Neste artigo, pretendo fornecer uma visão geral das ferramentas de Linter e Análise mais comuns para diversas áreas, das quais também usamos parte para melhorar e validar o código. Após o relançamento do TutKit.com em novembro de 2021, passamos cerca de 1,5 anos corrigindo bugs e refatorando e, de alguma forma, parece que simplesmente não pára. O TutKit.com é um desenvolvimento individual baseado no framework PHP Laravel e no framework JavaScript vue.js. Quem opera profissionalmente um portal ou software inevitavelmente terá que utilizar essas ferramentas de Linter e Análise mais cedo ou mais tarde. Mesmo para websites menores ou requisitos específicos, esses verificadores e validadores de código se mostram úteis, pois proporcionam uma maneira rápida de identificar erros e problemas.
Índice
- O que são mensagens de Linter?
- Por que os desenvolvedores devem usar ferramentas de Linter?
- Ferramentas de Linter e Análise para HTML
- Ferramentas de Linter para JavaScript
- Ferramentas de Linting para PHP
- Ferramentas de Linter para Python
- Ferramentas de Linter para Laravel
- Ferramentas de Linter para MySQL
- Ferramenta de Lint para arquivos XML
- Ferramentas de Lint para validação do arquivo sitemap.xml
- Ferramenta de Lint para dados estruturados
- Extensões de Linter para Editores e Ambientes de Desenvolvimento
- O uso de ferramentas de Linter também auxilia nas estratégias de SEO?
O que são mensagens de Linter?
Mensagens de Linter referem-se a mensagens de erro, avisos ou dicas geradas por uma ferramenta de Linter. Um Linter é um programa de análise ou software de análise que analisa o código fonte para detectar potenciais erros, problemas de estilo, sintaxe incorreta, possíveis brechas de segurança ou outros problemas no código. É frequentemente usado no desenvolvimento de aplicativos, websites e software para garantir que o código atenda a padrões específicos e seja bem escrito.
As mensagens de Linter podem ser geradas em vários formatos, como texto, XML ou JSON. Elas podem ocorrer em diferentes níveis de gravidade, como erro, aviso ou dica.
Aqui estão alguns tipos comuns de mensagens de Linter:
Mensagens de erro: Essas mensagens apontam problemas graves no código que podem fazer com que o programa não funcione corretamente ou trave. Esses erros são tão graves que tornam o código inválido ou podem resultar em comportamentos inesperados. Os erros precisam ser corrigidos antes que o código possa ser compilado ou executado. Exemplos de erros incluem erros de sintaxe, variáveis indefinidas ou funções inválidas.
Assim poderia parecer uma mensagem de erro do Linter:
Erro: Variável 'indefinida' não está definida
Essa mensagem de erro indica que uma variável está sendo usada sem ter sido definida previamente.
Avisos: Avisos apontam potenciais problemas que, embora não causem erros imediatos, ainda podem resultar em comportamento indesejado ou código ineficiente. Por exemplo, avisos podem indicar variáveis não utilizadas ou importações não utilizadas. Os avisos podem ser ignorados, mas geralmente devem ser corrigidos para melhorar a qualidade do código.
Assim poderia parecer um aviso do Linter:
Aviso: Uso da função 'foo()' obsoleta
Esse aviso indica que uma função obsoleta está sendo usada e pode ser removida em futuras versões da linguagem de programação.
Dicas ou recomendações: Esse tipo de mensagem aponta melhorias ou práticas recomendadas que podem tornar o código mais legível, fácil de manter ou eficiente. São menos críticas do que erros ou avisos e geralmente servem para elevar o padrão de qualidade do código.
Assim poderia parecer uma dica do Linter:
Nota: o código poderia ser mais eficiente
Essa dica indica que o código poderia ser melhorado, por exemplo, ao utilizar algoritmos mais eficientes.
Por que os desenvolvedores devem usar ferramentas de Linter?
Os desenvolvedores devem utilizar ferramentas de Linter por vários motivos, pois oferecem uma série de vantagens que contribuem para melhorar a qualidade do código, aumentar a produtividade e reduzir erros. Aqui estão algumas das principais razões pelas quais os desenvolvedores utilizam ferramentas de Linter e verificadores de código:
- Deteção de erros: As ferramentas de Linter podem identificar potenciais erros no código antes que eles resultem em erros de tempo de execução. Isso permite aos desenvolvedores corrigir os erros precocemente, poupando tempo e esforço na resolução de problemas.
- Conformidade com padrões de codificação: As ferramentas de Linter podem garantir que o código esteja em conformidade com os padrões de codificação e diretrizes de estilo estabelecidas. Isso facilita a manutenção do código e a colaboração em equipe, tornando o código mais consistente.
- Legibilidade e manutenção: As ferramentas de Linter podem se concentrar na legibilidade e manutenção do código. Isso resulta em um código mais compreensível e fácil de manter, acessível tanto para o desenvolvedor quanto para outros membros da equipe.
- Melhores práticas: A maioria das ferramentas de Linter pode verificar boas práticas e padrões de design, garantindo que sejam usados no código. Isso contribui para o desenvolvimento de um código de alta qualidade.
- Eficiência: Identificando trechos de código ineficientes, as ferramentas de Linter podem ajudar a melhorar o desempenho do código, revelando algoritmos ineficientes ou desperdício de recursos.
- Automatização: As ferramentas de Linter automatizam o processo de verificação do código, poupando tempo e esforço aos desenvolvedores. Elas podem ser integradas aos fluxos de trabalho de desenvolvimento e ser executadas continuamente para verificar o código em segundo plano.
- Prevenção de falhas de segurança: Algumas ferramentas de Linter podem identificar potenciais vulnerabilidades de segurança no código, contribuindo para minimizar os riscos de segurança.
- Consistência na equipe: As ferramentas de Linter promovem a conformidade com convenções e padrões compartilhados pela equipe, tornando a base de código mais homogênea e reduzindo discussões sobre estilos de codificação.
- Documentação e treinamento: As ferramentas de Linter podem fornecer orientações e conselhos aos desenvolvedores para melhorar seu código, ajudando a ampliar o conhecimento e as habilidades da equipe.
No total, as ferramentas de Linter podem ajudar a melhorar a qualidade e confiabilidade de projetos de software e web, tornando o desenvolvimento mais eficiente e menos propenso a erros. Elas são um componente importante do processo de desenvolvimento moderno e são usadas em uma variedade de linguagens de programação e plataformas de desenvolvimento.
Ferramentas de Linter e Análise para HTML
Existem várias ferramentas de Linter e ferramentas de verificação de código para HTML que identificam erros e problemas de estilo no código HTML e melhoram a qualidade do código. Essas ferramentas de Linter podem ajudar os desenvolvedores a verificar o código HTML em busca de diferentes tipos de erros, como por exemplo:
- Tags HTML ausentes ou mal aninhadas.
- Atributos ou valores inválidos.
- Tags HTML não fechadas.
- Elementos HTML obrigatórios em falta.
- Normas de estilo e boas práticas para HTML.
Aqui estão duas das ferramentas de Linter mais conhecidas para HTML:
O Nu HTML Checker, um serviço de validação HTML online da W3C, verifica documentos HTML em conformidade com os padrões HTML5. É gratuito e está disponível online. Basta inserir seu URL e você receberá o resultado da verificação - ative também as opções para ver diretamente no código as discrepâncias:

HTMLHint: HTMLHint é uma ferramenta de Linter amplamente utilizada para HTML, baseada em Node.js. Ela verifica arquivos HTML em busca de erros e oferece alertas sobre boas práticas e padrões de codificação. Você pode usá-la como ferramenta online, instalá-la como ferramenta CLI (Interface de Linha de Comando) ou ativar como extensão de IDE para Visual Code Studio, Atom, Sublime Text ou outros editores. Na ferramenta online, insira seu código e receba indicações no início das linhas marcadas com uma cruz - ao passar o mouse, você pode ver o que está incorreto.

Também existem plugins HTML para outros Linters, que se concentram, por exemplo, em JavaScript. Você também encontrará extensões adequadas para a maioria dos editores, veja mais abaixo. O uso de um Linter de HTML ajuda a garantir que seus documentos HTML estejam em conformidade com os padrões comuns, sejam corretamente validados e bem escritos, o que melhora a legibilidade e a manutenção do seu site.
Ferramentas de Linter para CSS
O que se aplica ao HTML, naturalmente também se aplica ao CSS (Cascading Style Sheets). As ferramentas de Linter para CSS ajudam os desenvolvedores a identificar diferentes tipos de erros e problemas de estilo, incluindo:
- Seletor CSS ausente ou incorreto.
- Propriedades ou valores CSS inválidos.
- Regras ou seletores CSS não utilizados.
- Normas de estilo e boas práticas para CSS e pré-processadores CSS como SCSS ou LESS.
- Formatação e indentação consistentes.
Aqui estão duas ferramentas de Linter para CSS para você:
stylelint: stylelint é uma das ferramentas de Linter mais comuns para CSS e SCSS. Ele verifica arquivos CSS em busca de erros e padrões de estilo e permite uma personalização abrangente das regras e configurações. stylelint garante a conformidade com as diretrizes de estilo CSS e as melhores práticas.

Prettier: Embora Prettier seja principalmente um formatador de código, ele também pode ser usado para verificar e formatar o código CSS, garantindo formatação e indentação consistentes.

O uso de um Linter de CSS contribui para tornar o código CSS mais legível, mais fácil de manter e livre de erros, o que resulta em uma melhor qualidade dos sites e aplicações web. Ele também facilita a colaboração em equipe, pois um código CSS consistente e bem escrito é mais fácil de entender e manter.
Ferramentas de Linter para JavaScript
Existem ferramentas de Linter para JavaScript, mas também para frameworks JavaScript como o vue.js, que usamos aqui na TutKit.com. Elas ajudam a identificar diferentes tipos de erros e problemas de estilo, incluindo:
- Erros de sintaxe e lógica.
- Variáveis ou funções não utilizadas.
- Variáveis e objetos inválidos ou não declarados.
- Adesão a padrões de codificação e diretrizes de estilo.
- Construções potencialmente propensas a erros e práticas recomendadas.
ESLint é uma das ferramentas de Linter mais comuns para JavaScript. Ela oferece uma verificação abrangente do código JavaScript em busca de erros e diretrizes de estilo. O ESLint é altamente configurável e permite que você defina suas próprias regras e convenções. Você também pode estender o ESLint com plugins de Linting para HTML & CSS, para verificar arquivos HTML e CSS em busca de erros.

JSHint é um linter JavaScript mais simples que verifica o código em busca de erros e diretrizes de estilo. É menos configurável que o ESLint, mas ainda útil para necessidades básicas de linting.
Flow é uma solução de tipagem para JavaScript, que também pode ser usada para detectar erros no código causados por tipagem ausente ou incorreta.

Da mesma forma, StandardJS é uma ferramenta de linting relativamente simples para JavaScript, que se baseia na ideia de promover um estilo de codificação uniforme para JavaScript. Ele impõe um conjunto específico de regras e convenções sem configuração.
Ferramentas de Linting para PHP
Existem várias ferramentas de linting para PHP (Pré-processador de Hipertexto) que ajudam os desenvolvedores de backend a identificar erros, problemas de estilo e melhores práticas em seu código PHP, incluindo:
- Erros sintáticos e lógicos.
- Obediência aos padrões de codificação e diretrizes de estilo.
- Erros de tipagem e possíveis brechas de segurança.
- Métricas de código e melhores práticas para a qualidade do código.
Confira uma dessas ferramentas de linting para PHP para melhorar seus projetos de backend:
PHPStan é um linter de análise estática para PHP que verifica o código em busca de dicas de tipo, erros potenciais e problemas de segurança. Ele oferece alta precisão na detecção de erros e pode contribuir para melhorar a qualidade do código. Você também pode usá-lo online. É legal que, por um lado, ele seja amigável com código legado desatualizado. Por outro lado, ele também é muito útil ao ser usado em frameworks PHP como Laravel, no qual o TutKit.com se baseia, ou Symfony.

Nós também utilizamos a ferramenta paga SymfonyInsight (em nosso projeto Laravel). Embora não seja gratuito, ele trabalha com gamificação e pontuações etc., incentivando os desenvolvedores a permanecerem motivados para fazer certas melhorias no código para mais segurança.

