Neste tutorial, pretendo mostrar como podes criar teu próprio cartaz no Adobe InDesign. No final, um resultado semelhante deve ter sido criado por ti - dependendo dos elementos gráficos e da fonte que uses.
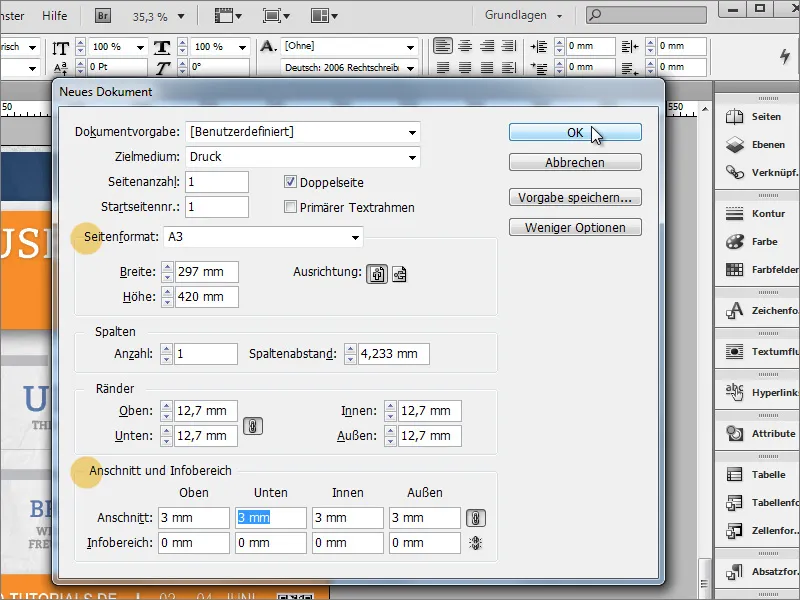
Começa por criar um novo documento. Escolhe o tamanho A3 no menu suspenso para o formato da página e, se o documento for destinado a uma impressão profissional, define um valor adequado para a sangria. Geralmente são cerca de 3 mm; isso pode ser perguntado à gráfica executora.

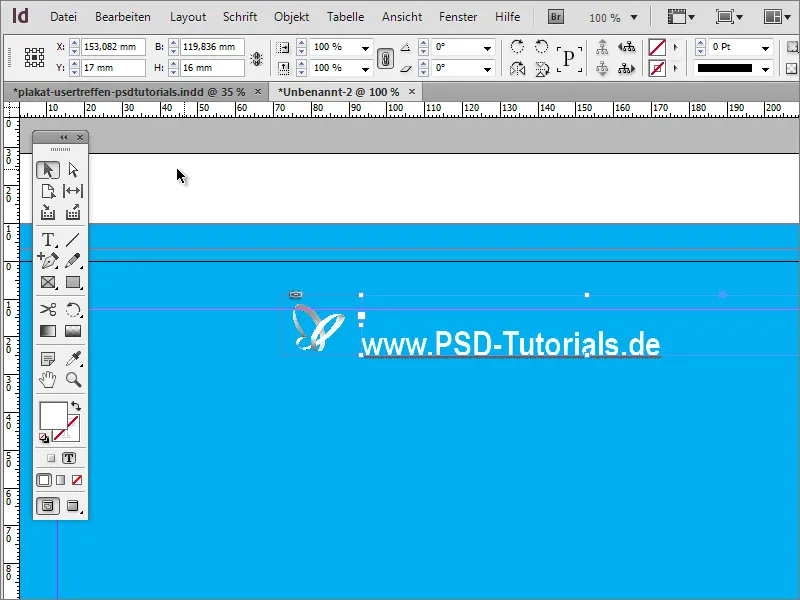
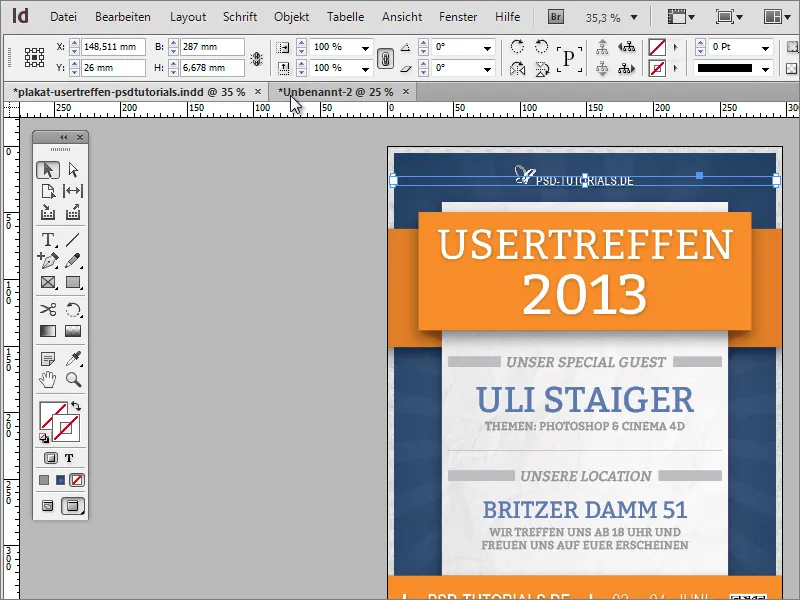
Em seguida, podes, por exemplo, inserir o logotipo e o nome da página. Com Ctrl+D podes colocar um arquivo (imagem). Escolhe um arquivo gráfico adequado para importar e redimensiona-o para o tamanho necessário.
