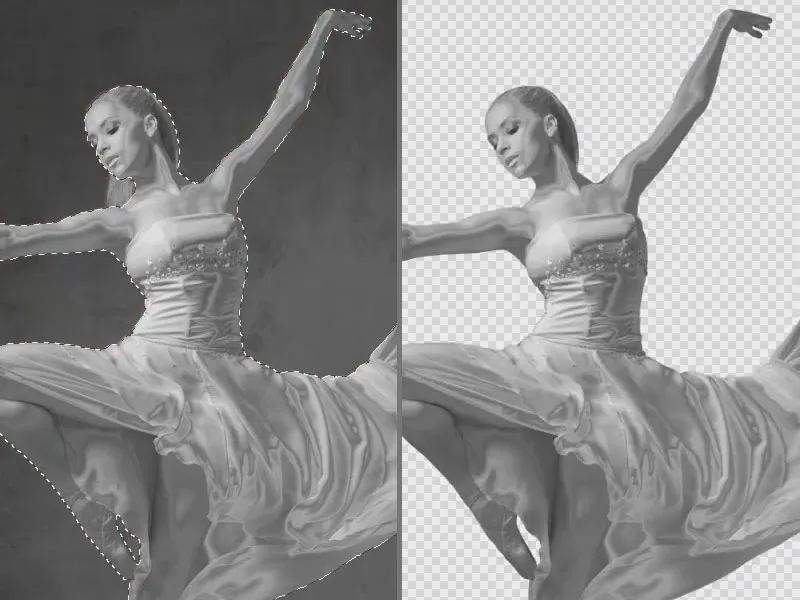
O visual de metal brilha na dançarina. Agora é preciso recortá-la. Aprenda a recortar motivos no Affinity Photo usando uma máscara nos partes 4-5/14 da nossa série de tutoriais de Natal. Pegue o pincel e abra a QuickMask! Vamos lá...
Parte 4: Preparando o recorte da dançarina - pincel e QuickMask
A dançarina já foi convertida para preto e branco e recebeu um visual de metal nas partes anteriores do tutorial. Agora é preciso recortar a mulher do fundo para posteriormente adicionar outro fundo.
Existem muitas maneiras de recortar motivos de imagens. Ao longo da série de tutoriais, será mostrado como recortar objetos usando a ferramenta de Caneta-no. Para a dançarina, porém, o instrutor Marco Kolditz prefere a ferramenta de Pincel em combinação com a função QuickMask do Affinity Photo. Nesta parte do tutorial, o recorte é preparado definindo configurações úteis para o Pincel.

O que você aprenderá na Parte 4 do tutorial Affinity Photo
- Agrupar e renomear camadas (com atalhos correspondentes)
- Ampliar usando a roda do mouse (configurações padrão)
- Princípio básico de recortar motivos usando a QuickMask
- Preparar o Pincel com as configurações corretas para recortar
Dica: Agrupar camadas
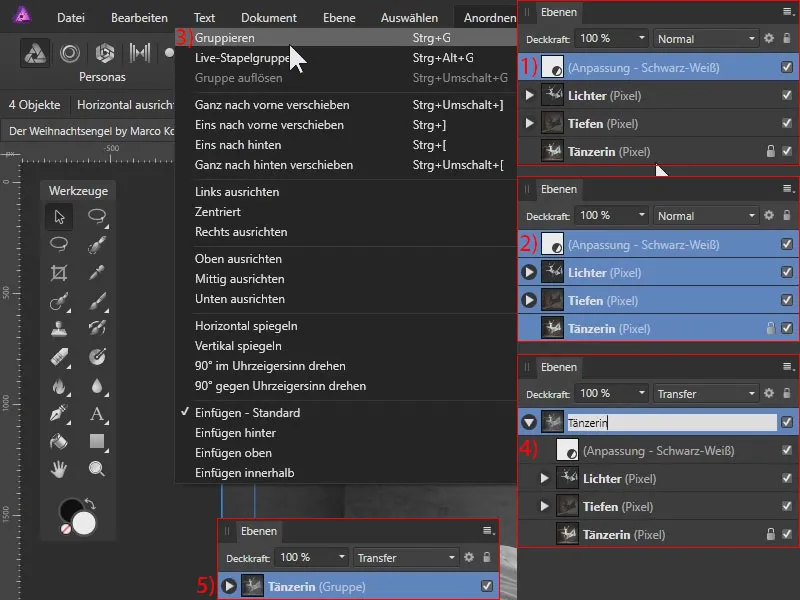
Antes de recortar, vamos dar uma olhada na Paleta de Camadas: temos a imagem original, as camadas de 'Luzes' e 'Sombras' e acima nossa camada de ajuste (1).
Ativo a camada de ajuste e clico com a tecla Shift-pressionada na camada da 'Dançarina'. Dessa forma, todas as camadas são selecionadas, inclusive aquelas que estão entre a camada superior e inferior (2). Através do atalho Ctrl+G ou através de Organizar>Agrupar (3), posso agrupar as camadas - elas estão dentro desse grupo (4), que posso dobrar com o ícone de seta (5) e renomear clicando duas vezes em "Dançarina" (em 4).

Dica: Ampliar com a roda do mouse
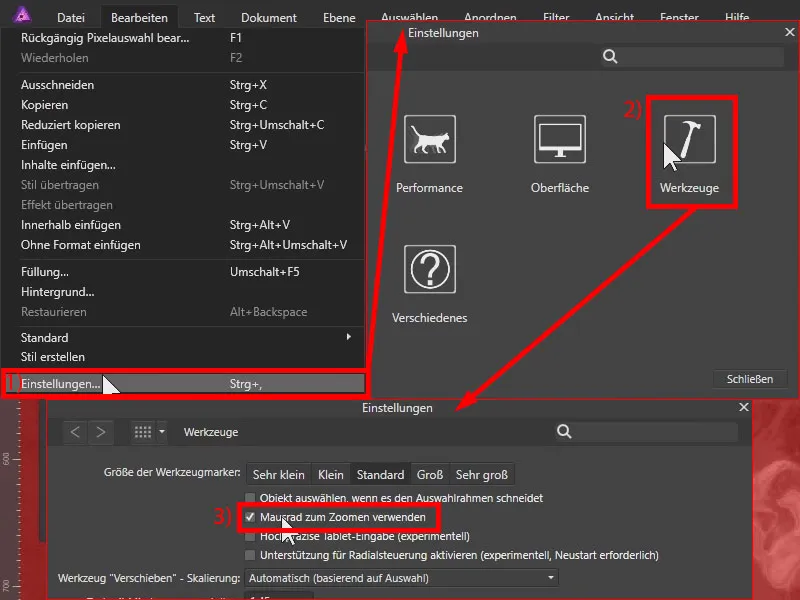
Ao recortar, você precisará ampliar e reduzir a imagem repetidamente. A maneira mais fácil de fazer isso é usando a roda do mouse. Se isso não funcionar para você, vá para Editar>Configurações (1) na seção Ferramentas (2). Lá você encontrará a opção Usar roda do mouse para zoom (3).

