O CSS Flexbox oferece uma variedade de propriedades que ajudam a projetar o layout do seu website. Uma dessas propriedades é flex-flow, que combina flex-direction e flex-wrap. Essa forma compacta de escrita permite expressar suas intenções de forma mais clara e sucinta. Neste guia, vou te explicar passo a passo como usar o flex-flow de forma eficaz.
Principais conclusões
- A propriedade de flex-flow combina os valores de flex-direction e flex-wrap, permitindo um estilo mais flexível e conciso.
O que você precisa saber sobre a propriedade flex-flow
Para aproveitar ao máximo o potencial do flex-flow, é importante primeiro se familiarizar com as duas propriedades individuais: flex-direction e flex-wrap.
Princípios básicos do layout
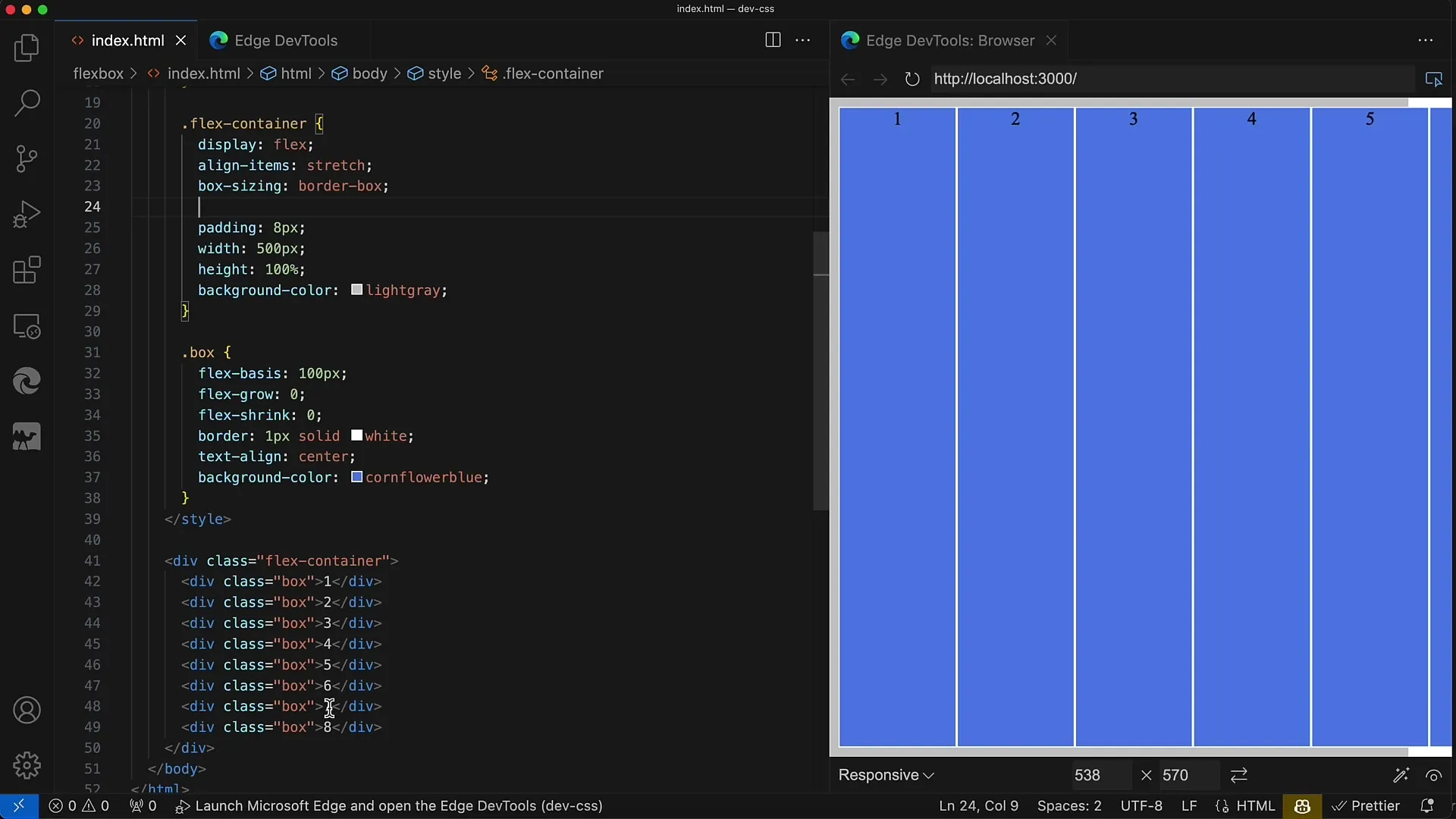
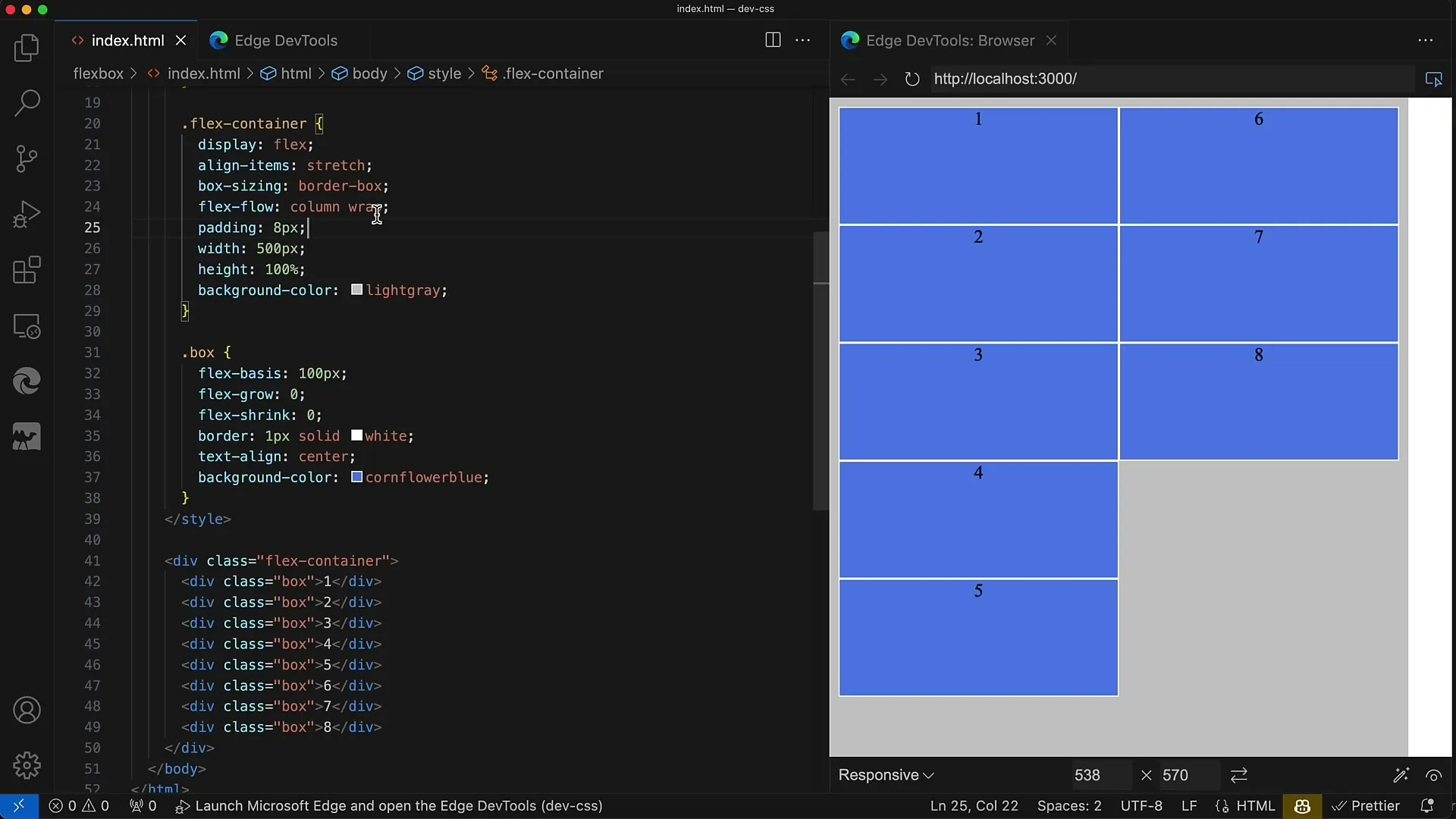
Primeiramente, vamos analisar a situação inicial. Você tem um container com oito elementos div, exibidos como uma Flexbox lado a lado. O container tem uma largura fixa de 500 pixels, e cada div tem uma largura de 100 pixels. Isso significa que apenas quatro divs cabem em uma fileira. Se mais espaço for necessário, nada acontecerá sem outras configurações.
