Você já criou uma grande parte do Kompass e agora está pronto para dar os últimos passos para completar seu design. Nesta seção, nos concentramos em refinar o Kompass com reflexões e dar a ele uma sombra realista. Por meio dessas últimas etapas de trabalho, seu Kompass não será apenas esteticamente agradável, mas também parecerá autêntico. Vamos juntos implementar esses últimos detalhes.
Principais insights
- Reflexões e sombras contribuem significativamente para a profundidade visual do seu design.
- Por meio da aplicação de gradientes, você pode criar transições de cores que melhoram a aparência do seu Kompass.
- O Pathfinder é uma ferramenta poderosa para criar e editar formas complexas.
Passo a passo
Para completar seu Kompass no Adobe Illustrator, siga os passos abaixo.
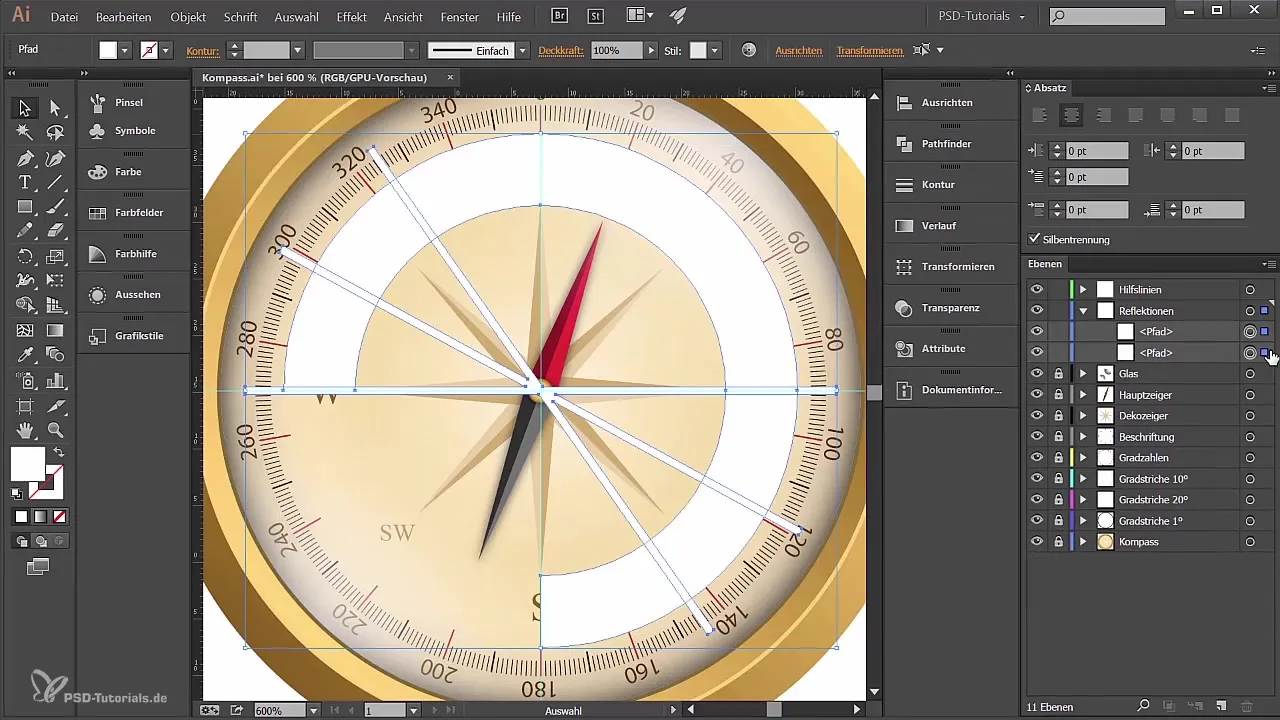
