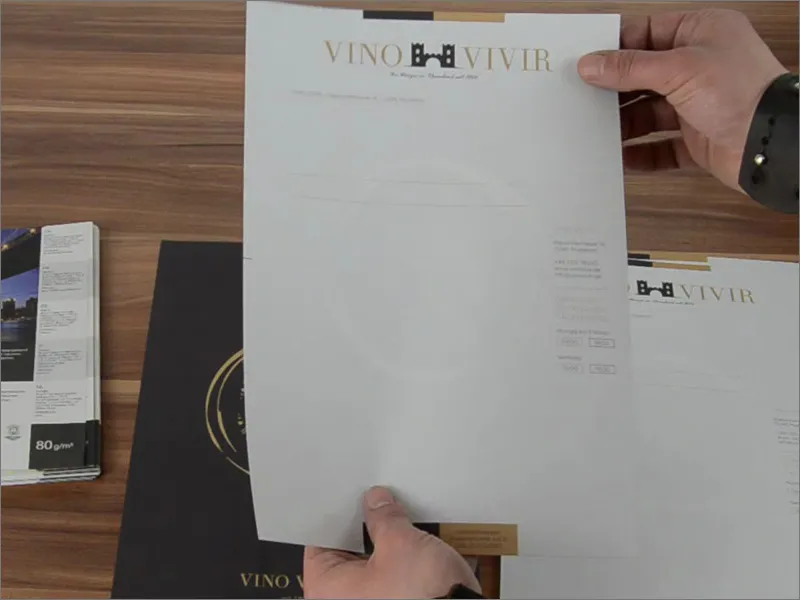
Olá a todos e bem-vindos novamente, aqui está Stefan da PSD-Tutorials.de. Dou as boas-vindas a todos para o próximo grande passo do nosso enorme projeto de impressão que estamos a atacar. Hoje, em foco - o que vamos projetar? Já podem ver aqui: Papel timbrado, impresso na frente e no verso. Poderíamos pensar que este tipo de papel timbrado quase não é mais usado desde a revolução digital, mas isso seria um engano, pois os papéis de carta continuam a ser produtos impressos muito procurados. Eles representam a empresa e são vistos por todos com quem se entra em contato por escrito. Isso pode ter várias razões, como por exemplo no nosso exemplo um convite para uma degustação de vinhos, mas também pode ser uma fatura, ou um lembrete, quando o cliente não paga, ou talvez anúncios de produtos ou dia de portas abertas... Há, naturalmente, dezenas de razões para enviar uma carta, assim como hoje em dia com newsletters. E agora que sabem exatamente o que vamos projetar neste treinamento, vamos lá ao trabalho.
Escolhendo o papel
Na próxima questão: Com o que vamos projetar? Claro, com o InDesign CC. Isso é óbvio. E a grande pergunta: Em que vamos projetar? E vamos descobrir isso agora. Estamos a falar de papéis timbrados. Eles são geralmente usados no formato DIN-A4, então vamos dar uma olhada no site do nosso parceiro gráfico diedruckerei.de e ver o que eles têm a dizer sobre papéis timbrados.
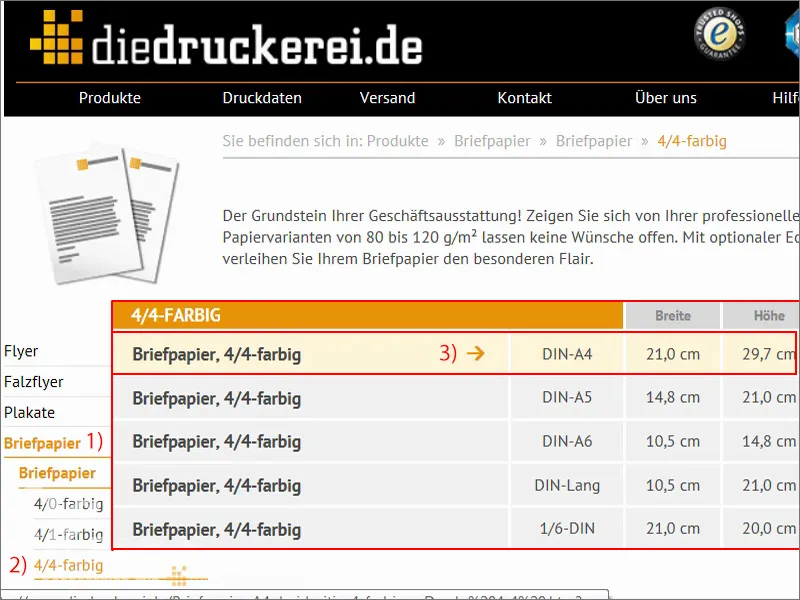
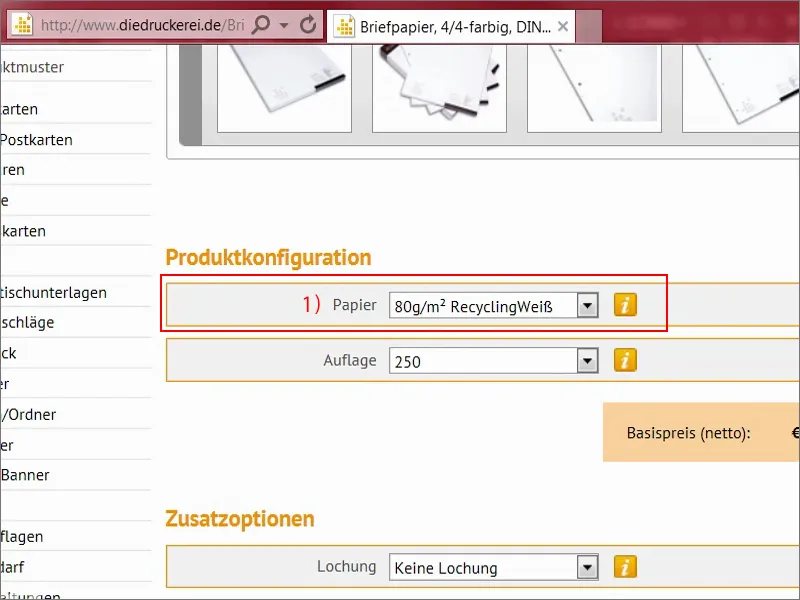
Na página inicial já encontramos a aba adequada Papel timbrado (1). Em seguida, eles nos perguntam quanto ao quanto colorido nosso papel deve ser. Temos uma impressão a cores em ambos os lados, ou seja, 4/4 cores (2). "Nada mais colorido", dizem eles. "Ambos os lados são impressos totalmente com as 4 cores primárias CMYK". Clicamos nisso.
Agora, eles perguntam sobre o formato. Optamos pelo formato DIN-A4: 21 cm de largura, 29,7 cm de altura (3). Aliás: Quando virem essas medidas, lembrem-se de que a largura é sempre a primeira a ser indicada. Portanto, se não estiver escrito "Largura" ou "Altura" e apenas "210 mm" e "297 mm", saibam: O primeiro número sempre corresponde à largura. Vamos clicar nisso.
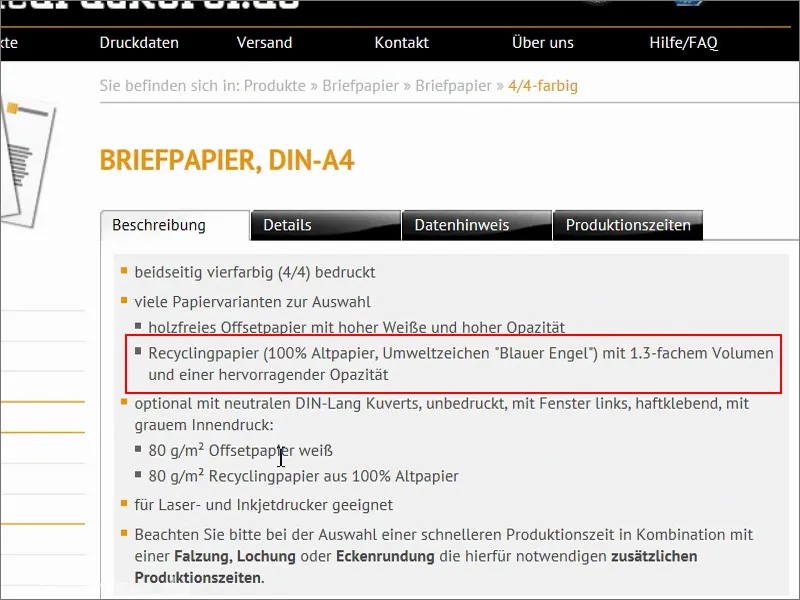
Agora vemos mais informações que podem ser muito úteis: "impresso a cores em ambos os lados", "muitas opções de papel para escolher" - e isso é obviamente muito interessante para nós, pois a grande lição do treinamento anterior foi que o tipo de papel tem uma influência crucial na brilhância e reprodução de cores em termos de aparência, quando se utilizam diferentes tipos de papel. Vocês viram que escolhemos um design bastante tradicional e elegante, e então seria interessante, além do papel offset tradicional que conhecemos do escritório, talvez experimentar o papel reciclado. Este é feito de 100% papel reciclado e é certificado com o selo Blue Angel como selo ambiental. O interessante é que este tipo de papel resulta numa leve textura. Claro que no desktop não temos ideia de como isso é. E aqui entra algo muito interessante que nos ajuda bastante: os chamados catálogos de amostras de papel.
O catálogo de amostras de papel
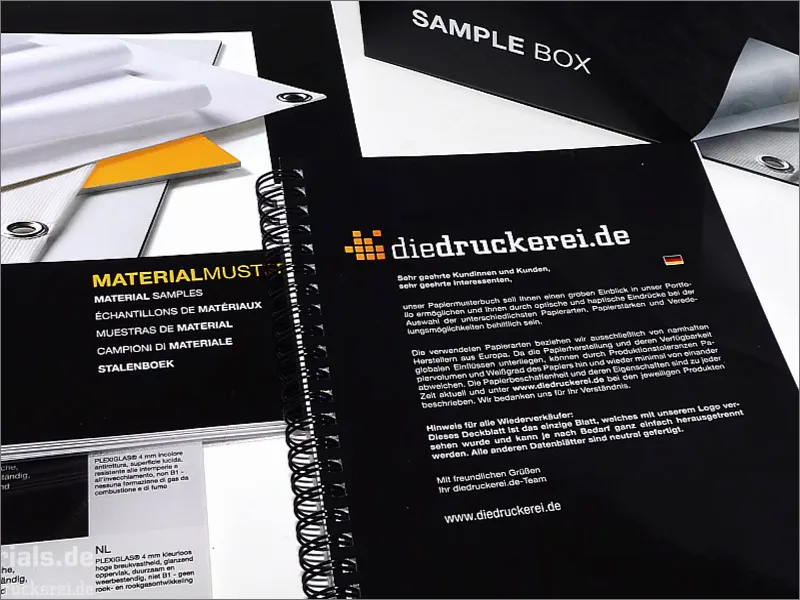
Eles se parecem com isso. A maioria das gráficas possui um catálogo de amostras de papel. Eles costumam enviar isso aos clientes para que possam ter uma ideia da sensação do papel, a gramatura, a opacidade, ou seja, a opacidade à luz. E é claro que nesses catálogos de papel também são mostradas diferentes técnicas de acabamento.
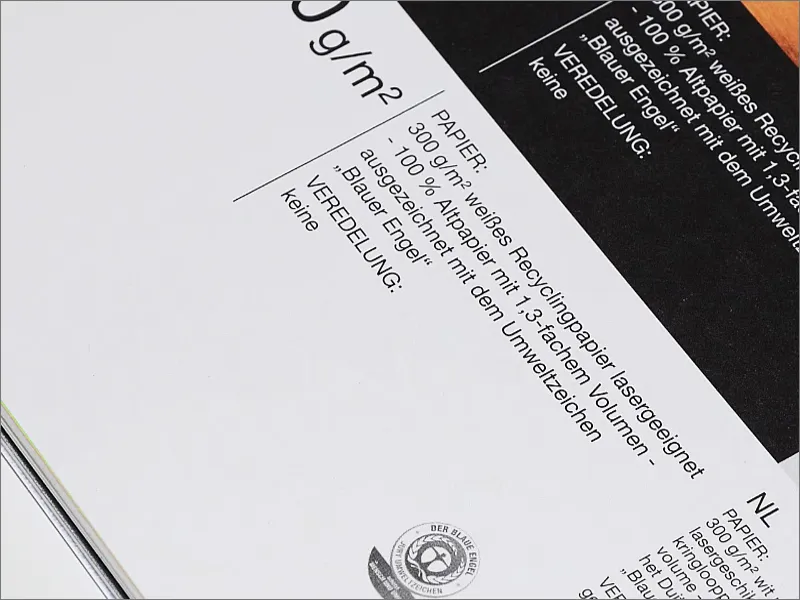
O nosso papel reciclado fica assim. Essa é uma página deste catálogo de amostras de papel. Aqui podem ver o selo Blue Angel como selo ambiental, e infelizmente não dá para ver bem na foto, mas este papel possui uma textura suave que confere um aspecto antiquado ao design geral. Bastante interessante, para ser sincero. Combina perfeitamente, e por isso posso dar outra dica por aqui.
Aqui podem ver, por exemplo, as informações. Assim podem sempre identificar qual o tipo de papel que estão a usar e quais as possibilidades de acabamento disponíveis. E é por isso que quero recomendar definitivamente: Dêem uma vista de olhos na vossa gráfica ou em diedruckerei.de ou online-printers, para conseguirem um catálogo de amostras de papel. Isso é valioso na hora do design.
Aliás, podem ter algo assim em caixas de amostra tão maravilhosamente bonitas. Dentro têm o manual de amostras e também outros exemplos de formatos como, por exemplo, acrílico e diversos outros materiais de superfície, todos colocados numa caixa tão bonita. É um grande valor agregado para todos os designers. E aqui fica mais uma dica: Como designer, é sempre bom ter alguma familiaridade com edição de imagem e fotografia, pois são frequentemente o material de trabalho para a comunicação visual. E para obter essa imagem bem iluminada, basta atirar todo o pacote de amostras na banheira. Porque na banheira? Muito simples - então pegam na câmera, colocam um flash externo, clicam numa foto e têm uma imagem bastante bem iluminada. É fácil. Não precisam de um estúdio ou algo assim. Basta levá-lo para a banheira, carregar no botão - pronto, está a imagem. Legal, não é?
