A necessidade de um cartão de visita pode parecer insignificante, mas não é. Em um mundo competitivo, cada detalhe conta, e um cartão de visita mostra a um potencial cliente que você é organizado e confiável. Ele contém informações de contato sobre você ou sua empresa. Você pode ditar seu número de telefone a um potencial cliente, mas nem sempre há tempo ou espaço para isso. E que impressão um potencial cliente tem da sua empresa?
Agora você aprenderá como projetar seu próprio cartão de visita com o Adobe Photoshop. Quais informações devem ser incluídas e onde você pode colocá-las. Neste artigo, você também descobrirá todos os detalhes e dicas úteis sobre como criar um cartão de visita de alta qualidade.
Pronto, vamos lá!
Índice de conteúdo
- O que você precisa antes de projetar um cartão de visita
- Criando um projeto no Adobe Photoshop
- Criando dois espaços de trabalho
- Criando um fundo para o cartão de visita no Adobe Photoshop
- Colocação de texto em cartões de visita
- Últimos elementos de um design de cartão de visita
- Salvando um arquivo para impressão de um cartão de visita
- Modelos pré-fabricados de cartão de visita
- Modelos de cartão de visita na Tutkit.com
O que você precisa antes de projetar um cartão de visita
Antes de começar a trabalhar no Photoshop, você precisa:
- Preparar as informações.
- Escolher cores e fontes básicas.
- Olhar trabalhos semelhantes para se inspirar e encontrar soluções interessantes.
Criando um projeto no Adobe Photoshop
Vamos iniciar o programa e seguir os passos simples para criar um projeto no Photoshop.
- Na janela que aparece, clique em Nova Arquivo.
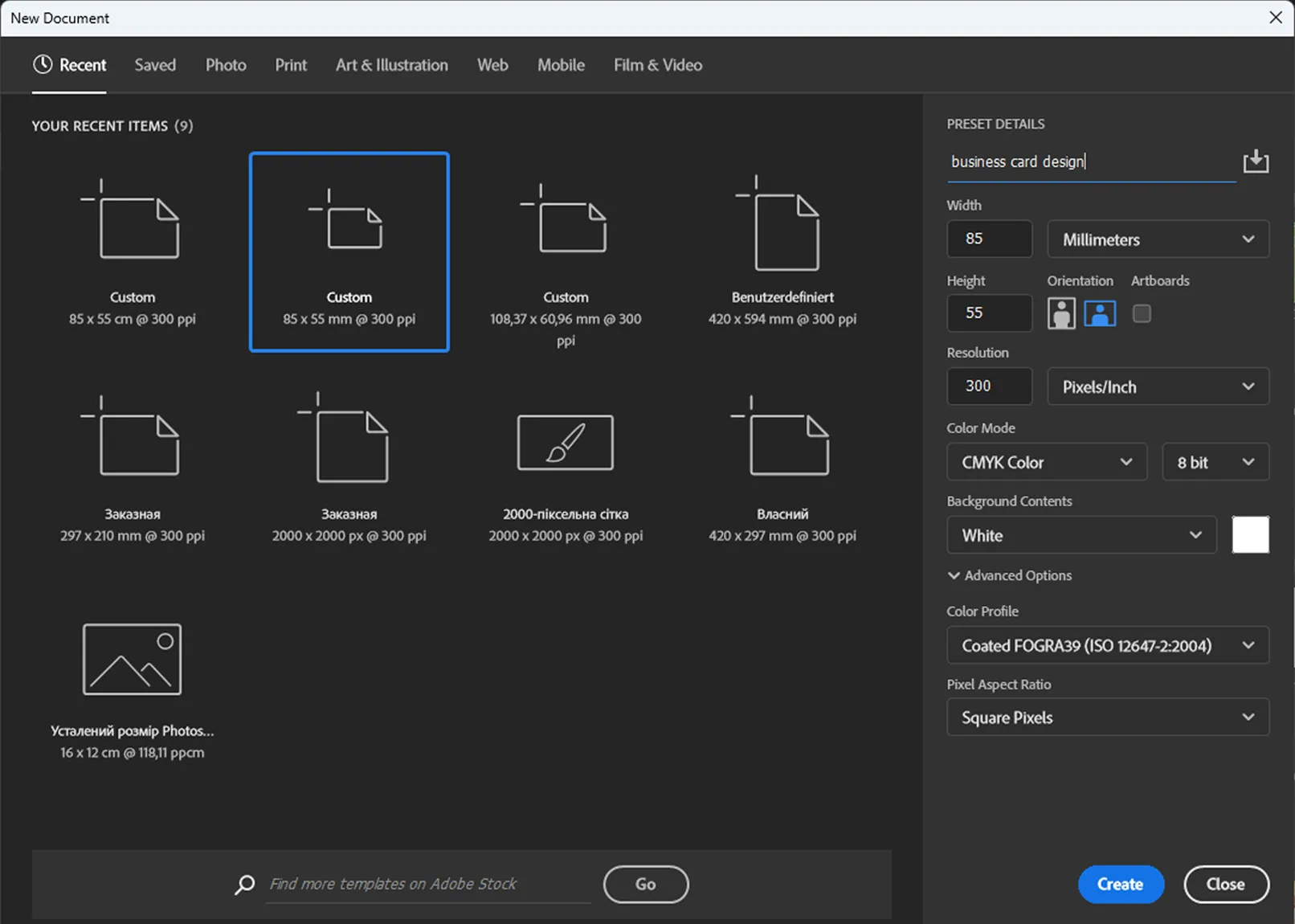
- Na janela chamada Novo Documento, vá para a seção de Impressão.
- Aqui você escolhe um formato qualquer e o configura.
- Comece do começo. Nome, Tamanho (85 X 55) tamanho padrão na Europa, importante é o modo de cor CMYK e uma resolução de 300. O documento é criado assim porque será impresso em uma impressora de escritório. Se você deseja imprimir o documento profissionalmente através de uma gráfica, você precisa adicionar a sangria. Geralmente é de 2 ou 3 mm. O site da gráfica geralmente informa sobre a sangria. Neste caso, com 3 mm de sangria, o documento é criado em 91 X 61 mm.
A orientação do cartão de visita (horizontal ou vertical) depende das preferências e do design. A orientação horizontal é usada quando são utilizados elementos gráficos largos e mais texto. Orientação vertical para formato retrato ou elementos verticais.
Quando tudo estiver configurado, clique em Criar.