1. Adicionando a camada de reflexões
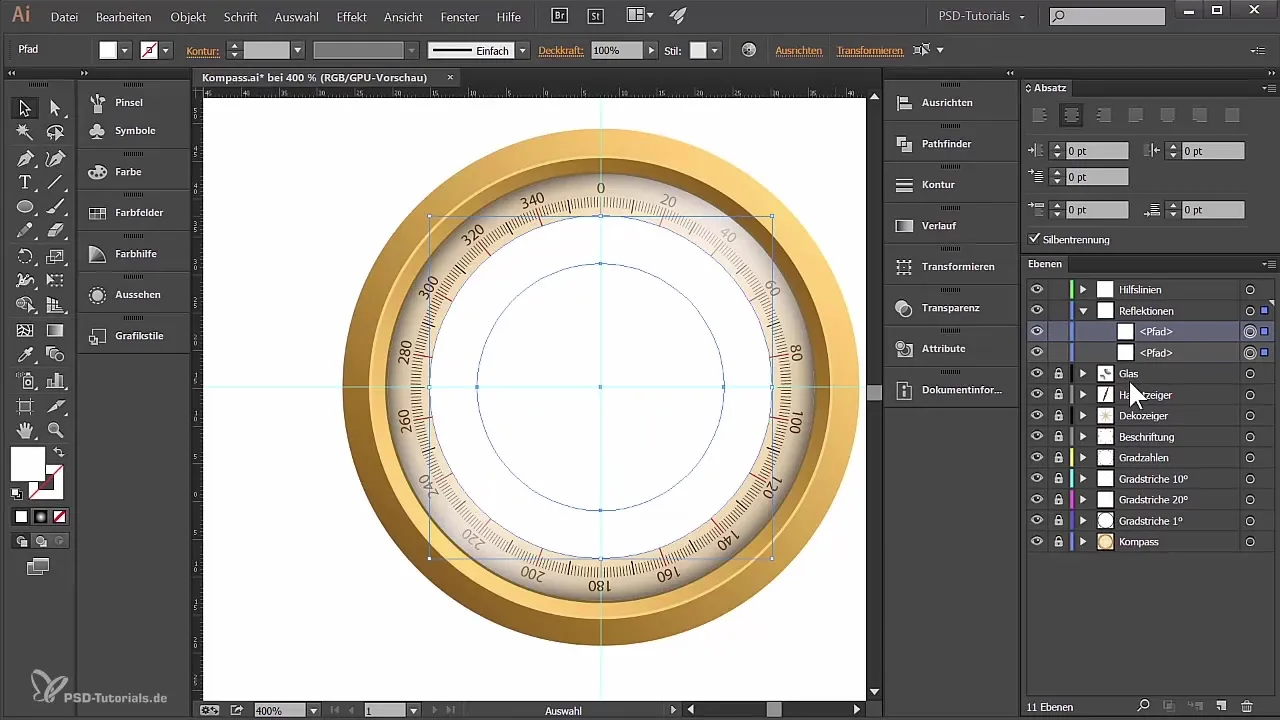
Primeiro, é hora de configurar a camada de reflexões. Para garantir que as reflexões sejam colocadas com precisão, você deve selecionar a camada correspondente.

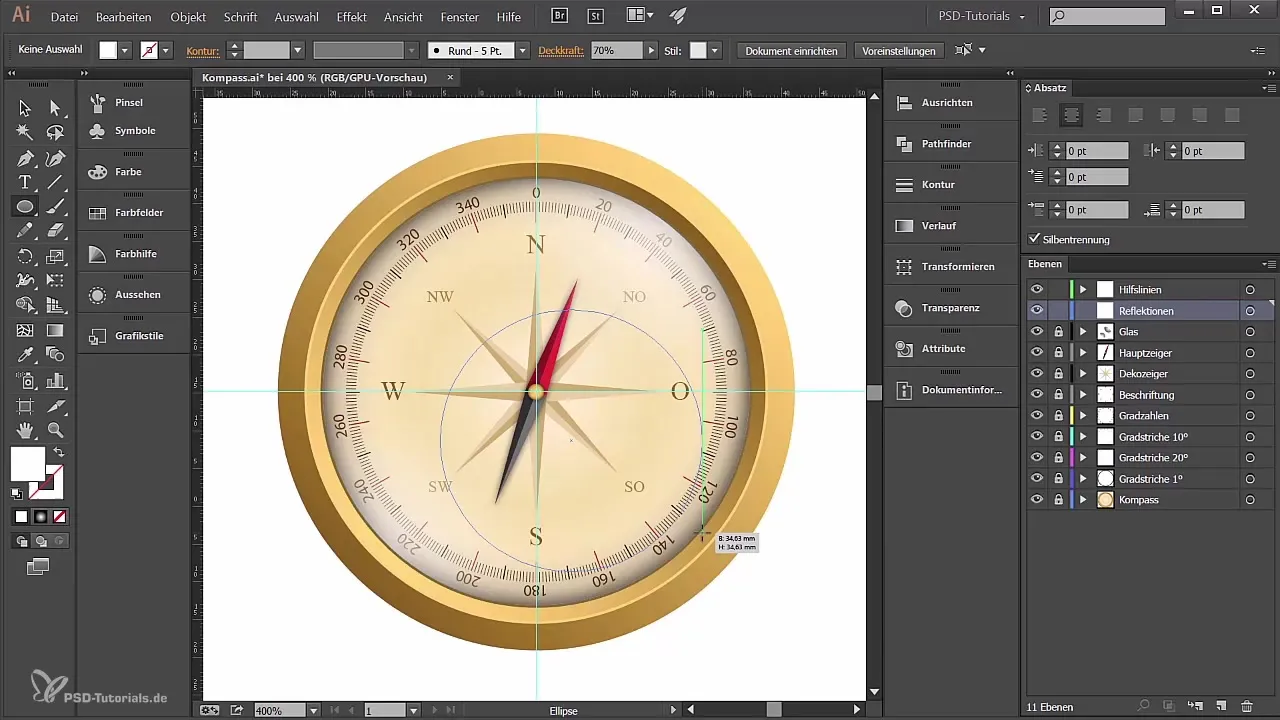
A reflexão será criada com a ferramenta de elipses. Desenhe um círculo aproximadamente do tamanho que você precisa para a reflexão e certifique-se de