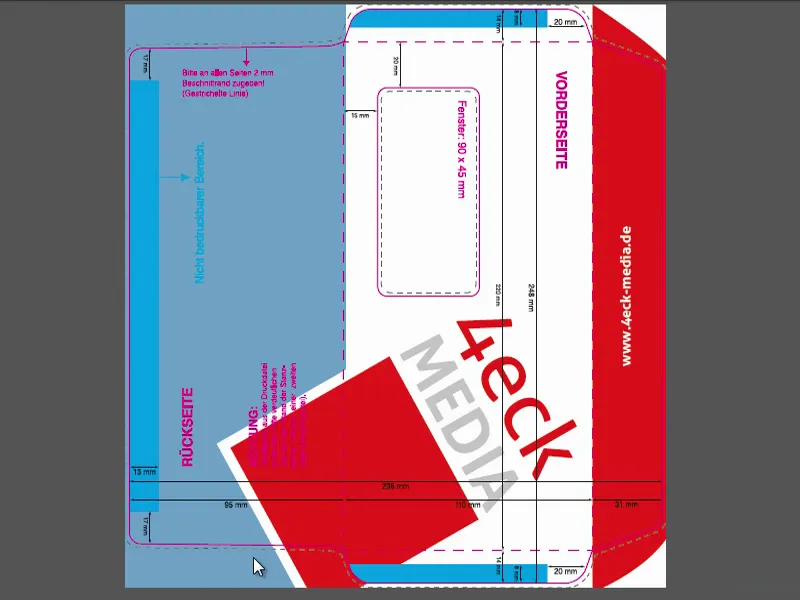
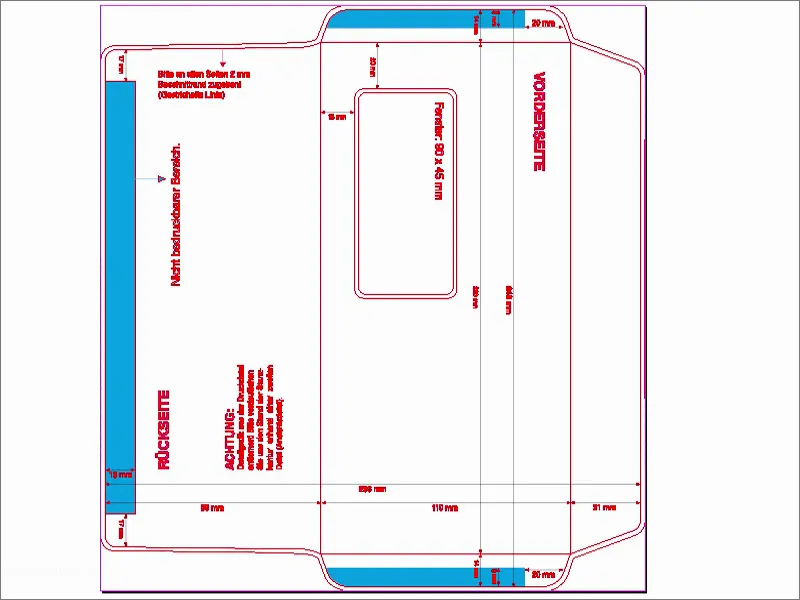
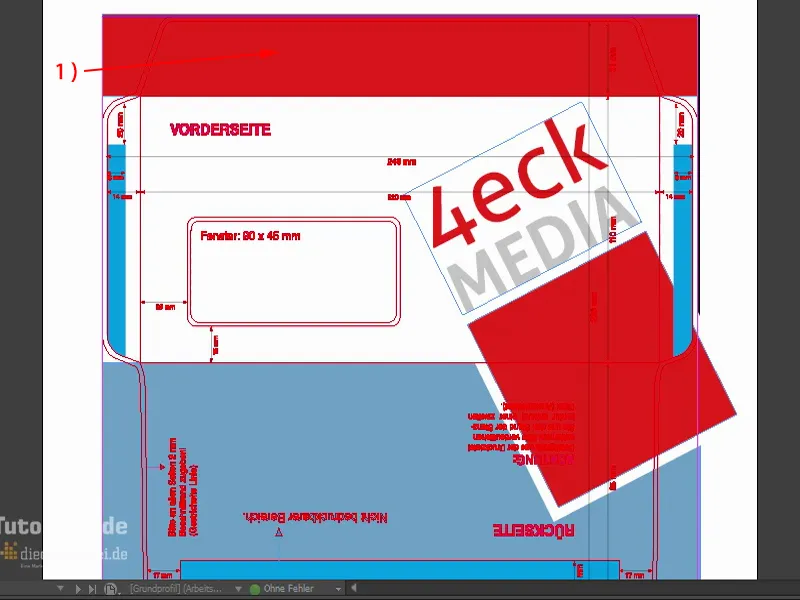
Olá e bem-vindos, caros amigos do design. Meu nome é Stefan Riedl. Vamos começar a projetar um envelope - em formato DIN longo, com janela, em toda a sua extensão. Vocês podem ver isso aqui. Este será o envelope que iremos projetar. Parece um pouco complicado, eu admito, mas não se preocupem, é como tantas vezes na vida: Quando se sabe o que e onde procurar, a solução é encontrada rapidamente. E é assim que iremos lidar com esse cenário.
Mas antes de começarmos a parte prática do design: De onde podemos obter esses modelos? Como trabalhar idealmente com o InDesign? E no que devemos prestar atenção ao lidar com um formato um tanto atípico? Portanto, é necessário tomar algumas medidas preparatórias - e vamos abordá-las juntos agora. Desejo a todos vocês uma boa diversão. Espero que vocês possam absorver muitos conteúdos de aprendizagem, muito know-how que talvez ainda não conheçam, e coisas que os ajudarão no dia a dia do design. De minha parte, desejo a todos muita diversão e estou ansioso para iniciar este projeto junto com vocês.
Espaços de cor: CMYK e RGB
Uma área completamente essencial com a qual todo designer terá que lidar é a questão da cor - a cor é maravilhosa, pois enriquece nossas vidas, enriquece nosso cotidiano e também enriquece os produtos impressos. E para manipular a cor adequadamente, é importante primeiro distinguir que existem dois sistemas de cores diferentes, ou seja, espaços de cor diferentes:
Por um lado, temos o espaço de cor RGB, no qual, por exemplo, cada foto digital é enquadrada. E este espaço de cor RGB se comporta de forma diferente do espaço de cor oposto, o CMYK, ao qual iremos nos referir a seguir.
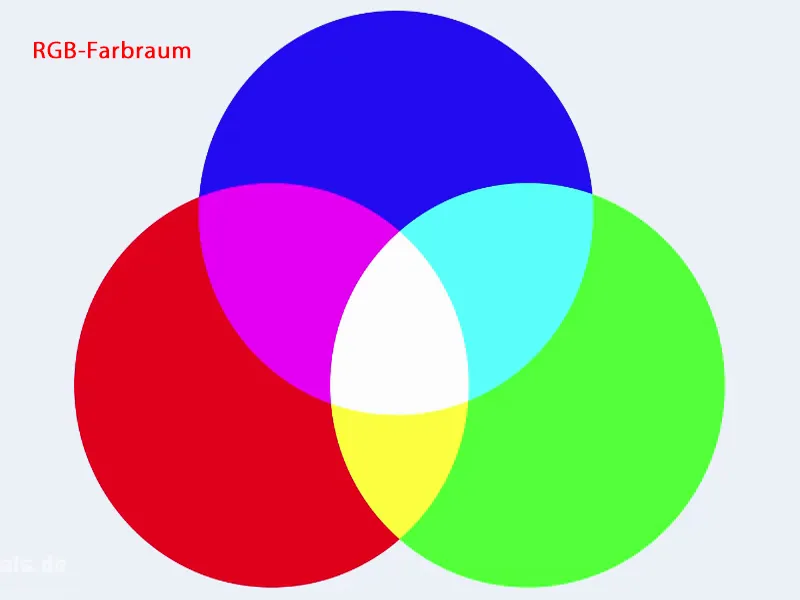
Vamos ver como funciona um espaço de cor RGB. Eu tenho um gráfico para vocês:
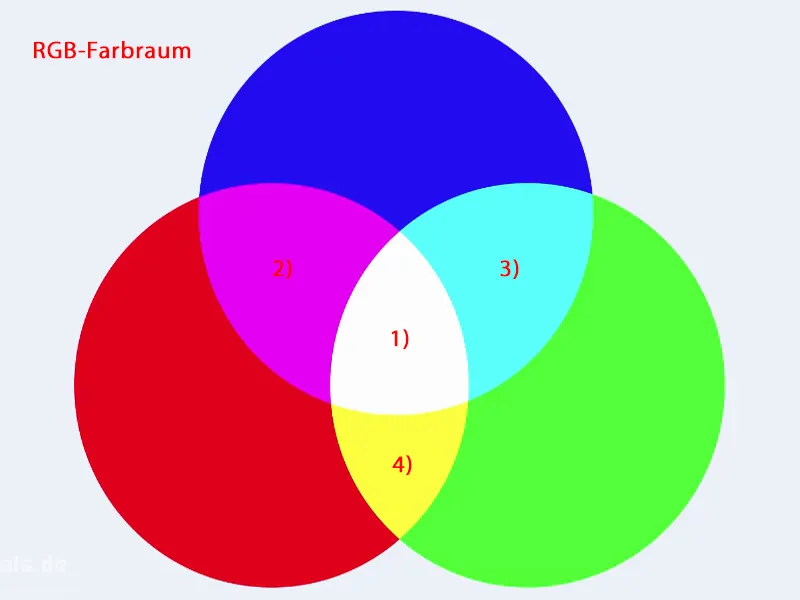
O espaço de cor RGB descreve três cores fundamentais: Vermelho, Verde e Azul. Este espaço de cor é composto por estas três cores fundamentais. Mas a diferença principal entre RGB e CMYK não é apenas o número de cores diferentes, mas também a mistura de cores. Como essas cores interagem umas com as outras?
No espaço de cor RGB, temos o que chamamos de mistura de cores aditiva. Isso significa que quando essas cores são sobrepostas e adicionadas, eventualmente obtemos o branco. Isso pode ser visto no meio (1). Portanto, o Vermelho e o Azul resultam nesse tom magenta leve (2), com um pouco de violeta também. Por outro lado, a mistura de Azul e Verde produz o ciano (3) aqui. Na parte inferior, temos um tom amarelo (4). E todas sobrepostas resultam na cor branca.
Este sistema de cor é utilizado em todos os meios digitais, ou seja, em cada monitor, em cada tela, em seu smartphone, em seu tablet. Onde quer que as cores sejam reproduzidas digitalmente, temos este espaço de cor RGB.
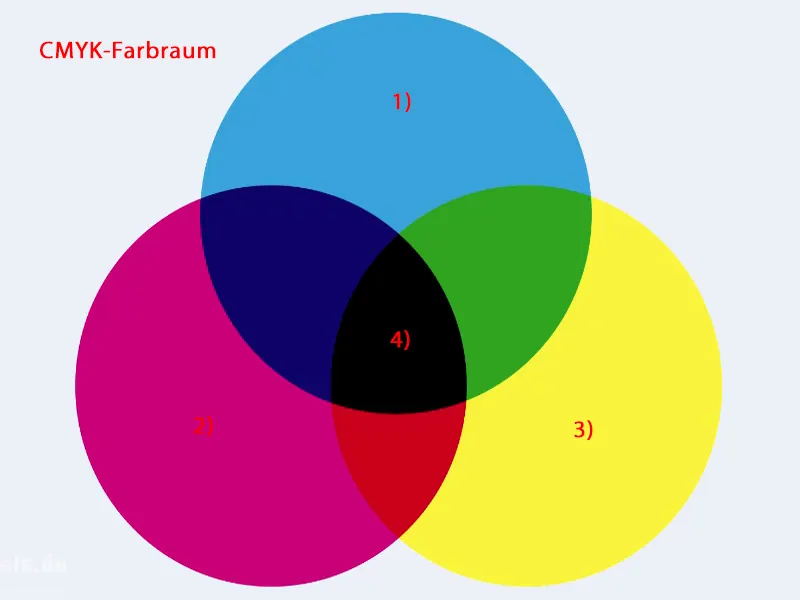
No entanto, para os produtos impressos conosco, ou seja, longe de qualquer exibição em tela, mas sim impressos em papel, utilizamos um espaço de cor diferente - chamado CMYK. Aqui temos novamente três cores, a saber, Ciano (1), Magenta (2) e Amarelo (3). Além disso, há uma quarta cor, que abordaremos em seguida. Mas uma diferença fundamental é a mistura de cores, ou seja, o tipo de mistura de cores. Aqui não temos mistura de cores aditivas, mas sim uma mistura de cores subtrativas. É claro para qualquer pessoa sensata e para qualquer criança que pinta papéis brancos com lápis de cor, que a mistura de cores aditivas simplesmente não funciona aqui, pois três cores sobrepostas não resultam em branco. Isso gera mais um marrom escuro, um cinza escuro, bastante opaco, mas certamente não preto.
Por isso, este espaço de cor foi enriquecido com uma quarta cor. Esta é a chamada "Key", ou seja, a cor-chave Preto (4). É importante para nós, como designers, saber: Existem abordagens e procedimentos essenciais e diferentes aqui. Esses dois espaços de cor são completamente diferentes. Enquanto precisamos do espaço de cor RGB para exibição em tela, precisamos do espaço de cor CMYK para o processo de impressão. Iremos nos deparar com ele várias vezes ao longo deste treinamento.
Agora surge a pergunta: Quando a situação se torna difícil para nós? E isso acontece exatamente na hora do design.
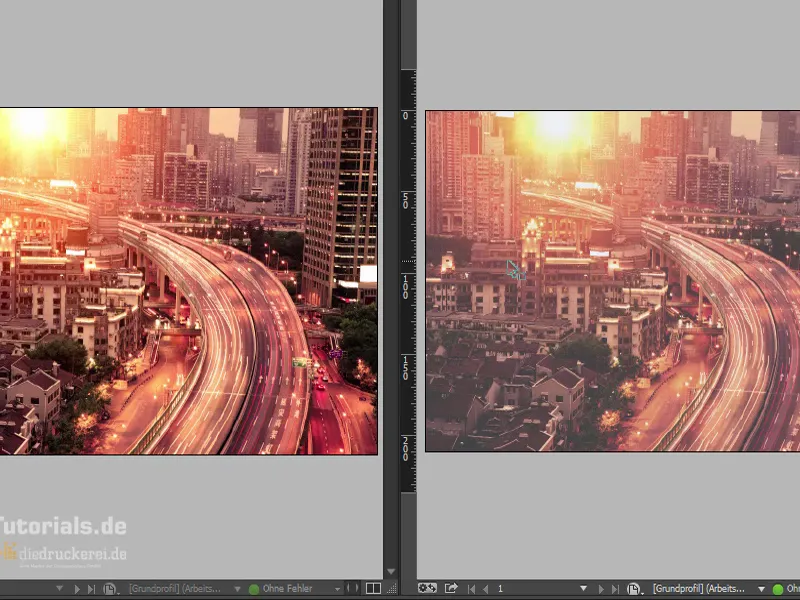
Vou mostrar a vocês um exemplo do que quero dizer. À esquerda, temos uma imagem que é exibida no espaço de cor RGB. Aqui temos cores intensas e vibrantes. Isso é indiscutivelmente incrível em termos de aparência. E à direita, temos outra imagem - em princípio, completamente idêntica - mas o que é diferente aqui? Aqui as cores são opacas. A intensidade da cor diminui significativamente. Vocês podem perceber isso pelo leve brilho de cor que paira sobre ela como uma névoa na cidade. Quase se poderia acreditar que isso realmente vem de todos aqueles carros passando. Não - não vem disso. O InDesign faz isso como uma amostra visual (Soft-Proof), simulando o que acontece quando a foto é impressa em um papel específico. Neste caso: papel sem revestimento.
