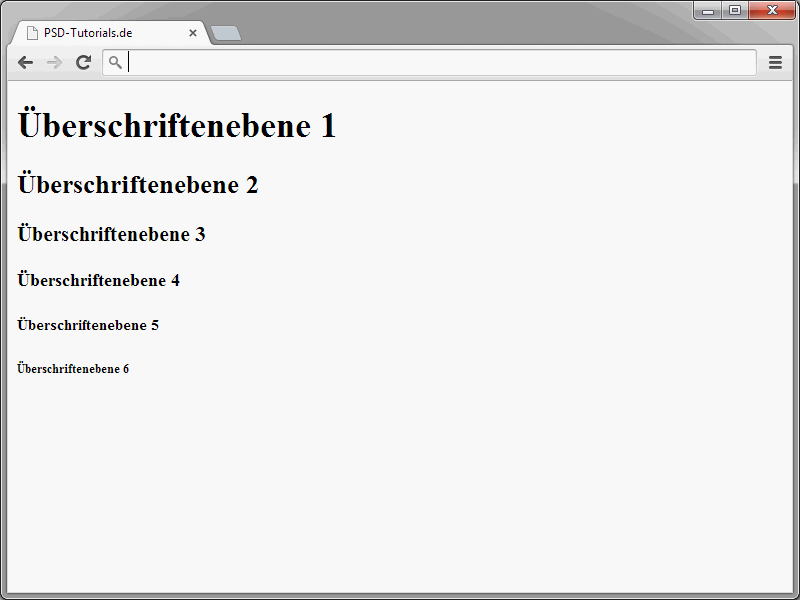
No HTML, há seis níveis diferentes de cabeçalhos. Eles são definidos pelos elementos h1 até h6.
<h1>Nível do cabeçalho 1</h1> <h2>Nível do cabeçalho 2</h2> <h3>Nível do cabeçalho 3</h3> <h4>Nível do cabeçalho 4</h4> <h5>Nível do cabeçalho 5</h5> <h6>Nível do cabeçalho 6</h6>
O h1 representa o maior cabeçalho, enquanto o h6 representa o menor cabeçalho. Com o HTML5, foram introduzidas mais opções para definição de cabeçalhos, o que será demonstrado posteriormente.

Os diferentes níveis de cabeçalhos auxiliam na estruturação dos textos. Vocês podem se orientar, por exemplo, por livros. Na maioria dos casos, há o título do livro, que é comparável ao conteúdo do elemento h1. Portanto, em uma página HTML, deve ser inserido apenas um elemento h1. O restante do texto é então estruturado pelos demais níveis. Após o título principal, vem o h2. Subcapítulos do h2 são marcados novamente pelo elemento h3.
Por sinal: O tamanho dos níveis de cabeçalho é inicialmente definido pelos navegadores. Vocês podem determiná-los explicitamente utilizando CSS. Mais sobre isso posteriormente.
Os níveis de cabeçalho são muito fáceis de usar. Basta inserir um h, seguido do número do nível desejado.
<h1>PSD-Tutorials.de</h1>
Ao definir um cabeçalho dessa forma, é automaticamente adicionada uma quebra de linha e um espaço em branco em relação aos elementos subsequentes.
Com certeza, garantam que os números no tag de abertura e fechamento sejam idênticos.
Definindo parágrafos
Além dos cabeçalhos, textos também consistem em parágrafos. Esses parágrafos podem ser facilmente criados em HTML. Para isso, utiliza-se o elemento p. Um parágrafo marcado dessa forma possui, por padrão, um certo espaço em relação aos elementos seguintes. Como esse espaço de parágrafo será no final depende novamente do CSS.
Aqui está um exemplo com duas definições de parágrafos:
<p>Este é um parágrafo</p> <p>Este é outro parágrafo</p>
Uma visualização no navegador resulta na seguinte imagem:
No HTML5, não é obrigatório fechar os parágrafos abertos com </p>. Porém, por questão de organização, é recomendável realmente usar o fechamento </p>.
Quebras de linha manuais
Texto contido em parágrafos, listas, etc., é automaticamente quebrado pelo navegador quando for mais largo que a janela do navegador. Isso é útil, pois evita rolagens horizontais desnecessárias. Além disso, você pode forçar uma quebra de linha em qualquer lugar. Para isso, utiliza-se o elemento <br />. Observem que este é uma chamada de tag independente, ou seja, não possui uma tag de fechamento, sendo auto-fechável.
<p>Yeh, this one's for the workers who toil night and day<br /> By hand and by brain to earn your pay<br /> Who for centuries long past for no more than your bread<br /> Have bled for your countries and counted your dead</p>
Ao usar <br />, não importa se está no final de uma linha ou em uma linha própria. O resultado é o mesmo em ambos os casos:
Mais uma vez sobre as quebras de linha automáticas inseridas pelos navegadores. Muitas vezes, elas podem ser problemáticas, pois não se pode controlar onde a quebra ocorrerá. Isso pode levar a resultados indesejados. Um exemplo típico são os números de versões.
iPhone 5
Isso deveria estar em uma linha. Portanto, a quebra de linha não deve acontecer entre iPhone e o 5.
iPhone 5
Para evitar isso, utilize os chamados espaços protetores. Um exemplo:
Essa sequência de caracteres define um espaço protetor como este. No navegador, ele será exibido como um espaço em branco normal: 

Para que isso funcione como desejado, não insira espaços no texto-fonte. Algo assim não funcionaria:
Texto pré-formatado
Pode haver situações em que se deseja exibir o texto exatamente como está disposto no código-fonte. Um exemplo típico disso são listagens de programas, como as encontradas frequentemente aqui no PSD-Tutorials.de.
Para tais fins, o HTML permite a definição de seções de texto pré-formatadas. As indentações serão então respeitadas pelo navegador conforme estão dispostas no código-fonte. O exemplo a seguir mostra como isso é feito:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Olá, mundo!" em PHP</h1> <pre> <?php echo "Olá, mundo\\n"; ?> </pre> </body> </html>
A passagem a ser exibida como texto pré-formatado é definida dentro do elemento pre. Insira as indentações, etc., exatamente como deseja que sejam exibidas pelo navegador.
Ao visualizar o código de exemplo, vocês devem notar os caracteres estranhos <?php e ?>. No navegador, esses são exibidos como <?php e ?>. A variante usada no código-fonte é chamada de escape de caracteres. Isso é necessário quando não se deseja que o navegador interprete certos caracteres do HTML. Se você inserir diretamente no código-fonte <?php, o navegador assumirá que é o início de uma área PHP. Por isso, os caracteres são escapados.
• Substitua o caractere & pela sequência &
• Substitua o caractere < pela sequência <
• Substitua o caractere > pela sequência >
• Substitua as aspas por "
É importante ressaltar que o pre não serve apenas para a exibição de listagens de programas. Dados tabulares também podem ser facilmente representados dessa maneira. O exemplo a seguir mostra uma tabela típica que foi implementada exclusivamente utilizando espaços dentro de um elemento pre.
<pre> Destino Partida Chegada Plataforma ---------------------------------------------------------------- Berlim 10:23 14:30 2 Hamburgo 11:09 13:20 13 Munique 12:04 15:45 1a </pre>
A aparência no navegador fica da seguinte forma:
De fato, os navegadores levam em consideração os espaços em branco que foram definidos no código-fonte. A variante de tabela mostrada funciona muito bem. Para tabelas menores, considero bastante prático. No entanto, quando o conjunto de dados é extenso, é recomendável recorrer às tabelas HTML tradicionais. Como definir essas tabelas, também será abordado nesta série.