Criando dois espaços de trabalho
No janela que aparece, precisamos criar o segundo espaço de trabalho e definir as áreas para impressão e corte.
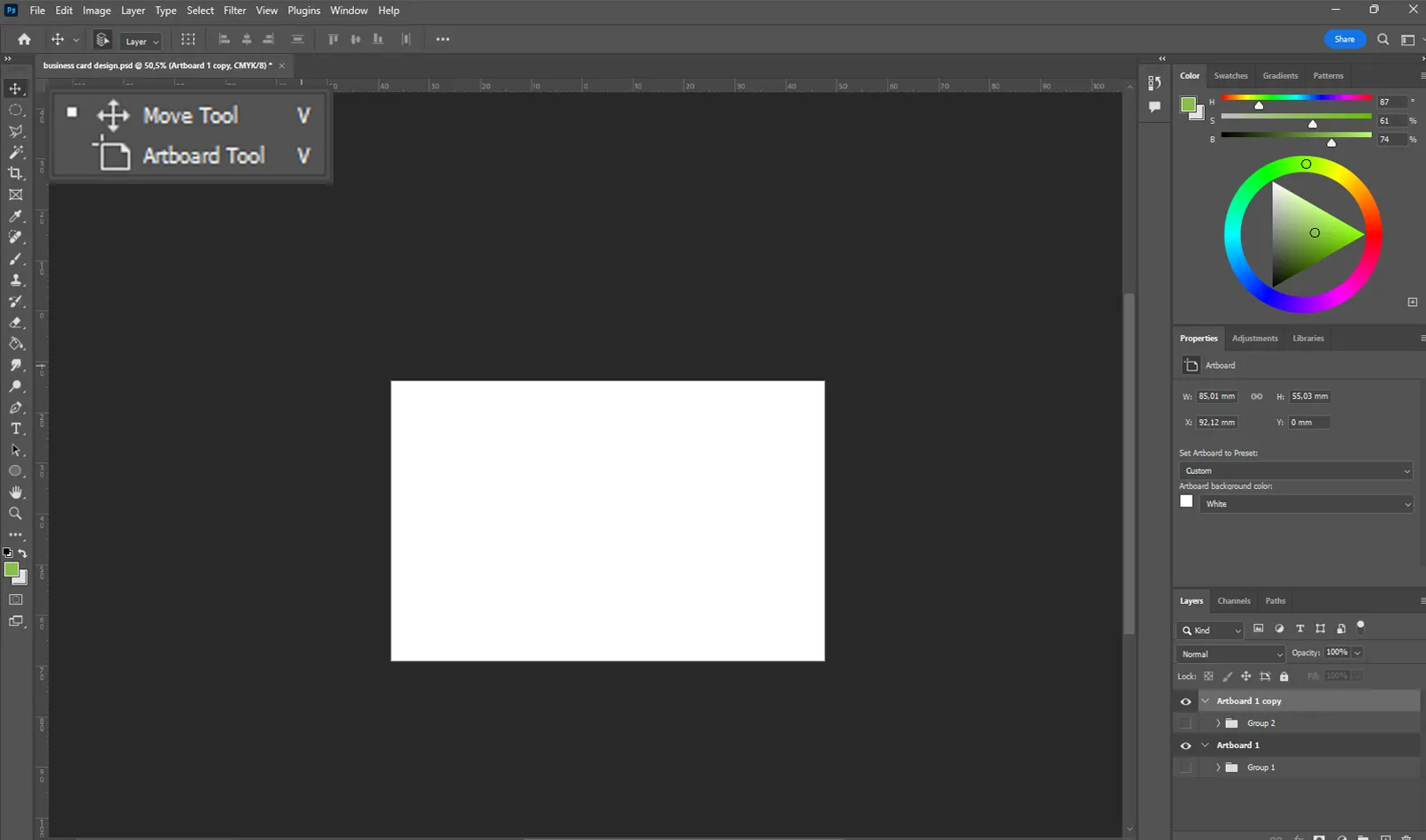
Comece criando o segundo espaço de trabalho. Selecione a ferramenta Matrizes com a combinação de teclas Shift+V.

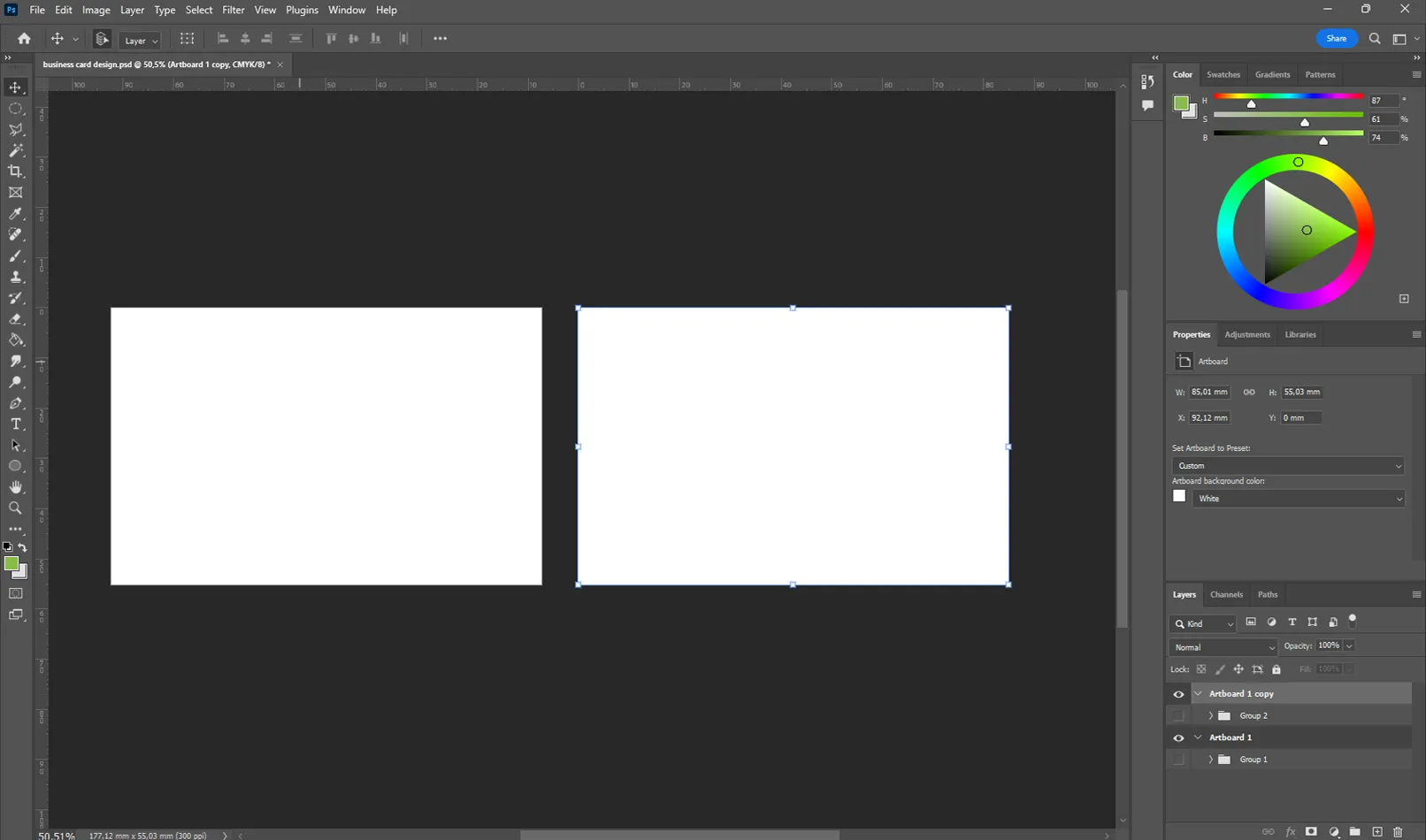
Clique com o botão esquerdo do mouse na área de trabalho. Mantenha pressionado o botão esquerdo do mouse e arraste enquanto pressiona a tecla Alt para a direita.

