As aplicações web são layouts de chat, uma parte essencial de muitas plataformas. Neste guia , vais aprender como criar um simples layout de chat com HTML e CSS usando Flexbox. O Flexbox permite-te criar layouts flexíveis e responsivos, o que é essencial nos dias de hoje. A seguir, vou explicar os passos necessários para criares um layout de chat amigável aos utilizadores.
Principais Conclusões
- O Flexbox é ideal para organizar elementos num layout.
- Com as classes de CSS, podes estilizar diferentes mensagens de acordo com o remetente e o destinatário.
- Os elementos de entrada e botões podem ser posicionados de forma flexível.
Guia Passo a Passo
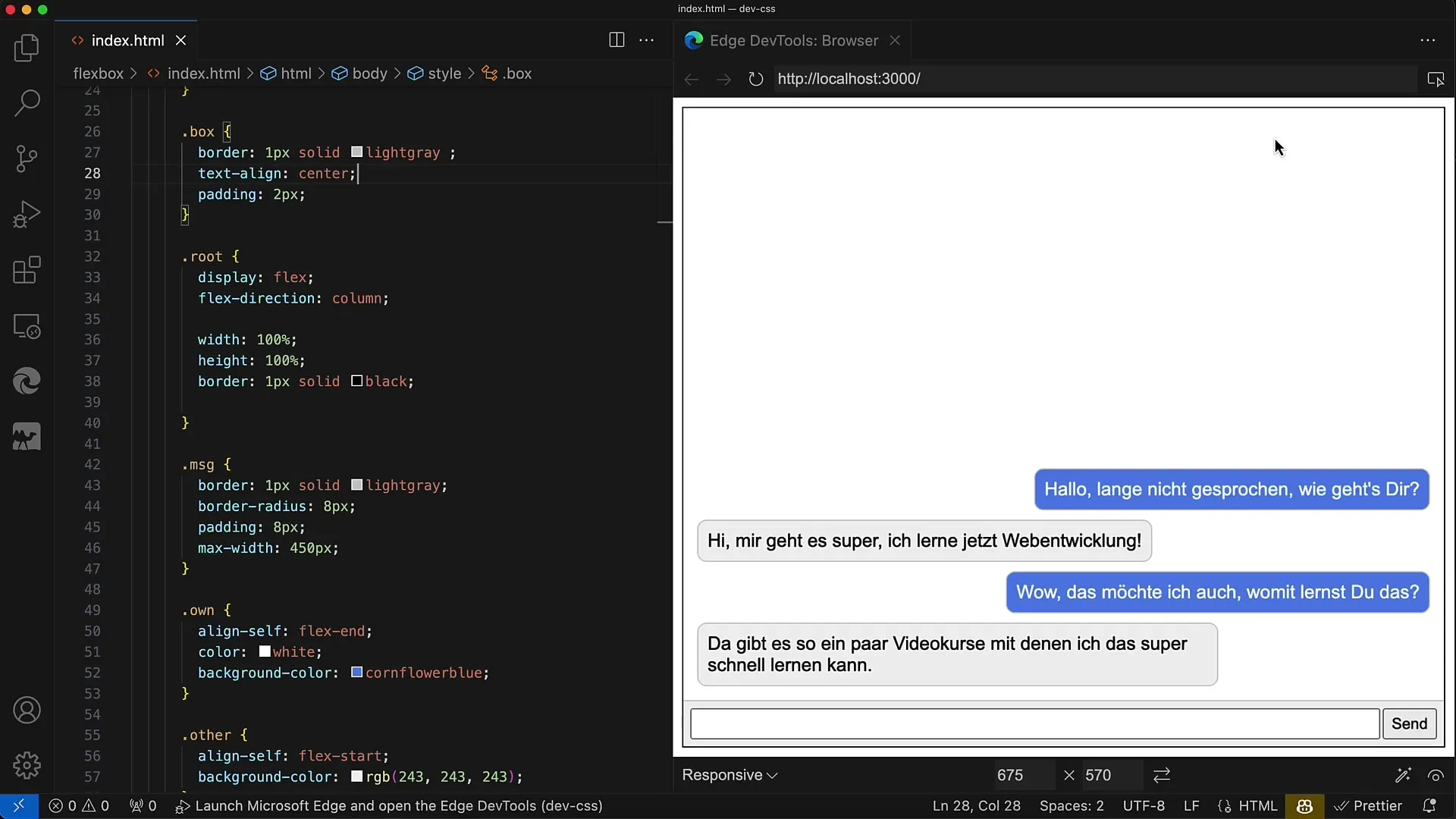
Primeiro, vamos analisar a estrutura HTML básica de que precisamos para o nosso layout de chat.