O que eu quero mostrar com isso é simplesmente que a reprodução de cor depende de muitos fatores. Por um lado, obviamente do papel em si, é claro. Mas vai além: Ela varia dependendo da hora do dia. Vocês trabalham de manhã, à tarde ou à noite? Variará também de acordo com o ângulo de visualização. A reprodução de cor depende da qualidade da luz, das condições climáticas lá fora. Imaginem só. Dependendo do humor de São Pedro, ele pode fazer o sol brilhar ou talvez nos mandar nuvens de tempestade, que também mudam a aparência nesse caso. Vai ainda mais longe, até reflexos do chão ou das paredes podem enganar a reprodução de cor. O monitor precisa estar adequadamente aquecido, também pode conter tons de cor. Como podem ver, existem inúmeros fatores que vão contra a consistência de trabalho de cor.
Portanto, em primeiro lugar, é fundamental que o monitor no qual estão trabalhando tenha sido calibrado com um dispositivo de medição especial. Estes dispositivos são conectados à frente do monitor, um programa é executado e o que realmente é medido: Que cor o monitor está emitindo quando o vermelho é exibido? Estes dispositivos de medição não são tão caros, custam cerca de 100 euros. Usei um Spider para o meu monitor, e após passar por todo o procedimento, ele me gerou um perfil ICC, que, em teoria, deve garantir a fidelidade das cores. Esta é definitivamente a melhor abordagem, em vez de tentar garantir um trabalho de cor consistente com controles aleatórios em algum lugar nas configurações do seu sistema. Isso é inútil, sinceramente. Vocês estão apenas tentando obter valores aproximados, mas não se trata de consistência de cor.
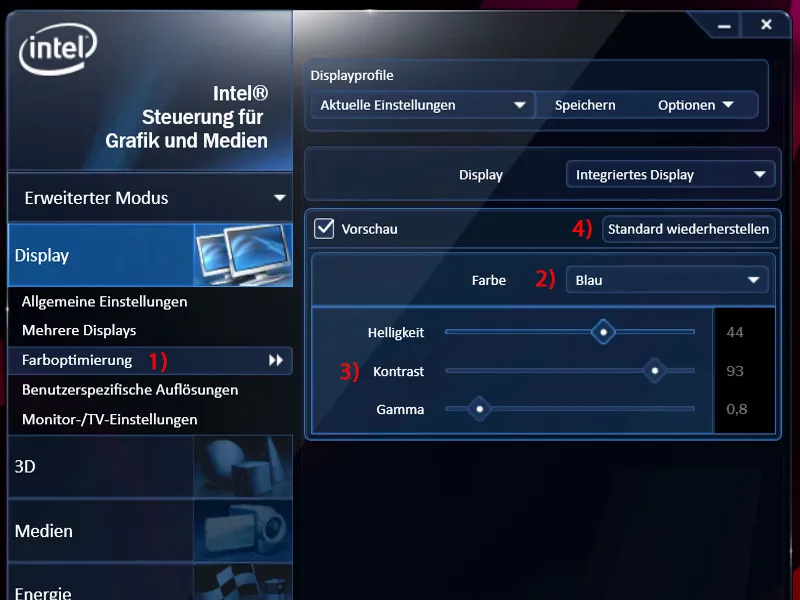
Para que vocês saibam o que é, aqui chamei as propriedades gráficas da minha placa de vídeo. Lá existe a área Otimização de cor (1). "Otimização" lá eu quase consideraria como sendo no limite, mas vocês sabem como é. Então aqui vocês veem controles: Vermelho, Verde, Azul (2), sem ideia do que tudo isso significa. Vou simplesmente aumentar o Contraste (3) e então movê-lo completamente para a outra direção. Agora vocês não veem isso na imagem, mas posso garantir a vocês: quando movo esses controles aqui, todas as cores do arco-íris mudam. Realmente parece que o monitor acabou de cair no balde de tinta. E depois acertar a situação inicial é de qualquer forma um jogo de sorte - se não houvesse o botão Restaurar Padrão (4), eu nunca conseguiria fazer isso de novo. Então vocês veem, não é algo com o qual se possa trabalhar.
Configurando o espaço de cor no InDesign
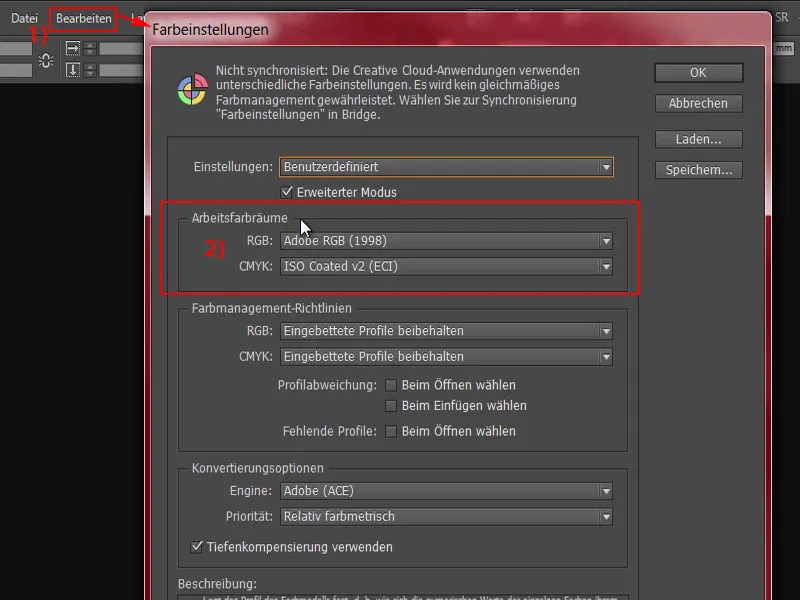
Agora o primeiro passo, quando estamos trabalhando com o InDesign, é que fazemos pequenas configurações de gerenciamento de cor. Vocês podem fazer isso através de Editar>Configurações de Cores (1). E é lá que os Espaços de Cor de Trabalho (2) são definidos. A coisa boa nisso é que funciona de forma abrangente, ou seja, se aplica também ao Photoshop ou ao Illustrator. Ou seja: o que vocês definem aqui pode ser sincronizado, para que seja aplicado um procedimento uniforme ao trabalhar com um destes programas.
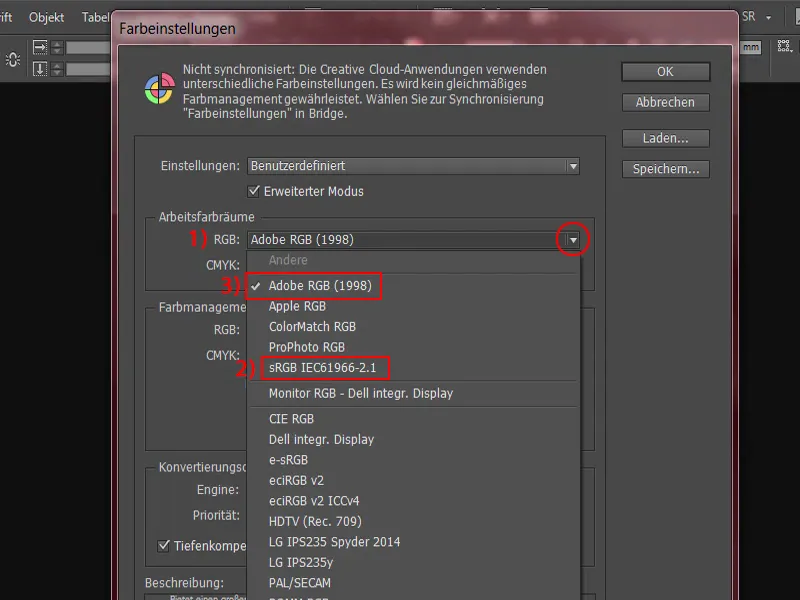
Aqui vocês veem o espaço de cor de trabalho no modo RGB (1), onde escolhi o espaço de cor Adobe RGB. Vocês podem escolher este ou o espaço de cor sRGB (2). O sRGB é um pouco menor que o espaço de cor Adobe RGB (3), mas especialmente na área de edição de imagens é recomendável optar pelo espaço de cor um pouco maior garantido pela Adobe.
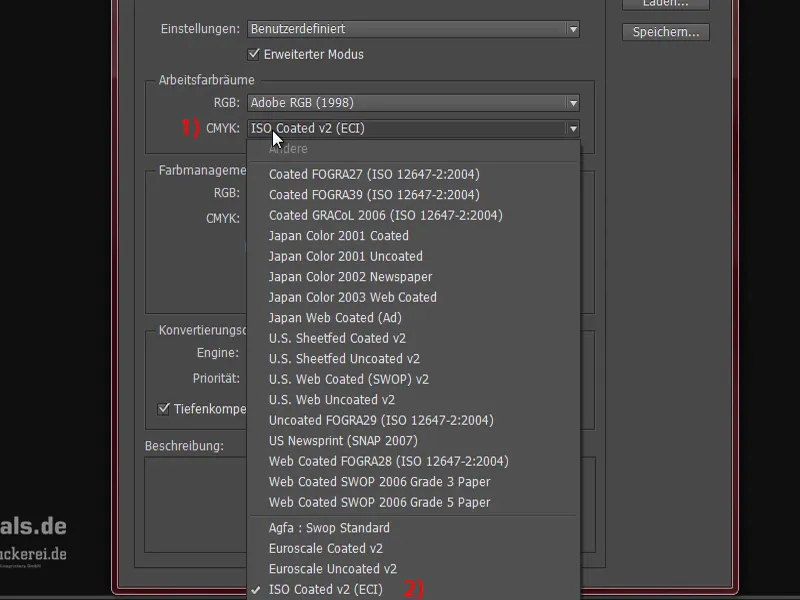
No espaço de cor de trabalho no modo CMYK (1) vocês podem decidir qual é o espaço de cor mais importante para vocês. Aqui vocês veem uma enorme lista. E é aí que escolhemos o ISO Coated v2 (ECI) (2). Este é o espaço de cor correto para papel revestido. E como frequentemente queremos imprimir algo em papel revestido, esta é definitivamente a escolha certa. Vocês podem selecionar isso nas configurações. Em algumas versões mais antigas, este não estava incluído, acredito que desde o CC, ou seja, desde o Adobe Creative Cloud, ele está disponível. Vamos dar uma olhada em onde encontrar este perfil de cor, caso não esteja disponível para vocês.
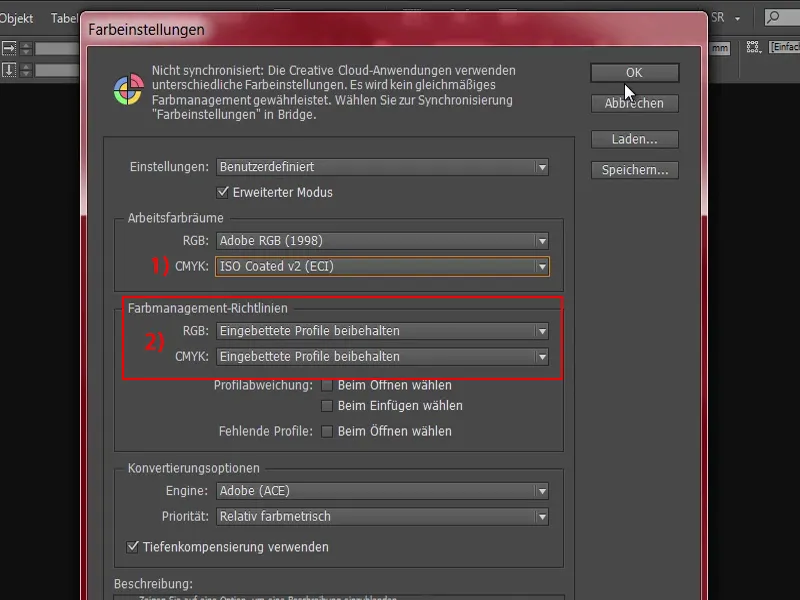
Vou configurar para ISO Coated v2 (1). Este é o espaço de cor correto para trabalhos abrangentes na maioria dos casos. Vocês verão, agora temos um exemplo excepcional, no qual precisaremos fazer algumas ajustes, mas definitivamente podem usar isso. Aqui vocês também precisam especificar que os Perfis incorporados sejam mantidos (2).
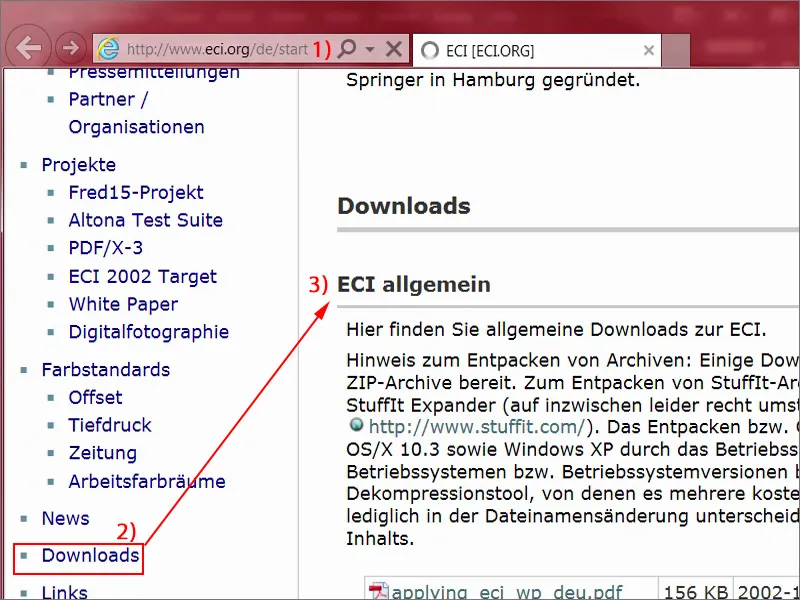
Agora sabemos: existem vários perfis que precisamos, e se eles estiverem faltando, precisamos obtê-los. Para isso, vou abrir o Internet Explorer e acessar o site adequado: eci.org (1). Este é o site da Iniciativa Europeia de Cor.
Lá embaixo, sob Downloads (2), há uma seção "ECI geral" (3). Lá vocês encontrarão vários perfis.
