Olá de volta para a segunda parte. Agora vamos criar um flyer escolar. Aqui está novamente a frente.
Criar nova página, adicionar grade de design
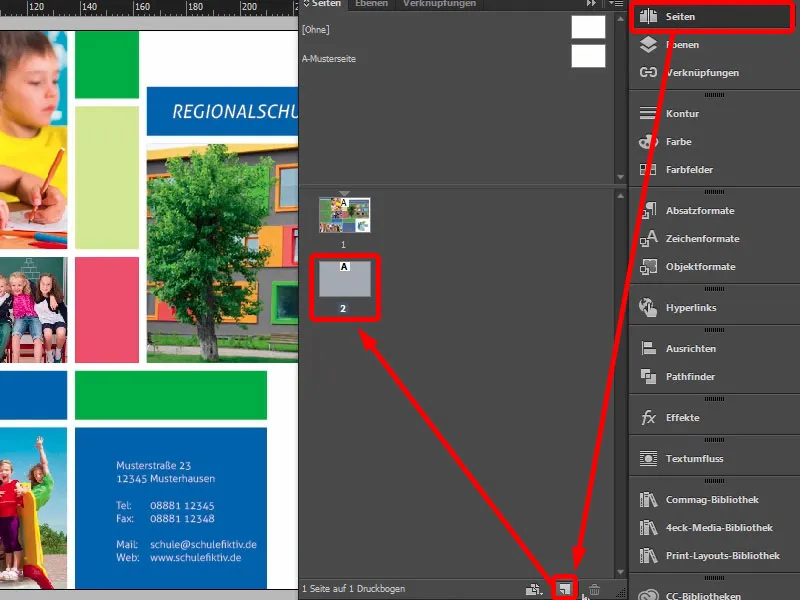
Agora vamos trabalhar nas páginas internas. Abra o painel de páginas e adicione uma nova página.
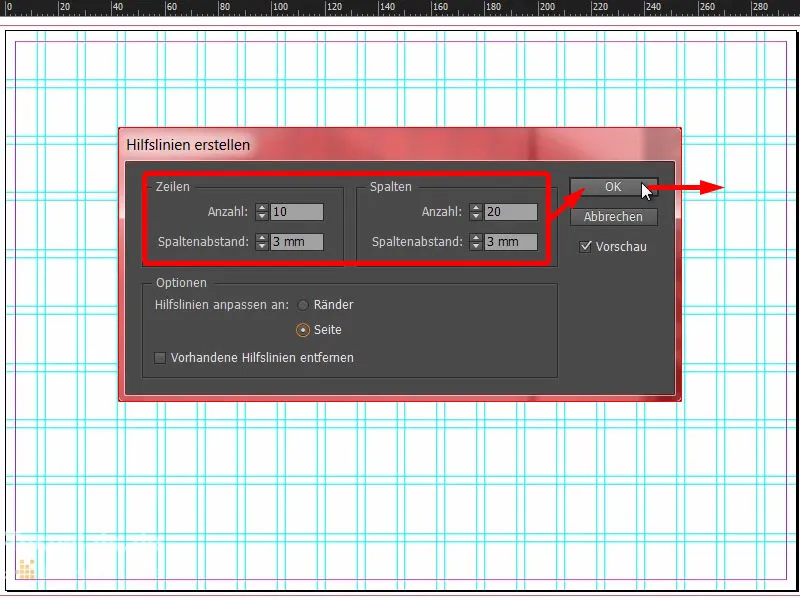
Aqui, é claro, falta nossa grade de design. Pode-se simplesmente criar novamente, mas ao trabalhar com várias páginas, vale a pena criar essas grades de design na página mestra, pois assim você terá em todas as páginas. Neste caso, vou simplesmente adicionar guias novamente (Layout> Adicionar guias…). Foram adicionadas guias em 10 mm, 3 mm, 20 mm e também em 3 mm. Aí está a grade, idêntica à da frente.
Design do flyer: elementos gráficos e imagens
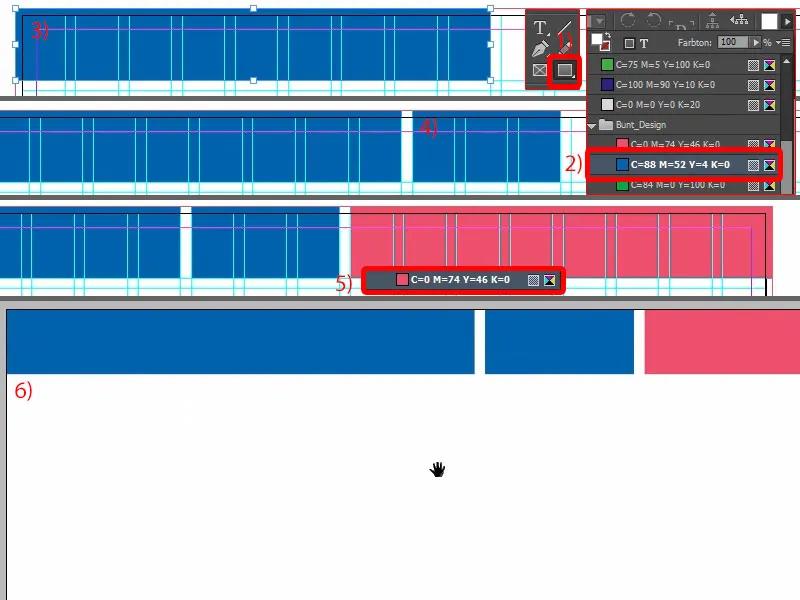
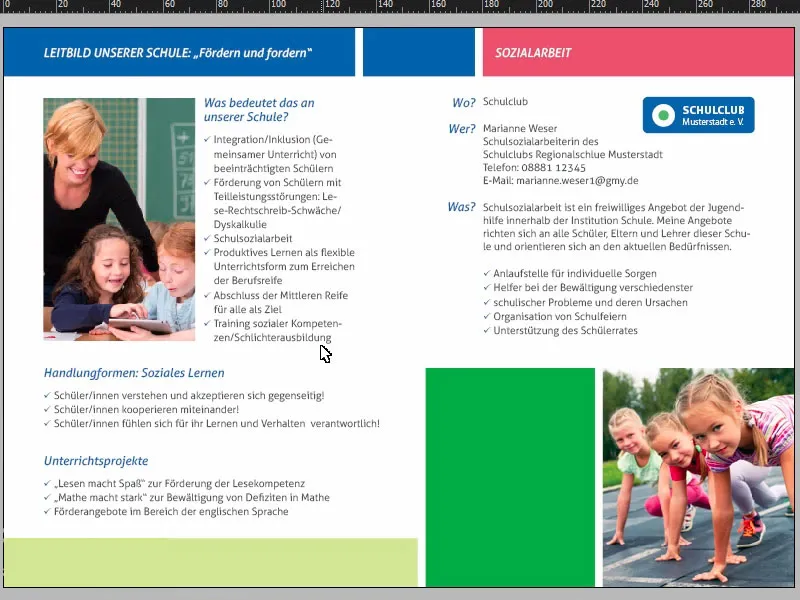
Agora podemos começar a desenhar novamente caixas aqui em cima. A primeira será na cor azul (1 e 2) e será estendida do sangramento aqui em cima (3). Crie uma cópia disso e, neste caso, reduza para três quadrados (4). Em seguida, adicione mais uma caixa aqui à direita no nosso alperce (5). Ótimo, a parte superior está pronta (6) ...
