Um efeito de gravação em madeira dá à sua tipografia e aos seus esquemas um aspeto rústico e natural, perfeito para projectos criativos. Com o Photoshop, pode criar este efeito de forma realista, combinando texturas de madeira, efeitos de camada e sombras. Neste tutorial, vou mostrar-lhe passo a passo como criar o aspeto de uma autêntica gravura em madeira - ideal para logótipos, cartazes ou decorações. Vamos começar e dar ao seu design um toque quente e artesanal!
Recortei o meu ficheiro original para um tamanho de imagem de 2500x 2000 pixels.
Nota: As especificações nos filtros e opções de preenchimento neste tutorial aplicam-se a uma imagem com as dimensões de pixel correspondentes e o respetivo tamanho de texto. Para outros tamanhos de imagem e de texto, as definições devem ser ajustadas em conformidade.
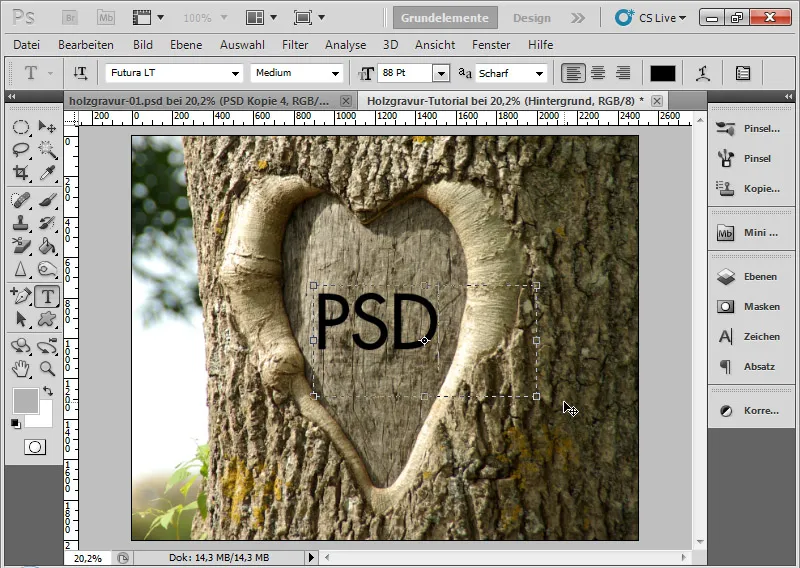
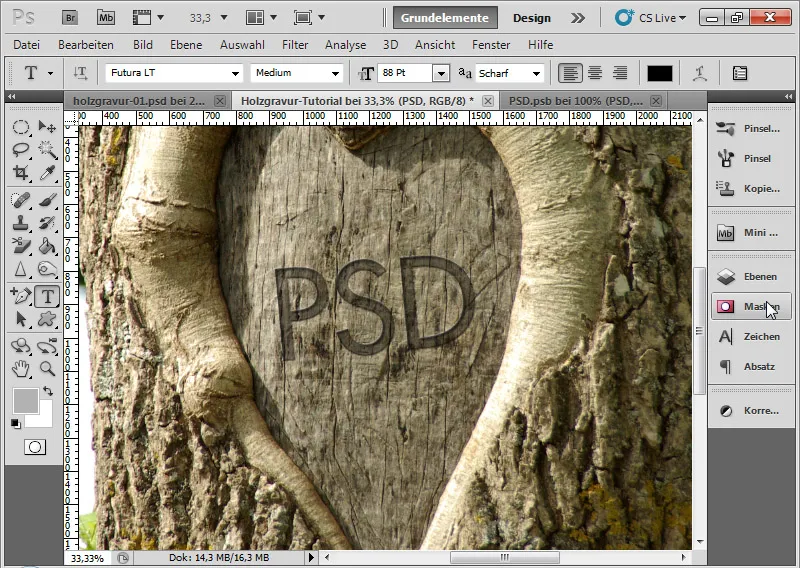
Passo 1: Colocar o texto
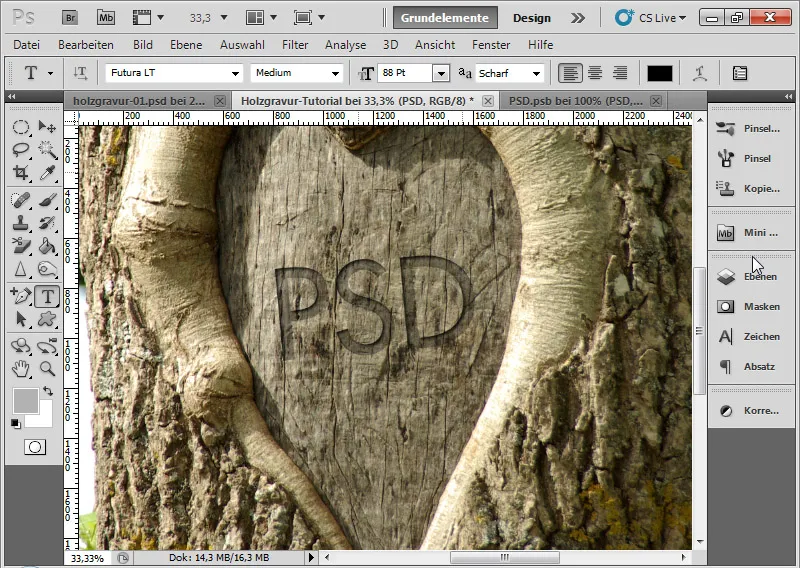
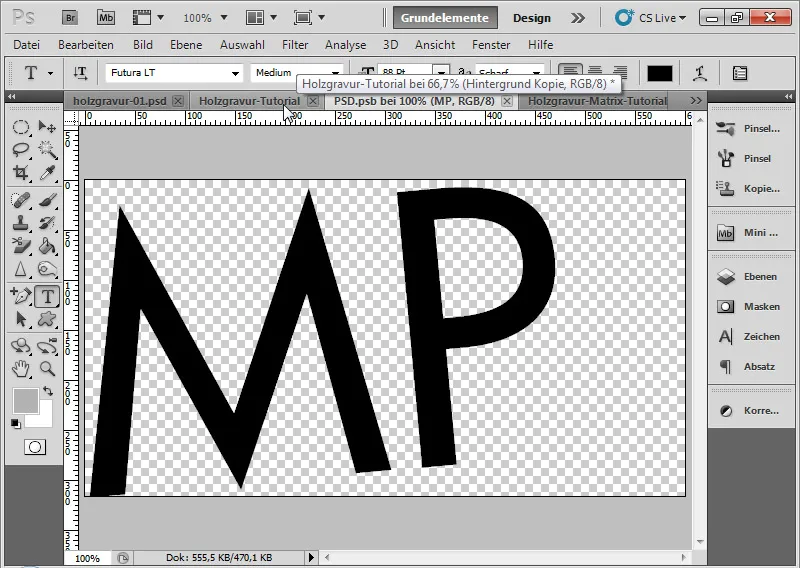
Em primeiro lugar, crio uma camada de texto no meu documento aberto. A fonte é colocada com uma Futura LT Medium de 84 pontos.
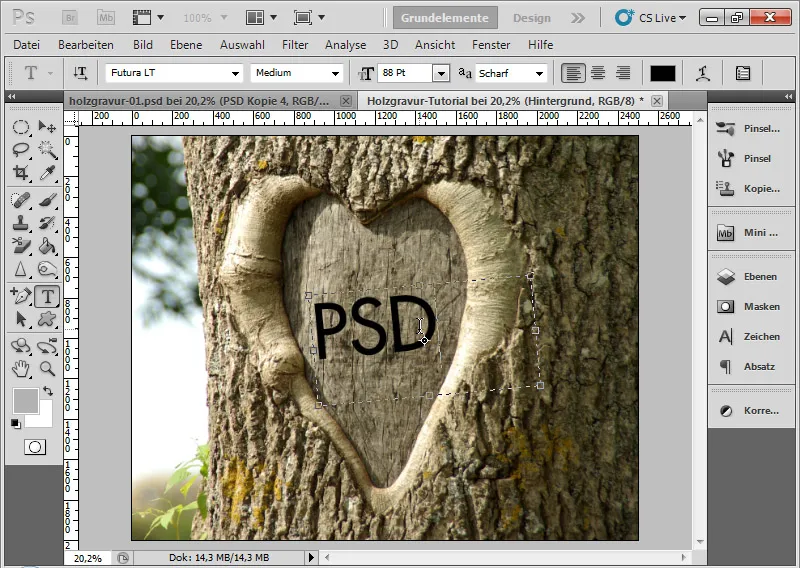
Passo 2: Rodar o texto
Rodeio a camada de texto em cerca de 6,5 graus. Para o fazer, selecciono a moldura de transformação com Ctrl+T e posso agarrar a minha camada de texto com o rato nos pontos de canto e rodá-la como pretendido.
