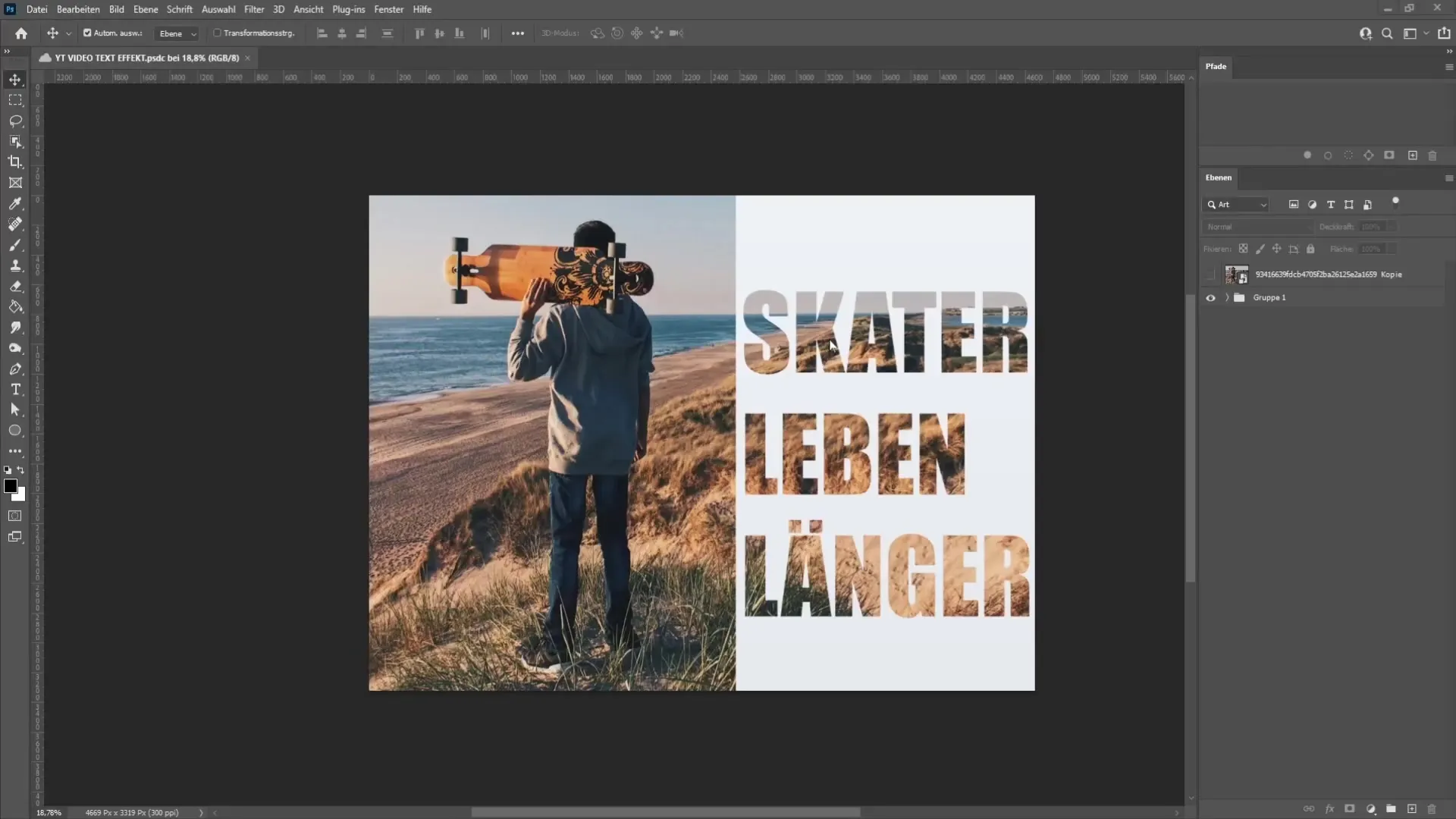
Neste tutorial, vou te mostrar como inserir um texto ao lado de uma imagem no Photoshop. Essa técnica é especialmente útil quando você deseja criar gráficos atraentes para redes sociais, apresentações ou outros projetos. Vou te guiar passo a passo pelo processo, para que no final você seja capaz de aplicar essa técnica por conta própria.