Outros linters de PHP que você deve considerar são:
- PHP_CodeSniffer: PHP_CodeSniffer é uma das ferramentas de linting mais usadas para PHP. Ele verifica o código PHP em conformidade com os padrões de codificação e oferece uma variedade de padrões de codificação predefinidos ou personalizáveis, incluindo os padrões PSR (PHP-FIG). o PHP_CodeSniffer consiste em dois scripts PHP: o script principal phpcs, que tokeniza arquivos PHP, JavaScript e CSS para detectar violações de um padrão de codificação definido, e um segundo script phpcbf, que corrige automaticamente as violações do padrão de codificação. o PHP_CodeSniffer é uma ferramenta de desenvolvimento indispensável que garante que seu código permaneça limpo e consistente.
- Psalm: Psalm é outro linter de análise estática para PHP, especializado em tipagem e segurança. Ele oferece uma análise estática robusta do código e pode ser usado para identificar problemas de tipo.
- PHPMD (PHP Mess Detector): PHPMD verifica o código PHP em métricas, violações DRY (Don't Repeat Yourself), acoplamento e coesão, bem como outros problemas potenciais no código.
- PHPLint: PHPLint é um linter PHP simples que verifica erros de sintaxe e problemas de codificação básicos.
- Xdebug: Embora Xdebug normalmente seja usado para depuração, ele também pode ser usado para verificar o código PHP, coletar cobertura de código e informações de tempo de execução.
- PHP-CS-Fixer: PHP-CS-Fixer é principalmente um formatador de código, mas também pode ser usado para verificar e ajustar padrões de codificação para melhorar o código PHP.
Nossos desenvolvedores da equipe usam PhpStorm para desenvolvimento de backend. A integração com linters PHP externos é facilmente possível lá.
Também é útil esta visão geral de outras ferramentas para garantia de qualidade de projetos PHP.
Ferramentas de Linter para Python
O Python é a linguagem de programação mais popular de todas, com 28% de interesse dos usuários medido pelo volume de pesquisa no Google por tutoriais, de acordo com o Índice PYPL (PopularitY of Programming Language).
Portanto, também existem diversas ferramentas de linter para Python que permitem que você verifique seu código Python em relação a
- Erros de sintaxe e lógica.
- Variáveis ou funções não utilizadas.
- Conformidade com padrões de codificação e diretrizes de estilo.
- Verificação de tipos e análise estática de tipos (em projetos com anotações de tipos).
Dê uma olhada em uma das seguintes ferramentas de linter para Python, que você pode usar para melhorar seus projetos, dependendo do foco:
- pylint: pylint é uma ferramenta de linter amplamente utilizada para Python. Ele verifica o código Python em busca de erros, diretrizes de estilo e padrões de codificação. O pylint é altamente configurável e pode ser ajustado às necessidades específicas de um projeto.
- pyflakes: pyflakes é uma ferramenta de linter simples e leve que verifica o código Python em busca de erros e possíveis problemas. Ele se concentra principalmente na análise estática de código.
- Black: Black é principalmente um formatador de código, mas também pode ser usado como uma ferramenta de linter para garantir que o código Python tenha formatação e recuo consistentes.