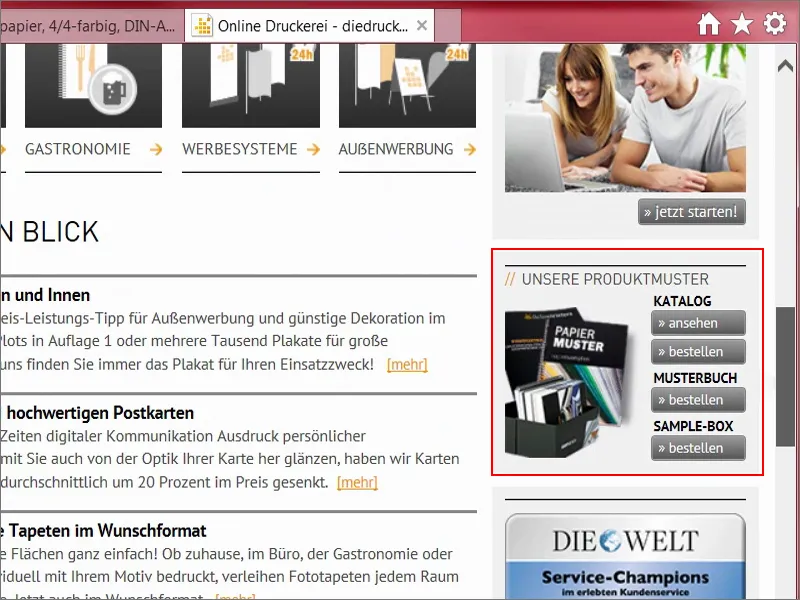
Se quiserem também ter uma caixa de amostras, então podemos ver onde podem obtê-la: Na barra lateral direita, abaixo, encontrarão "Nossas Amostras de Produtos", onde podem encomendar um catálogo, livro de amostras ou a caixa de amostras completa.
Quem ainda não fez isso - podem fazer diretamente agora, é um valor agregado absolutamente recomendado, e uma dica, além de simplificar enormemente o design, pois precisaremos recorrer a esta caixa de amostras de papel várias vezes ao longo de todo o nosso treinamento.
Parâmetros de Impressão e Modelo de Carta
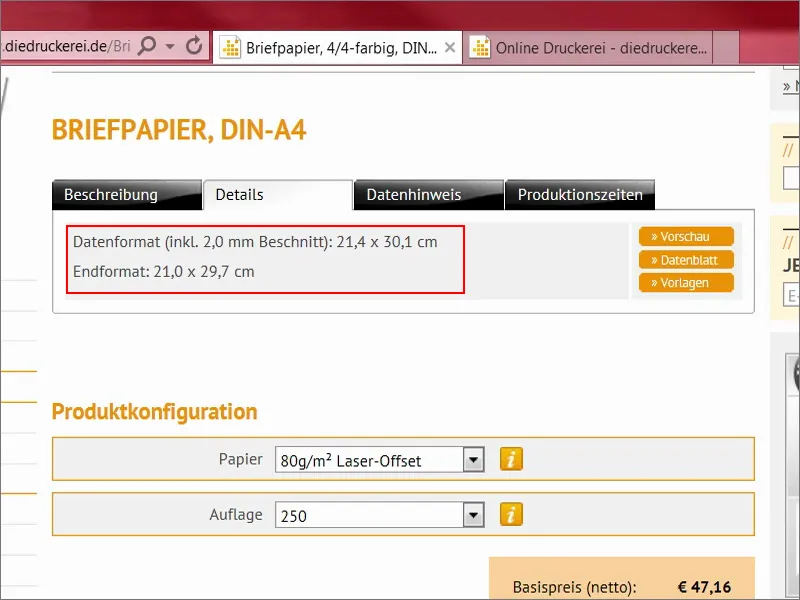
Vamos dar uma olhada mais detalhada nos parâmetros de impressão. Em Detalhes vemos o formato de dados incluindo a sangria de 2 mm. Embora o padrão normalmente seja de 3 mm, aqui aparentemente cortam com bastante precisão. Por isso, 2 mm são suficientes.
Aqui está o formato final de 210 mm x 297 mm. Aqui também temos uma prévia, outro folheto ou modelos, mas não precisamos de nada disso, pois é muito fácil criar um papel tamanho A4.
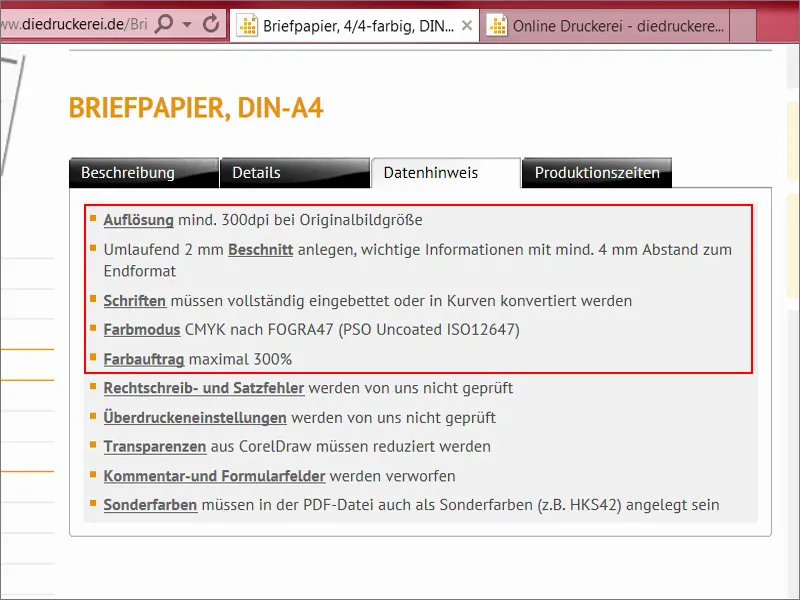
Vamos dar uma olhada aqui também: Aqui também temos novamente a sangria de 2 mm que precisamos adicionar. Pelo menos 300 dpi com tamanho de imagem original, fontes devem ser totalmente incorporadas ou convertidas em curvas. Já salvamos isso no diálogo de exportação do último treinamento.
Modo de cor: PSO Uncoated ISO12647. Cobertura máxima de cor 300 por cento - falaremos sobre esses pontos novamente mais tarde em outros exemplos. Por enquanto, isso é suficiente para nós. Então vou abrir agora o meu InDesign.
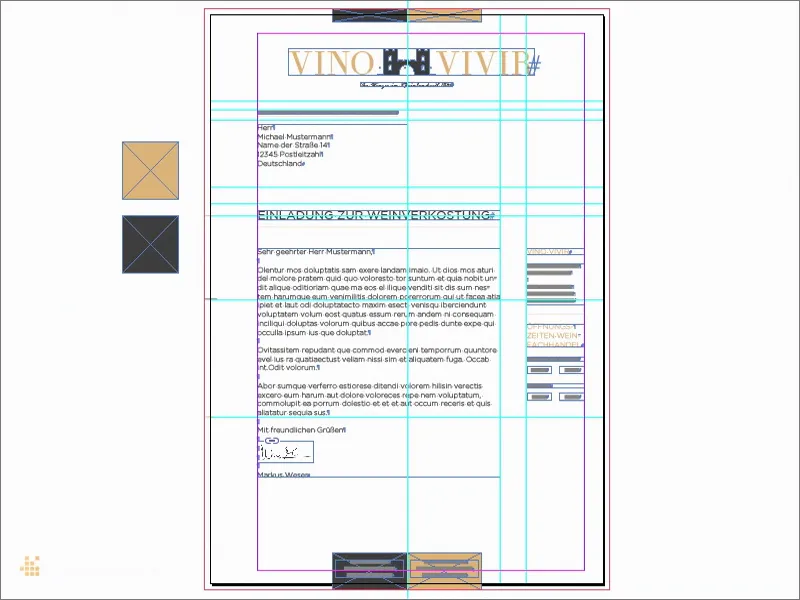
Papel Timbrado - Visão geral dos resultados e criação de um novo documento
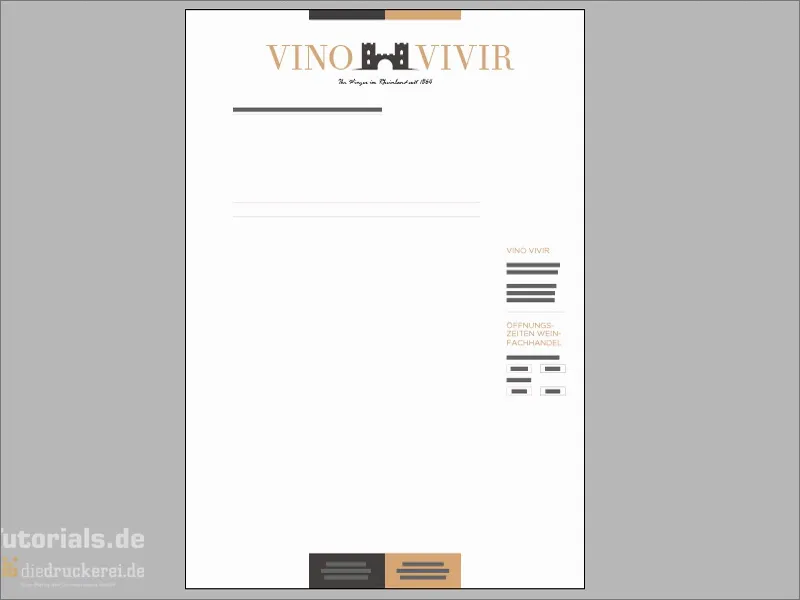
Aqui temos novamente o modelo que já criei. Também vemos os dois campos de cor utilizados e muitas linhas-guia, pois tudo deve seguir a normalização DIN. O que isso significa?
Bem, vocês dificilmente acreditarão, mas até a preparação de papel timbrado está sujeita a padronização na Alemanha. Vamos dar uma olhada mais de perto nisso logo após criarmos o documento.
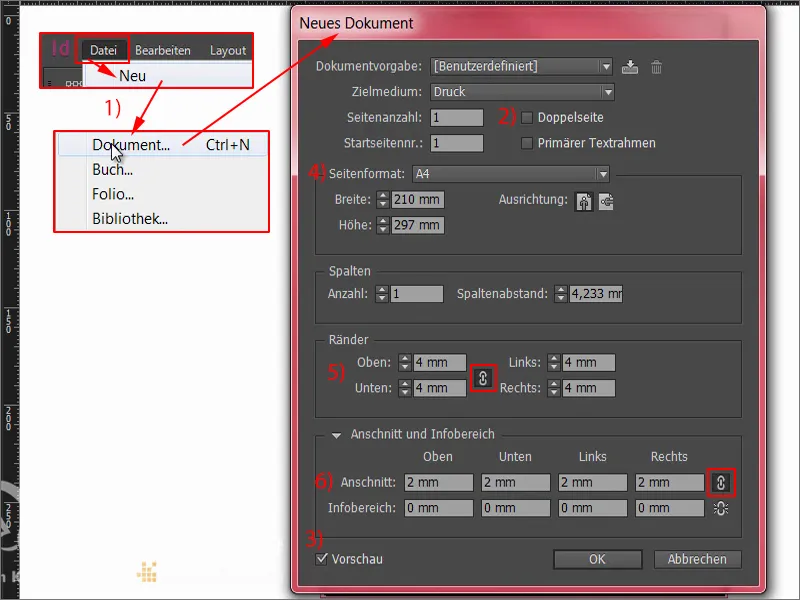
Eu escolho Arquivo>Novo>Documento... (1) Não precisamos de uma Página Dupla (2). Se ativarem a função de Pré-visualização aqui em baixo (3), verão diretamente o que está acontecendo ao fundo. As Margens e Área de Informação podem ser mostradas, então escolhemos aqui o formato DIN-A4 (4). Colunas uma, tudo bem. Margens - aqui fica interessante.
Vamos dar uma olhada rápida no que a gráfica diz: "informações importantes com pelo menos 4 mm de distância ao formato final". Vamos inserir esses quatro milímetros agora (5) ... Se ativaram o ícone em forma de corrente, a alteração será em todas as páginas. E mais uma sangria de 2 mm (6), também aqui devem usar o ícone de corrente. Agora confirmo tudo. Esta é a predefinição com a qual podemos trabalhar.
Definir Campos de Cor
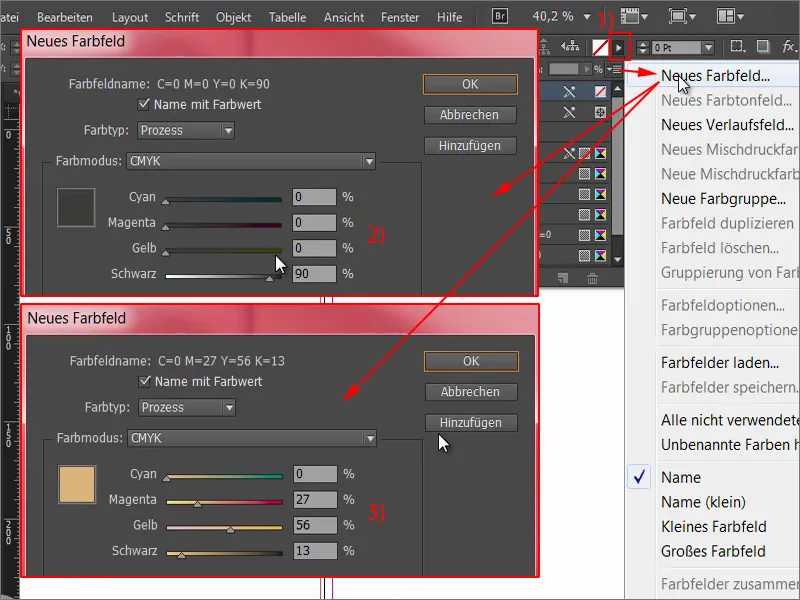
No início definimos as duas cores que melhor caracterizam o design corporativo de nosso produtor de vinho. Por isso, vou lá em cima nos campos de cor e crio um novo campo de cor (1). Aqui podem ser inseridos os valores CMYK. Aqui podem tentar manualmente acertar a tonalidade correta. Às vezes não é tão fácil, pois sabem que o que veem na tela não é equivalente ao que será obtido na impressão final. Por isso, designers profissionais usam leques de cores ou catálogos de cores como auxílio. Lá, as cores são impressas em determinados tipos de papel e apresentadas em diferentes tonalidades. Assim, no âmbito profissional, dentro desses catálogos de cores, escolhem o valor correspondente e inserem diretamente aqui, em vez de tentar defini-lo de forma adequada no desktop. Já defini as cores que quero, primeiro um preto suave (2) ... Adiciono isso. E depois há outro valor, nosso tom de ocre (3) ... Adicionar. Pronto.
