Neste guia, você aprenderá a criar um mockup realista de um quadro e de um dispositivo móvel usando o Photoshop. É uma ótima técnica para dar um visual profissional aos seus projetos de design. Seja para apresentações de portfólio ou mídias sociais, esses passos ajudarão a destacar suas imagens da melhor maneira.
Principais pontos
- Criar um mockup é uma maneira eficaz de apresentar designs em situações realistas.
- Você aprenderá como posicionar imagens em quadros e dispositivos móveis sem distorcê-las.
- Com ferramentas e técnicas adequadas, você pode otimizar e aprimorar seus mockups.
Guia Passo a Passo
Para criar seu mockup para um quadro, siga estes passos:
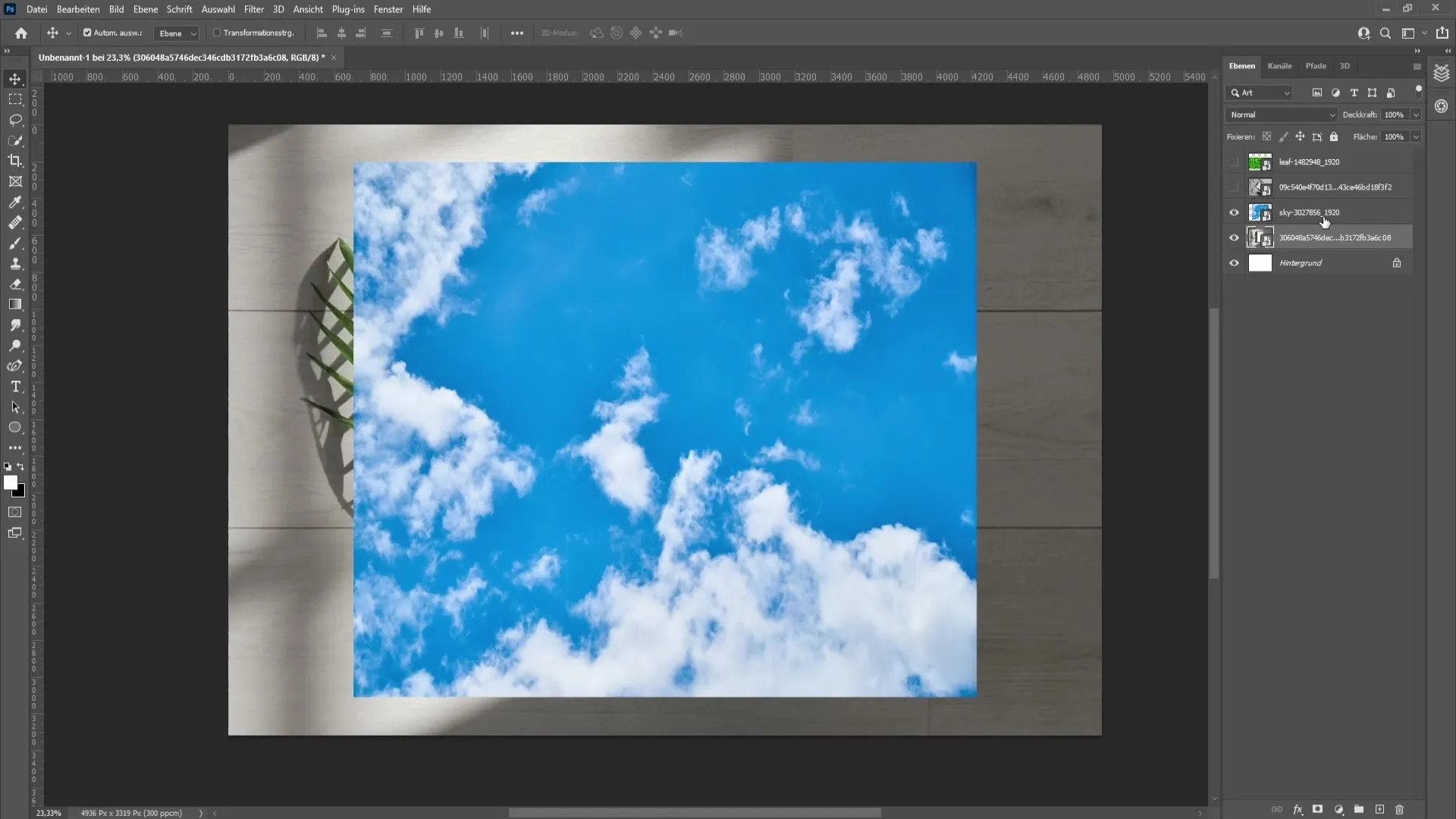
Primeiro, abra o Photoshop e carregue a imagem que deseja inserir em seu quadro. Clique na imagem e reduza a opacidade para cerca de 50% para facilitar o posicionamento. Agora, ative a transformação pressionando Ctrl + T (ou Cmd + T no Mac). Você pode posicionar sua imagem de forma a encaixá-la perfeitamente no quadro.