Outros linters para Python incluem mypy, isort, Prospector e também Bandit, concebido especificamente para vulnerabilidades de segurança em Python.
Ferramentas de Linter para Laravel
Existem ferramentas de linter e de verificação de código desenvolvidas especialmente para o framework PHP Laravel, para verificar aplicativos Laravel em busca de erros e problemas de estilo. Estamos muito gratos por isso, pois somos uma Agência especializada em Laravel.
Larastan: Larastan é um linter de análise estática para aplicativos Laravel, baseado no PHPStan. Ele permite a verificação estática de tipos de código específico do Laravel para identificar erros e problemas relacionados ao Laravel.
Laravel Shift: Laravel Shift é um serviço que verifica aplicativos Laravel quanto a atualizações, vulnerabilidades e pacotes desatualizados, e recomenda como atualizá-los ou corrigi-los.
PHP Insights: O PHP Insights é uma ferramenta de análise de código desenvolvida especificamente para o Laravel. Ele verifica aplicativos Laravel em relação a padrões de codificação, problemas de desempenho, complexidade de código e outras métricas de qualidade de código.
Laravel Shift Linter: Este é um linter especial do Laravel Shift, especializado em diretrizes de estilo e boas práticas de desenvolvimento do Laravel. Ele verifica o código em conformidade com as convenções do Laravel.
Laravel IDE Helper: Embora o Laravel IDE Helper não seja diretamente um linter, é uma ferramenta útil que torna o código específico do Laravel visível em seu ambiente de desenvolvimento, como o PhpStorm, facilitando o desenvolvimento e a compreensão do código Laravel.
Laravel Debugbar: Este pacote, embora não seja um linter, é útil para ajudar os desenvolvedores a revisar e otimizar o desempenho dos aplicativos Laravel. Ele exibe informações detalhadas sobre o tempo de solicitação e resposta, bem como o desempenho das consultas ao banco de dados.
Aqui estão outras ferramentas específicas para o ecossistema Laravel: https://madewithlaravel.com/
Ferramentas de Linter para MySQL
Comparado a outras linguagens de programação, existem menos ferramentas de linter tradicionais para MySQL e SQL em geral, que são usadas da mesma maneira que para código-fonte em linguagens de programação. O SQL é uma linguagem de consulta para manipulação de bancos de dados, e a forma como as consultas SQL são escritas e otimizadas é diferente das outras linguagens.
No entanto, ainda existem ferramentas e abordagens para verificar o código SQL em relação ao seu desempenho e segurança:
MySQL Shell (mysqlsh): O MySQL Shell oferece algumas funções de verificação que podem ajudar a verificar consultas SQL quanto a erros de sintaxe e alguns problemas básicos.
MySQL Query Analyzer: O MySQL possui um analisador de consulta integrado que pode ser usado para identificar consultas lentas ou ineficientes e analisar o desempenho das consultas.
Revisões de Código: Um método comprovado para verificar o código SQL é realizar revisões de código por outros desenvolvedores ou administradores de banco de dados. Isso pode ajudar a identificar potenciais problemas e oportunidades de melhoria no código SQL.
Ferramentas de Otimização de Desempenho SQL: Existem ferramentas e serviços de terceiros especializados em otimizar consultas SQL e identificar problemas de desempenho. Exemplos disso são o Pacote Percona e serviços de análise de consultas.