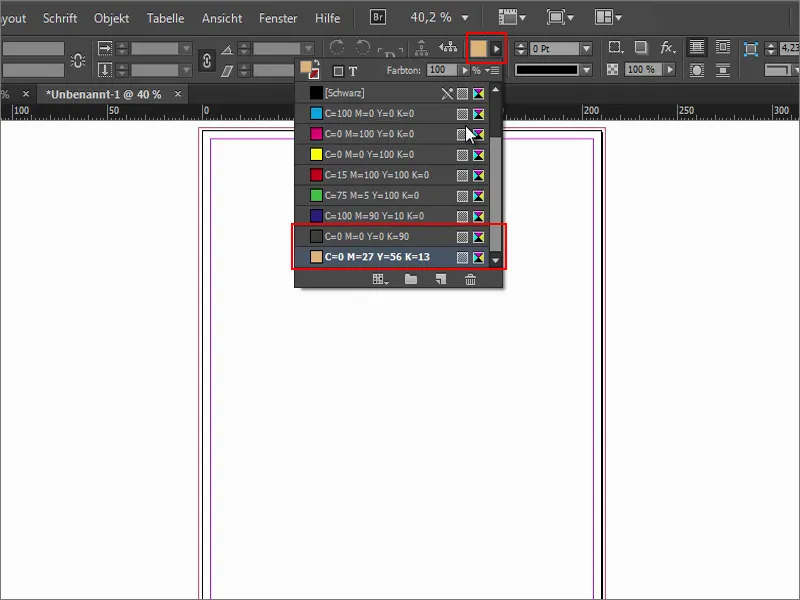
Agora vemos aqui dois novos campos de cor com os quais podemos trabalhar.
Formatar Carta de acordo com a DIN 5008
O que mais precisamos? Claro, queremos criar uma carta que também esteja em conformidade com as normas da DIN. Por isso, vamos dar uma olhada rápida no navegador e acessar a Wikipedia para inserir a DIN 5008 (1) aqui.
Essa é a padronização da DIN para regras de escrita e design. E vamos facilitar para nós. Abaixo encontramos em "Exemplos" de regulamentos duas variantes com medições, ou seja, uma medição da carta comercial em Formato A (2) e uma em Formato B (3). A diferença é que o Formato A é definido com o campo de endereço sobrescrito (ou seja, 32 mm abaixo da borda superior da imagem) e o Formato B com o campo de endereço subscrito, ou seja, com 50 mm.
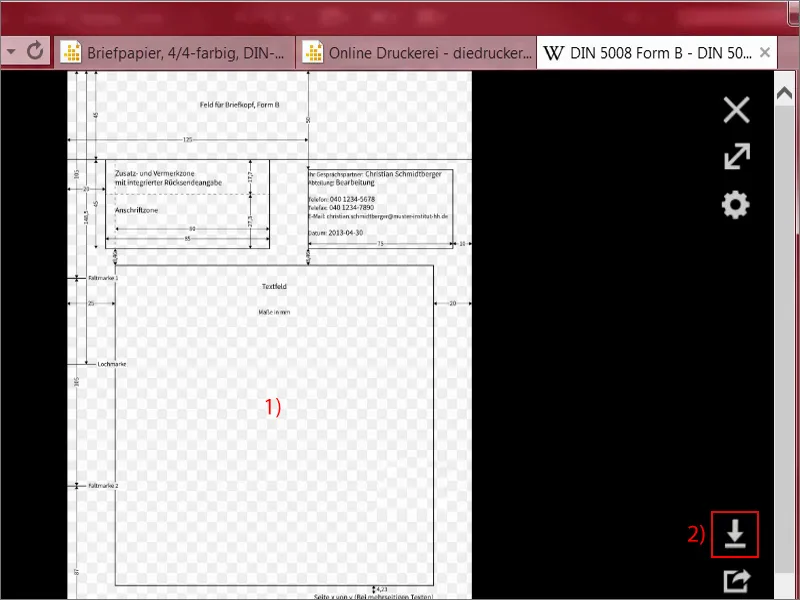
Precisamos disso. Isso é um gráfico SVG (1). Significa que tudo o que se vê aqui são vetores. Vamos guardar isso por enquanto (2).
O problema com gráficos SVG é que o InDesign não lida muito bem com SVG de alguma forma. Eles não se dão bem. Então, eu simplesmente movo o arquivo para o Illustrator, salvo como um arquivo AI e então o InDesign consegue lidar com ele.
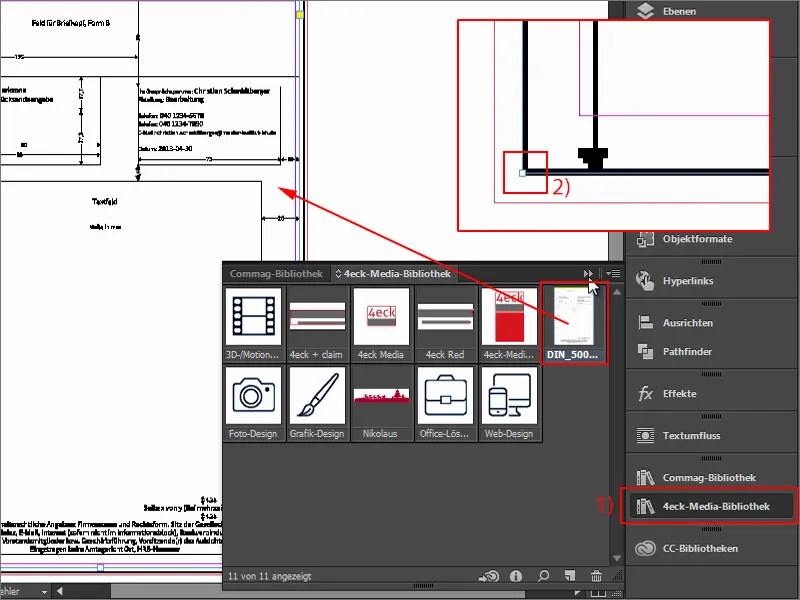
O arquivo preparado pode ser facilmente puxado da minha biblioteca (1). Vamos verificar se estamos bem nos cantos superiores, não na margem, mas no final da carta, ou seja, no formato final. Aqui está. Vamos dar uma olhada no canto direito, também está aqui. Mais um olhar no canto inferior, também está aqui, e também à esquerda (2).
Agora podemos trabalhar com valores de referência que tornam todo o processo mais simples. Se vocês se perguntarem por que parece tão pixelizado para vocês, como se tivesse 300 anos, posso tranquilizá-los: Façam um clique direito, selecionem então a Performance de exibição e Exibição de alta qualidade, e assim a renderização será otimizada.
O InDesign faz isso por razões de desempenho, para garantir que ao percorrer várias páginas, quando vocês têm imagens grandes lá, o desempenho e a sensação tátil da interface do programa não sejam prejudicados. Mas agora podemos aumentar isso em uma única página.
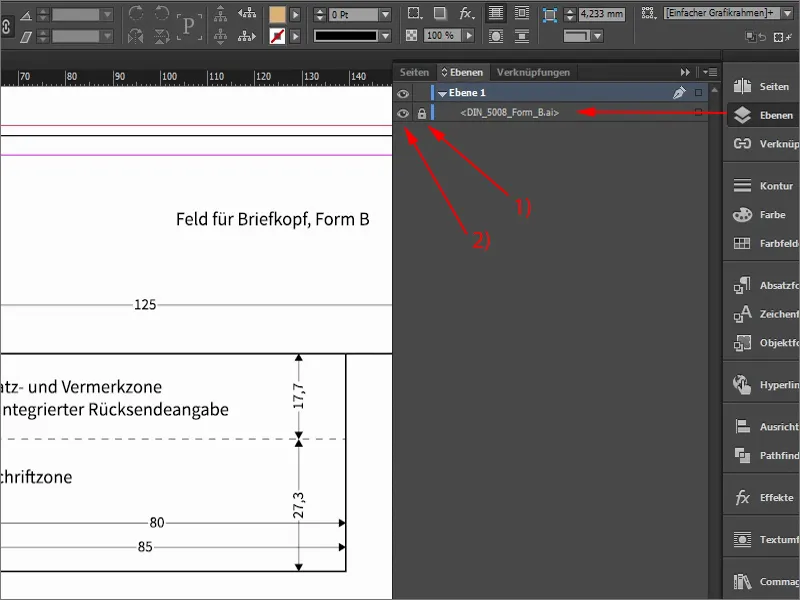
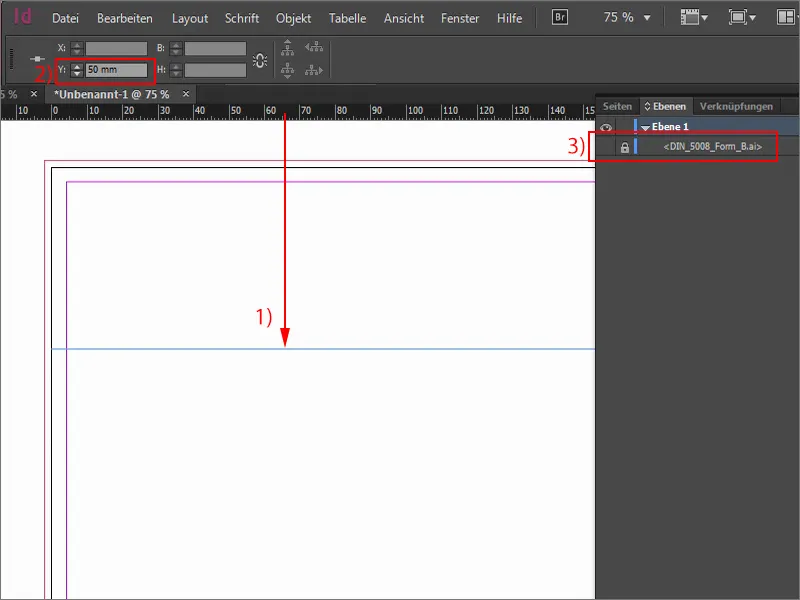
E agora olhem só o que podemos ver: Vemos todas as notas de que precisamos. Bastante prático, para ser sincero, porque agora temos todos os dados de um olhar em nosso documento. Vou bloquear essa camada (1). Agora você pode facilmente mostrar ou ocultar (2). Só estou bloqueando para não movermos acidentalmente.
Primeiro, vamos dividir isso em duas partes, ou seja, separar a cabeça do corpo. Parece um pouco com Hércules ou algo assim lutando contra uma Hidra de várias cabeças, mas nossa Hidra é bem mansa. Puxamos uma linha guia do régua (1) e definimos 50 mm na parte superior (2). Defini essa fronteira onde termina a área da cabeça. Agora posso ocultar o elemento perturbador (3) e vemos: Essa é a área em que vamos trabalhar no design.
Colocar os Primeiros Elementos de Design
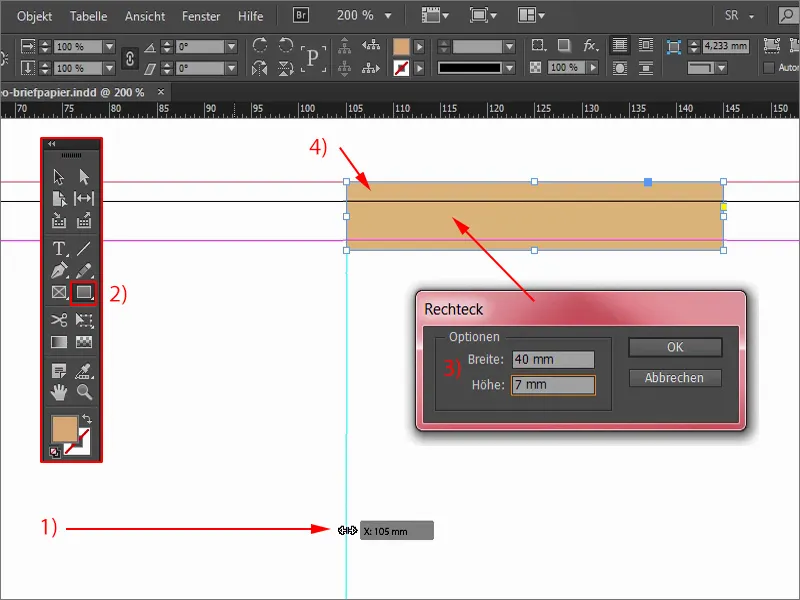
O segundo passo que faço com frequência é criar uma linha guia para a metade (1). Em seguida, escolho a Ferramenta Retângulo (2), clico uma vez e defino a Largura como 40 mm e a Altura como 7 mm (3). A cor está correta. Desloco o retângulo até a margem superior (4).
Existe um motivo bastante simples para isso: Quando cortarem aqui, pode ser que a lâmina não seja muito precisa, ela se movimenta dentro desses 2 mm. Para não ter uma faixa branca aparecendo através do fundo, sempre estende-se esses elementos até a margem.
