Nota: Este tutorial é uma versão em texto do treinamento em vídeo correspondente de Marco Kolditz. Portanto, os textos podem ter um estilo informal.
Olá e bem-vindo ao tutorial do novo Composing "Fogo e Gelo" de Marco Kolditz de www.meer-der-ideen.de. Neste tutorial, você irá construir esta imagem, um romance quente e frio e complicado entre uma mulher de fogo ardente e um homem de gelo puro.
Passos 1-10
Passo 1
Neste ponto, você verá a imagem original, ocultando o Grupo "Edição de Imagem".
Passo 2
Aqui está a imagem original que foi carregada do Fotolia.
Passo 3
Quando Marco viu esta imagem, imediatamente teve a ideia da imagem com o fogo e o gelo. Ou seja, ele acabou transformando a mulher em fogo e o homem em um bloco de gelo.
Novamente, para fins de comparação, a imagem anterior...
... e o resultado final.
Passo 4
Você vai construir esta imagem passo a passo e, claro, começará novamente preparando sua tela branca, onde irá criar a composição.
Vamos lá. Agora, crie um novo arquivo através de Arquivo> Novo ou usando o atalho Ctrl+N.
Passo 5
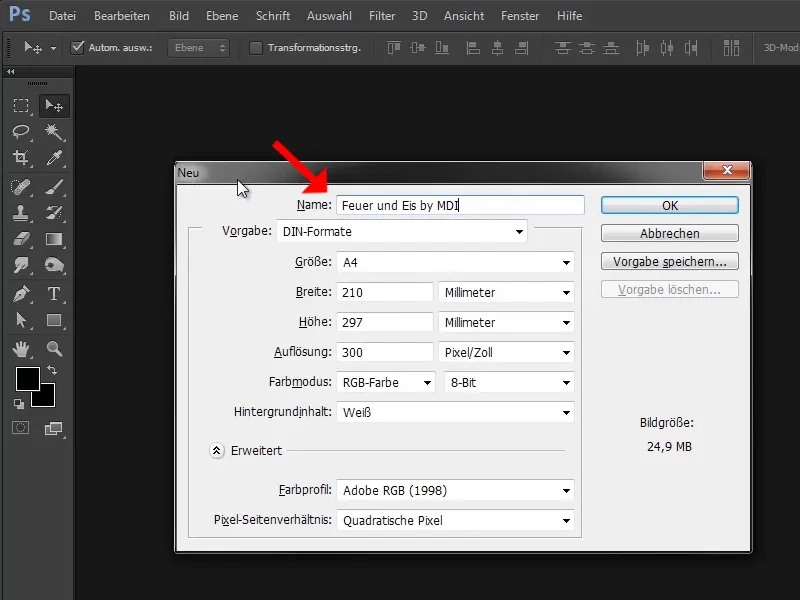
Com isso, abrirá a mesma caixa de diálogo. Aqui você poderá criar a nova tela (como Marco costuma chamar). Dê um nome adequado, neste caso, "Fogo e Gelo por MDI."
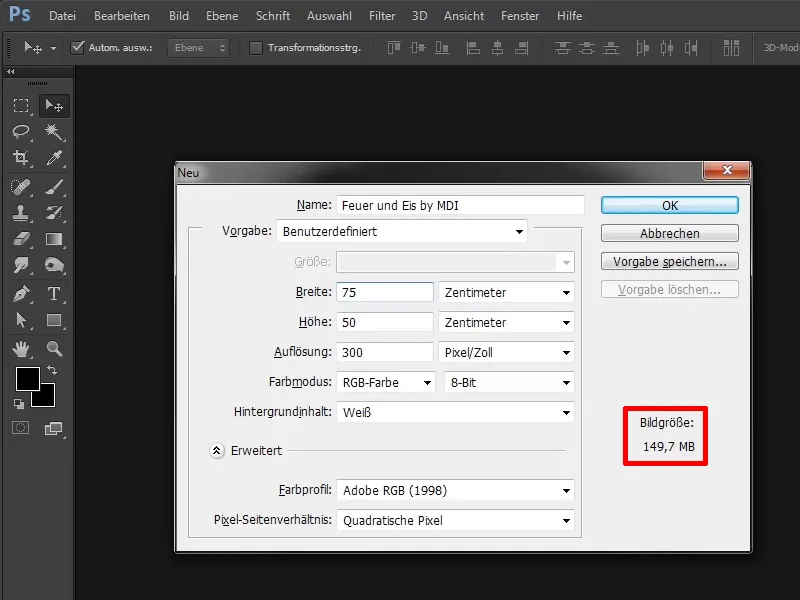
Passo 6
Você deve usar um formato 3:2. O formato 3:2 é bastante popular e Marco gosta de usá-lo para imagens que ele pretende imprimir posteriormente. Neste caso, selecione a unidade Centímetros e escolha uma Altura de 50 centímetros e uma Largura de 75 centímetros.
