Gostaria de apresentar a vocês agora as Regras da Disney. Elas vêm do trabalho de Frank Thomas e Ollie Johnston "The Illusion of Life". Este livro reúne todas as suas experiências desde os anos 1920 ou 30 - ou seja, a época em que a Disney ainda estava engatinhando e experimentando como dar vida aos personagens desenhados na tela.
O que faz isso? O que cria o personagem que pode expressar pensamentos e sentimentos? E como percebemos que os movimentos são naturais?
As regras neste livro são naturalmente voltadas para personagens, porque a Disney cria personagens e os anima. Portanto, as regras são naturalmente construídas em torno dessa estrutura. Mas consigo aplicar essas regras também em movimentos de forma geral e animações gráficas, como as que temos no After Effects. Elas me ajudam diariamente no trabalho e acredito que também serão úteis para vocês, por isso quero mostrá-las a vocês.
Na Hochschule Mainz, onde leciono, essas regras formam o conjunto de regras básicas com as quais passamos todo o primeiro semestre e em que todas as nossas lições se baseiam. Nesta parte, começamos com as regras de 1 a 6 e na segunda parte vêm as regras de 7 a 12.
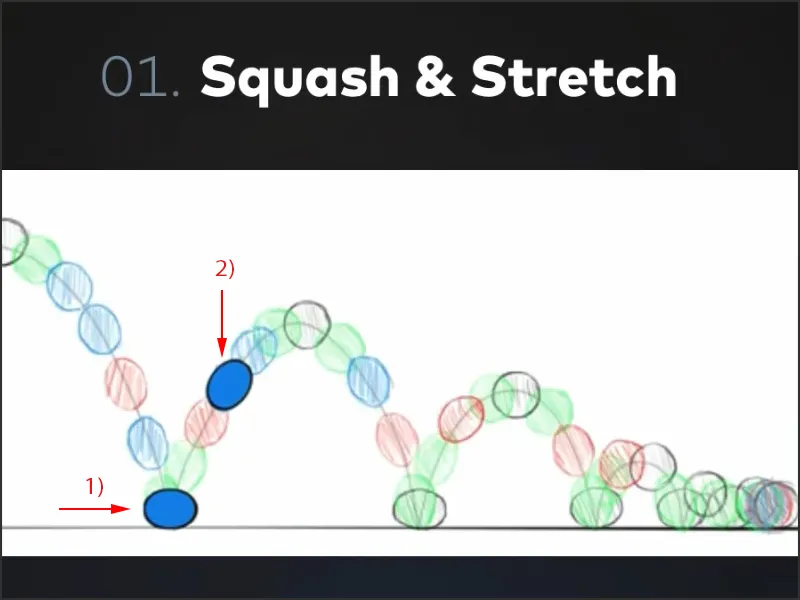
1. Squash & Stretch
Um corpo que não é completamente rígido reage a circunstâncias externas. A bola saltitante é o exercício de animação mais clássico de todos, que também faremos aqui. O objetivo é aplicar Squash & Stretch na bola.
Squash & Stretch significa, neste caso, que a bola, quando voa e então cai no chão, é um pouco achatada (1). E quando está em sua rapidez máxima, é um pouco alongada (2). Isso faz com que a bola pareça muito mais flexível, dinâmica e viva.

Portanto, Squash & Stretch é essencial no Bouncing Ball. Claro que é possível ter um bom resultado sem isso, mas vamos abordar isso nesta série de tutoriais.
Porém, uma coisa não pode ser esquecida, que é o volume. Um corpo que se deforma ainda mantém seu volume. Se eu quiser achatar um pouco a bola que tínhamos antes, só consigo fazê-lo se ela redistribuir seu volume na largura e assim ficará um pouco mais larga.
