Neste tutorial, gostaria de mostrar como é fácil extrair objetos com a ferramenta caneta. Este é realmente a ferramenta dos profissionais quando se trata de extrair objetos cujo fundo é muito irregular.
Vamos lá: Passos 1-10
Passo 1
Aqui tenho um exemplo da Terra, com o fundo completamente preto. Isso pode ser facilmente extraído, já que os contrastes são muito altos. Por exemplo, com a Ferramenta de Seleção Rápida.

Passo 2
Basta passar pelo contorno e pronto, a Terra já está selecionada, porque os contrastes com o fundo preto são muito altos.
Passo 3
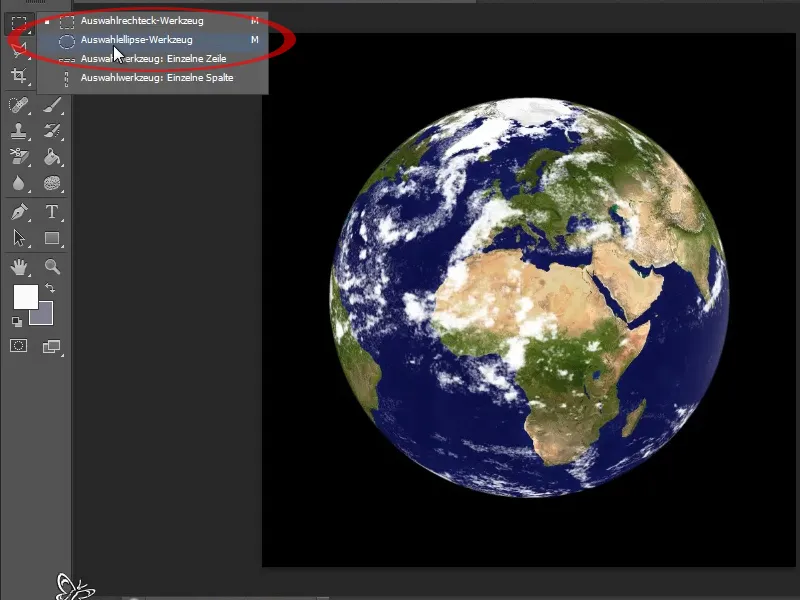
Também poderia extrair mais rapidamente, já que a Terra é uma elipse ou um círculo. Assim, posso usar diretamente a Ferramenta de Eliptical Marquee. Arrasto-a e posso ainda movê-la pressionando a barra de espaços enquanto mantenho pressionado o botão esquerdo do mouse, se não estiver exatamente sobre o objeto.
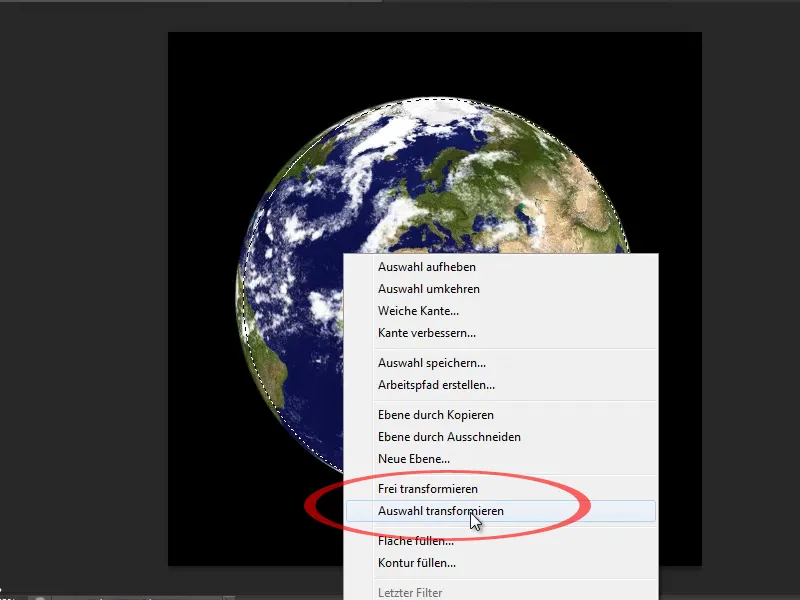
Passo 4
Se faltar alguma parte, posso clicar com o botão direito e escolher Transformação da Seleção e, em seguida, fazer as correções necessárias. Nem todo fundo é tão adequado para que eu possa extrair rapidamente com as ferramentas de seleção.
Passo 5
Vou agora para um segundo exemplo. Vamos dizer que quero extrair uma casa. Poderia usar a Ferramenta Lasso Poligonal. Mas se eu clicar duas vezes por engano, a seleção será fechada imediatamente e não poderei corrigir rapidamente. Esta não é uma boa opção para curvas no objeto.
Passo 6
Por isso, recomendo utilizar a Ferramenta Caneta para fundos irregulares. Aqui, entre parênteses, está um P. Isso significa que também posso simplesmente pressionar a tecla P para ativá-la.
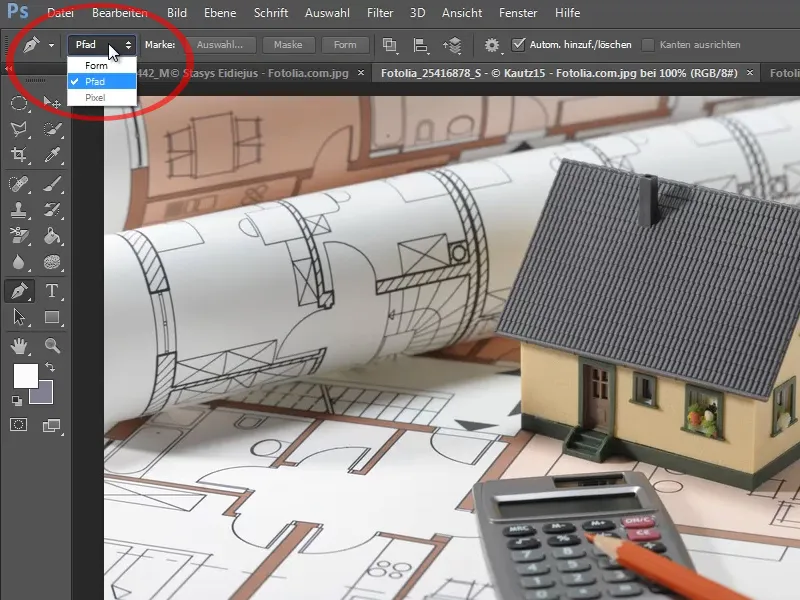
Passo 7
Agora vou desenhar um caminho. Para isso, devo verificar na minha Barra de Opções se as opções corretas estão selecionadas. Aqui, na versão CS6, tudo é um pouco mais claro do que nas versões anteriores - que tinham apenas ícones. Aqui posso selecionar diretamente o que preciso. Quero criar um caminho, então escolho Caminho.
