Não importa se você está trabalhando em um pequeno projeto ou em uma aplicação abrangente, a interface do usuário sempre desempenha um papel crucial. Neste guia, você aprenderá como criar uma visualização rolável em JavaFX usando ScrollPane. Isso permitirá que você organize e apresente conteúdos de maneira conveniente.
Principais descobertas
- ScrollPane permite a inserção de áreas roláveis em sua aplicação.
- A barra de rolagem pode ser configurada em várias direções (horizontal e vertical).
- Com a implementação correta de listeners, você pode atualizar dinamicamente o conteúdo no ScrollPane.
Instruções passo a passo
Para implementar um ScrollPane com sucesso em sua aplicação JavaFX, siga estas etapas:
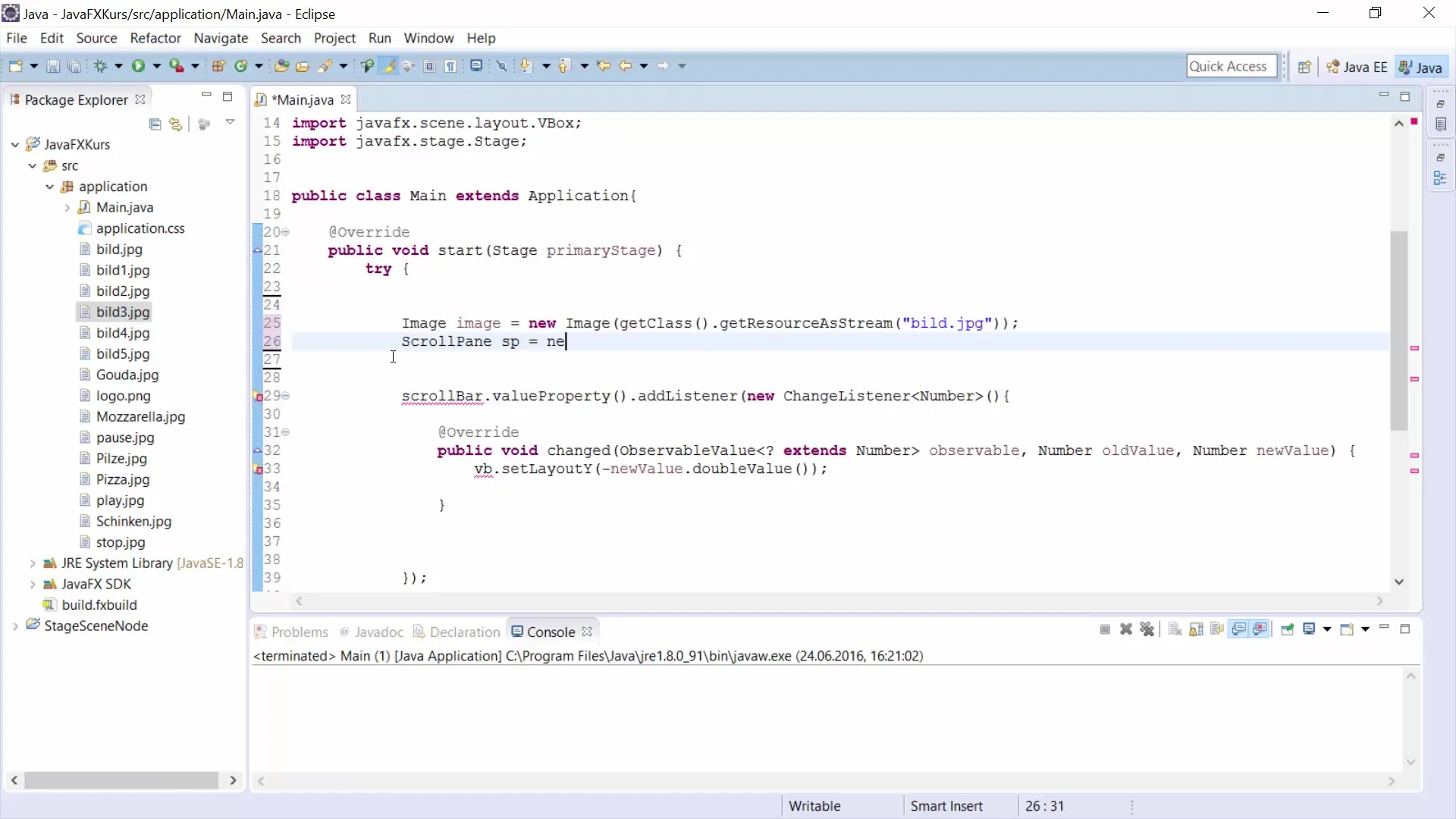
Primeiro, crie uma imagem grande que será utilizada posteriormente no ScrollPane. Você pode usar o comando new Image(getClass().getResourceAsStream("build.jpack")) para carregar a imagem. A imagem pode ser uma imagem de exemplo para sua aplicação.