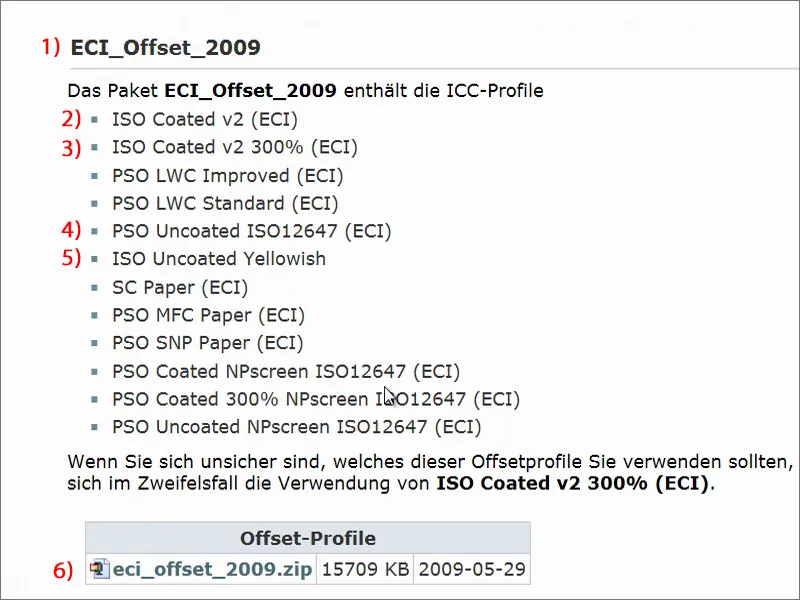
Vou rolar até a seção correta: "Perfis ICC do ECI", "ECI_Offset_2009" (1). Vocês veem o que está incluso aqui: ISO Coated v2 (2), v2 com 300% (3). PSO Uncoated ISO12647 (4), que é para papel não revestido. Ou até mesmo papel não revestido com tom de amarelo (5). Certamente há um grande pacote ali. Vocês podem baixar isso facilmente com um clique (6).
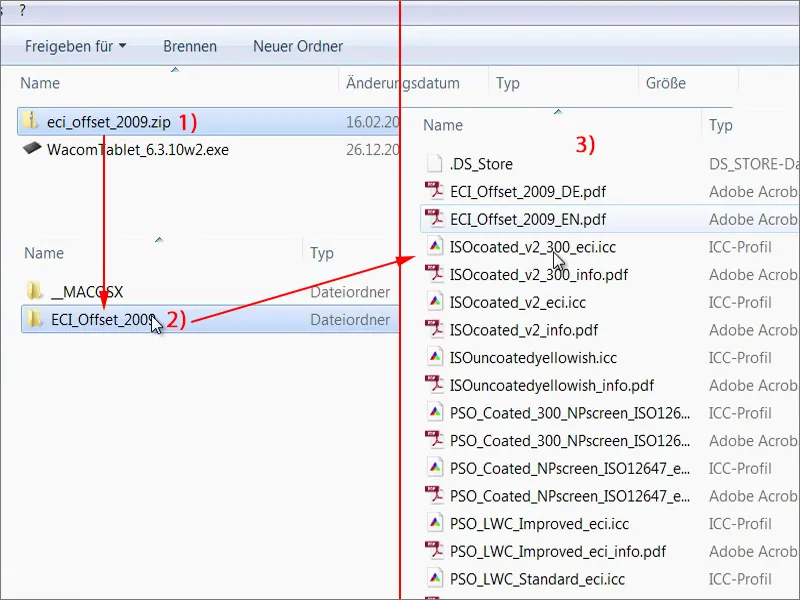
Este é um arquivo ZIP (1) compactado. O arquivo foi baixado e está na minha pasta de downloads. Vocês podem extrair isso (2), então verão os perfis individuais (3), que vocês podem adicionar facilmente ao seu sistema com um clique duplo. Vocês definitivamente precisam disso para poder continuar o trabalho adiante.
Download do modelo para envelope
Já foi bastante coisa até agora, mas são passos importantes que precisam ser feitos. Uma vez, não se preocupem, não precisam fazer isso toda vez. Agora vamos para o nosso envelope. E a pergunta é: de onde podemos obter um modelo que já otimiza este modelo de envelope para o InDesign?
Para isso, vou acessar nosso site parceiro: diedruckerei.de (1). Esta é uma subdomínio da grande Online-Printers GmbH. Que é uma das maiores gráficas online da Europa e atua na Alemanha como diedruckerei.de, mas internacionalmente ou para nossos vizinhos de língua alemã como, por exemplo, Áustria ou Suíça, o site existe como online-printers.at ou online-printers.ch.
A coisa boa sobre isso é que encontramos no site o modelo adequado de que precisamos. Então não precisamos criar manualmente.
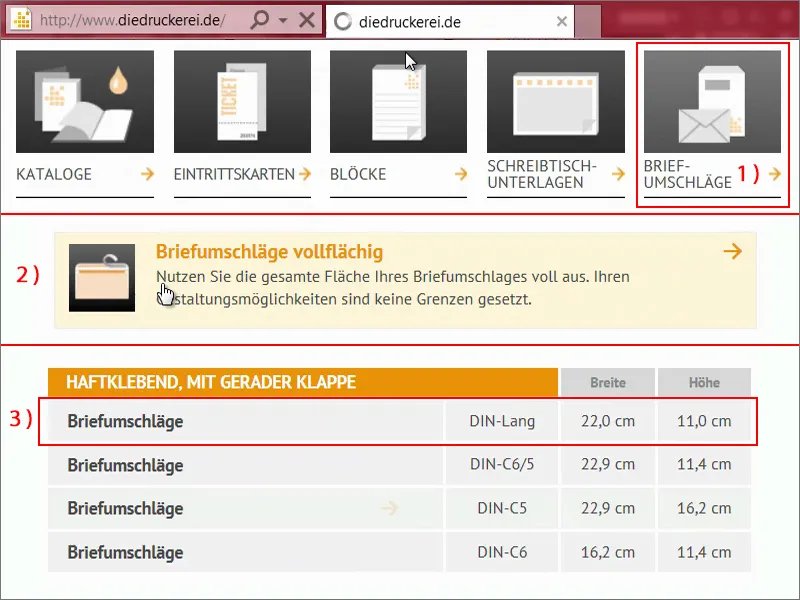
Aqui temos envelopes (2), então vou clicar nele.
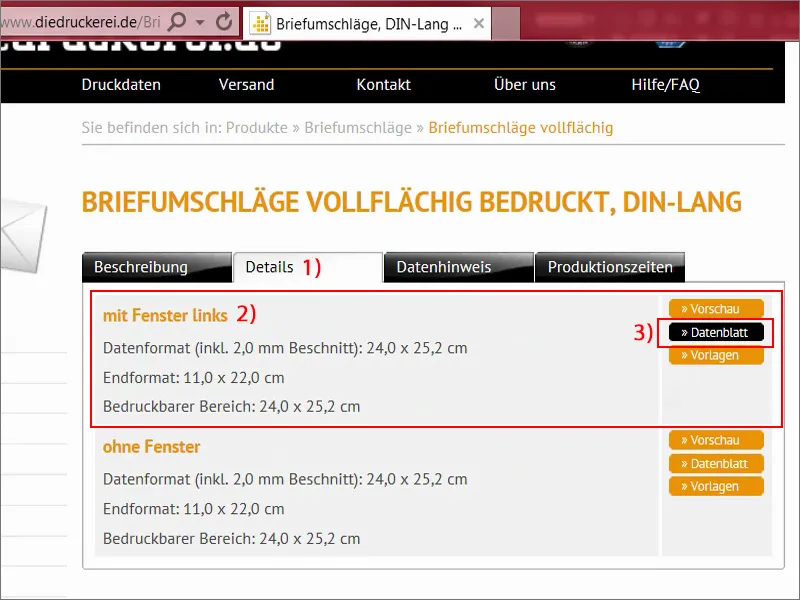
Envelopes em toda a superfície (1). E ele nos pergunta, quais envelopes - naturalmente queremos o formato DIN-lang (2) para cartas de negócios ou faturas ou qualquer outra coisa que se queira enviar.
Aqui já podemos ver as primeiras indicações: "a cores em ambos os lados" (1). Portanto, já falamos sobre as cores a cores antes, CMYK. "Consulte o tamanho e a posição da janela na visualização detalhada" (2), "com uma janela à direita apenas nos tamanhos C5" (3), isso não nos diz respeito. "Impressão interna em cinza" (4), "aba de fecho no lado longo (fita adesiva)" (5). É assim que parece. Muito bem feito por eles, mas agora vamos fazer o nosso próprio.
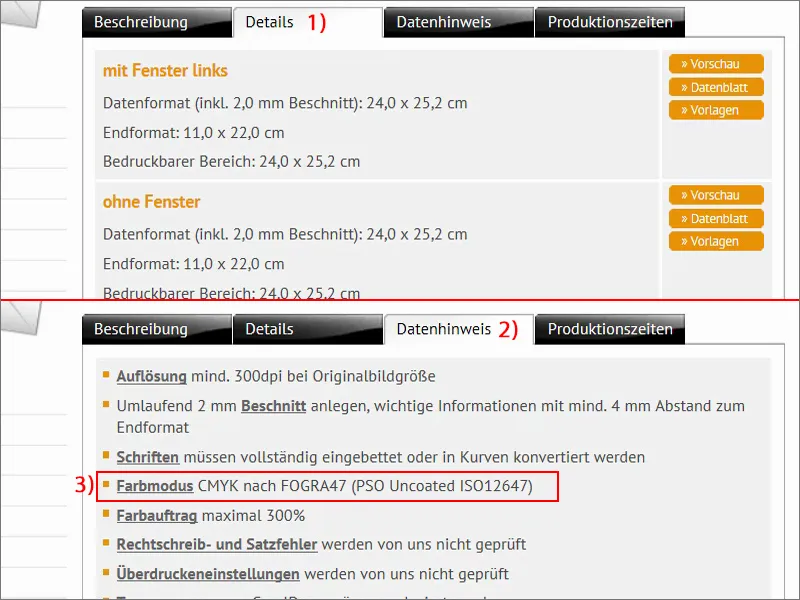
Vamos para a guia Detalhes (1). Lá podemos ver, por exemplo, os formatos finais se fossemos criá-los manualmente e na Nota de dados (2) também temos informações adicionais. O crucial nesta página é o Modo de cor (3). Não precisamos de usar papel revestido aqui, precisamos de "CMYK de acordo com FOGRA47", e o perfil "PSO Uncoated ISO12647".
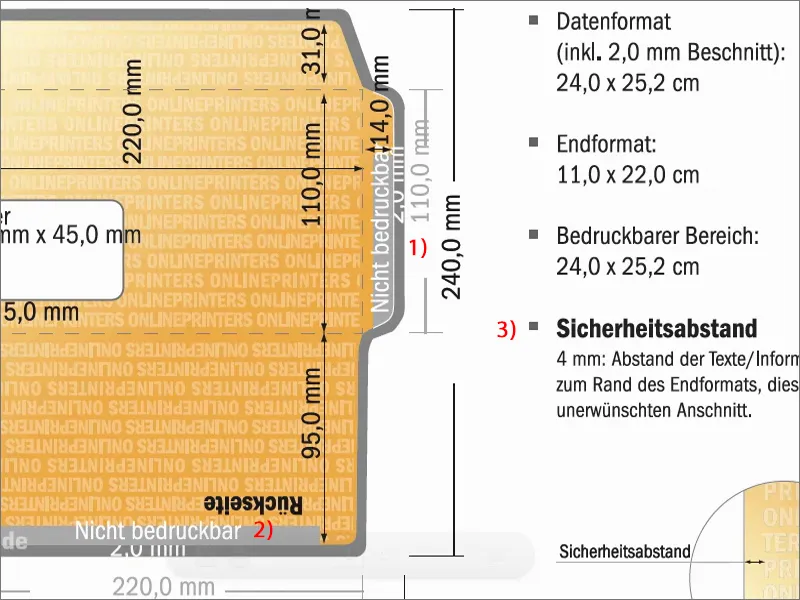
Vamos agora para os Detalhes (1) - "com janela à esquerda" (2) - e ver o Folheto de dados (3).
Aqui vemos exatamente o formato de como deve ser um envelope desses. Este não tem muito a ver com o envelope final, poderíamos pensar, mas aqui temos as abas de fecho que não são impressas (1), porque, por exemplo, contêm as fitas adesivas, também aqui na parte inferior desta área (2). Aqui podemos ver novamente os formatos, incluindo a necessidade de manter uma margem de segurança (3), em relação à margem do formato final, "isso evita cortes indesejados".
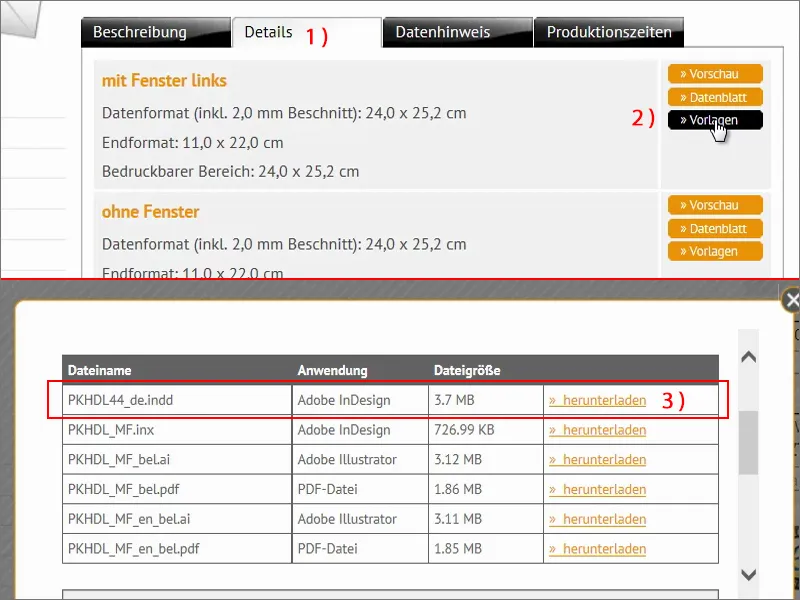
Parece complicado, mas não tem problema, porque também sabemos como resolver isso. Voltemos para os Detalhes (1), onde temos os Modelos (2). Estamos a trabalhar com o InDesign, então vamos simplesmente fazer o download deste ficheiro INDD, o formato de ficheiro do InDesign, descarregar (3). Confirmar e guardar uma vez.
Então vou dar uma olhada nisso no meu navegador. Já descompactei isso. Agora diz "Modelo de envelope".
Abro o InDesign e arrasto o ficheiro para dentro. Não é fantástico? Vocês sabem o quanto estamos poupando em trabalho, com o modelo completo já definido aqui? Vemos as linhas de corte em toda a parte, não precisamos de nos preocupar com nada. É super simples, digo-vos, criar algo assim. É ótimo que o nosso parceiro de impressão disponibilize um modelo como este, pois isso certamente anima os corações dos designers.
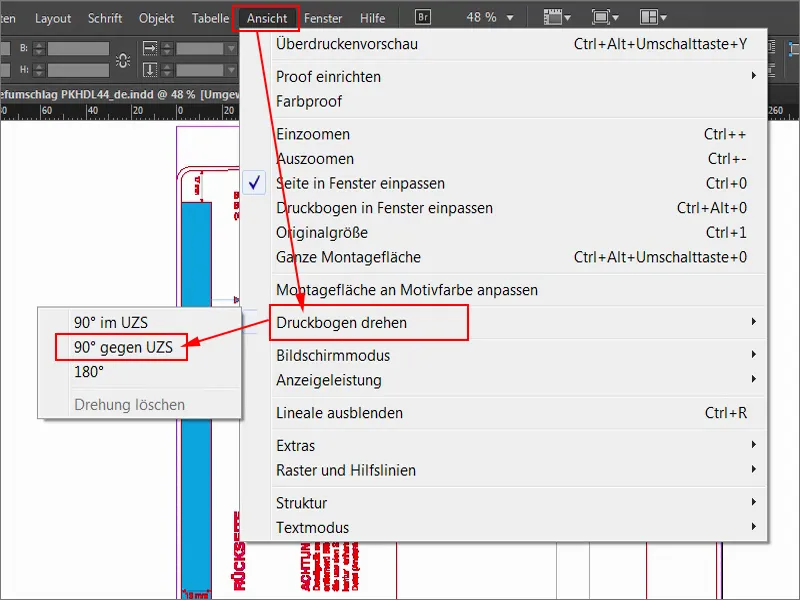
Se estiverem a perguntar-se se estão a ver as coisas de forma errada - não, não estão. Isto está realmente girado 90 graus. Agora vamos corrigir isso simplesmente através de Vista>Roda>90° em sentido horário.
