Vetorização no
Inkscape (Tutorial)

Língua: alemão
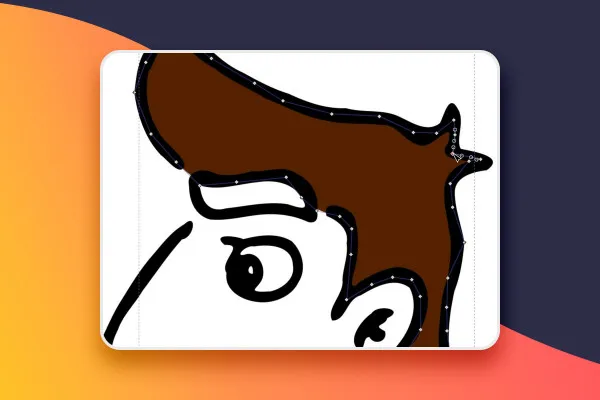
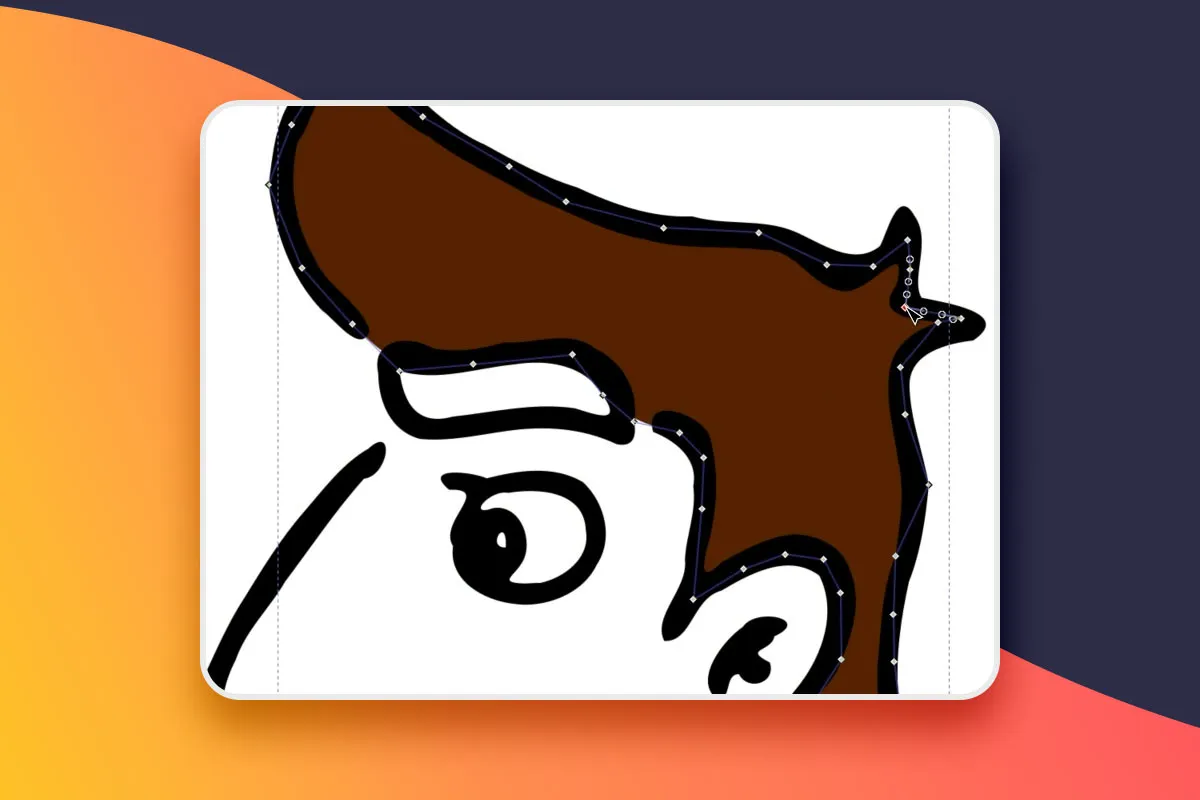
Vetorizar no Inkscape: Transformar imagens em pixel (PNG, JPG) em imagens vetoriais.