Principais conclusões
- Utilização da ferramenta de texto e ajuste do texto
- Recorte e sobreposição de uma parte da imagem
- Adição de cor de fundo para melhorar a legibilidade
Guia passo a passo
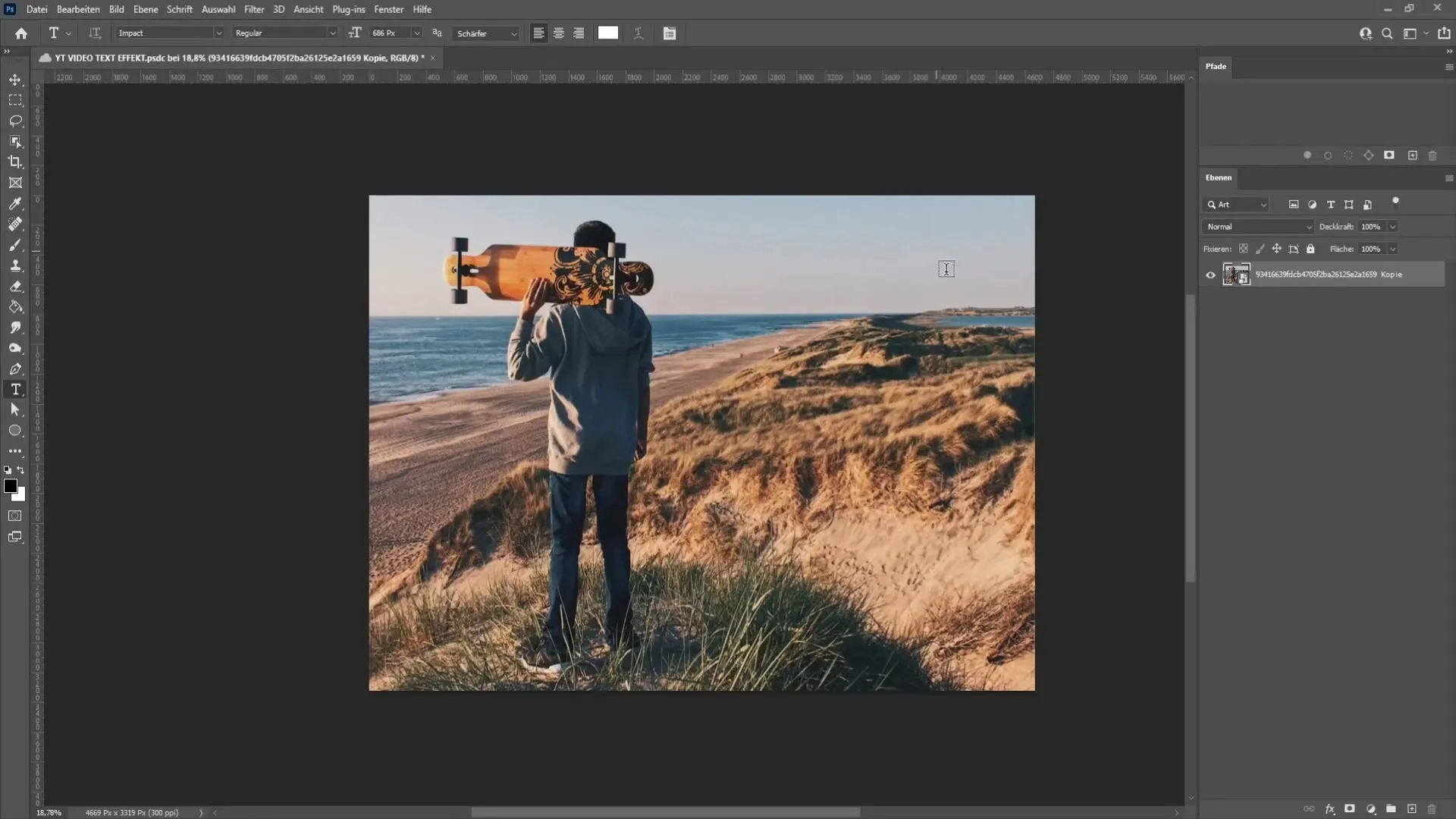
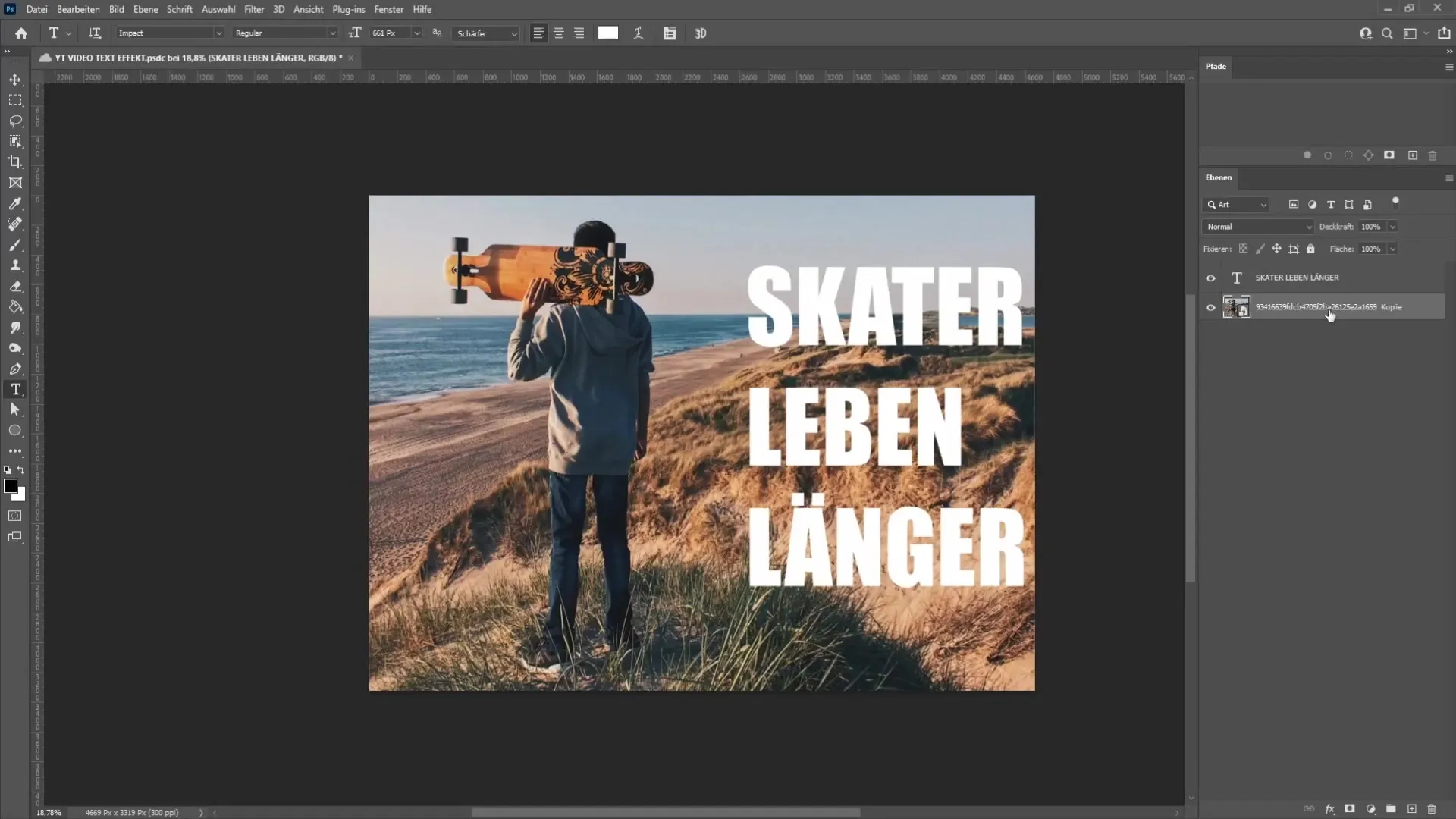
Primeiro, abra o Photoshop e carregue a imagem na qual você quer inserir seu texto. Quando você tiver selecionado uma imagem, certifique-se de que ela está na visualização correta. Se necessário, você pode espelhar horizontalmente para alterar a posição do texto. Para isso, pressione as teclas Ctrl + T e clique com o botão direito para abrir o menu. Escolha a opção "Espelhar Horizontalmente". Este passo é importante se sua imagem não estiver na orientação desejada.