Ativar QuickMask
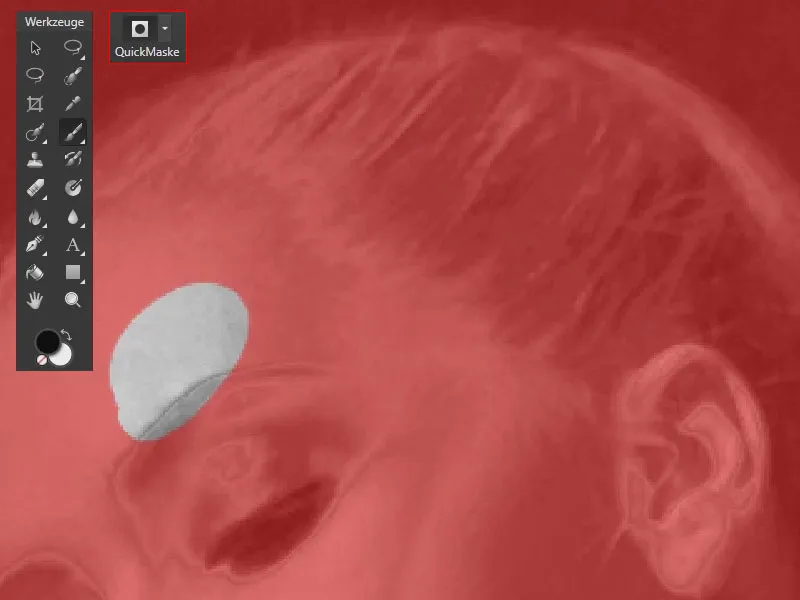
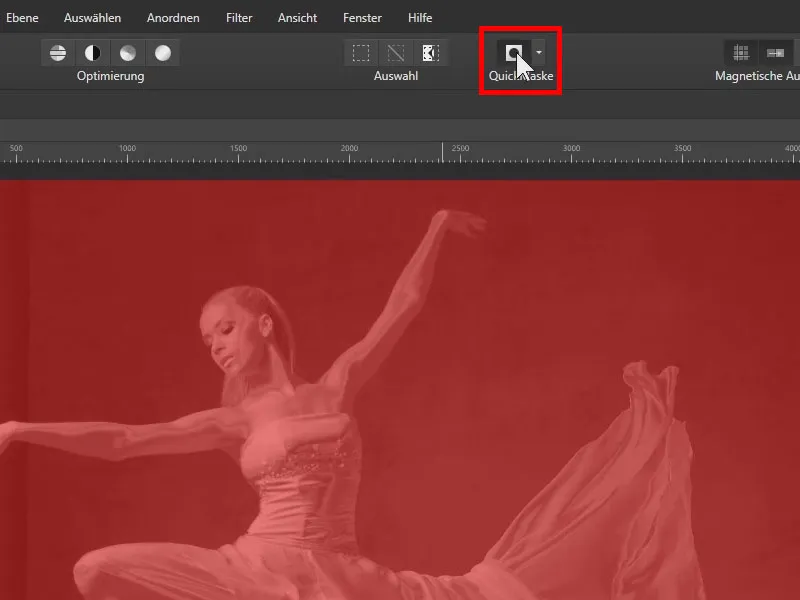
Para criar a seleção agora, seleciono a QuickMask na barra de ferramentas (1). Isso fará com que a imagem fique vermelha a princípio.

Configurações do pincel para recorte/libertação
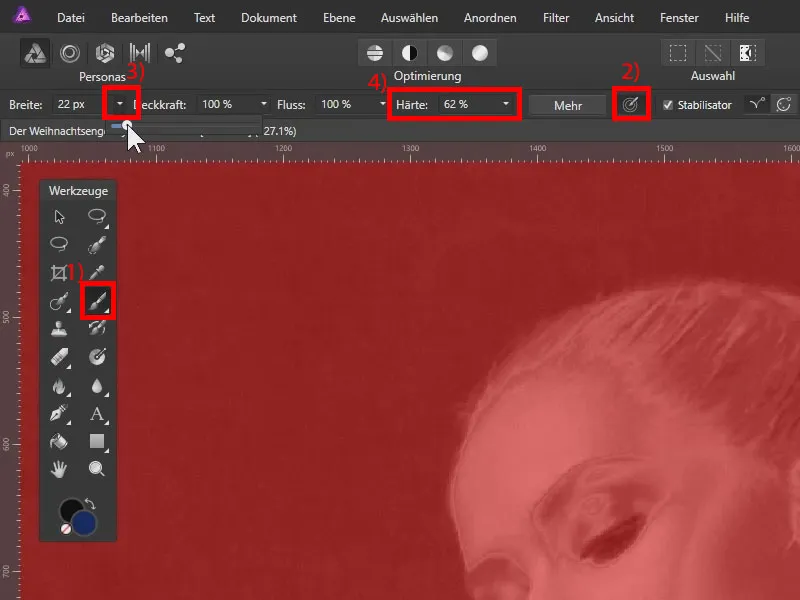
Com a ferramenta de Pincel, agora podemos definir as áreas na imagem que queremos ver mais tarde e as áreas que devem ser ocultas. Eu amplio a imagem e mudo para a ferramenta de Pincel clicando no ícone correspondente ou pressionando a tecla de atalho B (1).
Para usar a sensibilidade à pressão da caneta do seu tablet gráfico, certifique-se de ativar este ícone na parte superior com o Pincel ativo: Controlar tamanho pela pressão (2). Dessa forma, o tamanho do pincel aumenta ou diminui conforme a pressão aplicada no tablet gráfico.
Você pode ajustar o tamanho do pincel através de um clique neste menu (3) e no controle deslizante ou clicando e arrastando na palavra Largura. Eu também reduzo a Dureza (4), caso contrário, a borda do pincel ficará muito rígida.