Depois de criar a imagem, você define um ScrollPane onde deseja inserir o conteúdo. Para isso, crie um novo ScrollPane com ScrollPane sp = new ScrollPane() e adicione o elemento ImageView que exibe sua imagem.

Aqui você pode definir o conteúdo do ScrollPane com o método setContent(), que aceita o elemento ImageView como parâmetro. Com new ImageView(image), você exibe a imagem na ImageView.

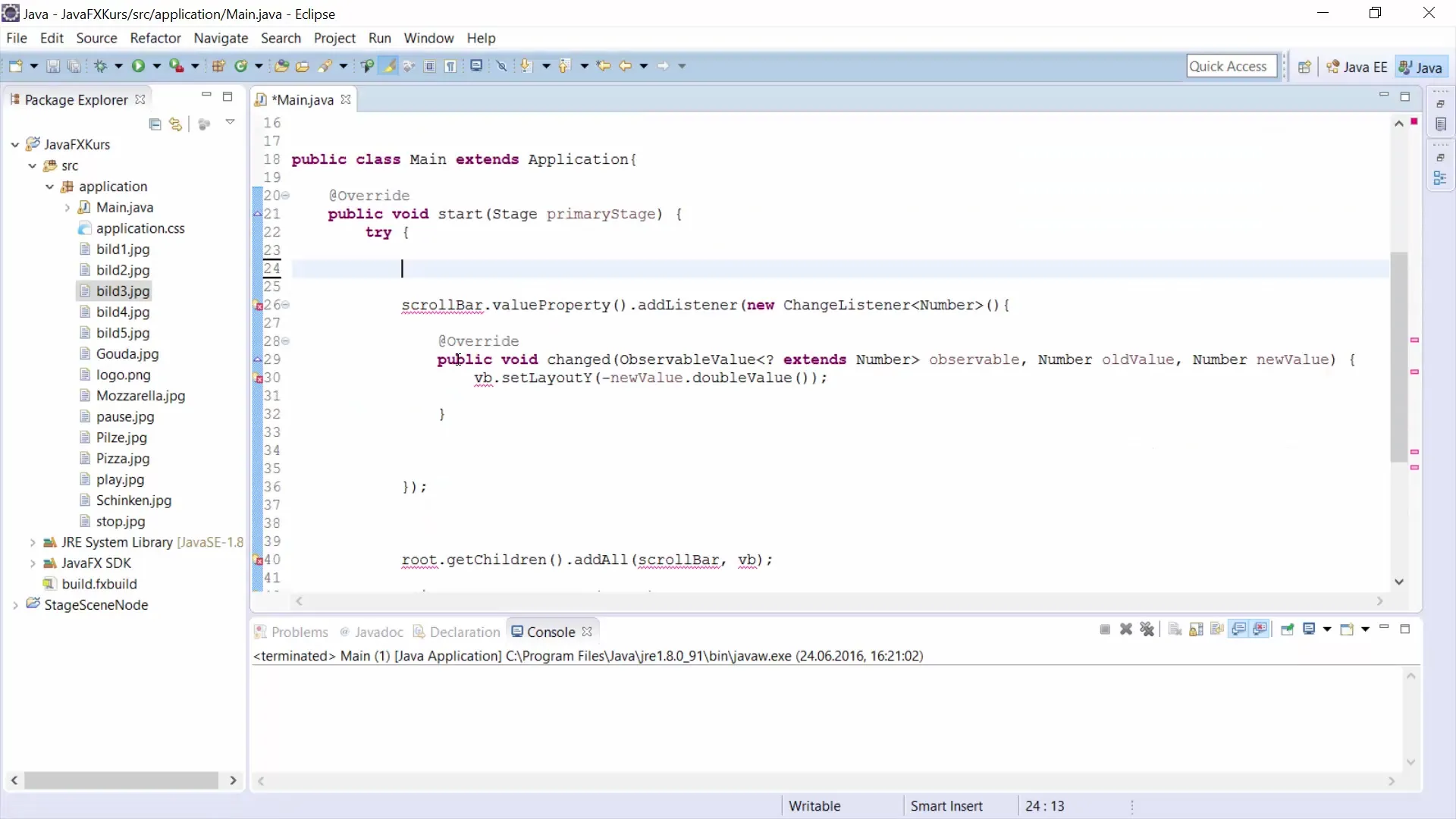
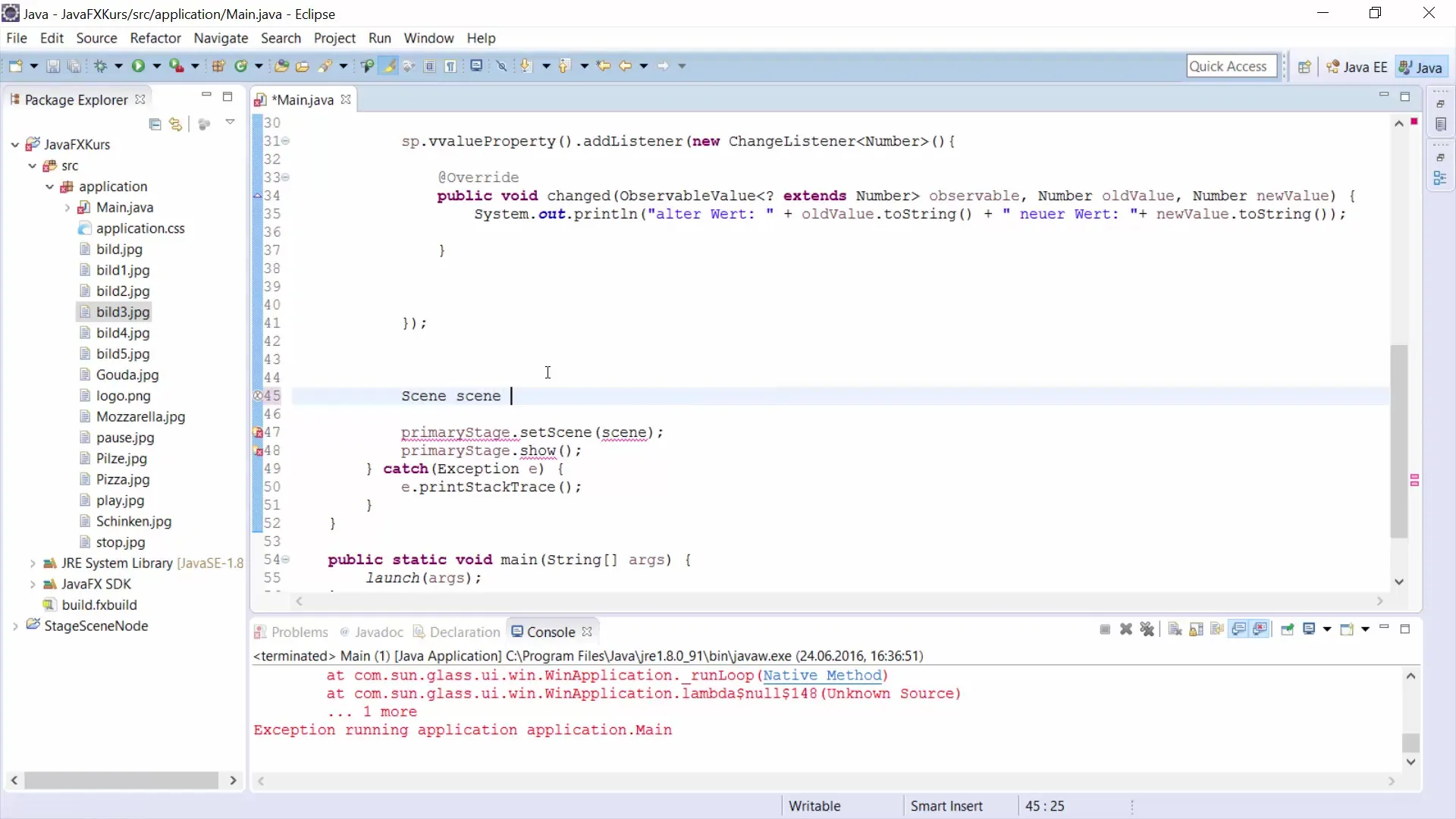
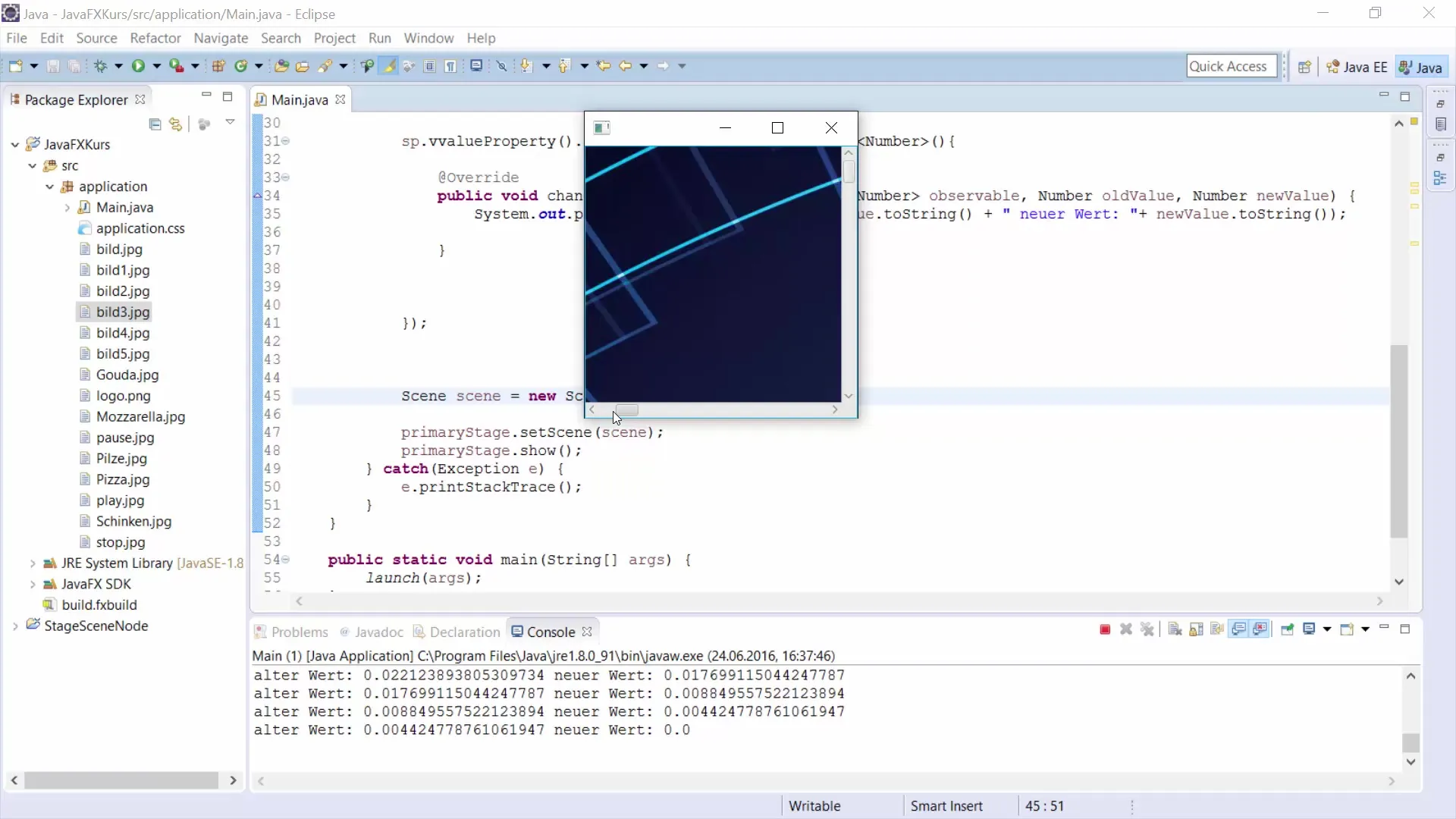