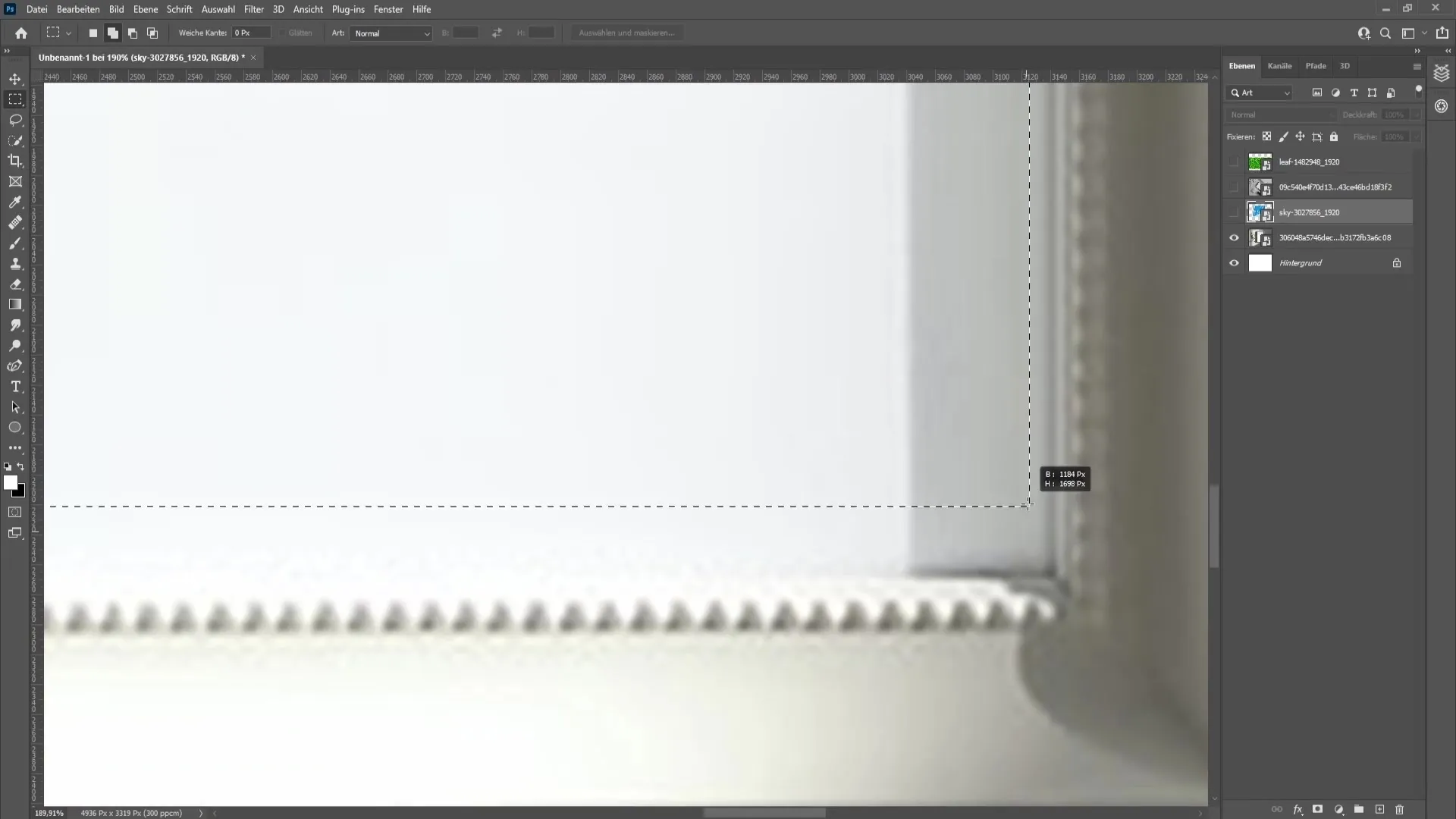
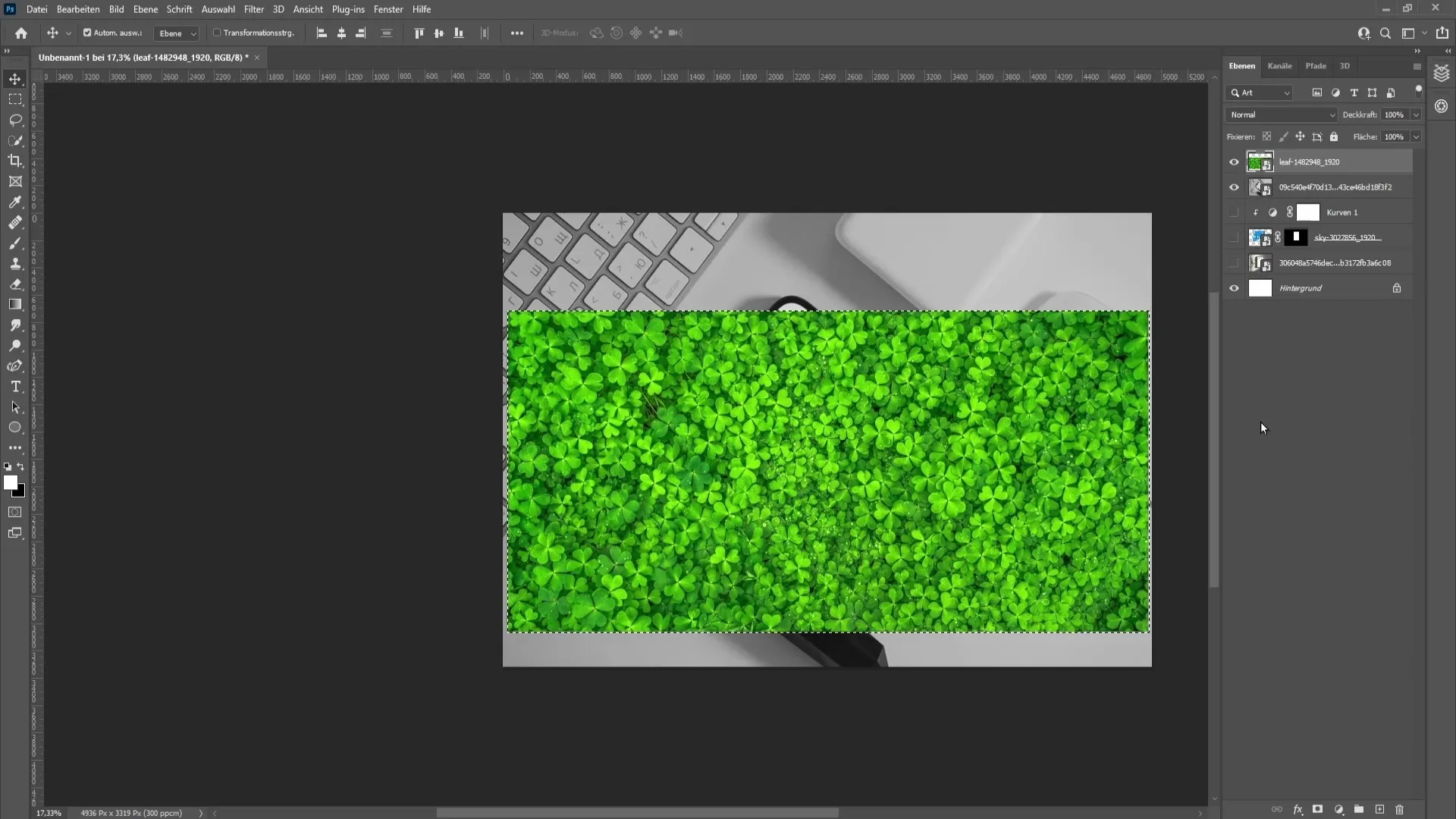
Depois de satisfeito com o posicionamento, pressione Enter para confirmar a transformação e restaure a opacidade da imagem para 100%. Para continuar criando o mockup, oculte a camada da imagem e selecione a ferramenta de retângulo de seleção à esquerda. Dê zoom e desenhe um novo retângulo que cubra toda a área do quadro.