que ele esteja centralizado abaixo das linhas de grau do seu Kompass.
Agora você pode se concentrar em escalar o círculo para que ele corresponda exatamente às expectativas e fique na posição correta.

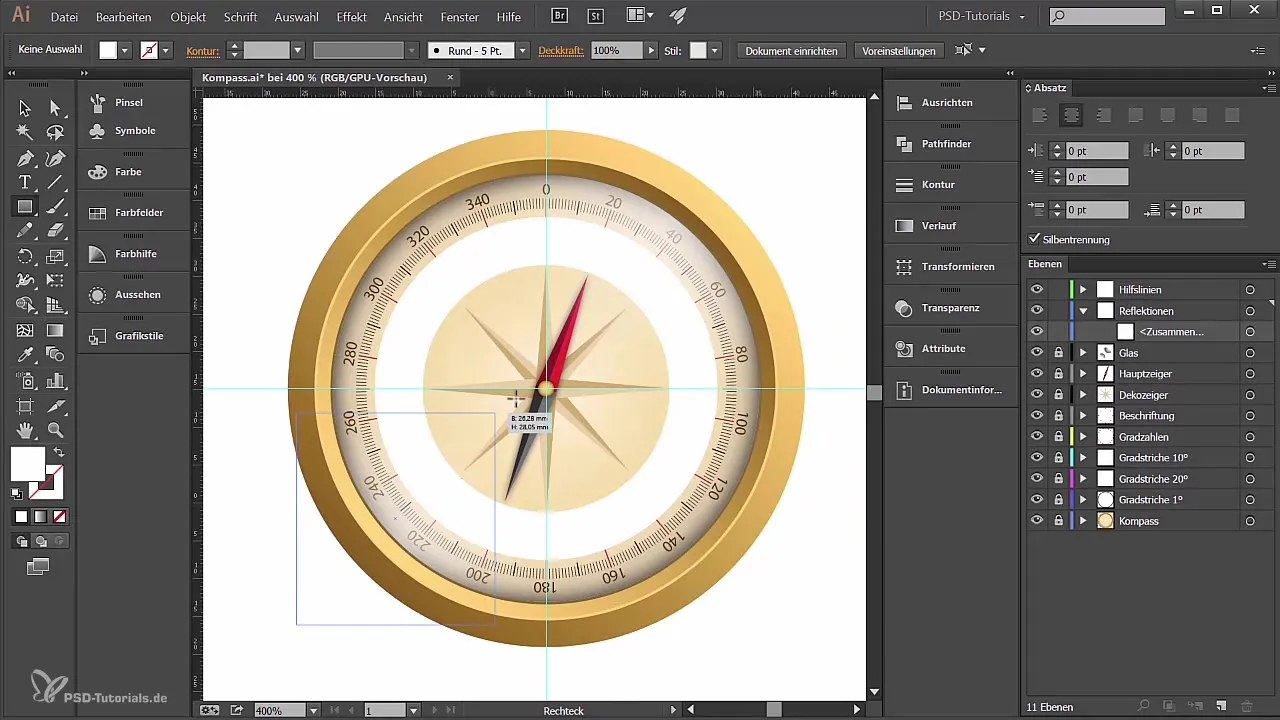
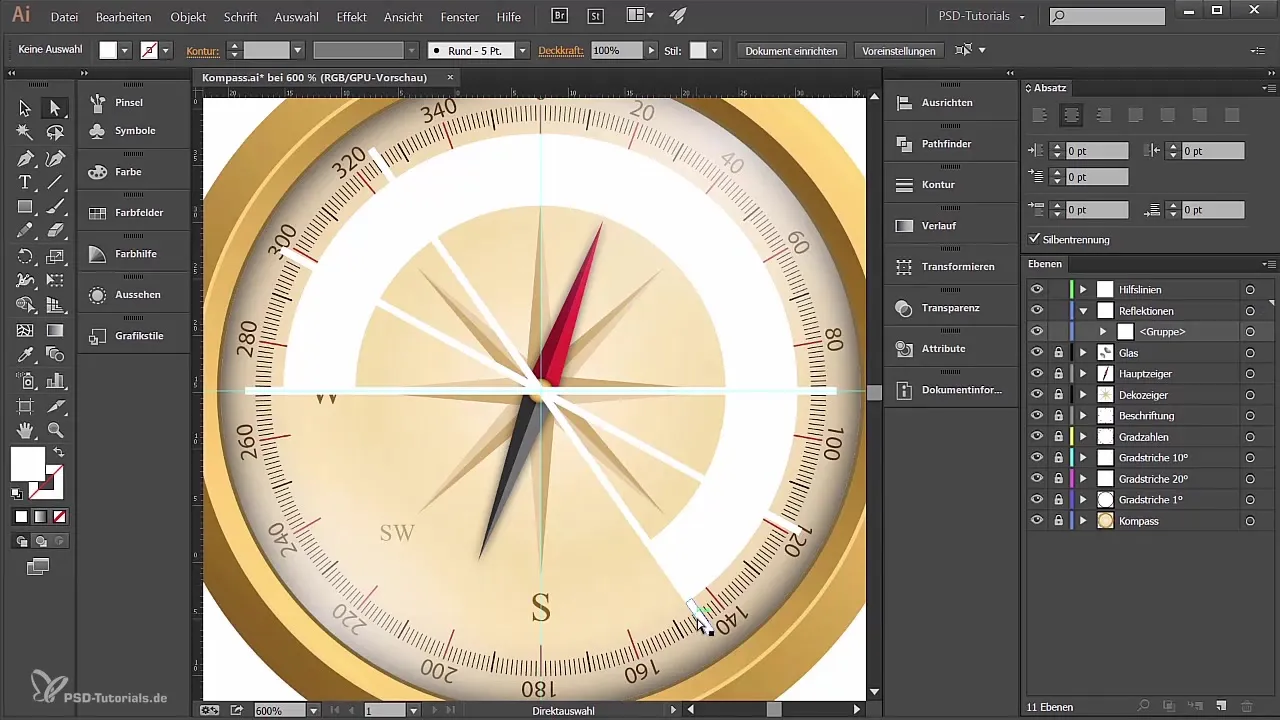
2. Copiando e posicionando elementos
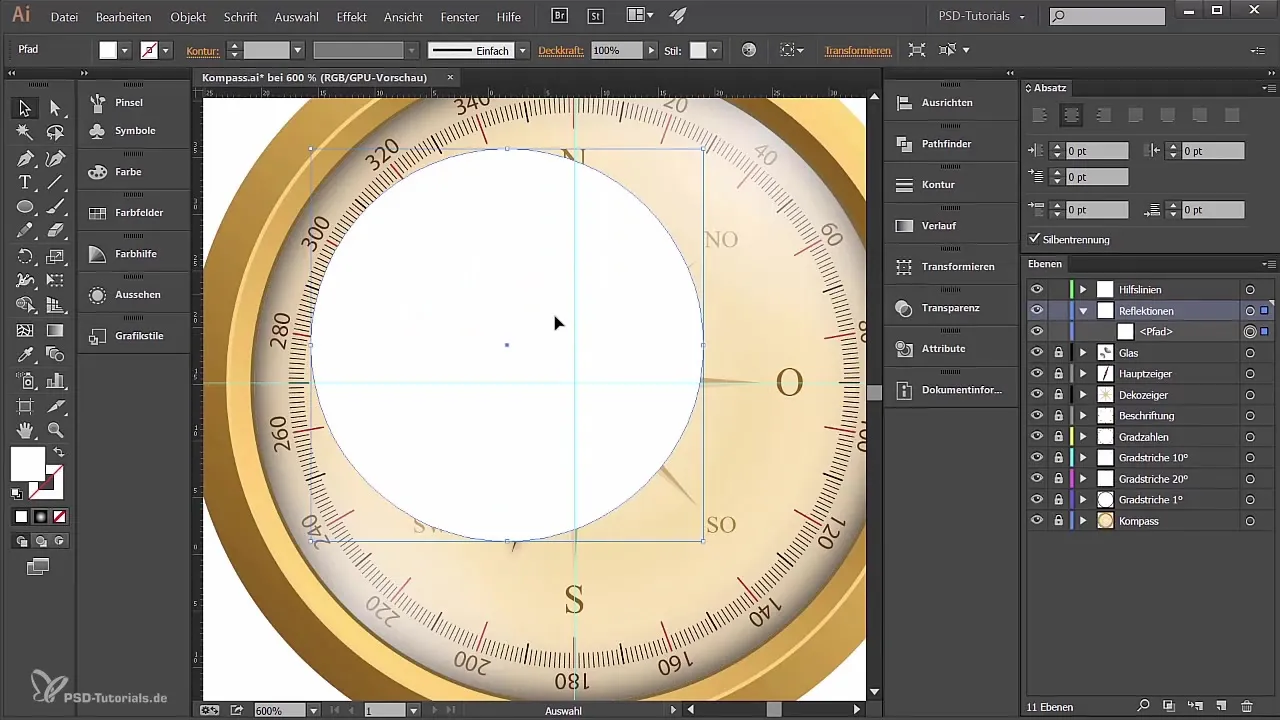