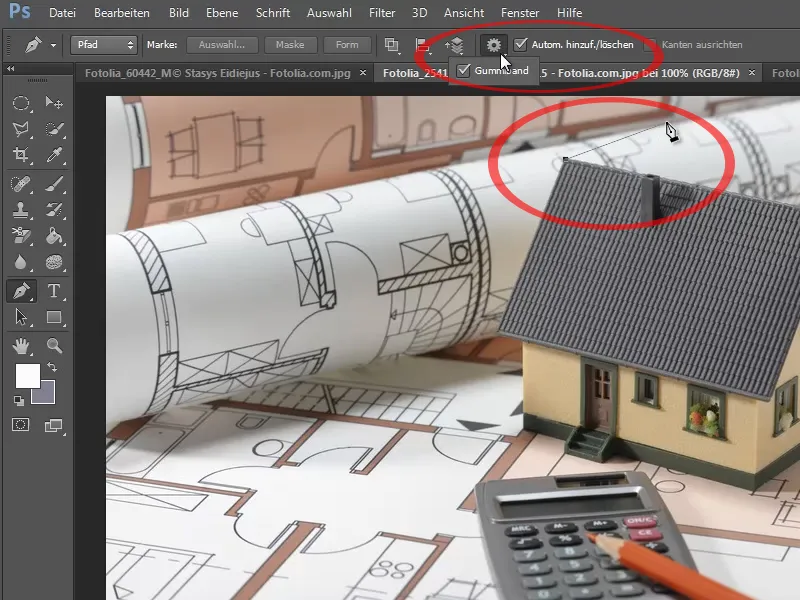
Passo 8
É muito útil ter a opção Adicionar/Remover Autom. ativada. Há também uma pequena engrenagem que, ao clicar, abre a opção Rubber Band. Rubber Band significa que, após clicar na imagem, o cursor segue um traço. Se desativasse isso, teria que olhar cuidadosamente onde meu caminho termina a cada vez. Acho o Rubber Band bastante útil - assim vejo imediatamente como será o meu caminho.
Passo 9
O legal do caminho é que posso dar zoom na imagem. Basta pressionar Ctrl+ para ampliar, rolar enquanto pressiono a barra de espaços e continuar desenhando o caminho. E se, ao ampliar, perceber que estou a alguns pixels longe da borda, posso simplesmente mover esse ponto pressionando Ctrl. Assim posso alterar e otimizar todos os pontos que defini.
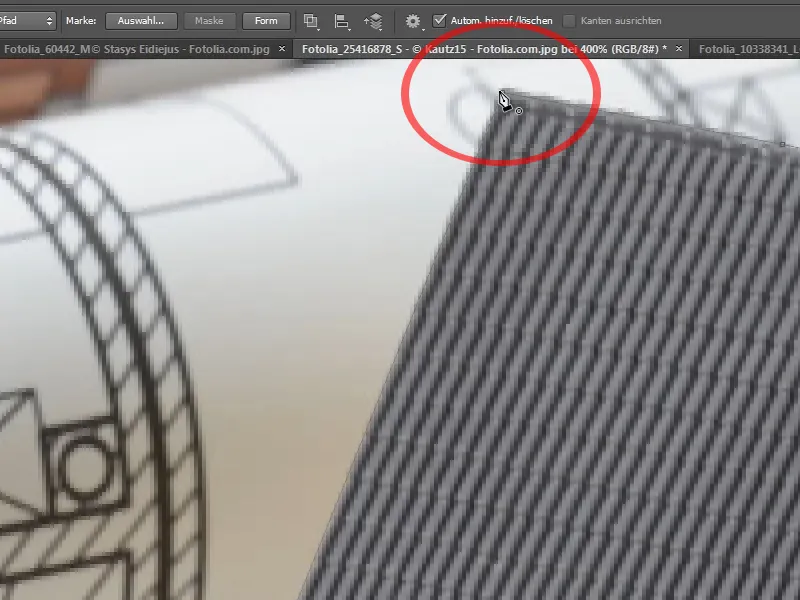
Passo 10
A cada clique, um ponto de caminho é criado. Para projetos com muitas linhas retas, essa ferramenta é muito útil. Quando volto ao meu primeiro ponto, vejo que o ícone do caminho no meu cursor ganha um novo símbolo - um círculo - o que significa que, ao clicar no ponto inicial, o caminho será fechado.
Passos 11-20
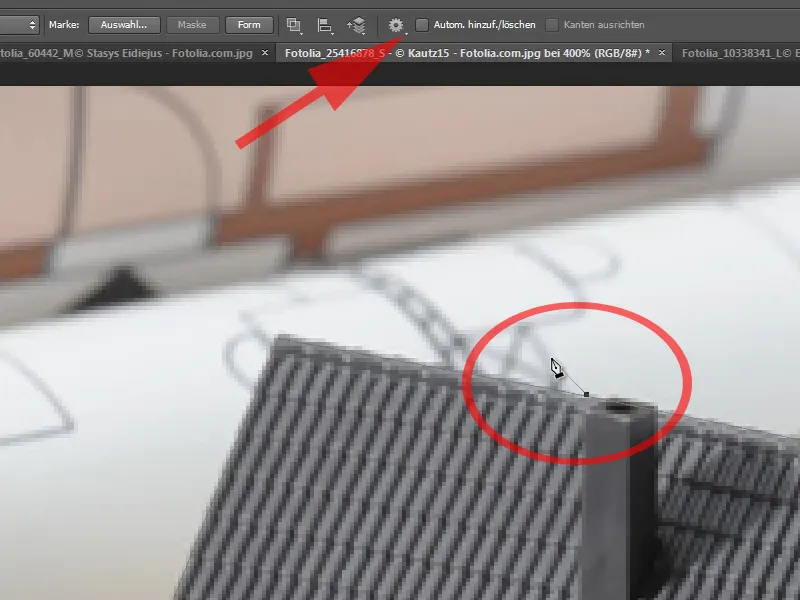
Passo 11
Noto agora que deveria ter selecionado alguns pixels a mais na chaminé. Isso não é um problema. Clico no caminho com Ctrl pressionado novamente, para que ele seja selecionado novamente. Agora escolhi a opção Adicionar/Remover Autom.. Se não tivesse feito isso, não poderia adicionar um ponto ao meu caminho; em vez disso, um novo caminho seria criado.
Passo 12
Gostaria que um novo ponto fosse criado no meu caminho existente para que eu possa movê-lo um pouco para cima. E assim que passo pela linha, o cursor do mouse muda. Aparece um + e posso adicionar um ponto de caminho nesse ponto. Com a tecla Ctrl pressionada, posso movê-lo novamente como quiser. Se eu clicar novamente no ponto, ele será excluído.