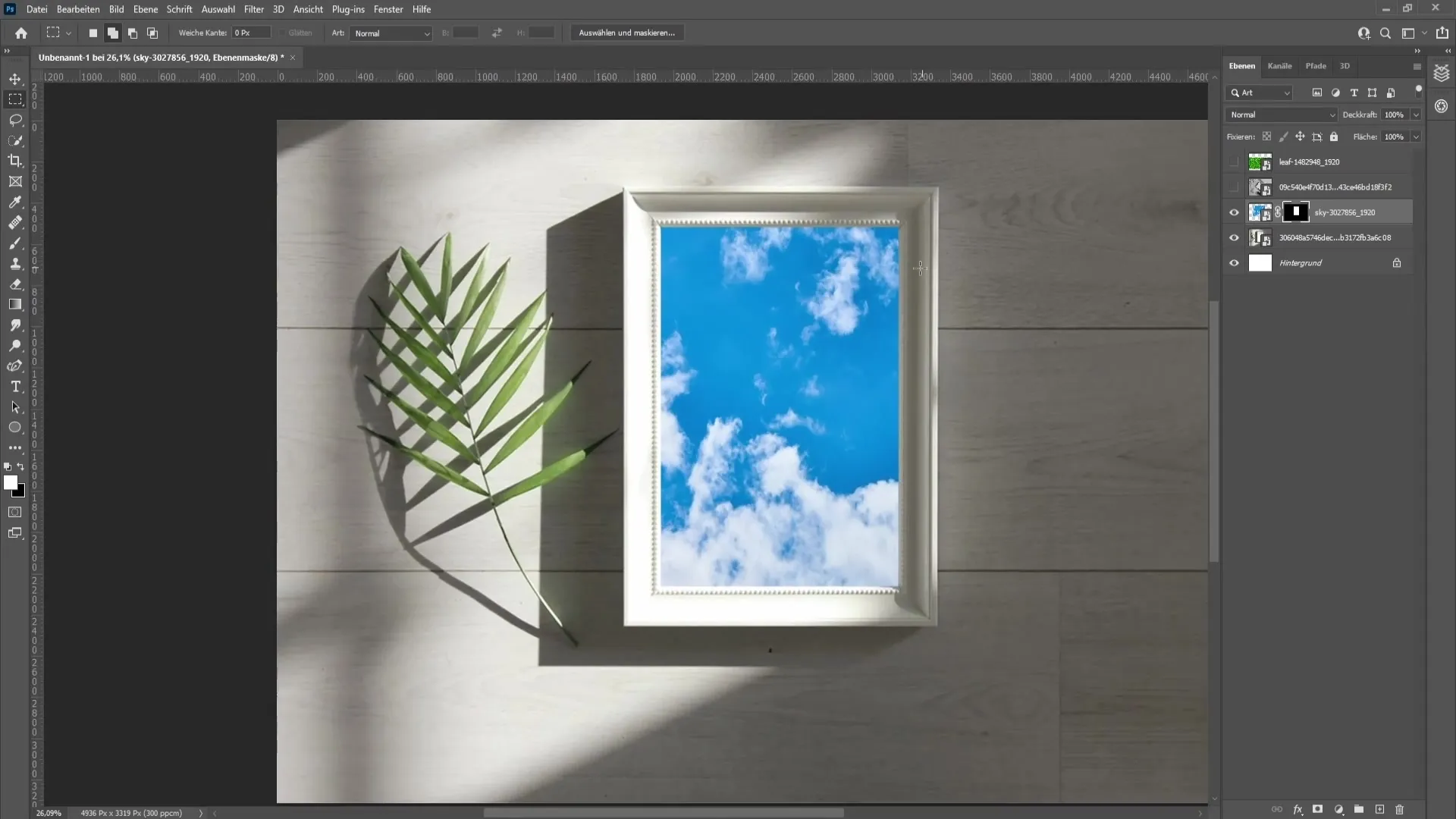
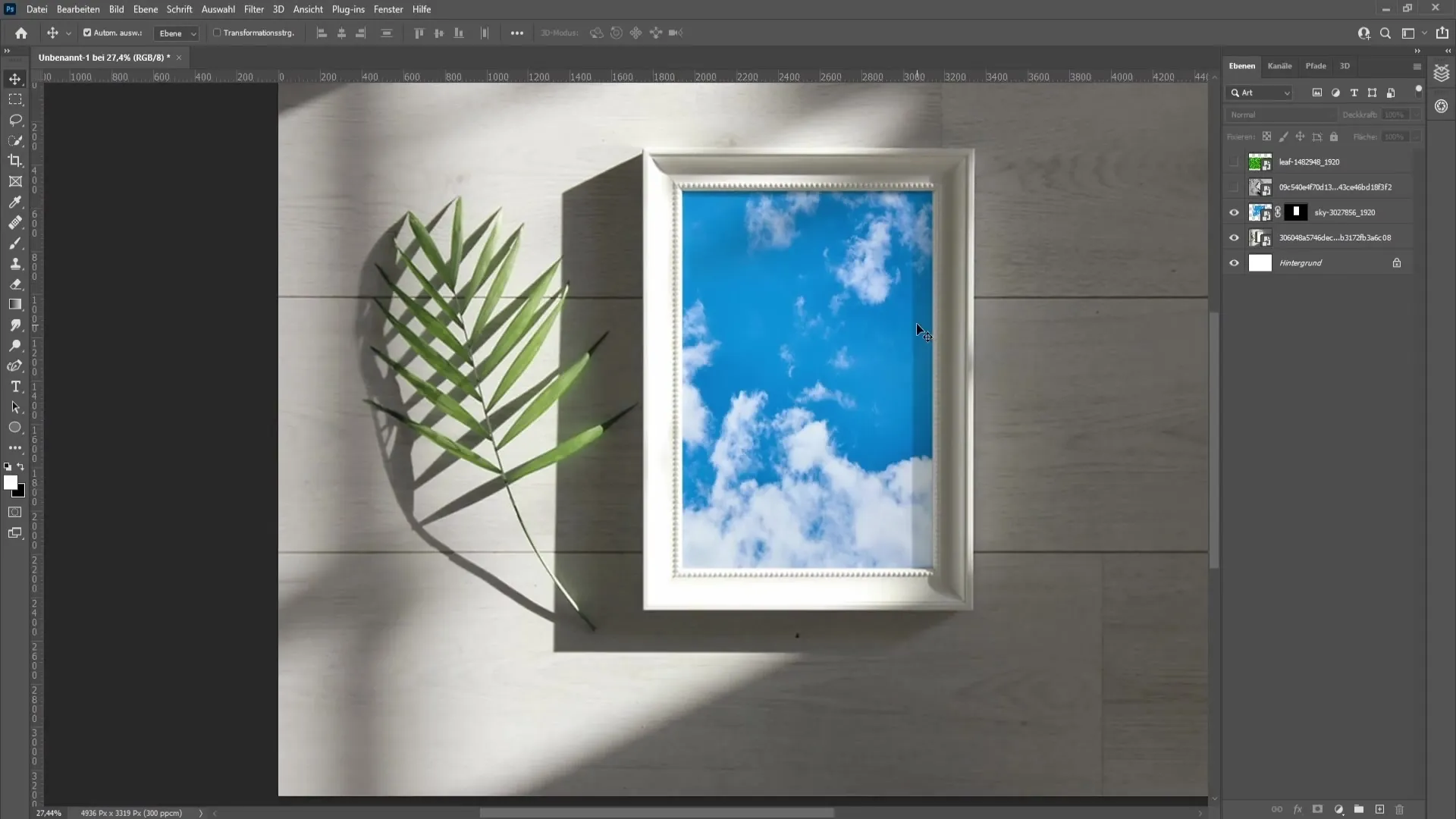
Após criar o retângulo, mostre novamente a imagem e clique no ícone de máscara de corte. Você verá a imagem sendo exibida limpa dentro do quadro. Verifique se a imagem está posicionada corretamente e ajuste conforme necessário usando Ctrl + T.