• Altura: 50 centímetros
• Largura: 75 centímetros
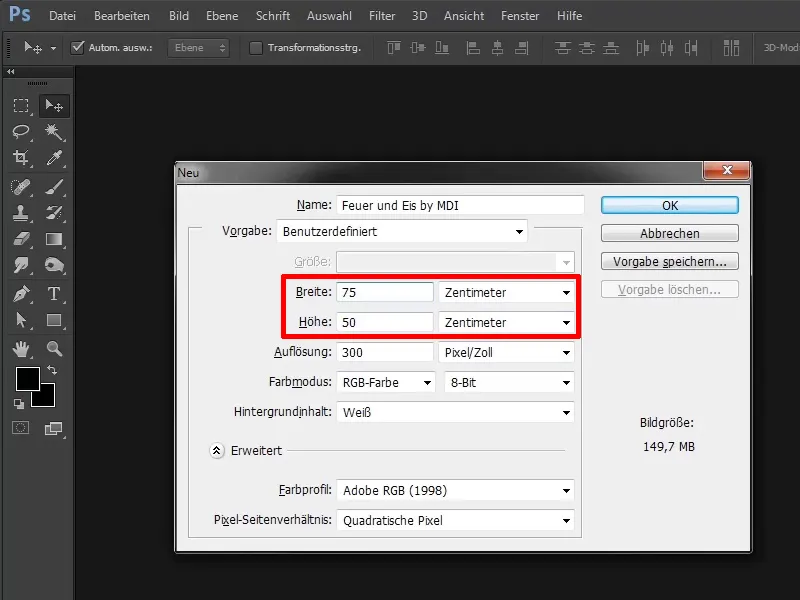
Passo 7
Como você pode ver aqui, o tamanho do arquivo ou da imagem já é de 149,7 MB. Não é pouco.
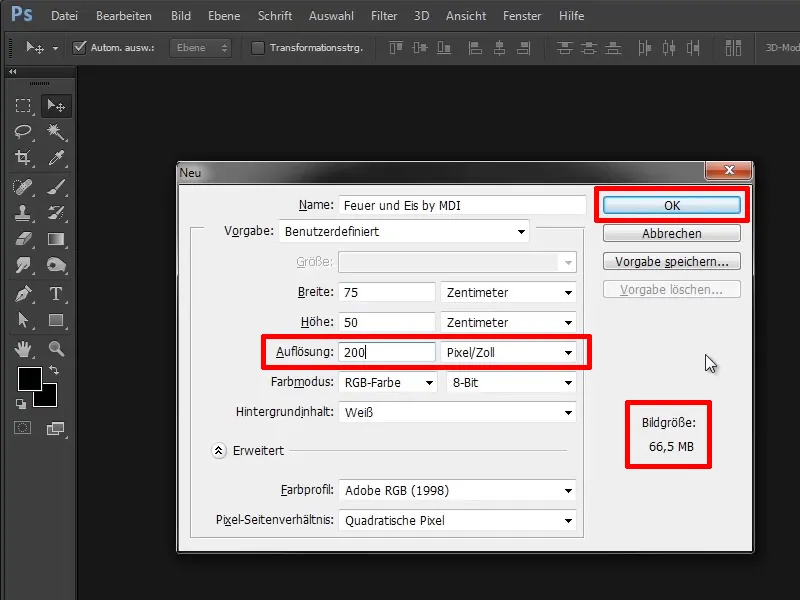
Passo 8
Você pode reduzir isso diminuindo um pouco a Resolução de 300 para 200 dpi. Isso é suficiente neste caso (na verdade, em todos os casos), pois raramente precisamos de 300 dpi. 200 dpi são totalmente suficientes, e assim você terá um arquivo muito menor para trabalhar. Confirme com OK.