Passo 13
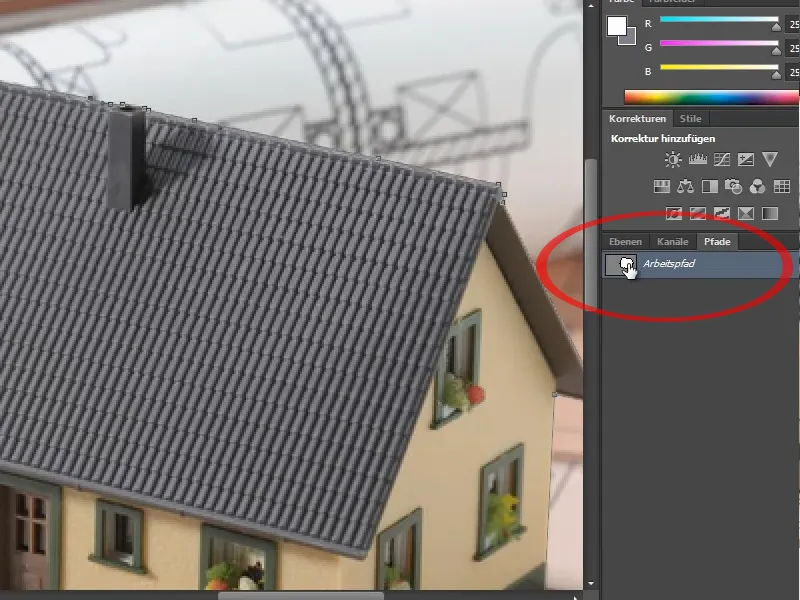
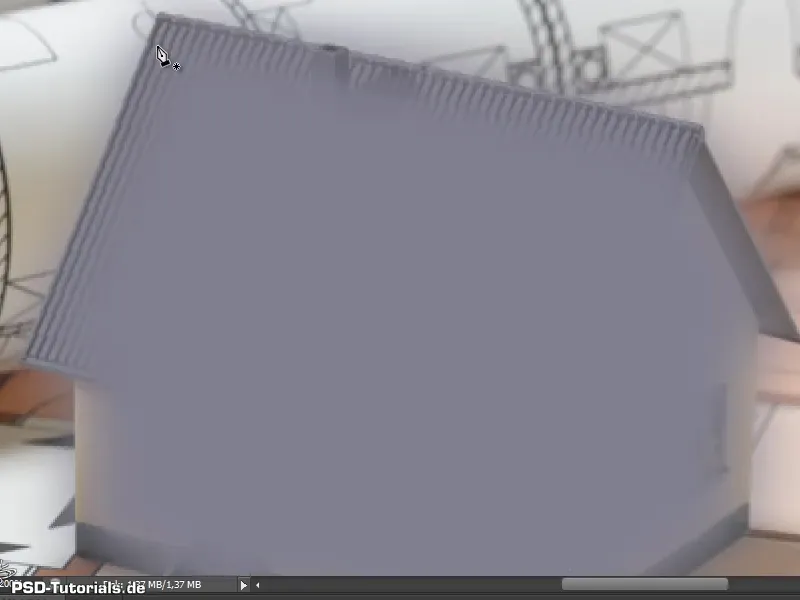
Quando terminar meu caminho, posso dar zoom para fora e verificar tudo novamente. Meu caminho está perfeito, eu diria. Agora quero que a casa seja recortada.
Primeiro, vou para o painel Caminhos. Aqui vemos que o caminho atual é sempre chamado de Caminho de trabalho. Eu quero salvá-lo agora como um caminho regular, então clico duas vezes nele para dar um nome. Eu o chamo de Casa, pois poderia querer recortar mais coisas na imagem, como a calculadora, por exemplo.
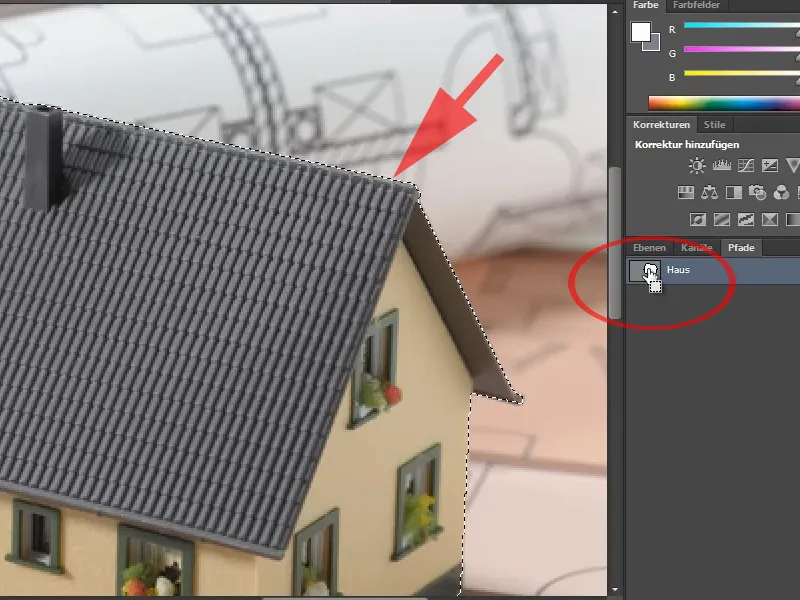
Passo 14
No entanto, por enquanto, só quero recortar a casa. E a maneira mais fácil de fazer isso é clicando na miniatura do caminho com a tecla Ctrl pressionada para criar uma seleção.
Passo 15
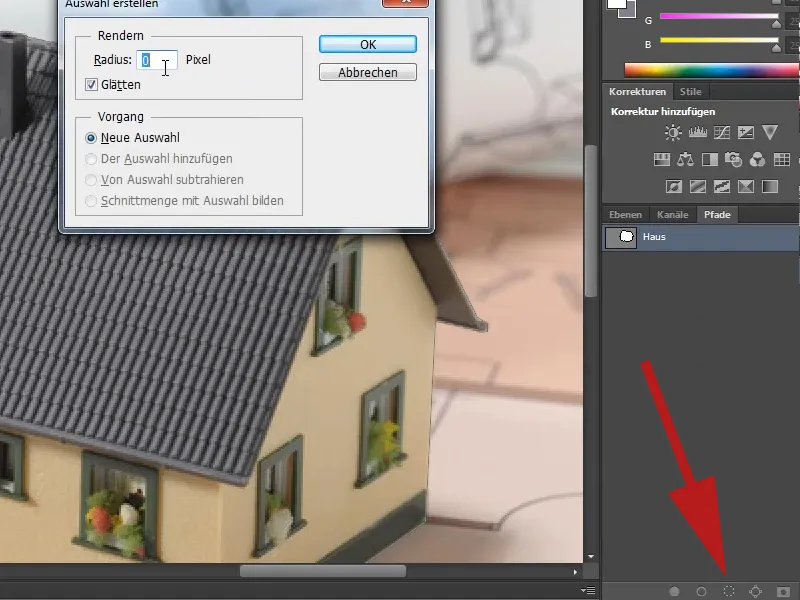
Se eu quiser ajustar um pouco mais a seleção, há um pequeno truque. Pressiono novamente Ctrl+D para remover a seleção. Se eu clicar no ícone de seleção na parte inferior da paleta de Caminhos com o botão esquerdo do mouse, acontece o mesmo que antes. Meu caminho se transforma em uma seleção. Mas se eu clicar nesse ícone com a tecla Alt pressionada, então serão exibidas opções.
Passo 16
Aqui posso selecionar o raio. Quanto maior ele for, mais desfocada será a seleção. Vou mostrar agora com 0 pixels de raio. Nesse caso, recortei completamente a casa. Vou removê-la apenas com Ctrl+X, e você verá que foi completamente recortada
Passo 17
Vou desfazer isso e clicar novamente no símbolo com a tecla Alt pressionada e escolher agora 15 pixels de raio. Se eu clicar Ctrl+X agora, você verá que tudo foi selecionado de forma muito suave e, portanto, algo da casa até restou. Mas na maioria dos casos, não é isso que se deseja, portanto, geralmente basta clicar na miniatura do caminho com a tecla Ctrl.
Passo 18
Para recortar a casa, agora posso simplesmente criar uma máscara de camada a partir da seleção. Isso tem a vantagem de que posso fazer pequenas correções posteriormente, caso perceba que a seleção ficou imprecisa em algumas áreas.
Passo 19
Até agora foi fácil, pois havia apenas linhas retas aqui. Talvez até pudesse ter sido feito com a ferramenta Laço Poligonal, por exemplo. Por isso, agora vou mostrar em um exemplo mais difícil o poder por trás da ferramenta Caneta.