Continuamos com a colocação da primeira imagem. Selecione o retângulo e arraste-o aqui para cima (1). É claro que é preciso ter cuidado para ver o tamanho que deve ter no final.
Pressione Ctrl+D e selecione a imagem apropriada (2). A imagem será inserida imediatamente (3). Adaptar>Encher proporção do quadro… (4) Agora, é claro, precisamos da bondosa professora, que deve aparecer na imagem para que mamãe e papai vejam como são amigáveis. (5).
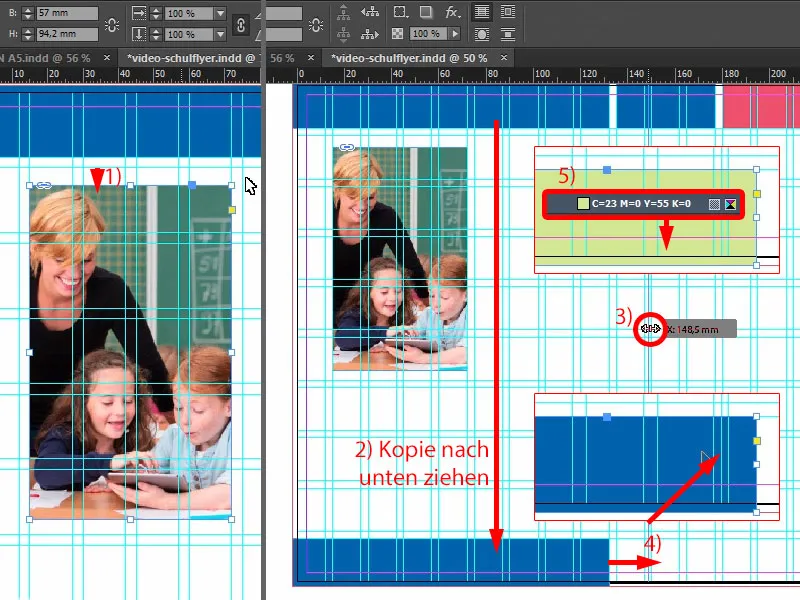
Em seguida, podemos diminuir um pouco mais (1). Aqui estamos quebrando a grade, mas está tudo bem, porque no final é tudo sobre a estética.
Na parte inferior, também colocamos um retângulo como acima. Portanto, crie uma cópia disso, arraste completamente para baixo (2). E agora seria útil colocarmos uma guia exatamente no meio, onde está a dobra (3). 148,5 - aí está a dobra.
E simplesmente movemos esse campo um pouco além, mais ou menos assim (4). Estou gostando disso ... Rápido, mude a cor (5) e continue.
Faça uma cópia disso (1).
Agora precisamos de nossos 3 mm. Como o InDesign não mostra a distância ao mover o retângulo, resolvemos simplesmente com a ferrementa de espaçamento (2). Ou seja: pressione a tecla Crtl e defina para 3 mm, e o problema estará resolvido (3). Obviamente, ainda está um pouco grande, então: continue movendo até lá (4) ...
... e suba quatro campos (1).
Além disso, há uma imagem que eu coloco aqui na borda (2). Novamente Ctrl+D, abra a imagem (3), ...
... novamente Adaptar>Encher proporcionalmente (1). Agora temos algo especial, o caso típico: estamos colocando uma foto e essas meninas agradáveis não apenas olham para fora do layout, não, elas até querem sair correndo, e isso não pode acontecer. Então, pegamos a imagem, Objeto>Transformar>Espelhar horizontalmente (2). Com isso, garantimos que as meninas estejam olhando para dentro do layout e correndo para dentro quando o sinal de largada for dado. É importante prestar atenção sobre onde as pessoas estão olhando quando são colocadas no layout - então é melhor coloca-las olhando para dentro do layout, já que lá fora há apenas nossa área de montagem em branco e depois da impressão não há nada mais. Portanto, preste atenção nisso. Aqui mudamos a cor para verde (3).
Vamos dar uma olhada nisso novamente ... Acho que, no final, só falta o texto.
Conteúdo do Flyer: textos e formatações
Role para cima, pegue a ferramenta de texto, crie um campo de texto e cole o texto apropriado da área de transferência (1). Parece bom assim. No entanto, quero que as três primeiras palavras estejam em maiúsculas (2).
E então você pode ajustar para o tamanho ideal (clique duplo no manipulador do campo de texto em 3).
Nisso, o nosso painel de alinhamento é útil novamente. Selecione o campo de texto e atrás dele o objeto, este retângulo azul (4), e então pode alinhar facilmente no eixo vertical (5).
Por que não está certo agora (6)? Claramente, levamos o sangramento junto.
Então, vamos apenas remover isso rapidamente (1) e fazer tudo de novo (selecionar retângulo e caixa de texto, então em (2) no painel Alinhar, alinhar ao eixo vertical médio). Então eu arrasto o retângulo de volta até a margem (3). Agora parece muito mais limpo e está realmente centralizado (4).
No próximo passo, desenhamos uma caixa de texto, do tamanho da imagem (destaque vermelho em 1).
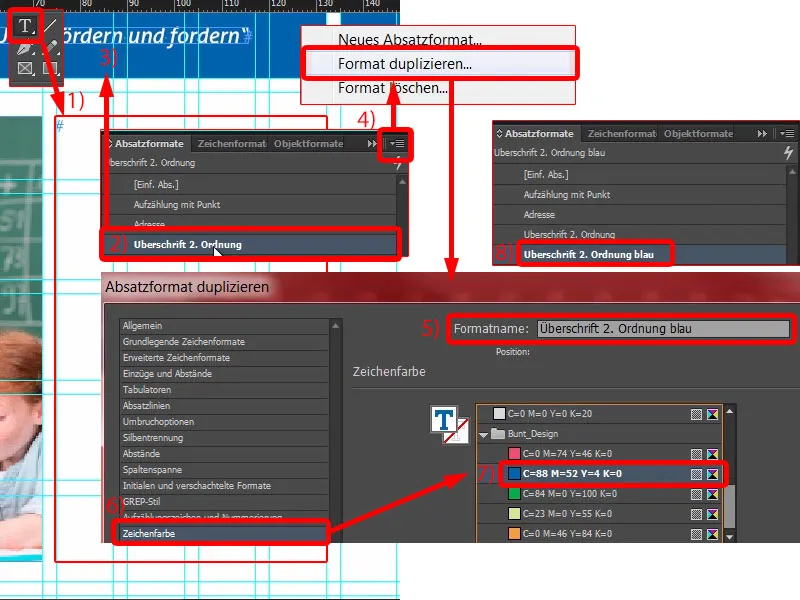
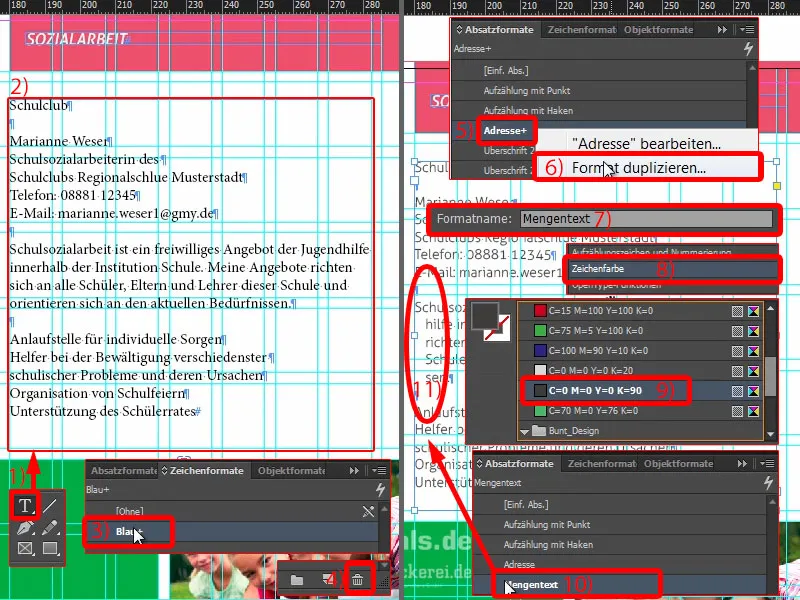
Então precisamos prestar atenção ao formato que está sendo aplicado no momento. O "Título de 2ª Ordem" (2), que era o que estava acima (3), está, no entanto, em branco. Não podemos fazer nada com o branco, então faço uma cópia disso. Duplicar formato... (4).