Passo 9
Sua bela tela branca está pronta..webp?tutkfid=48524)
Passo 10
Marco tem o costume de, antes de começar a trabalhar na imagem, criar espaçadores. Isso acontece pois geralmente se imprime imagens e a gráfica as imprime e as corta. Durante esse processo de corte, pode acontecer que áreas da imagem sejam cortadas, e por isso, não deve haver elementos da imagem nessas áreas que não podem ser cortados.
Continuação: Passos 11-20
Passo 11
Por esse motivo, ele sempre cria espaçadores que servem como referência para verificar se há áreas importantes que não devem estar nos limites. Para isso, pressione a combinação de teclas Ctrl+R e assim exiba essas lindas Réguas.
Passo 12
Em seguida, clique duas vezes no ícone das mãos para ajustar a tela novamente.
Passo 13
E agora você pode, com a ferramenta Ferramenta Mover (V) ativada, arrastar essas linhas-guia na imagem. De cima para baixo ou da esquerda para a direita.
Passo 14
Você pode fazer isso da seguinte maneira: passe a Ferramenta Mover sobre a Régua e arraste a linha-guia para baixo na tela branca enquanto mantém pressionado o botão esquerdo do mouse. Faça o mesmo da esquerda para a direita.
Passo 15
Marco pensou em suas imagens, que muitas vezes são imagens chamativas, então têm um visual de filme, e os filmes geralmente são exibidos a 24 quadros por segundo, pelo menos os filmes mostrados até agora. Atualmente existem filmes que usam 48 quadros por segundo e até mais. Mas o filme clássico usa 24 quadros por segundo e é por isso que ele decidiu gerar espaços de 1/24. Isso significa 1/24 de cima para baixo e 1/24 da esquerda para a direita. Como você pode configurar isso?
Primeiro, verifique o tamanho da sua imagem. Neste caso, a imagem tem uma Largura de 5906 px e uma Altura de 3937 px.
Passo 16
Agora você pode criar retângulos com a Ferramenta Retângulo de Seleção (M) para se orientar.
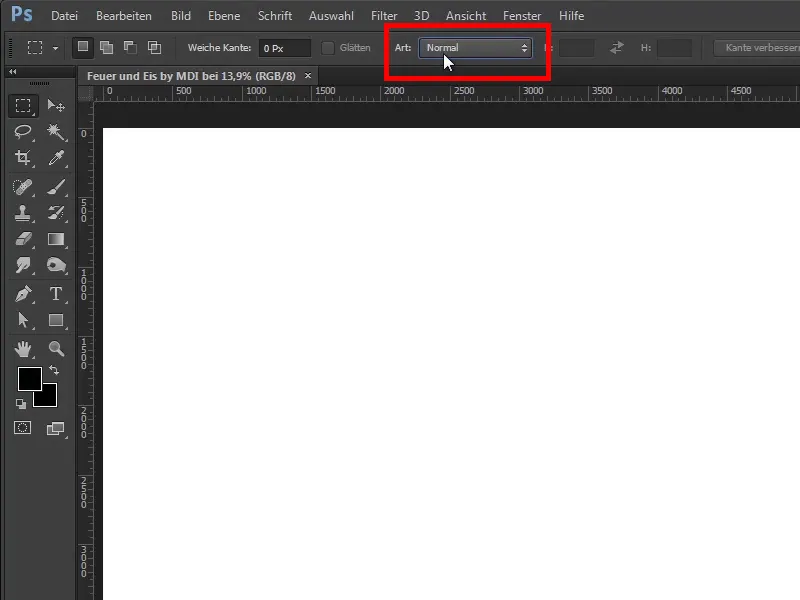
Passo 17
Em Estilo, está configurado como Tamanho Fixo, talvez no seu esteja ainda em Normal.