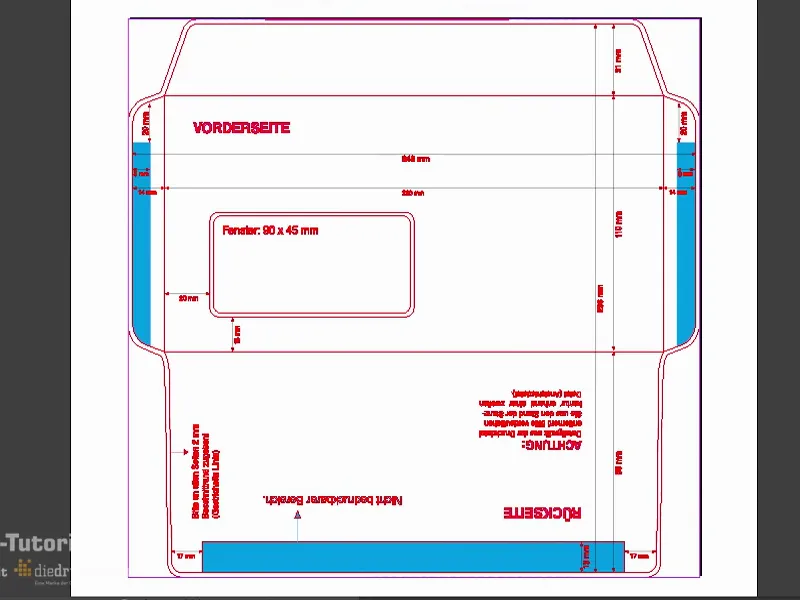
Agora parece assim. Agora podemos começar tranquilamente.
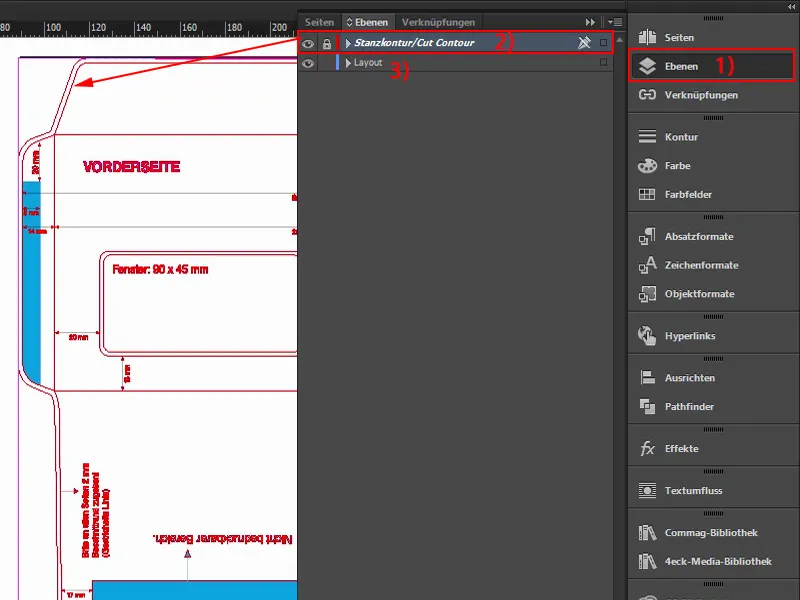
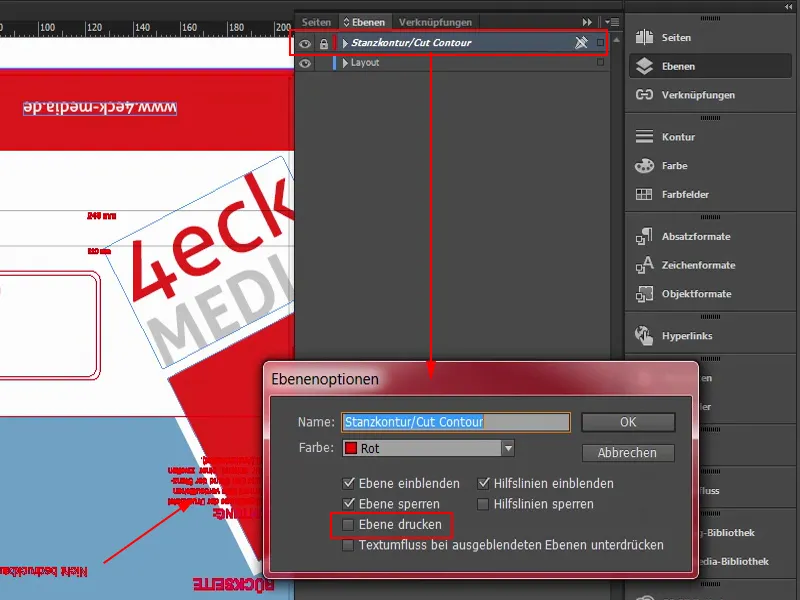
Vamos dar uma olhada nas Camadas (1). Aí vemos que esta linha vermelha de corte está bloqueada (2). Podem ver isso pela ponta de pena riscada e pelo cadeado, o que significa que não podemos mexer nisso. Estamos a trabalhar no nível do layout (3).
Carregar campos de cor
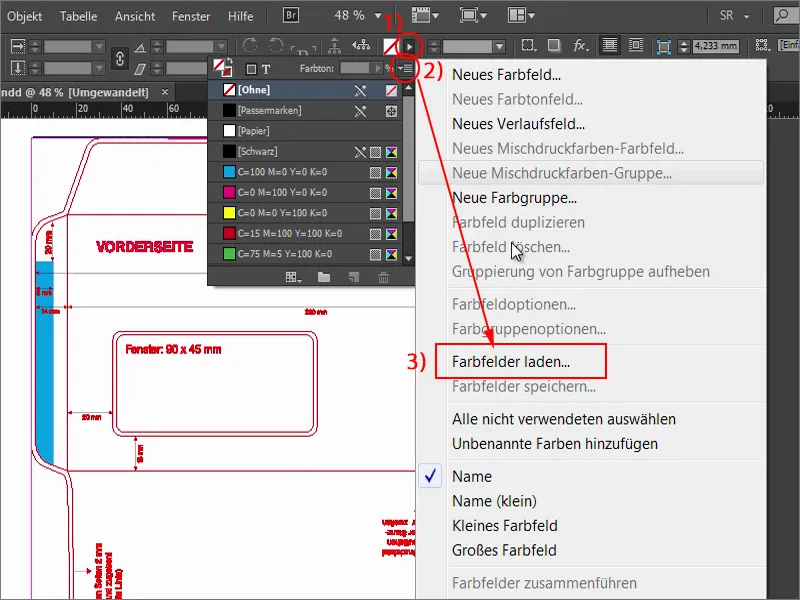
Estes envelopes são necessários mais tradicionalmente para o envio de cartas ou faturas ou sei lá o quê, mas sempre com a imagem de marca da empresa. As empresas têm as suas cores corporativas, vocês sabem disso - as cores que estão documentadas no Manual de Identidade Visual da empresa. Isto significa que são cores realmente definidas que são usadas para isso. Por isso, não precisamos de procurar cores correspondentes no nosso exemplo. Não, vamos agora carregar os campos de cor. É bastante prático no InDesign - podem clicar aqui nos campos de cor (1), pressionar este pequeno botão discreto (2), depois em Carregar campos de cor… (3).
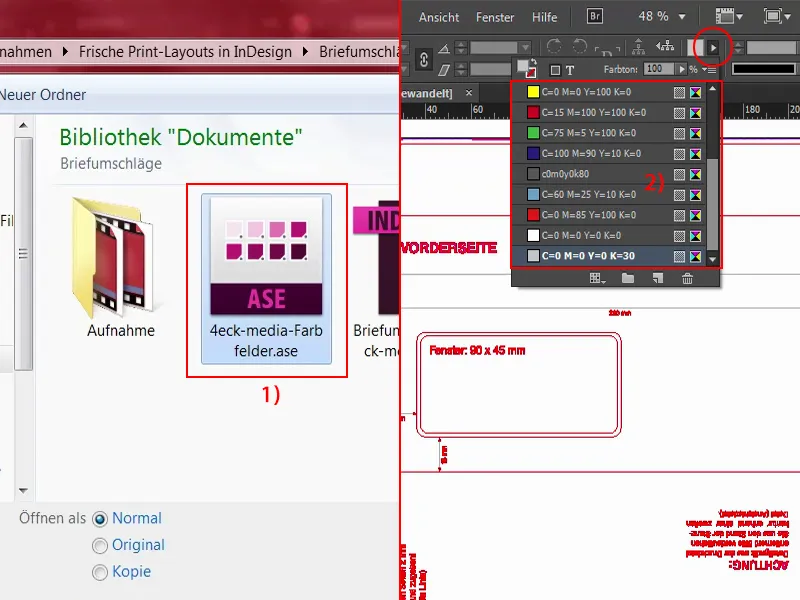
Depois podem carregar este ficheiro ASE (1) ou o da vossa empresa, onde os campos de cor estão integrados. Voilà: Já estão aí os valores CMYK correspondentes (2). Com estas cores podemos agora continuar a trabalhar e começar a criar o design.
Criar áreas de cor
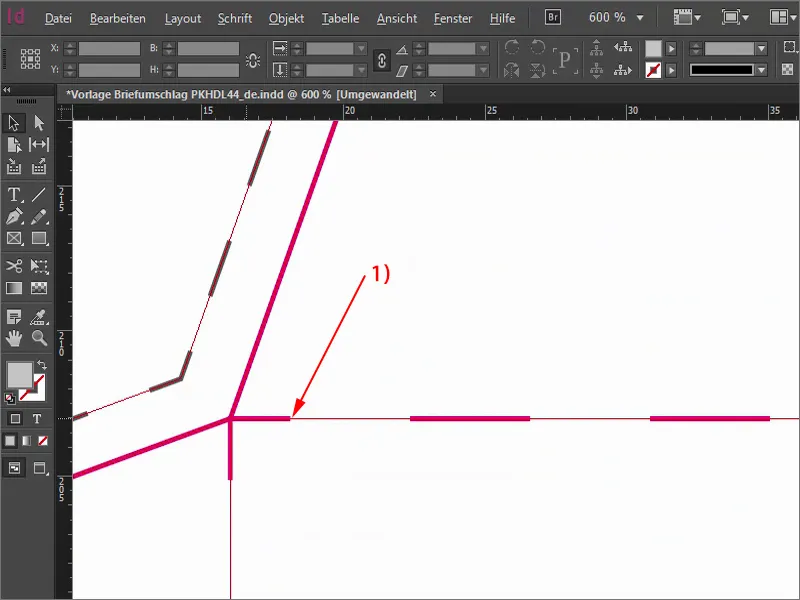
Em primeiro lugar, gostaria de tornar colorida esta aba para colagem. Isso não é nenhum bicho de sete cabeças... Com a tecla Alt pressionada e a roda do mouse, consigo dar zoom preciso. Neste ponto (1) será onde termina a dobra.
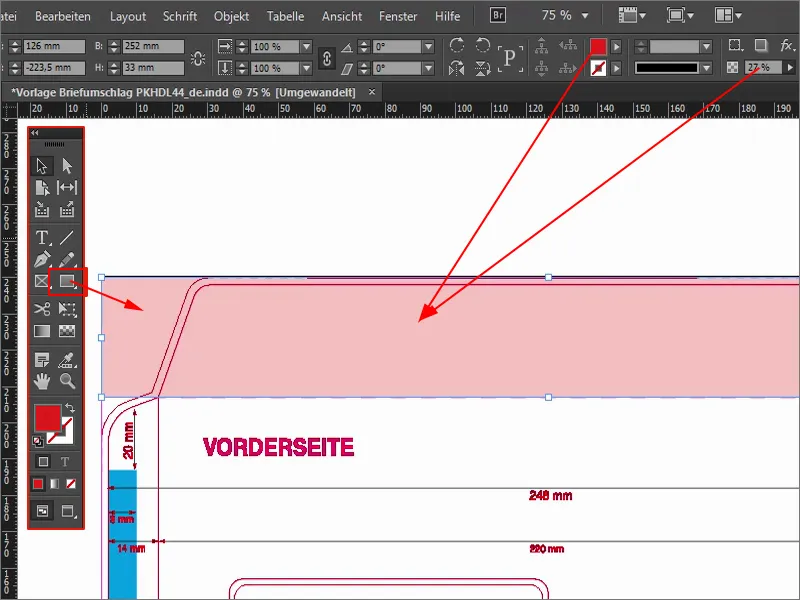
Depois de visualizarmos isso, voltamos, selecionamos o retângulo, escolhemos a cor vermelha. E vamos em frente. Simplesmente desenhamos um retângulo até a borda. Agora eu vou reduzir a opacidade como exemplo, para que vocês vejam o que é pretendido: Deve-se estender o retângulo até a borda, mesmo sabendo que será cortado na aresta. É melhor pegar um pouco a mais do que um pouco a menos, pelo menos neste caso específico.
Na parte de cima, acho que podemos ir um pouco mais além. Vou aumentar um pouco mais. Então, cuidado para que esteja exatamente na borda (1). Assim, podemos ir um pouco mais fundo. Restaurar a opacidade para 100% novamente (2).
E assim, a aba de fechamento fica colorida em nosso lindo vermelho da 4eck Media. Até agora, não foi nenhum bicho de sete cabeças.
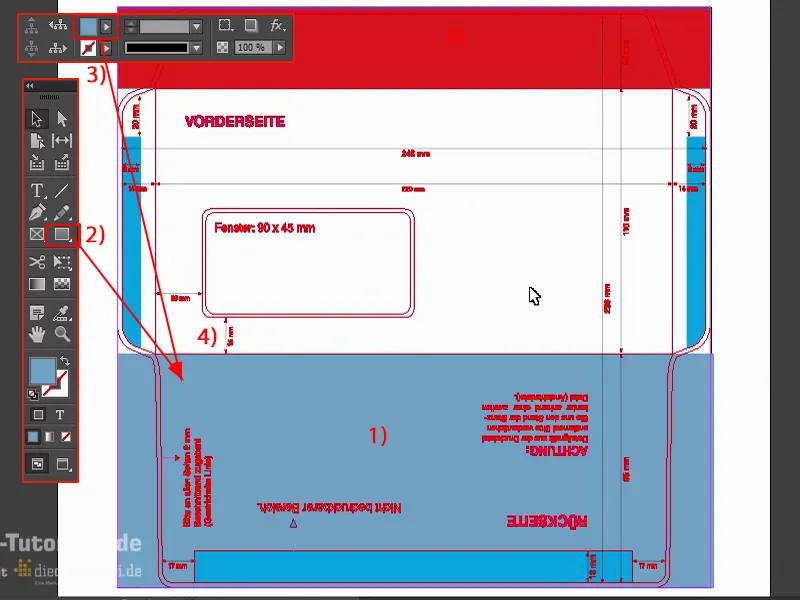
Agora vamos para o verso (1). Também queremos que ele seja colorido, então escolho novamente um retângulo (2), desta vez em azul (3), com um tom azul muito suave. Começo de baixo, indo até a sangria, e estendo até a linha de corte em "15 mm" (4), ou seja, abaixo do campo do endereço ou janela de endereços. Mais uma vez, cuidado para garantir que esteja na dobra. Assim, temos o verso em azul e a aba de fechamento em vermelho (5).