A rotação garante que o efeito na madeira pareça mais autêntico.
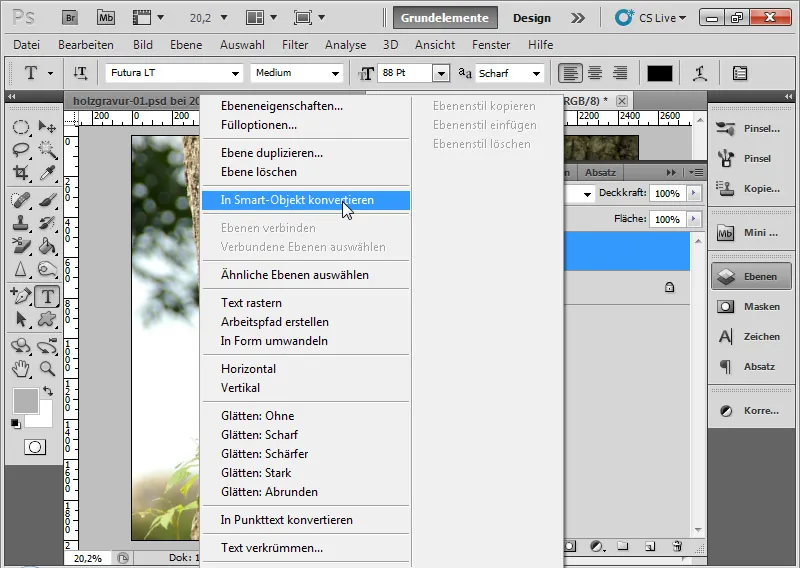
Passo 3: Converter a camada de texto em objeto inteligente
Quando as camadas de texto são convertidas em objectos inteligentes, mantenho a opção de fazer alterações no texto mais tarde, mesmo que tenham sido aplicados filtros. Com uma camada de texto normal, tenho de rasterizar a camada antes de aplicar filtros. Este não é o caso se a camada de texto estiver armazenada no objeto inteligente original.
Clique com o botão direito do rato na camada de texto e selecione o comando Converter em objeto inteligente.
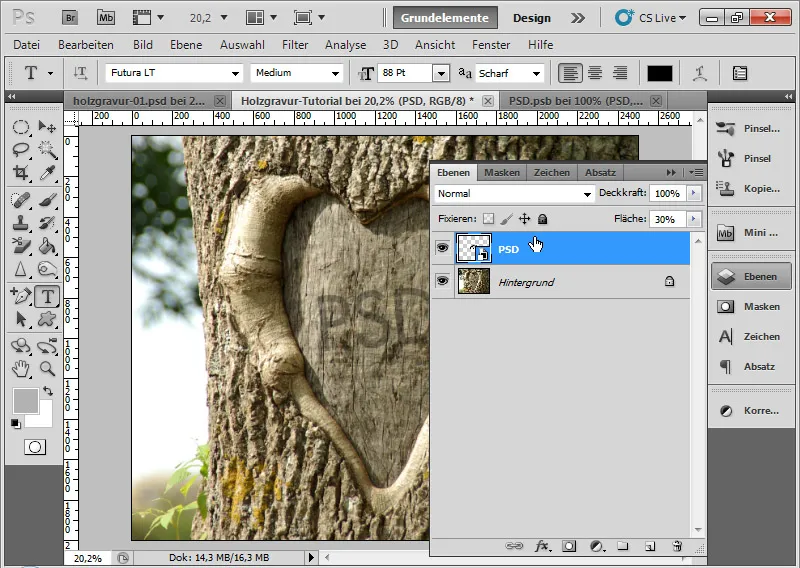
Passo 4: Área para 30 por cento
Reduzo o seletor de área para 30 por cento. Breve informação de fundo: Enquanto o seletor de opacidade pode ser utilizado para variar a transparência do conteúdo da camada e dos estilos de camada, o seletor de área só pode ser utilizado para abordar o conteúdo da camada. Os estilos de camada selecionados (através das opções de preenchimento) permanecem visíveis. Como o efeito de gravação se baseia em grande parte nos estilos de camada, a área de 30% apenas afecta a cor preta do conteúdo da camada, mas não as opções de preenchimento a serem aplicadas posteriormente.
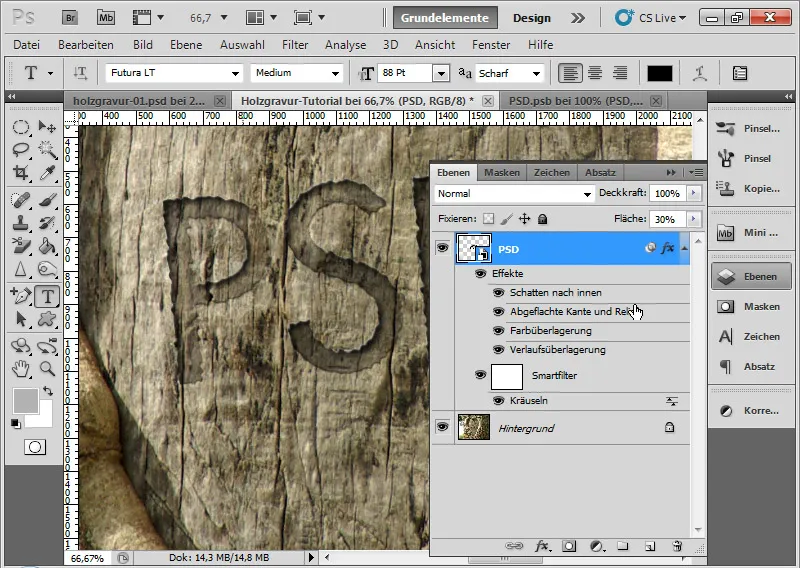
Passo 5: Estilos de camada
Agora vem um passo essencial para garantir que o efeito de gravação é bem sucedido: as opções de preenchimento.
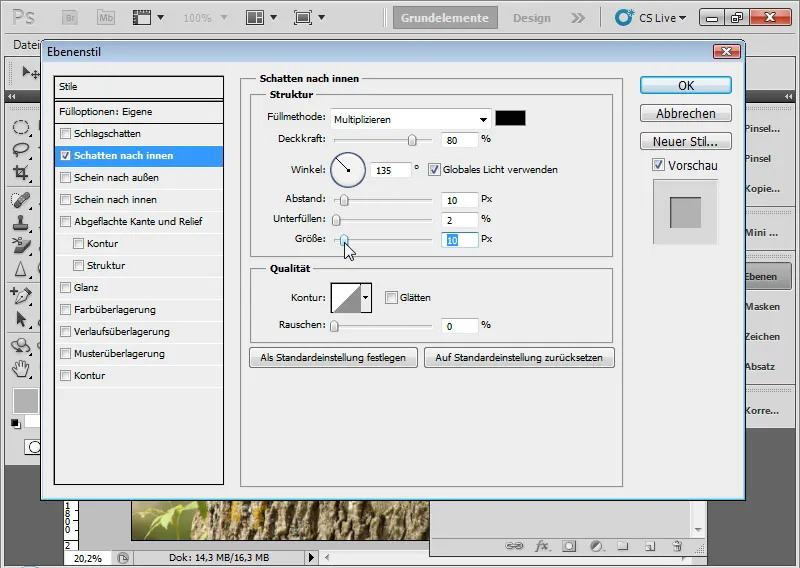
Sombra para dentro:
A sombra para dentro cria uma imitação da luz que cai do canto superior esquerdo, colocando uma sombra para dentro. Isto cria tridimensionalidade, o que torna o efeito tridimensional. Devem ser selecionadas as seguintes opções:
- Opacidade: 80 por cento
- Ângulo: 135 graus
- Distância: 10 pixéis
- Preenchimento inferior: 2 por cento
- Tamanho: 12 píxeis
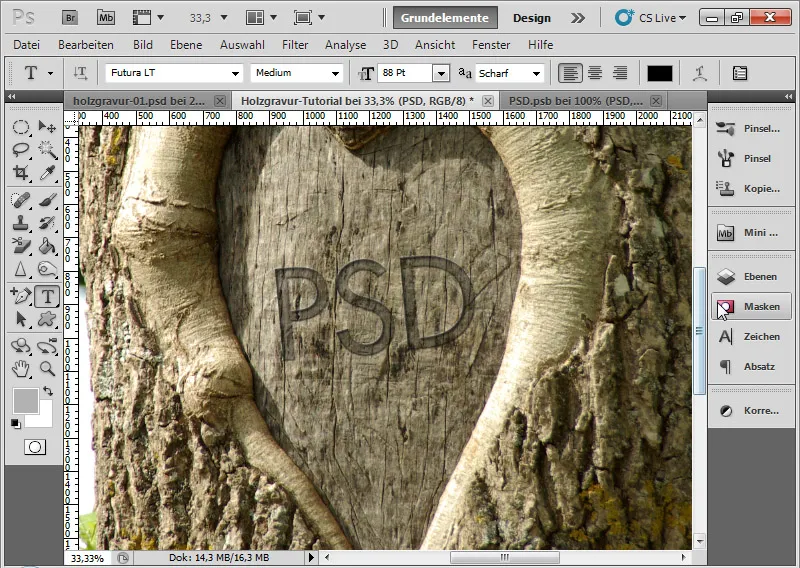
Resultado intermédio:
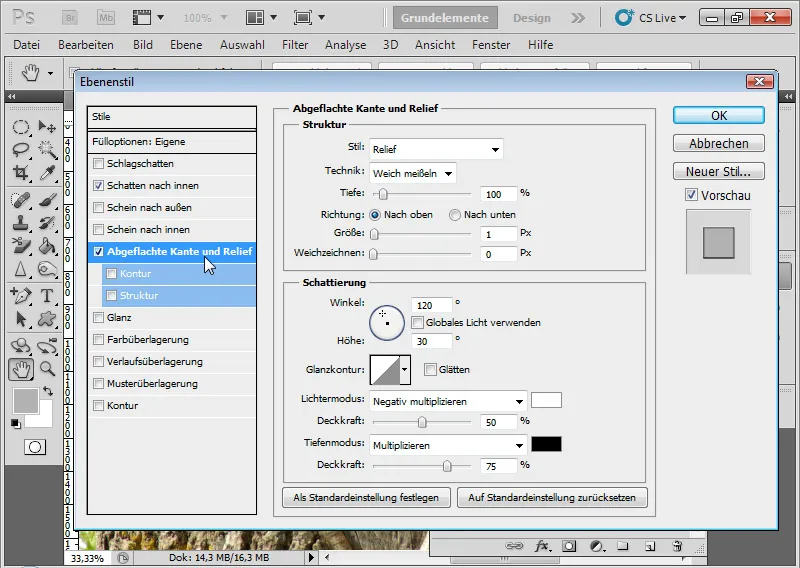
Borda achatada e relevo:
A opção borda achatada e relevo ajuda a garantir que a gravação tem efetivamente um efeito de impressão. Devem ser selecionadas as seguintes opções:
- Estilo: Relevo
- Técnica: Cinzel macio
- Profundidade: 100 por cento
- Tamanho: 1 pixel
- Desfoque: 0 píxeis
- Ângulo: 120 graus
- Altura: 30 graus
- Modo de luz: com 50 por cento de opacidade
- Modo de profundidade: com 75 por cento de opacidade
Resultado intermédio:
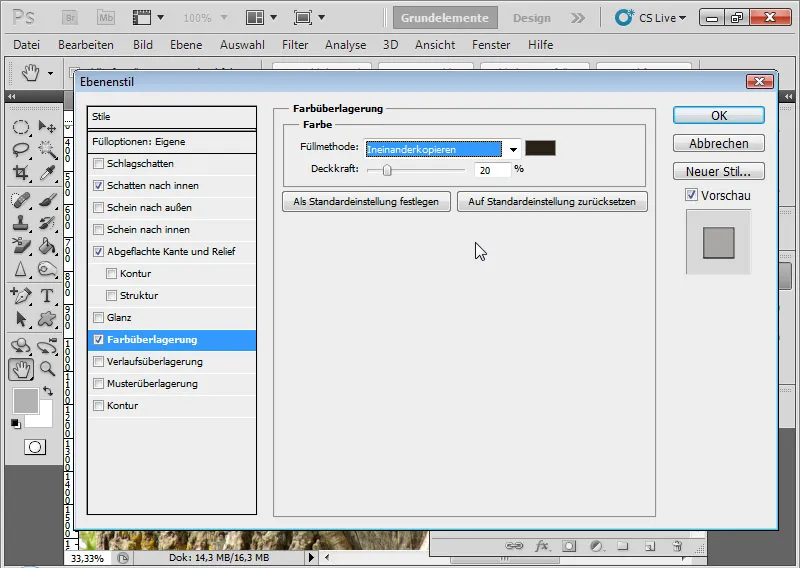
Sobreposição de cor:
Utilizo a sobreposição de cores para controlar o brilho da madeira na reentrância. Selecciono um tom castanho escuro no modo Sobrepor com 20% de opacidade.
Resultado intermédio:
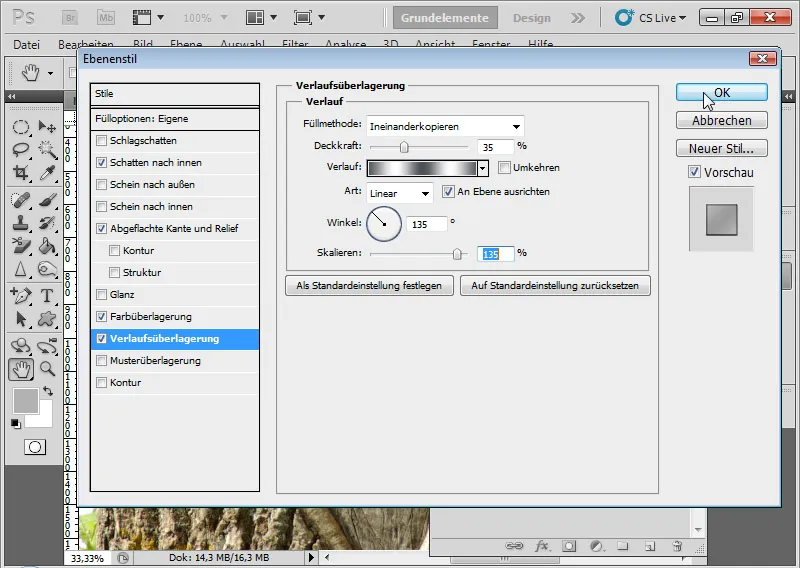
Sobreposição de gradiente:
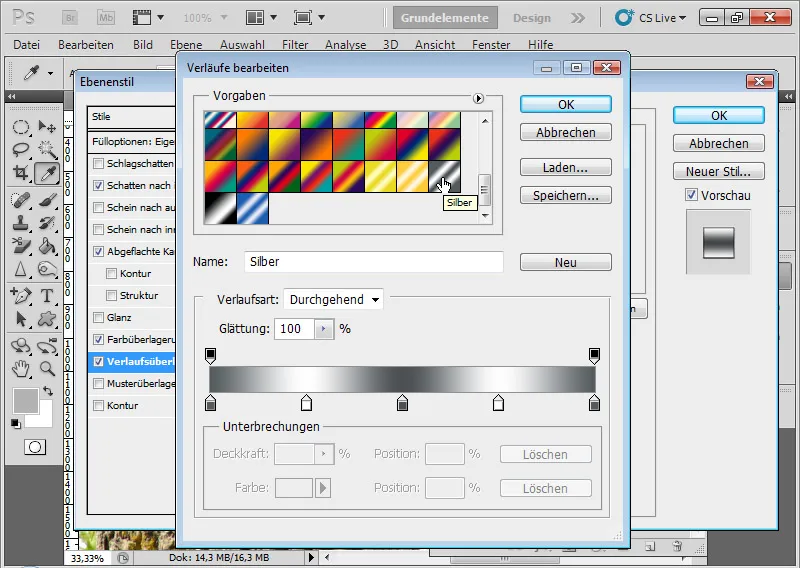
Para simular diferentes alturas e profundidades no nicho, posso criar facilmente um gradiente. O gradiente aplicado chama-se Prata e é uma predefinição da predefinição Metal.
Clicar na barra de gradiente leva-me para a caixa de diálogo de edição. Utilizo o triângulo de menu para chamar as predefinições e selecciono Metal como a predefinição a adicionar aos gradientes existentes. Agora, clico no gradiente prateado. Em alternativa, também posso simplesmente criar o gradiente desejado utilizando as interrupções de cor e opacidade.
