Neste tutorial, você aprenderá a criar um layout complexo e aninhado usando o Flexbox em HTML e CSS. Regularmente nos deparamos com o desafio de controlar vários contêineres e desenvolver um layout atraente que seja funcional e esteticamente agradável. O Flexbox permite que você crie layouts com relativa facilidade sem precisar mexer em regras complicadas de posicionamento de CSS. Vamos começar e criar um exemplo de um layout aninhado que utiliza os conceitos básicos do Flexbox.
Principais conclusões
- Compreender as propriedades do Flexbox, em especial flex-grow, flex-shrink e flex-basis, é crucial para criar layouts flexíveis.
- Ao usar essas propriedades de forma inteligente, você pode garantir que seu layout se adapte a diferentes tamanhos de tela e conteúdos variados.
Instruções passo a passo
Passo 1: Criar estrutura básica
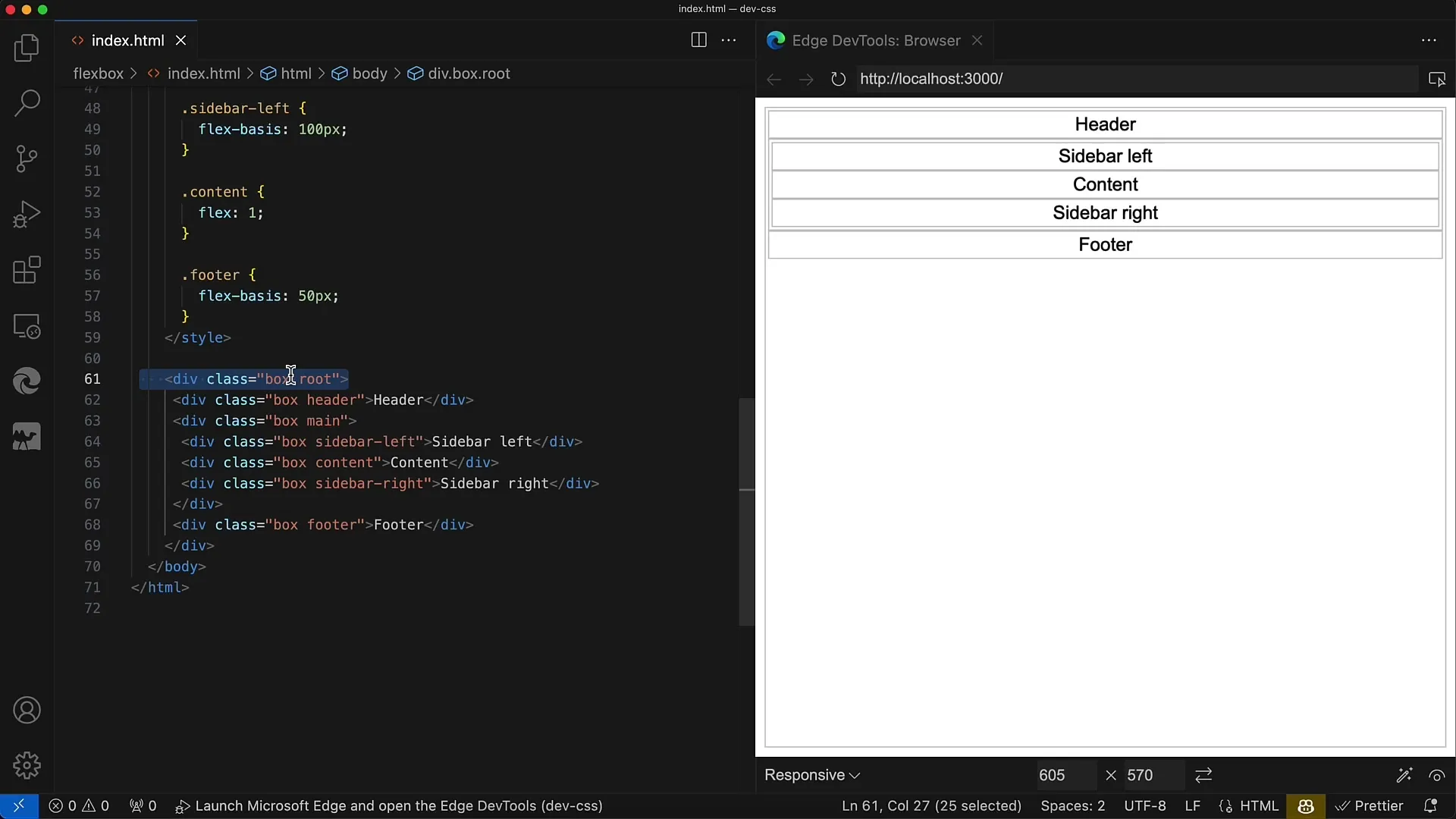
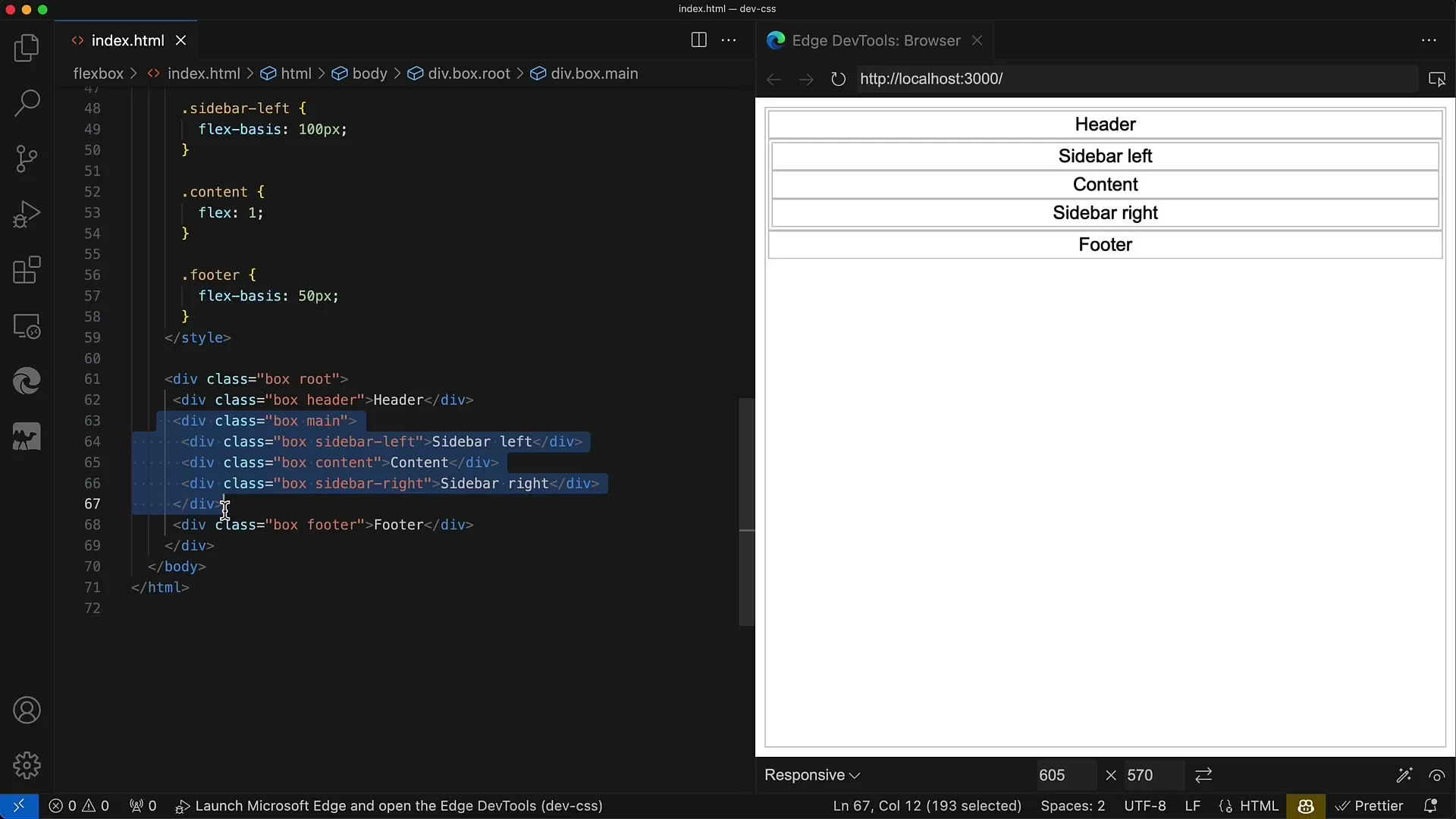
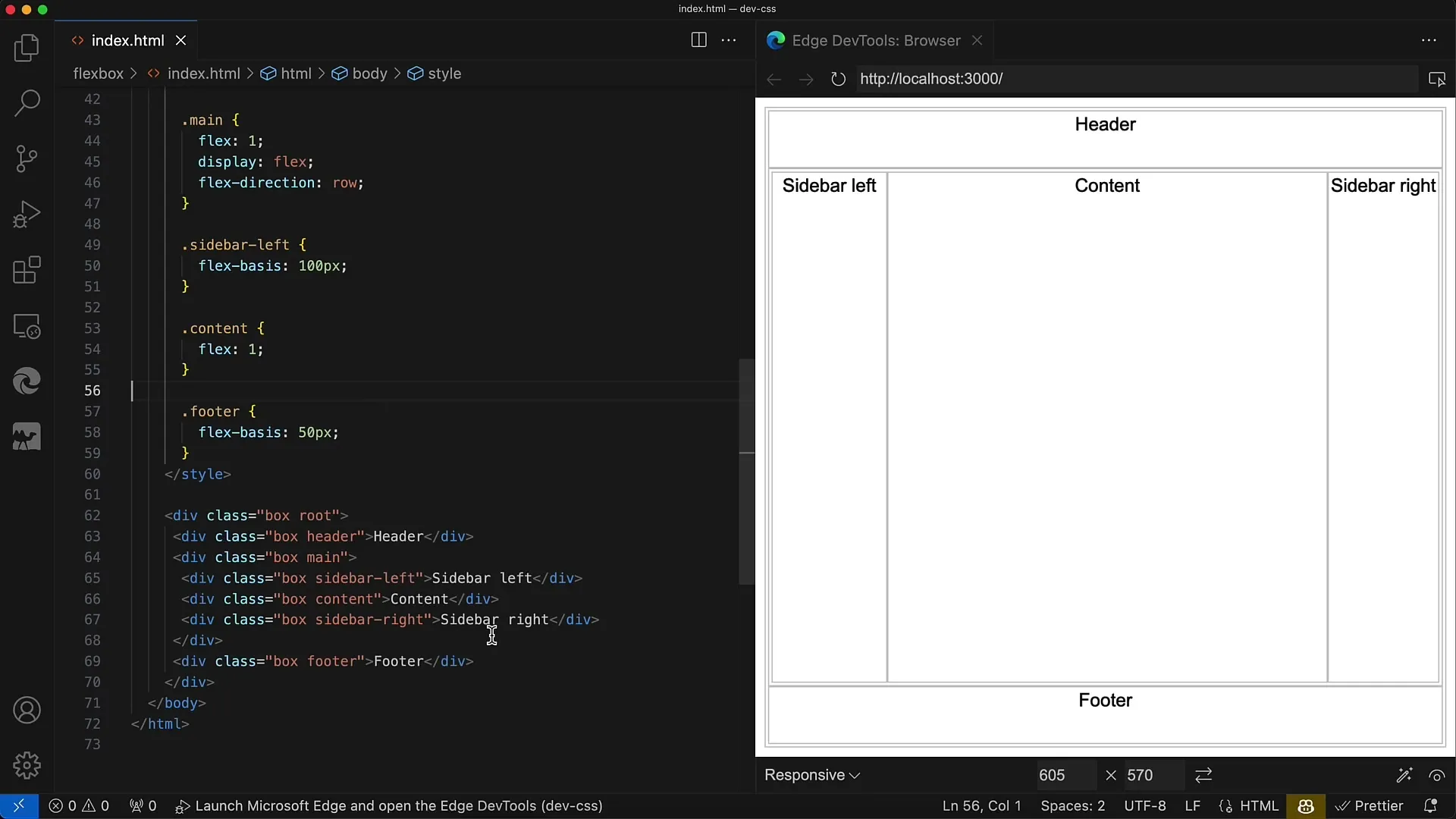
Começamos com a estrutura HTML básica. Crie um elemento para o contêiner inteiro, que chamaremos de root. Em seguida, adicione Header, Main e Footer como filhos diretos. A área Main conterá então subelementos adicionais, incluindo Sidebars e Content.