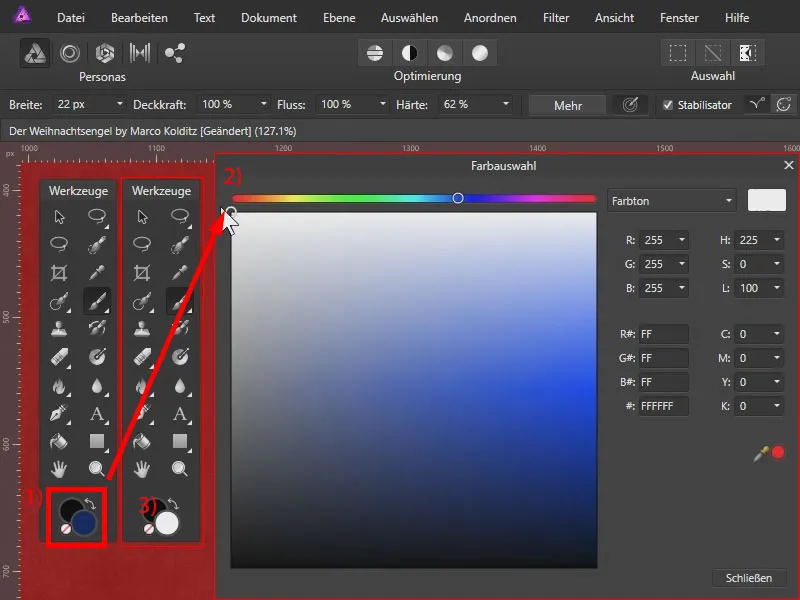
Além disso, você deve pintar no Máscara Rápida com branco. Aqui selecionamos azul (1). Clique duas vezes na cor e selecione branco (2). Essa é agora a nossa cor de primeiro plano (3).

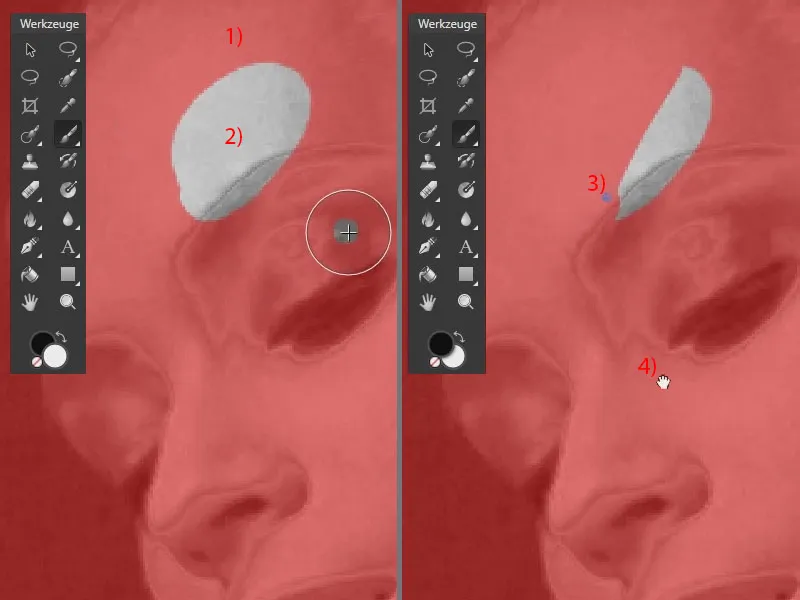
Agora posso selecionar as áreas que desejo ver posteriormente. Todas as cores que estão vermelhas agora não serão carregadas como seleção (1). E as áreas que estão na cor original da nossa imagem (2) serão carregadas como seleção e podem ser usadas posteriormente como máscara.
Ao pressionar a tecla X, você pode alternar entre as duas cores. Assim, você pode pintar de preto e remover as áreas da seleção (3).
Com a tecla de espaço pressionada, meu cursor do mouse se transforma em um pequeno ícone de mão. Enquanto mantenho pressionada a tecla de espaço e clico e arrasto, posso navegar pela imagem (4).

Dica: Ative o Estabilizador
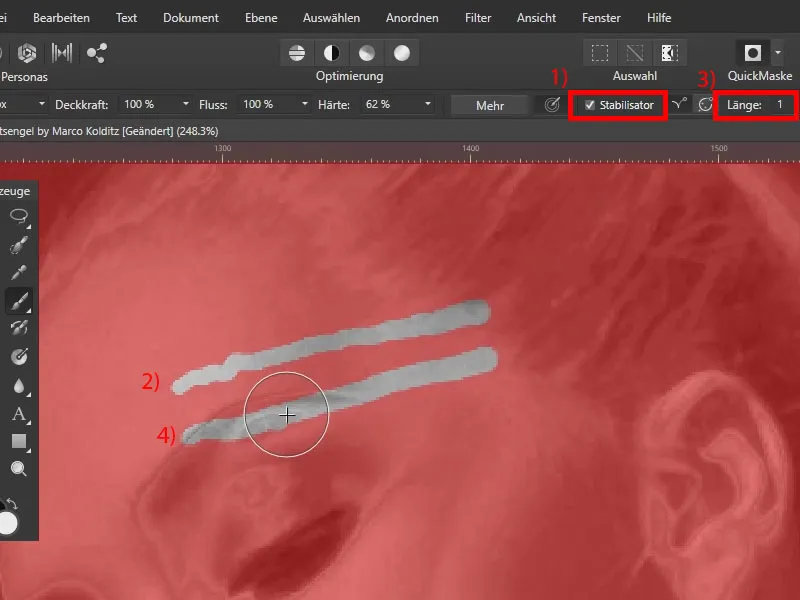
Mais uma dica: Com o pincel ativo, há a opção no topo chamada Estabilizador (1). Se eu desativar e desenhar um traço com a mão tremida, o traço também parecerá um pouco trêmulo (2). Se e ativar o Estabilizador, ajustando para um comprimento de 1 (3) e também desenhar uma linha com a mão tremida, o traço parecerá mais suave (4). Portanto, eu definitivamente recomendaria ativar o Estabilizador.