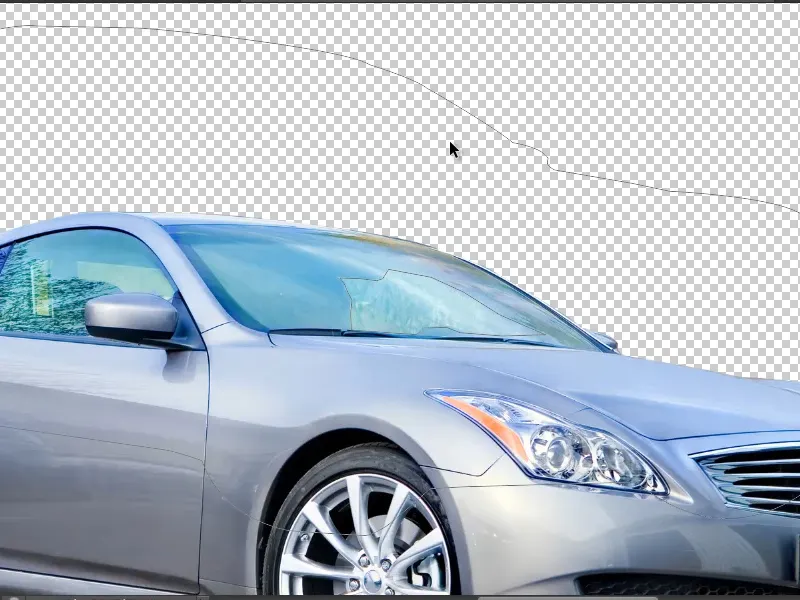
Passo 20
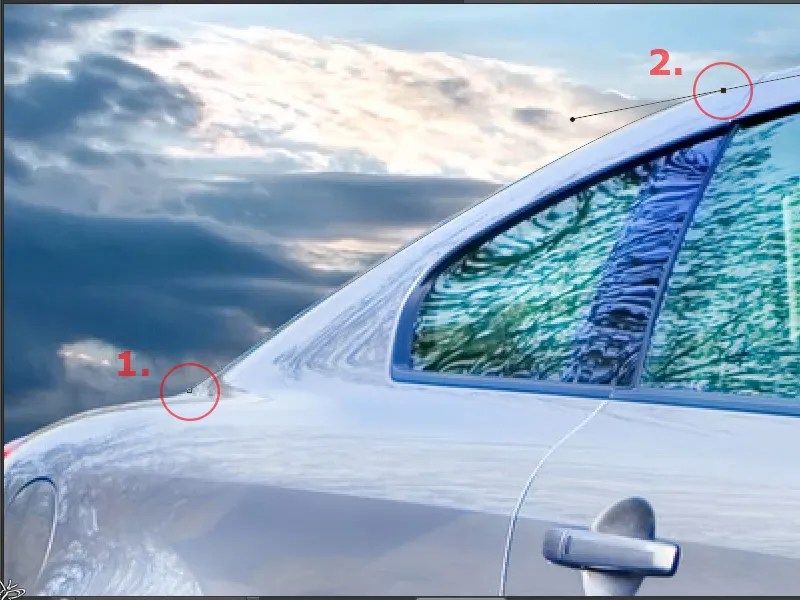
Agora vou dar um zoom para ver exatamente o que estou selecionando. Começo com a ferramenta Caneta (1) e já vejo que há uma leve curva aqui.
Eu clico mais acima, mas não solto o botão do mouse e arrasto com o botão esquerdo do mouse pressionado. Surgem esses "pontos de controle" com os quais posso reproduzir essa curva com precisão (2).
Continuação: Passos 21–30
Passo 21
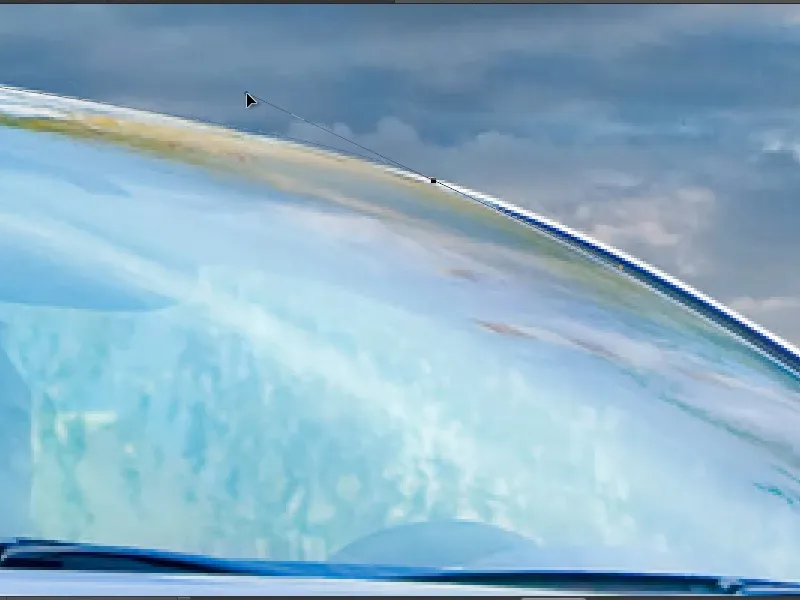
Vou dar um zoom para fora novamente para ver mais do motivo e adicionar mais pontos de caminho. Quando der zoom novamente, verei que não acertei completamente a curva. Agora, posso arrastar um pouco esse controle com a tecla Ctrl pressionada para aprimorar isso.
Passo 22
Aqui vemos que a curva não funcionaria bem o suficiente agora. Por isso, recomendo clicar no último ponto do caminho com a tecla Alt pressionada. Isso removerá a curva para essa área e terei novamente uma linha reta.
Passo 23
Ao pressionar a tecla H e o botão esquerdo do mouse, entro na perspectiva de pássaro e posso dar uma olhada exata onde estou, ou se certas partes pertencem ao carro, que não reconheci no zoom.
Passo 24
Isto é basicamente a ferramenta caneta e o que ela pode fazer. Especialmente em curvas, a ferramenta é muito poderosa, porque funciona muito bem. Basta clicar e puxar um pouco. Assim não ficará anguloso.
Se perceber durante a verificação que não está certo, então poso simplesmente pressionar a tecla Delete, o último ponto do caminho será removido. Agora seleciono novamente o ponto do caminho atual (após excluir) com o botão esquerdo do mouse e posso continuar facilmente naquela posição.
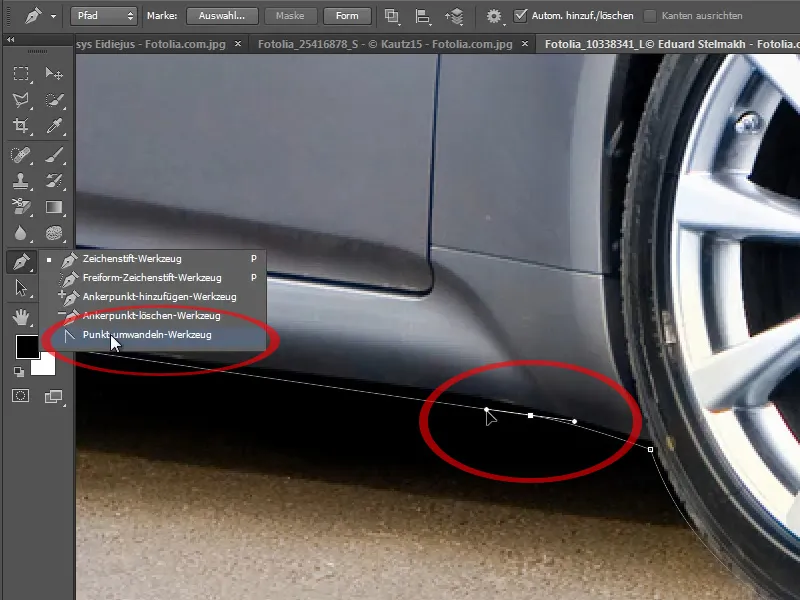
Passo 25
Quando meu caminho estiver fechado, posso selecioná-lo novamente com a tecla Ctrl e corrigir pontos individualmente posteriormente. Sempre com a tecla Ctrl pressionada, posso mover pontos. Ou posso usar a ferramenta de converter ponto e puxar as alças de um ponto, para que também se forme uma curva. Sempre devemos dar uma olhada completa ao redor do caminho para garantir que tudo foi selecionado corretamente.