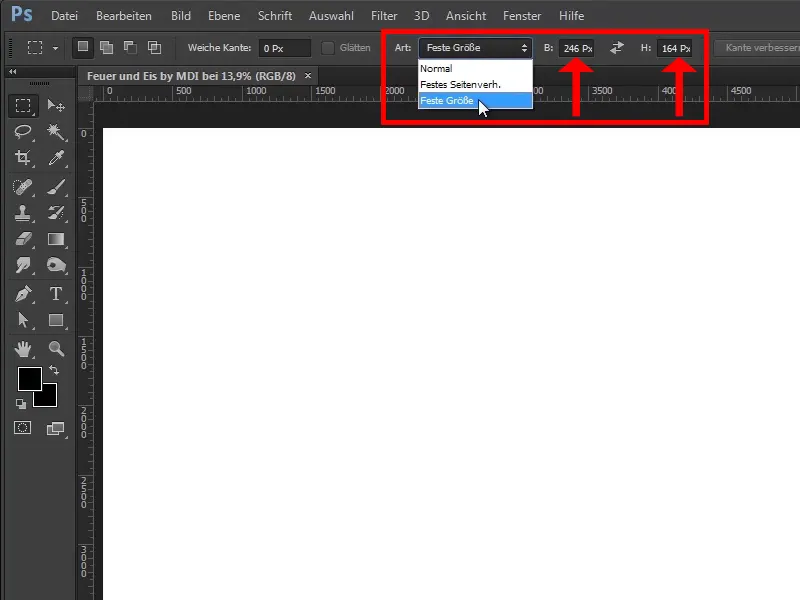
Passo 18
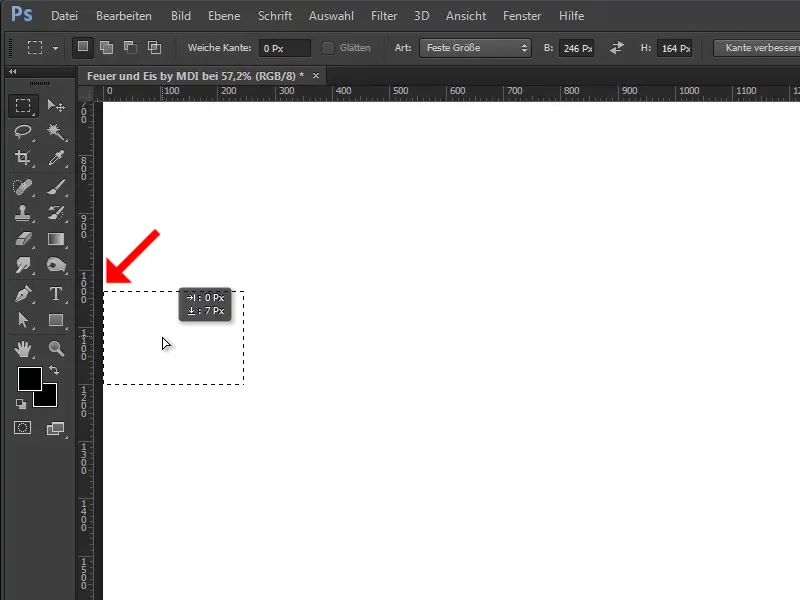
Clique em Tamanho Fixo e insira os valores corretos:
• Largura 246 px
• Altura 164 px
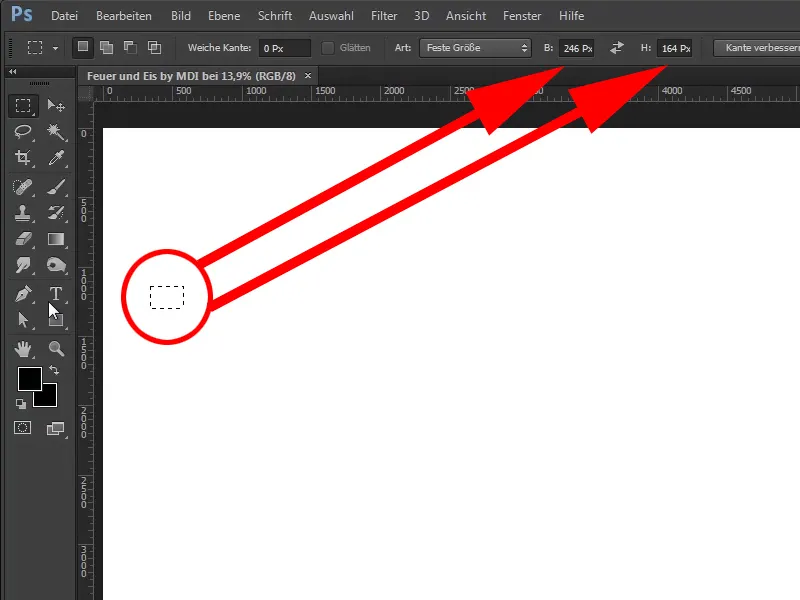
Passo 19
Isso sempre é 1/24 da largura e 1/24 da altura.
