Neste tutorial, você aprenderá como usar a propriedade CSS flex-grow para controlar o crescimento dos elementos flexíveis em um contêiner flex. O Flexbox é uma poderosa tecnologia de layout que permite que você organize elementos dinâmica e responsivamente. Com o flex-grow, você pode definir quanto espaço um elemento deve ocupar em um contêiner quando houver espaço adicional disponível.
Principais descobertas
- flex-grow determina a proporção pela qual um elemento deve crescer em comparação a outros elementos.
- Um valor de 0 para flex-grow significa que o elemento não crescerá e ocupará apenas o tamanho base definido.
- Todos os elementos com o mesmo valor de flex-grow crescem de forma igual.
- O espaço total é distribuído com base na soma dos valores de flex-grow.
Guia passo a passo
Para ilustrar o conceito, vamos analisar alguns passos nos quais você pode usar efetivamente a propriedade flex-grow.
Passo 1: Preparação
Primeiro, crie o seu contêiner flex e defina alguns itens flexíveis. Atribua um tamanho base fixo para todos os elementos. No exemplo a seguir, o tamanho base é de 100 pixels para cada elemento, e escolhemos uma disposição vertical (coluna).

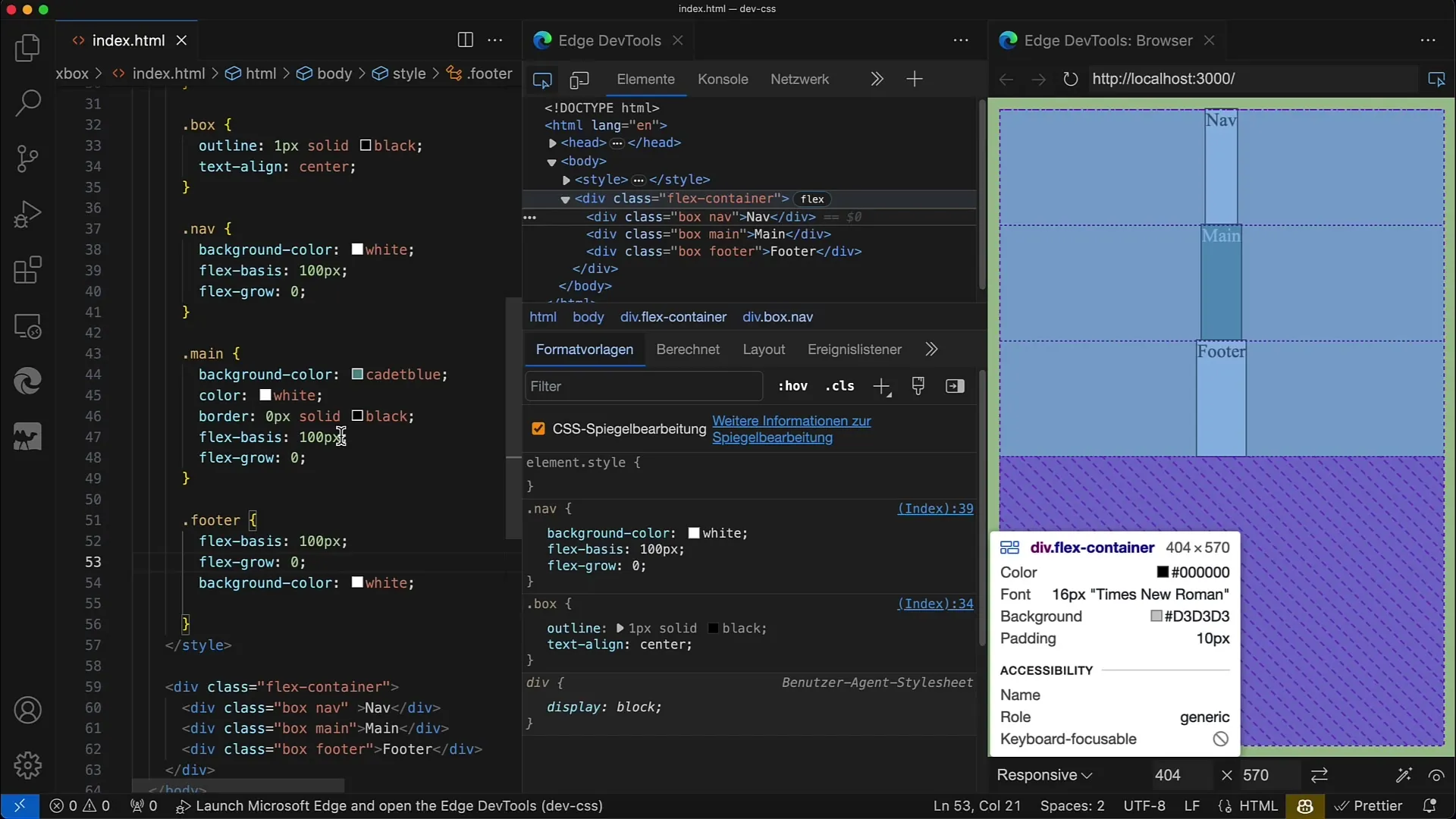
Passo 2: Definir flex-grow como zero
