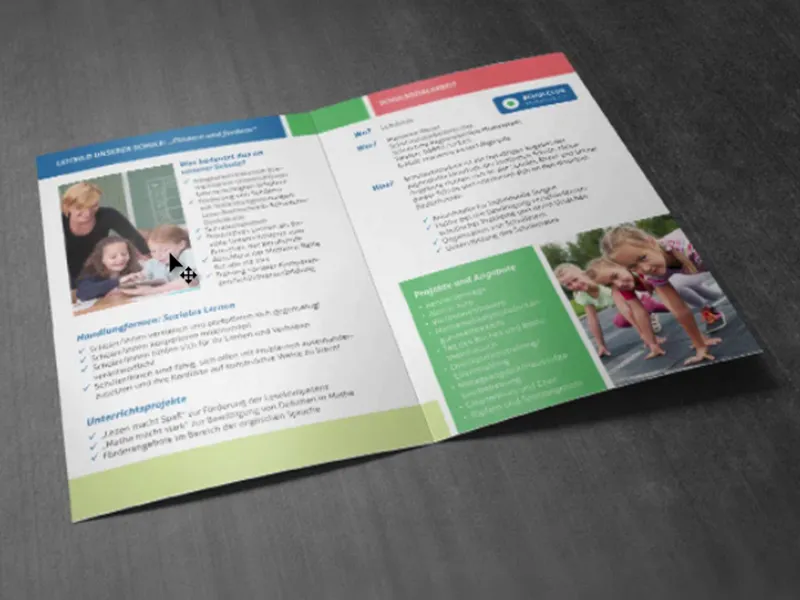
Pergunta para si: Quem é que tem boas recordações dos seus tempos de escola? Sim, por favor, levantem as vossas mãos. Oh, estou a ver, duas, três, quatro, cinco mãos levantadas. Não, divertido, na verdade não está aqui ninguém para além de mim, mas gostaria de vos dar as boas-vindas a uma nova sessão de formação. E, para nós, uma nova sessão de formação significa também um novo produto impresso, desta vez um folheto escolar em formato A5 retrato , aqui apresentado com um design muito simples e claro, com formas claras. Aqui, temos rectângulos.
Há alguns truques para conseguir que tudo fique tão limpo e simétrico, que veremos em pormenor. Aqui trabalhamos com um ecrã calmo e igualmente colorido. Uma coisa muito fixe aqui, que não é tão percetível durante o processo de layout, mas é muito percetível na impressão final, é a marca de quebra no centro. Portanto, não é a marca de quebra que é muito fixe, na verdade é bastante normal, para ser honesto, mas o que é realmente fixe são os elementos que ultrapassam o limite. Isso significa que não vamos deixá-lo terminar na dobra, mas também vamos movê-lo para trás. E quando se vê o design no formato impresso, o efeito é impressionante, porque, como designer, aguça o olhar para pensar fora da caixa e para além das linhas e limites existentes. Será muito emocionante quando o fizermos.
Passemos de imediato ao interior. O aspeto será o seguinte: Aqui temos novamente o design de mosaico com várias listas com marcadores e imagens colocadas. E, como certamente já se aperceberam, é naturalmente colorido. Naturalmente, o grupo-alvo são os alunos, as crianças e os seus pais. Mas antes que fique demasiado colorido, sugiro que comecemos. E eu digo: às vossas posições, toca a trabalhar.

Condições de impressão do folheto escolar
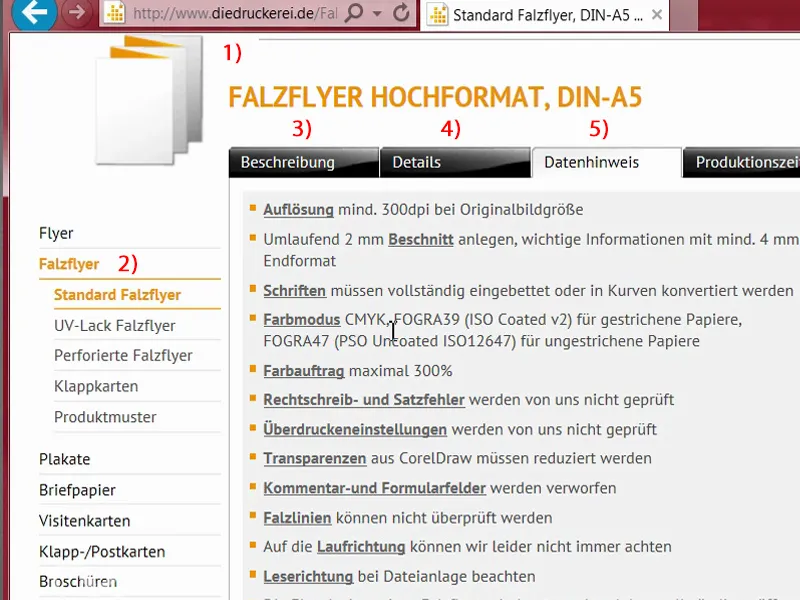
A nossa viagem começa, naturalmente, no sítio Web da nossa tipografia (1 ). Aí, podemos dar uma vista de olhos ao portefólio e escolher o produto certo. Vamos fazer um folheto dobrado. Para o fazer, escolhemos naturalmente o produto certo, primeiro o folheto dobrado standard, depois o formato (2). Temos um formato final DIN A5. E aqui obtemos mais pormenores e informações de dados (3). Em comparação com outros cursos de formação, vamos utilizar um papel diferente, o papel para impressão de fotografias, que se chama "coated" em inglês. Isto significa que se trata de papel revestido em cuja superfície os poros do papel foram selados com uma espécie de cola. O que é que isto consegue? - Um brilho de cor relativamente intenso e rico. Esta é, de facto, uma grande diferença em relação ao papel não revestido, que tende a ter um aspeto baço, mate e absorvente. O papel para impressão de fotografias tem simplesmente o efeito de ter uma aparência de cor muito boa. E se não soubermos exatamente qual é o seu aspeto, é claro: O nosso livro de amostras de papel ajudar-nos-á. O que precisamos de saber é o formato. Mostrámos aqui novamente o formato final, 297 por 210, que é, na verdade, um formato DIN A4 com 2 mm de sangria (4). E nas notas de dados (5) vemos novamente: "informações importantes com uma distância mínima de 4 mm do formato final". Aqui também vemos novamente o modo de cor: papel revestido, ISO Coated v2. Ótimo, agora que descobrimos isto, podemos passar para o InDesign.
Configurar o documento no InDesign
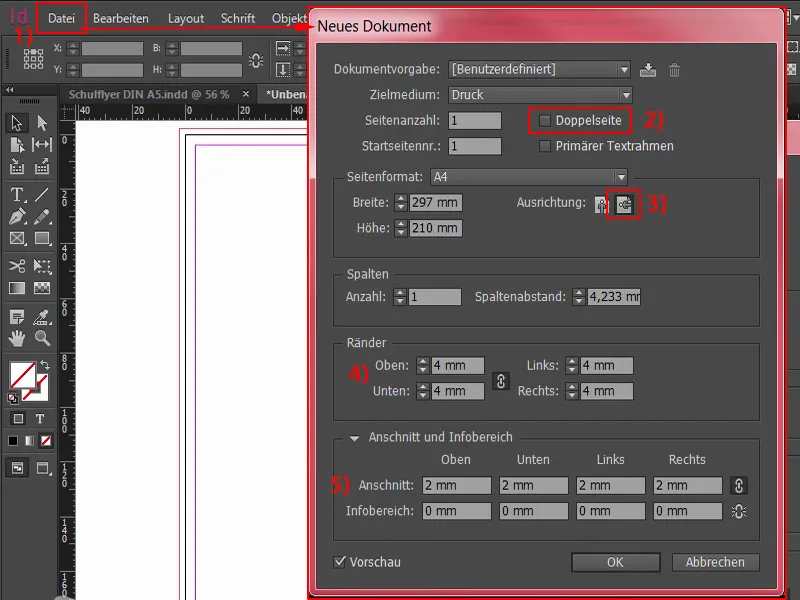
Abrimos um novo documento (1). Mais uma vez, não precisamos da página dupla (2) neste caso. Em vez disso, gostaria de utilizar o formato paisagem (3). Margens: 4 mm (4). Sangria: 2 mm (5). De seguida, podemos confirmar o documento.
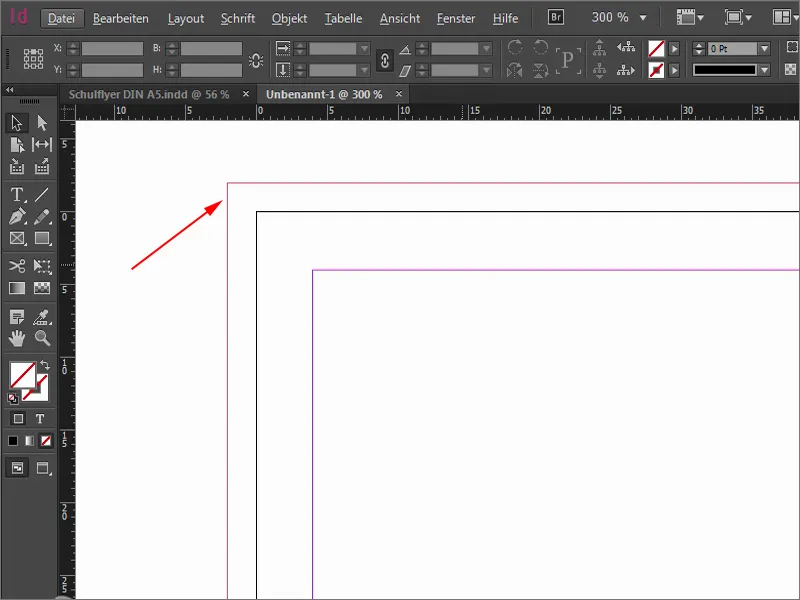
Aqui, no canto superior esquerdo, a linha vermelha, que se pode ver muito bem se fizer zoom, é a chamada sangria. Também precisamos dela nesta altura para colocar elementos para além do formato final normal e para evitar flashes de cor branca que possam ocorrer durante o corte. Como pode ver, os radares de trânsito não são apenas convidados indesejados na estrada, mas também é importante evitá-los na impressão.