Agora clique na imagem uma vez e você terá criado um retângulo com exatamente esses valores.
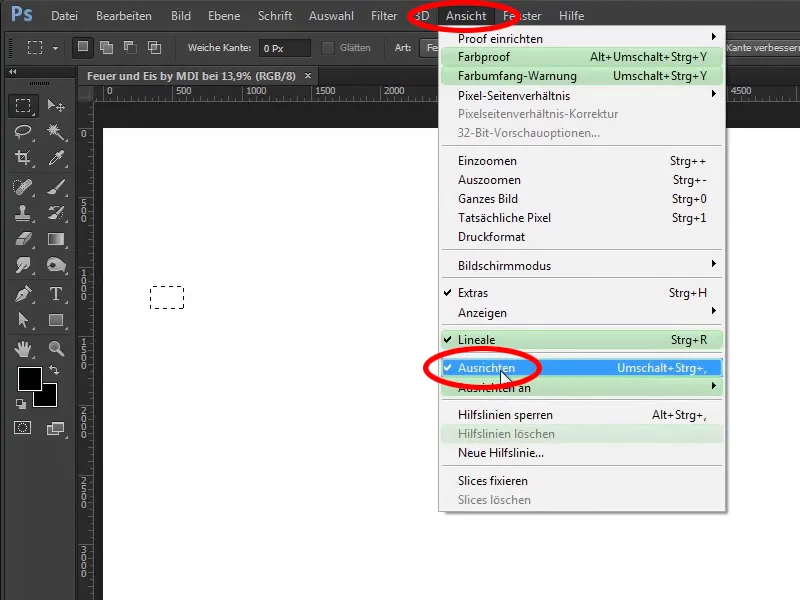
Passo 20
Verifique agora, em Visualizar, se você tem a opção Alinhar ativada.
Fique Ligado: Passos 21–30
Passo 21
Por quê? Agora você pode mover este retângulo, por exemplo, para a borda, e ele se ajustará perfeitamente à borda. Você pode dar zoom, ele realmente se encaixa bem na borda.
Passo 22
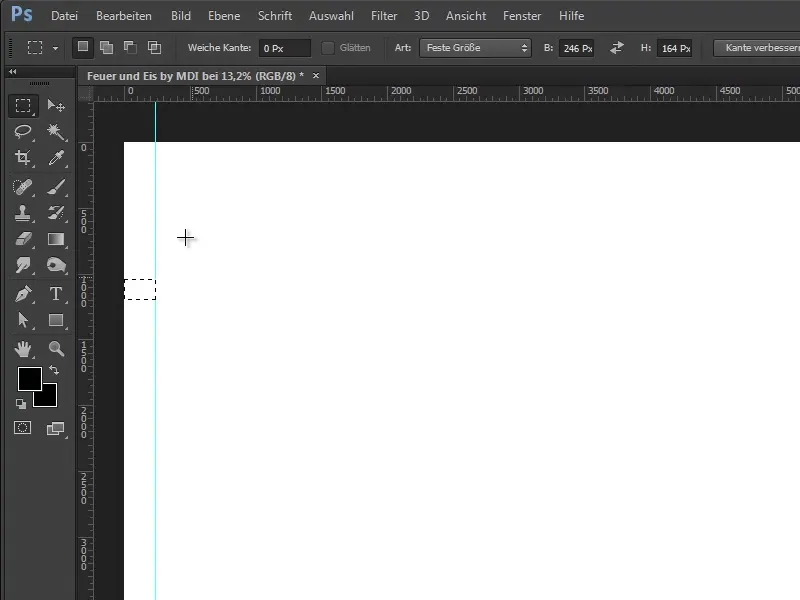
E assim você não precisa se esforçar para posicioná-lo com precisão de pixel. Ele vai se ajustar. Agora, posicionou esta Ferramenta de Seleção de Retângulo-Werkzeug à esquerda e agora arrasta uma linha-guia para dentro da imagem, e como você pode ver, ele se ajusta à esquerda ou até mesmo no meio ou à direita deste retângulo. E é assim que você quer que seja.