Em seguida, defina a propriedade flex-grow como 0 para todos os elementos. Isso significa que não haverá crescimento na altura dos elementos, e cada elemento permanecerá com 100 pixels de altura.

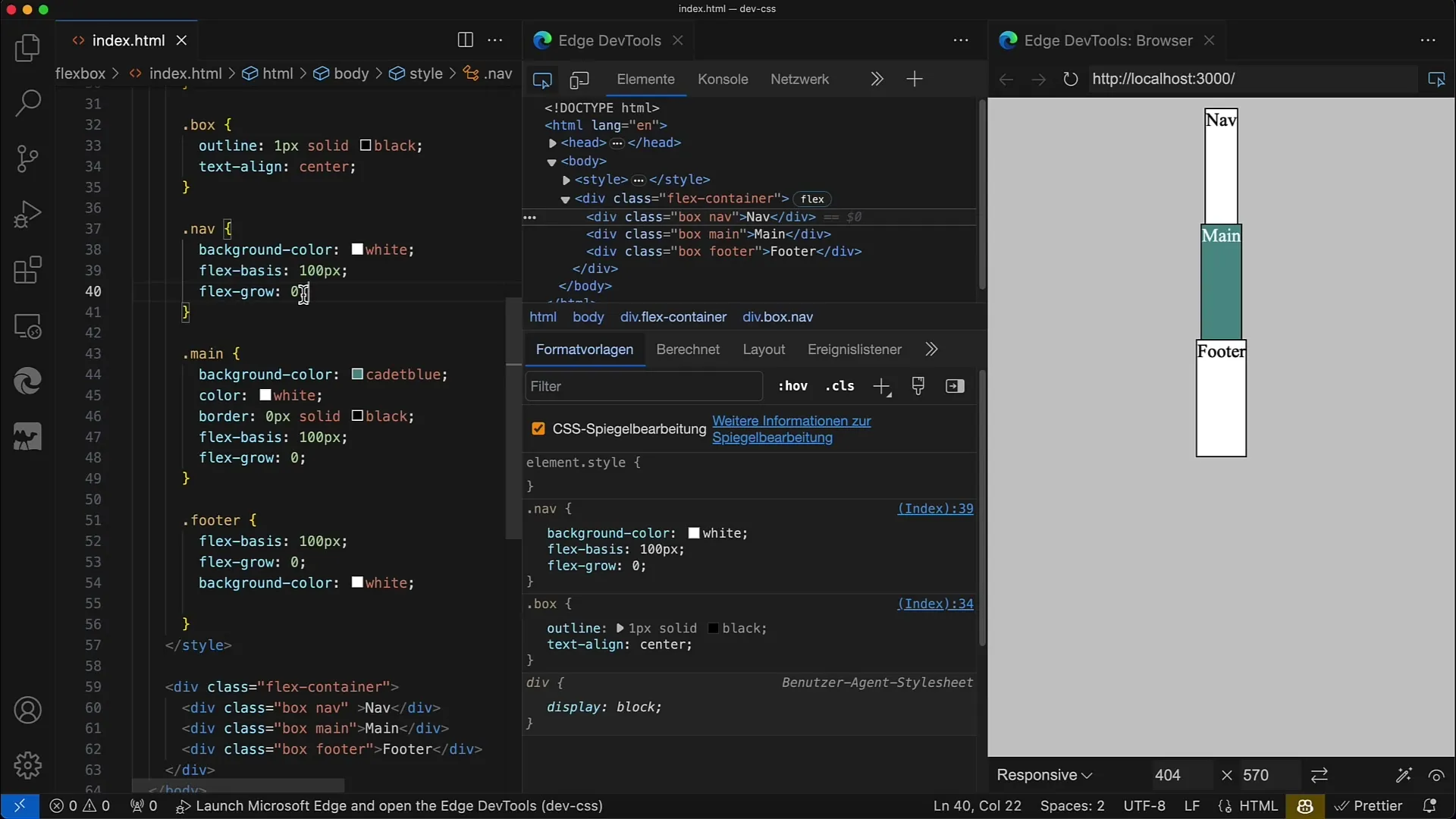
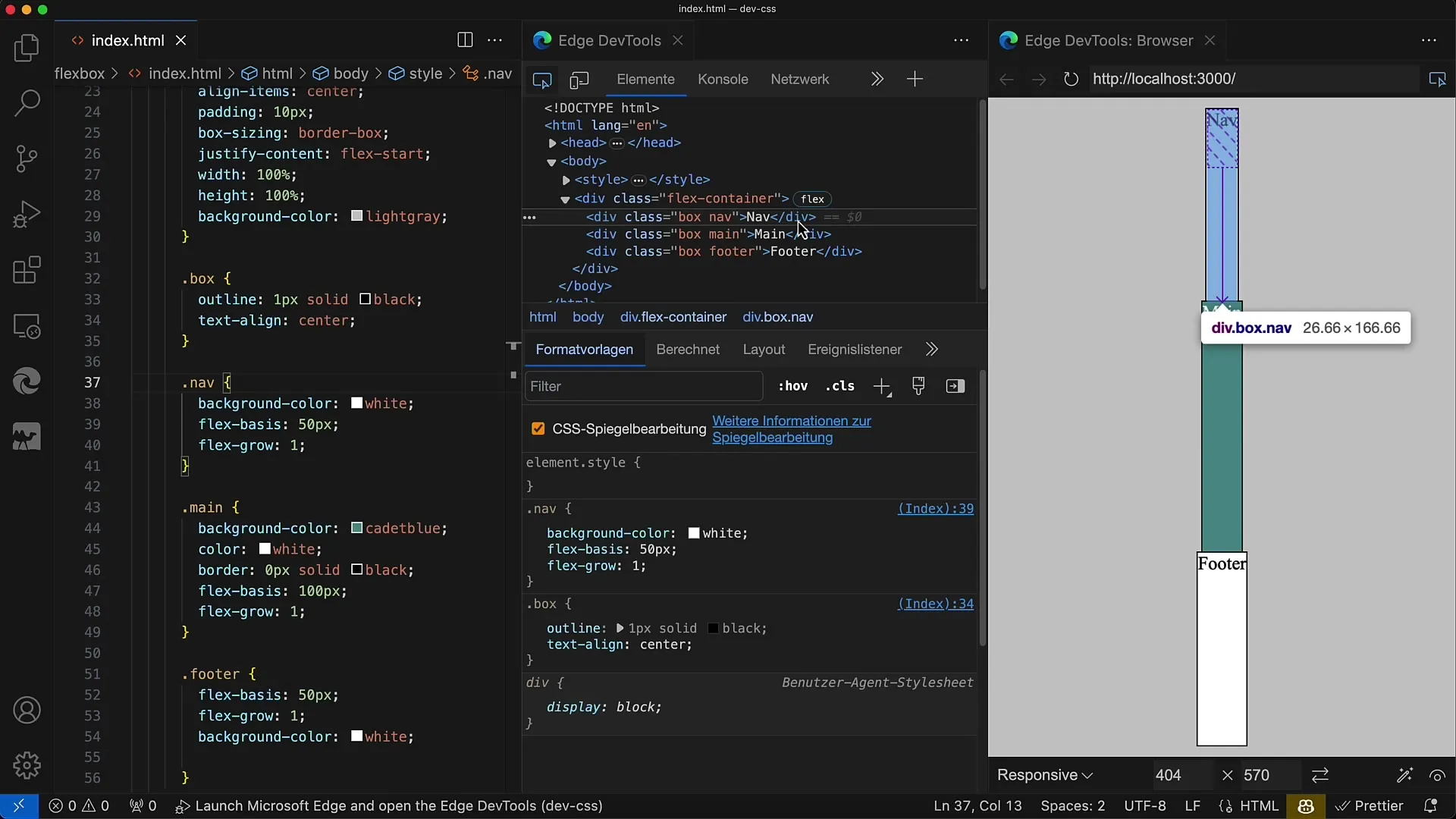
Passo 3: Ajustar o flex-grow para o elemento principal
Agora, altere o valor de flex-grow para o elemento principal. Defina flex-grow como 1 para o elemento principal, enquanto os outros dois elementos continuam com flex-grow: 0. Isso fará com que o elemento principal ocupe o espaço disponível no contêiner.
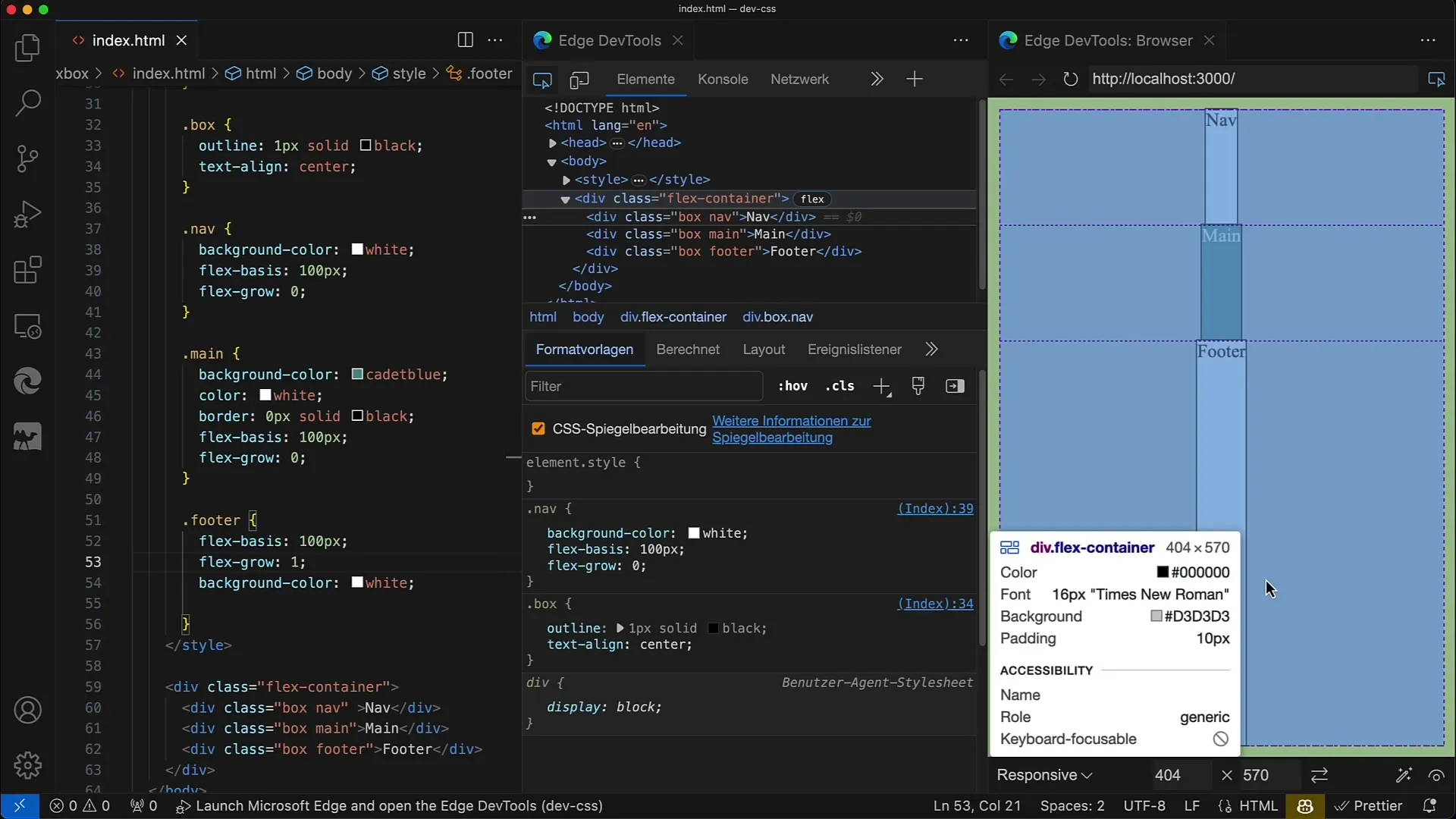