Para criar uma cópia do círculo sobre o seu original, pressione as teclas Controle e F ao mesmo tempo. A cópia será criada diretamente acima do original. Em seguida, reduza o tamanho da cópia.

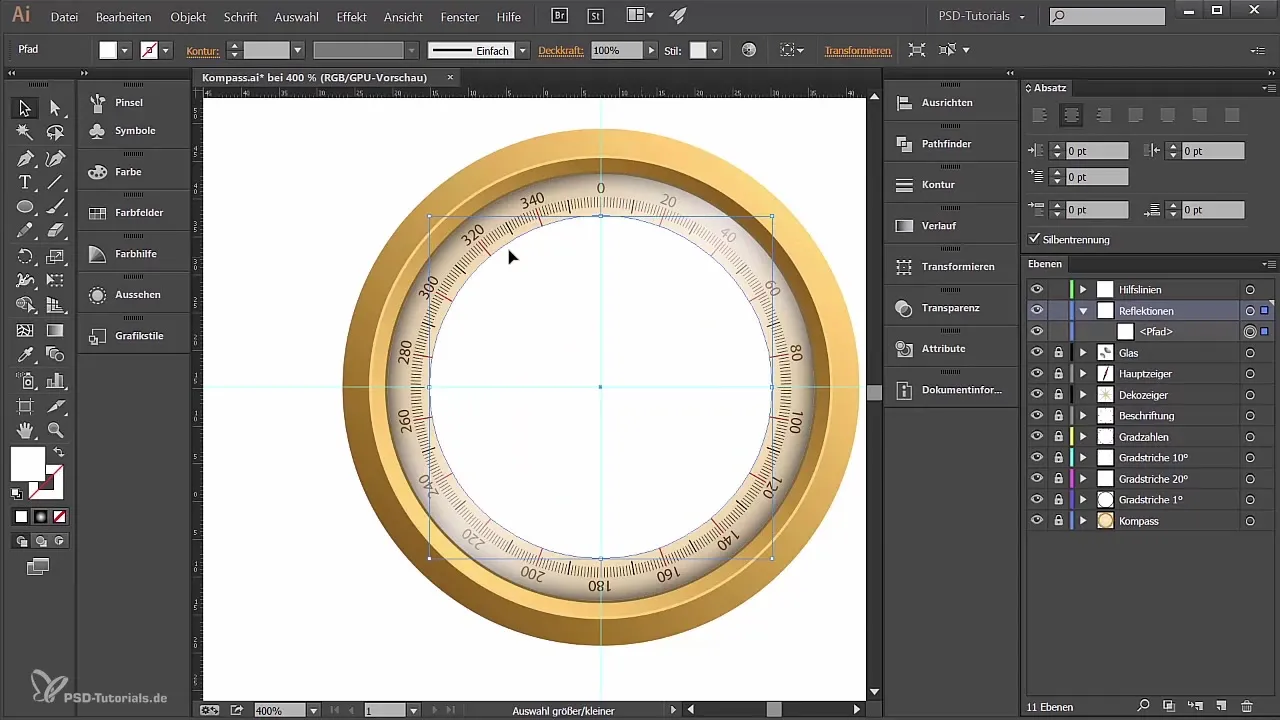
Agora ambos os círculos estão ativos, e você pode usar o Pathfinder para subtrair o objeto menor do maior. Isso é feito através do Pathfinder e da função "Subtrair Objeto Superior". Assim, você terá um anel que forma a base para sua reflexão.