Chamo isso de "Título de 2ª Ordem azul" (5). A cor do texto (6) também é alterada para azul (7). Agora temos o formato adequado (8) ...
... e eu simplesmente copio e colo o texto novamente (1). A cor está boa, mas o que não é bom é a separação de sílabas (2). Sem problemas: coloque o cursor antes de "nossa", então pressione Shift e Enter - problema resolvido (3).
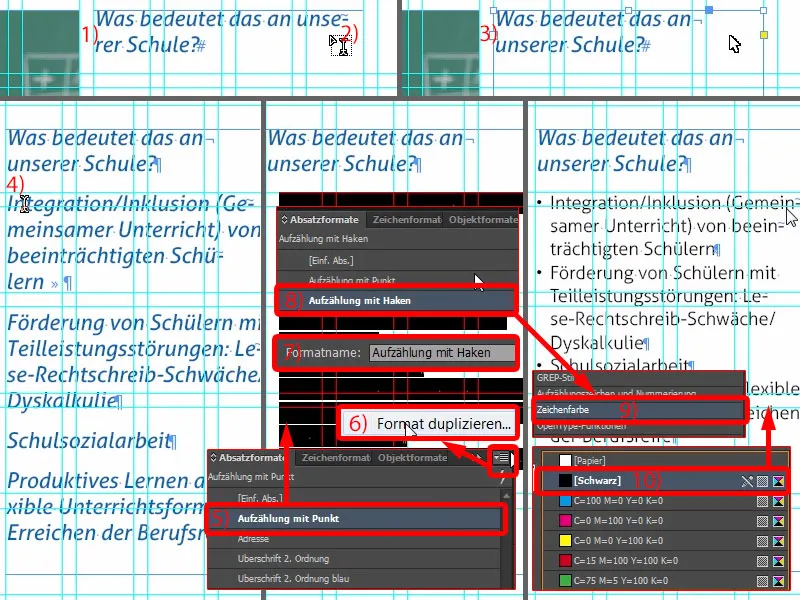
Agora pego o próximo texto, Copiar e Colar (4). Isso é tudo muito grande, então formato tudo com "Lista com ponto" (5). Também duplicamos esse formato (6). Damos um novo nome a ele: "Lista com marca de verificação" (7), e então confirmamos uma vez. E aplicamos isso ao texto - clique uma vez aqui (8).
Agora podemos começar a ajustar o formato. O que queremos primeiro? Vocês já devem ter percebido, um texto branco em um fundo branco resulta em branco total. Por isso precisamos de um pouco mais de contraste, já que ainda não dá para ler nada aqui. Então vamos para a cor do texto (8), onde encontramos várias cores, inclusive um tom de preto (10). Se eu selecioná-lo, o texto mudará de cor. Para meu gosto, está um pouco muito forte. Podemos suavizar um pouco.
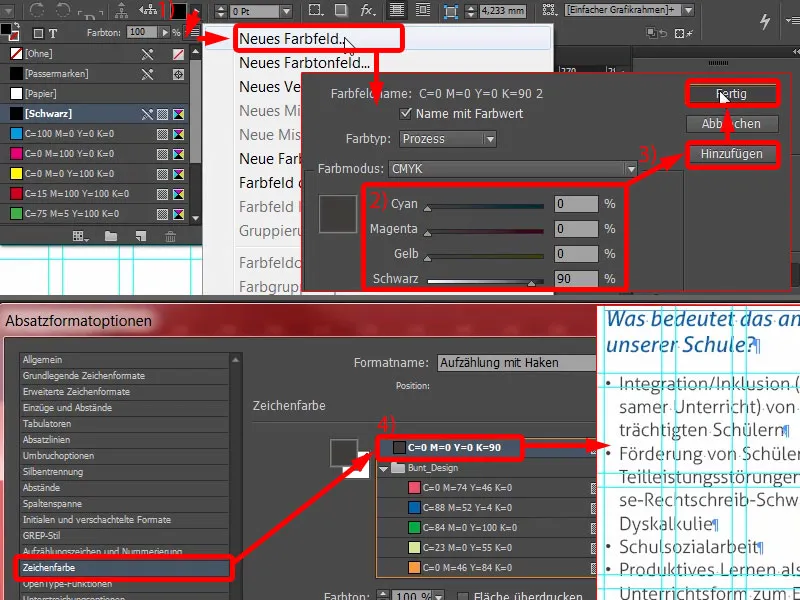
Então eu crio um novo campo de cor. Infelizmente não é possível fazer isso diretamente no diálogo atual, então saio brevemente em OK. No novo campo de cor (1) seleciono: zero três vezes e noventa por cento uma vez (2). Adicionar e Concluir (3).
Agora temos um preto bem suave. Volto ao formato do parágrafo e agora posso selecionar o preto de noventa por cento (4). É um pouco mais agradável assim.
