Sketch-Tutorial - torna-te designer de UI e UX
O Sketch é uma ferramenta eficaz e intuitiva com a qual você cria protótipos de projetos web. Com a ajuda do software de UI e UX, você cria interfaces de usuário dinâmicas para sites e aplicativos. Uma vantagem significativa é que, como os designs seguem as regras do design web, você entrega um resultado diretamente implementável para o desenvolvimento. Conheça o Sketch neste tutorial de mais de cinco horas com Luca Kiedrowski, que prontamente o guiará desde o conceito até um protótipo e, finalmente, para uma interface web completamente projetada.
- Torna-te um designer de UI e UX: Cria interfaces de utilizador para websites e apps com o Sketch.
- Para começar rapidamente: Aprenda os fundamentos de Sketch, UI e design UX.
- Para o teu progresso: Aprende técnicas avançadas de design, como os operadores booleanos.
- Tutorial prático: Crie uma interface de usuário moderna usando o exemplo de um aplicativo
- Melhor trabalho em equipe com os desenvolvedores: Dê a eles protótipos prontos para desenvolvimento diretamente.
- Entendo em 5 h o conceito de UI e UX: O treinador Luca Kiedrowski mostra exemplos de melhores práticas.
- Assim, o aprendido permanece na mente: Inclui material de trabalho para participar
Tanto Google quanto Apple apostam no Sketch - faça como os grandes e aprenda agora como criar designs de UI simplesmente bonitos, amigáveis ao usuário e prontos para o desenvolvimento.
- Pode ser utilizado com:
- Conteúdo:
5 h Treinamento em vídeo
- Licença: privada e comercial Direitos de utilização
- Bônus: incluindo material de trabalho
Exemplos de aplicação


Introdução
Noções básicas de design
Criar protótipos
Conceção do ecrã
Fornecer projectos
Fornecer informações importantes
Conceção profissional
Novas funcionalidades no Sketch
Detalhes sobre o conteúdo
Compreender e implementar design de UI/UX para dispositivos móveis com Sketch