As seguintes opções adicionais podem ser selecionadas:
- Método de preenchimento: Copiar um para o outro
- Opacidade: 35 por cento
- Tipo: Linear
- Ângulo: 135 Gradação
- Escala: 135 por cento
Resultado de acordo com as definições nos estilos de camada:
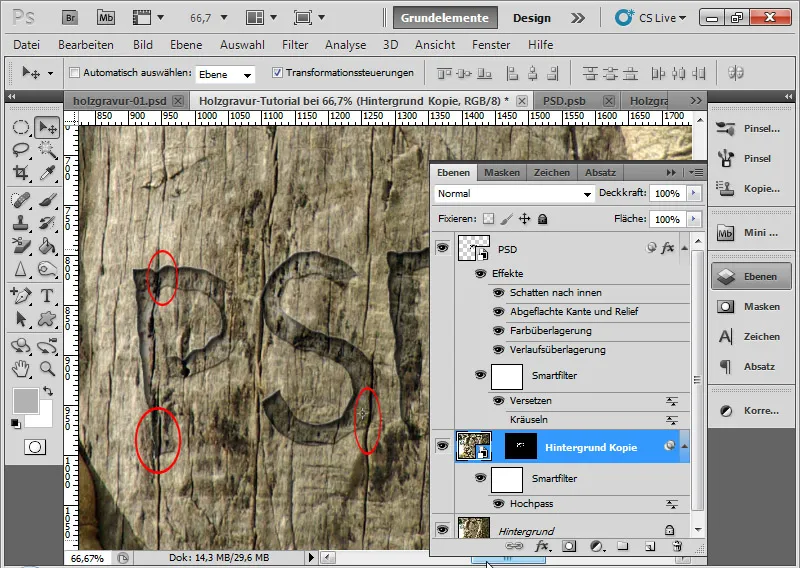
Passo 6: Adicionar irregularidades utilizando o filtro inteligente Ondulação - a forma mais fácil
O aprofundamento do texto está incorporado. Mas para parecer realista, o texto ainda é demasiado suave, demasiado uniforme. Por isso, as letras têm de ficar um pouco mais confusas nas extremidades.
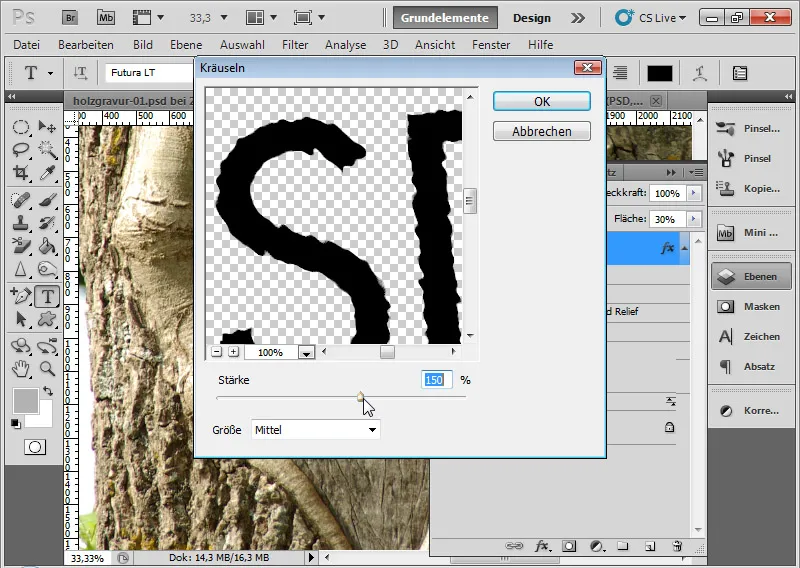
A forma mais rápida de o fazer é simplesmente adicionar um efeito de ondulação como filtro inteligente através do menu Filtro>Filtro de distorção>Ondulação.
- Intensidade: 150 por cento
- Tamanho: Médio
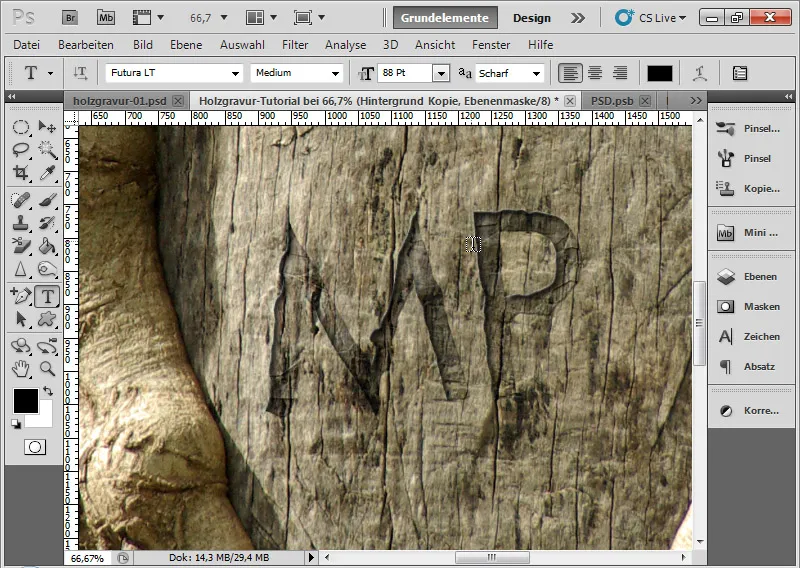
Agora, já desfiz um pouco as minhas margens. As letras têm um efeito ligeiramente desgastado na madeira.
O efeito é bom, mas quase idêntico em todas as arestas. Seria melhor se a irregularidade tivesse um pouco mais de jogo nas bordas. Por isso, vou desativar novamente a minha camada de ondulação e mostrar uma segunda forma de criar irregularidades utilizando uma matriz de deslocamento.
Passo 7: Inserir irregularidades utilizando o filtro inteligente Offset - a forma avançada
Infelizmente, a utilização do filtro offset não é tão intuitiva como a de outros filtros do Photoshop. No entanto, posso criar grandes efeitos utilizando uma matriz de deslocamento, o que é particularmente útil para estruturas de superfície com elevações e depressões.
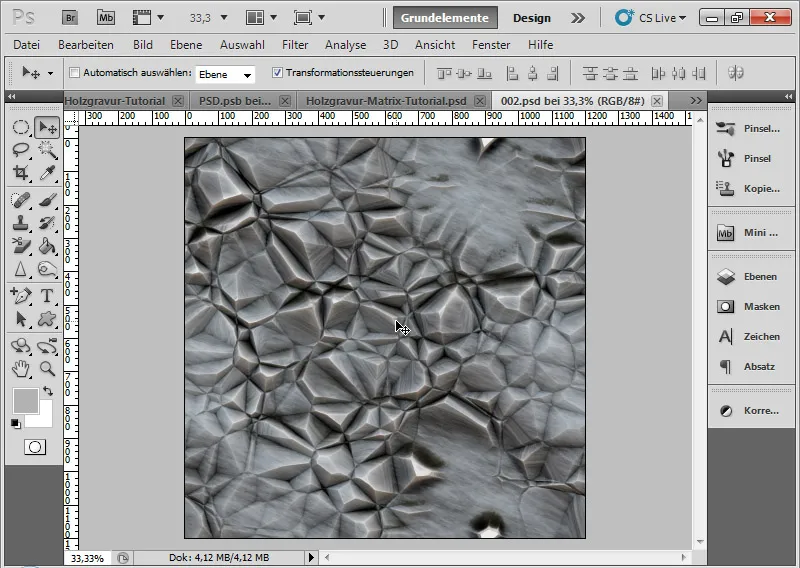
Utilizo a chamada matriz de deslocação para distorcer a imagem principal - neste caso, as minhas três letras - deslocando partes da imagem com base nas diferenças de brilho. Assim, primeiro crio a matriz de deslocamento e ajusto o seu brilho em conformidade para o efeito de deslocamento.
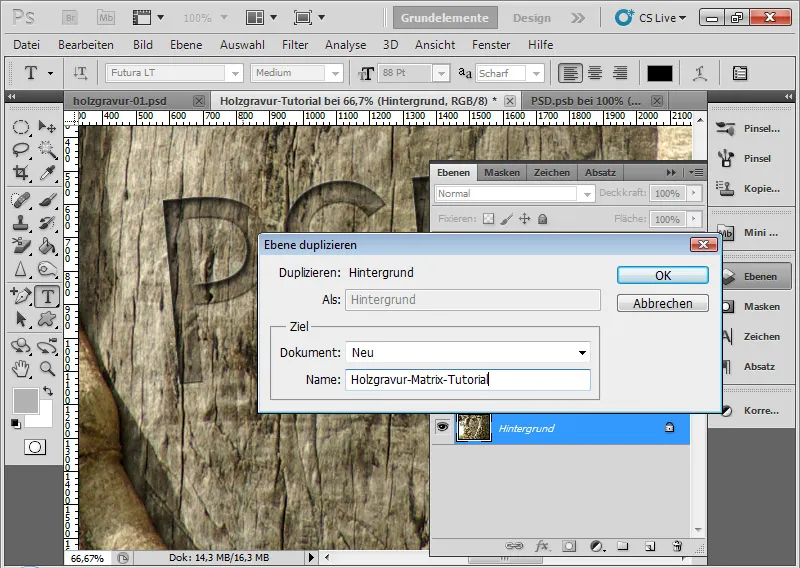
Duplico a minha camada de fundo num novo documento, selecionando: Clicar com o botão direito do rato>Duplicar camada. O destino é um novo documento com o nome: wood-engraving-matrix-tutorial.psd.