Passo 26
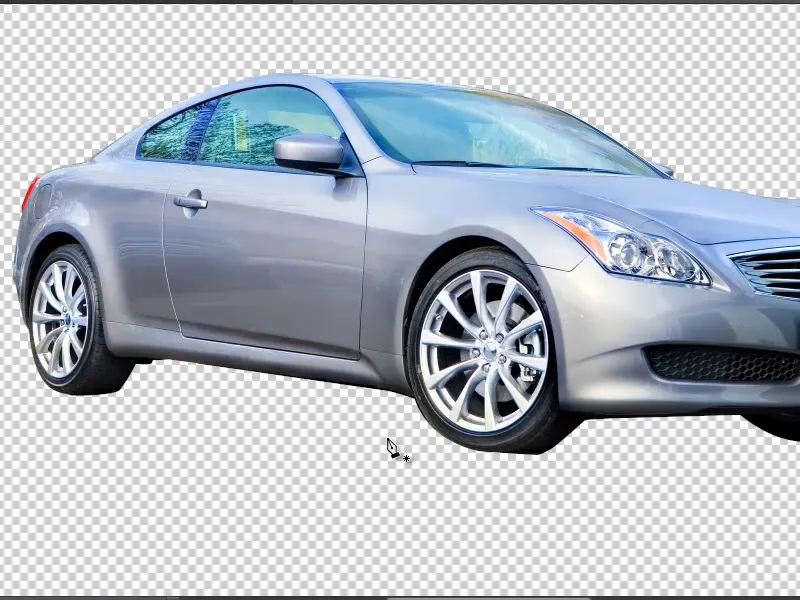
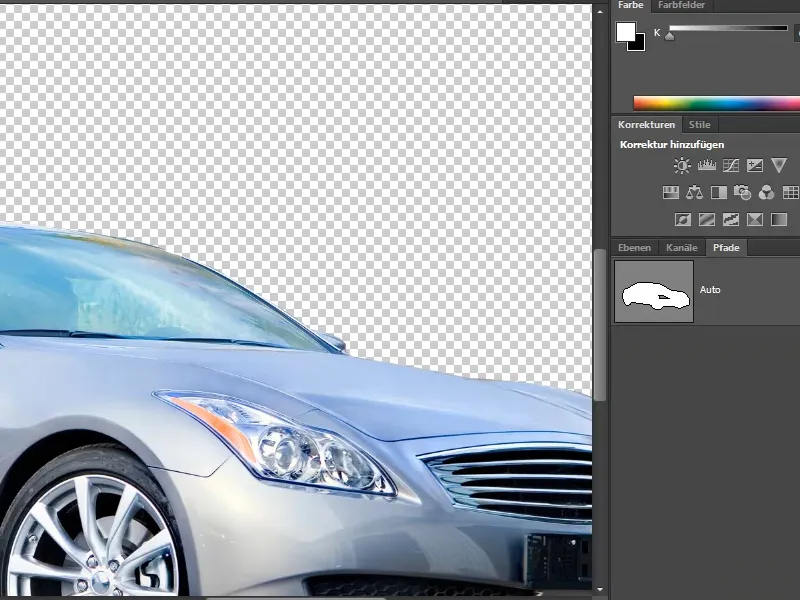
Se tudo estiver bom, o caminho de trabalho será convertido em um caminho e renomeado. No meu caso, eu o chamo de "Carro". Então faço uma seleção - de preferência com a tecla Alt pressionada ao clicar no ícone de seleção na paleta de caminhos. O raio é configurado corretamente para 0 pixels - OK. Em seguida, crio uma máscara de camada a partir da seleção e vejo que recortei muito bem o carro.
Passo 27
Agora posso inserir qualquer fundo que quiser. Faço isso também para testar. Claro, as cores do carro ainda estão longe de combinar com a imagem. Isso teria que ser ajustado adequadamente. No entanto, percebe-se que foi recortado corretamente.
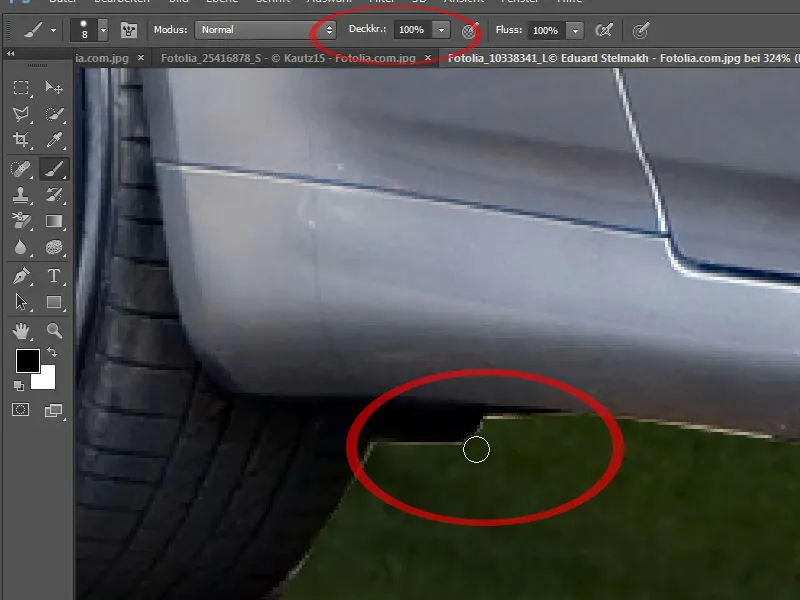
Passo 28
Em alguns lugares ainda é possível ver um pouco de branco. Então eu vou para a máscara de camada e pego um pincel preto. Não muito grande no meu caso. E então posso remover essas coisas desagradáveis com 100% de opacidade. Assim, ainda é possível otimizar posteriormente.
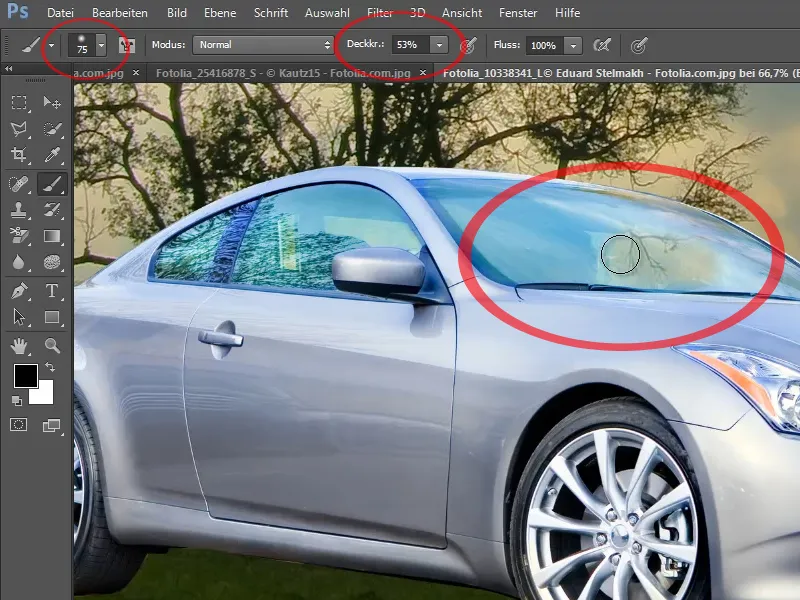
Passo 29
Mais uma dica: É importante, claro, ao recortar um carro, que os vidros sejam ligeiramente transparentes para que o fundo correto da imagem seja visível. Isso também pode ser feito com a máscara de camada, simplesmente tomando o pincel com um pouco menos de opacidade. Então eu poderia usar um pincel grande muito suave sobre as áreas transparentes.