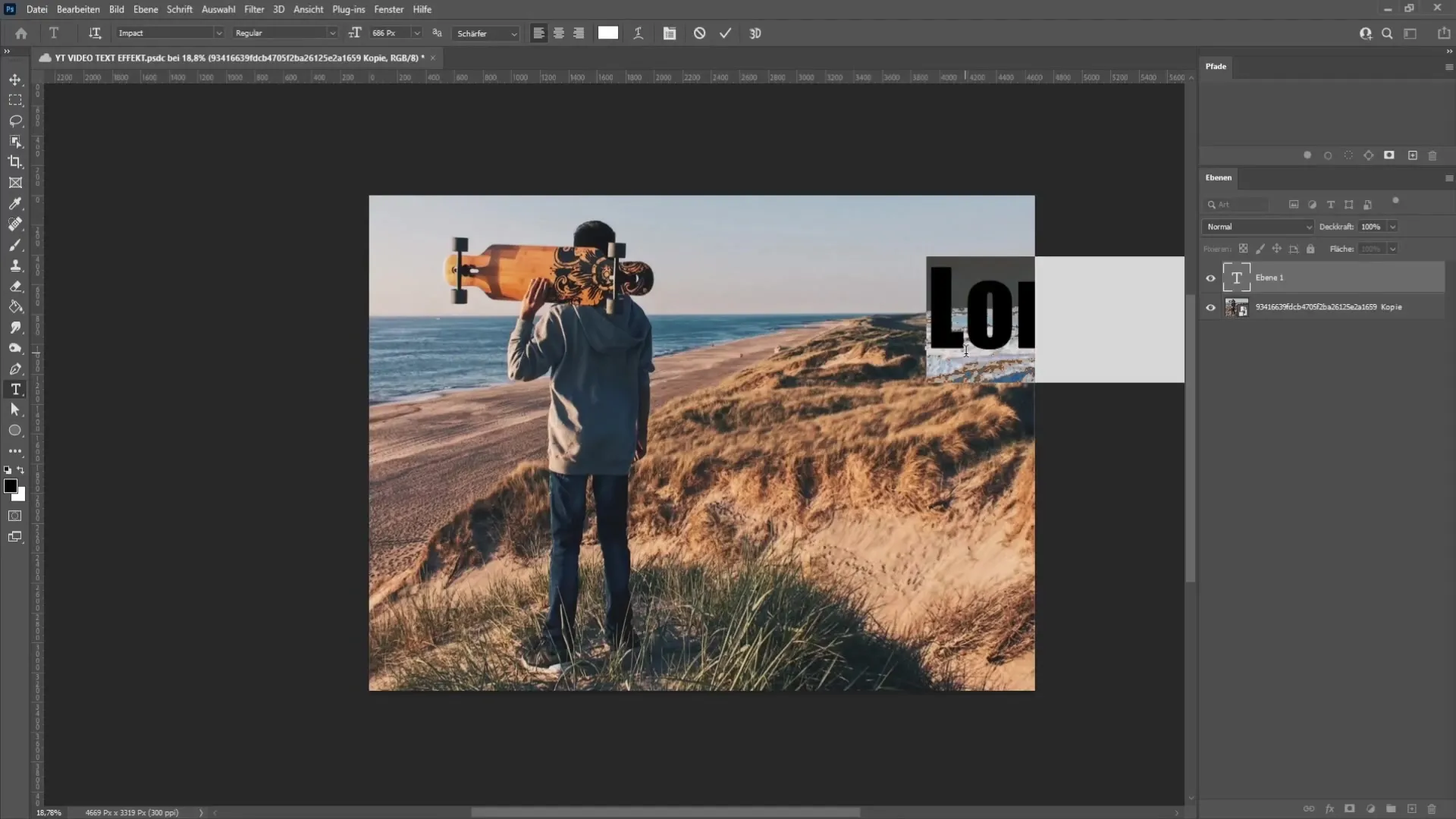
Agora é a vez da ferramenta de texto. Você a encontra na barra de ferramentas à esquerda. Selecione-a e clique no lado direito da sua imagem para criar seu texto. Certifique-se de que as palavras não sejam muito longas para se encaixarem bem no design. Uma boa referência é usar frases ou expressões mais curtas. Pressione Enter para fazer quebras de linha, se necessário.

Neste ponto, você pode mover o texto pressionando a tecla Ctrl e arrastando-o para o local desejado. Além disso, você pode ajustar o tamanho da fonte marcando o texto e