Adobe Illustrator é uma ferramenta poderosa para design gráfico que oferece inúmeras oportunidades para criar gráficos impressionantes. Neste tutorial, vou te mostrar como você pode projetar um design de efeito de fogo atraente a partir de chamas já criadas, utilizando mascaramento e gradientes de cor. Você vai entender como aplicar máscaras de corte eficazes e combinar suas cores de forma criativa para criar gráficos dinâmicos e vivos.
Principais descobertas
- Use máscaras de corte para a criação eficaz de formas.
- Gradientes de cor criam dimensão e profundidade.
- O Illustrator permite que você edite designs de forma não destrutiva.
Guia passo a passo
Primeiro, vamos mascarar as chamas para alcançar uma forma precisa. Você começa criando um retângulo para a máscara de corte.

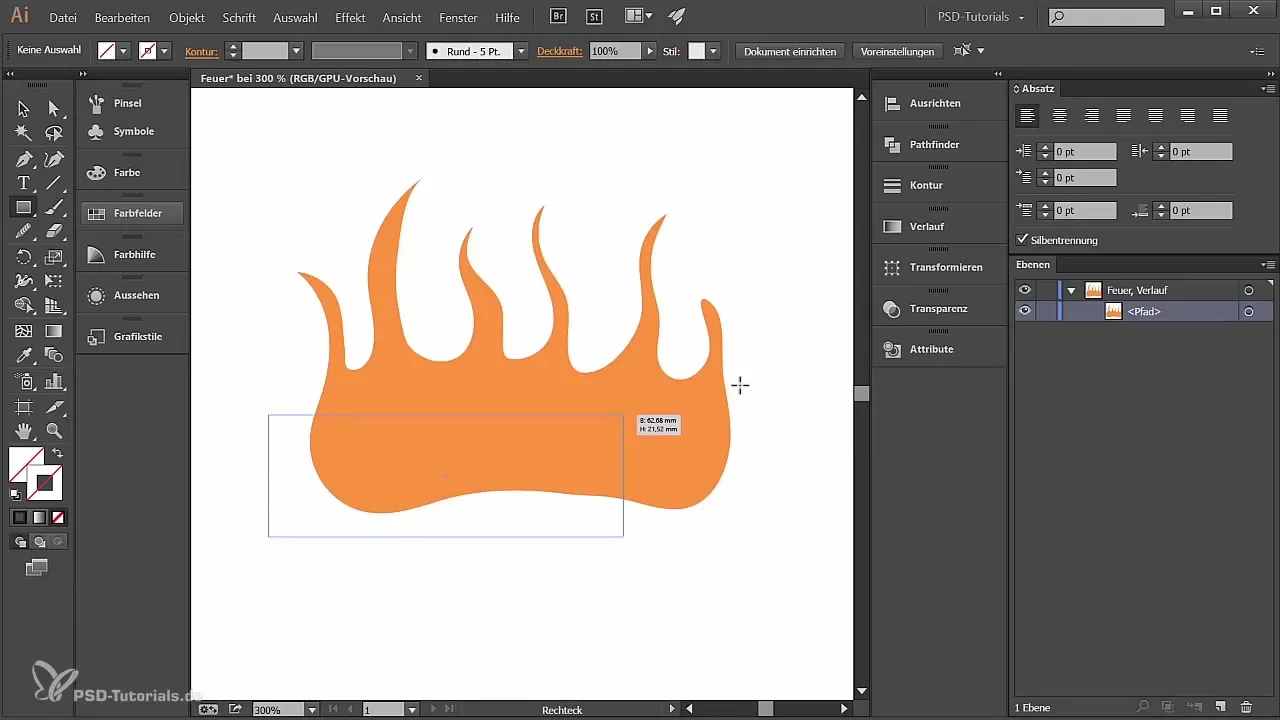
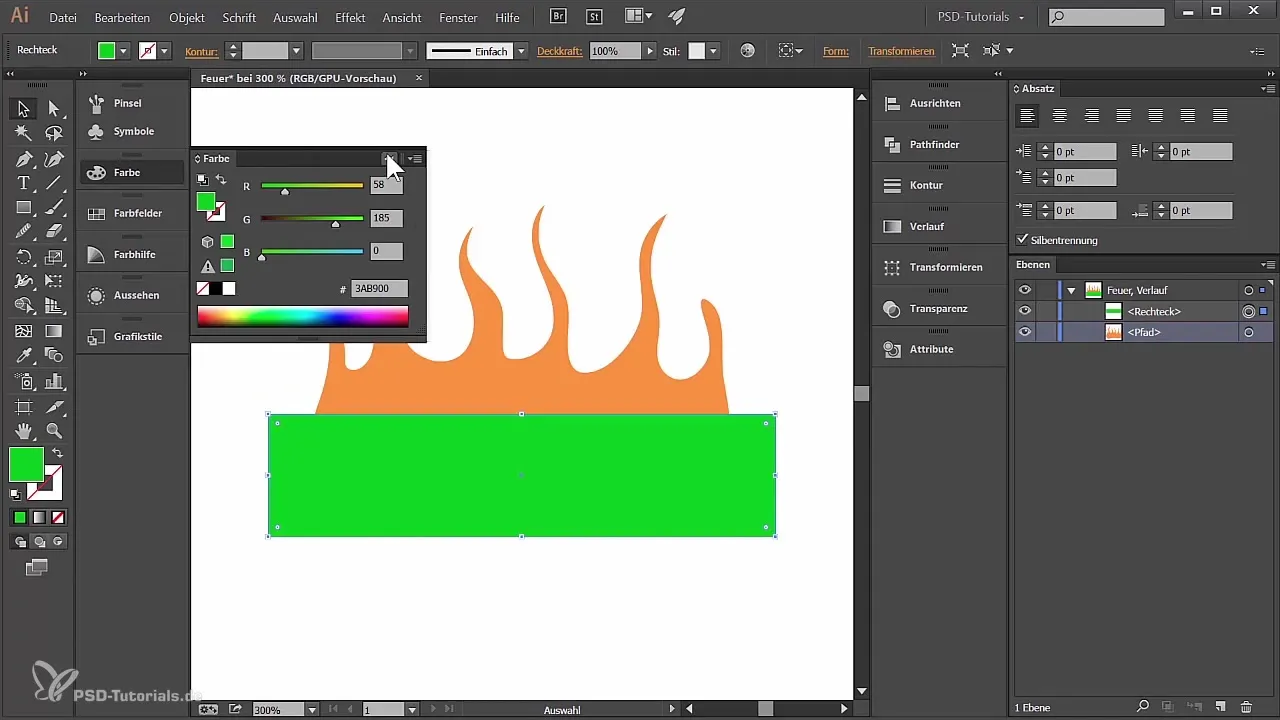
Agora desenhe um retângulo no local onde você deseja mascarar as chamas. Certifique-se de que este retângulo tenha um preenchimento. Por exemplo, pinte o retângulo de verde.