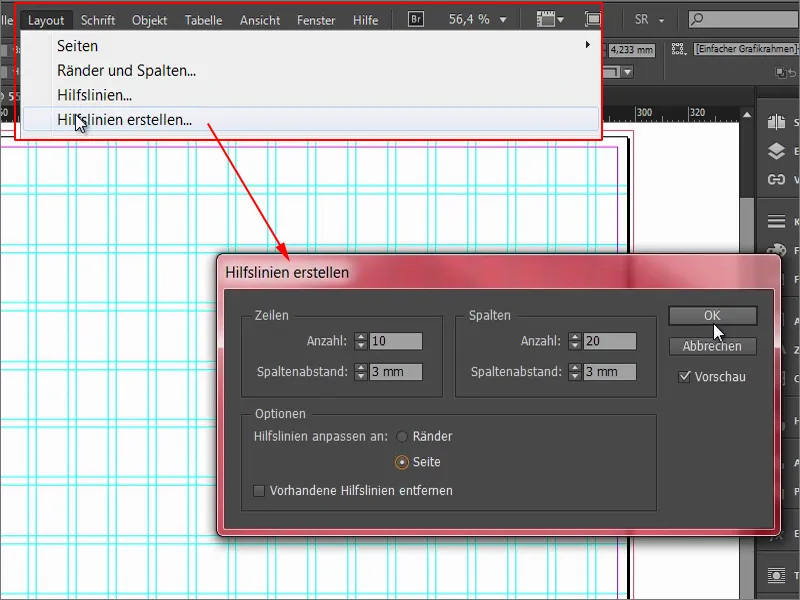
Ctrl+0 para a visão geral - e agora vamos começar a trabalhar com uma grelha de desenho. Se se der ao trabalho de criar uma grelha de desenho, irá colher enormes benefícios mais tarde. Pode fazê-lo através de Layout>Criar linhas de orientação... E reconhecerá a vantagem significativa quando a grelha estiver instalada.
Vou agora definir o número de linhas e colunas que temos. Quero exatamente 10 linhas. Vou definir o espaçamento entre colunas para 3 mm, que é a distância entre elas. De seguida, vou escolher 20 colunas e também 3 mm. Isto dá-nos uma grelha com este aspeto. Podemos confirmar isso.
Se é um designer e usa o rato como um chefe de cozinha com uma colher de cozinha, deve ter reparado que, por vezes, move esta grelha, ou seja, estas linhas-guia, por engano.
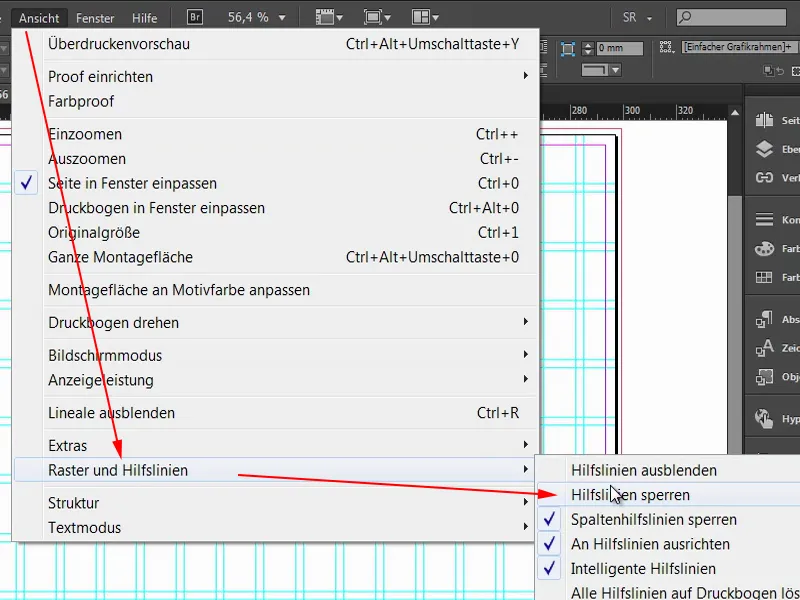
Para evitar isto, a primeira coisa que vou fazer é bloquear as guias. Posso fazê-lo através de View>Grid and Guides>Lock Guides. Agora nada pode acontecer, posso manipulá-la como quiser, mas nada acontecerá às guias. Isto é à prova de bomba e é claro que estamos a fazer bem se nos mantivermos fiéis a isto.
Criar uma estrutura para o folheto
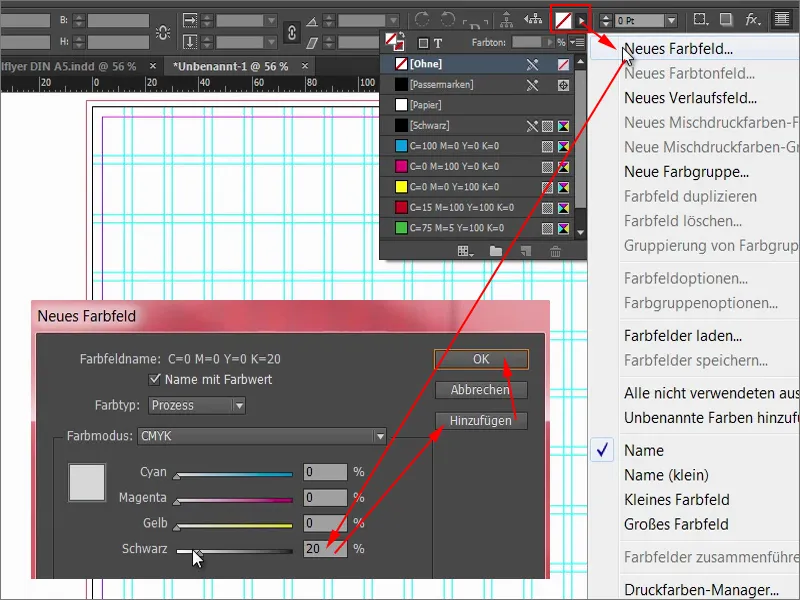
Para dar alguma estrutura a este labirinto retangular e manter uma visão geral, começo por definir rapidamente um novo campo de cor. Nada de especial, apenas adiciono 20 % de preto aqui.
Depois, começo a desenhar os mosaicos em princípio. Começamos no canto superior esquerdo e arrastamos o retângulo da sangria mais para o outro lado da grelha, nomeadamente quatro caixas, e atribuímos-lhe diretamente esta cor.