usando os botões de tamanho de fonte na barra superior. Certifique-se de que o texto não fique nem muito pequeno nem muito grande para que seja bem legível na sua imagem.

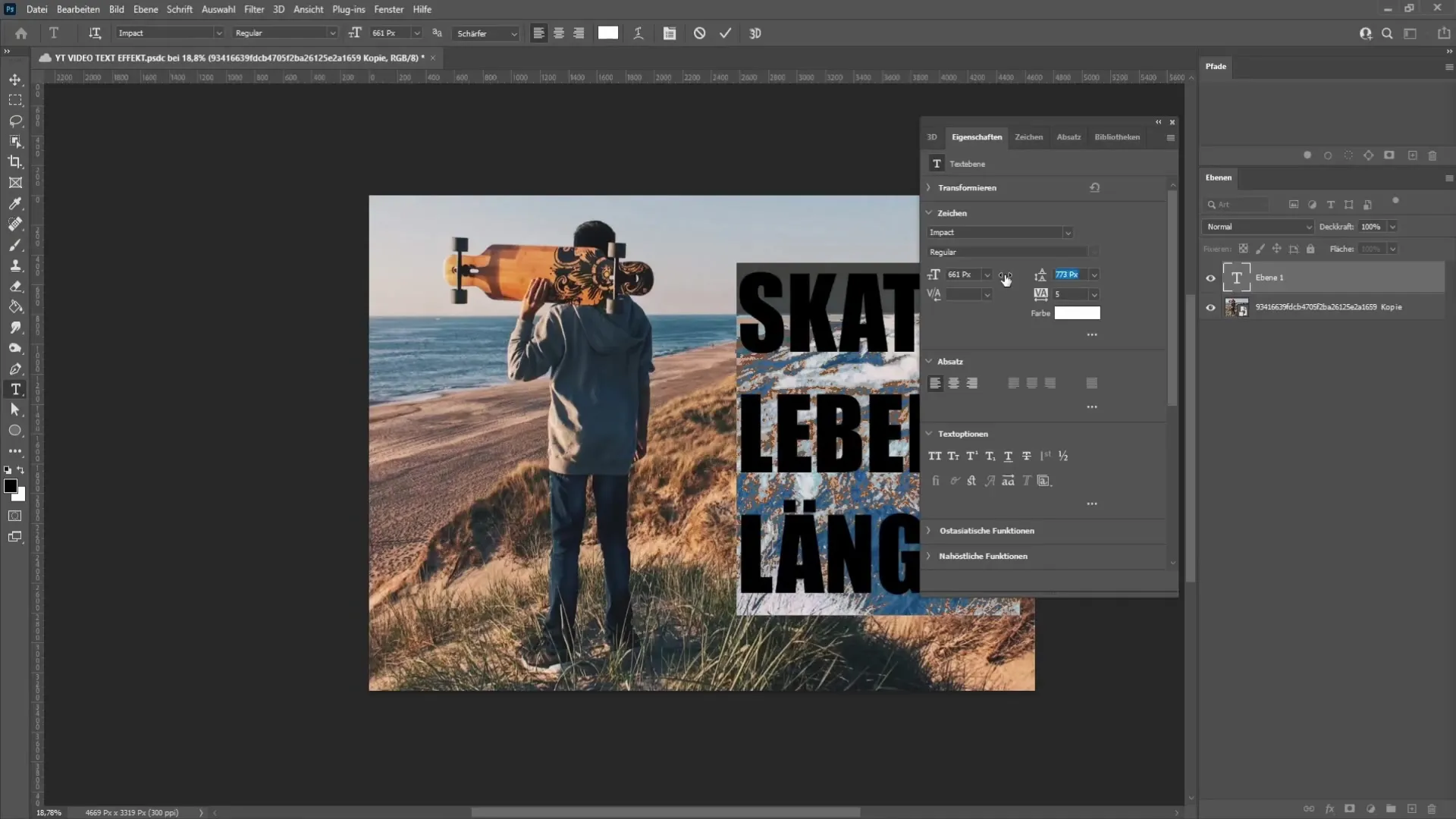
Outro ajuste importante é o espaçamento entre linhas. Para isso, vá à janela Propriedades e procure o símbolo de espaçamento entre linhas. Clique nele e mova o controle deslizante para a esquerda ou para a direita para ajustar o espaçamento conforme desejado. Não se esqueça de alinhar seu texto à esquerda, selecionando o primeiro dos três ícones de parágrafo na janela Propriedades. Isso garante que seu texto tenha uma aparência limpa e profissional.

