Memento Mori - Lembra-te da Morte
Bem-vindo ao meu Making-of do projeto criativo "Memento Mori".
A série de imagens aborda a transitoriedade da vida. Quero enfatizar a melancolia do pensamento de Memento Mori e criar algo sombrio.
Escolhi uma noiva e um noivo como protagonistas para o meu pequeno projeto.
Eles representam o amor eterno e ao mesmo tempo desafiam o famoso "... até que a morte os separe".
O elemento principal da imagem consiste em símbolos de Vanitas, que simbolizam a transitoriedade: as folhas marrons caindo, a vela apagada e o esqueleto ou a caveira.

As imagens foram criadas em outubro de 2014 - o que talvez explique um pouco a minha motivação para o projeto.
Minha ideia original era a imagem da noiva, "flutuando" para fora de uma moldura antiga em direção ao espectador.
Felizmente, Elisa H. se ofereceu como modelo para que eu pudesse realizar essa ideia. (Aqui vai um agradecimento especial à modelo).
Eu assumi toda a direção do projeto:
Todo o figurino e acessórios foram feitos e costurados por mim, maquiei o modelo e também fiz a fotografia e edição subsequente. Como tenho muitos hobbies criativos, foi uma ótima oportunidade para demonstrar todos eles.
O processo de maquiagem até foi gravado especialmente para vocês: Clique para o vídeo.
Devido a algumas partes transparentes na roupa, tivemos que fotografar em frente a um fundo preto.
Isso também tem a grande vantagem de facilitar o recorte dos protagonistas posteriormente.
O foco principal foi nas poses planejadas nos esboços - em seguida, fizemos algumas fotos com ideias espontâneas tanto do modelo quanto minhas.
O modelo foi iluminado por duas softboxes à esquerda e à direita. As fotos foram então abertas e editadas no Photoshop posteriormente.
O Fundo
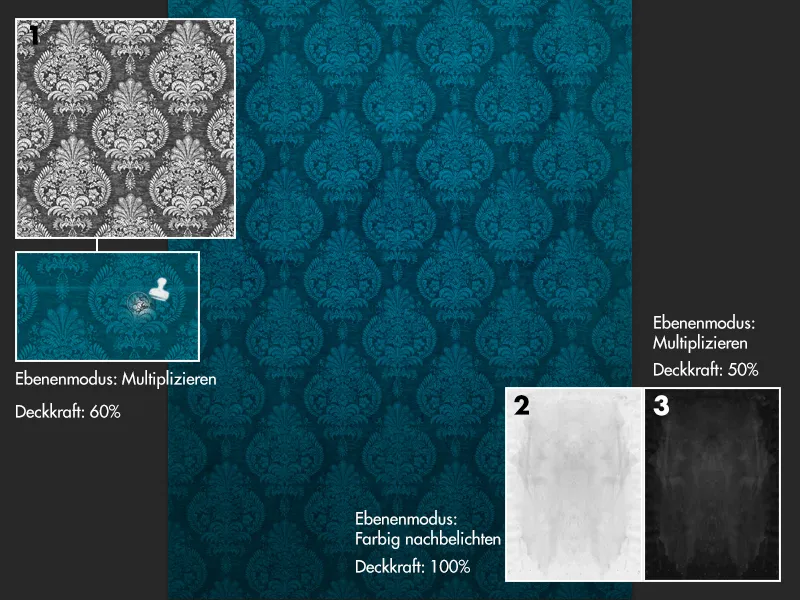
Eu queria definitivamente ter um padrão de papel de parede antigo como fundo, para criar a sensação de que a imagem está pendurada em uma mansão abandonada. Encontrei isso na internet - e pude descobrir essa bela textura (1). Ela foi então convertida em uma imagem preto e branco para o meu propósito e o contraste foi ajustado usando um curva de tons. As texturas foram duplicadas em toda a imagem e as transições foram melhoradas com a ferramenta de carimbo (S).
Por fim, tudo foi agrupado em uma pasta e o modo foi definido como Multiplicar com 60% de opacidade. Podemos colorir a camada de fundo com o balde de tinta (G) e a cor desejada - neste exemplo, eu escolhi um azul médio/escuro.