O logotipo não deve parecer tão dominante como se poderia esperar. Por isso, até agora, mal se pode distingui-lo no fundo claro. Além disso, o logotipo é complementado por uma área de texto para o nome. Esta área pode ser facilmente estendida ao lado usando a ferramenta de texto. Se começares diretamente ao lado do logotipo, o InDesign alinha-se às suas dimensões e encaixa os pontos de canto na borda do objeto gráfico.
Com Ctrl++ podes fazer zoom rapidamente no documento. Escolhe uma fonte apropriada para o cartaz. No exemplo foi utilizada a Arial Narrow. Agora, a fonte não deve estar no canto superior esquerdo, mas sim mais abaixo ou ao centro da caixa de texto. Para isso, muda para a ferramenta de seleção.
Agora, a caixa de texto é selecionada ativamente e na barra de opções aparecem as opções de formatação para esta área de texto. Aí podes influenciar a posição do texto e, por exemplo, centralizá-lo verticalmente ou posicioná-lo totalmente no fundo do quadro.
Para avaliar melhor o efeito do texto e do logotipo, podes agora inicialmente colocar uma imagem de fundo fictícia no documento. Serve apenas temporariamente para apoio visual. Para isso, simplesmente desenha com a ferramenta do retângulo uma área até às margens ou além e pinta-a com uma cor à tua escolha, e coloca-a em segundo plano com Ctrl+Ö.
Agora, o texto deve ser recolorido, aumentado para 26 pontos e o estilo de fonte deve ser alterado para negrito.
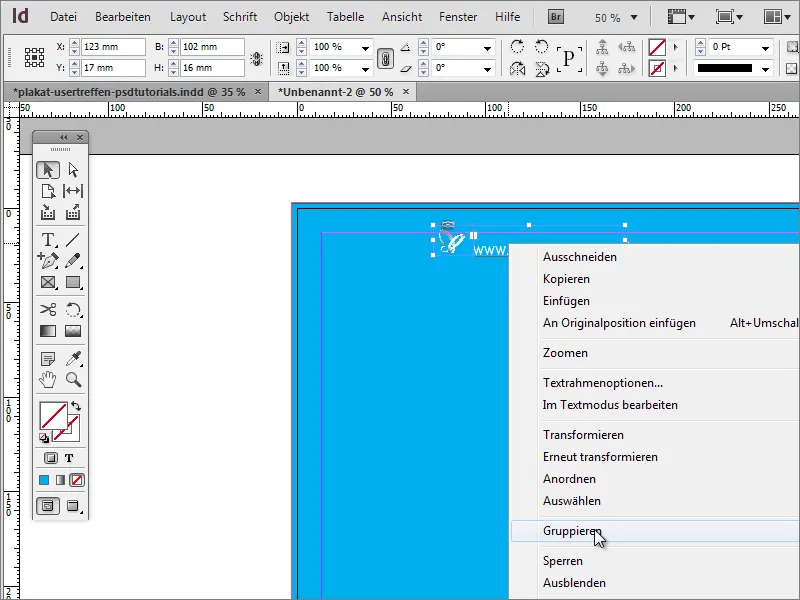
Em seguida, nesta fase, podes representar os conteúdos centrados na página. Para isso, deves alinhar a imagem de fundo exatamente com as margens. Depois disso, tanto o logotipo quanto o nome, com a tecla Shift pressionada, são selecionados. Quando ambos estiverem selecionados, podes, no menu de contexto, escolher a opção de agrupar esses elementos.