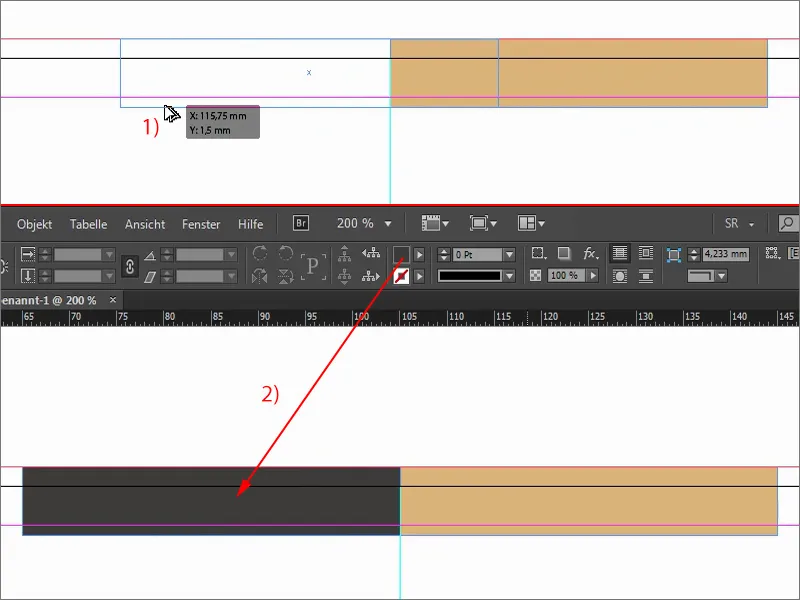
Preciso disso tudo novamente. Portanto, seleciono o objeto, pressiono agora a tecla Alt-, para que o cursor se torne um cursor duplo (1). E assim posso criar uma cópia. Se eu também segurar a tecla Shift-, posso me mover no mesmo eixo sem acidentalmente mudar a altura, por exemplo. Isso funciona também na direção para baixo, mas é fixo, então mal consigo mover.
Isso é bem prático: Alt e Shift, movem, soltam, dão uma cor diferente (2) - e pronto, temos a nossa pequena separação acima, que no final parecerá como uma faixa que encerrará o cabeçalho da carta acima e abaixo.
Incorporar Logotipo, Texto e Slogan
O que mais precisamos? Na parte superior, espera-se definitivamente que o logotipo também seja encontrado em algum lugar. Lidamos com um produtor de vinhos, então é claro que você deve prestar atenção na fonte que combina.
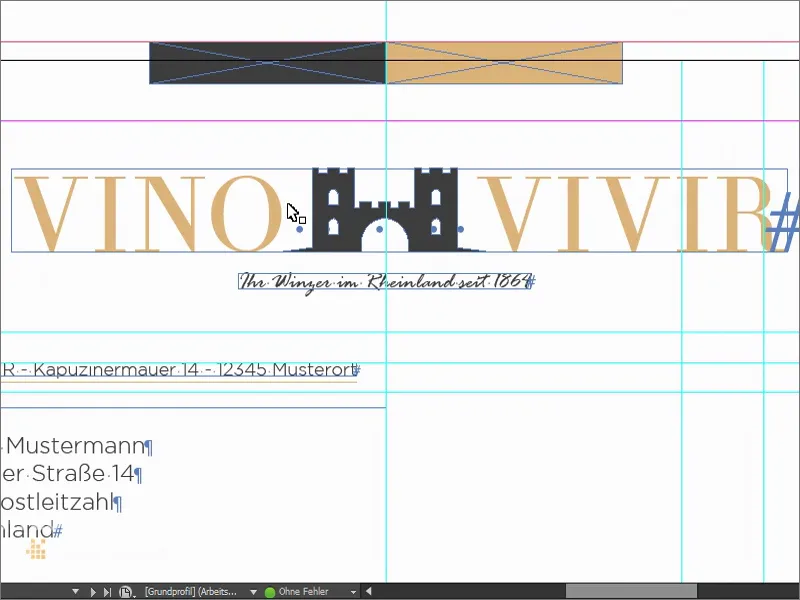
Vou mostrar novamente no original como era. Temos essa fonte aqui, no meio um castelo antigo e abaixo um pequeno slogan.
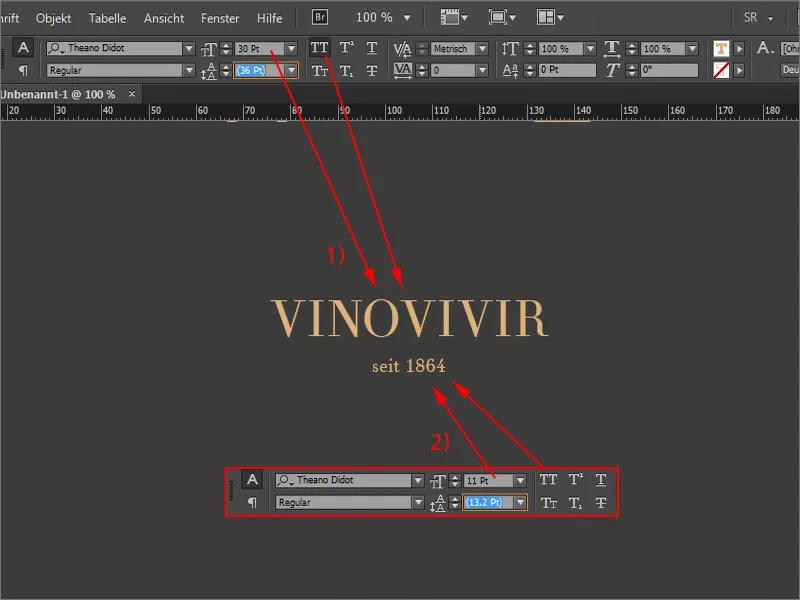
Então, crio minha caixa de texto (1), de qualquer tamanho. Defino o tamanho da fonte em caixa alta (2) para 50 Pt (3) e atribuo a cor correspondente (4). Escrevemos "vino", entre eles coloco sete espaços, depois vem "vivir". Isso vem do latim: "experimentar vinho". Como fonte, usamos a Theano Didot (5).
Agora olhem para essa fonte. Talvez vocês notem algo aí?! Talvez ela até lhes seja familiar?! E de fato: esses traços tão delicados e grossos, as serifas bonitas - todos conhecemos isso, pelo menos em uma semelhança ...
Quem aqui já viu uma capa da Vogue, vai reconhecer: Ah, eles usam uma fonte semelhante. Ela tem um caráter muito atemporal, bonito e estético. Eu gosto muito dessa. E vamos ficar com ela.
Então podemos simplesmente tornar o campo de texto tão grande quanto necessário clicando duas vezes em um alça. Vamos movê-lo um pouco para o centro.
E então eu pego uma imagem, um arquivo vetorial que tenho da Fotolia. Este castelo ... Eu o insiro e o alinho de modo que fique centralizado entre o "O" e o "V". Mas eu gostaria que as torres do castelo fiquem claramente elevadas acima da altura da versalete inteira.
Vamos dar uma olhada nisso. Altero a visualização pressionando a tecla W. E agora é importante: precisamos de alguma forma encontrar um centro aqui. Se eu alterar a visualização novamente, veremos que aqui está o nosso eixo central, e eu realmente deveria, para estar matematicamente no centro, alinhar tudo assim. Mas isso parece bastante tolo, para ser honesto. E como acontece muitas vezes: trata-se mais do centro visual do que do centro matemático, e é por isso que vou posicionar tudo isso com Shift e seta para a direita. Agora temos a torre do castelo centralizada. É a imagem que quero, o arco do portão está lindamente dividido ao meio. Assim deve ser.
No entanto, ainda não terminamos com nosso personagem tradicional, pois queremos reforçar um pouco mais. Peguei um castelo que talvez não sugira imediatamente vinho. Talvez se pense mais em videiras, garrafas de vinho ou copos. Por isso, eu quis enfatizar novamente que realmente se trata de vinho aqui.
Vou criar mais um campo de texto, desta vez em Rage Italic. Uma fonte muito bonita e elegante. E nele escreveremos: "Seu vinicultor no Reno desde 1864". Este é praticamente o nosso lema: "Já estamos aqui há século e meio. Não vendemos vinhos de porão, não, vendemos vinhos preciosos, selecionados, nobres e de alta qualidade." É essa a imagem que queremos transmitir. O texto em 12 Pt é um pouco grande para o meu gosto, então vou reduzi-lo para 11 Pt, o suficiente. Vou alterar a cor para nosso preto de 90%. E então reduzir o tamanho do campo de texto e alinhá-lo ao centro. Talvez um pouco mais abaixo.
Assim, alinhamos tudo bonitinho ao eixo central. Também podemos tentar alinhar à esquerda ou à direita. Eu experimentei todas as variantes, mas gostei mais do alinhamento central.
Definindo mais linhas-guia
Agora vamos ao cerne da questão. Estamos trabalhando com algumas linhas-guia. Então, vou exibir novamente esse modelo incrível.
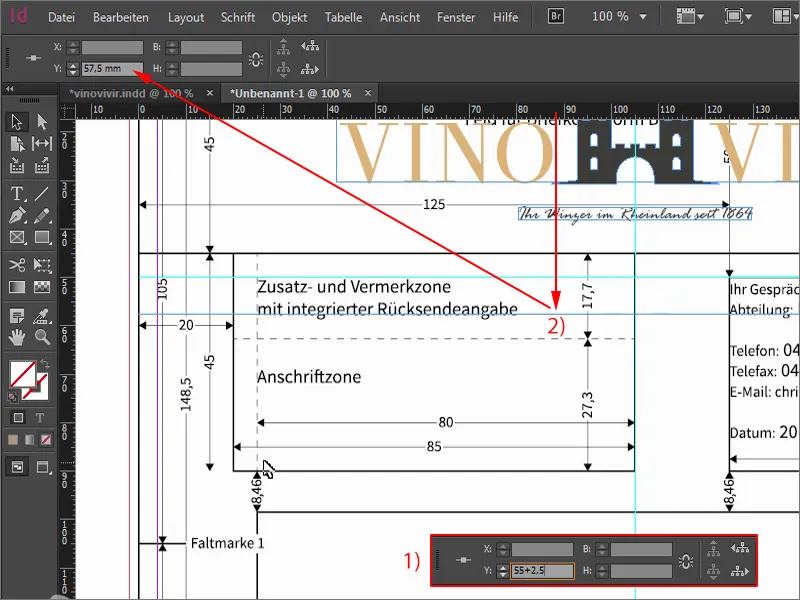
Agora sempre traço uma linha-guia de cima para baixo e depois insiro os valores correspondentes: a área de endereço deveria começar em 55 mm, mas acrescento +2,5 a isso (1). Vocês veem, esses campos podem fazer cálculos também. Então chegamos a 57,5 (2). É aí que começarei a colocar a área de endereço.
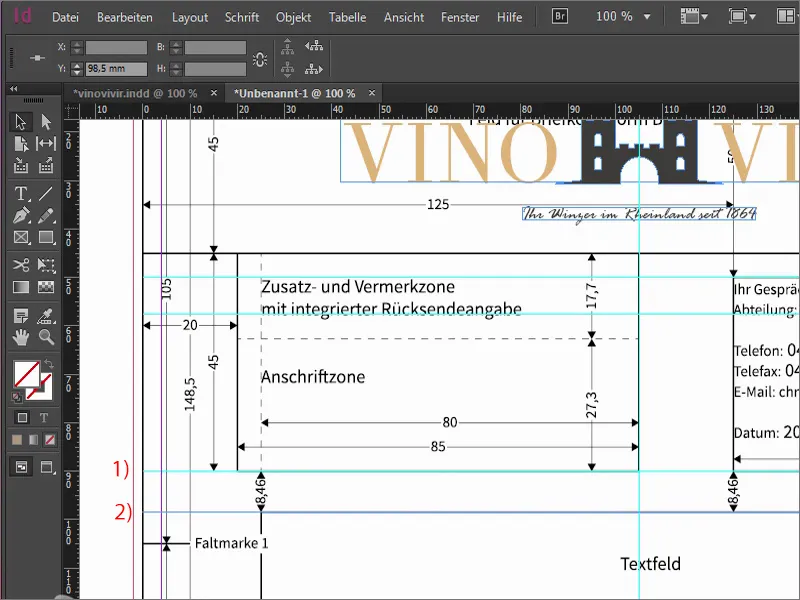
A próxima linha-guia será posicionada em 90 mm (1), aqui termina a zona de endereço. E então continuamos com uma linha-guia em 98,5 mm (2), onde começa o conteúdo da carta.
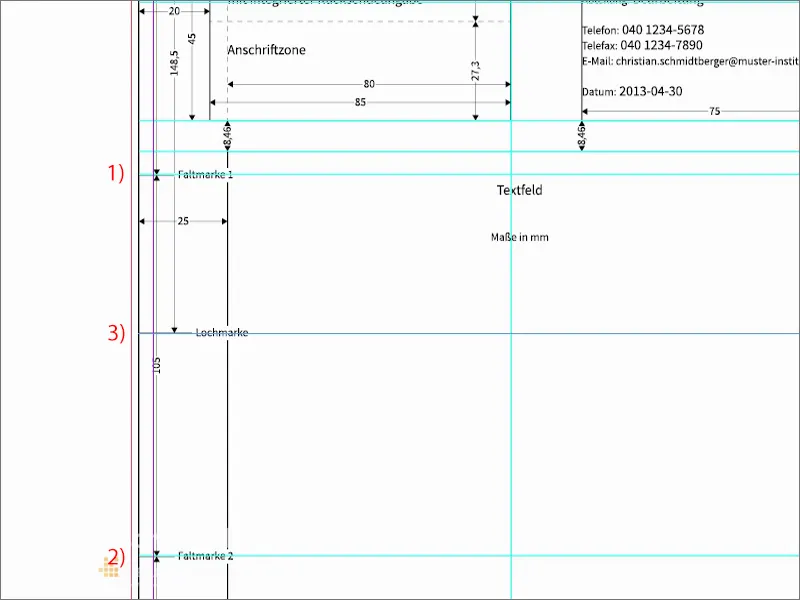
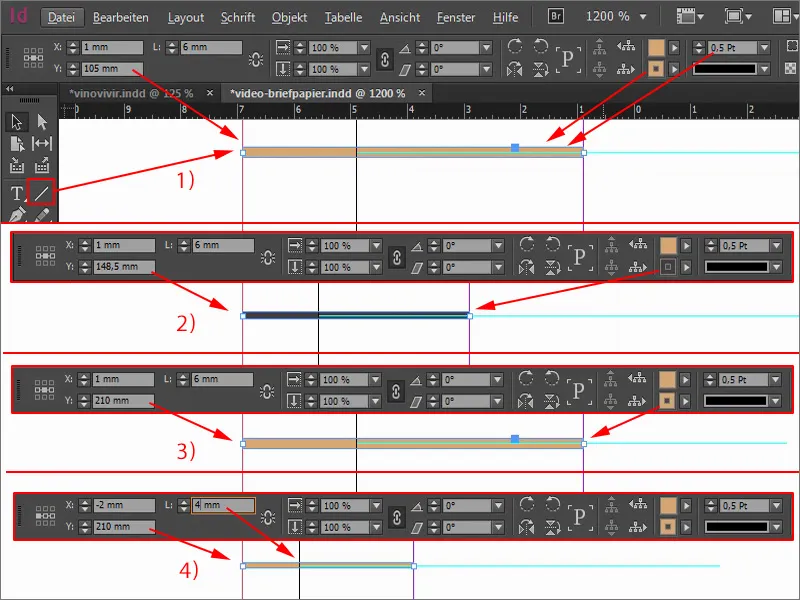
Agora vamos adicionar marcas de dobra. É claro que é útil em uma carta saber exatamente onde dobrar. A primeira linha-guia fica em 105 mm (1), a segunda a 105 mm de distância em 210 mm (2).