Para criar uma sombra realista, defina a opção de preenchimento da sua imagem como "Multiplicar". Isso fará com que a sombra natural presente no quadro seja visível. Você também pode ajustar levemente a opacidade dessa camada para otimizar o efeito.

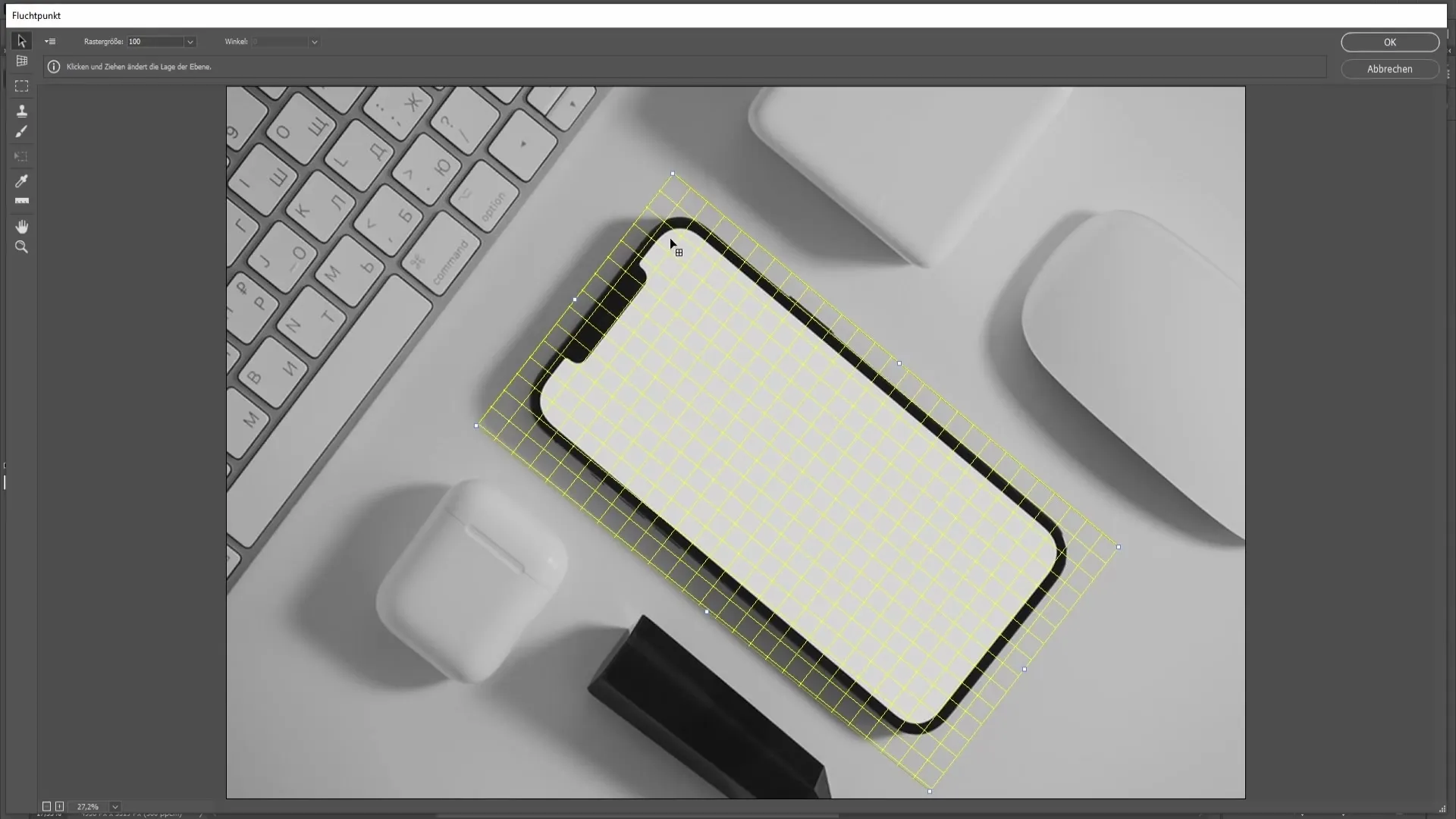
Após concluir esta etapa, vem o exemplo mais complexo: o mockup para um dispositivo móvel. Para posicionar a imagem no celular, volte à camada da imagem e pressione Ctrl + C (Cmd + C no Mac) para copiar. Em seguida, crie uma nova camada vazia para usar a função de ponto de fuga.

Crie alguns pontos para definir o alinhamento do seu dispositivo móvel. Esses pontos devem ser relativos às bordas do seu celular. É útil garantir que as linhas que você desenha sejam paralelas às bordas do dispositivo móvel.

