Um Instagram Grid bem projetado pode aumentar significativamente o engajamento e o apelo estético do seu perfil. Neste guia, vou mostrar passo a passo como criar um Instagram Grid composto por várias imagens que parecem super atraentes. Com o Photoshop, você pode fazer isso em pouco tempo, sem se preocupar com os tamanhos corretos das imagens.
Principais Insights
- Um Instagram Grid consiste em várias imagens que formam uma única imagem.
- O tamanho padrão para imagens do Instagram é 1080 x 1080 pixels.
- Para criar um grid 3x3, você precisa de um tamanho total de 3240 x 3240 pixels.
- A ferramenta Slice do Photoshop permite recortar e exportar imagens de forma rápida e eficiente.
Guia Passo a Passo
Primeiro, você precisa decidir como deseja projetar seu grid. No Instagram, o formato padrão para uma imagem é 1080 x 1080 pixels. No entanto, você pode optar por criar um grid 3x3 (três imagens na altura e três na largura). Nesse caso, você precisa calcular o tamanho total: 1080 pixels vezes 3 resulta em uma largura e altura de 3240 pixels.
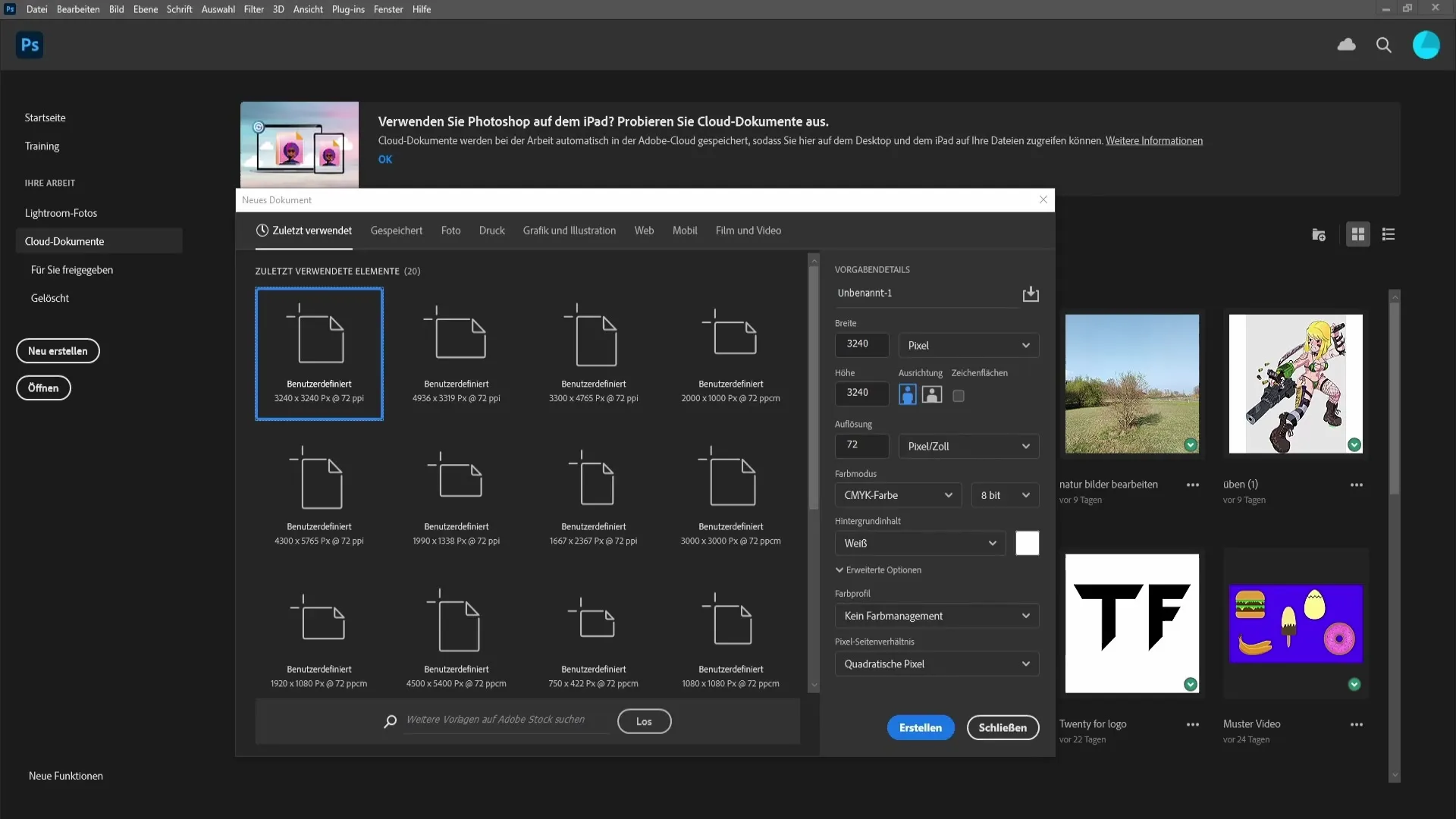
Se você quiser criar apenas uma linha de imagens, deve configurar a largura também para 3240 pixels e manter a altura em 1080 pixels. Agora, optamos por um grid 3x3, e eu vou para "Criar Novo Documento". Lá, defino as dimensões em 3240 x 3240 pixels.

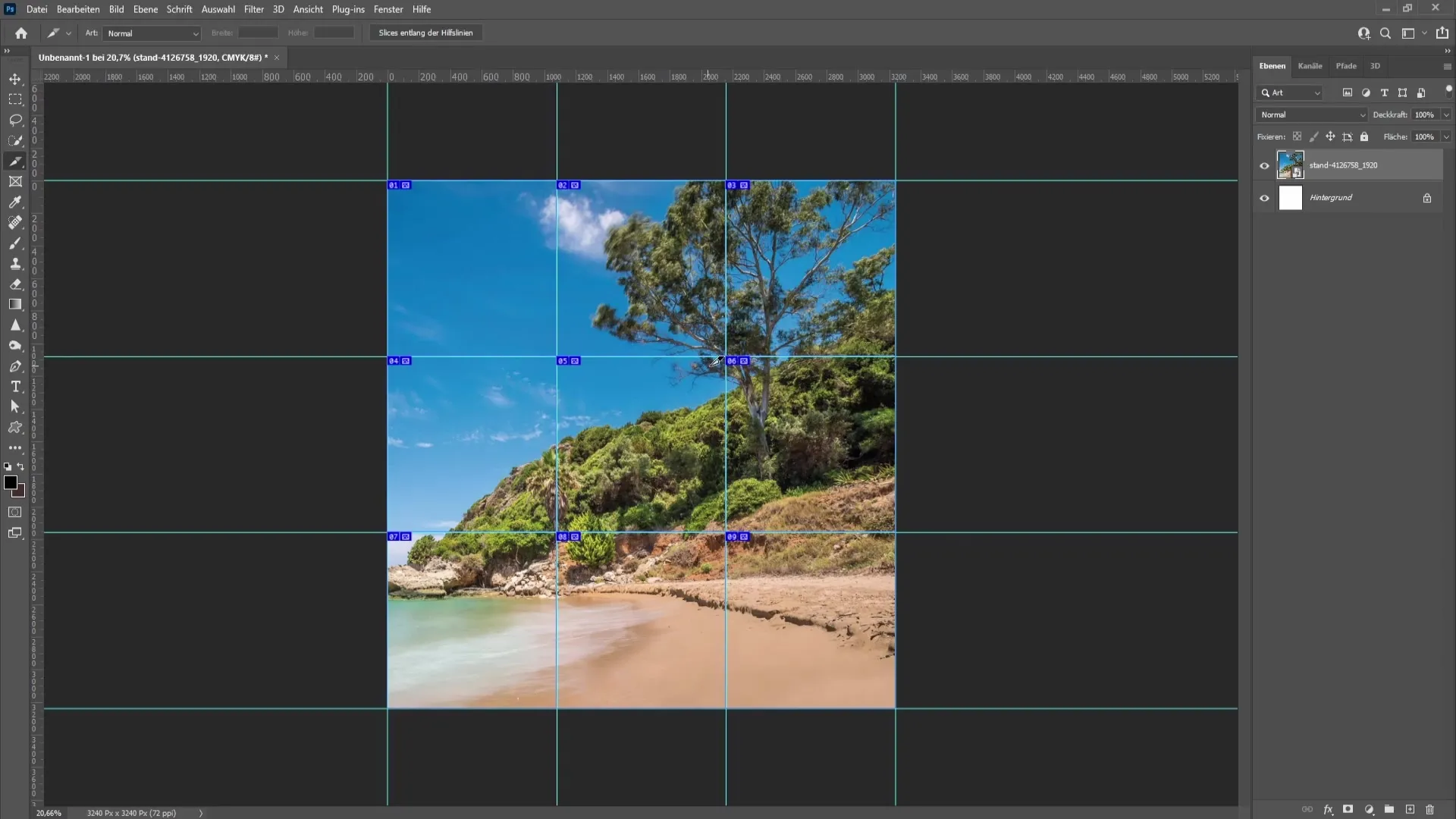
Depois de criar o modelo, arraste uma imagem do seu computador para o documento. Você pode escolher qualquer imagem, mas escolhi uma da praia. Pressionando shift, você pode redimensionar a imagem de forma proporcional para se encaixar perfeitamente no documento.