E é realmente incrível quando você tem uma carta e sabe exatamente como colocar no furador para obter perfurações simétricas na posição correta, para poder arquivar a carta em uma pasta. Portanto, vamos adicionar mais uma linha-guia e colocá-la em 148,5 mm (3) – essa é a linha para a marca de perfuração.
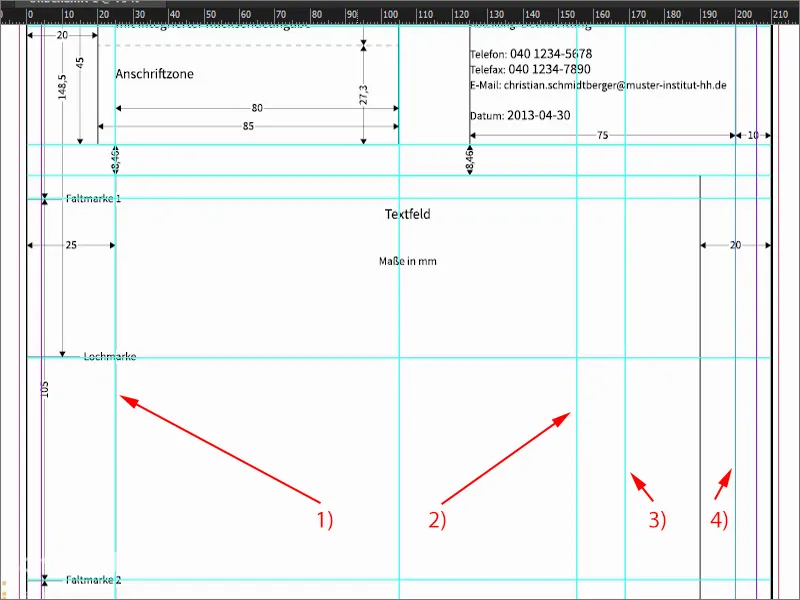
Agora vamos para o outro lado. Traço linhas-guia da esquerda. A primeira vai para 25 mm (1), marcando o limite esquerdo onde a carta realmente começa. Depois vem o final da carta. Vamos colocar em 155 mm (2). Isso significa que é nesta área que escreveremos a carta.
Mais uma linha-guia em 169 mm (3). Aqui começa a coluna marginal, onde serão inseridas informações adicionais como número de telefone, endereço, e-mail, entre outras.
E, finalmente, o final da coluna marginal, com a linha-guia em 200 mm (4).
Vou esconder o modelo novamente. Vocês podem ver que as linhas-guia são uma grande ajuda. Vocês mesmos podem fazer todos os cálculos. Já defini os valores para vocês, para que não tenham que ficar calculando por muito tempo.
Então é isso. Um pouco complicado, talvez, mas agora definimos claramente onde começamos ...
Campos de endereço
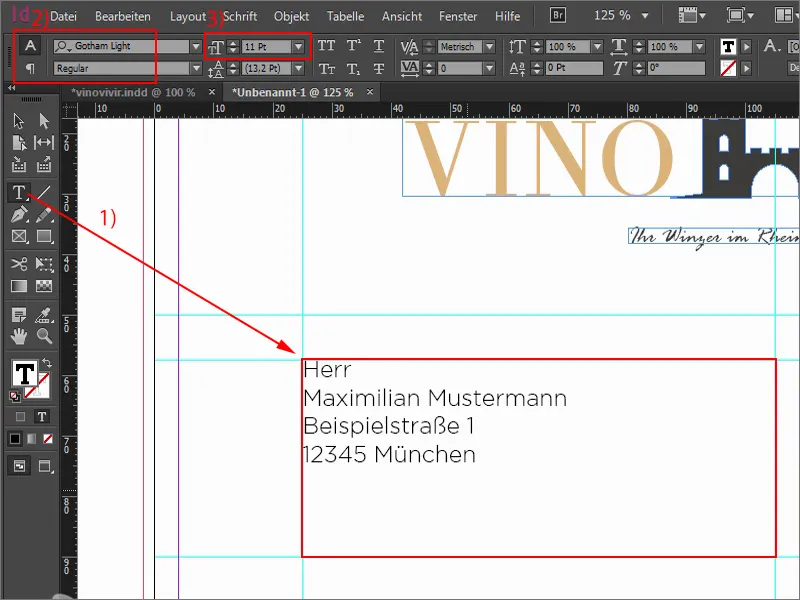
Aqui eu desenho um campo de texto (1), para que fique precisamente alinhado com as linhas guia. Aqui deve-se escrever na fonte da casa, que idealmente se está usando. No meu caso, escolhi uma fonte bastante especial, que de alguma forma é relacionada com Batman, eu acho. Ela se chama Gotham – mais especificamente Gotham Light Regular (2).
Aqui eu insiro os dados e uso o tamanho de 11 Pt (3). Obviamente, isso é apenas um exemplo para nós, pois não será impresso. Isso será necessário como um campo de texto vazio.
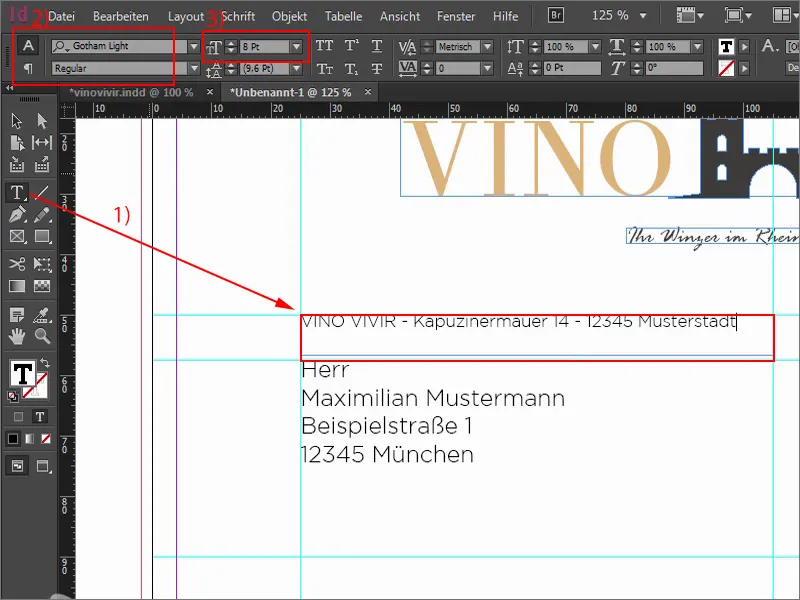
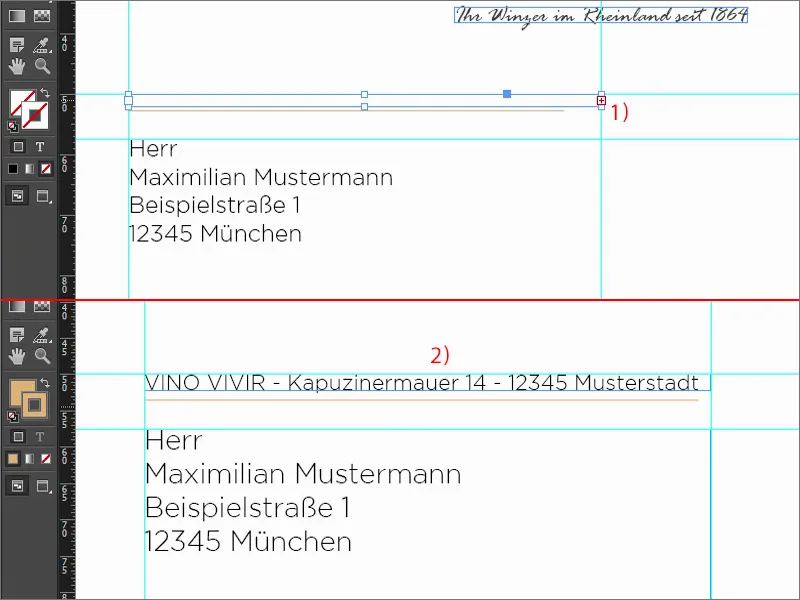
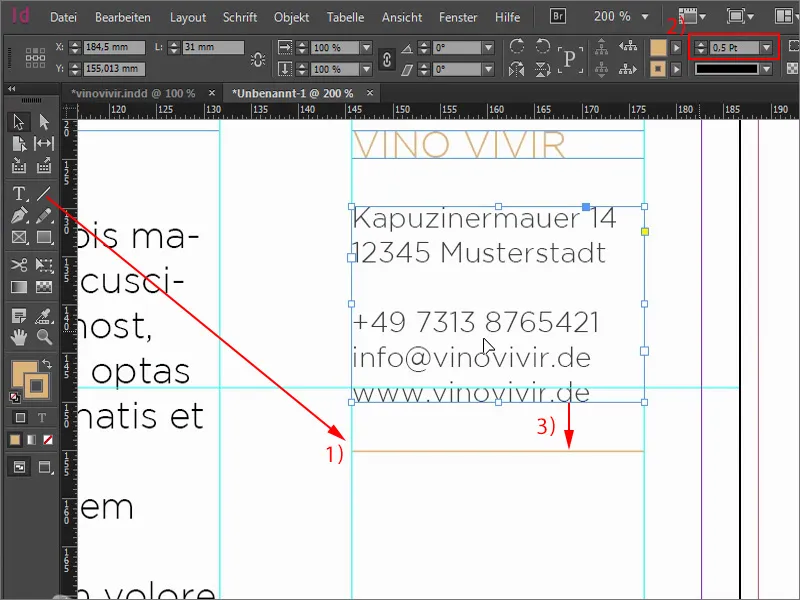
Aqui em cima continuamos com um campo de texto (1), que também é estendido até o meio. Ali posicionamos agora a linha do remetente. Isso é feito com um tamanho entre 6 e 8 Pt (2). Vou optar por 8 Pt e naturalmente a Gotham Light Regular (3).
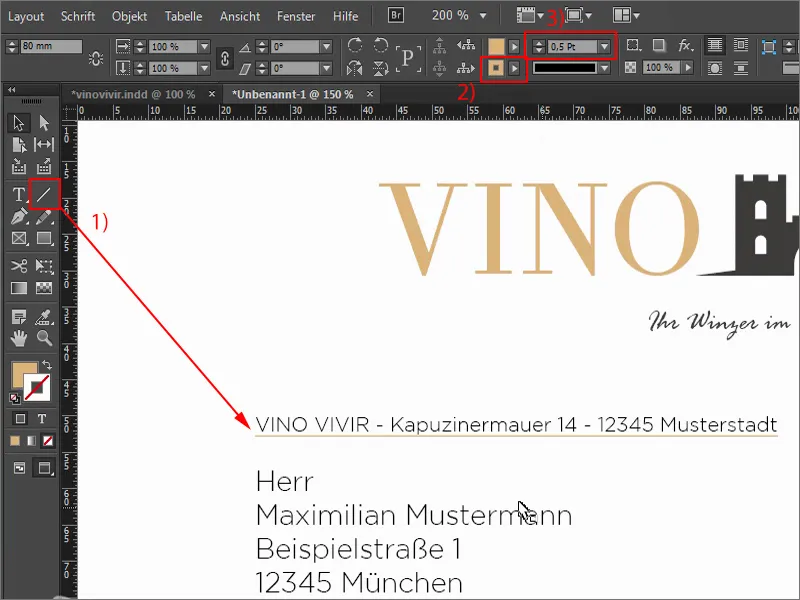
O que sempre me agrada aqui é trabalhar com linhas bem delicadas. Eu desenho uma linha com a ferramenta Linienzeichner (1), e ela será em nosso tom de ocre (2). A espessura será de 0,5 Pt (3). É preciso ter cuidado para não ser muito grossa. Mas também não deve ser muito fina, senão talvez não seja visível na impressão em papel. A linha obviamente deve ficar abaixo do remetente – e eu irei ajustar sua largura.