Quando estiver satisfeito com o alinhamento, cole a imagem pressionando Ctrl + V (Cmd + V). Ajuste a posição arrastando-a para dentro do quadro do dispositivo móvel. Agora você precisa fazer uma seleção da borda do celular para exibir perfeitamente a imagem.

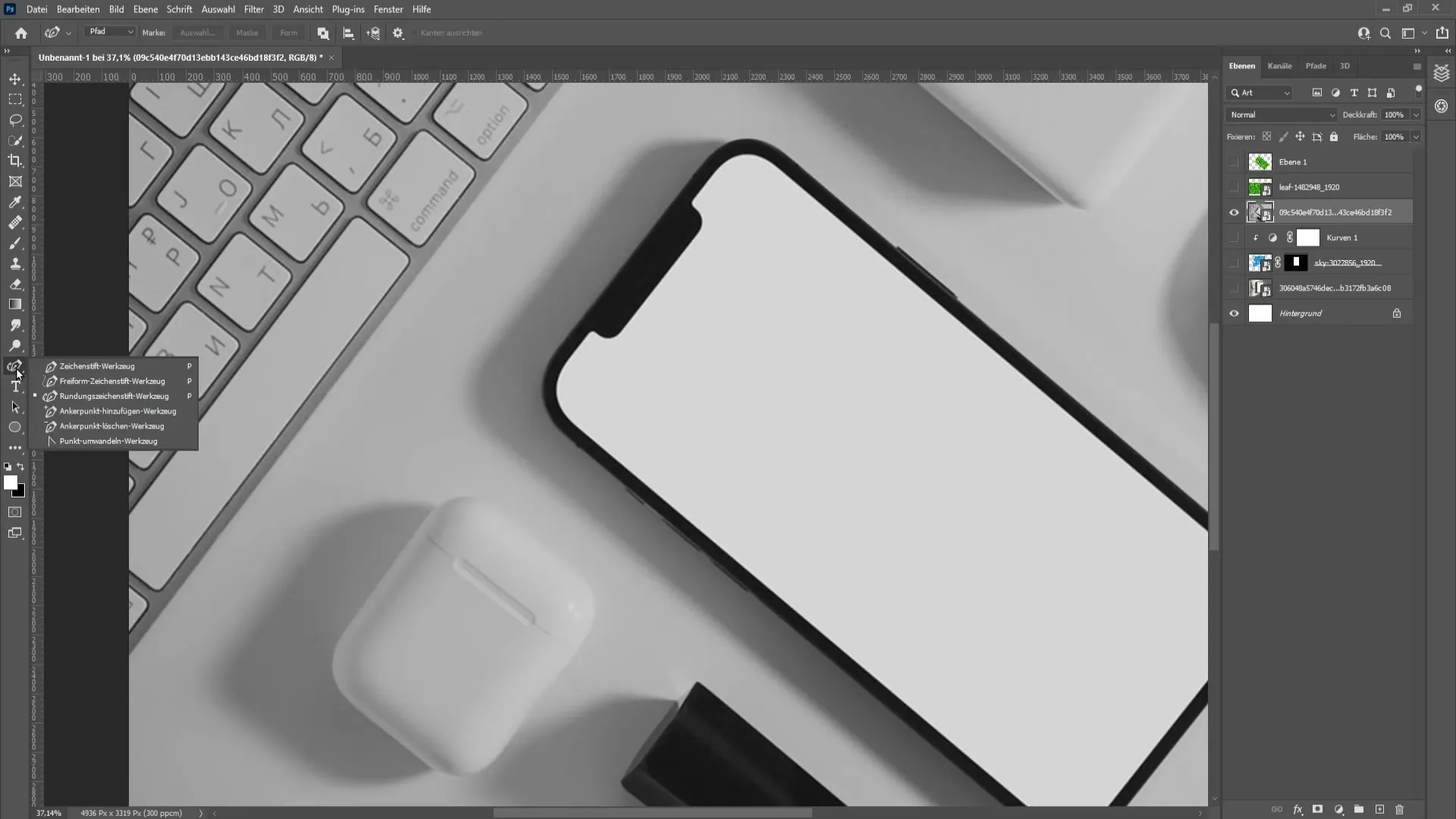
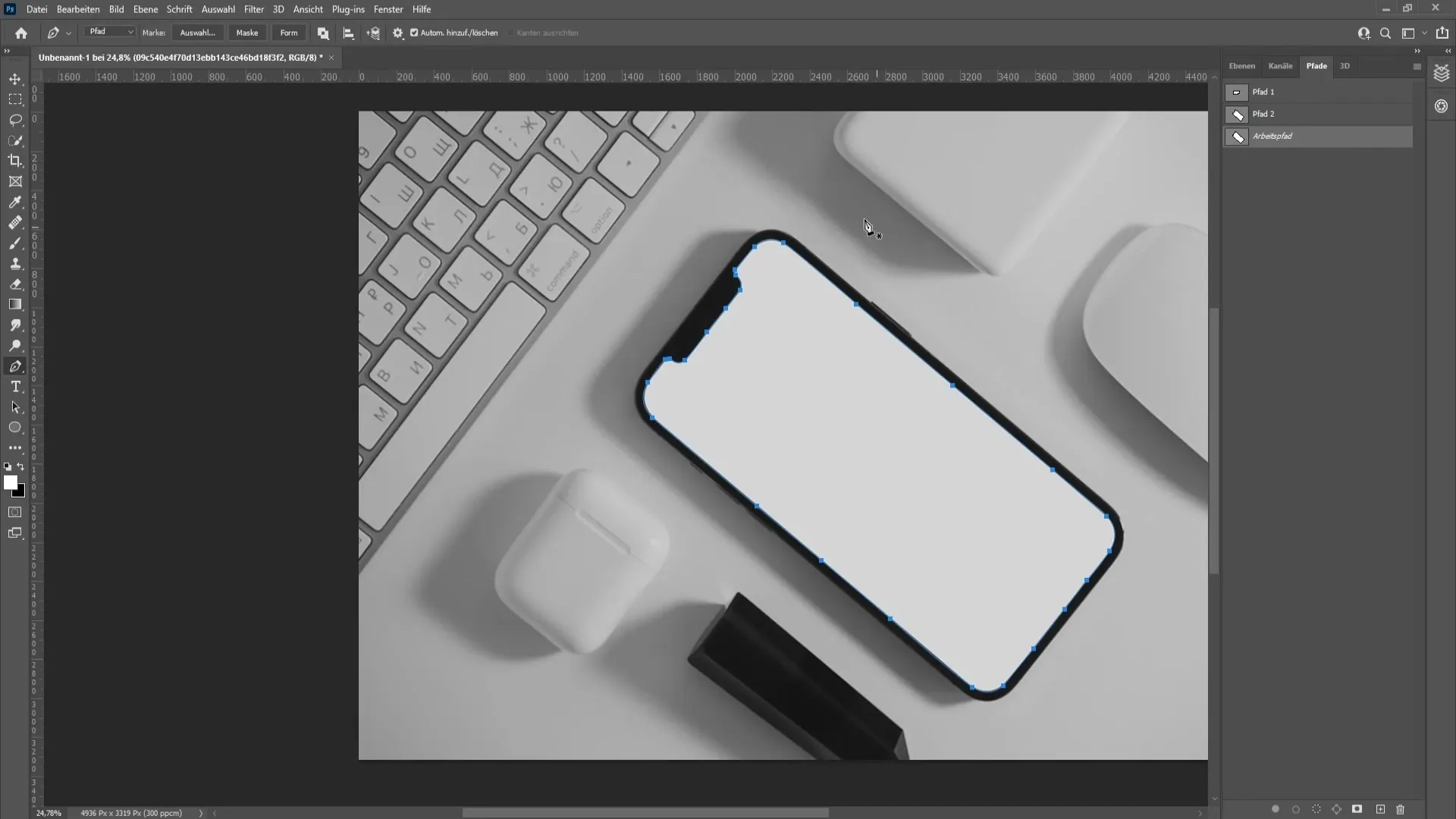
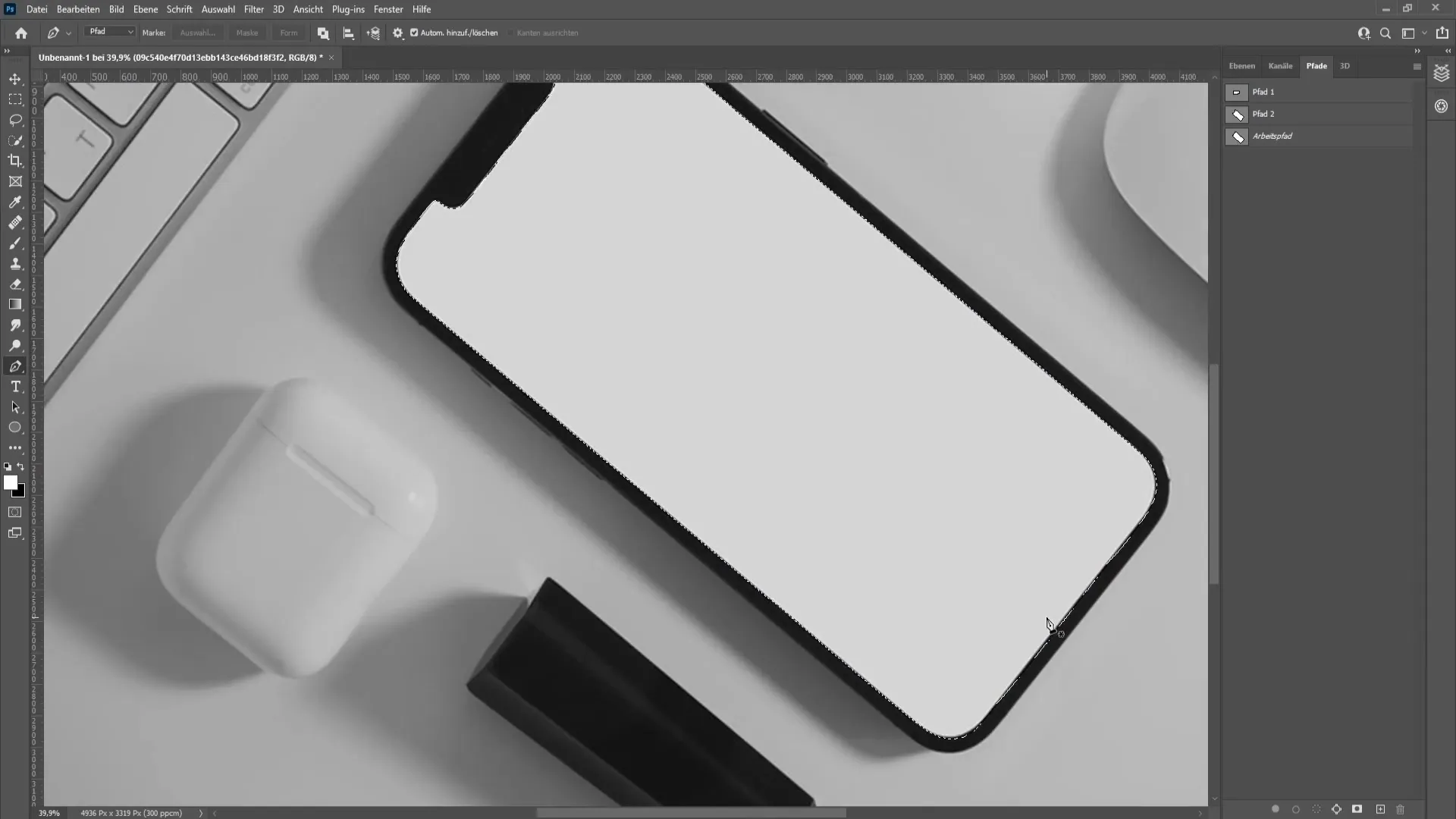
Use a ferramenta de caneta para criar uma seleção precisa ao redor das bordas do dispositivo móvel. Certifique-se de que as bordas estejam bem definidas e que haja o mínimo possível de espaços em branco visíveis. Você pode ajustar esses pontos posteriormente para obter o melhor ajuste possível.

Ao criar a seleção, vá para o menu "Selecionar" e escolha "Criar seleção". Certifique-se de escolher uma borda suave de zero pixels. Em seguida, clique em OK para confirmar a seleção.