Plugins de Linter SQL: Alguns IDEs de desenvolvedor e ferramentas de gerenciamento de banco de dados oferecem plugins de linter que podem verificar consultas SQL quanto a erros de sintaxe e alguns problemas comuns.
Embora não haja ferramentas de Linter específicas para o MySQL que correspondam ao entendimento tradicional de ferramentas de Linting, as abordagens e ferramentas mencionadas acima são úteis para verificar o código SQL quanto a problemas de desempenho, falhas de segurança e erros de sintaxe. Identificar e corrigir problemas nas consultas SQL é importante para otimizar o desempenho do banco de dados e garantir que as operações do banco de dados sejam executadas de forma eficiente e segura.
Ferramenta de Lint para CSV
Também existem ferramentas de Linter e ferramentas de validação especificamente projetadas para arquivos CSV (Valores Separados por Vírgulas) para garantir que os dados nos arquivos CSV estejam formatados corretamente e sejam válidos. Aqui estão alguns exemplos de ferramentas de Linter e validação para arquivos CSV:
- csvlint é uma ferramenta de linha de comando e uma plataforma online que pode ser usada para verificar erros de sintaxe e validade em arquivos CSV. Ela exibe erros e avisos no formato CSV e permite que os usuários validem e analisem o arquivo.
- csvkit é um conjunto de ferramentas de linha de comando para trabalhar com arquivos CSV em Python. Ele inclui a ferramenta csvclean, que permite verificar arquivos CSV em busca de duplicatas e dados inconsistentes.
- OpenRefine é um software de código aberto usado para limpeza e transformação de dados. Ele também oferece recursos de validação e verificação de arquivos CSV em busca de dados inconsistentes.
- CSVLint é um serviço online para validação de arquivos CSV. Você pode fazer upload de um arquivo CSV e a ferramenta o verificará em busca de erros de sintaxe e inconsistências.
Essas ferramentas podem ser úteis para garantir que os arquivos CSV estejam formatados corretamente e sejam válidos, especialmente quando você utiliza arquivos CSV para compartilhamento ou processamento de dados.
Ferramenta de Lint para arquivos XML
Existem ferramentas de Linter e ferramentas de validação especificamente projetadas para XML (Linguagem de Marcação Extensível) para garantir que os documentos XML estejam corretamente estruturados e sejam válidos. Aqui estão alguns exemplos de ferramentas de Linter e validação para XML:
XMLLint é uma ferramenta de linha de comando que faz parte do pacote libxml2 e é usada para verificar a sintaxe e a validade de documentos XML. É amplamente utilizado e pode ser usado em várias plataformas.
Há muitos serviços de validação online de XML que podem ser usados para fazer upload de documentos XML e verificar sua validade. Um exemplo é este Validador de XML Online.
Além disso, os editores convencionais também oferecem extensões para validação de XML.
Ferramentas de Lint para validação do arquivo sitemap.xml
Também existem ferramentas de Linter e ferramentas de validação especificamente desenvolvidas para arquivos sitemap.xml para garantir que estejam em conformidade com os padrões do protocolo Sitemaps e sejam formatados corretamente. Aqui estão alguns exemplos de ferramentas de Linter e validação para arquivos sitemap.xml:
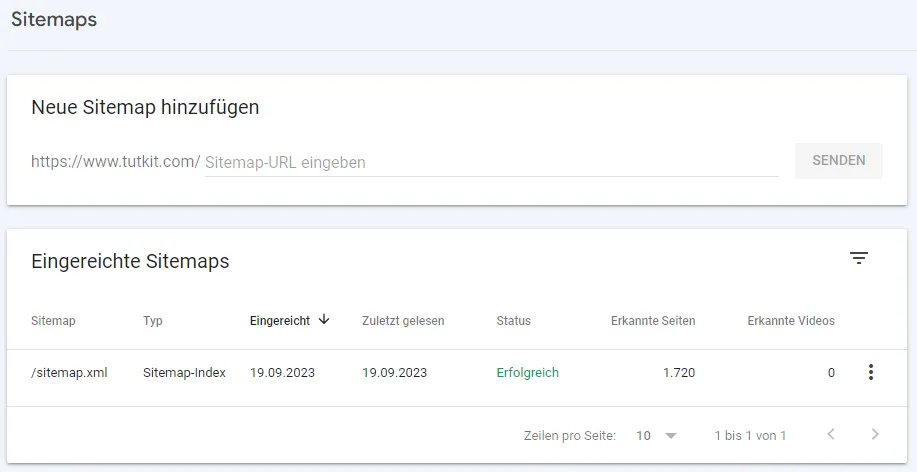
Google Search Console: O Google oferece uma ferramenta integrada na Search Console para validar Sitemaps. Você pode fazer upload de seu arquivo sitemap.xml e verificar se há erros ou problemas. A submissão está sempre vinculada ao pedido de indexação ao Google.