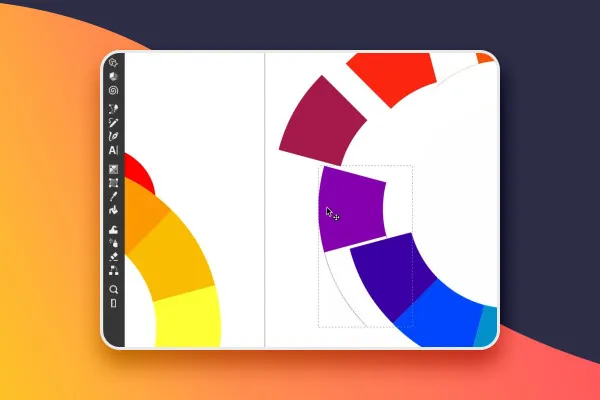
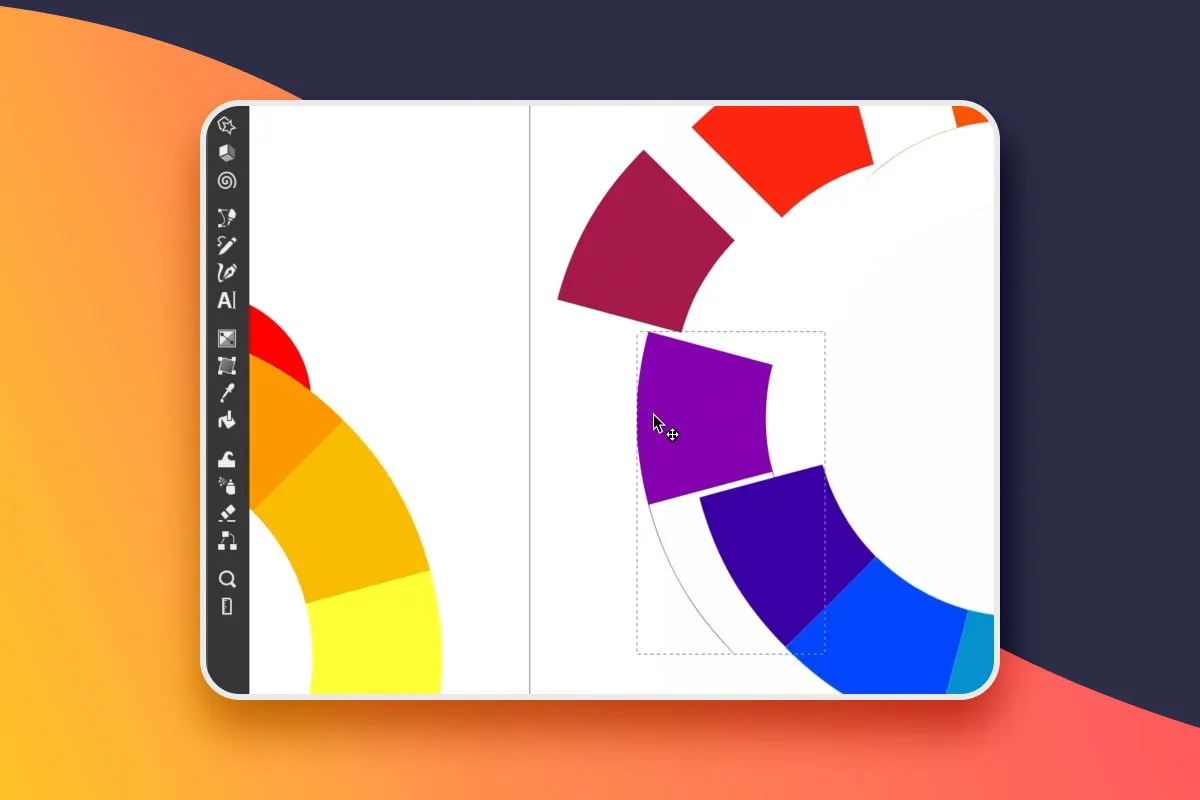
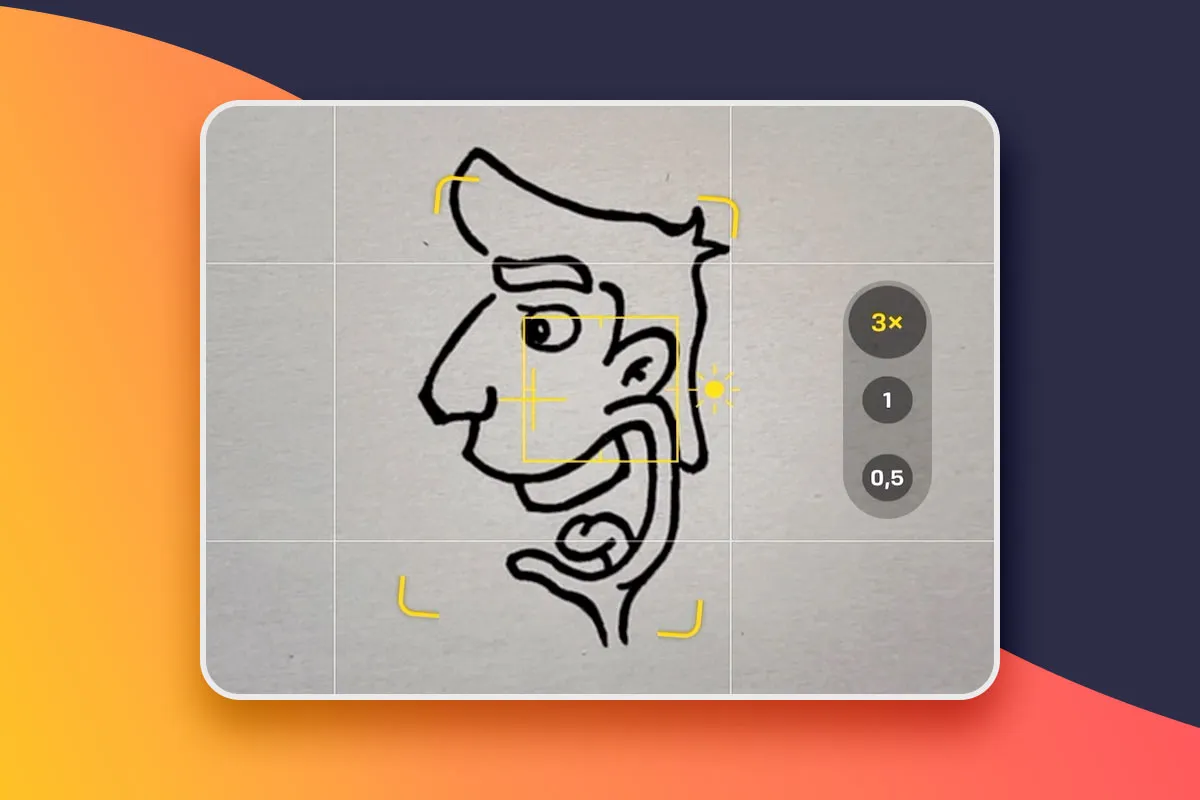
Este treinamento poupa-lhe repetidamente a necessidade de contratar um designer gráfico ou agência: aprenda a vetorizar imagens de pixels por conta própria no programa de gráficos gratuito Inkscape. Marco Kolditz vai mostrar-lhe em 80 minutos como proceder. Você aplicará os conhecimentos recém-adquiridos em imagens PNG e JPG, imagens em uma ou várias cores, logotipos, ícones e desenhos fotografados.