Para dar ao papel de parede um aspecto antigo e sujo, coloquei uma outra textura de aquarela em uma folha de papel (2) sobre o fundo. Essa textura foi então duplicada, espelhada e com 50% de opacidade reduzida. Isso torna a textura simétrica.
O modo da camada foi definido como Cor clarear com 100% de opacidade. Em seguida, peguei novamente a textura simétrica (2) e inverti as cores com Ctrl+I (3). Agora, agrupamos tudo isso em uma pasta e aumentamos as partes claras da textura com uma curva de tons. O modo da pasta foi definido como Multiplicar com 50% de opacidade. Por fim, agrupo todos os elementos de (2) e (3) em uma pasta maior e ajusto a opacidade para cerca de 60%, para que o efeito não fique muito forte. Usando vários gradientes de preto para transparente, podemos adicionar efeitos de sombra realistas a parede em camadas adicionais.
Recortando
Os protagonistas foram inicialmente detalhadamente recortados nas roupas com a ferramenta de caneta (P) e as áreas dos cabelos e véu foram grossamente recortadas. Então a camada com o protagonista foi duplicada e nas partes escuras da imagem foi escurecida ainda mais para preto utilizando uma curva de tons. Ao configurar o modo desta camada para Multiplicar negativo, podemos facilmente criar uma máscara na camada superior e apagar o véu. Ao multiplicar negativamente a camada inferior, as áreas claras do véu são preservadas e as áreas escuras se tornam transparentes.
Portanto, um fundo escuro facilita o recorte de tecidos transparentes.
Criando as Pérolas
As pérolas são elementos importantes na imagem! Elas são encontradas tanto no figurino quanto nas montagens de imagens.
Aqui, o desafio é fazer com que as pérolas pareçam exatamente iguais às da foto.
Entretanto, isso pode ser alcançado rapidamente com um pincel e um estilo de camada personalizado!
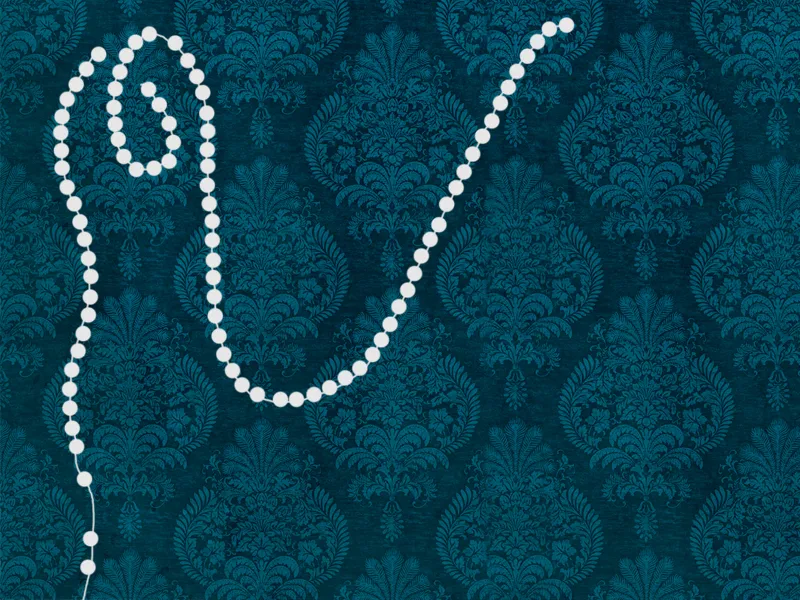
Primeiro, eu pego um pincel duro do tamanho desejado das pérolas. Em seguida, posiciono as "pérolas" no meu design. Tudo é conectado por um "fio", onde eu uno as "pérolas" em uma camada separada (abaixo das pérolas) com uma ponta de pincel menor. Eu uso um cinza muito claro como cor para facilitar a representação das luzes e sombras.
Agora, duplicamos a camada de pérolas duas vezes e ocultamos as cópias.