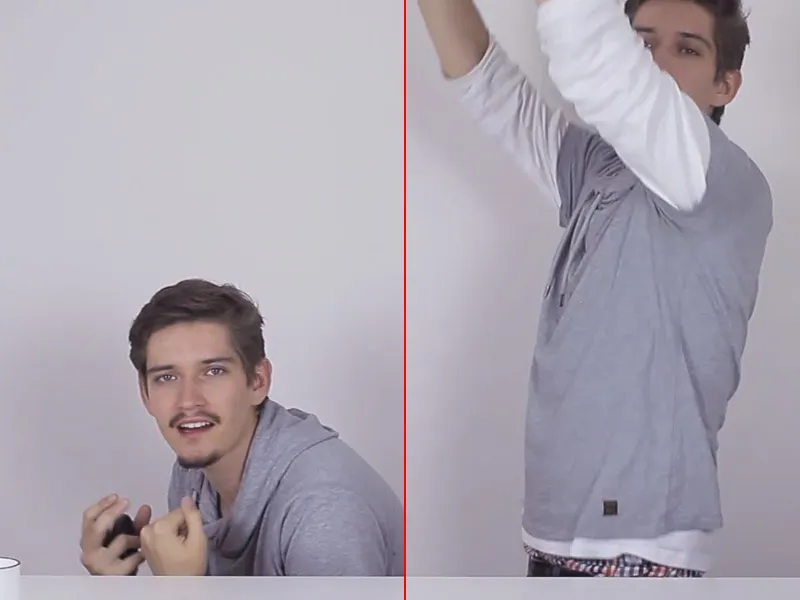
Por exemplo, um corpo humano permanece como está, não pode se deformar. Mas quando eu pulo, primeiro me agacho e me encolho. Isso é o Squash. E quando me alongo e pulo, estico todo o meu corpo. Isso é o Stretch.
Isso também é importante na pose dos personagens. Portanto, sempre leve em consideração o volume, ele deve permanecer o mesmo.
O princípio é o seguinte:
Quando eu achato as coisas, elas ficam mais largas, e quando as estreito, elas ficam mais altas. O volume deve permanecer o mesmo.
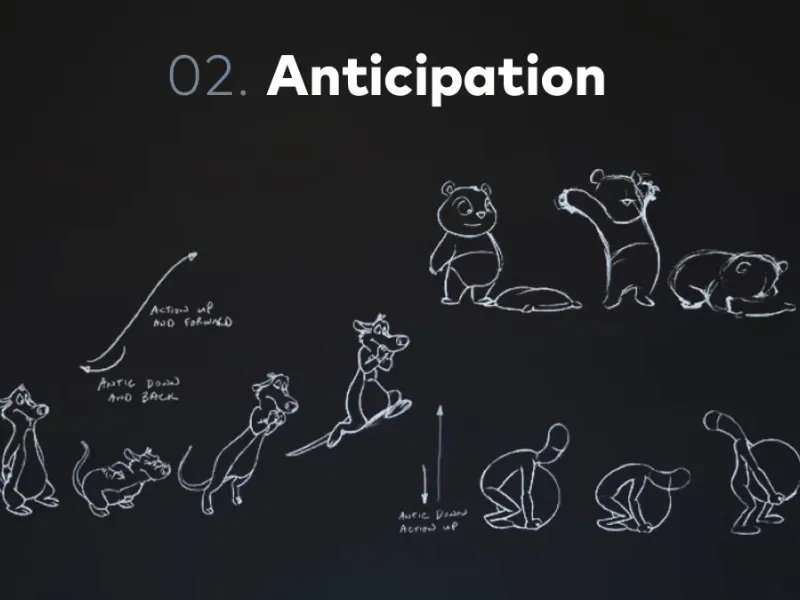
2. Antecipação
Esta regra é realmente incrivelmente importante e uma daquelas que eu realmente aplico em meu trabalho de animação todos os dias.
Trata-se de que todo movimento tem um movimento preparatório. Se estou sentado em uma cadeira e quero me levantar, eu primeiro abaixo um pouco, acumulo forças e então me levanto.
Ou se estou jogando no martelo do parque de diversões. Não pego o martelo e bato imediatamente para baixo, mas primeiro pego impulso e faço o oposto do movimento: levanto o martelo sobre o ombro atrás de mim, pego impulso adequado e então bato no alvo. Isso é exatamente o princípio básico da Antecipação.
Podemos ver isso claramente nestes desenhos: O pequeno urso se inclina para trás antes de avançar para frente. O personagem que pega a bola tem que se inclinar sobre a bola primeiro antes de levantá-la. E ao pular, o Squash & Stretch é a Antecipação.