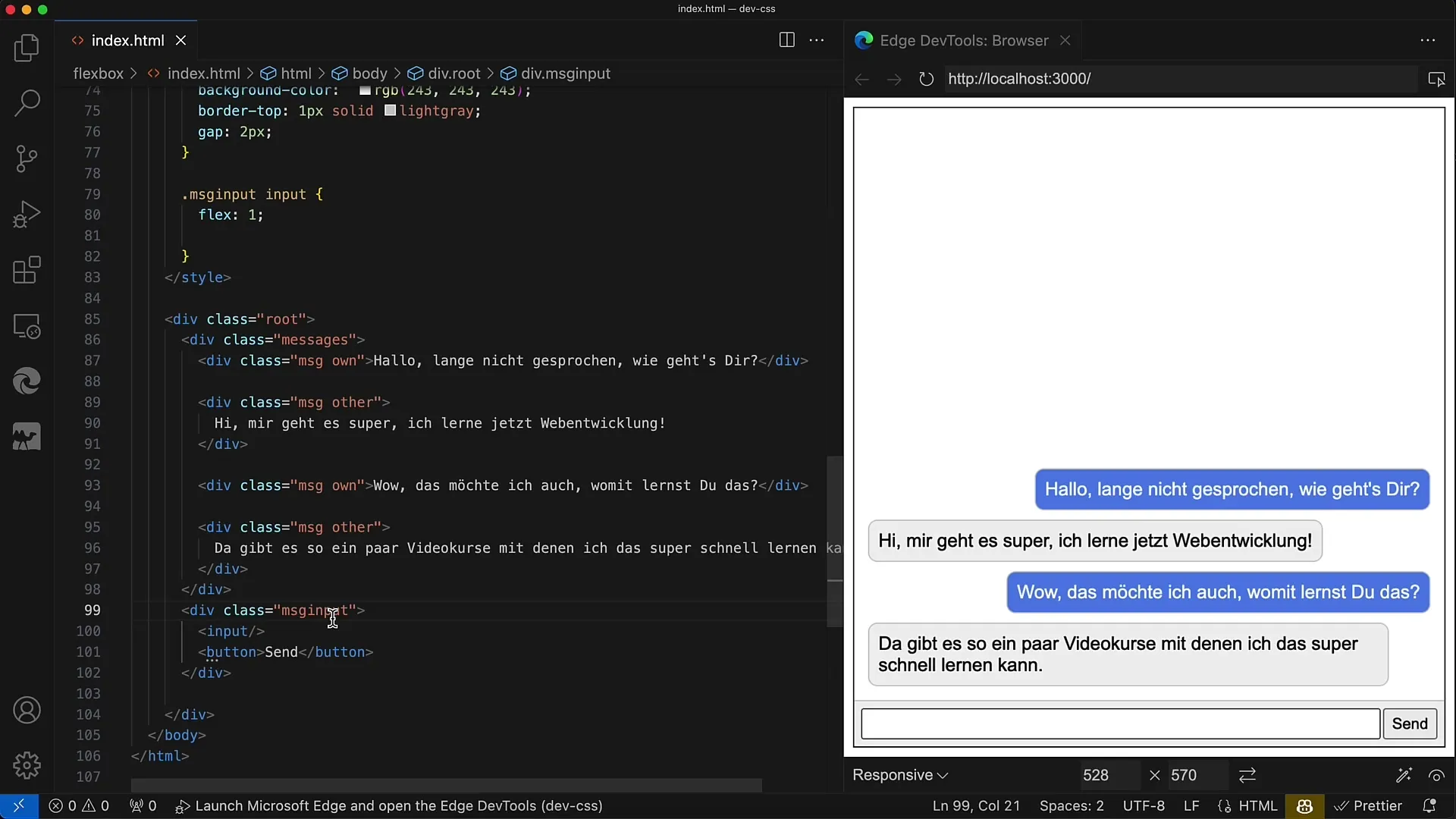
Começas por criar um div com a classe root, que servirá como contentor para o teu layout. Dentro deste div, existem outros contentores como messages e a área de entrada.