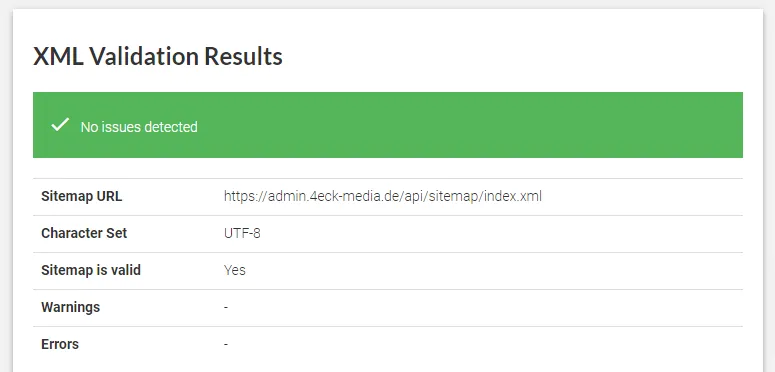
Há diferentes serviços de validação online de XML Sitemap que podem ser usados para verificar arquivos sitemap.xml em busca de erros de sintaxe e validade. Incluindo o Validador de XML Sitemap (Ferramenta Online). Você fornece uma URL para o seu Sitemap e verifica se ele é válido ou onde estão os erros.