Seja para aplicativos, sites ou blogs - dê vida ao seu conceito de UI/UX com Sketch. Neste tutorial em vídeo com mais de cinco horas de duração do instrutor Luca Kiedrowski, você vai aprender rapidamente todos os fundamentos da utilização do programa, para logo em seguida trabalhar intensamente em um projeto de exemplo de design de aplicativo interativo.
Por que você deve assistir ao tutorial do Sketch
Você estará utilizando uma ferramenta profissional no design de UI/UX, já que empresas renomadas como Google, Facebook e Apple utilizam o Sketch. Devido à interface intuitiva, o manuseio do programa é facilmente aprendido, permitindo que você alcance resultados apresentáveis em pouco tempo.
Seja você um profissional experiente ou não no design: O tutorial do Sketch é ideal para quem está começando no campo do design de UI/UX e especialmente para a realização de suas próprias ideias de design de aplicativos com o Sketch. Fundamentos e aplicação em um só lugar!
Se você já faz designs para web e impressos (por exemplo, com Photoshop ou Illustrator): Adquira a habilidade de transferir seus designs e elementos individuais como ícones ou símbolos para designs de UI dinâmicos e prontos para desenvolvimento. Com seus conhecimentos em web design, você oferecerá um grande diferencial ao seu currículo.
Melhore a colaboração com desenvolvedores web: Utilizando o Sketch, você projeta interfaces que já seguem as regras do design web. Assim, você entrega aos desenvolvedores designs que podem ser implementados diretamente. Dessa forma, você reduz significativamente o caminho desde o conceito e design até o desenvolvimento de um aplicativo web.
Design de UI/UX com Sketch do início ao fim
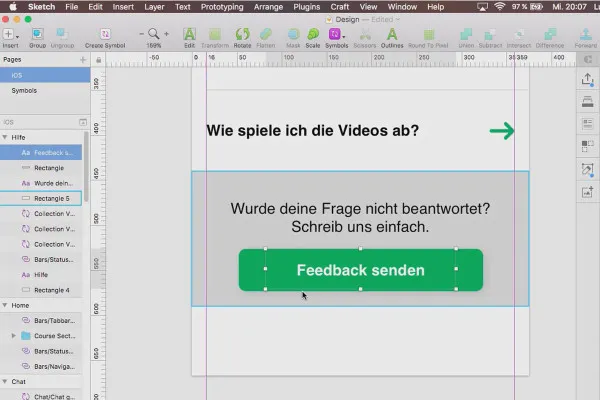
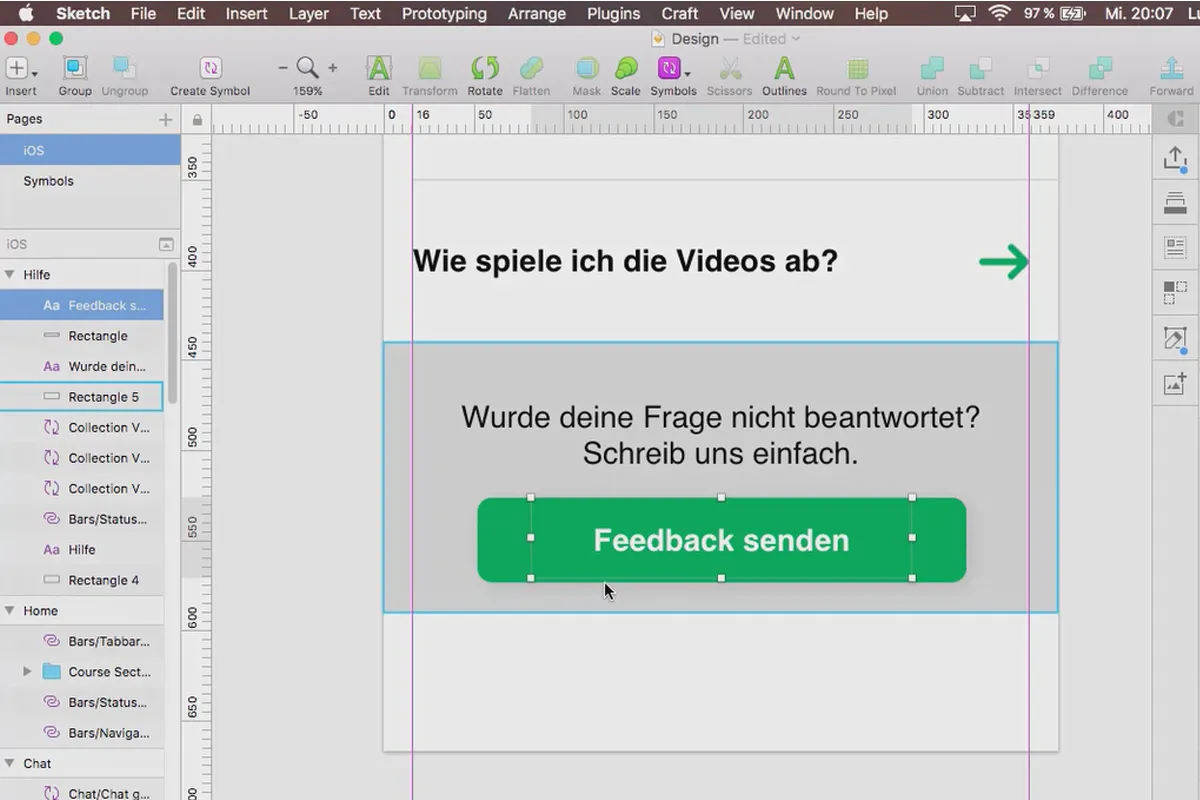
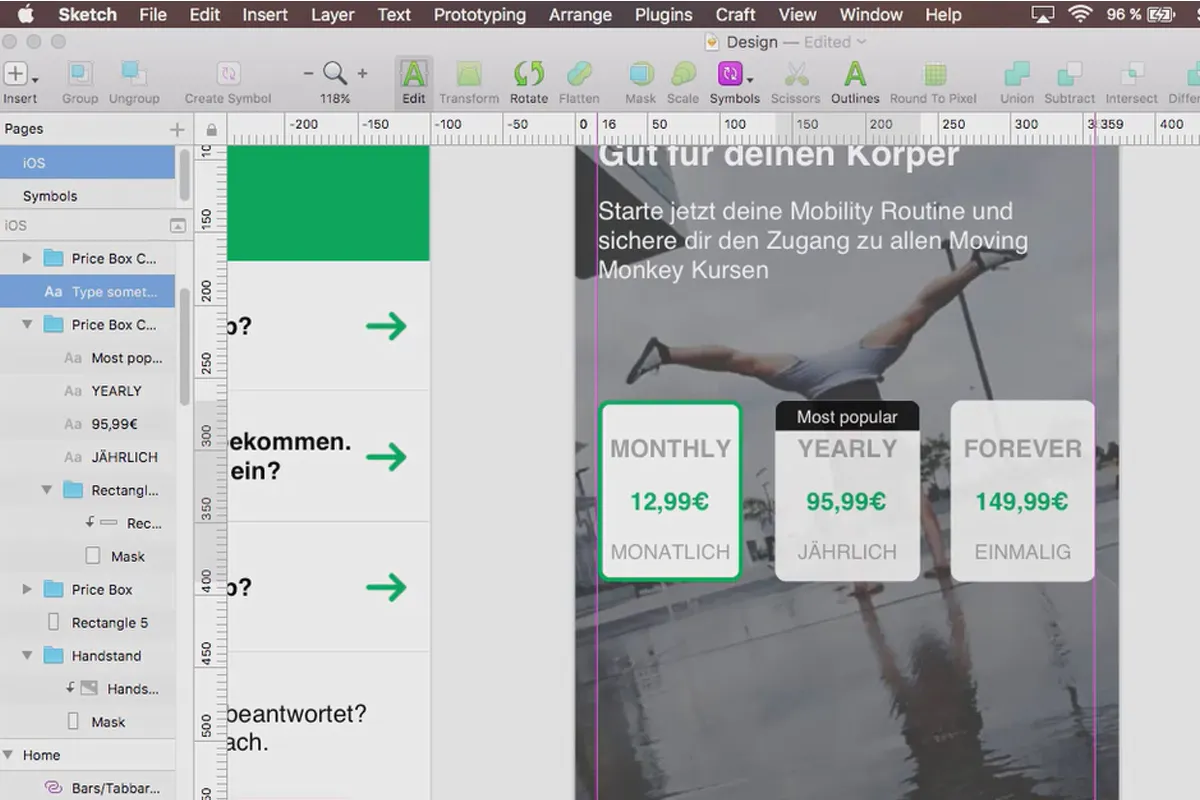