Para exibir corretamente os divs, definimos display: flex e flex-direction: row. No entanto, os divs ultrapassam rapidamente a largura do container nessa configuração, o que não é desejável.

Utilização do flex-flow
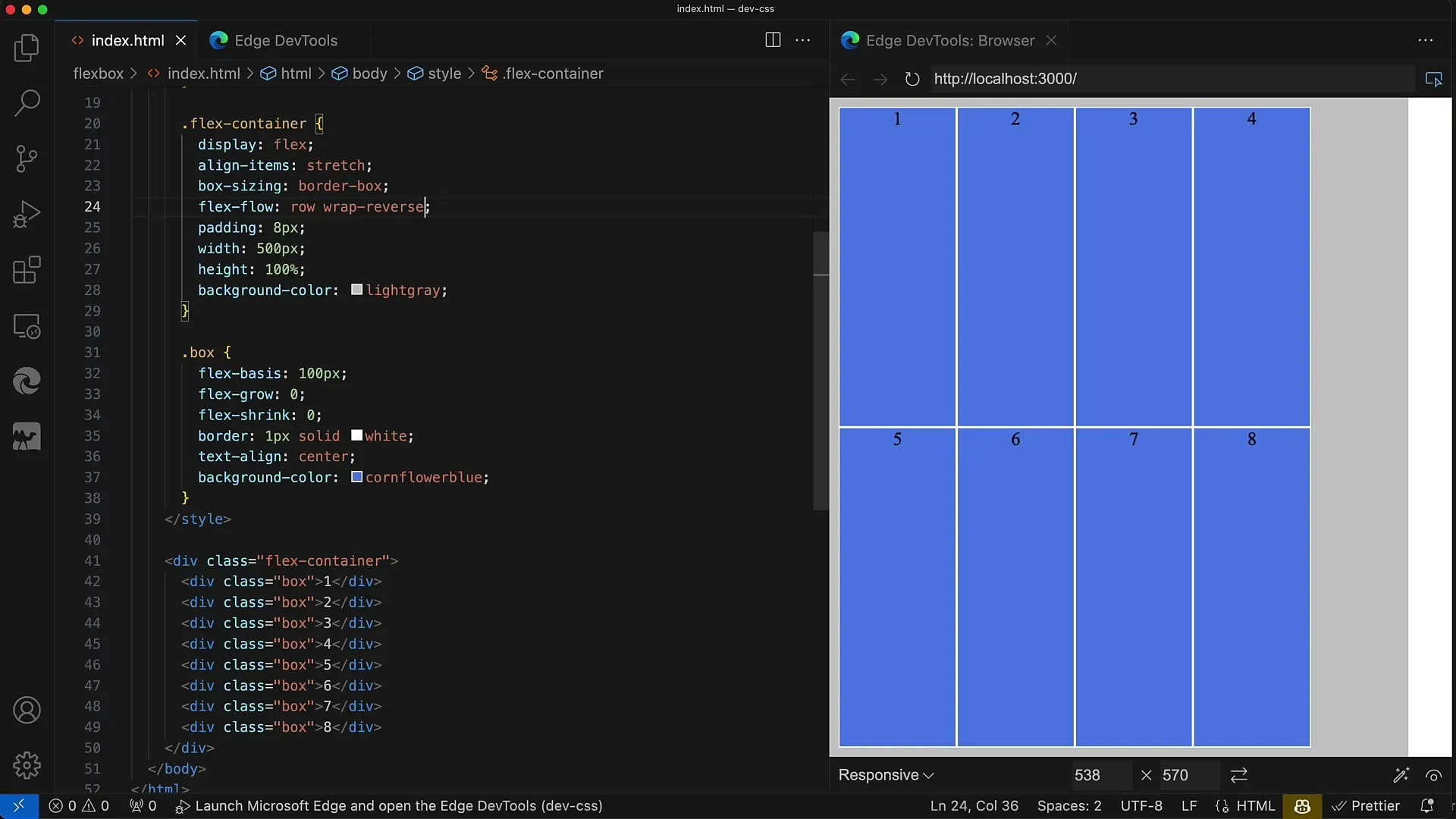
Agora vamos usar a propriedade flex-flow para definir tanto a direção quanto o comportamento do wrapping. Com flex-flow, você pode especificar uma combinação dessas duas propriedades, como flex-flow: row wrap;.
Isso significa que, se houver espaço insuficiente, os divs serão automaticamente quebrados. Isso resulta em layouts claros e organizados.
Wrapping reverso
Outra característica útil é inverter a direção e o comportamento de wrapping. Ao aplicar flex-flow: row wrap-reverse;, os divs começam de baixo para cima e mudam de direção conforme necessário.