Recorte com Máscara Rápida e Pincel - Resumo da Parte 4
- Agrupe camadas com Ctrl+D para mais organização e estrutura.
- Use a roda do mouse para dar zoom e a tecla de espaço para navegar pela imagem.
- Máscara Rápida: As áreas vermelhas não são selecionadas posteriormente.
- Ative o pincel: Atalho B
- Ajuste o pincel para recorte:
- Leve em consideração a largura e a dureza
- Defina as cores para preto e branco (alternando com X)
- Ao pintar com uma caneta, use a função Controlar tamanho pela pressão
- Além disso, ative o Estabilizador para linhas mais suaves
Parte 5: Criar uma máscara para recortar a dançarina e editar a seleção
Agora damos um grande passo na criação de nosso composto: A dançarina é completamente recortada do fundo. Para isso, primeiro você contorna as formas do modelo com o pincel, então preenche a área da dançarina com a ajuda da ferramenta de preenchimento e cria uma máscara a partir da seleção. Mas cuidado: Cada etapa do processo tem suas complicações - quais são e como superá-las, você aprenderá novamente com seu instrutor Marco Kolditz. Vamos lá!

O que você aprenderá na Parte 5 do Tutorial do Affinity Photo
- Usar o pincel na Máscara Rápida para contornar uma pessoa
- Configurações de pincel direcionadas para recorte
- Selecionar grandes áreas com a ferramenta de preenchimento
- Aplicar tolerância e desfoque gaussiano para refinar a seleção
- Criar uma máscara a partir de uma seleção
- Aplicar a máscara a um grupo de camadas específico
- Melhorar a seleção
Selecionar contornos com pincel
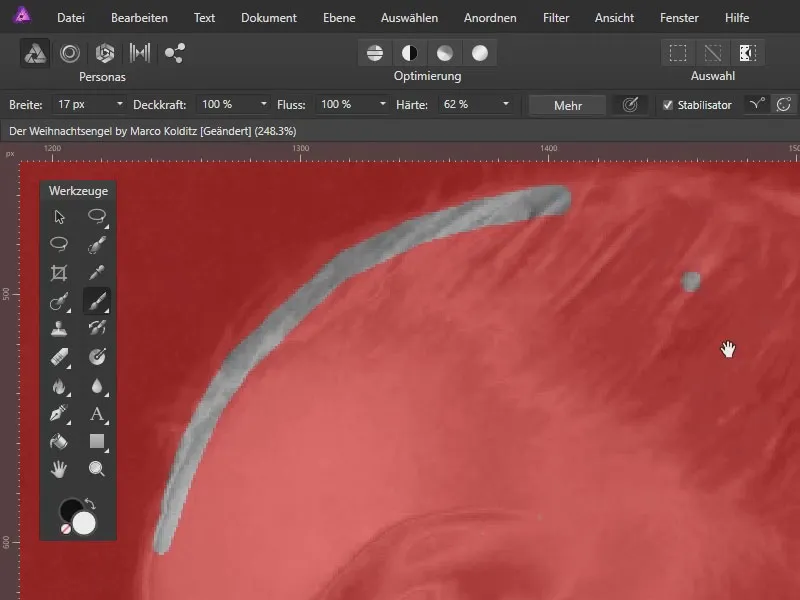
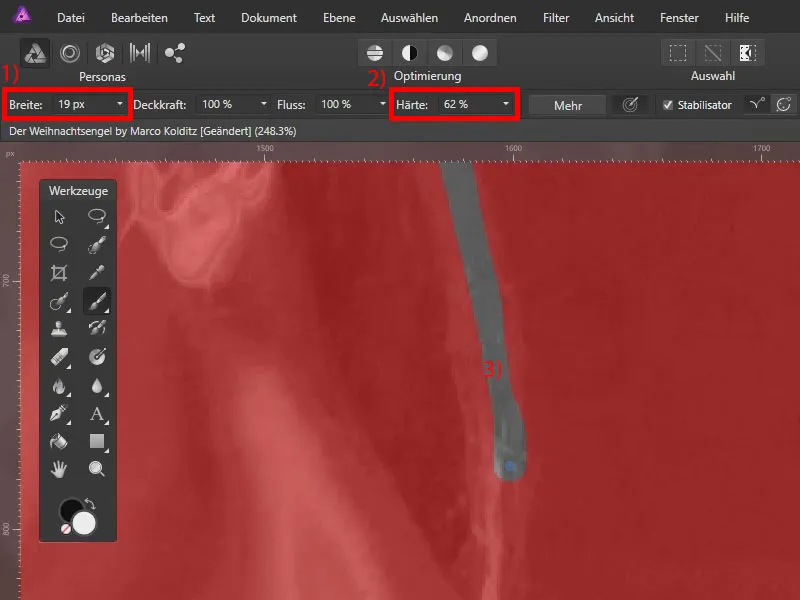
Agora começo a seguir os contornos da dançarina com o pincel. A cor de primeiro plano está definida como branca. A largura atualmente está configurada para 17 px, a dureza para 62%. Enquanto pressiono a barra de espaço, navego pela imagem.
De forma prática, não precisamos nos preocupar com os pequenos pelos desta imagem, uma vez que mais tarde queremos criar uma estátua, a qual geralmente não possui esses pequenos pelos.