Passo 2: Estilo CSS para o contêiner
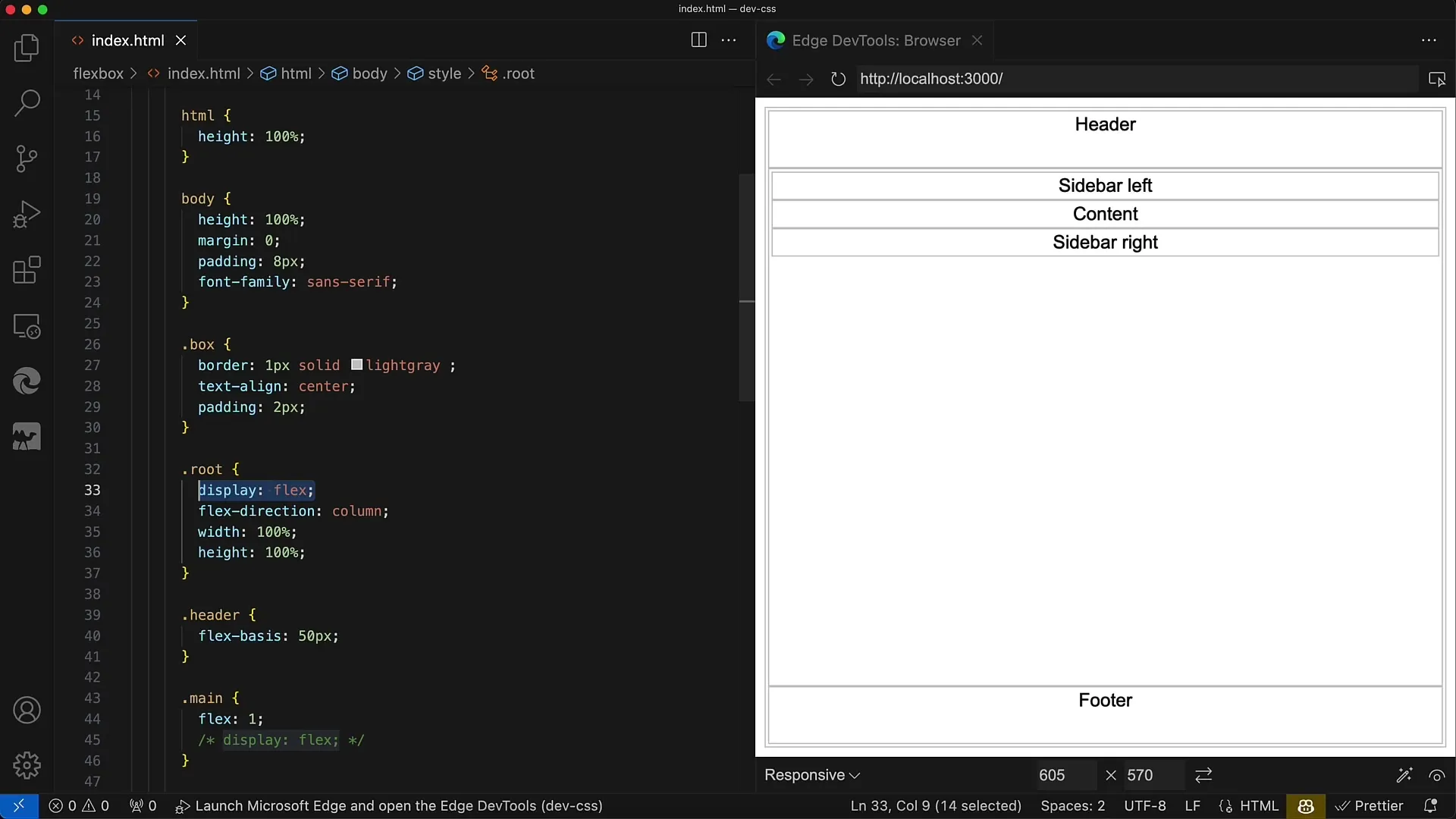
Agora vamos adicionar propriedades CSS ao seu contêiner root. Defina display: flex e flex-direction: column para garantir que os filhos diretos (Header, Main, Footer) sejam dispostos verticalmente. Você também pode ajustar o Padding e Margin para otimizar o efeito visual.

