JavaScript moderno com ES6-ES13 (Tutorial de JS)
JavaScript, dominas, mas tens dificuldades com as funcionalidades das versões mais recentes do JS? Então este curso é para ti! Aprende todas as funções do ES6 ao ES13 que são mais comumente usadas na prática e que te trarão maior benefício - para um código mais compreensível, enxuto e facilmente mantido, com menos propensão a erros. Teu instrutor: desenvolvedor de software Stephan Haewß. Sua unidade de treino: mais de 6 horas. Teu sucesso de aprendizado: como desenvolvedor web, começas a escrever JavaScript moderno imediatamente!
- Melhore o seu código para websites e web apps com funções modernas de JavaScript.
- Aprenda em detalhe todos os recursos práticos e úteis do ES6 ao ES13.
- Escreva código enxuto, com menos erros e de fácil manutenção
- Um tutorial de mais de 6 horas do desenvolvedor de software Stephan Haewß.
Descubra o que de novo e importante foi adicionado à linguagem de script JavaScript desde o ECMAScript 6 - com apenas um tutorial abrangente!
- Conteúdo:
7 h Treinamento em vídeo
- Licença: privada e comercial Direitos de utilização
Exemplos de aplicação



Introdução ao curso
Introdução
ECMAScript: ES6 para ES13 - as novas funcionalidades
Conclusão
Detalhes sobre o conteúdo
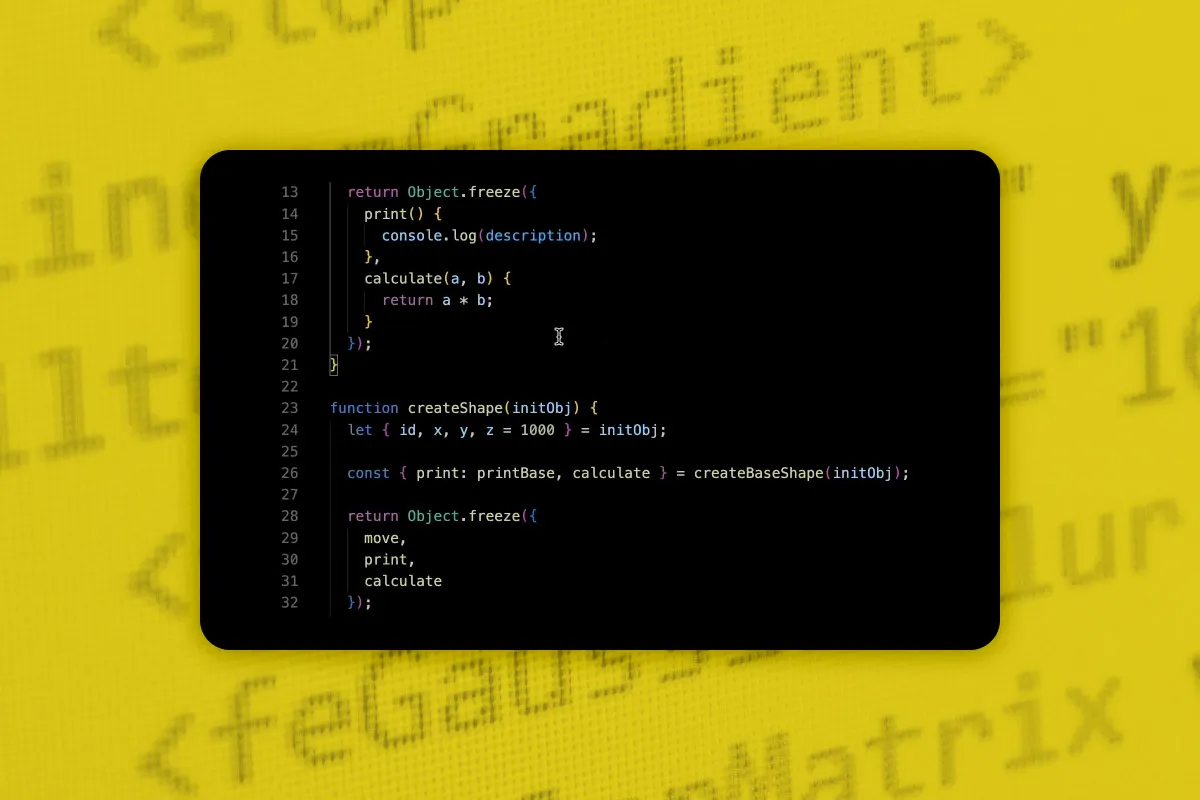
Assim funciona o JS hoje!
Sejam módulos ES, programação orientada a classe e sem classe ou funções de seta - com os recursos que surgiram para JavaScript desde ECMAScript 6 (ES6), a linguagem de script se tornou, por assim dizer, adulta. Quer acompanhar o ritmo para escrever suas linhas de código de forma moderna? Então inicie este tutorial de JS com mais de 6 horas do desenvolvedor de software Stephan Haewß.
JavaScript de ES6 a ES13 - com essas funções você escreve código moderno