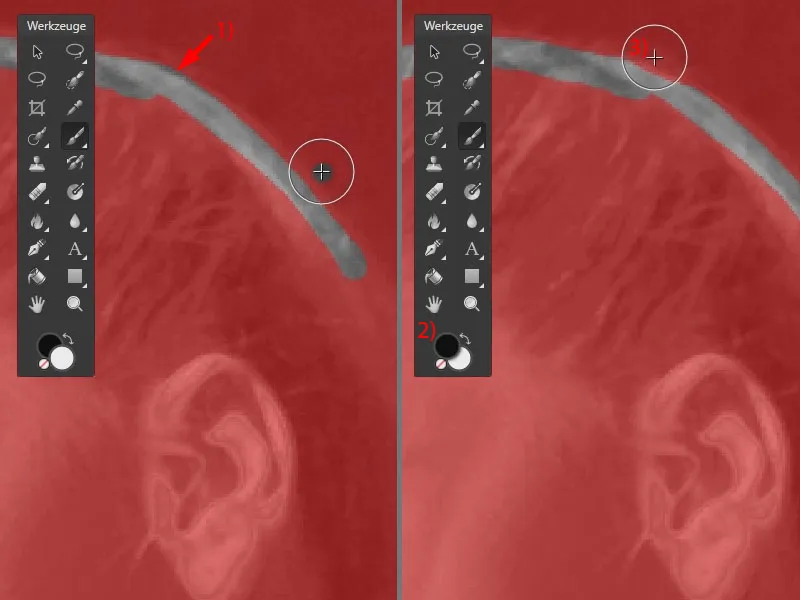
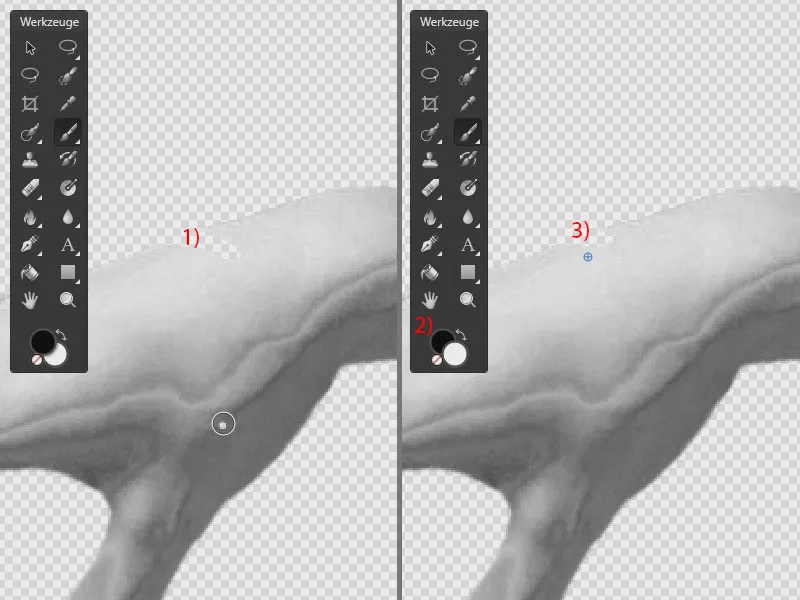
Aqui acabei ultrapassando um pouco a borda (1). Pressiono a tecla X para retornar à cor preta (2), e pinto sobre essa área (3).

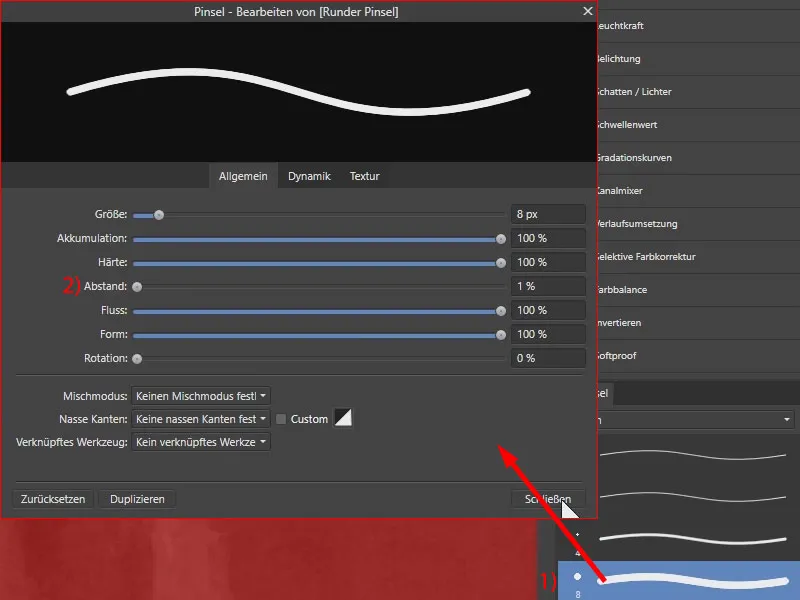
Agora volto para o branco para continuar a pintura. Além disso, darei outra olhada nas configurações atuais do pincel. Dando um duplo clique aqui (1), acesso as configurações do pincel. Reduzo a espaçamento para o mínimo (2). Assim, a representação do pincel parecerá mais fluida.

Agora devo ajustar novamente a largura (1) e reduzir a dureza (2). Com essas configurações, posso continuar a pintura (3).

Pretendo deixar de fora a área dos cabelos (1). Com a barra de espaço, navego passo a passo pela imagem. E se acidentalmente pintar além da área desejada, mudo as cores com X, corrijo, e continuo o trabalho...

Agora completei o contorno da dançarina.

Ao sair da máscara rápida, podemos ver que as áreas que pintamos de branco são realmente carregadas como uma seleção.

Selecionar grandes áreas com a ferramenta de preenchimento
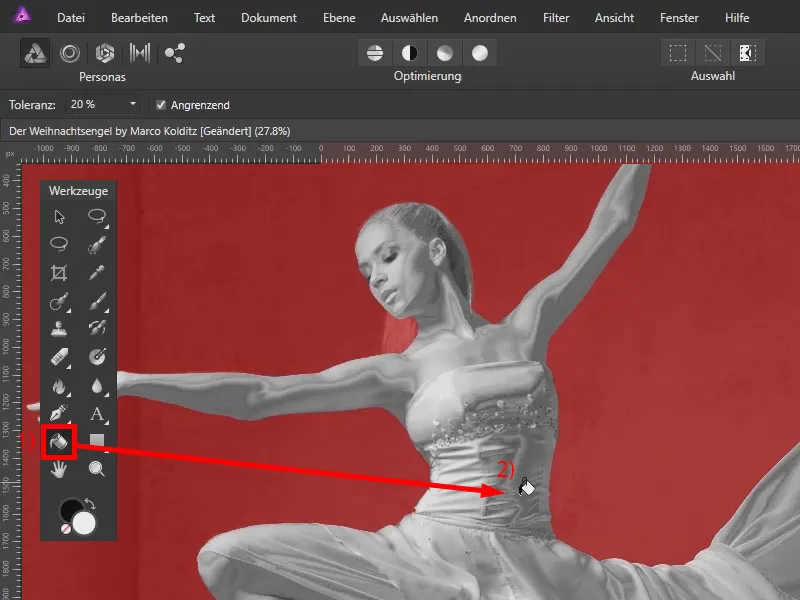
Naturalmente, também queremos selecionar as áreas internas. Usando a ferramenta de preenchimento, podemos preencher as áreas com branco. Você pode clicar na ferramenta de preenchimento (1) ou acessá-la pelo atalho de teclado G.
Se eu tiver branco como cor de primeiro plano e clicar em uma área interna (2), essa área será preenchida com branco.

No entanto, isso só funciona se o contorno estiver fechado. Se em algum lugar do contorno nada for selecionado (1) e aplicarmos a ferramenta de preenchimento, toda a imagem será preenchida de branco, exceto essa área (3). A cor branca de certa forma flui para fora dessa área e atinge o fundo.
Então, eu desfaço o preenchimento.