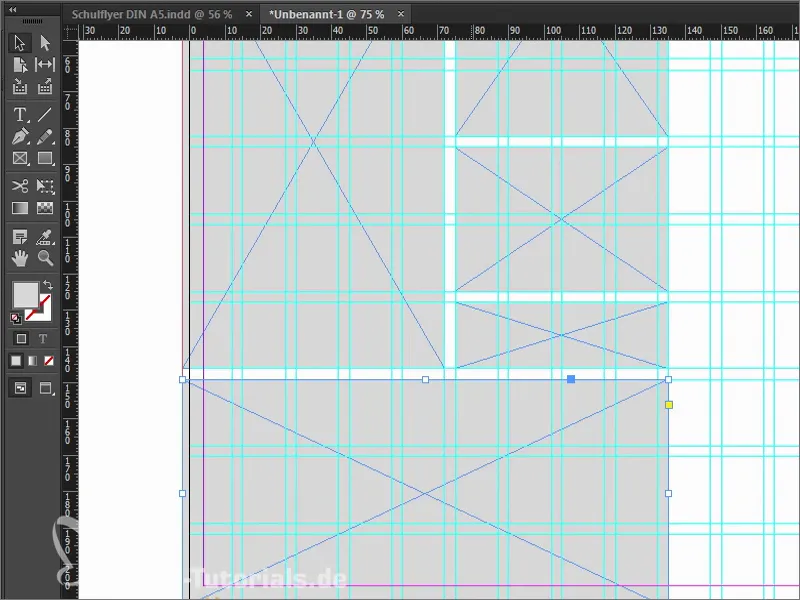
Repetimos isto em vários sítios. De seguida, vamos deslocar-nos para aqui. Vou deslocá-lo para ali, mantendo premidas as teclas Alt e Shift. Acrescentarei uma fotografia mais tarde. Mas não precisa de ser tão grande, só vai até ali, e depois posso arrastá-la para baixo... (ver imagem para ver o resultado)
Vamos continuar. Aqui precisamos de algo semelhante, vou arrastá-lo mais para baixo. Depois fazemos uma cópia disto e movemo-la para dois campos juntos. E outra num só campo. Aqui está outra fotografia abaixo... (ver imagem para ver o resultado)
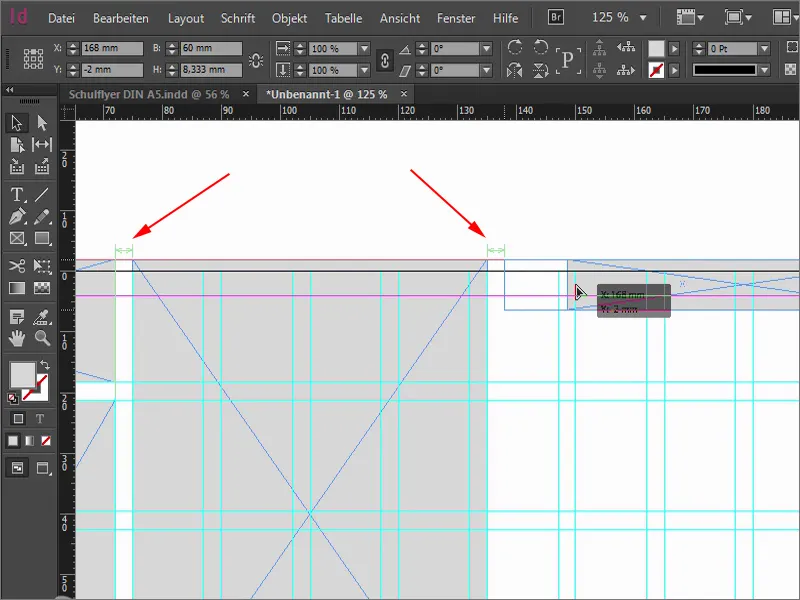
Agora é altura de determinar onde é que a frente e o verso se vão separar um do outro. Se fizer tudo isto, pode também prestar atenção às setas verdes. Para isso, o InDesign precisa do ponto de referência na área visível (seta da esquerda). E se eu mover o retângulo aqui, mostra-me que este tem agora exatamente 3 mm (seta da direita).
Por isso, serve. Diminuo o campo ainda mais (reduzo a largura do retângulo superior esquerdo na imagem). A quebra é então entre as duas linhas auxiliares que atravessam verticalmente o retângulo. Agora podemos puxar o retângulo um pouco para baixo, faço-o com o olho, aproximadamente até este ponto (ver tamanho do retângulo), para que não seja completamente simétrico neste ponto. Quero dar-lhe um pouco de dinamismo.
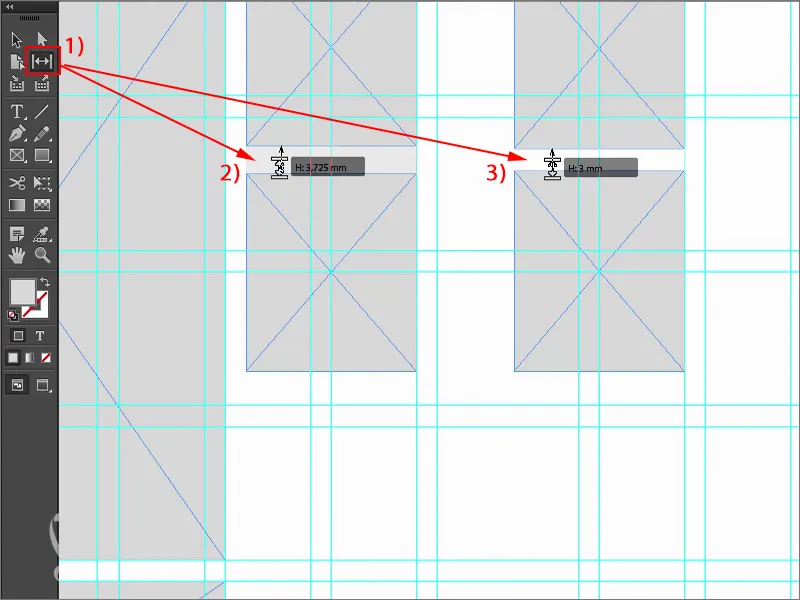
Faça outra cópia e desloque-a para baixo (retângulo inferior esquerdo). Agora, temos de nos certificar de que temos 3 mm. Podemos utilizar a ferramenta de intervalo (1), por exemplo. Uma vez aqui, diz-nos que agora são 3,725 mm (2). Se eu a movesse agora, apenas moveria a posição, mas eu não quero isso. Quero tornar o espaço mais pequeno. Se mantiver premida a tecla Ctrl, esta fica com 3 mm (3), ou seja, exatamente a distância de que preciso.
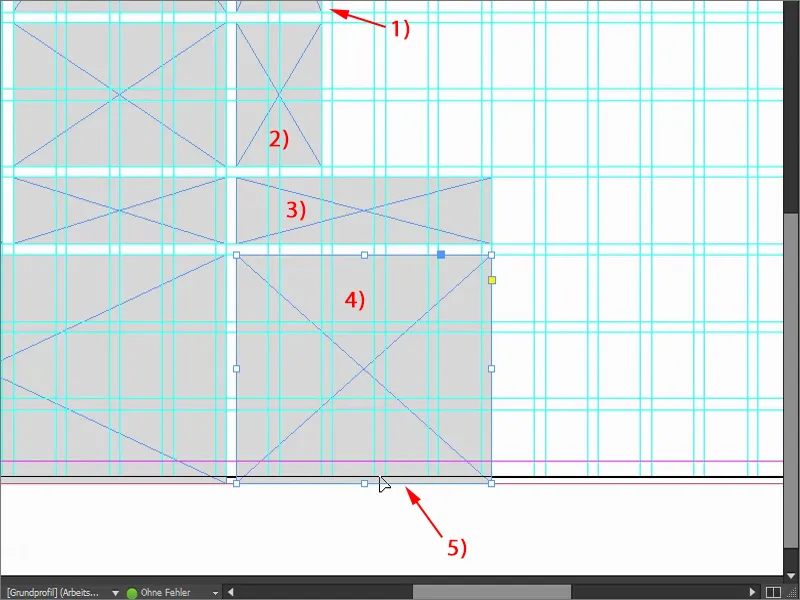
Depois, arrastamos este retângulo (1) para esse ponto. Vou fazer outra cópia (2) do mesmo, com o mesmo tamanho da fotografia à esquerda. Outra cópia (3) com Alt e Shift. A coisa toda vai alguns campos para a direita, quatro deles. Outra cópia (4) da mesma, para baixo e para fora até à sangria (5). Certifique-se sempre de que isto está garantido.
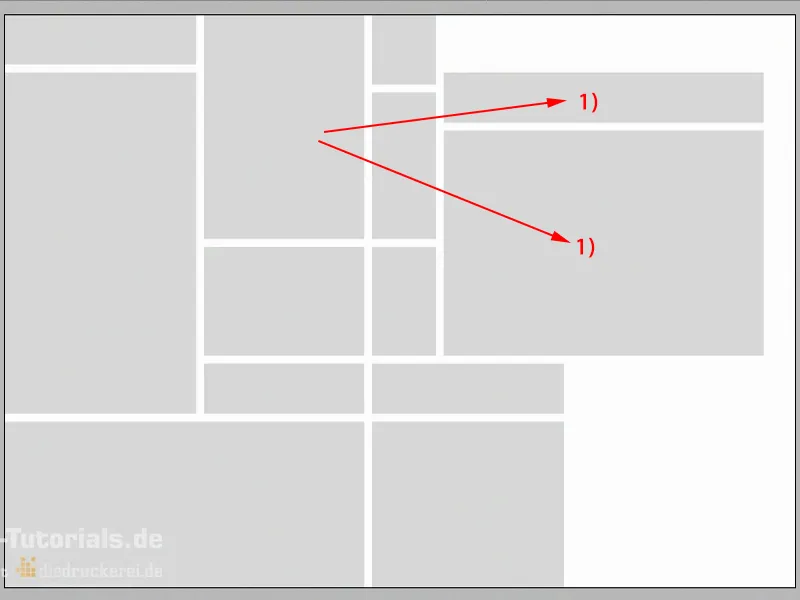
Depois, pego nas cópias (1) e coloco-as lá - oriente-se sempre pelas linhas de orientação, porque é para isso que a grelha existe. Agora pode ver a vantagem notável que a grelha nos dá. Esta é realmente uma caraterística única, que considero muito prática. Podem ver a rapidez com que podemos progredir aqui, é muito rápido e fácil.