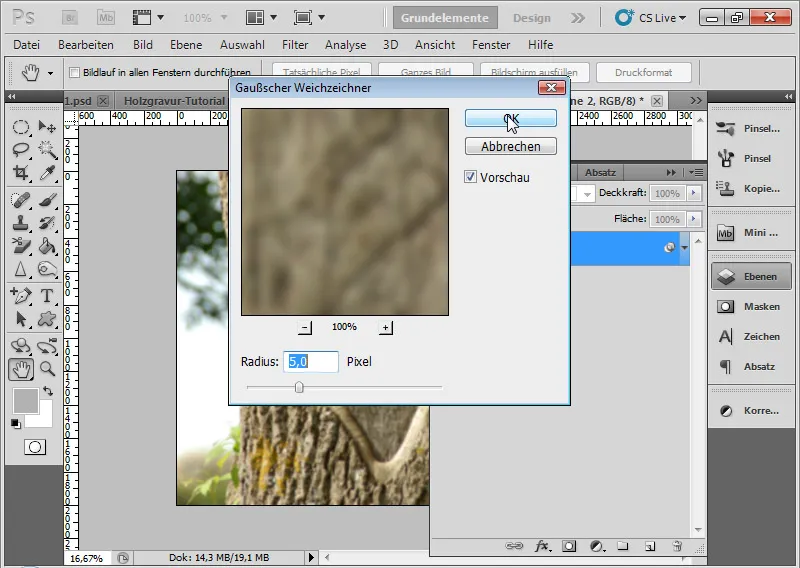
Converto a camada de fundo no novo documento num objeto inteligente. Em seguida, chamo o desfoque gaussiano através do menu Filtro>Filtro de desfoque>Desfoque gaussiano.
Desfoco a imagem com um raio de 5 píxeis.
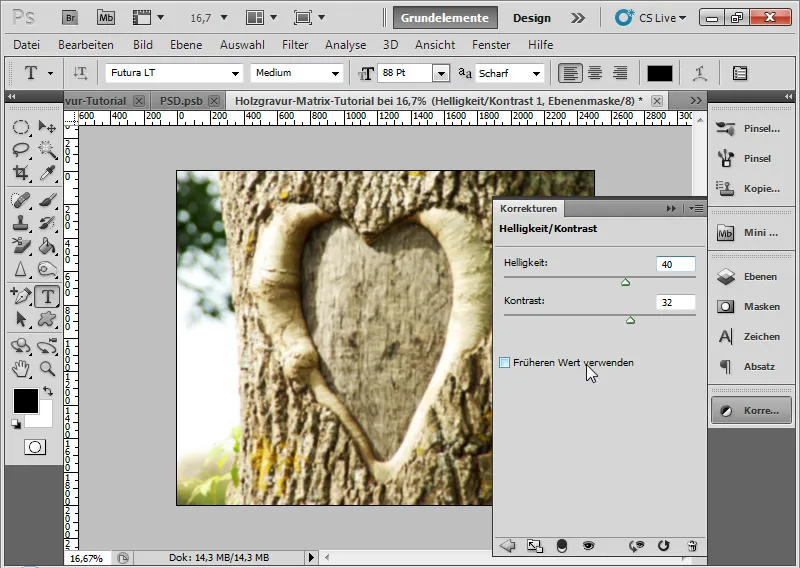
Crio uma camada de ajuste Brilho/Contraste e arrasto os cursores para os seguintes valores:
- Brilho: 40
- Contraste: 32
Isto ilumina a imagem e, ao mesmo tempo, aumenta o contraste.
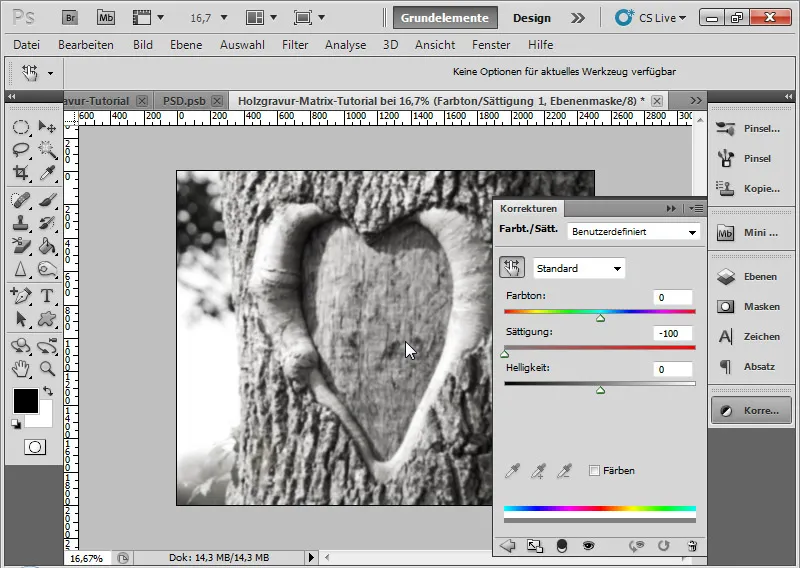
Noutra camada de ajuste para o tom/saturação da cor, ajusto a saturação para -100. Isto dessatura a imagem.
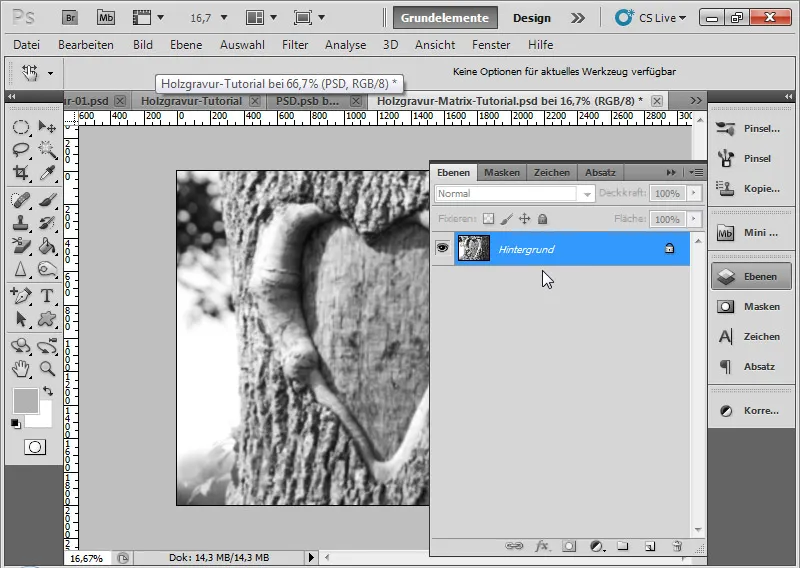
Agora posso guardar a minha matriz de deslocação como PSD ou BMP. Primeiro, tenho de selecionar todas as camadas e reduzi-las a uma só com Ctrl+E. Depois, converto-a numa camada de fundo utilizando a opção Layer>New>Background do menu Layer. Isto é importante para que o efeito funcione.
Nesta altura, pode ser útil guardar as camadas noutro documento PSD antes de as reduzir, caso pretenda alterar as definições da matriz de deslocação mais tarde.
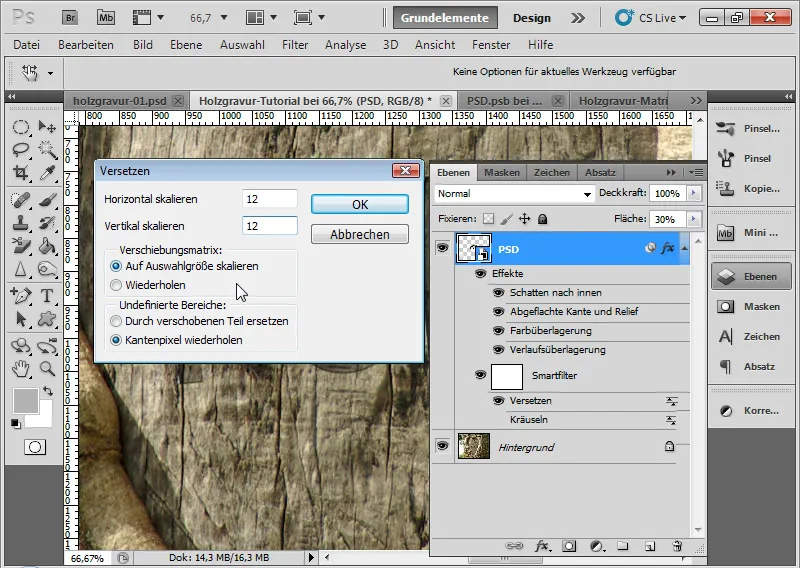
De volta ao documento principal, abro a caixa de diálogo de deslocamento através do menu Filtro>Filtro de distorção>Deslocamento com a camada da letra clicada.