Passo 23
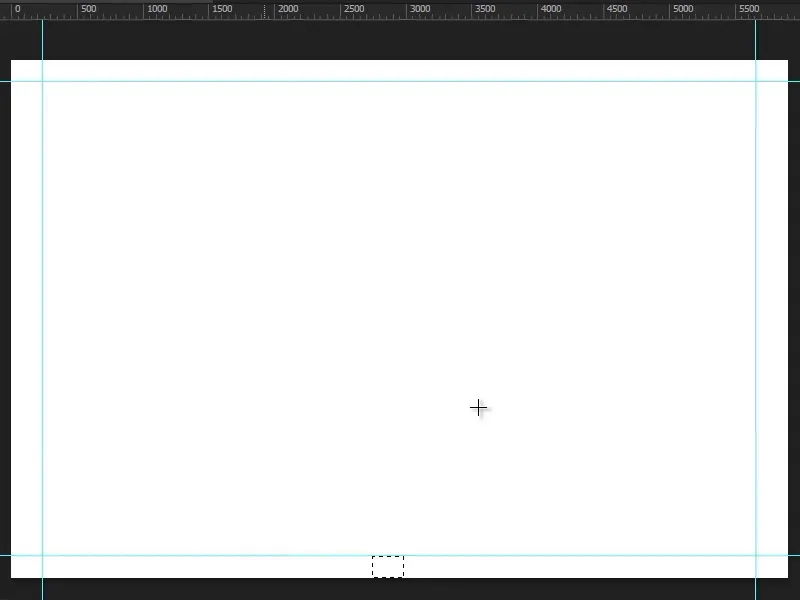
Agora arraste o retângulo para cima, faça o mesmo com a linha de ajuda superior, depois à direita novamente e novamente para baixo.
Passo 24
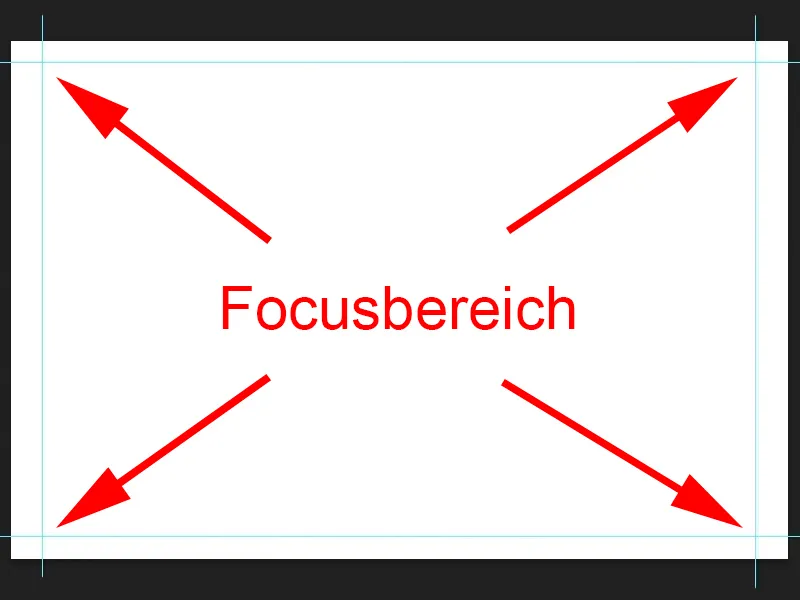
Com o atalho de teclado Ctrl+D você pode remover a seleção e agora você gerou belos espaços, ou seja, o foco da sua imagem estará nessa área e fora desse foco você não deve colocar partes da imagem muito importantes.