Linha de assunto
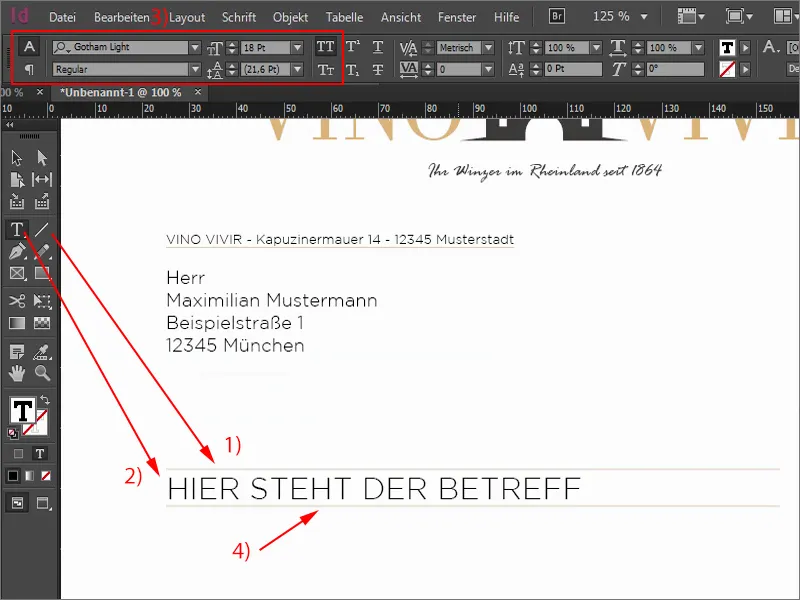
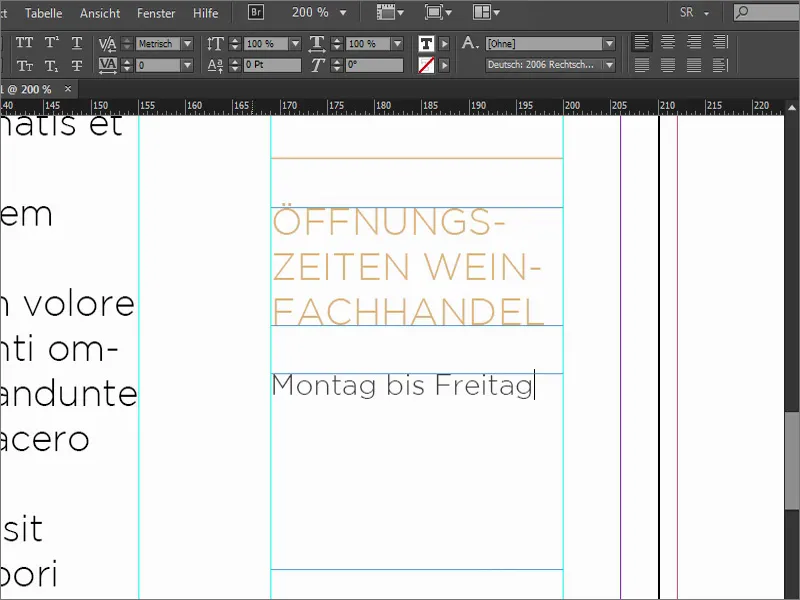
Agora vamos seguir com o assunto. Eu amplio a visualização e procuro as linhas guia correspondentes. Aqui também desenho uma linha com 0,5 Pt (1). E agora abro um grande campo de texto ali (2), onde a linha de assunto irá. Isso serve apenas para visualização de como ficaria lá dentro. Na impressão, naturalmente, nada será visível, pois a linha de assunto será digitada por último no computador, quando a carta estiver sendo finalizada. Aqui novamente a Gotham Light, desta vez com 18 Pt. Tudo em maiúsculas (3).
Agora pego esta linha, faço uma cópia dela da mesma maneira como já mostrei antes, ou seja, pressionando as teclas Alt e Shift. Ambas serão movidas um pouco para baixo... A linha inferior também (4). Pronto.
Área de texto e dados de contato
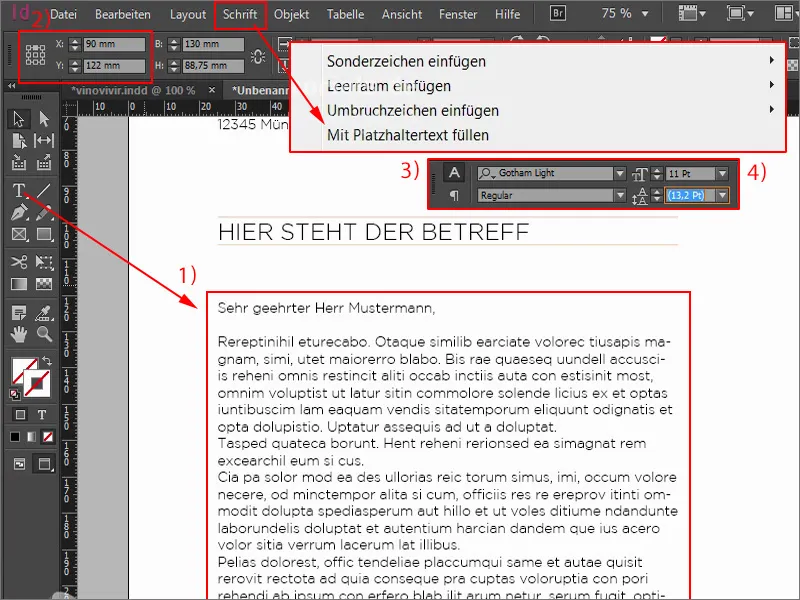
Agora coloco aqui uma carta fictícia. Aliás, com a tecla W eu constantemente alterno entre visualizações – um atalho muito importante. O campo de texto (1) tem 122 mm de largura (2) e eu o desço. Novamente a Gotham Light (3) – "Prezado Senhor Fulano", e então adiciono um texto temporário para ter uma ideia de como ficará. 12 Pt é muito grande para mim, por isso opto por 11 Pt (4), é o suficiente.
Agora só faltam nossos dados de contato, pois o que é essencial em toda carta comercial? Claro - o nome da empresa, endereço, telefone, web, e-mail, talvez uma filial ou detalhes da conta. Essas informações precisam estar presentes, afinal, queremos de alguma forma poder entrar em contato com o remetente. Essa é a nossa próxima etapa.
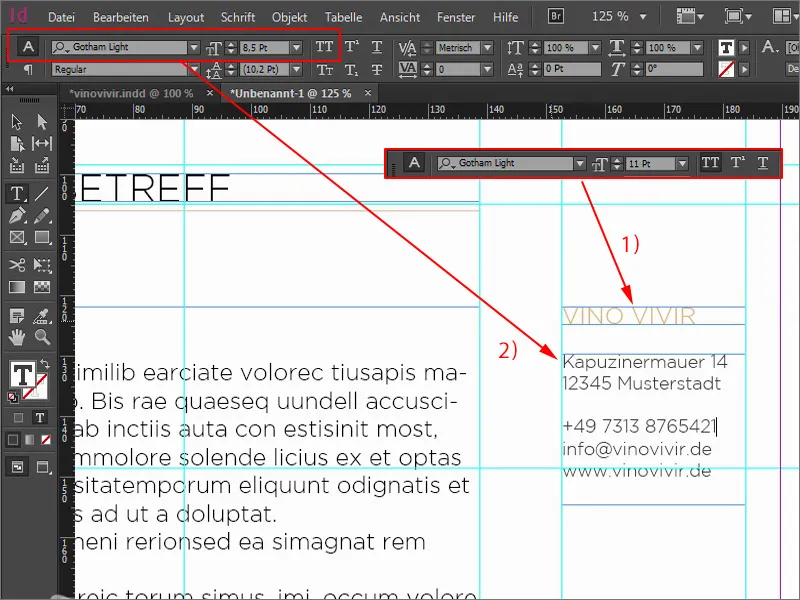
Aqui em cima abro um campo de texto. Gotham Light Regular, em maiúsculas, e em ocre com 11 Pt (1). Faço isso com precisão porque não se deve usar muitas fontes diferentes, mas também não muitos tamanhos de fonte. Portanto, é importante manter sempre um cuidado com os tamanhos de fonte com que estamos trabalhando. Aqui então 11 Pt.
Abaixo os dados de contato. Vou proceder com os espaçamentos de uma forma bastante simples: criar uma cópia, pressionar as teclas Alt e Shift e arrastar para baixo. E agora com a tecla Shift e descer mais duas vezes - essa é a distância que irei seguir.
Aumento o campo de texto. A cor agora é preta e o tamanho será de 8,5 Pt. Desativo as maiúsculas (2).
Ok, agora tenho aqui o tamanho de fonte de 8,5 Pt. Penso que no campo do remetente também devemos usar 8,5, pois anteriormente tínhamos 8 Pt.
Agora temos um excesso (1), porque reduzimos o campo de texto para o tamanho necessário antes. Com um duplo clique ele voltará ao normal, só precisamos descer um pouco mais a linha e ajustar a largura (2).
Desenhamos uma linha aqui (1). Pressionando a tecla Shift ela ficará reta. Em seguida, aumentamos para 0,5 Pt (2). E aqui usamos o mesmo processo: pressionando a tecla Shift duas vezes para baixo (3).
Em seguida, copiamos as duas, as colocamos sobre a linha e descemos mais duas vezes. Mantendo sempre a tecla Shift pressionada, isso funciona de maneira bem simples. Aqui é claro que mudamos o texto. E visto que também temos uma loja de vinhos que queremos promover, escrevemos: “Horário de funcionamento da loja de vinhos”. O campo de texto abaixo será movido mais duas vezes para baixo. Ali escrevemos "Segunda a sexta-feira" e reduzimos o tamanho.
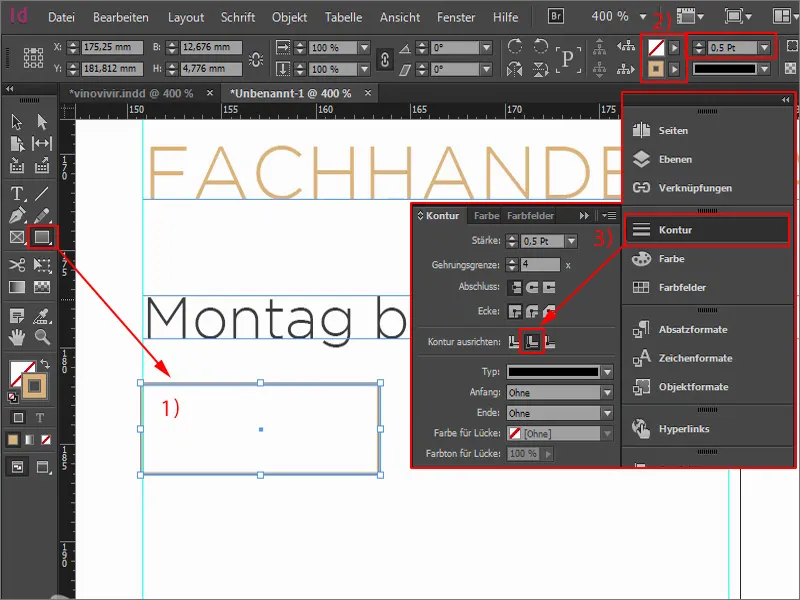
Para os horários de funcionamento, desenho um retângulo (1), sem área, mas com uma borda de 0,5 Pt. (2). No painel de Borda, alinhamos a borda. Atualmente está no meio, mas eu quero tê-la internamente (3).
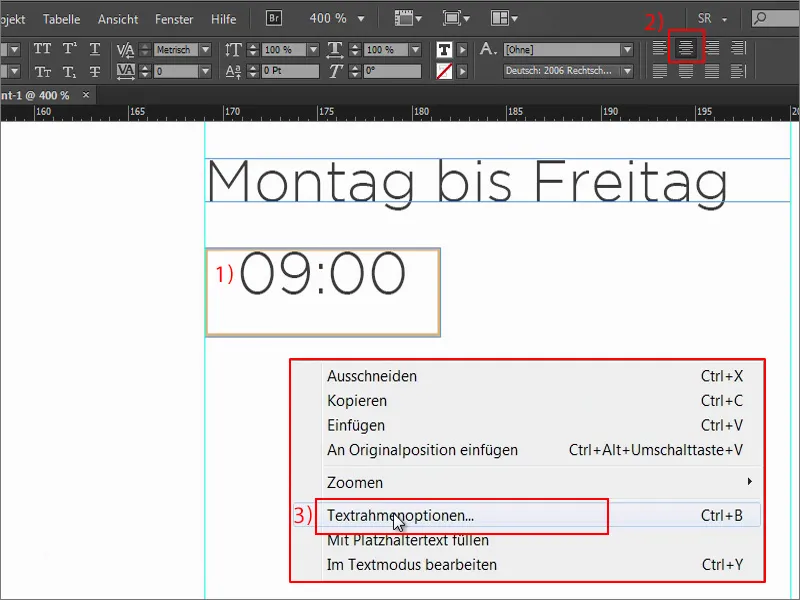
Agora, pego o campo de texto, clico uma vez. Copio o "Montag" de cima para não termos que definir a fonte novamente. Aqui escrevemos "09:00" (1) e alinhamos centralizado (2). Agora, este quadro gráfico se transformou em um quadro de texto e, então, posso facilmente abrir as Opções de quadro de texto (3).
Defino um espaço. Esquerda 2 mm, direita 2 mm (1). Vamos abrir a função Visualização, então vocês verão o que acontece: são essas margens aqui, ou seja, 2 mm da esquerda e 2 mm da direita. Vamos aumentar um pouco mais o campo de texto ...
O que mais falta? Está muito alto agora, então vamos corrigir novamente com Ctrl+B. Na Alinhamento Vertical selecionamos Centralizar (2), então o texto salta lindamente para o centro. Deve ficar assim.
Dessa forma, criamos uma cópia, mantendo pressionada a tecla Alt e arrastando para a direita. Aqui escrevemos: "18:00". E alteramos a cor da borda para nosso Preto Suave, ou seja, nosso preto 90% (1).
Fazemos uma cópia dos elementos novamente com Alt e Shift. As linhas-guia nos mostram que estamos simétricos. E então simplesmente alteramos os dados ...
Situação atual
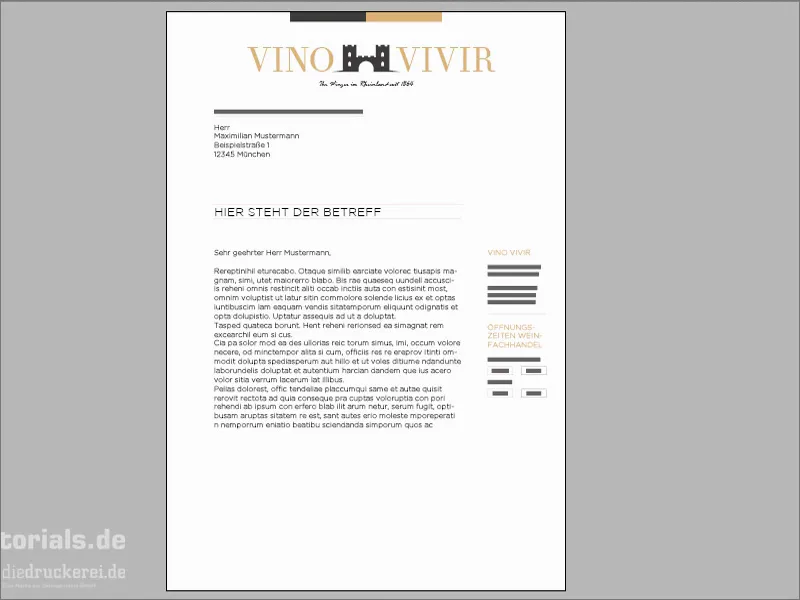
Eis como fica. Não foi tão difícil, não é mesmo? Pelo menos agora temos uma peça grande pronta. Que será, é claro, impressa junto, a carta não será. De qualquer forma, tem muito texto, então vou remover algo para não ficar visualmente opressivo.