Isso pode ser desejado em alguns designs para criar uma interface de usuário mais dinâmica e interessante.

Outras combinações
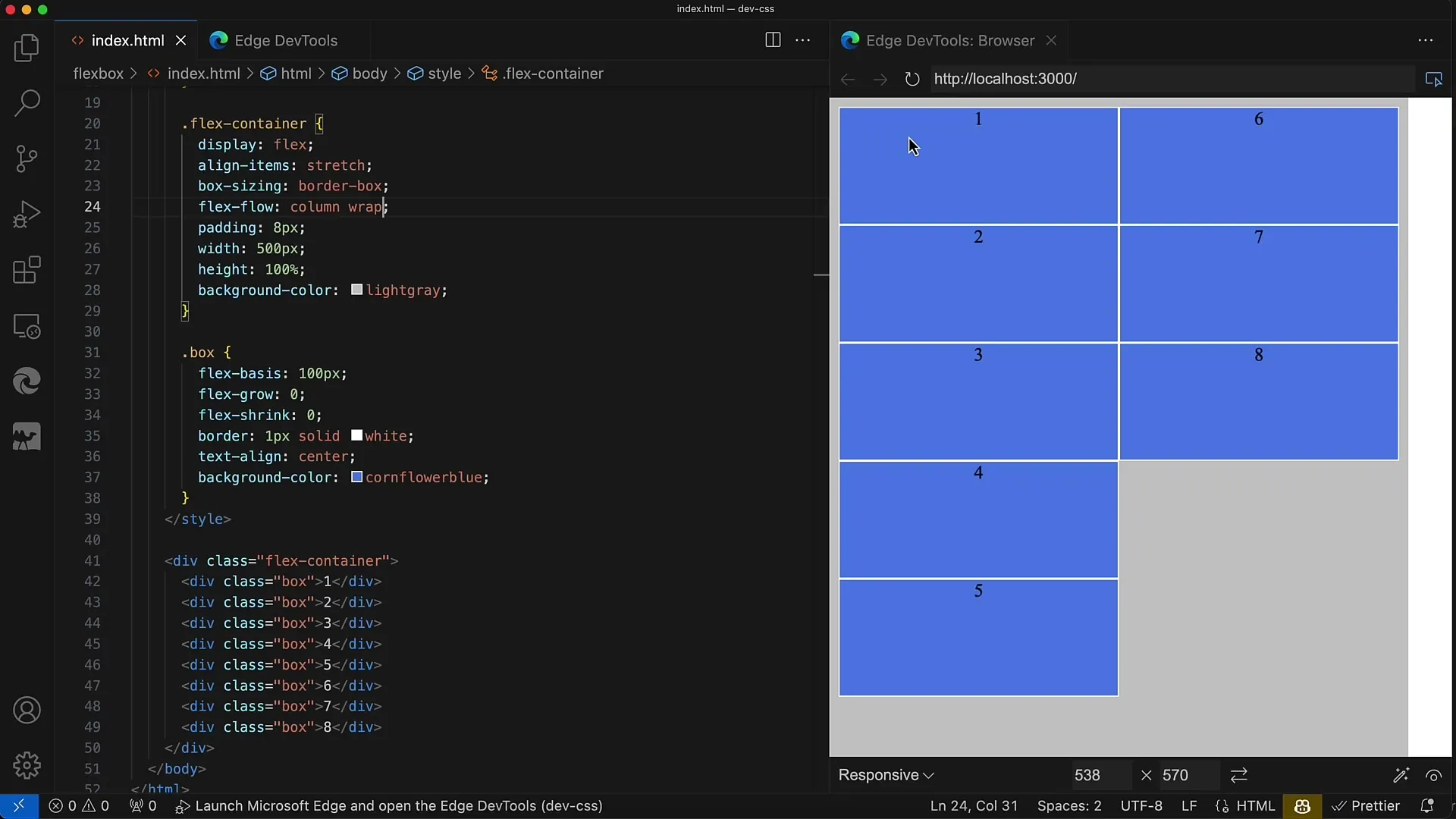
A propriedade flex-flow é muito flexível e permite criar diversas combinações. Por exemplo, você pode usar flex-flow: column wrap; para posicionar os itens verticalmente, mantendo a opção de quebrá-los.
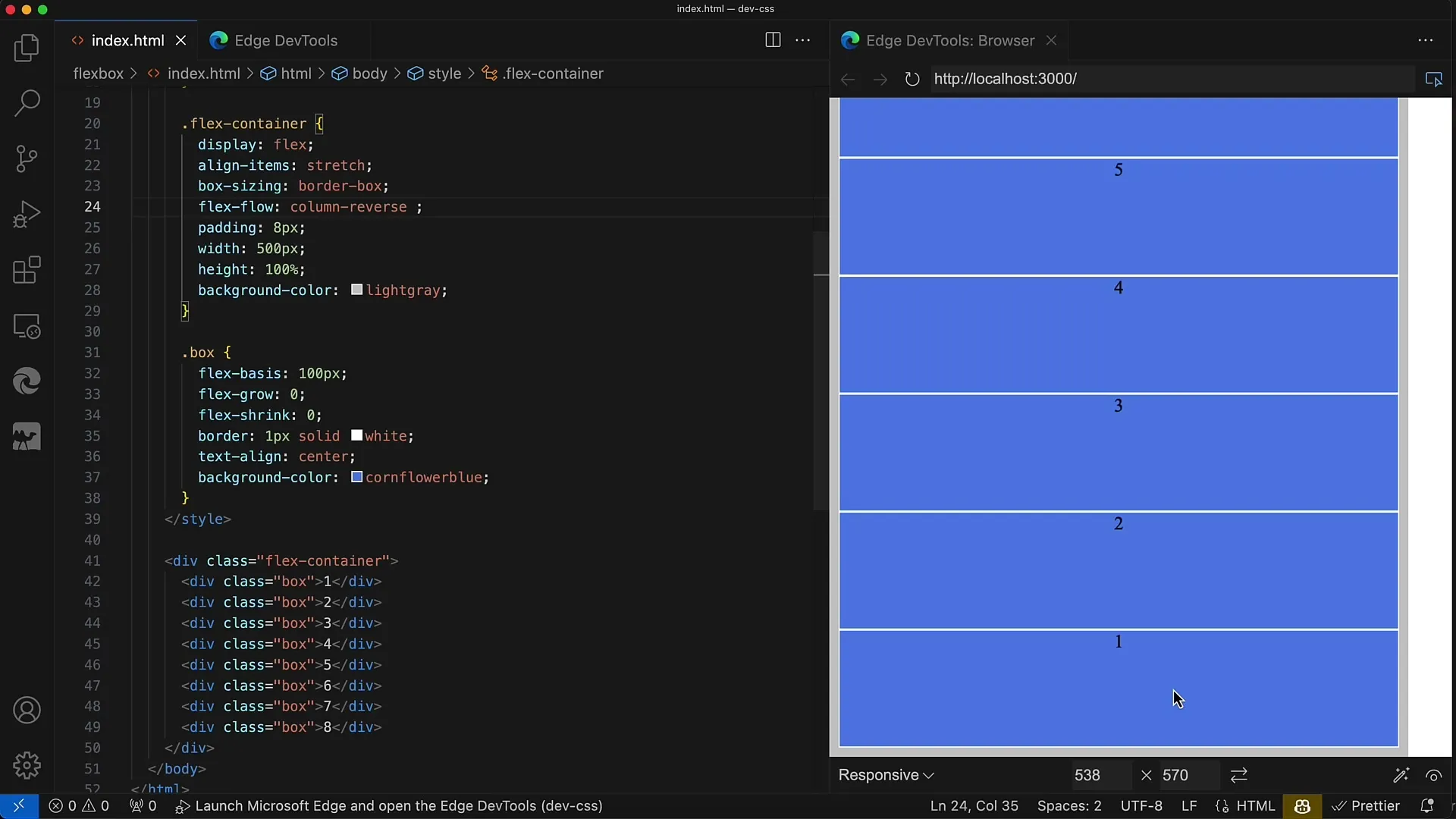
Se desejar inverter a direção, basta utilizar flex-flow: column wrap-reverse;, que exibirá os elementos em ordem reversa de cima para baixo.

Vantagens da propriedade flex-flow
A principal vantagem do flex-flow é simplificar suas regras CSS. Em vez de especificar duas propriedades separadas, você pode definir tudo em uma linha. Isso não apenas economiza tempo na programação, mas também deixa seu código mais legível.