Para exibires as mensagens, cria outro div com a classe messages. Aqui, as mensagens são exibidas uma abaixo da outra. Cada mensagem é representada por elementos div com a classe MSG, em que alternas entre own (para mensagens próprias) e other (para mensagens do parceiro de chat).
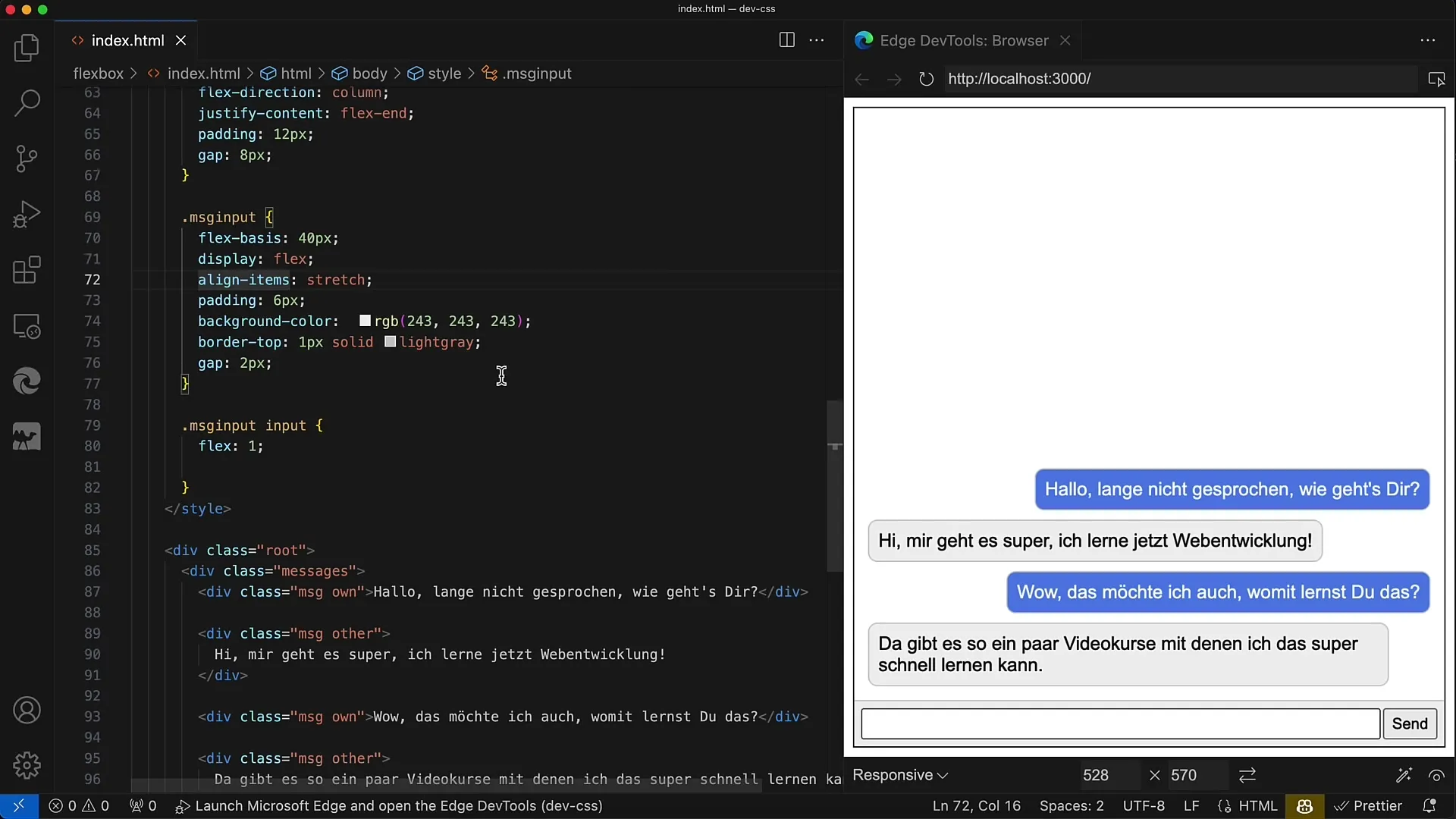
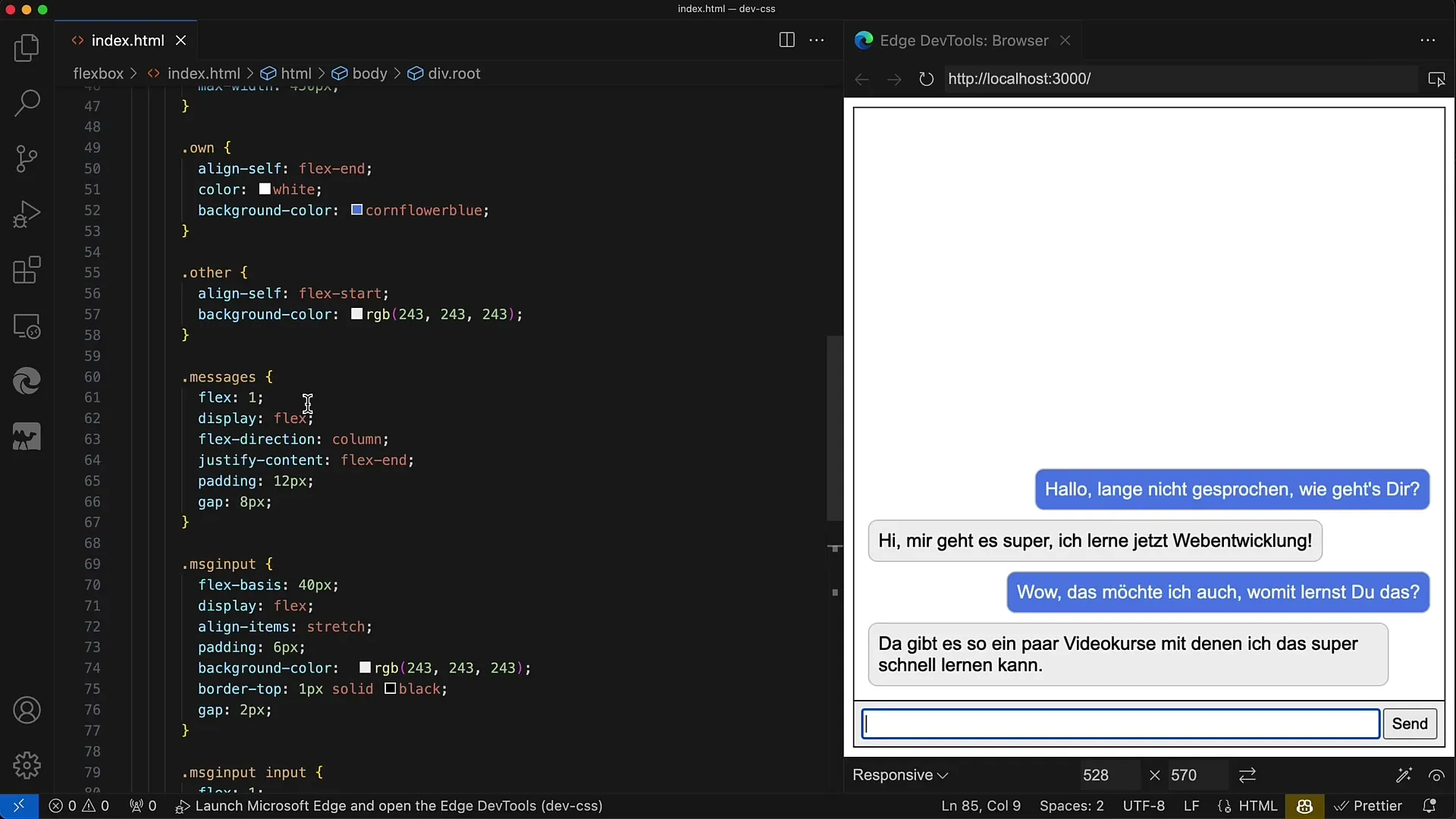