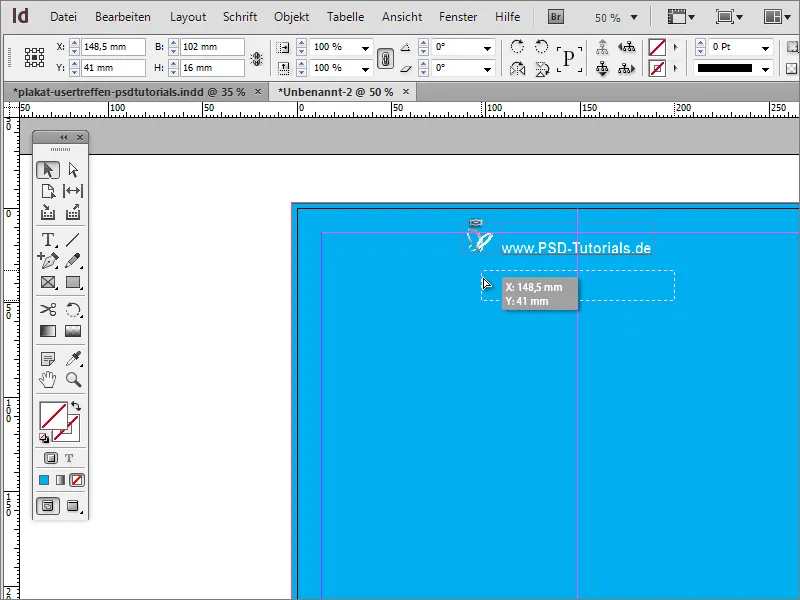
Depois podes mover o objeto na página. Assim que cruzares o eixo central, o InDesign apresentará uma linha de alinhamento como guia, que só aparece quando um ponto estratégico de alinhamento próximo ao objeto ou com base nas dimensões do documento é atingido.
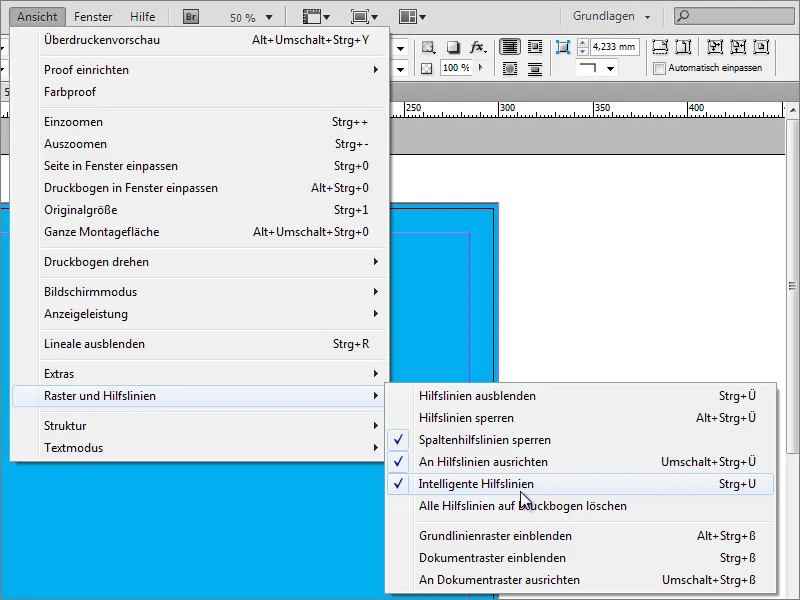
Se, ao mover os elementos, não vires essas linhas, pode ser que elas não estejam ativadas para o documento. Podes ativar a exibição através do menu Ver>Grelha e Guias>Guias Inteligentes.
Nas versões anteriores do programa, esta opção pode ainda não estar disponível. Nesse caso, podes alinhar os objetos também com outra ferramenta. Para isso, abre a função Alinhar em Janela>Objeto e Layout.
Agora, deves selecionar os objetos com base nos quais o alinhamento deve ocorrer. Neste caso concreto, seriam a imagem de fundo e o grupo do logotipo e do texto. Estes dois objetos podem agora ser alinhados entre si. É importante que a imagem de fundo tenha sido ajustada exatamente a esta página, pois, caso contrário, o grupo do logotipo e do texto poderá ser centralizado com base nas dimensões físicas da imagem de fundo, mas talvez não esteja exatamente no meio da página.
Agora, o fundo deve ser expandido um pouco mais. Um simples fundo colorido não é muito atraente. Para desenvolvê-lo, precisas da Ferramenta Poligonal. Para determinar quantos lados o polígono deve ter, faz um duplo clique na ferramenta. 3 lados são suficientes inicialmente. Não é necessário uma forma de estrela, por isso este valor deve ser definido como 0%.
Então, basta desenhar um triângulo. Ele não precisa ser particularmente bonito ainda, pois é apenas uma primeira forma. Melhor colori-lo imediatamente em uma cor bem visível - por exemplo, em branco e sem contorno.
O triângulo está um pouco pesado no momento. Com a ferramenta de seleção, você pode inicialmente redimensioná-lo para que fique mais estreito e longo.
