Neste tutorial, você aprenderá a criar seu primeiro projeto com AstroJS. Usaremos a ferramenta npm create astro para gerar uma aplicação de servidor capaz de interagir com a API OpenAI. Você irá explorar a estrutura do projeto gerado e ter uma visão geral de como colocá-lo em funcionamento. Vamos começar!
Principais insights
- A criação de um novo projeto com AstroJS é simples e é auxiliada por um assistente interativo.
- A criação do projeto envolve a configuração de dependências (Módulos NPM) e a definição do nome do projeto.
- A função integrada de Hot-Reload do AstroJS permite que você visualize mudanças em tempo real, sem precisar recarregar a página manualmente.
Guia passo a passo
Para configurar seu projeto AstroJS, siga as instruções a seguir:
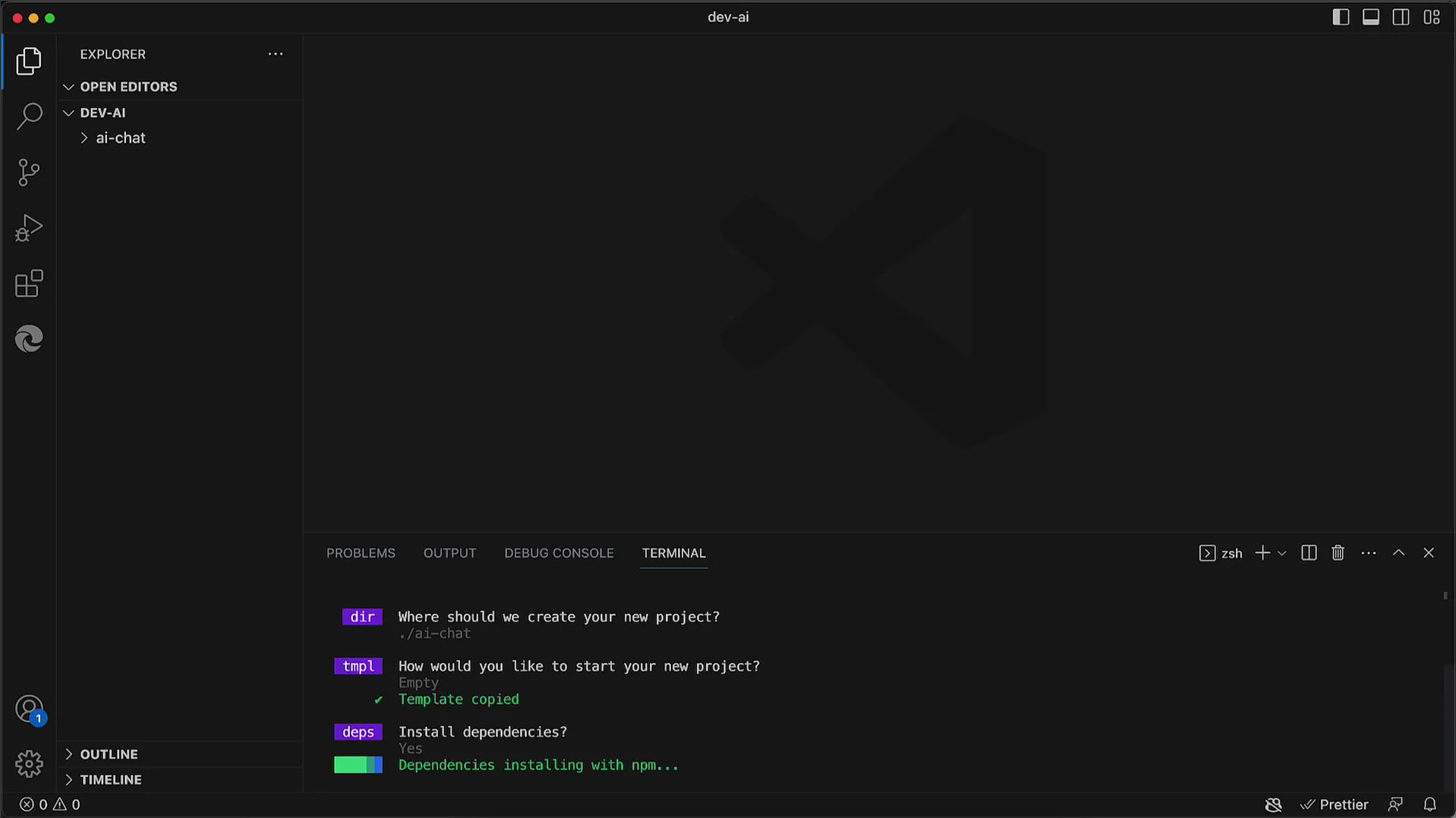
Primeiramente, abra seu terminal. Certifique-se de que você pode executar comandos. O primeiro passo é digitar o comando npm create astro. Esse comando inicia um assistente que o guia na criação do novo projeto.