Agora concentra-te na área de entrada. Esta deve estar contida num div com a classe MSG Input. Define display: flex para esta área, para alinhar os campos de entrada e o botão. Deves definir a base flexível do elemento contentor em 40 pixéis, pois esta é a altura.

No interior desta área de entrada, é importante definir os align-items em stretch, para que o campo de entrada e o botão sejam esticados uniformemente. Além disso, deves adicionar algum preenchimento e uma cor de fundo para destacar os elementos.

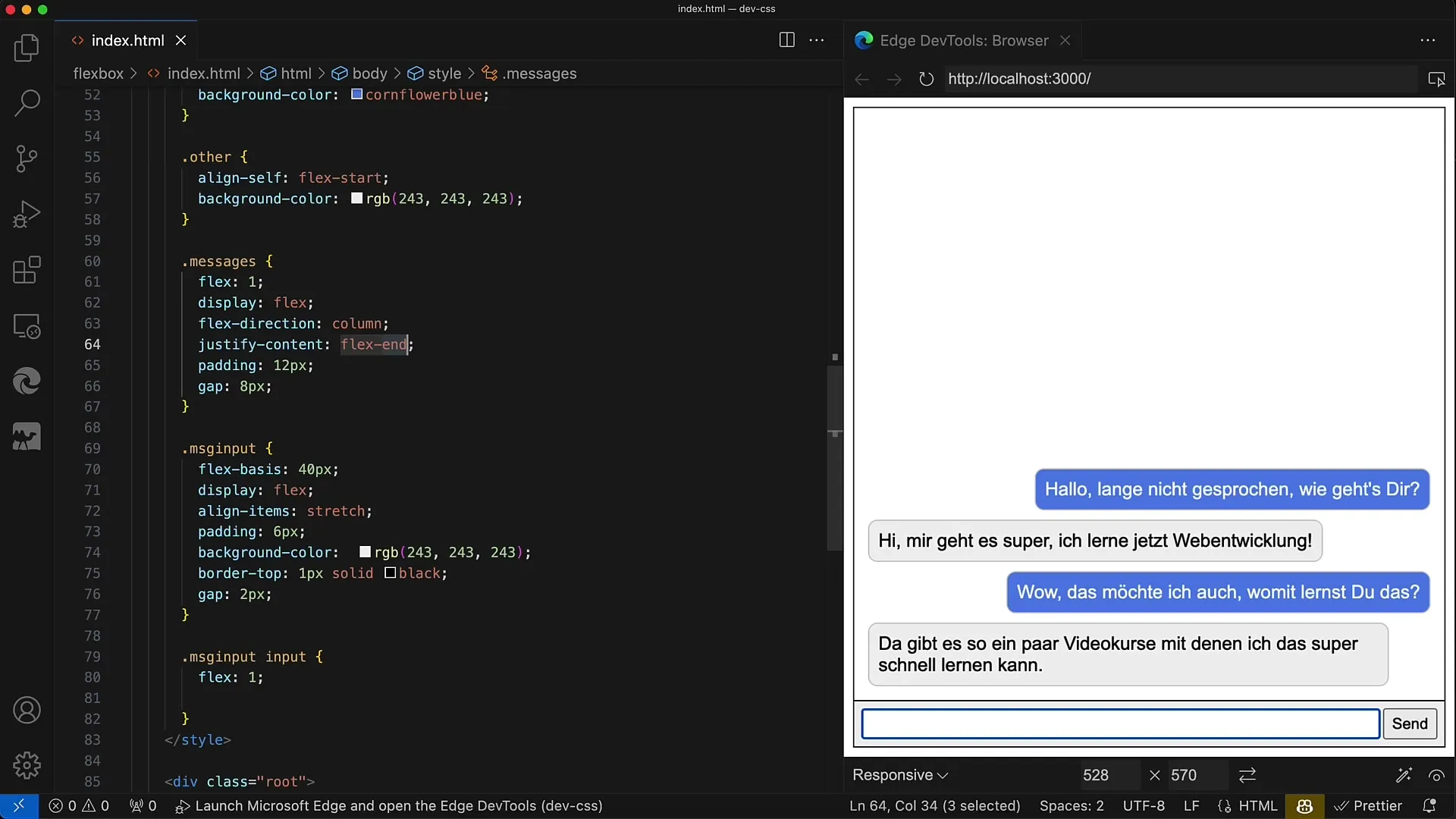
Agora vamos para a área de messages. Aqui também é útil usar display: flex. Garante que o contentor ocupa a altura restante disponível, definindo flex: 1. Dentro desta área, deves permitir a visualização das mensagens numa disposição vertical, ou seja, flex-direction: column.