Defino um desvio de 12 na horizontal e na vertical. A entrada pode ir até 100 por cento. 100 tem o efeito de um desvio de 128 pixéis. Para mais informações sobre o funcionamento do filtro de deslocamento, recomendo a ajuda do Photoshop.
Os seguintes botões de opção estão activados:
- Dimensionar para o tamanho da seleção
- Repetir píxeis de margem
Confirmo com OK. No navegador de ficheiros que se abre, atribuo agora a minha matriz de deslocamento criada anteriormente ao filtro de deslocamento.
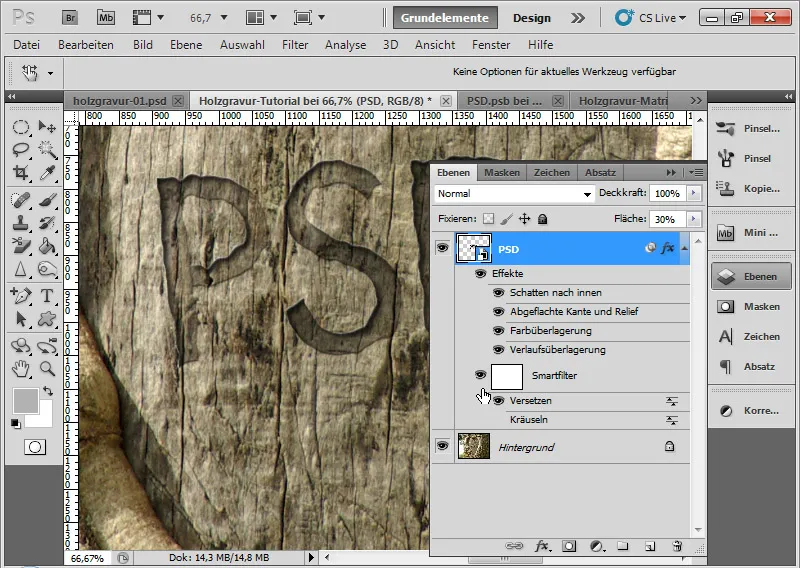
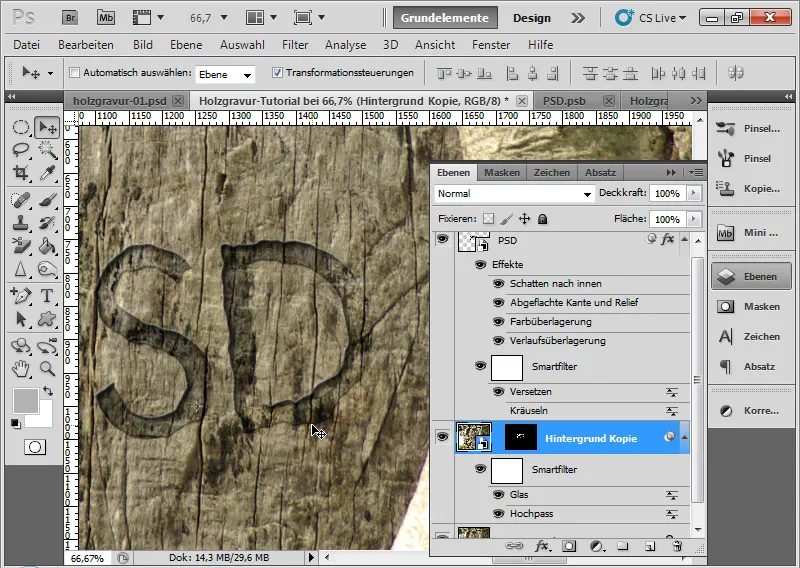
O efeito é uma deslocação no texto que dá às letras um aspeto natural e irregular. Posso ocultar o filtro de ondulação no painel de controlo de camadas ou aplicá-lo juntamente com o efeito de deslocamento.
Passo 8: Dar nitidez à indentação
Agora é altura de tornar a depressão um pouco mais nítida, mais estruturada e, em última análise, mais realista.
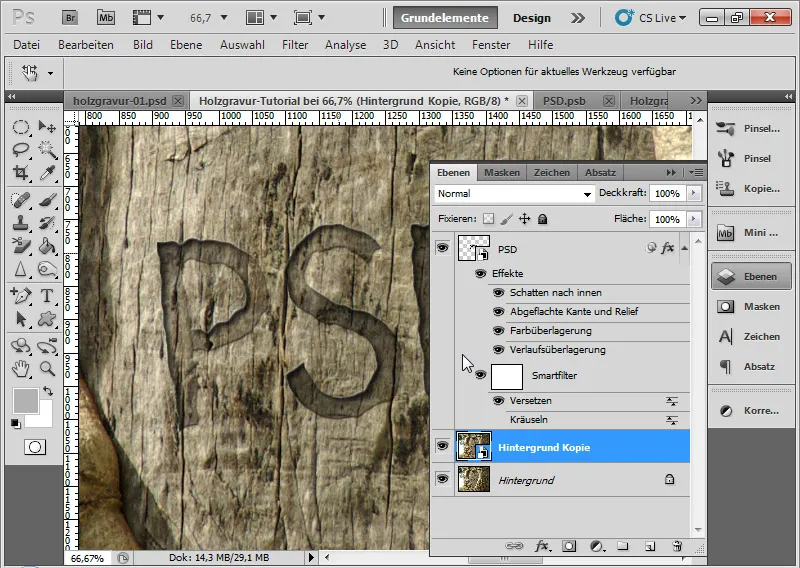
Em primeiro lugar, duplico a minha camada de fundo com Ctrl+J. Converto imediatamente o duplicado num objeto inteligente, porque os filtros inteligentes também são utilizados neste caso.
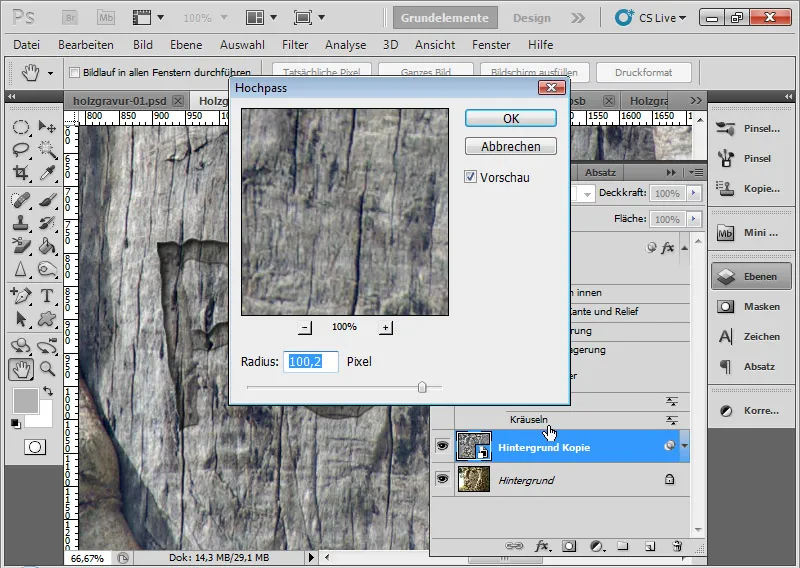
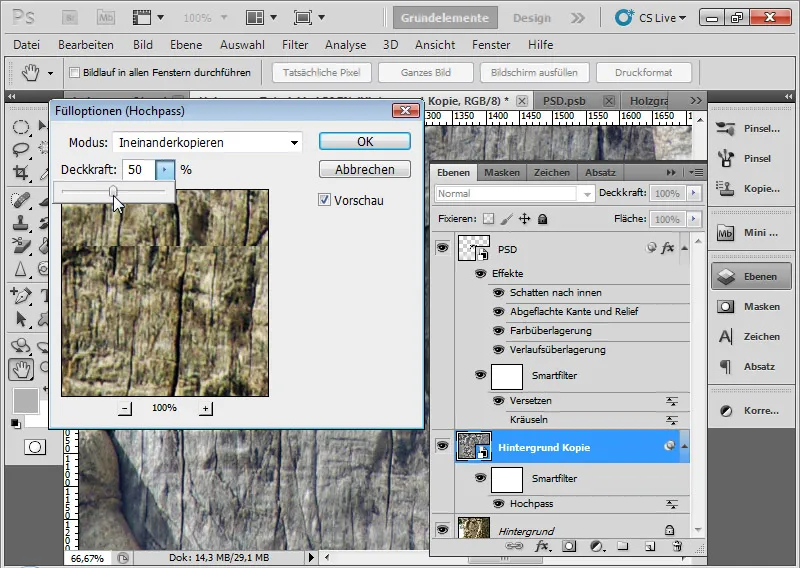
Agora, chamo o filtro passa-alto através do menu Filter>Other filters>High-pass.