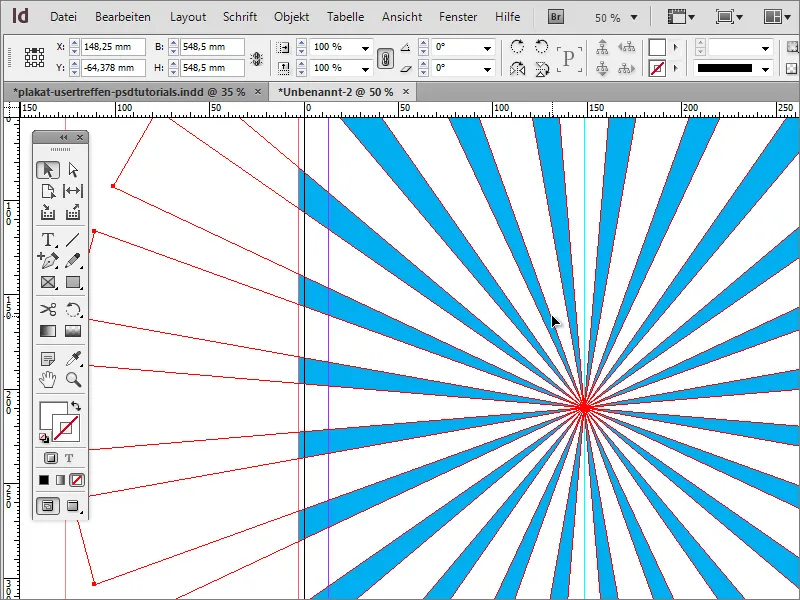
Agora o objeto deve ser girado. Mas é melhor girar várias vezes. Claro, você poderia criar manualmente cada cópia individual. Mas isso seria um trabalho demais. Selecione o objeto e mova o centro de rotação para o ponto médio na ponta do triângulo. Em seguida, vá para a opção de Transformar em Objeto>Transformar.
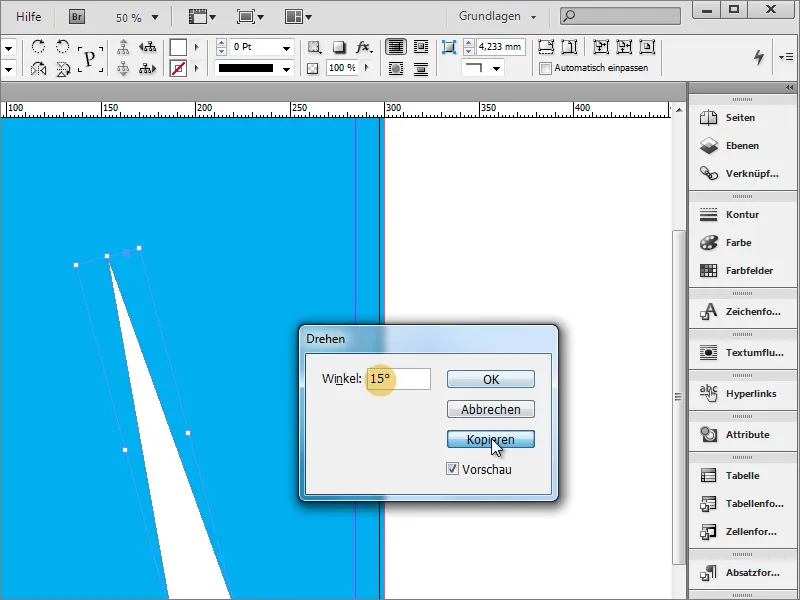
No diálogo, você pode inserir o ângulo pelo qual o objeto deve ser girado. No entanto, não confirme o diálogo simplesmente com OK, mas sim com um clique em Copiar.
Em seguida, uma cópia do objeto será criada.
Agora você pode repetir esta transformação. Para isso, você só precisa do menu Objeto>Transformar novamente>Transformar novamente – Sequência.
Ao clicar neste item, uma nova transformação do objeto será realizada com base nos valores previamente configurados. Com Alt+Ctrl+F4, você pode repetir este processo quantas vezes necessário, até que a sequência de cópias esteja completa. É importante salientar que, nas configurações iniciais do ângulo, você deve inserir um valor que permita uma divisão exata de 360, para que a cópia final não se sobreponha ao objeto original; por exemplo: 360 graus/15 graus = 24 partes inteiras!
