Crie um novo arquivo para um primeiro teste no editor de sua escolha. Para quem está usando o editor do Windows, abra-o através de Iniciar>Todos os programas>Acessórios>Editor.
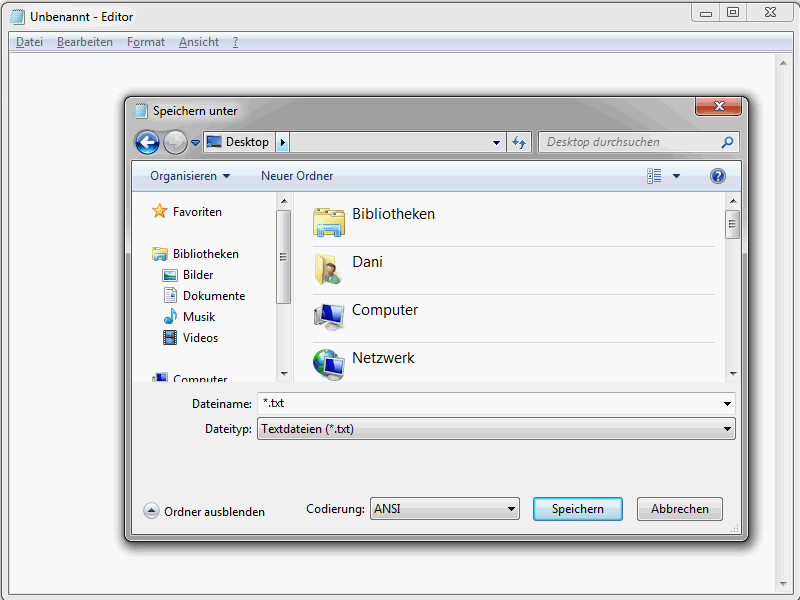
Em seguida, selecione Arquivo>Salvar como. O campo crucial é o Tipo de arquivo.

Aqui é essencial selecionar Todos os Arquivos. No campo Nome do arquivo, insira index.htm. Agora você pode salvar o arquivo no local desejado. Este será o arquivo com o qual você irá trabalhar, ou seja, o seu primeiro arquivo HTML, que no momento está vazio. Isso mudará em breve.
Se você estiver usando o Dreamweaver, é melhor definir desde o início do programa que deseja criar um arquivo HTML.
Esqueleto básico do HTML
Antes de começar com o esqueleto básico do HTML, uma instrução importante sobre a semântica usada nesta série – e também no mundo HTML. Vocês encontrarão constantemente os termos Tag e Elemento, que infelizmente são interpretados de forma errada com frequência. Um exemplo:
<a href="news.htm">Notícias</a>
Esta sintaxe mostra um elemento a, ou seja, <a href="news.htm">Notícias</a>. Este elemento é composto por uma tag de abertura a, ou seja, <a> ou de forma completa <a href="news.htm">, o conteúdo do elemento Notícias e a tag de fechamento a </a>. Além disso, o elemento a possui o atributo href com o valor de atributo news.htm.
O exemplo anterior mostra uma definição de hyperlink em HTML através do elemento a. Este elemento a é destacado pelos tags de abertura <a> e de fechamento </a>. Vocês podem ver que não é tão difícil usar corretamente os termos Elemento e Tag.
Agora vamos começar. Abra o arquivo HTML previamente salvo em seu editor. Todo documento HTML tem um esqueleto básico específico.
Aqui está o esqueleto em todo o seu esplendor:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
O que significam as entradas individuais? Vamos começar com a chamada declaração do tipo de documento.
<!DOCTYPE html>
Através dessa declaração do tipo de documento, você informa ao navegador que irá exibir a página da web posteriormente qual padrão de HTML está sendo usado. No caso presente, trata-se do HTML5. Se estivesse usando o HTML 4.01, a declaração do DOCTYPE seria a seguinte:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
A declaração do tipo de documento frequentemente causa confusão em iniciantes de HTML, porque existem várias variantes. Contudo, na verdade, é bem simples: Pensem na declaração do tipo de documento como um manual de instruções que descreve quais elementos podem estar presentes em um documento.
Eu recomendo sem dúvida a breve declaração do HTML5.
<!DOCTYPE html>
Os navegadores modernos a reconhecem e exibem as páginas nas quais ela é usada no modo padrão. No entanto, você deve realmente definir apenas elementos HTML permitidos pelo HTML5. Mais informações sobre isso virão posteriormente.
Continuamos com o elemento html.
<html lang="de"> … </html>
Esse elemento abrange o documento. O que chama a atenção é o atributo lang. Através dele, é especificado o idioma utilizado no documento. Aqui estão alguns códigos lang para a região de língua alemã.
• de – Alemão (Padrão)
• de-ch – Alemão (Suíça)
• de-at – Alemão (Áustria)
• de-lu – Alemão (Luxemburgo)
• de-li – Alemão (Liechtenstein)
Há ainda mais códigos lang diferentes para Inglês.
• en-us – Inglês (EUA)
• en-gb – Inglês (Reino Unido)
• en-au – Inglês (Austrália)
• en-ca – Inglês (Canadá)
• en-nz – Inglês (Nova Zelândia)
• en-ie – Inglês (Irlanda)
• en-z – Inglês (África do Sul)
• en-jm – Inglês (Jamaica)
• en – Inglês (Ilhas do Caribe)
Se você deve usar os códigos de duas letras de, gb, etc., ou prefere usar os códigos compostos mostrados anteriormente, isso fica a seu critério. Eu prefiro os de duas letras.
Dentro do elemento head são esperados os dados de cabeçalho do documento.
<head> … </head>
Dados de cabeçalho pode parecer um pouco árido, mas é facilmente explicado. Aqui se incluem coisas que descrevem o documento mais de perto, como o título e o tipo de caractere usado. Aqui também é possível incorporar scripts e folhas de estilo e definir metadados gerais. Mais sobre isso depois.
O elemento title é especialmente importante.
<title>Tutoriais para edição de imagens com Photoshop, Web design & Fotografia - PSD-Tutorials.de </title>
Através disso, você define o título, que é necessário em vários lugares diferentes.
• Na barra de título do navegador.
• Quando um favorito é marcado no navegador.
• E, é claro, o título desempenha um papel crucial em termos de otimização para mecanismos de busca.
Vocês veem, então, como o título é importante. Escolham um título curto e conciso sempre que possível.
Para uma descrição detalhada da página, é possível usar meta informações. Mais informações detalhadas virão em seguida.
Agora vamos falar sobre o tipo de caractere usado.
<meta charset="UTF-8" />
Estas informações são importantes para os navegadores. Apenas assim eles sabem como os caracteres devem ser codificados para serem exibidos corretamente. Apenas informando o tipo de caractere correto, caracteres especiais como acentos e símbolos serão exibidos corretamente. Geralmente, aqui se especifica UTF-8.
Agora chegamos ao conteúdo real da página da web, ou seja, o que os visitantes realmente veem. Tudo isso é definido no elemento body.
<body> … </body>
Para fins de demonstração, adicione o seguinte entre as tags abertura e fechamento de <body>:
<h1>PSD-Tutorials.de</h1>
O documento deve então parecer o seguinte:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Estrutura básica do HTML5 de exemplo - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>Salve as alterações e abra o arquivo em um navegador.
Como podem ver, PSD-Tutorials.de agora é exibido corretamente. Vocês acabaram de criar seu próprio documento HTML.