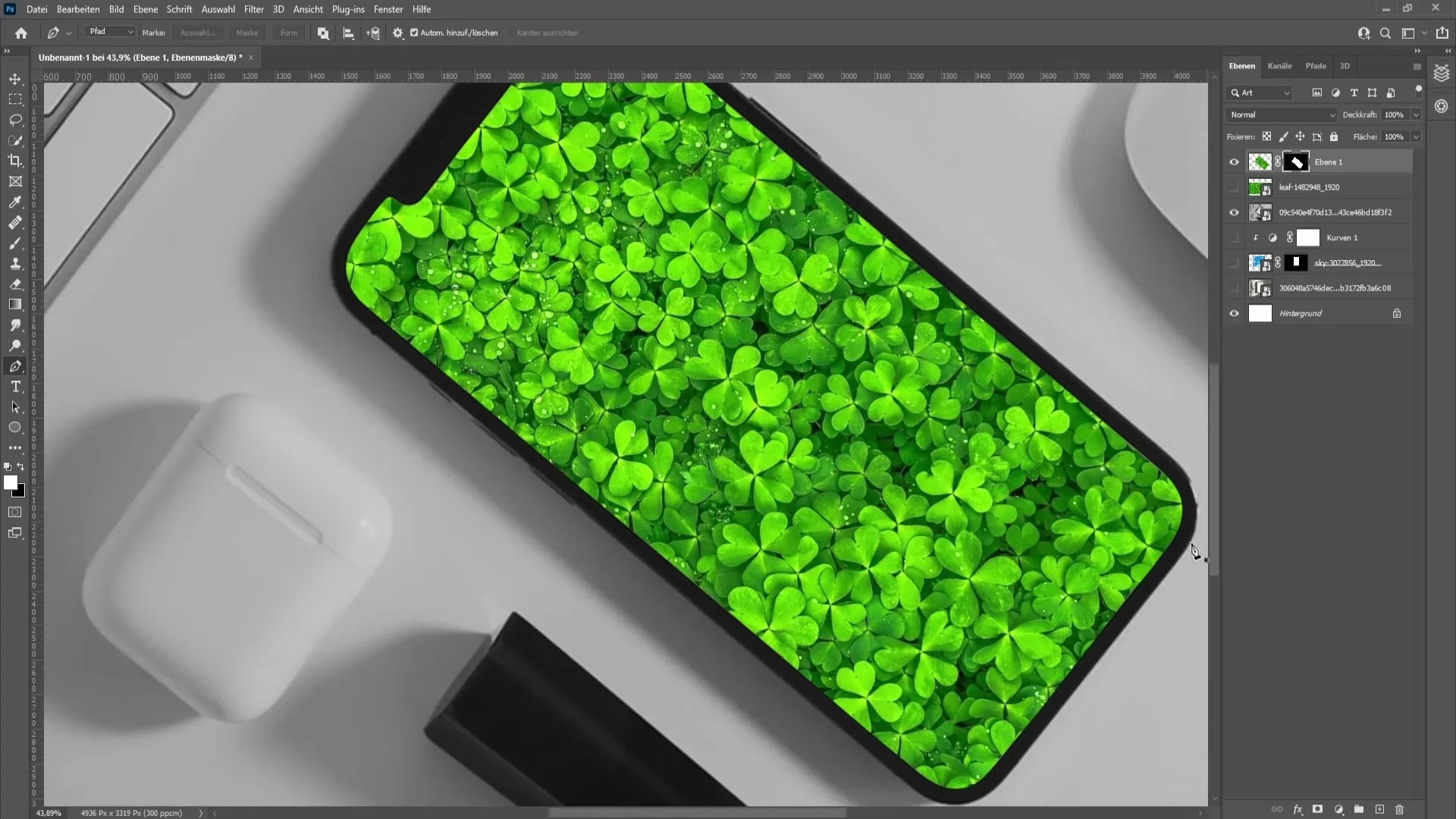
Traga de volta a imagem que deseja usar no dispositivo móvel e em seguida clique no ícone de máscara de camada. Certifique-se de verificar a posição correta e aprimorar as bordas conforme necessário.

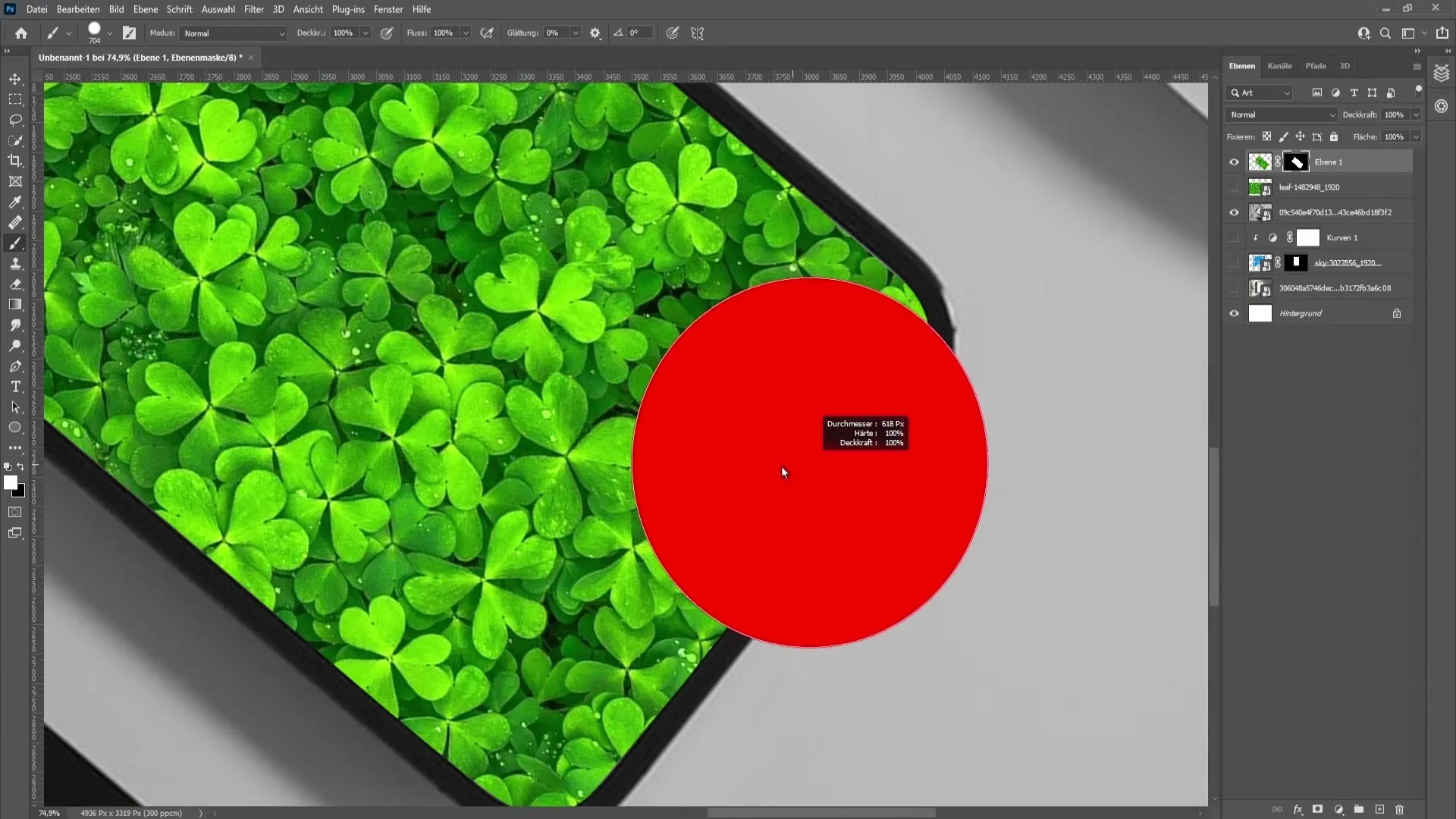
Para suavizar ainda mais as bordas, você pode usar um pincel para cobrir cuidadosamente as áreas brancas. Altere a opacidade do pincel e use partes da imagem para tornar a aparência o mais harmoniosa possível.