Outro exemplo seria flex-flow: column;, que por padrão mantém a propriedade wrap ativada. Se desejar alterar o valor de flex-wrap, você pode fazer isso na mesma linha.

Conclusão sobre o uso de flex-flow
Em resumo, usar o flex-flow é um método extremamente prático para tornar os layouts Flexbox mais claros e concisos. Você pode definir tanto a direção quanto o comportamento de quebra em uma única instrução, evitando escrever regras CSS longas e confusas.

Resumo
A propriedade flex-flow é uma função CSS extremamente útil que ajuda a estruturar de forma mais eficiente a Flexbox do seu website. Permite combinar a direção e o wrapping da Flex em uma única instrução. Facilite seu trabalho e mantenha seu código limpo!
Perguntas Frequentes
Como funciona a propriedade flex-flow?A propriedade flex-flow combina flex-direction e flex-wrap em uma única linha CSS.
Posso usar flex-flow sem wrap?Sim, você pode usar flex-flow: row; para definir a direção sem forçar um wrapping.
O que acontece se eu especificar apenas um valor para flex-flow?Se for especificado apenas um valor, flex-wrap será definido como o valor padrão "no-wrap".
Posso definir os valores de flex-direction e flex-wrap separadamente?Sim, os valores também podem ser definidos separadamente, no entanto, flex-flow é uma opção mais compacta e clara.
Posso combinar flex-flow com Media Queries?Sim, você pode usar flex-flow em Media Queries para criar layouts responsivos.