Para registrar os valores durante a rolagem de forma dinâmica, você pode usar listeners. Adicione um listener ao ScrollPane que exibe os valores antigos e novos durante um evento de rolagem. Você pode fazer isso com setOnScroll(e -> {... }) e exibir os valores usando System.out.
Agora, crie uma nova cena onde seu ScrollPane será integrado. Use Scene scene = new Scene(sp, 300, 400) para definir as dimensões. Isso fará com que o ScrollPane apareça na cena.

Se você adicionou a imagem ou o ScrollPane corretamente, pode agora exibir a janela. Com primaryStage.setScene(scene), você mostra a cena na estante. Em seguida, você pode tornar a janela visível com primaryStage.show().

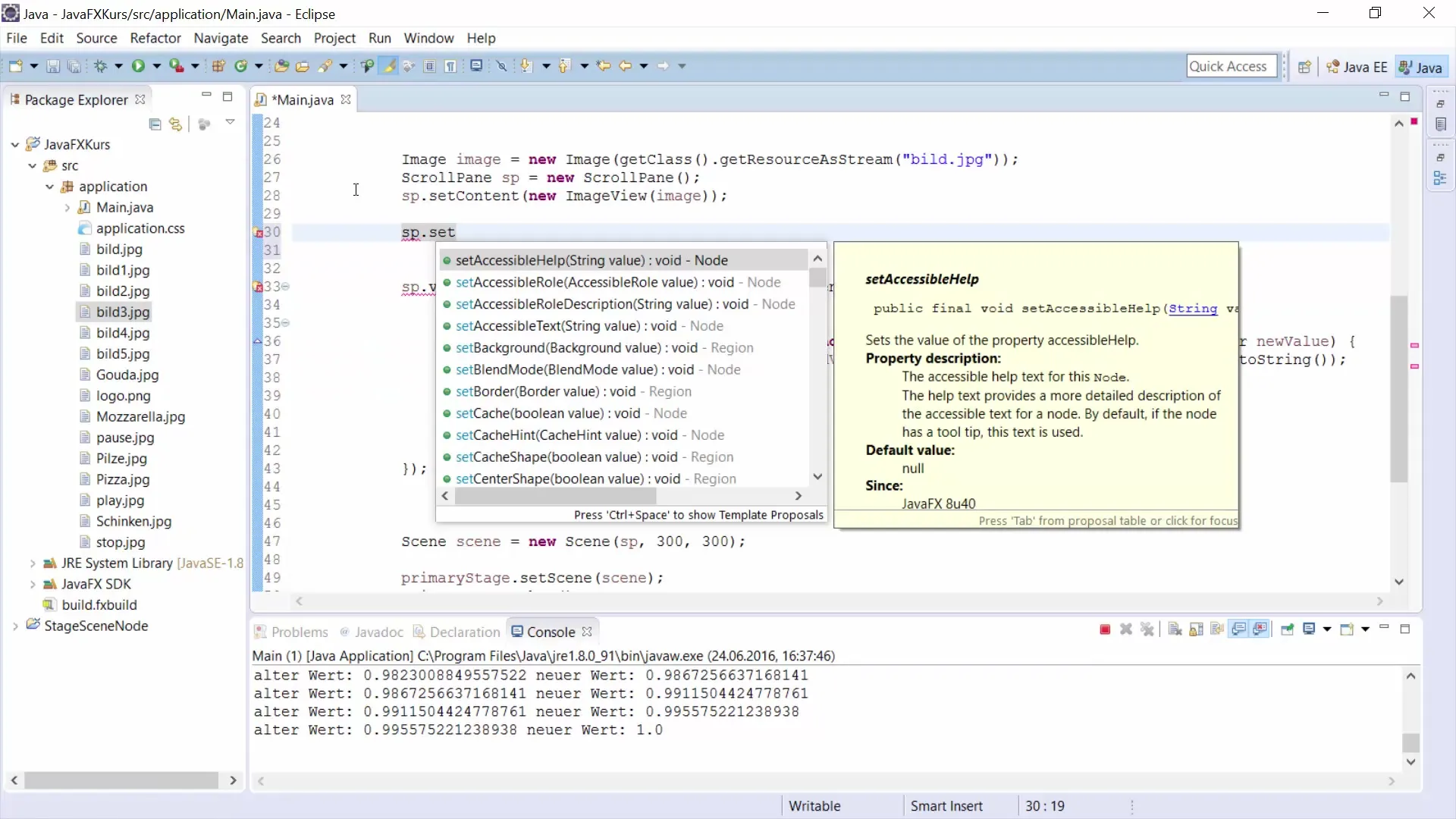
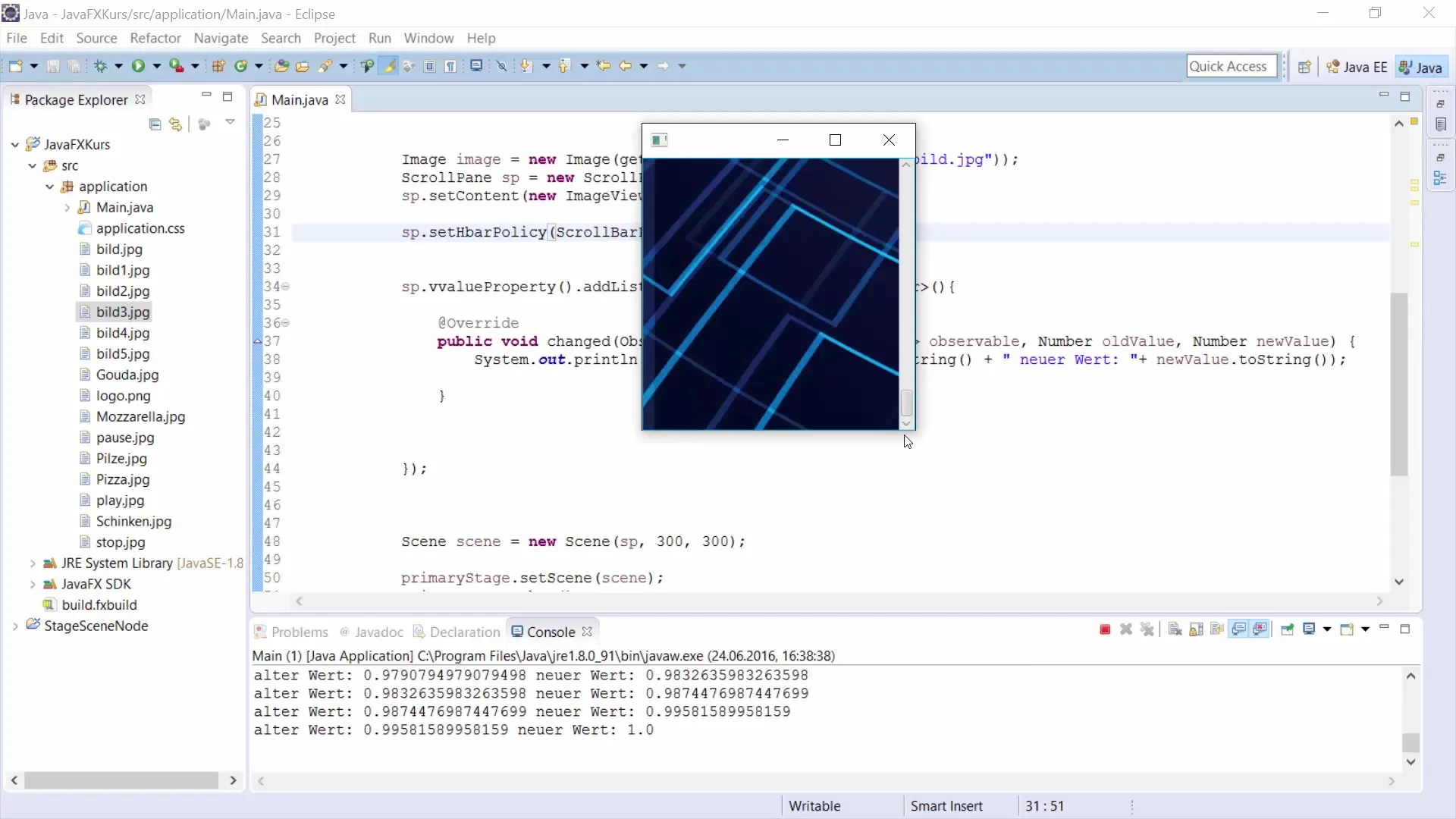
Para controlar a direção da rolagem, você pode ajustar a política da barra do seu ScrollPane. Por exemplo, se você deseja definir a barra de rolagem horizontal para “nunca mostrar”, use sp.setHbarPolicy(ScrollPane.ScrollBarPolicy.NEVER).