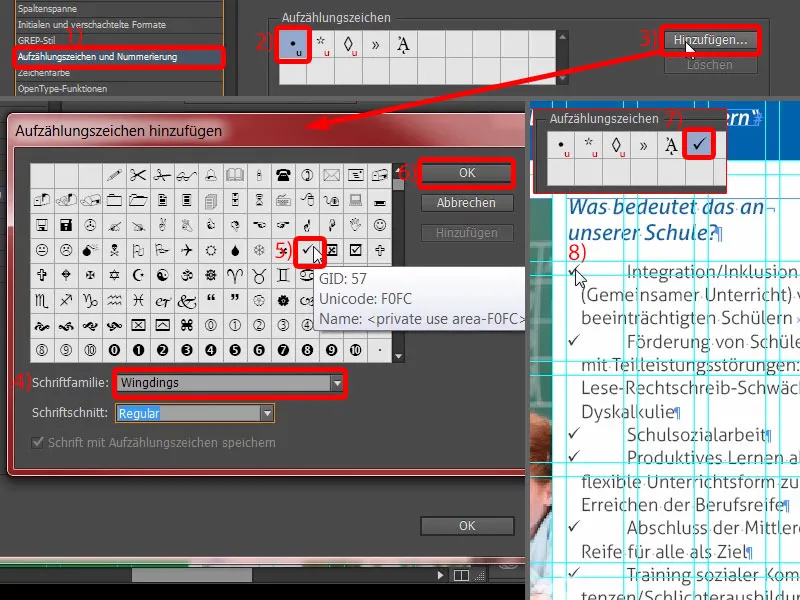
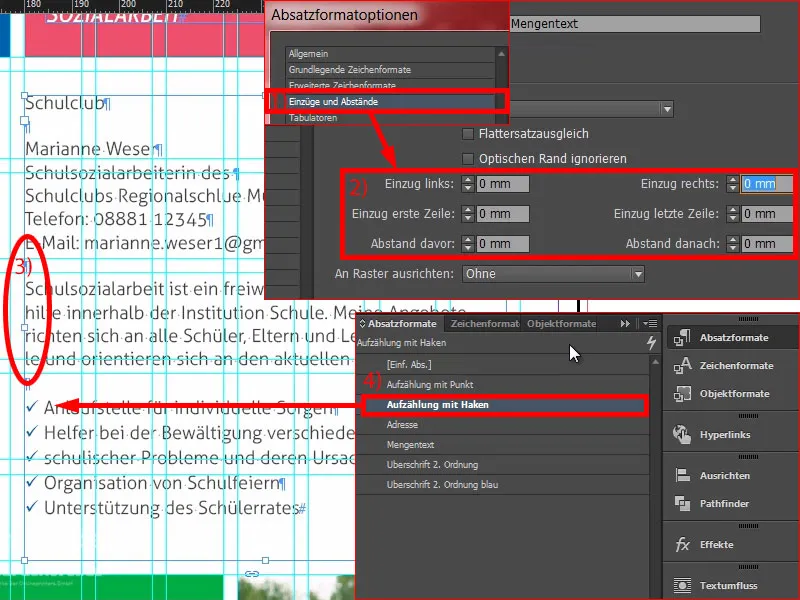
Agora precisamos de uma lista (1). Atualmente temos esses marcadores pretos (2), que em algum momento já cansam a vista. Vou mudar isso. Vemos que está faltando o visto ... (em 2) Vamos em Adicionar... (3) Já procurei toda a Aller Light e não encontrei nenhuma caixa de seleção como quero, ou um visto. Então vou digitar Wingdings (4). Lá eu consigo encontrar o visto (5) ... OK (6). E então eu o seleciono (7). Vocês veem: Isso é ajustado imediatamente aqui (8).
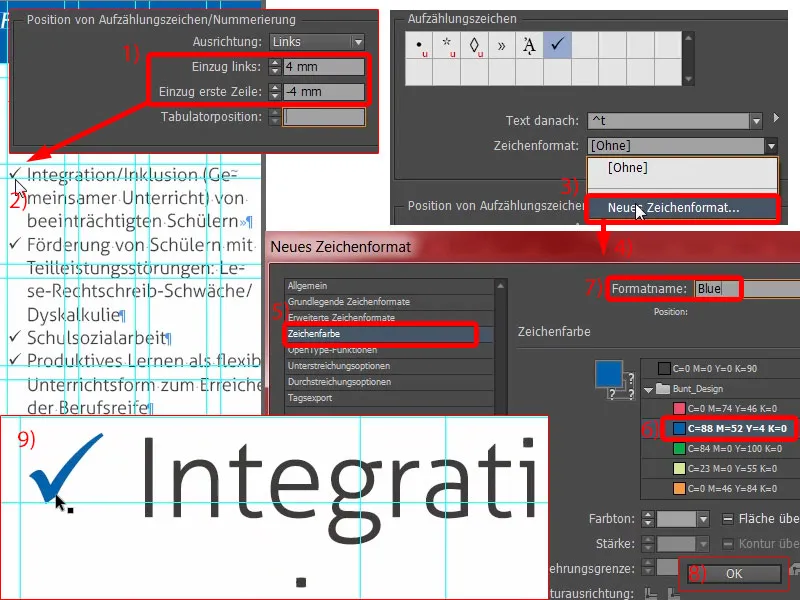
Aqui preciso estruturar um pouco mais os recuos. Defino o recuo à esquerda como 4 mm e o recuo da primeira linha como -4 mm (1). Então está ok (2). Mas o que eu quero mudar agora é a cor do visto.
Para isso, posso facilmente criar um formato de caractere adequado diretamente no diálogo. Escolho Novo formato de caractere... (3) Isso abre um novo diálogo (4). E aí defino a cor do texto (5) para azul (6). Um novo nome, "Azul" (7), e confirmo (8). Agora vamos ver essas caixas de seleção - e vocês veem: elas estão agora em azul - zoom in - voilà (9). Eu adoro os formatos de parágrafo, pois são tão incrivelmente práticos. Claro, demorados para criar, mas quando algo precisa ser alterado, é rápido.
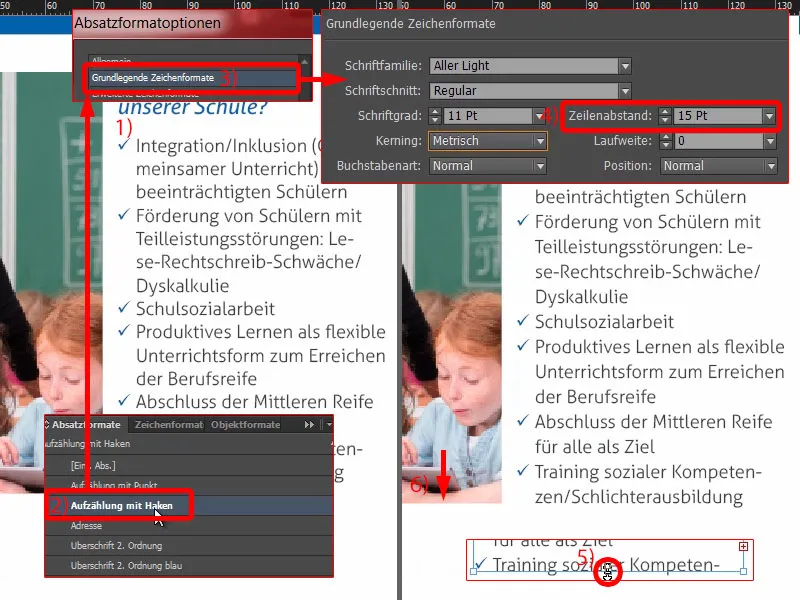
O que mais vemos aqui? Não é simétrico (1). Alguns podem estar pensando: "Sim, oh Deus, de novo algo." Sim! Eu digo a vocês, isso é crucial no design: trabalhar com precisão. Por isso eu abro a "Lista com marca de verificação" (2) novamente e lá ajusto o espaçamento de linhas para 15 pt (4).
Agora temos um pequeno texto adicional (5, clique duas vezes no manipulador de texto inferior). E então posso simplesmente aumentar um pouco mais a imagem (6, puxar até a altura do texto). Assim garantimos uma melhor leitura e apresentação textual. Isso é muito importante - o leitor não perceberá exatamente o que foi alterado. Ele só verá uma coisa: que de alguma forma não consegue ler. E isso é algo que definitivamente devemos evitar como designers.