Passo 3: Estilo para a área Main
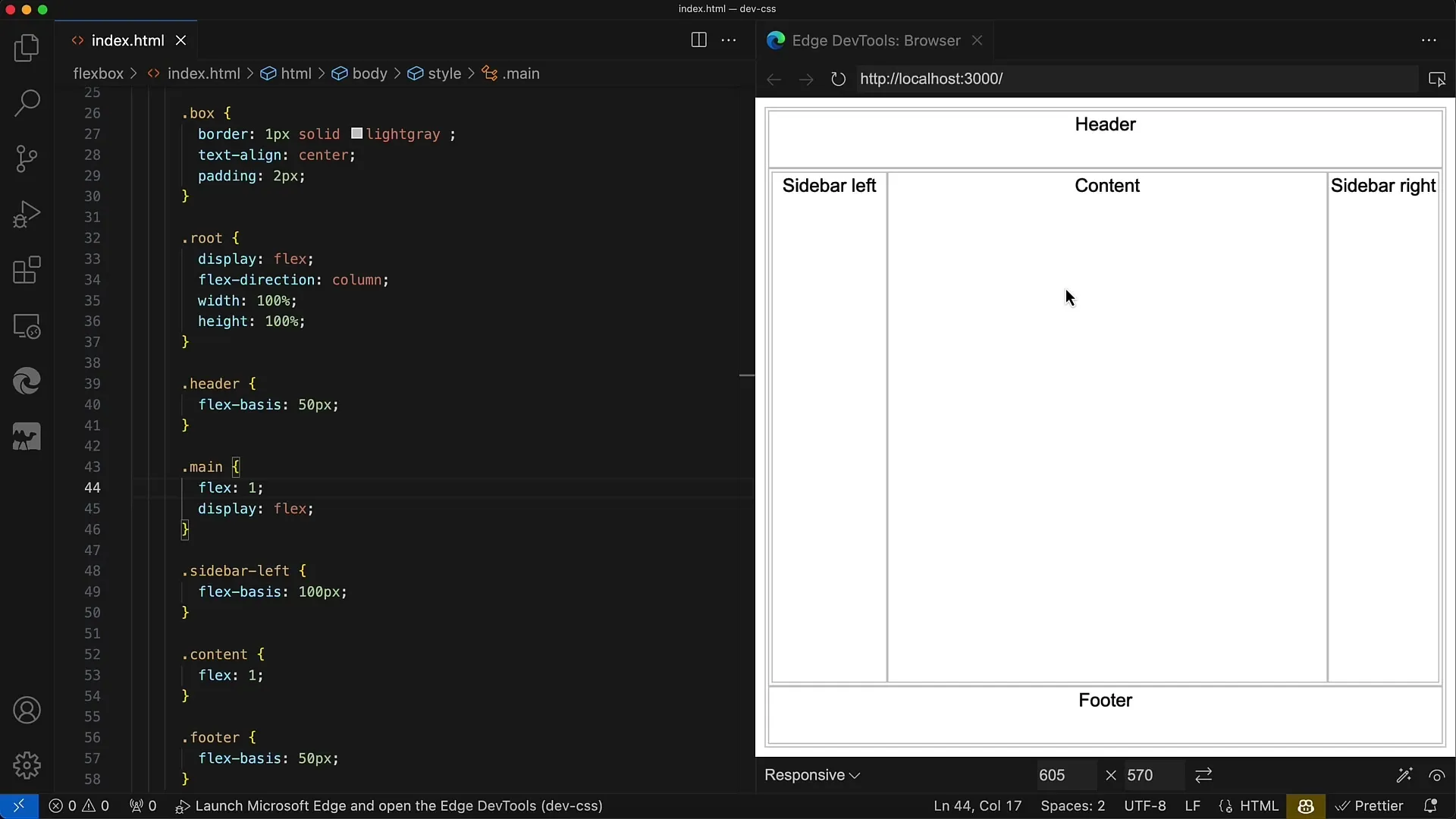
Para tornar a área Main mais flexível, defina também display: flex para esse contêiner. Isso permitirá que seus subelementos (Sidebar esquerda, Content, Sidebar direita) sejam dispostos horizontalmente. Certifique-se de usar flex-direction: row (o valor padrão).

Passo 4: Propriedades flexíveis para Sidebars e Content
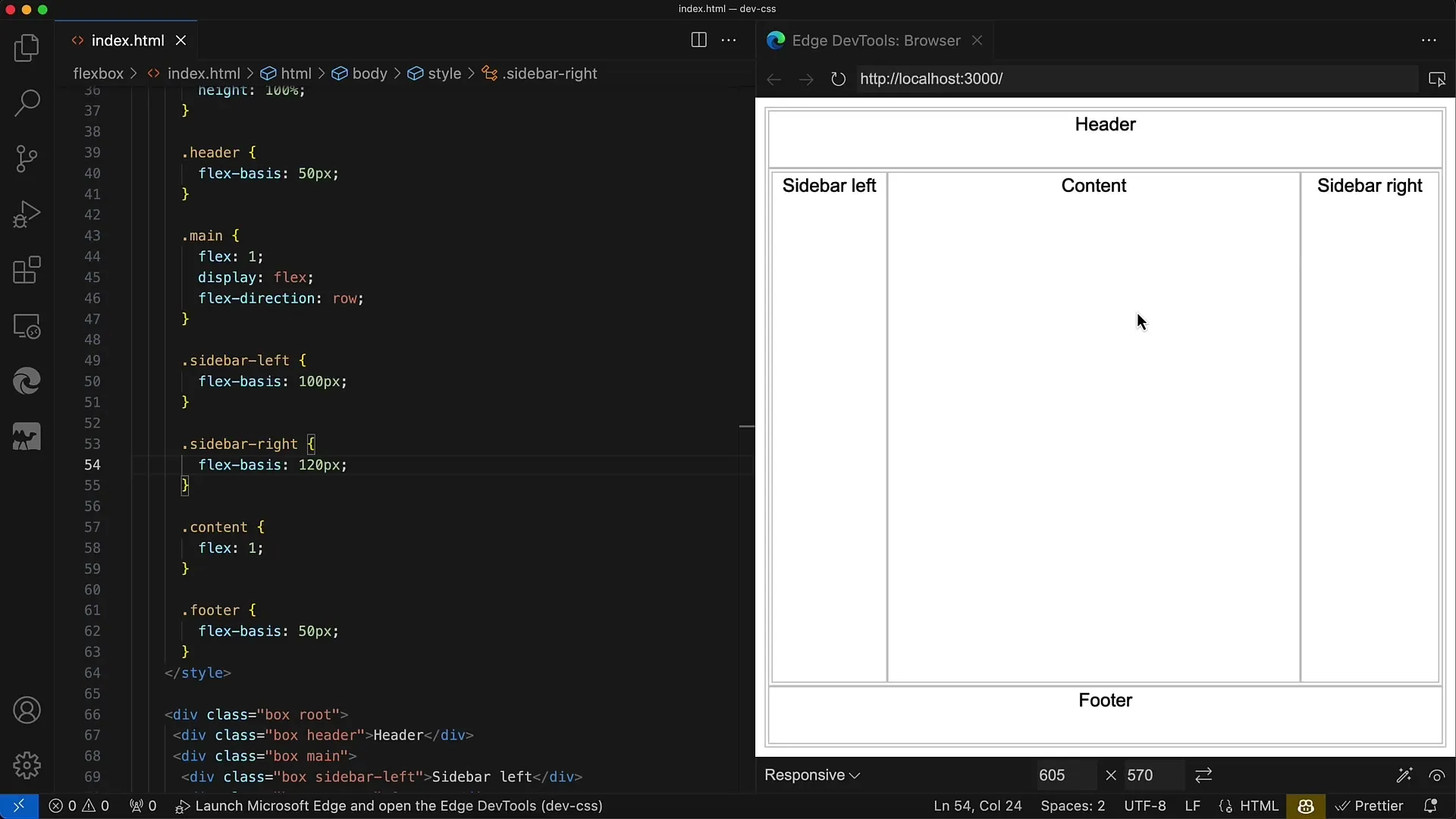
Agora vamos adicionar propriedades flexíveis para as Sidebars e a área de Content. Para a Sidebar esquerda, você pode definir flex: 0 0 120px para garantir que essa Sidebar tenha sempre uma largura fixa. Para a área de Content, defina flex: 1 para que ela ocupe flexivelmente o espaço restante.

Passo 5: Ajustes no Footer