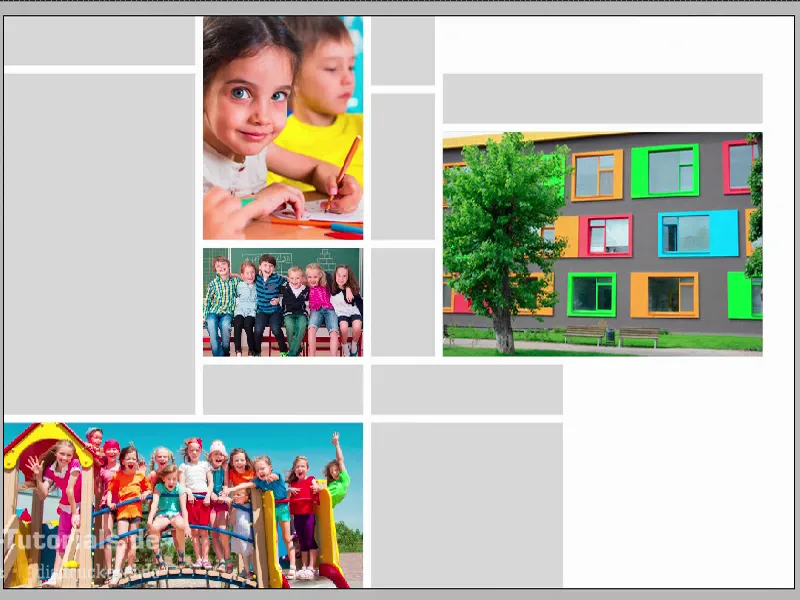
Ctrl+0 novamente para a visão geral - este é o aspeto que o layout terá no final. Agora é uma questão de colocar imagens e preencher os rectângulos individuais com cores, ou seja, com vida, por assim dizer. Estamos agora a dar vida a todo o documento. Esta foi apenas a estrutura básica.
Colocar e alinhar imagens na apresentação
O atalho da nossa escolha: Ctrl+D. Isto leva-nos à caixa de diálogo Colocar. Procuro as imagens certas, quatro delas para as primeiras páginas exteriores, posso seleccioná-las todas com a tecla Ctrl...
Agora temos um ponteiro do rato carregado. Pode ver um pequeno "(4)" ao lado do ícone. Isto significa que existem quatro imagens no ponteiro do rato carregado. Se eu não quiser que esta seja a primeira imagem, pode alternar facilmente entre as imagens carregadas utilizando as teclas de setas.
Posiciono as imagens individuais ...
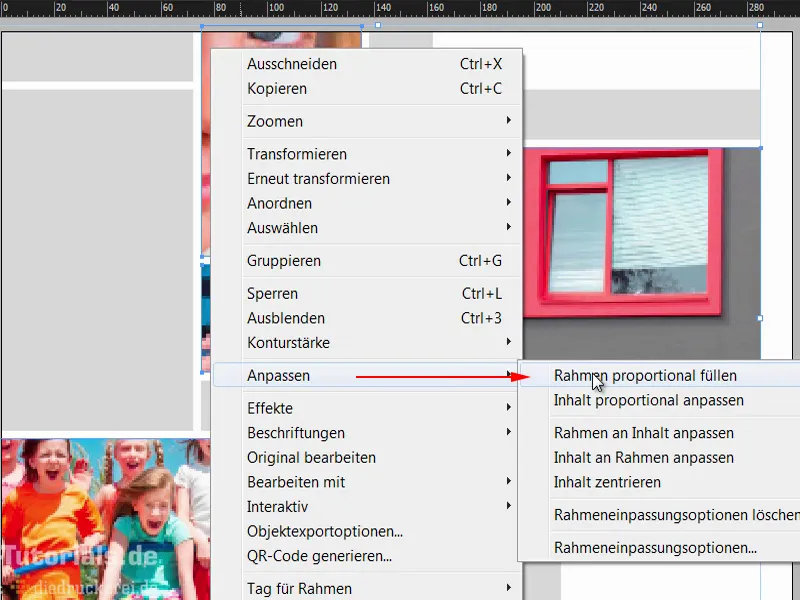
Agora, é claro que nem tudo está ajustado proporcionalmente, por isso selecciono todas estas áreas. Clico com o botão direito do rato sobre elas e, em seguida, clico em Personalizar>Preencher a moldura proporcionalmente.
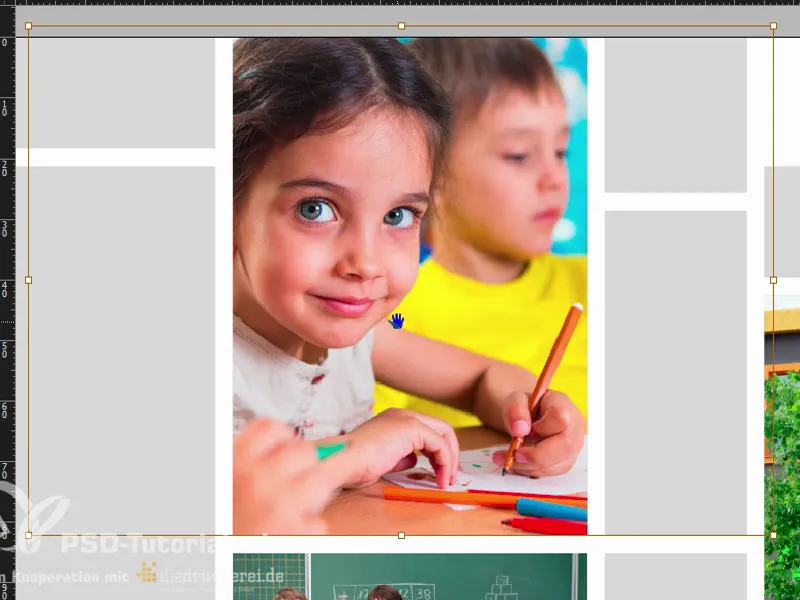
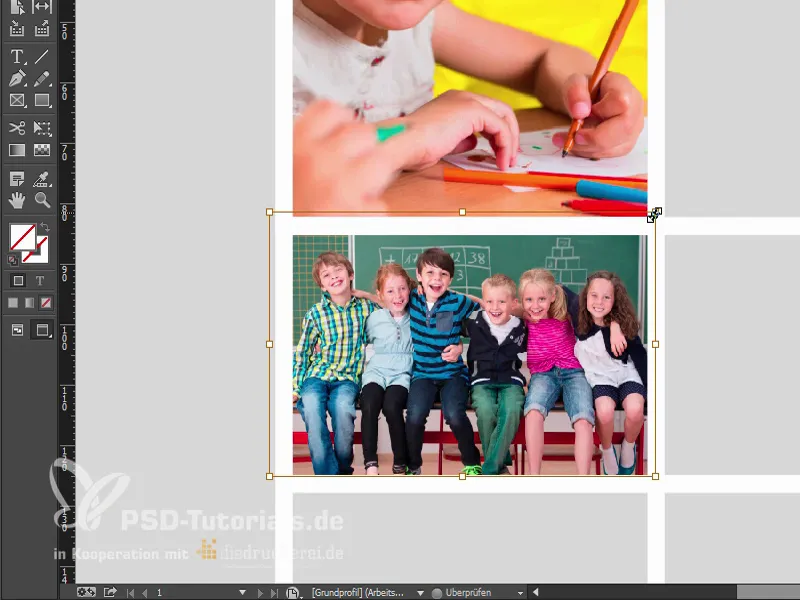
Depois, temos de fazer um pequeno ajuste fino. Assim, esta bonita rapariga aqui com os grandes olhos esbugalhados parece bastante simpática. Isto deve-se simplesmente ao facto de o esquema infantil entrar em jogo aqui. É claro que os rostos são sempre mais interessantes do que as canetas, os furadores, o giz, o papel colorido ou a cola, ou qualquer outra coisa que as crianças façam na escola. Não. Olhos grandes como estes são exatamente o que precisamos.
Faço duplo clique na imagem e temos o conteúdo da imagem. E movo-a mantendo premida a tecla Shifte premindo a tecla de seta para a direita na moldura, de modo a que o lápis ainda esteja sobre ela.
Vamos continuar com esta imagem. Podemos arrastá-la um pouco para maior, mantendo premida a tecla Shift, para a aumentar proporcionalmente.
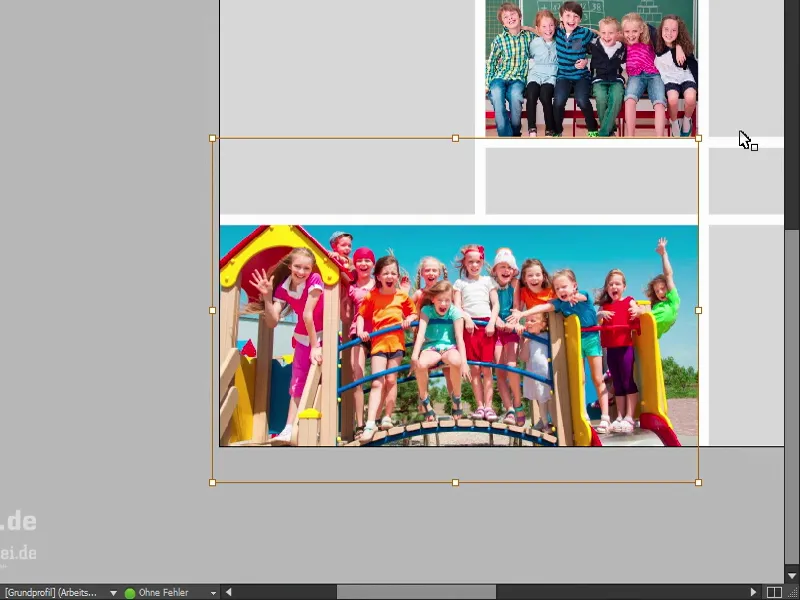
Depois, esta aqui em baixo. Vamos pô-la um pouco mais alta para que as crianças caibam todas nela.
E a nossa escola regional - de facto, cabe bastante bem.
Vamos dar uma olhadela a tudo isto. Ótimo.