Trabalhando com bibliotecas no InDesign
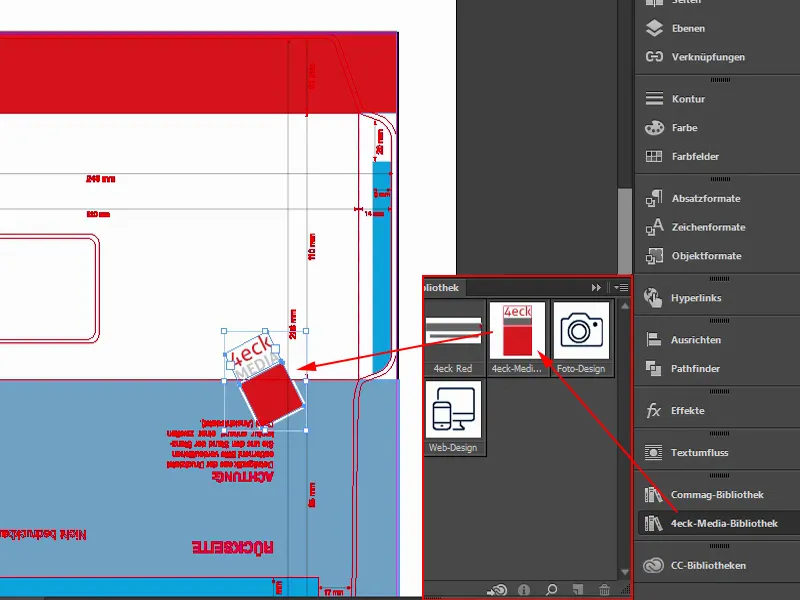
O que está faltando agora é um chamariz na parte da frente, e é isso que vou posicionar agora. É muito simples: neste caso, estou trabalhando com as chamadas bibliotecas - algo maravilhoso, pois elas não estão empoeiradas, nem contêm livros antigos, não, com as bibliotecas no InDesign é possível trabalhar de forma extremamente confortável, com objetos que são recorrentes.
Eu tenho minhas bibliotecas agora aqui ao lado nos meus painéis. Um clique abre o que eu já tenho lá. Ali vocês podem simplesmente arrastar e soltar coisas ou tirá-las novamente.
Se vocês quiserem criar sua própria biblioteca, é muito simples via Arquivo>Novo>Biblioteca (1). Vocês podem até sincronizá-la com a Creative Cloud (2). Ou seja, elas vão para a nuvem, e aí vocês podem acessá-las de qualquer lugar ou até mesmo compartilhar com seus colegas. Vou parar por aqui, mas vocês sabem, podem criar essas bibliotecas e dar a elas um nome e usar objetos assim de forma conveniente.
Agora eu simplesmente faço isso. Pego nosso logotipo ou nosso grande design de azulejos. Claro, está girado porque viramos a folha de impressão. Mas não tem problema - eu giro e movo ele para cá.
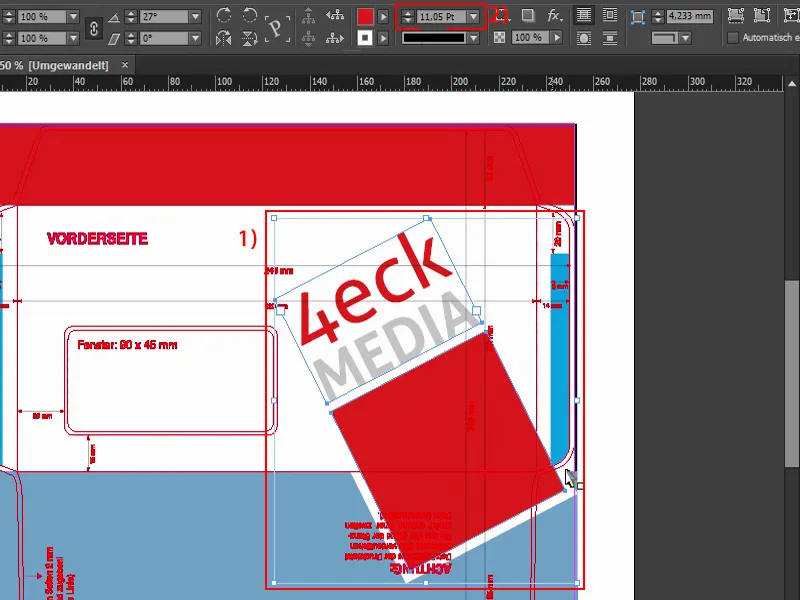
Agora eu uso uma combinação de teclas: vou a um canto do quadrado, mantenho pressionado o botão esquerdo do mouse e pressiono também a tecla Shift ao lado, para que seja redimensionado proporcionalmente, e a tecla Alt, para que seja redimensionado em todas as direções, e ainda por cima a tecla Ctrl. Portanto, tenho que pressionar três teclas com a mão esquerda, mas assim tudo é redimensionado proporcionalmente. Assim é.
É apenas um quadrado em vermelho da 4eck Media (1), com um contorno de 11 Pt (2), porque também é redimensionado proporcionalmente, e acima disso, um campo de texto com o nome da nossa empresa. Então, seleciono todo o objeto novamente. Com a tecla Shift pressionada e as setas direcionais, posso pular facilmente em incrementos de 10 ... Assim o posiciono mais ou menos aqui (1).
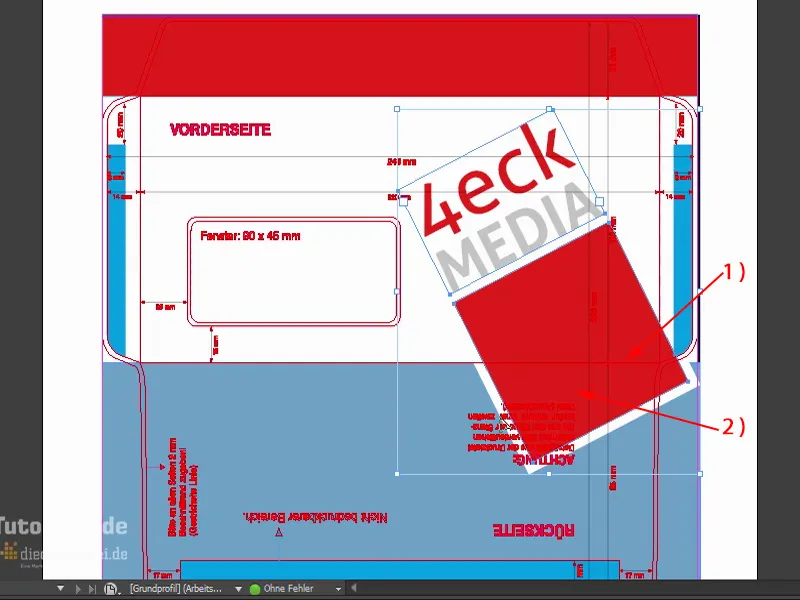
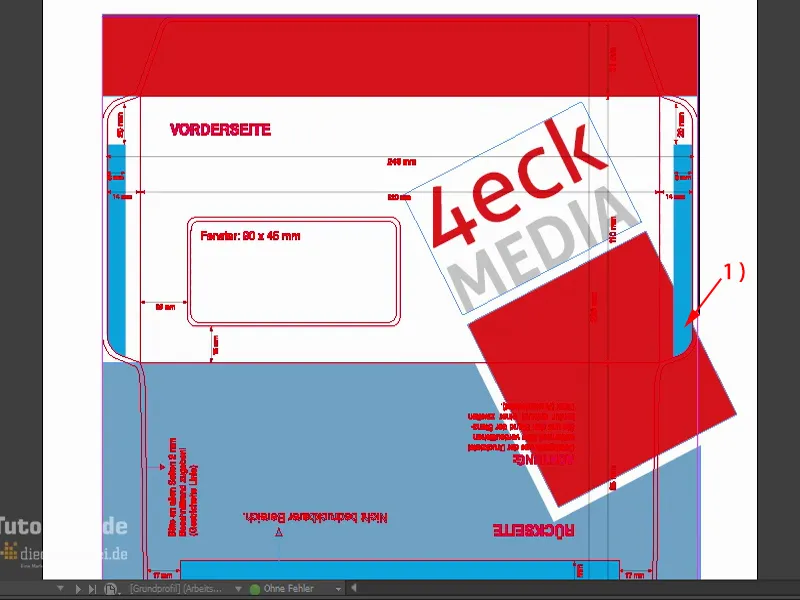
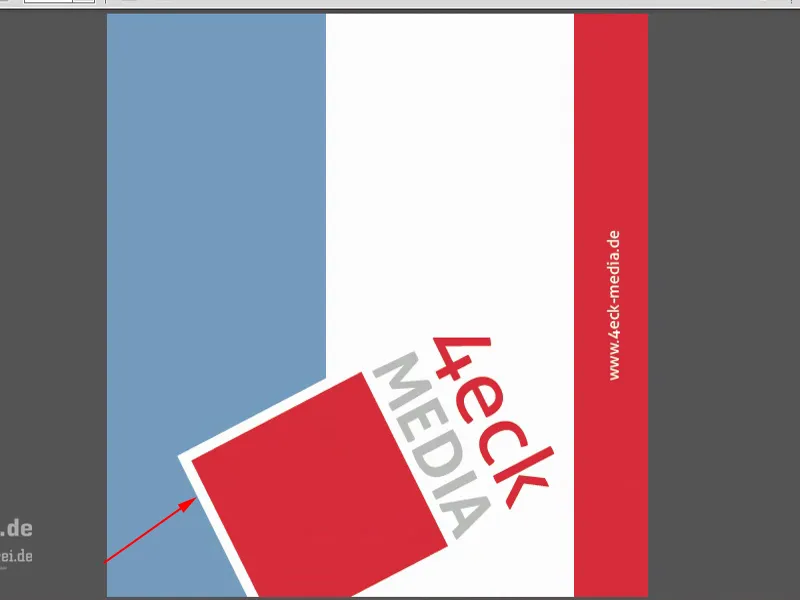
Agora vocês devem estar pensando: "Isso está diretamente sobre a sangria" (1), e eu digo: Sim, é exatamente isso que eu quero. Isso significa que, quando este envelope brilhar em toda a sua glória, dobrado e colado, teremos exatamente este canto na parte de trás (2). E por que estou fazendo isso? - Coisas ou objetos posicionados na sangria sempre proporcionam certa dinâmica, há uma certa tensão, parece simplesmente interessante. Você olha mais de perto e pensa: "Oh, opa, isso está cortado". Talvez você nem perceba conscientemente, mas eu garanto: coisas, objetos, gráficos, o que quer que seja - quando você posiciona algo assim na sangria e isso se encaixa, com certeza fica mais dinâmico do que se tudo estivesse sempre visível.
Gostaria que fosse um pouco mais para a frente, mais ou menos assim. E, para o meu gosto, poderia até ficar um pouco maior, então novamente Ctrl e Shift… Assim, um pouco mais para a direita, até ultrapassar a área adesiva. É assim que gosto.
Para que o branding da nossa empresa seja gravado nas mentes dos observadores, gostaria de posicionar o nosso endereço web aqui em cima na parte de trás, onde todos vão olhar, (1) pois esse local será tocado por todos que recebem um envelope como este, pois eles precisam abrir a carta.
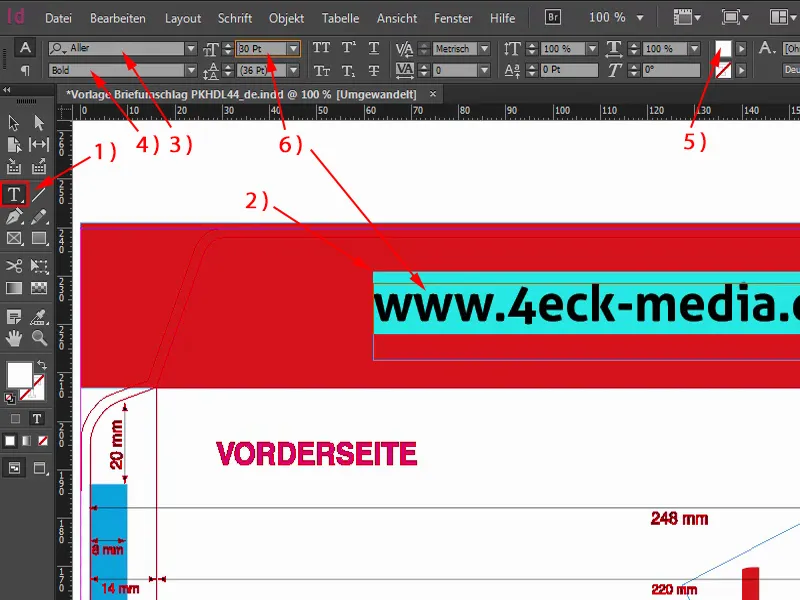
Vou dar zoom e utilizar a ferramenta de texto (1). Eu crio um quadro de texto (2). Nossa fonte principal é a Aller (3). Ela tem diferentes cortes, então eu escolho o Negrito (4). Cor branca (5). Aqui eu insiro o endereço web www.4eck-media.de. Um pouco maior ainda (6).
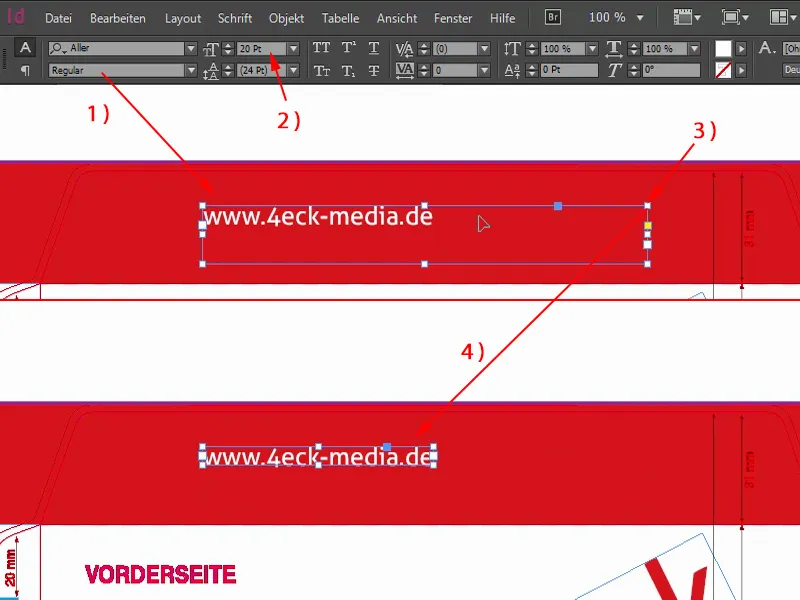
Mas: Negrito é muito pesado para mim, prefiro Regular (1). Gosto muito mais desse. Vamos dar uma olhada. Em termos de tamanho está bom (2). Se agora eu der um duplo clique neste identificador no canto inferior (3), então o quadro de texto será reduzido exatamente ao tamanho necessário para capturar todas as letras nele (4).