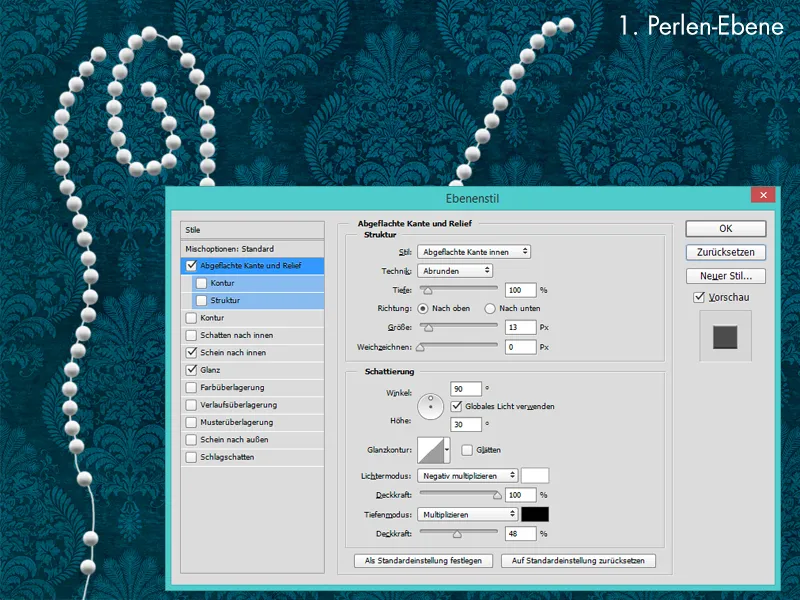
Começamos com a camada principal das pérolas na parte inferior e abrimos a janela de estilo da camada com um duplo clique.
• Bordas chanfradas e relevo
As informações podem variar dependendo do tamanho - é melhor se orientar pelo screenshot em termos de profundidade e tamanho.
• Intensidade interna
Mistura: Multiplicar negativo
Opacidade: 75%
Cor: Branca
Sombra interna: 0%
Tamanho: Neste exemplo, 9px
• Brilho
Mistura: Multiplicar
Opacidade: 15%
Cor: Preta
Ângulo: 19°
Distância+Tamanho: 4px
As pérolas agora têm uma aparência muito plástica, mas ainda são muito irrealistas em termos de cor e detalhes. Para que as pérolas pareçam fotorealistas, devemos constantemente compará-las com as da foto. Exibimos a camada acima da principal camada de pérolas e reduzimos o preenchimento para 0%.
Nos estilos de camada, marcamos novamente as seguintes opções:
• Bordas chanfradas e relevo
As informações podem ser retiradas da captura de tela
• Intensidade interna
Mistura: Multiplicar negativo
Opacidade: 100%
Cor: Azul claro
Sombra interna: 0%
Tamanho: 1px
• Brilho
Mistura: Normal
Opacidade: 15%
Ângulo: 19°
Distância+Tamanho: 4px
• Sobreposição de cor
Mistura: Cor
Cor: Azul claro
Opacidade: 40%.webp?tutkfid=55295)
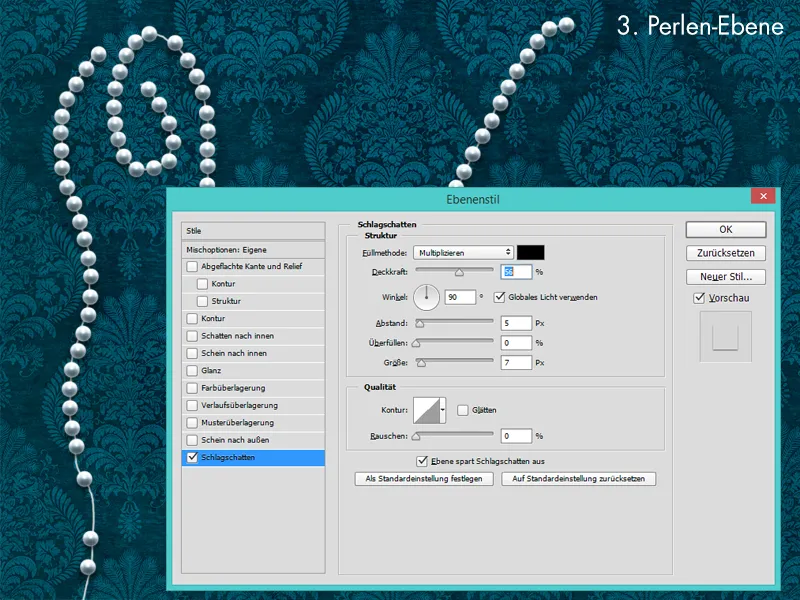
Por fim, daremos às pérolas uma sombra adequada.