Cada movimento tem um movimento preliminar. Mesmo ao mover um logotipo da esquerda para a direita, o movemos primeiro um pouco para a esquerda, permitindo que acumule impulso, e então o movemos para a direita.
Vocês verão como esses pequenos detalhes elevarão suas animações a um novo nível.
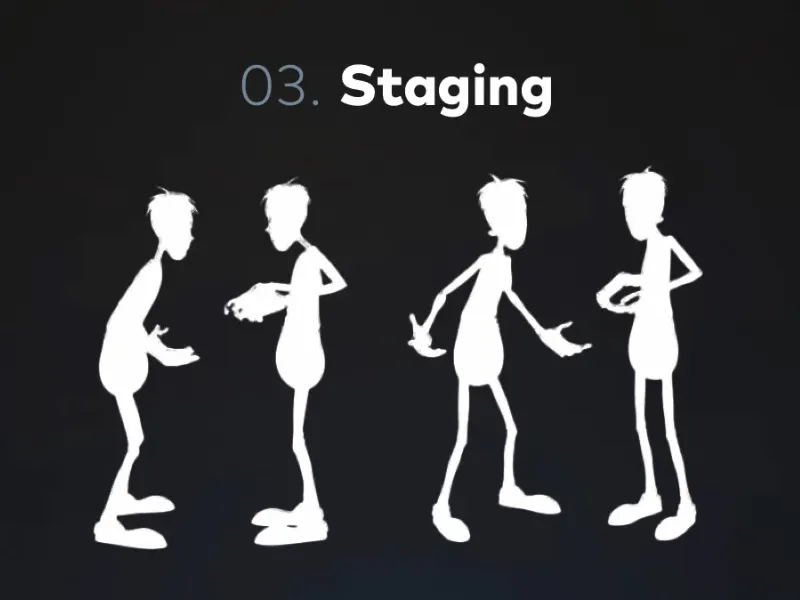
3. Encenação
Essa terceira regra de animação também é encontrada no teatro: Ninguém vai se colocar de lado ou de costas para o público enquanto estiver falando. Essa é a forma mais simples de Encenação.
Frequentemente, pode-se dizer que o Encenação é bem definido quando as silhuetas são expressivas. Quando as duas pessoas do lado esquerdo estão frente a frente, não é possível realmente ver como o da esquerda está gesticulando ou o que realmente ele quer dizer.
Já com os dois do lado direito, é diferente: Parece que o da esquerda está completamente atônito. Nessa silhueta há emoção.
Encenação também tem a ver com a forma como construo minha imagem. Isso vai desde a questão de como posiciono a minha tipografia até como construo a imagem. Aí entram regras como a proporção áurea ou o fato de que cada tipografia necessita de um pouco de espaço. Todas essas coisas fazem parte do Encenação.
Atente-se para que cada imagem que você cria para a animação esteja pronta para ser pendurada na parede. Se cada imagem individual for boa, então a animação será boa também. Não descuide da composição da imagem só porque acredita que a câmera deve girar. Lembre-se: em cada frame da animação precisamos de uma boa imagem e, assim, toda a animação se tornará boa.
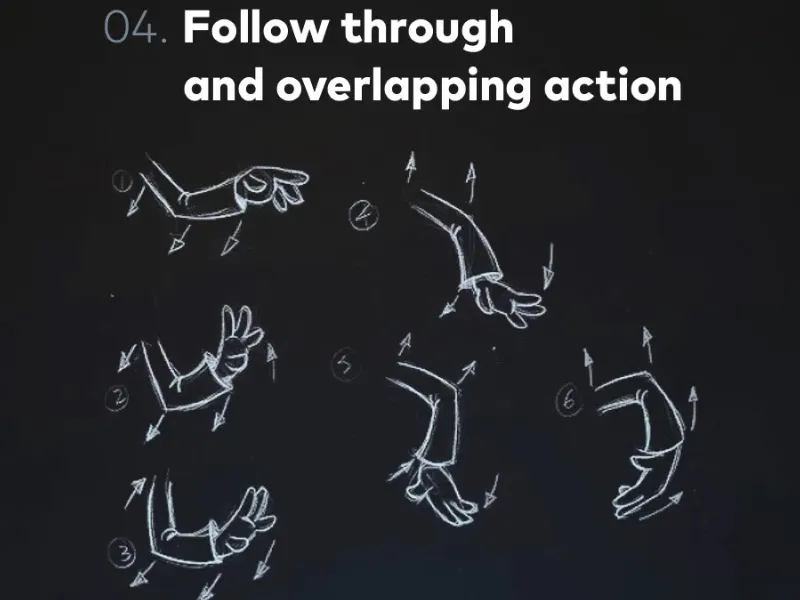
4. Seguimento e sobrelposição de ações
Pode-se dizer que este é agora o contraparte da Anticipation.