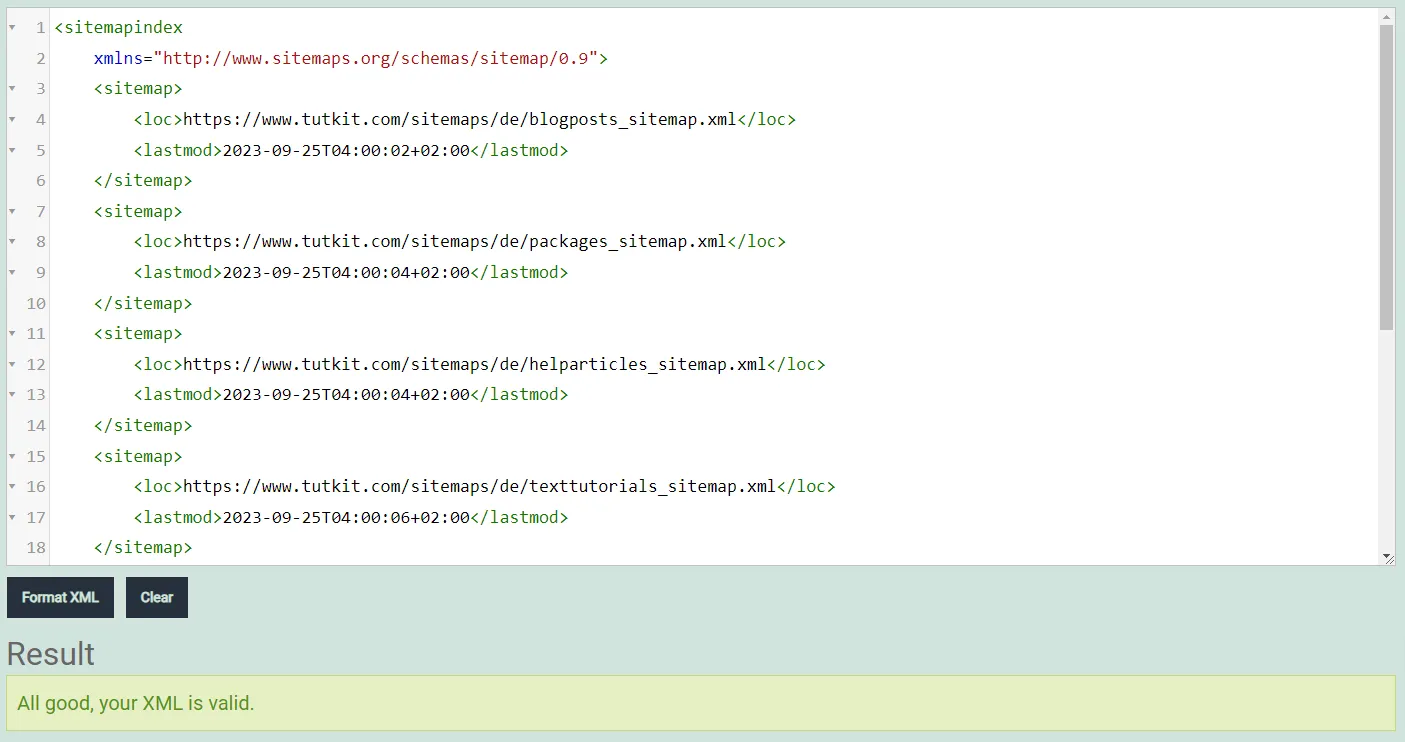
No XMLLint, que eu mencionei anteriormente, você pode simplesmente colar o código de seu arquivo sitemap.xml e verificar diretamente a validade.

Screaming Frog SEO Spider: Esta ferramenta de SEO paga oferece uma função de validação de Sitemaps. Você pode importar seu arquivo sitemap.xml na ferramenta e verificar se há erros.
O uso de ferramentas de validação de sitemap.xml é crucial para garantir que os mecanismos de busca, como Google e Bing, possam interpretar corretamente seu Sitemap. Sitemaps inválidos ou com erros podem causar problemas no rastreamento e indexação de seu site pelos mecanismos de busca. Portanto, é recomendado verificar seu arquivo sitemap.xml antes de usar ou fazer alterações para garantir que ele esteja em conformidade com os padrões do protocolo Sitemaps.
Ferramenta de Lint para dados estruturados
Existem ferramentas de Linter e validação desenvolvidas especificamente para dados estruturados. Dados estruturados são informações que estão em um formato padronizado e são usadas para ajudar mecanismos de busca e outras aplicações a entender melhor o conteúdo de um site. Aqui estão alguns exemplos de ferramentas de Linter e validação para dados estruturados:
Ferramenta de Teste de Dados Estruturados do Google: Esta ferramenta do Google permite verificar dados estruturados em um site. Ajuda a garantir que os dados estruturados estejam em conformidade com os padrões recomendados pelo Google.