O Footer também será ajustado às propriedades do Flexbox do contêiner root. Geralmente, o Footer permanece estático na parte inferior. Certifique-se de ajustar largura e altura adequadamente para garantir uma clara separação entre as diferentes áreas.

Passo 6: Ajustes finos nas Sidebars
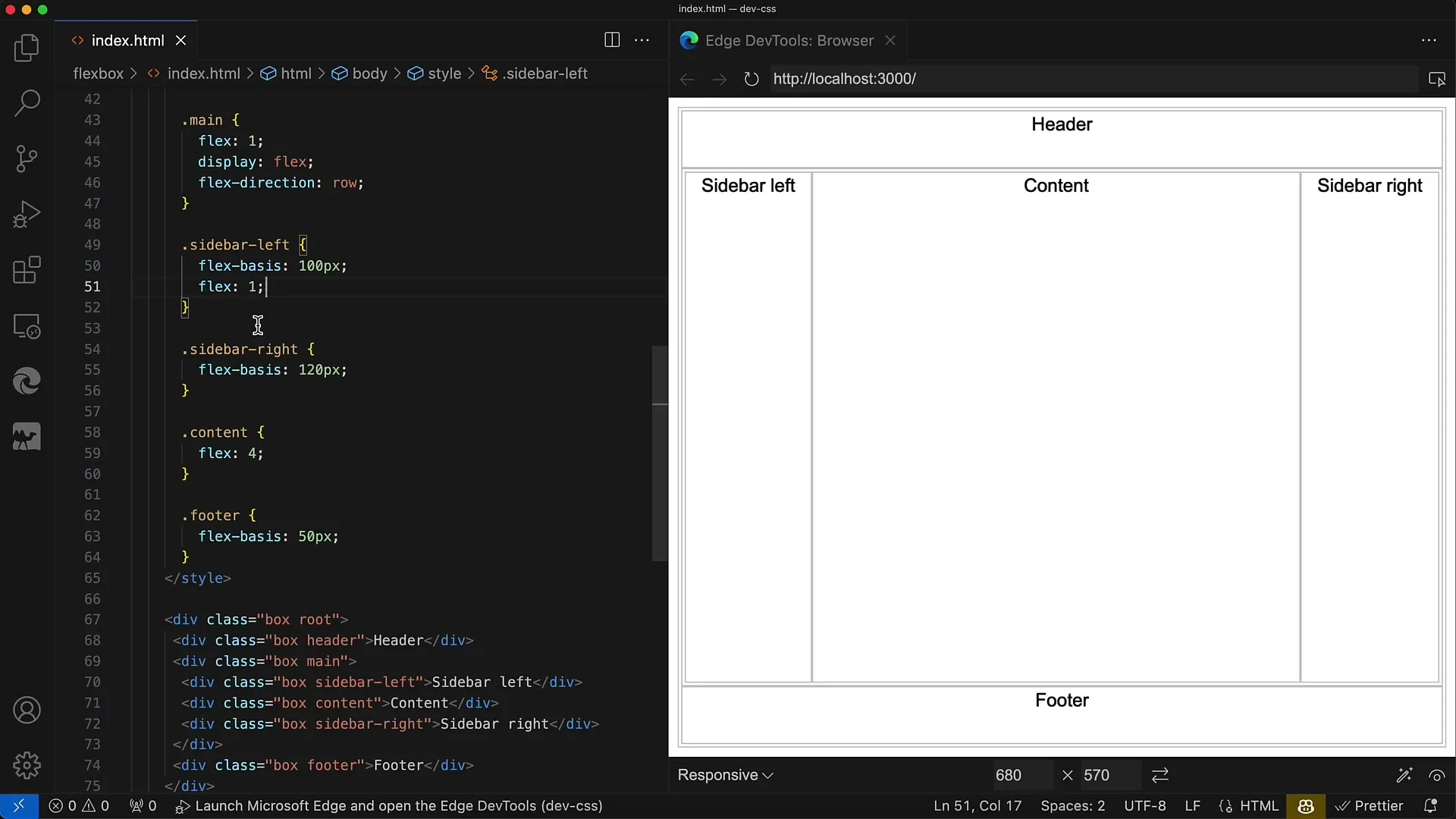
Depois de estruturar o layout, você pode fazer mais alterações de estilo nas Sidebars. Experimente com os valores flex para ajustar a largura das Sidebars e leve em consideração o Design Responsivo para garantir que seu layout fique bem em diferentes tamanhos de tela.

Passo 7: Testar e Ajustar
Depois de implementar os estilos básicos, teste seu layout em diferentes dispositivos e tamanhos de tela. Observe como a área de Content se comporta em diferentes cenários e ajuste as propriedades de flexibilidade conforme necessário para garantir uma interface de usuário ideal.