Para isso, simplesmente ativar a última cópia da camada das pérolas, definir o valor da opacidade para 0% e ir para a janela de Estilo de Camada e selecionar Sombra Projetada.
Criar o Banner de Papel
A forma básica do banner foi criada no Illustrator e carregada no Photoshop. Em seguida, o "papel" recebeu uma tonalidade marrom com camadas de Cor e Luz Suave. Para que o papel pareça envelhecido, eu aplico uma textura de papel manchada no banner usando o modo de camada Multiplicar.
Nos próximos passos, luz e sombra foram pintadas no banner de papel com um pincel macio com baixa opacidade. Para a iluminação, utilizo camadas no modo Luz Suave ou Subexposição Linear. Para as sombras, sempre uso camadas no modo Multiplicar e às vezes Luz Suave.
Adiciono o texto "Memento Mori" com uma caveira. Para isso, uso a fonte Precious Regular e a formato em um azul muito escuro, para que o texto pareça tinta. Para melhorar o efeito de tinta, adiciono algumas manchas de tinta e respingos.
Por fim, crio um efeito 3D duplicando a forma do banner de papel, reduzindo a opacidade para 0% e no menu de Estilo de Camada aplico um Chanfro e Entalhe.
Em seguida, ajusto apenas as cores do banner.
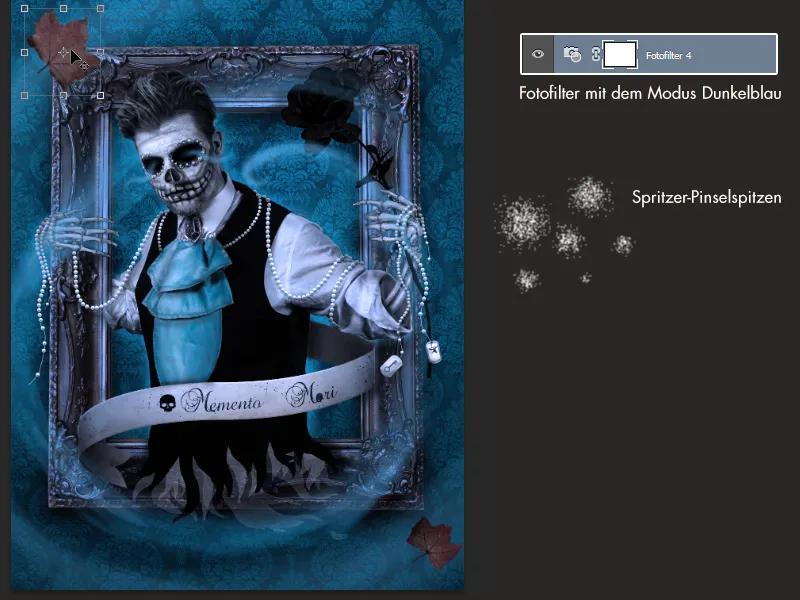
O Visual Final
Quando visualizei a imagem, desde o início ficou claro que ela seria predominantemente azul e deveria transmitir ao espectador uma espécie de redemoinho sobrenatural. Esse azul frio pode ser alcançado facilmente graças aos Filtros de Foto no Photoshop com a cor azul escuro. Se quiser um tom mais frio, pode aplicar o efeito várias vezes. O redemoinho foi pintado com um pincel borrifador usando a cor azul claro com baixa opacidade.
Para esta etapa, recomendo uma mesa digitalizadora, pois assim você tem a capacidade de ajustar intuitivamente o tamanho com a pressão da caneta. Além disso, você pode desenhar linhas mais dinâmicas.
O redemoinho deve ser inicialmente grande e grosseiro e, no final, você pode adicionar detalhes à tempestade em camadas adicionais, usando uma ponta de pincel menor e desenhando ao longo do redemoinho. Para destacar o azul da tempestade, você pode duplicar o redemoinho e alterar o modo de camada para Luz Suave ou Sobrepor. Como se trata de uma série de imagens, é importante comparar a imagem final com a original. Ambas devem poder ser colocadas lado a lado sem grandes diferenças de cor. Idealmente, ambas devem parecer uma "grande imagem".