Passo 4: Aplicar flex-grow a outros elementos
Você também pode aplicar a propriedade flex-grow a outros elementos. Por exemplo, defina flex-grow como 1 também para o elemento do rodapé. De repente, todo o layout é ajustado dinamicamente com o mesmo crescimento de espaço.

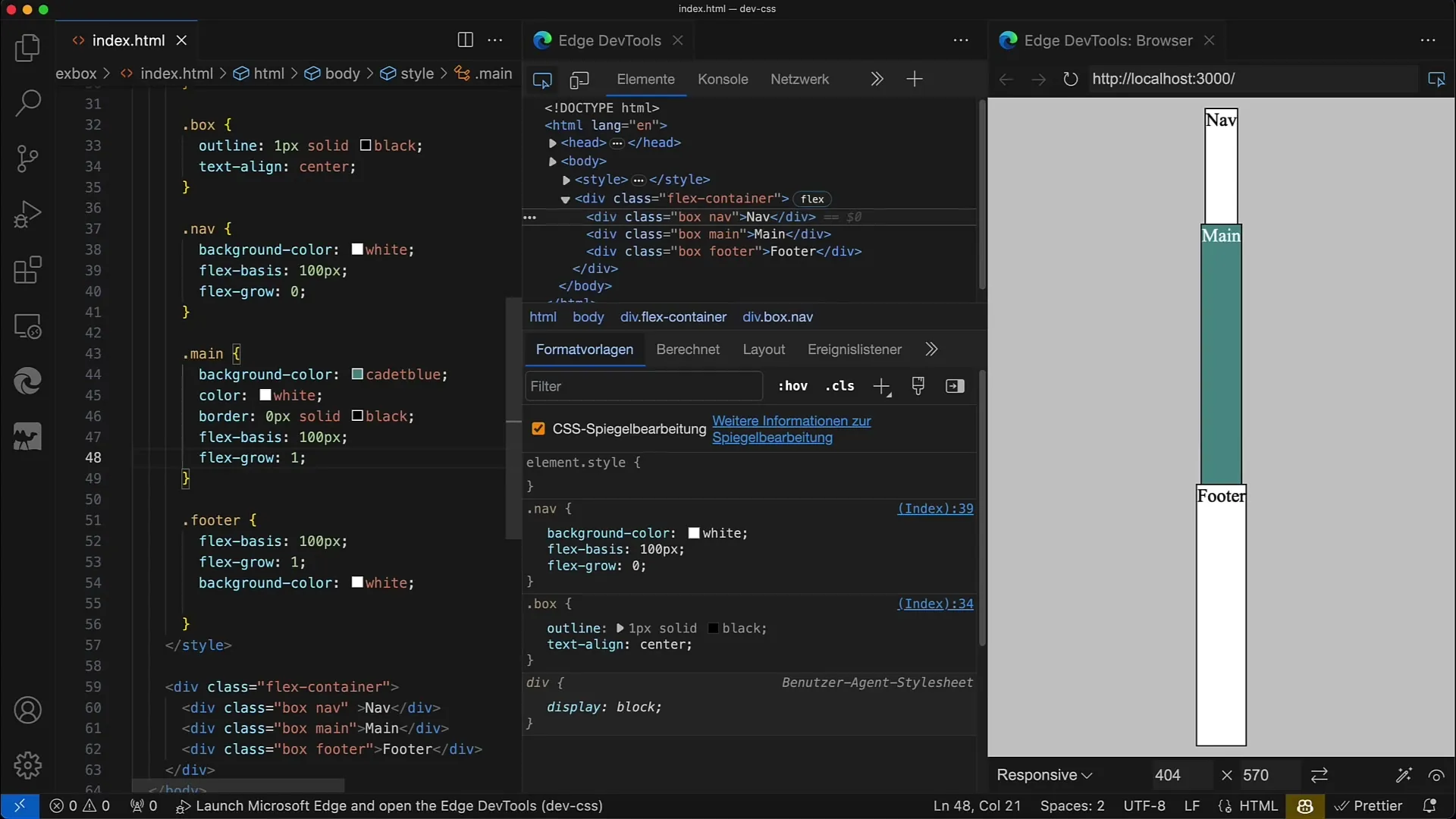
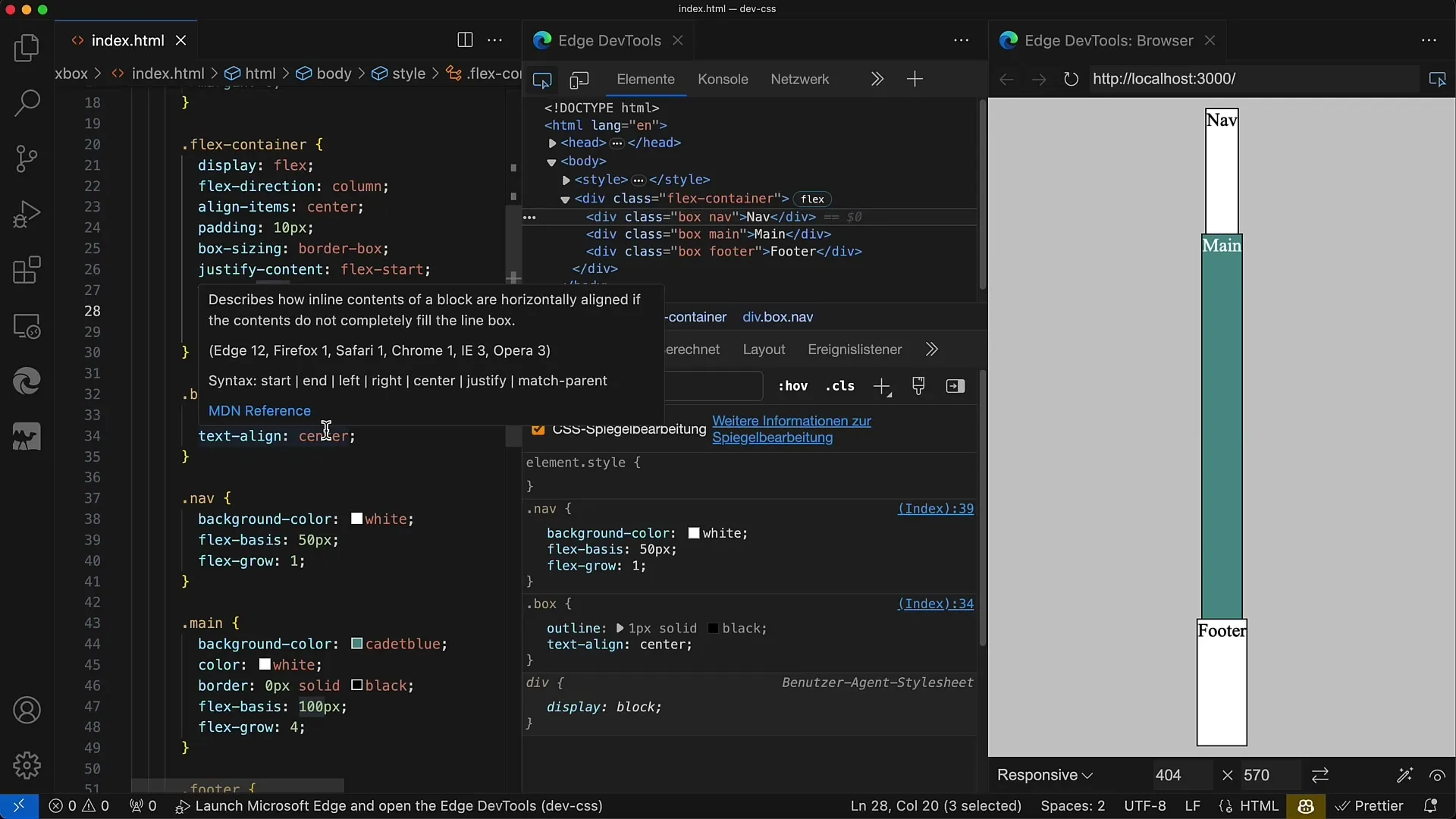
Passo 5: Crescimento uniforme de todos os elementos
Se desejar que todos os itens cresçam uniformemente, defina flex-grow como 1 para todos. Isso fará com que todos os elementos cresçam de forma igual e ocupem o espaço disponível. Isso é especialmente útil quando você precisa de um layout uniforme.