Para controlar o layout das mensagens, define flex-end para justify-content. Isso fará com que as mensagens recebidas apareçam no final do contentor, o que é mais intuitivo para o utilizador quando deseja redigir novas mensagens.

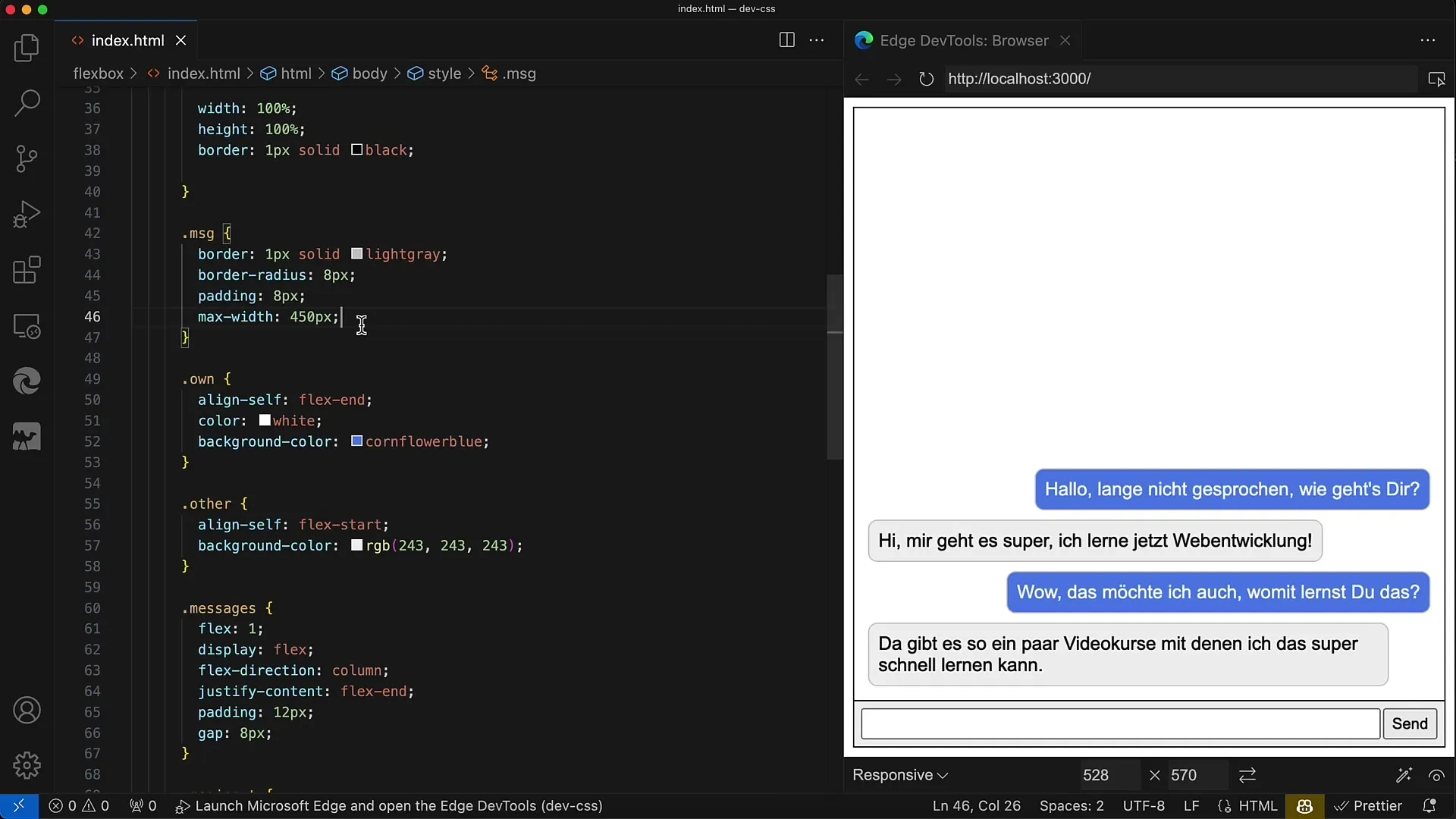
Em seguida, estiliza as próprias mensagens. Certifica-te de que cada mensagem tem cantos arredondados. Para isso, podes configurar propriedades como border-radius e padding. Além disso, deves definir uma largura máxima, por exemplo, para 450 pixéis, para que as mensagens não fiquem muito largas.

Para os diferentes tipos de mensagens (próprias e de outros), é importante aplicar diferentes classes de CSS. Para as mensagens próprias, define align-self: flex-end, para que apareçam alinhadas à direita, enquanto para as mensagens de outros, utiliza align-self: flex-start, para que apareçam alinhadas à esquerda.