Passo 8: Adicionar mais aninhamentos
Quando estiver satisfeito com o layout, você pode mergulhar mais fundo na estrutura e criar contêineres Flexbox aninhados adicionais no Header, Sidebars ou até mesmo na área de Content. Isso lhe dará a flexibilidade de projetar layouts mais complexos.

Resumo
Com Flexbox, você tem a oportunidade de criar layouts complexos e aninhados que são tanto adaptáveis quanto visualmente atraentes. A chave para o sucesso está em entender e aplicar as propriedades flexíveis para controlar seu layout de forma eficaz. Isso permite que você projete interfaces de usuário que se adaptam de forma flexível a diferentes conteúdos e tamanhos de tela.
Perguntas Frequentes
Como o Flexbox funciona?Flexbox é um modelo de layout em CSS que permite controlar contêineres e seus filhos com um arranjo flexível e adaptável.
Qual é a diferença entre flex-grow, flex-shrink e flex-basis?flex-grow controla quanto espaço um elemento pode ocupar no contêiner, flex-shrink determina quanto ele pode encolher, e flex-basis determina o tamanho original de um elemento antes da distribuição de espaço adicional.
Posso usar o Flexbox para layouts responsivos?Sim, o Flexbox é ideal para layouts responsivos, pois pode se adaptar a diferentes tamanhos de tela, ajustando dinamicamente as propriedades flexíveis dos elementos.
Até que ponto posso fazer aninhamentos com o Flexbox?Não há um limite fixo para o número de aninhamentos que você pode fazer com o Flexbox. Você pode criar quantos contêineres flexíveis dentro de outros contêineres flexíveis desejar para criar layouts complexos.