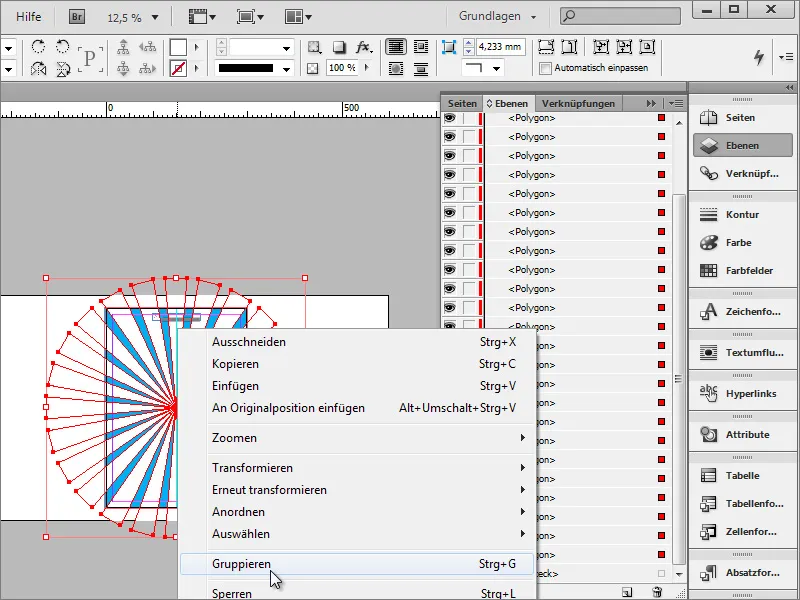
Agora este construto deve ser unificado para que possa ser movido e editado de forma fechada. Para isso, você deve marcar todos os objetos. Isso pode ser feito facilmente na Paleta de camadas usando a tecla Shift.
Ou você agrupa todos os elementos individuais, o que teria a desvantagem de requerer a desagrupação para fazer alterações individuais, ou cria uma nova camada na Paleta de camadas e move esses elementos marcados para lá. Mova a Camada 2 com os objetos individuais para a parte inferior da pilha de camadas.
Visto que o retângulo da camada de fundo agora está acima dessa nova camada, você precisa continuar editando-o. Use a Paleta de camadas para mover essa camada de fundo da Camada 1 para a Camada 2, para a parte inferior.
Ao clicar ao lado da pasta de camadas, você seleciona automaticamente todos os elementos contidos nessa pasta.
Os triângulos precisam ser movidos. Para isso, é necessário proteger a camada de fundo antes de fazer qualquer alteração. Para isso, clique na marcação do retângulo na Paleta de camadas com a tecla Shift pressionada, para que ele seja excluído da seleção em grupo.