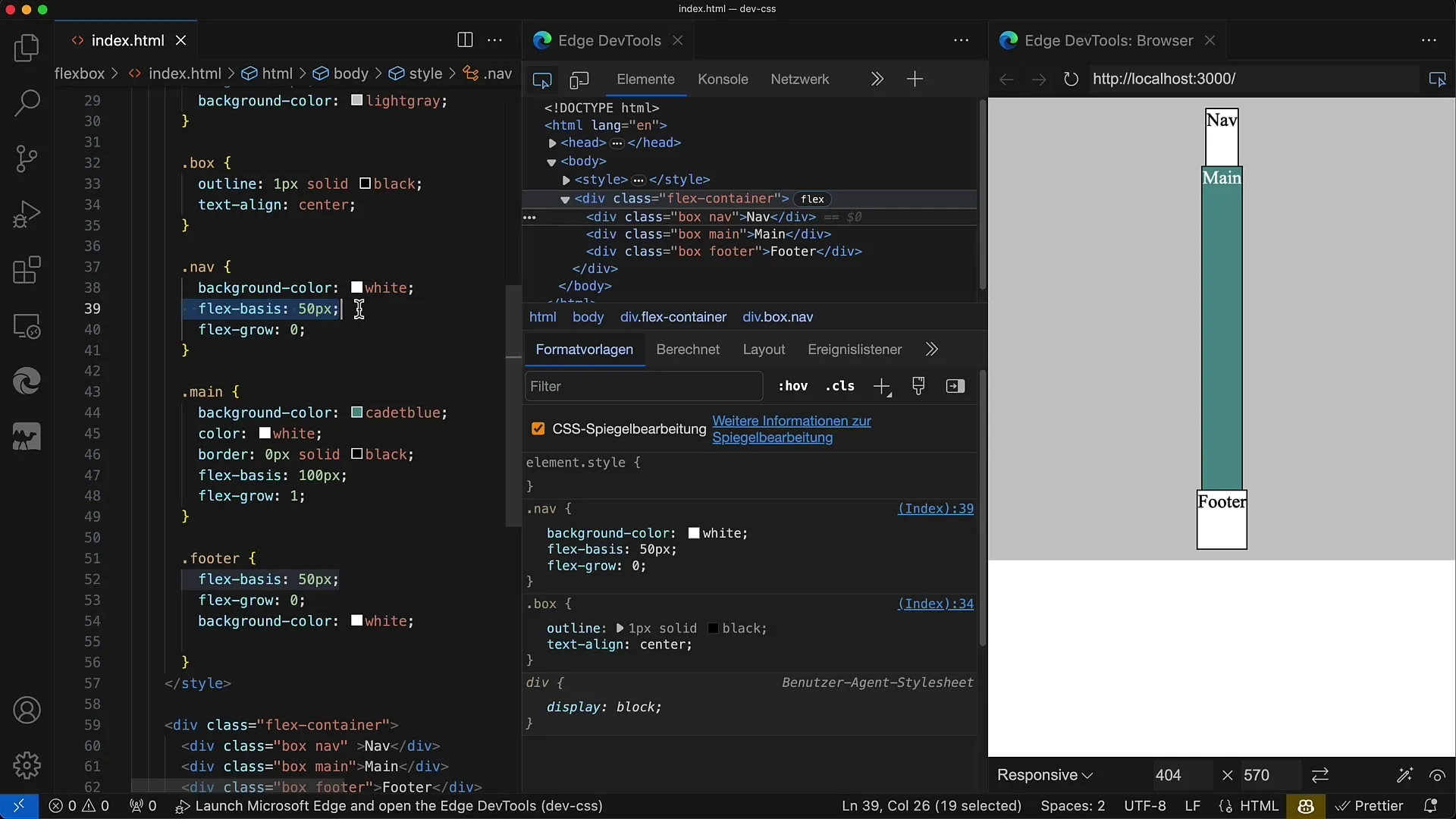
Passo 6: Ajustar o flex-basis
Você também pode usar diferentes valores de flex-basis. Por exemplo, defina um flex-basis de 50 pixels para o elemento de navegação. Nesse caso, o elemento de navegação será menor, mas ainda crescerá com o restante do espaço.
Passo 7: Gerenciar espaço adicional
Ao alterar os tamanhos base de vários elementos, você verá como a proporção de crescimento muda. Se os tamanhos base variarem, o elemento com o menor tamanho base ocupará uma parte diferente do espaço livre.

Passo 8: Ajustar o flex-grow de forma variável