O filtro passa-alto tenta reconhecer as arestas na imagem e torna-as mais nítidas. Se o filtro passa-alto for aplicado num raio grande, podem ocorrer artefactos de ruído para além do ganho de nitidez. Utilizo este efeito aplicando o filtro passa-alto com um raio de 50-100 pixels.
A imagem continua a parecer cinzenta. Vou para as opções de preenchimento do filtro inteligente Passa-alto, fazendo duplo clique no símbolo do triângulo duplo no painel de controlo da camada. Aí, defino o modo de mistura para Sobrepor e reduzo a opacidade para 50 por cento.
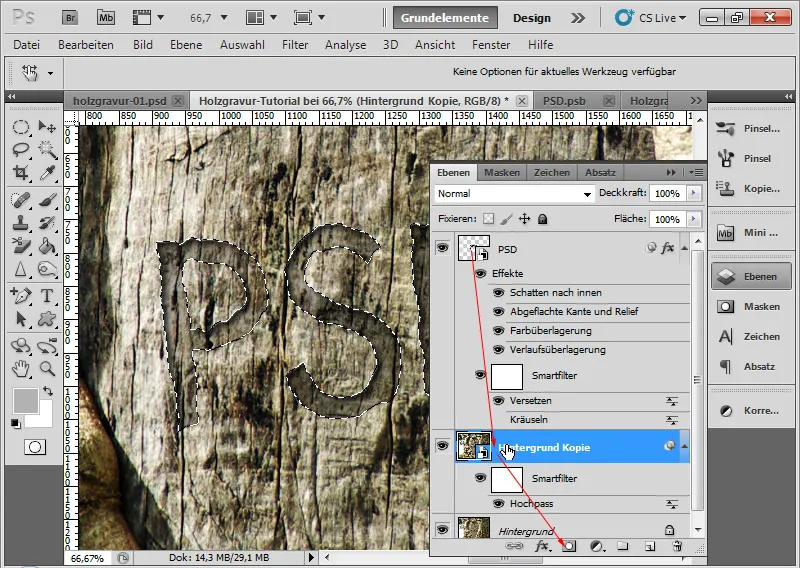
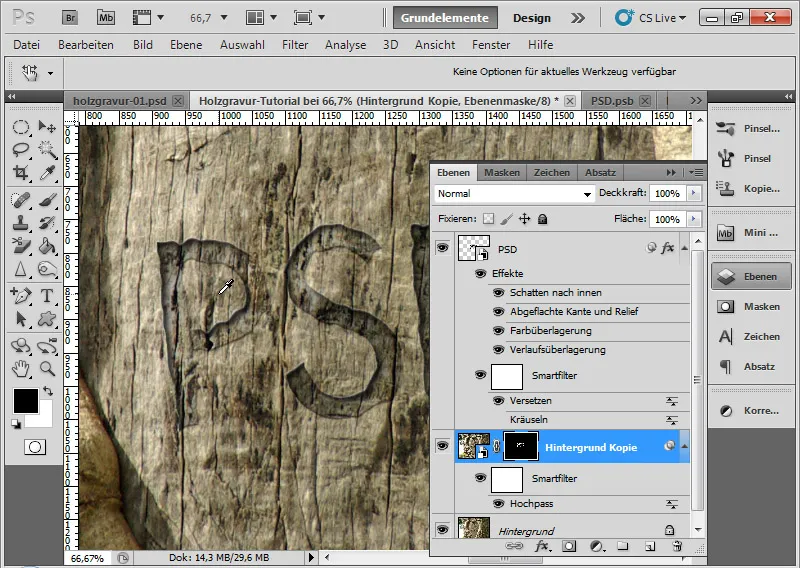
Para garantir que o efeito só funciona na área de gravação, faço Ctrl-clique na miniatura da camada da letra. Isto seleciona o conteúdo da camada visível desta camada. Em seguida, adiciono a seleção como uma máscara de camada à minha camada de fundo duplicada, clicando no ícone de adicionar máscara de camada no painel de controlo da camada.
Agora, o filtro inteligente High Pass só afecta a área de aprofundamento, ou seja, onde é suposto ter um efeito.
Passo 9: Deslocamento na profundidade
O efeito torna-se autêntico se as reentrâncias na madeira também forem ajustadas em conformidade no aprofundamento.
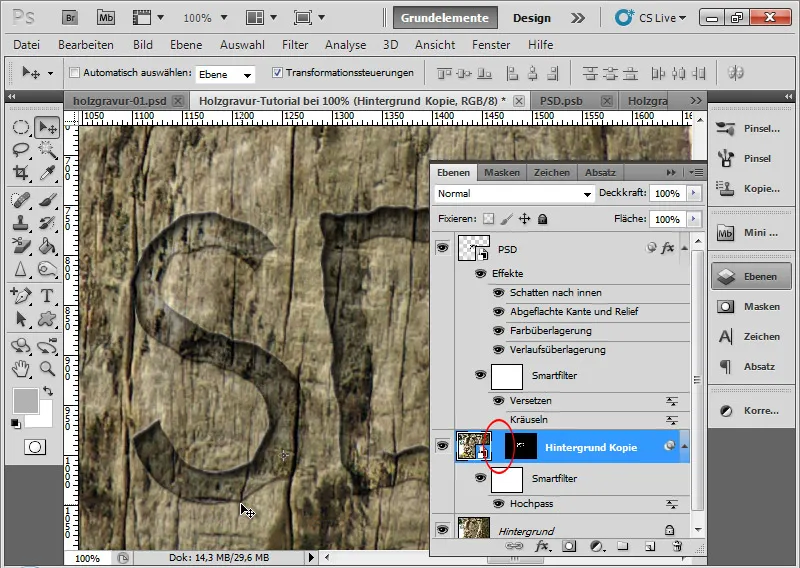
Para isso, primeiro removo o suporte entre a miniatura da camada e a máscara de camada do fundo duplicado.
Agora, posso mover o conteúdo da camada sem que a máscara de camada "viaje" com ela. Ativo a miniatura da camada e movo simplesmente para a direita uma vez, utilizando as teclas de setas do meu teclado, para que o conteúdo da camada duplicada se desloque ligeiramente para a direita.
O efeito torna-se lentamente autêntico. Parece que as reentrâncias estão de facto ligeiramente deslocadas na depressão.
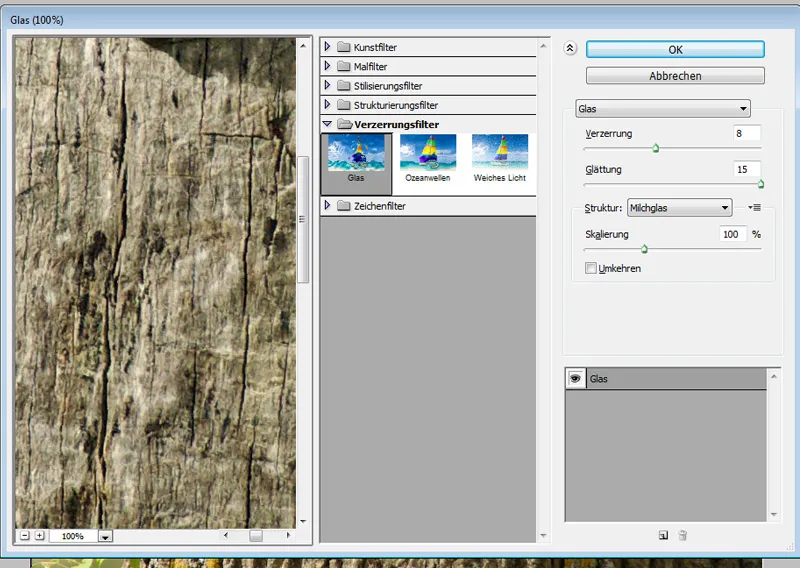
Passo 10: Aplicar o filtro de vidro - opcional
Se quiser intensificar um pouco mais este efeito das reentrâncias deslocadas sem simplesmente mover a colocação, chamo o filtro de vidro através do menu Filtro>Filtro de distorção>Vidro.