Refinar seleção: Tolerância da ferramenta de preenchimento e desfoque gaussiano
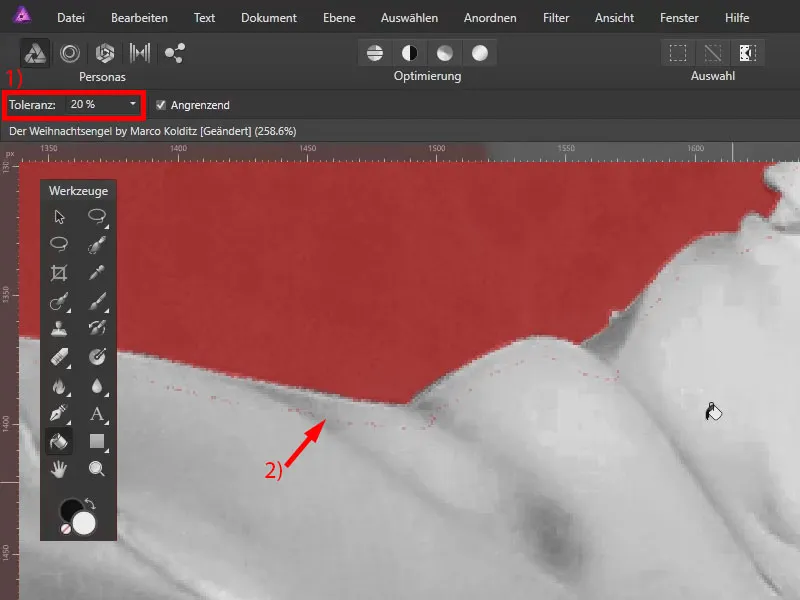
Aqui tudo está bem selecionado. No entanto, com uma tolerância de 20% (1), pode acontecer de algumas áreas de borda ainda não estarem selecionadas (pixel em 2). Isso parece muito sujo. Por isso, desfaço isso novamente.

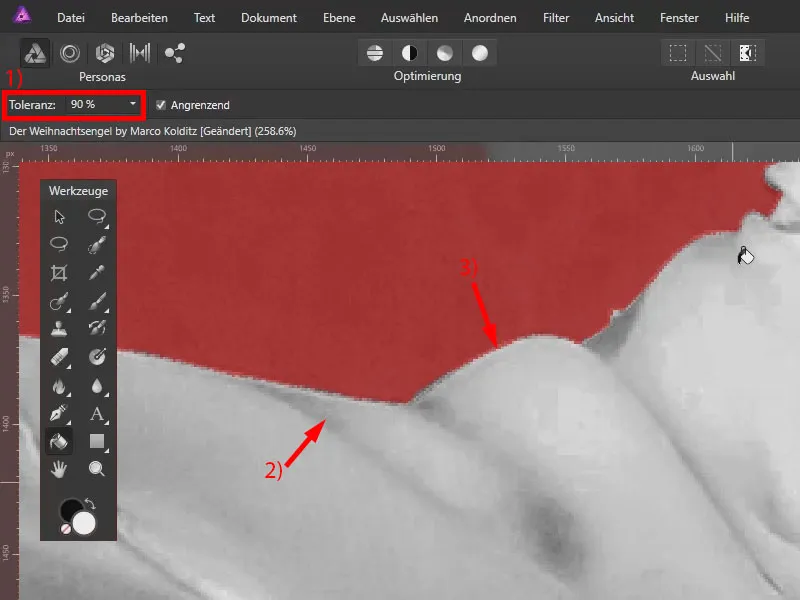
Agora, defino a tolerância para 90% (1). Ao clicar na área, os pontinhos vermelhos não são mais visíveis (2). Agora, de fato, tudo o que deve ser selecionado está selecionado.
No entanto, também percebemos que as bordas parecem um pouco pixeladas. Não há suaves transições, mas vemos bordas mais duras (3).

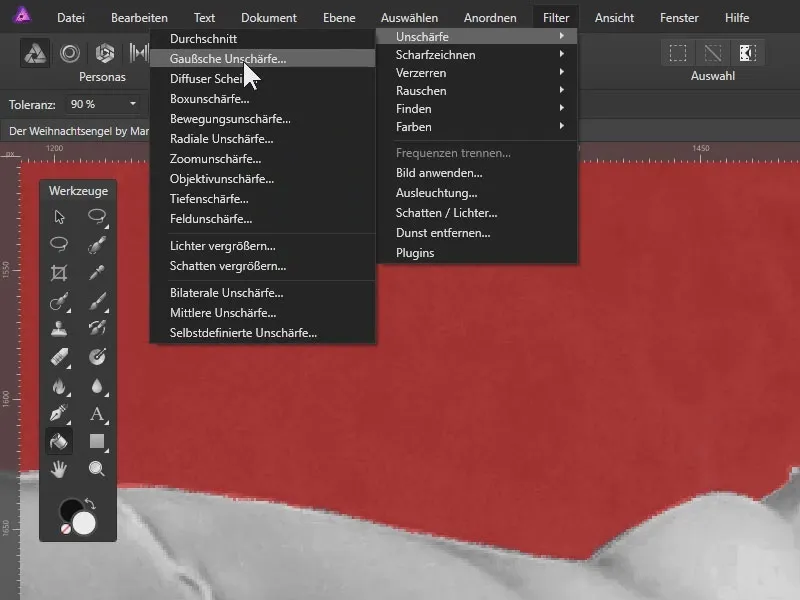
Isso pode ser amenizado: Acesse Filtro > Desfoque > Desfoque Gaussiano.