O lançador de dardos lança o dardo e não pode evitar deixar cair a mão ou todo o seu peso para a frente no momento do lançamento.
Por exemplo, se eu quiser jogar o mouse contra a parede, eu primeiro recuaria o braço para trás por cima do ombro e então eu jogaria - isso já falamos, é Anticipation. Mas não posso simplesmente parar e ficar parado no momento do lançamento, pois todo o meu corpo tem energia. Eu tenho um impulso que dou no momento e ele precisa ser respondido. Isso significa que eu lanço o mouse para frente, bato com a palma da mão e então faço um passo adiante para capturar o movimento.
Então tenho um movimento que ocorre após o movimento principal. E Follow through significa simplesmente que nenhum movimento para abruptamente de um segundo para o outro.
Esse princípio de animação muito, muito importante é aplicado também de forma direta na animação gráfica. Por exemplo, ao mover um objeto para algum lugar, deixe-o ultrapassar um pouco o destino, pois ele tem esse impulso. E só então ele retorna à sua posição original. Follow through é definitivamente uma das regras mais importantes.
Outra regra que está sempre relacionada a isso é a overlapping action.
Essa ilustração mostra bem isso. Temos um braço que acena e se move. Muitas coisas acontecem simultaneamente, mas não exatamente ao mesmo tempo. O que quero dizer com isso?
Quero dizer que, quando eu estico meu braço horizontalmente, então o levanto para cima e trago o punho em direção ao ombro, não tudo acontece completamente ao mesmo tempo. Mesmo se eu lançar o punho para frente, primeiro o braço se estica e então um pouco mais tarde a mão se abre - enquanto o braço já está indo para cima novamente.
Portanto, se tivermos vários ciclos de movimento complexos que consistem em vários movimentos individuais, tudo é um pouco deslocado. Tais sequências de movimento podem ser, por exemplo, um personagem em movimento, ou alguns ícones pendurados em uma corrente em movimento, etc.
Sempre lembramos que isso também é aplicado na animação gráfica. Overlapping action significa que evitamos a simetria. Evitamos que várias coisas aconteçam ao mesmo tempo; mesmo que aconteçam simultaneamente, não acontecem ao mesmo tempo, cada uma tem seu próprio momento. Na vida real, nunca acontece tudo ao mesmo tempo, mesmo se eu empurrar duas bolas de gude, não as empurro exatamente ao mesmo tempo, mas elas também estão um pouco deslocadas.
Por um lado, a regra descreve, portanto, que temos vários movimentos simultâneos, por outro lado, que eles não são ao mesmo tempo, mas apenas simultâneos. Por favor, entendam a diferença entre os dois termos, mesmo que seja um pouco complicado com os termos, pois às vezes se fala muito, mas acho que entenderam o que quero dizer.
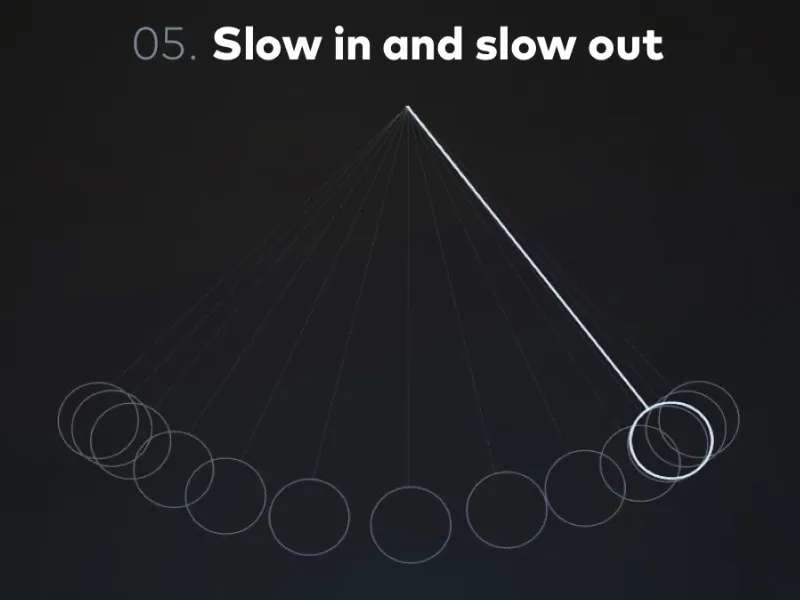
5. Desaceleração na entrada e na saída
Vocês encontraram esta regra com certeza quando estavam animando no After Effects - aqueles keyframes Easy Ease parecem bem legais. Por que é assim? O que isso significa?