Você criou dois espaços de trabalho para a frente e o verso do cartão de visita. No próximo passo, você usará as guias para definir uma margem.
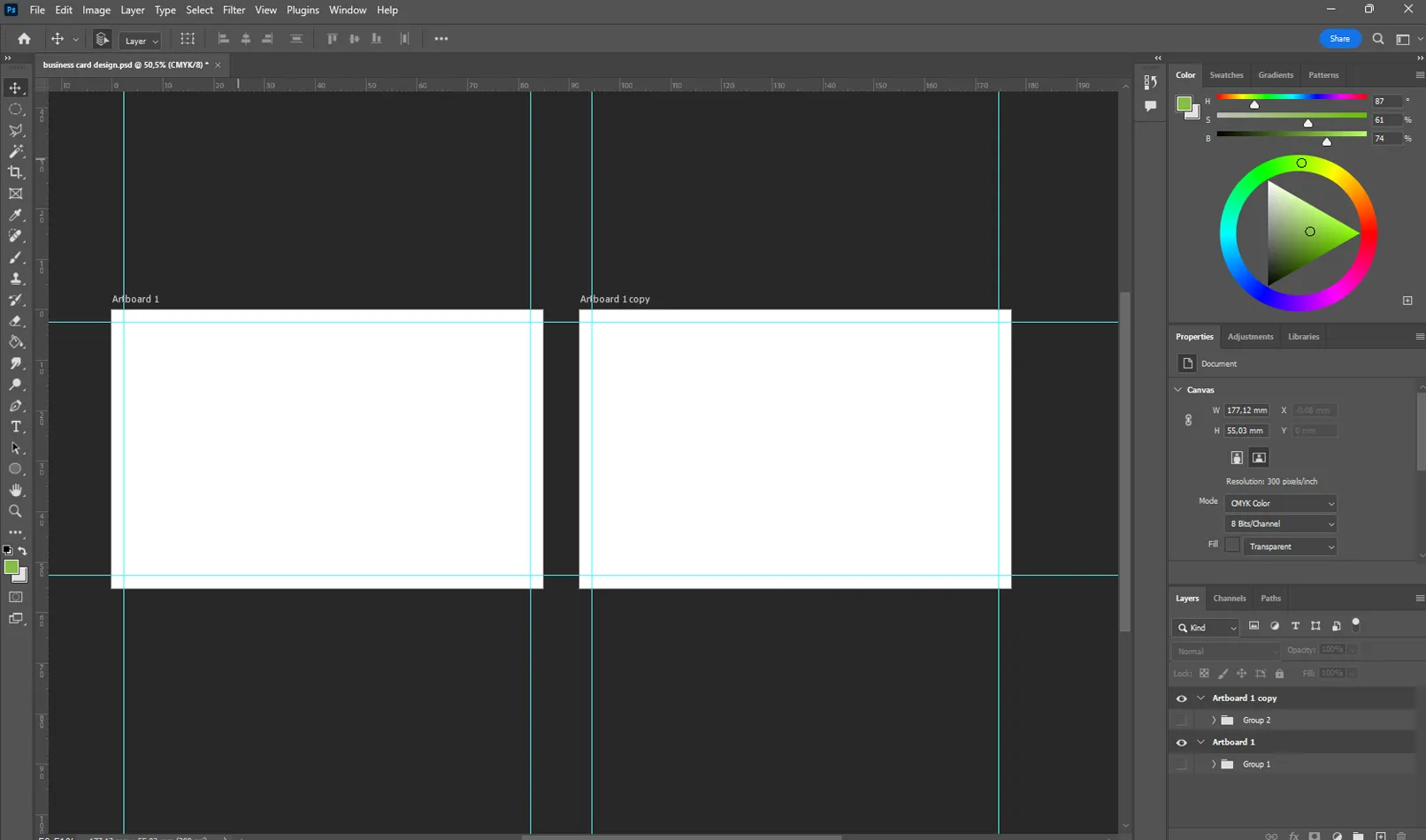
- Use a combinação de teclas Ctrl+R para mostrar réguas na janela de trabalho do projeto.
- Clique com o botão esquerdo do mouse nesta régua e arraste-a até uma distância de 2 mm da borda do espaço de trabalho. Isso criará uma margem que não deve ser ultrapassada ao posicionar texto e elementos importantes.
- Repita este processo para as outras laterais para obter a margem necessária conforme o exemplo.

Criando um fundo para o cartão de visita no Adobe Photoshop
Você deve usar formas geométricas simples ou imagens para criar um fundo de alta qualidade. Lembre-se de que o cartão de visita, independentemente da sua escolha, deve seguir os princípios básicos do design corporativo.
Para o fundo, estou usando as cores básicas do portal TutKit.com para enfatizar o estilo empresarial.
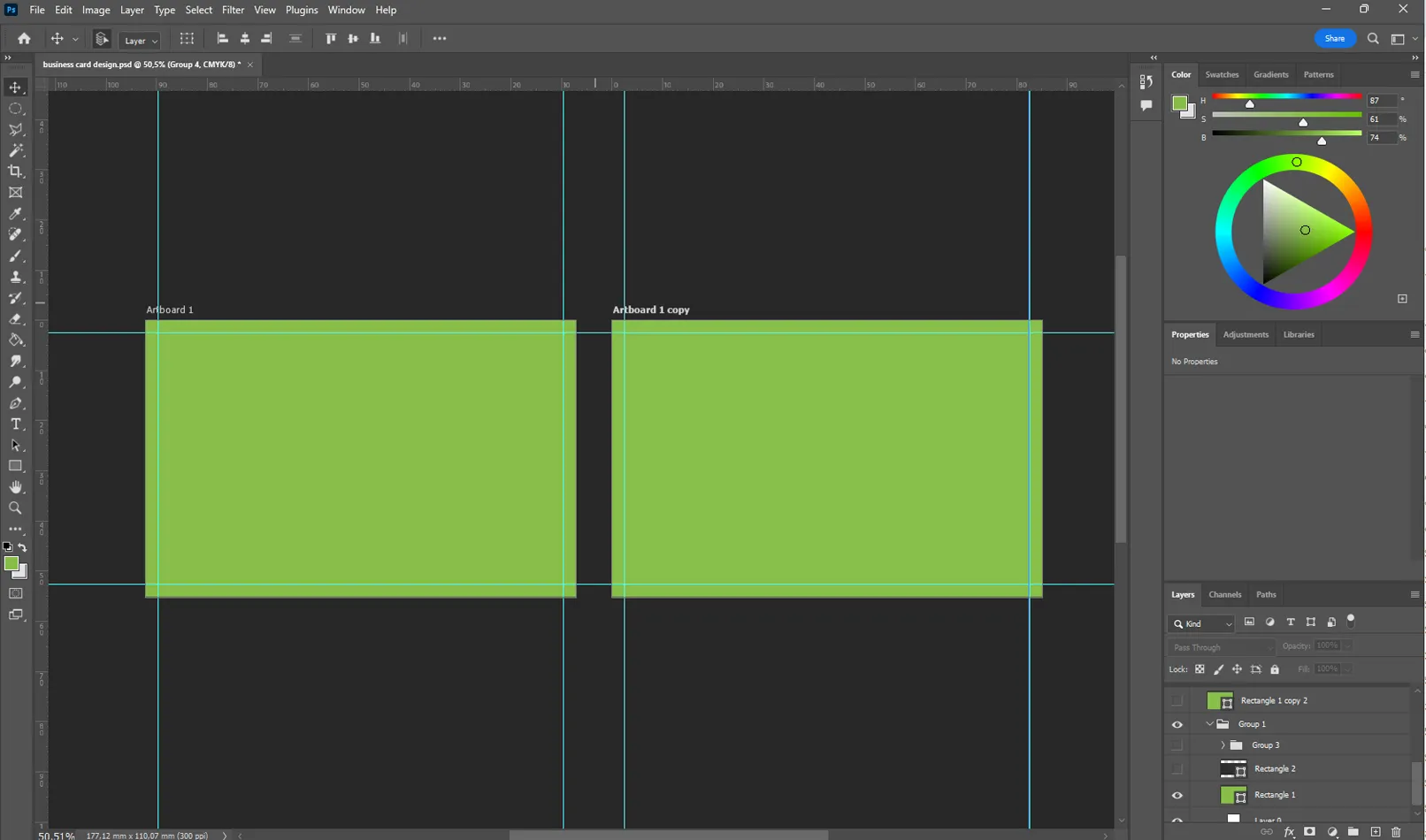
O primeiro elemento será um fundo verde claro em ambos os lados. Ele será criado com a ferramenta Retângulo.