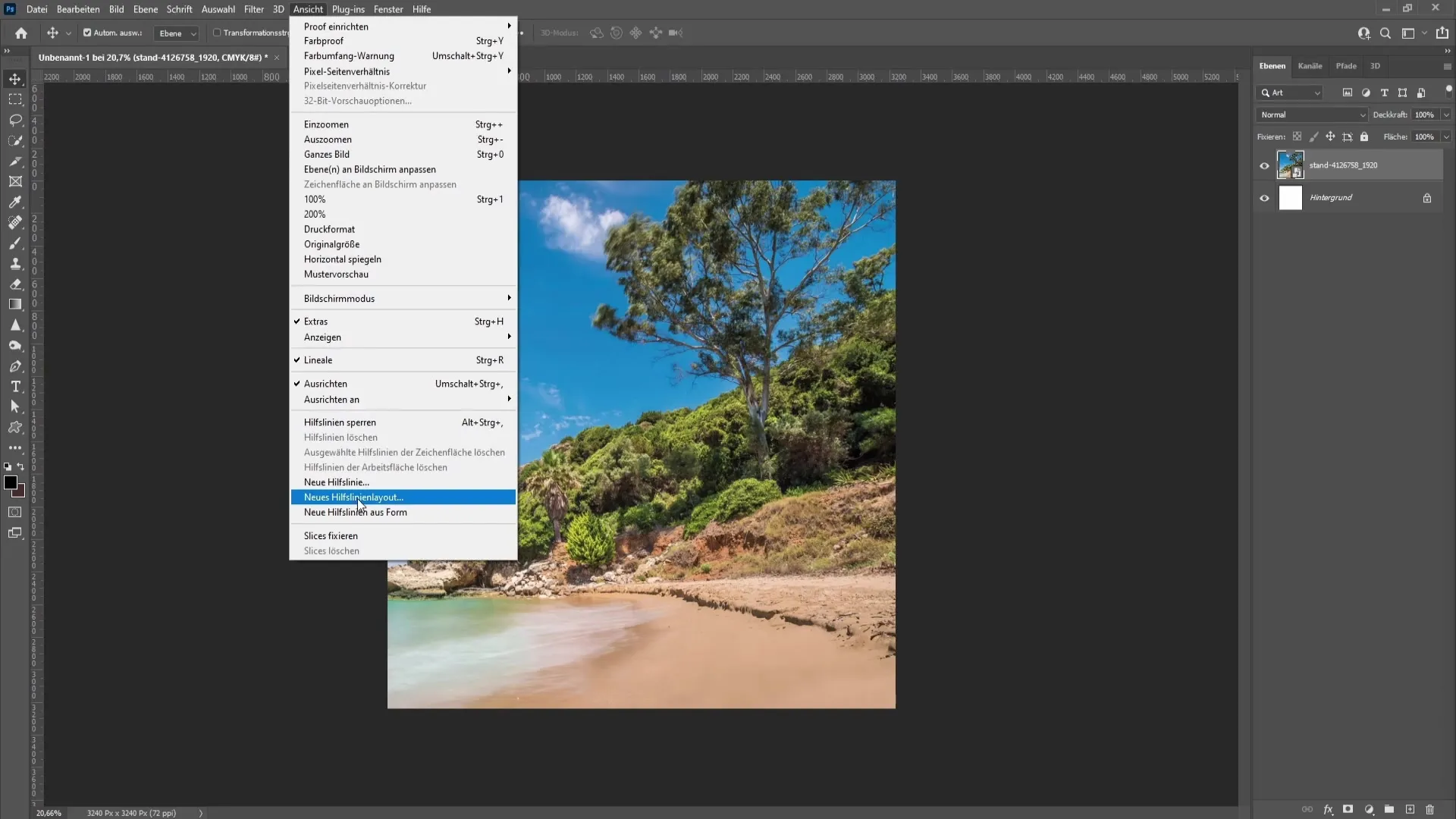
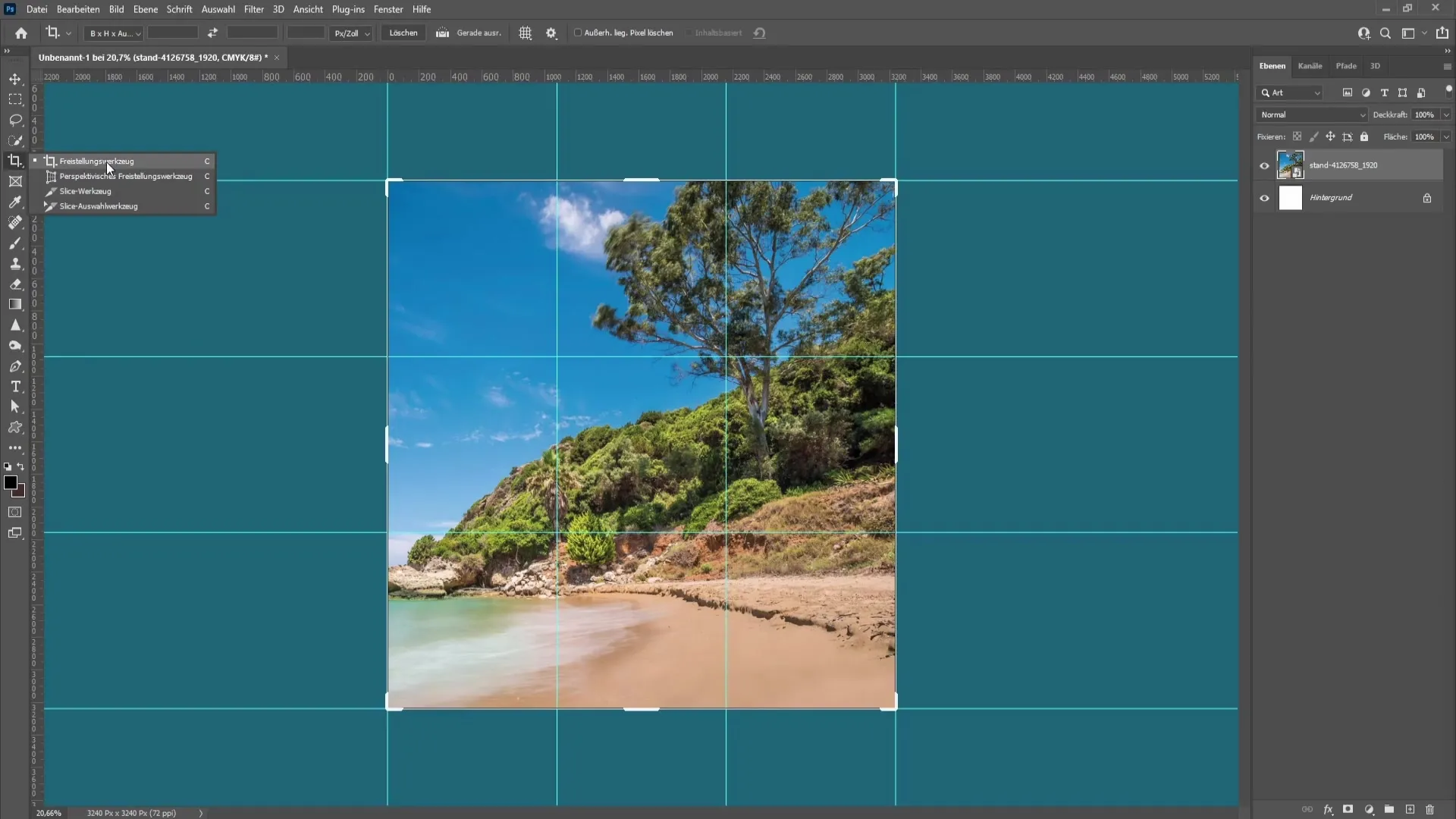
Após ajustar a imagem corretamente, é útil criar um layout de linhas guia. Para isso, vá em "Visualizar" e selecione "Nova Linha Guia". Certifique-se de definir o número de linhas horizontais e verticais como três em cada direção e confirme a sua seleção.

Agora você precisa da ferramenta Slice. Você encontrará isso no painel de ferramentas, que geralmente está localizado no lado esquerdo da tela. Clique na ferramenta Slice para ativá-la.