Linter de Dados Estruturados: Esta ferramenta online permite verificar dados estruturados em diferentes formatos, incluindo JSON-LD, Microdata e RDFa. Mostra avisos e erros no markup de dados estruturados.

Gerador Schema.org: Esta ferramenta ajuda na criação de dados estruturados no formato JSON-LD, auxiliando na seleção de esquemas e na criação de código de markup. É útil para gerar dados estruturados para conteúdos específicos. Neste exemplo, fica claro que isbn não é reconhecido como Propriedade. Após pesquisa, fica evidente que a marcação correta é gtin13 em vez de isbn.

Essas ferramentas de Linter e validação são úteis para garantir que os dados estruturados em seu site sejam formatados corretamente e criados de acordo com os padrões e recomendações dos mecanismos de busca e das especificações Schema.org. Isso ajuda a melhorar a visibilidade e compreensão do conteúdo pelos mecanismos de busca e a otimizar os Rich Snippets nos resultados de pesquisa. Então, use-as!
Extensões de Linter para Editores e Ambientes de Desenvolvimento
Para a maioria dos editores e ambientes de desenvolvimento, também existem maneiras de ativar as ferramentas de Linter mencionadas acima. Aqui estão os principais links para isso:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:
https://marketplace.visualstudio.com/search?term=lint&target=VSCode&category=All%20categories&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

O uso de ferramentas de Linter também auxilia nas estratégias de SEO?
O uso de ferramentas de Linter e otimização de mecanismos de busca (SEO) geralmente não estão diretamente relacionados. As ferramentas de Linter são ferramentas de desenvolvimento e verificação de código que ajudam a identificar erros e problemas de estilo no código-fonte, enquanto o SEO foca na otimização de sites e conteúdos para mecanismos de busca como o Google, visando melhorar a visibilidade e o ranking nos resultados de pesquisa.
No entanto, práticas de código defeituosas ou ineficientes em um site podem ter efeitos indiretos no SEO:
- Tempo de carregamento: Um código mal otimizado pode aumentar o tempo de carregamento de um site, afetando negativamente a experiência do usuário. Tempos de carregamento lentos podem afetar o SEO, já que os mecanismos de busca como o Google preferem sites com tempos de carregamento mais rápidos.
- Otimização para dispositivos móveis: A otimização para dispositivos móveis é um fator importante para o SEO. Se o código não for responsivo ou tiver problemas de exibição em dispositivos móveis, isso pode afetar negativamente o ranking de SEO.
- Conteúdo e estrutura: Embora as ferramentas de Linter visem principalmente o código em si, elas também podem destacar problemas de estrutura ou metadados ausentes que podem afetar o SEO. Por exemplo, elas podem apontar quando metatags importantes como o título ou a meta descrição estão ausentes.
- Usabilidade: Um código limpo e eficiente pode ajudar a melhorar a usabilidade de um site. Se os usuários tiverem uma experiência positiva no site, isso pode indiretamente levar a uma taxa de rejeição mais baixa e a um tempo de permanência mais longo no site, o que, por sua vez, pode melhorar o SEO.
No total, as ferramentas de linter e SEO são diferentes aspectos do desenvolvimento e otimização de sites, mas podem influenciar um ao outro se códigos ineficientes ou problemas estruturais comprometerem o desempenho ou a experiência do usuário de um site. Portanto, é importante prestar atenção tanto à qualidade do código quanto aos fatores de otimização de SEO para criar um site funcional e visível.
Minha conclusão:
Os desenvolvedores usam ferramentas de linter para garantir que seu código atenda aos padrões de qualidade e convenções estabelecidos em um projeto ou na comunidade de desenvolvedores. Se sua linguagem de programação ou framework não estava incluído na lista de ferramentas de linter acima, faça uma pesquisa. Certamente existe a ferramenta certa para linting na sua linguagem de programação preferida.
O uso de ferramentas de linter ajuda a detectar erros precocemente, tornar o código mais legível e melhorar a qualidade, confiabilidade e manutenção de softwares e projetos web como um todo. Portanto, as mensagens de linter são uma parte importante do processo de desenvolvimento e contribuem para garantir a confiabilidade e a manutenção de projetos de software.