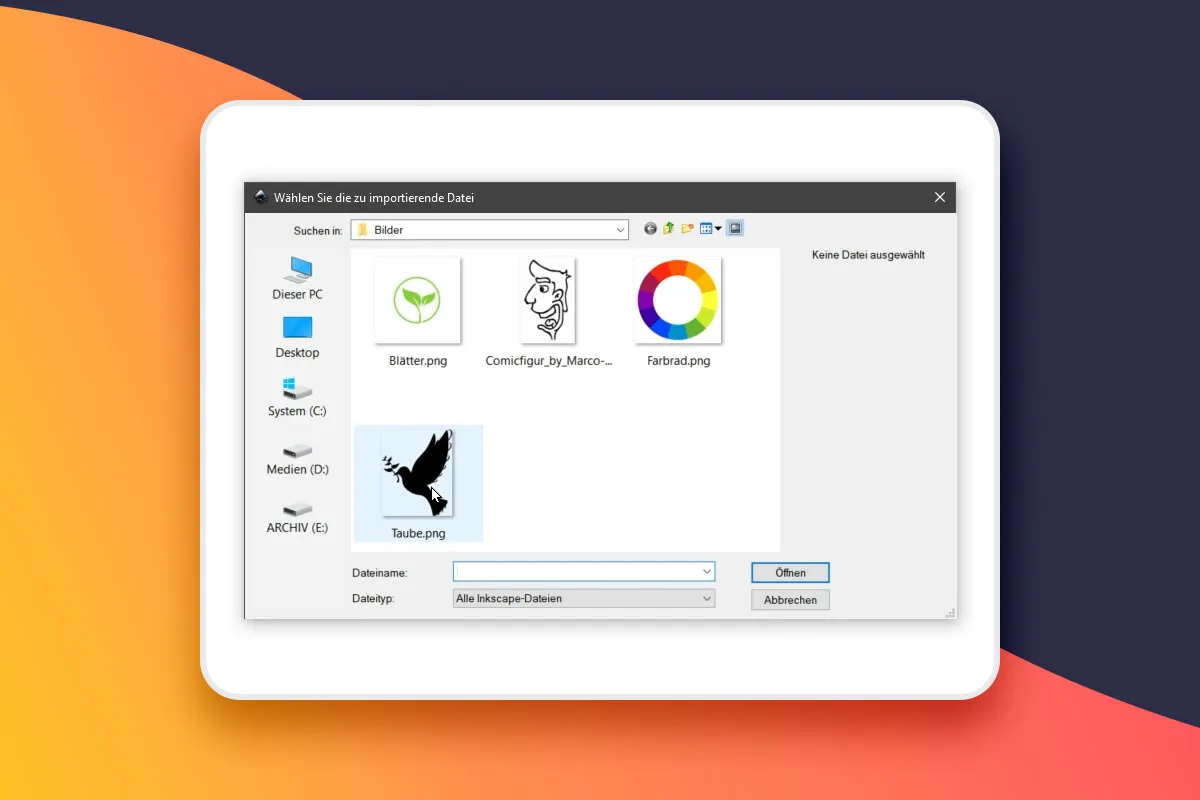
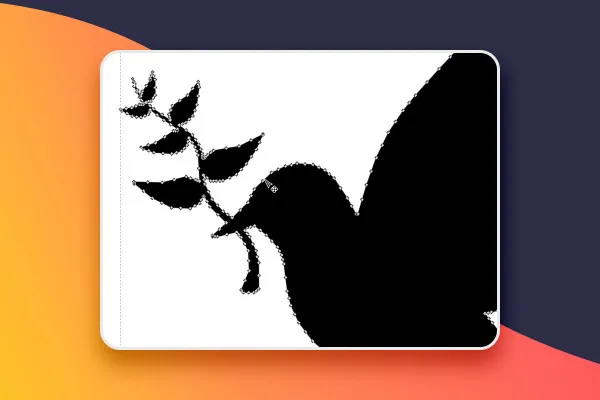
- Passo a passo: como converter imagens de pixels (por exemplo, JPG e PNG) em gráficos vetoriais.
- Rápido para o destino: todas as funções de vetorização explicadas no programa de gráficos gratuito Inkscape
- Seguro em cada pixel: O que é importante ao vetorizar imagens monocromáticas e multicoloridas.