Slow in and slow out é uma das regras mais fundamentais, que sempre é levada em consideração em qualquer forma de movimento e animação, pois nenhum movimento começa de uma hora para outra.
O carro, por exemplo, está parado na beira da estrada, nós entramos, giramos a chave na ignição e já estamos a 200 km/h na faixa da frente no próximo momento. Não. Precisamos pisar no acelerador, precisamos acelerar, o motor precisa entrar em movimento, as rodas precisam girar e aí tudo começa. Isso é um exemplo relativamente complexo.
Da mesma forma, se eu levantar esta xícara, preciso de um momento para segurá-la e levantá-la. Também esse movimento tem um momento lento no início. Ele acaba quando chega onde deve chegar, mas mesmo assim deixo a xícara descansar.
Cada movimento, quando faço qualquer coisa, balanço a mão ou o que for, tudo tem um slow in e um slow out, tudo acelera e desacelera.
Vejamos o pêndulo como exemplo.
Imaginemos um pêndulo com movimento estritamente linear, linear significa que um movimento ocorre com velocidade absolutamente constante, ou seja, o movimento começa imediatamente com a velocidade máxima, e quando o movimento para, a velocidade cai abruptamente de uma hora para outra. Aqui temos uma reflexão, indo de um lado para o outro sem perder velocidade em nenhum momento. Isso é muito não natural.
Em contraste, olhem para esse pêndulo. Aqui estão representadas, em quadros individuais, como o movimento do pêndulo pode ser. Isso oscila de forma muito mais natural. Por quê?
Este pêndulo obedece às leis físicas da aceleração. Neste caso, vemos que é uma combinação de diferentes forças: a força centrípeta que traz o pêndulo para o centro e ao mesmo tempo a força gravitacional que faz com que o pêndulo apenas aponte para a terra e balance.
Este pêndulo obedece às leis físicas e, portanto, ao slow in and slow out. Isso mostra quão essencial essa regra é no mundo real e, portanto, também devemos incluí-la em nossas animações. Sempre tentamos simular algo e deixar claro para as pessoas que mesmo a tipografia que fazemos aparecer é um objeto e não apenas pixels na tela.
O objeto deve pular, se mover para dentro e ter uma certa substância. E ele só consegue isso se acelerar e desacelerar. Uma regra muito importante, slow in and slow out.
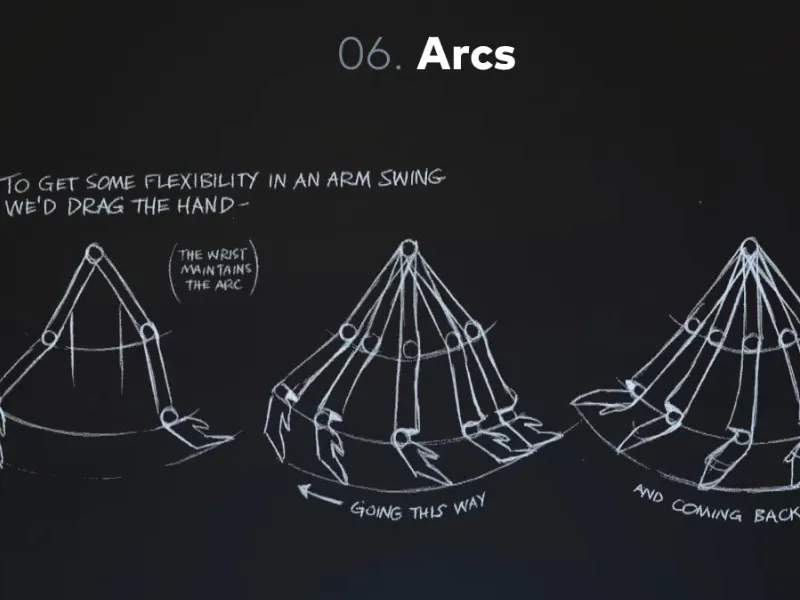
6. Arcos
Arcos significa em inglês "Arc". Descreve o estado de qualquer movimento. Sempre nos movemos em arcos. Há poucas linhas retas, linhas retas que fazemos com o corpo.