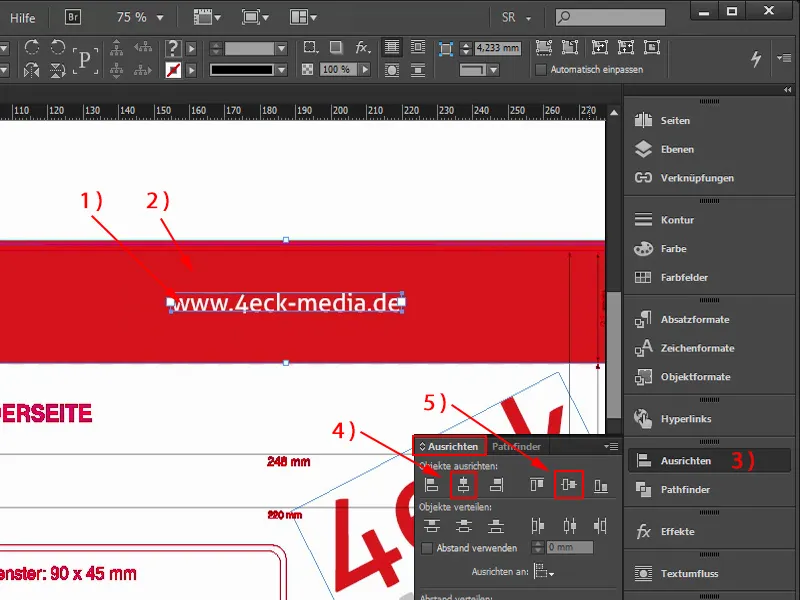
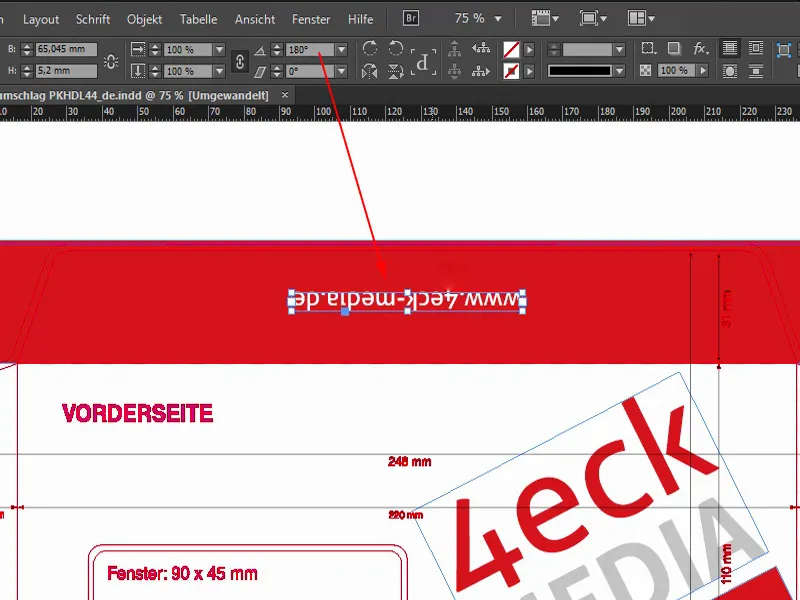
Agora precisamos centralizar isso. Vocês podem tentar movê-lo manualmente. Mas não é tão simples. Porém, também há ferramentas para isso: Primeiro, marco o quadro de texto (1). Mantendo pressionada a tecla Shift, seleciono o objeto atrás (2). E agora uso uma ferramenta muito legal, o Alinhar (3). Vocês podem encontrá-lo no topo da sua barra de ferramentas. Aqui você pode alinhá-lo nesta linha (4) e nesta (5). Assim, ele fica exatamente centralizado.
Mas ainda temos um erro. Já identificaram? Claro - quando o envelope está selado, o endereço está de cabeça para baixo. E isso na verdade não nos convém. Então, uma vez marcado, eu giro, insiro uma rotação de 180 graus aqui em cima, assim o endereço web fica de cabeça para baixo, mas exatamente como queremos.
Exportar
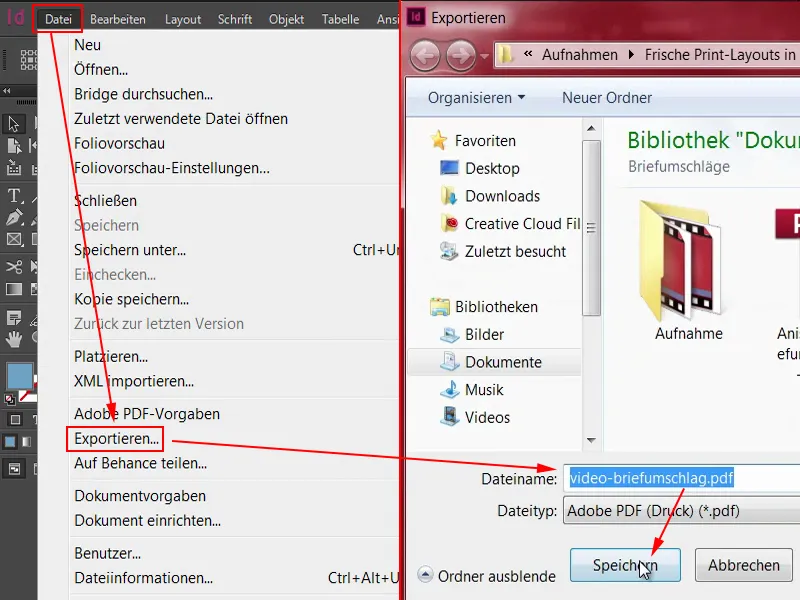
Agora que projetamos o envelope, vamos finalmente para a exportação. Devemos considerar algumas coisas específicas. Para isso, selecionem Arquivo>Exportar… Definam um nome e salvem.
Este é o diálogo de exportação - e é de extrema importância quando se trata de entregar os dados corretamente formatados para a gráfica. Por isso, vamos ver o que a gráfica espera de nós.
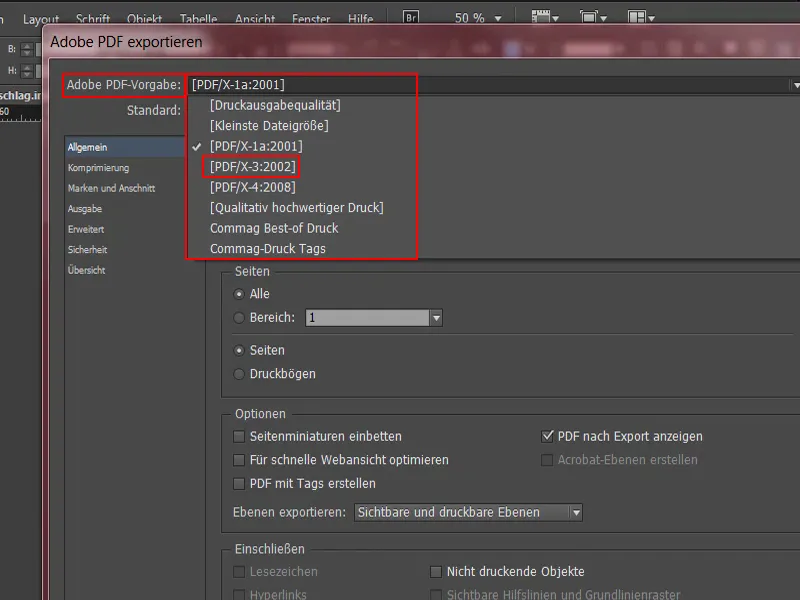
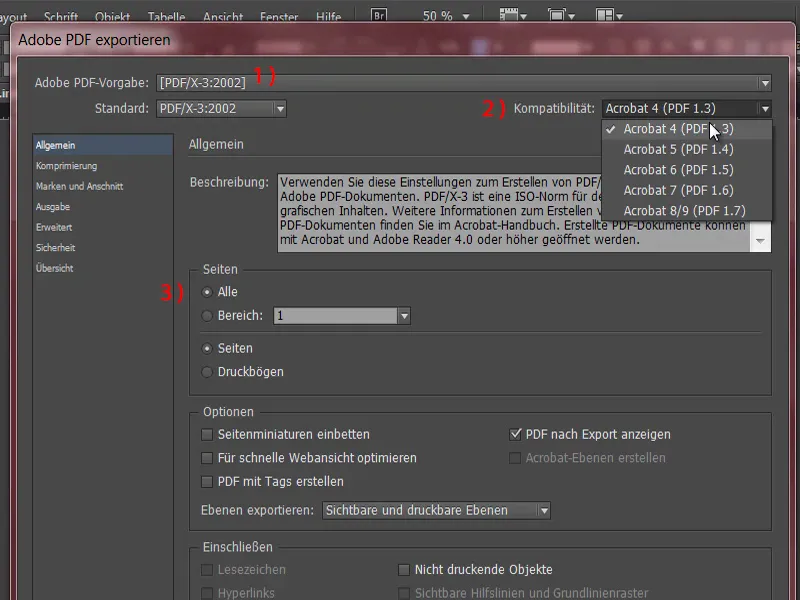
No topo, temos a Predefinição do Adobe PDF. Aqui você pode escolher várias opções. PDF/X-1a:2001, PDF/X-3:2002 e assim por diante. Qual é o certo?
A questão é a seguinte: os padrões conhecidos são, na verdade, PDF/X-1a:2001 e PDF/X-3:2002. Eles foram até elevados a normas ISO. Para a pré-impressão europeia, o formato PDF/X-3:2002 foi amplamente adotado.
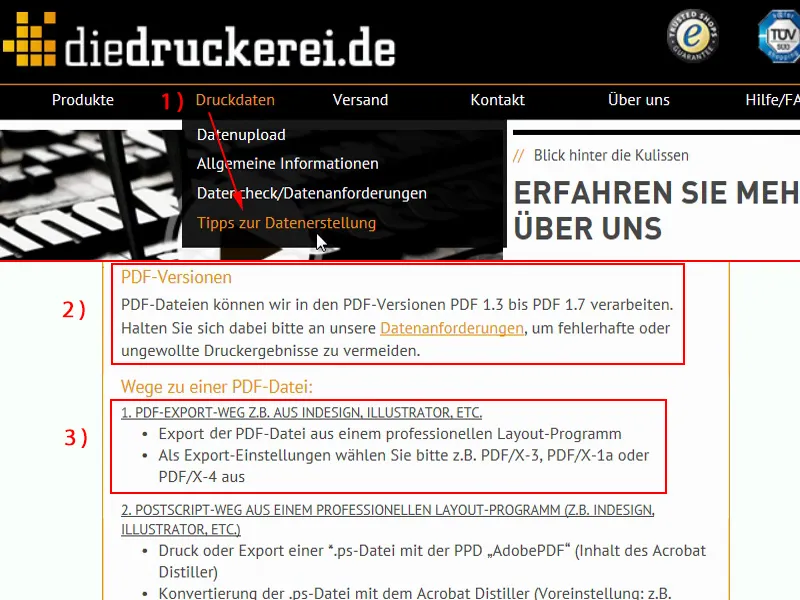
Vamos verificar no site da diedruckerei.de, se está correto. Em Dados de impressão>Dicas (1) para a criação de dados, está escrito: A versão do PDF (2) pode ser processada de "PDF 1.3 a PDF 1.7". "Exportar o arquivo PDF de um programa de layout profissional" - foi o que fizemos. "Escolha as configurações de exportação PDF/X-3, PDF/X-1a ou PDF/X-4". (3)
Então eu escolho X-3 (1), que é o padrão. Na predefinição do Acrobat (2) dizia 1.3 para 1.7, então eu escolho um padrão representativo, ou seja, PDF 1.3. Páginas: Aqui queremos imprimir tudo o que criamos (3).
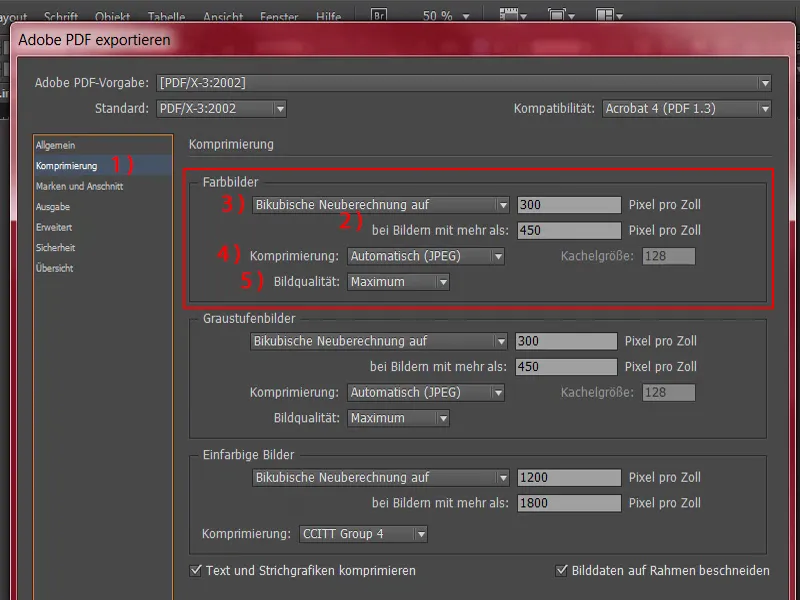
Vamos então para a aba Compressão (1). A compressão é importante principalmente quando se define como lidar com imagens colocadas. As configurações padrão são definidas pelo formato. Redimensionamento bicúbico para 300 pixels por polegada, ou ppi, em imagens com mais de 450 ppi. O que isso significa? Imaginem o seguinte: Vocês têm um documento com imagens. Elas estão disponíveis em uma resolução incrivelmente alta, mas na verdade não foram processadas tão grandes no documento e, portanto, não são exibidas tão grandes. Esta configuração padrão determina o seguinte: As imagens são na verdade redimensionadas, ou seja, se a resolução efetiva é superior a 450 ppi, elas são reduzidas para 300 ppi. O que isso significa? Uma imagem definida com 300 ppi no Photoshop e reduzida em 50% no InDesign, resultaria efetivamente em uma resolução de 600 ppi. Isso não é necessário, por isso podemos nos permitir essa opção: 450 (2) e acima será reduzido para 300 (3). A compressão é automaticamente em JPEG (4) - algumas pessoas podem alertar sobre isso: “JPEG não é realmente bom, há perda de dados.” Vejo isso de forma um pouco diferente, pois não é tão grave nessa área, desde que a qualidade de imagem esteja em Máxima (5).
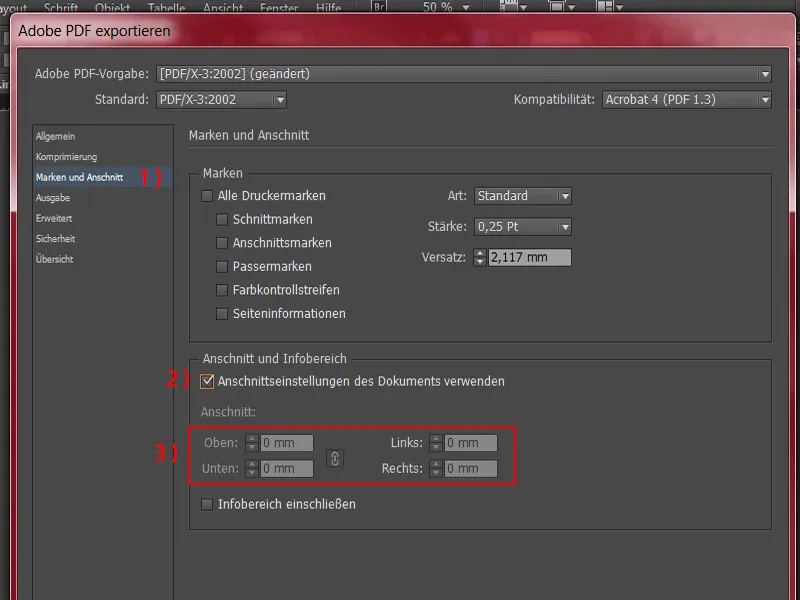
Vamos falar sobre Brands e Sangria (1). Normalmente, aqui é criada uma caixa de seleção: Usar configurações de sangria do documento (2). Neste documento, não há sangria (3), foi integrada na área de trabalho, tudo bem. Mas por favor, ativem essa caixa de seleção de forma geral. Isso é importante quando criamos uma sangria manualmente. O que exatamente isso significa, vocês descobrirão em outro treinamento.