Passo 25
Aliás: Com o atalho de teclado Ctrl+, você pode mostrar ou ocultar essas linhas-guia a qualquer momento, e, como mencionado, com Ctrl+R você pode mostrar ou ocultar as Réguas.
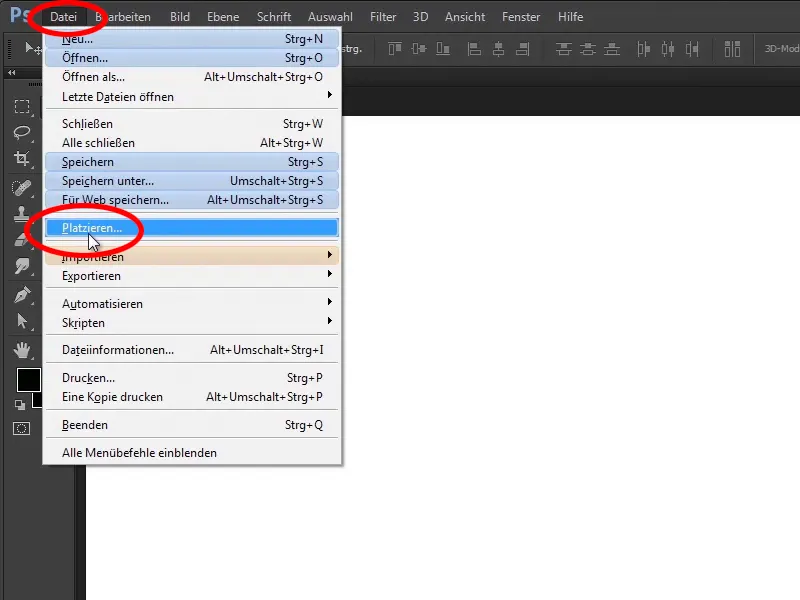
Neste caso, você oculta novamente essas linhas-guia. Se precisar usá-las novamente mais tarde, você pode mostrá-las a qualquer momento. E agora você já está colocando a primeira imagem, ou seja, a sua imagem original com o casal fofo. Para isso, selecione Arquivo>Inserir.
Passo 26
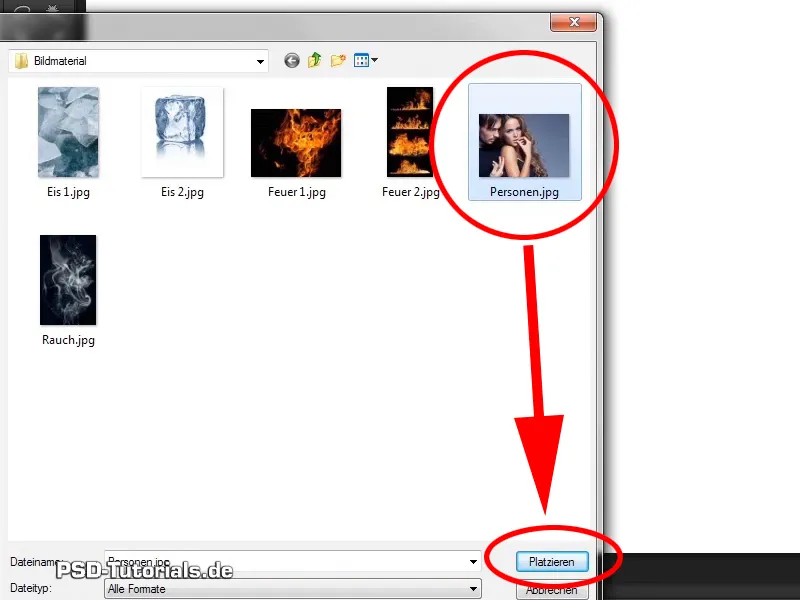
Em seguida, navegue até a pasta onde as imagens estão localizadas. Neste caso, você já está lá e clique na imagem e selecione Colocar.