- Expertise em Refinar: Como ajustar e otimizar ainda mais imagens vetoriais convertidas no Inkscape
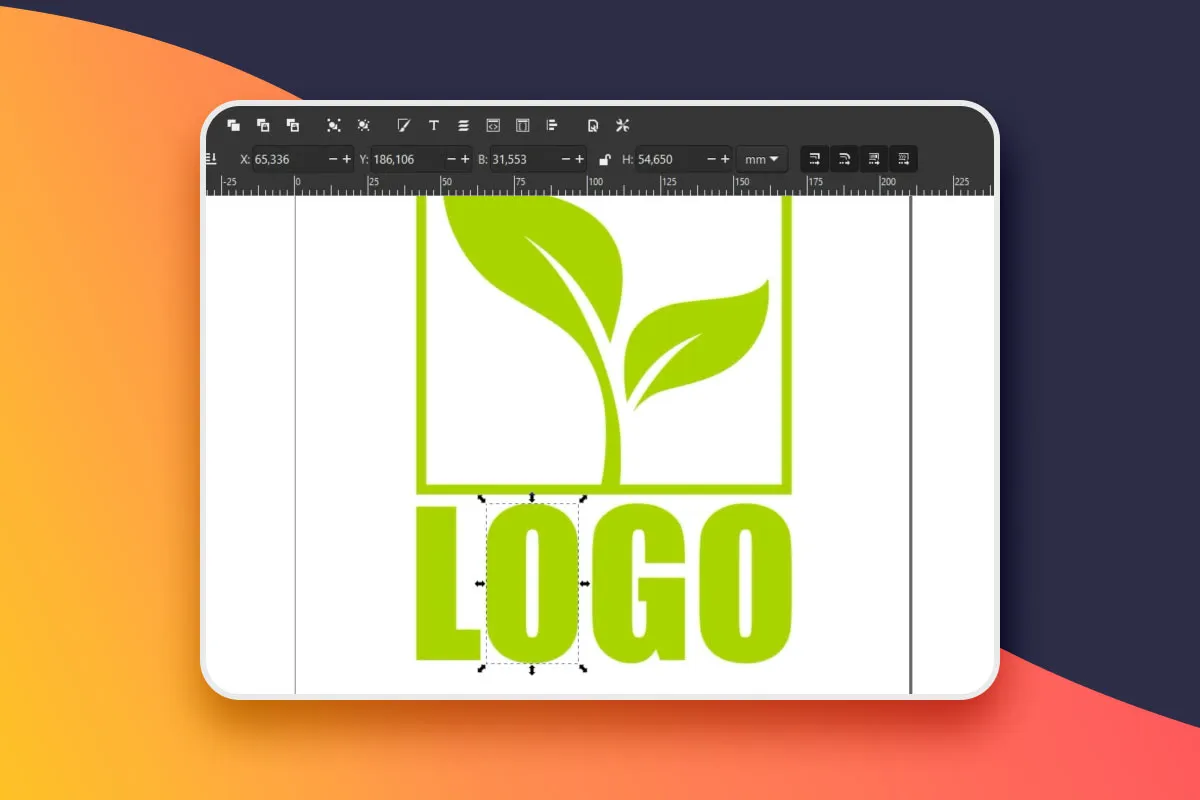
- Perfeitamente preparado para a gráfica: assim que converte os seus textos em contornos.
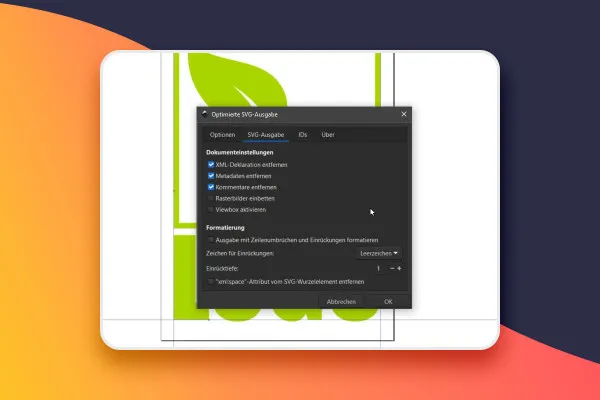
- Otimizado para a web: Como salvar seus gráficos vetoriais de forma econômica no formato SVG escalável.
- Aprenda como se vectoriza facilmente: por exemplo, logos, ícones, desenhos fotográficos.
- 80 minutos. Treinador de vídeo Marco Kolditz. Exemplos concretos.
A tarefa: transformar pixels em vetores. A solução: você! Com este treinamento, você adquire uma competência que pode oferecer repetidamente e que será necessária: vetorização!