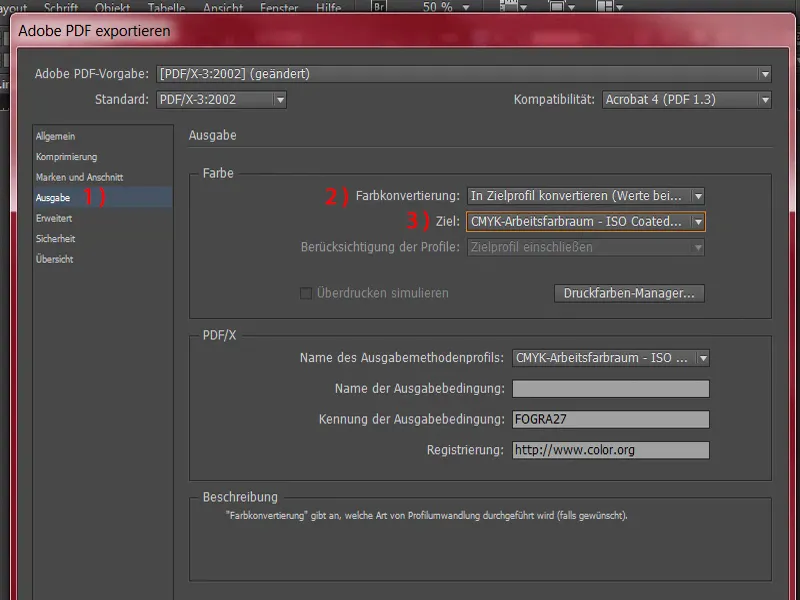
Vamos para a Saída (1). Estamos revisando este diálogo com tanto detalhe porque vamos salvá-lo uma vez e, em seguida, chamá-lo novamente sempre, para não precisarmos passar por todo o procedimento novamente. Em geral, a maioria das publicações que criamos são impressas em papel revestido. Neste caso, temos uma exceção, mas esse caso vamos deixar de lado temporariamente. Vamos retomar mais tarde. Não se esqueçam. Agora farei algo aqui que não se encaixa necessariamente no envelope, mas vocês verão por que estou fazendo assim.
Na Conversão de Cores (2), o mais prático é escolher no menu suspenso Converter no perfil de destino (Manter valores). E se ele nos perguntar em qual espaço de cor de trabalho queremos converter, escolham o Espaço de Cor de Trabalho CMYK ISO Coated v2 (3).
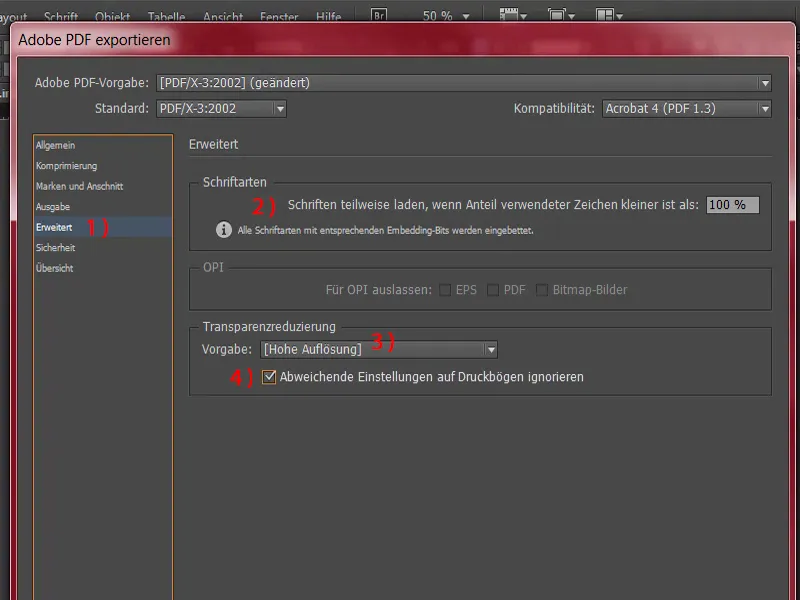
Agora vamos para a janela Avançado (1). Aqui vem algo bem conhecido, que são as fontes. Com certeza, vocês já leram algo assim na gráfica: as fontes devem estar incorporadas 100 por cento. É exatamente isso que estamos definindo aqui. Carregar parcialmente as fontes, se a porcentagem de caracteres utilizados for menor que 100 %. Significa: “Todas as fontes com os bits de incorporação correspondentes serão incorporadas.” (2)
Vocês podem deixar a Redução de Transparência em Alta resolução (3) e podem ignorar Configurações diferentes em folhas de impressão (4).
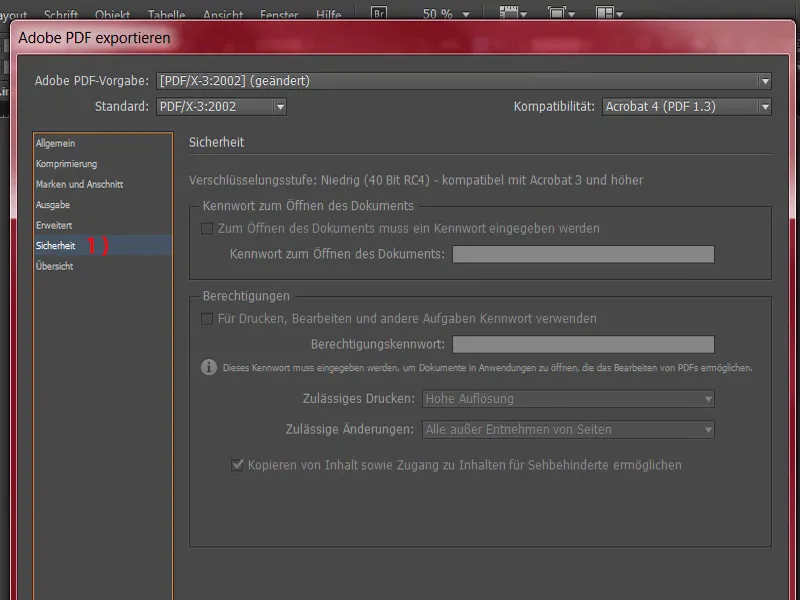
Vamos para a questão da Segurança (1). Não precisamos prestar mais atenção aqui.
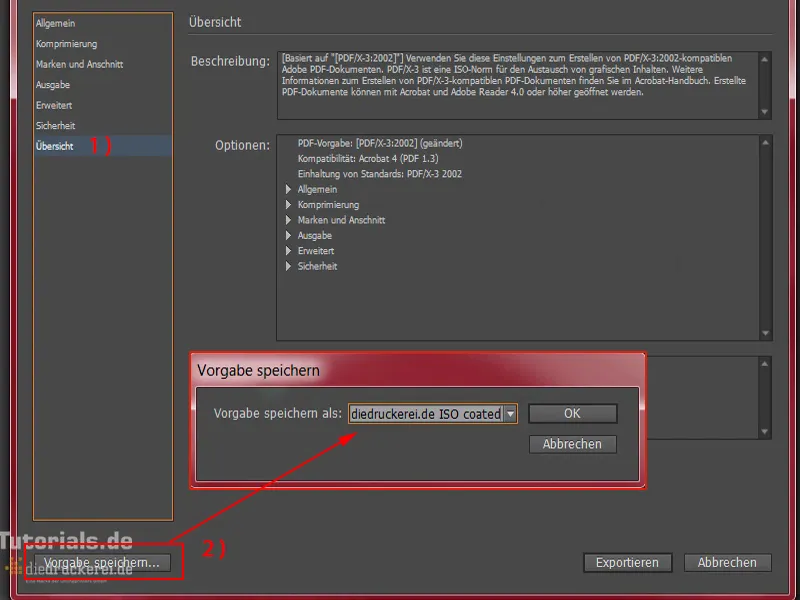
A Visão Geral (1) seria um resumo de tudo. Agora vou salvar essa configuração (2), ou seja: "diedruckerei.de ISO coated".
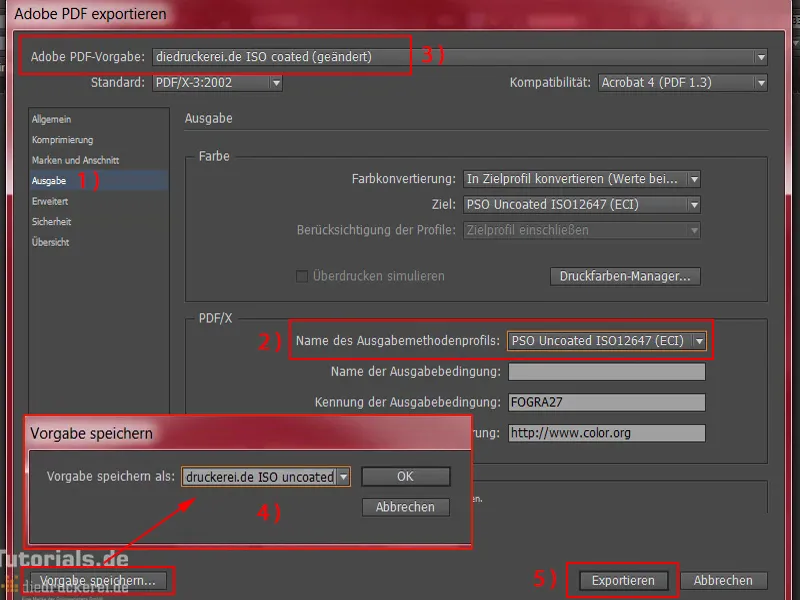
E agora voltamos a este ponto que mencionei anteriormente na Saída (1): Salvei o perfil porque vamos usá-lo repetidas vezes em outros treinamentos. Mas neste caso, precisamos de outro perfil. Por isso, vamos ajustá-lo.
Na saída, não vamos usar o Perfil Espaço de Cor de Trabalho CMYK - ISO Coated, pois nosso parceiro de impressão deseja o papel sem revestimento. No menu suspenso, escolham PSO Uncoated ISO12647 (2) e é isso que escolheremos agora. Aqui em cima a configuração foi alterada (3). Está tudo bem. Também vou salvar esta configuração: "diedruckerei.de ISO uncoated" (4).
Agora podemos clicar em Exportar (5).
Este é o nosso PDF, que parece bastante simples agora, mas terá o design final que imaginamos. E vocês observam: todas essas marcas de corte desapareceram, mesmo sem tê-las ocultado manualmente.
Isso ocorre porque o contorno de corte já foi marcado como não imprimível no modelo, se derem um duplo clique nele. Portanto, na opção Imprimir camada, falta a caixa de seleção, e por isso a camada não é incluída na saída.
Agora, depois de termos o modelo pronto para impressão, podemos prosseguir com o upload, com o pedido, porque depois vamos verificar se tudo funcionou como planejamos. Quando a mercadoria chegar aqui, que encomendarmos, então a desembalaremos juntos e verificaremos se realmente está tão bonito como esperávamos. Estou ansioso - vamos ao upload para a gráfica.
Aqui estamos na página. Já fiz login com meus dados de cliente. Vamos novamente em Envelopes (1), selecionamos Envelopes de página inteira (2), ISO DL (3). Tudo como foi definido.
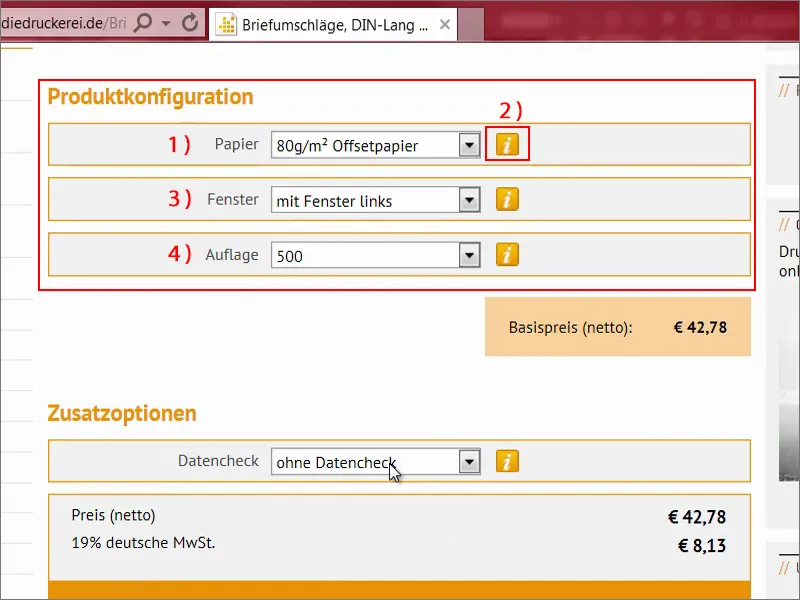
Agora, vamos rolar para baixo. Ele está pedindo as configurações do produto: em primeiro lugar, a gramatura é crucial. 80 g/m² (1) está perfeito. E vocês também podem exibir caixas de informações (2), há dicas adicionais. Queremos tudo com Janela à esquerda (3) e uma Tiragem de 500 (4).
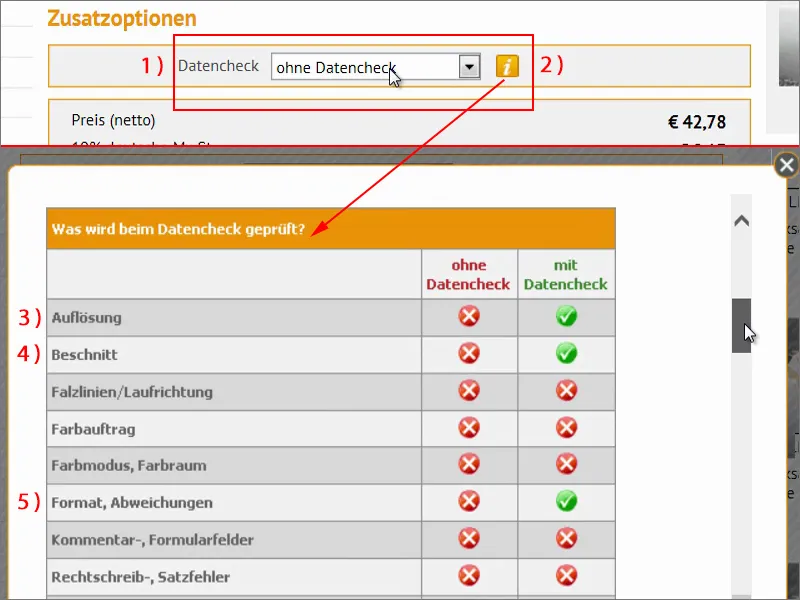
Agora, vamos para a Verificação de Dados (1). O que é isso? Cliquem aqui (2): aí temos a oportunidade de revisar nosso documento mais uma vez antes de finalizar. O que é exatamente verificado? Isso podemos ver aqui embaixo:
uma verificação de dados pode ser útil para aqueles que estão inseguros: fiz certo? fiz errado? Antes de imprimir 500 envelopes, pode valer a pena ativar essa verificação de dados. Em nosso caso, não precisamos. Podemos prosseguir diretamente.