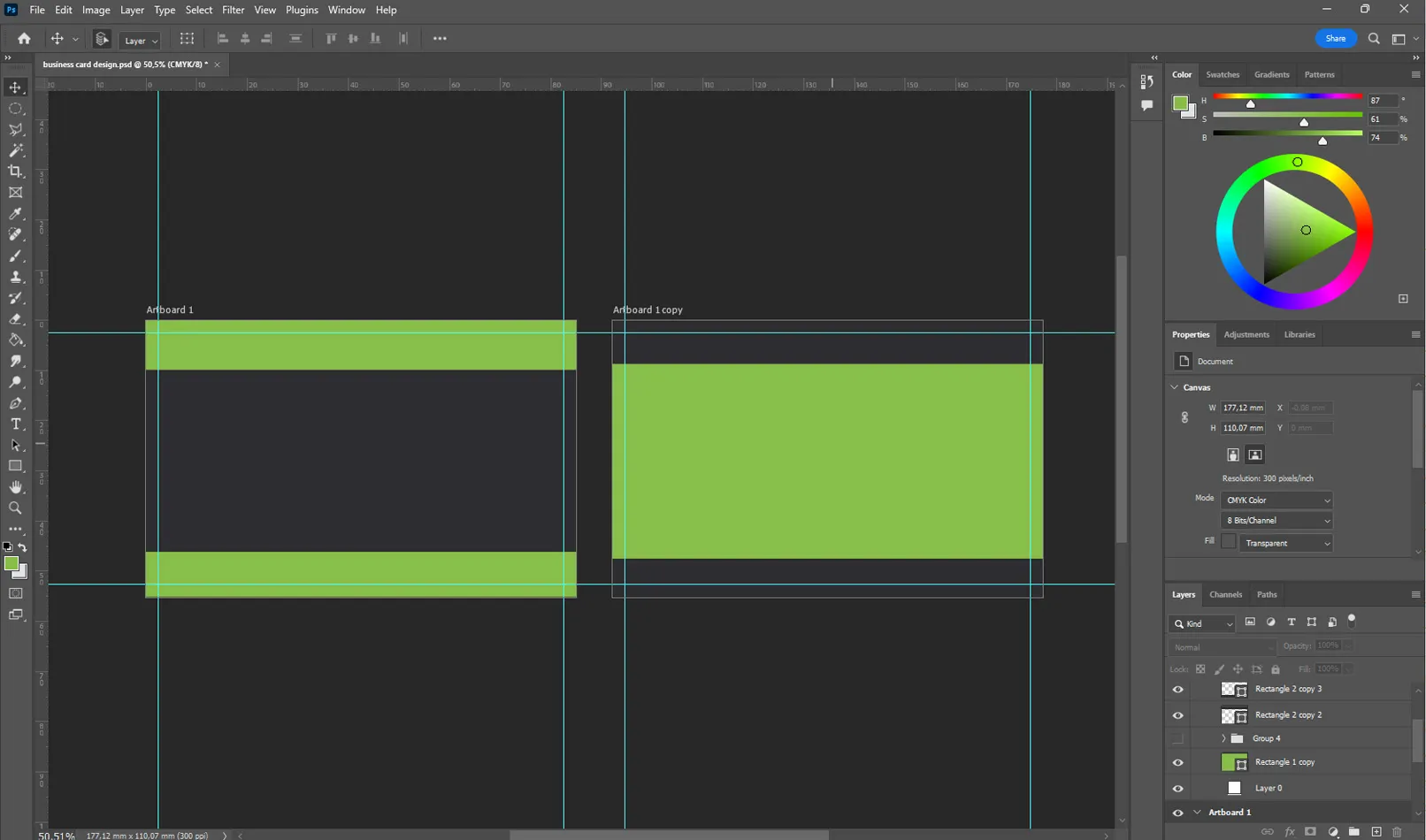
Adicione os retângulos escuros.

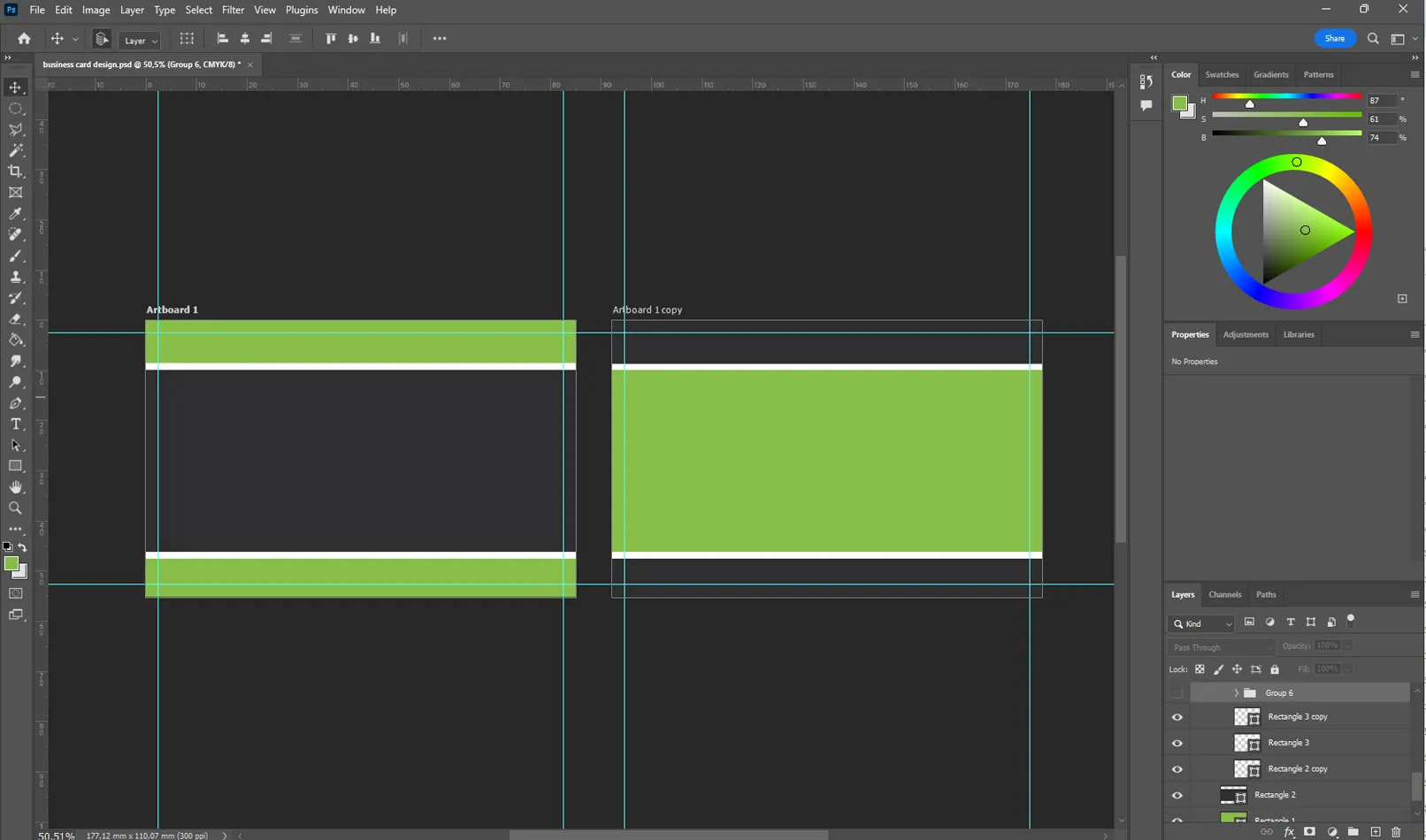
Adicione um pouco de branco com a mesma ferramenta de retângulo.