- Distorção: 8
- Suavização: 15
Isto cria um efeito de aprofundamento adicional na gravação se as reentrâncias já não correrem numa linha completamente reta na depressão.
Passo 11: Aplicar textura - opcional
Embora o efeito já esteja ótimo após o passo 9, pode ser intensificado adicionando um efeito de corte na indentação. Isto cria a impressão de que a depressão na árvore foi esculpida com uma faca.
Para isso, preciso de uma textura adequada. Utilizo uma textura de pedra, que está incluída como material de trabalho neste tutorial. A propósito: Esta e muitas outras texturas podem ser encontradas no nosso DVD de texturas - disponível na loja PSD-Tutorials.de. Tenho de guardar previamente a textura, que é originalmente um JPG, como um ficheiro PSD.
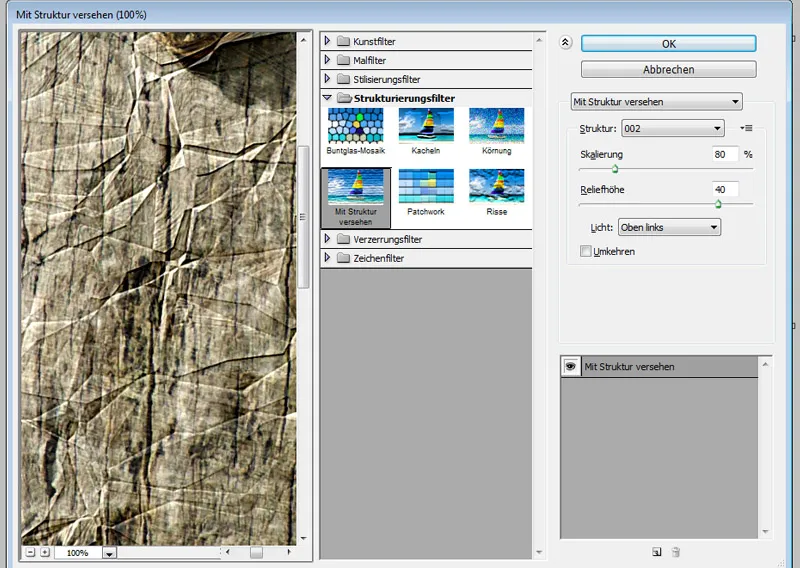
Selecciono Filtro>Filtro de estruturação>Adicionar estrutura através do menu.
No menu de filtros do filtro de texturas, carrego a minha textura de pedra. As arestas duras da textura simularão os meus cortes de faca.
Efectuo as seguintes configurações.
- Escala: 80 por cento
- Altura do relevo: 40
- Luz: Do canto superior esquerdo.
As variações nas definições têm um impacto total no efeito. Por isso, é preciso experimentar um pouco para ver o que fica melhor para que as reentrâncias sejam criadas como efeitos de corte.
Dependendo da intensidade pretendida, posso variar a opacidade do efeito de corte nas opções de preenchimento do filtro inteligente. Escolho 60 por cento.
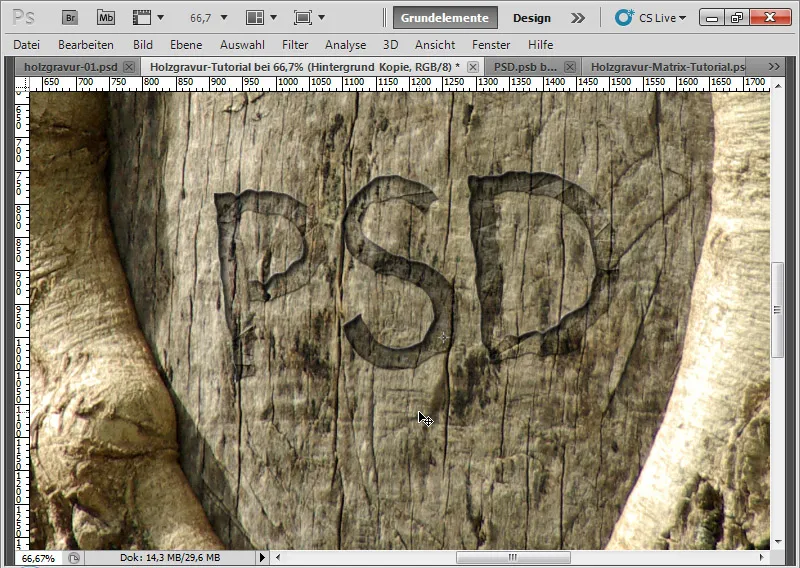
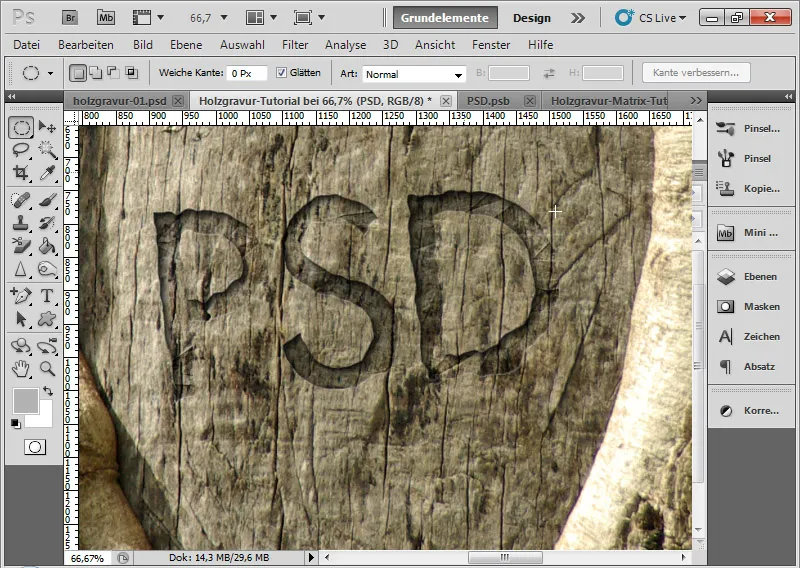
O meu efeito está terminado.
Passo 12: Outro texto - sem problemas
Se eu for agora para o objeto inteligente original da minha camada de letras, fazendo duplo clique na miniatura do objeto inteligente, posso alterar o texto mais tarde. Não se esqueça de guardar o ficheiro PSB!
No segundo passo, só tenho de ajustar a máscara de camada do meu fundo duplicado, gerando uma nova seleção com Ctrl e clicando na camada da letra e utilizando-a como máscara de camada para a camada do fundo duplicado.
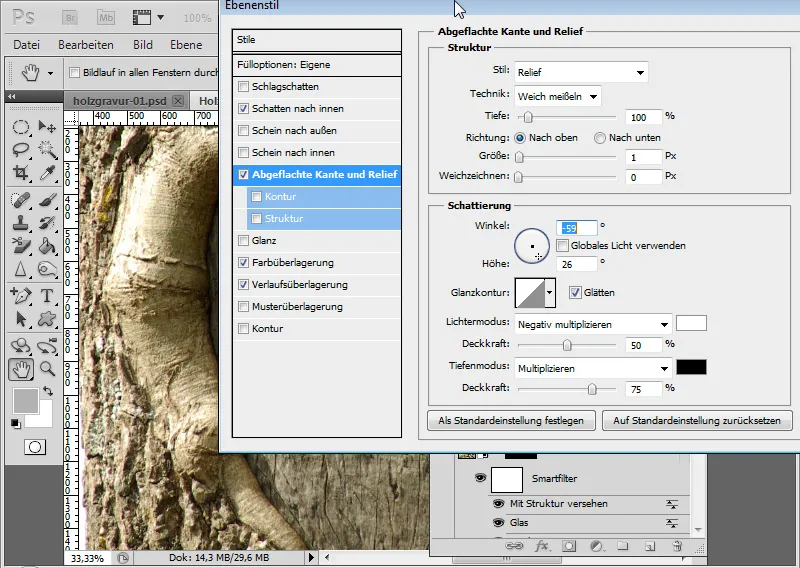
Passo 13: Variações e ajustes visuais
Se, durante a edição, reparar que uma definição nas opções de preenchimento já não é a correta ou se pretender intensificar ou nivelar a sombra, posso ajustá-la em conformidade em qualquer altura. O efeito é criado de tal forma que mantenho todas as opções de variação nos filtros inteligentes e estilos de camada.
Isto permite-me otimizar o sombreado da borda achatada e do relevo, alterando o ângulo e a altura.
- Novo ângulo: -59 graus
- Nova altura: 26 graus
Agora, a luz incide corretamente a partir do canto superior esquerdo e também dá ao rebordo da minha letra no canto inferior direito um brilho mínimo mais adequado.
A imagem final com um efeito de corte ligeiramente escalado na parte oca.