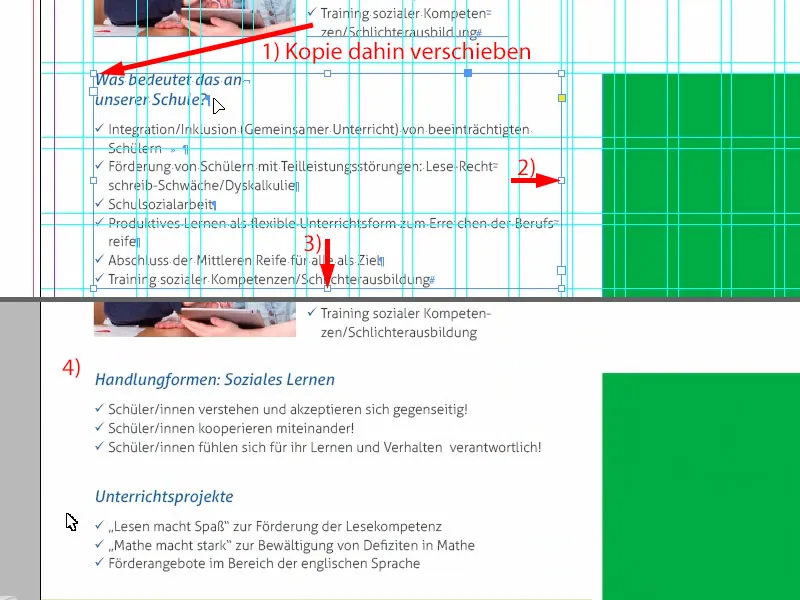
Vamos simplificar as coisas. Vou fazer uma cópia deste campo (1), expandi-lo bastante, até ali e ali (2 e 3).
Copio o texto novamente da área de transferência ... Então podemos copiar essa estrutura uma vez, adicionar mais um parágrafo aqui. O texto também será ajustado. Pronto (4).
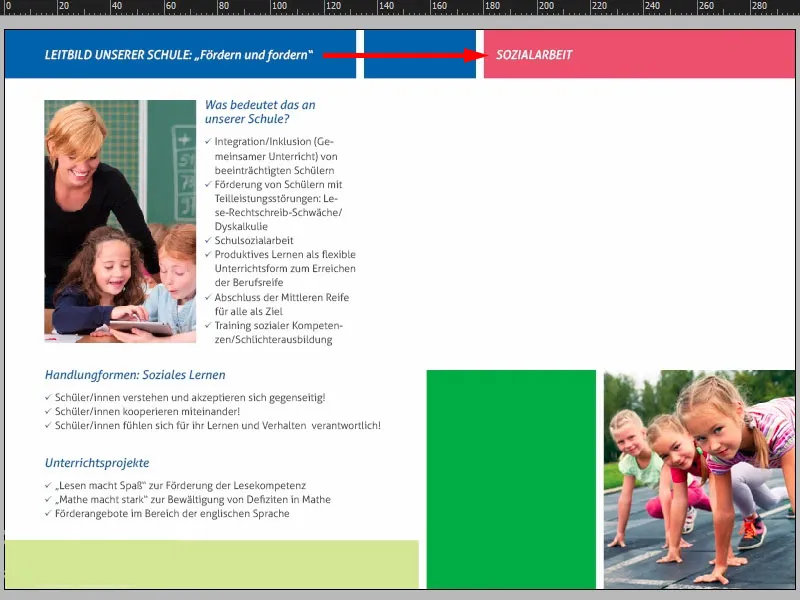
Do lado direito, faremos uma cópia do título do lado esquerdo, escrevendo lá "Trabalho Social".
Agora vou adicionar um campo de texto (1). O tamanho não importa por enquanto (contorno vermelho em 1). Em seguida, vou inserir o texto novamente (2).
Agora tudo está definido sem formato de parágrafo, mas o formato de caractere se perdeu (3). Vamos removê-lo (4). Por favor, verifiquem também se não temos texto azul aqui devido a este formato perdido.
Para o texto, ainda não temos um formato adequado, mas temos um chamado "Endereço" (5). Vou formatar isso agora. Então, criar uma duplicata novamente (clique com o botão direito e 6). Eu a chamo de "Texto Genérico" (7). Agora, é claro, toda a fonte está branca. Então, apenas mude a cor do caractere (8) rapidamente para preto a 90% (9). Problema resolvido. Confirmo tudo e aplico ao campo de texto (10).
Confiram o que está perdido aqui (11). Algo está errado em algum lugar no parágrafo, senão não teríamos essa indentação.
Vamos verificar novamente o formato do parágrafo "Texto Genérico": Em Recuos e Espaçamentos (1), vemos 3 mm. Podemos remover isso. Então, defina tudo como 0 (2). Assim, o problema está resolvido (3).
Aqui embaixo, podemos usar facilmente a "Lista com Marcas de Seleção" (4). E assim, o problema está resolvido.
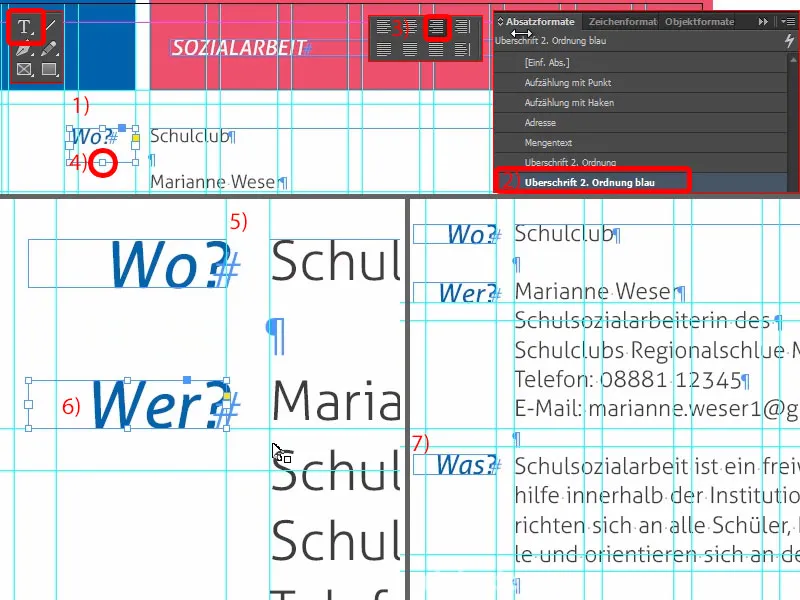
Aqui estamos falando sobre trabalho social no clube da escola, com um contato. Podemos adicionar outro campo de texto aqui (1), e escreveremos: "Onde?" Ainda com o formato correto, ou seja, "Título de 2ª Ordem Azul" (2). Vamos alinhar à direita (3). Dê um duplo clique na alça (4). E por favor, verifique se está simétrico aqui (5). Em seguida, faça uma cópia dele. Agora escrevemos: "Quem?" (6) E mais uma vez: "O que?" (7) Assim, também resolvemos isso.
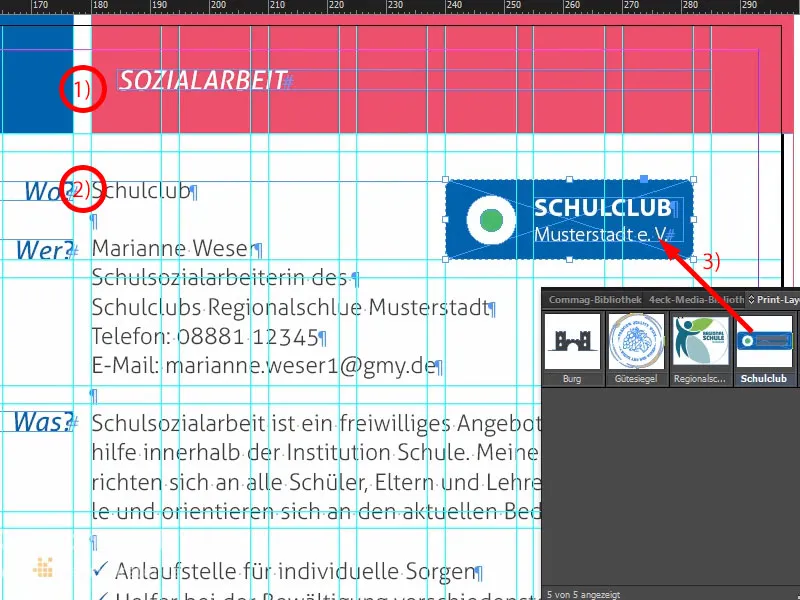
A simetria entre formas está claramente visível aqui. No topo temos 3 mm (1), que continuamos abaixo (2). Esses são critérios realmente importantes que vão dar ao seu layout em casa um caráter organizado.