Nós usamos apenas retângulos para criar um fundo de cartão de visita de alta qualidade que transmite a identidade visual da empresa por meio de cor. Com essa abordagem, podemos criar um design elegante e profissional que seja simples e conciso.
Colocação de texto em cartões de visita
Agora vamos para o elemento mais importante de um cartão de visita. O texto desempenha um papel crucial no design de cartões de visita, pois contém informações sobre a empresa ou a pessoa. Uma fonte mal escolhida ou um tamanho muito pequeno pode tornar um cartão de visita pouco atraente e de difícil leitura, tornando-o inútil. A fonte certa, tamanho e colocação do texto podem contribuir para criar um cartão de visita esteticamente agradável e informativo.
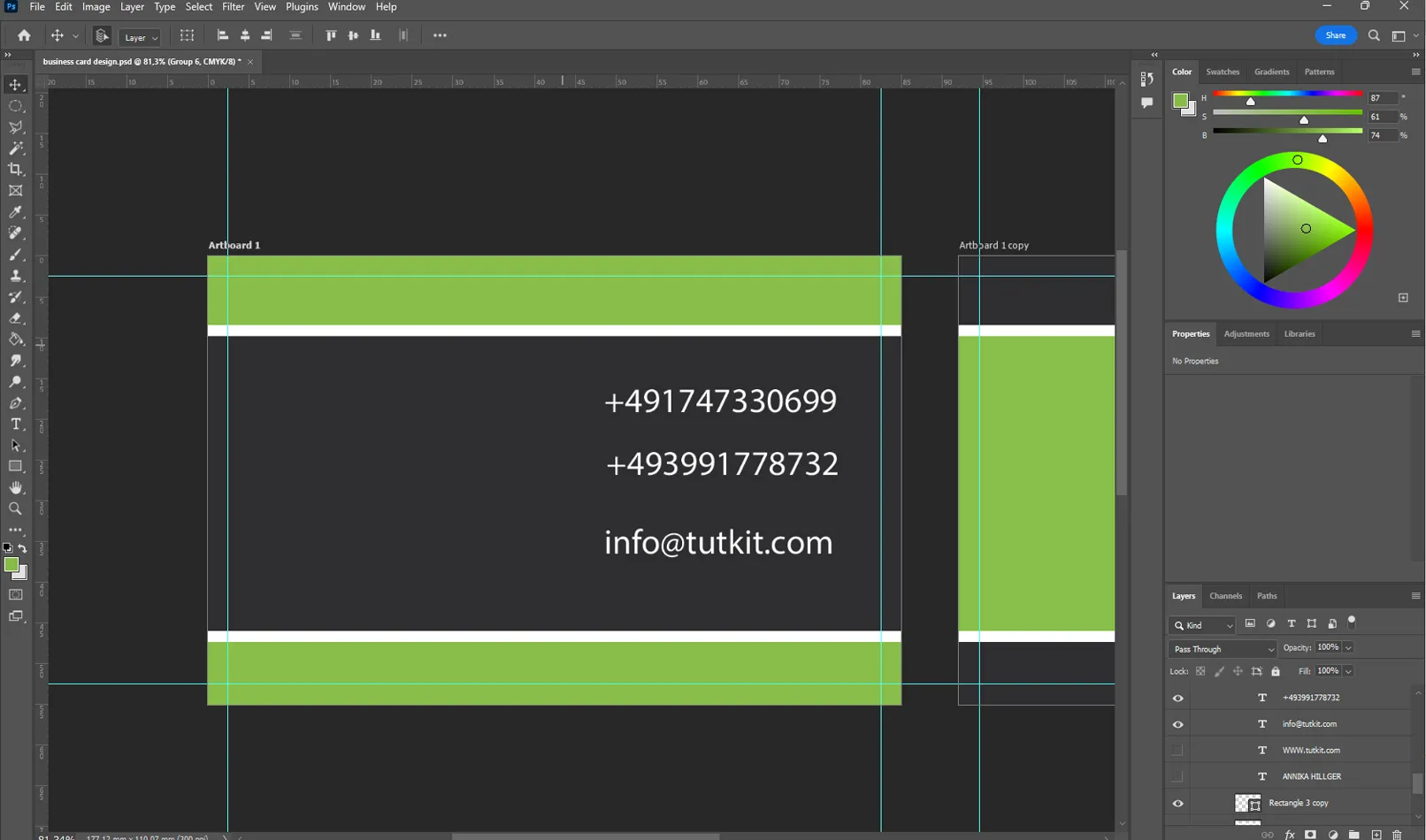
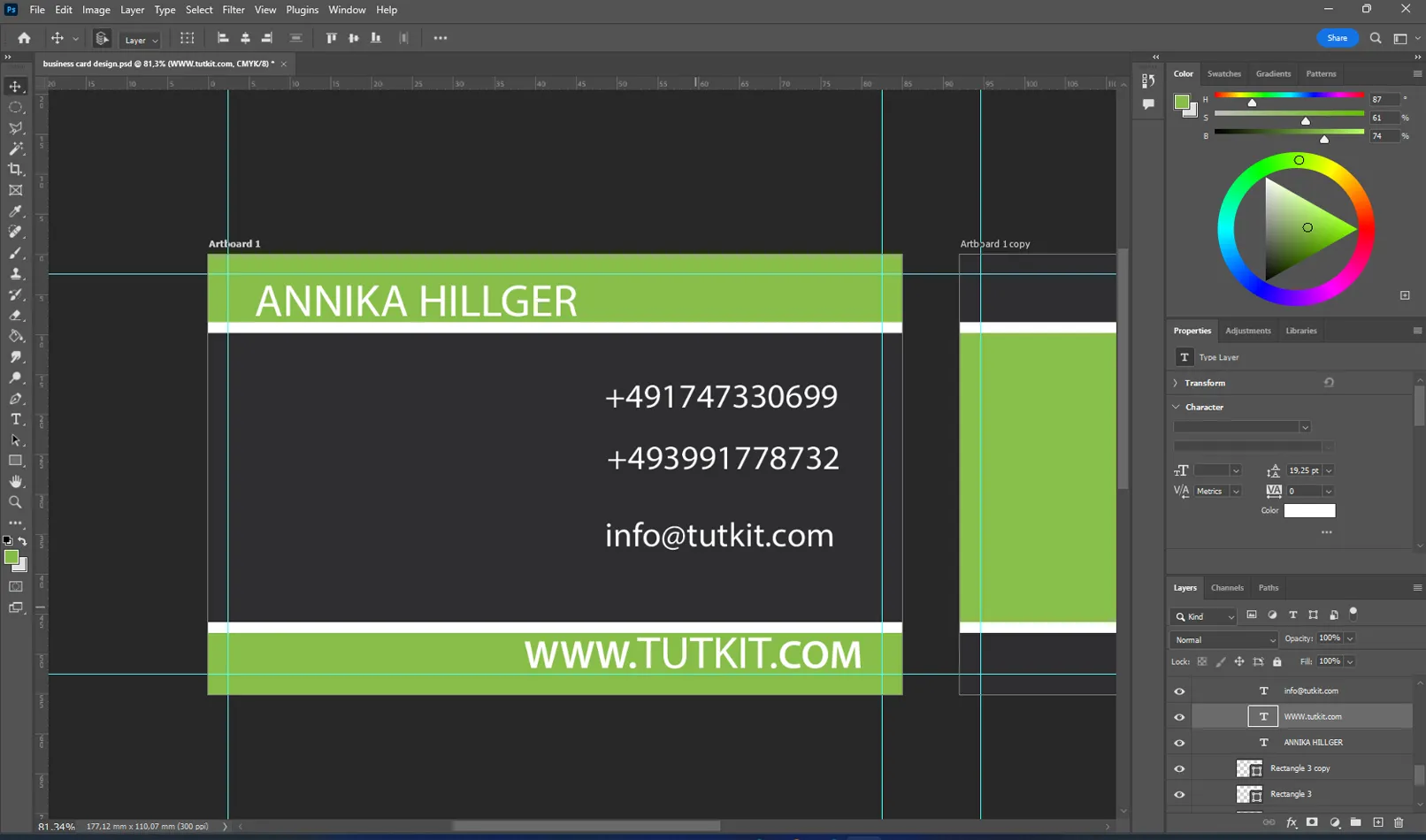
Vamos adicionar o texto preparado com a ferramenta de texto.
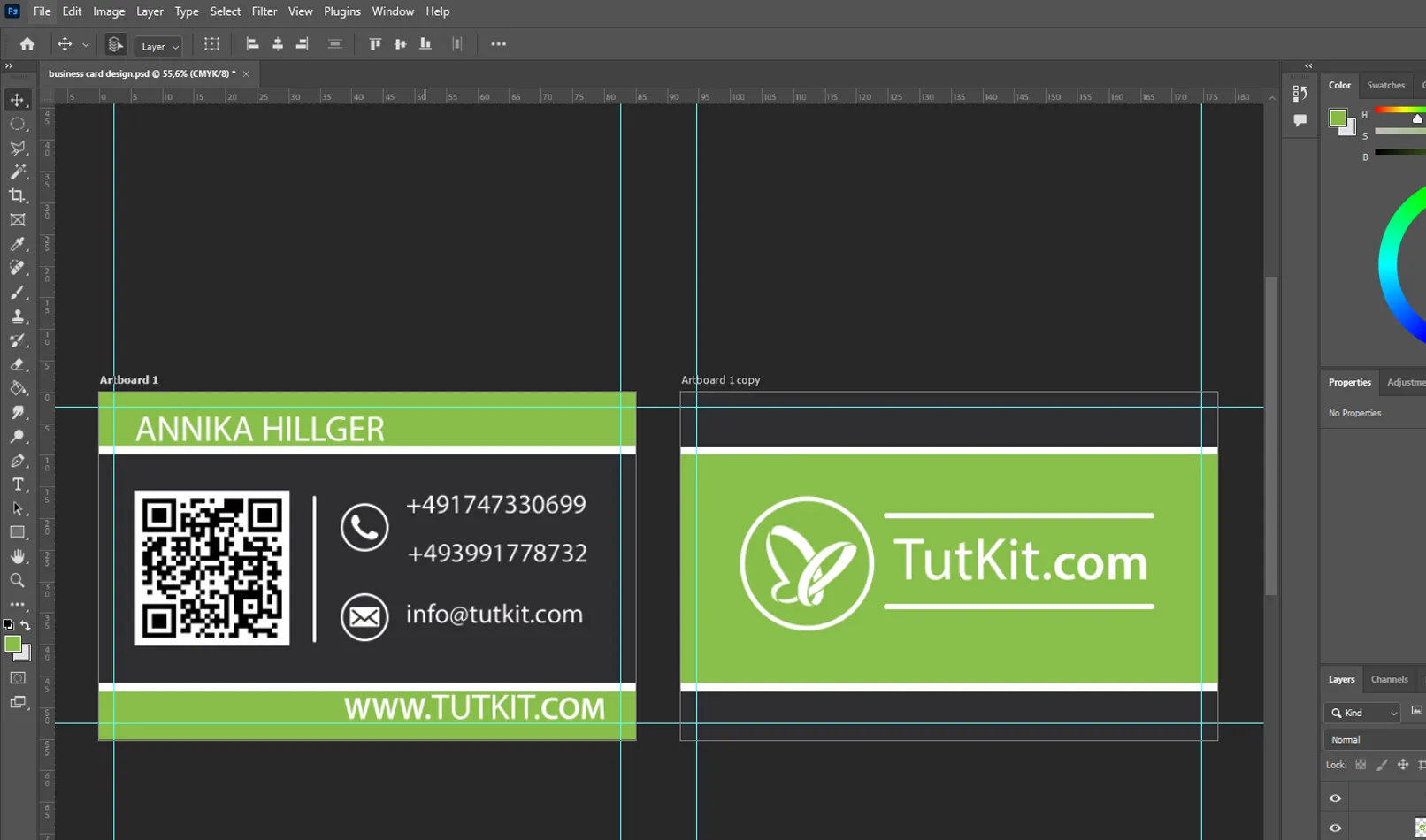
As informações mais importantes devem estar no centro do cartão de visita.