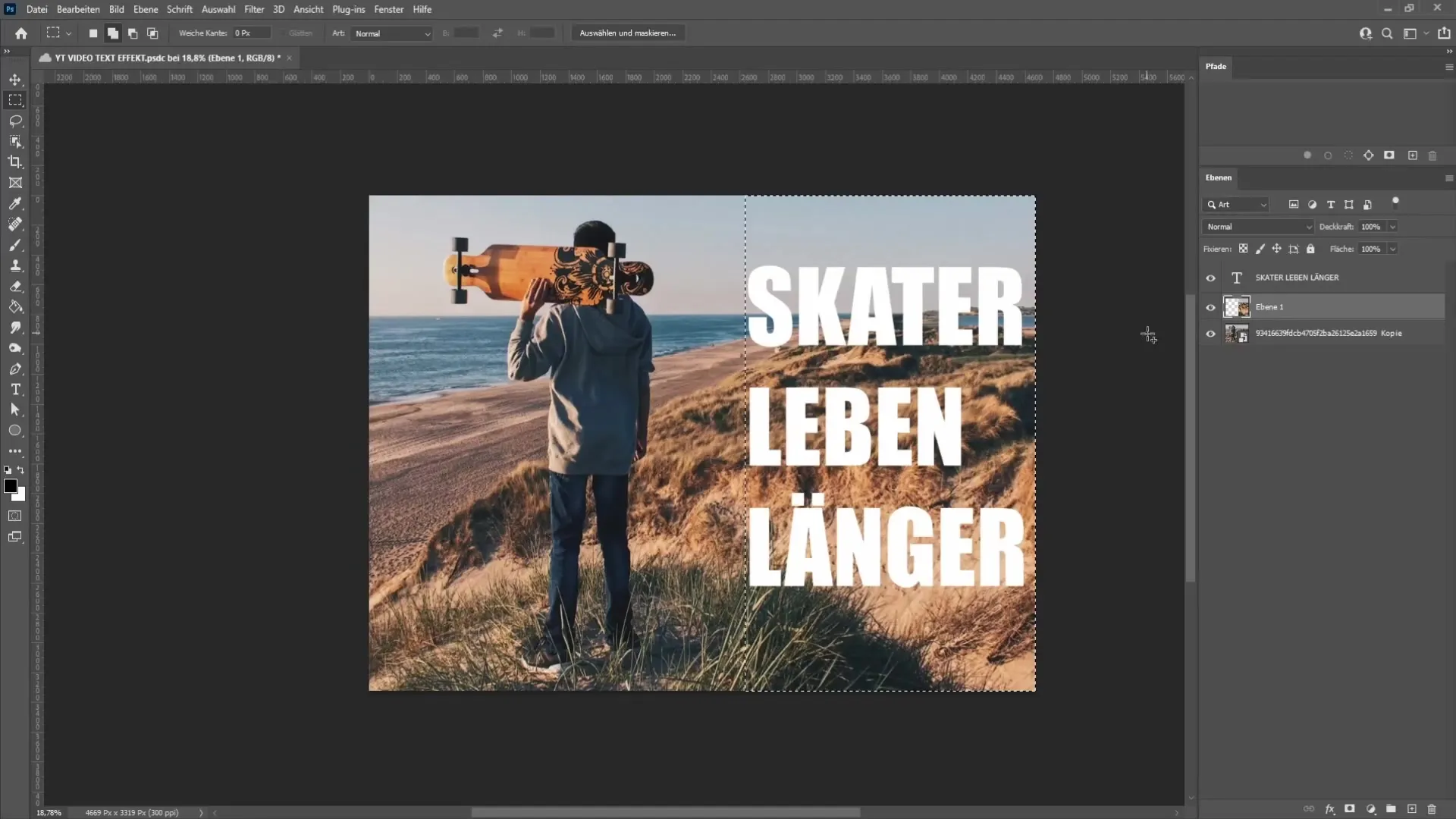
Você está satisfeito com seu texto? Então vamos para o próximo passo. Agora vamos recortar a área da imagem que você deseja usar. Para fazer isso, selecione a ferramenta de retângulo de seleção na barra de ferramentas. Certifique-se de que a opção de bordas suaves esteja definida como 0 pixels, para que você possa selecionar a área desejada da sua imagem. Solte o botão do mouse e pressione Ctrl + J para criar uma cópia da área selecionada.