Definir campos de cor
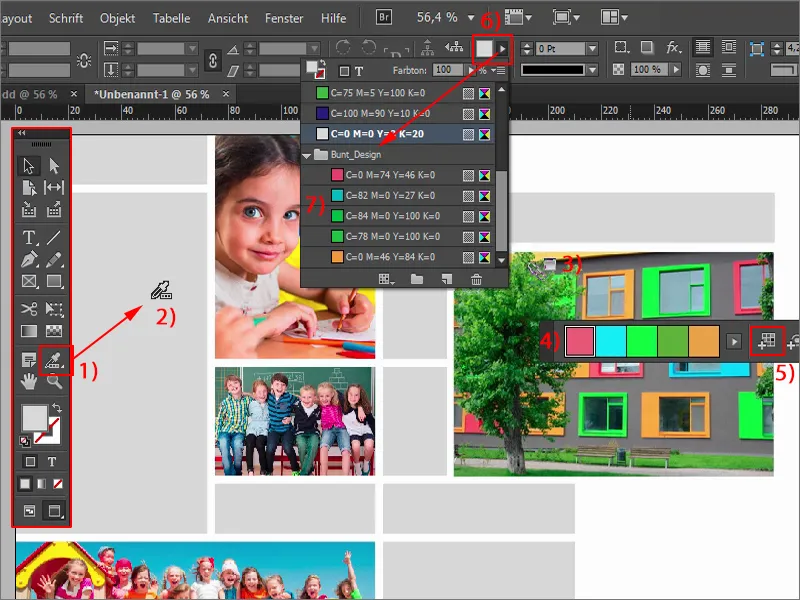
Passemos ao passo seguinte: amostras de cores. Desde o InDesign CC, que está constantemente a melhorar e a otimizar-se, existe agora uma ferramenta muito interessante chamada Definições de cor (1). É um pouco como a ferramenta conta-gotas, mas em "grande", ou seja, o irmão mais velho da ferramenta conta-gotas. Se clicar nela, verá esta pipeta com três pequenos cubos na parte inferior (2). Isto é para sugerir que se trata de campos de cor: Se clicar aqui nesta imagem (3), o InDesign reconhece imediatamente as cores (4) utilizadas na imagem. Estas cores podem então ser extraídas e adicionadas como amostras de cores. Basta clicar nela ... (5) E agora veja as amostras de cores (6), tudo isto agora se chama "Bunt_Design" (7). Aqui temos cinco campos de cor que provêm desta imagem. É uma funcionalidade muito fixe, porque queremos sempre ter harmonias de cores.
No entanto, o que não me agrada muito agora: repara, não funcionou bem porque temos aqui dois valores de cor (1) que são praticamente idênticos. Ajusto-os um pouco.
Removo um deles fazendo duplo clique sobre ele. Obtém-se um novo rácio de mistura de cores. Também deve ter reparado que, quando as cores são extraídas, são convertidas de uma imagem RGB para valores CMYK (2) - muito fixe.
Agora altero a cor para um tom pastel (ciano: 23 %, magenta: 0 %, amarelo: 55 %, preto: 0 %).
Não funciona tão perfeitamente com a pipeta, por isso nem sempre se obtêm exatamente as harmonias de cor pretendidas. Na verdade, este já é o tom ciano desta janela (1), mas não o tinha em mente para o meu design. Quero estes valores aqui (2). Mas podemos manter o resto como está.
Inserir cores e logótipo
E aqui vamos nós: o retângulo fica com a cor azul. Os três também, por isso selecciono-os com a tecla Shift e defino-os para azul. É assim que agora coloro os rectângulos ...
O que ainda falta é um logótipo na parte inferior. Também tirei este da Fotolia e editei-o no Illustrator. Não posso mostrar-vos isso aqui, mas isto não é um workshop de Illustrator, é um workshop de InDesign. Arrasto-a para aqui, volto a ligar a grelha com a tecla W e, depois, é possível posicioná-la um pouco mais abaixo.
Adicionar texto
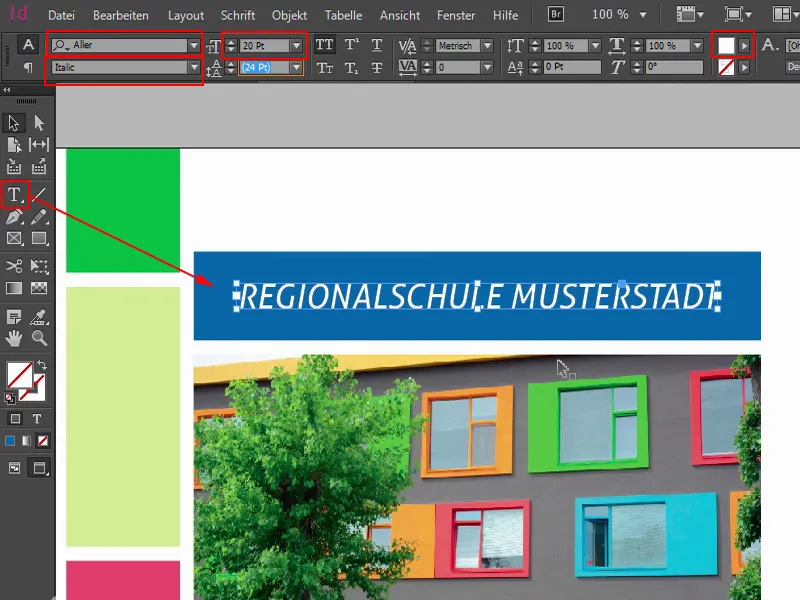
Agora vamos preencher tudo com texto. Começo aqui no topo. Desenho um campo de texto. Para o folheto, escolhi Aller em itálico, grande, 20 pt, cor branco neve como a inocência, e depois escrevemos: "Regionalschule Musterstadt". Ajusto o campo de texto e alinho-o no centro.
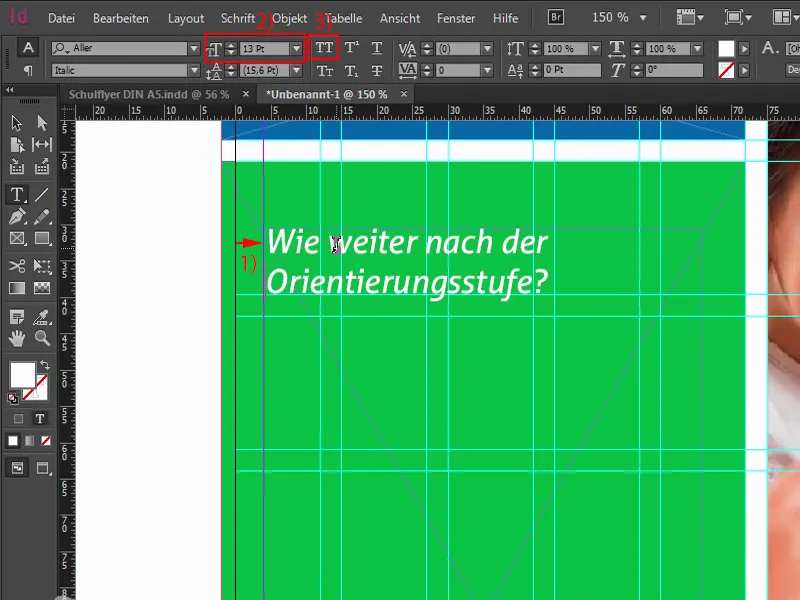
Continuo do lado esquerdo: Copio o campo de texto e desloco-o. É preciso ter cuidado aqui. Como sabem, temos de manter esta margem de segurança de quatro milímetros (1) até à margem, e é por isso que arrastamos a caixa de texto até este ponto. Agora, escreva o texto: "O que acontece depois da fase de orientação?" em 13 pt (2), sem maiúsculas (3), e acrescente um parágrafo.
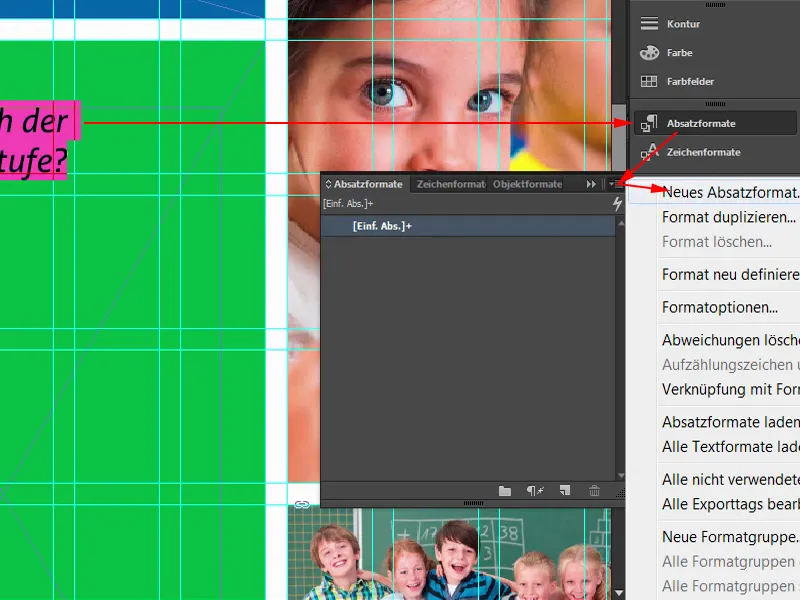
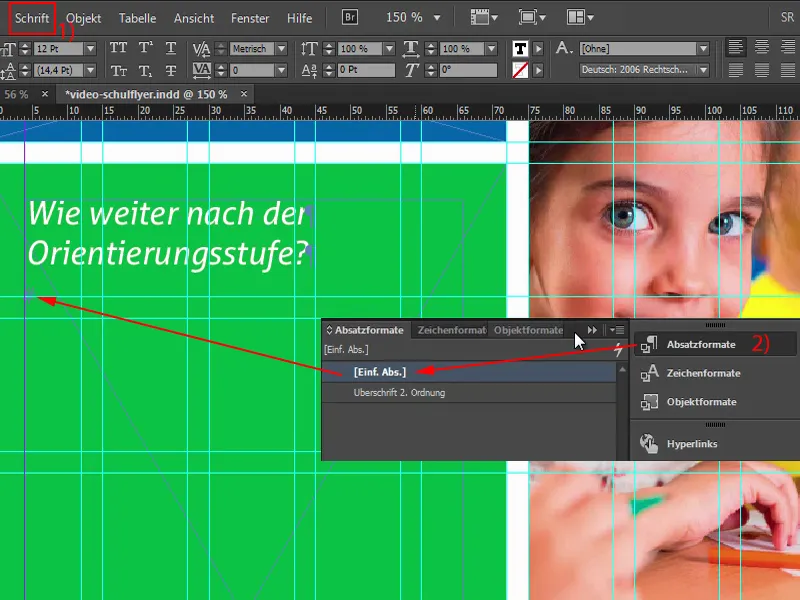
Tudo isto pode agora ser marcado e definido como um formato de parágrafo. Isto significa que primeiro definimos manualmente como queremos o tipo de letra, como queremos o formato. Por isso, selecione-o e defina um novo formato de parágrafo.
Chamamos-lhe "título de 2ª ordem". Vamos precisar dele com mais frequência, pelo que é boa ideia defini-lo como um formato de parágrafo.
O que é então uma pergunta sem uma resposta adequada? Exatamente - nada mais do que uma pergunta sem resposta. E estamos a mudar isso agora. Mas também gostaria de vos dar uma pequena dica: Colocámos aqui um parágrafo que nem sequer se consegue ver. Se quiser ver algo assim, vá a Font>Show hidden characters (1) - e verá que existe um parágrafo. Agora selecciono o parágrafo simples (2) e copio o texto de que preciso da área de transferência.
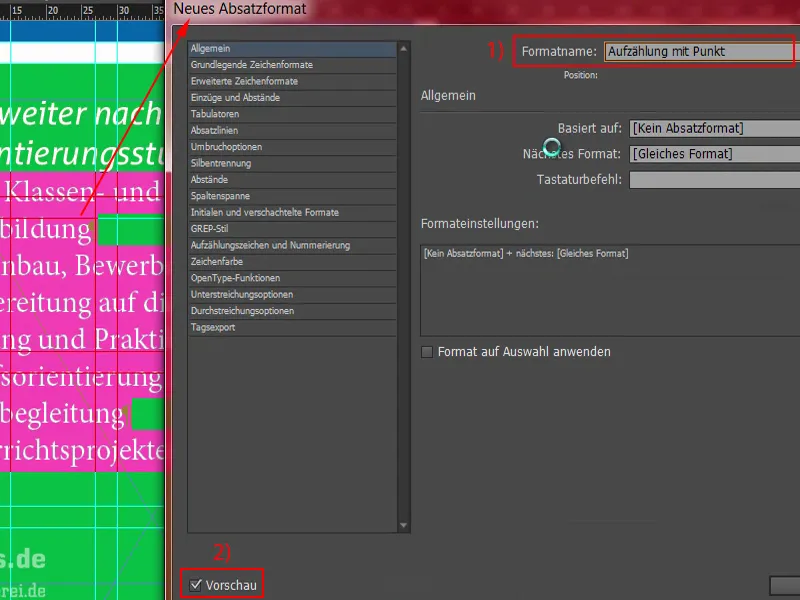
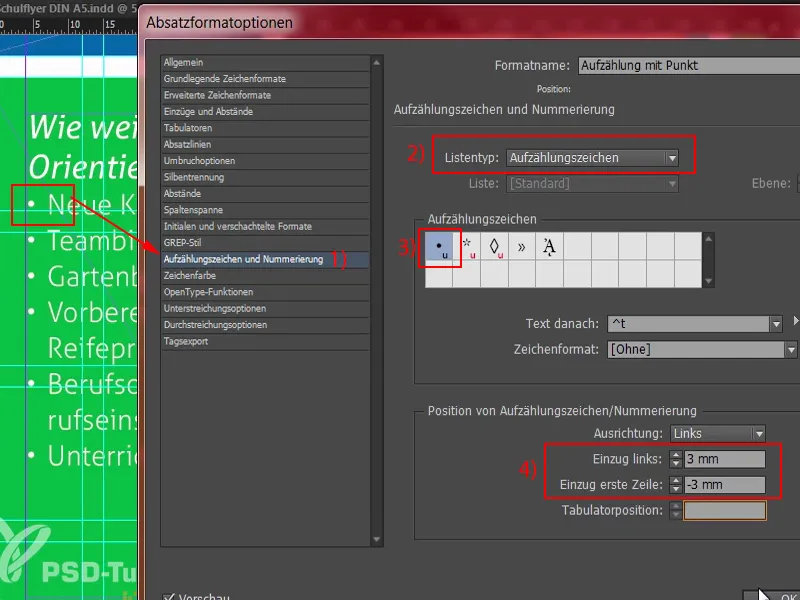
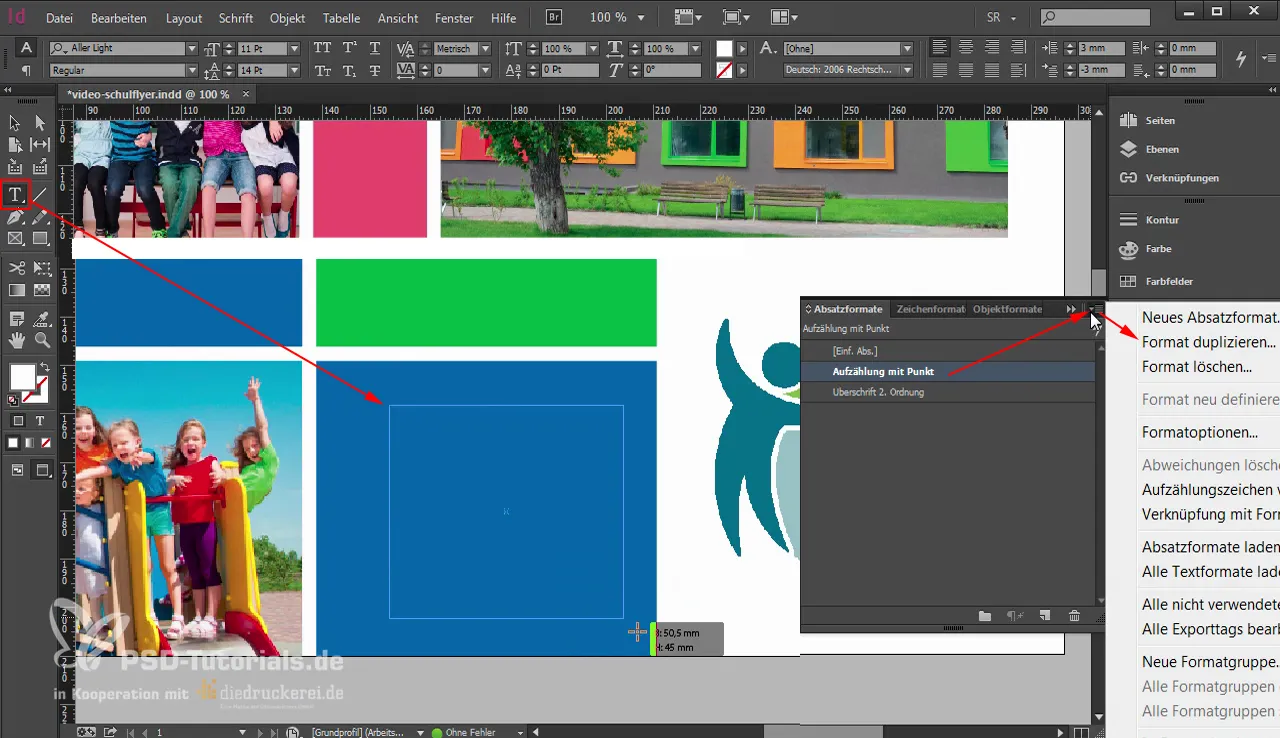
Vou agora adicionar um novo formato de parágrafo, a que chamarei "Bulleted list" (1). Vamos agora personalizar mais o formato.
Se tiver ativado a opção de pré-visualização(2) abaixo, pode ver exatamente o que estou a alterar à esquerda.
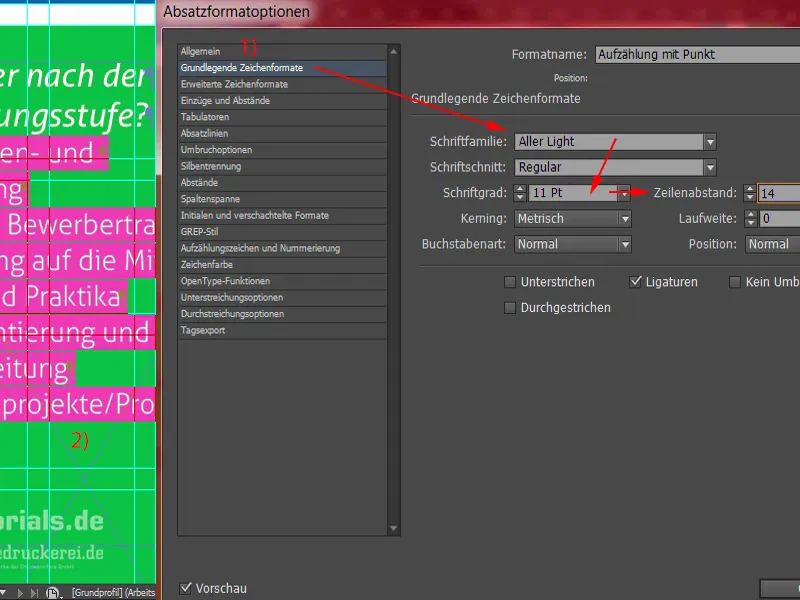
Primeiro: Formatos básicos de caracteres (1). Aqui seleccionamos Aller Light com um tamanho de letra de 11 pt e um espaçamento entre linhas de 14 pt. Estranhamente, nada muda à esquerda. Porquê? - Porque o formato de parágrafo não é aplicado. Então - selecione tudo (2), aplique-lhe "Enumeração com ponto". Agora algo mudou e podemos continuar a editar.
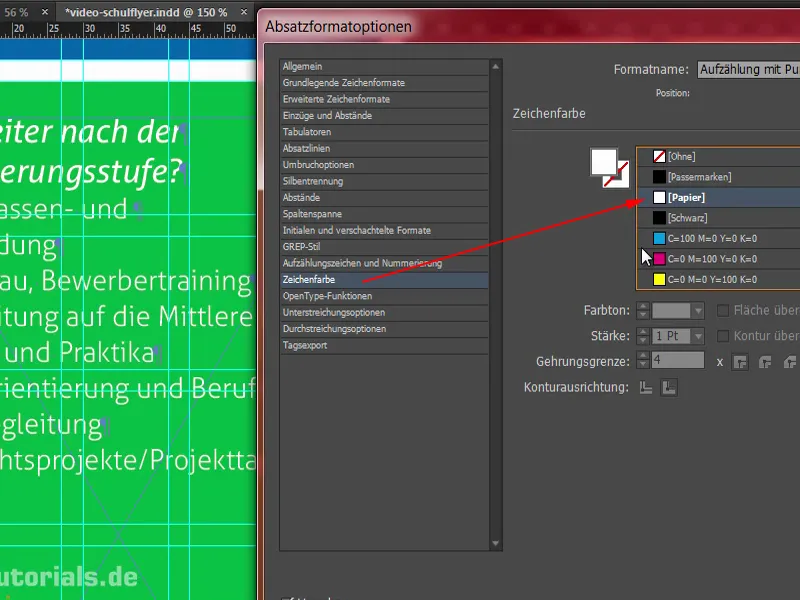
Assim, a cor do carácter é, obviamente, branca. Anteriormente, estava definida para preto, por isso tem de ter cuidado para que o efeito de contraste seja suficiente. O preto sobre o verde não é muito fácil de ler, e o mesmo se aplica ao preto sobre o vermelho, por exemplo. Estas combinações são muito desfavoráveis. É preferível utilizar o branco.
De que mais precisamos? É claro que precisamos de uma lista com marcadores - por isso, vamos ao separador Marcadores e numeração (1). Em Tipo de lista (2), seleccionamos os marcadores e este marcador (3). Os separadores também ainda não estão corretos, pois fazem grandes aeroportos como auxiliares de espaçamento, o que é muito mau. Portanto: recuo à esquerda 3 mm, e aqui no campo seguinte -3 mm (4). Agora está tudo no sítio certo. Depois, podemos também confirmá-lo.
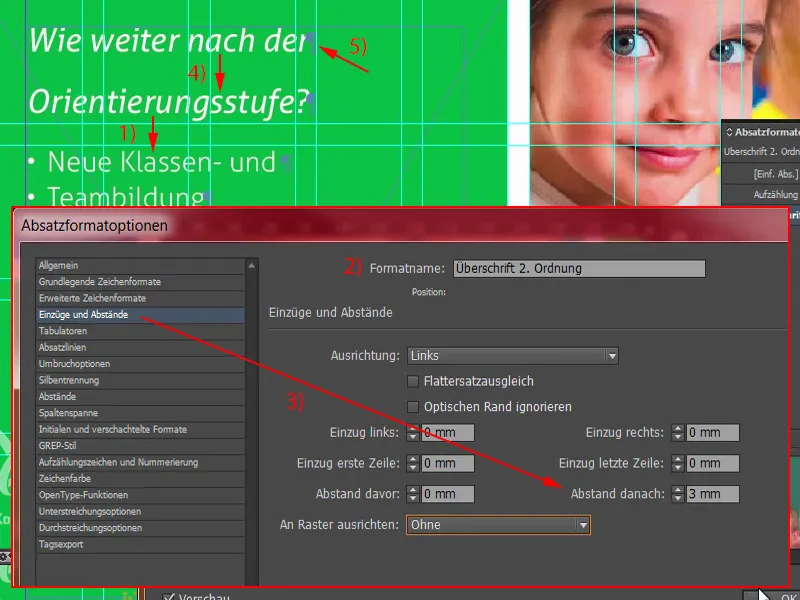
O que seria certamente muito prático neste ponto (1) é se pudéssemos definir uma certa distância no topo aqui. Está um pouco perto demais. Podemos alterar isto facilmente, abrindo o "Título de 2ª ordem" (2) e definindo, por exemplo, 3 mm na área " Indents and spacing " em " Spacing after" (3).
O que é que mudou? Agora temos aqui um espaçamento de 3 mm, mas, estranhamente, também temos aqui (4). Isto deve-se a este parágrafo (5), que definimos manualmente. Vou confirmar tudo primeiro.
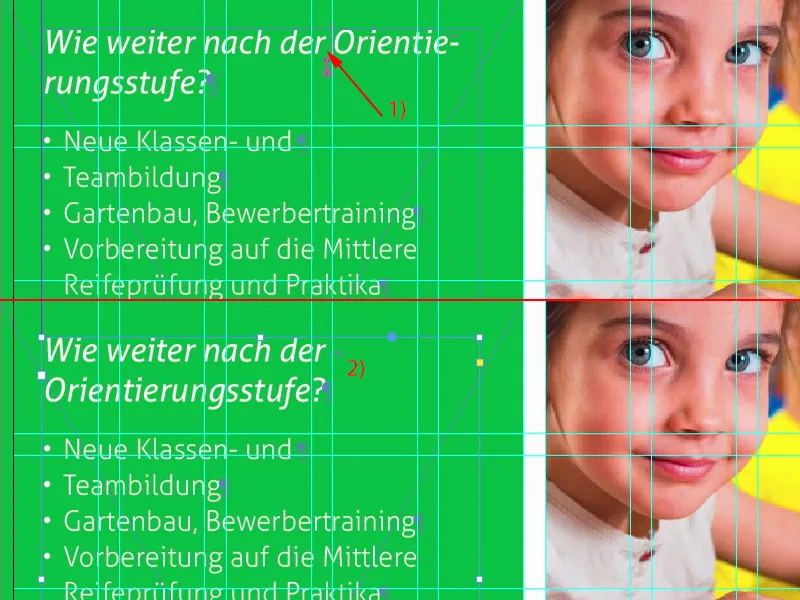
Para resolver este problema agora, vou simplesmente apagar este parágrafo (1) uma vez com Remove. Mas agora temos uma quebra de que não gostamos. Podemos evitá-la mantendo premida a tecla Shifte premindo a tecla Enter (2). Shift e Enter - isto evita que o espaçamento de 3 mm seja adicionado aqui também. Ótimo, então podemos confirmar tudo.
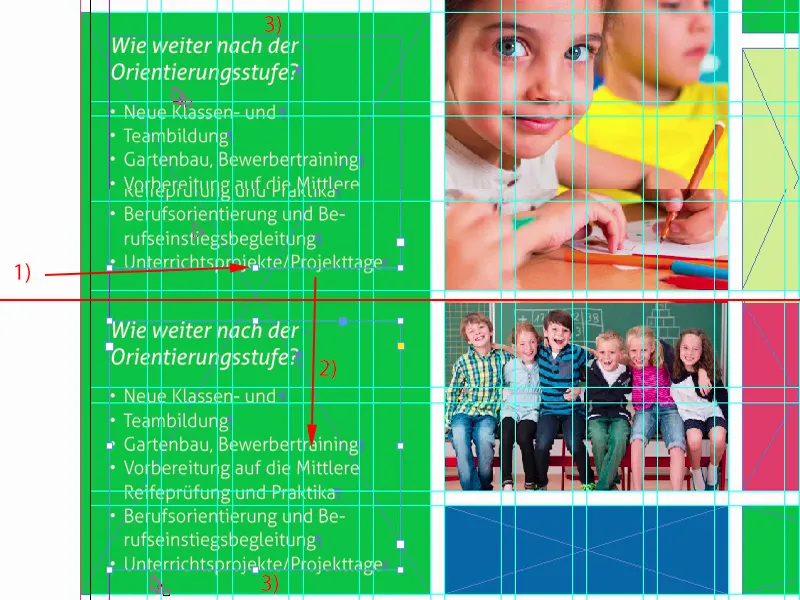
Vou agora tornar o campo de texto tão grande quanto necessário: faça duplo clique nesta pega (1). Faça uma cópia (2) de toda esta estrutura. Vou movê-la para baixo até aqui. E agora vou movê-la novamente para cima duas vezes com Shift e a tecla de seta para cima, à mesma distância que aqui (3).
Depois, vou reescrever o texto com conteúdo predefinido que copio da área de transferência.
O que é que aconteceu agora? Voltamos a ter este efeito com o parágrafo (1). Deitamo-lo fora. Com Shift e Enter, isto também está novamente correto (2).
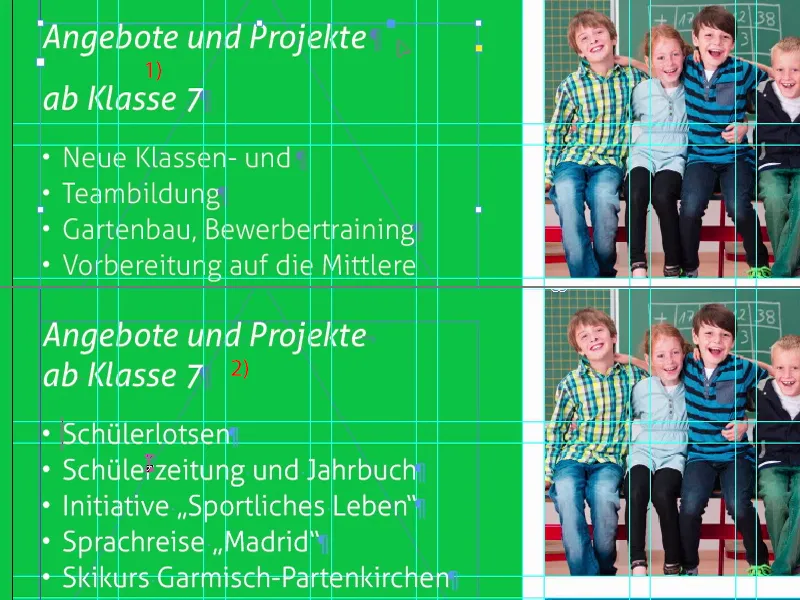
E mais uma enumeração.
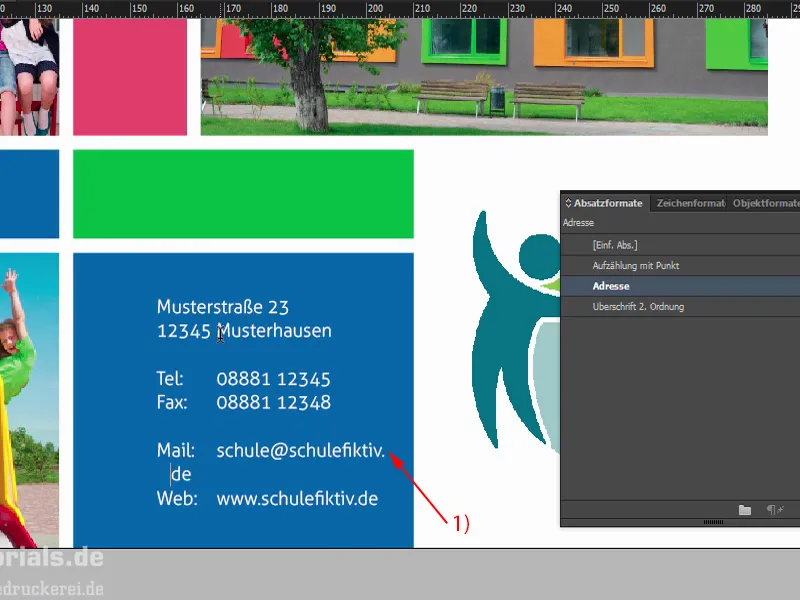
Continuemos com o nosso endereço, que encontraremos a seguir, porque os pais têm de introduzir um endereço no aparelho de navegação quando se aproxima o primeiro dia de aulas, e é por isso que há aqui uma ajuda. Basta desenhar um campo de texto (1) e prestar sempre atenção ao formato utilizado. O nosso formato de cabeçalho está agora aqui, o que é errado nesta altura. Vou pegar na enumeração (2), arrastar o endereço e colá-lo aqui. Agora vou duplicar todo o formato (3), a que chamarei "Endereço" (4). Em Balas e Numeração, podemos simplesmente apagar a enumeração (5). Confirmar, aplicar uma vez. Ótimo.
Agora temos de eliminar alguns parágrafos supérfluos. Remova o que está no topo. E o que é que está errado aqui? A largura (1) do campo de texto não se ajusta.
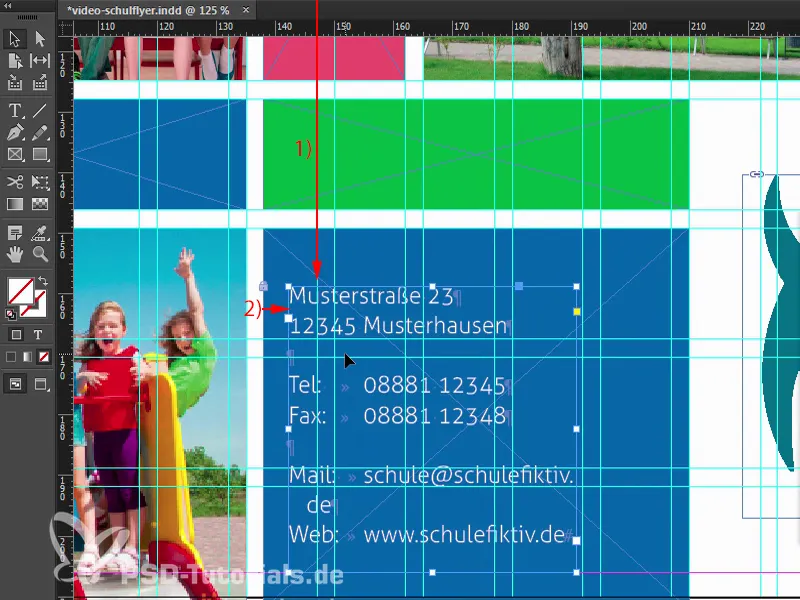
Aqui entra em jogo algo especial: expliquei-lhe no início como é fantástico este efeito de mosaicos entre páginas. Quase se poderia cometer um erro com a disposição, porque à primeira vista: Há uma quebra no espaço branco. Não - não é esse o caso. A quebra situa-se neste ponto, a 148,5 mm (1). Por isso, se alinhasse este campo de texto aqui, por exemplo, a quatro milímetros da esquerda (2), não iria facilitar aos pais a decifração do endereço, pois teriam de estar sempre a alternar entre a frente e o verso. Isso seria absolutamente impossível.
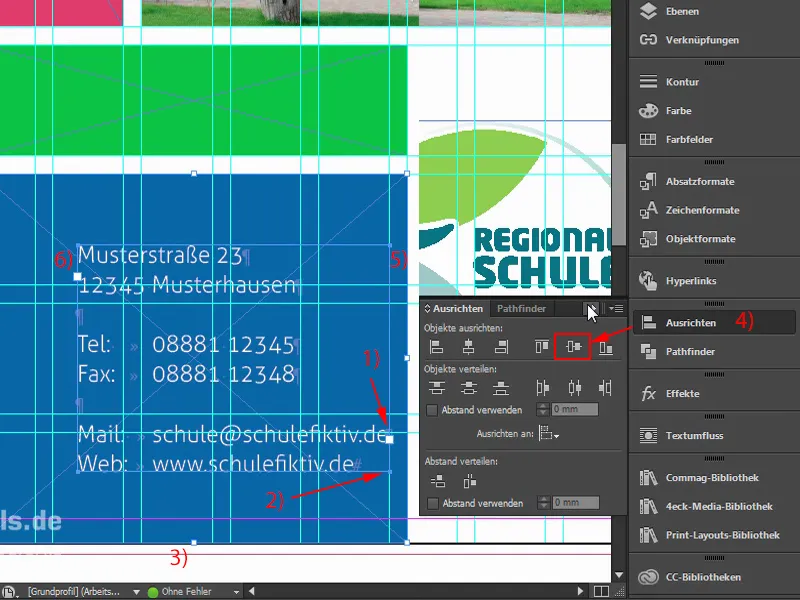
Por isso, a primeira coisa que faço é expandir o campo de texto para que possamos remover a quebra na parte inferior aqui (1). Ajustar a altura e mover todo o campo de texto para a direita (2). Depois, retiro a sangria na parte inferior (3), selecciono o campo de texto superior, selecciono o campo posterior e selecciono o centro exato no painel Align(4). Agora centrámo-lo. Depois, temos de verificar novamente: Portanto, agora são cerca de 4 mm (5), aqui está a quebra (6). Isto significa que temos distância suficiente.
Vamos dar uma olhadela. Acho que encaixa. Deixa-me fazer zoom out. É isso mesmo.
Continuaremos com as costas na próxima parte do treino.