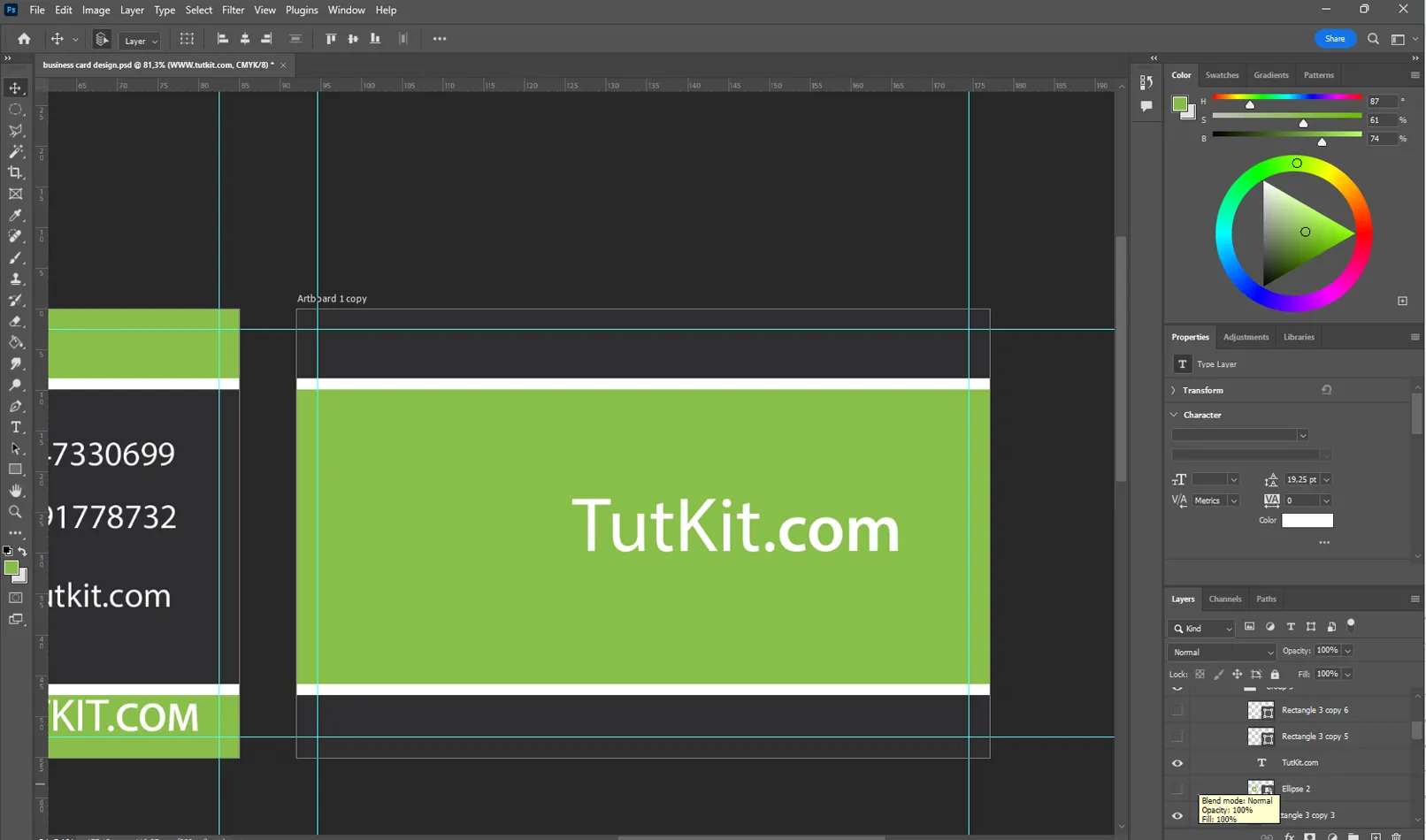
Também é necessário indicar o nome e o logotipo (no nosso caso, o logotipo e o nome do site são idênticos)'

Coloque o nome na frente do cartão de visita.