Com a ferramenta Slice, agora você pode clicar ao longo das linhas guia para criar seus slices. O Photoshop faz isso automaticamente para você, definindo as áreas que deseja extrair.

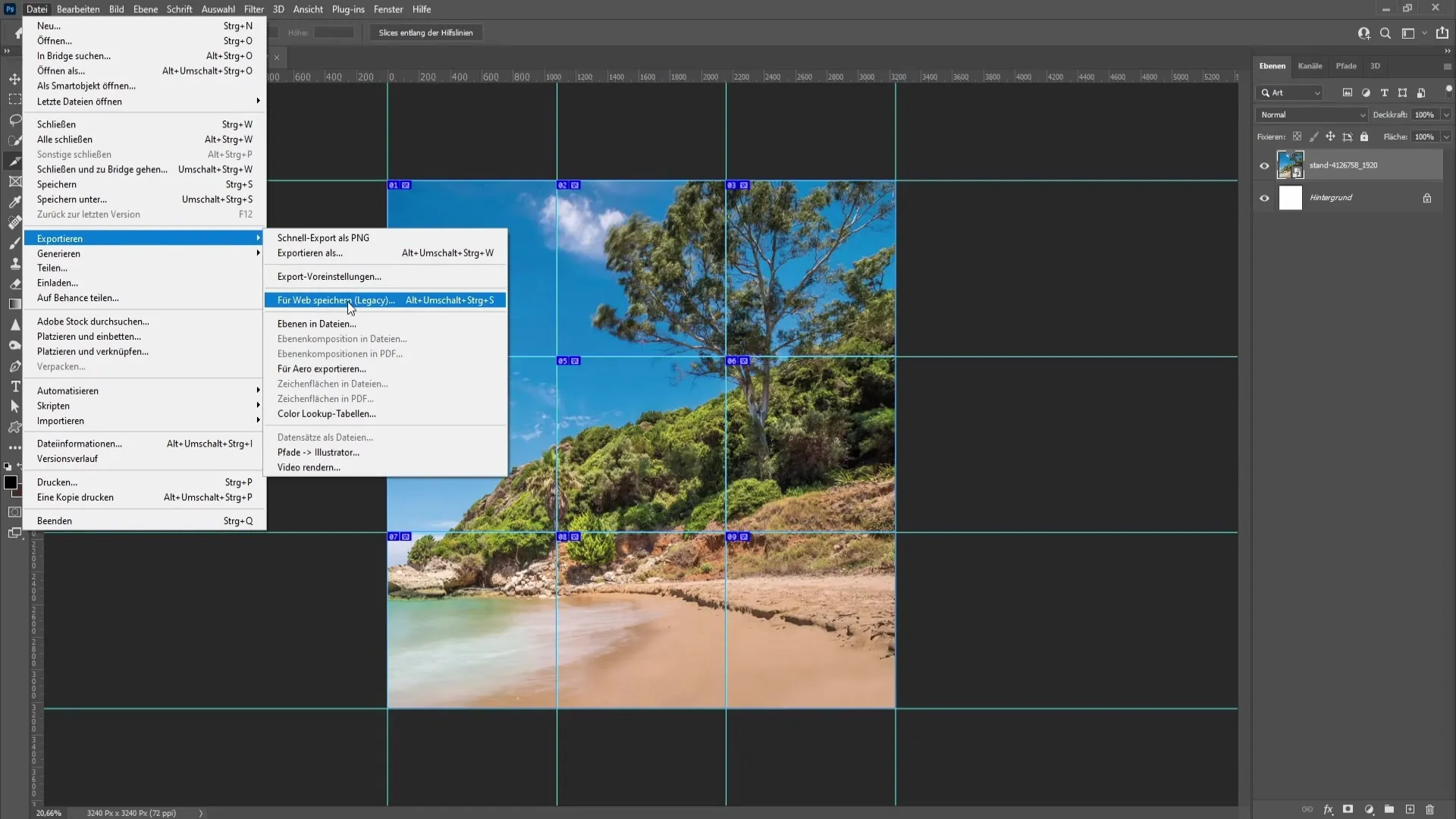
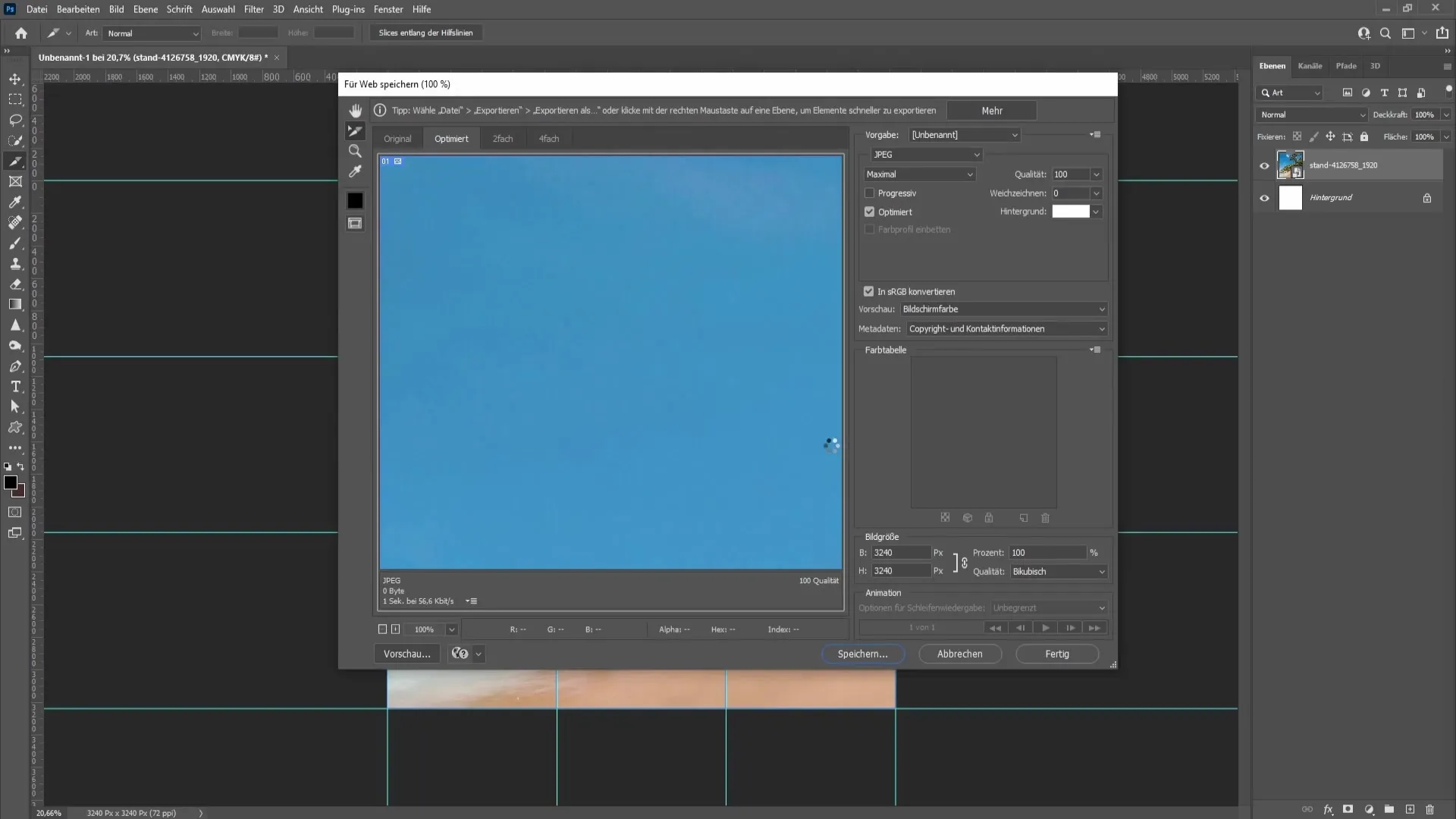
Depois de criar os slices, você pode exportá-los facilmente. Vá em "Arquivo" e selecione "Exportar para a Web". Certifique-se de que o formato esteja definido como JPEG e a qualidade como 100%.