Ao iniciar o assistente, você poderá ser solicitado a confirmar a instalação de um pacote npm específico. Se isso acontecer, confirme a instalação.
Em seguida, será solicitado a você um nome para o seu novo projeto. Em nosso caso, chamaremos o projeto de ai-chat. Insira o nome desejado e pressione a tecla Enter.
O assistente, então, perguntará se você deseja instalar arquivos de exemplo. Como não precisamos disso, escolha n para "não" e prossiga.

O próximo passo é a instalação das dependências necessárias. Você será questionado se deseja instalar os módulos npm correspondentes diretamente. É recomendável aceitar para automatizar o processo de instalação.

Após a instalação das dependências, o assistente perguntará se você deseja usar TypeScript. Recomenda-se recusar o uso do TypeScript, pois pode aumentar a complexidade. Você pode adicionar o TypeScript posteriormente, se necessário.

Outra decisão a ser tomada é se você deseja usar um repositório inicial. Geralmente, no início, isso não é necessário, então escolha também n para "não" aqui.

Depois de responder a todas as perguntas, você receberá uma mensagem de conclusão agradável do assistente. Com essa confirmação, a parte básica do projeto está concluída.

Agora, vamos dar uma olhada na estrutura do projeto gerado. Navegue até o diretório do projeto com cd ai-chat para explorar a estrutura criada.

Você pode visualizar a estrutura do projeto com o comando tree. Isso fornecerá uma visão geral dos arquivos e pastas criados.

No diretório do seu projeto, você encontrará, dentro de src, os códigos-fonte reais do Astro. Aqui está o arquivo index.astro, que atua como sua página inicial e vamos abordá-lo em breve.

Para executar localmente seu projeto Astro, você precisará chamar um script. Use o comando npm run dev. Esse comando iniciará um servidor de desenvolvimento que disponibilizará a aplicação.
Assim que o servidor de desenvolvimento estiver em execução, um endereço será exibido, geralmente localhost:3000. Você pode abrir este endereço em seu navegador para visualizar a aplicação.

Você pode copiar o endereço e colá-lo no navegador. Alternativamente, você pode clicar com o botão direito do mouse (ou Command+Clique no Mac) no endereço no terminal para abri-lo diretamente no navegador.

Se tudo estiver configurado corretamente, você deverá ver sua página Astro, que indica que o servidor está rodando com sucesso.
Para demonstrar o quão fácil é fazer alterações, você pode editar o texto dentro do arquivo index.astro. Vamos alterar o texto para ai Chatbot e verificar no navegador se a alteração está visível.

Depois de salvar a alteração, a página será atualizada automaticamente no navegador, sem que você precise recarregá-la manualmente. Esta é uma das ótimas funções do AstroJS!

Essa função de Hot-Reload permite visualizar alterações em tempo real, acelerando significativamente o processo de desenvolvimento.

Seu primeiro projeto Astro está pronto para uso e você pode fazer mais ajustes ou construir sobre ele. O arquivo index.astro será convertido em uma página HTML e entregue ao navegador. Agora você pode começar o desenvolvimento e adicionar novos recursos.

Até a próxima vez, quando exploraremos os próximos passos deste emocionante projeto!
Resumo
Neste tutorial, você aprendeu como criar um novo projeto AstroJS usando npm create astro. Desde a instalação das dependências até o uso do Hot-Reload, você abordou todos os passos básicos para fazer sua primeira página Astro funcionar.
Perguntas Frequentes
O que é AstroJS?AstroJS é um framework moderno para a criação de páginas web rápidas e dinâmicas.
Como instalar o AstroJS?Você pode instalar o AstroJS executando o comando npm create astro no seu terminal.
Posso usar TypeScript no meu projeto Astro?Sim, você pode usar TypeScript ativando-o posteriormente em seu projeto.
Como posso ver as alterações na minha página Astro?A função de Hot-Reload integrada exibirá automaticamente as alterações no navegador, sem a necessidade de recarregar a página.
O AstroJS funciona sem npm?O AstroJS depende do npm para gerenciar pacotes e dependências; portanto, é necessário usar o npm.