Passo 30
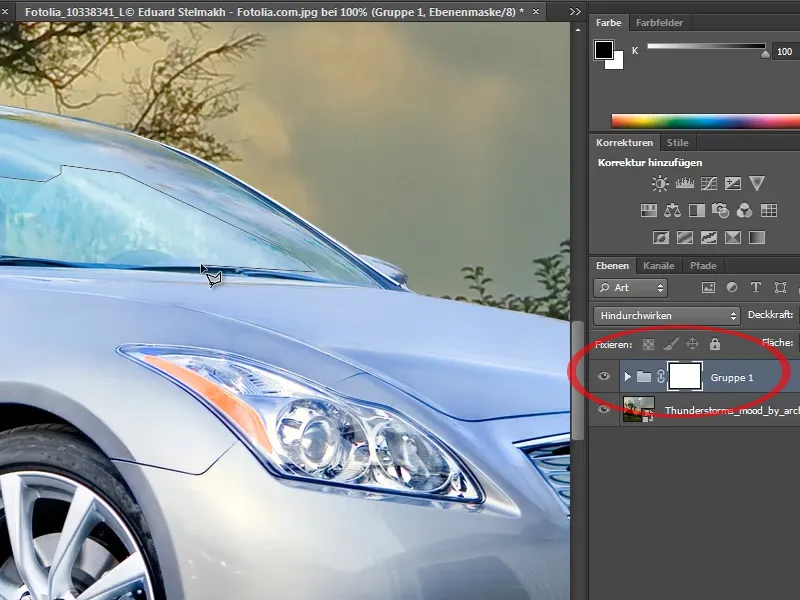
Agora não quero alterar meu recorte legal. Então crio um novo grupo na paleta de camadas e crio uma máscara no grupo. Agora seleciono com o Laço Poligonal a área das janelas.
Você também pode seguir os Passos 31 ao 40
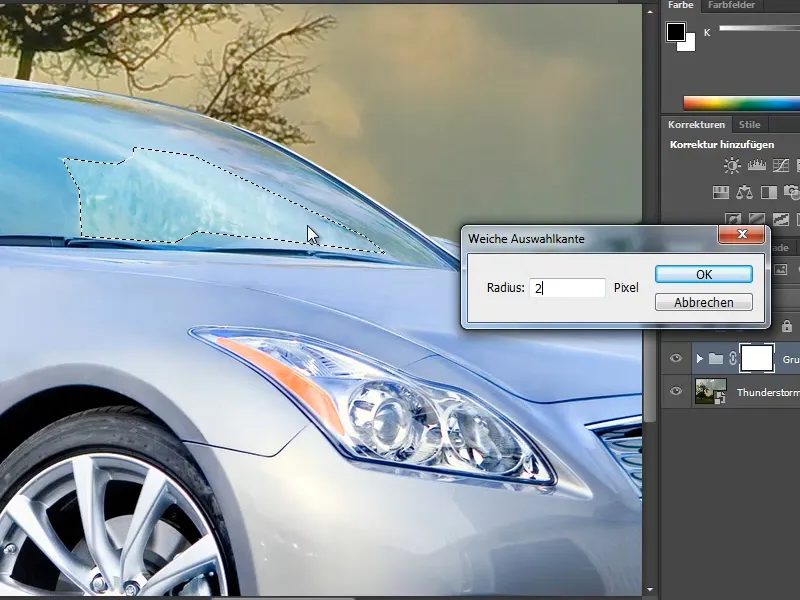
Passo 31
Talvez eu possa suavizar um pouco mais a seleção, por exemplo, 2 pixels. E então eu desenho com o pincel na máscara do grupo com 25% de opacidade. Assim, tenho o mesmo efeito como antes, mas realizei isso através do grupo e não precisei alterar minha máscara de carro.
Passo 32
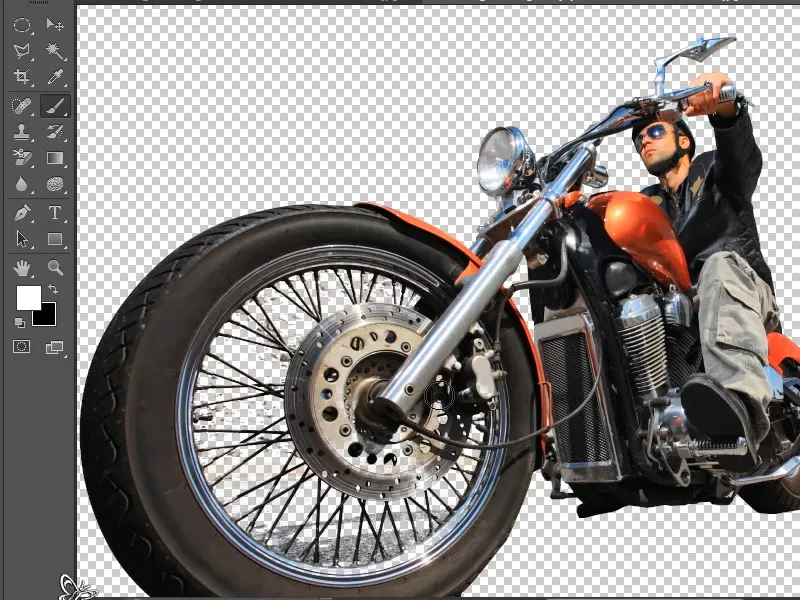
Para garantir, gostaria de mostrar um último exemplo. Aqui você pode ver que não teríamos conseguido recortar bem com a varinha mágica ou a ferramenta de seleção rápida. Então gostaria de mostrar como funciona com a ferramenta caneta.
Passo 33
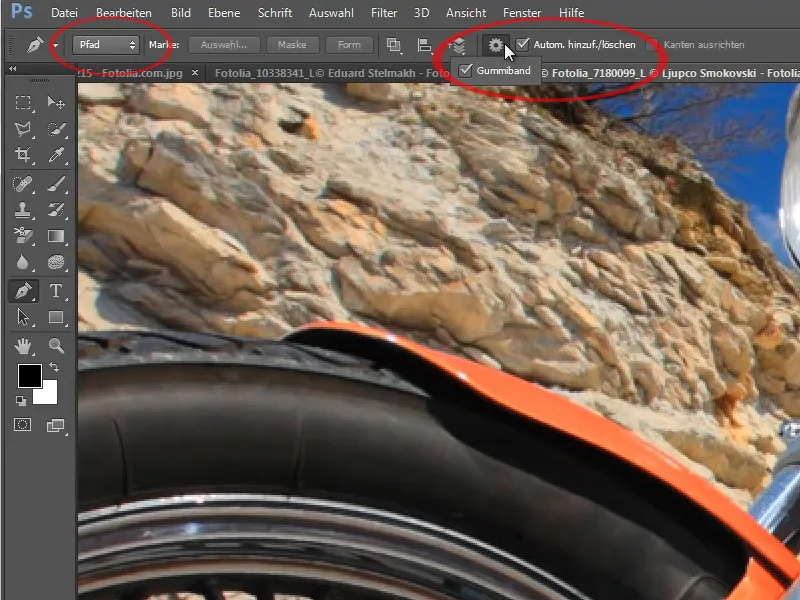
Agora vou repetir rapidamente algumas funções - começo na roda da frente e aumento bastante o zoom para ver o que estou selecionando. E vamos lá. As configurações estão corretas - definidas para caminho, a opção Adicionar/remover automaticamente está selecionada e o Régua de Precisão está ativado.