Uma vez que você fez essas configurações, a barra de rolagem horizontal não será mais exibida, o que significa que apenas a rolagem vertical será possível. Ao configurar as barras de rolagem conforme necessário, você tem controle sobre a experiência do usuário.

Isso conclui a introdução à implementação do ScrollPane. Assim, você pode usar o ScrollPane de forma eficaz e flexível em suas aplicações JavaFX para criar uma interface amigável e bem organizada.
Resumo – Guia para uso do ScrollPane em JavaFX para desenvolvimento de GUI
Com este guia você passou por todas as etapas para implementar o ScrollPane em sua aplicação JavaFX. Você aprendeu como carregar imagens, configurar o ScrollPane e usar listeners para gerar valores dinâmicos. Com essas informações, você pode melhorar significativamente a experiência do usuário em sua aplicação.
Perguntas frequentes
O que é ScrollPane em JavaFX?ScrollPane em JavaFX é um contêiner que permite rolar conteúdos que são maiores que a área de visualização.
Como insiro uma imagem no ScrollPane?Você carrega a imagem com new Image(getClass().getResourceAsStream("seuCaminhoDaImagem")) e a insere em um ImageView, que por sua vez é adicionado ao ScrollPane.
Como posso controlar as barras de rolagem?Você pode configurar a visibilidade das barras de rolagem com os métodos setHbarPolicy() e setVbarPolicy() para exibi-las sempre, nunca ou apenas quando necessário.
É possível rolar no ScrollPane em ambas as direções?Sim, por padrão, um ScrollPane pode rolar tanto vertical quanto horizontalmente, a menos que você configure uma das direções para "não mostrar".