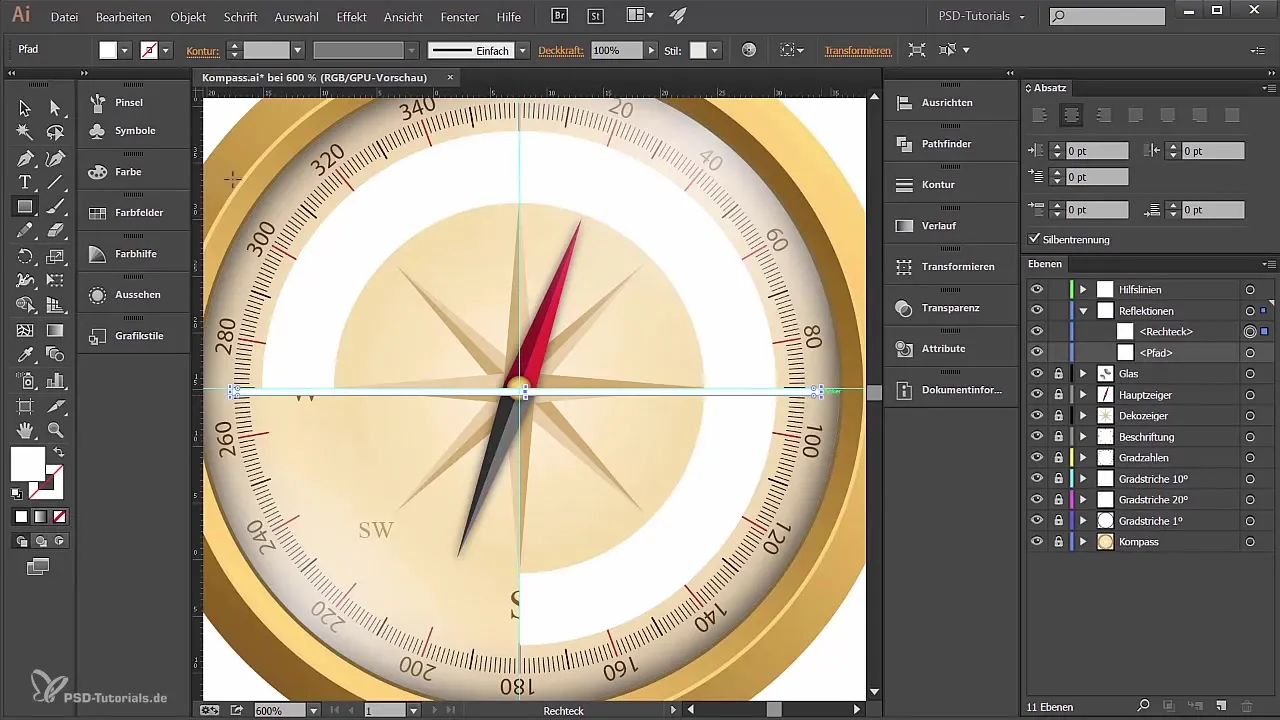
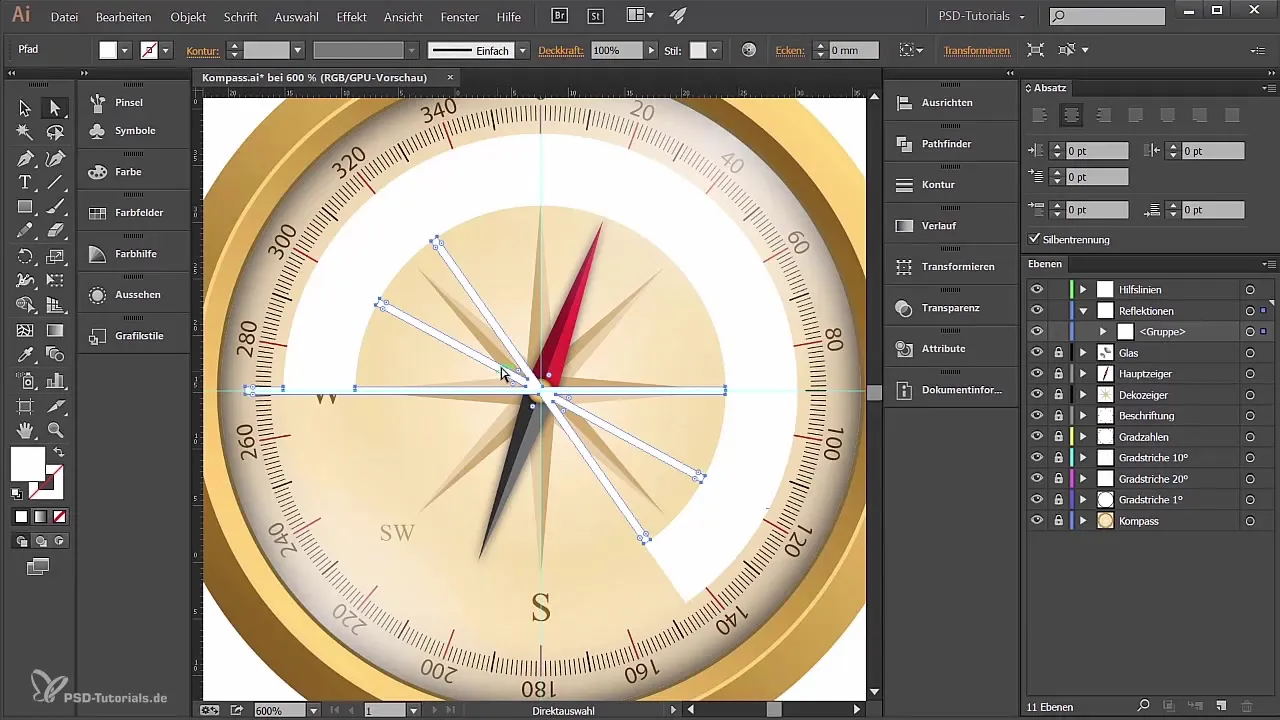
3. Dividindo formas
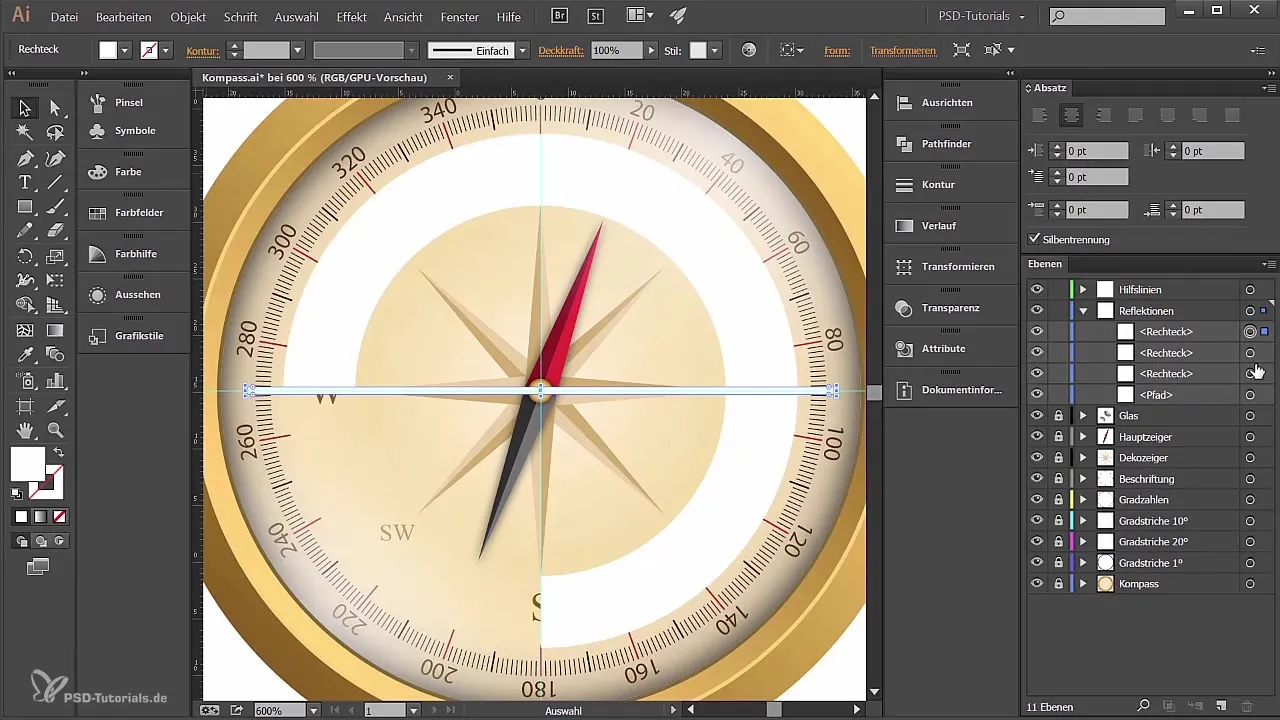
Agora, o anel será trabalhado com a ferramenta de retângulo. Adicione alguns retângulos na forma do anel. Em seguida, selecione ambas as formas e use novamente o Pathfinder para subtrair o objeto frontal, de modo que a forma do anel seja dividida.
Desenhe retângulos ainda menores, coloque-os centralizados e faça cópias desses retângulos. Gire-os como desejar para dar diversidade à forma, antes de selecioná-los todos e novamente conectar com o Pathfinder em uma única forma.

4. Criando um gradiente
Agora, antes de adicionar a cor, é inteligente garantir que as superfícies sejam unidas em um único objeto. Isso é simples através de "Objeto" e "Criar Caminho Composto".

Para o gradiente, vá para as opções de gradiente e escolha um gradiente radial. Você quer que as cores transitem do preto para o branco, então ajuste esse gradiente para que se encaixe na forma do seu Kompass.