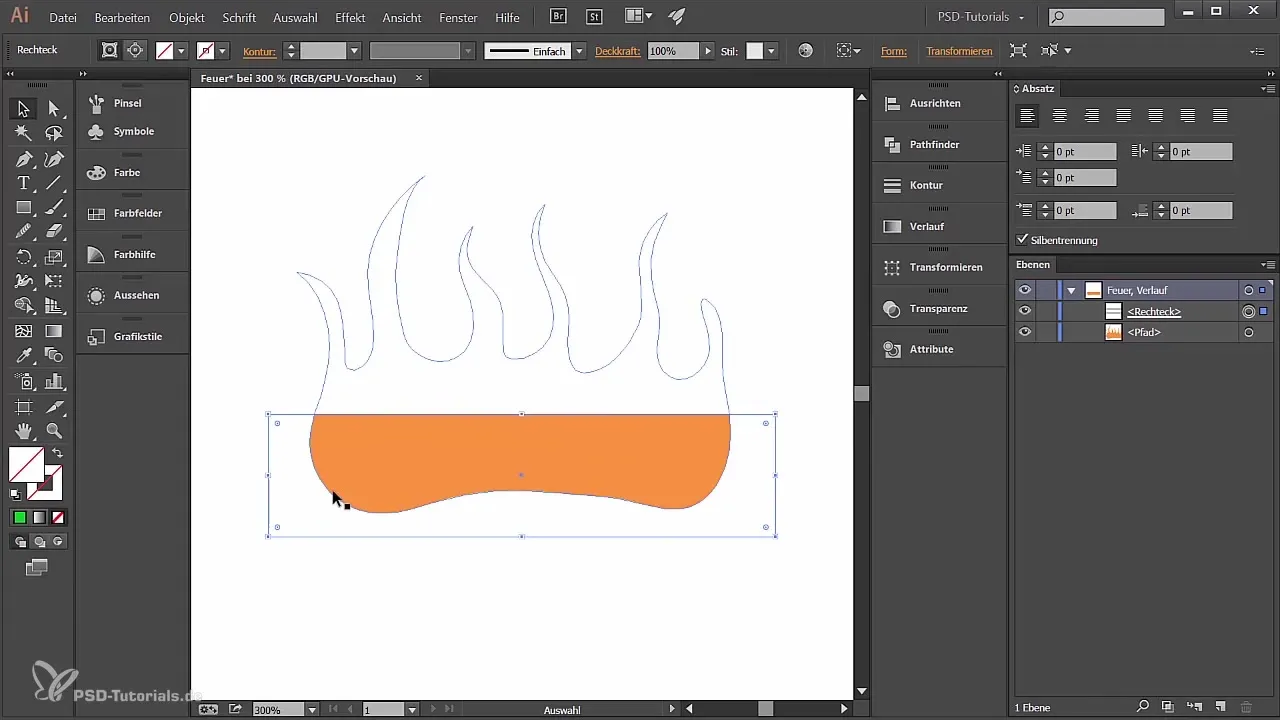
Depois que o retângulo estiver pronto, selecione tanto o retângulo quanto a camada da sua chama no painel de camadas. Em seguida, clique no ícone “Criar máscara de corte”, que restringe a visibilidade das chamas dentro do retângulo.
Se você não quiser ajustar a visibilidade adequadamente, pode desfazer o processo. Mas, neste caso, queremos obter o efeito em que apenas as chamas são exibidas no retângulo.
Para mover a chama e a máscara de forma independente, você pode desconectar a máscara, de modo que a máscara permaneça sempre em seu lugar.
Agora queremos adicionar mais algumas cores à imagem. Para mais dimensões, primeiro escolha a primeira chama e abra o painel Aparência. Aqui você pode ajustar as cores da chama de maneira direcionada.

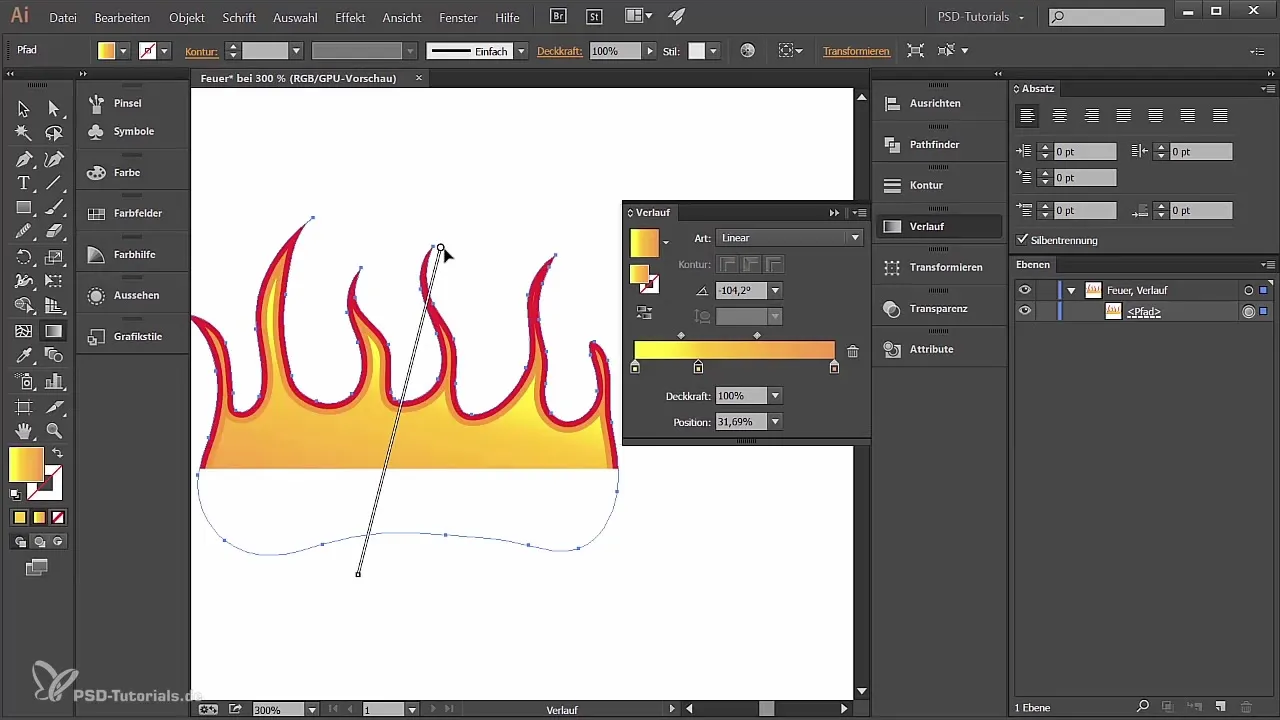
Para criar gradientes de cor, selecione a respectiva área e vá para o painel de gradiente. Selecione um gradiente linear. O ângulo deve estar em -90°, de modo que o gradiente vá de cima para baixo.

Para a escolha das cores, arraste os manipuladores do gradiente para ajustar as cores conforme sua ideia. Você pode, por exemplo, selecionar um tom de amarelo para intensificar o efeito das chamas e ao mesmo tempo variar a combinação de cores.
Você também deve experimentar mais manipuladores para criar diferentes cores que façam seu fogo parecer vibrante. Aqui, ao escolher tons de vermelho e laranja, você chegará aos resultados desejados.

Quando estiver satisfeito com as cores e o gradiente da primeira área, crie a segunda área e repita o processo para alterar as cores e o gradiente, para que fiquem harmoniosos com a sua primeira chama.