Em seguida, você pode reposicionar os polígonos sem mover o fundo.
Pressionando a tecla Shift+Alt, você pode redimensionar o objeto proporcionalmente, por exemplo, aumentando-o.
Por segurança, você também deve agrupar esses polígonos. Isso pode ser feito com um clique com o botão direito e selecionando a opção Agrupar. Certifique-se de que apenas os polígonos estejam selecionados.
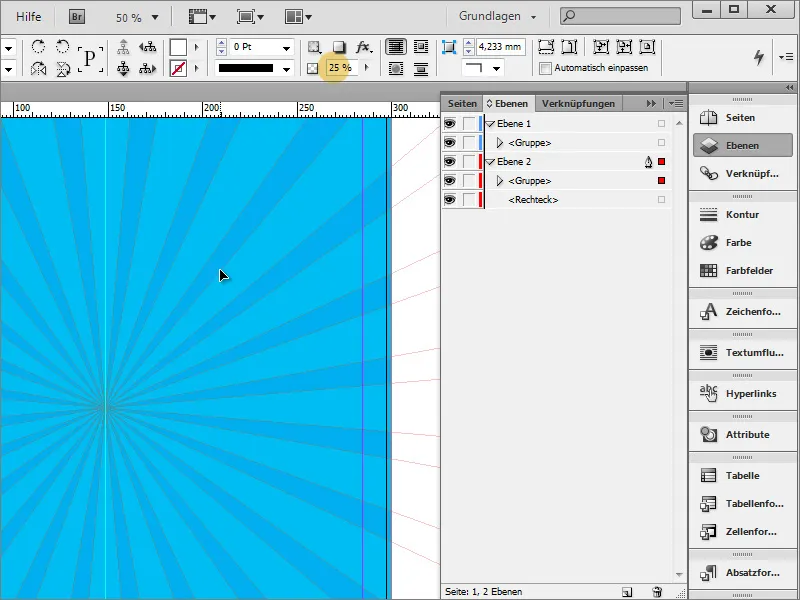
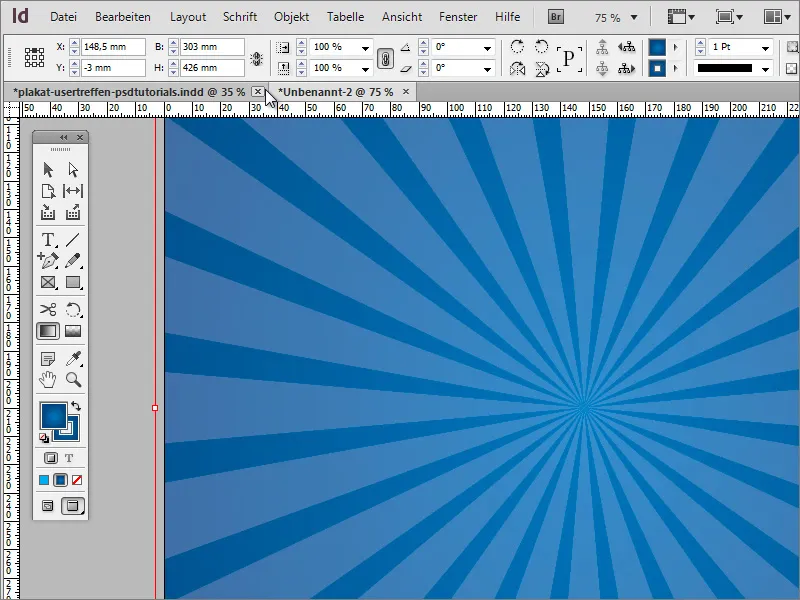
Agora você pode alterar a opacidade desse grupo. Um valor em torno de 25% traz o resultado desejado. Assim, os "raios" não dominam tanto o fundo, mas o enfeitam elegantemente.
No modelo, é visível que um efeito adicional foi utilizado, um leve degradê de cores.
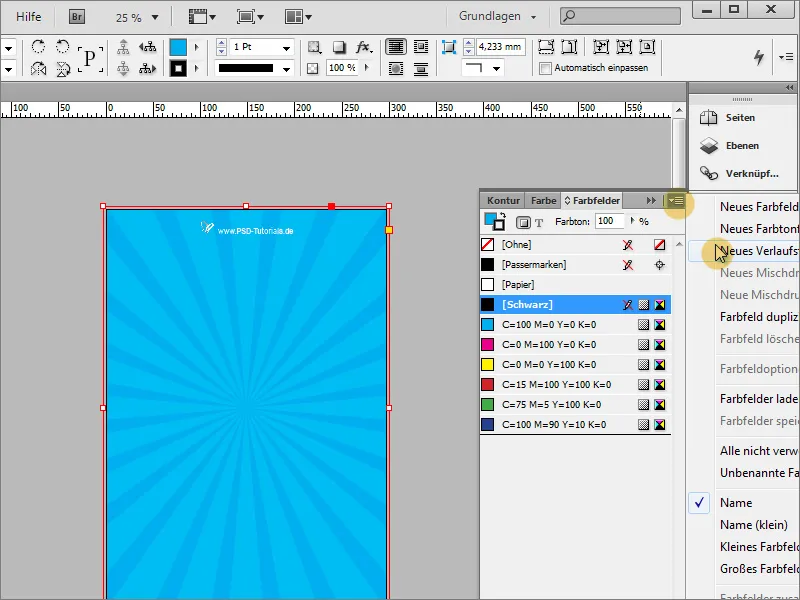
Este degradê de cores é aplicado à imagem de fundo. Portanto, você precisa selecioná-la primeiro na Camada 2. No Painel de cores, você pode criar um novo campo de degradê através das opções da paleta.