Vamos pegar o corpo como exemplo. O corpo é como uma marionete. Ele é composto por partes individuais e juntas, e essas articulações mantêm o corpo unido. No entanto, também garantem que movamos o corpo apenas girando. Eu levanto o braço para cima e, se estender o braço para baixo e para o lado oposto, minha mão desenharia um semicírculo ou um círculo.
Vemos isso também na ilustração. Temos diferentes semicírculos que compõem o movimento do braço oscilante.
No entanto, não temos apenas esses arcos no braço oscilante, mas também em nosso caminhar. Isso é também um exercício clássico de animação: o ciclo de caminhada. Animamos algo, onde fazemos alguns frames, alguns passos, um pé para frente, então o passo com a outra perna, e quando fazemos a animação, podemos fazer coisas andarem.
E também encontramos que ao andar, o ser humano tem um movimento para cima e para baixo, mostrando assim uma onda ou uma curva novamente.
Essa regra também é muito importante em relação à animação gráfica, pois tendemos a fazer movimentos lineares ao mover um objeto de um lugar para outro. Isso raramente acontece na movimentação real, onde geralmente balança em ondas ou em uma curva de um lugar para outro. Portanto, não tornem seus movimentos muito lineares, desenhem arcos, desenhem ondas, esses são movimentos muito mais harmoniosos e dinâmicos do que linhas retas.
O que aprendemos?
• Squash & Stretch - o corpo reage ao ambiente e às circunstâncias externas, seja o corpo se sentando primeiro e depois pulando para cima, ou a bola caindo no chão e se comprimindo primeiro. Pense também nos desenhos animados. Quando a bola é chutada para o gol, ela se torna oval durante o voo. Tudo isso é feito para enfatizar a velocidade. É importante que o volume permaneça constante.
• Antecipação - todo movimento tem um movimento preparatório. Quando quero bater com força na mesa, primeiro levanto a mão e depois bato na mesa. O jogo de martelar é o melhor exemplo.
• Follow through and overlapping action - todo movimento tem uma ação de acompanhamento específica. Quando lanço algo, não posso simplesmente parar assim que solto, porque ainda tenho energia e os objetos na tela não a têm. Como animadores, precisamos conceder essa energia a eles.
• Cenário - todas as imagens que criamos são harmoniosas. A silhueta precisa estar correta, preciso posar de forma interessante quando posiciono um personagem, não posicionar os ombros para o público e cada imagem da animação parecer boa. Vocês deveriam poder enquadrar cada uma dessas imagens e pendurá-las na parede. Esse é o princípio. Portanto, sempre prestem atenção em uma boa composição de imagem, mesmo dentro do movimento.
• Slow in and slow out - todo movimento tem um início lento e um fim lento. Temos um começo lento de um movimento, a aceleração, e uma desaceleração lenta. Exceto, é claro, quando o movimento é perturbado por influências externas. Por exemplo, se eu correr contra uma parede, acelero no início, mas como não vejo a parede, não desacelero. Mesmo quando algo bate no chão, temos um ponto rígido e não há desaceleração, mas caso contrário, todo movimento desacelera e acelera. Muito importante.
• Arcos - parem com os movimentos lineares, comecem a pensar de forma dinâmica, em curvas, oscilações, círculos e arcos, isso resulta em movimentos muito mais dinâmicos, orgânicos e, portanto, em motion graphics e animações muito mais bonitas.
Este foi o primeiro parte das Regras da Disney e estou ansioso pela segunda. E então veremos onde podemos aplicar essas regras quando entrarmos no projeto prático.