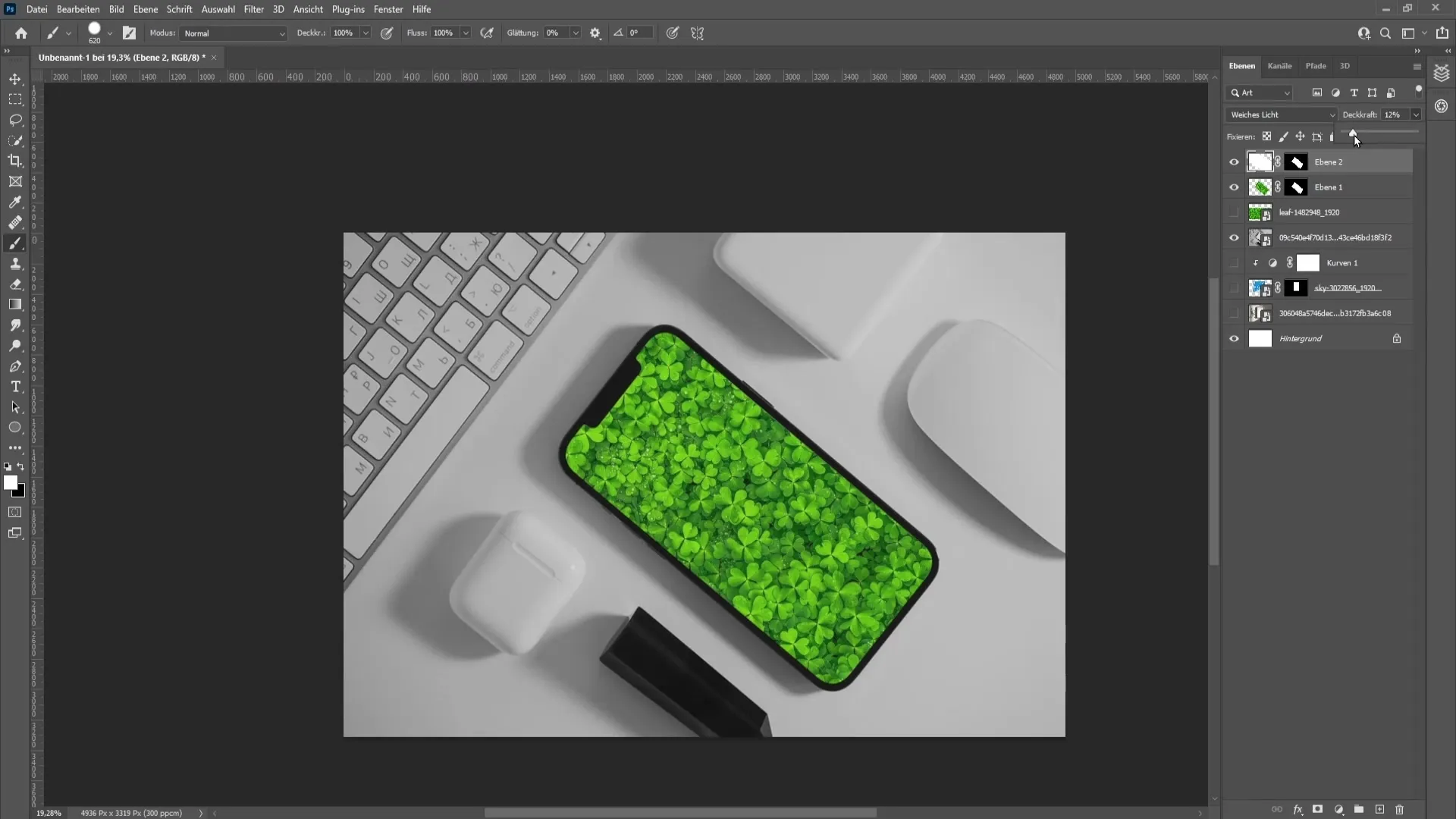
Por fim, ajuste as opções de preenchimento da imagem e experimente com mais ajustes de opacidade para tornar o mockup como um todo ainda mais realista. Você decide o quanto o fundo deve ser transparente e se deseja aplicar efeitos adicionais.

Resumo
Neste tutorial, você aprendeu como criar um mockup no Photoshop, tanto para molduras quanto para dispositivos móveis. Você passou pelos passos de colocação da imagem, uso de ferramentas de seleção e aplicação correta de correções de imagem. Ao aplicar todas as técnicas, você poderá apresentar suas ideias de design de forma eficaz.
Perguntas Frequentes
Como posso ajustar a opacidade no Photoshop?Você pode ajustar a opacidade no painel de camadas do lado direito.
O que é uma máscara de corte?Uma máscara de corte permite que você torne visível a camada subjacente apenas na forma da camada sobreposta.
Como posso ajustar uma imagem sem distorção?Use a função de transformação com a seleção correta dos pontos de ancoragem para escalar a imagem proporcionalmente.
Posso criar mockups com outras formas?Sim, você pode usar formas e objetos diversos para criar seus mockups, desde que aplique as técnicas apropriadas.