Agora selecione a cópia e clique com o botão direito para adicionar a máscara. Segure a tecla Alt e clique no ícone da máscara no canto inferior direito, para garantir que a área recortada seja aplicada ao seu texto. Em seguida, arraste a camada copiada sobre a camada de texto na janela de camadas.

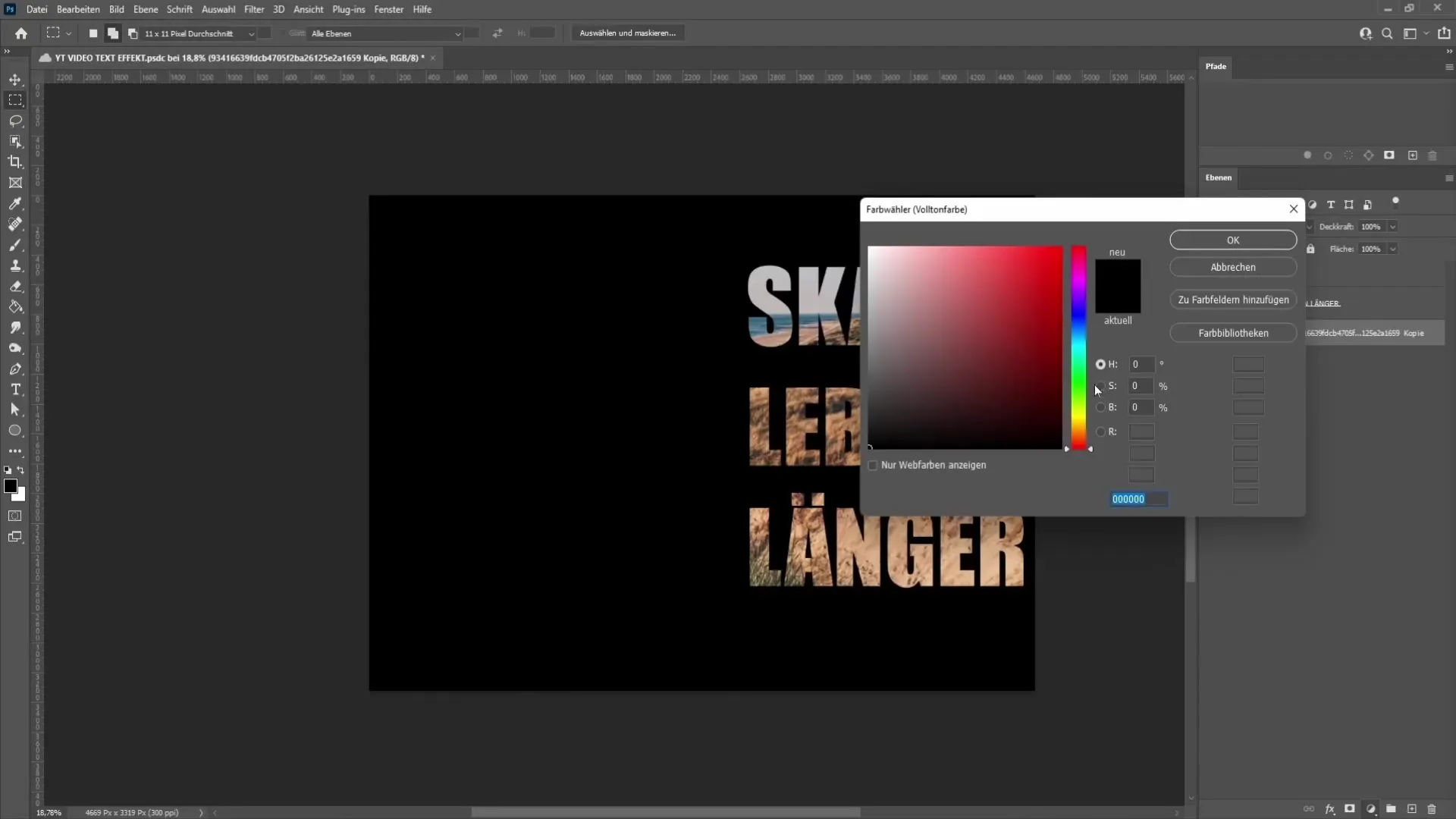
