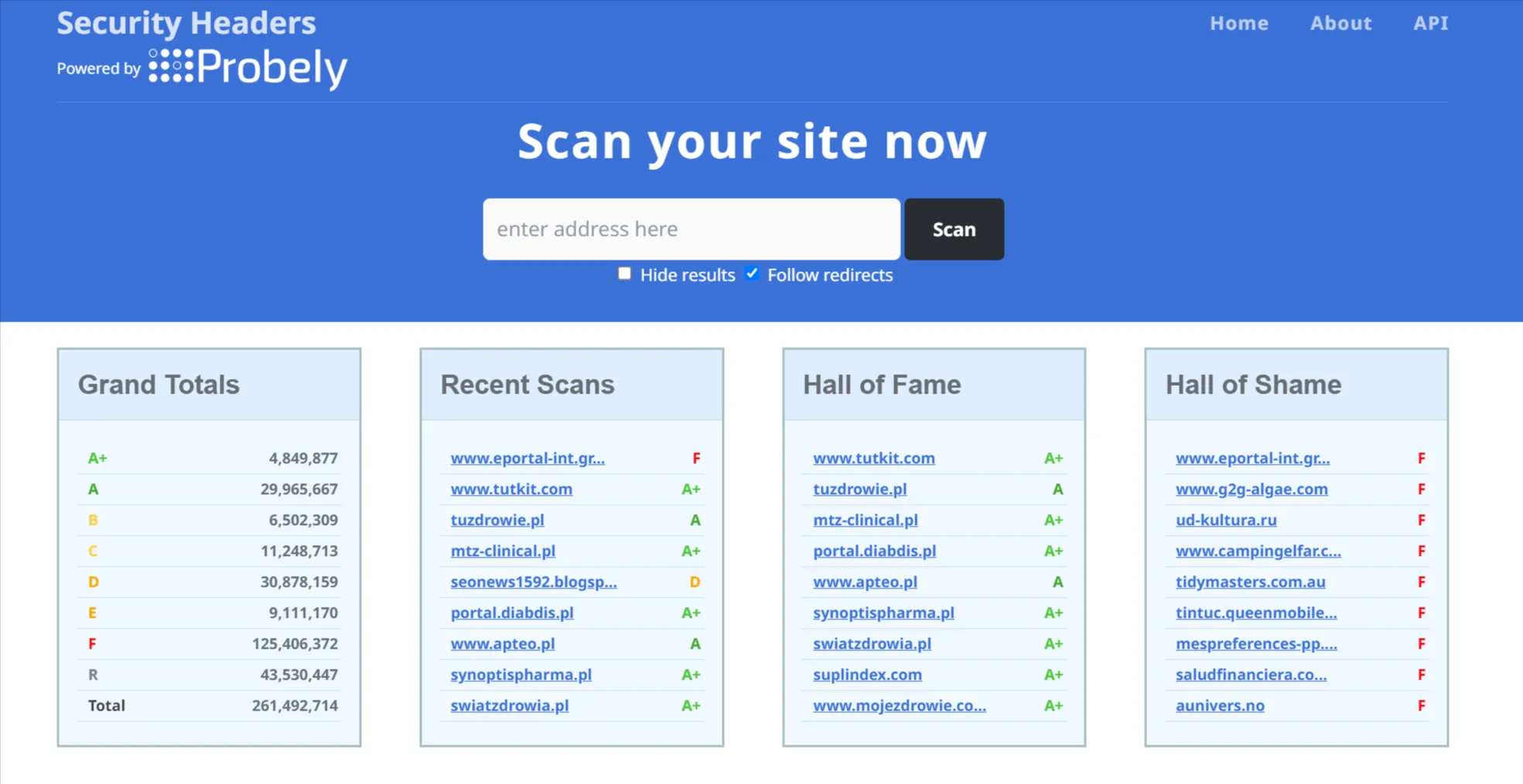
Estamos orgulhosos de ter atualizado nossos cabeçalhos de segurança para o estado mais moderno em um sprint de segurança. E assim, também entramos para o Hall da Fama:

Conclusão: Implementar os Security Headers não é ciência de foguetes e deve ser considerado em cada lançamento de um site. Infelizmente, a maioria dos operadores de sites, agências e especialistas em SEO não consideram isso, portanto, seria bom se as ferramentas de SEO incluíssem a verificação dos HTTP-Headers em suas auditorias. Veremos se isso acontecerá... Já transmiti esse desejo à direção da SEOBILITY :-)