Passo 27
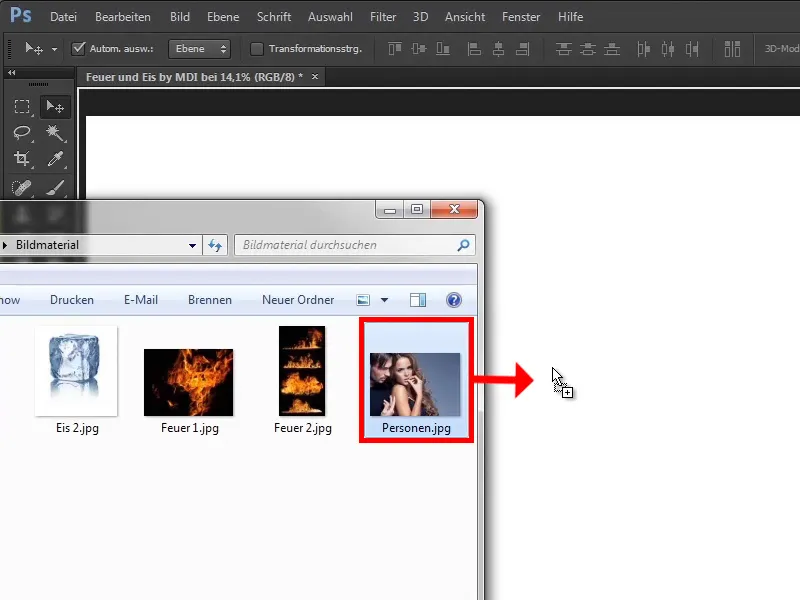
Você também pode arrastar a imagem diretamente da pasta do Windows.
Passo 28
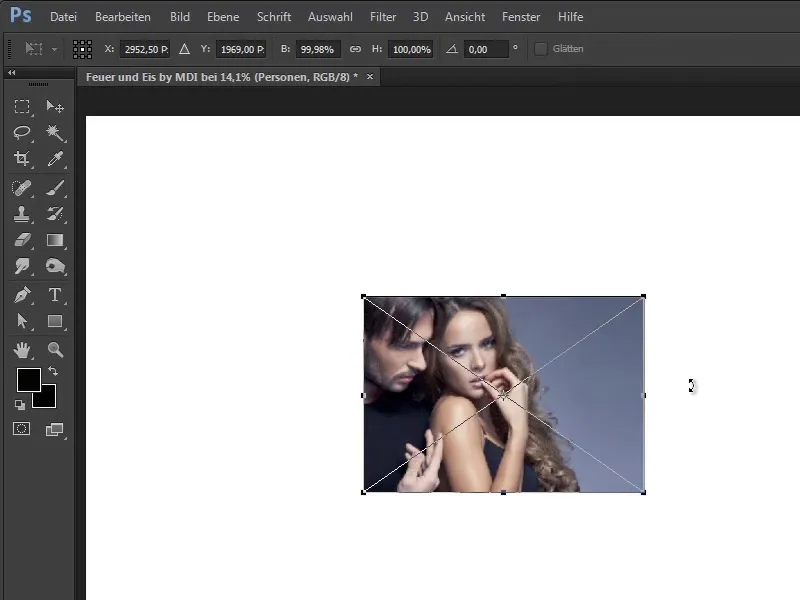
Como você pode ver, a imagem ainda não está completamente posicionada. Ainda possui essas alças nas bordas e o x, que indica que você ainda pode transformá-la.
Passo 29
Você certamente deseja fazer isso. Você quer maximizá-la e para isso escolha uma dessas alças externas e pressione Shift+Alt ao mesmo tempo. Isso fará com que a imagem se expanda proporcionalmente a partir do centro e você a aumentará até que preencha tudo de forma agradável à esquerda e à direita. Pressione Enter para confirmar.
Passo 30
Agora, com a Ferramenta de Mover ativa e as setas do teclado para cima e para baixo, você ainda pode posicionar a imagem; você pode deixar assim por enquanto.
A imagem foi posicionada e no próximo tutorial você começará a se preparar para o fogo.
Diva-se replicando.