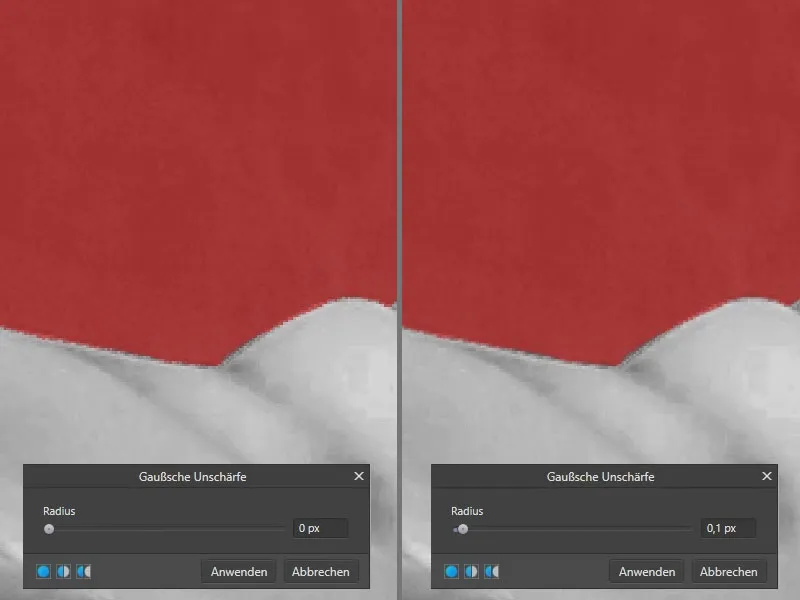
Aparecerá esta janela de diálogo. Com um Raio de 0, vemos efeitos de serrilhamento. Assim que aumento um pouco o raio para a direita, a área fica mais suave. Aplico 0,1 px. Dessa forma, ajustamos um pouco mais as áreas externas com a Desfocagem Gaussiana.

Ao clicar duas vezes no ícone de mão, vemos a imagem completa novamente. Agora, selecionamos todas as áreas que desejamos mostrar posteriormente. As áreas vermelhas são ocultadas assim que transformamos a seleção em uma máscara.

Criar máscara para a dançarina
Para isso, saímos da QuickMask com um clique neste ícone e assim carregamos as áreas selecionadas como seleção. Agora utilizamos isso como máscara.

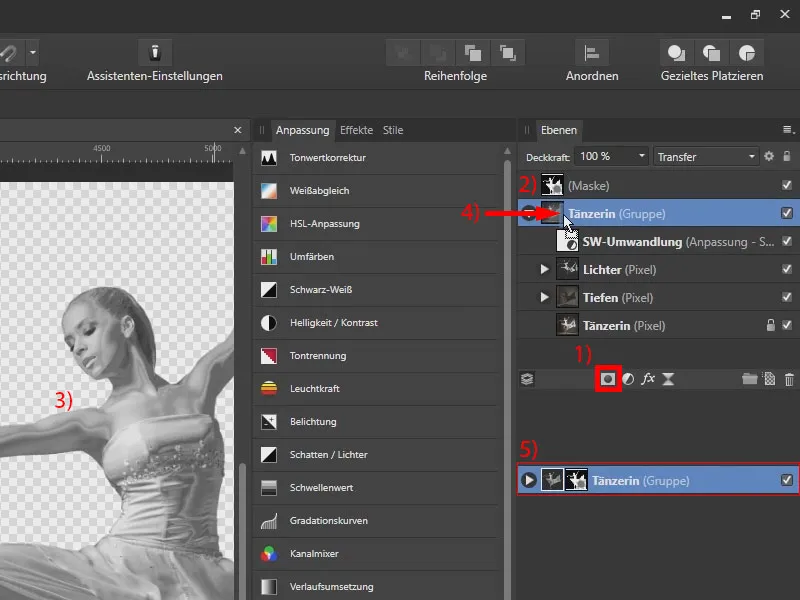
Na paleta de camadas, abro o grupo "dançarina". Com um clique no ícone de máscara (1), posso criar uma máscara (2). Com Ctrl + D, desfaço a seleção (3).
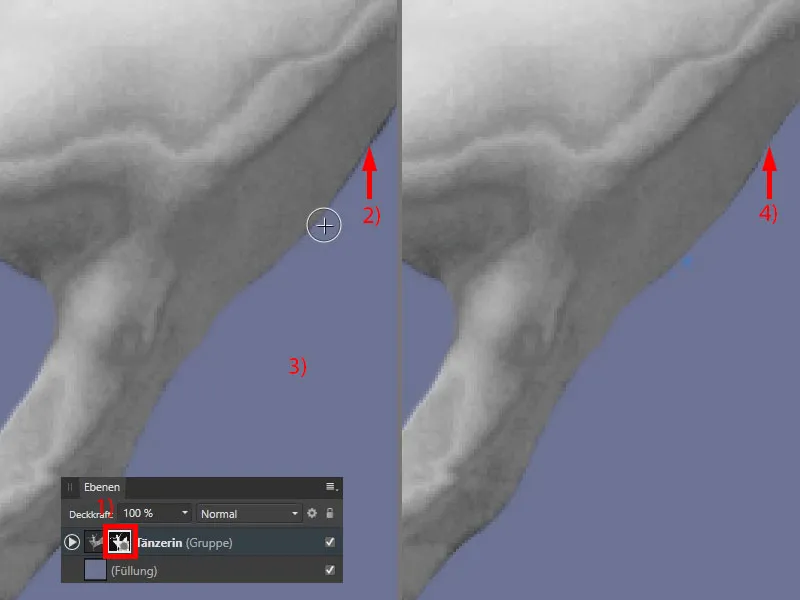
Agora vemos uma máscara. No entanto, ela afeta todas as camadas e grupos abaixo. No entanto, queremos que a máscara seja uma máscara do grupo. Para fazer isso, clico na visualização de nossa máscara e arrasto entre a visualização do grupo e o nome. Aparecerá uma barra azul (4), e quando solto, adicionei a máscara a esse grupo.

