Você está pronto para usar o Textanimator-Engine do After Effects de uma nova forma? Este guia mostra como você pode animar muitos objetos de forma criativa e eficiente. Com essas técnicas, você pode apresentar textos e ícones de forma lúdica e tornar suas animações mais vibrantes. Vamos mergulhar diretamente e explorar o potencial do Textanimator-Engine.
Principais descobertas
- Com o Textanimator-Engine do After Effects, você pode animar não apenas textos, mas também ícones e gráficos de forma eficaz.
- Ícones podem ser criados a partir de arquivos SVG e depois importados como fonte.
- Você aprenderá como organizar e animar ícones dentro do After Effects em um círculo.
Guia passo a passo
Compreendendo o Textanimator-Engine
Comece abrindo seu projeto existente no After Effects. Você pode se concentrar no Textanimator-Engine para criar os efeitos de animação. Explore as diferentes possibilidades que esta engine oferece e prepare-se para editar seu texto existente.

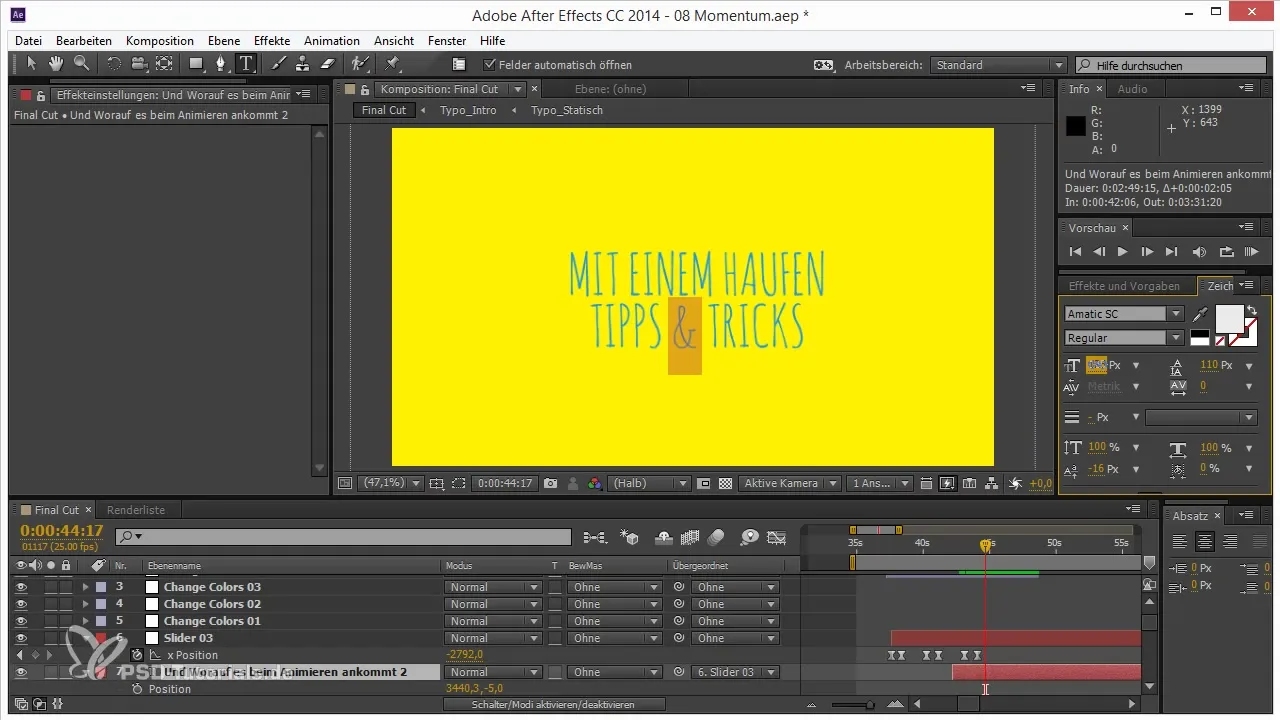
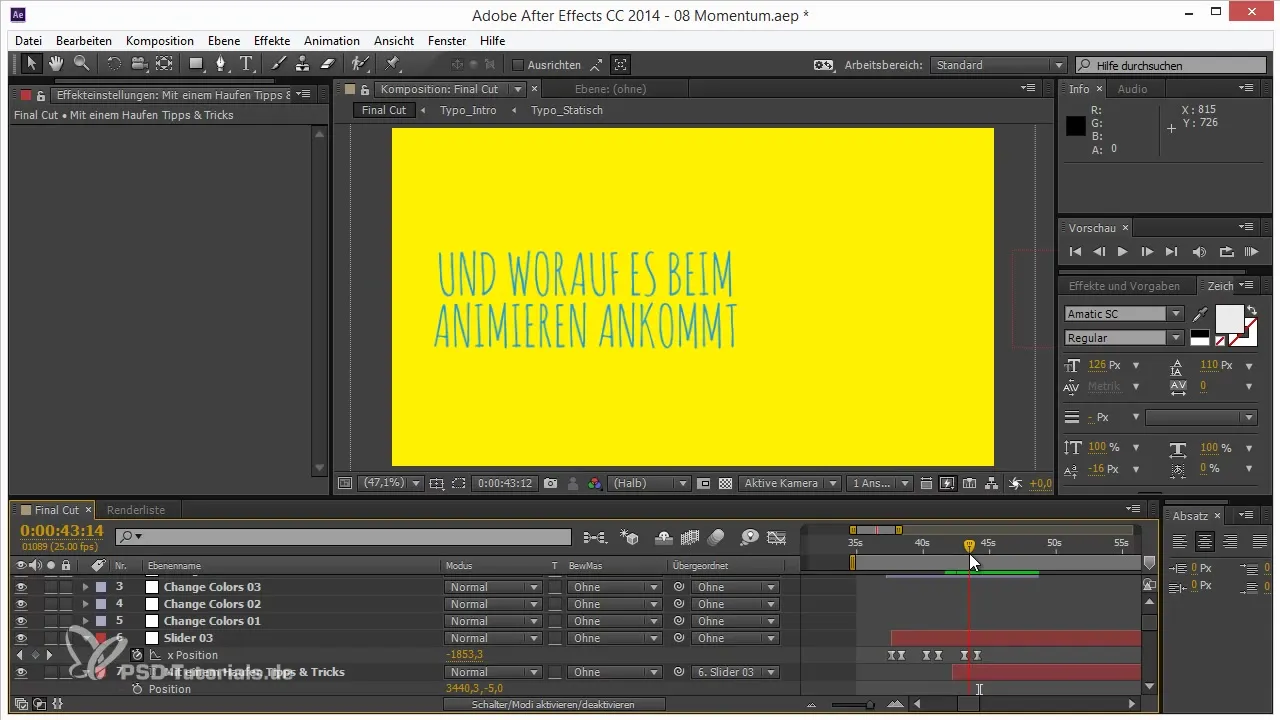
Ajustando o deslocamento da linha de base
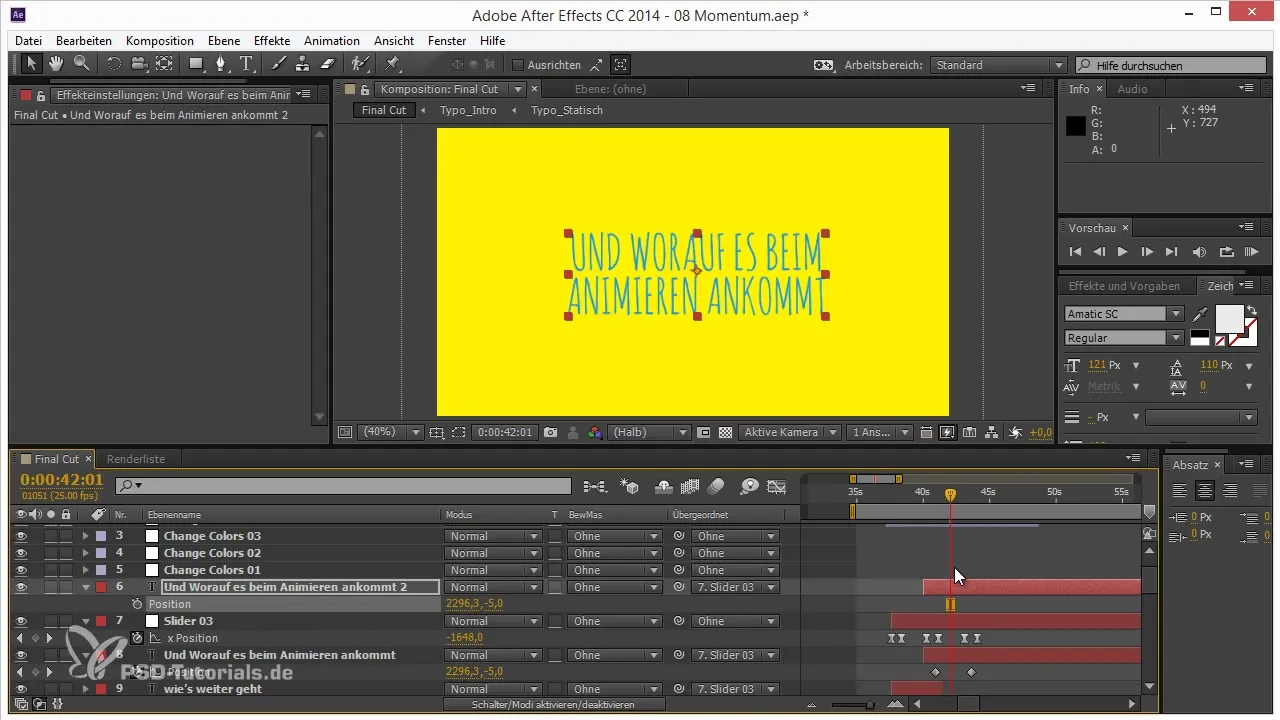
Selecione o texto que você deseja animar e preste atenção em posicionar corretamente a linha de base da fonte. Aqui, você pode usar os parâmetros de deslocamento da linha de base para otimizar a apresentação do texto. Experimente esses valores para alcançar uma aparência uniforme.
Selecionando e importando ícones
Para esta animação, precisamos de ícones. Use um gerador de ícones para converter arquivos SVG em uma fonte. Eu recomendo o Tello Icon Font Generator. Lá você pode encontrar seus ícones desejados ou fazer upload de seus próprios arquivos SVG para gerar. Esse passo deve ser realizado com cuidado, pois os ícones desempenharão um papel crucial em sua animação posteriormente.