Além disso, você pode alterar a transparência das superfícies para obter um visual ainda mais suave.

5. Sombra abaixo do Kompass
Para dar ao seu Kompass uma sombra realista, crie uma nova camada especialmente para isso e nomeie-a como "Sombra". Desenhe uma elipse abaixo do Kompass que represente a forma da sombra.

Para aumentar a sombra, crie cópias usando Controle C e Controle F que você pode continuar a baixar. Dê a elas um tom de cinza, para que não se destaquem muito.

Todas as camadas que você criou agora também podem ser alinhadas para criar um gradiente de sombra claro.

6. Finalização e últimos ajustes
Com a sombra na posição correta, você pode ajustar ainda mais sua transparência para obter um efeito realista. Considere se você quer ajustar a cor da sombra um pouco mais para obter o melhor visual para o seu Kompass.
Se você seguiu todos os passos, seu Kompass será graficamente atraente e estará pronto para uma apresentação.
Resumo
Você aprendeu como trazer profundidade visual ao design do seu Kompass através de reflexões estratégicas e da adição de uma sombra. A utilização do Pathfinder e dos gradientes foi essencial para alcançar uma imagem harmoniosa.
Perguntas frequentes
O que é o Pathfinder no Adobe Illustrator?O Pathfinder é uma ferramenta que permite combinar, dividir e ajustar formas.
Como eu crio um gradiente no Illustrator?Você seleciona o objeto e vai na ferramenta de seletor de cores para criar o gradiente.
Posso editar meu trabalho depois?Sim, desde que você não tenha rasterizado os objetos, pode editá-los a qualquer momento.
Por que a transparência é importante para minha sombra?A transparência cria um efeito de sombra mais realista que é menos intrusivo.
O que devo considerar nas cores?Certifique-se de que as cores harmonizem bem e não comprometam a visibilidade do Kompass.