Agora você só precisa escolher a pasta de destino - eu recomendo salvá-los na área de trabalho ou em uma pasta específica. Assim, você terá acesso rápido às imagens recém-criadas.

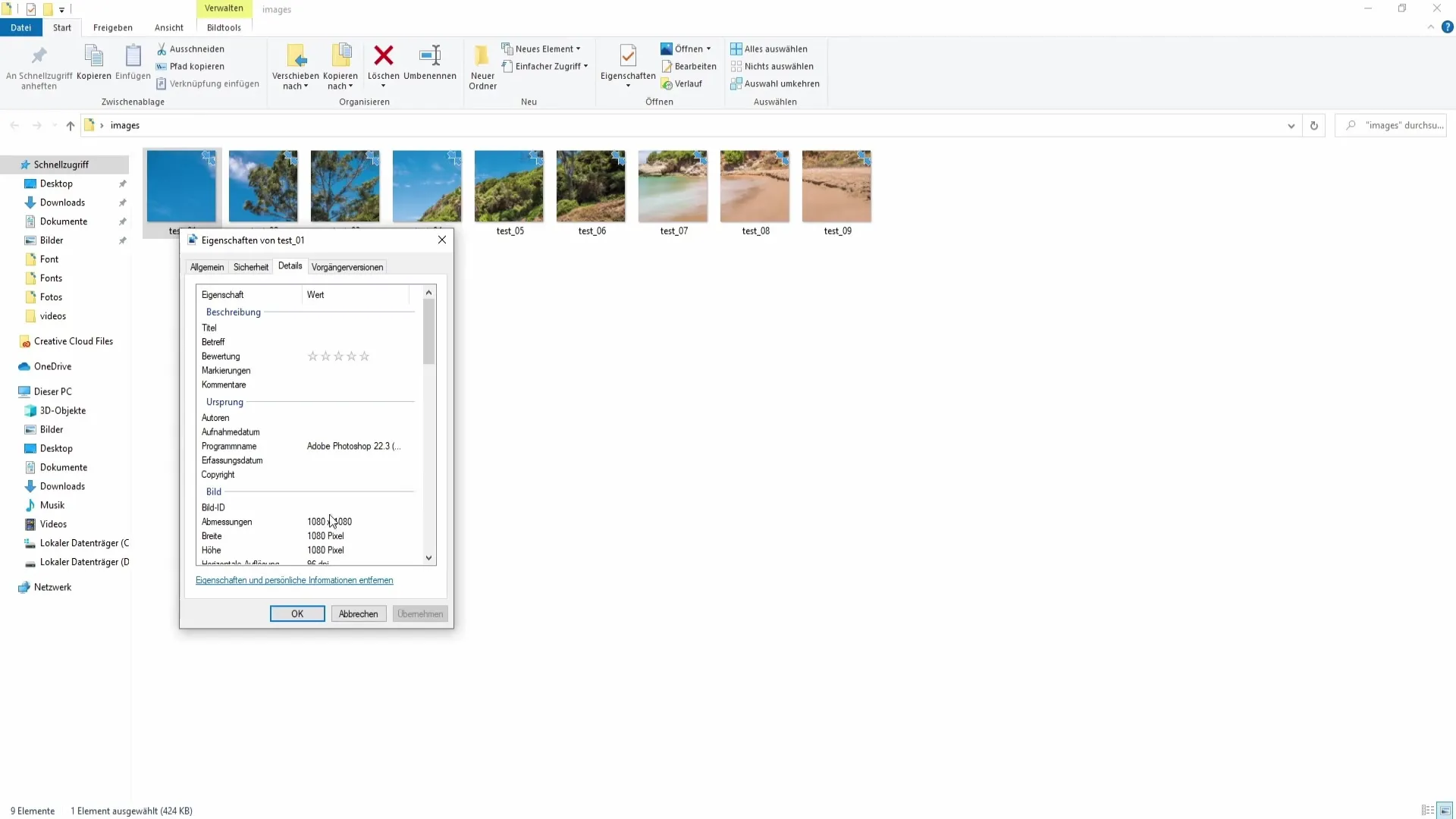
Depois de salvar as imagens, abra a pasta e você encontrará todas as imagens exportadas lá. Verificando as dimensões, você verá que cada imagem agora possui o tamanho perfeito de 1080 x 1080 pixels, tornando-as ideais para o Instagram.

Agora você pode fazer upload das imagens na ordem correta no Instagram. Comece com a imagem superior esquerda, seguida pela superior central e superior direita, e siga em filas para baixo.

Resumo
Neste tutorial, aprendeste como criar um Instagram-Grid no Photoshop, composto por várias imagens. Desde as dimensões corretas até a exportação das fatias, seguiste todos os passos. Assim, podes tornar o teu perfil no Instagram mais atrativo e atrair a atenção dos teus seguidores para ti.
Perguntas Frequentes
Quão grandes devem ser as imagens para um Instagram-Grid?As imagens devem ter um tamanho de 1080 x 1080 pixels.
Posso criar apenas uma linha de imagens?Sim, também podes criar apenas uma linha com 3240 x 1080 pixels.
Qual ferramenta preciso usar para recortar as imagens?A ferramenta de Slice é usada para recortar as imagens ao longo das linhas-guias.
Como exportar as imagens para o Instagram?Vai para "Arquivo" > "Exportar para a Web" e certifica-te de que o formato é JPEG e a qualidade está definida em 100%.
Qual é o número ideal de imagens no Grid?Um formato comum é um Grid de 3x3, que inclui um total de nove imagens.