O tutorial do Sketch foca na aplicação prática do programa, que está disponível em uma versão de teste gratuita pelo provedor. Com o instrutor, você passará por todas as fases, desde a criação de um esboço até o design de UI final, usando um exemplo de design de aplicativo. Os materiais de trabalho estão incluídos no tutorial, permitindo que você pratique diretamente:
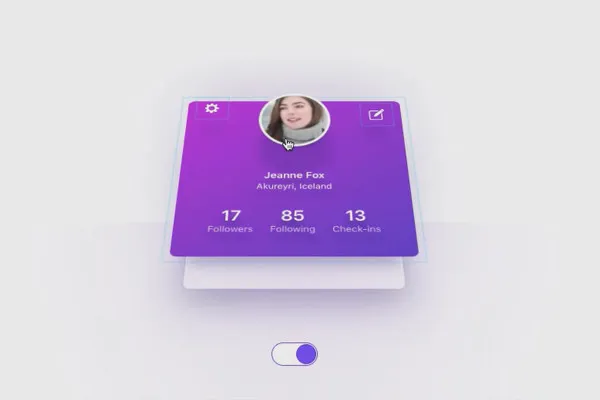
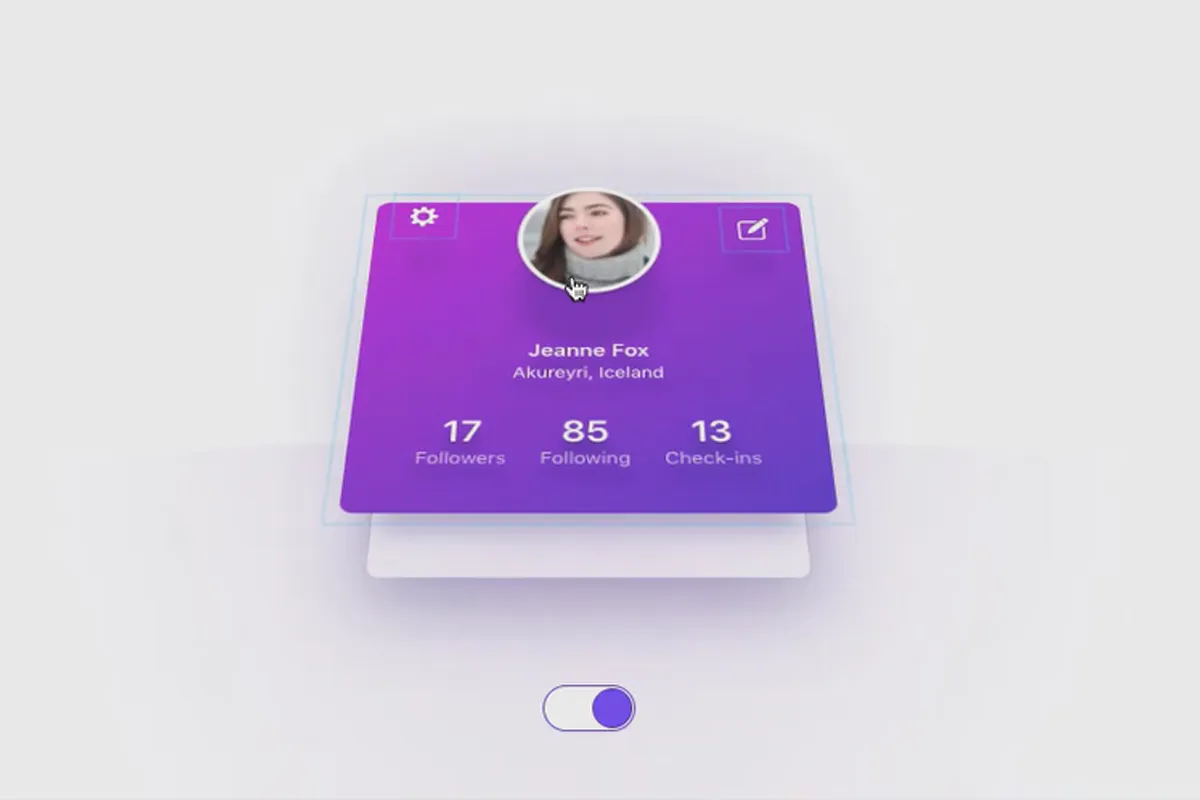
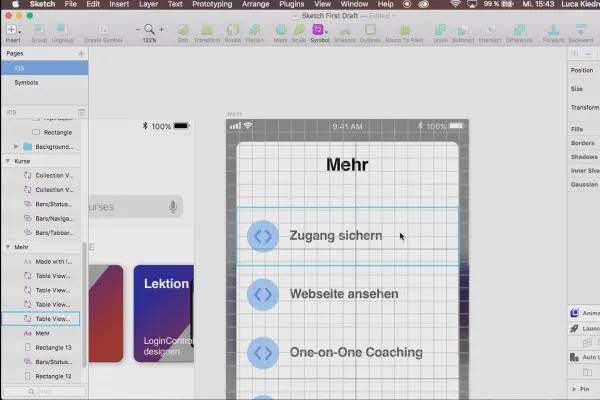
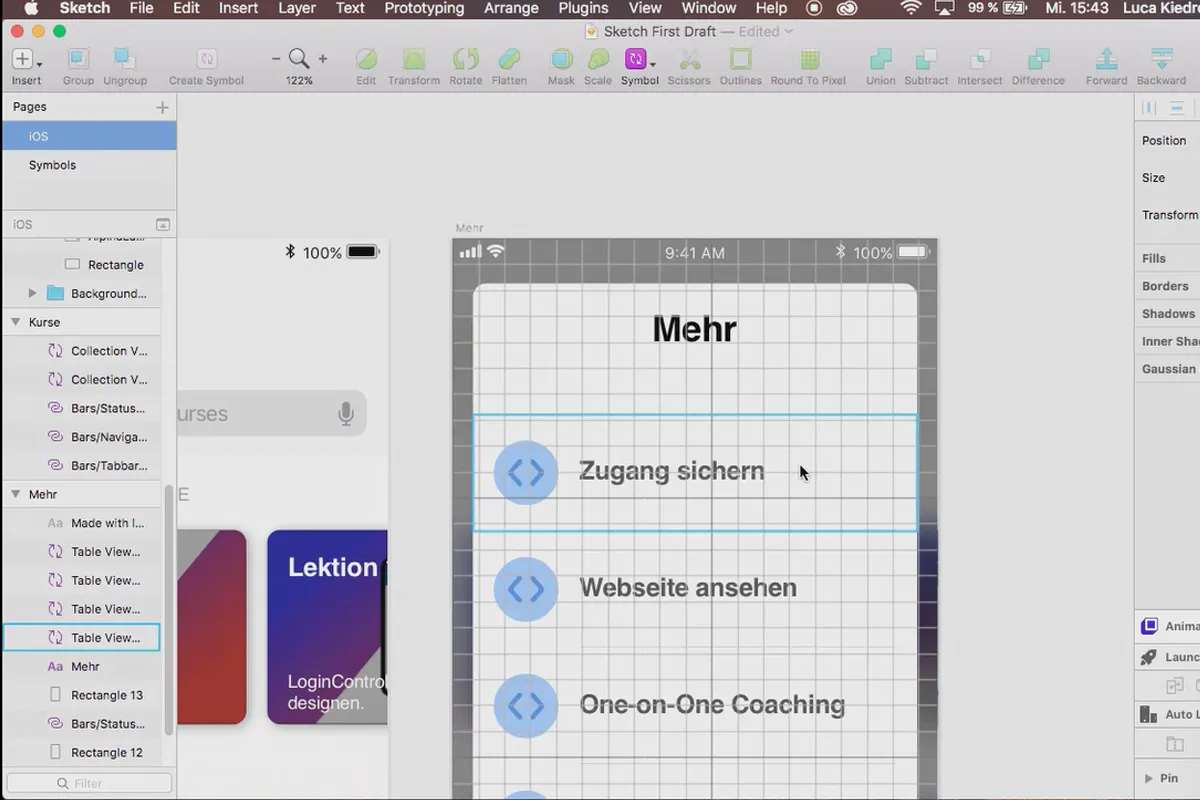
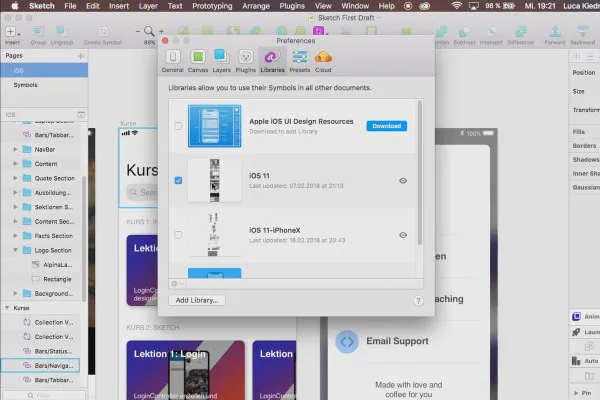
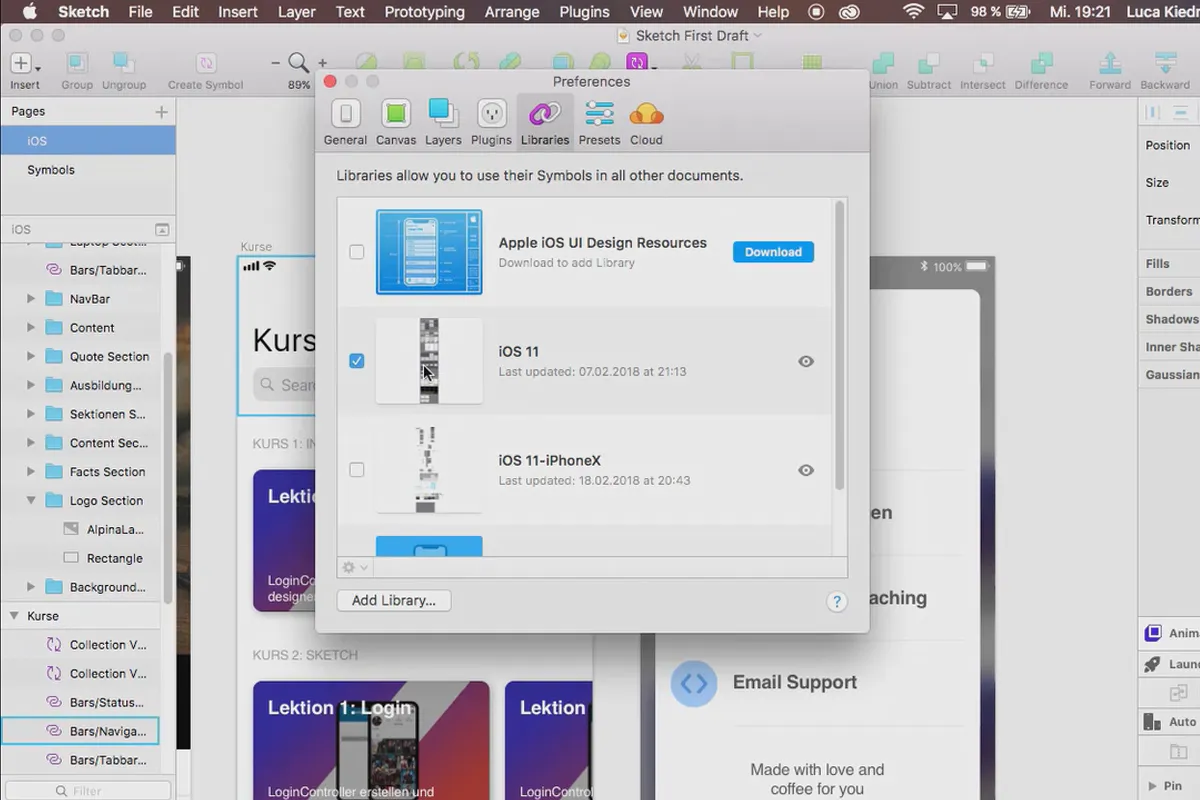
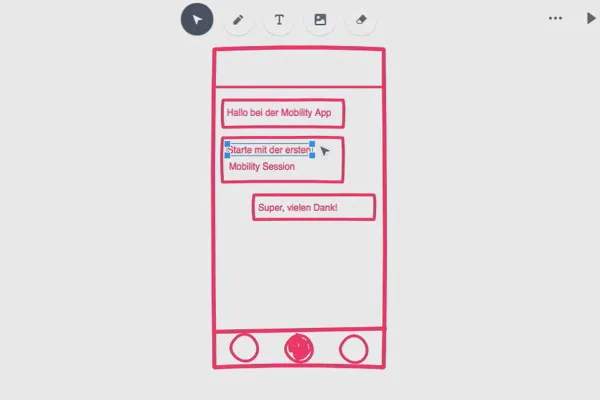
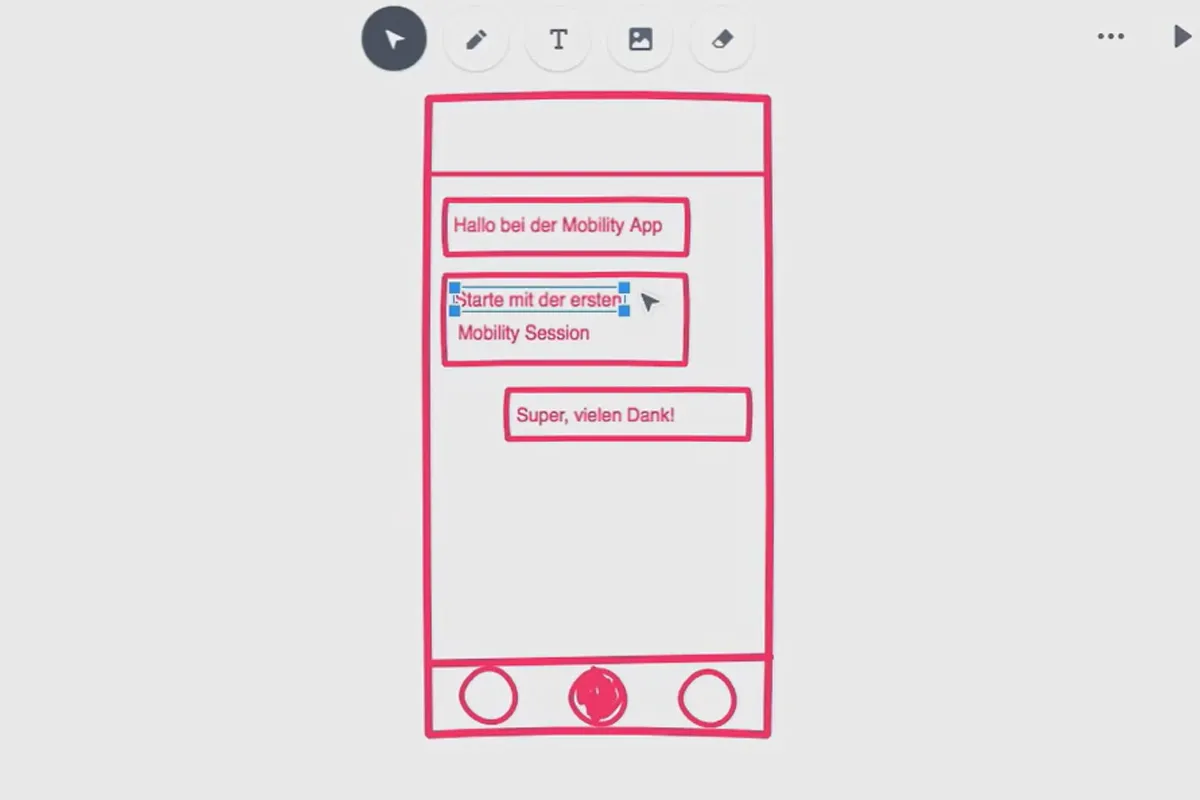
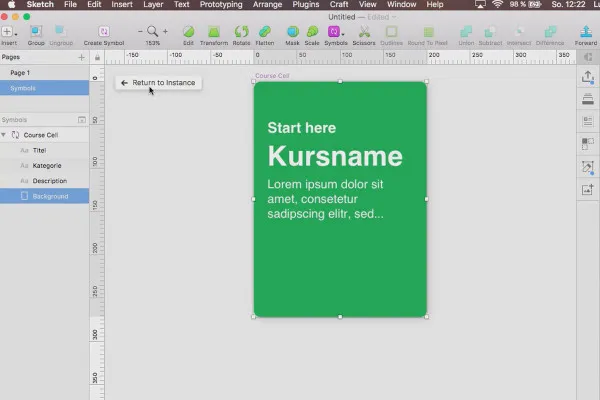
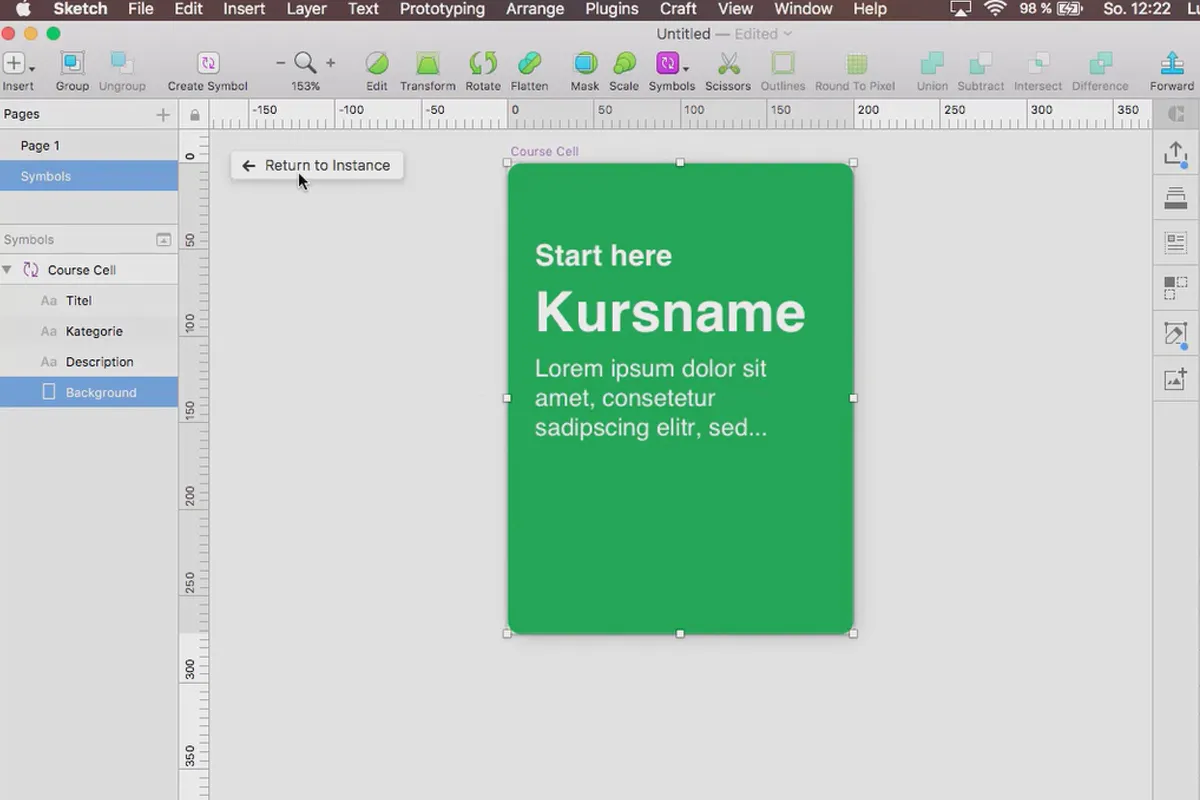
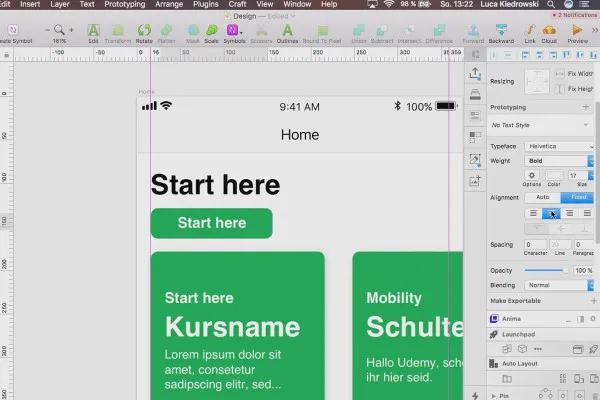
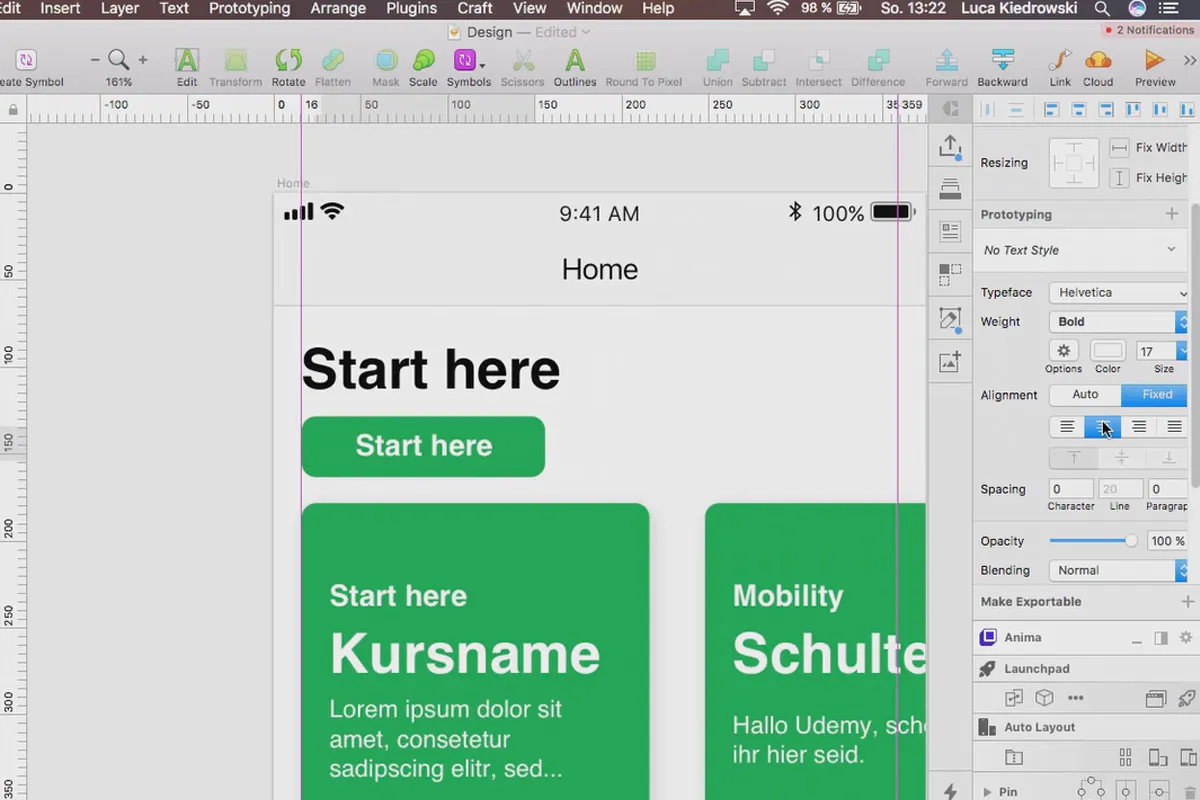
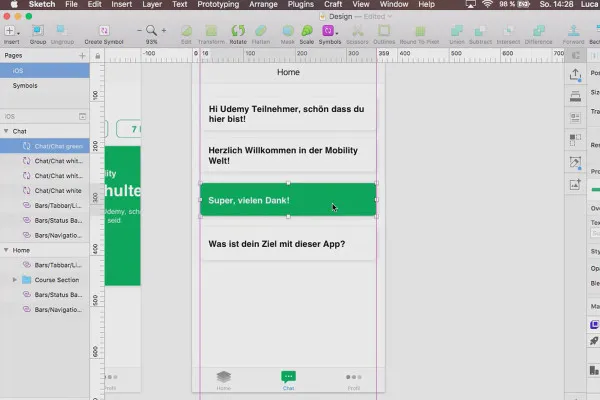
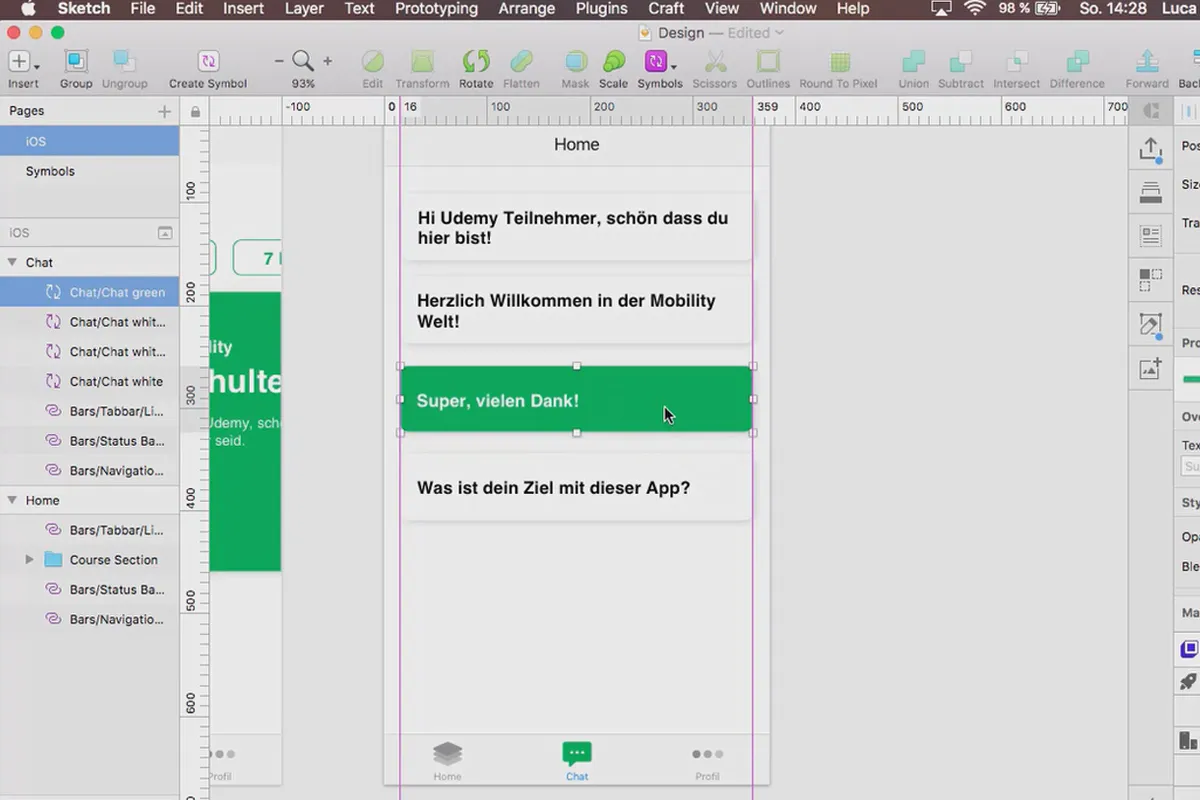
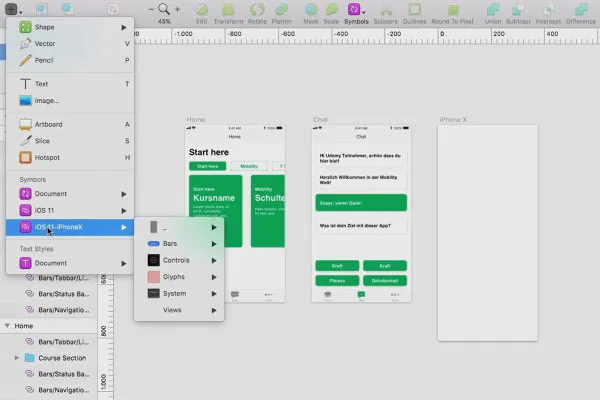
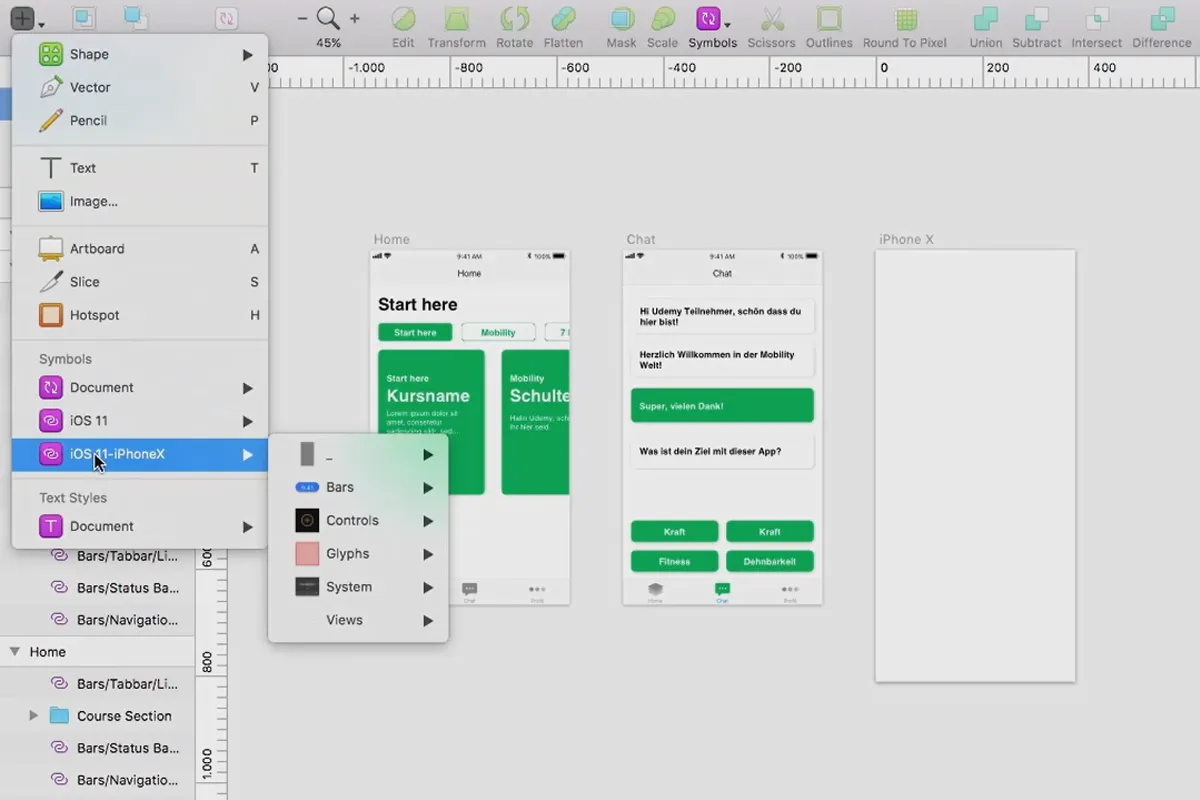
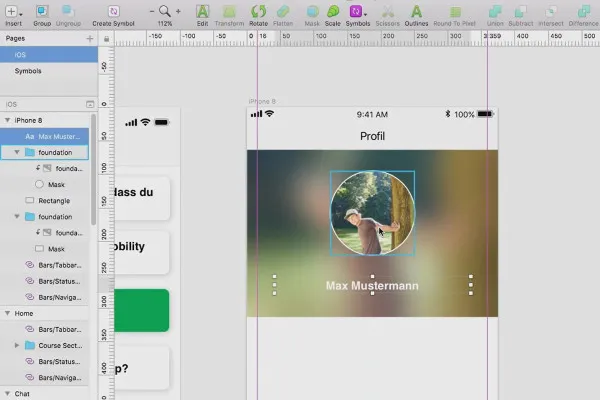