Aqui podemos adicionar um logotipo (3). Este é para o clube da escola, eu o criei manualmente ... é completamente fictício e inventado. Isso enriqueceria a imagem como um todo com uma certa identidade visual.
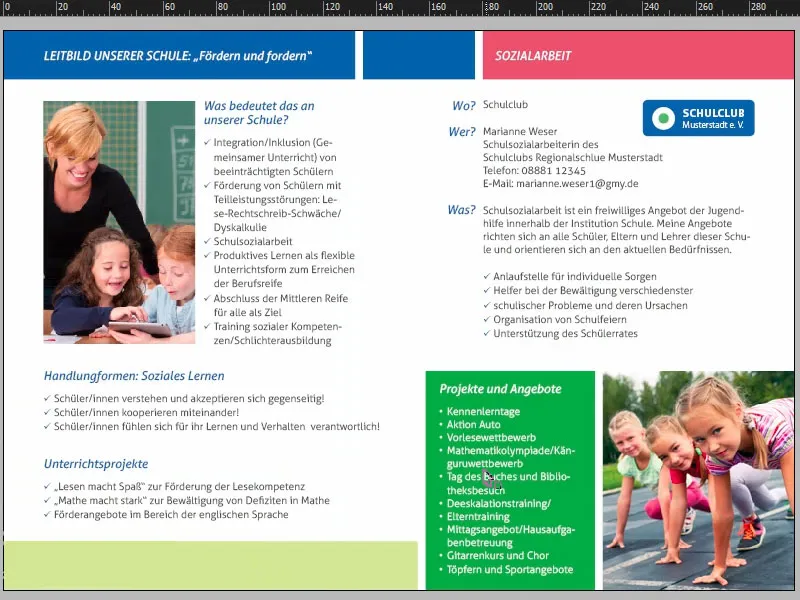
Vamos dar uma olhada nisso. Estamos progredindo bem. O que ainda falta aqui embaixo é um pouco de texto nesta caixa verde.
Mas não há problema: Vamos simplesmente copiar da primeira página com Ctrl+C e colar aqui embaixo (1). Então, coloco isso no canto superior esquerdo (2) e com a tecla Shift- pressionada, movo duas vezes a seta para a direita e duas vezes a seta para baixo (3). Ajusto o tamanho do campo de texto (4). Agora só preciso reescrever o texto ... Voilà.
Estas são as páginas finalizadas.
Exportar o Flyer do InDesign
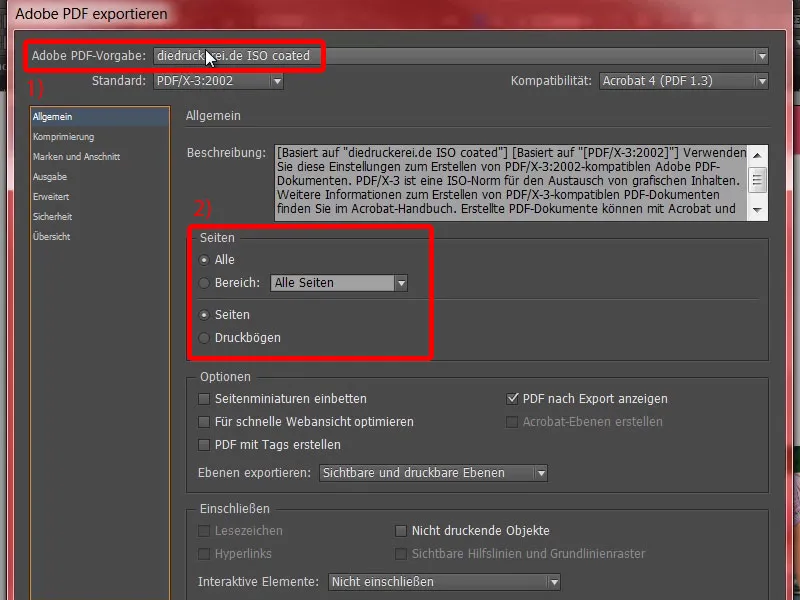
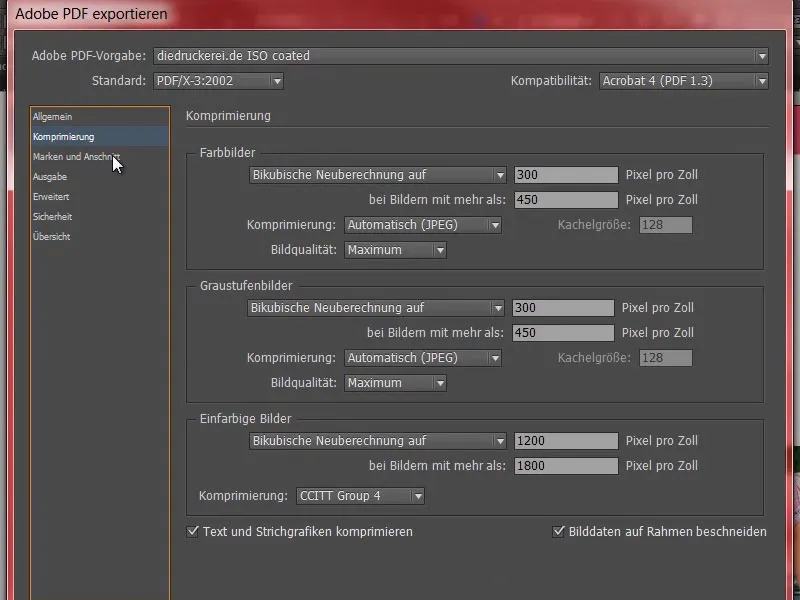
Agora vamos exportar tudo e então levaremos para a impressão. Acesse o diálogo de exportação com Ctrl+E e salve. Agora seleciono o meu padrão Adobe PDF diedruckerei.de ISO coated lá em cima (1), verifico novamente se está tudo certo: Páginas, sim (2).
A Compressão está ok.