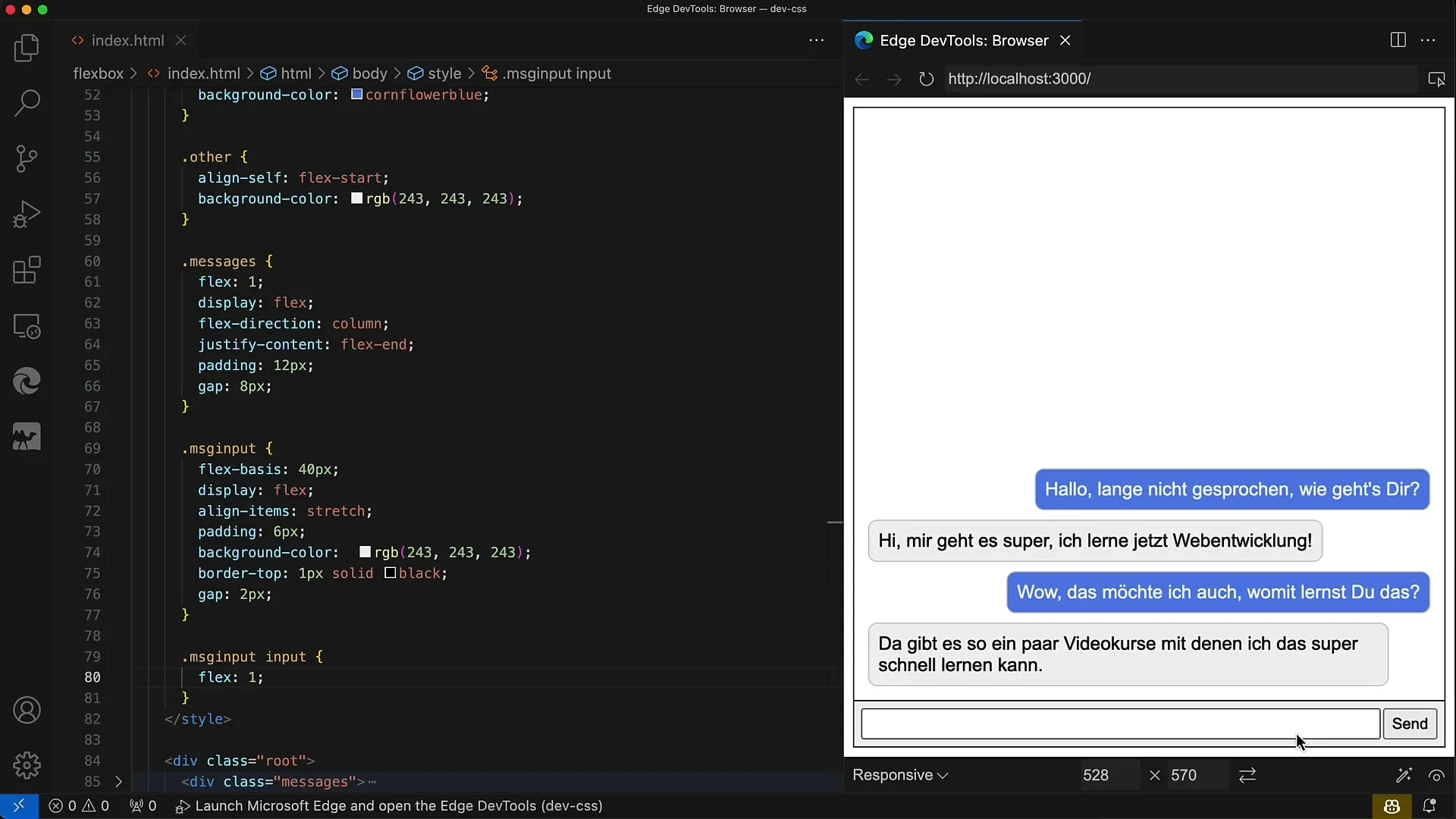
Por fim, certifica-te de que o campo de entrada tem flex: 1, para ocupar todo o espaço disponível na área de entrada. O botão deve ocupar apenas o espaço necessário para o texto.

O layout está agora basicamente pronto. As últimas considerações dizem respeito à lógica que possas querer adicionar à aplicação web para processar as entradas e mensagens.
Resumo
Neste guia, aprendeste como criar um simples layout de chat usando Flexbox. Conheceste a estrutura do documento HTML e os estilos CSS necessários para diferentes áreas.
Perguntas Frequentes
O que é o Flexbox?Flexbox é um módulo CSS que permite a disposição flexível de elementos num layout.
Como posso classificar as mensagens?Ao aplicar diferentes classes de CSS para mensagens próprias e de outros, podes alinhá-las à direita e à esquerda.
Posso tornar o layout responsivo?Sim, através do uso de Flexbox, o layout adapta-se dinamicamente ao tamanho do ecrã.