Inserir mais elementos de design
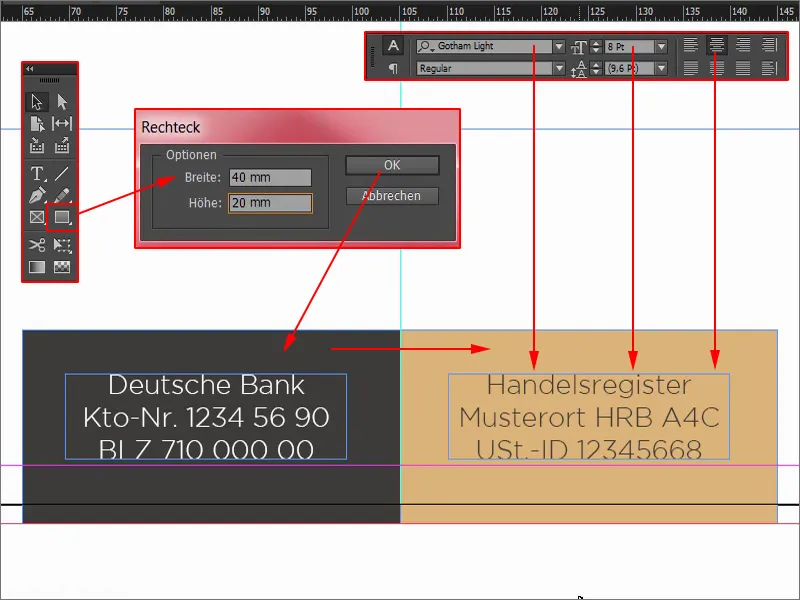
O que mais falta? Precisamos estender a faixa de cima para baixo ... Um novo retângulo, clique uma vez. Defino a Largura como 40 mm, a Altura como 20 mm. Posiciono novamente ao longo da linha de corte vermelha. Depois faço uma cópia disso - cuidado para alinhar de forma simétrica. A área esquerda recebe novamente o nosso Preto.
Por fim, aqui embaixo, precisamos apenas de duas informações, ou seja, o extrato do registro comercial e, é claro, os dados bancários. Basta puxar um campo de texto, escolher a fonte, tamanho da fonte 8 Pt, cor branca, caso contrário, não será legível ...
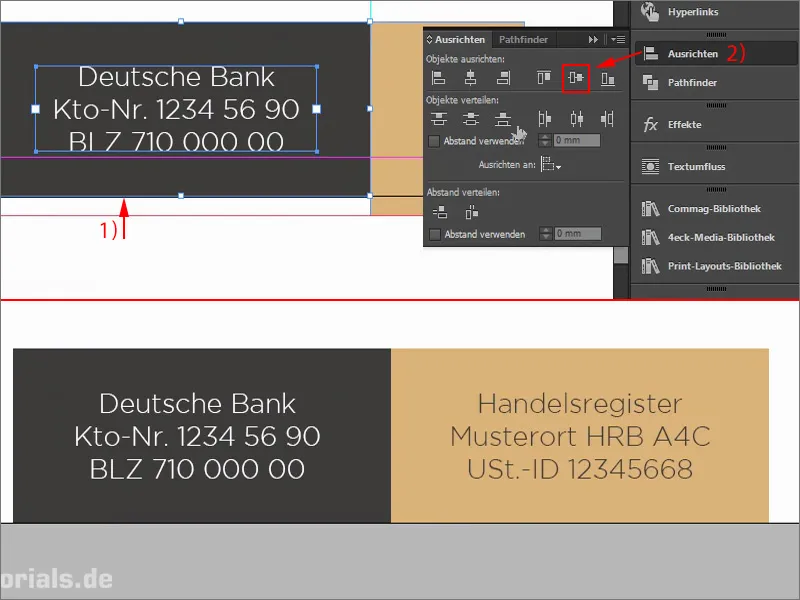
Agora vamos aplicar um pequeno truque: Removo a margem de corte aqui embaixo (1), para poder trabalhar centralizado. Selecione o elemento frontal e traseiro e alinhe tudo com o painel de Alinhar: Alinhar ao eixo médio vertical (2). Então, movo de volta para a margem de corte.
Uma cópia do campo de texto, movo para o outro lado. E, em seguida, uma variante de cor invertida. E ali está o extrato do registro comercial. E isso está pronto.
Antes que eu me esqueça: As marcas de corte ainda estão faltando. Na linha-guia de 105 mm, vamos colocar a primeira marca. Pegamos 0,5 Pt para desenhar uma linha (1). Fazemos uma cópia e posicionamos aqui. Vamos alterar a cor para o nosso Preto (2). Continuamos até a última marca aqui embaixo, a 210 mm. Aqui, alteramos a cor para Bege (3). Uma característica interessante é reduzir um pouco o comprimento das marcas, talvez para 4 mm (4). Ficaria assim. Também acima.
Design da parte de trás
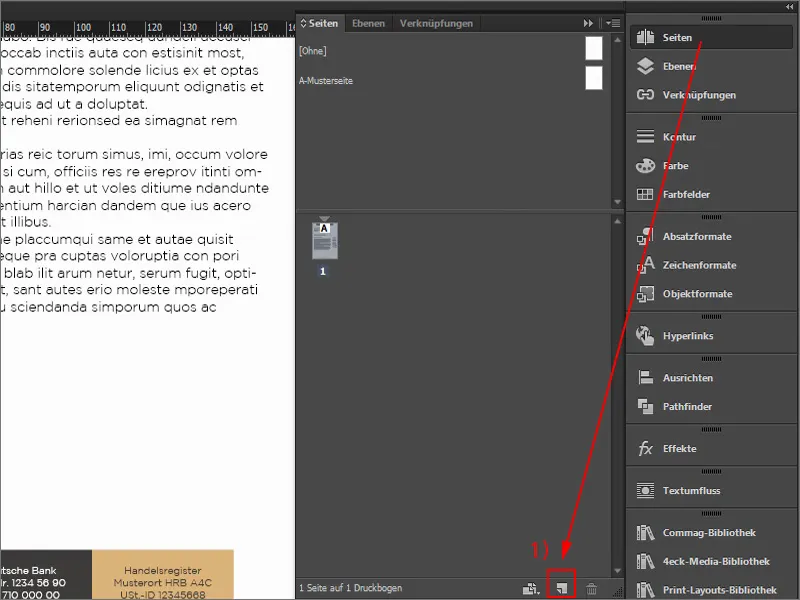
Continuamos com a parte de trás. Isso será concluído rapidamente. Abro o painel de Páginas e adiciono uma nova página (1).
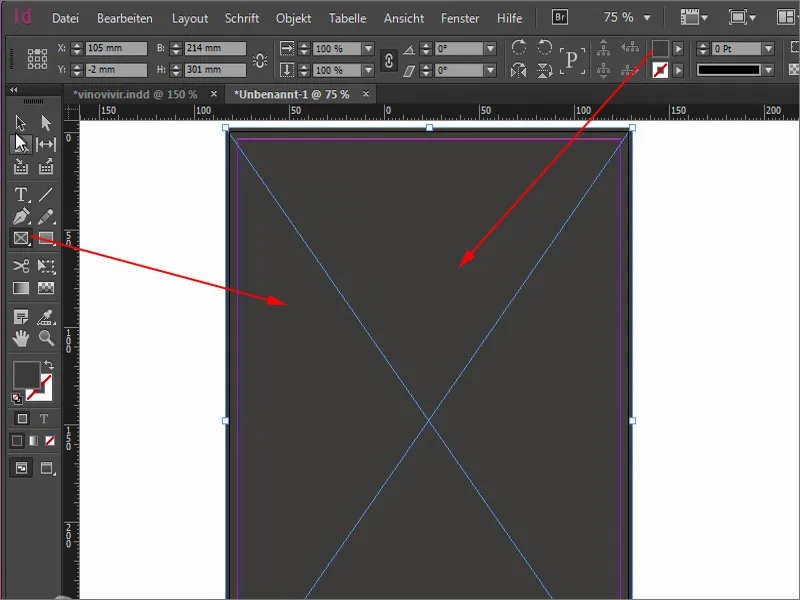
Primeiro, precisamos de uma grande área de cor. Desenho um retângulo e preencho com cor.
Agora pego novamente um elemento da minha biblioteca que adquiri na Fotolia.
O que não me agrada aqui é que o "Premium Quality Wine" não está bem centralizado, embora esteja alinhado. Vou girar -8°.
Por que ele deslocou de forma bizarra? Se isso também acontecer com você, é porque você não escolheu o ponto de referência certo (1). Vou desfazer com Ctrl+Z, selecionar o centro e girar -8,5° (2). Agora ele assume o centro como ponto de referência, e assim a fonte me agrada muito mais.
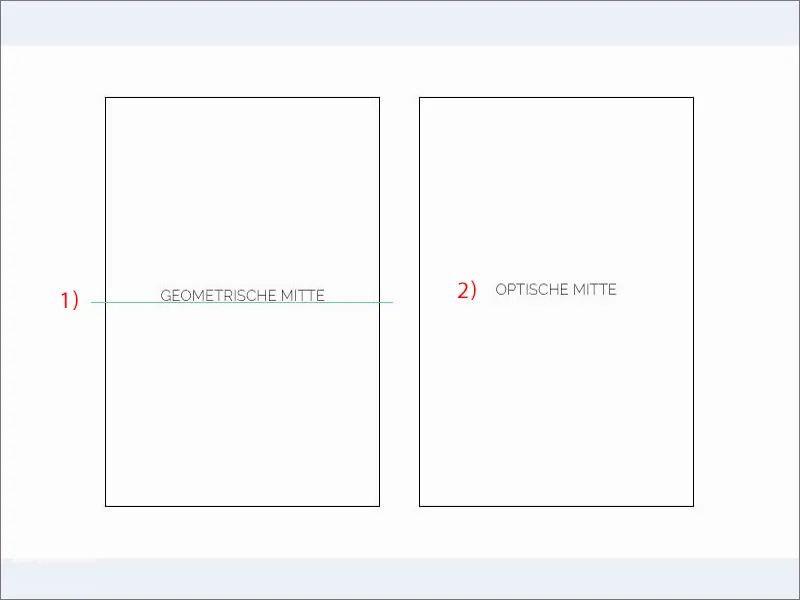
Uma pequena nota neste ponto: Este selo de qualidade incrível, de alguma forma, sugere qualidade, que este é um segmento premium, tende a estar um pouco baixo. Na verdade, não está no centro, embora, do ponto de vista puramente matemático, esteja sim no centro. Portanto, está no meio, mas frequentemente cometemos um equívoco - formas verticais são percebidas como maiores do que as que são horizontalmente orientadas.
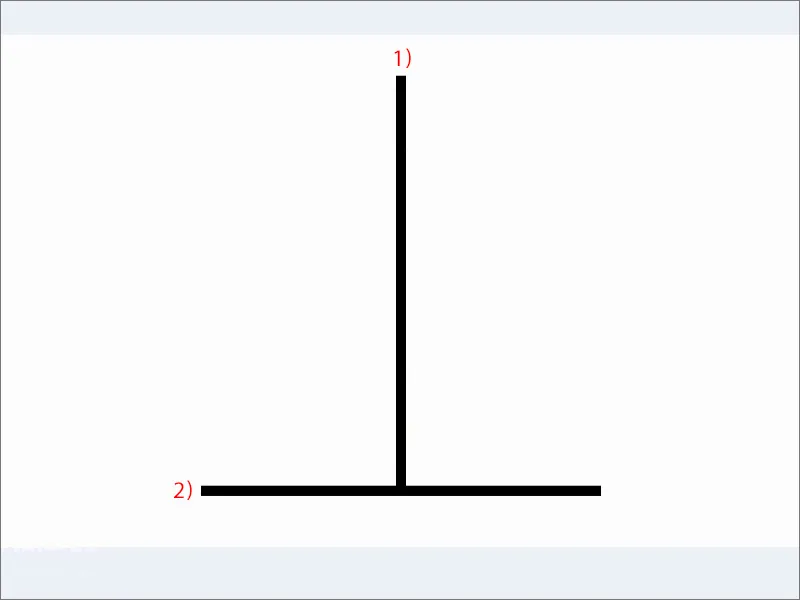
Para isso, trouxe para vocês um gráfico. Estas duas linhas têm exatamente o mesmo comprimento. Pode-se dificilmente acreditar, mas é realmente verdade. Esta linha aqui é percebida como significativamente mais longa (1) do que esta (2). É algo que devemos levar em consideração.
Vocês devem observar isso também no layout. Aqui vocês conseguem ver isso bem. O centro geométrico está aqui (1), mas na verdade não é o centro, porque este efeito específico entra em ação - o centro visual está um pouco mais acima (2).
Isso significa que, ao trabalhar em nosso layout, seria bom se elevássemos um pouco esse selo de vinho, para que ele corresponda mais ao centro visual do que ao centro matemático, correto. Isso ocorre com certa frequência no design. É necessário levar em consideração mais o aspecto visual e verificar como fica, do que fazer tudo matematicamente correto.
Aqui embaixo nós ainda colocamos o nosso logotipo. Eu só copio isso de cima. Então, Ctrl+C, copiar uma vez, colar aqui embaixo. Retiro os espaços, alinhamento centralizado. 50 Pt é, é claro, muito grande para o verso, devemos ficar com cerca de 30 Pt (1). Vou mover isso um pouco para baixo. Uma cópia disso, e aqui escrevo - sem caixa alta e com 11 Pt (2) - "desde 1864". Alinhar ao centro novamente, um pouco mais de espaço para baixo. Maravilhoso verso magnífico. Este é realmente o destaque destas cartas.
Com uma apresentação desse tipo, realmente garantimos que, através dos tons naturais nobres e de alta qualidade, seja sugerido: Este é realmente um segmento premium, isso é qualidade, isso é de máxima qualidade e requinte, o que estamos oferecendo aqui. Exatamente a imagem que queremos transmitir.
Continuamos com a exportação. Para isso, excluímos o campo de texto, também excluímos o campo de endereço e o assunto, pois isso é atribuído individualmente.
Exportar
Com Ctrl+E abrimos a caixa de diálogo Exportar. É ótimo trabalhar com atalhos, já que tudo se torna mais ágil.