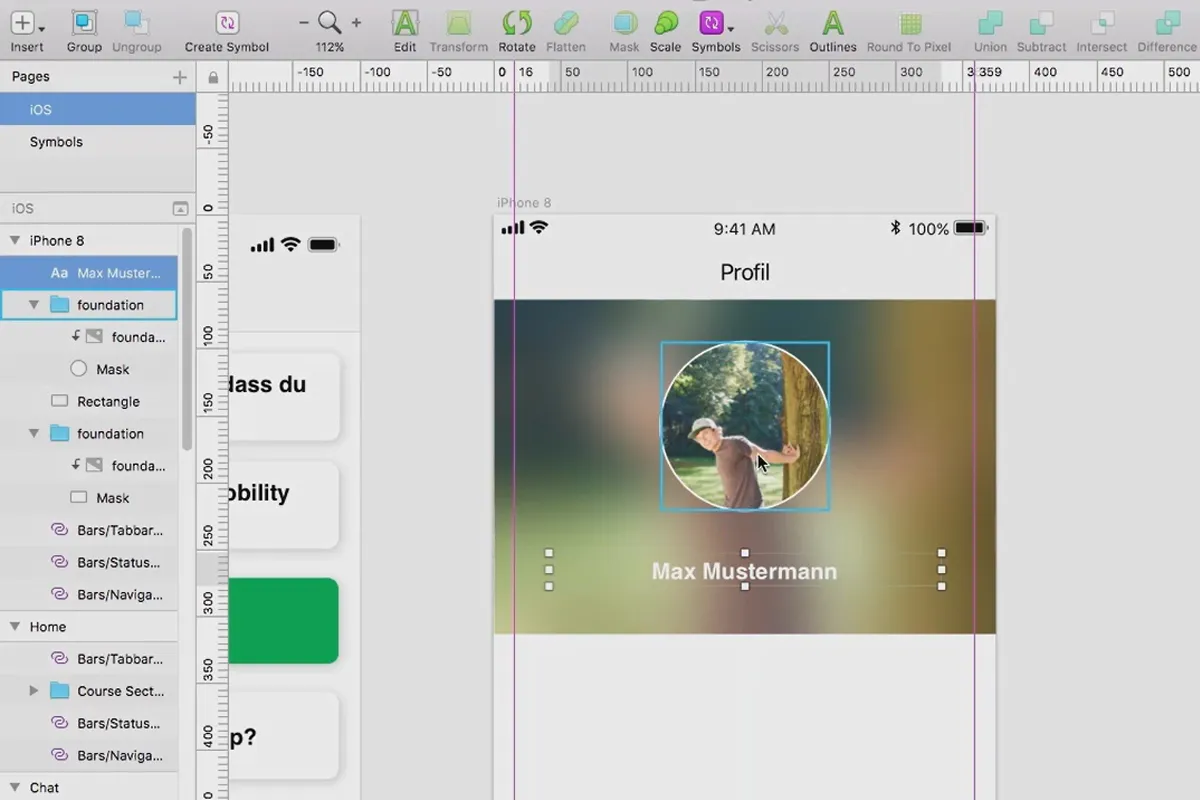
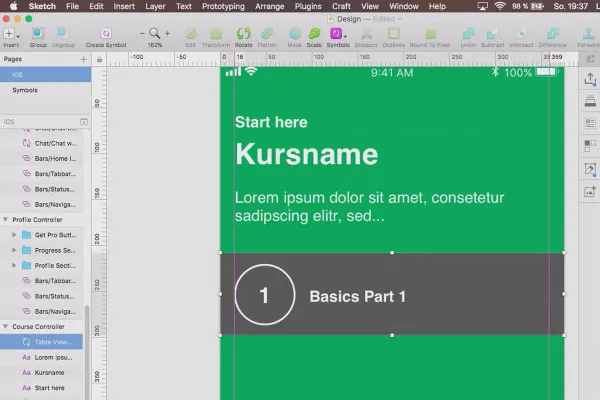
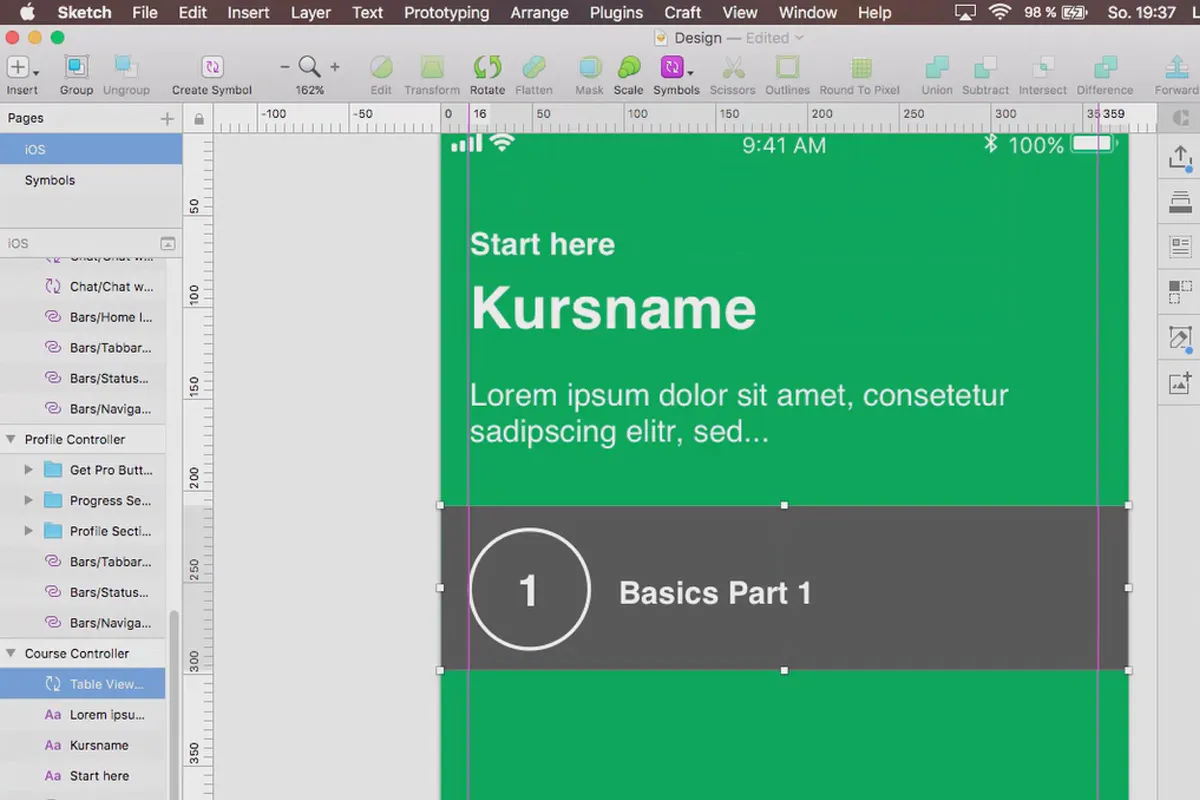
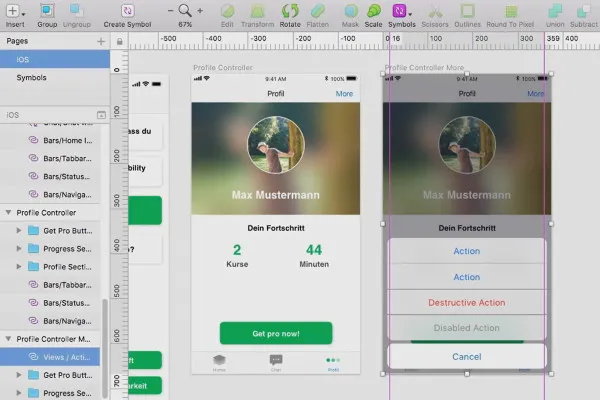
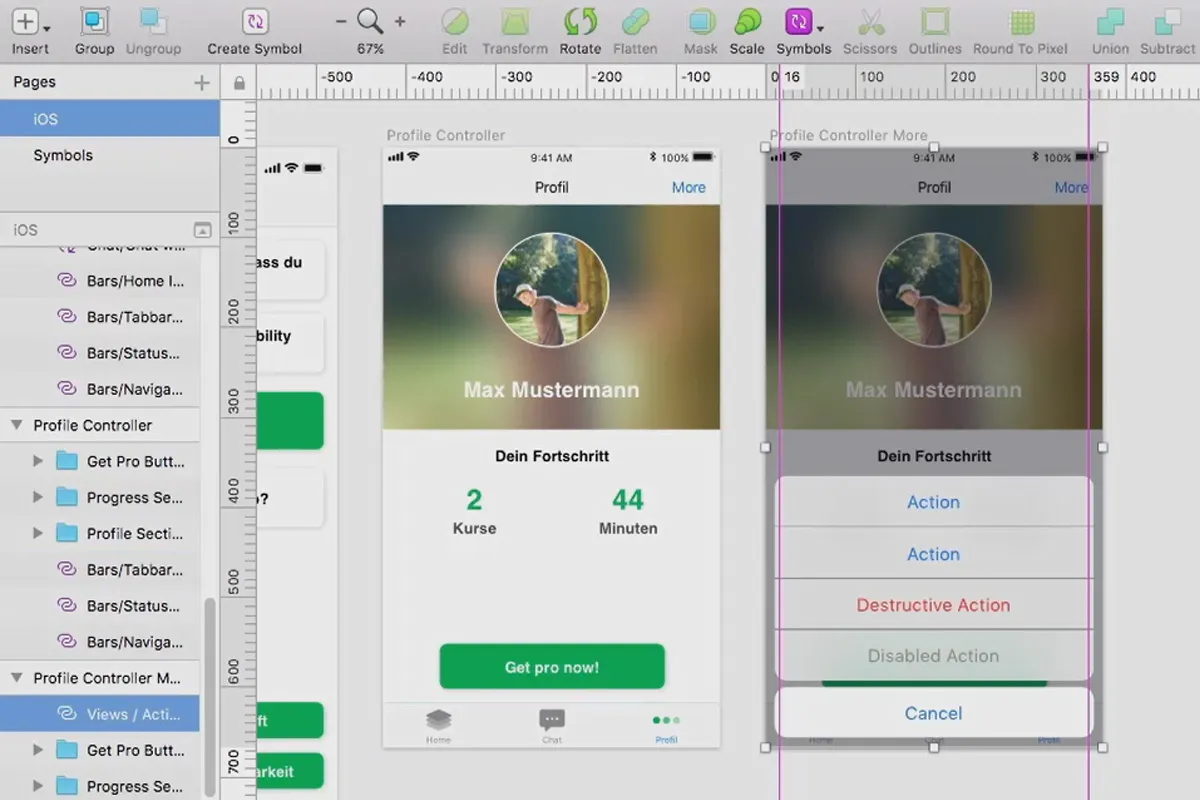
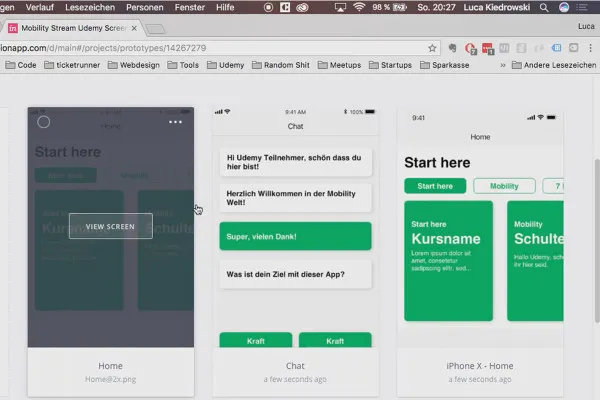
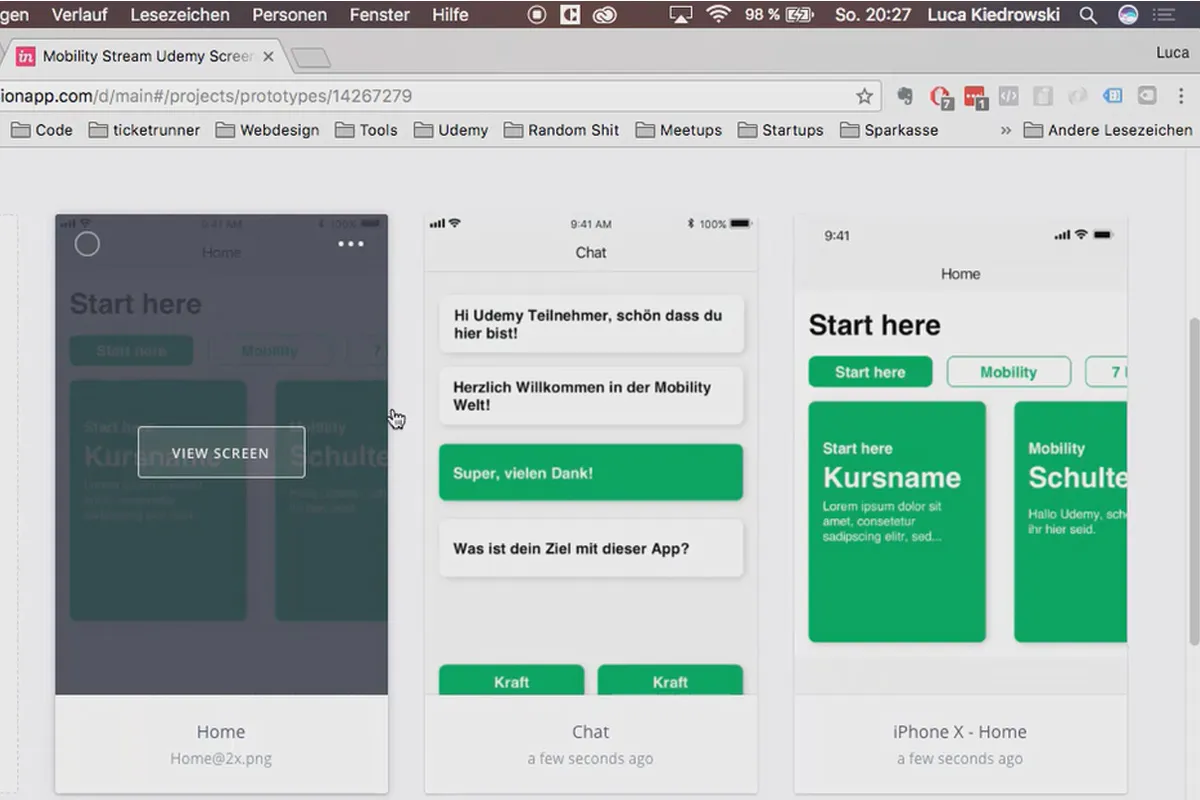
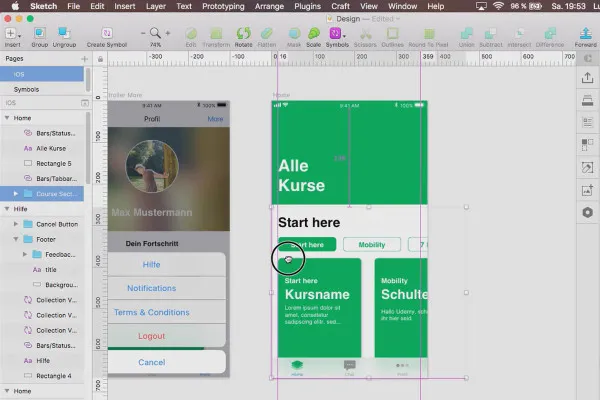
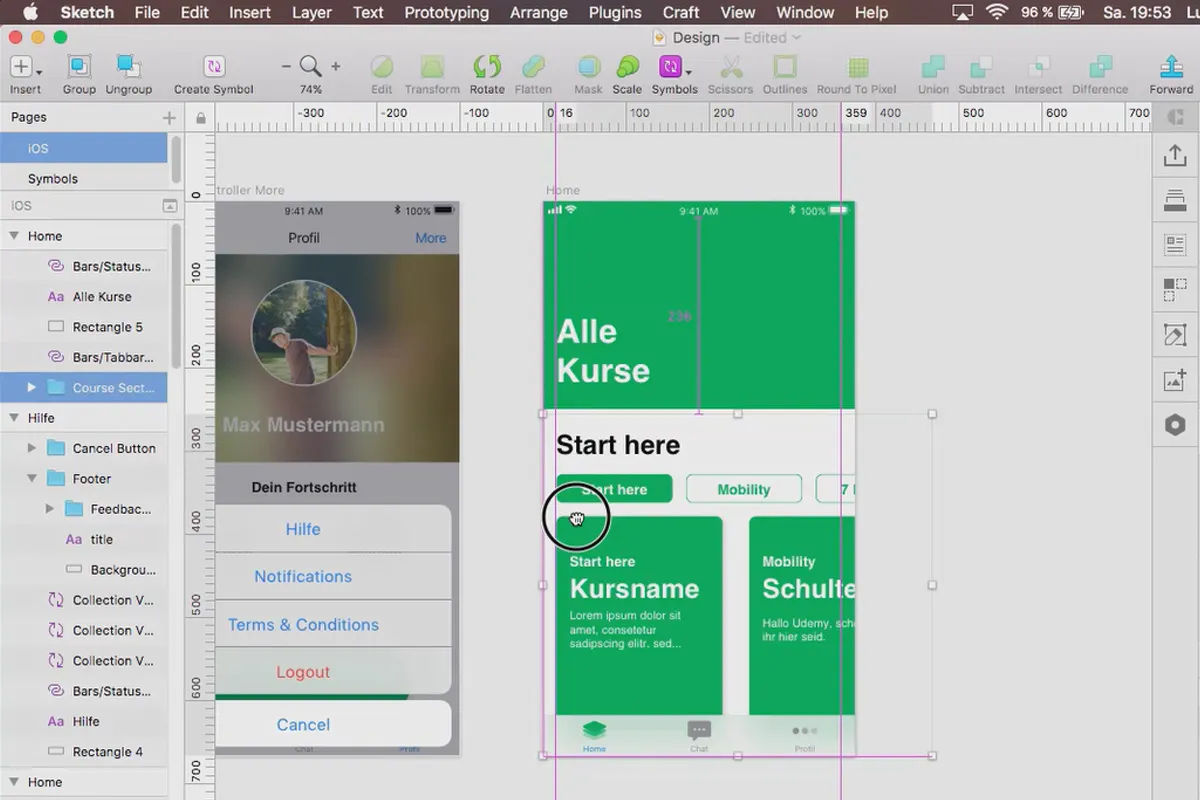
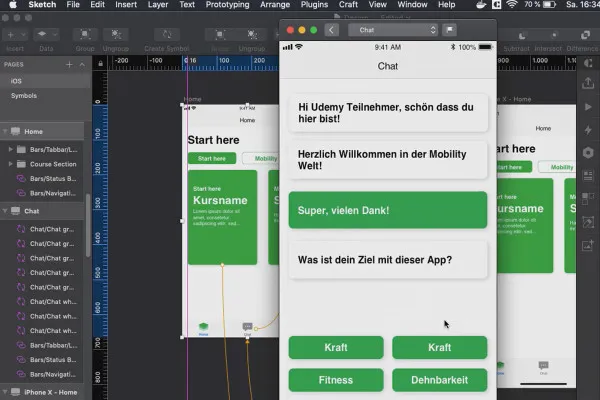
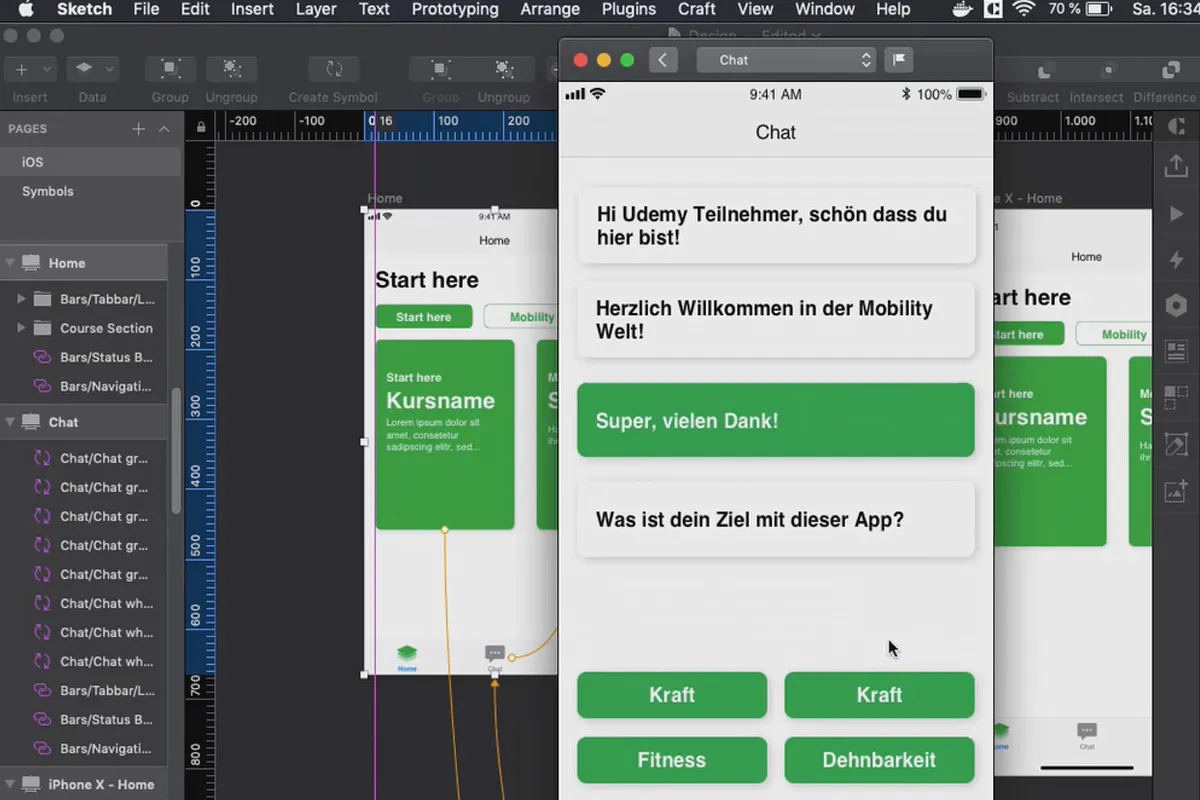
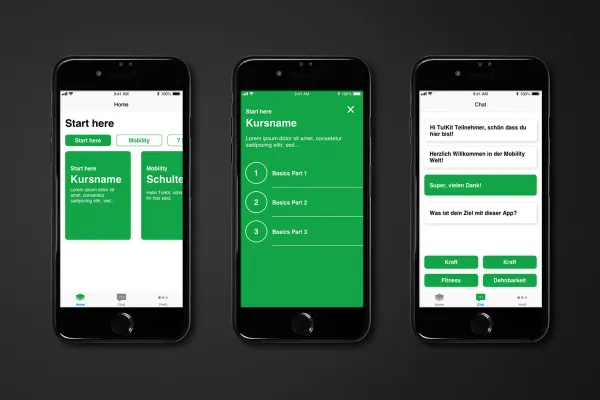
Primeiramente, você esboça grosseiramente como a interface do aplicativo deve parecer. Em seguida, você trabalha diretamente no design. Você cria a tela inicial, trabalha com grupos, camadas e estilos de texto, e seleciona ícones adequados. Você projeta um chat, um assistente e um perfil de usuário, e aprende como usar bibliotecas, action sheets e efeitos. No final, terá um design de UI completo, a partir do qual poderá criar um protótipo na versão atual 52 do Sketch.