Para maximizar o efeito, mova as áreas usando a função de efeito “Mover caminho”. Certifique-se de que as bordas estejam arredondadas, para que as transições pareçam suaves e orgânicas.
Em seguida, adicione uma cor também à terceira área e passe pelo mesmo processo. É importante que as chamas tenham intensidades de cores diferentes para criar um fogo realista.
Quando a máscara e as cores estiverem definidas, você pode fazer ajustes a qualquer momento. O Illustrator permite que você edite formas e cores de maneira não destrutiva, o que significa que você pode voltar a qualquer momento e fazer alterações.

Com todas essas técnicas, você agora criou um fogo atraente que parece vivo e dinâmico. Continue experimentando com as cores e o gradiente para fazer pequenas melhorias e otimizar sua criação.
Resumo - Criar fogo no Adobe Illustrator: Masterclass para designers criativos
Este tutorial te mostrou como você pode projetar um fogo no Adobe Illustrator, aplicando primeiro máscaras e depois criando gradientes de cor que tornam o design vivo. Você aprendeu como lidar com cores de forma criativa e usar o método de edição não destrutiva para criar gráficos impressionantes.
Perguntas frequentes
Como faço uma máscara de corte no Illustrator?Selecione as formas e clique em “Criar máscara de corte” no painel de camadas.
Posso mudar as cores posteriormente?Sim, todas as cores e formas podem ser ajustadas a qualquer momento, sem destruir todo o design.
Qual é a vantagem dos gradientes de cor?Gradientes de cor criam dimensão e tornam o gráfico mais vívido e atraente.