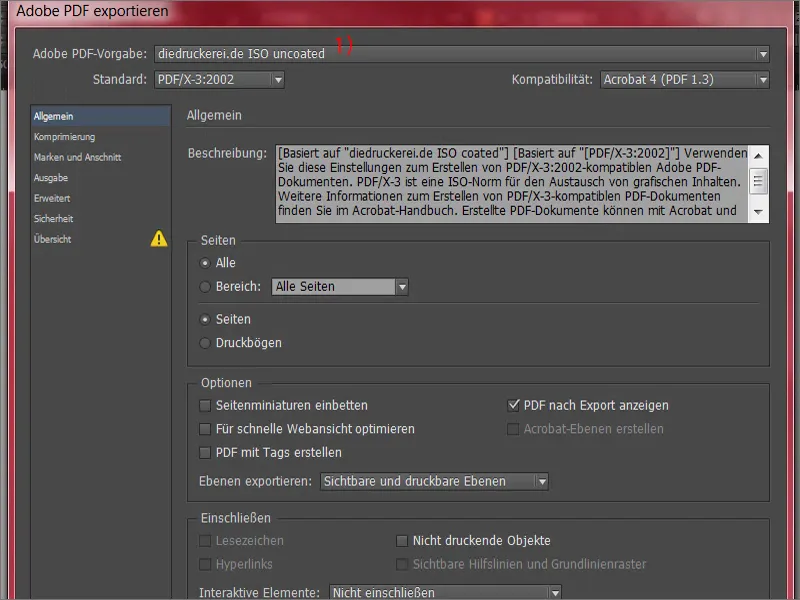
Diedruckerei.de ISO uncoated (1), isso já tínhamos criado anteriormente. Exportamos... e temos o nosso maravilhoso papel de carta.
Entrega dos dados de impressão à gráfica
Agora vamos para a gráfica. Vamos rolar um pouco mais para baixo. Aí podemos escolher qual papel queremos usar. Existem diferentes gramaturas. O que é exatamente uma gramatura? Ela é um indicador da espessura do papel. Cartas são geralmente impressas com uma gramatura de 80 a 120 g/m² (1). O menu suspenso engloba exatamente essa faixa. Mas se vocês quiserem usar o Reciclagem Branco, como nós, então estamos falando de 80 g/m². Flyers, por exemplo, geralmente são impressos em 135 g/m², e para cartões de visita, podem ser utilizados até 200 a 300 gramas.
Como se chega a esses valores? Isso talvez seja muito interessante. Coloca-se uma folha de papel A4 em uma balança, obtem-se 5 gramas no final das contas. E como 16 destas folhas A4 cabem em uma folha de impressão que possui a área de um metro quadrado, resulta em 5 vezes 16 igual a 80 gramas por metro quadrado. É assim que se calcula facilmente. A opacidade também é importante, ou seja, a opacidade à luz, que deve ser observada para que nada seja transparente posteriormente.
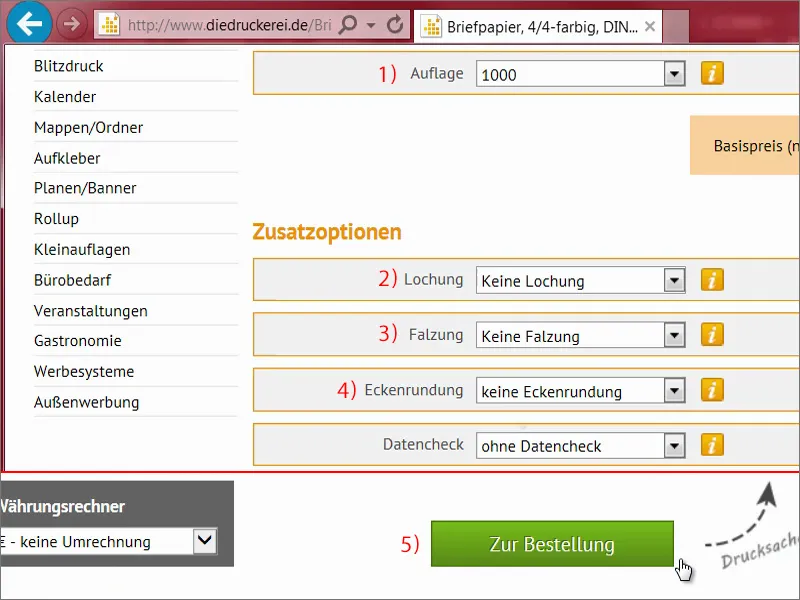
Para a circulação precisamos de 1.000 unidades (1). Isso é bastante prático, pois ainda pode-se especificar o furo (2), que já criamos anteriormente. Também podemos pré-definir a dobra (3). Também são possíveis cantos arredondados (4). O que eu mais gosto, um raio de 7 mm, algo assim é realmente um chamariz supremo. Ou seja, não se vê cantos arredondados em todas as esquinas, mas é realmente bem legal, na minha opinião, mas infelizmente não é adequado para este nobre propósito. Então vamos para o próximo passo, que é a encomenda (5).
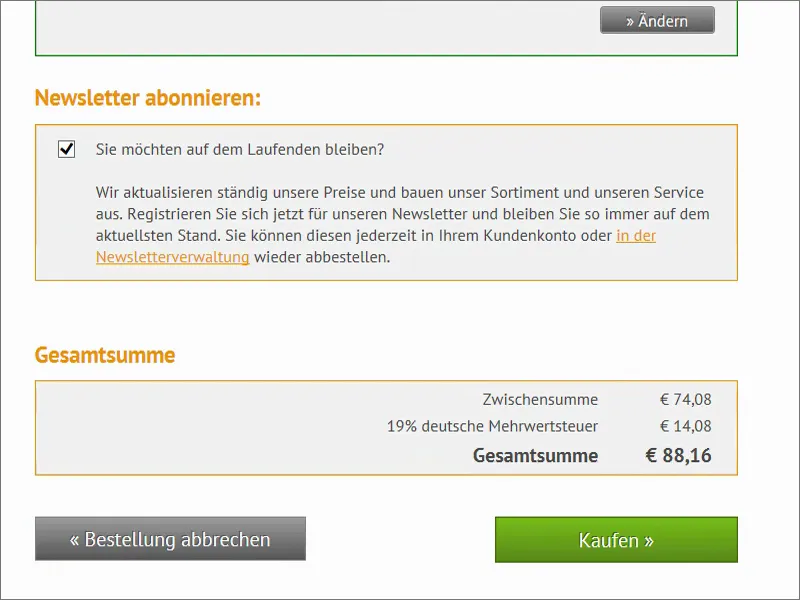
No carrinho de compras, verifique tudo novamente, depois clique em Continuar, também na fatura, continuamos. Selecionamos o pagamento antecipado, Continuar. E então vamos para baixo. Também há um boletim informativo, que se pode experimentar. E agora vamos às compras.
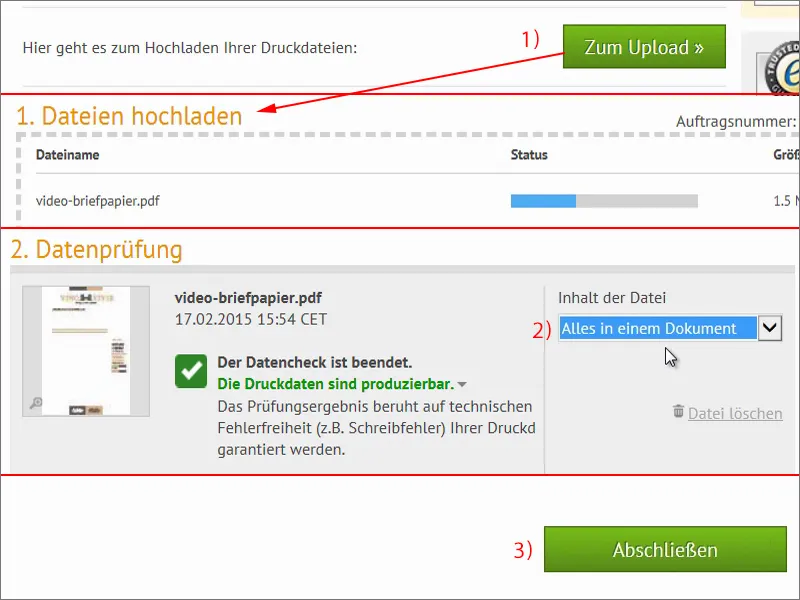
Aqui podemos agora carregar o documento (1). Abaixo vamos para a verificação de dados. Aqui escolhemos agora Tudo em um documento (2). Poderíamos exportar separadamente como frente e verso e depois imprimir separadamente aqui novamente, mas temos tudo em um documento. Carregamos todos os dados e agora vamos finalizar (3).
Desembalando o papel de carta
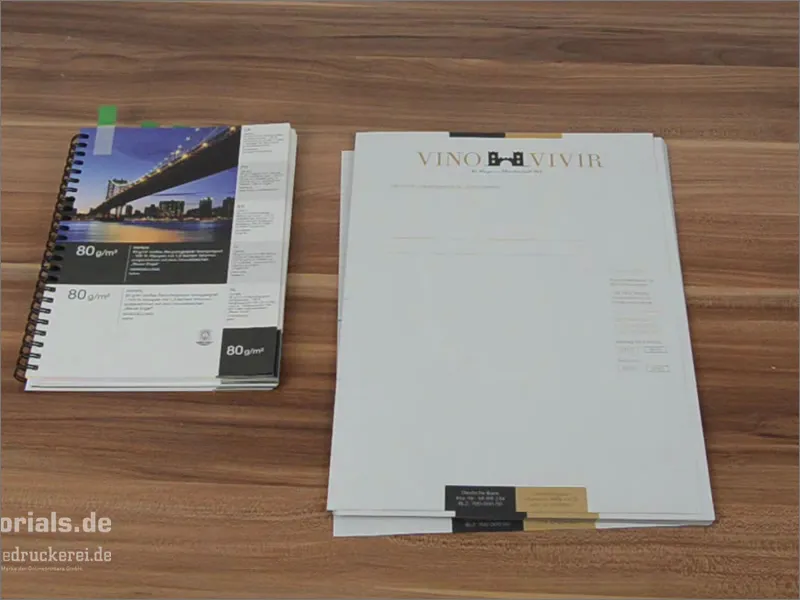
Agora finalmente chegou a hora. O carteiro esteve aqui, trouxe-me esta caixa. Quatro quilos - vamos dar uma olhada. Antes de abrir, quero dizer a vocês: Há uma diferença significativa entre o que está dentro daqui e o que vocês estão vendo no monitor, pois isso não é papel A4. Vou tirar um monte daqui, o resto vai para o lado. Agora olhem só para isso. O papel de carta parece simplesmente incrivelmente arrumado à primeira vista. Parece limpo, as bordas são todas maravilhosamente perfeitas, eu diria afiadas como uma faca, então é preciso ter um pouco de cuidado para não se cortar aqui.
Trago aqui o catálogo de amostras de papel. Aqui temos o papel reciclado de 80 gramas e parece exatamente como o nosso papel de carta. Este papel tem a maravilhosa característica de nos proporcionar uma estrutura. O que quero dizer com isso? Este papel tem um leve grão, o que lhe confere um caráter bastante antiquado. Isso não combina em todo lugar, mas para o nosso produtor de vinho da região do Reno, vende vinho, combina como uma luva. Portanto, este papel reciclado é incrivelmente adequado aqui. Sempre compare algo assim com os exemplos nos catálogos de amostras de papel, dependendo do que você precisa.
Agora vamos observar isso em detalhes. Aqui temos as marcas de corte. Aqui embaixo não foi nada cortado, pois tivemos o cuidado de cortar corretamente.
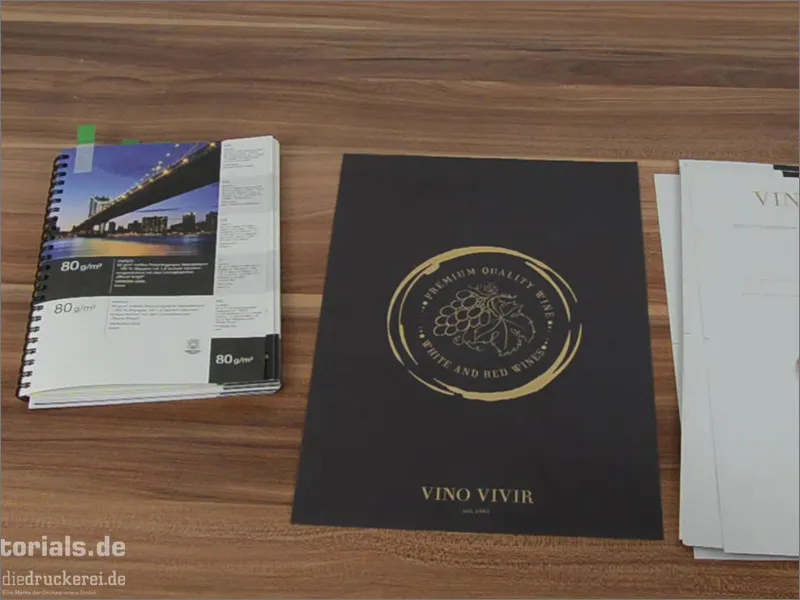
E agora o momento dourado, pelo qual estou tão ansioso... vou virar tudo uma vez.
Esta é a parte de trás. E parece simplesmente excelente, não é mesmo? Quando se deixa a impressão, tem um ar muito nobre. Esses contrastes, esse tom dourado-marrom que temos, ou esses tons de terra na verdade.
E agora vejam este efeito secundário: temos aqui uma opacidade bastante baixa, ou seja, uma transparência à luz. E por isso parece quase um tipo de marca d'água. Naturalmente, não adicionamos isso, não, isso é da parte de trás. E esse é um efeito bastante legal, pois parece passar aqui de forma muito sutil. É realmente legal, dá para trabalhar bem com isso. Basta escrever o texto aqui ou inserir esses papéis de carta na impressora, preencher no computador, imprimir, pronto. E assim este papel maravilhoso está pronto para seguir viagem. Eu diria que tem um ar que realmente me agrada. Estou totalmente impressionado. E eu realmente recomendaria a vocês, incorporem o que viram até agora e esse unboxing no seu design, no seu layout, deixem-se inspirar por isso, porque é realmente incrível. Espero ter ajudado vocês a terem uma ideia do que acontece quando a impressão do seu design realmente é transportada do computador para o mundo físico, quando realmente é criada. Acredito que vocês puderam aprender um pouco.
Seu Stefan