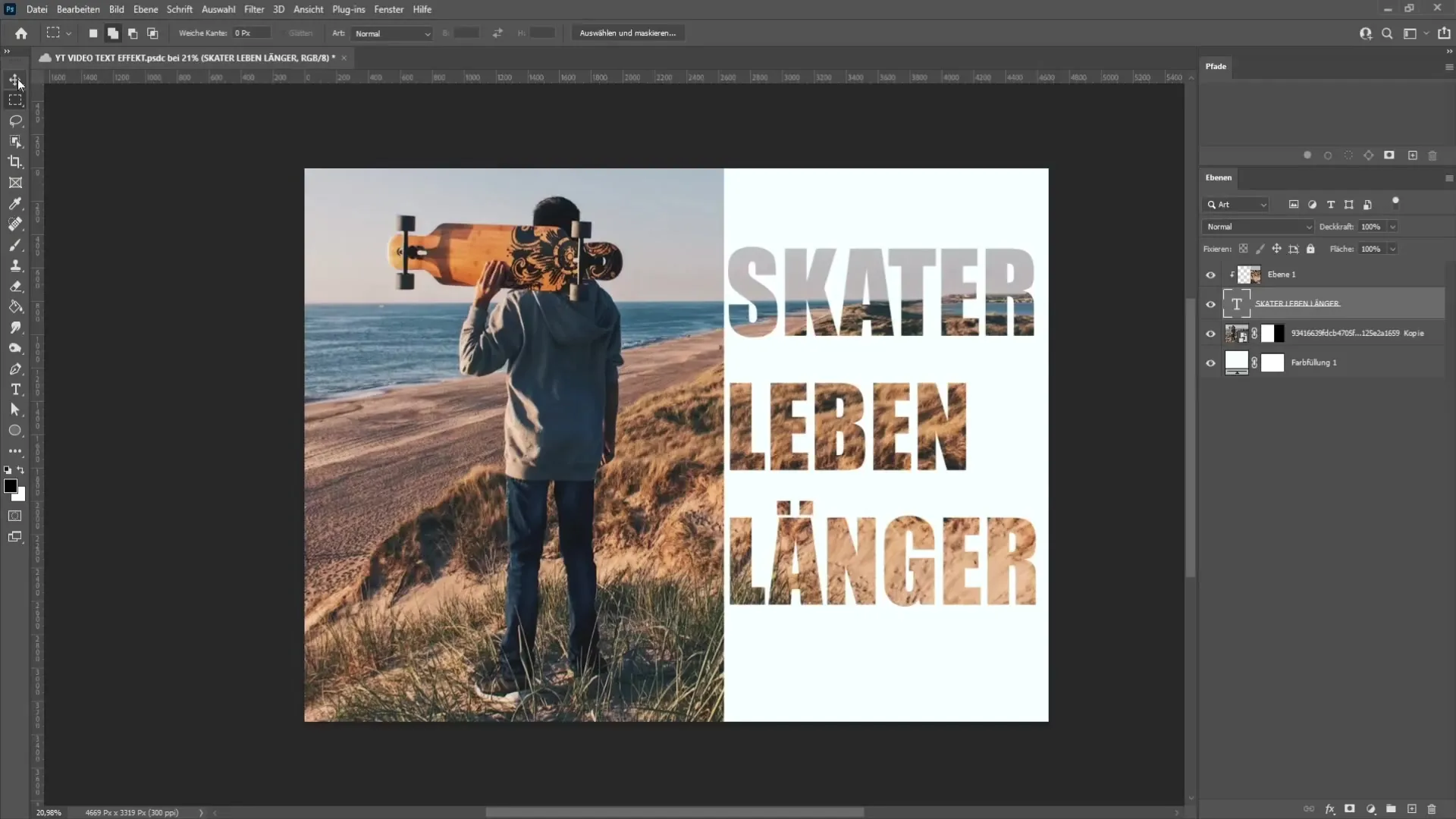
Agora você deve ver que a área recortada da imagem está sobreposta ao seu texto. Este é um passo essencial para alcançar um efeito gráfico atraente. Agora você pode adicionar uma cor de fundo para melhorar a legibilidade do texto. Selecione a última camada na janela de camadas, vá para Correções e escolha "Cor sólida".