Passo 34
Eu começo e coloco o primeiro ponto. No segundo, posso criar uma curva mantendo pressionado o botão do mouse e depois continuar arrastando. Se não couber mais, eu clico no ponto enquanto mantenho pressionada a tecla Alt para criar uma linha. A vantagem dos caminhos é que posso acessar o caminho a qualquer momento ao reabrir meu arquivo do Photoshop.
Não é como uma seleção que some, mas eu tenho meu caminho sempre disponível no meu painel de Caminhos e posso fazer o que quiser com ele. Pressionando a tecla espaço, meu cursor muda para uma mão e posso mover a área da imagem mantendo pressionado o botão esquerdo do mouse.
Passo 35
Claro, é um pouco complicado, mas para boas montagens, o recorte é extremamente importante, pois é onde se percebe se é uma montagem boa ou ruim. Se algo não está bem recortado, como se tivesse sido cortado com uma tesoura, não parece realista. E não queremos isso. Nossas composições devem parecer reais. Portanto, é importante que o recorte seja bem feito. Por isso, é necessário dedicar o tempo adequado a isso. A Ferramenta de Caneta é especialmente útil em fundos irregulares.
Agora, criei um ponto a mais. Sem problemas, a tecla Delete apaga exatamente o último ponto. Se eu pressionar novamente a tecla Delete, o caminho inteiro é apagado. Mas posso desfazer isso com Ctrl+Z ou em Editar>Deshazer. Assim, o caminho estará de volta. Clico no último ponto do caminho uma vez e posso continuar.
Passo 36
Então, é só se jogar no caminho. Mesmo que pareça um pouco complicado à primeira vista com todos os pontos e alças com os quais se deve trabalhar. Além disso, é preciso memorizar alguns atalhos de teclado. Como, por exemplo, que com a tecla Alt as curvas desaparecem e voltam a ser retas. E a tecla Ctrl, que é necessária para mover um ponto do caminho ou para reativar o caminho.
Aqui, nesta motocicleta, há muitos cantos e arestas para os quais é preciso dedicar um pouco de tempo. No final, o cursor do mouse volta ao normal e eu fecho o caminho.
Passo 37
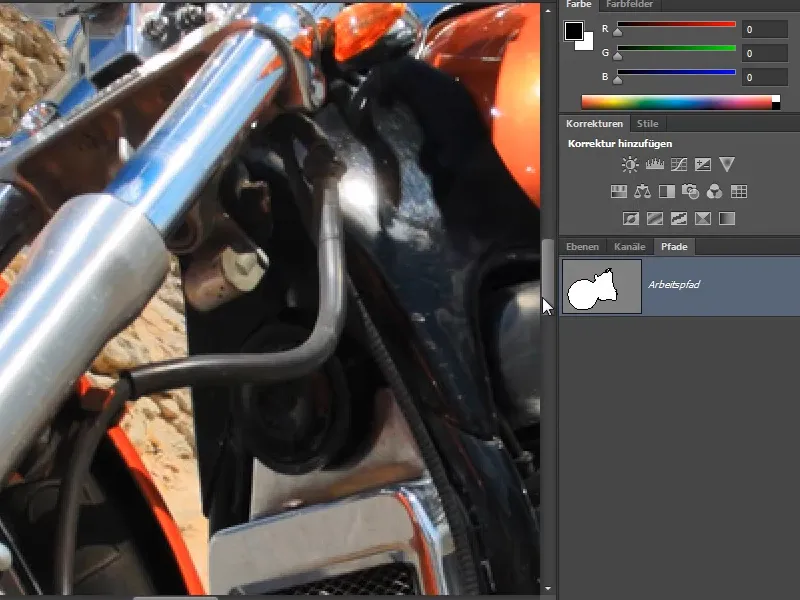
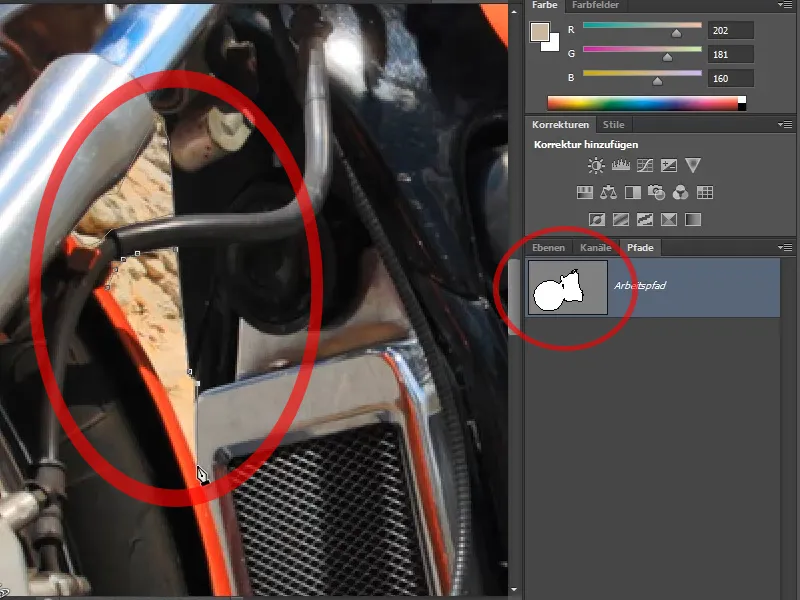
Agora, mais algumas dicas: Quando abro o painel de Caminhos, vejo uma área totalmente branca. Então, vou nas opções do painel e aumento o tamanho da miniatura para ver melhor.
Passo 38
Aqui ainda existem algumas áreas que não desejo manter. Elas devem ser removidas do caminho. Isso é bastante simples. Primeiro, devo reativar o caminho. Faço isso pressionando a tecla Ctrl e clicando no caminho. Tudo que está branco no meu painel de Caminhos está selecionado. Se eu não quiser uma área, posso clicar nela e selecionar a área correspondente com pontos do caminho. Então, vejo na minha miniatura que essa área ficou cinza e foi removida da máscara. Assim como eu queria.
Passo 39
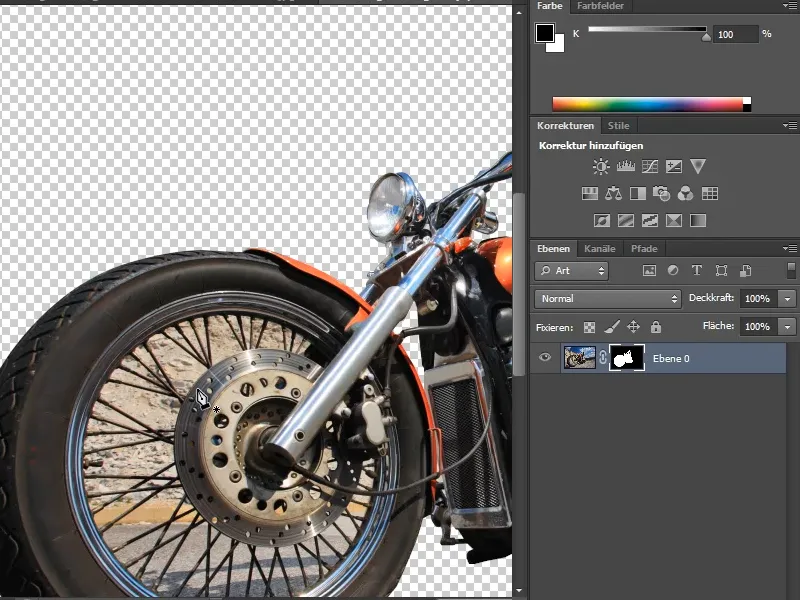
Recortar cada raio individualmente tornaria o tutorial muito extenso. Então, transformo o caminho - depois de renomeá-lo - em uma seleção e em seguida em uma máscara de camada. Agora, tudo foi recortado, exceto os raios.