O tutorial é direcionado a desenvolvedores da web, web designers e desenvolvedores JavaScript. Para poder entender o conteúdo, você já está familiarizado com os princípios do desenvolvimento JS. No decorrer do curso, você aprenderá a conhecer entre outras as seguintes funções JavaScript:
- Declaração de variáveis com let e const
- Loop For e funções de seta
- Módulos no ES6
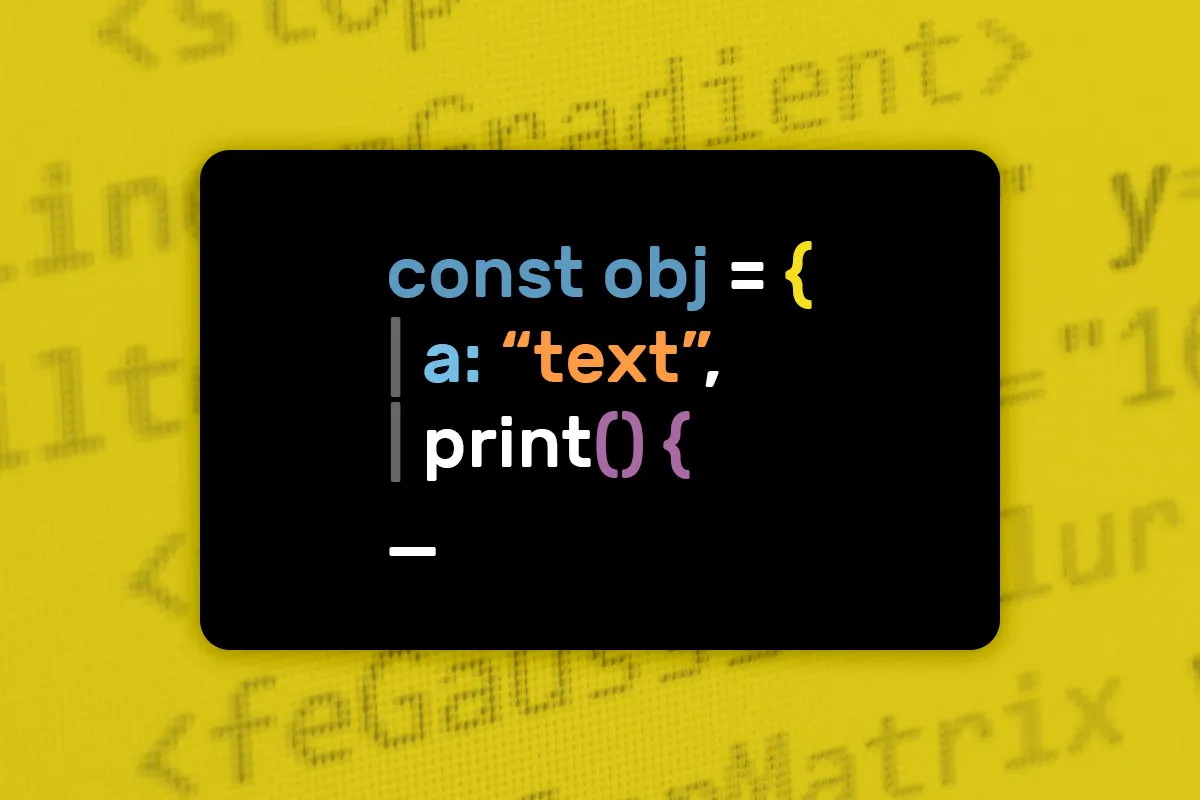
- Declaração de métodos em literais de objetos
- Funções de strings úteis e novas
- Novas funções úteis de array como find, filter, map, reduce
- Escrevendo código elegante e curto com Destructuring
- Operador Rest e Spread
- Classes e herança com a palavra-chave class-
- Usando Promises
Mais enxuto, elegante e com menos erros - seu novo código JavaScript
Seja um novo sistema de módulos, funções de seta, Promises ou async/await - desde ES6 até ES13, muitas funções úteis foram introduzidas para JavaScript, das quais os frameworks JS como VueJS, React e Redux também fazem uso.
De forma geral, pode-se dizer que, com muitas coisas que aconteceram desde ES6, agora é possível escrever códigos significativamente melhores e mais fáceis de entender. Portanto, você também deve se familiarizar com os padrões modernos. Comece simplesmente este curso JavaScript - e saiba como a codificação JS moderna funciona hoje!
Outros usuários também estão interessados

Princípios básicos de VPN & configurar seu próprio VPN

Desenvolver páginas web e apps por conta própria

Para sítios Web rápidos e sem erros, com esquemas optimizados

Passo a passo para criar formulários funcionais próprios

Escreve as tuas próprias linhas!

Para sites e aplicativos modernos

Assim, suas páginas da web e aplicativos falam como o ChatGPT.

Todos os módulos importantes explicados!