Instalação da fonte
Depois de gerar seus ícones como fonte, baixe o arquivo.ttf e instale-o em seu computador. Vá para as configurações do sistema do seu sistema operacional e instale a fonte. Esses passos são importantes, pois garantem que os ícones apareçam corretamente no After Effects.
Usando a ferramenta de texto
Agora abra o After Effects e ative a ferramenta de texto. Adicione a fonte que você instalou e digite as letras correspondentes dos ícones. Certifique-se de usar letras minúsculas, pois os ícones foram concebidos dessa forma.

Formatando os ícones
Use as opções de formatação para ajustar seus ícones. Selecione o contorno ou o preenchimento desejado para garantir que seus ícones sejam visíveis. Experimente com contornos e cores até ficar satisfeito com o resultado visual.

Arranjando em um círculo
Para organizar seus ícones em um círculo, crie uma elipse enquanto mantém a tecla Shift pressionada para obter uma forma perfeita. Em seguida, centralize a elipse para que os ícones fiquem distribuídos uniformemente ao seu redor.

Ajustando as opções de trajetória do texto
Ative as opções de trajetória do texto para garantir que seus ícones sejam exibidos corretamente dentro da elipse. Preste atenção para ajustar as configurações das bordas inicial e final, para que os ícones tenham um espaçamento harmonioso entre si.
Alinhamento dos ícones
Agora que os ícones estão organizados em círculo, você pode desativar o alinhamento vertical para posicioná-los de forma reta. Isso geralmente parece mais estético e facilita a percepção visual.

Preparando a animação
Por último, você está pronto para animar seus ícones. Isso será tratado no próximo tutorial, onde você aprenderá como adicionar movimento e dinâmica aos ícones já organizados.
Resumo - Animação facilitada: Textanimators de uma nova forma
Neste guia, você aprendeu como usar o Textanimator-Engine do After Effects para animar textos e ícones de forma criativa. Os passos vão desde a seleção e instalação dos ícones até a disposição e preparação para a animação. Com essas técnicas básicas, você será capaz de criar animações impressionantes que irão chamar a atenção do seu público.
Perguntas frequentes
Como instalo a fonte?Baixe o arquivo.ttf e instale-o nas configurações do sistema do seu computador.
Como posso criar meus próprios ícones?Use um gerador de ícones para converter seus gráficos SVG em fontes.
O que eu faço se os ícones não aparecerem?Cuidado para usar letras minúsculas, pois os ícones estão salvos dessa forma.