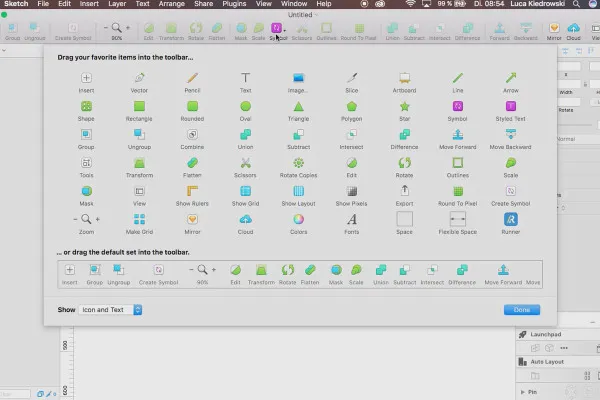
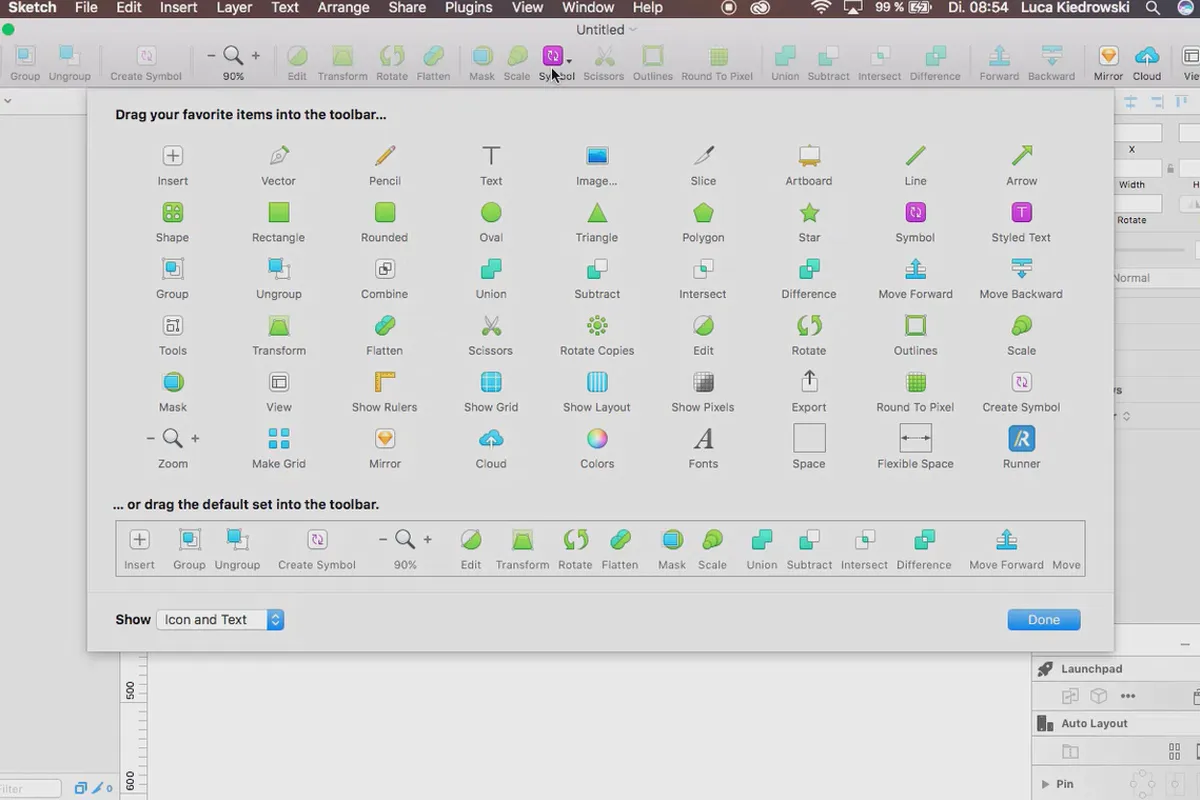
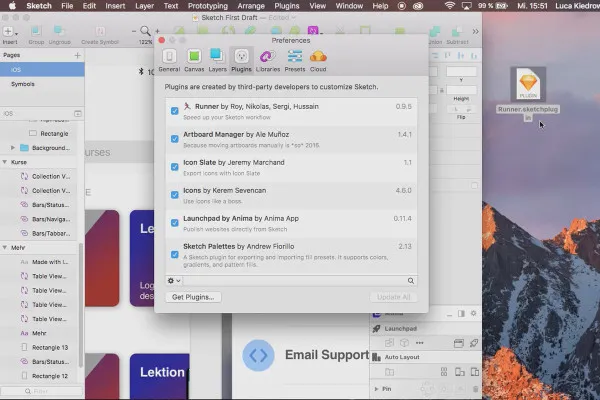
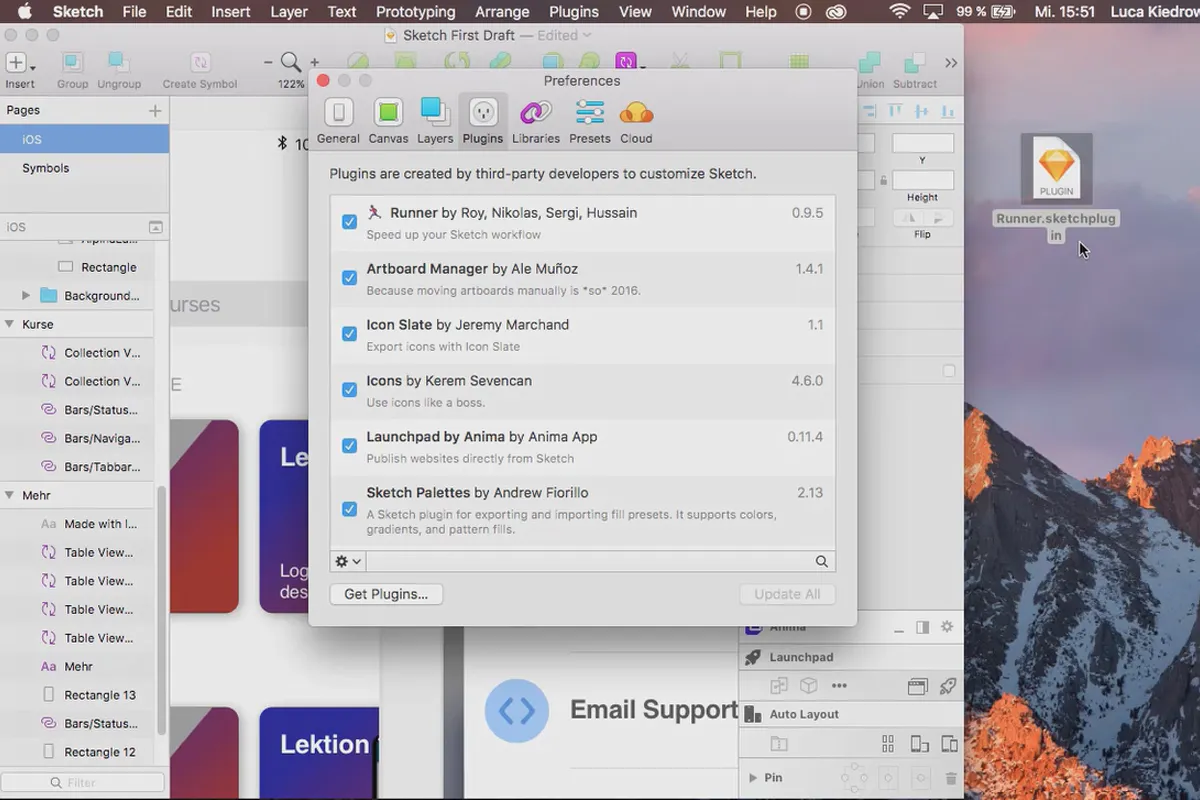
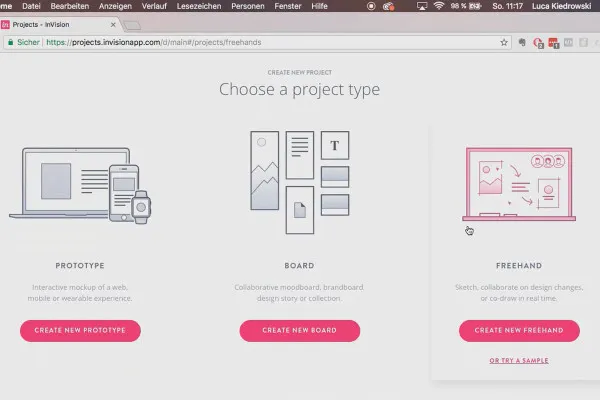
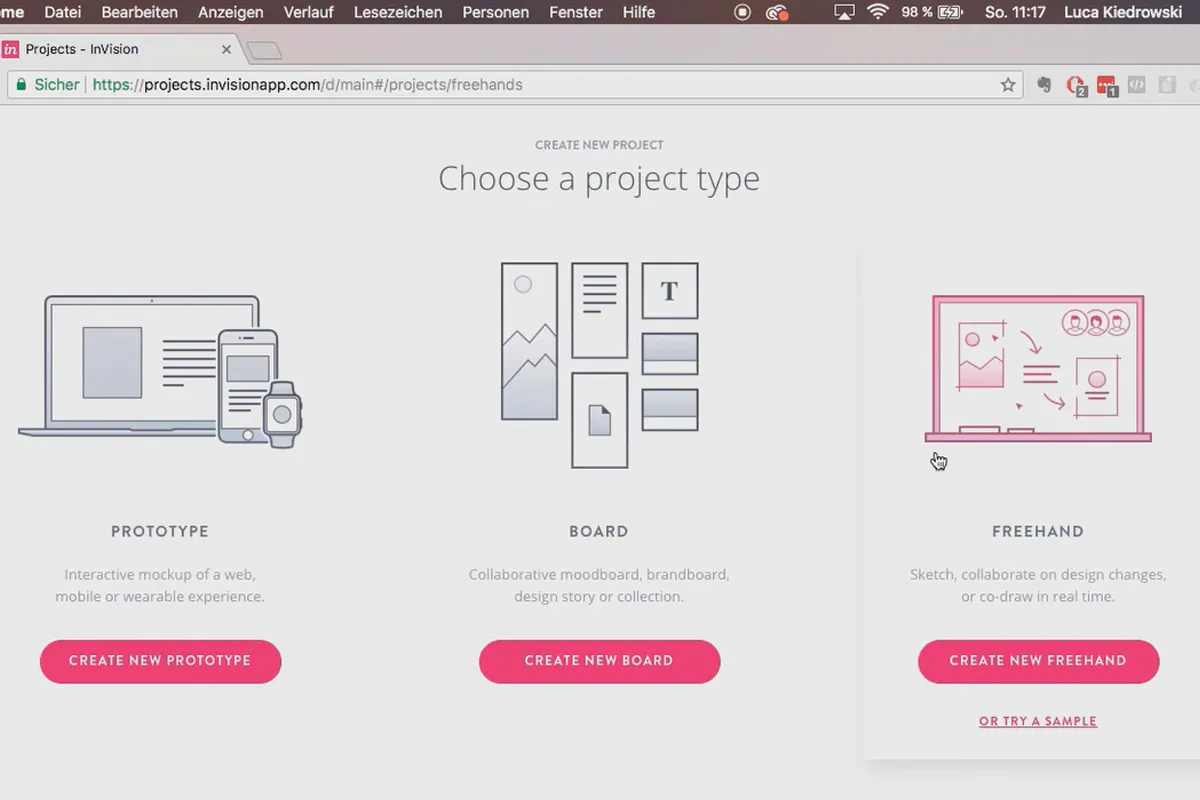
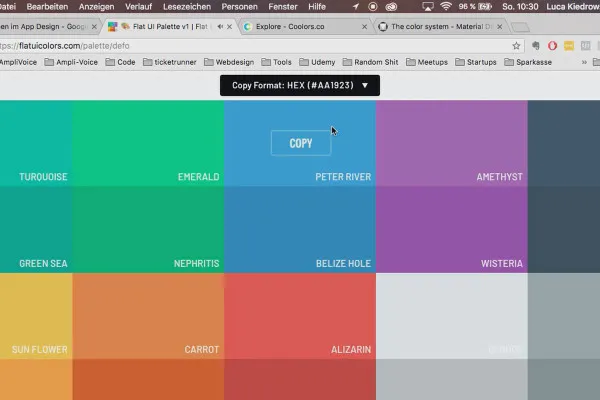
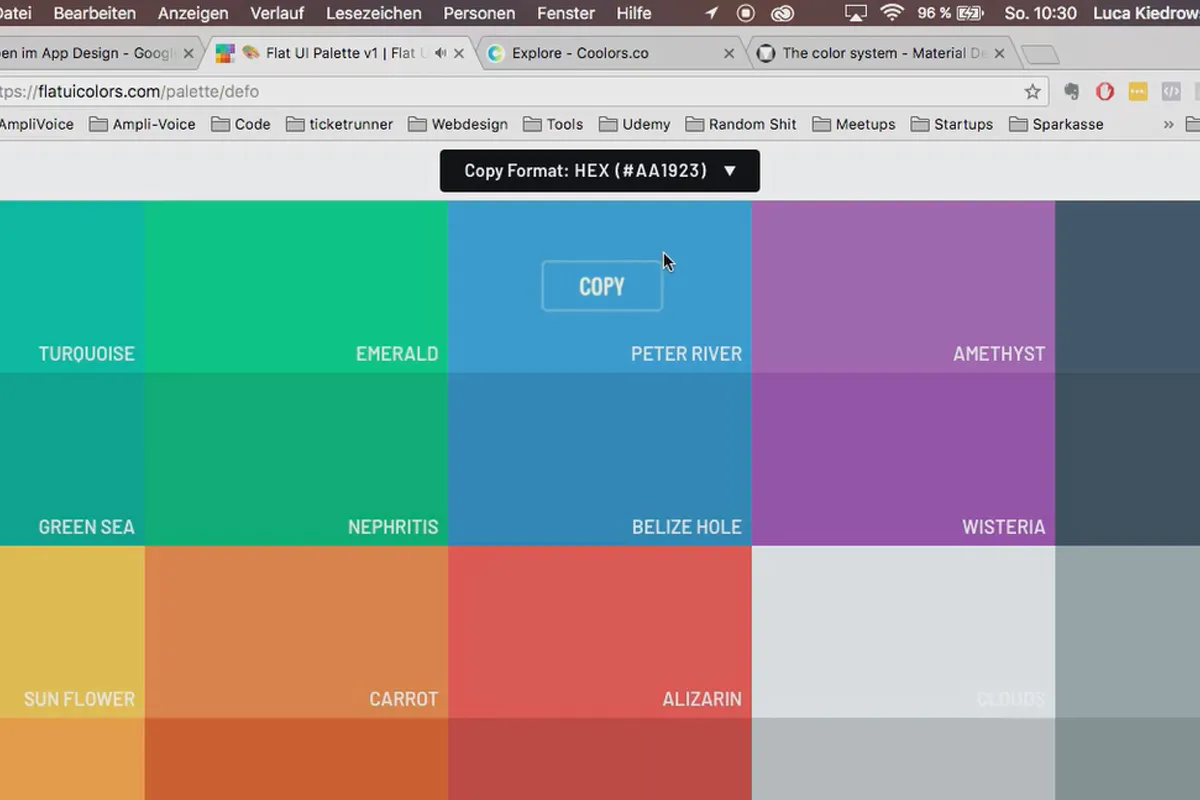
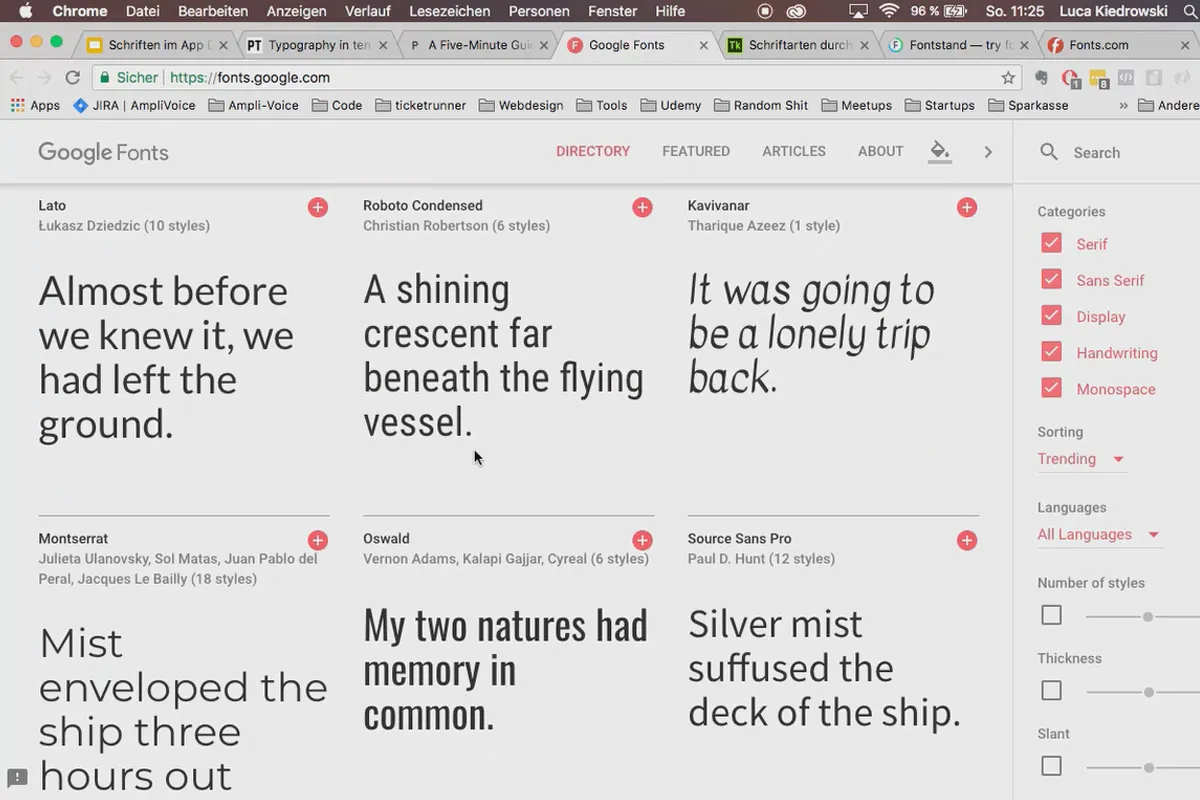
Antes disso, você aprenderá os principais fundamentos do Sketch e do design de UI. Assim, você se familiarizará rapidamente com a interface, conhecerá os principais plugins e ferramentas auxiliares e saberá como usar fontes e cores de forma eficaz. O instrutor também mostrará quando é apropriado combinar o Sketch com o InVision, por exemplo, na fase de criação dos wireframes.
Outros usuários também estão interessados

Compreender e aplicar de forma eficaz.

Domina os vetores.

Inteligência artificial na prática

Mais estilo, mais potência, mais modelos!

Crie designs impressionantes em segundos.

Viva o seu esquema agora!

Potência total, mais inspiração, efeito WOW máximo!

Poupar tempo com inteligência artificial