A disposição do texto no cartão de visita é crucial. Escolha um tamanho de fonte que seja legível. Texto bem posicionado e legível fornece informações sobre uma empresa ou pessoa e torna o cartão de visita uma ferramenta de trabalho eficaz.
Últimos elementos de um design de cartão de visita
As informações em um cartão de visita são importantes, mas além disso, a estética e o estilo são essenciais. Você pode melhorar a impressão visual de várias maneiras.
- Alterar o tamanho da fonte do logotipo
- Adicionar elementos gráficos
- Utilizar diferentes combinações de cores
- Adicionar uma imagem
Esses elementos dão personalidade ao seu cartão de visita e ajudam a destacá-lo dos demais.
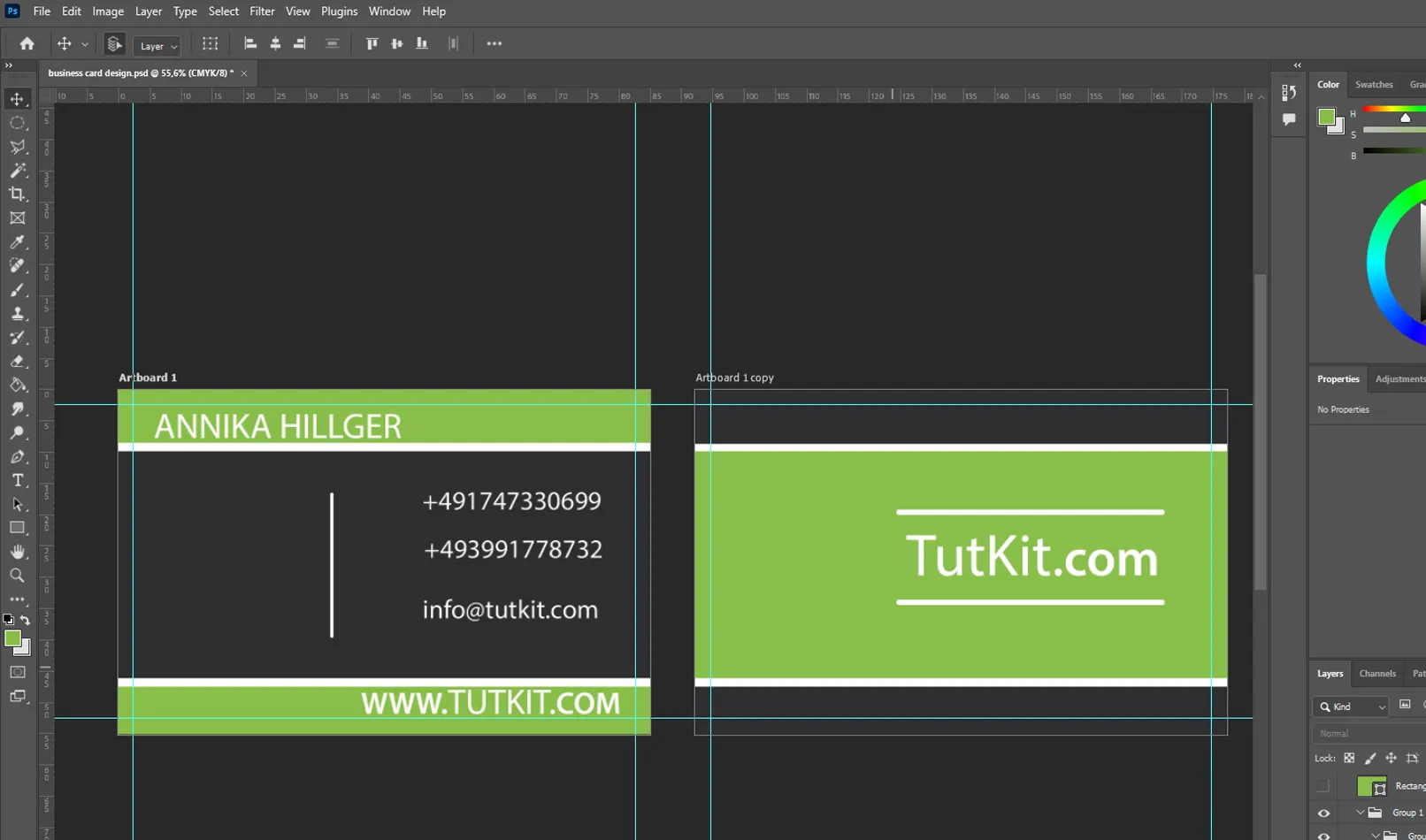
Crie algumas linhas para enfatizar a ordem.

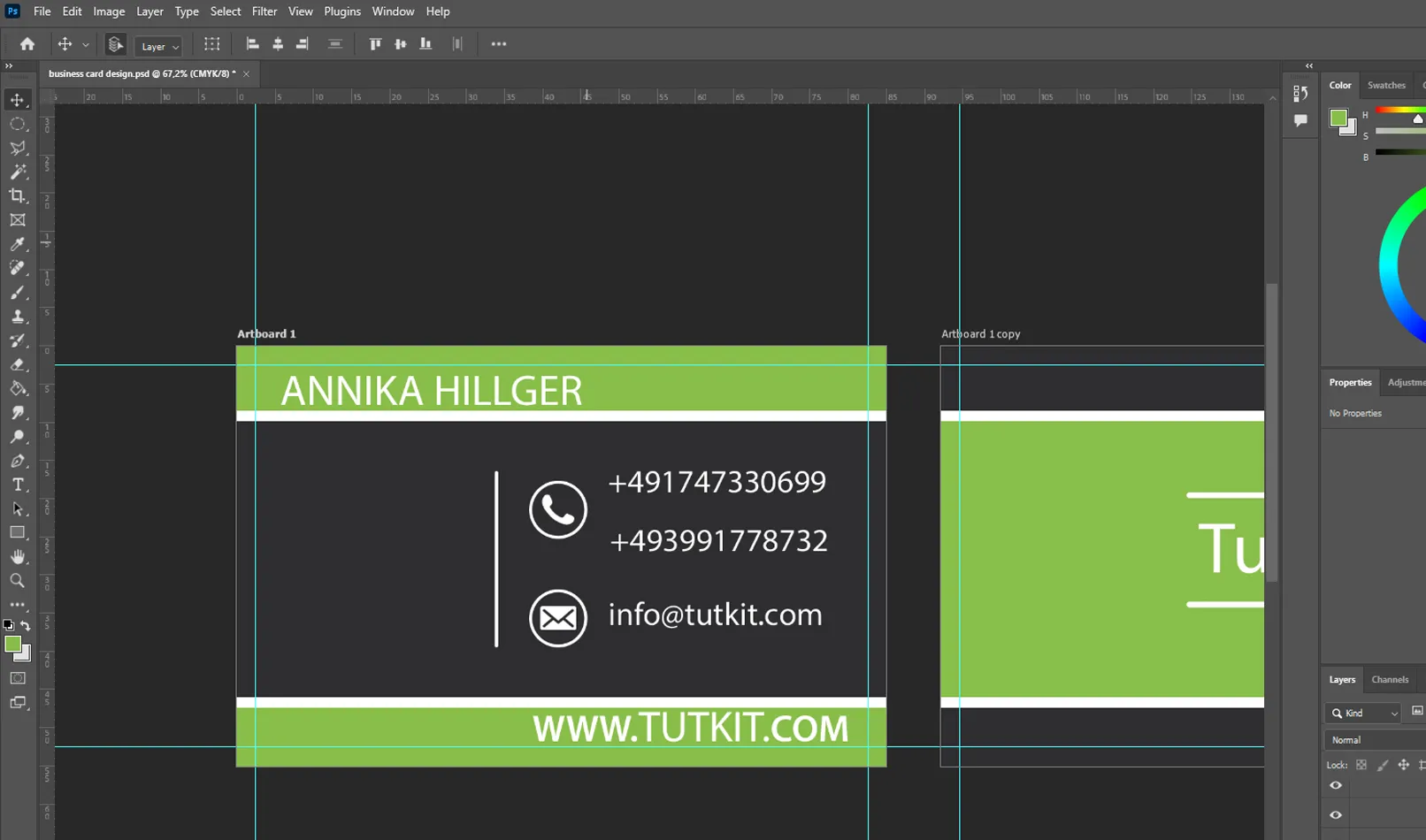
Adicione alguns ícones ao lado do número e do email. Informações podem ser transmitidas não apenas por texto, mas também por outros elementos como ícones.