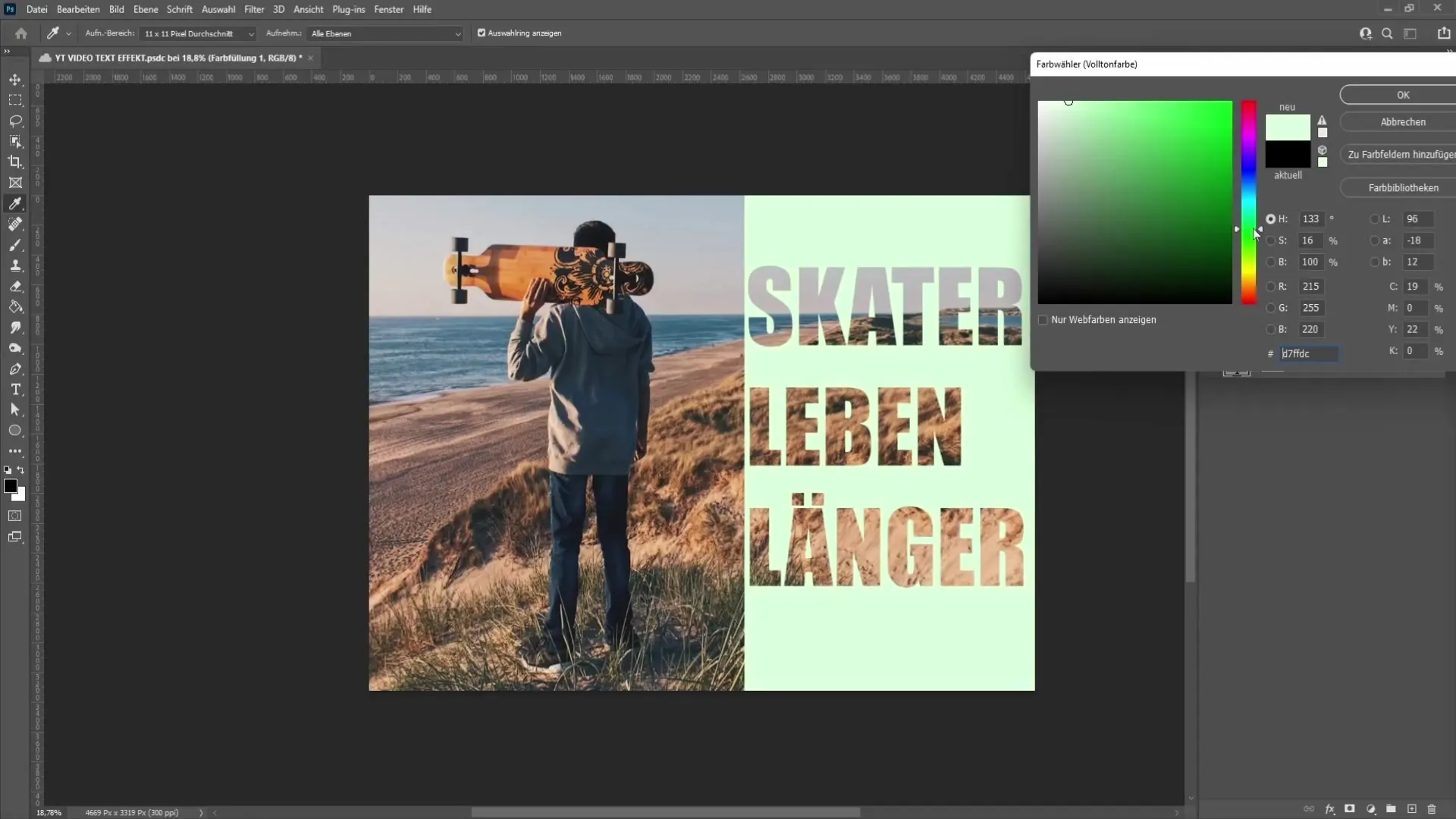
Aqui você pode escolher uma cor para usar como fundo. Eu recomendo uma cor suave e dessaturada que combine bem com sua imagem e texto. Uma tonalidade branca-azulada pode funcionar bem aqui. Quando estiver satisfeito, confirme a seleção e coloque a cor sólida abaixo do texto.

Depois de adicionar a cor de fundo, podes ajustar ainda mais o texto para que se adeque bem à imagem. Volta à camada de texto e utiliza a ferramenta de mover para deslocar o texto para cima, para baixo, para a esquerda ou para a direita. Certifica-te de que as distâncias são uniformes para que tudo pareça arrumado.

Com estes passos, conseguiste agora inserir com sucesso o texto ao lado de uma imagem e criar um gráfico atraente. Sinta-se à vontade para ser criativo e experimentar diferentes fontes, cores e layouts para criar os seus próprios designs.
Resumo
Neste tutorial, aprendeste como inserir e ajustar texto ao lado de uma imagem no Photoshop. Agora, conheces as ferramentas e técnicas que precisas para criar designs visualmente atrativos. Pratique estes passos e desenvolva o seu próprio estilo!
Perguntas frequentes
Como encontrar a ferramenta de texto no Photoshop?A ferramenta de texto está localizada na barra de ferramentas à esquerda, parece um grande "T".
Como posso ajustar o espaçamento entre linhas do texto?No painel de propriedades, podes ajustar o espaçamento entre linhas selecionando o símbolo correspondente e movendo o controle deslizante.
O que devo fazer se o tamanho da fonte não estiver certo?Realça o texto e utiliza a seleção de tamanho de fonte na barra de ferramentas superior para ajustar o tamanho conforme desejado.
Posso usar outra fonte além da padrão?Sim, podes usar qualquer fonte instalada no teu computador. Basta escolhê-la no painel de propriedades.
Posso alterar a cor de fundo após adicioná-la?Sim, podes sempre alterar a cor de fundo, selecionando o campo de cor na janela de camadas e escolhendo uma nova cor.


