Neste tutorial, vais aprender a desenvolver as bases de um jogo de aventura focado na interação com personagens IA. Com base numa aplicação de chat, iremos projetar a mecânica do jogo que te permitirá navegar por diferentes salas e resolver missões. Vamos focar-nos na interface do utilizador, nos estados do jogo e nas lógicas básicas necessárias para navegação e comunicação com os personagens.
Principais conclusões
Neste tutorial vamos nos concentrar em como:
- Criar um jogo de aventura simples baseado em interações de texto.
- Projetar a interface para navegares entre diferentes salas.
- Comunicar com personagens IA para moldar a jogabilidade.
- Implementar um simples Gerenciamento de Estado com React.
Guia passo a passo
Passo 1: Definir as bases do jogo
É importante, num primeiro momento, pensares na estrutura básica do jogo. A nossa ideia é criar um jogo de aventura que permita interagir com personagens IA. Essas interações são a chave para resolver missões e progredir no jogo.
Passo 2: Personalizar a interface do utilizador
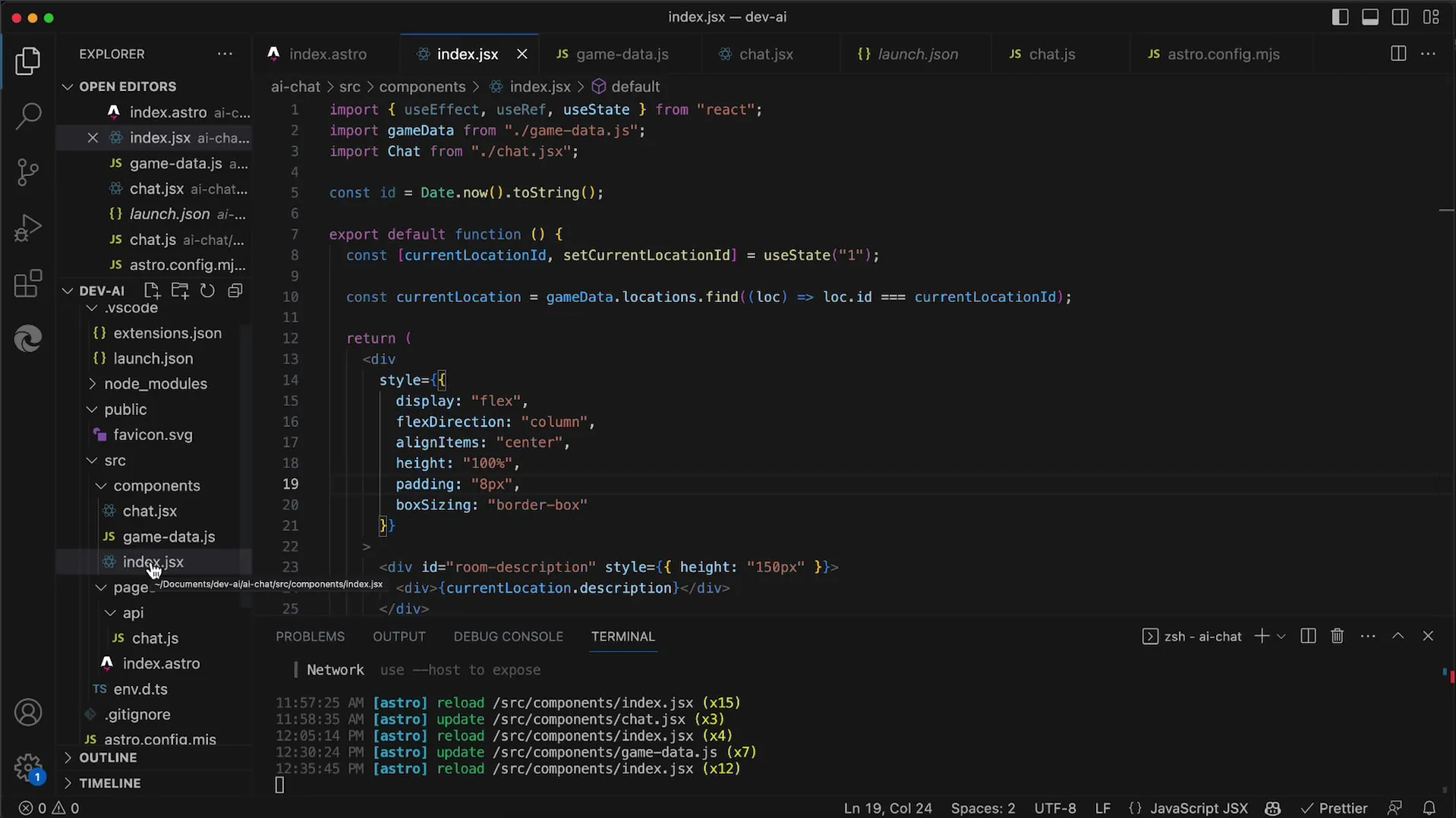
Para adaptar a interface do utilizador à tua ideia, deves limpar e otimizar o componente de chat existente. Este é o ponto de partida para desenvolveres a tua mecânica de jogo. A interface de utilizador deve ser intuitiva e apoiar a experiência do jogador, oferecendo instruções e opções claras.

Passo 3: Implementar as mecânicas de jogo
Neste passo, vamos definir as mecânicas básicas do jogo. O jogo não terá mecânicas de inventário ou coleção complexas. Em vez disso, o foco está na comunicação com personagens IA. Utilizarás comandos simples como "ir para Norte" ou "falar com [Personagem]" para avançar no jogo.
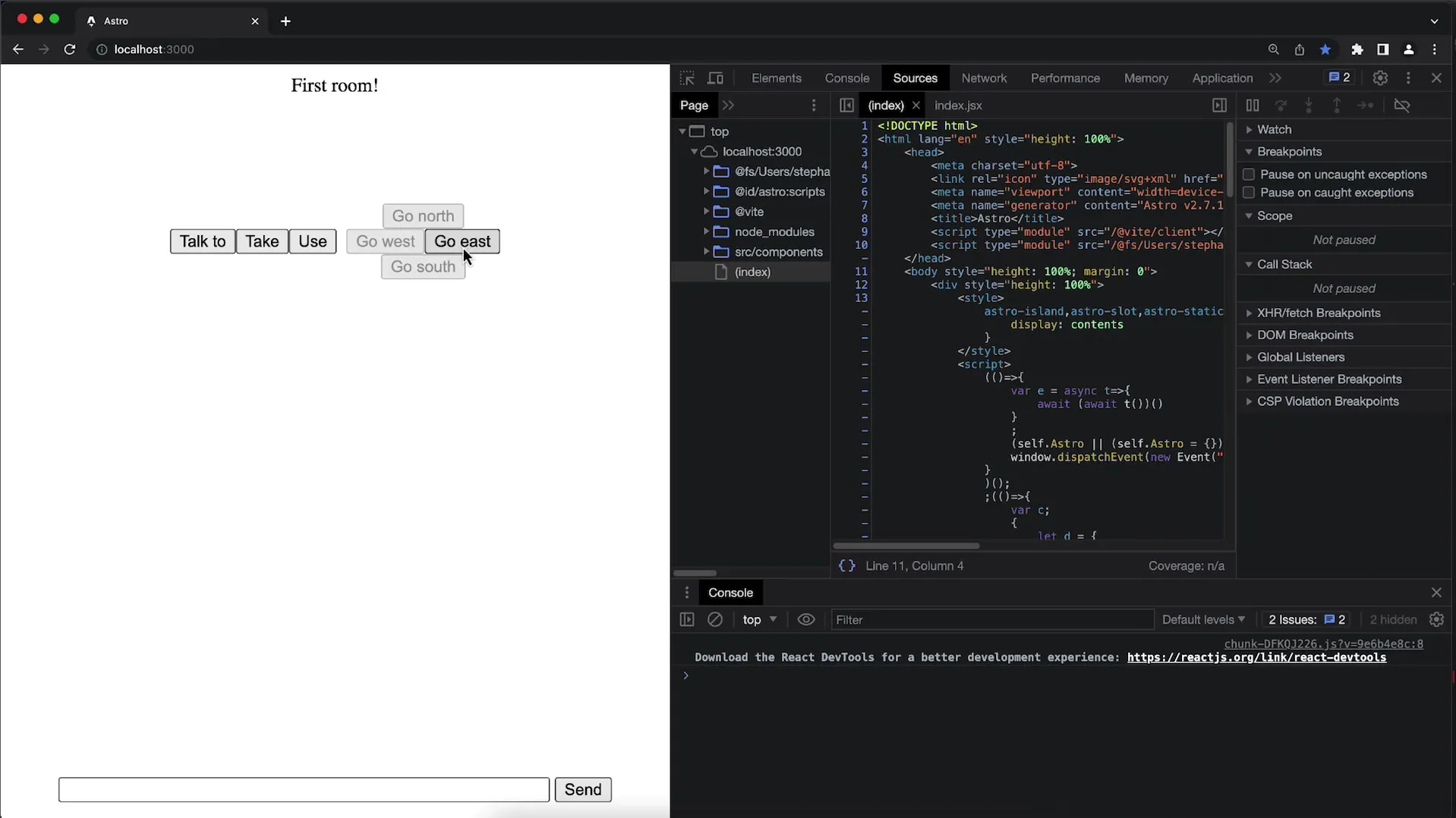
Passo 4: Permitir a navegação no jogo
Para implementar a navegação, certifica-te de que os jogadores possam mover-se entre diferentes salas e locais. Isto é feito através de simples botões que suportam comandos como "ir para Este" ou "ir para Norte". As descrições e salas atuais devem ser obtidas de uma estrutura de dados central.

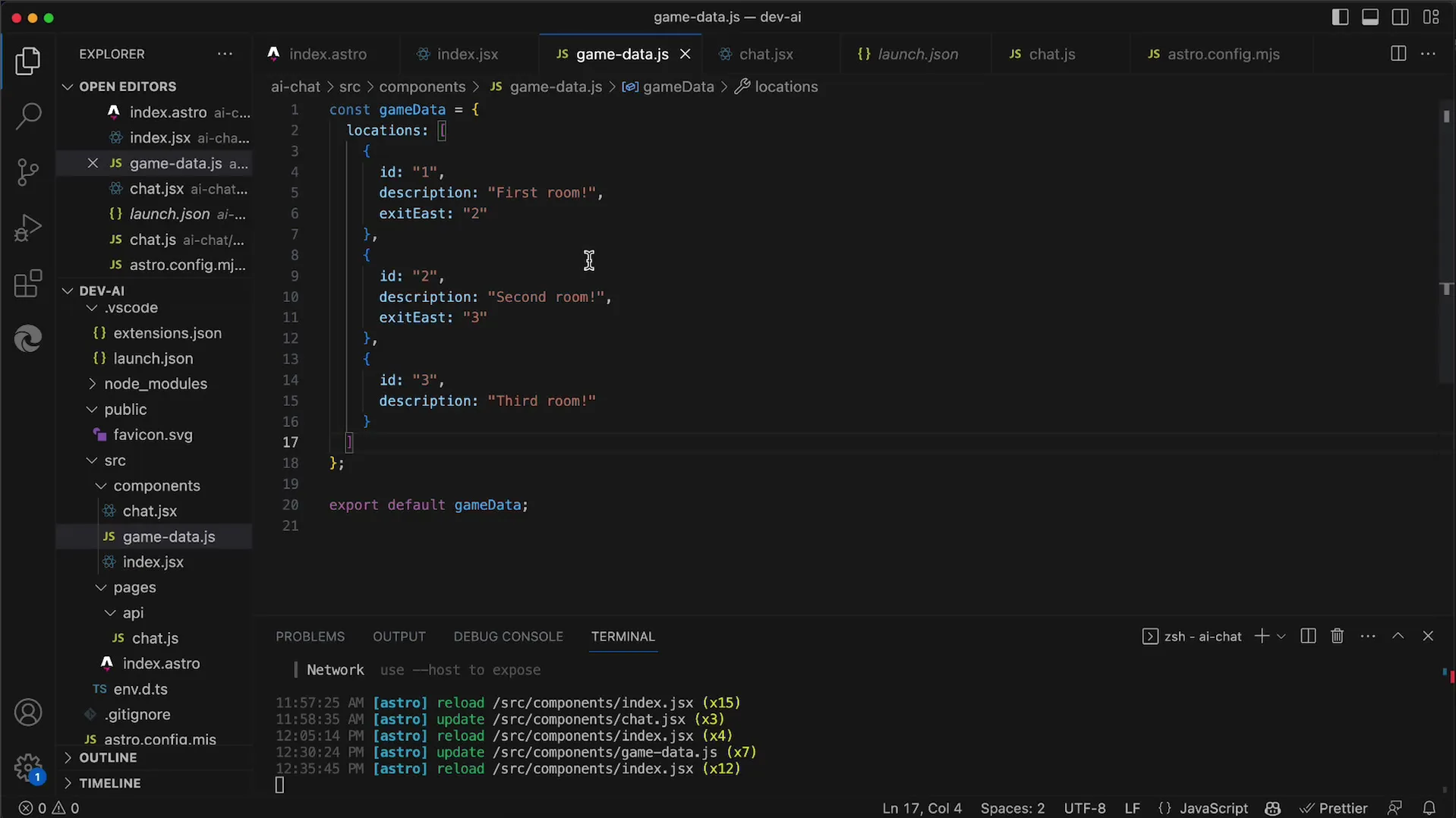
Passo 5: Estruturar os dados das salas
Aqui, irás estruturar os dados das tuas salas. Certifica-te de que cada sala tem um ID único, uma descrição e possíveis saídas. É importante que apenas as saídas disponíveis estejam ativas, enquanto as outras permanecem desativadas.

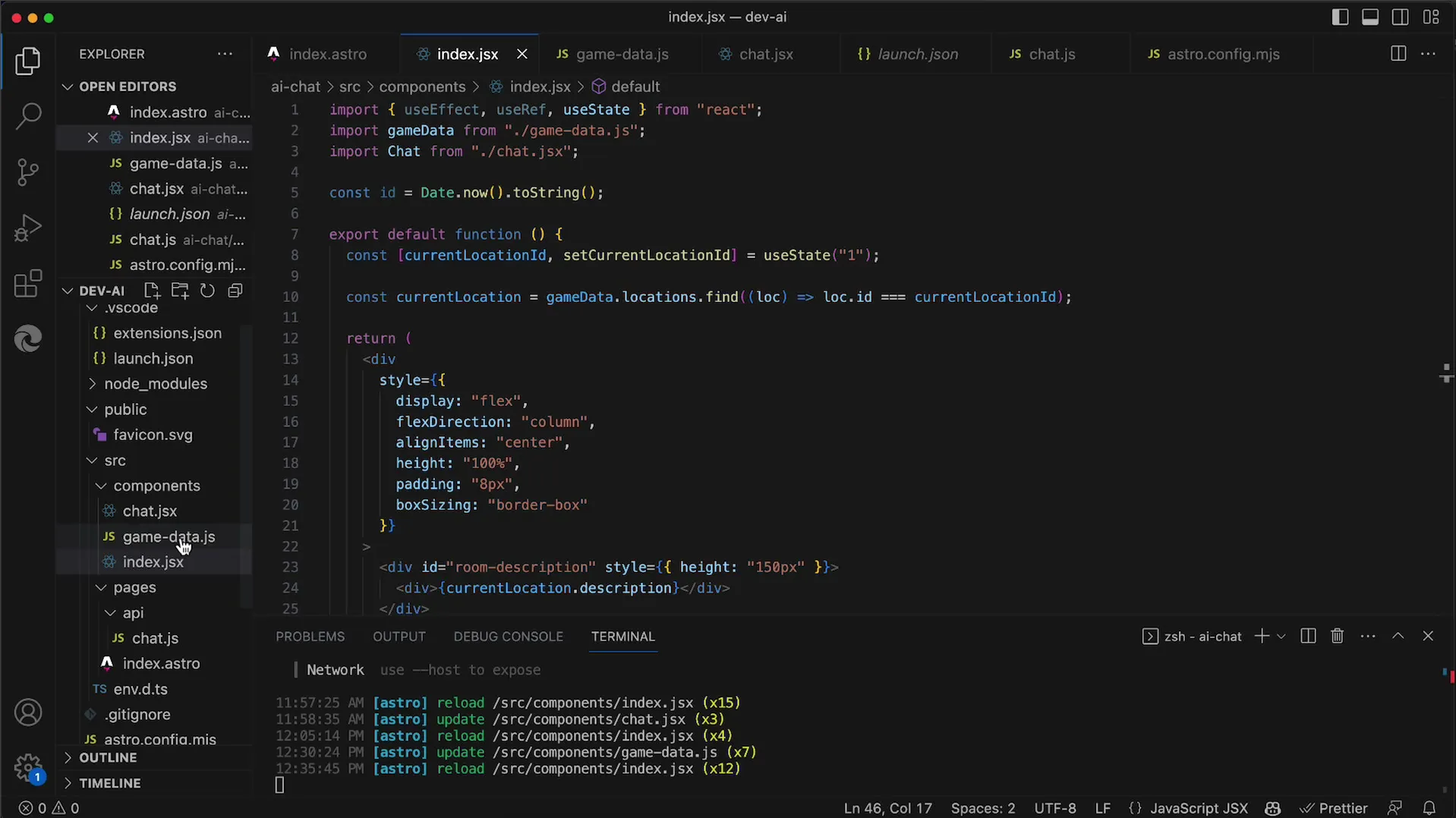
Passo 6: Utilizar o Gerenciamento de Estado com React
Para gerir a posição atual do jogo, utiliza o Estado em React. Este Estado guarda o número da sala atual e atualiza a visão do utilizador conforme a posição do jogador muda. A implementação do Gerenciamento de Estado é crucial para garantir uma experiência de jogo suave.

Passo 7: Permitir interações com personagens IA
Uma característica central do nosso jogo será a interação com personagens IA. Estes devem ser programados agindo conforme os seus papéis dentro do jogo. Os jogadores devem ser capazes de interagir com os personagens por meio de controlos de conversa direcionados para completar as suas missões.
Resumo
Neste tutorial, aprendeste como construir a estrutura de um jogo de aventura que se foca em interações de texto com personagens IA. Adaptámos a interface do utilizador às mecânicas do jogo, implementámos uma navegação simples entre diferentes salas e estabelecemos as bases para a comunicação com os personagens integrados no jogo. Os próximos passos focarão em equipar os personagens IA com habilidades apropriadas e expandir o gameplay.
Perguntas Frequentes
Quanto tempo demora a desenvolver o jogo?O tempo de desenvolvimento pode variar dependendo do âmbito e da complexidade, no entanto, protótipos simples devem ser possíveis em algumas semanas.
Posso expandir o jogo mais tarde?Sim, podes ajustar e expandir o jogo a qualquer momento para adicionar novas mecânicas ou histórias.
Que linguagem de programação é utilizada?Neste tutorial utilizamos React para a interface do utilizador e JavaScript para a lógica e gestão de dados.