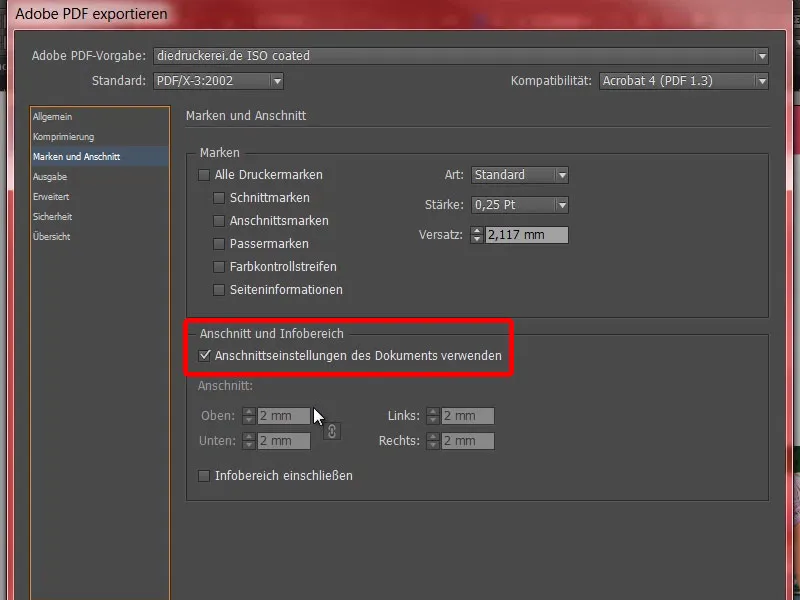
Marcas de corte e Sangria - exatamente - usar as configurações de sangria do documento.
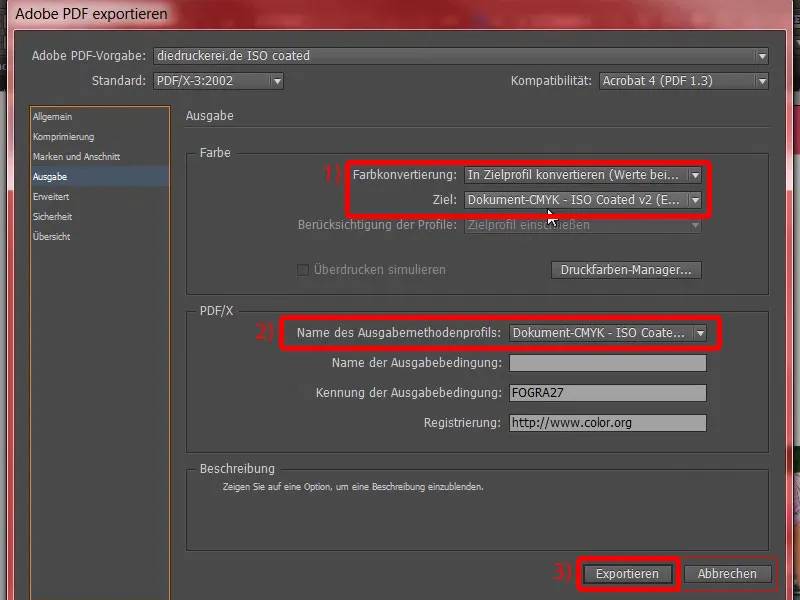
Output: Convert In Profile, Document-CMYK ISO Coated v2 (1). E aqui também temos o Document-CMYK ISO Coated v2 (2). Está certo. Agora é só clicar em Exportar (3) e o PDF será criado imediatamente.
Agora temos as páginas externas, ...
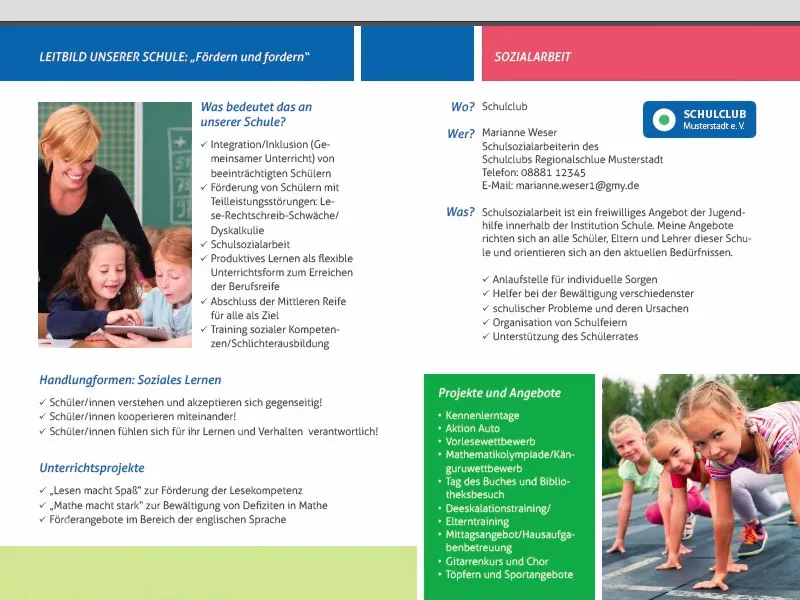
... essas são as páginas internas, exatamente como foram criadas no InDesign. E agora vamos direto para a impressão.
Entregar o folheto à gráfica
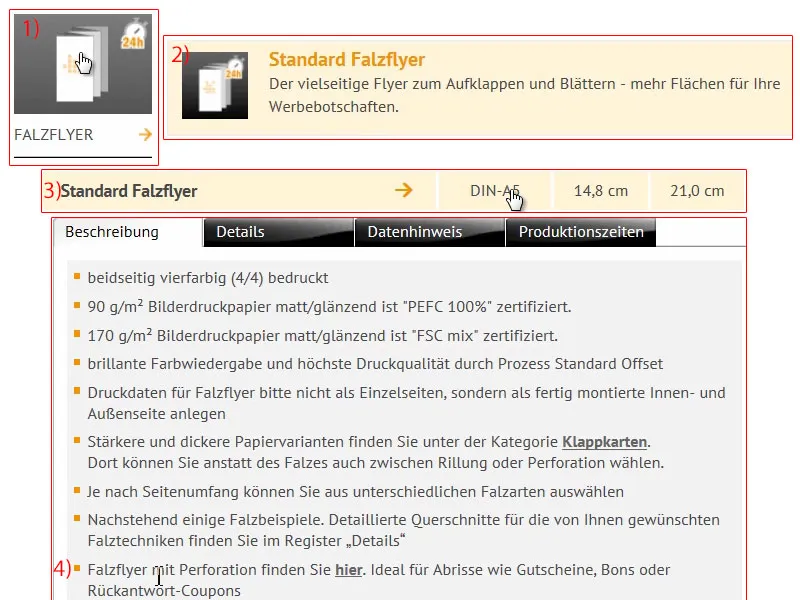
Agora vamos fazer o pedido. Portanto, escolha novamente o falzflyer (1), o falzflyer padrão (2). Nós tínhamos o formato DIN-A5 (3). Uma dica prática aqui em baixo talvez ainda (4): Aqui também existem folhetos com perfuração. O que é isso? São aqueles destacáveis que se usam para cupons, bonificações ou cupões de resposta. Isso pode não ser tão adequado para o folheto DIN-A5, mas se tiverem um folheto com um dobramento de 2 dobras ou algo parecido, então podem facilmente inserir isso, especialmente para cupons é um tema realmente interessante.