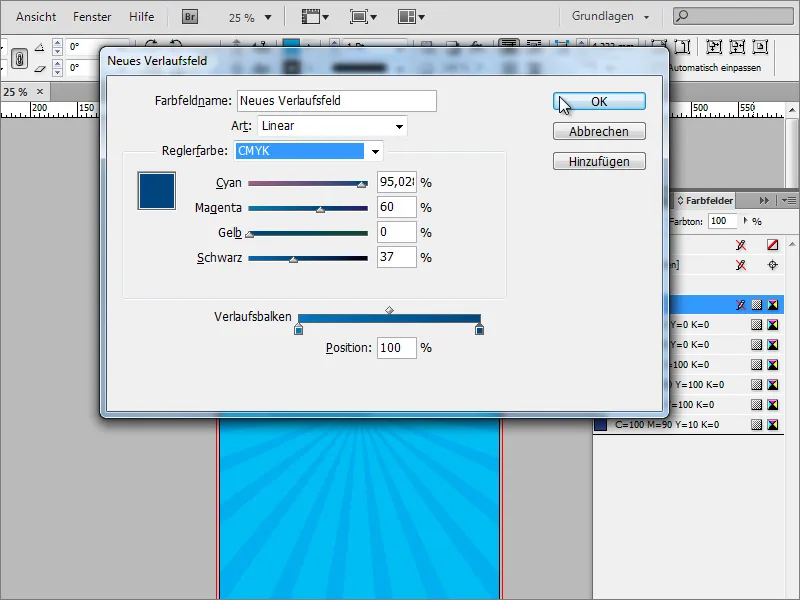
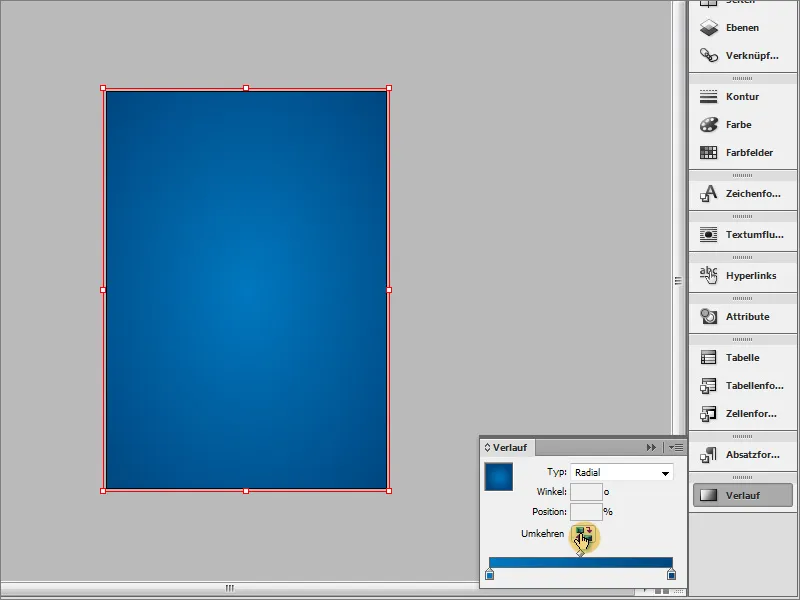
Neste diálogo de degradê, você pode criar um degradê de cores adequado.
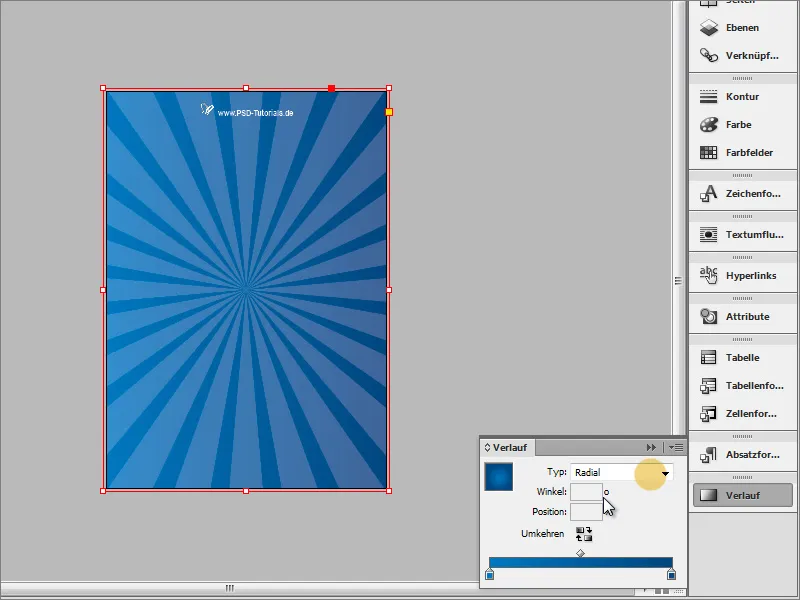
Então você preenche a área do retângulo com esse degradê. No Painel de Degradê, você também pode especificar mais detalhes sobre o tipo de degradê. Além do degradê linear, você também tem a opção de escolher o tipo de degradê radial. O degradê radial é o tipo desejado de degradê.