No cartão de visita, existem alguns campos em branco que podem ser arrastados e soltos das pastas preparadas (logo e QR-code do site).

O cartão de visita está pronto, todas as informações foram colocadas e um cartão de visita de alta qualidade foi criado no estilo da empresa. Agora ele pode ser usado para apresentar sua empresa e entrar em contato com os clientes.
Salvando um arquivo para impressão de um cartão de visita
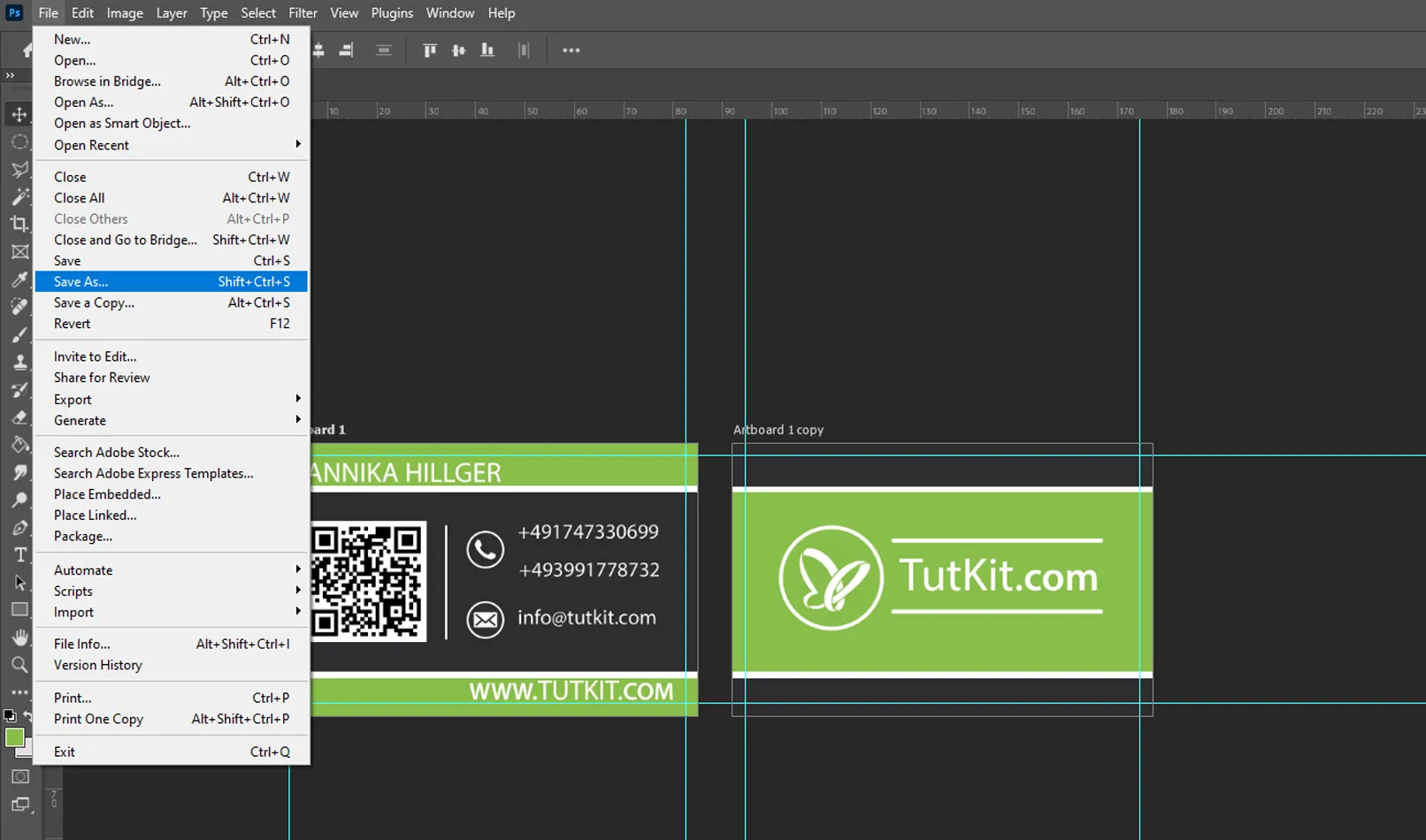
Configurando corretamente o documento e selecionando as opções certas, você economiza tempo e garante resultados de alta qualidade. Para salvar o arquivo, clique em "Arquivo", depois em "Salvar como..." e escolha o formato PDF para salvar seu cartão de visita. Esse tipo de arquivo é fácil de distribuir e está pronto para impressão em qualquer formato.

Modelos pré-fabricados de cartão de visita
Sobre um bom cartão de visita, pode-se dizer muito: a sua aparência elegante e harmoniosa, a variedade de soluções de design utilizadas na sua produção. No entanto, não se deve esquecer que um cartão de visita tem principalmente a função de transmitir informações. A sua principal tarefa é armazenar os dados e garantir a sua disponibilidade para potenciais clientes.
Os modelos pré-fabricados de cartão de visita são adequados para transmitir informações. Eles oferecem uma grande variedade de designs para que você possa escolher a sua opção preferida para a representação das suas informações comerciais ou pessoais. Uma das principais vantagens dos modelos é a possibilidade de escolher rapidamente e facilmente o design correto, sem ter que redesenhar tudo do zero.
Ao usar modelos de cartão de visita prontos, você só precisa inserir as suas próprias informações, como o seu nome, os seus dados de contacto e o logotipo da sua empresa. Isso poupa muito tempo e dinheiro, que normalmente seriam gastos na contratação de um designer ou no desenvolvimento de um design do zero.
Outra vantagem dos modelos pré-fabricados é a sua flexibilidade. Você pode facilmente ajustar o modelo às suas necessidades alterando cores, fontes, a posição dos elementos e muito mais. Assim, você pode criar um design de cartão de visita único que reflita a sua personalidade e estilo.
Modelos de cartão de visita na Tutkit.com
O nosso ponto forte é a nossa grande seleção de modelos de cartão de visita para diferentes estilos e preferências. A vasta equipa de designers profissionais na Tutkit.com cria uma grande quantidade de trabalhos de alta qualidade e modernos.

Se procura um design clássico e elegante ou moderno e colorido, temos um modelo que se adequa a você. Com uma vasta equipa de designers profissionais, você encontrará facilmente a solução perfeita para uso comercial ou pessoal.

Os cartões de visita são muito fáceis de personalizar. Temos diferentes formatos de arquivos para que você possa editar os modelos de cartão de visita com o seu software: trocar cores, ajustar textos, substituir logotipo.

Aqui você encontra mais produtos com os nossos cartões de visita. Dê uma olhada!