Aprimore a seleção com a ferramenta de pincel
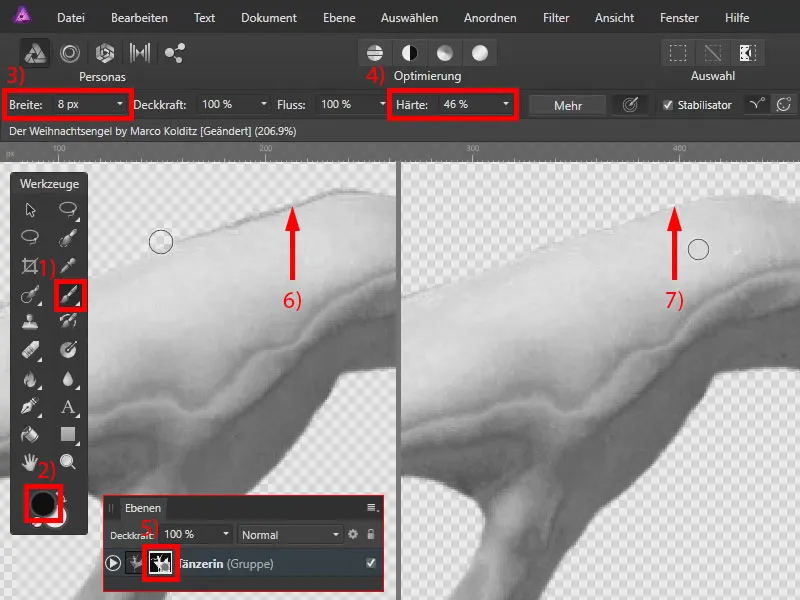
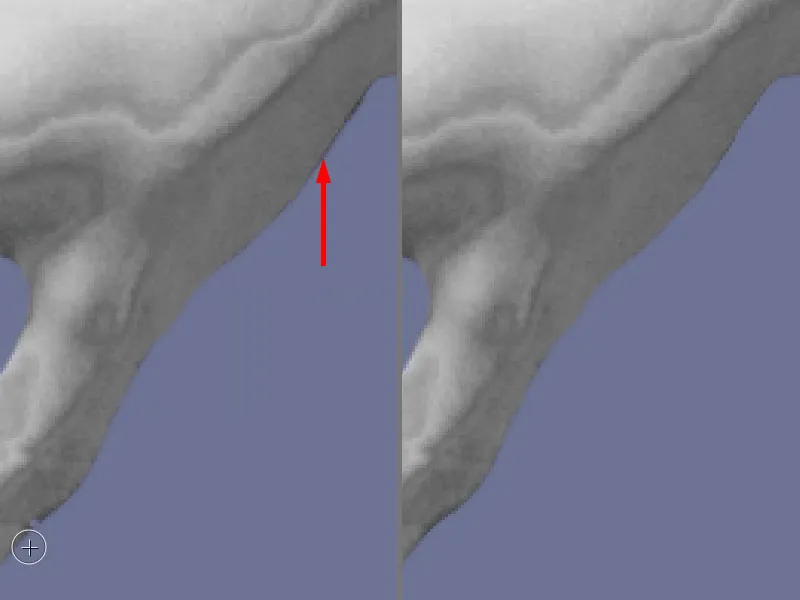
É recomendável dar zoom na imagem para verificar se ainda há áreas que podem ser otimizadas. Para isso, volto a usar a ferramenta de pincel (1). Preto está selecionado (2), eu reduzo a largura (3) e a dureza (4). Agora eu clico na máscara (5), com a qual posso, por exemplo, pintar áreas escuras (6) para fora da imagem (7).

Se eu pintar muito longe (1), troco para branco (2) pressionando a tecla X e pinto novamente as áreas correspondentes na imagem (3).

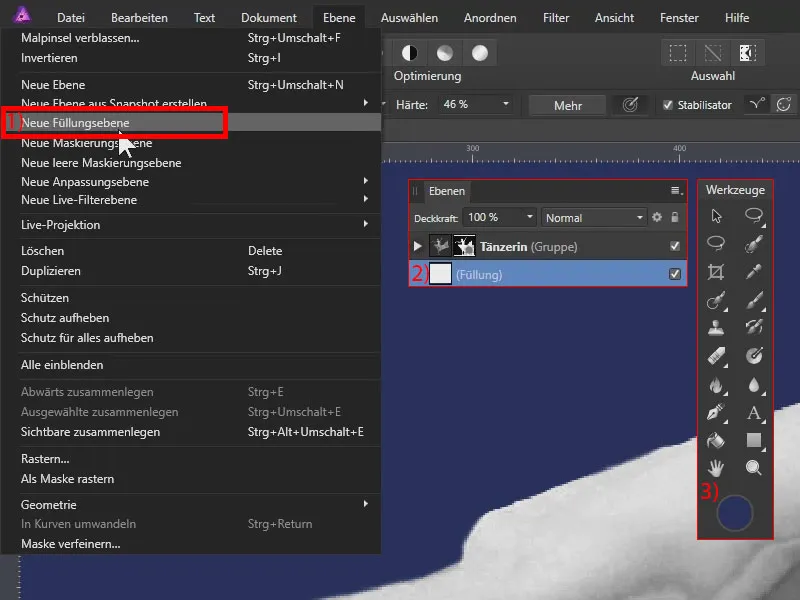
Se você deseja ter um fundo colorido em vez do fundo transparente, vá para Camada>Nova camada de preenchimento (1), mova para o final da lista (2) e escolha a cor desejada (3).

Depois volte para a máscara (1) e continue pintando. Se estiver procurando por bordas escuras (2), mude o fundo para um tom mais claro (3). Isso torna a correção mais fácil (4).

Isso leva um certo tempo, se você deseja ter um resultado muito bom. Reserve um tempo para corrigir irregularidades e áreas escuras. Até mesmo os cabelos finos devem ser removidos, afinal de contas, no final, deve parecer uma estátua. Eu sempre digo: na calma está a beleza da imagem.

Nossa dançarina está agora recortada e apresenta um visual metálico. Parece limpo. Faltam, é claro, as asas para o anjo de Natal. Também vamos recortá-las, mas de uma maneira diferente, para combiná-las com a nossa dançarina mais tarde.

Trabalho com QuickMask, pincel e máscara - Resumo Parte 5
- Ao pintar com o pincel, alterne rapidamente entre preto e branco pressionando X.
- Use a barra de espaço para navegar facilmente pela imagem.
- Ajuste configurações como espaçamento, largura e dureza do pincel.
- Para selecionar grandes áreas, recomenda-se a ferramenta de preenchimento (tecla G).
- Observe pequenas falhas nas bordas e ajuste a tolerância se necessário.
- Use o Desfoque gaussiano para evitar bordas duras com efeitos de escada.
- Atalho: Dê dois cliques no ícone da mão para ver a imagem inteira.
- Clicando no ícone da máscara, você cria uma máscara a partir da seleção.
- Observe em quê a máscara está agindo e mova-a conforme necessário.
- Finalize refinando a máscara com o pincel.
- Use uma camada de preenchimento colorida no fundo para maior contraste.
Links importantes para você
Você também pode assistir ao tutorial em nosso treinamento em vídeo para o anjo de Natal. Assets e mais treinamentos para o Affinity Photo estão disponíveis para nossos membros na categoria de software correspondente. Se você ainda não é um membro da TutKit.com: Comece agora seu teste gratuito e sem compromisso.
> Para as partes anteriores 2 e 3 do tutorial
O conteúdo do post é baseado em um tutorial do nosso treinador Marco Kolditz:

