Neste Tutorial , você aprenderá como melhorar a interface do usuário ( UI ) do seu aplicativo de Chat usando a OpenAI API . Até agora, o bate-papo tem sido bastante rudimentar, e através de várias adaptações, otimizaremos a UI para que ela corresponda mais ao estado da arte, especialmente como conhecemos do ChatGPT . No final deste guia, você será capaz de criar uma experiência do usuário mais atraente.
Principais Insights
- Desativar ativamente os campos de entrada durante a geração da resposta.
- Mostrar todo o histórico de chat em vez de apenas a última resposta.
- Melhorias no layout e na representação do chat.
- Correção de erros comuns e implementação de um gerenciamento de estado consistente.
Guia Passo a Passo
1. Desativar os campos de entrada durante a geração da resposta
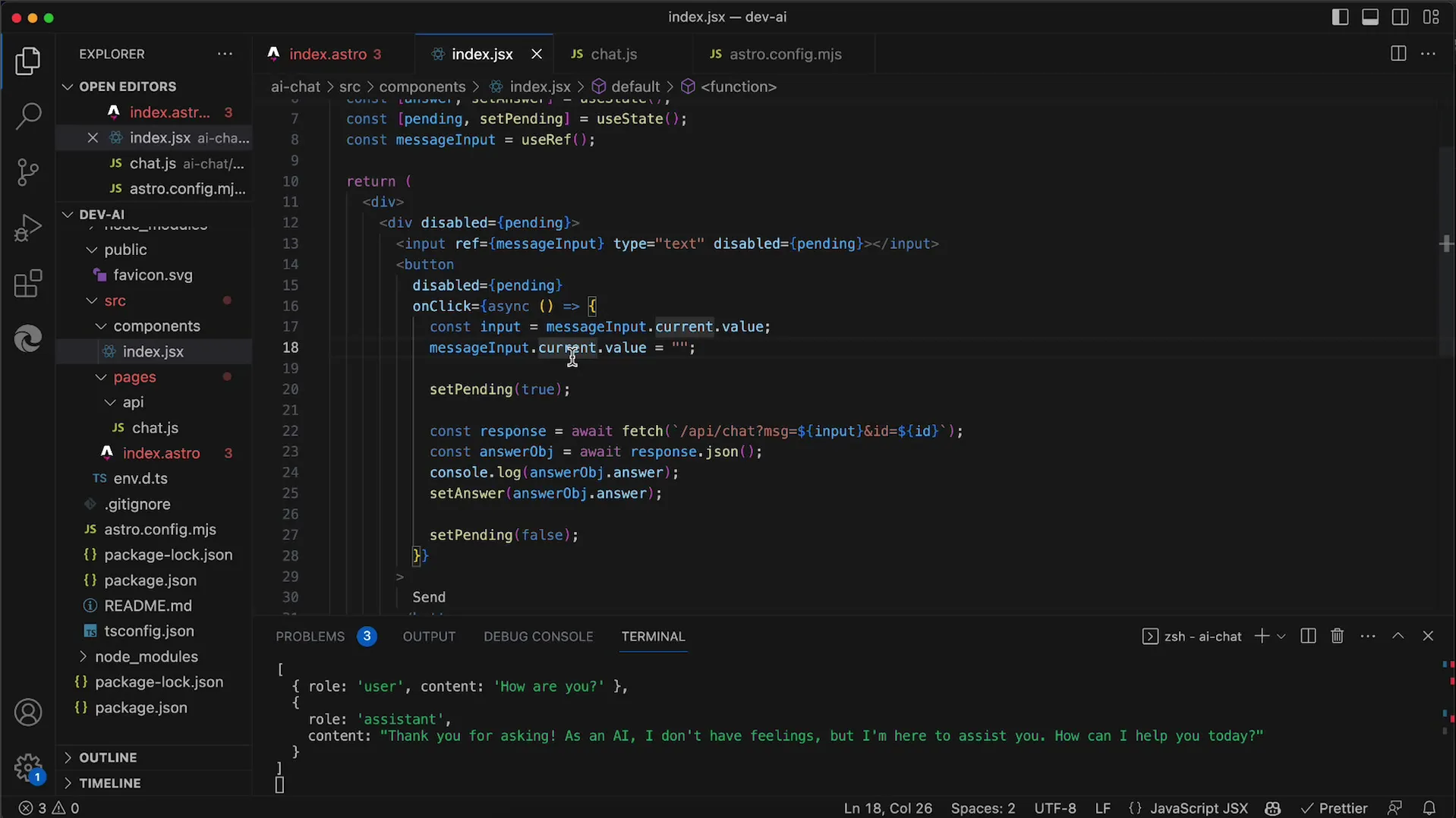
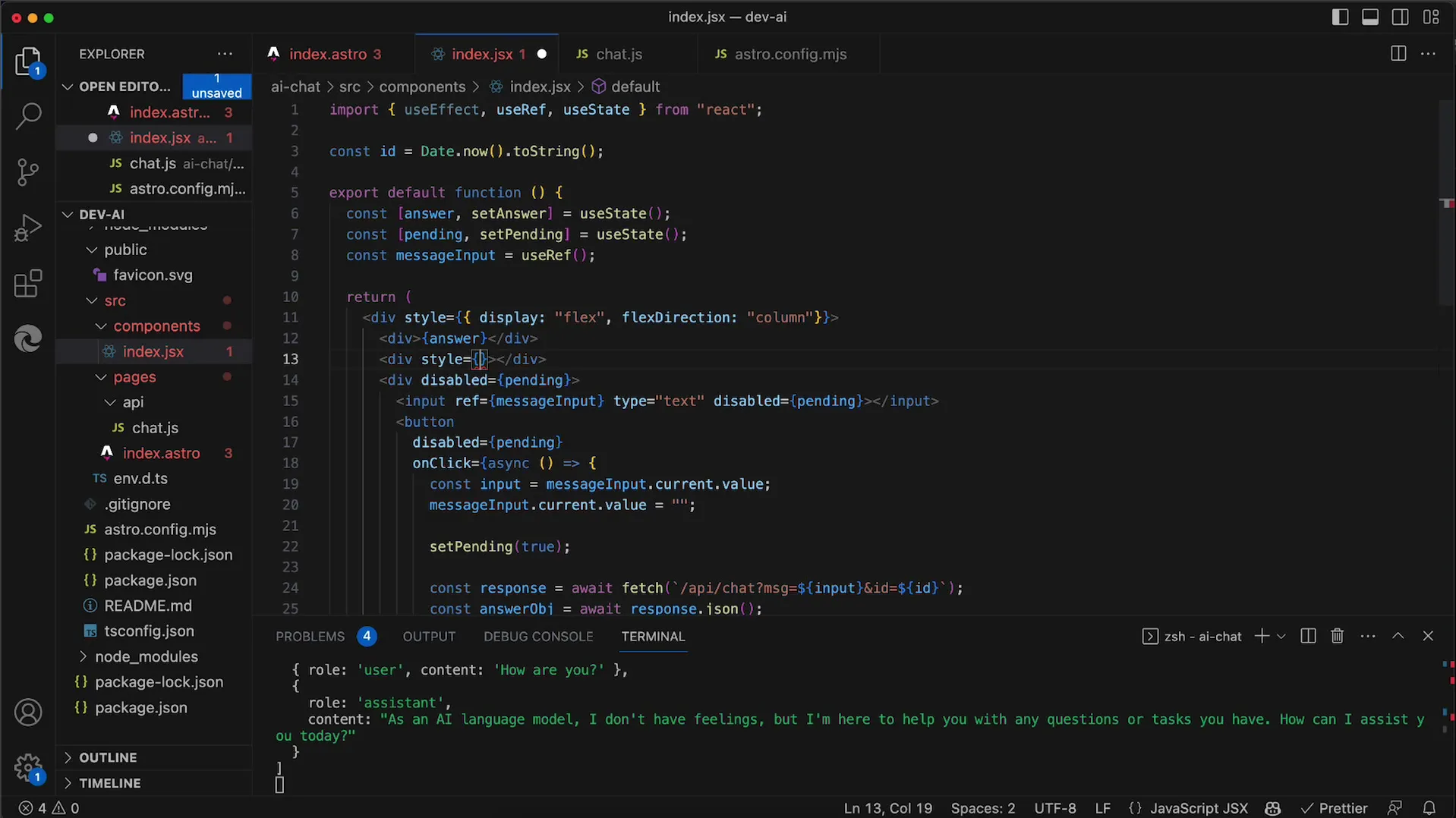
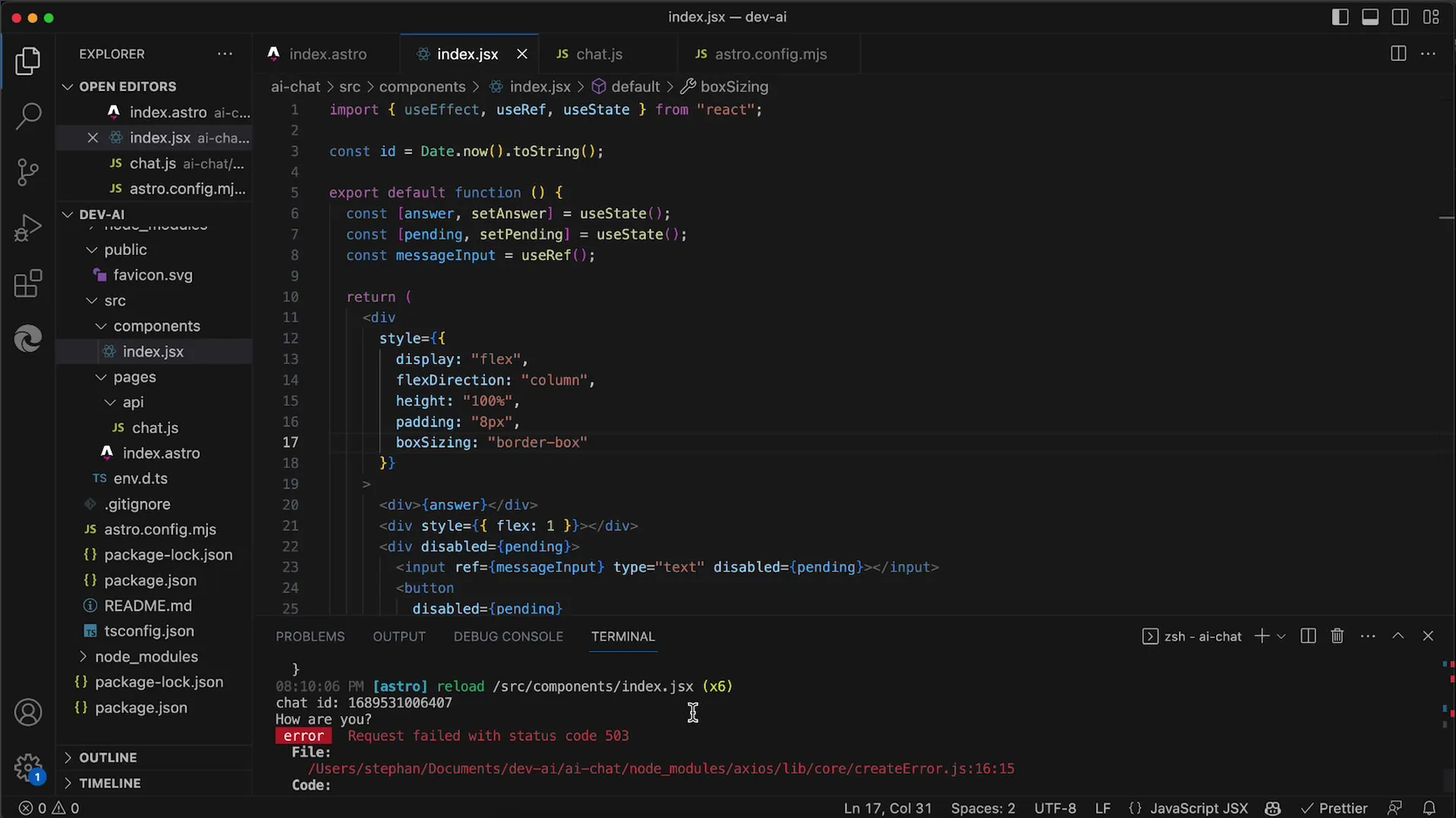
Comece garantindo que o campo de entrada e o botão "Enviar" sejam desativados enquanto a resposta é gerada pela API. Crie um novo estado com useState para a sinalização Pendente.
Defina pendente como true quando o usuário clicar em "Enviar" e defina-o como false assim que a resposta for recebida. Isso permitirá que você controle a UI e ajuste os campos de entrada conforme necessário.
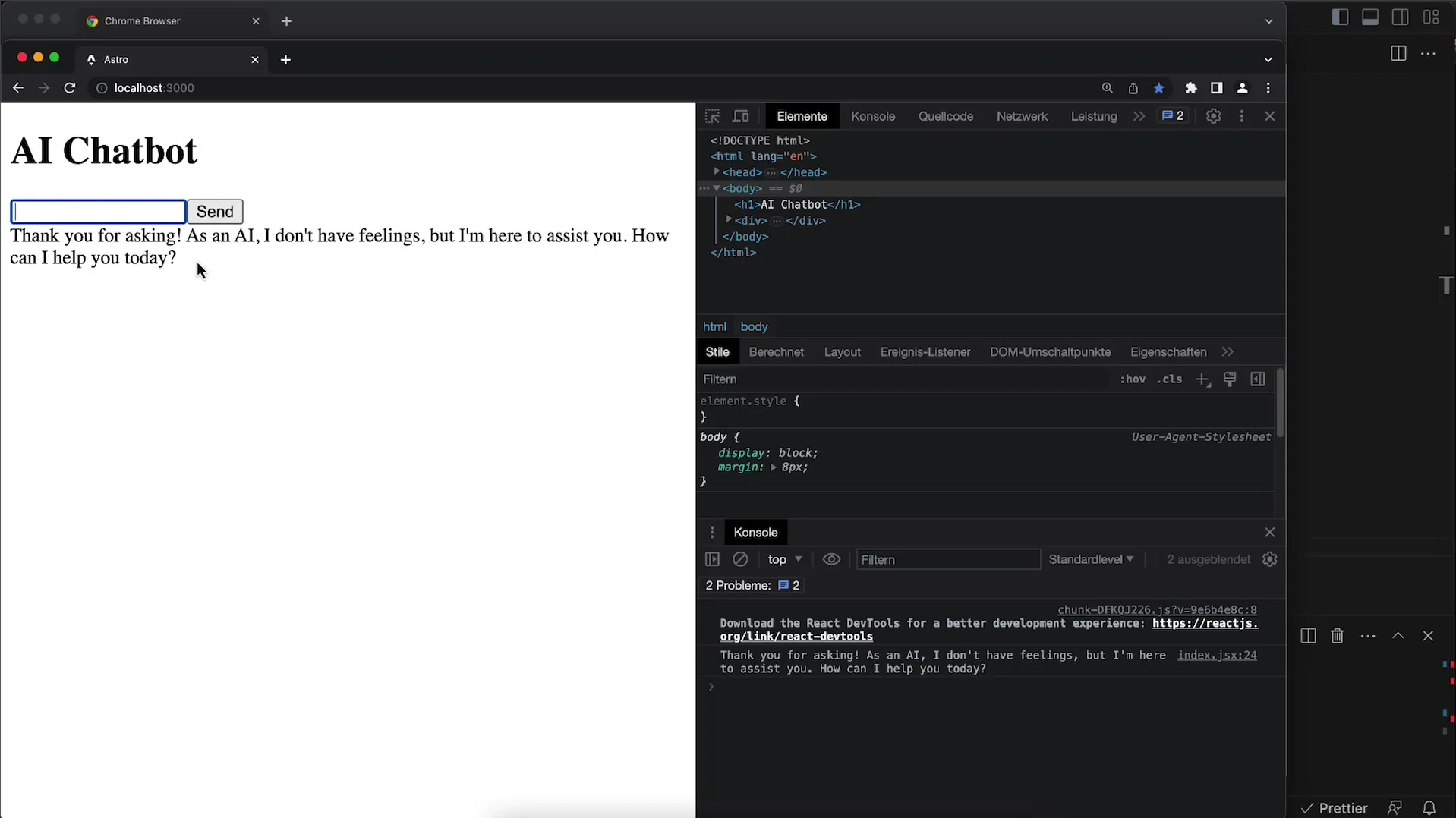
Ao experimentar este passo, você deve observar que o campo de entrada é desativado durante a espera pela resposta e o campo de entrada anterior é limpo para que o usuário possa inserir uma nova mensagem.

2. Alteração do Layout para o histórico de chat
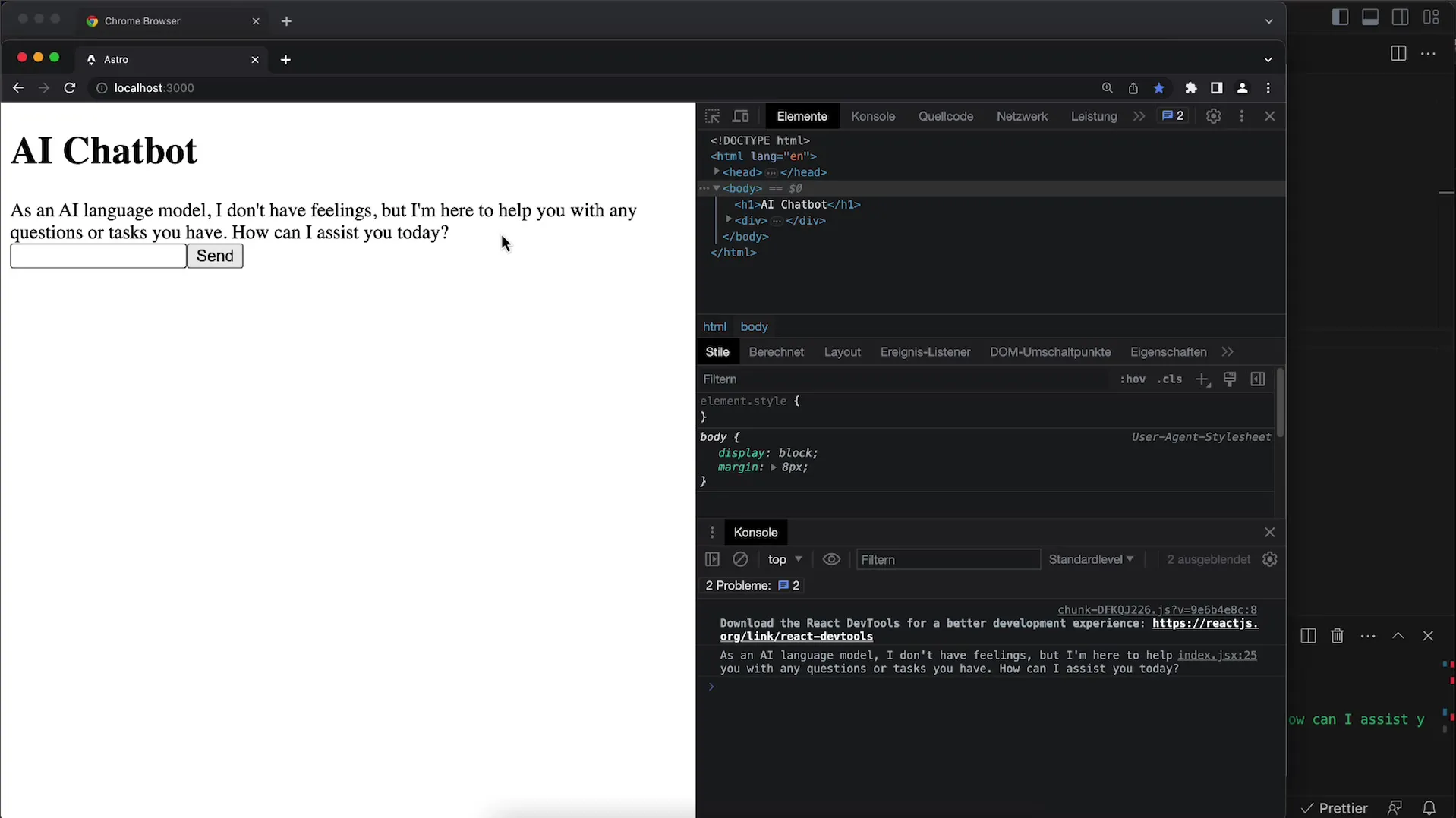
Para criar um layout mais atraente, você deve exibir o histórico de mensagens abaixo do campo de entrada, semelhante ao ChatGPT. Para fazer isso, você precisa ajustar a ordem dos elementos em seu código JSX para que o histórico seja mostrado no topo.

Após fazer essa alteração, teste o layout digitando e enviando uma mensagem. O histórico agora deve ser exibido acima do campo de entrada.

3. Usando Flexbox para uma melhor disposição da UI
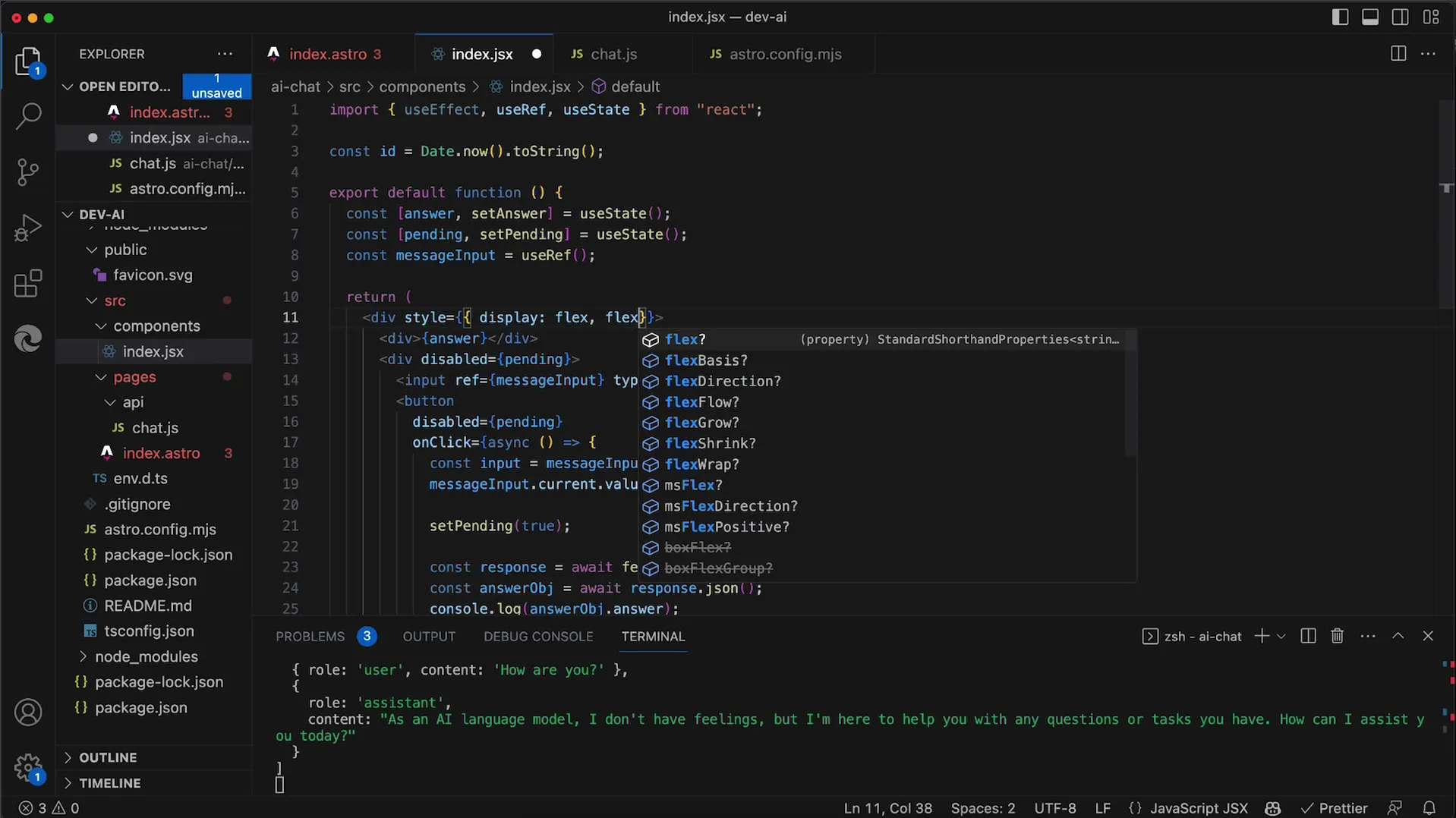
Para garantir que os campos de entrada e o histórico estejam bem dispostos, você deve usar o Flexbox. Adicione display: flex ao contêiner externo e defina flex-direction como coluna, para que os elementos sejam dispostos verticalmente.

Ao posicionar, você também pode garantir que haja espaço suficiente entre o campo de entrada da mensagem e o histórico usando flex: 1.

4. Garantir altura total para os contêineres
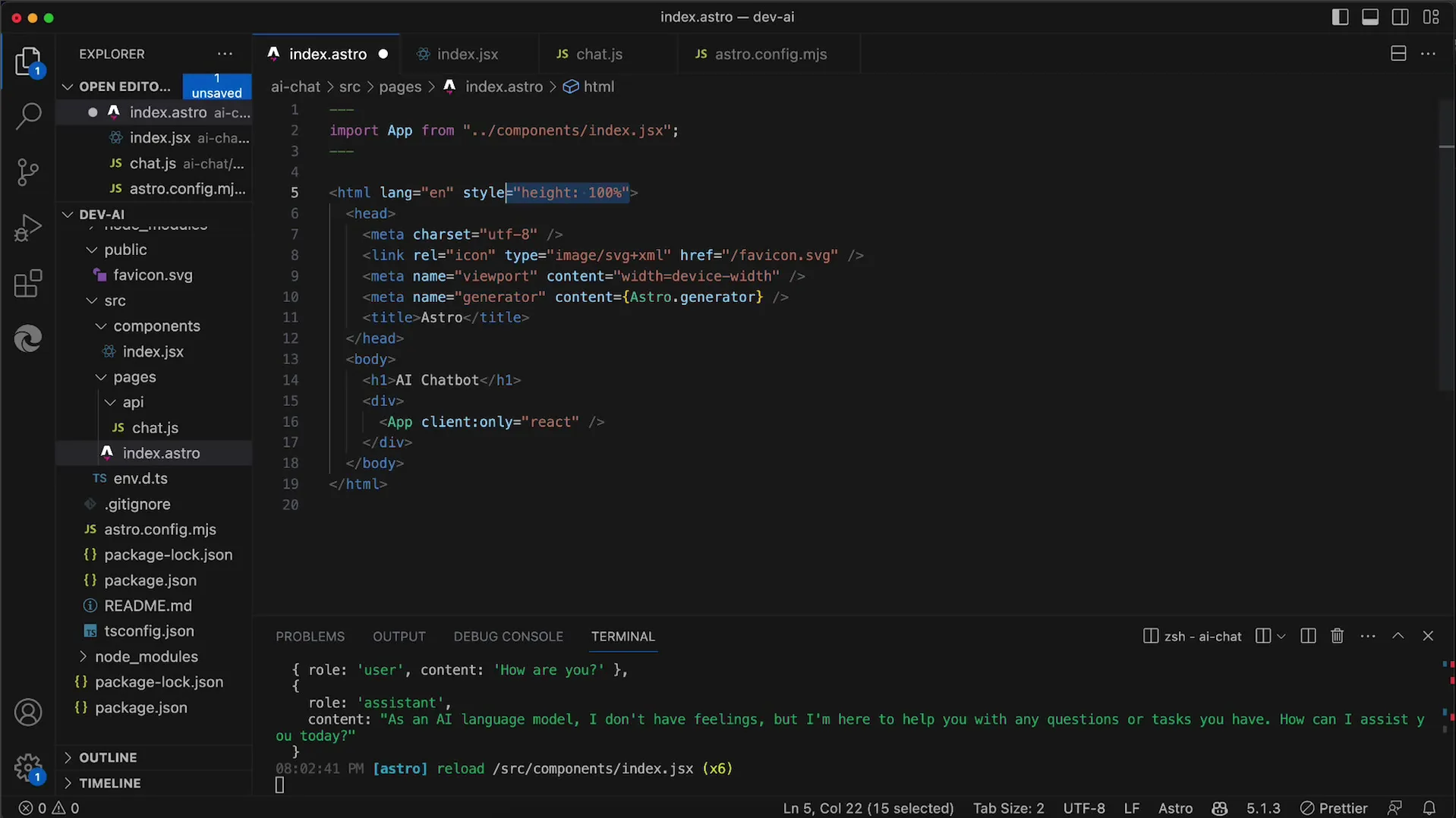
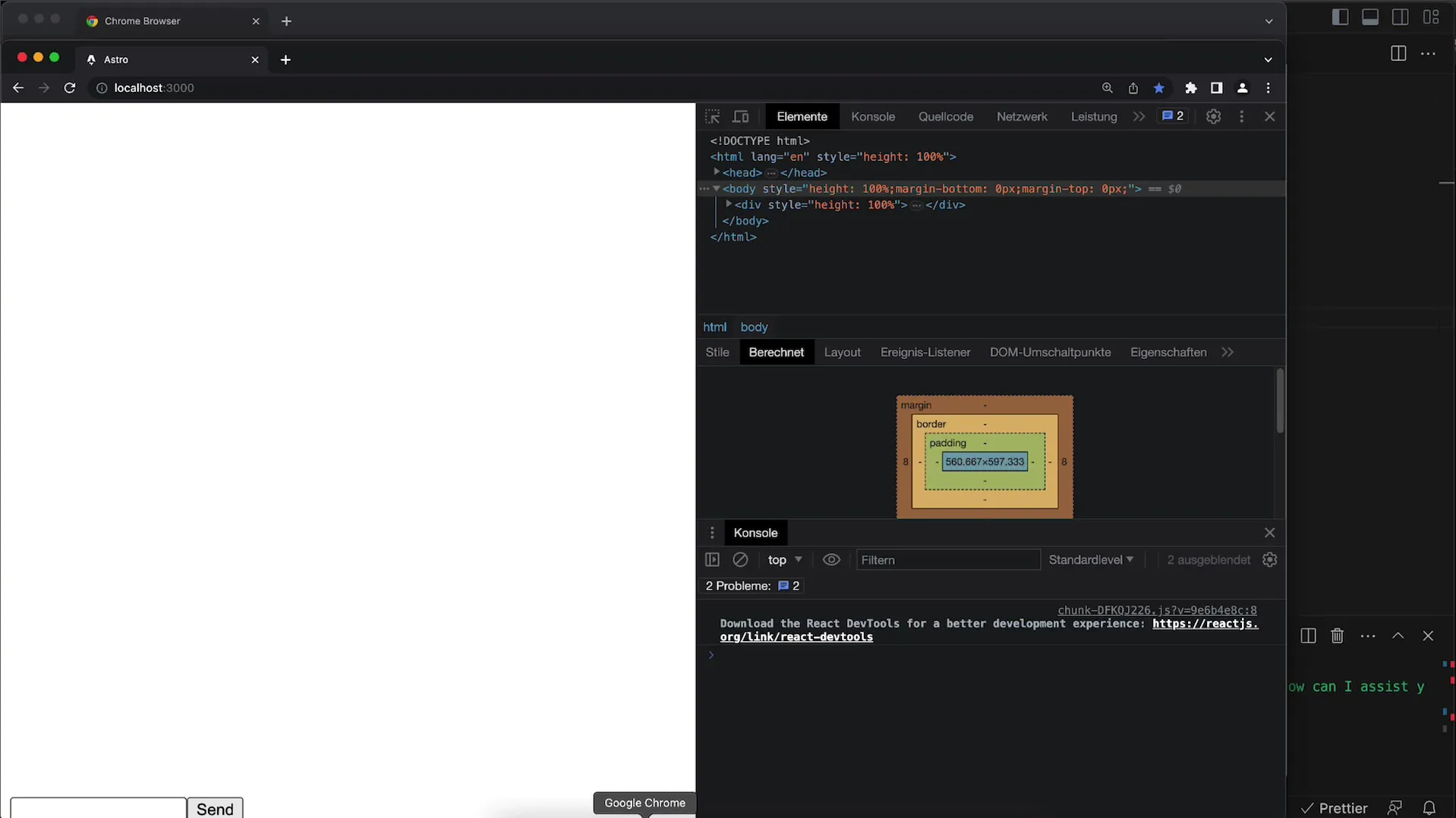
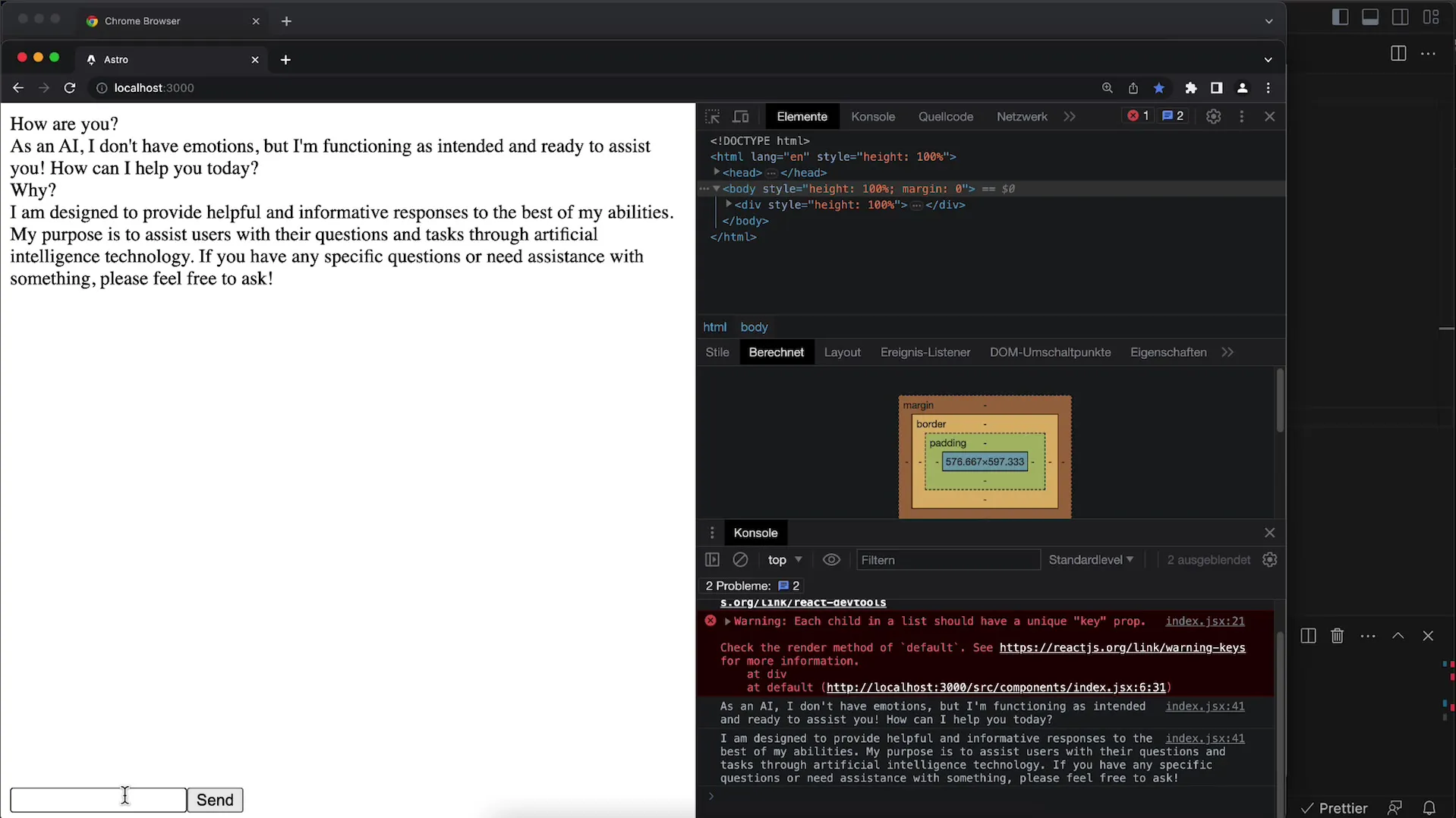
Lembre-se de que todos os contêineres, incluindo body, html e seu div principal, precisam ter uma altura total de 100%. Defina esses atributos no CSS para garantir que seu layout seja exibido corretamente.

Se o layout ainda não estiver como esperado após essas alterações, verifique as margens e defina-as como 0 para garantir uma visualização sem barra de rolagem.

5. Implementação do histórico de chat
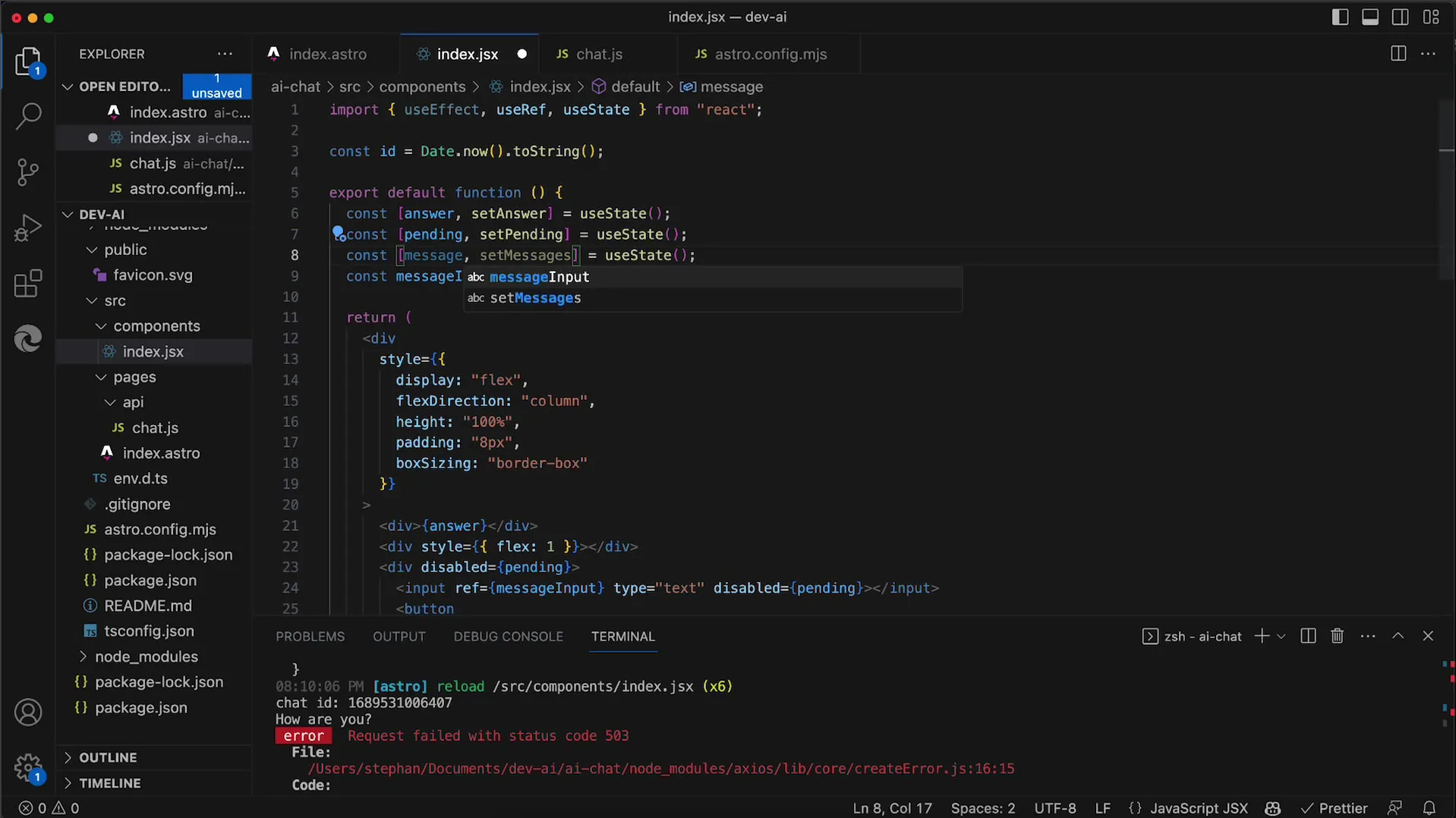
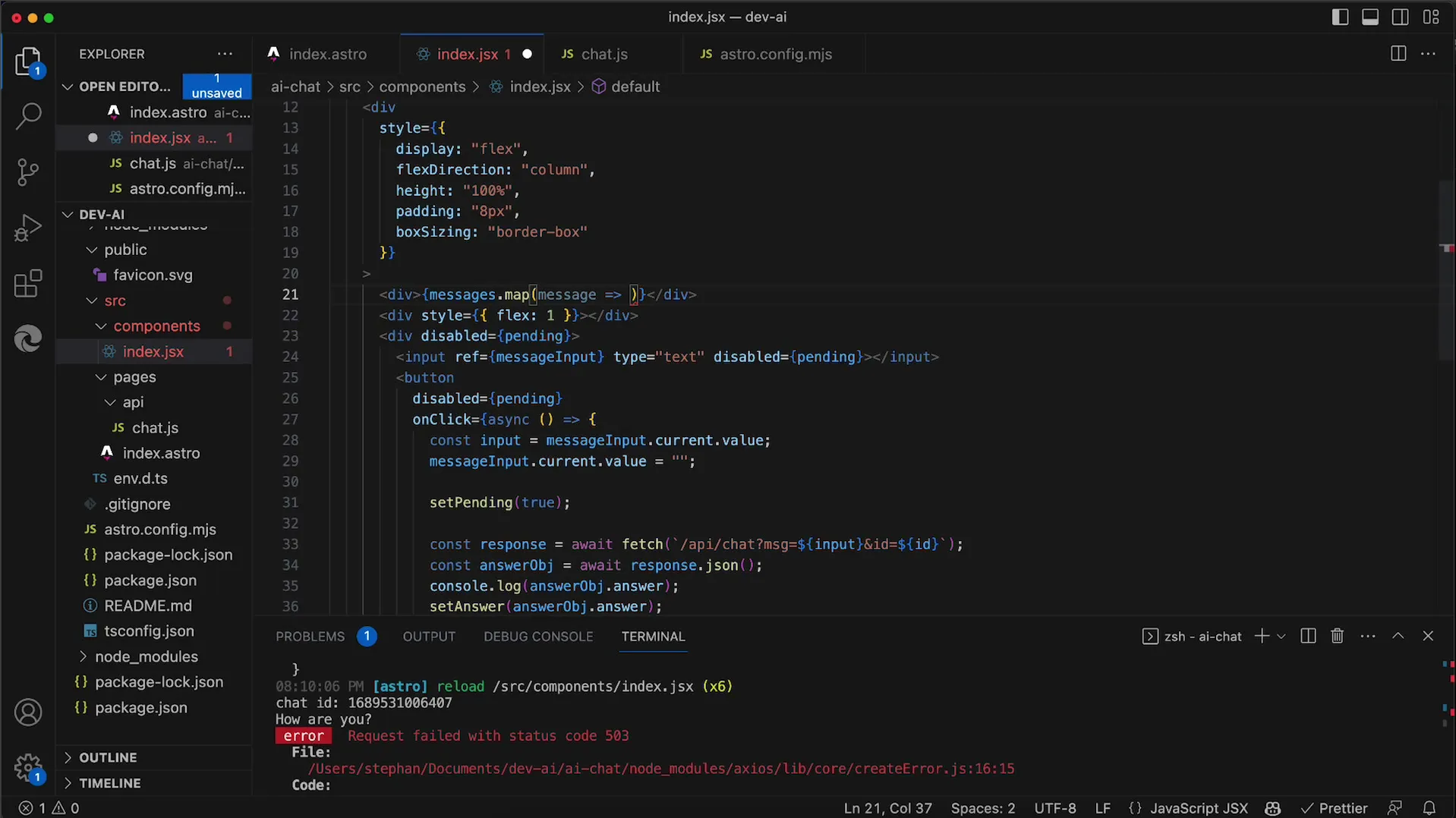
Para implementar o histórico de chat, adicione um novo estado para messages. Este estado irá armazenar todas as mensagens enviadas. Ao enviar uma nova mensagem, você precisará adicioná-la ao estado de mensagens.

Certifique-se de usar o comando map para exibir adequadamente cada mensagem do array de mensagens. Isso permite a saída correta de cada mensagem do usuário e da API.

6. Adicionar tratamento de erros
Para criar uma experiência de usuário robusta, é necessário lidar com erros que possam ocorrer durante o uso, como erros de servidor 503. Implemente uma rotina de tratamento de erros que informe os usuários e, se necessário, tente repetir a solicitação após um curto período de espera.

7. Melhorias para a exibição de mensagens
Atualmente, as mensagens não podem ser facilmente distinguíveis. Seria útil apresentar cada mensagem com uma indicação se ela é do usuário ou da IA. Pense em como você pode ajustar a apresentação para criar diferenças claras entre as mensagens do usuário e da IA.

Resumo
Neste tutorial, você aprendeu como pode melhorar significativamente a experiência do usuário da sua aplicação de chat com a API da OpenAI por meio de ajustes de IU direcionados. Desde desativar os campos de entrada durante as respostas da API até implementar um histórico de chat completo - essas dicas ajudarão a elevar sua aplicação para o próximo nível.
Perguntas frequentes
Como posso desativar os campos de entrada durante a geração da resposta?Use um gerenciamento de estado com o useState para definir o campo de entrada e o botão como true durante o tempo de espera.
Como posso implementar o histórico de chat?Utilize um estado adicional para armazenar todas as mensagens e exiba-as usando o map no JSX.
Por que meu layout não está sendo exibido corretamente?Garanta que todos os contêineres tenham uma altura de 100% e verifique as margens em busca de possíveis barras de rolagem.
Como posso fornecer feedback aos usuários em caso de erros?Implemente uma rotina de tratamento de erros que exiba uma mensagem compreensível em caso de erro e possivelmente inicie uma nova tentativa.


