Já conhecemos as seis primeiras Regras da Disney na primeira parte desta série de tutoriais. Agora, seguem mais seis, das quais, admitidamente, nem todas se referem à animação gráfica, mas quero discuti-las completamente com vocês, porque todas têm um núcleo que os animadores devem considerar.
7. Ação Secundária
A sétima regra afirma que cada movimento que realizamos tem alguma consequência. Sejam circunstâncias externas ou as pom-poms do meu suéter - por exemplo, ao pular, as pom-poms são jogadas para cima e então caem novamente. Também pode-se citar como exemplo uma saia balançando durante uma rotação ou uma cauda de cavalo balançando, mostrando que sempre há algo em movimento quando as coisas estão sendo animadas.
Um bom exemplo disso é o curta da Pixar "For the birds". Um pássaro muito grande se junta a uma fila de pássaros menores em um fio e tudo afunda para baixo. Os pássaros menores naturalmente deslizam em direção ao grande pássaro no centro, pois ele está puxando todo o fio para baixo.

For the birds, © Pixar.com
Este é um exemplo clássico da Ação Secundária. Ou alguém saltando na água e vemos bolhas de ar subindo ao redor dele.
Ou um esquilo pulando e sua cauda sempre se movendo junto, pois não está fixa, mas é flexível. Cada movimento acarreta, desde que não esteja completamente isolado no espaço, outros movimentos. Isso também é muito importante na animação gráfica, por exemplo, quando algo é arremessado na tela, toda a tela é sacudida por um breve momento.
8. Exageração
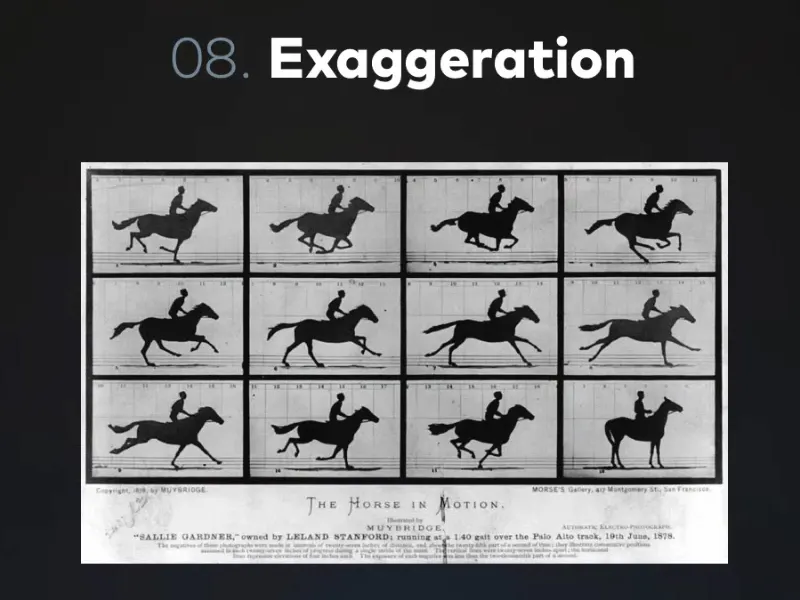
Exageração significa simplesmente "exagerar". A animação começou em tempos muito antigos, antes mesmo de existir o cinema. Eadweard Muybridge provou com uma série de fotos que um cavalo galopante tem todos os quatro membros no ar por um curto período. Ele montou várias câmeras e as disparou rapidamente uma após a outra. Na terceira foto dessa série, vemos que de fato todos os membros do cavalo estão no ar e ele parece estar flutuando.
Posteriormente, a Disney também adotou essas ideias e continuou a experimentar e pesquisar. Descobriram que ao pegar um vídeo, uma filmagem, e desenhar cada quadro exatamente como seria na vida real, o resultado não seria realista nem dinâmico, mas um pouco rígido.
Na animação de qualquer forma, é necessário exagerar. Especificamente relacionado à animação de personagens e poses, vemos aqui o exemplo do pequeno panda.
Inicialmente, o animador estava um pouco inseguro. A pose à esquerda já é evidente, mas não é extremamente exagerada. Pode-se dizer que aos poucos o fator Disney deste personagem aumenta. Ele se torna cada vez mais estilizado e exagerado, tornando-se mais adorável.
A exageração é uma ferramenta muito importante na animação para fazer certos elementos parecerem como realmente se deseja.
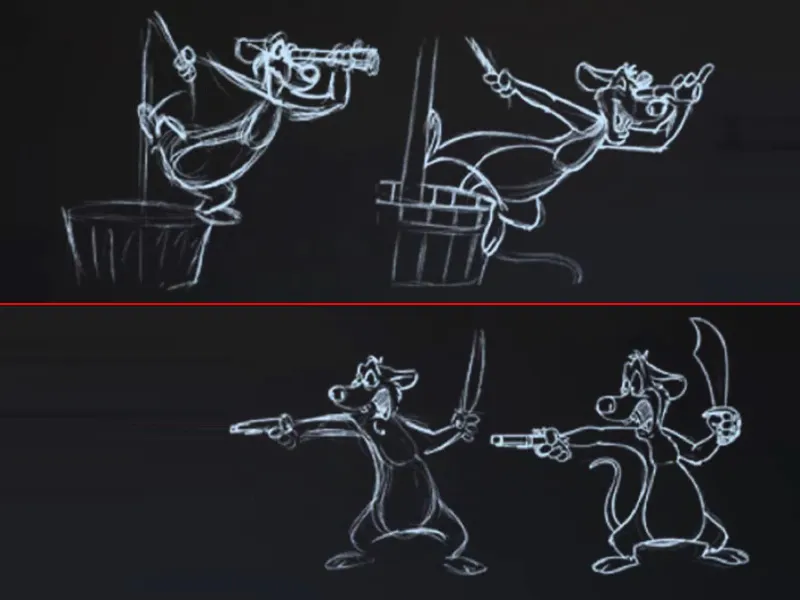
Aqui está outro exemplo deste pirata em duas poses. Onde as poses são exageradas, ele se inclina ainda mais sobre a prancha ou abre muito mais a boca e a espada é muito mais intensa, e então tudo se torna muito mais dinâmico.
Uma ação ganha muito mais energia através da exageração, e é aí que princípios como a Linha de Ação entram em jogo. Dentro de um personagem, especialmente em suas poses, sempre nos certificamos de que ele nunca esteja de pé de forma simples. Por exemplo, se ele está prestes a bater, não pode estar tão rígido e apenas estender o punho para frente. Se queremos mostrar que há muita energia por trás desse golpe, precisamos fazer ele se preparar e dobrar todo o corpo. Somente assim teremos essa Linha de Ação, neste caso contrariamente à antecipação, em relação ao golpe, conseguindo torná-lo plausível.
Isso também é uma forma de exageração. Não fazemos os movimentos de forma pequena e cuidadosa, mas exageramos bastante a antecipação e o follow through, como talvez nunca aconteceria no mundo real, mas que na animação parece muito mais dinâmico, fluído e vivo.
9. Straight Ahead vs. Pose To Pose
Esta não é uma regra que precisamos seguir todos os dias, mas sim dois princípios de animação. Eles surgiram originalmente na animação tradicional e ainda são utilizados na animação digital hoje em dia.
O princípio é sobre como encarar uma animação. Se fazer de frente para trás animando cada frame ou se primeiramente bloquear algumas poses e, com base nelas, animar os frames intermediários e ver os movimentos intermediários.
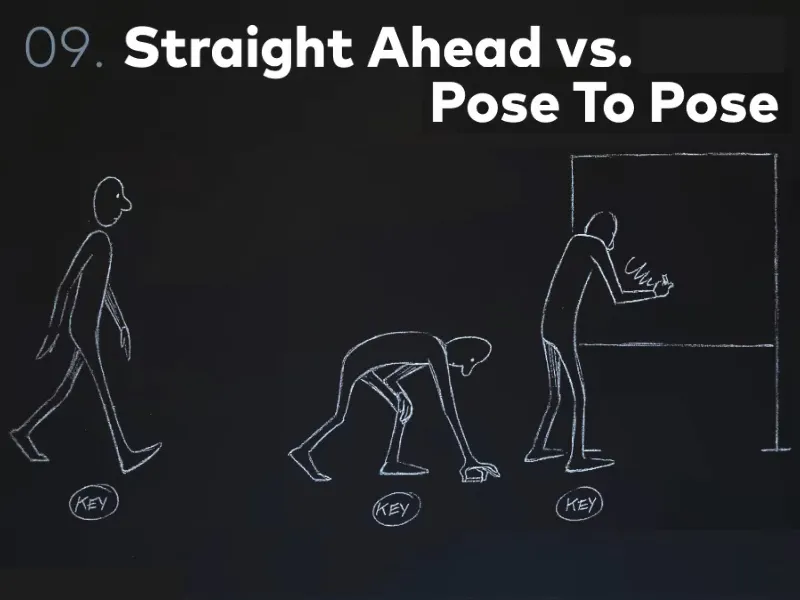
Aqui temos um exemplo de alguém indo até um quadro negro para escrever. Isso foi animado aqui no estilo Pose To Pose, ou seja, temos 3 poses-chave. E toda animação computadorizada é basicamente Pose To Pose. Neste caso, porque definimos keyframes. Dizemos que um objeto deve estar em determinada posição no segundo zero, em outra no segundo um e em outra no segundo dois - e o computador então gera automaticamente a animação intermédia na maioria dos casos.
Essa coisa de Posição a Posição ainda tem um significado na era digital, porque podemos abordar keyframes de maneiras diferentes. Vamos pegar uma cena de luta entre dois personagens, é quase impossível animar Posição a Posição nesse caso, pois cada movimento conta, cada reação a um golpe, um chute, um golpe. O que quer que acontecesse em uma animação de luta, tudo isso deve ser feito realmente em Straight Ahead, ou seja, reproduzir do começo ao fim. Eu começo com a primeira pose e movo pedacinho por pedacinho até o final. Straight Ahead significa, portanto, simplesmente: animar do início ao fim.
Também pode ser feito dessa forma em animações para bloquear suas coisas. Eu sempre bloqueio a bola quicante dessa maneira. Porém, quando se trata, por exemplo, de ajustar dados de rastreamento no After Effects, eu sempre procedo assim: ajusto meu rastreamento no início e no final. Então eu divido tudo ao meio e verifico se ainda está correto no meio e, se necessário, ajusto. Em seguida, eu tomo o meio do meio e ajusto e depois o meio do meio do outro lado e então o meio do meio do meio. Eu sempre divido mais. Primeiro em quartos, depois em oitavos, etc. Eu faço isso para economizar o máximo de animação possível, porque a maioria das poses intermediárias são feitas automaticamente pelo computador. Se eu definir uma pose no início e no final, então o meio já é considerado o meio das duas poses pelo computador e isso pode já estar correto.
Posição a Posição ainda é uma coisa muito importante em comparação com Straight Ahead. Então, ou animamos completamente do início ao fim ou definimos nossas poses e cronometramos a partir daí.
Com Posição a Posição, é possível sincronizar movimentos com música ou algo parecido de forma muito mais eficaz, quando se trata de querer chegar a um ponto específico em um momento específico, em vez de apenas animar de uma maneira geral e sair da situação em que nos encontramos no momento. Portanto, queremos definitivamente ir para um lugar específico em um momento específico.
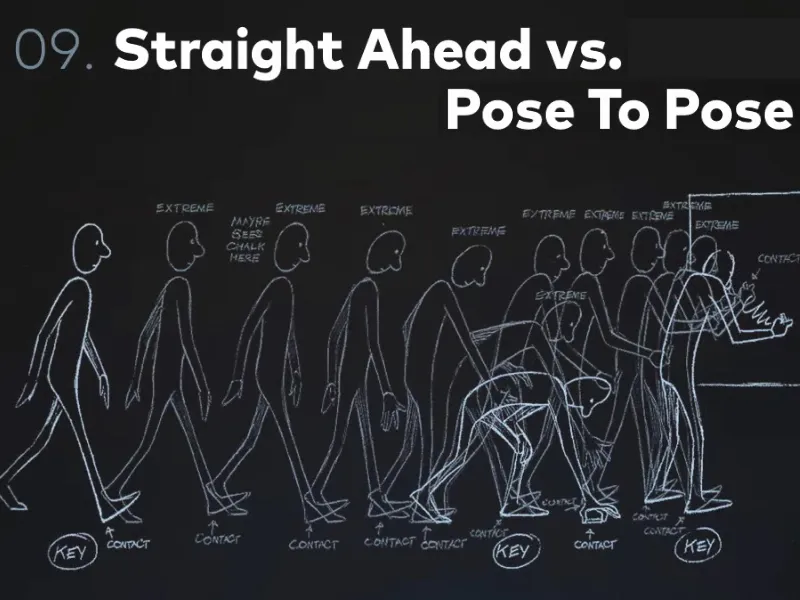
Voltando ao nosso bonequinho na lousa. Vemos novamente um pequeno exemplo de como a animação tradicional é realmente trabalhosa. Tínhamos os três keyframes e aqui não há ninguém, ou seja, não há After Effects, que gera automaticamente os frames intermediários, mas existem os chamados Inbetweeners. Eles são desenhistas de animação que têm um trabalho separado dos animadores.
Então, temos os animadores principais, que efetivamente desenham apenas as posições-chave, e os Inbetweeners, que desenham todas as posições intermediárias.
Por exemplo, Os Simpsons, até hoje são desenhados à mão em Nova York, mas apenas as keyframes. Todos os frames intermediários são feitos em algum lugar na Coréia por pouco dinheiro.
As poses intermediárias que vemos aqui ainda não são todas as poses necessárias para animar de fato. São os outros extremos, ou seja, as outras poses extremas relacionadas à sequência de passos, à posição de contato do caminhar, a todas as coisas que ele faz com suas mãos, etc.
E então vemos a decomposição, ou seja, todas as poses intermediárias das poses intermediárias. E aí chegamos aos quadros individuais.
Estou realmente feliz por estarmos animando digitalmente hoje, por o computador fazer a interpolação dos keyframes e nós apenas controlarmos como gostaríamos que ficasse.
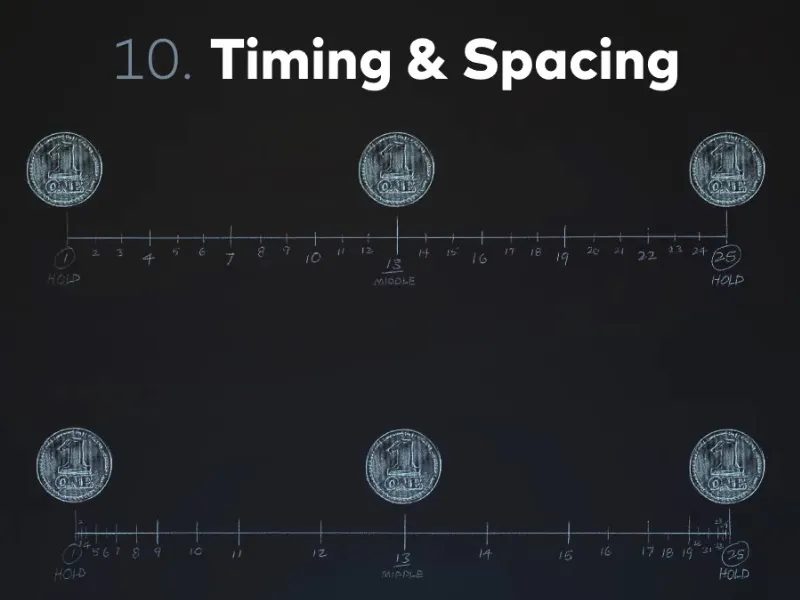
10. Timing & Spacing
Timing & Spacing, eu diria que é o princípio fundamental da animação. Timing & Spacing é o ponto em que as pessoas que trabalham com o After Effects se diferenciam daquelas que animam com o After Effects.
Isso é uma diferença maior do que vocês podem imaginar. Um senso de Timing e Spacing faz a diferença em uma boa animação.
Timing é o seguinte: Eu digo que, no segundo zero, o ponto está aqui, no segundo dois o ponto está lá. Spacing é o que acontece entre esses momentos.
Vamos pegar o exemplo de uma moeda se movendo de A para B. Temos um segundo em ambos os casos. Ou 25 quadros. Dentro desses 25 quadros, temos três poses que definimos, e essas são as três posições da moeda. Em cima e embaixo exatamente idênticos. Uma vez totalmente à esquerda e uma vez totalmente à direita da tela e uma vez no meio. Mas isso ainda não define completamente nossa animação.
E este é exatamente o ponto crucial do qual devemos estar cientes:
Animar não se resume apenas a sincronizar coisas e movê-las para os lugares certos. Muitas pessoas que trabalham com o After Effects param exatamente nesse ponto. Eles dizem: "Ok, quero meu texto aqui no início e ali no final e no meio ali". E pronto. Aplicam Easy Ease pressionando o F9 e está feito. Não, não, não, não é assim que funciona, pois o Spacing foi completamente negligenciado nesse caso.
E é exatamente esse Spacing que faz a diferença entre uma simples animação de A para B e uma boa animação.
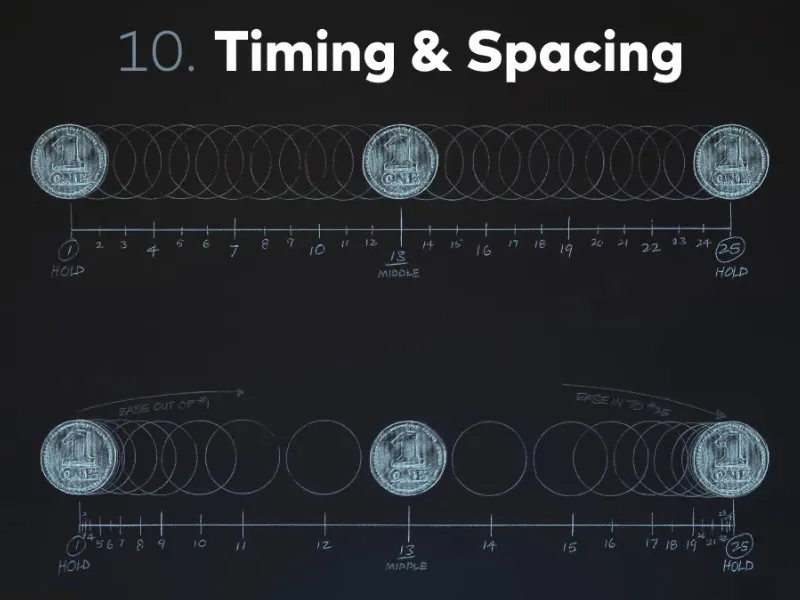
Aqui, por exemplo, temos uma distribuição linear dos quadros intermediários e uma distribuição com Slow In & Slow Out.
O Spacing não é exatamente uma regra independente, mas o princípio fundamental da animação, no qual podemos aplicar todas as outras regras. Isso significa, por exemplo, que o Slow In & Slow Out é uma bela aplicação de um bom Spacing. Um bom Spacing neste caso, porque o movimento começa lentamente e termina lentamente também. Temos uma desaceleração e uma aceleração e exatamente isso é expresso pelo Spacing.
Não importa se o carro está no começo aqui e no final ali no mesmo tempo, ele não está sempre andando na mesma velocidade, ele desacelera e acelera. E é exatamente essa diferença entre uma boa e uma má animação, mas infelizmente isso não pode ser aprendido.
Não se pode aprender de forma geral como sincronizar poses e como fazer o Spacing, ou seja, realmente as poses intermediárias. Isso não pode ser aprendido, é preciso desenvolver um sentimento. Por isso, a animação é algo que requer muita prática.
Há muitos exercícios de animação, incluindo a bola quicante, que abordaremos também neste tutorial. Mas sem nunca ter feito esses exercícios, dificilmente se pode aprender alguma coisa com eles.
Embora se possa entender os princípios, enquanto não se desenvolve um olho para identificar se o Spacing está bom ou ruim, esses exercícios em si não servem para nada.
Portanto, eu recomendo que vocês tentem tudo o que fazemos neste tutorial: movam objetos de A para B e brinquem com as curvas. Pois as curvas no After Effects determinam o Spacing.
Não deixamos o After Effects fazer as animações intermediárias dos keyframes com Easy Ease, mas entramos nas curvas e as editamos. E assim ajustamos o Spacing ao que imaginamos para a animação.
11. Desenho Sólido
Desenho Sólido tem relativamente pouco a ver com a nova animação gráfica ou digital. Na animação digital, podemos negligenciar o seguinte: Não desenhamos mais cada imagem nós mesmos, mas deixamos o After Effects desenhar a imagem e apenas descrevemos os objetos que o After Effects deve desenhar. E o After Effects não comete erros nisso, mas na hora de desenhar podem ocorrer erros.
Por exemplo, quando uma pessoa está correndo e desenhamos uma caminhada, e enquanto desenhamos frame a frame, ela fica cada vez menor. No entanto, o personagem deve permanecer do mesmo tamanho na animação. Isso seria uma contradição do Desenho Sólido.
Aqui está um pequeno exemplo: Homer Simpson de duas perspectivas. Ele parece simplesmente como um corpo. Aqui temos uma sensação correta de volume e de sua estatura. Simplesmente porque ele é bem desenhado em duas perspectivas diferentes.
Esse Desenho Sólido, o desenho consistente e bom, não temos exatamente isso no After Effects, mas mesmo assim devemos nos familiarizar com essa regra, caso em algum momento façamos algo relacionado à animação.
12. Apelo
Tem muito a ver com como o personagem se sente, se é crível, se está pensando em algo; podemos nos relacionar com ele, etc. E tudo isso dá mais vida ao conjunto do que se fosse apenas uma figura em movimento simples.
Na nossa animação gráfica, o Apelo tem muito a ver com música, sentimento, composição, conceito de animação, de forma que nos sintamos de alguma forma atraídos ou tocados por uma animação. Não necessariamente desenhamos personagens ou lidamos com objetos aparentemente vivos, mas ainda assim nossa animação deve ser atraente.
Isso simplesmente tem a ver com empatia. Quando desenhamos um personagem, seja uma pequena ilustração de alguém que sorri no início e depois olha triste - sentimos empatia quando tudo é bem feito. Pensamos imediatamente "Oh, coitado". E é precisamente isso. Quando isso é alcançado, então o Apelo funcionou.
Aqui vemos novamente Homer Simpson; todos o amam e riem dele, simplesmente porque ele é tão atrapalhado. Ele tem Apelo, ele tem exatamente esse ponto onde não é possível não gostar dele, não se pode odiá-lo. E exatamente por isso: Homer Simpson tem um Apelo muito bom.
Por outro lado, o vilão Scar do clássico da Disney "O Rei Leão" - ele não parece nada amigável. E é claro que não deveria, porque ele tem exatamente um Apelo oposto. Ele tem o Apelo de um vilão. Isso já é evidente no design do personagem e ainda mais na animação.
Se você realmente se interessa por animação e talvez até esteja disposto a fazer um pouco de animação tradicional, o que eu recomendo a todos (qualquer pessoa que trabalhe de alguma forma com o After Effects): Experimente a animação tradicional. Pode ser apenas uma bola quicando, pode ser uma animação minúscula que dure apenas quatro ou cinco segundos, mas tente animar, desenhando cada quadro individualmente.
E especialmente recomendo "The Animators' Survival Kit" de Richard Williams. Ele aborda exatamente essas Regras da Disney e as apresenta de forma muito bem detalhada.
Trata-se de ciclos de caminhada, bolas quicando, apelo, animação em geral e muito, muito mais. Ele é um ex-animador da Disney e tem muito, muito a dizer sobre o assunto. Ele é ao mesmo tempo um cara muito engraçado, não tem vergonha de se fazer de bobo diante da câmera. Portanto, tanto há um livro quanto uma grande seção de DVDs, são 16 DVDs, nos quais ele explica todo o Kit de Sobrevivência do Animador em um show ao vivo para alguns estudantes. Além de muitos exemplos animados e suas apresentações.
Uma obra realmente recomendada, que eu só posso recomendar a cada animador e a todos que se envolvem com imagem em movimento.
Já existe até uma versão para iPad deste Kit de Sobrevivência do Animador, que faz muito mais sentido do que o livro, pois temos os conteúdos normais do livro, mas com exemplos animados.
Foi isso com as Regras da Disney. Aqui estão todas as fontes novamente, que usei para todas as belas ilustrações que você encontrou nos dois primeiros tutoriais desta série.
Aqui estão mais referências:
Há muitas coisas nessas Regras que não se encaixam necessariamente na nossa animação digital, mas que ainda devemos considerar. Pois as Regras nos fornecem uma pequena ferramenta à qual podemos recorrer sempre.
Espero que também vocês, quando estiverem trabalhando na próxima animação, relembrem sempre das Regras da Disney, por exemplo, a Antecipação, para que ao fazer um movimento você dê um passo para trás primeiro, praticamente se prepara, e então segue na direção certa. Ou quando você faz algo surgir e aparecer, ele fica primeiro muito pequeno, depois um pouco maior e depois um pouco menor novamente. E assim ele surge de forma mais viva.
Todos esses pequenos exemplos gostaria de revisar com vocês no projeto prático. Depois vamos dar mais uma olhada em como as letras pulam, como a bola quicante funciona, etc.
Mas mesmo assim, quero enfatizar novamente: tentem reconstruir tudo isso. Anime. Pratiquem. Pois somente assim vocês realmente se tornarão animadores.
Nesse sentido, agradeço pela leitura e nos vemos na próxima parte, onde iremos para o verdadeiro projeto prático "Animação facilitada".
Ciao.