Passo 40
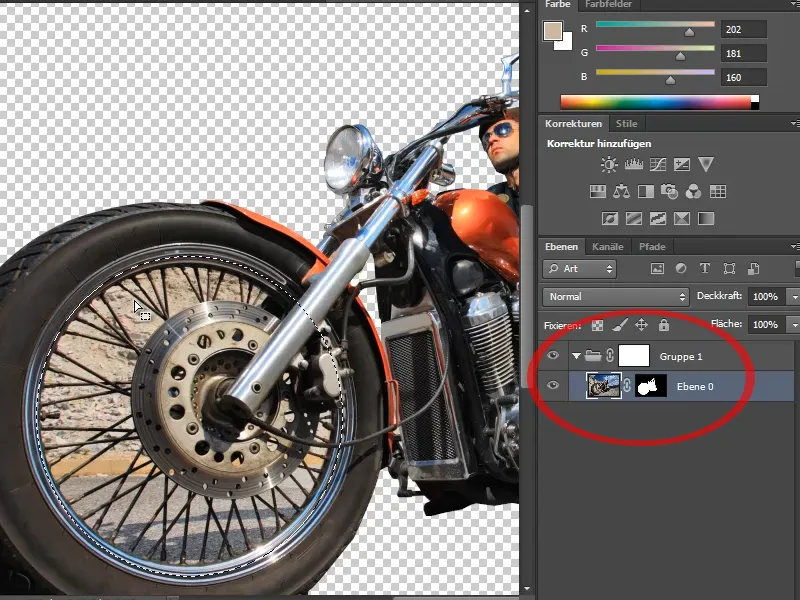
Se eu quiser recortar os raios de forma mais rápida, existe um truque. Não quero alterar minha máscara e crio novamente um grupo, onde insiro minha camada recortada. Em seguida, crio uma máscara no grupo e faço uma seleção aproximada da área que realmente importa.
Os últimos passos
Passo 41
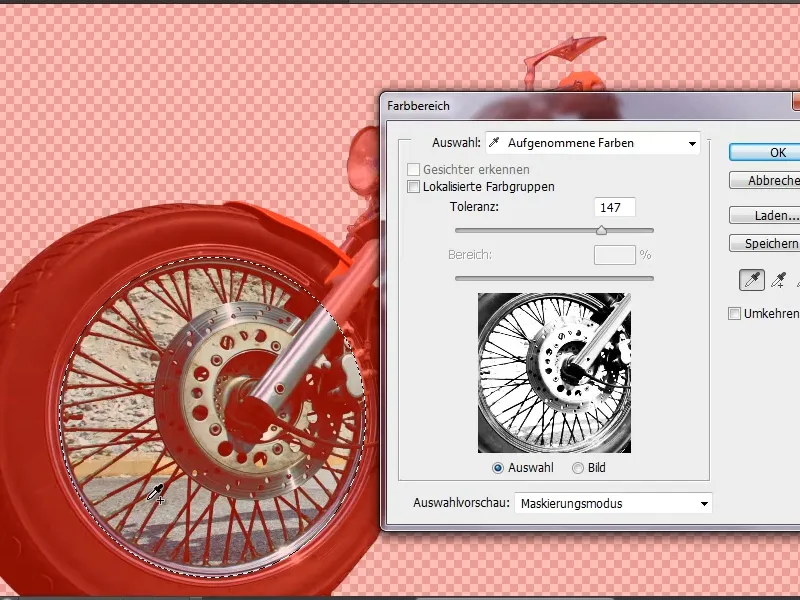
Agora seleciono Seleção>Intervalo de Cores. Com o conta-gotas, seleciono as cores que devem ser recortadas. Com a tecla Shift pressionada, posso adicionar mais cores. Com a tecla Alt pressionada, posso remover as cores que definitivamente não devem estar na minha seleção.
Passo 42
Agora posso clicar no meu grupo. Se a minha cor de primeiro plano for preta, basta pressionar a tecla Alt e a tecla Retroceder e então tudo estará recortado. No entanto, pode ser demais. Sem problemas. Vou para a máscara de camada, altero a cor de primeiro plano para branco e configuro o pincel para 100% de opacidade. Assim, restauro as áreas recortadas em excesso.
Passo 43
Agora posso inserir no meu imagem um fundo de minha escolha e assim meu imagem estará pronto. Claro, ainda preciso ajustar as cores da máquina, mas veja que tudo isso com os caminhos não é um problema.
Passo 44
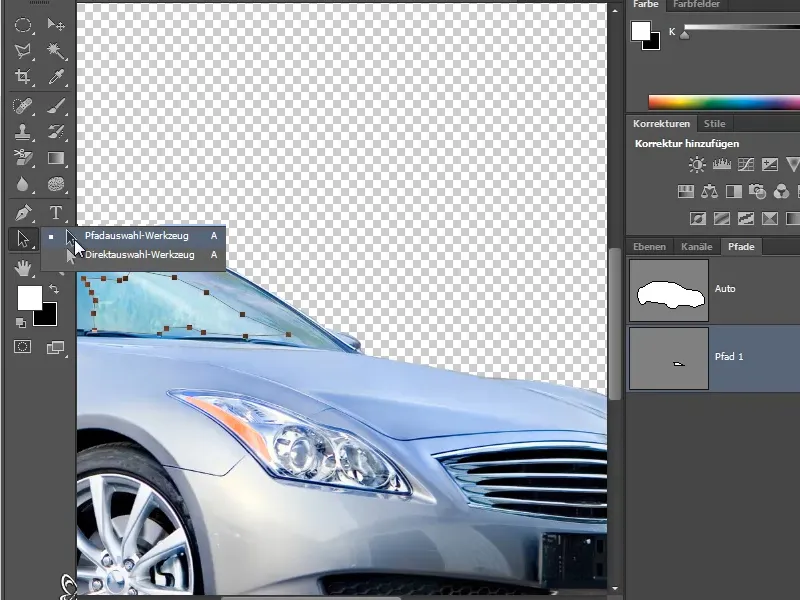
Mais um pequeno truque no final: Para isso, volto à imagem do carro.
Se eu quiser extrair as janelas como caminho, por exemplo, poderia criar um novo caminho e selecionar a área da janela que desejo.
Passo 45
Então eu clico no caminho com minha ferramenta de seleção de caminho para selecionar tudo e pressiono Ctrl+C para copiar. Em seguida, vou para a paleta de caminhos no carro e também clico nele novamente com minha ferramenta de seleção de caminho. Agora posso colar o caminho diretamente com Ctrl+V. Você verá que na miniatura ficou cinza. Então, não preciso mais do meu segundo caminho e posso excluí-lo.
Passo 46
O problema aqui é que o carro e o caminho não estão mais alinhados. Mas também posso mover tudo com a ferramenta de seleção de caminho. Pressionando a tecla Shift, é possível selecionar vários caminhos ao mesmo tempo e movê-los juntos.
Portanto - como se vê - trabalhar com a ferramenta de seleção de caminho não é tão complicado, desde que se lembre dos dois atalhos de teclado.