Para controlar ainda mais o crescimento de um elemento, você pode definir flex-grow como 2 para alguns elementos, enquanto os outros têm o valor 1. Isso fará com que o elemento com o valor mais alto ocupe mais espaço em comparação com os outros.
Passo 9: Ajustar o tamanho do contêiner
Teste o comportamento ao alterar a altura do contêiner. Por exemplo, se você reduzir a altura para 400 pixels, a distribuição dos elementos terá menos espaço. Você verá como o layout reage dinamicamente a essa mudança.

Passo 10: Combinar flex-grow e flex-shrink
Repare que flex-grow e flex-shrink interagem entre si. Enquanto flex-grow determina o quanto de espaço será ganho, flex-shrink regula o que acontece quando há menos espaço disponível. Este conceito é importante para criar designs responsivos.

Resumo
Neste tutorial, aprendeste como usar a propriedade flex-grow em CSS para controlar o crescimento dos elementos flexíveis. Agora sabes que o flex-grow influencia a distribuição do espaço disponível no contentor flexível e como podes utilizar essas configurações para criar layouts dinâmicos e responsivos.
Perguntas Frequentes
O que é flex-grow?flex-grow determina o quanto um elemento deve crescer quando há espaço adicional disponível no contentor flexível.
O que acontece se eu definir flex-grow como 0?Um valor de 0 para flex-grow significa que o elemento não crescerá e ocupará apenas o tamanho padrão.
Como posso garantir que todos os elementos cresçam de forma equitativa?Defina flex-grow igualmente para todos os elementos no contentor, por exemplo, como 1.
O que acontece se o contentor tiver menos espaço?Se o contentor tiver menos altura, os elementos podem encolher de acordo com o seu valor de flex-shrink.
Posso combinar flex-grow com flex-basis?Sim, flex-grow é usado em relação ao flex-basis para controlar o crescimento quando há espaço disponível.