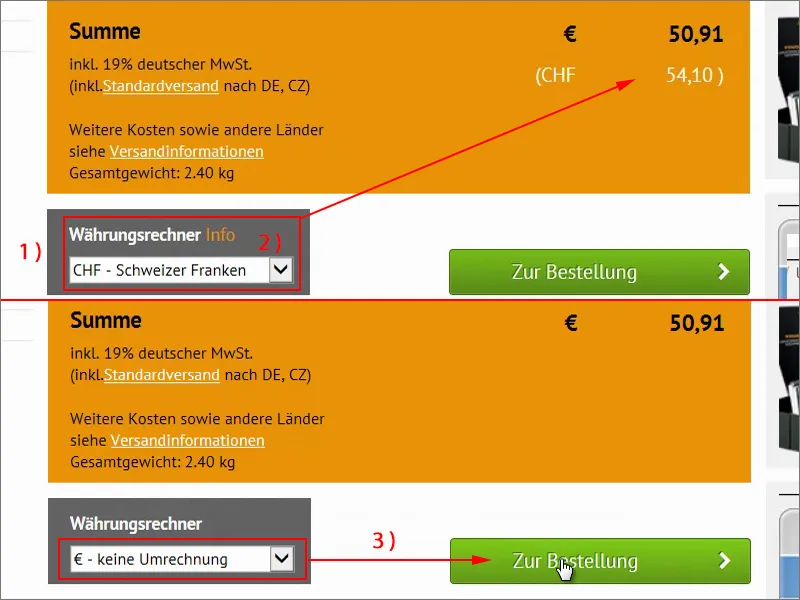
Aliás, há também uma calculadora de câmbio muito prática (1). Por exemplo, se disserem: "Ok, 50 euros, mas eu sou da Suíça e gostaria de saber quanto isso custa em francos suíços", então eu clico aqui (2). E ele nos diz quanto seria. Isso não significa que a fatura também será cobrada em francos suíços, mas é apenas uma informação prática, na minha opinião. Vamos para a ordem (3).
Aqui vemos novamente nosso carrinho de compras, que nos mostra de forma clara o que queremos pedir. Subtotal (1) tanto, acrescido do imposto sobre valor agregado alemão de 19% (2), para que o querido Estado ainda ganhe algo com isso. E até vemos quanto peso terá tudo isso. Quase dois quilos e meio (3). E até temos uma entrega de envio (4). Ok. Eu clico em Continuar (5).
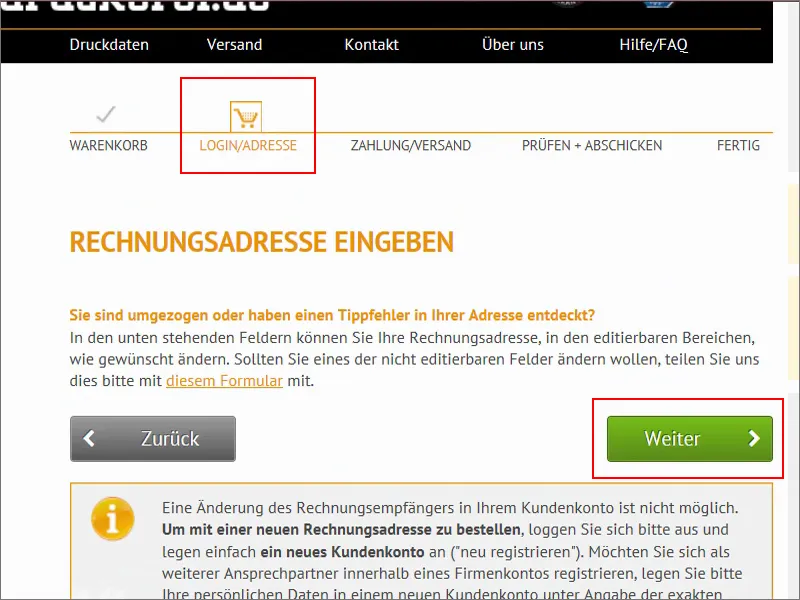
Então ele pediria dados de login, mas eu já os inseri, então vamos mais um passo adiante.
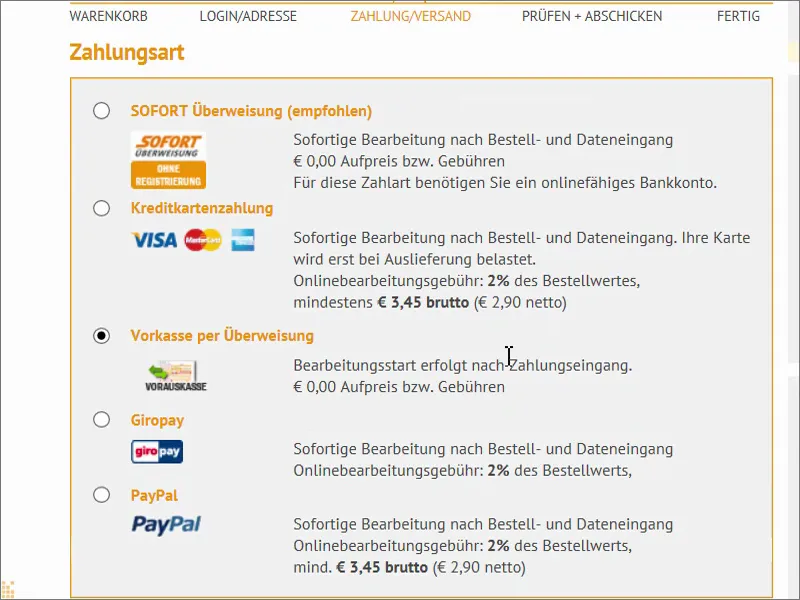
Pagamento e envio. Pagamos por pagamento antecipado, transferência, há muitos outros, vejam: transferência imediata, você também pode pagar com cartão de crédito, Giropay e PayPal estão disponíveis.
Em seguida, você ainda pode adquirir a proteção ao comprador Trusted Shop (1), mas não preciso dela neste momento. E eu clico em Continuar (2).
Claro que também precisamos aceitar os termos e condições e as instruções de cancelamento, isso é totalmente claro, como em qualquer pedido. E após o pedido ser concluído agora, podemos carregar os dados no servidor. Para isso, você precisa do número do pedido, que será fornecido na confirmação do pedido. Com este número do pedido, podemos então associar nosso PDF diretamente ao nosso pedido.
Mais uma vez resumindo. Agora vamos apenas clicar em Comprar na parte inferior.
Agora temos um número de pedido, é este aqui (1). Vou copiá-lo para a área de transferência. Então podemos prosseguir com o upload de nossos arquivos de impressão (2).
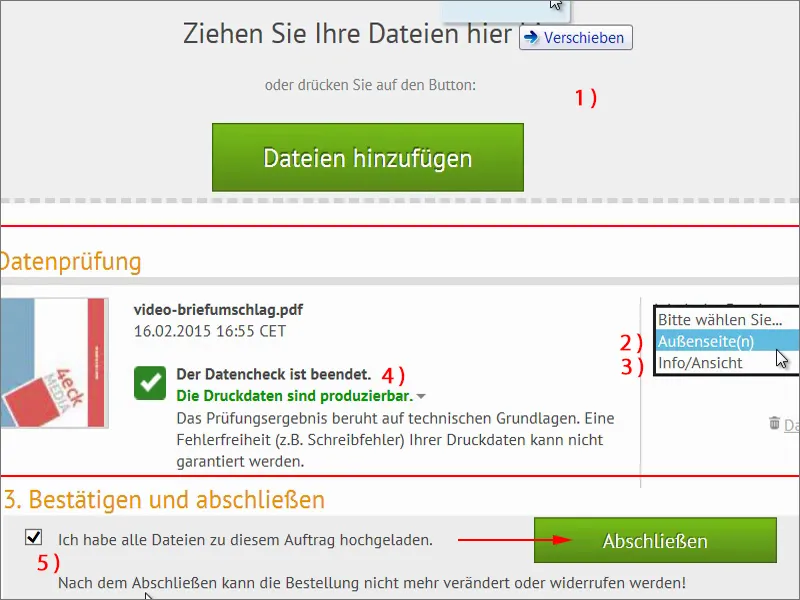
Agora vou arrastar os arquivos para esta área (1). Agora vemos novamente a prévia, ou seja, uma visualização. "Por favor, escolha um propósito". Isso é o lado externo (2). Às vezes é muito importante enviar arquivos de informações ou visualização, por exemplo (3). Aqui temos mais uma verificação breve (4) - luz verde: "Os dados de impressão podem ser processados". Tudo certo. Mais uma verificação em "Eu enviei todos os arquivos para este pedido" (5) e então clicamos em Concluir.
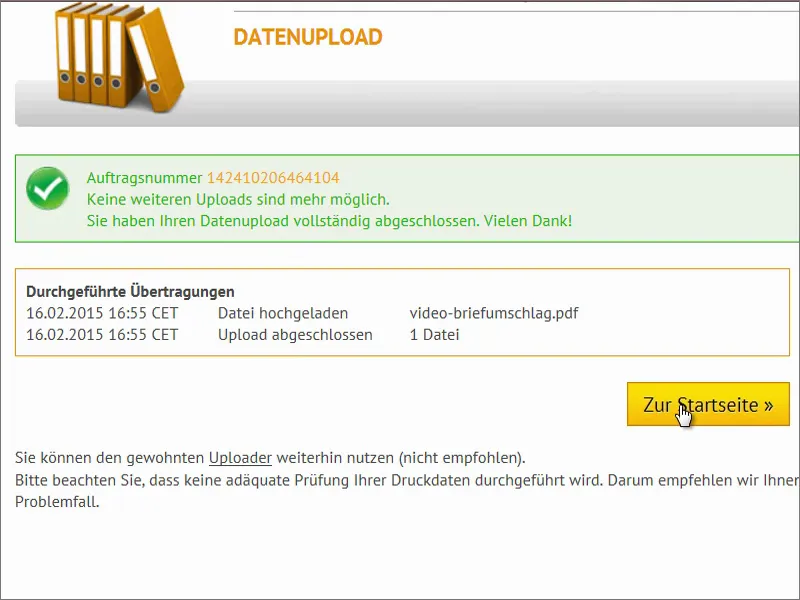
Aqui está novamente um resumo de que não há mais uploads possíveis. Concluímos o upload dos dados. "Obrigado!" E agora podemos voltar para a página inicial. É assim que funciona simplesmente com o pedido e o design de um envelope. Espero que tenham aprendido algo.
Desembalagem
É hora da verdade: nossos envelopes devem estar dentro. Vou abrir a caixa e remover o material de preenchimento.
Está embalado novamente em outra caixa, isso é bom.
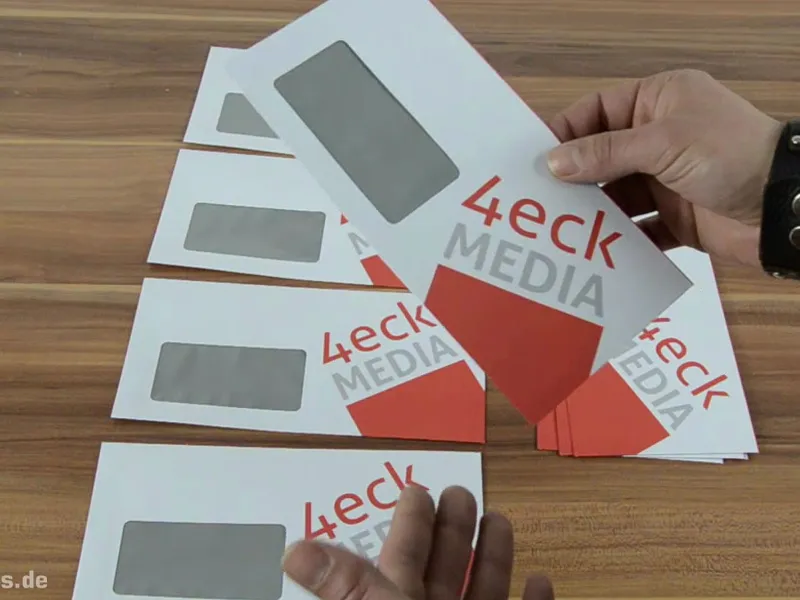
E aqui estão nossos envelopes. Uau! Legal!
Vamos examinar em detalhes como todos eles parecem. No treinamento, mencionei que precisamos fazer ajustes finos na luminosidade do monitor, pois agora podemos ver claramente: as cores são muito menos saturadas do que o monitor está mostrando, e a luminosidade das cores em papel sem revestimento é menor. O que quero dizer com isso é: Por favor, reduza a luminosidade do seu monitor, pois nenhum pedaço de papel, como este aqui, brilha tão intensamente quanto a iluminação de festa que sai do seu monitor. Mas de resto, é um visual bem legal, na minha opinião. Gosto disso, essa disposição inclinada realmente faz a diferença, mesmo agora em formato de clone múltiplo.
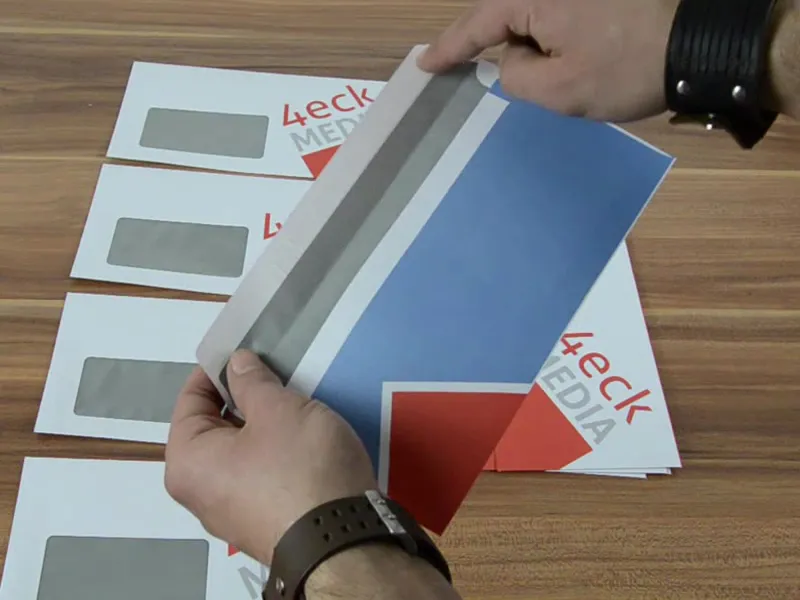
Agora vamos virar tudo - parece bem legal. Aqui em cima, invertemos nosso endereço web.
Então, no interior, temos a colagem automática, que também se encaixa perfeitamente. E isso com certeza fica melhor na caixa de correio do que os envelopes padrão que são usados em todo lugar.
Por fim, um teste com uma carta da Receita Federal, então deve estar de acordo com as normas. Vou colocar ela aqui - vejam só - encaixa perfeitamente. Fizemos tudo certo. Estou satisfeito. Aproveitem. Seu Stefan