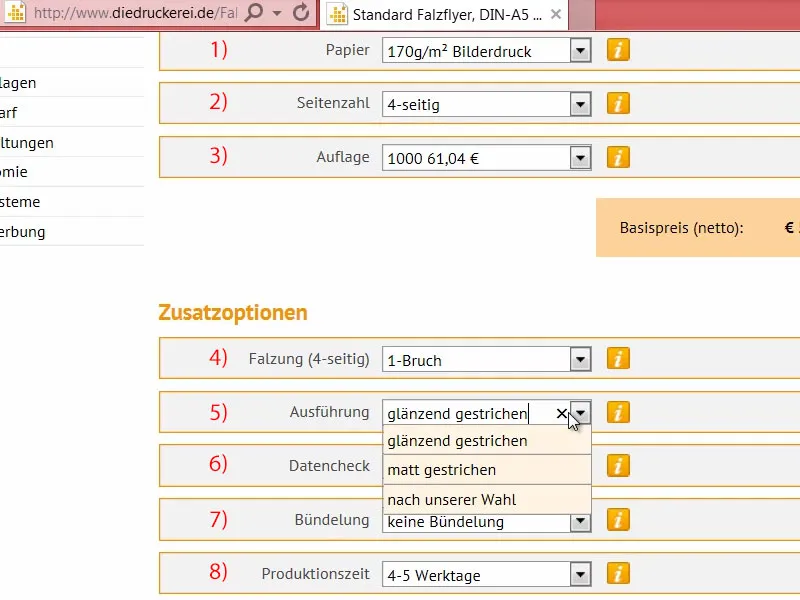
Continuamos: Configuração do produto. Temos este lindo papel de impressão de imagens (1). Uma olhada no livro de amostras de papel me mostrou que eu gostaria de trabalhar com 170 g/m². O número de páginas é de 4 páginas (2). A tiragem vamos aumentar para 1000 (3).
Dobragem: Claro, temos uma dobra (5), só há uma opção de dobra disponível. Execução (6): Aqui temos a possibilidade de escolher técnicas de acabamento abrangentes pela gráfica. O que significa agora "brilhante revestido", "fosco revestido"? Claro, podem dar uma olhada no livro de amostras de papel. Eu escolho brilhante revestido, pois tem uma aparência estética e de alta qualidade. Não precisamos do check de dados (7). O tempo de produção, de 4 a 5 dias úteis (8), está perfeitamente ok ... Para fazer o pedido.
Agora vamos dar uma olhada no processo de pedidos ... Aqui está novamente nosso carrinho de compras, como conhecemos. Se tiverem um código de desconto, podem inseri-lo neste ponto. Clico em Continuar. Então tudo é confirmado novamente, Continuar. Pagamento antecipado… Continuar. Aceito os termos e condições. Rolam a página até embaixo. "Deseja se manter informado?" - Sim, queremos. E agora vamos para a compra.
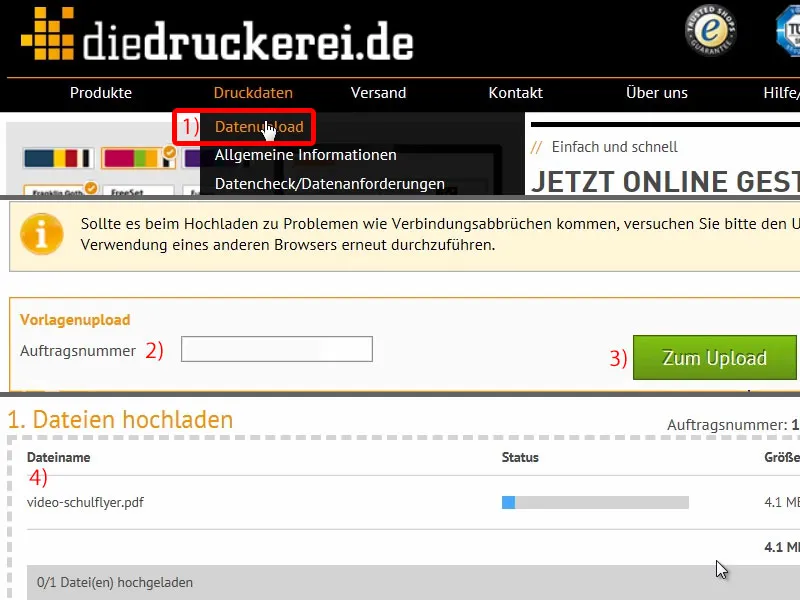
Às vezes, o upload pode demorar um pouco. Por isso, volto para a página inicial. E então, devem estar se perguntando onde podem fazer o upload do documento agora, se não o fizeram no processo de pedido. Isso é feito através de Dados de impressão> Envio de dados (1).
Aqui (2) podem ir com o seu número do pedido, que foi exibido anteriormente ou que receberam por e-mail, para o diálogo de envio (3). Isso significa que, se se perderem em algum momento ou se precisarem primeiro enviar o pedido e depois fazer upload dos dados de impressão, por exemplo, porque os recebem de fontes externas, podem concluir o processo simplesmente com o seu número de pedido. Eu carrego o folheto escolar através de arrastar e soltar (4).
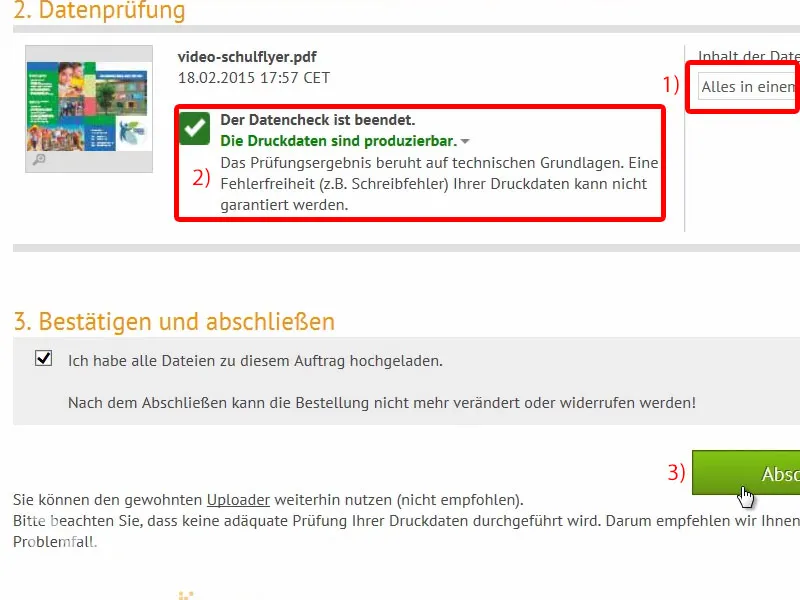
Então, rolem um pouco para baixo. É Tudo em um documento (1). "Os dados de impressão são produzíveis" (2). Maravilhoso. Carreguei tudo, finalizem (3), e o pedido está encaminhado.
Concluímos o projeto, agora aguardamos a chegada destes folhetos em casa, iremos então dar uma olhada e sentir a aparência e a textura deles. 
Abertura do folheto escolar
Aqui está nosso pacote. É onde estão dormindo atualmente nossos folhetos, que vamos acordar e desempacotar. Vamos dar uma olhada ...
Nosso colégio regional Cidade Amostra, como o configuramos: a frente, o verso ...
... e depois abrimos as páginas externas. Maravilhoso. Também vamos dar uma olhada na gramatura correspondente, que era de 170 g/m². Através do papel revestido, as imagens se destacam muito mais.
Com papel não revestido, a vibrância das cores simplesmente não fica tão intensa, mas isso aqui ficou realmente excelente. Então, se estiverem trabalhando com fotos, certamente usem papel revestido. 
E agora vamos dar uma olhada na parte interna: Também tudo maravilhoso aqui. Isto certamente pode ser mostrado. Espero que isso ajude quando estiverem trabalhando no design. Trabalhem com livros de amostra de papel como este. Isso ajuda imensamente. Estou satisfeito ... Espero que vocês também estejam. Até breve, Stefan