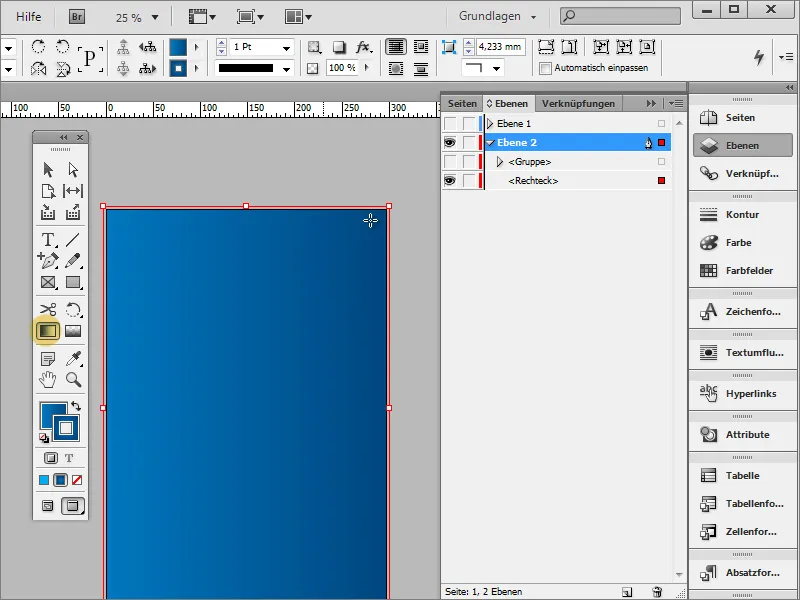
Com a Ferramenta de Degradê, você pode redesenhar o degradê, caso ele ainda não atenda às suas expectativas. Através da Paleta de Camadas, você pode ocultar todas as camadas perturbadoras para poder fazer esse ajuste sem distrações.
Agora você pode redesenhar o degradê e, se necessário, inverter a direção do degradê através do pequeno botão. 
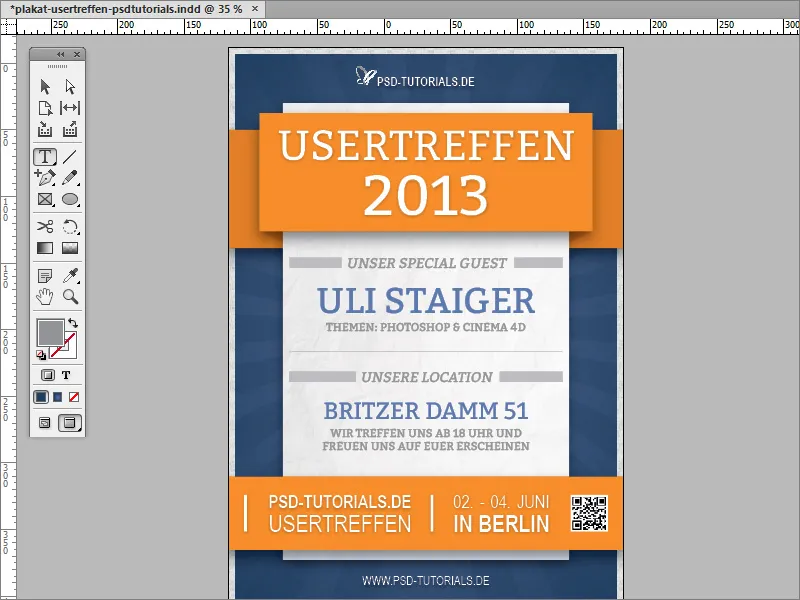
No final, o resultado, após reexibir as camadas restantes, deve ser algo parecido com isto:
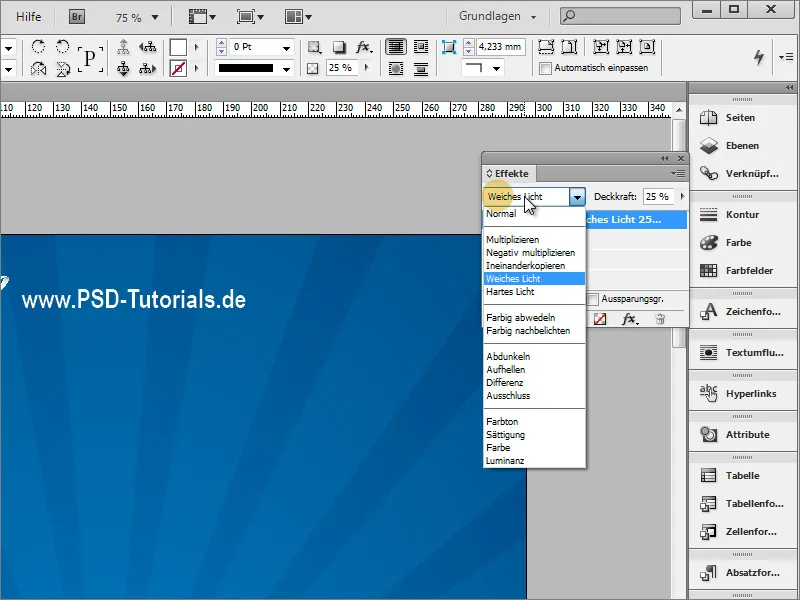
O grupo de raios pode ser complementado com um efeito. Para isso, selecione os raios e defina no Painel de Efeitos um outro modo de preenchimento, como por exemplo, Luz Suave.